Comment changer les étiquettes de panier WooCommerce
Publié: 2022-04-10Nous avons récemment eu besoin de changer les étiquettes de notre panier WooCommerce, mais nous n'avons trouvé aucune ressource en ligne (même dans la documentation officielle de WooCommerce) sur la façon de procéder. Dans cet article, nous allons passer en revue un moyen rapide et facile de changer les étiquettes sur la table du panier WooCommerce.
Les étiquettes de panier WooCommerce par défaut

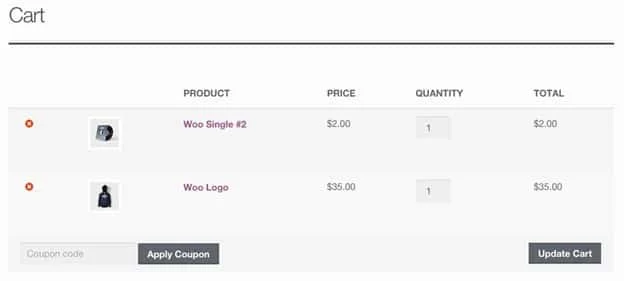
La table de panier WooCommerce par défaut comporte quatre étiquettes spécifiques. Ceux-ci incluent le produit, le prix, la quantité et le total . Dans de nombreuses situations, c'est parfait. Si vous vendez des produits physiques avec WooCommerce, il n'est pas nécessaire de modifier les étiquettes du tableau.
Cependant, WooCommerce est passé de la vente de produits physiques à des articles numériques, des services, des réservations, etc.
Quand voulez-vous changer les étiquettes du panier ?
Il existe de nombreux cas d'utilisation où il serait judicieux de modifier les étiquettes de panier par défaut de WooCommerce.
Par exemple, que se passe-t-il si vous vendez des réservations ? Au lieu de "produit", une meilleure étiquette serait "numéro de pièce/maison". « Quantité » pourrait être remplacé par « Nuits ».
Si vous vendez des services via WooCommerce, il est probable que vous ne souhaitiez pas les étiquettes par défaut du produit et de la quantité. Au lieu de cela, vous pourriez dire "Nom de l'agent" et "heures facturables".
La liste des cas d'utilisation potentiels dans lesquels vous voudriez modifier les étiquettes de carte WooCommerce par défaut peut s'allonger encore et encore. Étonnamment, il n'y a pas de moyen simple et facile de le faire.
D'après nos recherches, nous n'avons trouvé aucun plugin permettant de remplacer facilement les étiquettes de tableau de panier par défaut dans WooCommerce. Cela signifie que nous devons trouver comment le faire nous-mêmes. Lors de la vérification de la documentation WooCommerce ou d'Internet pour des extraits de code, ceux-ci sont également très difficiles à trouver. il nous a fallu quelques heures pour trouver la solution affichée ci-dessous.
Comment changer les étiquettes de panier WooCommerce par défaut
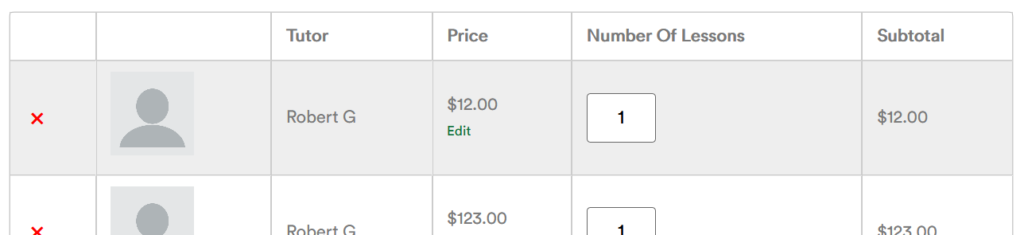
Pour l'un de nos clients, nous voulions changer le libellé "produit" en "tuteur", car chaque produit du système WooCommerce était en fait un nom de tuteur.

Pour ce faire, vous devez modifier l'un des modèles de fichiers de base dans WooCommerce. Si cela vous semble effrayant ou déroutant, ne vous inquiétez pas, c'est très simple à faire. Vous n'avez même pas besoin de vous connecter à FTP pour le faire.
Bien sûr, c'est une façon assez rapide et sale de faire les choses. Lors de la modification de ces fichiers, le plugin WooCommerce doit être désactivé. De plus, chaque fois que WooCommerce est mis à jour, vous devrez refaire ces modifications (bien qu'il y ait un travail dont nous discuterons à une date ultérieure).
Ce fichier spécifique dans le plugin WooCommerce que nous allons éditer s'appelle "Cart.PHP". celui-ci contient tout le code qui constitue la structure de la page du panier sur le front-end.

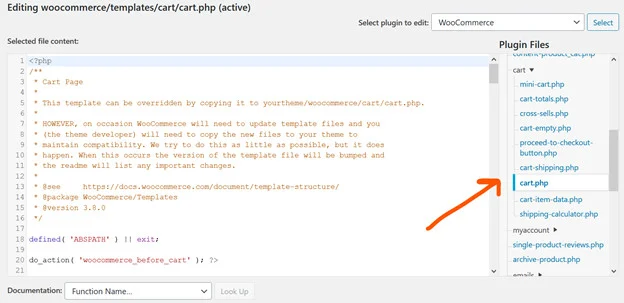
Pour le modifier, vous pouvez utiliser l'éditeur de plugin principal de WordPress. Ceci est accessible en allant dans Plugins, Plugin Editor.
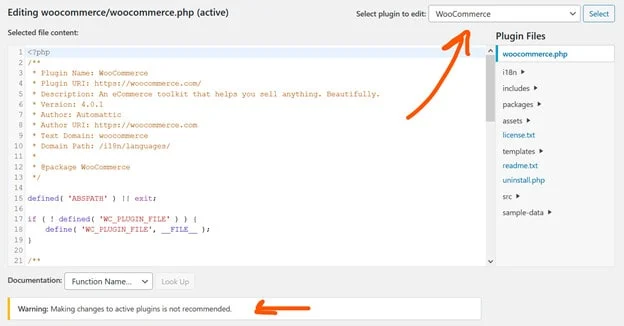
Ensuite, dans le coin supérieur droit, sélectionnez WooCommerce comme plugin à modifier.

Comme vous pouvez le voir, apporter des modifications aux plugins actifs n'est pas recommandé, vous devez donc désactiver WooCommerce avant de faire quoi que ce soit.
Nous devons ensuite trouver le fichier Cart.php, qui contient le code qui dicte les titres des étiquettes dans la page de carte frontale de WooCommerce. Changer ces étiquettes dans ce fichier PHP est le moyen le plus rapide d'ajouter des étiquettes de cartes personnalisées à WooCommerce.
Ce fichier se trouve dans templates, cart, cart.PHP. Utilisez l'utilitaire de navigation des fichiers du plugin à droite de l'écran pour charger le fichier PHP du modèle de panier pour WooCommerce.

Une fois ce fichier chargé, nous avons maintenant deux choix. Nous pouvons soit créer une nouvelle copie de ce fichier et remplacer le modèle par défaut, soit modifier les étiquettes de panier par défaut dans ce modèle. La première méthode demande un peu plus de travail, mais ne sera pas écrasée lors de la mise à jour de WooCommerce. La deuxième méthode est instantanée, mais sera écrasée lors de la mise à jour de WooCommerce.
Voici les conseils qui vous sont donnés par l'équipe de développement de WooCommerce dans le fichier cart.PHP :

Ce modèle peut être remplacé en le copiant dans yourtheme/woocommerce/cart/cart.php. * CEPENDANT, à l'occasion, WooCommerce devra mettre à jour les fichiers de modèle et vous (le développeur du thème) devrez copier les nouveaux fichiers sur votre thème pour maintenir la compatibilité. Nous essayons de le faire le moins possible, mais cela arrive. Lorsque cela se produit, la version du fichier de modèle sera remplacée et le fichier Lisez-moi répertoriera toutes les modifications importantes.
Notez que vous devez occasionnellement copier des fichiers et effectuer des travaux manuels pour assurer la compatibilité si vous optez pour la deuxième route, plus permanente. Quelle que soit la route que vous choisissez, les modifications seront les mêmes.
Les étiquettes de panier apparaissent en deux instances dans ce fichier. Tout d'abord, vous avez vos étiquettes de panier générales qui sont contenues en haut du code. Par défaut, ils liront les produits, le prix, la quantité et le sous-total.
Trouvé sur les lignes 30-33 de Cart.php :
< th class = "product-name" > <?php esc_html_e( 'Product' , 'woocommerce' ); ?> </ th > < th class = "product-price" > <?php esc_html_e( 'Price' , 'woocommerce' ); ?> </ th > < th class = "product-quantity" > <?php esc_html_e( 'Quantity' , 'woocommerce' ); ?> </ th > < th class = "product-subtotal" > <?php esc_html_e( 'Subtotal' , 'woocommerce' ); ?> </ th > Langage de code : HTML, XML ( xml )Apportez les modifications nécessaires à la première chaîne dans le PHP pour modifier l'étiquette du panier. Par exemple, cela change "produit" en "tuteur""
<th class="product-name"><?php esc_html_e( ' Tuteur ', 'woocommerce' ); ?></th>
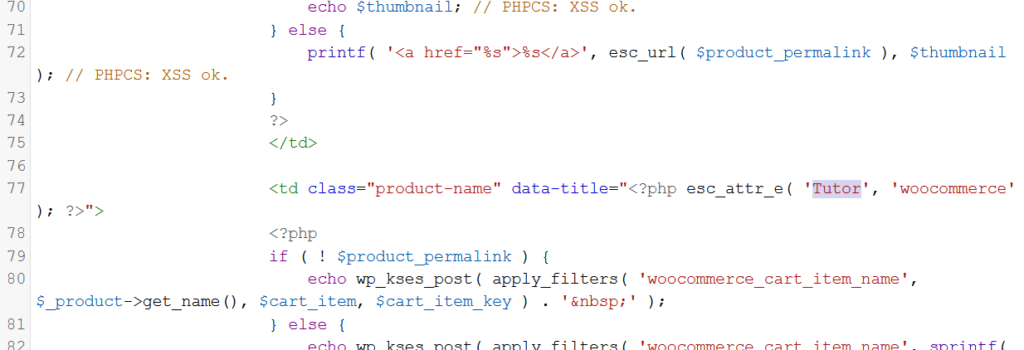
Ensuite, dans le code PHP qui compose la table du panier, vous trouverez une autre instance de la même étiquette. Pour modifier les étiquettes de panier par défaut dans WooCommerce, il vous suffit de modifier le code.

C'est le code qui constitue en fait la structure et le contenu de la table du panier dans WooCommerce. À la ligne 77, il y a PHP qui spécifie l'étiquette d'en-tête. Le changer de la valeur par défaut de "produit" à "tuteur", changera également l'étiquette du panier pour le produit sur le front-end.
Vous pouvez simplement CTRL + F pour trouver toutes les instances de l'étiquette que vous souhaitez modifier, puis remplacer celle par défaut par votre nouvelle étiquette.
Une fois que vous avez apporté les modifications au code, mettez à jour le fichier et vérifiez le frontal. Vous devriez maintenant avoir des étiquettes de panier personnalisées sur WooCommerce.
Conclusion
Cet article aurait dû vous montrer un moyen rapide et sale de changer les étiquettes de panier sur WooCommerce. Pour autant que nous sachions, aucun plugin ne vous permet de le faire facilement, et cette méthode est l'un des moyens les plus rapides et les plus simples de le faire. Si vous avez d'autres méthodes pour modifier les étiquettes du panier ou si vous avez des questions, laissez-les dans la section des commentaires ci-dessous.
