Comment changer les thèmes WordPress sans perdre le contenu du site Web
Publié: 2022-10-07
Vous êtes donc venu vers nous parce que vous pensez que votre site Web a dépassé son thème actuel et bénéficierait d'un nouveau look avec de nouvelles fonctionnalités. La bonne nouvelle est que travailler avec des thèmes WordPress est très amusant. Ils sont personnalisables, ce qui vous permet de changer rapidement l'apparence de votre site Web.
Cependant, comme les thèmes sont devenus de plus en plus complexes et adaptés à des sites Web spécifiques, tels que les magasins de commerce électronique, ils ne peuvent pas être échangés de manière transparente les uns contre les autres. Vous devrez creuser un peu si vous souhaitez passer en toute sécurité d'un thème WordPress à un autre. Après tout, votre thème actif est tellement ancré dans la fonctionnalité de votre site que tout changement peut le casser.
Changer de thème sans ouvrir la porte aux erreurs et sans perdre le contenu du site Web peut prendre un peu plus de temps qu'un simple clic sur le bouton Activer. Cependant, en suivant quelques procédures simples, vous pouvez vous assurer que votre site continue de fonctionner normalement après le changement, et c'est ce dont nous allons discuter.
Alors, allons-y!
Ce que vous devez faire AVANT de changer un thème WordPress
Bien que changer un thème soit une question de quelques clics de souris, vous devez prendre quelques précautions avant de continuer.
Nous vous recommandons de parcourir la liste de contrôle suivante pour vous assurer que votre changement de thème WordPress se déroule sans heurts et que vous ne perdez aucune donnée critique.
Étape 1 : Effectuez une sauvegarde complète de votre site.
Avant d'apporter des modifications à vos thèmes WordPress, vous devez sauvegarder tous vos fichiers. Il ne s'agit que d'une mesure de précaution, car changer de thème n'entraîne pas automatiquement la perte de l'intégralité de votre site Web, mais il vaut mieux prévenir que guérir.
Vous pouvez sauvegarder vos fichiers de deux manières. Vous pouvez soit utiliser un plugin, soit sauvegarder manuellement vos fichiers.
Des plugins comme Updraft Plus et BackupBuddy sauvegardent automatiquement les plugins, la base de données, les thèmes, le contenu et d'autres fichiers de votre site Web. De plus, les plugins de sauvegarde stockent généralement vos fichiers de sauvegarde hors site dans un emplacement sécurisé, vous n'aurez donc pas à vous soucier du piratage de vos données.
Vous pouvez également envisager de faire des sauvegardes manuelles si vous avez un grand site Web. Voici comment sauvegarder manuellement.
- Connectez-vous au panneau d'administration de votre site Web. Votre panneau de contrôle passe par votre fournisseur d'hébergement de site Web.
- Sélectionnez l'une des options suivantes : "Accès FTP", "Paramètres FTP", "Compte FTP" ou "Utilisateurs FTP".
- Connectez-vous et copiez les fichiers à sauvegarder depuis le bon répertoire. Ceci est accompli en saisissant "ftp:/votresiteweb.com" dans un autre navigateur. Vous mettriez le nom de votre site Web là où il est écrit "votre site Web".
- Retournez au panneau de configuration et lancez "phpMyAdmin".
- Sélectionnez votre base de données. Si vous n'avez qu'un seul site Web, ce devrait être le seul.
- Exportez la base de données. Une option d'exportation de base de données devrait être disponible à ce stade.
Une fois exporté, vous aurez une sauvegarde manuelle de votre site tel qu'il était au moment de l'exportation.
Étape 2 : Copiez les extraits de votre thème actuel.
Certains utilisateurs de WordPress aiment personnaliser leur site Web en ajoutant des extraits de code au fichier functions.php de leur thème. Malheureusement, les gens oublient généralement ces changements car ils n'ont été effectués qu'une seule fois.
Si vous ou votre développeur Web avez apporté ces modifications, parcourez vos fichiers de thème actuels et notez tout le code supplémentaire que vous avez précédemment ajouté. Cela vous permettra de les inclure plus tard dans le fichier functions.php de votre nouveau thème ou d'un plugin WordPress spécifique au site.
Étape 3 : Copiez le suivi des données de votre site Web.
Certains utilisateurs ajoutent directement le code de suivi analytique à leurs fichiers de thème. Les thèmes WordPress vous permettent également de saisir du code Adsense ou Analytics dans leur panneau de paramètres. Cependant, lorsque vous changez de thème, ces informations sont perdues et votre site Web ne sera plus suivi dans Google Analytics.
Si c'est là que se trouve votre code Google Analytics, notez-le quelque part, vous vous en souviendrez afin de pouvoir le recoller dans les fichiers footer.php de votre nouveau thème de site Web.
Étape 4 : Gardez votre site Web en mode Maintenance.
Vous ne voulez pas que les utilisateurs voient un site défectueux s'ils atterrissent sur votre site Web lors de la transition vers votre nouveau thème. Par conséquent, nous vous recommandons d'activer un mode de maintenance pendant la durée du changement. Il existe de nombreux plugins de mode de maintenance parmi lesquels choisir.
Pour cela, nous vous conseillons d'utiliser le plugin SeedProd . C'est un plugin WordPress bien connu qui vous permet de créer facilement de belles pages à venir et en mode maintenance pour votre site Web.
Pour activer le mode maintenance, utilisez la version gratuite de SeedProd. Une version Premium est également disponible, qui comprend des modèles prédéfinis, des fonctionnalités de personnalisation avancées et des intégrations d'outils de marketing par e-mail. Installez et activez le plugin SeedProd pour maintenir votre site en mode maintenance. Allez simplement dans Plugins → Ajouter nouveau, puis Installer et activer.
Étape 5 : testez le temps de chargement et la compatibilité avec les principaux navigateurs.
Avant de changer de thème, vous devez vérifier le temps de chargement de votre site Web pour comparer rapidement les différences de temps de chargement des pages après avoir apporté des modifications à votre site Web. Vous pouvez le faire en utilisant un outil de test de vitesse WordPress comme IsItWP , un outil de test de vitesse gratuit.
N'oubliez pas que la vitesse de WordPress est essentielle à l'expérience utilisateur et au référencement, alors assurez-vous que votre nouveau thème est plus rapide que l'ancien. Vous devez également tester votre nouveau thème de site Web dans tous les principaux navigateurs, tels qu'Internet Explorer, Firefox, Safari, Google Chrome et Opera Browser.
Donc, en supposant que vous avez fait tout ce que nous venons de mentionner, regardons ce que vous devez faire ensuite.
Comment installer un thème WordPress
En suivant les précautions précédentes, l'étape suivante consiste à installer un thème pour votre site Web. Il existe des milliers de thèmes WordPress gratuits et payants parmi lesquels choisir. Mais vous lisez cet article, ce qui signifie que vous avez probablement trouvé un bon thème pour les besoins de votre site Web.
Si toutefois vous n'avez pas encore choisi de thème, nous vous conseillons fortement les suivants :
1. Colibri

Colibri est un thème polyvalent gratuit qui vous donne beaucoup de contrôle sur la conception, contrairement à la plupart des thèmes WordPress gratuits. En conséquence, Colibri fait partie des 20 thèmes WordPress les plus populaires.
Nous vous recommandons d'installer le constructeur de pages Colibri pendant le processus d'installation et d'activation du thème. Ce constructeur améliorera le Customizer du thème en ajoutant de nombreuses fonctionnalités puissantes et en vous permettant de créer des sites Colibri par glisser-déposer.
Voici ce que nous aimons chez Colibri :
- Plus de 90 sites de modèles gratuits et premium pour un large éventail de niches. Que vous partiez de zéro ou que vous utilisiez un modèle prédéfini, vous pouvez facilement le personnaliser jusqu'à ce qu'il soit parfait au pixel près.
- Plus de 150 blocs prédéfinis que vous pouvez modifier comme bon vous semble. Quelques exemples sont des blocs, des fonctionnalités, des services, des équipes, des témoignages, des portefeuilles, des blocs de contact, etc.
- Plus de 40 composants par glisser-déposer pour créer des blocs personnalisés ou personnaliser ceux existants ;
- Éditer un site Web de l'en-tête au pied de page dans une seule interface ;
- Réactivité mobile ;
- Interface utilisateur simple et intuitive.
2. Hypnotiser

Mesmerize est un thème polyvalent gratuit qui permet de créer rapidement un site Web. C'est l'une des meilleures options de personnalisation (fond vidéo, fond de diaporama, superpositions de dégradés, etc.).
Voici ce que nous aimons chez Mesmerize :
- Il contient de nombreux blocs de contenu que vous pouvez mettre sur une page et combiner pour créer une présentation parfaite.
- Mesmerize fournit une pléthore d'options de personnalisation d'en-tête (qui sont essentielles pour capter l'attention des utilisateurs) ;
- Le thème vous permet de différencier la navigation de la page d'accueil, la navigation de la page intérieure et la navigation mobile ;
- Mesmerize est adapté aux mobiles et a fière allure sur les appareils mobiles et les tablettes.
3. Élevez

Elevate est un thème WordPress gratuit qui est sorti fin 2021. Contrairement à la plupart des thèmes présentés dans cet article, il est basé sur des blocs, ce qui signifie que vous le personnaliserez dans l'éditeur WordPress par défaut. Les autres thèmes sont compatibles avec le WordPress Customizer.
Il existe deux méthodes principales pour personnaliser les sites Web dans WordPress :
- Utiliser le Customizer - comme le font Colibri, Mesmerize, Astra et d'autres thèmes plus anciens et populaires ;
- Utilisation de l'éditeur par défaut, alias Block Editor, alias Gutenberg Editor. En 2018, cette nouvelle expérience est devenue la norme. Cependant, la connaissance est toujours fondamentale, donc des produits comme Kubio ont été créés pour la mettre à niveau et donner aux utilisateurs de WordPress plus de contrôle sur leurs conceptions.
Ce qui est génial, c'est qu'il suggère d'installer Kubio pendant qu'il est activé. Kubio est un constructeur de site Web fantastique qui ajoutera des fonctionnalités uniques au thème Elevate.
Voici ce que nous aimons du combo Elevate & Kubio :
- Sites de démarrage créés par des concepteurs ;
- Plus de 170 sections prêtes à l'emploi sont divisées en différentes catégories : équipe, clients, portefeuille et fonctionnalités.
- Plus de 50 blocs entièrement personnalisables Faites glisser et déposez des blocs tels que des en-têtes, des onglets, des accordéons, des curseurs, des carrousels et bien d'autres, puis personnalisez-les dans l'éditeur de blocs mis à niveau.
- Les tailles de police peuvent être spécifiées en PX, REM ou EM.
- Pour créer des sites Web faciles à mémoriser, utilisez des séparateurs de forme, des superpositions, des chevauchements de sections et la parallaxe.
- Vous pouvez créer votre palette de couleurs et l'utiliser sur tout le site.
- Réactivité sur les appareils mobiles. Vous pouvez personnaliser les couleurs, les arrière-plans, le texte et l'espacement sur les ordinateurs de bureau, les tablettes et les appareils mobiles.
- Aperçu en direct ;
- L'édition complète du site fait référence à la possibilité d'éditer un site Web entier dans une seule interface plutôt que d'avoir à revenir au tableau de bord WordPress pour effectuer l'en-tête, le pied de page, la barre latérale et d'autres modifications.
Après avoir choisi un thème, vous devez l'installer sur votre site WordPress. Vous pouvez installer un thème WordPress en utilisant l'une des trois méthodes répertoriées ci-dessous :

- Utilisation de l'option de recherche de thème WordPress ;
- Télécharger un thème depuis votre tableau de bord WordPress ;
- Installation d'un thème via FTP.
Comment changer de thème WordPress sans mise en ligne
Vous êtes prêt à changer une fois que vous avez installé votre nouveau thème !
Cependant, il est toujours conseillé de tester un thème avant de l'implémenter sur votre site Web en direct. Cela vous permet de tester la compatibilité du nouveau thème avec vos plugins existants et de vous assurer que tout fonctionne comme prévu.
Il existe deux méthodes pour changer votre thème WordPress sans mise en ligne :
1.Modifiez votre thème WordPress à l'aide de l'option Aperçu en direct.
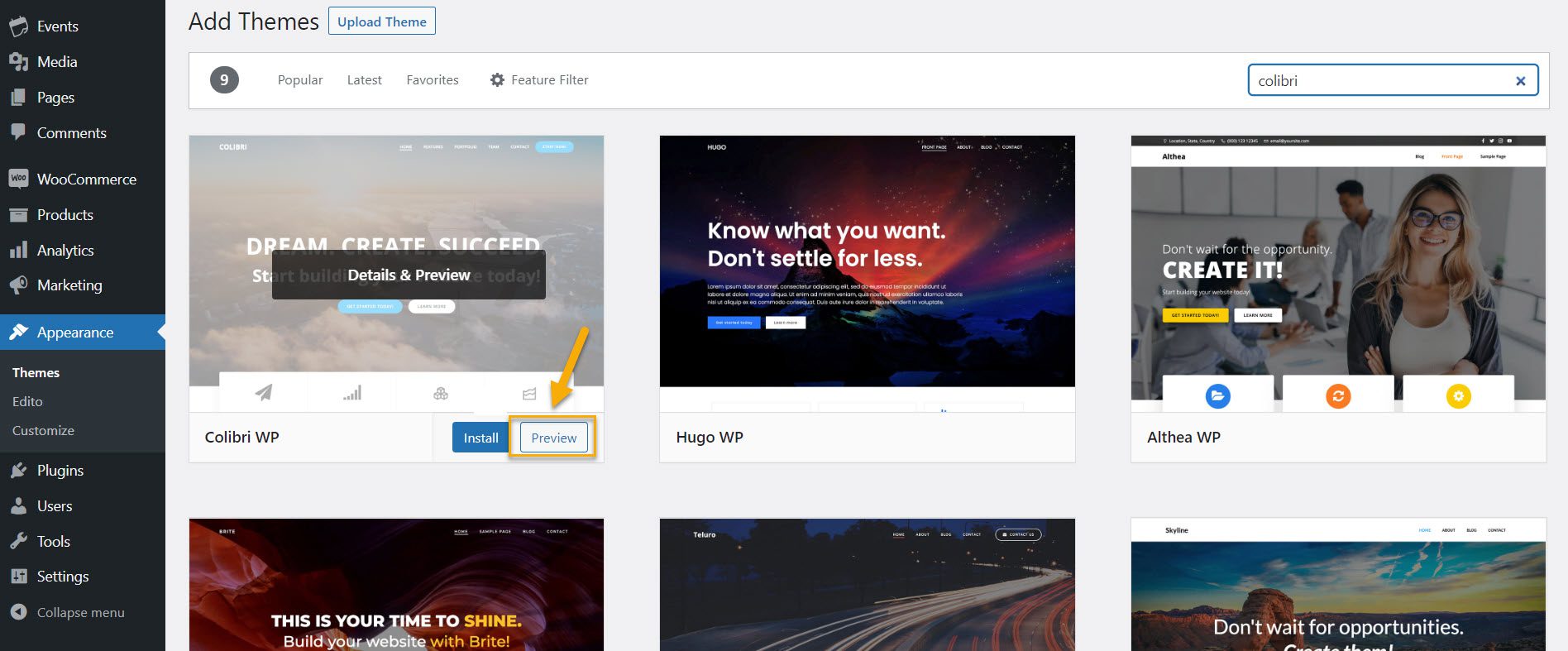
WordPress, par défaut, vous permet de prévisualiser un thème sur votre site Web sans le modifier. Pour ce faire, accédez à Apparence » Thèmes dans la barre latérale gauche de votre panneau d'administration.

Cette page affiche tous les thèmes qui ont été installés sur votre site. Pour prévisualiser un thème, déplacez votre souris dessus et cliquez sur le bouton Aperçu en direct. L'aperçu en direct vous permet de voir à quoi ressemblera le nouveau thème sur votre site Web avant de l'activer, mais il est limité. De plus, l'aperçu en direct n'empêchera aucun conflit de code.
2. Modifiez votre thème WordPress à l'aide du plugin Theme Switcha.
Et, puisqu'il existe un plugin pour tout dans WordPress, il va de soi qu'il y en a un pour changer les thèmes WordPress. Vous pouvez utiliser Theme Switcha pour tester vos thèmes sur le front-end de votre site pendant que le thème actif est affiché aux visiteurs. Ce plugin a quelques fonctionnalités supplémentaires, mais nous nous concentrerons sur les capacités de changement de thème pour cet article.
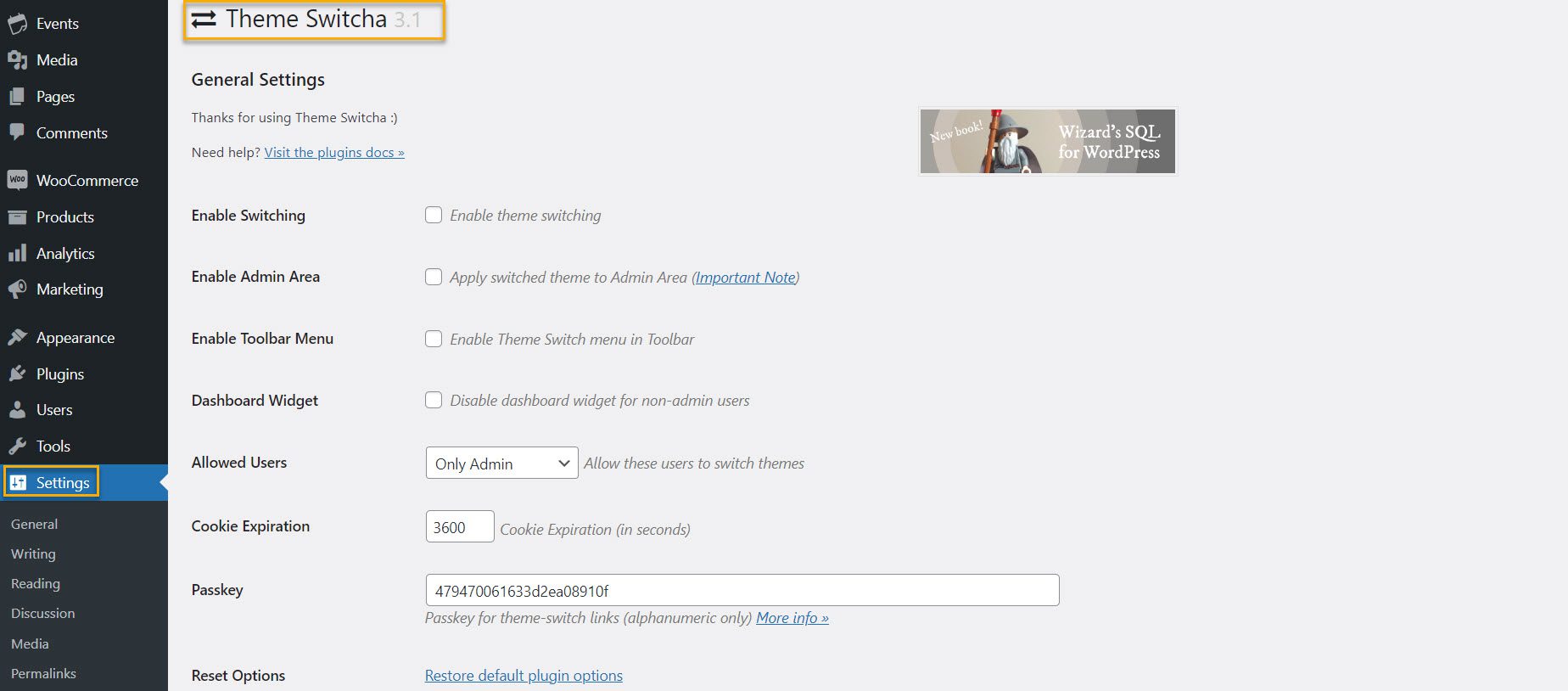
Vous devez d'abord installer et activer ce plugin gratuit. Accédez à Plugins → Ajouter nouveau et cliquez sur Installer et activer. Ensuite, naviguez dans la barre latérale gauche de votre panneau d'administration jusqu'à Paramètres → Thème Switcha.

Sur la page Paramètres, cochez la case "Activer le changement de thème", puis faites défiler vers le bas de la page pour cliquer sur Enregistrer les modifications.

Au bas de cette page, ce plugin affichera désormais tous vos thèmes installés. Cliquez sur votre nouveau thème pour l'afficher dans un nouvel onglet de votre navigateur Web.
Comment changer votre thème sur Live Site
Après avoir testé votre nouveau thème, vous pouvez commencer à changer de thème sur votre site WordPress. Pour ce faire, accédez à Apparence → Thèmes dans la barre latérale gauche du panneau d'administration WordPress.

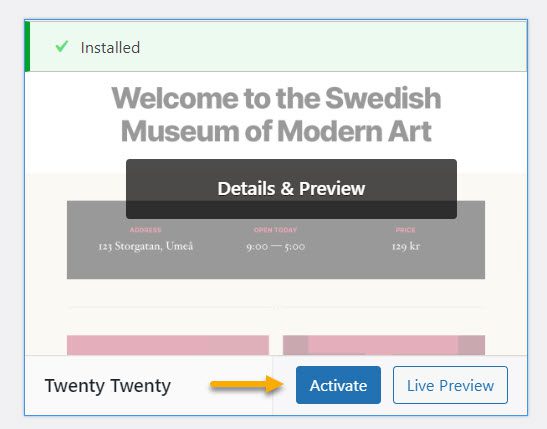
Pour changer le thème WordPress, passez le curseur de la souris sur le thème que vous souhaitez utiliser, puis cliquez sur le bouton Activer sur cette page. C'est tout ce qu'on peut en dire. Vous pouvez maintenant voir le nouveau thème en visitant la page d'accueil de votre site Web.
Ce que vous devez faire APRÈS avoir changé de thème
Après avoir changé le thème de votre site Web, vous devez effectuer les tâches suivantes avant de quitter le mode maintenance :
Testez votre site Web.
Tout d'abord, assurez-vous que toutes les fonctionnalités, plugins et widgets sont opérationnels. Vous devez également tester votre site Web et inspecter divers éléments tels que les publications, les commentaires, les images et les formulaires de contact.
N'oubliez pas de vérifier également la compatibilité entre les navigateurs. Certaines choses sont affichées différemment par différents navigateurs.
Pour vous assurer que votre site Web s'affiche bien dans tous les principaux navigateurs, testez-le dans plusieurs navigateurs tels que Google Chrome, Firefox, Safari et Internet Explorer.
Ajoutez votre code de suivi.
Vous devez ajouter vos analyses et votre code de suivi Adsense à votre site après avoir testé les fonctionnalités et la compatibilité entre navigateurs.
Pour ajouter le code de suivi Google Analytics, utilisez le plugin MonsterInsights. Cela vous permet de configurer correctement les analyses et d'afficher les statistiques détaillées du site Web directement à partir de votre tableau de bord WordPress.
Désactivez le mode maintenance.
Vous pouvez faire vivre votre site en désactivant le mode maintenance. Par exemple, si vous utilisez le plugin SeedProd, accédez à SeedProd → Pages dans votre tableau de bord WordPress et basculez le mode de maintenance sur "Inactif".
Testez le temps de chargement et le taux de rebond.
Certains outils permettent de mesurer les temps de chargement de votre site web en observant le temps de chargement de ses pages. Pingdom Tools est l'un de nos favoris car il est simple et offre plusieurs emplacements de serveurs de test. Entrez l'URL de la page que vous souhaitez tester et sélectionnez un serveur pour utiliser Pingdom Tools. Vous avez le choix entre quatre serveurs, dont deux aux États-Unis.
Étant donné que la plupart des fournisseurs d'hébergement populaires ont des centres de données aux États-Unis, vous pouvez obtenir de meilleurs résultats lorsque vous utilisez ces serveurs. Cependant, il serait utile que vous effectuiez également des tests sur les serveurs de test australiens et suédois pour mieux comprendre à quelle vitesse votre site se chargera pour les utilisateurs de ces pays.
Il est également important de noter que vous devez garder un œil sur le taux de rebond de votre site après avoir changé de thème. Si votre nouveau thème n'est pas convivial et difficile à utiliser, cela peut augmenter le taux de rebond de votre site.
Vous pouvez inclure des publications associées, un widget de publications populaires et des fils d'Ariane pour réduire les taux de rebond et augmenter le nombre de pages vues.
Demandez des commentaires.
Et, peut-être le plus important, les commentaires des utilisateurs. Demandez l'avis de vos utilisateurs sur la façon d'améliorer la conception de votre site Web. Vous pouvez utiliser des formulaires d'enquête ou un sondage en ligne pour recueillir les commentaires des utilisateurs.
Vous pouvez utiliser un service de marketing par e-mail pour partager le nouveau design avec vos abonnés et solliciter des commentaires. Cela vous aidera à avoir des idées sur ce qu'ils aimeraient voir amélioré.
Choses à vérifier sur votre site Web une fois que vous avez changé de thème.
En plus de tester votre site Web et d'ajouter des codes de suivi, il y a encore quelques éléments à surveiller, tels que :
Éléments de design
Certains éléments de conception de sites Web sont essentiels et ont un impact direct sur l'engagement des visiteurs et l'expérience utilisateur. Voici les quelques-uns que vous devriez regarder dès que le changement de thème est terminé :
- Page d' accueil : la bonne page est-elle affichée comme page d'accueil ? Certains thèmes ont des pages d'accueil dédiées en dehors de la hiérarchie des pages WordPress, vous devez donc spécifier laquelle est la bonne page d'accueil. Par exemple, si l'ancien thème avait une page d'accueil personnalisée, celle-ci serait enregistrée dans les brouillons de page et la page d'accueil par défaut du nouveau thème apparaîtra à la place.
- Menu : les menus peuvent devoir être recréés s'ils ont disparu. Tout d'abord, examinez chacun des liens pour vous assurer qu'ils fonctionnent correctement. Vérifiez également que tous les liens du thème précédent sont toujours visibles. Certains peuvent avoir disparu en raison de contraintes de conception, par exemple.
- CSS personnalisé : le CSS personnalisé est constitué d'extraits de code insérés dans le thème du site pour modifier l'apparence du site Web en plus du thème sous-jacent. Il s'agit d'une méthode simple pour apporter des modifications en bloc aux modèles. C'est l'une des choses qui ne seront pas reportées automatiquement sur le nouveau thème car le CSS personnalisé est spécifique au thème. Dans tous les cas, étant donné que vous venez de supprimer l'ancienne musique et de la remplacer par une nouvelle, vous devez déterminer si vous avez besoin du CSS personnalisé dans le nouveau thème.
- Expérience utilisateur : L'une des différences les plus notables entre les thèmes est l'expérience utilisateur. Bien que la plupart des éléments s'affichent désormais correctement sur tous les navigateurs, ce n'est pas toujours le cas. La capacité d'un site à s'afficher correctement sur différentes tailles d'écran est la pierre angulaire de la conception Web moderne. Vérifiez également le temps de chargement du site. L'installation du nouveau thème a-t-elle impacté les temps de chargement ? La vitesse est essentielle en SEO ; en règle générale, vous souhaitez que le nouveau thème se charge plus rapidement que le précédent. De plus, cela améliore l'expérience utilisateur.
- Autres éléments : les publications, les sections de commentaires, les images, les pages, les formulaires, etc. doivent tous être vérifiés pour leur cohérence.
Erreurs pouvant survenir lors du changement de thème WordPress
D'après notre expérience, plusieurs problèmes peuvent survenir avec les thèmes WordPress nouvellement installés. Voici une liste d'erreurs potentielles :
- Le nouveau thème impose sa propre mise en page, provoquant la rupture de votre mise en page existante ;
- Le thème est incompatible avec un plugin installé ;
- Le thème est incohérent avec la version actuelle de PHP ;
- Les widgets personnalisés sont supprimés ;
- Le menu de navigation peut perdre des liens sans avertissement.
- Les formulaires de contact ont cessé de fonctionner ;
- Les sections des pages peuvent se casser ;
- Tous les shortcodes ajoutés par votre thème précédent sont supprimés ;
- Erreurs dans les données de schéma.
Cette liste n'est pas exhaustive, mais elle vous donne une idée des erreurs à éviter. C'est pourquoi il est essentiel d'installer d'abord un thème sur un site intermédiaire et de résoudre tout problème avant d'apporter des modifications à votre site en ligne.
Emballer
Et voila! Une fois que vous avez pris des mesures pour préparer et protéger votre site Web, changer de thème n'est plus aussi intimidant ou effrayant. Les gens deviennent souvent trop grands pour les thèmes de leur site et veulent les remplacer, et les thèmes WordPress sont d'excellents moyens de donner un coup de jeune à votre site Web sans repartir de zéro.
Nous espérons que ce guide étape par étape vous aidera à changer rapidement votre thème WordPress. Maintenant, allez-y, allez-y !
