Comment changer votre logo d'en-tête WordPress
Publié: 2023-03-23Votre logo est votre première impression. Vous l'avez probablement inscrit sur vos contrats, dans votre signature de courrier électronique et, surtout, sur votre site Web.
Il est devenu courant pour les propriétaires de sites d'afficher leur logo bien en évidence dans le coin supérieur gauche de chaque page de leur site, ce qui permet aux utilisateurs d'identifier facilement le site Web sur lequel ils se trouvent et de revenir à la page d'accueil de ce site en cliquant sur le logo. .
Pour cette raison, l'une des premières choses que vous voudrez configurer après la création d'un nouveau site WordPress (et la mise en œuvre de votre thème choisi) est ce logo dans le coin supérieur.
Dans cet article, vous découvrirez :
L'importance d'un logo pour votre site WordPress
Les logos solidifient votre identité visuelle pour vos clients. Un bon logo distingue votre marque et vous aide à instaurer la confiance avec vos clients. Lorsqu'une personne voit votre logo, elle pense à la qualité de votre travail, de vos produits ou de vos services et commence à corréler ces sentiments avec les aspects visuels de votre marque.
Que vous veniez de passer par un processus de changement de marque et que vous ayez un nouveau logo ou que vous soyez un nouveau propriétaire d'entreprise créant votre premier site Web, le placement de logo bien en vue est l'un des meilleurs moyens de commencer à renforcer la reconnaissance de votre marque auprès de votre public.
Votre site Web est le véhicule qui véhiculera l'essentiel de la messagerie de votre marque. La visibilité élevée de votre logo est donc un excellent moyen de lier votre message à votre identité visuelle.
Comment changer votre logo WordPress
Le processus de modification du logo d'en-tête sur votre site Web WordPress variera légèrement en fonction du thème que vous avez choisi. La flexibilité inhérente à WordPress signifie que votre processus peut sembler différent de celui d'un autre propriétaire de site avec une architecture numérique différente, mais les étapes de base seront toujours similaires.
Voici quelques étapes simples et rapides que vous pouvez suivre pour vous aider à changer votre logo pour la plupart des environnements WordPress, y compris un thème WordPress standard, un thème WordPress non standard et un thème WordPress personnalisé.
Remarque : N'oubliez pas de toujours créer une sauvegarde de votre site et d'utiliser un outil de développement local , comme Local, avant d'apporter des modifications généralisées à votre site WordPress.
Changer un logo sur un thème WordPress standard
Pour la plupart des thèmes WordPress standard, vous pourrez suivre ces étapes pour modifier votre logo d'en-tête.
1. Connectez-vous à votre administrateur WordPress .
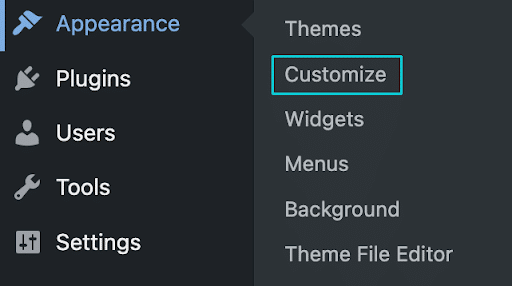
2. Cliquez sur Apparence > Personnaliser .

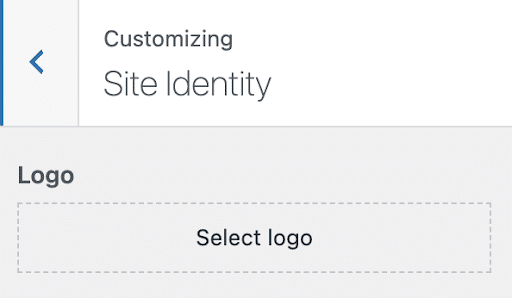
3. Cliquez sur Identité du site

4. Cliquez sur Sélectionner un logo ou, si vous avez déjà un logo en place, cliquez sur Modifier le logo .
5. Téléchargez votre fichier de logo dans la médiathèque avec un arrière-plan transparent ou choisissez un fichier de logo préexistant dans la bibliothèque. À ce stade, vous pouvez être invité à recadrer votre image, mais vous pouvez toujours appuyer sur "Ignorer le recadrage" si vous préférez conserver l'image dans son intégralité.
6. Enregistrez vos modifications et publiez pour voir votre nouveau logo !

Changer le logo sur un thème WordPress non standard
Si les étapes ci-dessus ne fonctionnent pas pour le thème que vous avez choisi, la meilleure solution consiste simplement à rechercher "Comment changer le logo de [votre thème sélectionné]" à l'aide de votre moteur de recherche préféré.
La plupart des thèmes bien documentés disposeront de nombreuses informations pour vous aider à modifier votre logo d'en-tête WordPress, soit directement auprès des créateurs de thèmes, soit auprès d'autres membres de la communauté WordPress.

Changer le logo sur un thème WordPress personnalisé
Si vous travaillez avec un thème personnalisé, il est particulièrement important de démarrer ce processus en effectuant une sauvegarde et en essayant vos modifications dans un environnement de développement local avant de déployer vos modifications en direct.
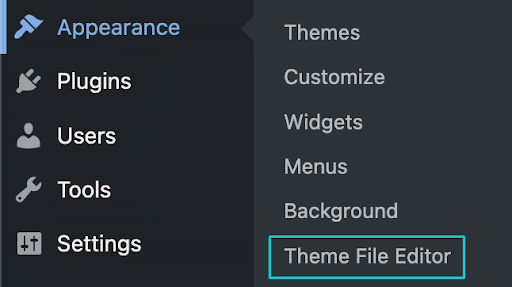
Commencez par télécharger votre fichier de logo avec un fond transparent dans la médiathèque. Accédez ensuite au code du thème en accédant à Apparence > Éditeur.

Une fois dans l'éditeur, localisez le fichier d'en-tête. Généralement, il sera nommé header.php ou quelque chose de similaire. Dans le fichier, identifiez le code qui affiche votre logo. Cela ressemblera généralement à un petit morceau de code HTML se terminant par .img.
Maintenant, saisissez l'URL de votre nouveau fichier de logo dans la médiathèque et remplacez l'attribut "src" par cette URL. Enregistrez vos modifications et vérifiez votre page d'accueil ainsi que quelques-unes de vos pages intérieures pour vous assurer que le logo s'intègre bien dans les limites de votre thème personnalisé.
Si le logo ressemble à ce que vous vouliez, allez-y et apportez ces modifications sur votre site en ligne. Sinon, vous pouvez envisager de faire appel à un développeur WordPress pour vous aider à gérer ces changements.
Tailles communes des logos WordPress
Donc, vous êtes prêt à changer votre logo, vous avez un fichier avec un fond transparent prêt à l'emploi, et vous êtes sur le point d'exporter le fichier. Il ne vous reste plus qu'à vous demander : quelles sont les tailles de logo WordPress courantes ?
La bonne nouvelle est qu'il n'y a pas de réponse définitive à cette question. En général, vous devez vous assurer que votre fichier de logo est suffisamment volumineux pour être lisible, en particulier si votre logo utilise un ou plusieurs mots, mais qu'il n'est pas si volumineux qu'il affecte, déplace ou déplace d'autres éléments de votre placer.
La taille requise pour votre logo WordPress dépendra probablement de la forme de votre logo et de votre thème, alors consultez la documentation de votre thème pour plus de détails sur ce qui conviendra le mieux aux sites qui l'utilisent.
Pour un bon point de départ, essayez de dimensionner des logos carrés, triangulaires ou circulaires à 160 × 160 px et des logos rectangulaires à 200 × 100 px. Publiez les modifications dans un environnement local pour voir à quoi elles ressemblent et apportez les modifications nécessaires à votre dimensionnement à partir de là.
Conseils pour créer un superbe logo
Il n'y a pas de bonne ou de mauvaise façon de créer un logo. Que vous travailliez avec une équipe de conception interne ou que vous ayez embauché une agence pour vous aider avec votre image de marque, il existe plusieurs façons de vous assurer que votre logo a fière allure et résonne auprès de votre public cible.
Tout d'abord, jetez un œil à ce que font les autres dans votre industrie. Cela vous donnera une bonne idée de ce qui est standard, où vous pouvez créer des similitudes entre vous et vos concurrents et où vous pouvez apporter des changements intentionnels pour vous aider à vous démarquer.
Vous voulez vous assurer que votre logo raconte une histoire précise pour votre entreprise, mais un logo trop similaire ou trop différent des autres vous fera trop vous fondre dans la masse ou vous ressortira comme un pouce endolori.
Un domaine dans lequel vous pouvez insuffler de petites similitudes avec d'autres dans votre secteur est votre palette de couleurs. Par exemple, de nombreux logos de soins de santé choisissent une nuance de bleu moyen à foncé, car le bleu peut transmettre la fiabilité et la fiabilité. Choisissez soigneusement votre palette de couleurs pour vous assurer que vous envoyez le message que vous souhaitez que votre public reçoive.
Une fois que vous avez une idée de conception générale, vérifiez votre logo à l'aide du « test de strabisme ». Redimensionnez le logo que vous envisagez jusqu'à la plus petite taille que vous prévoyez d'utiliser (par exemple, la taille du logo que vous prévoyez d'utiliser dans l'en-tête de votre site Web). Si vous plissez les yeux, pouvez-vous toujours reconnaître le logo à cette taille ? Si oui, vous faites probablement du bon travail. Si ce n'est pas le cas, envisagez de réduire le nombre d'éléments et de simplifier votre conception pour vous assurer qu'elle est lisible, quel que soit l'endroit où elle est affichée.
Une fois que votre logo a réussi le test de strabisme, vous pouvez également envisager de constituer un groupe de discussion pour évaluer votre logo. Ces groupes doivent comprendre à la fois des personnes qui connaissent la mission de votre entreprise et d'autres qui ne la connaissent pas.
Chaque groupe ressent-il la même chose lorsqu'il perçoit votre logo ? Leurs réactions sont-elles extrêmement dissemblables ? Votre logo doit unifier les sentiments de votre public à propos de votre marque, alors assurez-vous qu'il fait une déclaration claire.
Faites une déclaration visuelle avec votre logo d'en-tête WordPress
Nous espérons que ce guide vous aidera à utiliser efficacement votre logo pour créer votre identité visuelle sur chaque page de votre site Web.
Vous pouvez visiter notre centre de ressources pour des articles supplémentaires qui vous aideront à créer et à mettre en œuvre un beau logo sur tous vos sites ! En voici quelques-unes pour vous aider à démarrer :
Inspiration pour votre prochain logo
Comment expliquer l'importance de la conception de logo
Utilisez CSS Sprites pour rendre votre logo réactif
