Comment choisir le meilleur thème WordPress pour votre site Web
Publié: 2023-10-31Voulez-vous savoir comment choisir le meilleur thème WordPress pour votre prochain projet ? Vous avez atterri au bon endroit ! Votre site Web est souvent la première impression que votre public a de votre marque, il est donc crucial de rendre cette impression mémorable. Pour ce faire, vous aurez besoin d’un thème WordPress qui non seulement capture votre style unique, mais offre également les fonctionnalités et caractéristiques exigées par votre site Web.
Mais avec des milliers de thèmes, comment choisir celui qui vous convient ? Bienvenue dans notre guide complet sur « Comment choisir le meilleur thème WordPress ».
Que vous soyez un concepteur de sites Web chevronné ou un nouveau venu sur WordPress, cet article est votre feuille de route pour sélectionner le thème parfait pour votre site Web. Nous vous présenterons les critères essentiels, les meilleurs conseils du secteur et les éléments clés à retenir lors de la prise de cette décision critique.
Allons-y.
Comprendre les fonctionnalités indispensables pour chaque secteur
Comprendre les besoins spécifiques et les fonctionnalités indispensables pour chaque secteur de niche est crucial lors de la sélection du meilleur thème WordPress. La première chose importante est de se demander quel type de site Web vais-je créer ?
Pour vous aider à identifier vos besoins, voici une liste des principales considérations pour chaque niche populaire. Pour chaque section, nous proposons également au moins deux options de thème, l'une légère et l'autre riche en fonctionnalités, ce qui vous permet de choisir en fonction de vos préférences spécifiques.
1. Blogues
Si vous lancez un blog, assurez-vous que votre thème peut offrir les fonctionnalités suivantes :
- Plusieurs modèles d'articles de blog uniques : une mise en page claire et lisible mettant l'accent sur le texte et les images est essentielle. Il doit être accompagné de différents modèles afin que vous puissiez les adapter à votre contenu.
- Personnalisation de la page de blog : la personnalisation de la page de blog de votre site Web WordPress, également appelée page d'archives, vous permet de créer une expérience unique et engageante pour vos lecteurs. Dans la plupart des blogs, il s'agit également de votre page d'accueil, il est donc important de pouvoir concevoir votre mise en page.
- Catégories : vous avez besoin d'un contrôle total pour concevoir votre mise en page afin de regrouper certaines publications dans les mêmes catégories ou sous-catégories.
- Espace publicitaire : l'intégration d'un espace publicitaire sur un blog peut être un moyen précieux de monétiser votre site Web et de générer des revenus. Pour mettre en œuvre efficacement un espace publicitaire sur votre blog, déterminez le type d'annonces que vous hébergerez : s'agira-t-il d'une vidéo, d'une image ou d'une bannière ? – et la taille de chacun d’eux.
| À propos de la mise en page et des catégories personnalisées : si vous n'êtes pas familier avec le codage ou si vous êtes un développeur souhaitant accélérer votre processus de conception, vous devez vous assurer que le thème est compatible avec les principaux constructeurs de pages et l'éditeur de blocs. |
- Intégration sociale : boutons de partage social et options pour l'engagement des lecteurs.
- Newsletter : Un formulaire dédié pour permettre aux visiteurs de s'abonner aux dernières actualités.
- Contrôle d'accès pour la publication d'invités : si vous souhaitez limiter l'accès à l'éditeur à un autre rédacteur et verrouiller le reste de votre contenu, choisissez un thème qui vous permet de restreindre le contenu en fonction du type d'utilisateur.
- Option de pagination : choisissez le nombre d'articles de blog à afficher par page et intégrez une pagination conviviale pour une expérience de lecture fluide.
- Tri du contenu : organisez vos articles de blog dans l'ordre que vous préférez, que ce soit par date, catégorie ou tout autre critère qui correspond le mieux à votre stratégie de contenu.
- Affichage de contenu dynamique : il devrait y avoir une option pour remplir dynamiquement votre page de blog avec vos derniers articles, éliminant ainsi le besoin de mises à jour manuelles du contenu. Cela garantit que vos lecteurs ont toujours accès à vos entrées de blog les plus récentes.
- Optimisé pour le référencement : assurez-vous que le thème est optimisé pour le référencement (ou au moins compatible avec les meilleurs plugins SEO WordPress) pour augmenter la visibilité de votre blog dans les moteurs de recherche.
Les meilleurs thèmes à considérer pour les blogueurs et pourquoi :
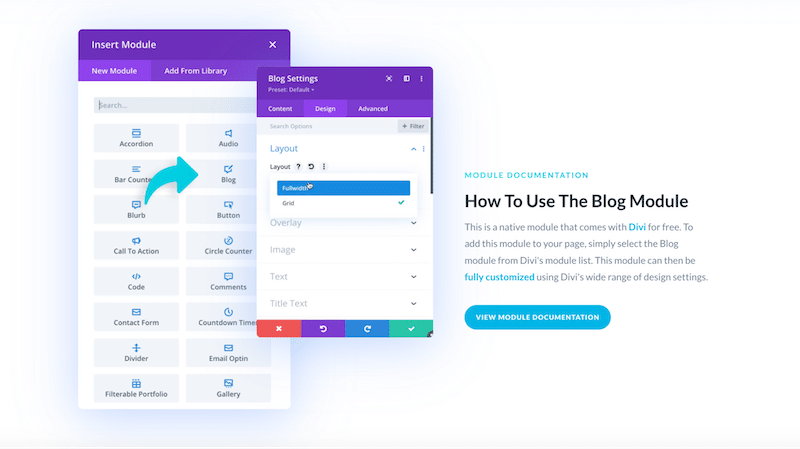
- Divi – L’une des meilleures options de personnalisation avancée car elle coche toutes les options ci-dessus. Il est livré avec une création de page de blog sans effort. Le module Blog simplifie la création et l'organisation du contenu du blog sur votre site. Vous pouvez ajouter et configurer le module rapidement, rationalisant le processus de création de page et un large éventail d'options de mise en page (y compris les mises en page en grille et en liste). Vous aurez également accès à des fonctionnalités avancées, telles que la personnalisation des métadonnées des publications, des extraits de publications et des images sélectionnées, pour améliorer la présentation de votre blog :

- Astre – Un thème flexible et léger doté de personnalisations basiques (mais suffisantes). Il offre une interface de personnalisation conviviale, facilitant la création d'un design de blog unique et personnalisé. Il s'intègre parfaitement à l'éditeur de blocs de WordPress, vous permettant de personnaliser l'apparence de votre blog sans codage approfondi. Astra est hautement compatible avec les constructeurs de pages populaires tels que Elementor, Beaver Builder et Editor. Cela signifie que vous pouvez concevoir et personnaliser vos pages de blog exactement comme vous le souhaitez, sans limites.
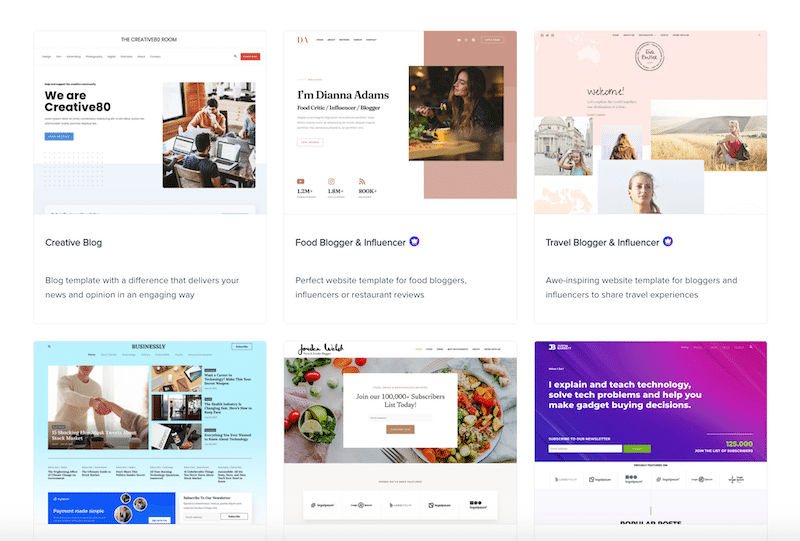
Astra propose une variété de sites de démarrage prédéfinis, conçus pour des niches et des secteurs spécifiques. Ceux-ci peuvent être facilement importés et personnalisés pour créer rapidement un superbe site Web de blog :

2. Sites Web de commerce électronique
Les sites Web de commerce électronique englobent un large éventail de fonctionnalités pour offrir aux clients une expérience d’achat en ligne transparente et sécurisée. Voici les principales fonctionnalités du site de commerce électronique :
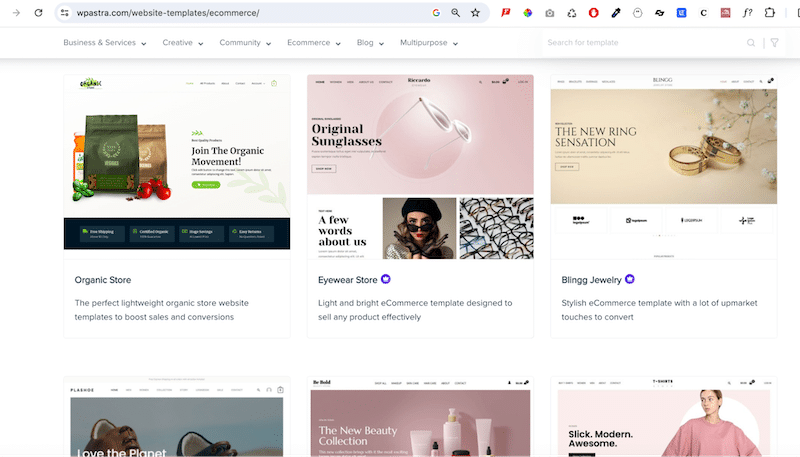
- Compatibilité WooCommerce : recherchez des thèmes qui fonctionnent parfaitement avec les plugins de commerce électronique populaires tels que WooCommerce. Si vous êtes sur une marketplace, vous pouvez effectuer une recherche en utilisant les « filtres WooCommerce », tous les résultats seront orientés WooCommerce.
- Panier : permettez aux clients d'ajouter et de gérer des articles avant de procéder au paiement.
- Récupération de panier abandonné : envoyez des rappels aux clients qui ont laissé des articles dans leur panier sans finaliser l'achat.
- Présentation du produit : concentrez-vous sur des thèmes qui offrent une manière claire et attrayante d'afficher vos produits, y compris des images ou des vidéos de produits de haute qualité.
- Filtrage et recherche de produits : intégrez des fonctionnalités qui aident les clients à trouver facilement des produits grâce à des filtres et des barres de recherche.
- Compatible avec les principaux constructeurs de pages : Si vous avez l'intention de personnaliser la page de la boutique, l'utilisation d'un constructeur de pages tel qu'Elementor ou Beaver Builder peut s'avérer avantageuse. Il est crucial de s'assurer que les thèmes sélectionnés sont compatibles avec ces outils. En règle générale, vous pouvez identifier la compatibilité en recherchant le logo ou en effectuant une recherche filtrée sur Envato.
- Avis et notes : un thème avec des systèmes d’avis et de notation intégrés peut renforcer la confiance des clients.
- Examen des produits IA : obtenez de l'aide en matière d'IA pour rédiger des descriptions de produits attrayantes.
- Inscription : votre thème doit proposer un formulaire pour permettre les connexions.
- Paiement et paiement : assurez-vous que le thème prend en charge diverses passerelles de paiement et un processus de paiement fluide et sécurisé.
- Rapports et informations avancés (tels que Google Analytics) : fournissez des analyses de données approfondies pour la prise de décision commerciale.
Les meilleurs thèmes à considérer pour le commerce électronique et pourquoi :
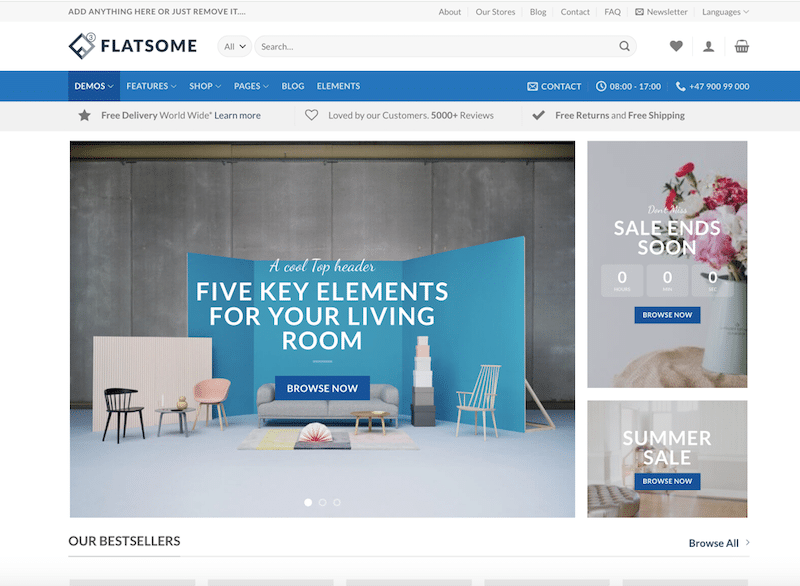
- Flatsome – Flatsome s'intègre parfaitement à WooCommerce, fournissant une plate-forme cohérente et bien structurée pour créer et gérer votre boutique en ligne. Le thème est livré avec un personnalisateur de thème et un générateur de pages puissants et conviviaux, qui vous permettent de modifier le design, les couleurs, la typographie et la mise en page en fonction de votre marque et de l'identité de votre entreprise.

- Astra : Astra est un thème WordPress bien connu et polyvalent, célébré pour son intégration transparente avec WooCommerce, le principal plugin de commerce électronique pour WordPress. Il comprend des extensions premium conçues exclusivement pour améliorer les fonctionnalités de WooCommerce et propose des démos prédéfinies impressionnantes adaptées aux sites Web WooCommerce.

3. Pages professionnelles (par exemple, indépendant, agence Web)
Un site Web d'entreprise, notamment pour les indépendants ou les agences Web, doit représenter efficacement vos services et vous aider à attirer des clients. Voici quelques-unes des meilleures fonctionnalités à prendre en compte lors du choix de votre prochain thème Business :
- Portfolio professionnel : le thème doit pouvoir présenter votre travail avec des images de haute qualité et des descriptions détaillées. Utilisez des études de cas pour expliquer votre processus et vos résultats.
- Services offerts : répertoriez clairement vos services, en indiquant les prix (si possible) ou un appel à l'action pour demander un devis. Vous devriez voir plusieurs sections « services » dans les démos.
- Témoignages et avis : vérifiez que vous pouvez afficher les commentaires d'anciens clients pour renforcer la confiance et la crédibilité.
- Informations de contact : permettez aux clients potentiels de contacter facilement via un formulaire de contact, une adresse e-mail et un numéro de téléphone.
- Page À propos : Si le thème est accompagné d'une page « À propos », c'est encore mieux ! Présentez-vous ou présentez votre équipe en mettant l’accent sur l’expertise et l’expérience.
- Appel à l'action (CTA) : encouragez les visiteurs à agir. Le CTA du thème doit être, par exemple, un formulaire pour vous contacter, demander un devis ou s'abonner à une newsletter.
- Blog ou Insights : Une page de blog attractive pour partager votre expertise en publiant régulièrement des articles liés à votre secteur ou vos services.
- Formulaire de contact : incluez un formulaire de contact convivial pour les demandes de renseignements et de collaboration.
- Inscription à la newsletter : proposez une newsletter pour tenir les clients informés et créer une base d'abonnés.
- Zone de connexion client : le cas échéant, assurez-vous que votre thème fournit une zone de connexion sécurisée permettant aux clients d'accéder aux fichiers de projet, aux mises à jour ou aux factures.
- Section FAQ : anticipez les questions courantes et fournissez des réponses pour gagner du temps pour vous et vos clients.
- Intégration des médias sociaux : créez un lien vers vos profils de médias sociaux pour étendre votre présence en ligne.
- Contenu vidéo : utilisez des vidéos pour présenter vos services ou présenter des témoignages pour une expérience plus engageante.
- Chat en direct ou Chatbot : offrez une assistance en temps réel aux visiteurs qui ont des questions ou ont besoin d'une aide immédiate.
- Fonctionnalité de recherche : incluez une barre de recherche pour aider les visiteurs à trouver des informations ou des services spécifiques.
- Informations sur les prix : si possible, fournissez des détails transparents sur les prix pour aider les clients potentiels à prendre des décisions éclairées. De nombreux thèmes sont accompagnés de tableaux de tarifs mensuels ou annuels, vérifiez-les attentivement.
- Carte de contact : affichez votre position sur une carte et fournissez des indications.
- Système de réservation et de réservation : permet aux utilisateurs d'effectuer des réservations ou des rendez-vous via le site Web.
- Récompenses et certifications : mettez en évidence toutes les récompenses, certifications ou reconnaissances que vous avez reçues.
- Vitrine client : présentez des logos ou des témoignages de clients bien connus pour renforcer votre crédibilité.
Les meilleurs thèmes à considérer pour les sites commerciaux et pourquoi :
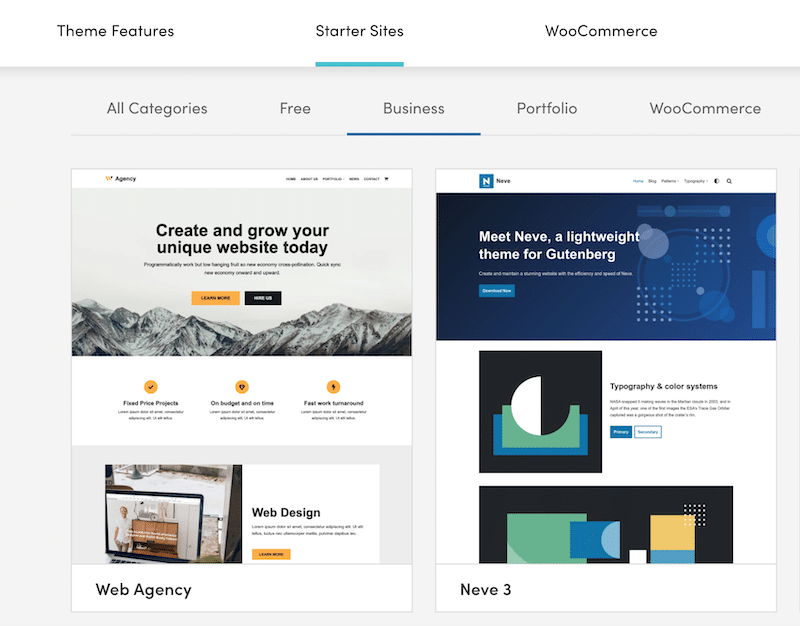
- Neve – Neve est un excellent choix gratuit pour une agence de conception de sites Web en raison de sa nature rapide et légère, de ses options de personnalisation, de ses sites de démarrage, de sa compatibilité avec les constructeurs de pages, de son optimisation du référencement et de son prix abordable. Que vous soyez un concepteur de sites Web indépendant ou une agence de conception de sites Web, Neve fournit les outils et fonctionnalités nécessaires pour créer un site Web professionnel et visuellement attrayant afin de présenter votre portefeuille et d'attirer des clients.

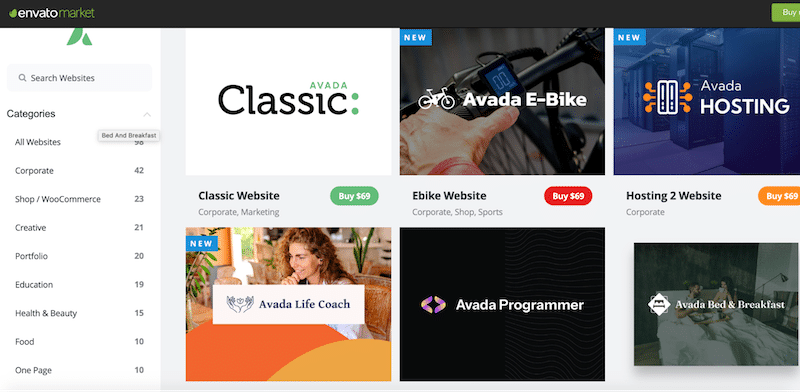
- Avada – La flexibilité du thème Avada, ses options de personnalisation, son générateur de pages avancé et son optimisation des performances en font un choix judicieux pour un site Web d'entreprise. Que vous soyez une petite entreprise, une agence, un cabinet de conseil ou tout autre type d'entreprise, Avada fournit les outils et fonctionnalités nécessaires pour créer une présence en ligne professionnelle et efficace.

4. Portfolio de concepteurs Web/photographes
Créer un site Web de portfolio impressionnant pour un concepteur de sites Web ou un photographe est essentiel pour présenter votre travail et attirer des clients. Votre portfolio reflète votre style et vos compétences uniques, alors donnez la priorité aux fonctionnalités qui représentent le mieux votre travail et trouvent un écho auprès de votre public cible.
Lorsque vous sélectionnez votre thème, assurez-vous qu'il propose les fonctionnalités suivantes :
- Modèles prêts à l'emploi avec images : affichez votre meilleur travail avec des images haute résolution mettant en valeur vos compétences et votre expertise. Pour les concepteurs de sites Web, incluez des captures d'écran des sites Web que vous avez conçus et pour les photographes, présentez vos photographies les plus étonnantes.
- Navigation claire : assurez une structure de navigation conviviale pour aider les visiteurs à accéder facilement aux différentes sections de votre portefeuille.
- Curseurs de galerie de photos avec options de filtrage : utilisez des curseurs ou des carrousels pour afficher une collection d'images, offrant ainsi une expérience interactive. Créez une galerie ou une grille de portfolio visuellement attrayante pour présenter vos projets ou photographies. Utilisez des catégories ou des balises pour un filtrage facile.
- Descriptions du projet : accompagnez chaque projet ou image d'une brève description qui explique le concept, le client (le cas échéant) et votre rôle dans son exécution. Mettez en valeur ce qui rend chaque projet unique.
- Services offerts : décrivez clairement les services de conception ou de photographie que vous fournissez, ainsi que les spécialisations ou forfaits.
- Informations sur les prix : le cas échéant, fournissez des détails de prix transparents ou un formulaire de demande de devis pour aider les clients potentiels à comprendre vos tarifs.
- Blog ou Insights : partagez des informations sur votre processus créatif, votre expertise sectorielle ou des conseils liés à votre domaine pour engager et éduquer votre public.
- Fonctionnalité de recherche : implémentez une barre de recherche pour aider les visiteurs à trouver du contenu, des projets ou des photographies spécifiques.
- Zone de connexion client : fournissez une zone de connexion sécurisée permettant aux clients d'accéder aux fichiers de projet, aux téléchargements ou aux photographies.
- Lightbox et zoom d'image : implémentez des fenêtres contextuelles lightbox ou une fonctionnalité de zoom d'image pour permettre aux utilisateurs de visualiser votre travail en détail.
- Vitrine vidéo : intégrez des vidéos ou des présentations multimédias pour présenter votre travail de manière dynamique et engageante.
- Outils de réservation et de planification : si vous êtes photographe, envisagez d'intégrer des outils de réservation ou de planification pour les sessions ou les rendez-vous des clients.
- Vitrine client : présentez des logos ou des témoignages de clients bien connus pour renforcer votre crédibilité.
Le meilleur thème à considérer pour votre site de photographie et pourquoi :
Opter pour des thèmes riches en fonctionnalités est acceptable car les utilisateurs souhaitent consulter votre portefeuille et accéder à des images de haute qualité. Même si les performances restent cruciales, les utilisateurs peuvent faire preuve de plus de patience en attendant le chargement d'une galerie, en particulier lorsqu'ils attendent des images haute définition.
- Photographie WordPress – Un thème polyvalent conçu pour les photographes. Ses meilleures fonctionnalités incluent un affichage de galerie époustouflant, des mises en page personnalisables, des diaporamas plein écran, une prise en charge du commerce électronique pour la vente de tirages, une épreuve photo intégrée, des zones de connexion client et une compatibilité avec les créateurs de pages et plugins populaires, ce qui en fait un premier choix pour créer un site Web de photographie professionnel et visuellement attrayant.

Le meilleur thème à considérer pour votre site de conception Web et pourquoi :
Les clients potentiels donnent la priorité à la visualisation de votre portefeuille, à la compréhension de vos tarifs et à l'expérience d'un site Web à chargement rapide. Les performances sont cruciales pour créer une impression et une expérience utilisateur positives, c'est pourquoi un thème léger pour présenter votre travail de conception peut également être une excellente option.
- Bonjour – Développé par Elementor, Hello est extrêmement léger, ce qui signifie qu'il se charge rapidement et contribue à un site Web plus rapide. Malgré sa simplicité, Hello fournit une toile propre et vierge, ce qui la rend hautement adaptable pour la personnalisation avec Elementor. Hello est un choix approprié si vous avez une vision de conception spécifique et préférez repartir de zéro ou utiliser un constructeur de pages comme Elementor pour créer la mise en page et les éléments de votre site de conception Web.

5. Annuaire et listes (par exemple, immobilier)
La création d'un site Web d'annuaire et de référencement nécessite un ensemble complet de fonctionnalités pour organiser et afficher efficacement les informations. Que ce soit pour de l'immobilier, des commerces locaux, des événements ou tout autre type d'annonce, voici les caractéristiques essentielles à prendre en compte :
- Recherche et filtres conviviaux : mettez en œuvre des options de recherche et de filtrage avancées pour aider les utilisateurs à trouver rapidement les informations dont ils ont besoin, telles que l'emplacement, la catégorie, la fourchette de prix ou la date.
- Soumission d'annonces : permettez aux utilisateurs de soumettre leurs annonces, entreprises ou événements à votre annuaire, avec des options de soumissions payantes ou gratuites.
- Panneau de configuration d'administration et profil utilisateur : incluez un panneau de configuration d'administration robuste et convivial pour gérer les listes, les utilisateurs, les avis et les paramètres du site.
- Profil utilisateur : géolocalisation et intégration de cartes : incluez des fonctionnalités de géolocalisation et des cartes pour afficher les listes sur une carte interactive afin de faciliter les recherches basées sur la localisation.
- Pages d'annonce détaillées : chaque annonce doit avoir sa page dédiée avec des informations complètes, des images, des coordonnées et une description.
- Profils utilisateur : permettez aux utilisateurs de créer des profils avec des informations sur eux-mêmes, leurs annonces et leurs coordonnées.
- Avis et notes : intégrez un système d'avis et de notation pour permettre aux utilisateurs de fournir des commentaires sur les annonces, améliorant ainsi la confiance et la crédibilité.
- Options de monétisation : mettez en œuvre des fonctionnalités génératrices de revenus, telles que des espaces publicitaires, des listes premium ou du contenu sponsorisé.
- Annonces en vedette : proposez des annonces premium ou en vedette en haut des résultats de recherche ou dans des positions importantes sur votre site, moyennant des frais.
- Réclamation d'annonces : permettez aux propriétaires d'entreprise de revendiquer et de gérer leurs annonces, en garantissant des informations précises et à jour.
- Plans d'adhésion et d'abonnement : proposez différents niveaux d'adhésion ou plans d'abonnement aux utilisateurs, chacun avec des privilèges et des tarifs différents.
- Calendrier des événements : pour les répertoires d'événements, incluez un calendrier avec les détails de l'événement, les dates et les options d'inscription.
- Notifications utilisateur : envoyez des notifications par e-mail ou push aux utilisateurs pour obtenir des mises à jour sur leurs annonces, avis ou autres activités sur le site.
- Signaler un abus ou du spam : incluez une fonctionnalité qui permet aux utilisateurs de signaler un contenu abusif ou spammé pour modération.
Le meilleur thème à considérer pour votre site d’annuaire et pourquoi :
- ListingPro – ListingPro est l'un des meilleurs thèmes WordPress spécialisés dans la création d'annuaires en ligne, de listes et de sites Web de marché. Il offre des fonctionnalités robustes aux entreprises et aux utilisateurs, notamment une recherche et un filtrage avancés, des listes, des avis et des notes basés sur la localisation, ainsi qu'un puissant système de monétisation. ListingPro convient à de nombreux sites Web de type annuaire, tels que les entreprises locales, les fournisseurs de services, les petites annonces, les sites d'emploi, etc. Il s'agit d'un choix polyvalent pour créer des annuaires en ligne efficaces et riches en fonctionnalités.

Le meilleur thème à considérer pour votre site immobilier et pourquoi :
- Houzez – Le thème Houzez est un thème WordPress riche en fonctionnalités et personnalisable conçu pour les sites Web immobiliers. Il offre une interface moderne et intuitive avec des outils pour les listes de propriétés, la recherche avancée, la soumission de propriétés et les options d'adhésion. Houzez convient parfaitement aux agents immobiliers, aux agences et aux sites Web d'annonces immobilières, ce qui facilite la présentation des propriétés, la gestion des demandes de renseignements et la création d'une présence en ligne professionnelle dans le secteur immobilier.

6. Éducation et apprentissage en ligne (cours en ligne) :
La création d'un site Web efficace pour l'éducation et l'apprentissage en ligne, en particulier pour les cours en ligne, nécessite un ensemble complet de fonctionnalités pour impliquer les apprenants. Voici les fonctionnalités clés à prendre en compte qui vous aideront à choisir votre thème WordPress :

- Gestion des cours : outils conviviaux de création et de gestion de cours pour les instructeurs et les éducateurs.
- Listes de cours : affichez des listes de cours détaillées, y compris les titres des cours, les descriptions, les instructeurs et les tarifs.
- Inscription et profils des utilisateurs : permettez aux utilisateurs de s'inscrire, de créer des profils et de suivre leurs progrès.
- Inscription et paiements : traitement sécurisé des paiements pour l'inscription aux cours avec plusieurs options de paiement.
- Forums de discussion : forums de discussion ou forums intégrés pour l'interaction entre les étudiants et l'apprentissage entre pairs.
- Avis et notes des utilisateurs : permettez aux étudiants de laisser des avis et des notes sur les cours, aidant ainsi les autres à faire des choix éclairés.
- Suivi des progrès : outils pour surveiller et afficher les progrès et les réalisations des étudiants.
- Quiz et évaluations : créez et gérez des quiz, des tests et des devoirs avec notation et commentaires.
- Certificats et badges : section contenant des certificats ou des badges décernés aux étudiants à la fin du cours.
- Intégration du commerce électronique : intégration avec WooCommerce et d'autres plateformes pour vendre des cours, des abonnements ou des produits numériques.
- Annonces et notifications : tenez les étudiants informés des mises à jour des cours, des annonces ou des événements à venir.
- Bibliothèque de ressources : créez une bibliothèque avec du matériel supplémentaire, des lectures ou des liens.
- Enquêtes de rétroaction : recueillez les commentaires des étudiants pour améliorer le contenu des cours et l'expérience d'apprentissage.
- Intégration avec le système de gestion de l'apprentissage (LMS) : intégrez les plateformes LMS populaires pour une gestion améliorée des cours.
- Webinaires en direct et classes virtuelles : prenez en charge les webinaires en direct ou les fonctionnalités de classe virtuelle.
Le meilleur thème à considérer pour un site d’apprentissage en ligne et pourquoi :
- Eduma – Le thème Eduma est le premier thème WordPress vendu sur Envato, conçu pour la création de sites Web d'éducation et d'apprentissage en ligne. Grâce à un ensemble robuste de fonctionnalités, Eduma permet aux enseignants et aux établissements de gérer sans effort les cours, d'inscrire les étudiants et de proposer un contenu d'apprentissage attrayant. Il comprend des outils pour la création de cours, des quiz, des certificats, des forums de discussion et le traitement des paiements. Eduma est un choix de premier ordre pour tous ceux qui travaillent dans le secteur de l'éducation et qui souhaitent établir une plateforme d'apprentissage en ligne professionnelle et efficace.

Après avoir acquis un aperçu des fonctionnalités essentielles requises pour les sites Web de divers secteurs, ainsi que des outils recommandés dans chaque catégorie, vous êtes désormais mieux équipé pour faire une sélection de thème éclairée. Il existe cependant quelques critères supplémentaires essentiels qui peuvent vous aider à affiner votre décision et à faire le choix final. Explorons ces facteurs clés avant de vous engager dans un achat.
Facteurs clés à considérer lors du choix d’un thème
Tenez compte des indicateurs de confiance suivants lorsque vous décidez d'un thème pour votre site Web :
1. Performances
Pour évaluer les performances d'un thème, il est conseillé d'exécuter l'un des sites de démonstration du thème via des outils tels que PageSpeed Insights et GTMetrix. Voici une liste de contrôle des indicateurs de performance clés (KPI) pour vous aider à évaluer la vitesse du thème :
- Examinez les éléments essentiels du Web
- Évaluer le temps de chargement total
- Vérifiez le nombre de requêtes HTTP
- Évaluer la taille totale de la page
Passons en revue chaque KPI avec une démo de l'agence d'hébergement d'Avada.
Mesurer les éléments essentiels du Web
Les Core Web Vitals sont un ensemble de mesures de performances spécifiques d'un site Web que Google utilise pour évaluer l'expérience utilisateur sur un site Web. Ils sont cruciaux pour l’optimisation des moteurs de recherche (SEO) et l’engagement des utilisateurs. Voici les seuils que votre thème ne doit pas dépasser :
- La plus grande peinture de contenu (LCP) . LCP mesure la rapidité avec laquelle l'élément de contenu le plus volumineux, tel qu'une image ou un bloc de texte, devient visible pour l'utilisateur. Le LCP de votre thème devrait se produire dans les 2,5 secondes suivant le début du chargement de la page.
- Délai de première entrée (FID) . Le FID évalue l'interactivité d'une page Web en mesurant le délai entre la première interaction d'un utilisateur (clic sur un bouton, saisie de données) et la réponse du site Web. Le thème doit avoir un FID inférieur à 100 millisecondes.
- Changement de mise en page cumulatif (CLS) . CLS mesure la stabilité visuelle d'une page Web. Un score CLS faible signifie que les utilisateurs sont moins susceptibles d'être perturbés par des changements inattendus de mise en page. Le thème doit avoir un score CLS inférieur à 0,1.
Assurez-vous que votre thème répond à ces seuils Core Web Vitals pour améliorer le référencement de votre site Web et garantir une expérience utilisateur positive. Google prend en compte ces mesures lors du classement des sites Web dans les résultats de recherche.
Comment vérifier les éléments essentiels du Web de votre thème
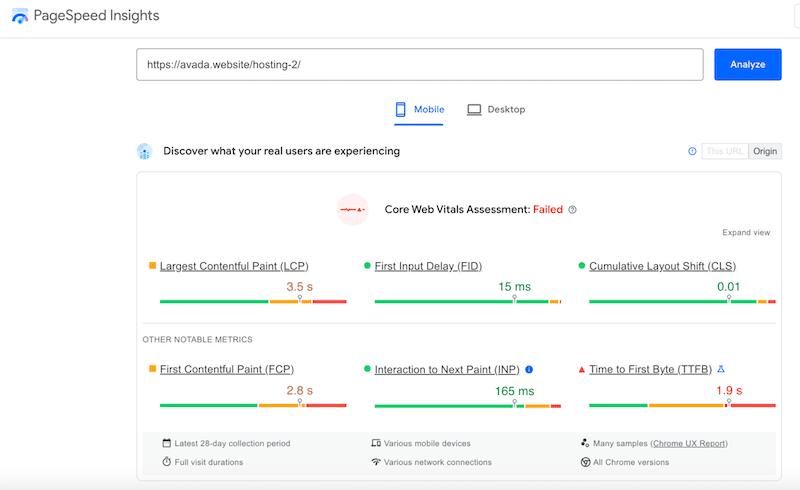
Vous pouvez utiliser GTmetrix ou PageSpeed Insights pour exécuter un audit de vos Core Web Vitals. Pour notre exemple, nous allons nous diriger vers PageSpeed Insights et saisir cette URL :
«https://avada.website/hosting-2/»
Et ce sont les résultats que nous avons obtenus pour la démo d'Avada.

Deux Core Web Vitals sont en vert et un en orange (le LCP), ce qui est acceptable pour un thème riche en fonctionnalités. Cependant, Google affirme que l'évaluation Core Web Vital a échoué, ce qui signifie que davantage d'efforts en termes de performances doivent être déployés.
| Astuce : la mise en œuvre d'un plugin de mise en cache comme WP Rocket peut aider à réussir l'évaluation Core Web Vitals. Continuez à lire ou accédez à cette section pour en savoir plus. |
Évaluer le temps de chargement total
Lorsque vous choisissez votre thème, assurez-vous que son temps de chargement ne dépasse pas 4 secondes. Et voici quelques statistiques intéressantes de websitebuilder.com :
- Un visiteur sur quatre est susceptible d’abandonner un site Web si le temps de chargement dépasse quatre secondes.
- Sur la première page des résultats de recherche Google, la vitesse moyenne des pages est de 1,65 seconde.
Comment vérifier le temps de chargement total
L'étape suivante consiste à se diriger vers GTMetrix et à exécuter l'audit de notre URL de démonstration :
«https://avada.website/hosting-2/»
Le temps total de chargement est de 2,7 secondes pour cette démo Avada, ce qui est un excellent score.

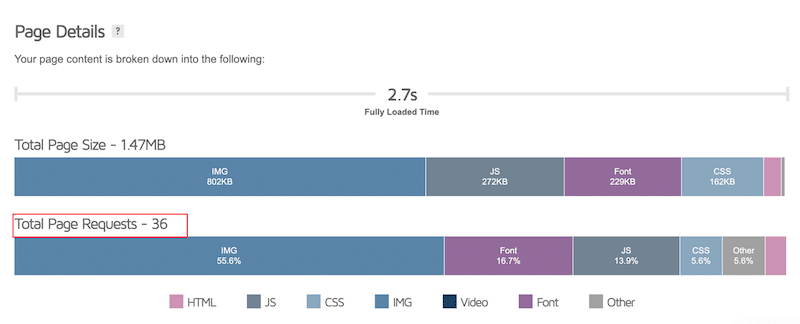
Vérifiez le nombre de requêtes HTTP
Moins de requêtes HTTP pour un thème entraînent de meilleures performances, car chaque requête ajoute du temps de chargement, et leur réduction minimise le temps nécessaire au chargement complet d'une page Web.
Le nombre moyen de requêtes HTTP pour une page Web en 2023 se situe généralement entre 50 et 75 requêtes.
Ce nombre peut varier en fonction de facteurs tels que la complexité de la page, le contenu et, bien sûr, l'utilisation de techniques d'optimisation.
Comment vérifier le nombre de requêtes HTTP
Depuis la page de résultats de GTmetrix, vous pouvez également visualiser le nombre de requêtes HTTP de votre thème WordPress :

La démo Avada enregistre un total de 36 requêtes de pages, la majorité de ces requêtes étant dédiées aux images de démonstration. Vous pouvez facilement améliorer ce score en utilisant vos images et en les optimisant avec un plugin d'optimisation d'image.
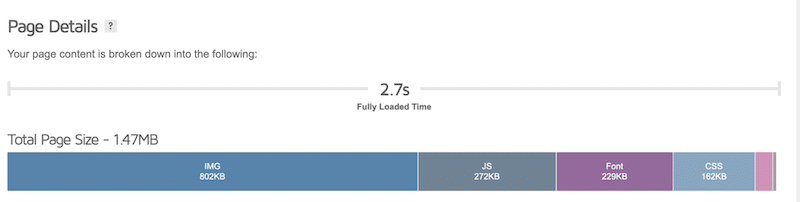
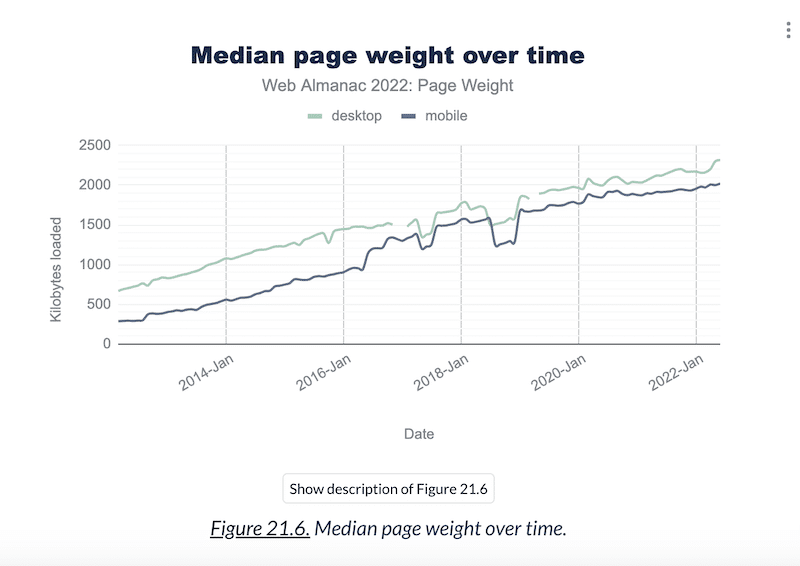
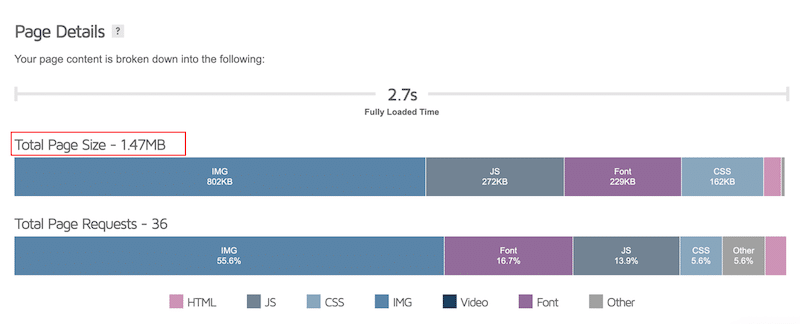
Évaluer la taille totale de la page
Le poids médian des pages (ou taille totale des pages) en 2023 varie généralement de 2 à 2,5 Mo. Choisissez un thème dans cette plage.
La figure ci-dessous représente la taille typique des pages Web, englobant tout leur contenu, y compris le texte, les images, les scripts et autres éléments.

Comment mesurer la taille totale de la page
Auditez simplement le site de démonstration via GTmetrix et accédez à la section des résultats. La taille totale de la page de notre Avada est de 1,47 Mo, ce qui est même en dessous de la plage recommandée !

| ️ Avertissement important : bien que la démo puisse servir de point de référence, il est important de noter que les résultats en termes de performances peuvent différer une fois que vous avez incorporé le contenu et les fonctionnalités finaux. Pour garantir des performances optimales, pensez à utiliser un plugin d'optimisation d'image comme Imagify et un plugin de cache comme WP Rocket. |
2. Réactivité
Le choix d'un thème réactif est crucial car il garantit qu'un site Web s'adapte et fonctionne de manière transparente sur différents appareils et tailles d'écran. Cette adaptabilité améliore l'expérience utilisateur, réduit les taux de rebond et améliore les classements SEO. De plus, l'utilisation du mobile est répandue, la conception réactive est donc essentielle pour atteindre et impliquer un public plus large.
Comment vérifier la réactivité d'un thème :
- Accédez à la démo depuis votre appareil mobile pour évaluer son apparence. Les éléments doivent s’adapter à un design réactif.
- Consultez la liste des fonctionnalités du thème pour connaître la présence de la fonctionnalité « conception réactive ».
- Redimensionnez la fenêtre de votre navigateur et observez comment le thème s'adapte aux différentes tailles d'écran.
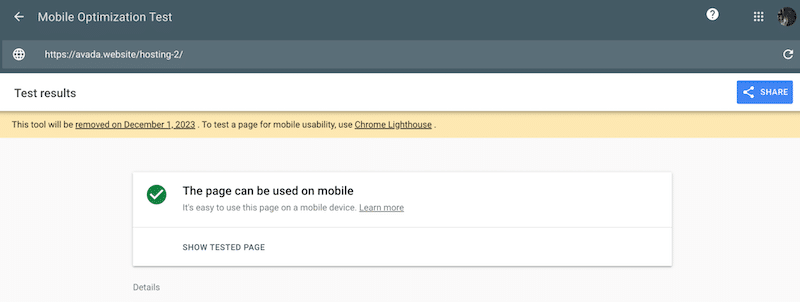
- Utilisez le test Mobile-Friendly de Google dans la Search Console pour examiner comment votre site Web apparaît sur les appareils mobiles.
- Confirmez la compatibilité avec les constructeurs de pages tels qu'Elementor, Beaver Builder ou l'éditeur WordPress, car ces outils facilitent la création de designs réactifs.
Pour notre démo Avada, nous avons effectué un test de réactivité à l'aide de la Search Console. Les résultats sont là et la bonne nouvelle est qu'Avada démontre un fort engagement en faveur du design réactif.

3. Volume des ventes
Le nombre de ventes de thèmes peut être un indicateur de confiance important lors du choix d’un thème. Des ventes (et des installations) plus élevées signifient souvent popularité et fiabilité. Vous pouvez obtenir ce numéro sur WordPress.org, sur le site officiel de l'auteur du thème, ou directement sur la place de marché. Sur WordPress.org, vous verrez le nombre d'installations, pas les ventes.
4. Avis et notes
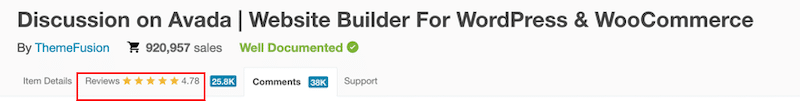
Concernant les avis et notes, les thèmes avec des notes approchant les 5 étoiles sont préférables. Cela suggère un niveau élevé de satisfaction des utilisateurs. Assurez-vous de vérifier diverses critiques, positives et négatives, pour acquérir une compréhension complète. S'il s'agit d'un thème premium disponible sur ThemeForest, voici à quoi ressemble l'avis :

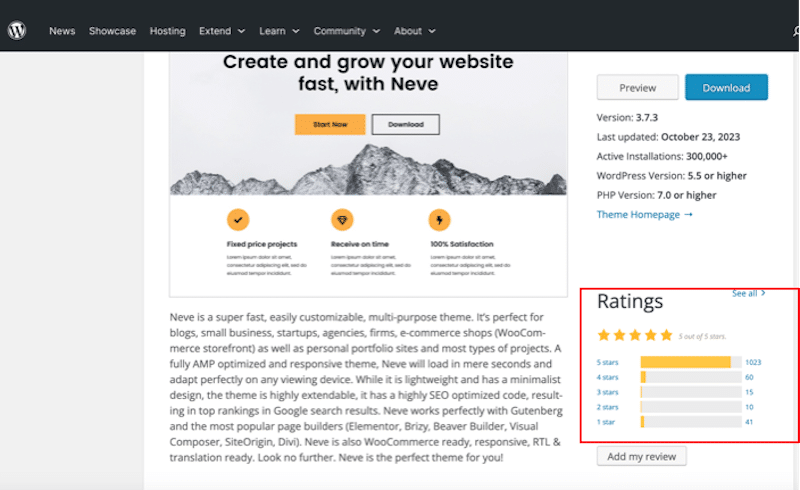
S'il s'agit d'eux gratuits, rendez-vous sur WordPress.org :

Vous pouvez également consulter TrustPilot pour obtenir des avis honnêtes afin de compléter votre analyse.
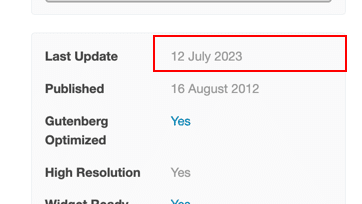
5. Dernière mise à jour
Évaluez la date de mise à jour la plus récente du thème. Les mises à jour fréquentes reflètent une maintenance continue, garantissant la compatibilité avec les dernières versions de WordPress et le respect des normes de sécurité. Vous pouvez généralement voir la date sur le marché.

Remarque : La « date de publication » est également une information précieuse car elle indique depuis combien de temps le thème est disponible sur le marché. Cela sert d'indicateur de confiance, soulignant la stabilité de l'entreprise dans le secteur.
Si vous optez pour un thème gratuit, vous pouvez également vérifier le champ « dernière mise à jour » sur WordPress.org.
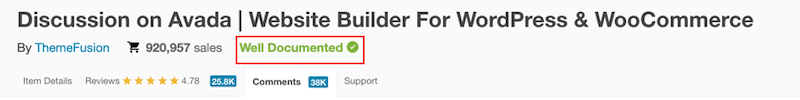
6. Exactitude des documents
Il est essentiel d'examiner minutieusement la documentation du thème au cas où vous auriez des questions au cours de votre processus de conception. Rendez-vous sur le centre d'aide de l'auteur du thème et vérifiez la qualité des ressources. Si vous achetez sur une marketplace, ils font généralement le travail à votre place et ajoutent l'étiquette suivante :

7. Forum de soutien public
Un aspect crucial est le forum de soutien public du thème. Ici, vous pouvez évaluer la réactivité et l’efficacité de l’auteur du thème ou de l’équipe d’assistance. Prêtez attention aux cas où les utilisateurs ont soulevé des questions ou ont été confrontés à des problèmes, et analysez si les réponses ont été rapides et utiles.
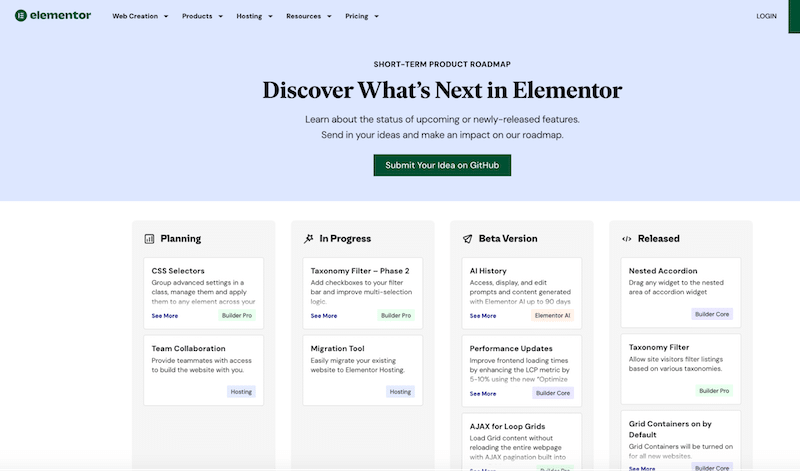
8. Une feuille de route produit
Une feuille de route produit est un outil crucial pour évaluer la fiabilité à long terme d’un thème. Cela donne l’assurance que l’entreprise qui la soutient a un avenir durable, porté par une vision claire et l’engagement de l’équipe de développement. Souvent, cet engagement se traduit par des feuilles de route détaillées. Dans le cas d’une feuille de route, avoir une personnalité publique, telle que Nick Roach de Divi, qui partage périodiquement les mises à jour des progrès et les changements de vision, peut fournir une assurance similaire. Nous avons été témoins d'une approche similaire avec Ben Pines lors de son rôle de CMO chez Elementor. Elementor dispose d'une page dédiée répertoriant la feuille de route de l'année :

9. Qualité du code
Un autre aspect à considérer avant d’acheter un thème est la qualité de son code. Certains thèmes, ainsi que les plugins en général, peuvent s'appuyer sur des frameworks obsolètes qui peuvent restreindre à la fois les performances et la capacité à implémenter de nouvelles fonctionnalités. Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
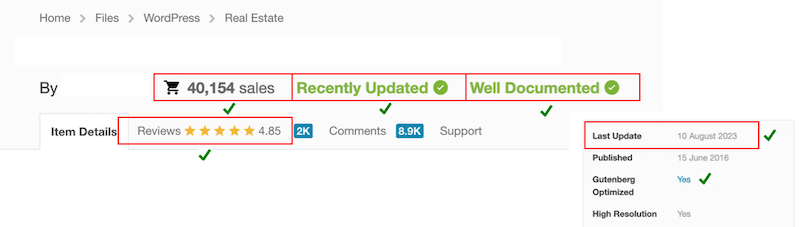
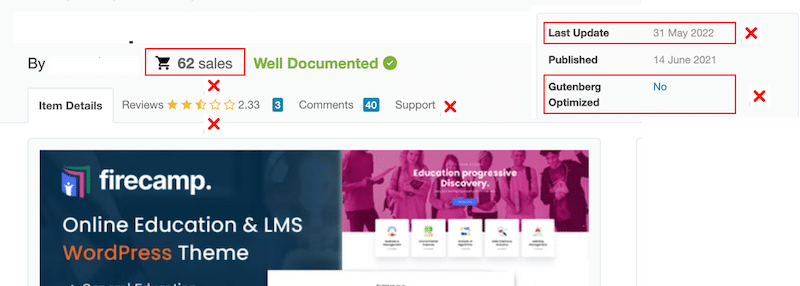
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
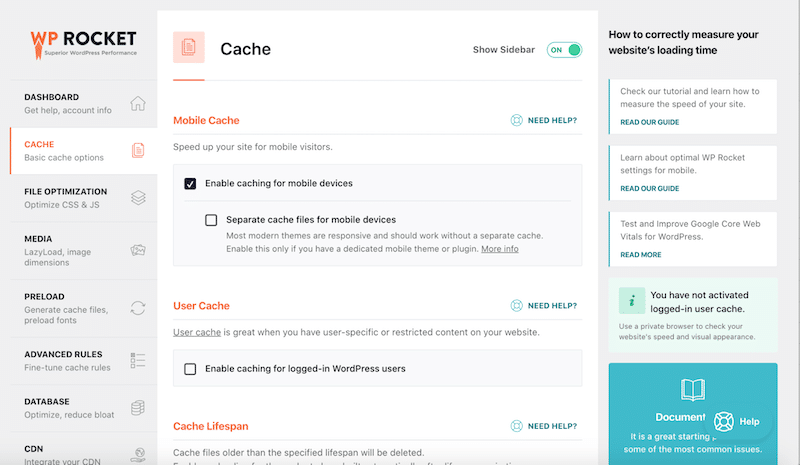
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

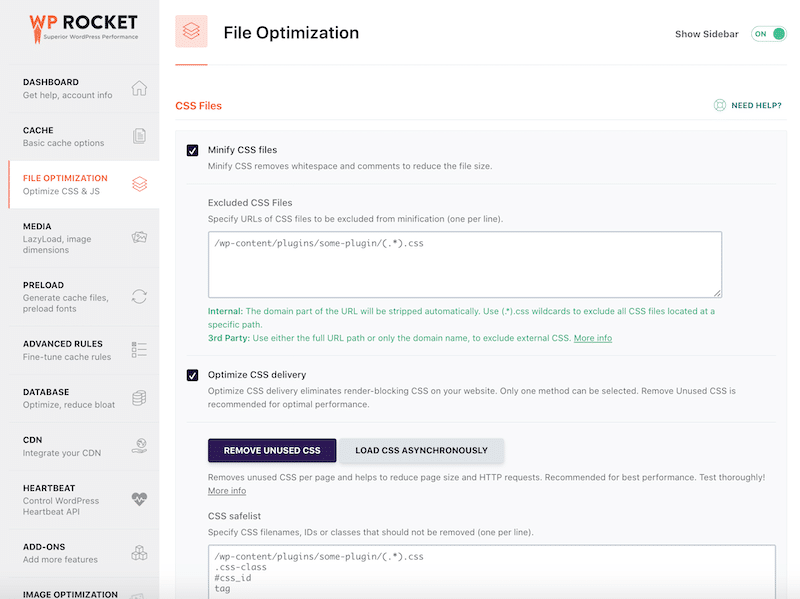
- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

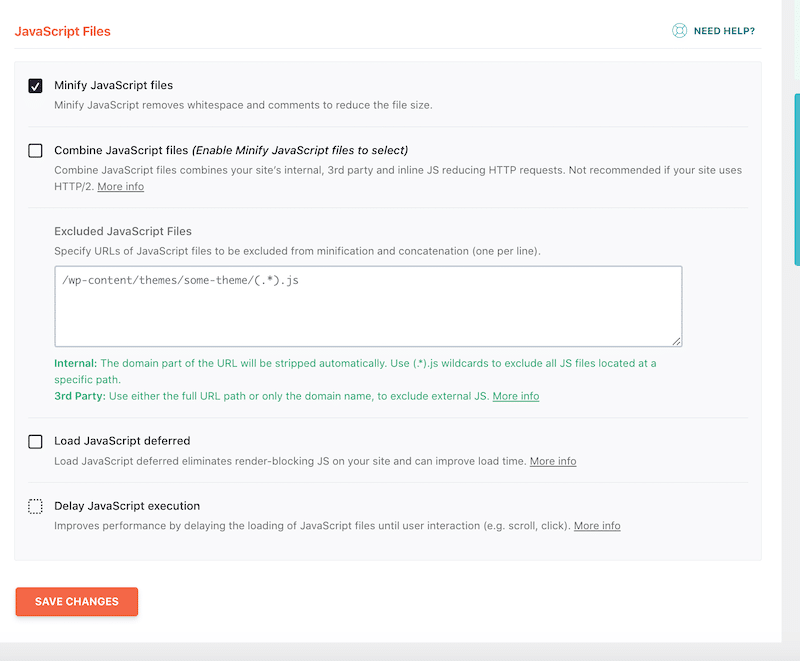
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

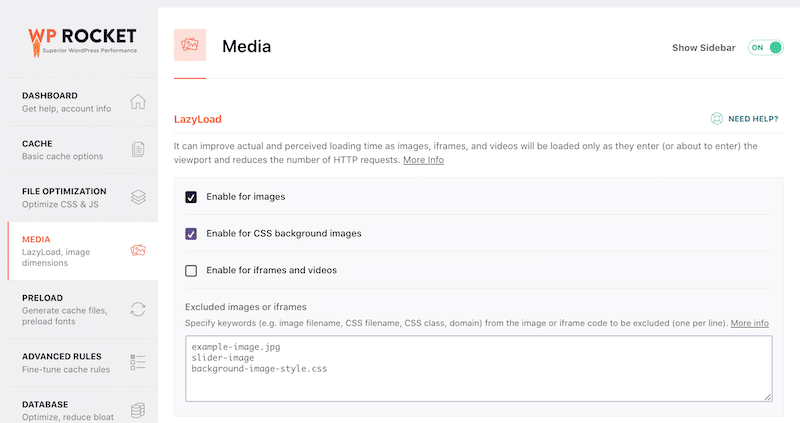
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
Emballer
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
