Comment choisir les bonnes polices pour votre site Web
Publié: 2022-04-06L'image de marque de votre boutique en ligne est composée de nombreux composants différents. des couleurs et du logo à la langue que vous utilisez, ainsi que la qualité de votre service client. Et, bien sûr, les polices en sont une grande partie.
Les polices que vous utilisez sur votre site Web contribuent grandement à créer l'ambiance de votre marque - professionnelle, originale, sérieuse, amusante, etc. Elles jouent également un rôle très important en offrant une excellente expérience à vos visiteurs, y compris ceux qui ont une vision. déficiences.
Mais comment choisir les bonnes polices et les utiliser de la meilleure façon possible ?
Une introduction aux polices de caractères et aux polices
Revenons un instant en arrière. Vous connaissez probablement les polices de caractères telles que Times New Roman, Helvetica et le très décrié Comic Sans. Mais quels sont-ils, exactement ?
Eh bien, une police de caractères est une représentation numérique de texte qui contient plusieurs styles différents. Par exemple, Helvetica propose 36 options différentes, dont :
- Helvetica Light (la version fine)
- Helvetica Oblique (la version en italique)
- Helvetica Bold (la version en gras)
- Helvetica Black (une version encore plus épaisse et plus audacieuse)
- Helvetica Condensed (une version avec des lettres plus rapprochées)
- Helvetica Rounded (une version avec des lettres arrondies)
Une police est très spécifique, avec des poids et des styles exacts. Ainsi, Helvetica Bold est une police, tandis que Helvetica est une police de caractères. Pour les besoins de cet article, nous utiliserons indifféremment les termes « police de caractères » et « police ».
Vous pouvez choisir parmi quatre principaux types de polices, et vous pouvez mélanger et assortir pour créer la bonne sensation pour votre site.
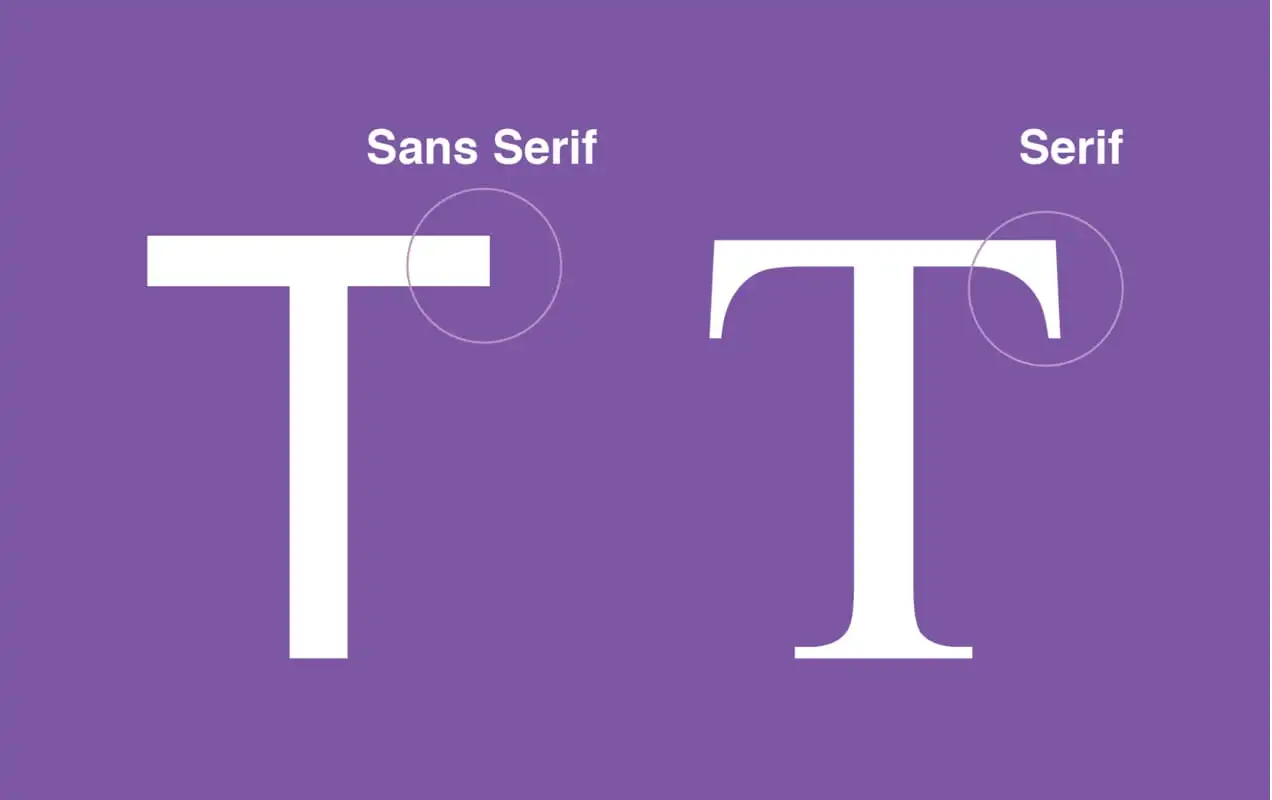
Les polices Serif incluent des traits supplémentaires ajoutés à certaines lettres, tandis que les polices Sans Serif omettent ces traits. Vous pouvez voir un exemple de lettres avec et sans empattements ci-dessous :

En général, les polices avec empattement sont plus traditionnelles et constituent un excellent moyen d'exsuder la connaissance et la fiabilité. Ils peuvent également être plus faciles à lire, car les empattements aident à définir chaque lettre individuellement. Les polices sans empattement sont propres et peuvent sembler plus accessibles que leurs homologues. Ils sont toujours simples et faciles à lire dans de grands corps de texte.
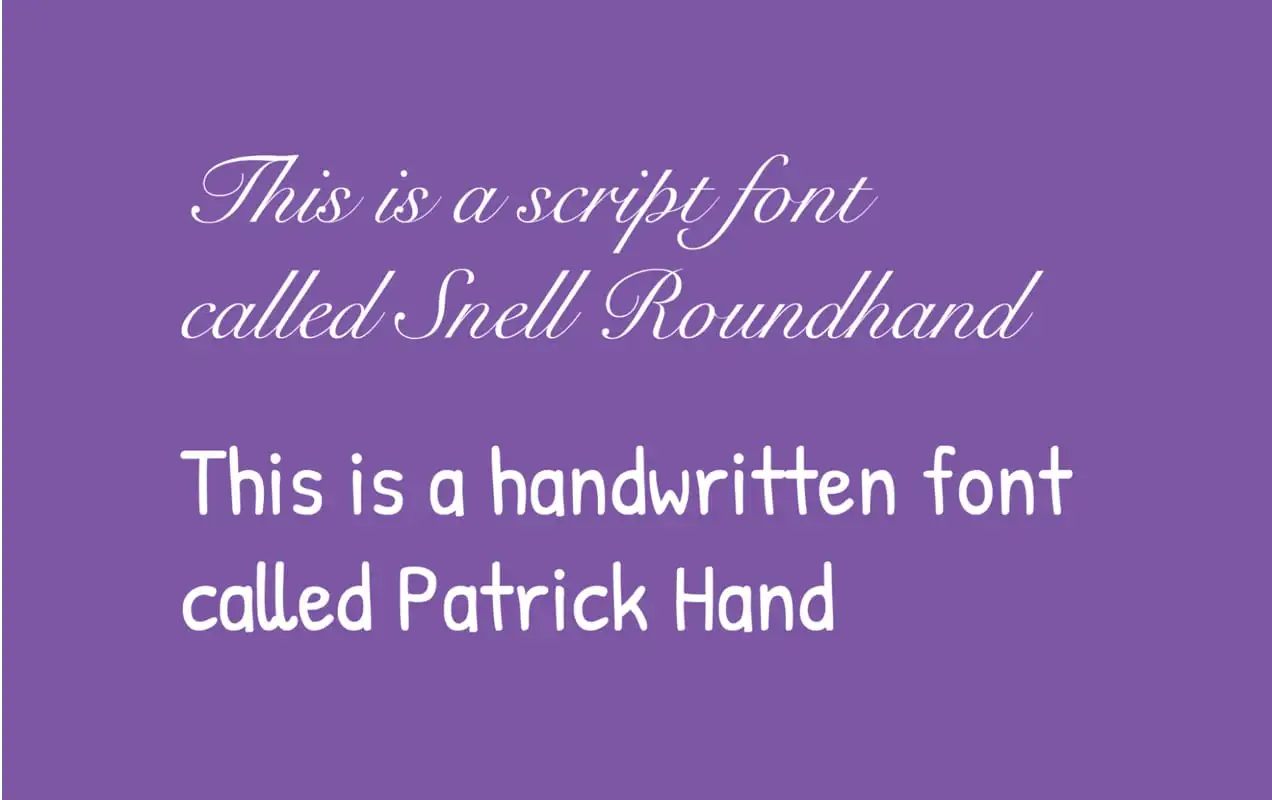
Les polices manuscrites et manuscrites ressemblent beaucoup à l'écriture manuscrite et sont parfois très ornées. Certains sont beaucoup plus faciles à lire que d'autres, et leur style varie considérablement. Voici quelques exemples:

Comme vous pouvez le voir, l'un est très élégant, tandis que l'autre a l'air beaucoup plus convivial.
Les polices d'affichage sont incroyablement diverses et englobent tout ce qui pourrait être considéré comme décoratif. Leur aspect et leur convivialité varient considérablement, mais ne sont généralement utilisés que pour les titres. Voici trois exemples différents de polices d'affichage :

Ces trois-là ne se ressemblent pas beaucoup, n'est-ce pas ? Mais ils sont un excellent moyen d'établir une image de marque.
Comment choisir et implémenter les bonnes polices
Bon, maintenant que nous avons établi les bases, examinons quelques conseils pratiques pour choisir les bonnes polices pour votre boutique en ligne.
1. Pensez à la lisibilité
Le point entier du texte doit être lu - la lisibilité doit donc être votre considération numéro un lors du choix d'une police. Après tout, si les visiteurs ne peuvent pas lire votre texte, ils ne peuvent pas en savoir plus sur vos produits ou sur votre entreprise, et encore moins faire un achat !
Votre corps de texte doit presque toujours être une police avec empattement ou sans empattement, car elle permet aux visiteurs de lire facilement de gros paragraphes ou des blocs de texte. Enregistrez les polices d'affichage et de script pour les titres et, même dans ce cas, assurez-vous qu'elles peuvent être facilement comprises.
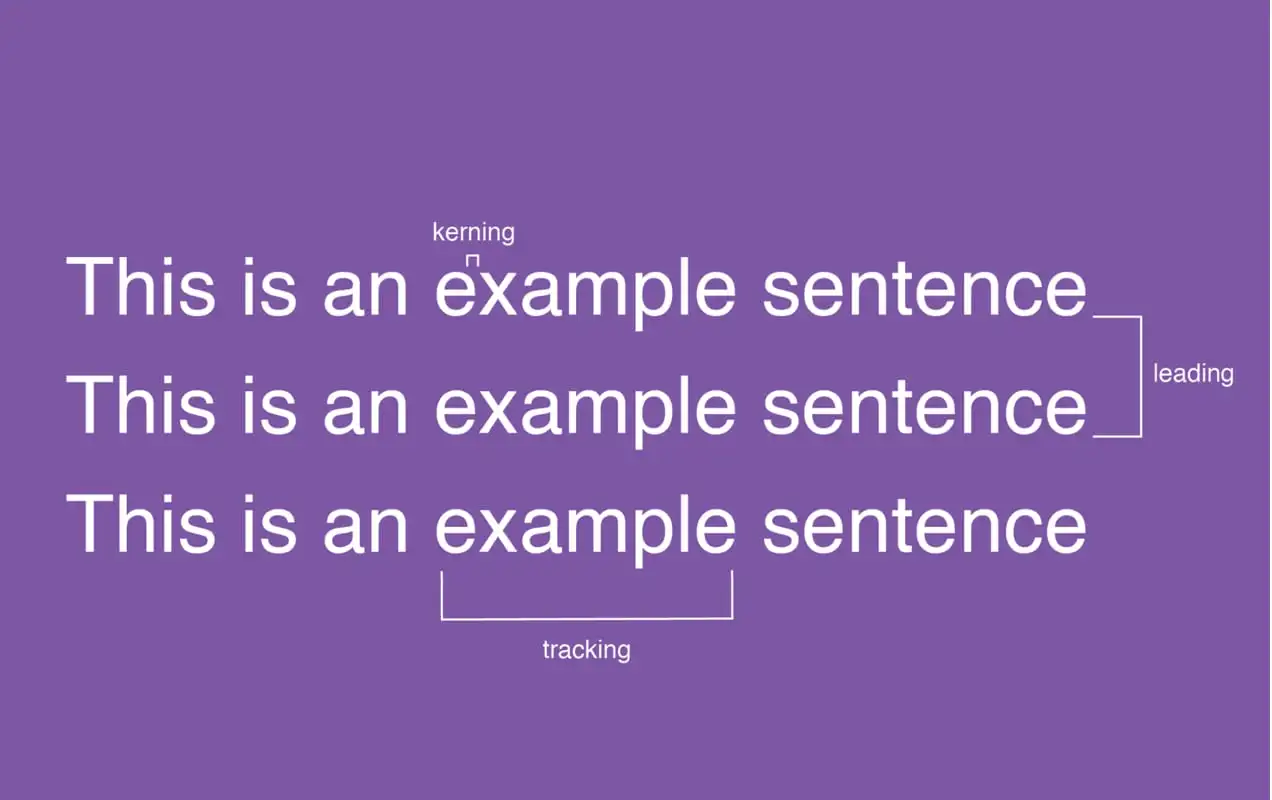
La prochaine chose à laquelle vous devez penser est l'espacement entre votre texte. Il y a trois principales considérations d'espacement :
- Crénage : La quantité d'espace entre deux lettres. Un crénage approprié garantit que chaque mot est lisible individuellement et qu'un mot ne finit pas par ressembler à deux.
- Interlignage : la distance entre deux lignes de texte. Une interligne appropriée rend les paragraphes de texte beaucoup plus faciles à lire.
- Suivi : contrôle l'espacement des lettres dans les mots dans leur ensemble, plutôt que dans les caractères individuels. Ainsi, au lieu de simplement ajuster l'espace entre le "t" et le "h" dans le mot "ceci", vous ajusterez l'espacement entre les quatre lettres à la fois.
Voici une illustration des trois :

Idéalement, l'espacement entre les lignes et les lettres facilitera la lecture, en particulier sous forme de paragraphe. Ne vous inquiétez pas; en savoir plus à ce sujet peut être amusant ! Il existe d'excellents jeux en ligne qui vous permettent de vous entraîner.
2. Pensez à l'identité de la marque
L'identité de votre marque est ce qui vous distingue. C'est la personnalité de votre entreprise. Et les polices que vous choisissez sont un élément qui affiche cette personnalité aux clients potentiels et existants.
Alors, quel sentiment voulez-vous invoquer sur votre site ? Amusant et décalé ? Professionnel et fiable ? Sophistiqué et élégant ? Voyons comment quelques sites utilisent des polices pour représenter leur marque.

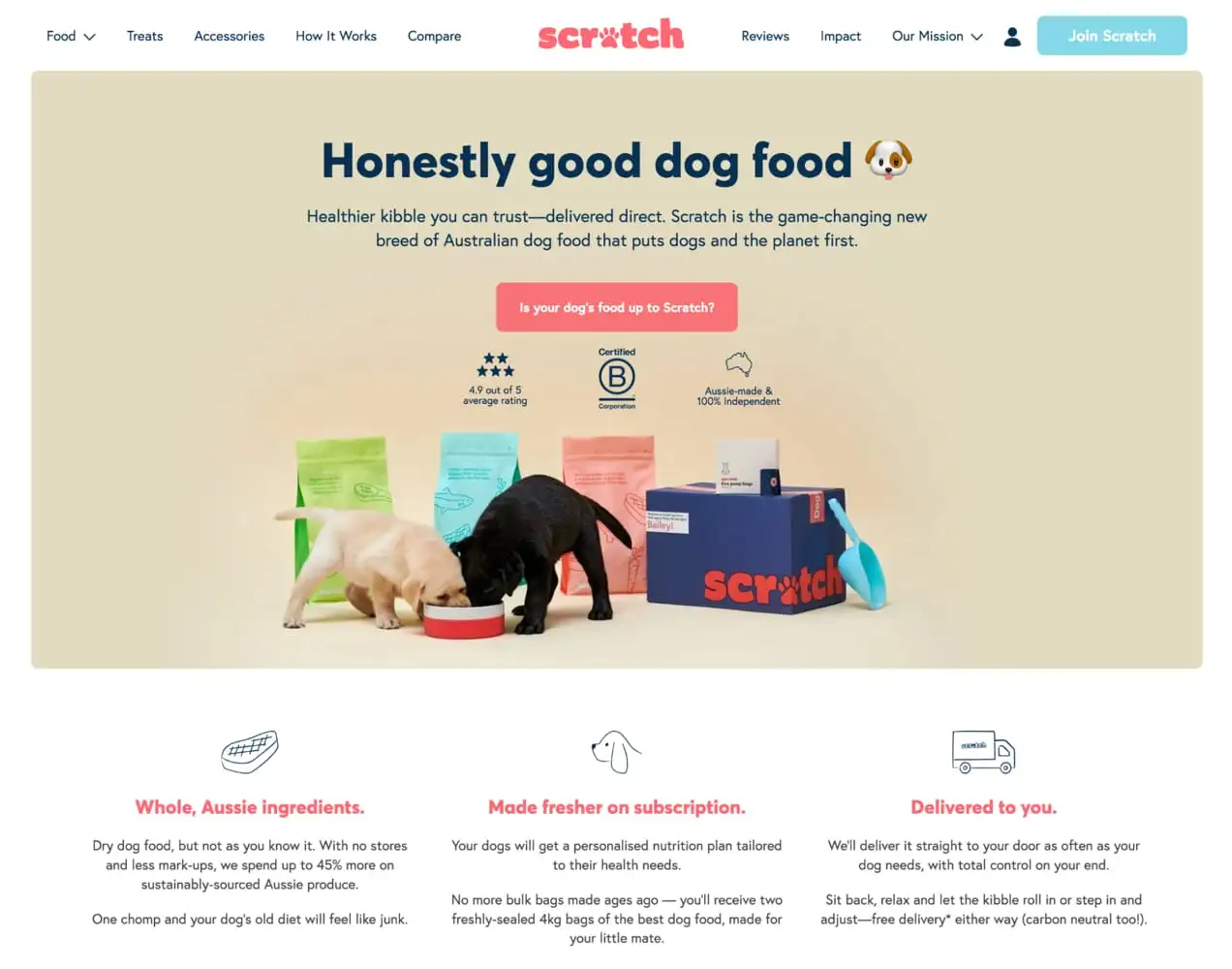
Scratch Pet Food a une marque super conviviale, et leurs polices reflètent cela. Ils utilisent un sans empattement extra gras pour les titres et un sans empattement plus léger pour le corps du texte.

Flwr est un studio de design floral et, comme ils conçoivent pour des événements spéciaux comme les mariages, il est logique que leurs polices soient élégantes et belles. Ils combinent un empattement moderne et un sans empattement fin pour un look sur mesure qui correspond à leurs bouquets.

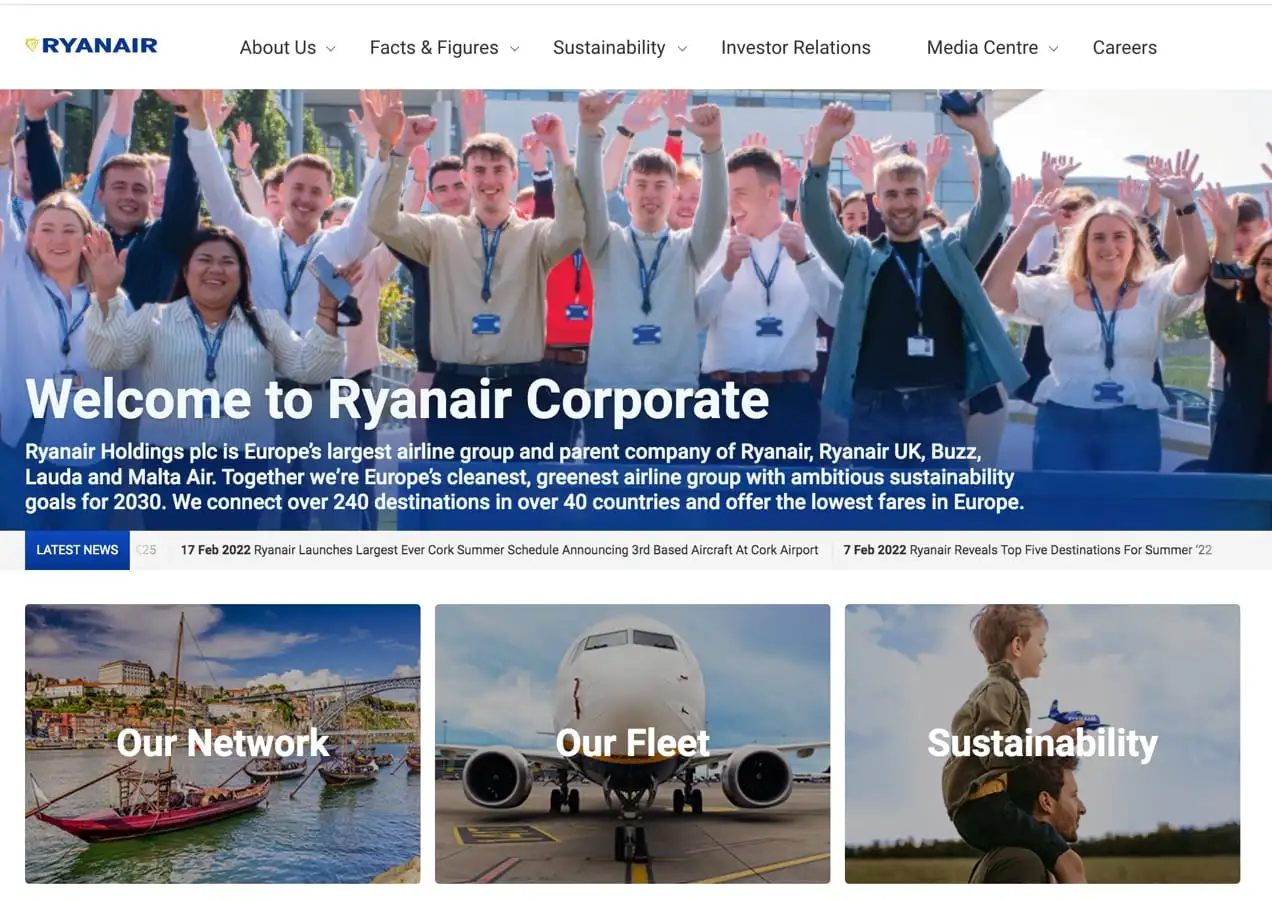
Le site Web d'entreprise de Ryanair est, eh bien, d'entreprise - et leurs polices reflètent cela. Ils ont choisi des versions de la même police simple et professionnelle pour les titres et le corps du texte. C'est professionnel sans paraître étouffant.
Voyez-vous comment ces trois entreprises utilisent les polices pour transmettre le sentiment qu'elles souhaitent que les gens associent à leur marque ? Vous pouvez faire la même chose. N'ayez pas peur non plus de jouer avec les polices jusqu'à ce que vous trouviez le look parfait.
3. Tenez-vous en à quelques polices
Bien qu'il puisse être tentant d'incorporer toutes les excellentes polices que vous trouvez dans votre site, vous voudrez vous en tenir à quelques-unes seulement. Sinon, votre magasin peut sembler déconnecté et partout, et vous pouvez créer une expérience choquante pour les visiteurs.
Lorsque vous choisissez vos polices, associez-les dans différents scénarios pour voir si elles fonctionnent bien ensemble. Vous pouvez choisir une police pour les titres et une autre pour le corps du texte. Vous pouvez également utiliser des variantes d'une police - comme le gras ou tout en majuscules - pour distinguer le texte sans vous éloigner de la même famille de polices.

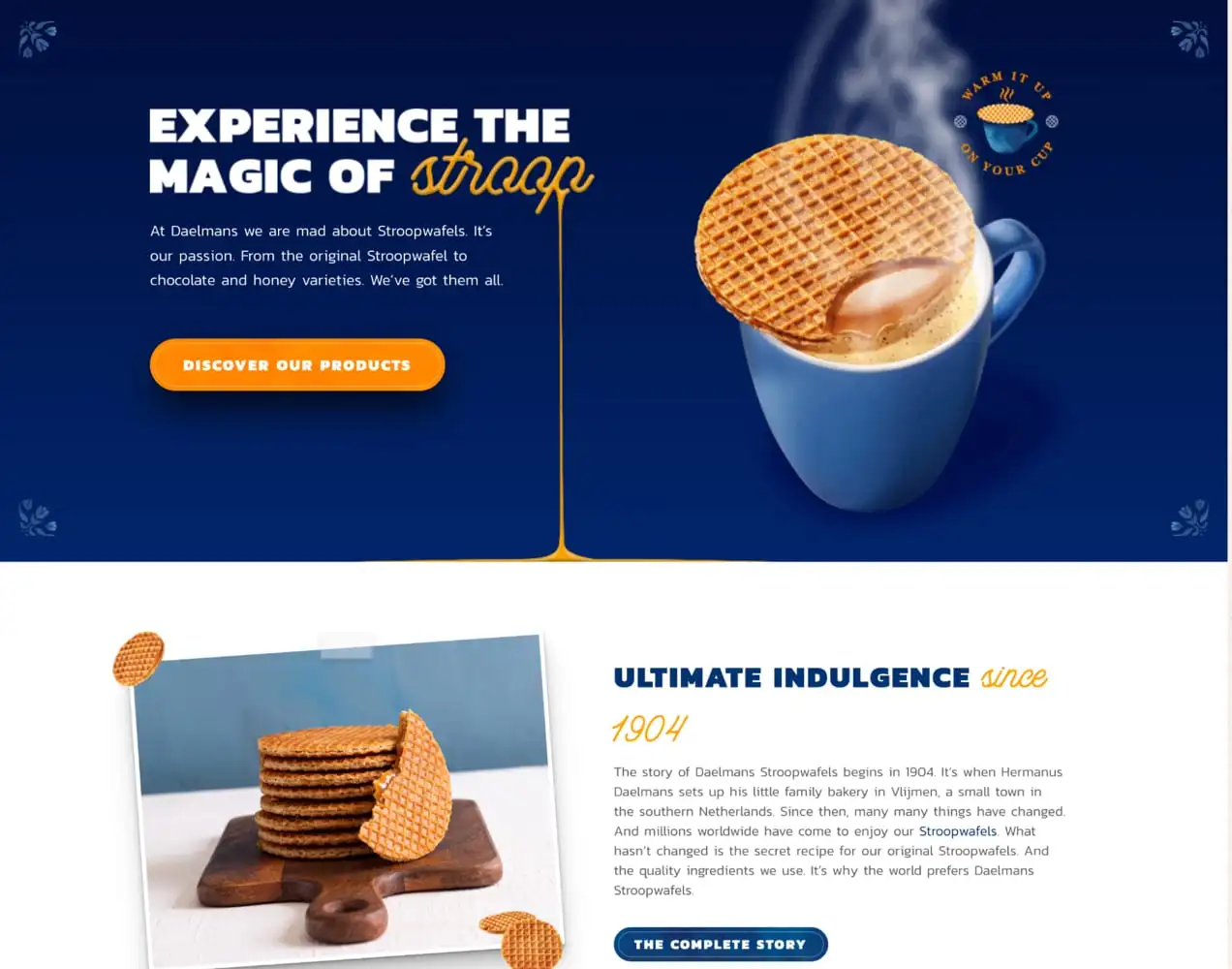
Daelmans Stroopwafels, par exemple, utilise la même police pour les titres et le corps du texte. Ils utilisent une version en majuscules et en gras pour les titres et une version plus légère pour le corps du texte. Mais, pour ajouter encore plus de personnalité, ils utilisent parfois une police de caractères qui imite le caramel inclus dans leurs produits. Ce script, lorsqu'il est utilisé avec parcimonie, est efficace pour mettre en évidence des concepts importants et rendre leur site authentique et unique.


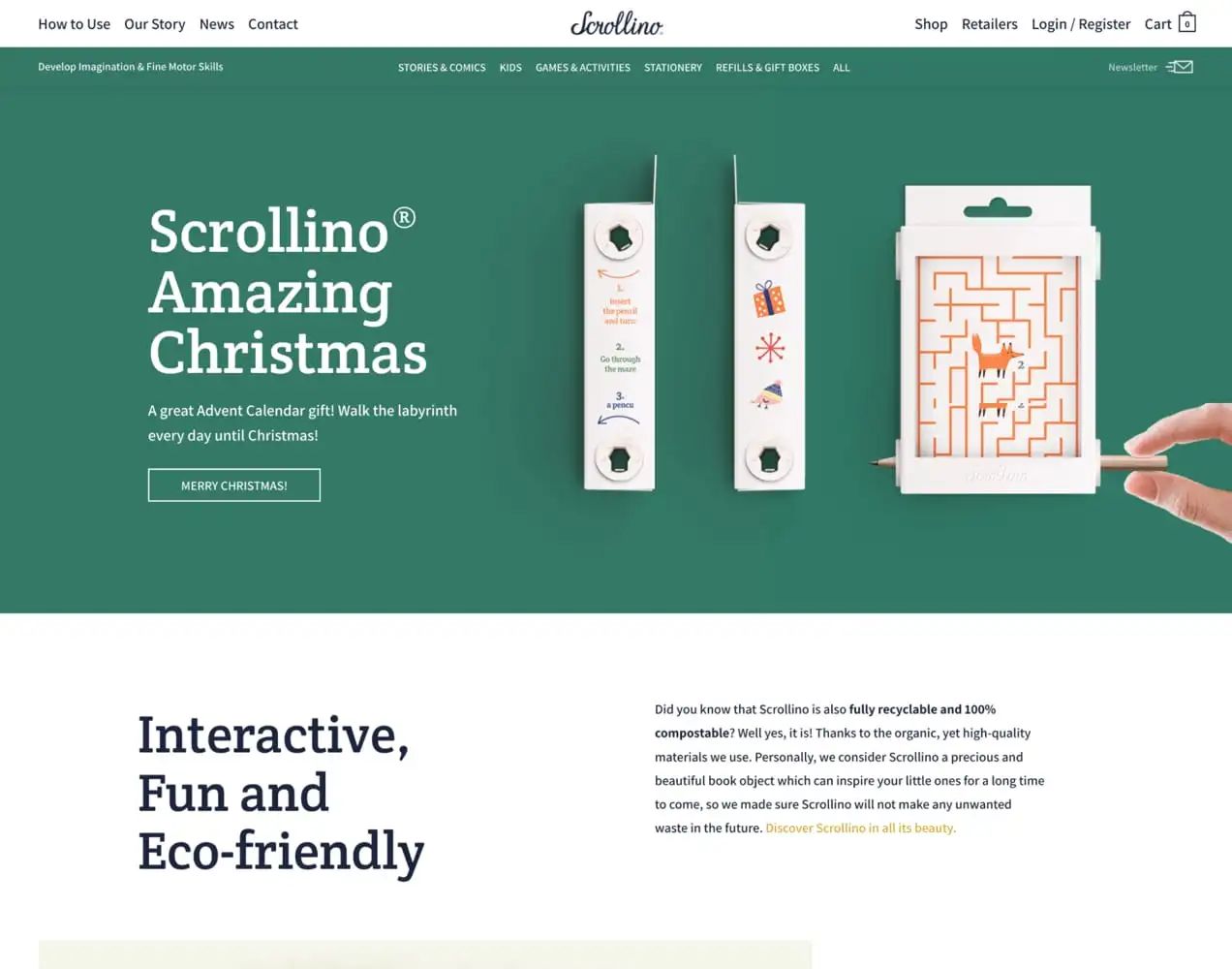
Scrollino, un magasin vendant des produits pour enfants, utilise une police serif super accessible et légère pour ses titres. Ils associent cela à un sans empattement propre et simple pour le corps du texte pour une ambiance lisible et amusante.
4. Choisissez la bonne taille de police
Il est important que votre texte soit suffisamment grand pour que les visiteurs du site puissent le lire, y compris ceux qui ont une déficience visuelle. En général, 16 pixels est la taille minimale que vous devez utiliser, bien que cela puisse varier en fonction de la police. Par exemple, certaines polices sont plus difficiles à lire lorsqu'elles sont plus petites.
Si possible, demandez à de vraies personnes de vérifier votre texte et de voir s'il est facile à lire. Et assurez-vous de le consulter sur tous les types d'appareils : ordinateurs de bureau, tablettes et téléphones mobiles. Des outils comme Screenfly rendent ce processus beaucoup plus simple.

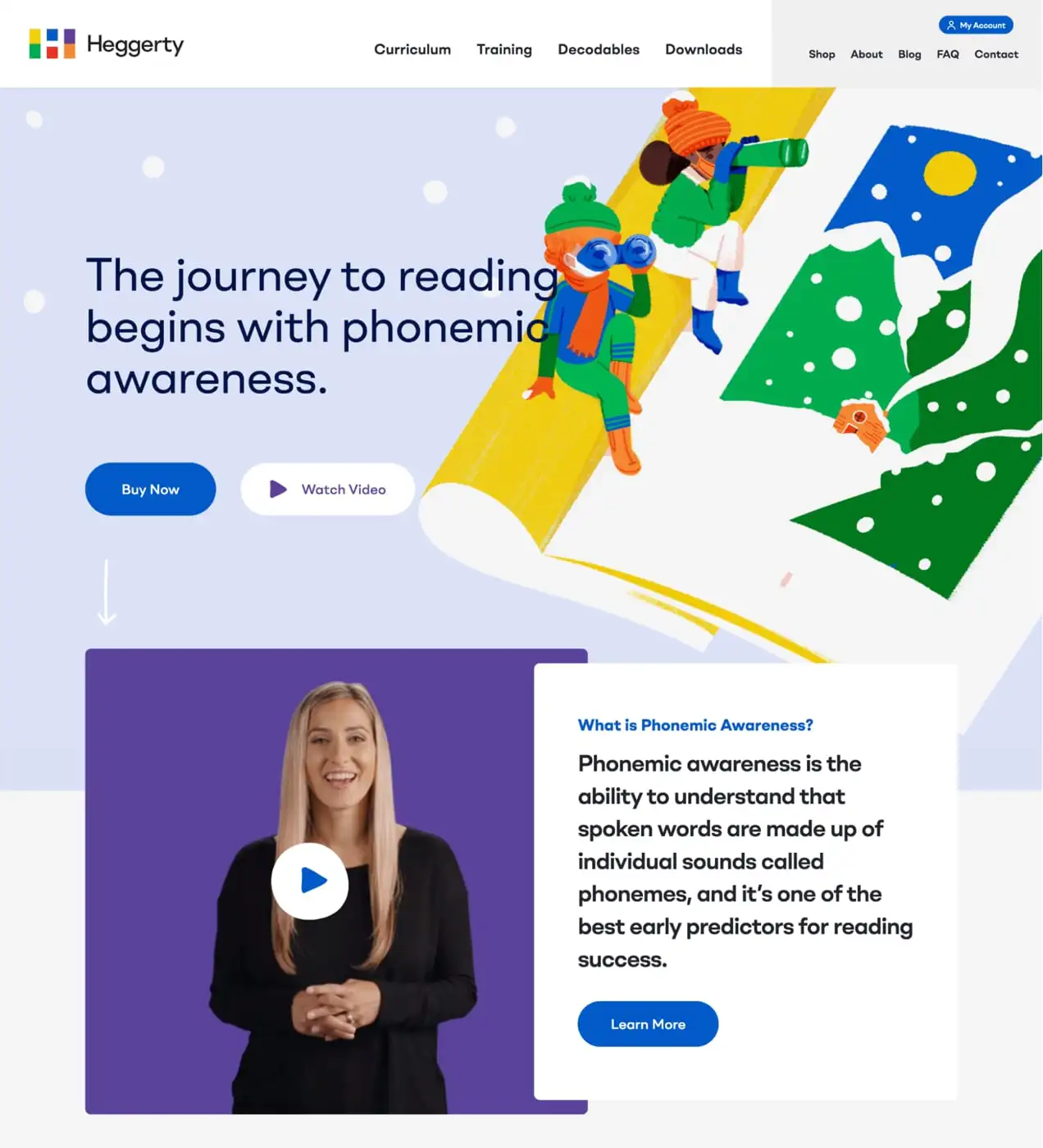
Heggerty, une entreprise proposant des programmes et d'autres ressources pour les enseignants, utilise des tailles de police agréablement grandes. Bien qu'ils ne soient pas si grands qu'ils prennent en charge la conception, ils sont simples et faciles à lire sur tous les appareils.
5. Pensez à l'accessibilité
Lorsque vous rendez un site Web accessible, vous le rendez facile à utiliser pour chaque visiteur, y compris les personnes souffrant de handicaps physiques ou mentaux. Il existe une variété de choses que vous pouvez faire pour améliorer l'accessibilité de votre boutique en ligne, y compris l'optimisation de votre utilisation des polices.
L'une de ces choses consiste à s'assurer que votre texte est suffisamment long pour être lu et pas trop compliqué, comme indiqué ci-dessus. Mais vous voulez également tenir compte du contraste des couleurs. Vous devez vous assurer que votre texte est facile à lire, quel que soit l'arrière-plan sur lequel il se trouve, qu'il s'agisse d'une couleur unie, d'un motif ou d'une image.
Le rapport de contraste varie de 1:1 (blanc sur blanc) à 21:1 (noir sur blanc). Le rapport de contraste que vous recherchez avec le texte est d'environ 7:1 pour le corps du texte et de 4,5:1 pour les titres. Vous pouvez utiliser l'outil d'accessibilité WAVE pour analyser votre site pour les rapports de contraste des couleurs, ainsi que d'autres facteurs d'accessibilité.

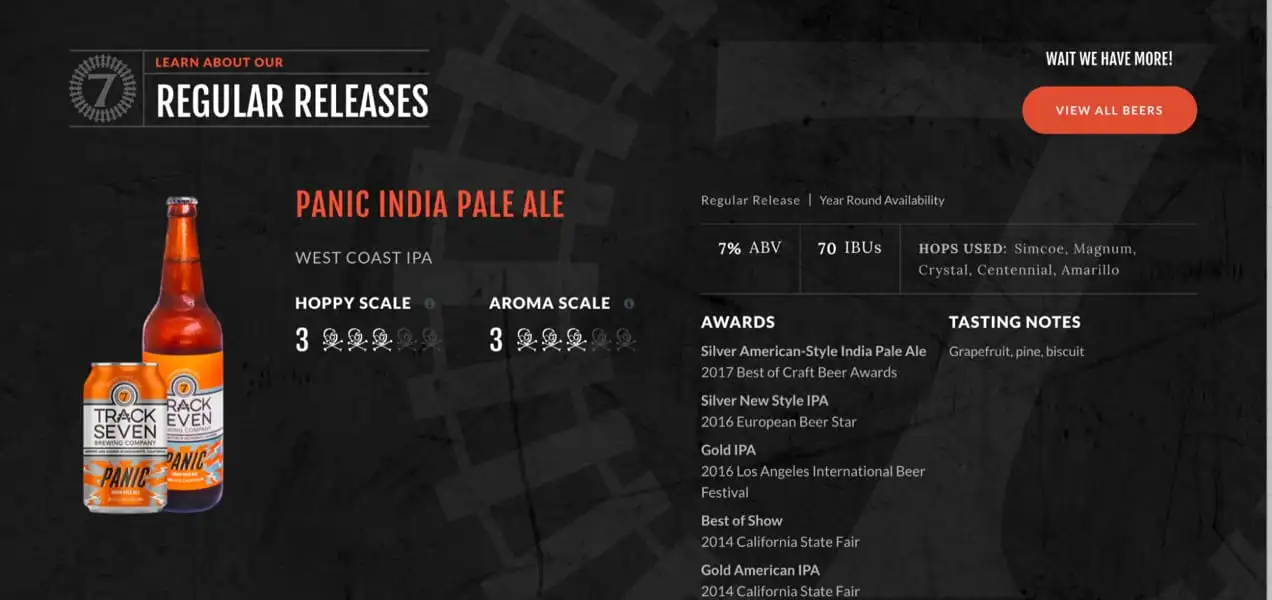
Track 7 Brewing fait un excellent travail de contraste de couleur sur des fonds sombres. Sur leur page d'accueil, ils utilisent du texte blanc ou orange vif afin qu'il se démarque de l'image sombre derrière.
6. Évitez toutes les majuscules dans les paragraphes
Bien que toutes les majuscules puissent être idéales pour faire une déclaration, elles peuvent être très difficiles à lire dans le corps du texte. Notre cerveau a simplement du mal à traiter le texte en majuscule sous forme de paragraphe, ce qui rend sa lecture plus lente et plus difficile.

Donc, si vous voulez utiliser toutes les majuscules, utilisez-les avec parcimonie et uniquement dans les titres. C'est ce que fait Veer - toutes les lettres majuscules sont très efficaces pour marquer des points et attirer l'attention sur leur site, mais elles l'évitent dans les paragraphes.
Qu'en est-il des polices sécurisées pour le Web ?
Les navigateurs affichent et chargent les polices différemment sur le Web. Les polices sécurisées pour le Web sont celles qui ont fière allure et se chargent correctement sur tous les navigateurs et tous les appareils. Et bien que vous n'ayez pas nécessairement besoin d'ignorer les excellentes polices personnalisées que vous avez choisies pour votre marque, vous souhaitez ajouter des options Web sécurisées à votre pile de polices - la collection de polices que vous utilisez sur votre site.
Cela définit essentiellement une police de secours pour votre boutique et vous donne un contrôle total sur l'affichage du texte si, pour une raison quelconque, votre police personnalisée ne se charge pas pour un visiteur. Par exemple, vous pouvez indiquer aux navigateurs d'utiliser Playfair si votre police personnalisée n'est pas disponible, Georgia si Playfair n'est pas une option et une police serif par défaut si aucune de ces polices ne fonctionne.
Kinsta offre de bons conseils pour ajouter des polices sécurisées pour le Web de sauvegarde à votre site.
Où trouver des polices pour votre site Web
Alors, comment trouver de bonnes polices pour votre boutique en ligne ? Votre première étape consiste à vous assurer que vous disposez des droits légaux pour utiliser les options que vous choisissez. Certains sont gratuits à toutes fins, d'autres sont premium à toutes fins, et d'autres encore ne sont gratuits que pour un usage personnel. Prenez le temps de comprendre le fonctionnement de la licence pour vos polices.
Voici quelques excellentes ressources pour les polices de sites Web :
- Google Fonts : Google Fonts dispose d'une énorme bibliothèque de polices disponibles gratuitement pour un usage personnel et commercial. Vous pouvez également utiliser leurs outils pour prévisualiser les polices en action.
- Votre thème : De nombreux thèmes WordPress incluent des bibliothèques de polices, parfois issues de sources comme les polices Google, que vous pouvez utiliser sur votre site Web.
- Creative Market : Une place de marché en ligne pour les actifs numériques, Creative Market propose de très belles polices uniques dans une variété de styles.
- Font Squirrel : cette ressource trie les polices par catégorie et vous permet de les prévisualiser. Mais soyez prudent - certaines options sont réservées à un usage personnel, alors assurez-vous de savoir quel type vous téléchargez.
- Adobe Fonts : il s'agit de polices de caractères de haute qualité disponibles pour les entreprises disposant de licences Creative Cloud.
Comment changer la police de votre site WooCommerce
Maintenant que vous avez choisi vos polices, il est temps de les appliquer à votre site. Il existe trois façons principales de procéder :
1. Utilisez votre thème
Comme mentionné précédemment, de nombreux thèmes incluent une bibliothèque de polices. Certains vous permettent d'appliquer ces polices à votre site dans leur propre panneau de paramètres. Ou, vous pouvez configurer ces polices à l'aide de WordPress Customizer :
- Dans votre tableau de bord WordPress, allez dans Apparence → Personnaliser.
- Cliquez sur l'option Polices .
- Ouvrez le menu déroulant pour chaque type de texte — Titres, Police de base, etc. — et sélectionnez une police. Chaque fois que vous changez de police, l'aperçu de votre site sera mis à jour afin que vous puissiez tester à quoi il ressemblera avant de l'appliquer.
Dans l'outil de personnalisation, vous pouvez également ajuster les options de style de police (gras, italique, etc.) et de taille.
2. Utilisez un plug-in
Si votre thème n'inclut pas de polices ou n'offre pas les polices que vous souhaitez utiliser, la prochaine option la plus simple consiste à utiliser un plugin. Il existe une variété d'options disponibles, mais si vous souhaitez utiliser une police Google, WP Google Fonts est une excellente option. Il donne accès à l'ensemble de la bibliothèque Google Fonts, puis vous permet d'appliquer des polices individuelles à différentes zones de votre site, telles que les en-têtes, les paragraphes et les listes.
Si vous souhaitez utiliser une police personnalisée d'ailleurs, essayez le plugin Custom Fonts. Il vous permet de télécharger vos propres polices et même de s'intégrer aux thèmes populaires et aux constructeurs de pages pour une configuration plus simple.
3. Utilisez un code personnalisé
Si vous êtes familier avec le code, vous avez deux autres options :
- Hébergez des polices sur votre propre site et utilisez du code pour les appliquer à des zones de texte
- Chargez les polices à partir d'une source tierce (comme Google Fonts) et mettez-les en file d'attente
Pour plus de détails et d'instructions, consultez cet article de Kinsta.
Soyez créatif, mais rappelez-vous que la simplicité est la meilleure
Amusez-vous avec vos polices! Soyez créatif avec votre image de marque et choisissez les options qui représentent le mieux l'ambiance de votre entreprise. Mais, en même temps, rappelez-vous que la simplicité est souvent la voie à suivre. Choisissez des polices faciles à lire et qui ne deviennent pas trop compliquées en utilisant quatre ou cinq options différentes. Votre public doit être votre priorité absolue.
