Comment coder dans WordPress avec l'IA
Publié: 2023-09-30Dans le passé, les utilisateurs de WordPress sans connaissances en codage passaient des heures sur Google à chercher une réponse ou sollicitaient l’aide d’un développeur Web professionnel. Avec l’émergence de l’intelligence artificielle (IA), cela commence à changer. Il existe de nombreux outils d’assistant de code IA, mais tous ne sont pas spécifiquement adaptés à WordPress. Dans cet article, nous allons vous montrer comment coder dans WordPress avec l'IA afin que vous puissiez économiser votre temps et votre argent durement gagné pour d'autres tâches.
Allons-y.
- 1 Qu'est-ce que le codage assisté par IA pour WordPress ?
- 2 Pourquoi devriez-vous coder dans WordPress avec l'IA
- 3 Quels sont les avantages du codage dans WordPress avec l'IA ?
- 4 Comment coder dans WordPress avec l'IA
- 4.1 Comment coder CSS dans WordPress avec l'IA
- 4.2 Comment coder PHP pour WordPress avec l'IA
- 5 dernières réflexions sur le codage dans WordPress avec l'IA
Qu’est-ce que le codage assisté par IA pour WordPress ?
Le codage assisté par l’IA consiste à utiliser des modèles d’IA génératifs d’apprentissage automatique qui facilitent la création de code pour WordPress. La plupart des assistants de codage IA permettent aux utilisateurs de WordPress de décrire ce qu'ils veulent que le code fasse en saisissant une simple invite de texte. À partir de là, l'IA génère automatiquement le code pour vous, complété par des noms de variables personnalisés ou des classes CSS.
Pourquoi devriez-vous coder dans WordPress avec l'IA

image créée avec Divi AI
Il existe plusieurs raisons de coder dans WordPress avec l’IA. Avant tout, il permet aux codeurs débutants ou à ceux n'ayant aucune connaissance en codage d'ajouter des extraits de code PHP ou JavaScript qui modifient les fonctionnalités de votre site. De même, l'IA peut également générer du CSS pour vous, vous permettant d'apporter des modifications avancées au style des éléments de conception de votre site. Une autre raison pour laquelle vous devriez envisager d’utiliser l’IA pour le codage dans WordPress est la résolution des erreurs. Si vous avez déjà été dans une situation où vous voyez l'écran blanc de la mort ou d'autres erreurs courantes, l'IA peut vous aider à déterminer où se situe le problème et à le résoudre.
Quels sont les avantages du codage dans WordPress avec l’IA ?

image créée avec Divi AI
Il existe d’innombrables avantages à coder dans WordPress avec l’IA. Soulignons-en quelques-uns afin que vous compreniez mieux comment l'IA peut vous faciliter la vie :
- Courbe d'apprentissage minimale : lorsque vous utilisez l'IA, il n'est pas nécessaire de passer d'innombrables heures sur des didacticiels PHP. En fait, cela peut vous laisser confus et frustré. Optez plutôt pour un peu d’assistance de l’IA pour vous aider. Vous apprendrez probablement aussi quelques choses.
- Modification de fichiers de thème : lorsque vous êtes principalement un concepteur Web, vous n'êtes peut-être pas à l'aise avec la modification de fichiers de thème. Avec l'IA, vous pouvez apaiser vos problèmes car une invite de texte peut vous aider à créer ces hacks de fichiers function.php que vous aviez trop peur d'essayer auparavant.
- Économisez de l'argent : dans le passé, si vous deviez faire quelque chose qui nécessitait des connaissances en codage, vous deviez soit apprendre à coder, ce qui prend du temps et parfois cher, soit payer un développeur pour vous aider. Grâce à l’IA, vous pouvez éviter les intermédiaires et économiser de l’argent pour autre chose, comme acheter des plugins essentiels ou un thème WordPress premium.
- Faites en sorte que votre site se démarque : les utilisateurs de WordPress ne devraient jamais se contenter d'un site Web à l'emporte-pièce. La beauté de WordPress est que vous pouvez donner à votre site l’apparence que vous souhaitez. Cela dit, votre site peut parfois avoir besoin d'un petit « punch » supplémentaire. L'ajout de code dans WordPress avec l'IA est un excellent moyen d'ajouter des animations ou d'autres fonctionnalités pour rendre votre site Web unique.
Comment coder dans WordPress avec l'IA

image créée avec Midjourney
Il existe plusieurs façons de coder dans WordPress avec l’IA. Vous pouvez utiliser un générateur de pages IA comme Elementor pour créer du CSS personnalisé ou un outil IA comme CodeWP pour PHP. Au moment d’écrire ces lignes, aucun plugin ne vous permettra de coder PHP dans WordPress. Cependant, CodeWP a été spécifiquement formé à l’aide des fichiers et de la structure WordPress, il connaît donc son métier. Un avantage supplémentaire est la possibilité de stocker des extraits de code dans le cloud afin que vous puissiez les enregistrer pour les réutiliser.
Avant de commencer à intégrer des extraits de code personnalisés sur votre site, vous devez effectuer l'une des deux choses suivantes. Nous vous recommandons de créer un thème enfant ou un site intermédiaire. Faire les deux est aussi une bonne idée. Quoi qu’il en soit, votre thème parent ou votre site en direct sera protégé contre les extraits de code qui pourraient endommager votre site Web.
Passons en revue les étapes dont vous aurez besoin pour configurer les choses et générer du code dans WordPress.
Comment coder CSS dans WordPress avec l'IA

Elementor est l'un des constructeurs de pages les plus populaires au monde. Ces derniers mois, ils ont rejoint la révolution de l’IA en proposant la génération de texte, d’images et de CSS personnalisés. Cela fonctionne en activant le bouton Modifier avec l'IA dans le générateur de pages frontales d'Elementor dans n'importe quel module contenant du texte ou des images.

Générer du CSS dans Elementor AI
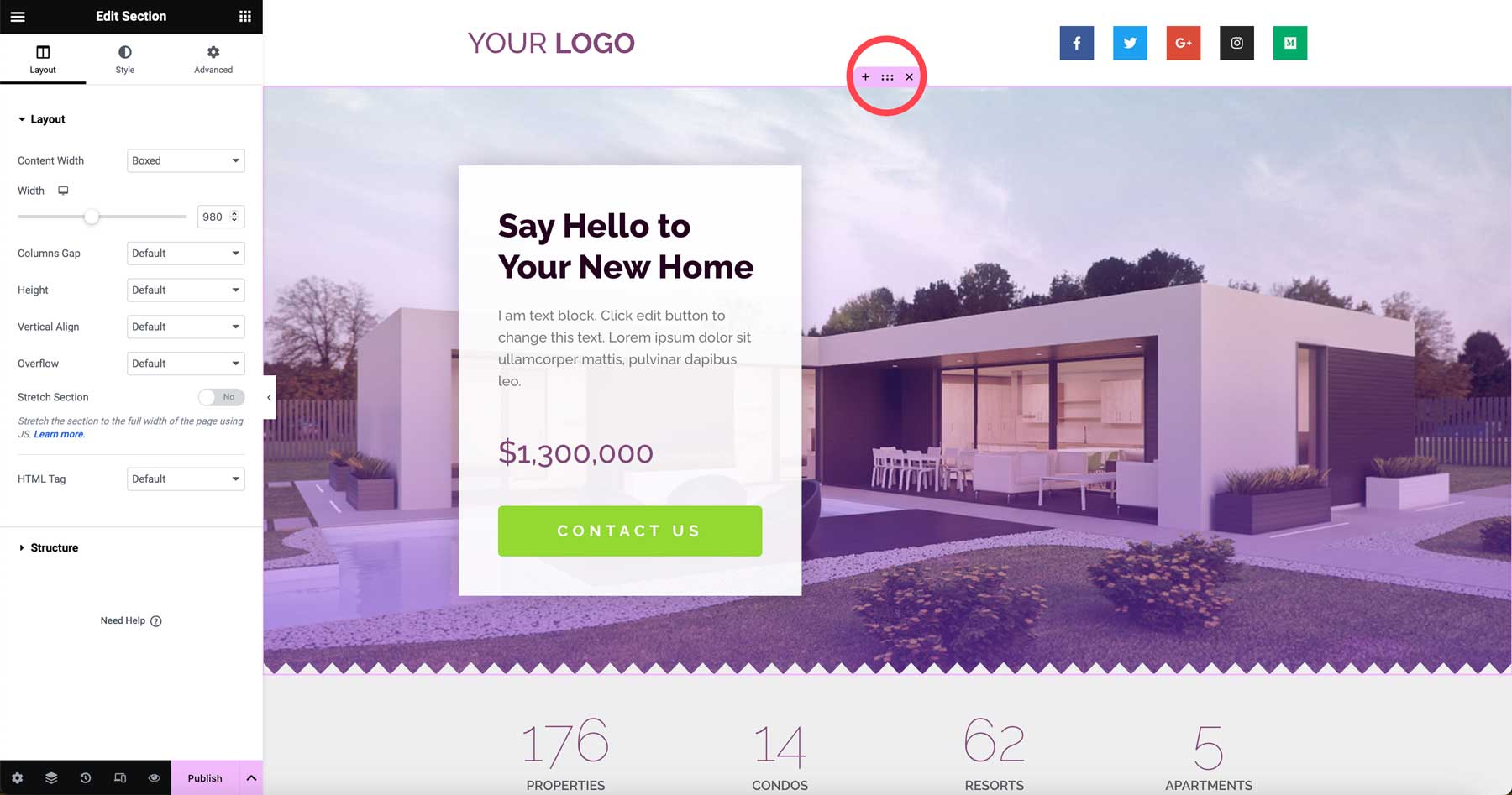
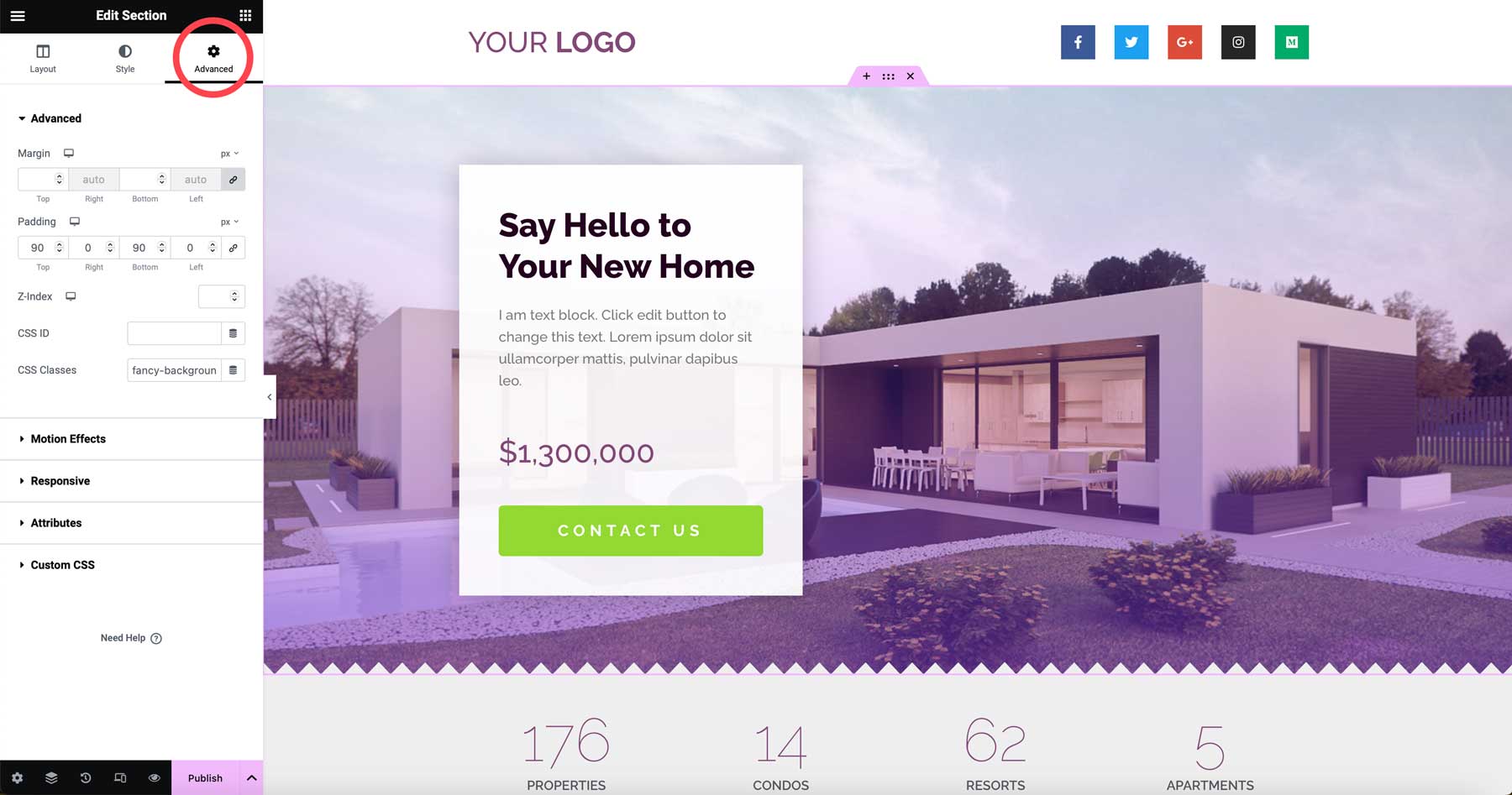
Pour la génération CSS, vous devrez débourser une licence professionnelle, mais vous pouvez essayer la génération de texte et d'images Elementor AI dans la version gratuite. Avec la version pro activée, survolez une section pour révéler le bouton Modifier la section .

Ensuite, cliquez sur l' icône avancée dans les paramètres des sections.

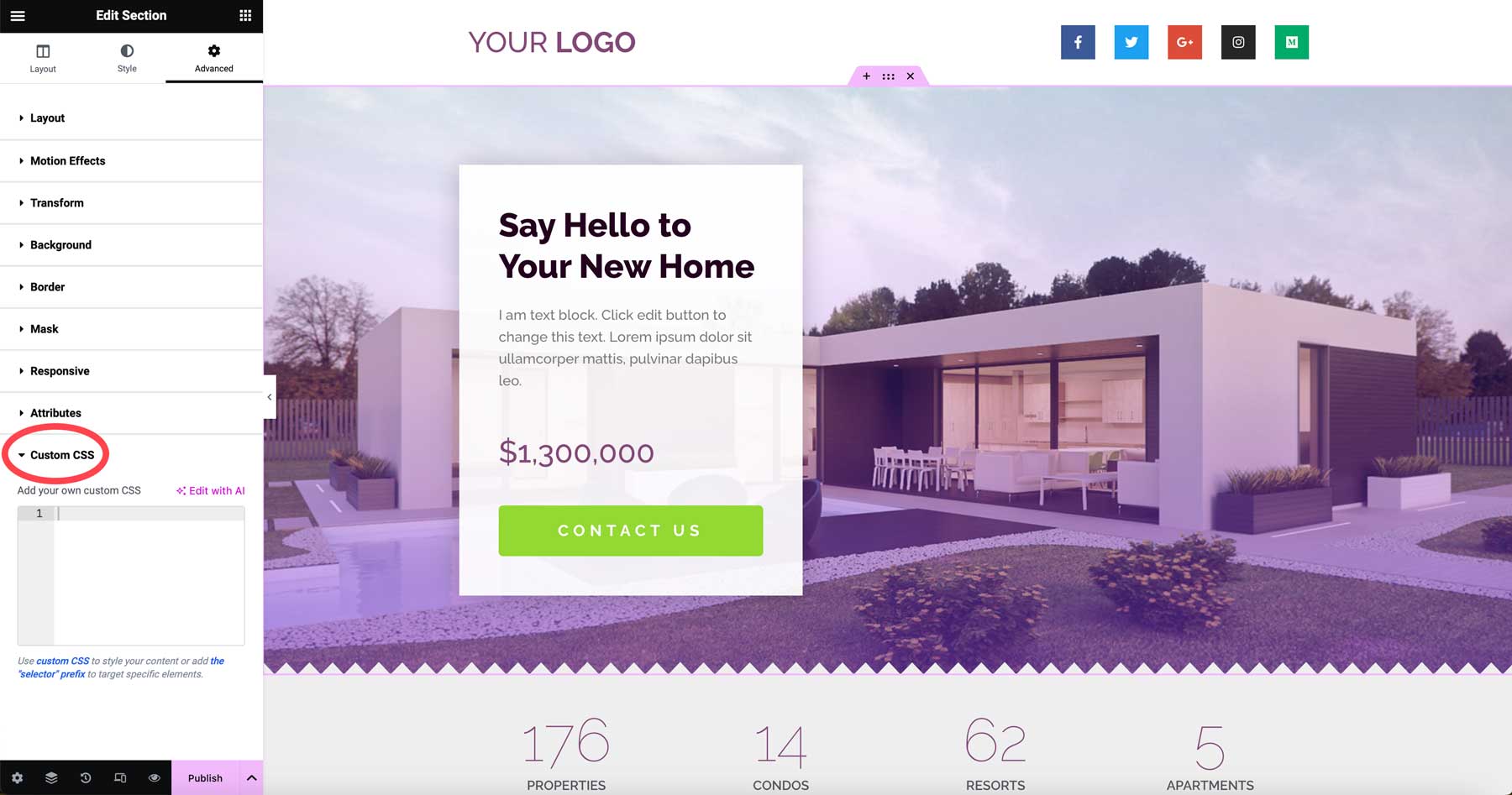
Faites défiler pour révéler l’onglet CSS personnalisé . Développez le menu déroulant pour afficher la zone CSS personnalisée .

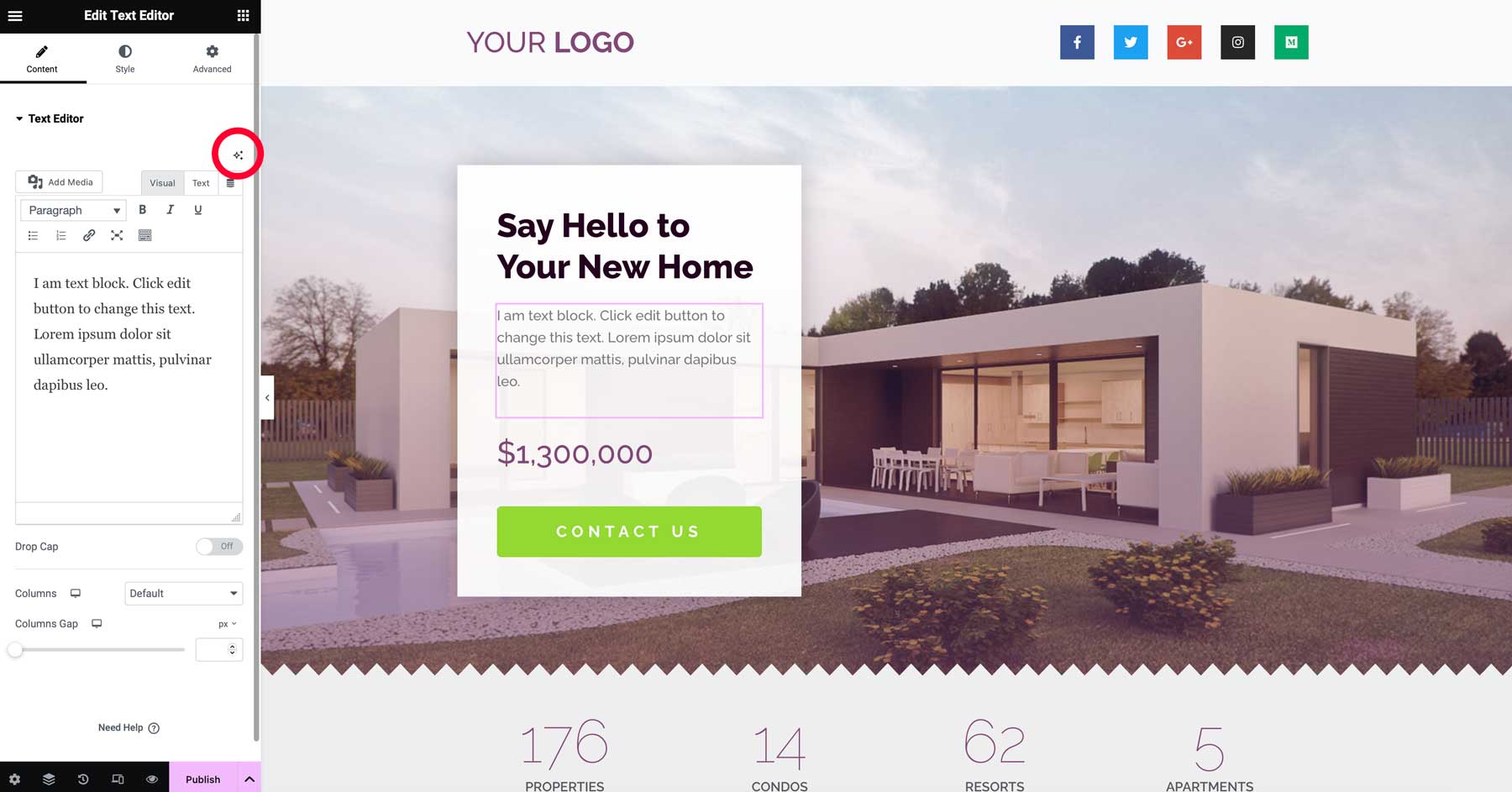
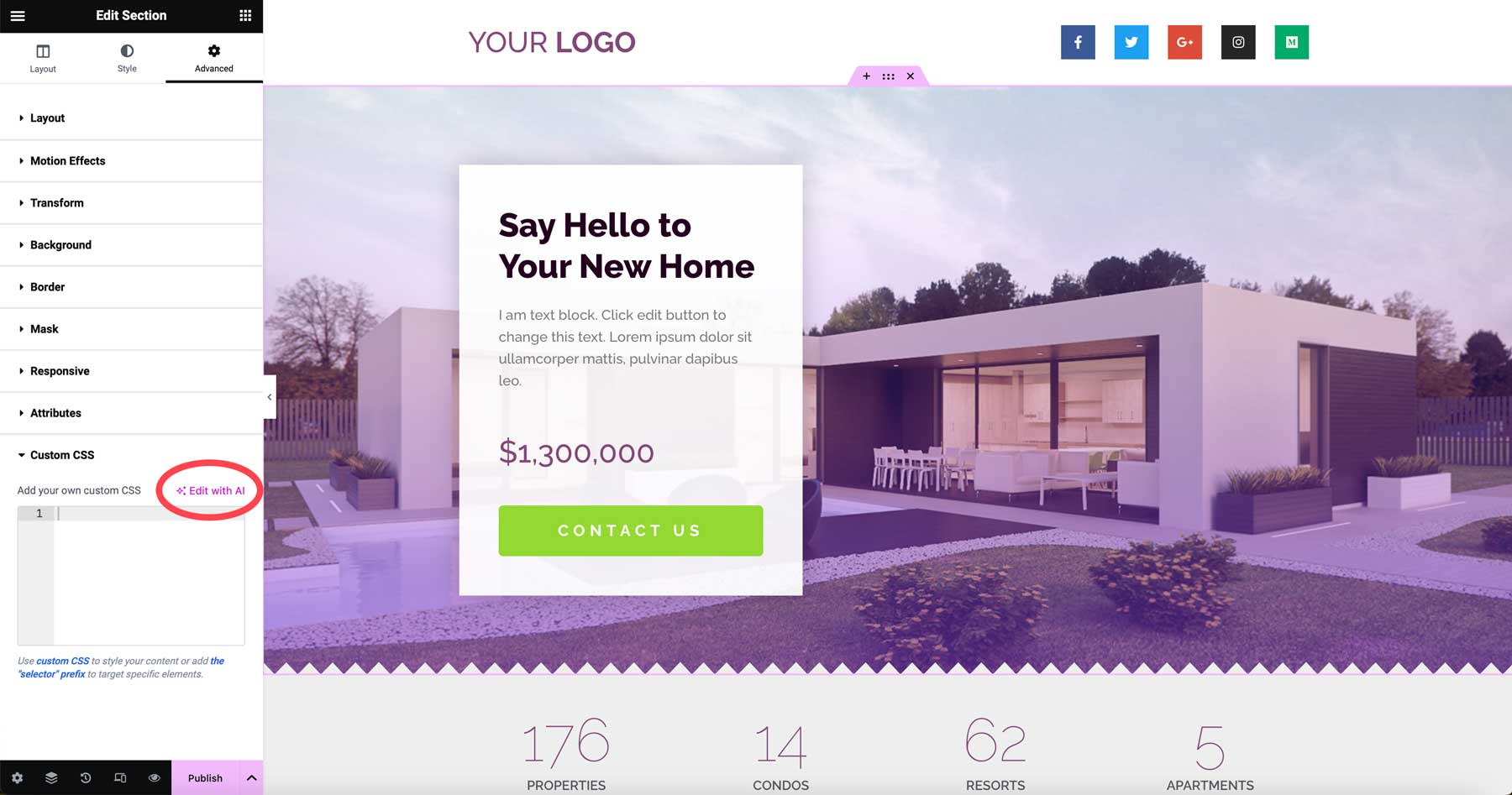
Cliquez sur le bouton Modifier avec l'IA au-dessus de la zone CSS personnalisée.

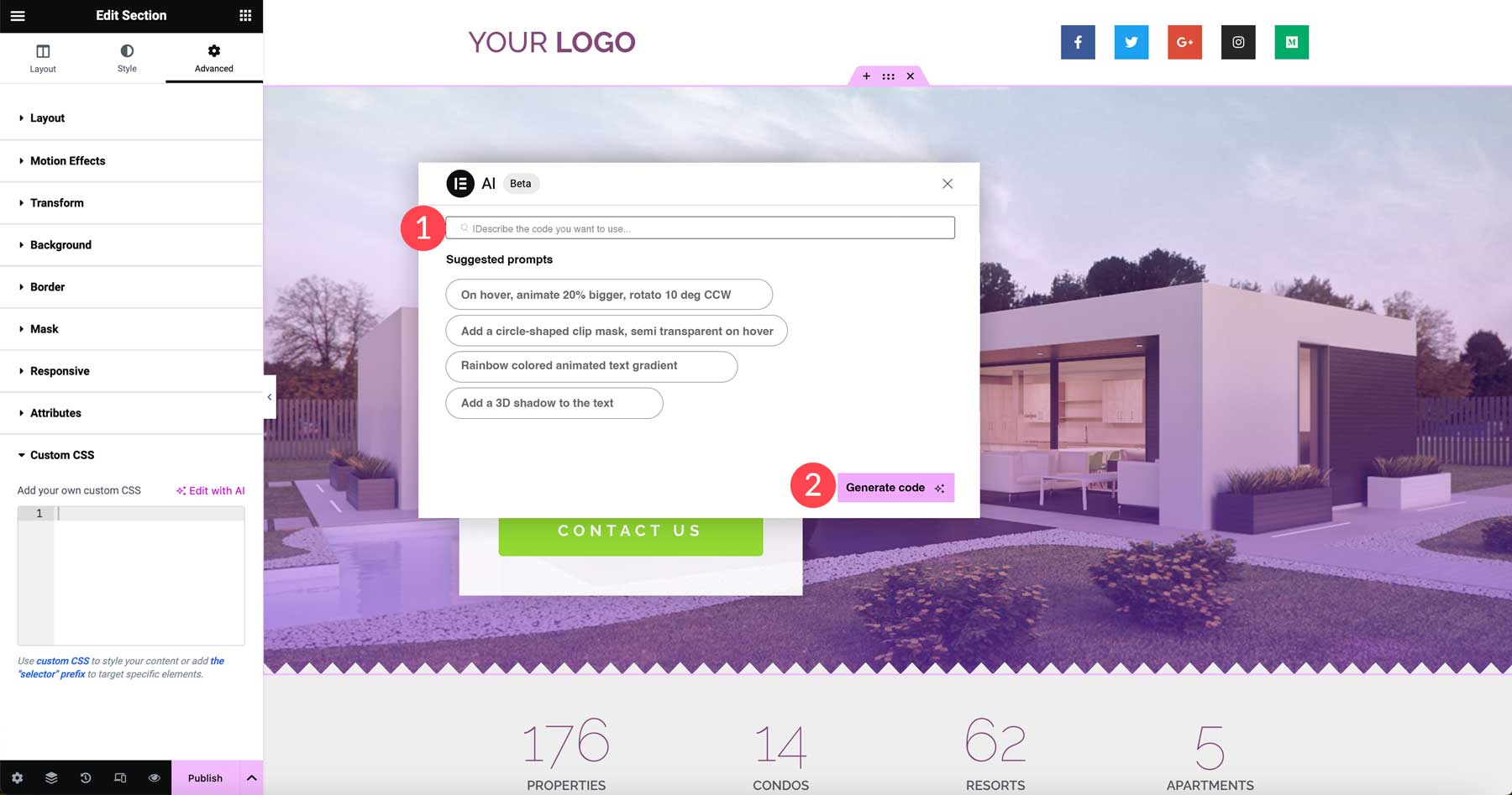
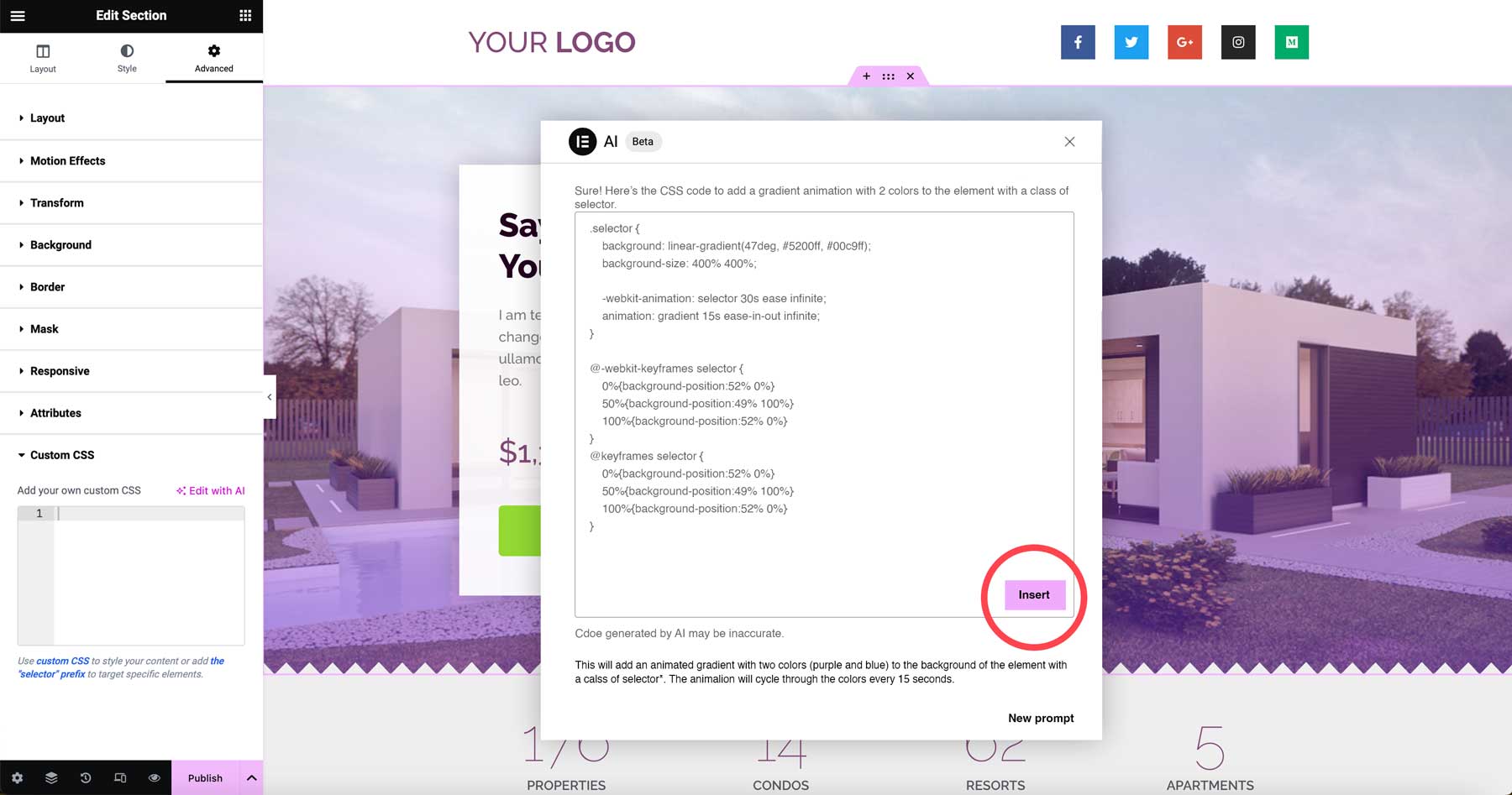
Lorsque la boîte de dialogue apparaît, saisissez une invite de texte, telle que couleur d'arrière-plan animation 2 couleurs (1). Cliquez ensuite sur le bouton Générer le code (2).


Elementor AI se mettra au travail pour générer votre extrait de code. Le rendu peut prendre jusqu'à une minute. Une fois terminé, vous obtiendrez un aperçu de votre code. Si vous êtes satisfait des résultats, cliquez sur le bouton Insérer pour ajouter le code dans la zone CSS personnalisé.

Une fois votre code inséré, vous pouvez regarder l'animation en direct dans le constructeur Elementor.
Une fois votre code CSS en ligne, vous pouvez modifier les couleurs, la vitesse d'animation et apporter d'autres modifications en fonction de vos préférences.
Si vous souhaitez générer facilement du CSS pour vos projets Web avec Elementor, vous pouvez vous inscrire pour une licence Pro annuelle pour 59 $. N'oubliez pas que pour utiliser le générateur CSS d'Elementor AI, vous devrez vous inscrire à un forfait payant. Les prix commencent à 2,99 $ par mois pour 18 000 crédits.
Comment coder PHP pour WordPress avec l'IA

CodeWP est un outil d'IA formé spécifiquement à l'aide de WordPress. Il vous aide à créer des extraits de code personnalisés pour étendre ses fonctionnalités ou éviter d'utiliser des plugins lourds. Lorsque vous êtes prêt à implémenter les extraits de code générés, vous devrez installer un plugin d'extrait de code, tel que WPCode, ou créer un thème enfant et copier des fichiers spécifiques du dossier include pour placer vos extraits de code.
Si vous êtes un utilisateur Divi et que vous souhaitez créer un thème enfant, nous avons un tutoriel détaillé sur les étapes à suivre. Cela dit, si vous êtes un utilisateur novice, nous vous recommandons fortement la voie du plugin d'extrait de code.
Inscrivez-vous pour un compte CodeWP
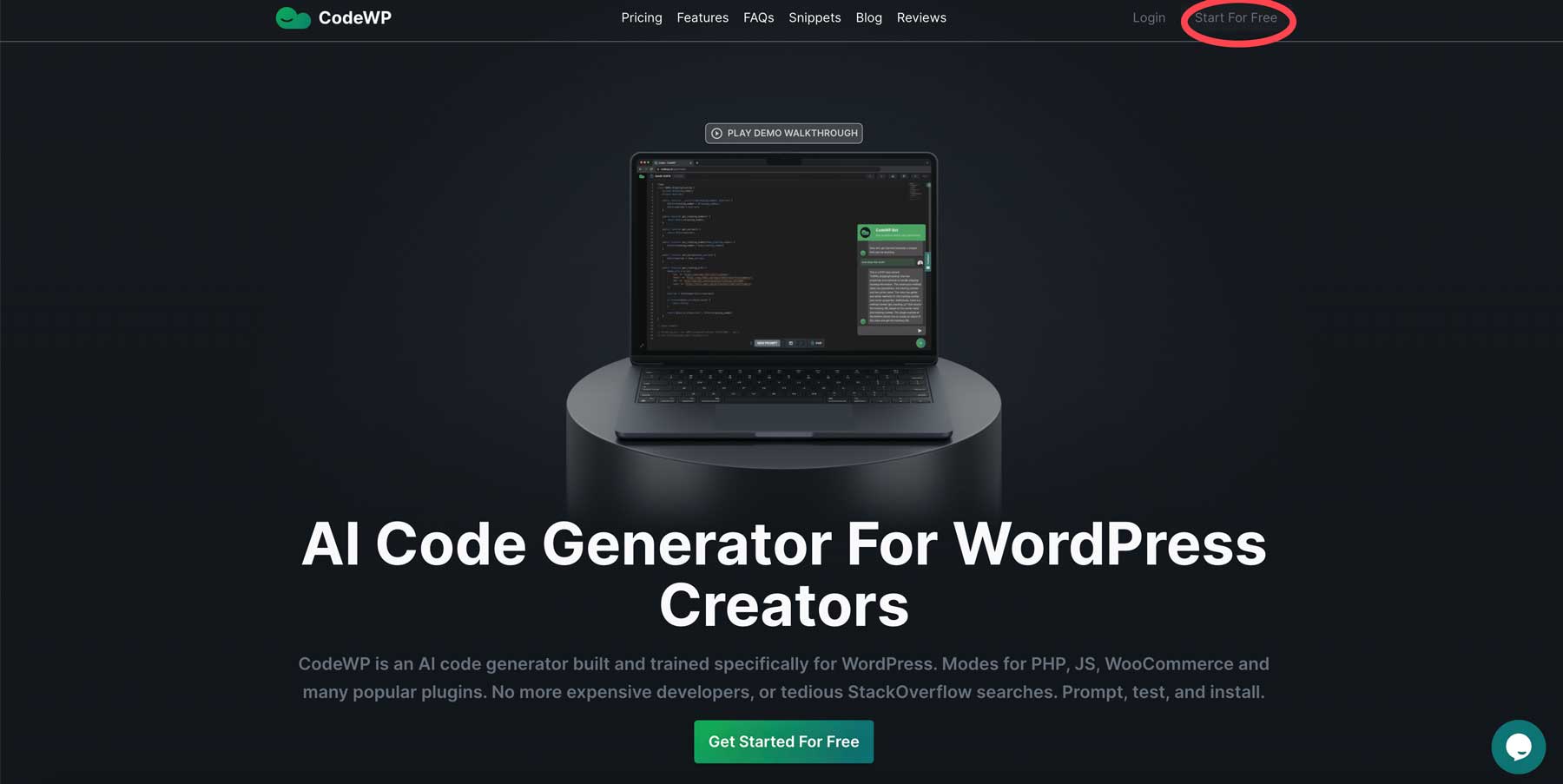
Si vous n'êtes pas inscrit à CodeWP, cliquez sur le bouton Démarrer gratuitement .

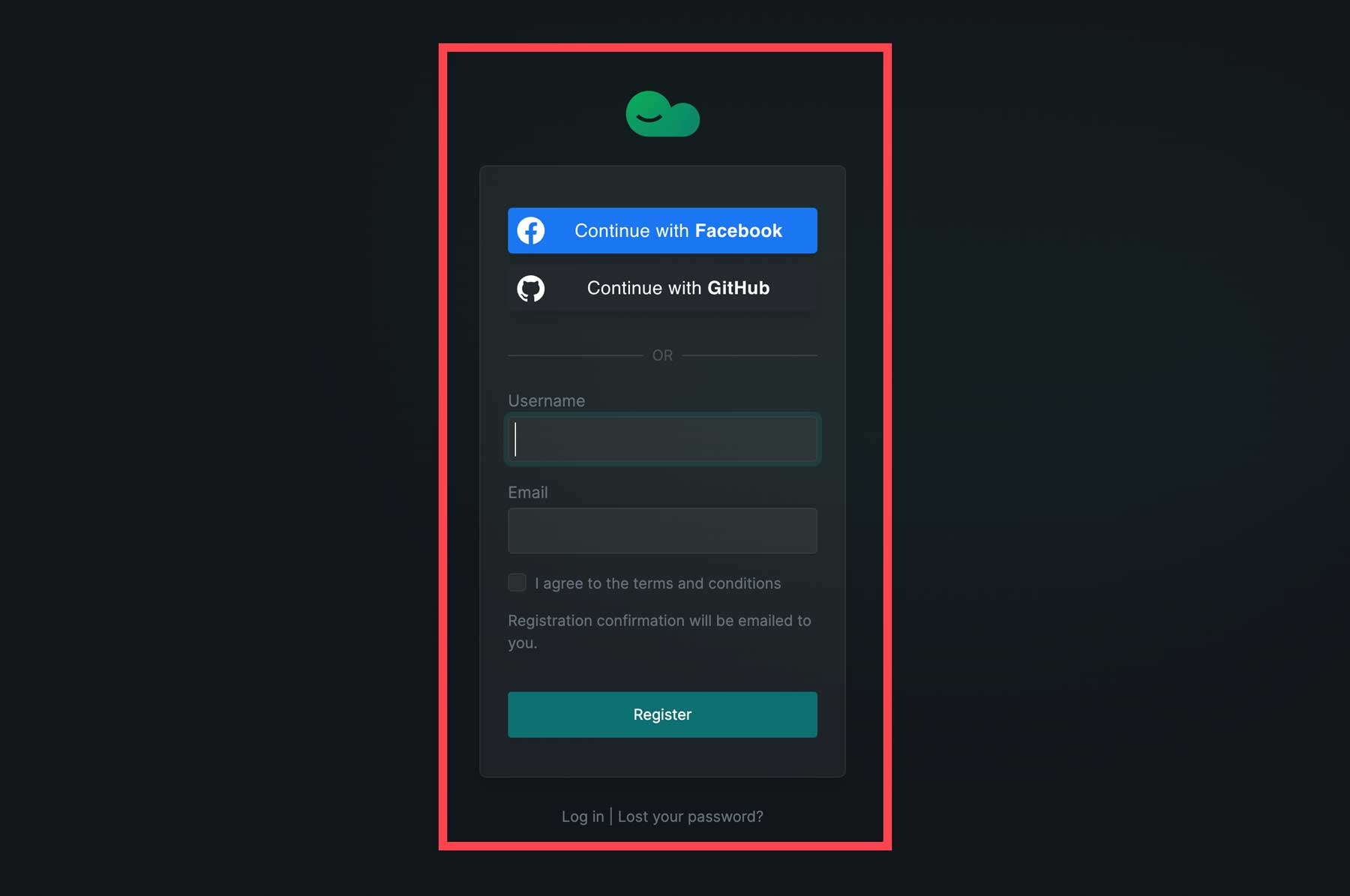
Lorsque l'écran s'actualise, vous pouvez créer un compte en associant votre profil Facebook, votre compte GitHub ou en créant un nom d'utilisateur et en ajoutant votre adresse e-mail.

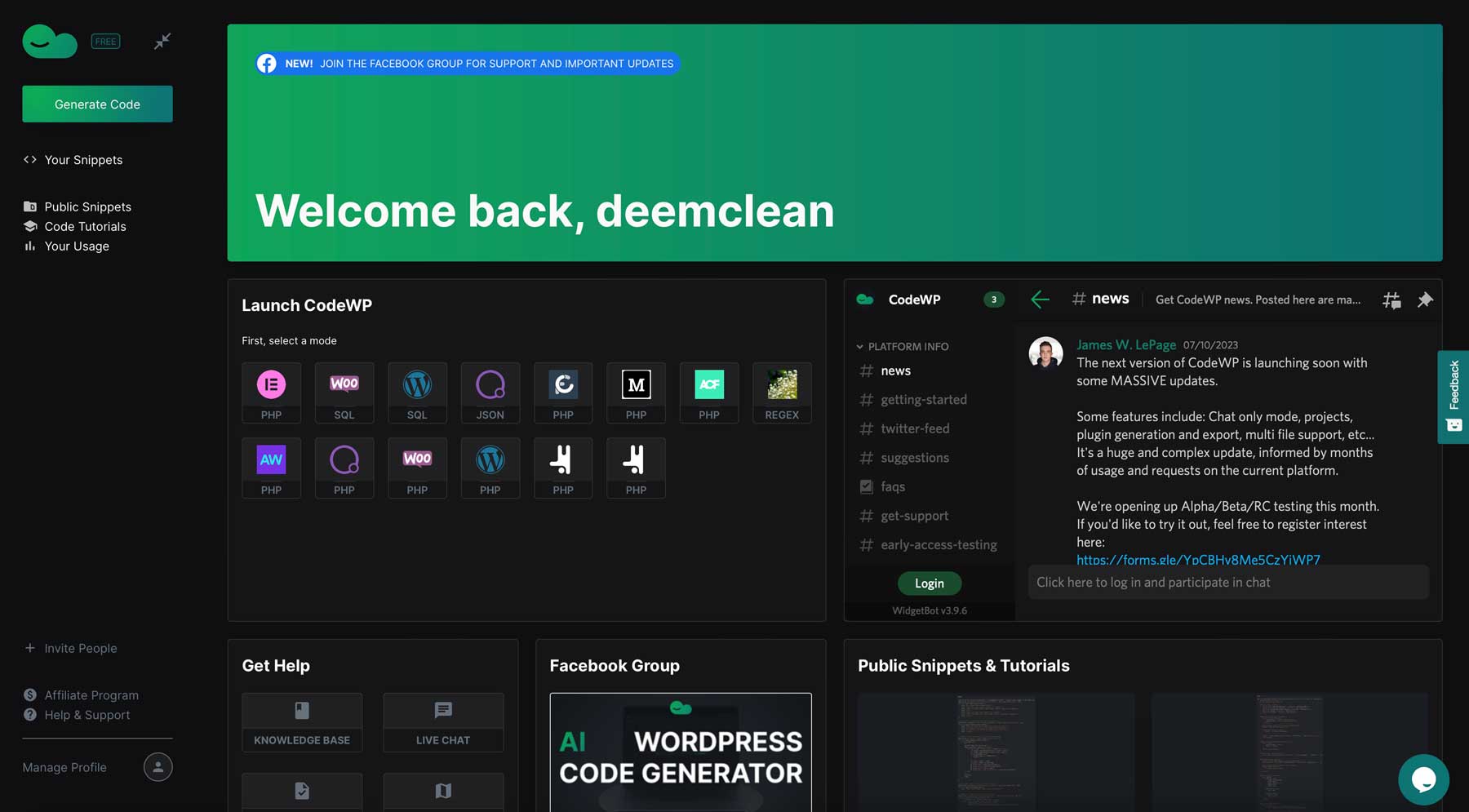
Parcourir l'interface CodeWP
Le CodeWP est plutôt intuitif. Vous pourrez afficher vos extraits de code, parcourir les extraits publics (vérifiés) soumis par d'autres utilisateurs, obtenir les dernières nouvelles et lancer plusieurs générateurs de code.

Pour ce tutoriel, nous travaillerons avec la version gratuite de CodeWP, livrée avec une seule interface : WordPress PHP. Pour débloquer les autres, vous devez souscrire à une licence pro.
Générer du PHP dans CodeWP
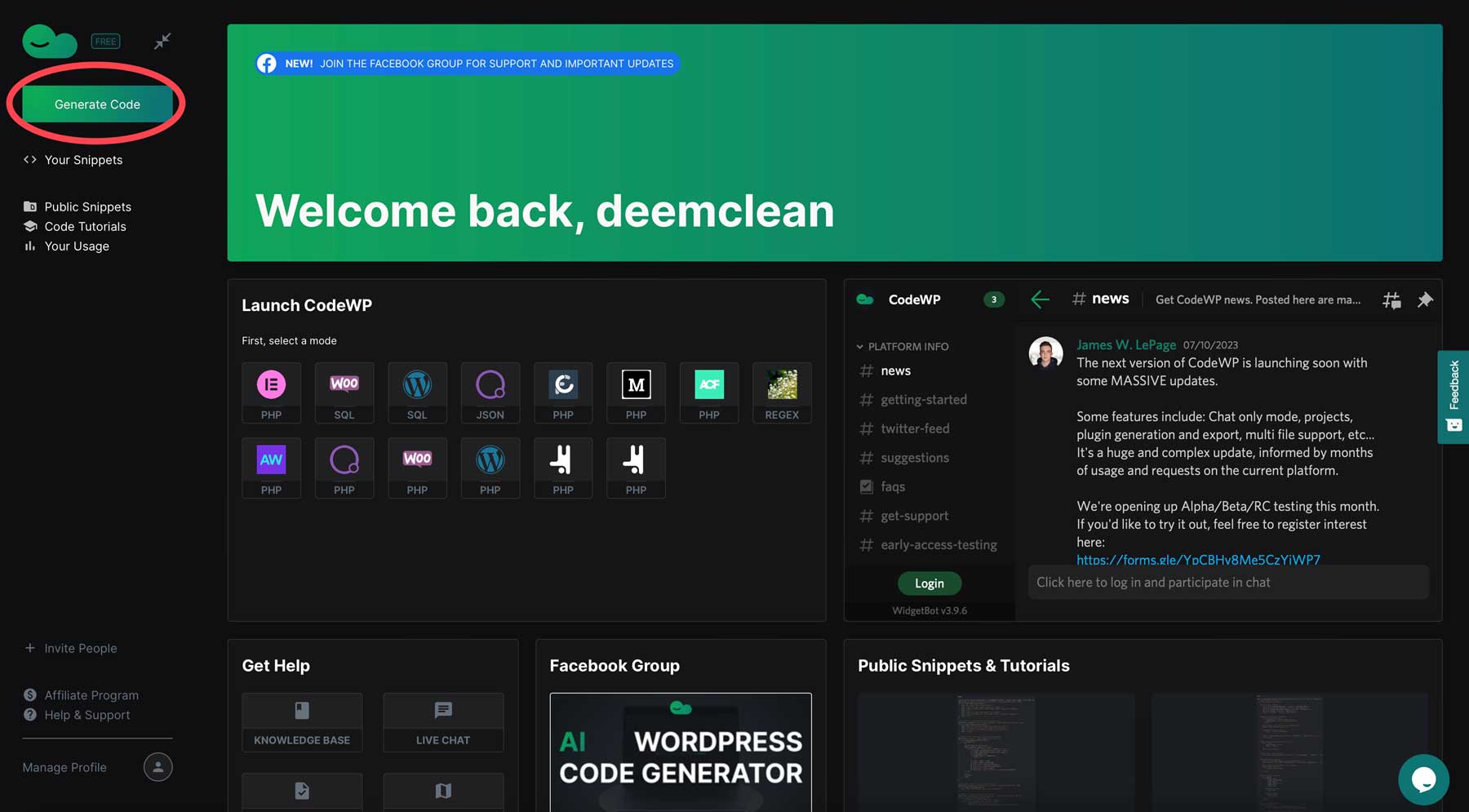
Pour générer votre premier extrait, cliquez sur le bouton Générer du code en haut à gauche de l'interface CodeWP.

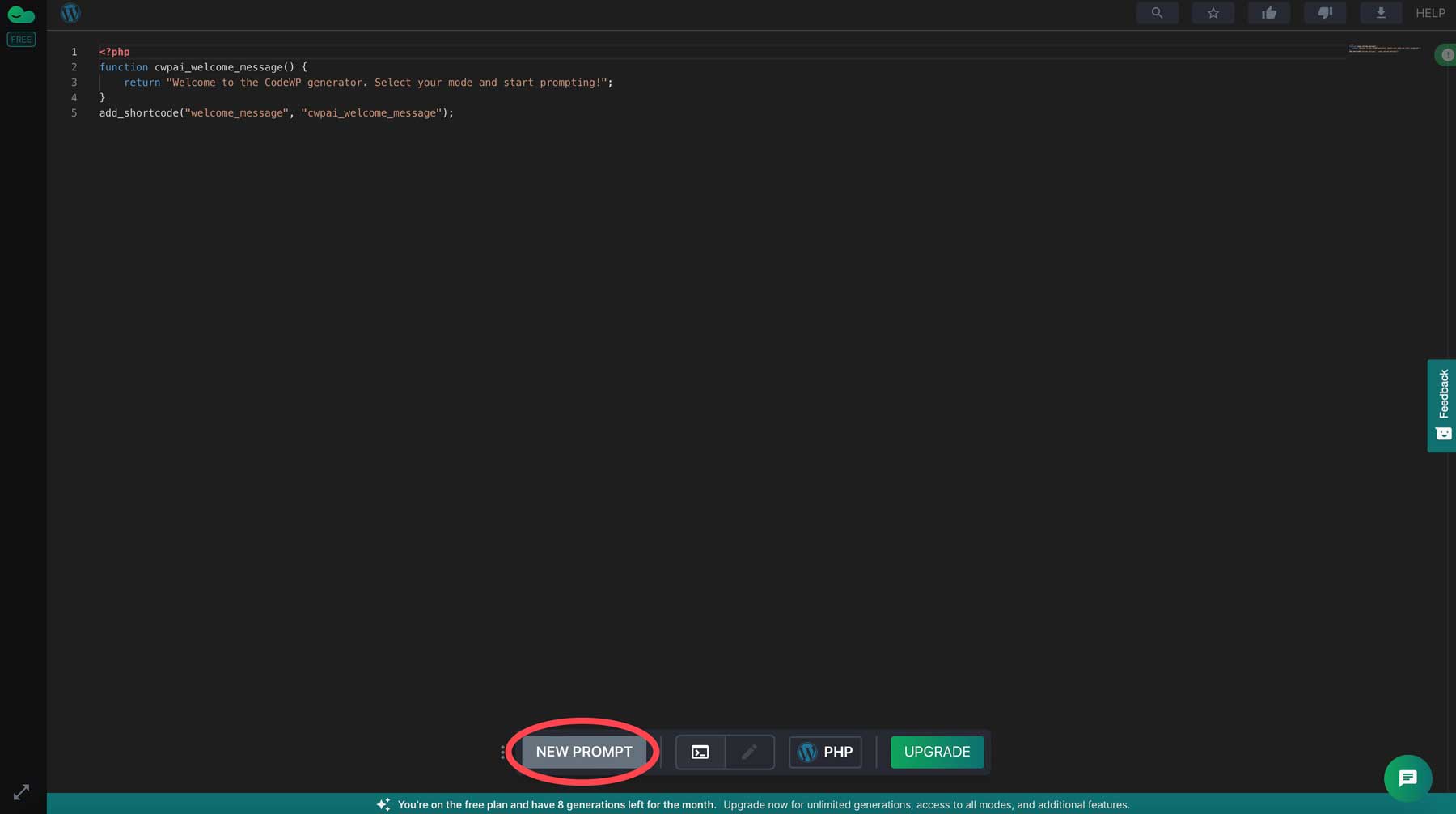
Ensuite, cliquez sur le nouveau bouton d'invite pour ouvrir la boîte de dialogue d'invite de texte.

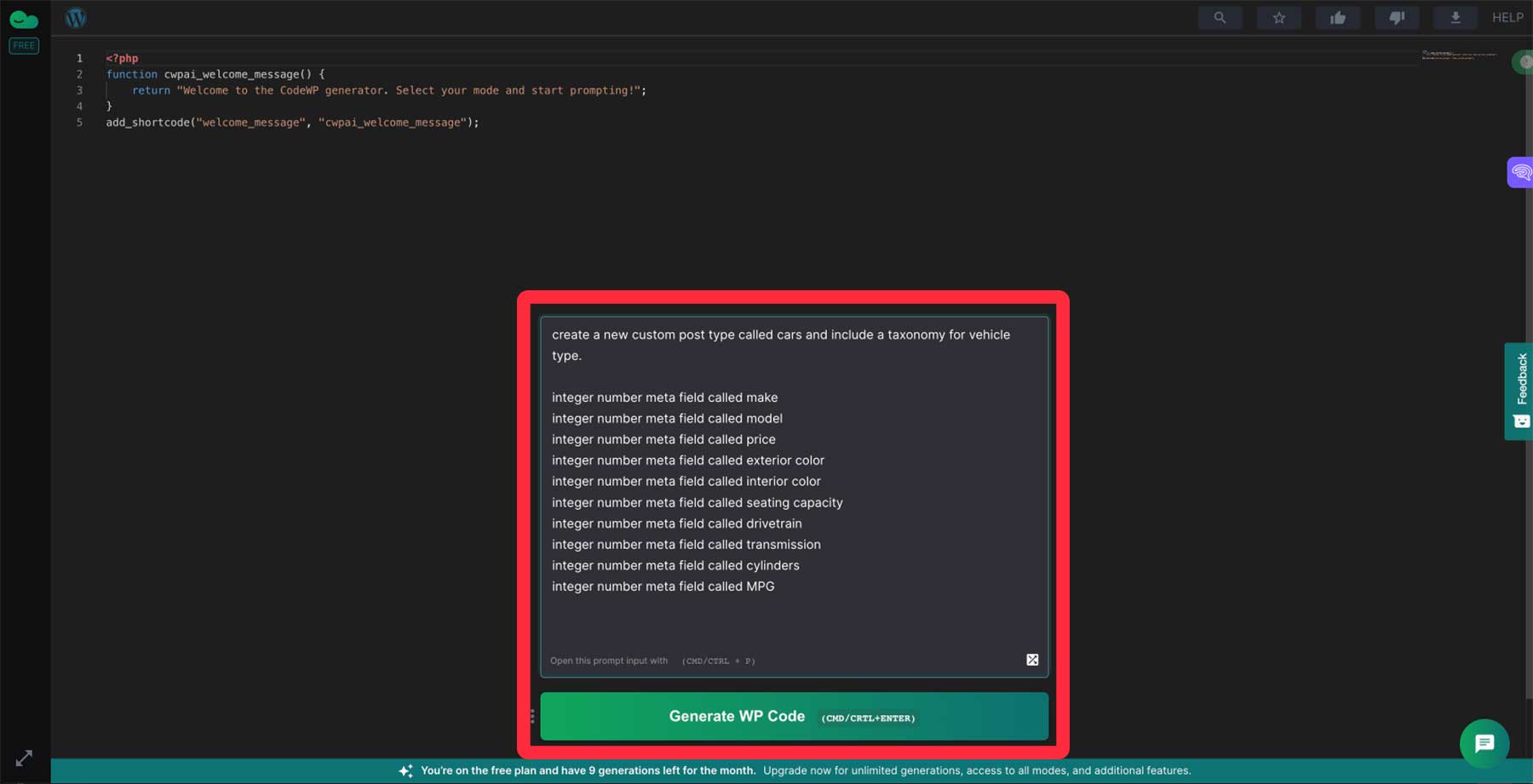
Pour démontrer à quel point il est facile de travailler dans CodeWP, nous lui demanderons de créer un nouveau type de publication personnalisé pour les voitures et certains champs personnalisés que nous pouvons remplir dans le type de publication des voitures.
Commencez par saisir l'invite suivante dans le champ de texte :
Créez un type de publication personnalisé appelé voitures et incluez une taxonomie pour le type de véhicule. Ajoutez les champs méta suivants au type de publication personnalisé des voitures.
champ méta de nombre entier appelé make
champ méta de nombre entier appelé modèle
champ méta de nombre entier appelé prix
champ méta de nombre entier appelé couleur extérieure
champ méta de nombre entier appelé couleur intérieure
champ méta de nombre entier appelé nombre de places assises
champ méta de nombre entier appelé transmission
champ méta de nombre entier appelé transmission
champ méta de nombre entier appelé cylindres
champ méta de nombre entier appelé MPG
Enfin, cliquez sur le bouton Générer du code WP .

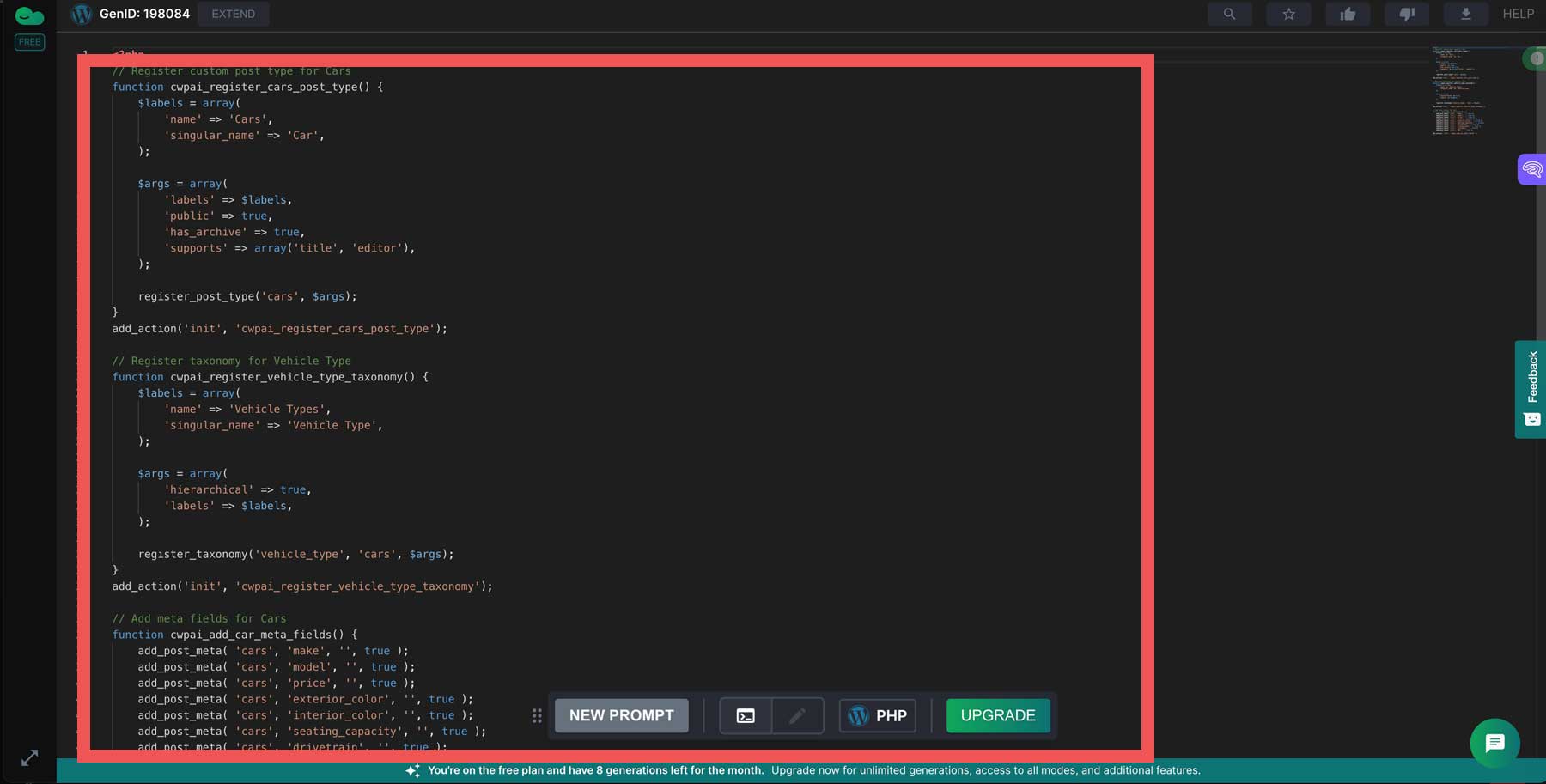
Après une minute ou deux, CodeWP générera votre code PHP personnalisé. Pour l'utiliser dans WordPress, nous devrons utiliser le plugin d'extrait de code WPCode (ou similaire).

Copiez la sortie après la balise PHP d'ouverture afin que nous puissions la coller dans WPCode.
Ajouter du code PHP à WordPress
Revenez à votre tableau de bord d’administration WordPress. Si vous devez encore installer WPCode, faites-le maintenant. Si vous avez besoin de conseils sur l’installation de plugins, nous avons un guide d’installation de plugins pratique à suivre.
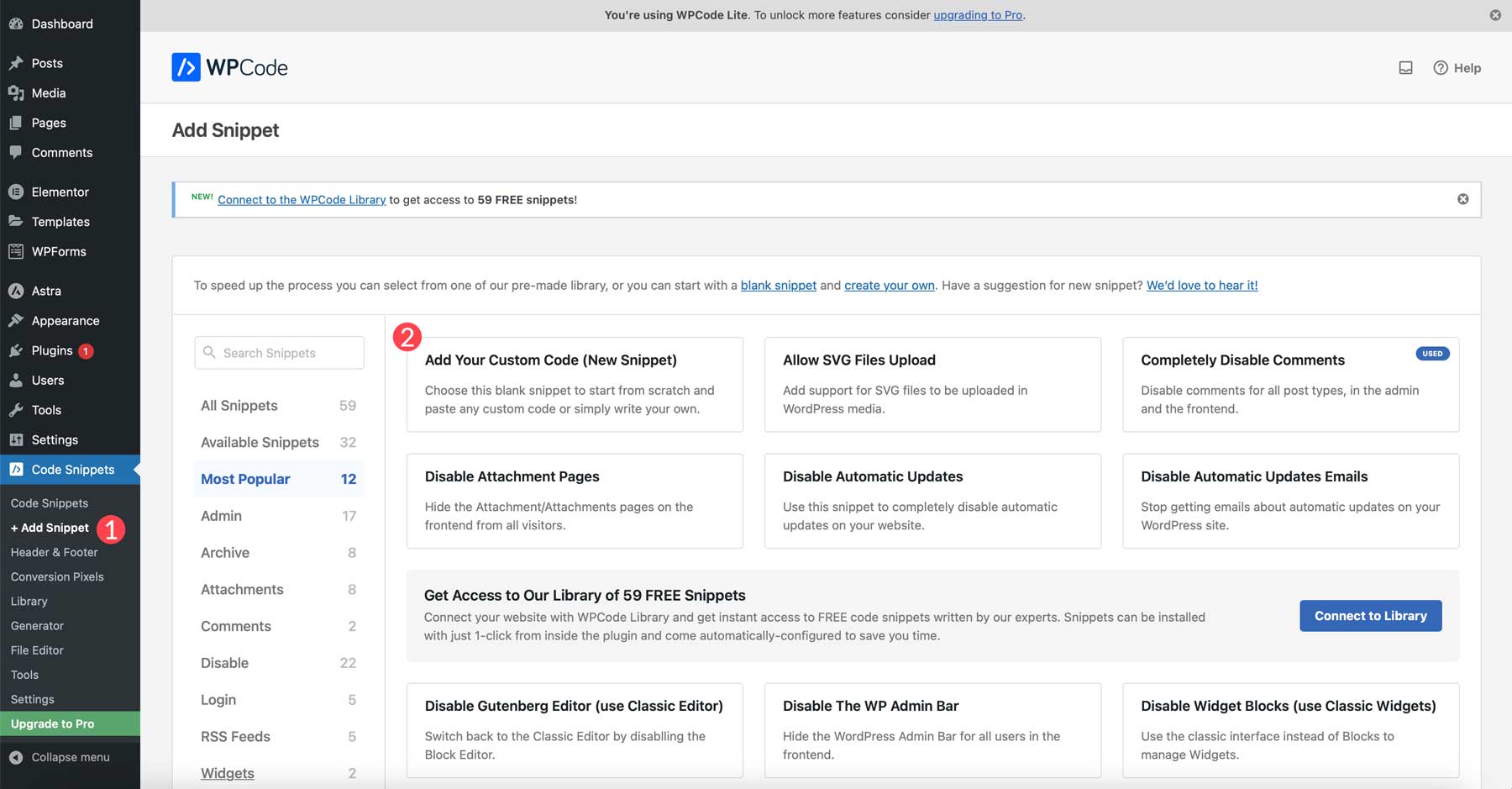
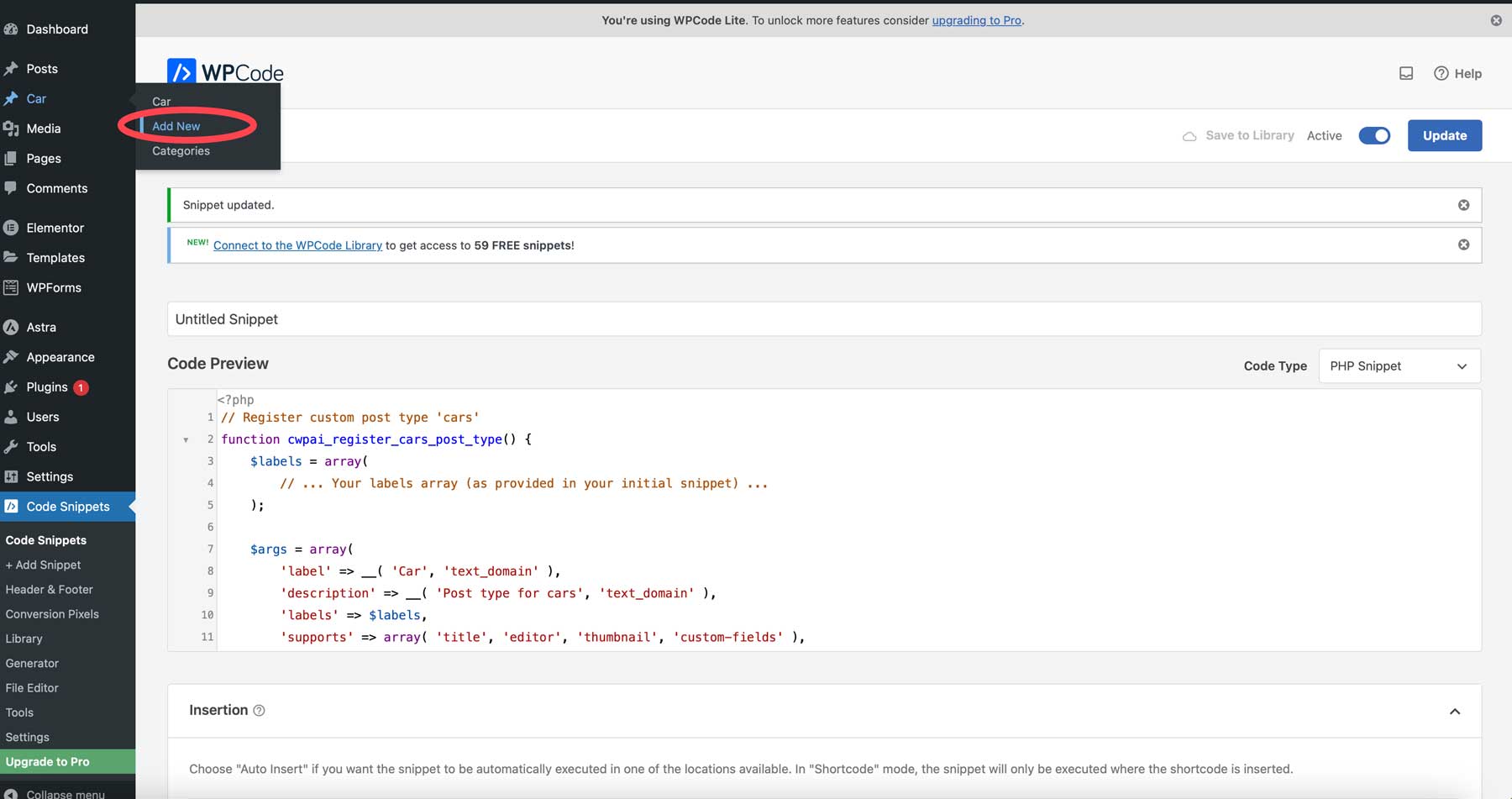
Accédez à Extraits de code > + Ajouter un extrait (1). À partir de là, cliquez sur Ajouter votre code personnalisé (nouvel extrait) (2).

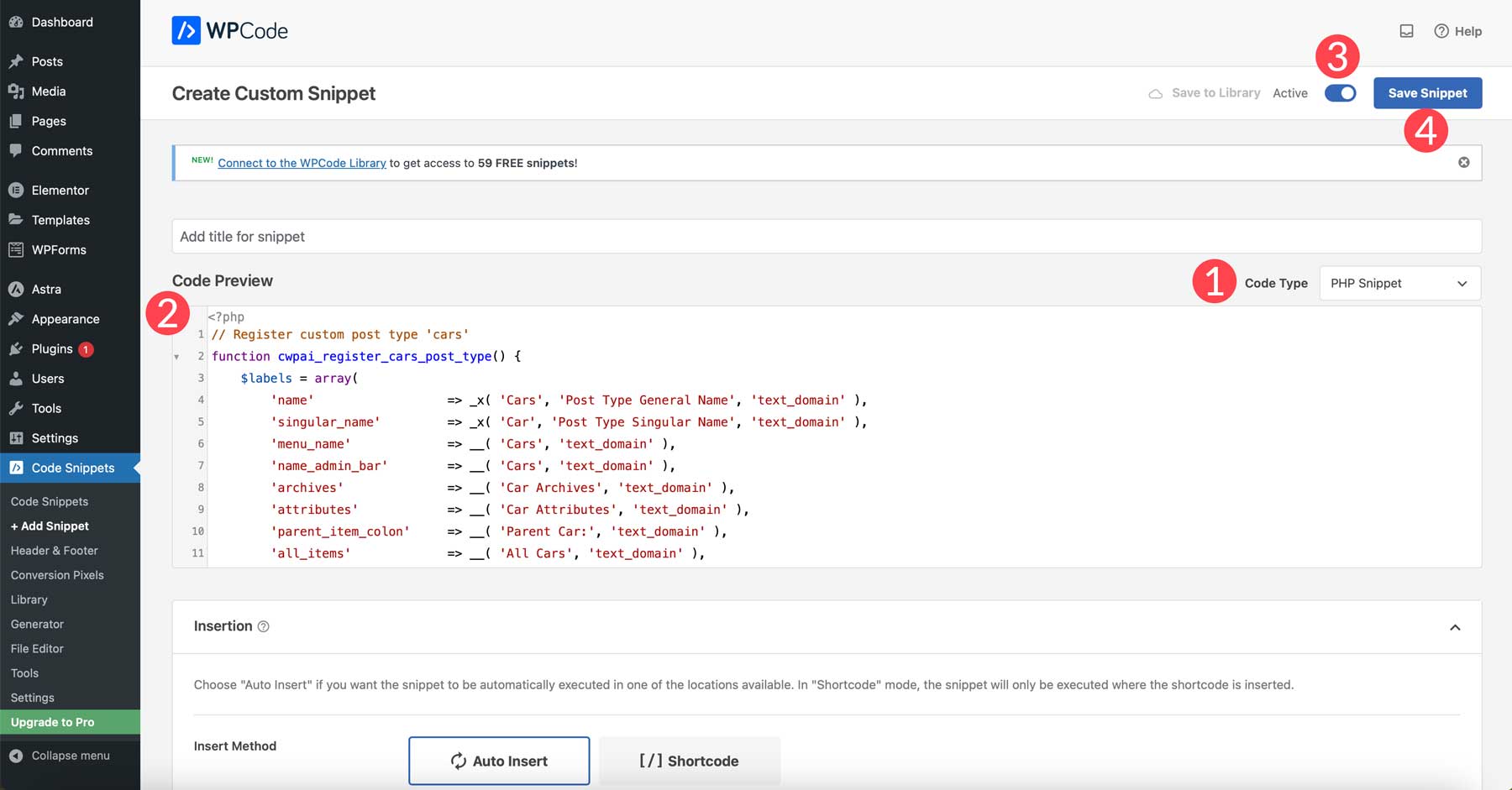
Par défaut, WPCode sélectionne l'insertion automatique et définit l'emplacement partout, ce que nous voulons qu'il fasse. Pour rendre votre extrait de code actif, sélectionnez PHP dans la liste déroulante (1) et collez l'extrait de code PHP dans l' aperçu du code (2). Ensuite, activez l'extrait (3) et enregistrez -le (4).

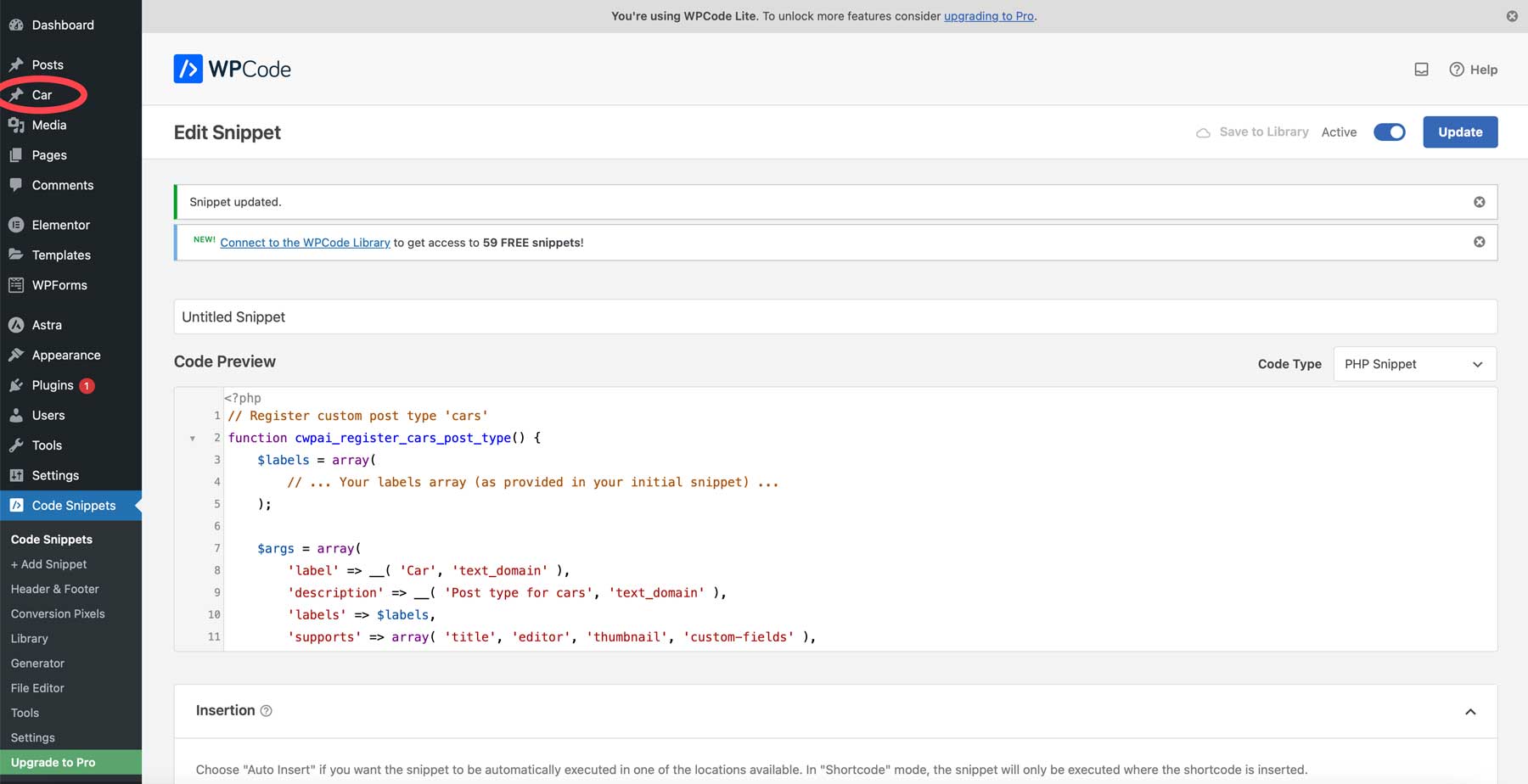
Une fois enregistré, un nouveau type de publication apparaît dans le tableau de bord d'administration WordPress.

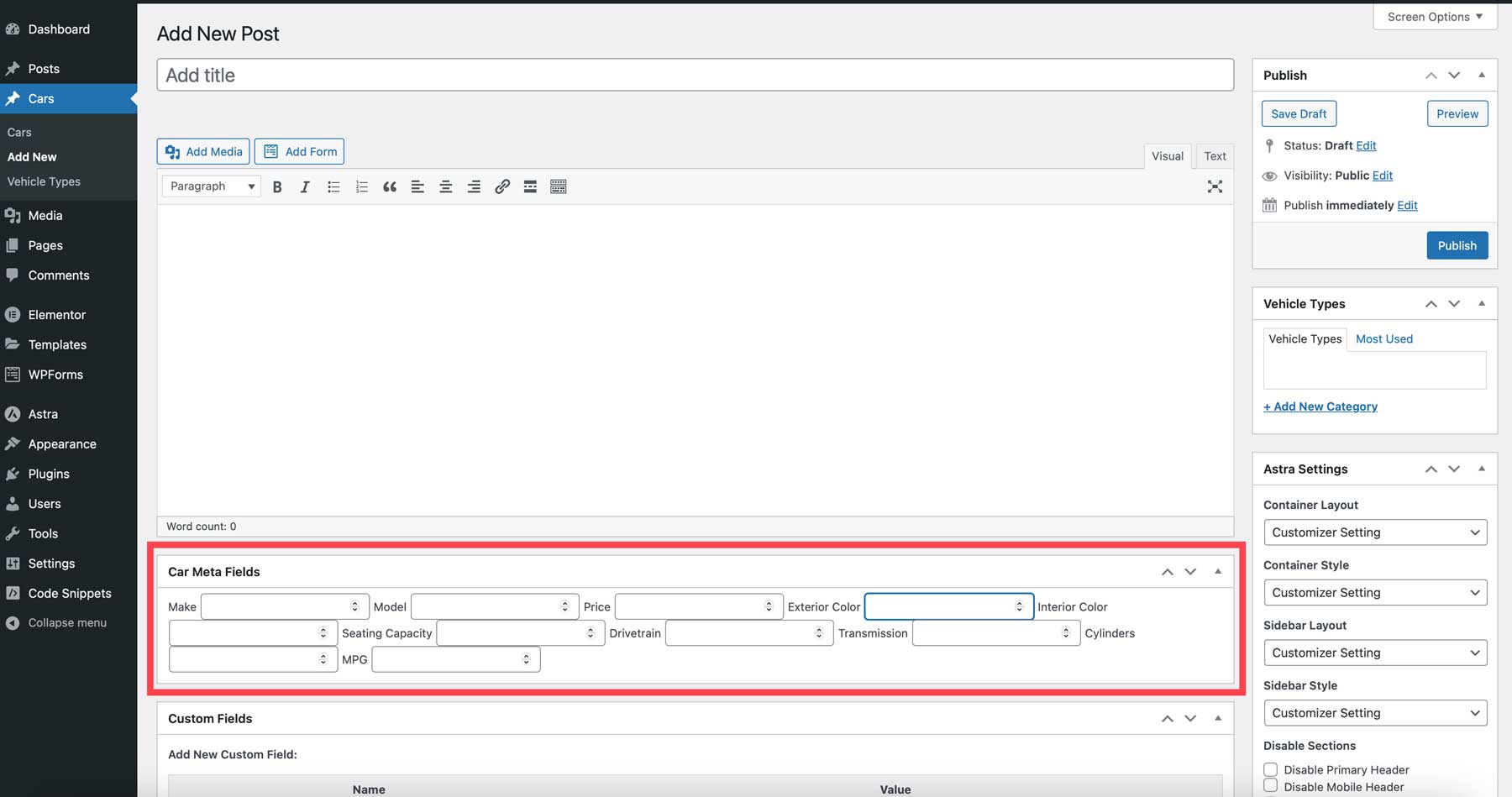
Pour vous assurer que tout fonctionne correctement, passez la souris sur la voiture dans le panneau d'administration et cliquez sur Ajouter nouveau .

Faites défiler vers le bas jusqu'à ce que vous trouviez les champs méta de la voiture . S'ils sont là, félicitations ! Sinon, vous pouvez utiliser CodeWP pour ajuster le code en conséquence.

Réflexions finales sur le codage dans WordPress avec l'IA
Le développement WordPress évolue rapidement avec l'intégration de l'IA. En utilisant des outils comme Elementor AI ou CodeWP, vous pouvez renoncer à des heures de recherche ou à des services de développement Web coûteux. Les outils d’IA conçus spécifiquement pour WordPress peuvent économiser du temps et de l’argent et apprendre à coder même aux utilisateurs les plus novices. Que vous ayez besoin d'ajouter un script PHP personnalisé ou de faire passer la conception de votre site au niveau supérieur avec CSS, les assistants de codage IA offrent une assistance inestimable.
Si vous souhaitez en savoir plus sur ce que vous pouvez faire avec l'IA pour WordPress, consultez certains de nos autres articles liés à l'IA :
- Comment utiliser Divi AI : tout ce que vous devez savoir
- Construire une page d’accueil avec Divi AI du début à la fin
- Comment générer de belles images IA avec une diffusion stable (2023)
- Comment utiliser l'IA pour créer une conception Web étonnante avec Divi (en utilisant ChatGPT et MidJourney)
Image en vedette via le studio Leonid / Shutterstock.com
