Comment combiner les champs en ligne et pleine largeur dans le module de formulaire de contact de Divi
Publié: 2022-10-05Le formulaire de contact est un élément important à inclure sur votre site internet si vous souhaitez capter les emails et convertir vos visiteurs en clients. Le module de formulaire de contact Divi peut être facilement personnalisé pour créer des formulaires de contact attrayants et captivants pour tous les types de sites Web. Le module est livré avec deux options de largeur qui peuvent être appliquées à chaque champ du formulaire : en ligne ou pleine largeur. Dans ce tutoriel, nous présenterons quatre possibilités de mise en page uniques pour votre formulaire de contact Divi en utilisant des champs en ligne et pleine chasse.
Commençons!
Aperçu
Voici un aperçu de ce que nous allons concevoir.
Première mise en page


Deuxième mise en page


Troisième mise en page


Quatrième mise en page


Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d'avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
4 possibilités de mise en page pour votre formulaire de contact Divi à l'aide de champs en ligne et pleine largeur
Sélectionnez la mise en page prédéfinie
Chacun des 4 modèles est modifié à partir de la mise en page de la page de contact de réparation de chaussures du pack de mise en page de réparation de chaussures, que vous pouvez trouver dans la bibliothèque Divi.
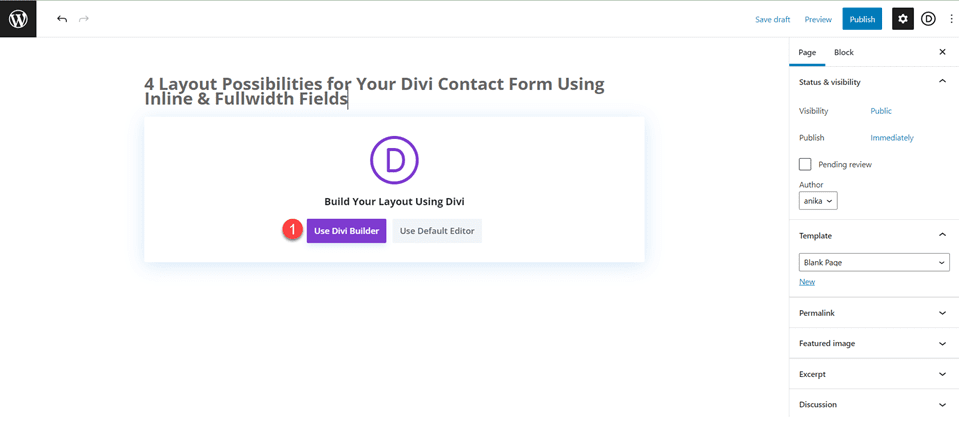
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

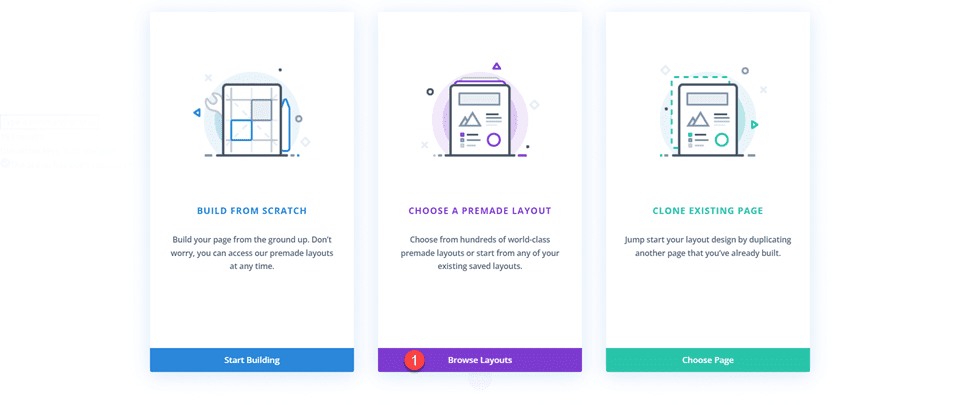
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

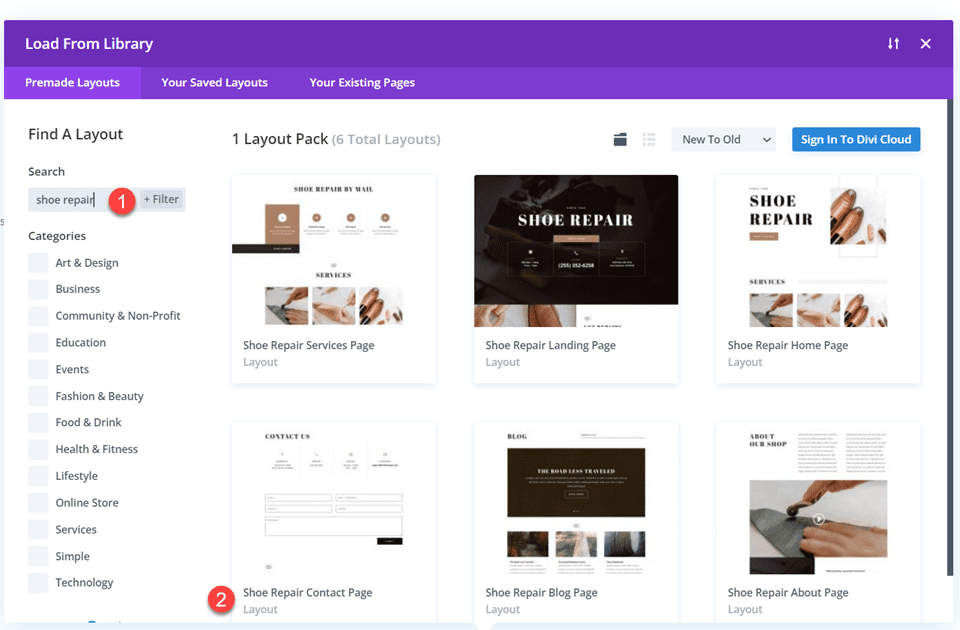
Recherchez et sélectionnez la mise en page de la page de contact de la réparation de chaussures.

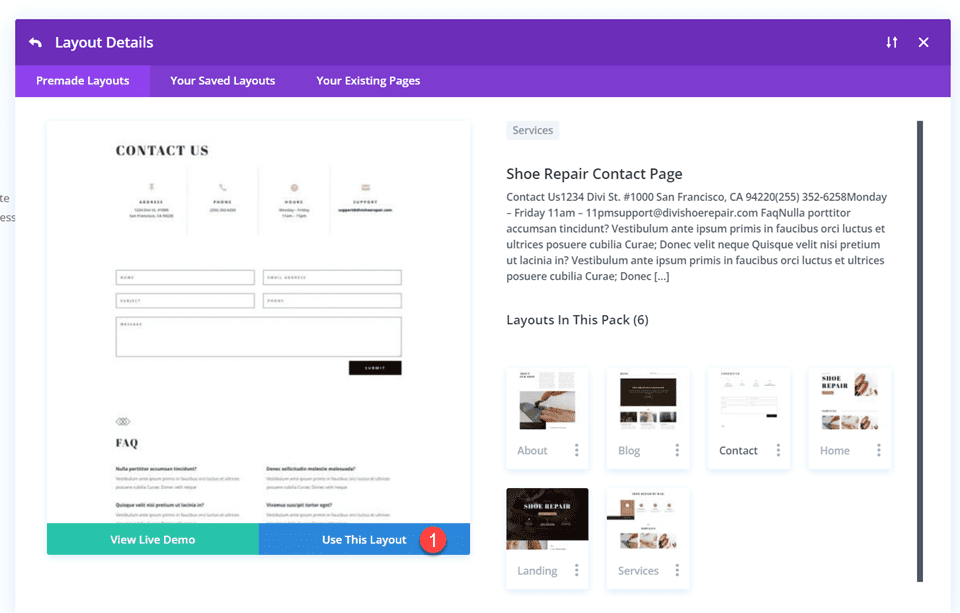
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire nos conceptions.
Première mise en page
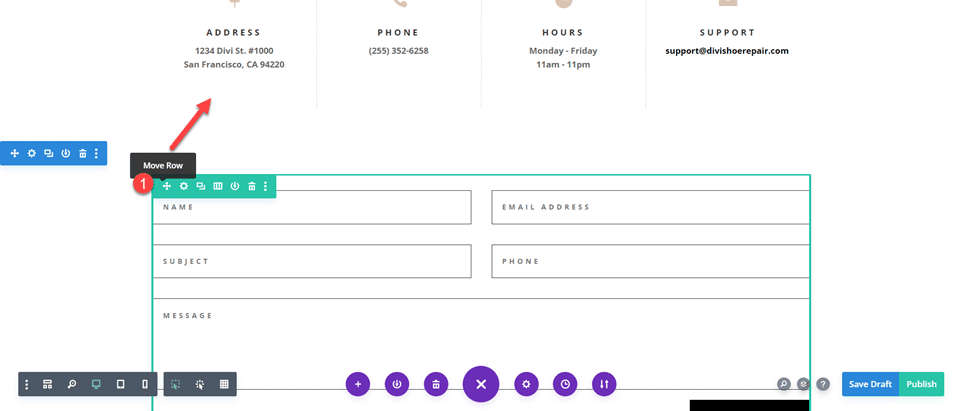
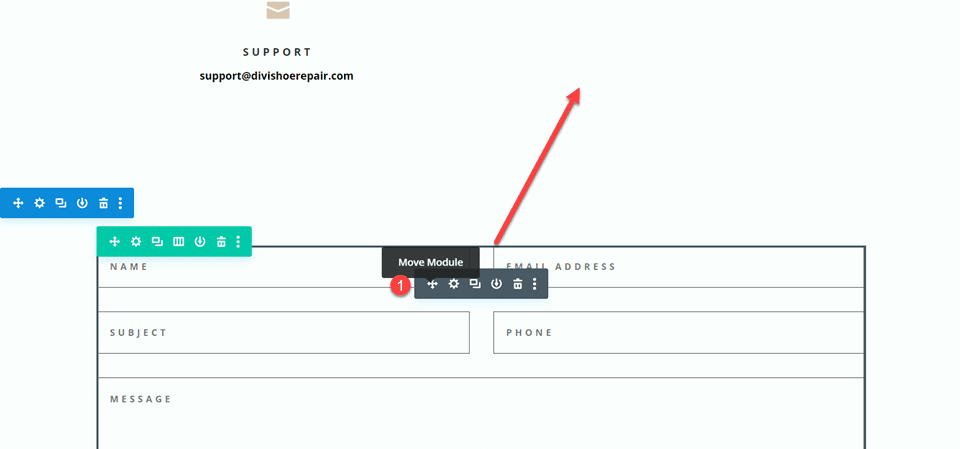
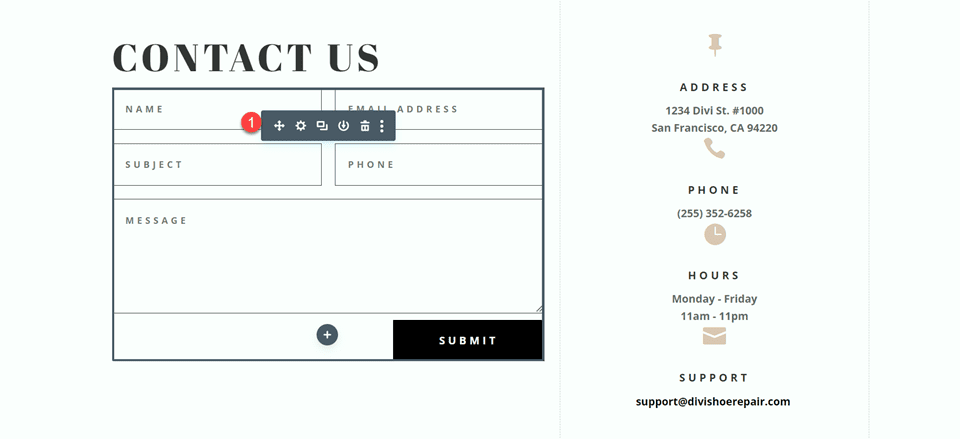
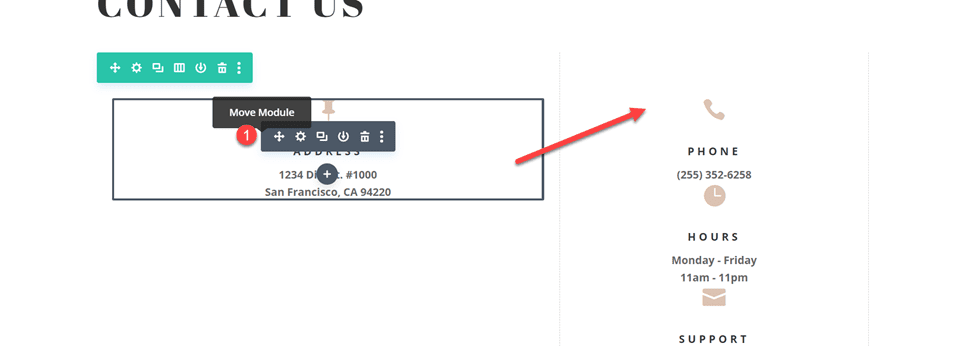
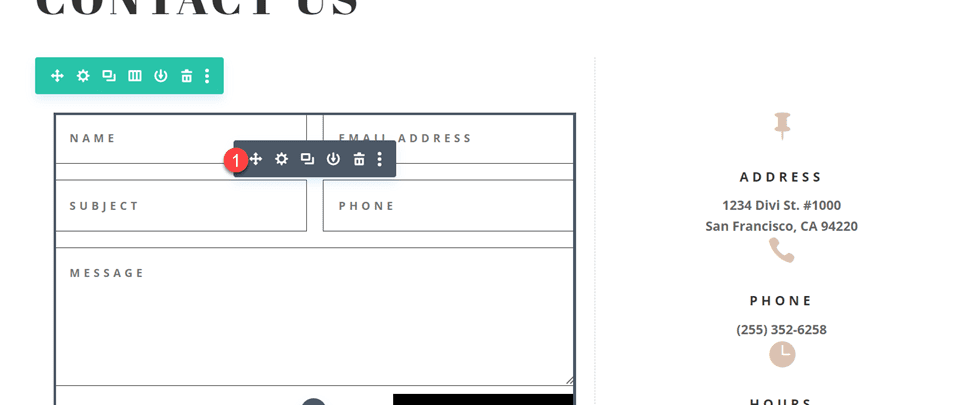
Tout d'abord, déplacez la ligne contenant le module de formulaire de contact vers la section ci-dessus, juste en dessous de la ligne avec les modules de présentation. Ensuite, vous pouvez supprimer la section vide restante.

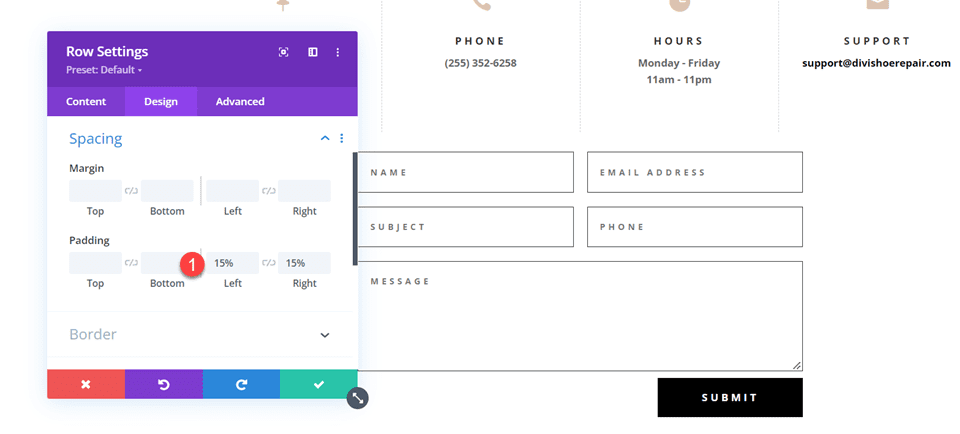
Ouvrez les paramètres de ligne et ajoutez un rembourrage à gauche et à droite,
- Rembourrage à gauche : 15 %
- Rembourrage à droite : 15 %

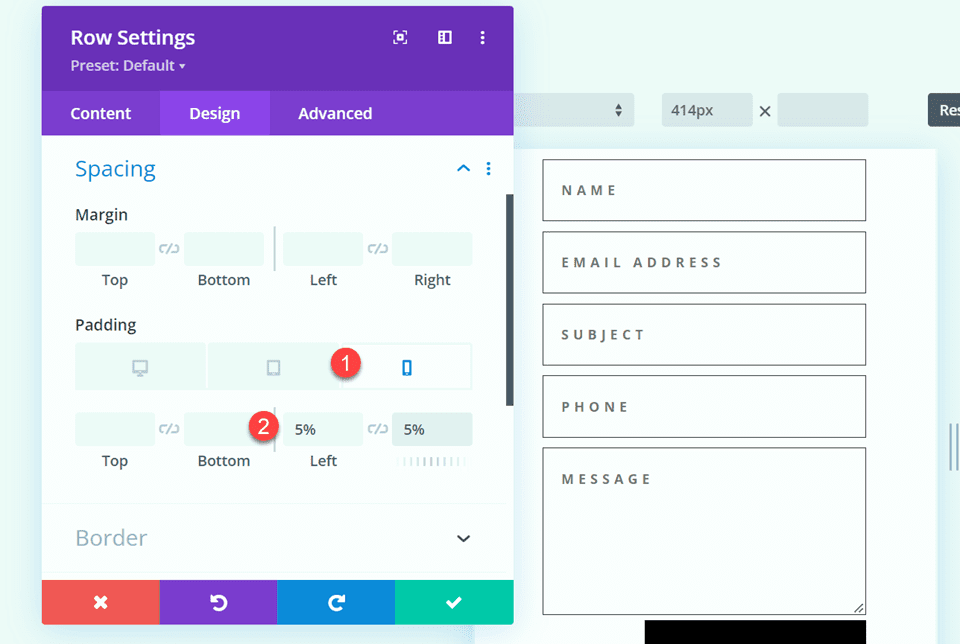
Sélectionnez les options réactives et définissez le rembourrage mobile.
- Rembourrage à gauche : 5 %
- Rembourrage à droite : 5 %

Modification de la disposition du formulaire de contact avec des champs en ligne et pleine largeur
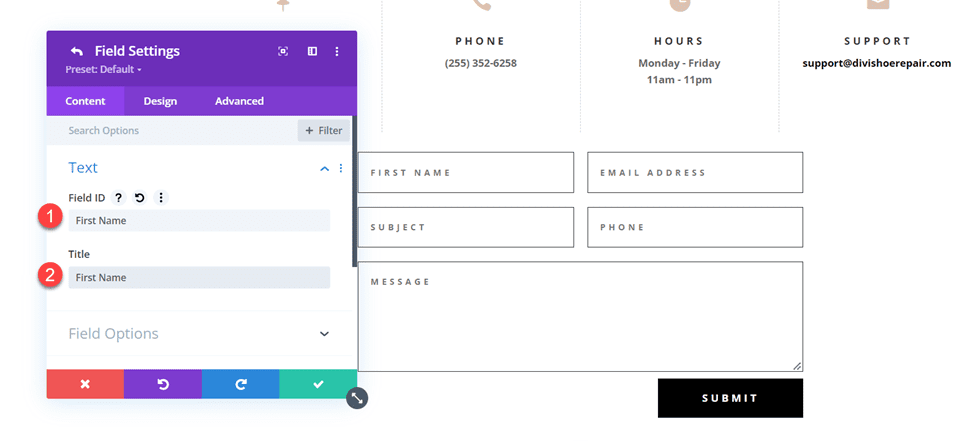
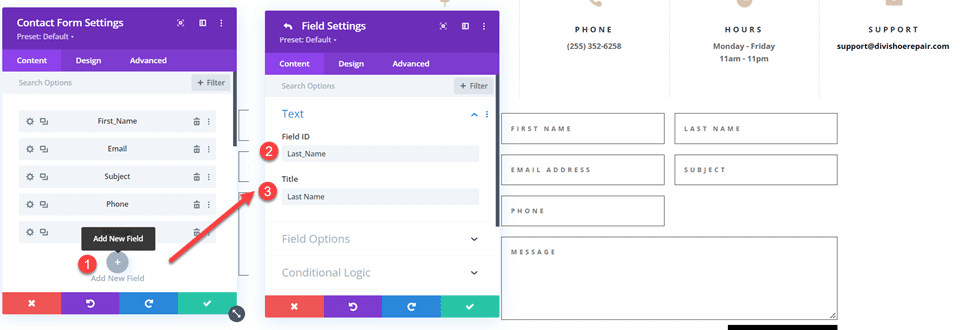
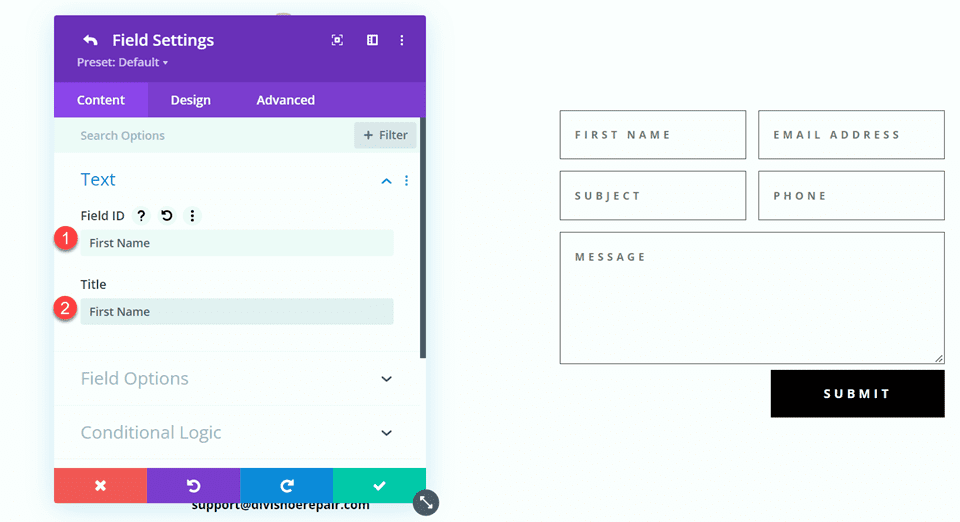
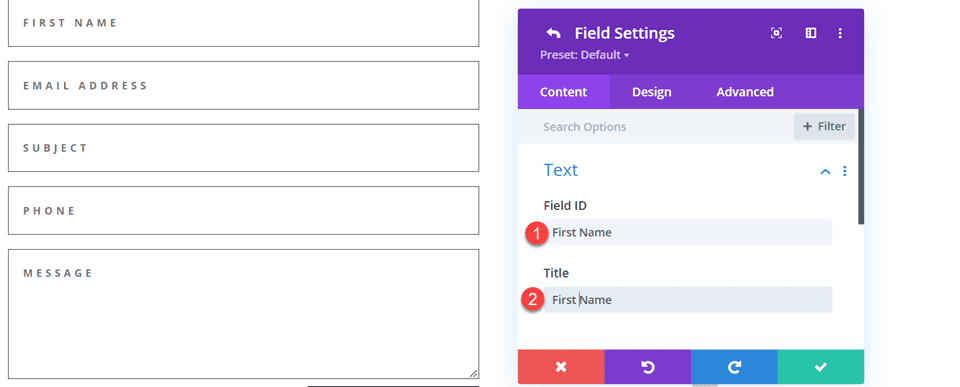
Pour cette mise en page, nous allons créer deux champs distincts pour le prénom et le nom de famille. Ouvrez les paramètres du module de formulaire de contact et modifiez le champ ID et Titre pour le champ Nom en Prénom.

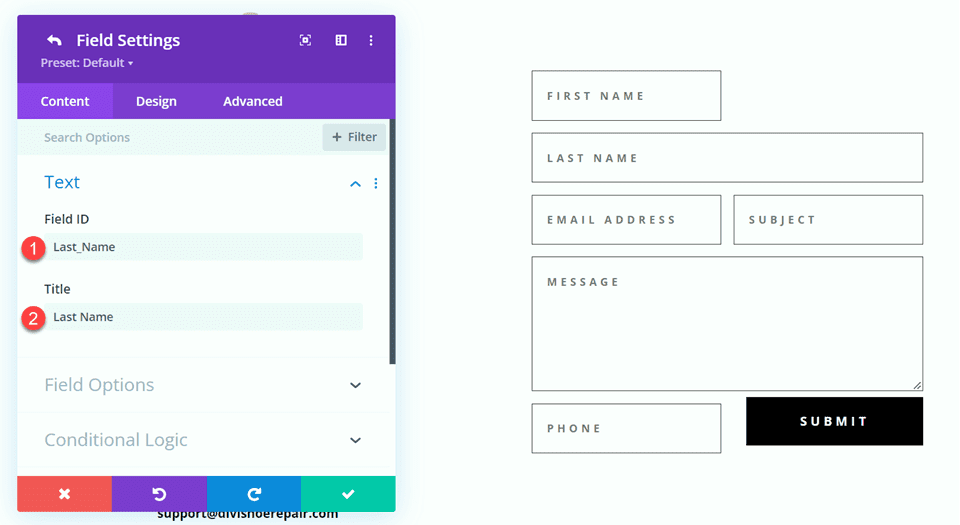
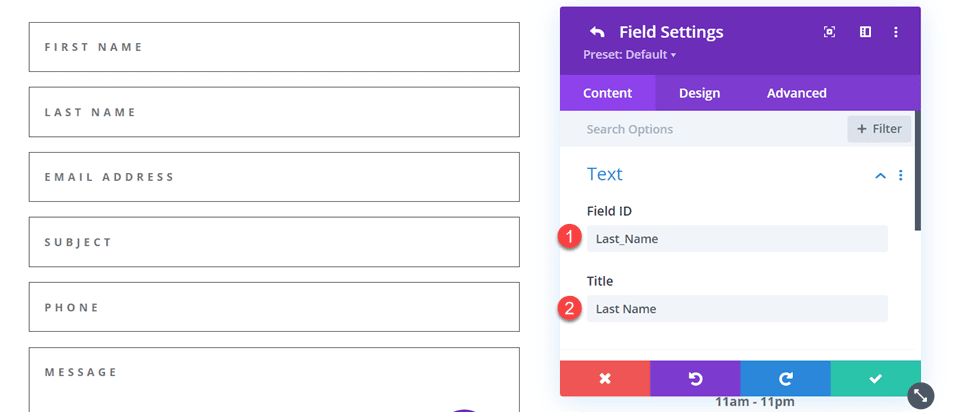
Ajoutez un nouveau champ sous le champ Prénom. Définissez le champ ID et Titre sur Nom de famille.

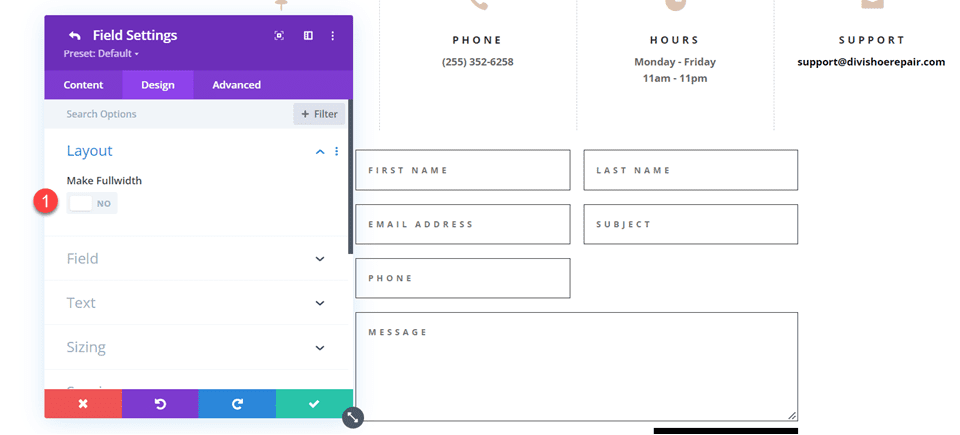
Dans les paramètres du champ du nom de famille, ouvrez les paramètres de mise en page et définissez Make Fullwidth sur No.
- Pleine largeur : Non

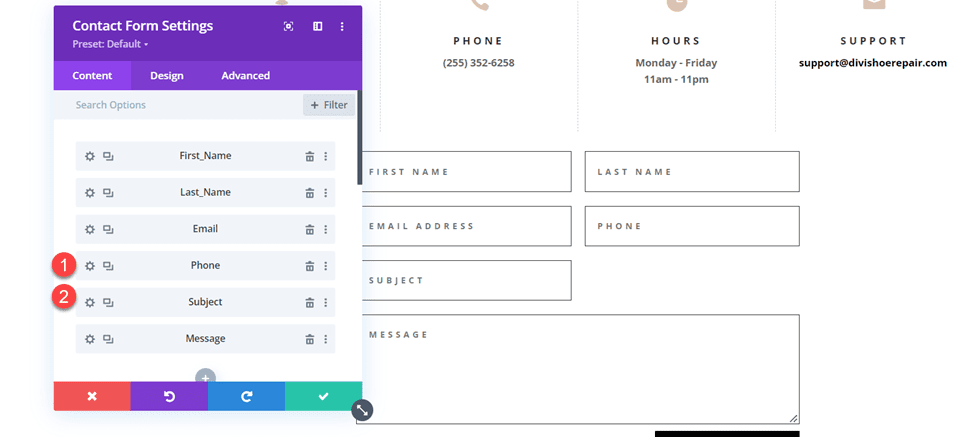
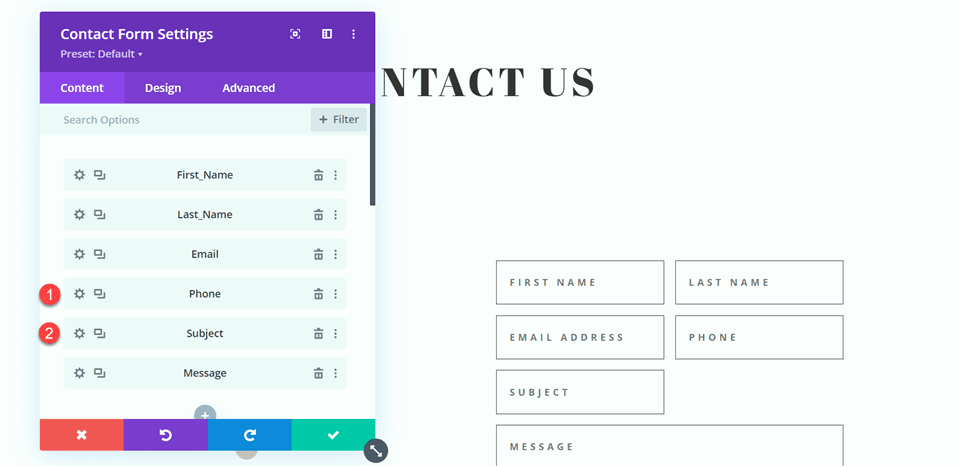
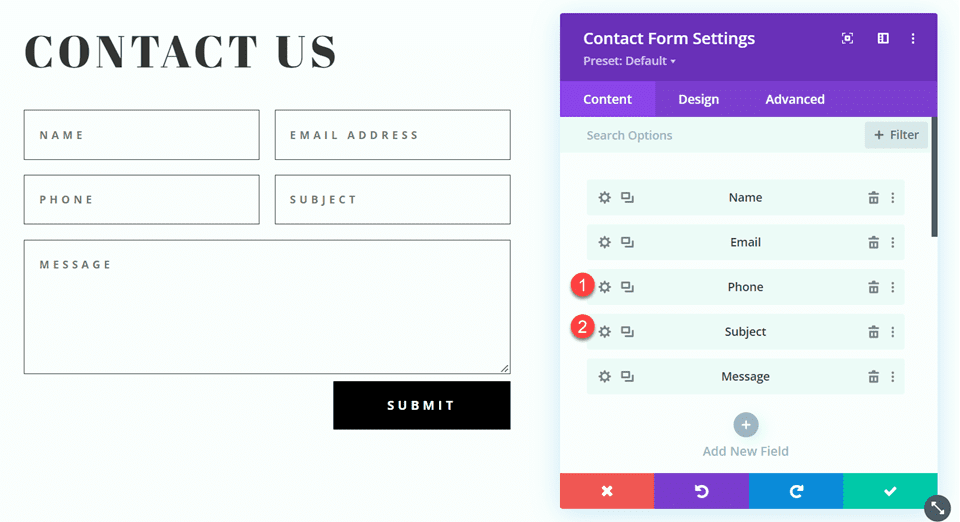
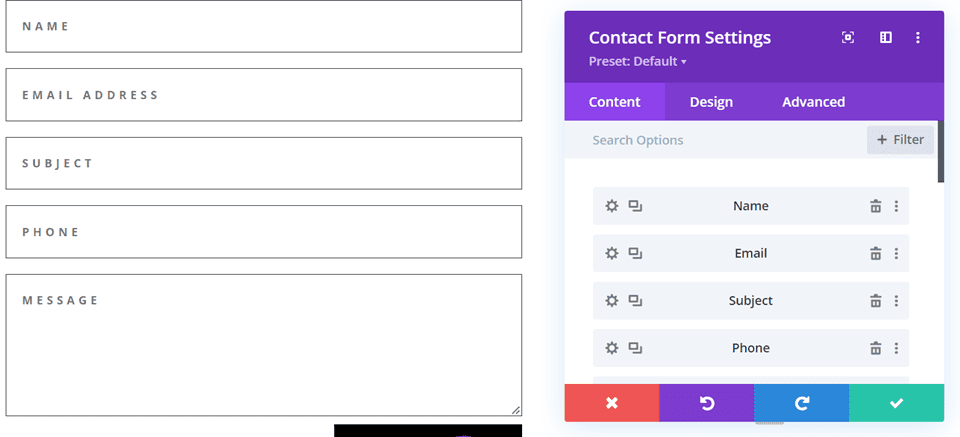
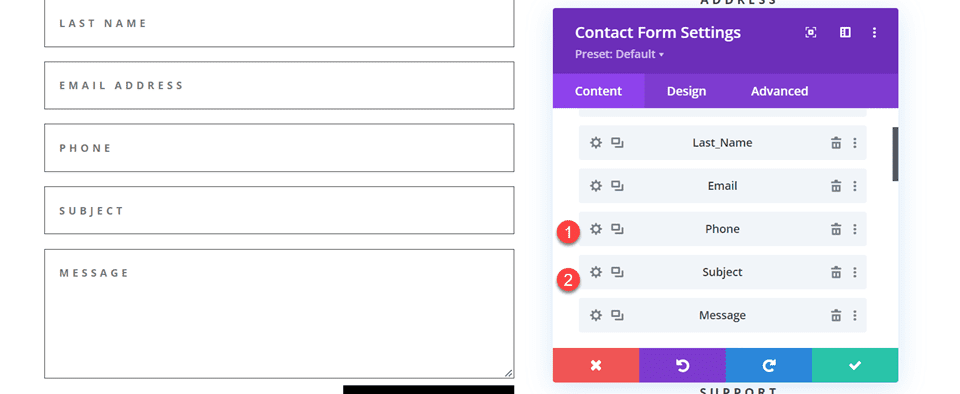
Ensuite, sous les paramètres du formulaire de contact, changez l'ordre de l'objet et du téléphone afin que le téléphone soit répertorié avant l'objet.

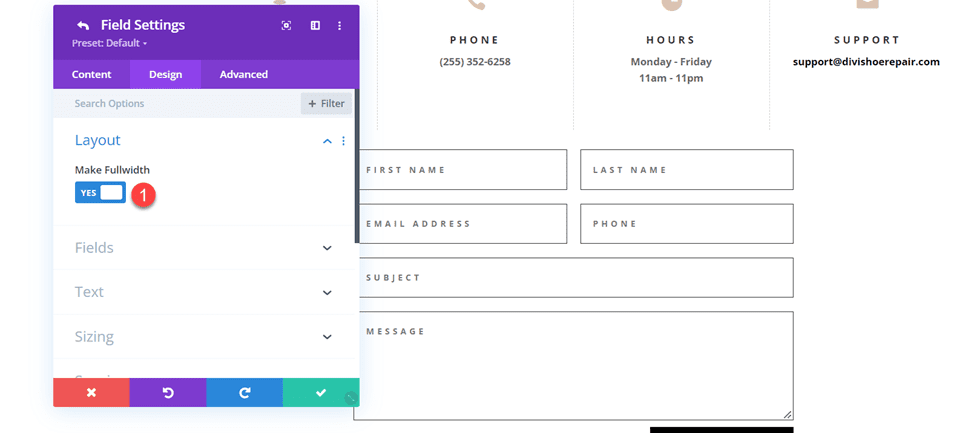
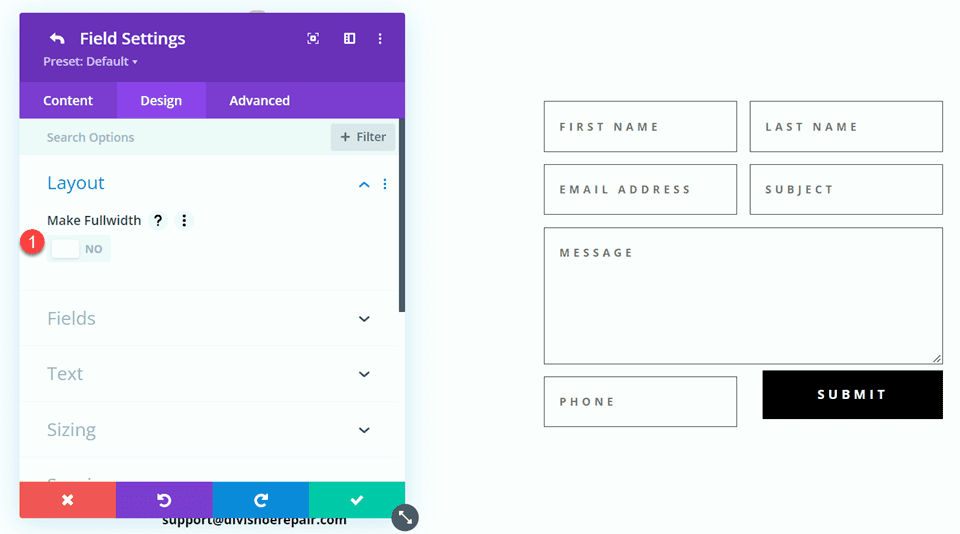
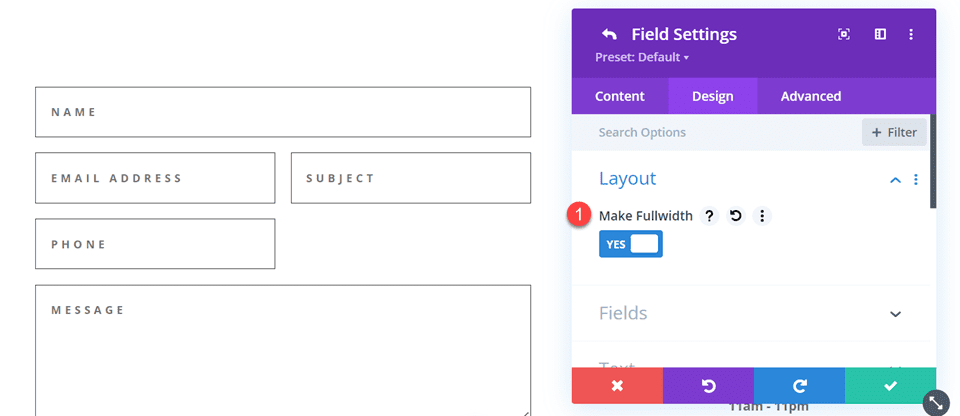
Ouvrez les paramètres de mise en page du champ d'objet et mettez le champ en pleine chasse.
- Rendre pleine largeur : oui

Personnalisation de la conception du formulaire de contact
Modifions maintenant quelques paramètres pour terminer la conception. Accédez à l'onglet de conception des paramètres du formulaire de contact.
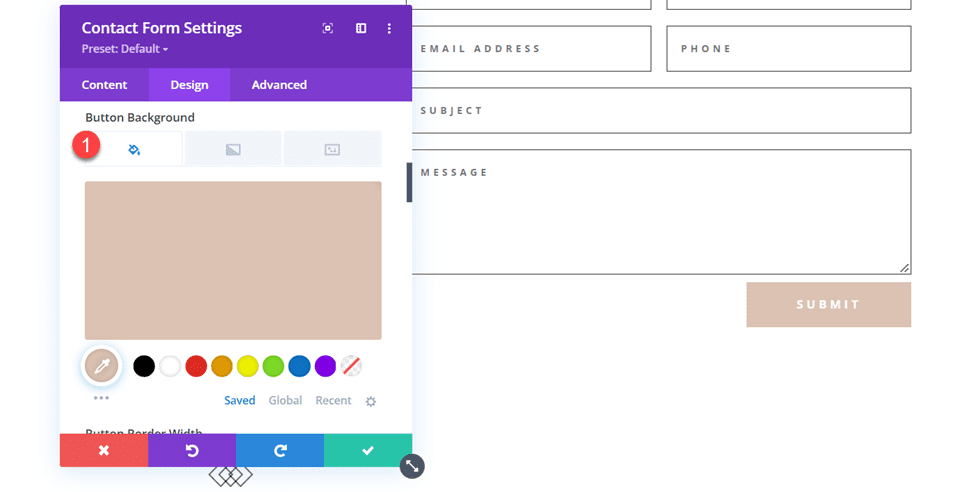
Tout d'abord, changez la couleur d'arrière-plan du bouton.
- Arrière-plan du bouton : #DBC2B3

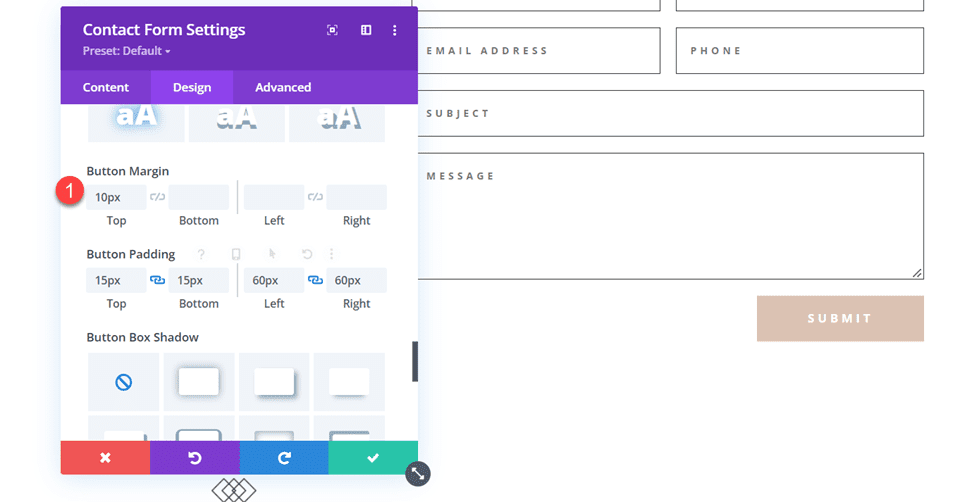
Ajoutez une marge supérieure au bouton.
- Marge du bouton - haut : 10 px

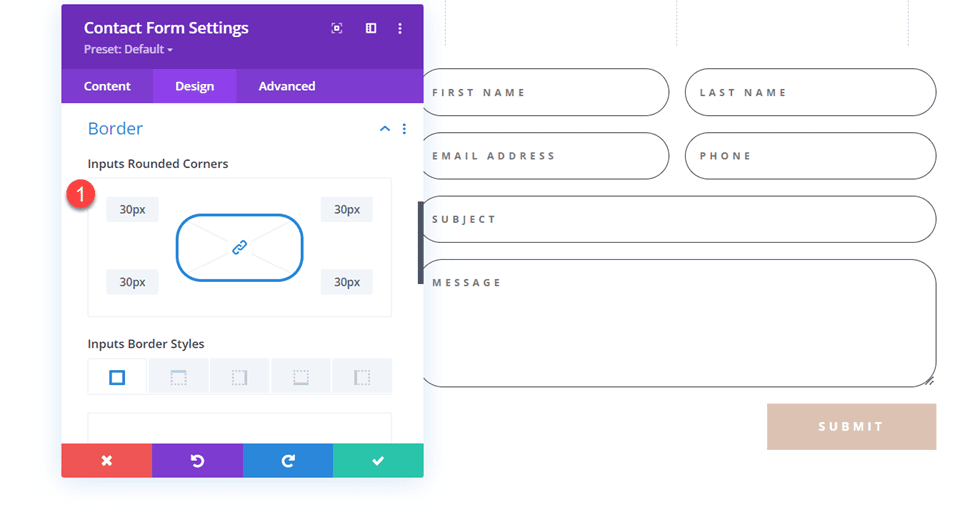
Enfin, accédez aux paramètres de bordure et ajoutez des coins arrondis aux entrées.
- Entrées coins arrondis : 30px

Conception finale
Voici la conception finale sur ordinateur et mobile.


Deuxième mise en page
Pour notre deuxième conception, nous déplacerons les modules de présentation sur le côté gauche de la page et placerons le formulaire de contact sur le côté droit de la page. Déplacez les modules de présentation sur une colonne.

Modifiez la disposition des lignes.

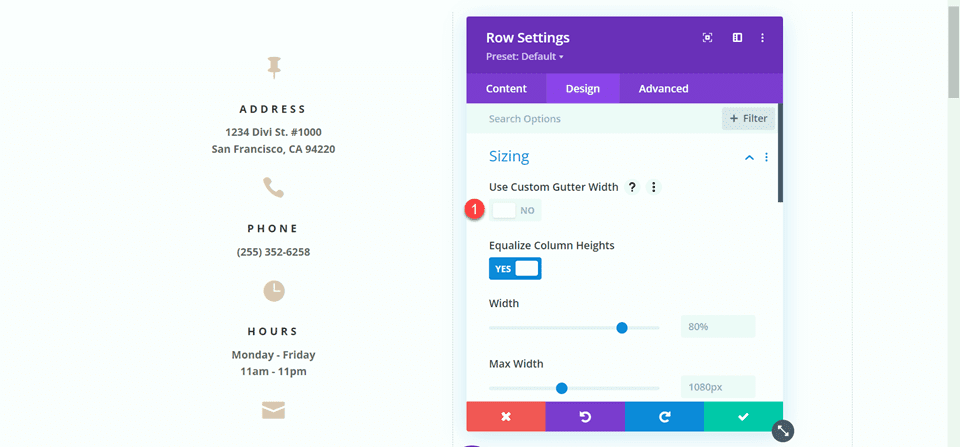
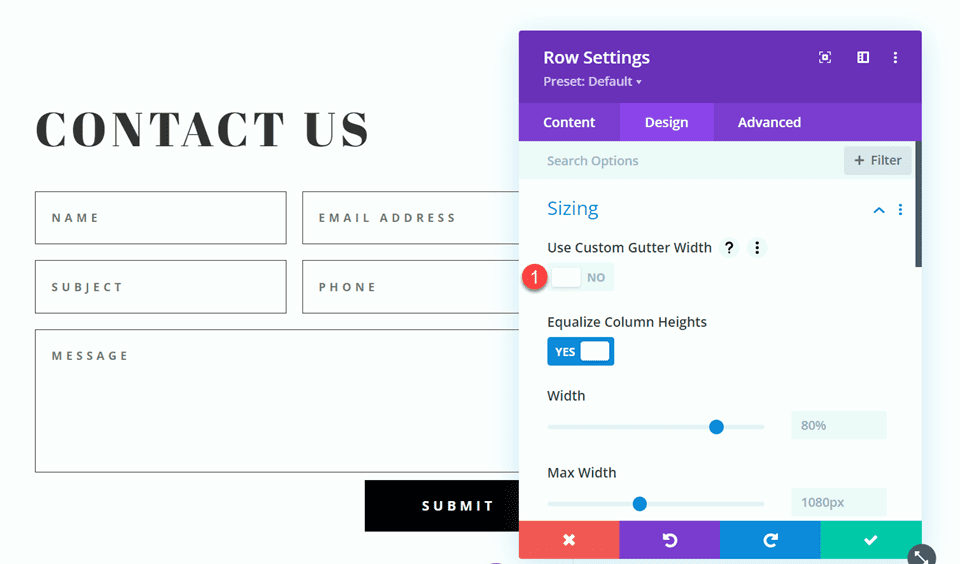
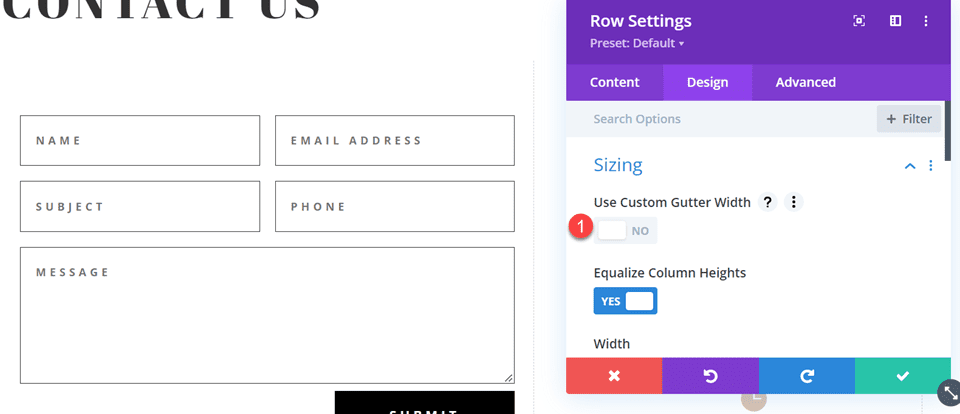
Ouvrez les paramètres de conception de ligne et désactivez Utiliser la largeur de gouttière personnalisée.
- Utiliser la largeur de gouttière personnalisée : Non

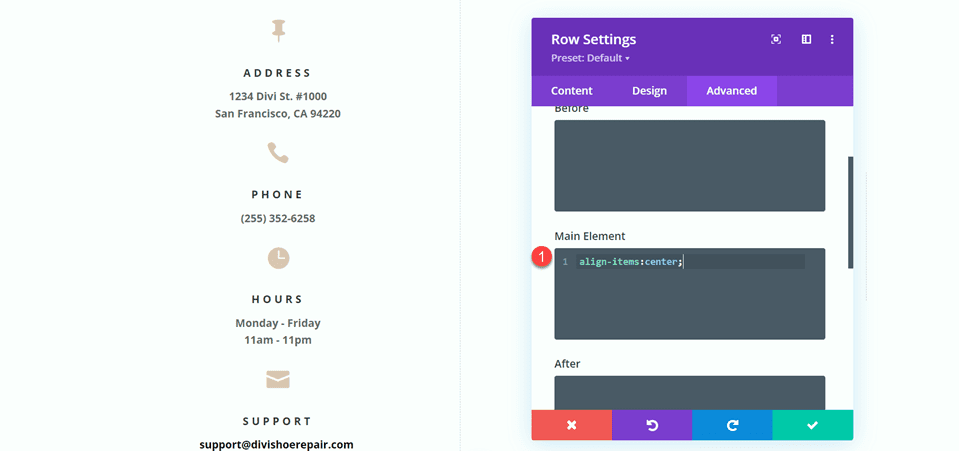
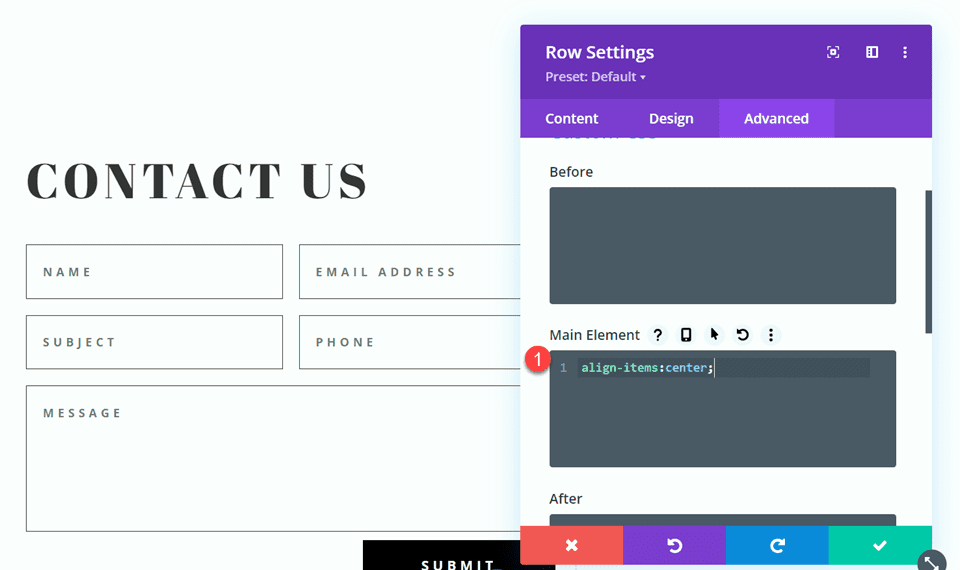
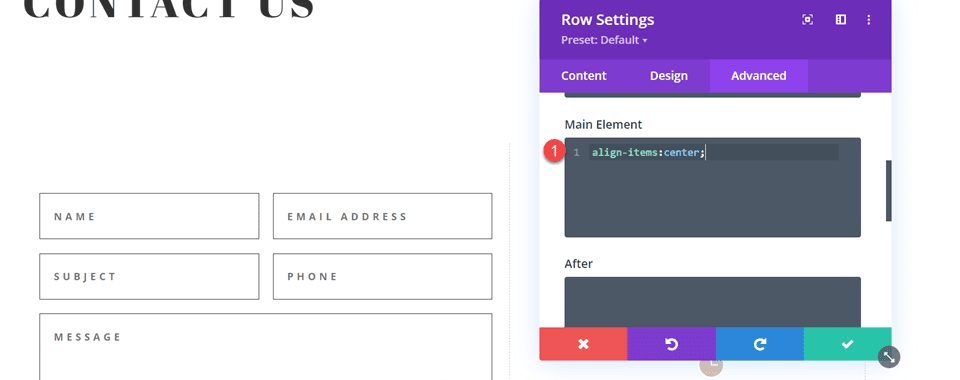
Ajoutez du code au CSS personnalisé de l'élément principal afin d'aligner verticalement les modules de présentation et le formulaire de contact.
align-items:center;

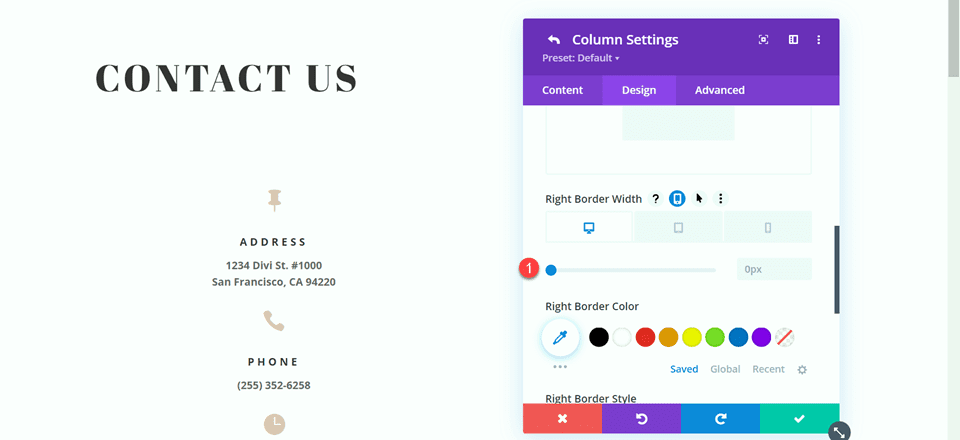
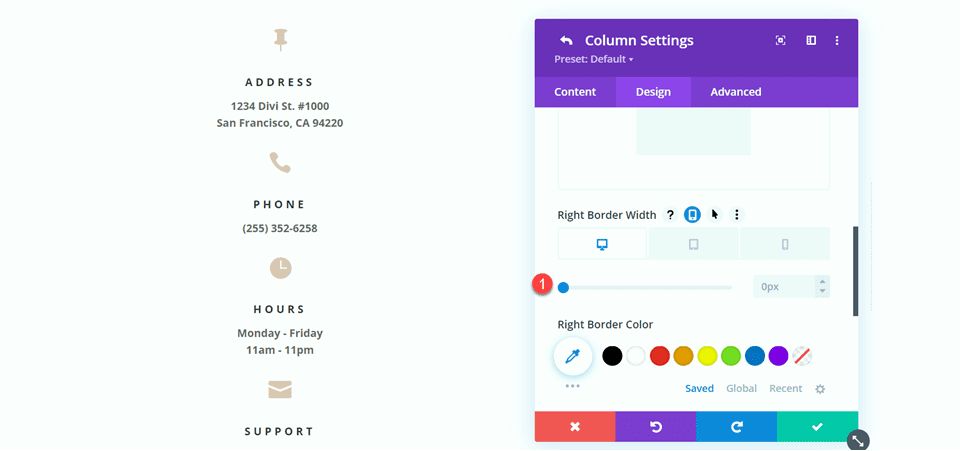
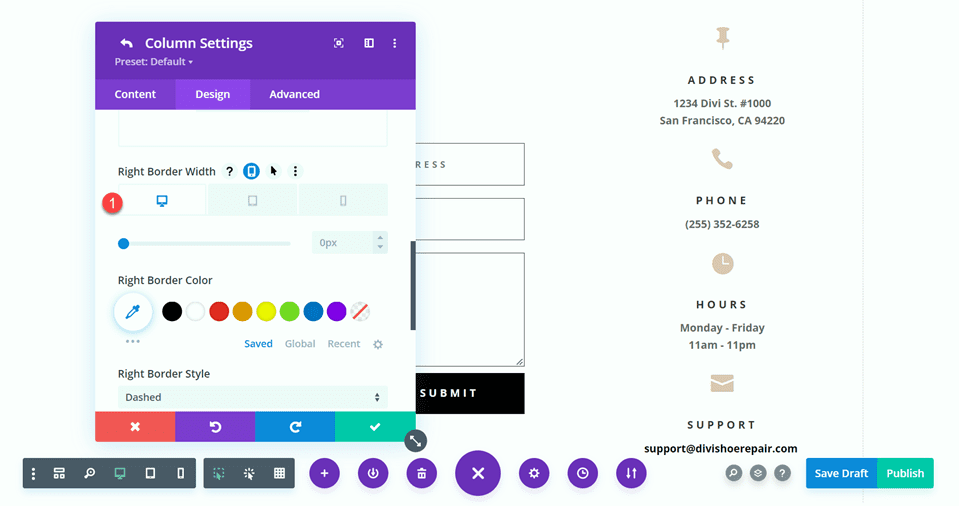
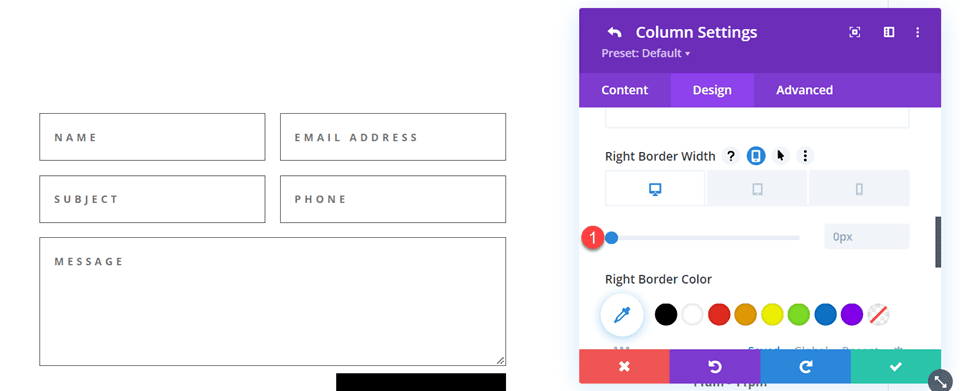
Nous devons maintenant supprimer la fine bordure entre les colonnes. Ouvrez les paramètres de ligne, puis ouvrez les paramètres de la colonne 1. Sous l'onglet Conception, accédez aux paramètres de bordure et supprimez la bordure.
- Largeur bordure droite : 0px

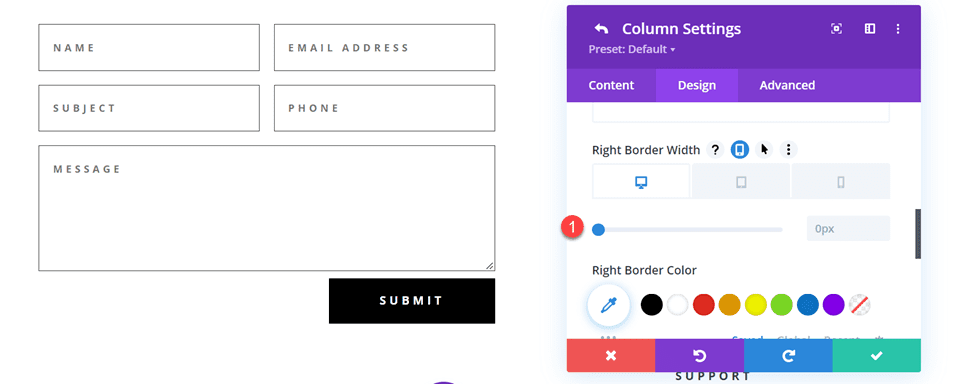
Ensuite, ouvrez les paramètres de la colonne 2 et répétez les étapes pour supprimer la bordure.
- Largeur bordure droite : 0px

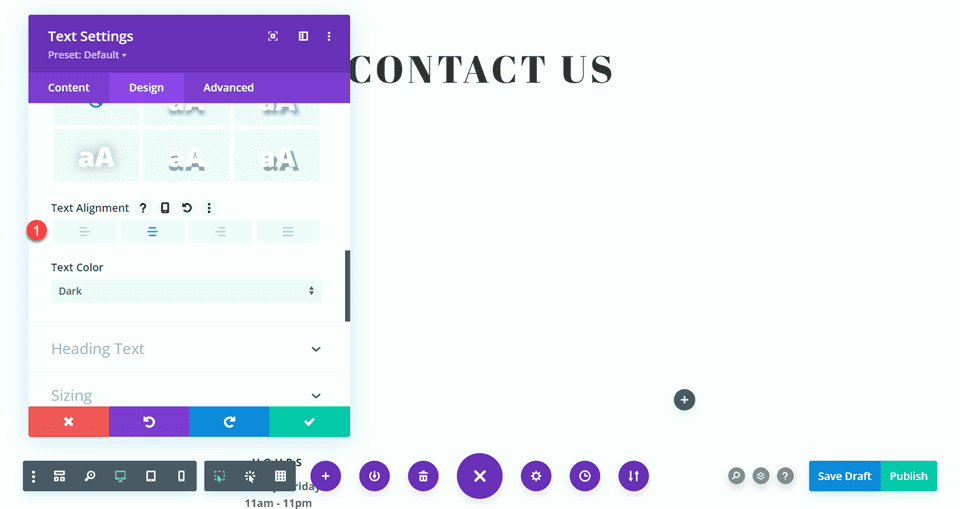
Définissez le texte "Contactez-nous" pour qu'il soit centré.

Déplacez le formulaire de contact dans la colonne de droite. Supprimez la section restante vide.

Modification de la disposition du formulaire de contact avec des champs en ligne et pleine largeur
Cette mise en page aura également deux champs distincts pour le prénom et le nom de famille. Ouvrez les paramètres du module de formulaire de contact et modifiez le champ ID et Titre pour le champ Nom en Prénom.

Ajoutez un nouveau champ sous le champ Prénom. Définissez le champ ID et Titre sur Nom de famille.

Dans les paramètres du champ du nom de famille, ouvrez les paramètres de mise en page et définissez Make Fullwidth sur No.
- Pleine largeur : Non

Modifiez l'ordre des champs de téléphone et d'objet afin que le téléphone vienne avant l'objet.

Ouvrez les paramètres de champ pour E-mail, Téléphone et Objet, et définissez la mise en page sur pleine largeur.
- Rendre pleine largeur : oui

Personnalisation de la conception du formulaire de contact
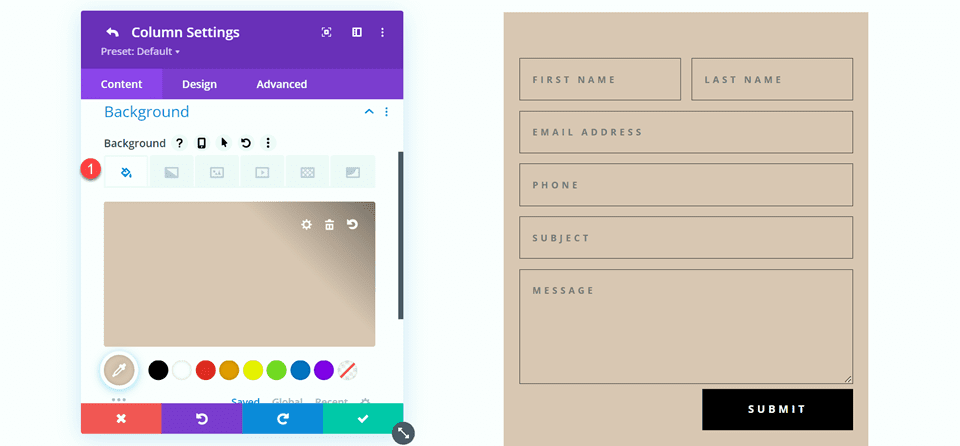
Ouvrez les paramètres de la ligne, puis ouvrez les paramètres de la colonne 2. Définissez la couleur d'arrière-plan.
- Arrière-plan : #DBC2B3

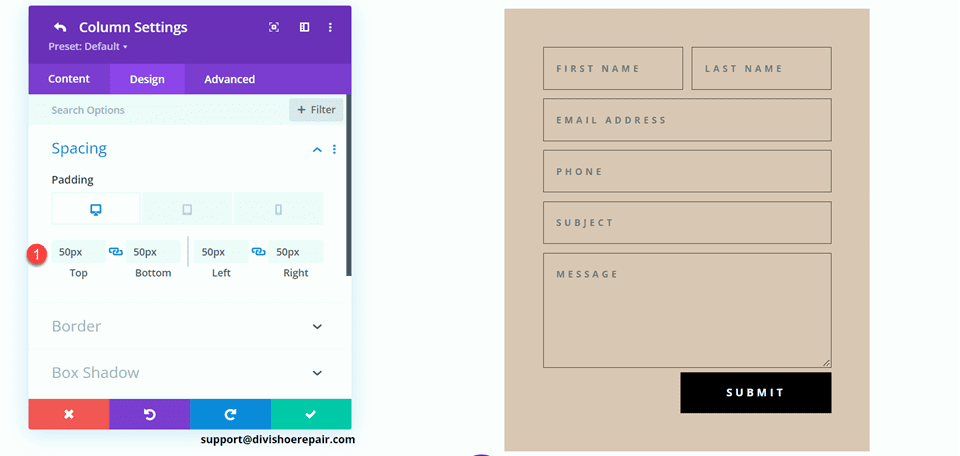
Dans les paramètres de la colonne 2, accédez à l'onglet de conception et ajoutez du rembourrage.
- Rembourrage en haut : 50px
- Rembourrage en bas : 50px
- Rembourrage à gauche : 50px
- Rembourrage à droite : 50px

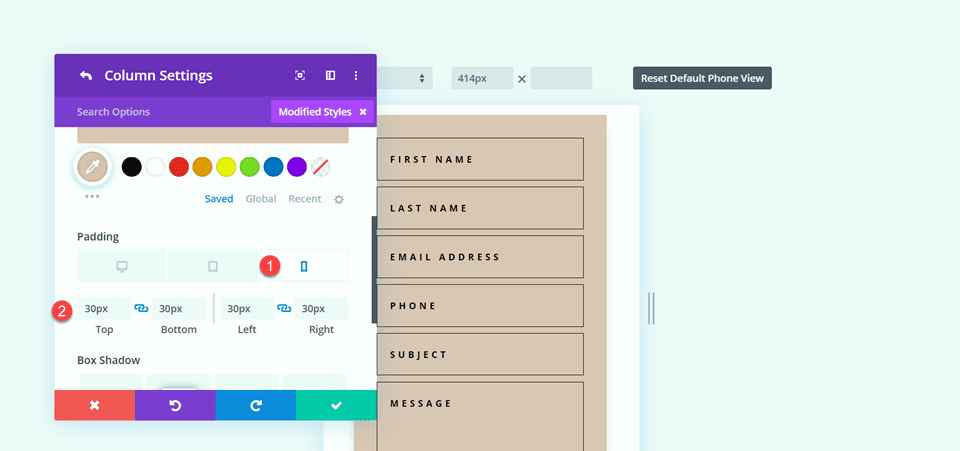
Sélectionnez l'icône mobile pour modifier les paramètres réactifs. Définissez le rembourrage pour mobile.
- Rembourrage en haut : 30px
- Rembourrage en bas : 30px
- Rembourrage à gauche : 30px
- Rembourrage à droite : 30px


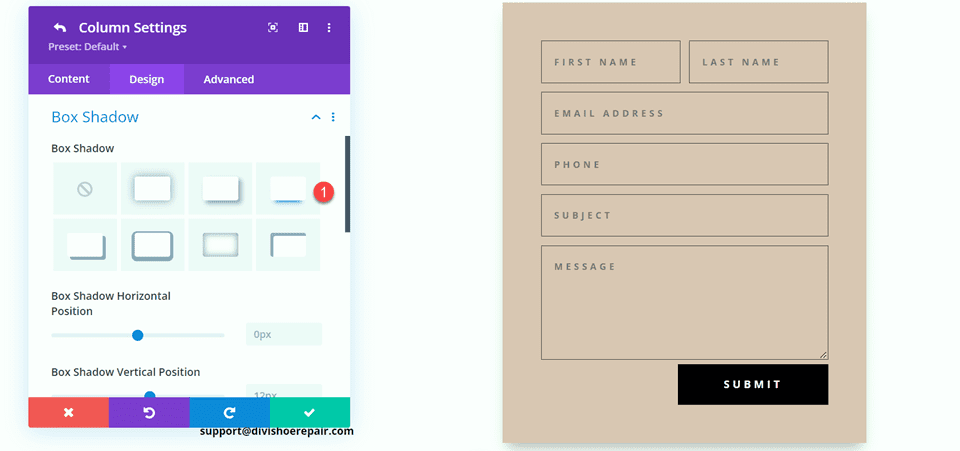
Ajoutez ensuite une ombre de boîte à la colonne.

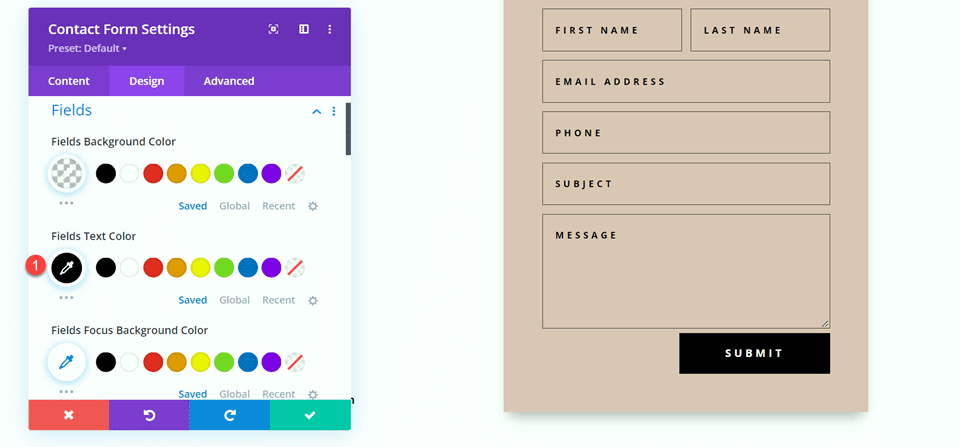
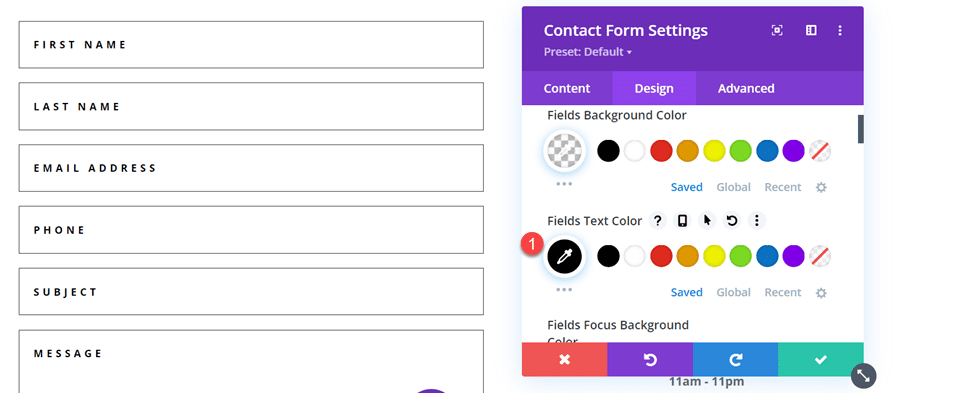
Enfin, ouvrez les paramètres du formulaire de contact et modifiez la couleur du texte du champ.
- Couleur du texte des champs : #000000

Conception finale
Voici la conception finale de la deuxième mise en page.


Troisième mise en page
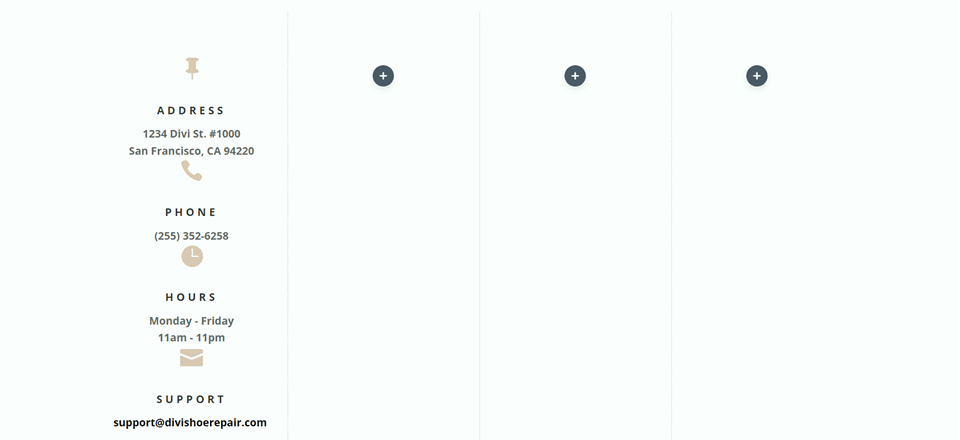
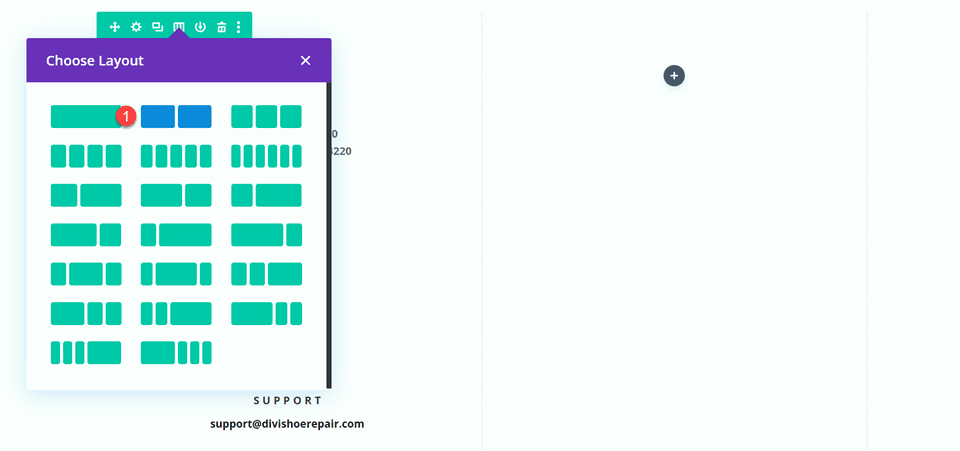
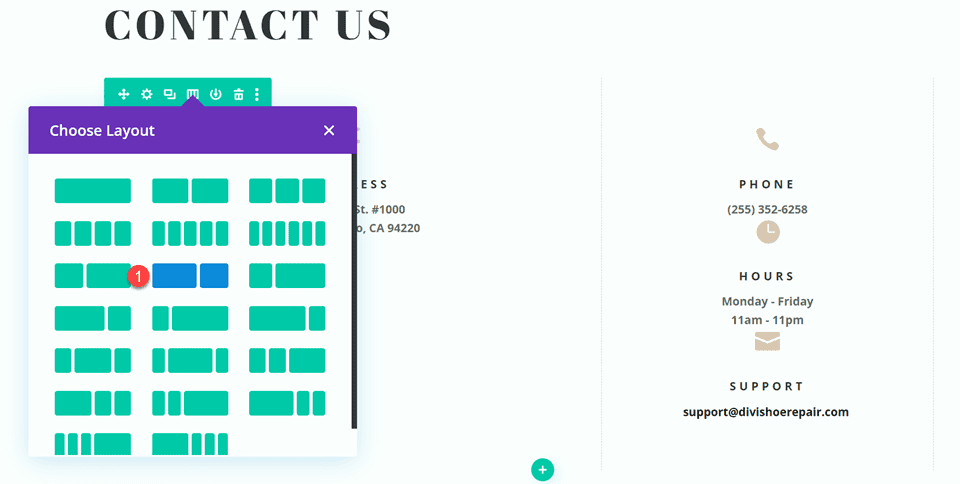
Pour la troisième mise en page, nous aurons le formulaire de contact à gauche et les modules de présentation à droite. Commençons par changer la structure des colonnes de la ligne contenant les modules de présentation.

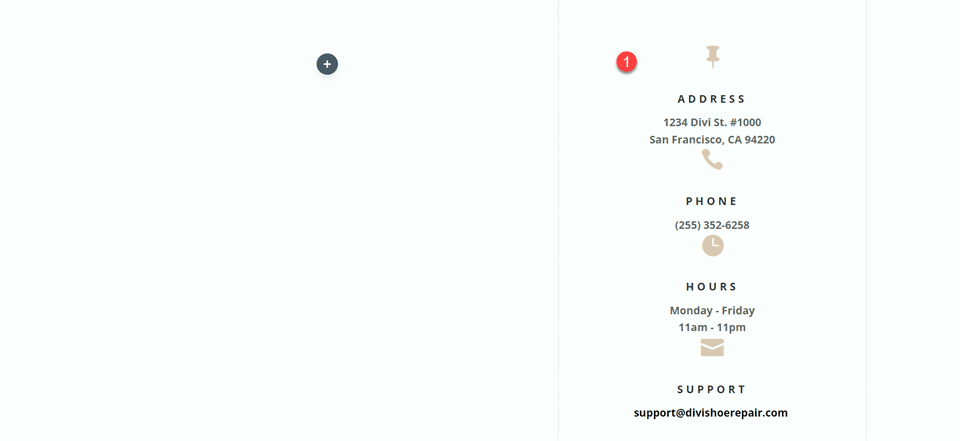
Déplacez le module d'adresse dans la colonne de droite.

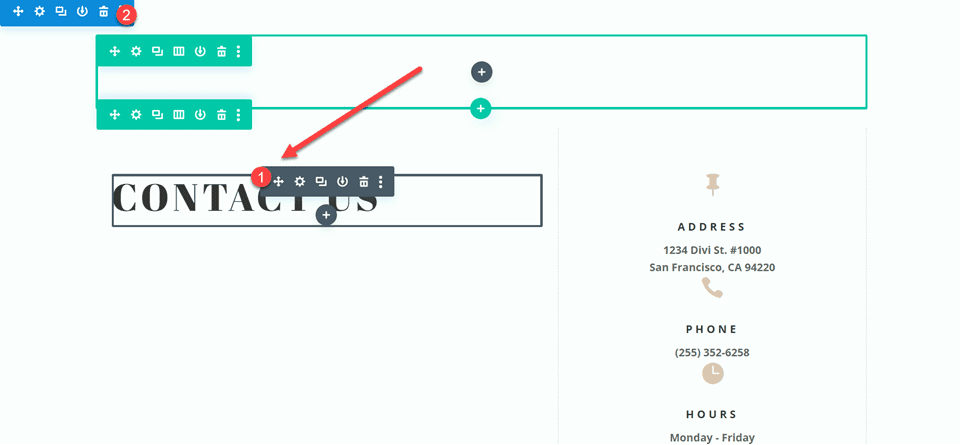
Ensuite, déplacez le module de texte Contactez-nous dans la colonne de gauche, puis supprimez la ligne vide restante.

Déplacez le formulaire de contact vers la colonne de gauche, sous le module de texte Contactez-nous. Supprimez la section vide restante.

Ouvrez les paramètres de conception de ligne et désactivez Utiliser la largeur de gouttière personnalisée.
- Utiliser la largeur de gouttière personnalisée : Non

Ajoutez du code au CSS personnalisé de l'élément principal afin d'aligner verticalement les modules de présentation et le formulaire de contact.
align-items:center;

Ouvrez les paramètres de ligne, puis ouvrez les paramètres de la colonne 1. Sous l'onglet Conception, accédez aux paramètres de bordure et supprimez la bordure. Répétez les étapes pour supprimer la bordure de la colonne 2.
- Largeur bordure droite : 0px

Modification de la disposition du formulaire de contact
Nous laisserons les largeurs de champ telles quelles pour la troisième conception, cependant, ouvrez les paramètres du formulaire de contact et changez l'ordre du numéro de téléphone et du champ d'objet afin que le téléphone vienne en premier.

Conception finale
Voici la conception finale de la troisième mise en page.


Quatrième mise en page
Pour la quatrième et dernière mise en page, le formulaire de contact sera à gauche et les modules de présentation à droite. Encore une fois, nous commencerons par changer la structure des colonnes de la ligne contenant les modules de présentation.

Déplacez le module d'adresse dans la colonne de droite.

Déplacez le formulaire de contact dans la colonne de gauche. Supprimez la section vide restante.

Ouvrez les paramètres de conception de ligne et désactivez Utiliser la largeur de gouttière personnalisée.
- Utiliser la largeur de gouttière personnalisée : Non

Ajoutez du code au CSS personnalisé de l'élément principal afin d'aligner verticalement les modules de présentation et le formulaire de contact.
align-items:center;

Ouvrez les paramètres de ligne, puis ouvrez les paramètres de la colonne 1. Sous l'onglet Conception, accédez aux paramètres de bordure et supprimez la bordure.
- Largeur bordure droite : 0px

Ensuite, ouvrez les paramètres de la colonne 2 et répétez les étapes pour supprimer la bordure.
- Largeur bordure droite : 0px

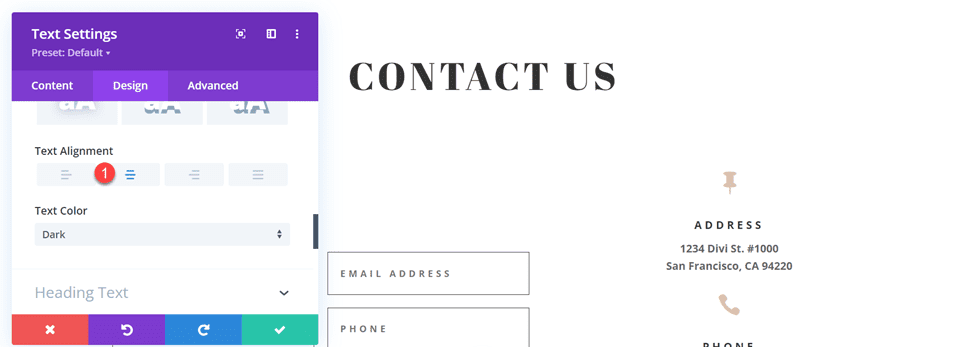
Ouvrez les paramètres du module de texte pour le texte Contactez-nous et centrez le texte.
- Alignement du texte : Centré

Modification de la disposition du formulaire de contact avec des champs en ligne et pleine largeur
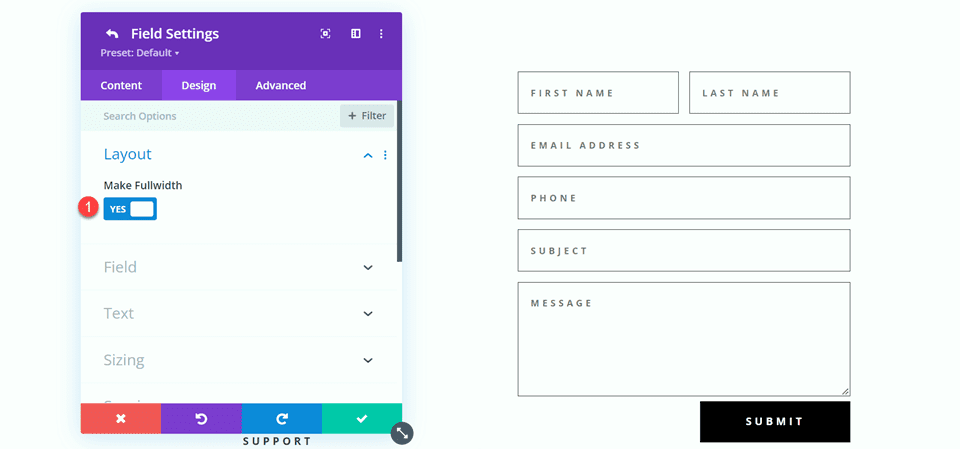
Pour cette conception, tous nos champs seront en pleine largeur. Ouvrez les paramètres du formulaire de contact, puis ouvrez les paramètres de chaque champ. Sous l'onglet Conception, sélectionnez Mise en page et définissez Rendre pleine largeur sur Oui.

Une fois que vous avez créé chaque champ en pleine largeur, le formulaire devrait ressembler à ceci.

Maintenant, changez le champ ID et Titre pour le champ Nom en Prénom.

Ajoutez un nouveau champ sous le champ Prénom. Définissez le champ ID et Titre sur Nom de famille.

Modifiez l'ordre des champs de téléphone et d'objet afin que le téléphone vienne avant l'objet.

Personnalisation de la conception du formulaire de contact
Dans les paramètres de conception du formulaire de contact, définissez la couleur du texte des champs sur noir.
- Couleur du texte des champs : #000000

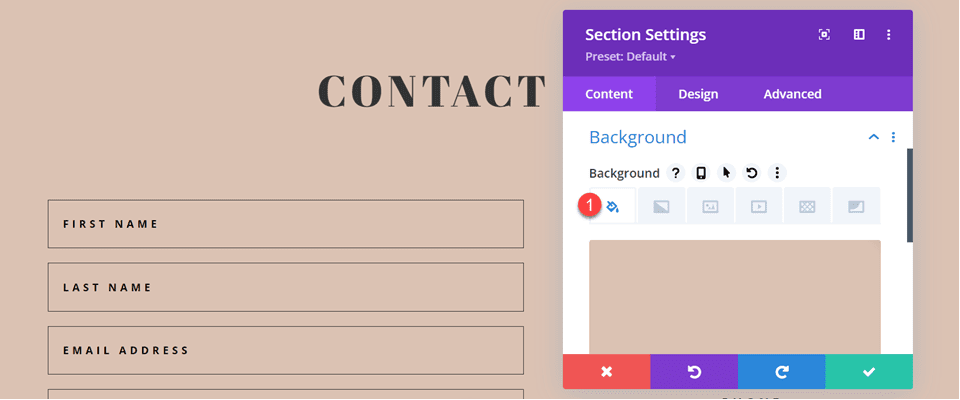
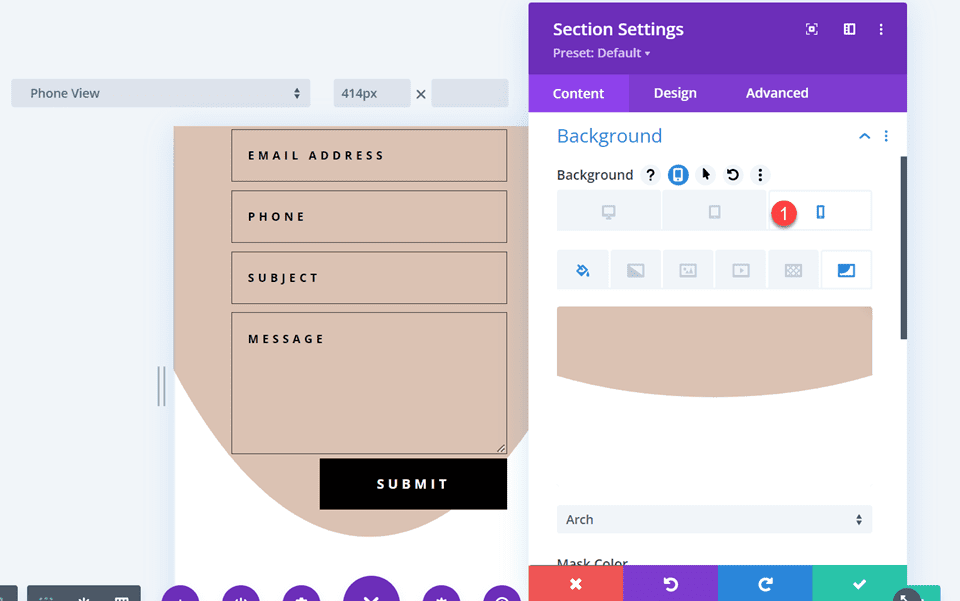
Ouvrez les paramètres de la section et ajoutez une couleur d'arrière-plan.
- Arrière-plan : #DBC2B3

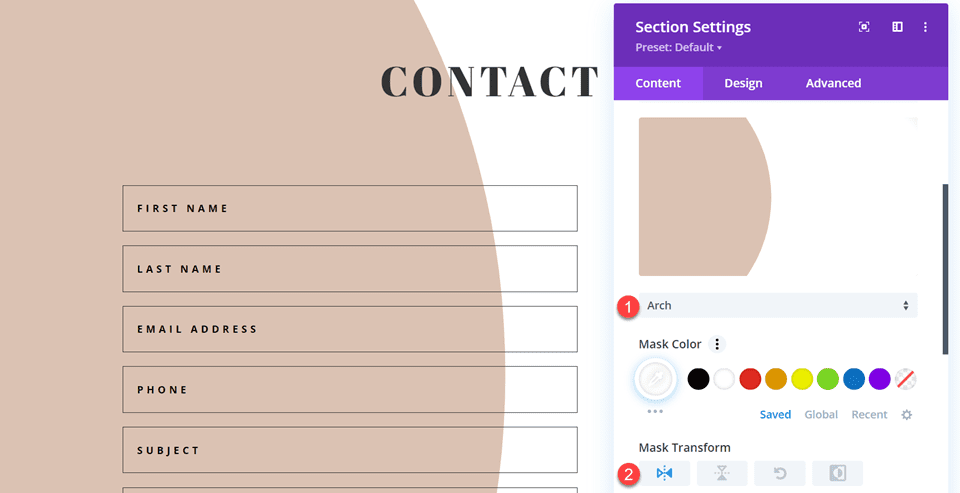
Enfin, ajoutez un masque d'arrière-plan.
- Masque d'arrière-plan : arche
- Transformation de masque : horizontale

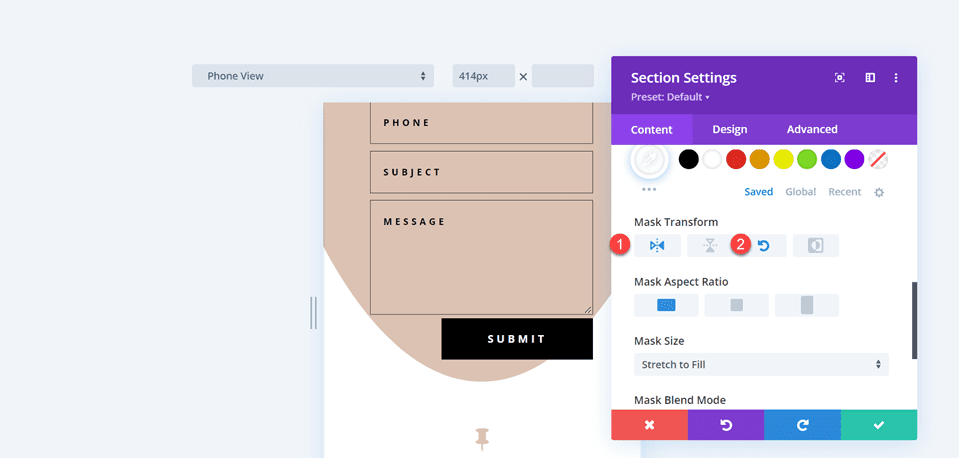
Pour que le masque d'arrière-plan fonctionne mieux sur mobile, utilisons les paramètres réactifs.

- Masque de transformation sur mobile : horizontal et rotation

Conception finale
Voici la conception finale de la quatrième mise en page.


Résultat final
Jetons un coup d'œil à toutes nos conceptions finales une fois de plus.
Première mise en page


Deuxième mise en page


Troisième mise en page


Quatrième mise en page


Dernières pensées
Avoir un formulaire de contact attrayant peut augmenter vos conversions et permettre à vos visiteurs de se connecter directement avec vous. Comme nous l'avons démontré dans cet article, vous pouvez utiliser les options de champ en ligne et pleine largeur pour créer différentes apparences et mises en page pour votre formulaire, et les options de conception intégrées de Divi vous permettent de créer des conceptions uniques et attrayantes pour aider le formulaire à se démarquer. Pour en savoir plus sur les différentes façons de styliser le module de formulaire de contact, consultez ce didacticiel pour créer un formulaire réactif plein écran avec une animation de défilement en zoom avant, et ce didacticiel pour 5 autres options de style uniques. Comment avez-vous stylisé votre module de formulaire de contact ? Nous serions ravis de vous entendre dans les commentaires !
