Comment compresser des images dans WordPress (avec et sans plugins)
Publié: 2022-01-06Que vous gériez un blog personnel ou un site Web professionnel, vous devez optimiser votre site en termes de vitesse et de performances. Et lorsqu'il s'agit d'augmenter la vitesse, les images hébergées sur votre site jouent un rôle essentiel. Nous allons donc vous montrer comment compresser des images dans WordPress dans cet article pour aider votre site Web à optimiser sa vitesse.
Pourquoi devriez-vous compresser des images dans WordPress ?
La principale raison de compresser les images dans WordPress est d' optimiser la vitesse de votre site Web . Mais avec la vitesse améliorée du site Web, il y a aussi des avantages supplémentaires.
Lorsque vous ajoutez trop d'images à votre site Web avec de grandes tailles d'image, la taille globale des pages Web augmente également. Il faudra donc beaucoup plus de temps pour charger la page Web. Mais si vous compressez ces images, la taille de l'image sera réduite et les pages Web pourront se charger plus rapidement, ce qui se traduira par une meilleure vitesse du site Web.
De plus, Google considère également la vitesse du site Web comme un facteur de classement pour le référencement. Par conséquent, si vous souhaitez que votre site Web soit mieux classé sur les pages de résultats des moteurs de recherche, vous devez également l'optimiser pour de meilleures performances. Et heureusement, la compression des images est l'un des moyens les plus rapides d'améliorer la vitesse du site Web.
Comment compresser des images dans WordPress
Pour compresser des images dans WordPress, nous avons deux méthodes :
- Utiliser des plugins
- Manuellement
Nous allons examiner les deux options.
Compresser des images dans WordPress à l'aide de plugins
Si vous souhaitez compresser des images déjà téléchargées sur votre site Web WordPress, cette méthode peut vous convenir.
Tout ce que vous avez à faire est d'utiliser l'un des plugins de compression d'image WordPress. Ensuite, le plugin compressera automatiquement toutes les images existantes automatiquement. Une fois que vous avez configuré le plugin et sélectionné un niveau de compression, le plugin s'occupera des compressions d'image afin que vous puissiez vous concentrer sur d'autres tâches.
Pour ce tutoriel, nous allons utiliser le plugin ShortPixel . Cependant, vous pouvez utiliser n'importe quel autre plugin qui correspond à vos besoins. Mais pour commencer à utiliser le plugin, vous devez d'abord l'installer et l'activer.
1. Installez et activez le plugin
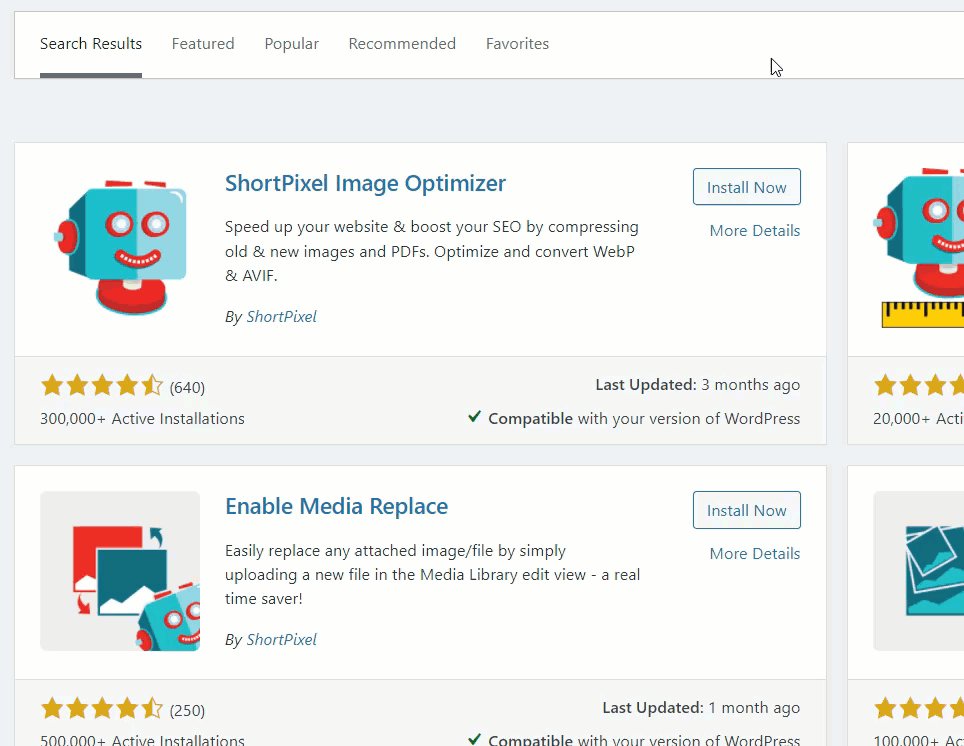
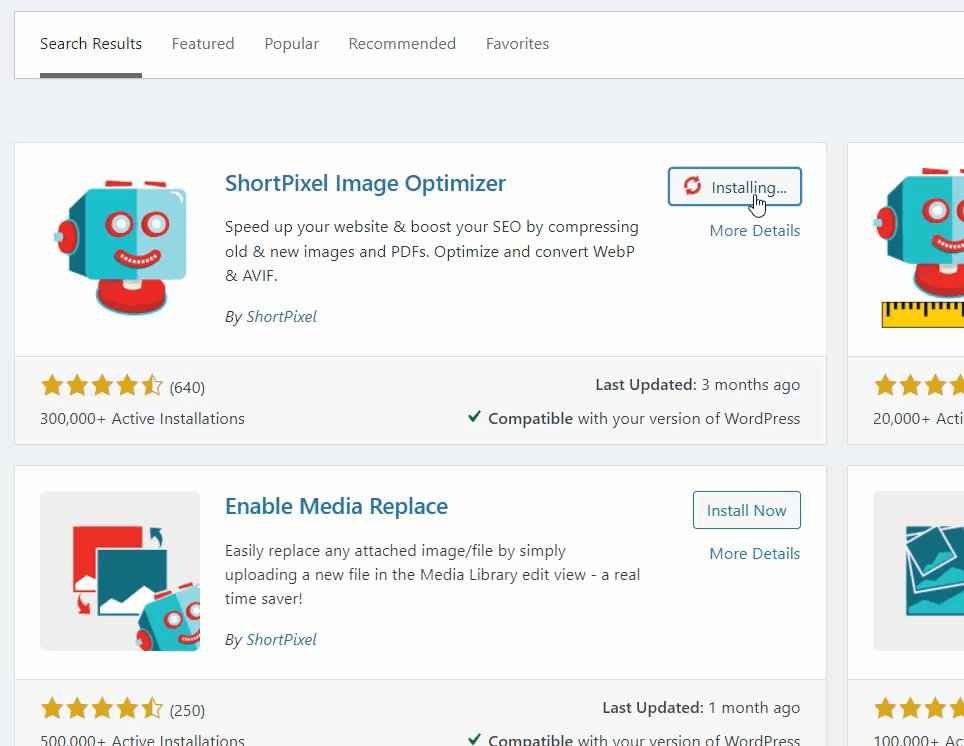
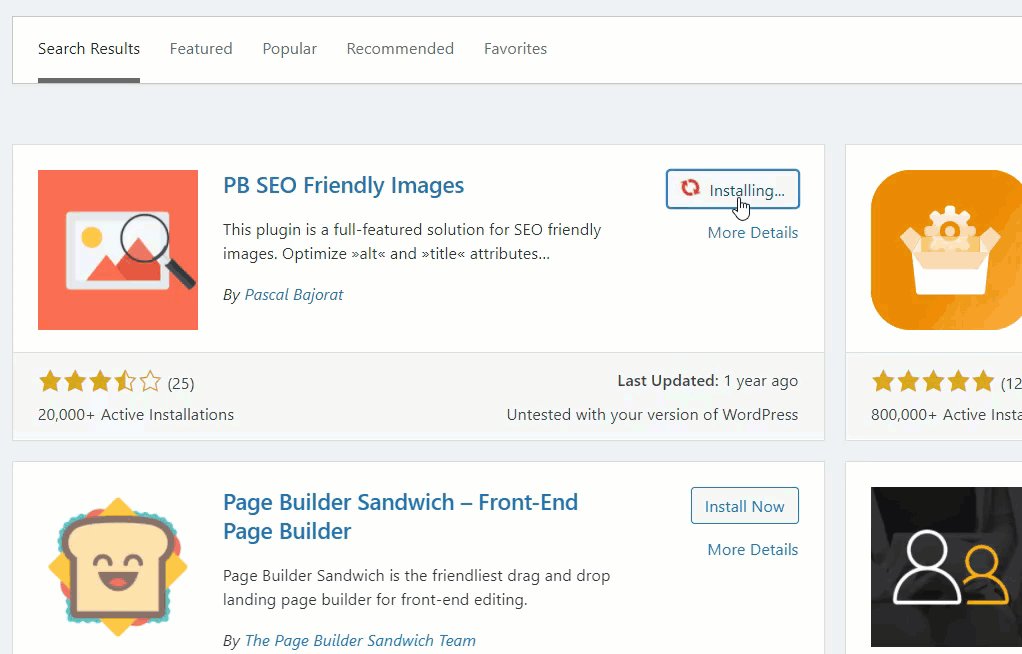
Pour installer le plugin, accédez à Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez le plugin à l'aide des mots-clés. Ensuite, cliquez sur Installer maintenant .
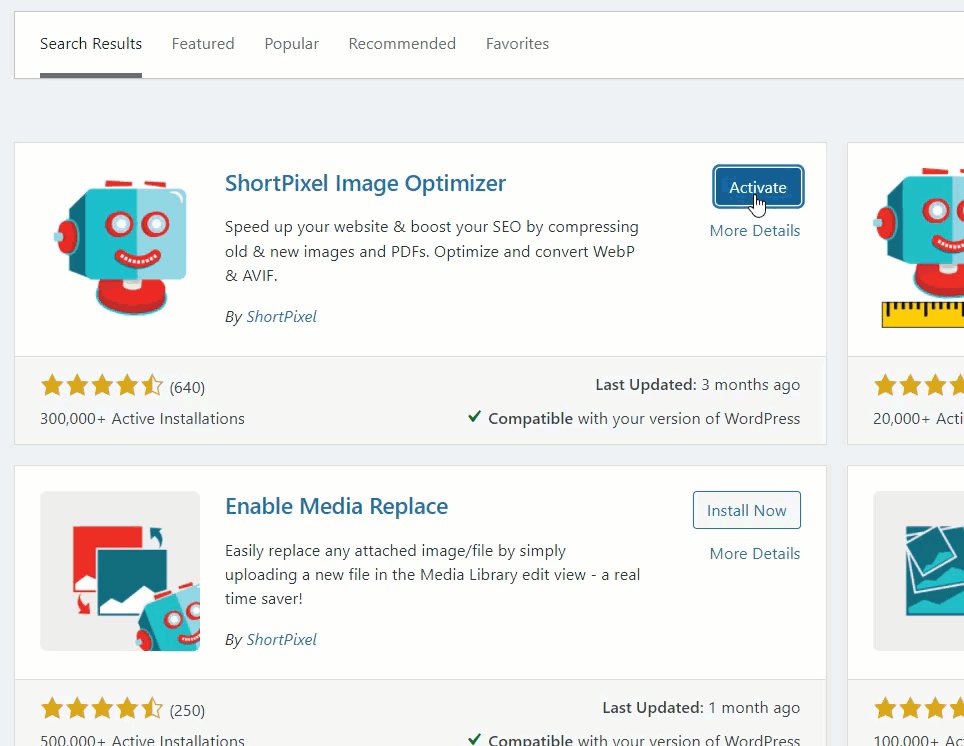
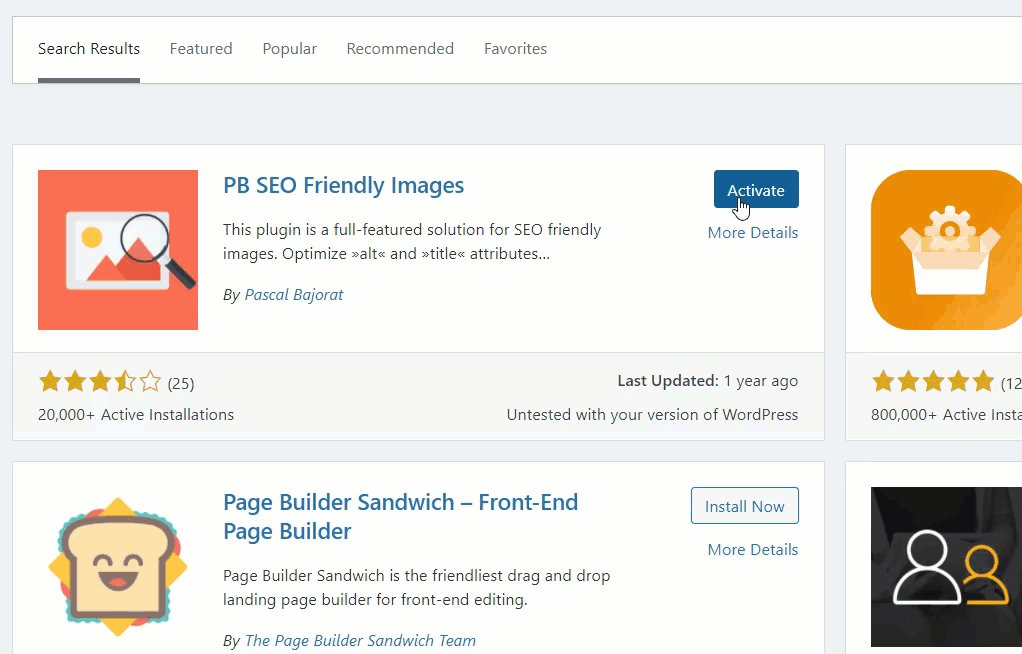
Une fois l'installation terminée, activez le plugin.

Si vous souhaitez utiliser un plugin premium ou un plugin qui n'est pas inclus dans le référentiel WordPress, vous devrez l'installer manuellement. Vous pouvez télécharger le plugin à partir du site Web du plugin ou du marché et le télécharger sur votre site Web WordPress. Veuillez consulter notre guide détaillé sur l'installation manuelle d'un plugin WordPress pour plus d'informations.
2. Configurez le plug-in
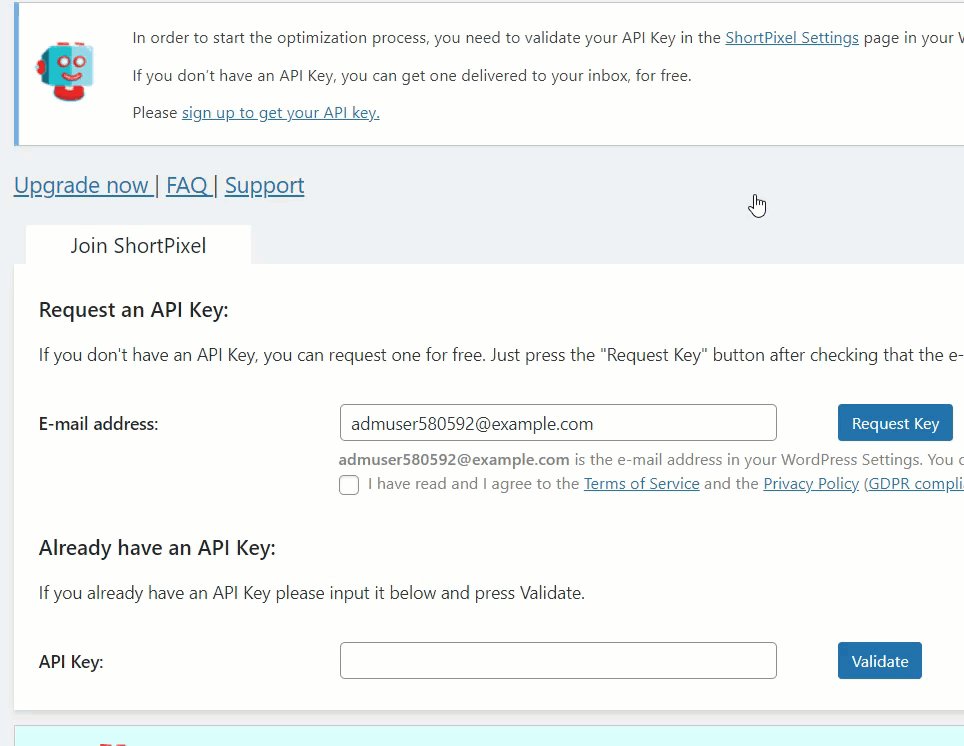
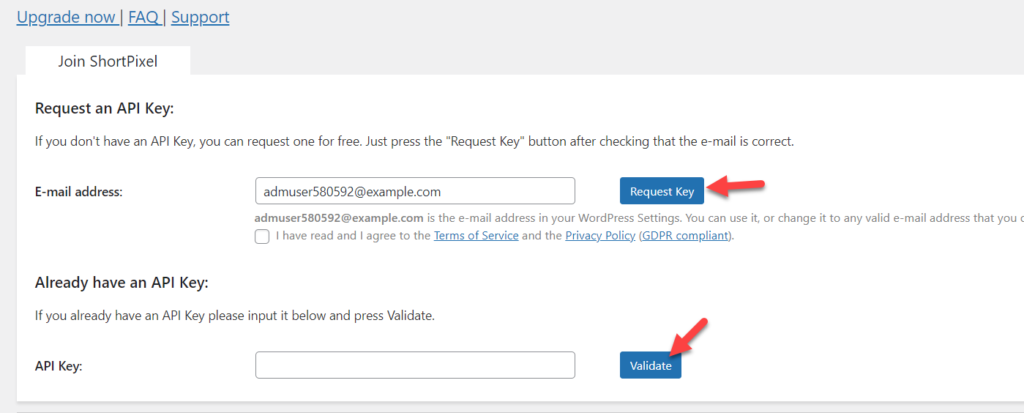
Après avoir activé le plugin, vous avez besoin d'une clé API pour commencer à l'utiliser davantage. Vous pouvez demander une nouvelle clé API si vous êtes nouveau sur la plateforme. Entrez simplement votre adresse e-mail et cliquez sur Demander une clé .
Mais si vous avez déjà la clé API, saisissez-la et cliquez sur Valider .

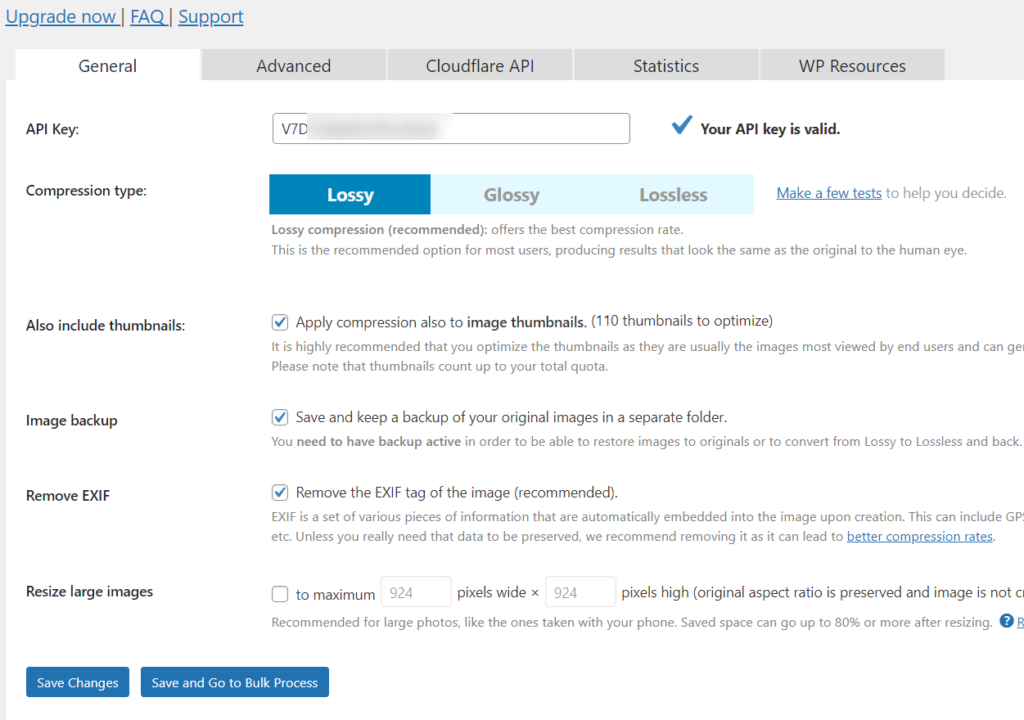
Une fois que vous avez entré une clé API valide, vous pourrez voir les paramètres du plugin sur la page suivante.
Vous pouvez configurer les paramètres de base tels que le modèle de compression, l'optimisation des vignettes, les données EXIF et le redimensionnement de l'image à partir de la page des paramètres généraux .
Il existe également une option pour conserver une sauvegarde des fichiers image originaux dans un dossier séparé, mais cela peut prendre plus d'espace de stockage. Si vous disposez d'un espace limité sur votre plan d'hébergement, conserver la sauvegarde à l'intérieur du serveur n'est pas un choix judicieux. Assurez-vous donc que vous disposez d'espace disque et de bande passante avant de prendre une décision.

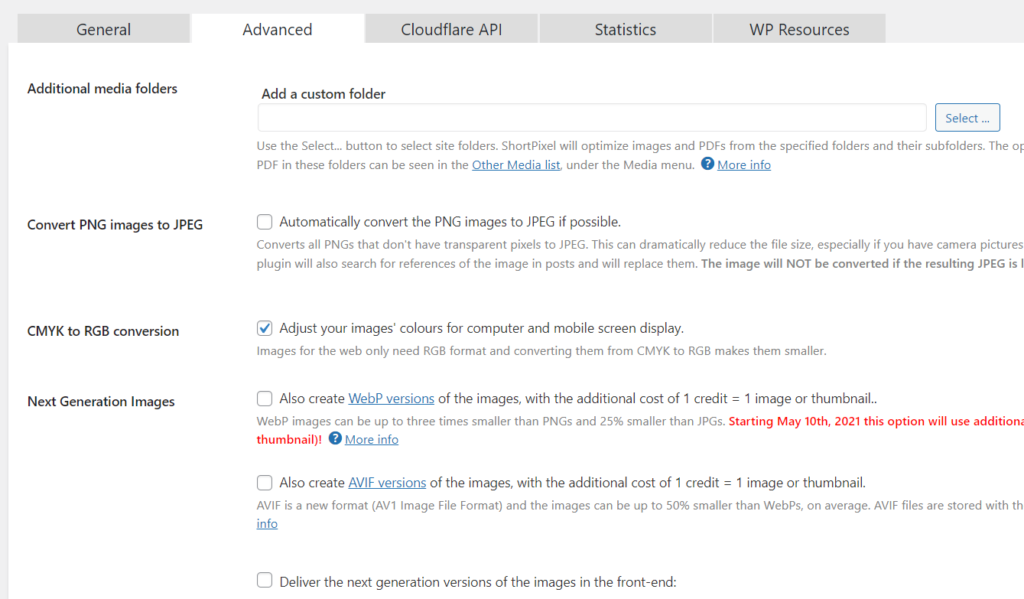
Dans l'onglet Avancé , vous pouvez sélectionner des dossiers d'images spécifiques à optimiser, activer l'optimisation automatique, la conversion PNG en JPEG, etc. Le plugin est également livré avec quelques paramètres par défaut supplémentaires qui conviennent aux compressions d'images. Mais si vous en avez besoin, vous pouvez également les modifier.

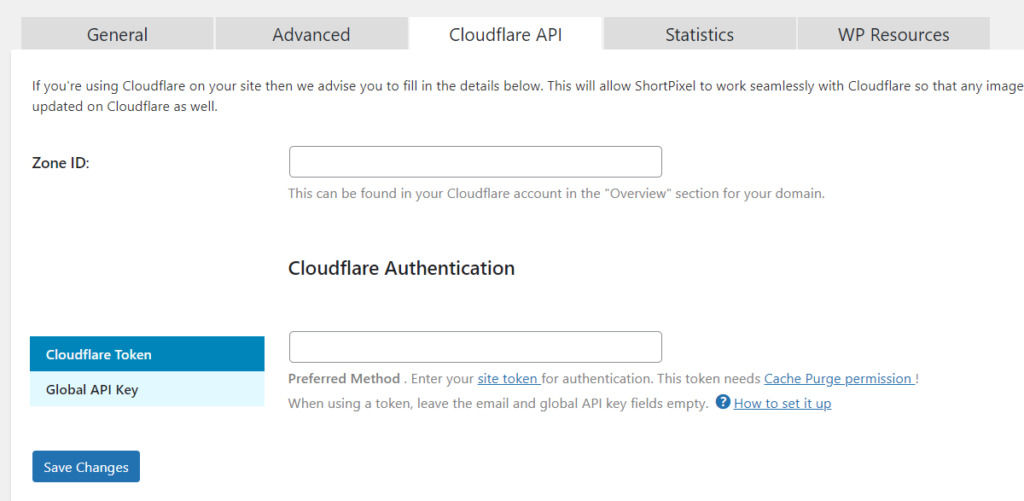
De plus, si vous utilisez Cloudflare CDN, vous pouvez l'intégrer au plugin à partir de l'onglet API Cloudflare . Cela rendra l'image servie encore plus rapidement. Tout ce dont vous avez besoin est un ID de zone et un jeton.

Enfin, la page de statistiques affiche les images compressées, le taux de compression, l'espace disque et la bande passante économisés. Une fois que vous avez terminé la configuration, vous êtes prêt à partir. N'oubliez pas d' enregistrer les modifications après les avoir configurées.
À partir de maintenant, chaque fois que vous téléchargez de nouvelles images dans la bibliothèque, le plugin les compresse automatiquement.

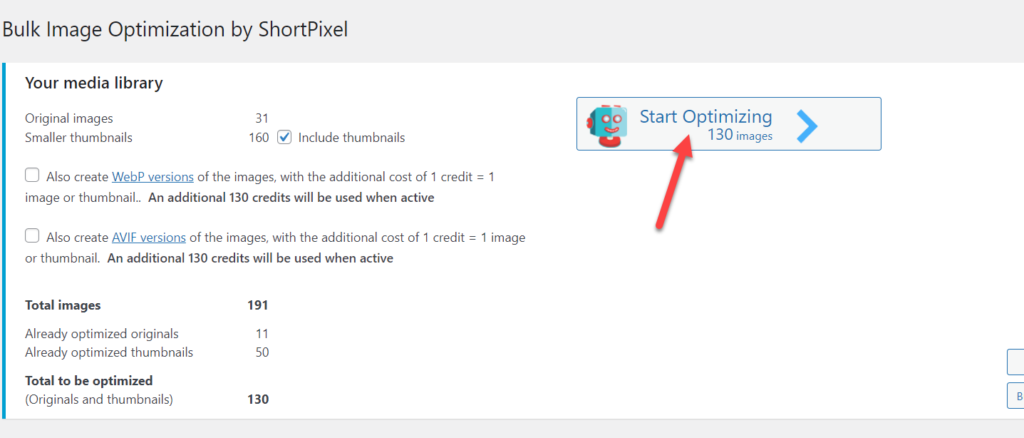
Sous les paramètres multimédias, vous pouvez également voir une option Bulk Compress qui vous aidera à optimiser en masse. L'optimisation de l'image démarrera automatiquement après avoir cliqué sur Démarrer l'optimisation .

C'est ça! Vous pouvez maintenant réduire la taille de l'image avec ShortPixel. Et même si vous utilisez un autre plugin, les étapes sont très similaires.
Compresser manuellement les images dans WordPress
Si vous n'avez pas encore commencé à ajouter des images à votre installation WordPress et que vous ne souhaitez pas encore utiliser trop de plugins, cette méthode vous convient mieux. De nombreux outils de compression d'images en ligne sont disponibles de nos jours. Vous pouvez simplement télécharger les images que vous devez compresser vers ces outils et obtenir la version optimisée.
Heureusement, la plupart des outils sont gratuits et vous pouvez définir le niveau de compression d'image et de réduction de taille dont vous avez besoin. Mais il peut encore y avoir des limites. Passons en revue les étapes pour examiner l'outil en détail.
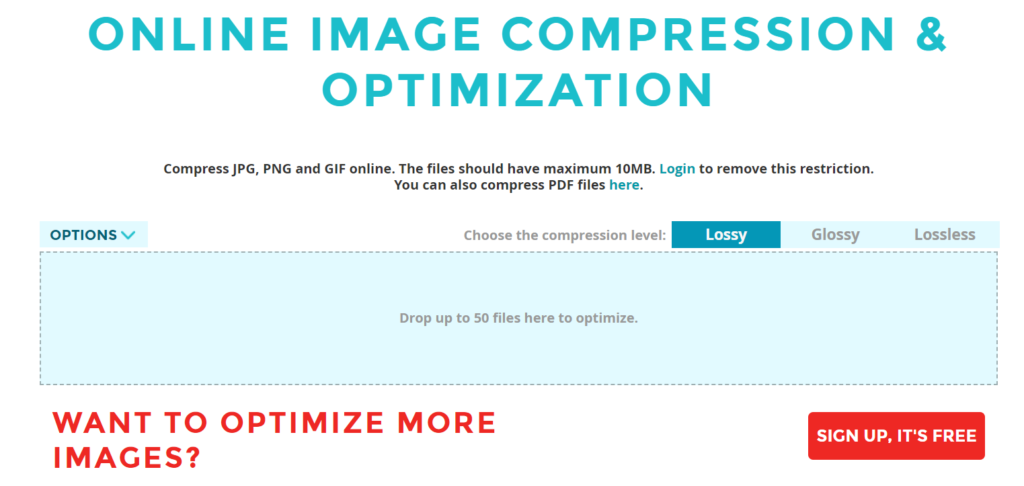
Pour ce tutoriel, nous utiliserons l' outil de compression d'image en ligne ShortPixel . L'outil de compression d'image de ShortPixel est entièrement gratuit et est livré avec des fonctionnalités adéquates. Vous pouvez optimiser jusqu'à 50 images simultanément et également choisir trois niveaux de compression.

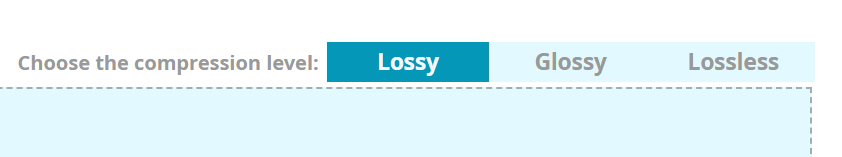
1. Sélectionnez un niveau de compression
Avant de télécharger les images, vous devez choisir le niveau de compression de vos images. Il existe 3 niveaux de compression d'image :
- Avec perte
- Brillant
- Sans perte
Le niveau avec perte vous offre la réduction de taille maximale et le niveau sans perte vous offre la moindre réduction de taille d'image. Nous recommandons le niveau avec perte pour compresser les images car c'est le plus décent et le plus équilibré. Vous pouvez obtenir une excellente qualité d'image avec une réduction maximale de la taille de vos images.

2. Téléchargez les images
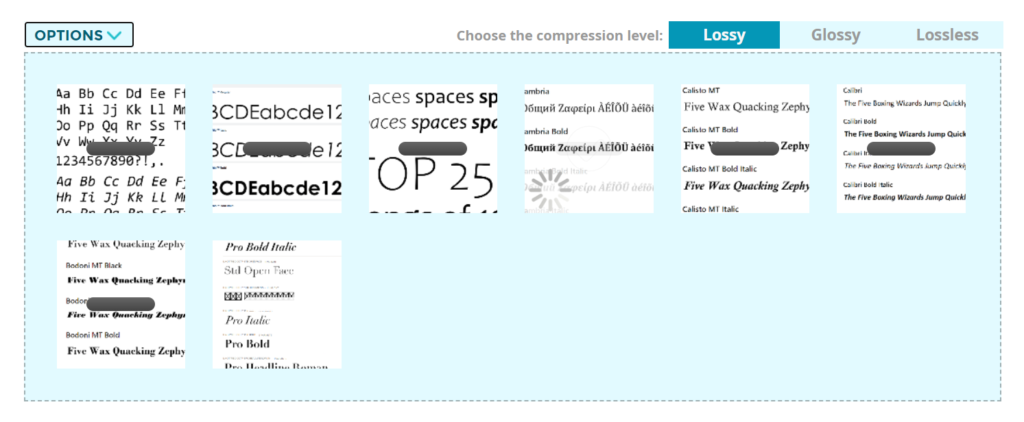
Après avoir sélectionné le niveau de compression, vous pouvez commencer à télécharger les images à compresser. Téléchargez-les simplement dans la zone d'image du site Web. Dès que les images sont téléchargées, l'outil commencera à les compresser automatiquement.

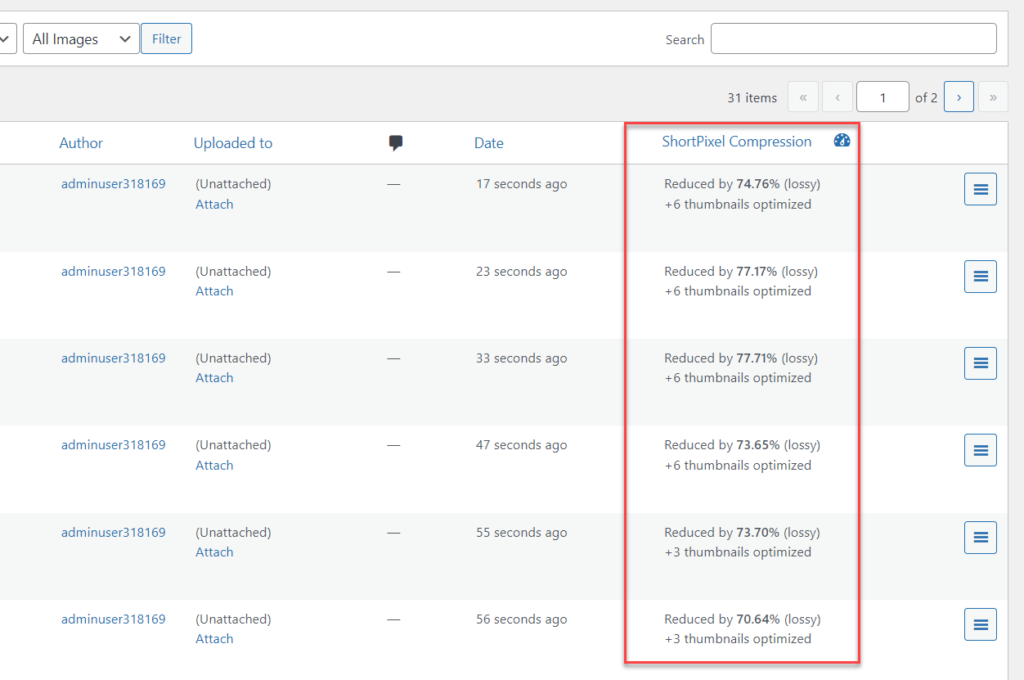
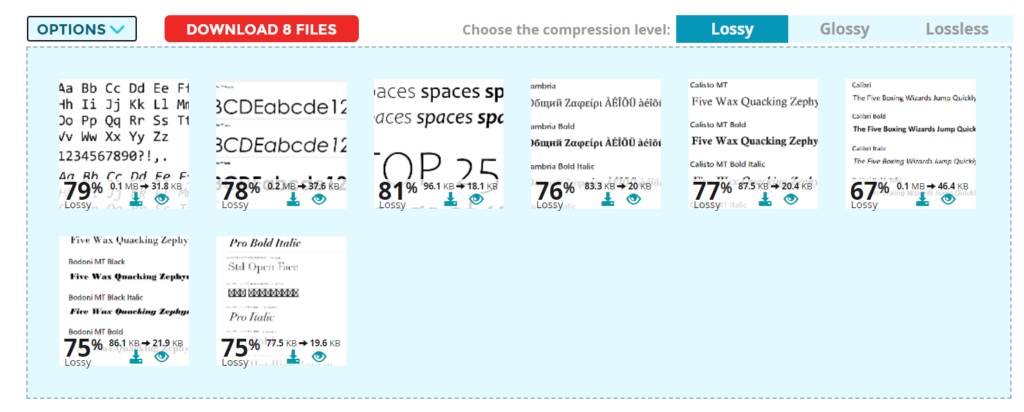
Le processus prendra quelques secondes selon la taille des images et le niveau de compression que vous avez choisi. Après cela, vous verrez les fichiers image nouvellement compressés sur la page Web avec le taux de compression et la taille.

Comme vous pouvez le voir dans la capture d'écran ci-dessus, nous avons une réduction moyenne de plus de 75 % de la taille de l'image, ce qui est formidable. Vous pouvez également comparer les tailles d'image et constater que la qualité de l'image compressée est toujours très bonne.
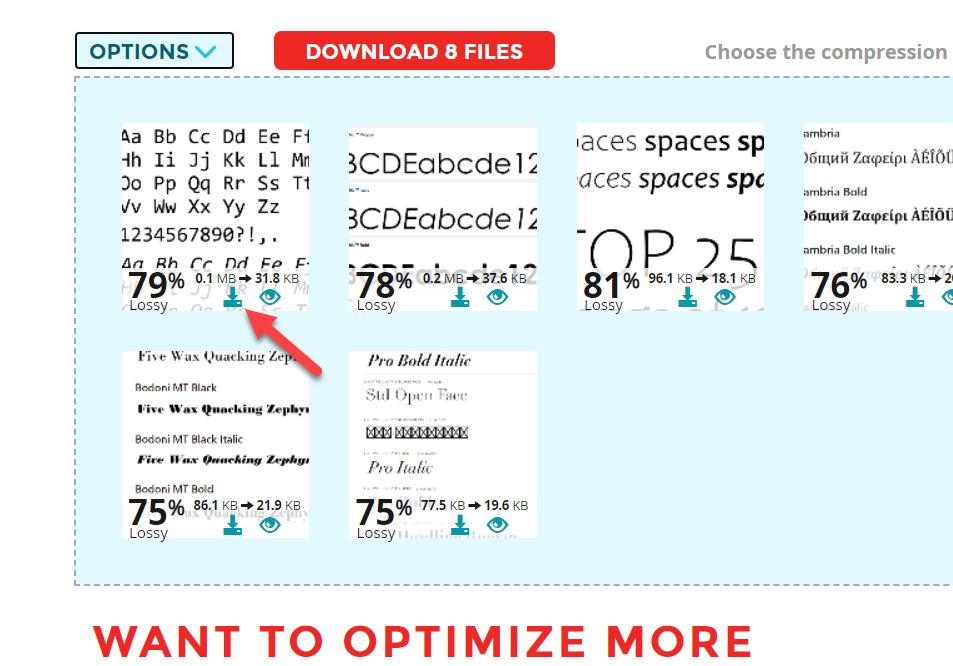
Lorsque vous êtes prêt à télécharger les images, vous pouvez le faire individuellement ou dans un fichier zip. Si vous devez télécharger chaque image séparément , vous devez utiliser le bouton Télécharger .

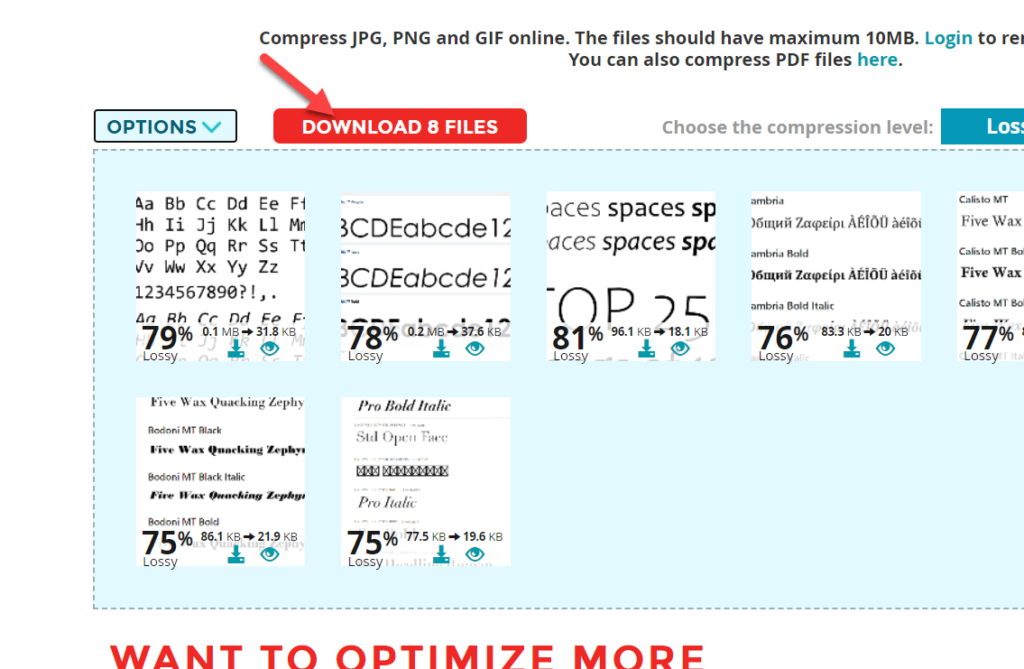
D'autre part, si vous avez besoin de télécharger toutes les images compressées en une seule fois, cliquez sur le bouton Télécharger les fichiers que vous pouvez voir en haut de l'écran.

Après cela, vous pouvez télécharger ces images sur votre site Web WordPress. La méthode manuelle est simple mais comporte quelques étapes supplémentaires par rapport à la méthode du plugin.
Maintenant, vous savez comment compresser des images dans WordPress sans perdre la qualité de l'image.
Conseils pour compresser des images dans WordPress
Bien que vous puissiez compresser des images dans WordPress pour rendre votre site Web plus rapide, vous devez garder certaines choses à l'esprit lors de cette opération. Ils peuvent en outre vous aider à charger les images plus rapidement.
1. Chargement paresseux des images
Par défaut, lorsque quelqu'un atterrit sur l'une de vos pages, WordPress charge l'intégralité du contenu en une seule fois. Donc si vous avez trop d'images dessus, cela prendra un certain temps selon les performances de votre serveur. Cependant, il existe une technique simple pour optimiser la diffusion d'images qui s'appelle lazy load .
Une fois que vous l'avez activé, toutes les images ne se chargeront pas en même temps lorsque quelqu'un atterrira sur votre page. Au lieu de cela, les images seront diffusées lorsque l'utilisateur défilera jusqu'à la section correspondante de la page Web. C'est un excellent moyen de réduire le temps de chargement des pages.
La plupart des plugins de mise en cache pour WordPress sont livrés avec la fonctionnalité de chargement différé par défaut. Si votre plugin de mise en cache ne le supporte pas, vous devriez envisager d'utiliser un plugin dédié comme BJ Lazy Load . Le plugin n'est pas mis à jour depuis un moment, mais il fera le travail.

2. Supprimer les données EXIF
Les données EXIF sont de petits détails ajoutés par les appareils photo aux images. Lorsque nous téléchargeons des images sur notre installation WordPress, les données EXIF sont stockées et ne seront pas supprimées par défaut . Cependant, lorsque nous gérons une installation WordPress, ceux-ci ne sont pas nécessaires.
Ainsi, la suppression des données EXIF est un autre bon choix pour servir les images plus rapidement. Ils peuvent être facilement supprimés avec un outil de compression d'image comme ShortPixel. Mais, vous pouvez simultanément supprimer les données EXIF de toute la bibliothèque d'images avec l' outil de suppression automatique des données EXIF .
3. Mettez les images en cache
L'utilisation d'un système de mise en cache est également un excellent moyen d'accélérer la diffusion des images et de réduire les requêtes HTTP.
Un système de mise en cache vous aidera à créer une copie de chaque page Web et à la servir lorsqu'un utilisateur le demande. Les utilisateurs verront une version en cache de la page Web. Mais vous pouvez continuellement mettre à jour la copie manuellement via les paramètres du plug-in de mise en cache.
Encore une fois, vous pouvez utiliser un plugin de mise en cache WordPress ou le plugin de mise en cache fourni par votre fournisseur d'hébergement Web si vous souhaitez mettre en cache les images.
Conseils pour améliorer la vitesse de votre site
Une fois que vous avez terminé avec la compression d'image, vous êtes à mi-chemin. Voyons ensuite quelques-unes des meilleures pratiques pour accélérer une installation WordPress.
1. Utilisez des plugins de mise en cache
Un plugin de mise en cache génère une copie hors ligne de vos pages Web et les stocke sur votre serveur. Ainsi, lorsqu'un visiteur atterrit sur vos pages, le plugin de mise en cache servira la copie enregistrée . De cette façon, vous pouvez réduire les demandes au serveur et optimiser la vitesse de la page.
Certaines sociétés d'hébergement WordPress proposent un système de mise en cache intégré. Mais vous pouvez choisir l'un des plugins de mise en cache bien connus suivants si nécessaire.
- Fusée WP
- Super cache
- Cache le plus rapide
- Cache total W3
Il existe d'autres plugins de mise en cache pour WordPress si vous souhaitez utiliser un autre plugin que ceux-ci. Cliquez ici pour les voir.
Tous ces plugins ont des options de configuration minimales et peuvent augmenter la vitesse de chargement des pages. De plus, certains plugins de mise en cache sont même livrés avec la fonction de chargement différé intégrée et l'intégration CDN . L'utilisation de ces options peut réduire les plugins supplémentaires et obtenir un meilleur résultat, comme mentionné dans les sections précédentes.
De plus, vous pouvez également exclure certaines pages de la mise en cache comme la page de paiement si vous utilisez une boutique WooCommerce en utilisant certains de ces plugins.
2. Utilisez un thème léger
N'optez pas pour des thèmes WordPress fantaisistes si vous avez besoin d'un site Web de base. Ils ont des frameworks lourds et sont livrés avec beaucoup de JavaScript et d'autres fichiers. Ainsi, ils peuvent affecter les performances de votre site Web en réduisant la vitesse du site Web.
La plupart des auteurs de thèmes proposent un site Web de démonstration permettant aux utilisateurs d'essayer leur thème. Vous pouvez utiliser ce site Web de démonstration pour connaître les performances et la vitesse des thèmes.
Copiez simplement l'URL du site Web de démonstration et accédez à un outil de vitesse de site Web tel que Pingdom ou PageSpeed Insight . Ensuite, démarrez le processus pour tester les performances et voir le résultat. S'il s'agit d'un thème léger, il aura de très bons résultats de performance.
Cependant, gardez à l'esprit que le site Web de démonstration n'est pas optimisé à 100% avec des plugins de mise en cache et des images compressées. Il y aura donc de légères variations dans les résultats des tests.
Selon notre expérience, les meilleurs thèmes WordPress légers sont :
- GeneratePress - Revue GeneratePress
- Astra – Examen du thème Astra
- OceanWP
- Cadre Genèse
3. Choisissez un bon fournisseur d'hébergement
Si vous recherchez une société d'hébergement Web, Google affichera des centaines de résultats de recherche. Il y aura des sociétés d'hébergement Web gratuites, freemium et premium sur le marché. Cependant, si vous êtes sérieux au sujet de votre entreprise, nous vous déconseillons d'utiliser un fournisseur d'hébergement Web gratuit. Les sociétés d'hébergement Web haut de gamme offriront des performances, un support et une sécurité de serveur améliorés .
Voici une liste des meilleures sociétés d'hébergement WordPress que vous pouvez utiliser en 2022. Vous pouvez utiliser n'importe lequel des services d'hébergement en fonction des besoins de votre site Web.
Cependant, si vous n'êtes pas satisfait de votre hébergement actuel, vous pouvez toujours migrer vers un meilleur. Il suffit de créer une sauvegarde complète du site Web et de la restaurer pour faire le travail.
4. Utilisez CDN
CDN signifie Content Delivery Network . Lorsque vous choisissez un plan d'hébergement pour votre site Web WordPress, la société d'hébergement vous demandera votre centre de données préféré. Des sociétés d'hébergement réputées ont des centres de données sur plusieurs emplacements parmi lesquels les utilisateurs peuvent choisir selon leurs goûts.
Si vous avez choisi un centre de données situé aux États-Unis, le site Web se chargera plus rapidement pour les visiteurs des États-Unis. Mais, d'un autre côté, si quelqu'un visite le site Web depuis l'Inde ou tout autre pays éloigné de l'emplacement du centre de données, il y aura un léger retard dans le temps de chargement du site Web. Pour résoudre ce problème, vous devez utiliser un fournisseur CDN .
Les fournisseurs de CDN disposeront de plusieurs centres de données dans le monde. Une fois que vous avez ajouté votre site Web à son réseau, le fournisseur choisira le serveur approprié le plus proche de l'emplacement du visiteur de votre site Web. En conséquence, vous pouvez fournir des performances optimisées aux visiteurs du site Web dans le monde entier.
Si vous recherchez un fournisseur de CDN, consultez Cloudflare . Cloudflare est une plate-forme freemium et vous obtiendrez de nombreuses fonctionnalités de pointe en matière de performances des pages.
Bonus : Comment optimiser les images pour les moteurs de recherche
Outre les résultats de recherche Google typiques, les utilisateurs utiliseront également les résultats d'image pour trouver ce dont ils ont besoin. Ainsi, l'optimisation de vos images pour les moteurs de recherche est une tâche cruciale. Cependant, vous pouvez facilement optimiser vos images téléchargées pour Google et d'autres moteurs de recherche avec de légères modifications.
Voici quelques-uns des éléments essentiels que vous devez prendre en compte lors du téléchargement d'images sur votre site Web WordPress.
1. Balises de titre
WordPress générera automatiquement des balises de titre en fonction du nom de votre image par défaut. Mais, vous pouvez facilement le remplacer via la page de la médiathèque. Si vous le souhaitez, vous pouvez ajouter les balises de titre à la version HTML de la page et rendre l'image plus facile à comprendre.
2. Balises ALT
Les robots des moteurs de recherche utilisent des balises alt pour comprendre l'image , c'est pourquoi l'ajout de balises alt aux images est indispensable. Vous pouvez le faire manuellement ou en utilisant un plugin WordPress.
WordPress demandera la balise alt lorsque vous téléchargerez des photos ou des fichiers GIF dans la médiathèque. Entrez simplement les mots-clés liés à vos images ou au contenu de votre site Web, et vous êtes prêt à partir. Vous pouvez rendre vos balises alt encore meilleures en décrivant correctement l'image.
De plus, vous pouvez également modifier les balises alt chaque fois que vous en avez besoin depuis la médiathèque elle-même.
3. Plans de site XML
Vous pouvez rapidement améliorer votre présence sur les moteurs de recherche en créant des sitemaps à l'aide d'un plugin de sitemap . Tout ce que vous avez à faire est de soumettre le plan du site dans l'outil Google Search Console et de commencer à récupérer le contenu. Pour un meilleur classement des images, vous pouvez également envisager de créer un fichier sitemap contenant toutes les images souhaitées.
La plupart des plugins SEO sont livrés avec cette fonctionnalité. Après avoir créé un sitemap, ajoutez-le à votre propriété GSC. Ensuite, le plugin SEO récupérera chaque image et la soumettra à l'indexation des moteurs de recherche chaque fois que vous ajouterez de nouvelles photos.
Comment ajouter automatiquement des balises ALT
Nous avons déjà mentionné l'importance des balises alt dans vos images. Nous allons donc vous montrer comment ajouter automatiquement des balises alt avec un simple plugin WordPress.
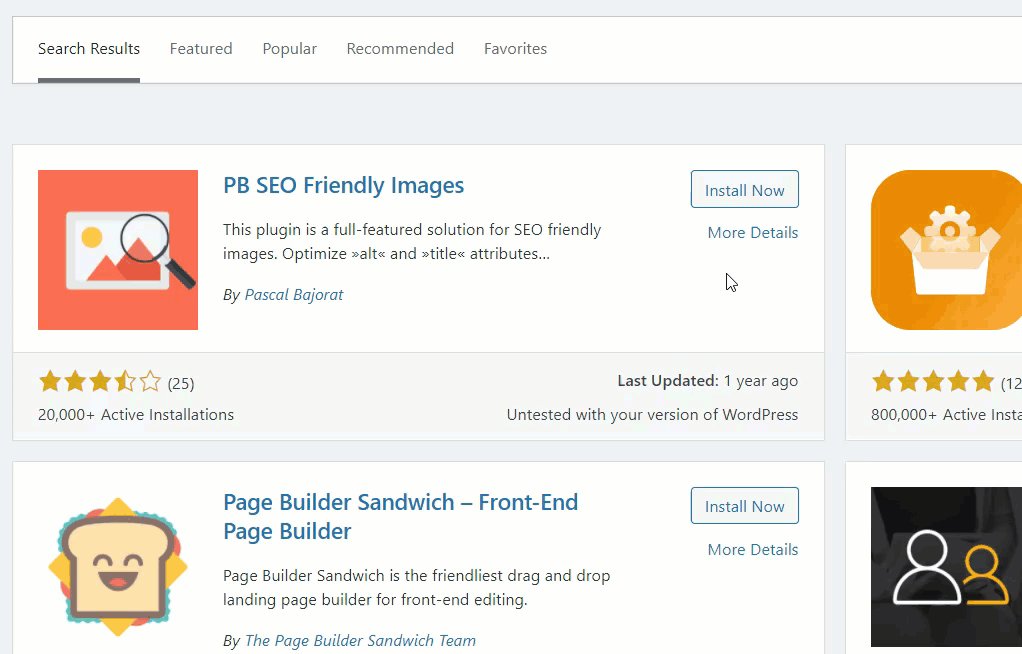
Vous pouvez trouver un certain nombre de plugins pour ajouter des balises alt aux images dans WordPress. Mais pour l'instant, nous allons utiliser le plugin PB SEO Friendly Images .
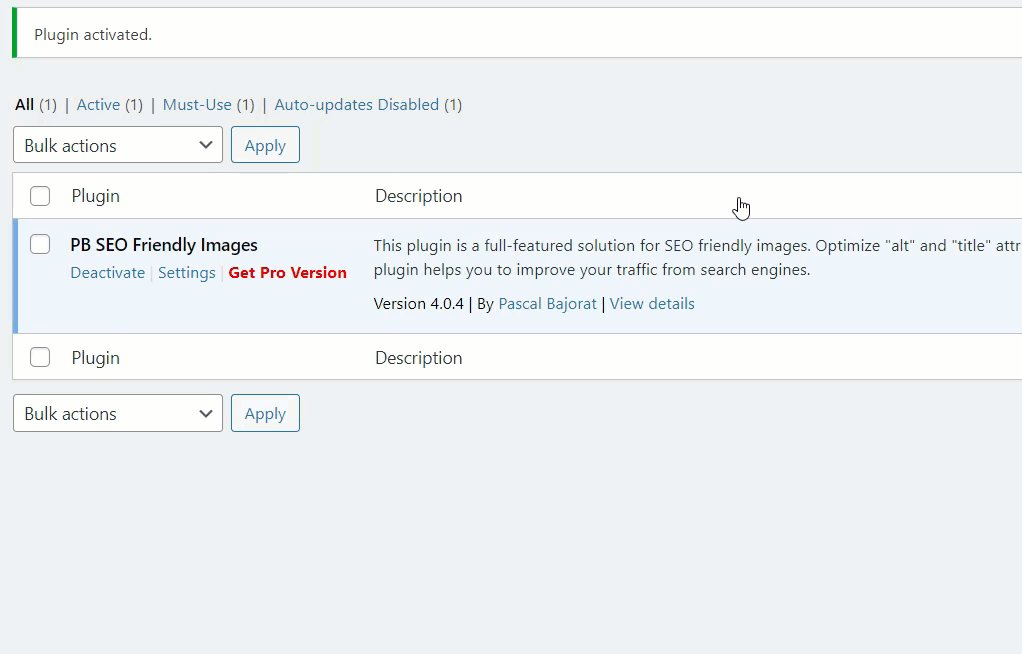
La première chose que vous devez faire est d' installer et d'activer le plugin sur votre site WordPress.

Après l'activation, vous verrez les options de configuration du plugin sur le côté gauche. Accédez simplement à Paramètres> Images optimisées pour le référencement depuis votre tableau de bord WordPress.

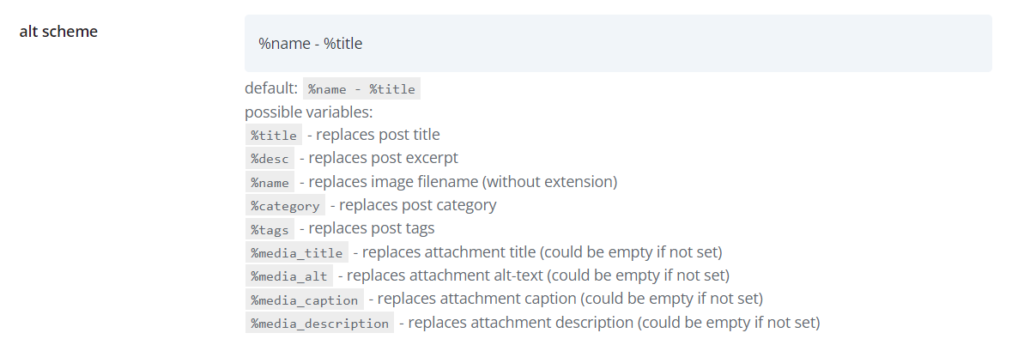
À partir de là, modifiez le schéma alternatif en fonction de vos préférences.

Après l'avoir modifié, vous devez mettre à jour les paramètres.
C'est ça! Le plugin modifiera les balises alt de chaque nouvelle image que vous téléchargerez à partir de maintenant. Si vous avez besoin de plus d'informations, nous avons même un guide détaillé pour ajouter automatiquement des balises alt aux images dans WordPress.
Conclusion
La compression des images est l'un des meilleurs moyens d'augmenter la vitesse de votre site Web. Donc, si vous avez besoin de compresser des images dans WordPress , vous devriez le faire tout de suite. Ils aident encore plus votre site Web à mieux se classer dans les moteurs de recherche à un moment donné.
Pour résumer, vous pouvez compresser les images de votre site Web de deux manières principales :
- Utilisation d'un plug-in
- Manuellement
Vous pouvez utiliser un plugin pour compresser les images si vous les avez déjà téléchargées sur votre site Web. Tandis que l'approche manuelle est plus facile si vous devez télécharger de nouvelles images sur votre site Web. Néanmoins, tout dépend de vos préférences puisque ces deux méthodes peuvent être utilisées pour compresser des images, que vous les ayez déjà téléchargées ou non. ShortPixel peut être utilisé pour les deux approches et c'est aussi notre outil préféré pour compresser les images car il intègre Cloudflare et de nombreuses autres fonctionnalités utiles.
De plus, nous avons également inclus quelques conseils pour compresser les images, améliorer la vitesse du site Web et optimiser les images pour les moteurs de recherche. Nous avons également quelques articles plus intéressants qui pourraient vous plaire :
- Comment résoudre les problèmes de taille d'image WooCommerce
- Ajouter une image à un produit dans WooCommerce
- Comment ajouter des tailles d'image personnalisées dans WordPress
Nous espérons que vous avez trouvé cet article utile et que vous avez apprécié sa lecture. S'il vous plaît partagez-le avec d'autres blogueurs si vous le faites.
Comment allez-vous compresser les images dans WordPress ? Manuellement ou en utilisant un plugin ? Faites le nous savoir dans les commentaires.
