Comment connecter plusieurs sites WordPress ensemble (3 façons)
Publié: 2022-07-19Voulez-vous connecter deux ou plusieurs sites Web WordPress ensemble ?
Avoir plusieurs sites Web est un avantage pour votre entreprise car vous segmentez facilement les produits et services pour différents clients et gardez votre site Web principal sécurisé. Cependant, connecter chaque site et les faire fonctionner ensemble peut être délicat.
Dans cet article, nous allons vous montrer comment connecter plusieurs sites WordPress ensemble.

Pourquoi connecter plusieurs sites WordPress ensemble ?
Disons que vous avez plusieurs sites Web comme un blog WordPress et un site Web de cours en ligne. Si quelqu'un achète un cours sur votre blog, vous devrez l'inscrire manuellement sur votre site doté du système de gestion de l'apprentissage (LMS).
Cela pourrait prendre beaucoup de temps ou vous coûter cher si vous avez besoin d'embaucher de l'aide pour faire le travail.
D'autre part, vous pouvez automatiser différentes tâches et gagner du temps en connectant ces sites Web ensemble. Lorsqu'un client achète le cours, il est automatiquement enregistré et inscrit sur un site d'adhésion distinct. C’est une bonne pratique pour sécuriser votre site WordPress principal.
Beaucoup de gens pensent à créer un réseau multisite WordPress lors de la connexion de plusieurs sites ensemble. Cependant, vous n'avez pas besoin d'exécuter un réseau multisite pour connecter chaque site Web ensemble. En fait, ce n'est généralement pas la meilleure solution.
Nous allons vous montrer 3 façons simples de faire fonctionner ensemble différents sites Web. Vous pouvez cliquer sur le lien ci-dessous pour accéder à la section qui vous intéresse :
- Connectez plusieurs sites WordPress ensemble à l'aide d'un plugin
- Créer un sous-domaine pour connecter des sites Web WordPress
- Utiliser l'interconnexion pour connecter des sites Web WordPress
Méthode 1 : Connecter plusieurs sites WordPress à l'aide d'un plugin
La meilleure façon de connecter deux sites Web et de les faire parler est d'utiliser le plugin Uncanny Automator. C'est le meilleur plugin d'automatisation WordPress et vous aide à créer des flux de travail automatisés sur votre site Web.
Vous pouvez considérer le plugin comme Zapier pour les sites Web WordPress. Avec Uncanny Automator, vous pouvez facilement créer une connexion entre plusieurs sites Web.

Pour ce tutoriel, considérons une situation où vous avez une boutique WooCommerce et un site Web d'adhésion.
Nous allons vous montrer comment connecter les deux sites Web à l'aide d'Uncanny Automator. Notre objectif est d'enregistrer automatiquement les clients sur votre site Web d'adhésion lorsqu'ils achètent un cours dans votre magasin.
Remarque : Avant de commencer, assurez-vous que vous avez ajouté un produit à votre boutique WooCommerce et créé différents niveaux d'adhésion sur votre site d'adhésion.
Ensuite, vous devrez installer le plug-in Uncanny Automator sur vos deux sites Web. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, il vous sera demandé d'installer le plugin gratuit Uncanny Automator. La version allégée offre des fonctionnalités limitées et sert de base à la version pro.
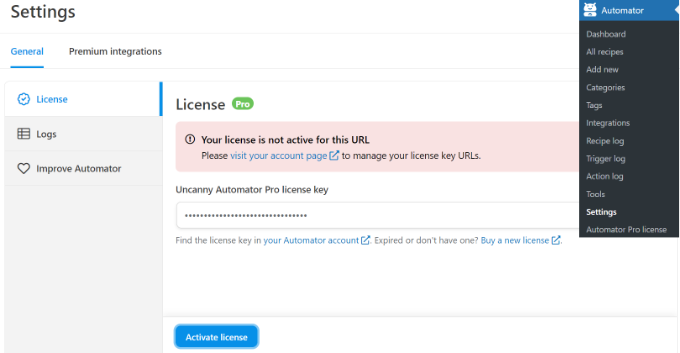
Après cela, vous devrez vous rendre sur la page Automator »Paramètres de votre tableau de bord WordPress et entrer votre clé de licence. Vous pouvez trouver la clé dans la zone de compte Uncanny Automator.

Après avoir entré la clé, n'oubliez pas de cliquer sur le bouton "Activer la licence".
Vous devrez répéter les étapes d'activation pour les deux sites Web WordPress.
Créer une recette pour acheter un produit sur votre boutique WooCommerce
Ensuite, vous devrez créer une recette sur votre boutique WooCommerce lorsque les clients achèteront votre produit. Les 'Recettes' sont des automatisations.
Pour commencer, vous pouvez vous diriger vers Automator »Ajouter un nouveau depuis votre panneau d'administration WordPress.
Après cela, il vous sera demandé de sélectionner un type de recette. Les recettes connectées sont déclenchées uniquement par les utilisateurs connectés, tandis que les recettes "Tout le monde" peuvent être déclenchées par tous les utilisateurs.

Allez-y et sélectionnez "Utilisateurs connectés" comme type de recette, car vos clients créeront un compte et se connecteront pour effectuer un achat. Cliquez ensuite sur le bouton 'Confirmer'.
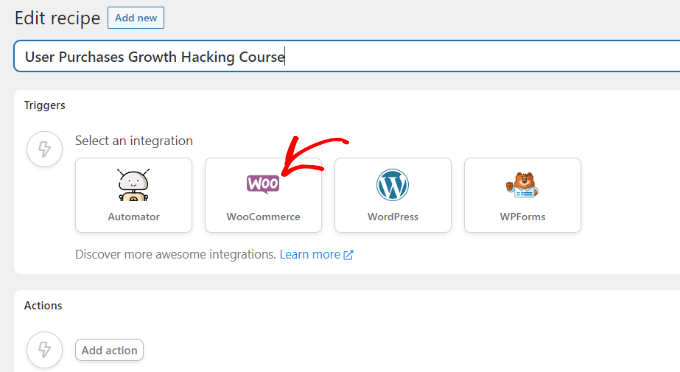
Ensuite, vous pouvez entrer un nom pour votre recette et sélectionner "WooCommerce" comme intégration. Le nom est pour votre référence seulement, et vos utilisateurs ne le verront pas.

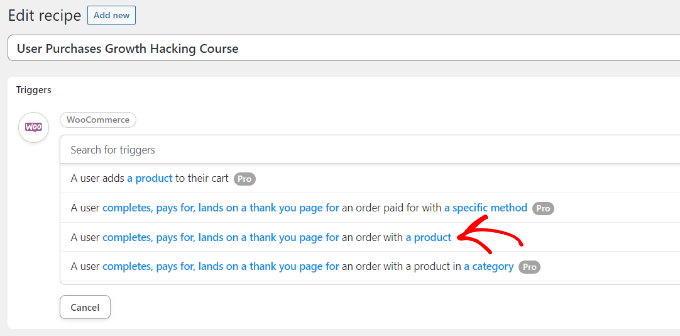
Ensuite, vous devrez sélectionner un déclencheur pour votre recette.
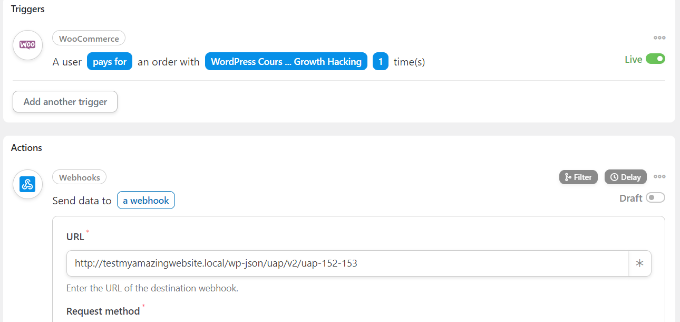
Sélectionnez simplement "Un utilisateur termine, paie, atterrit sur une page de remerciement pour une commande avec un produit" comme déclencheur.

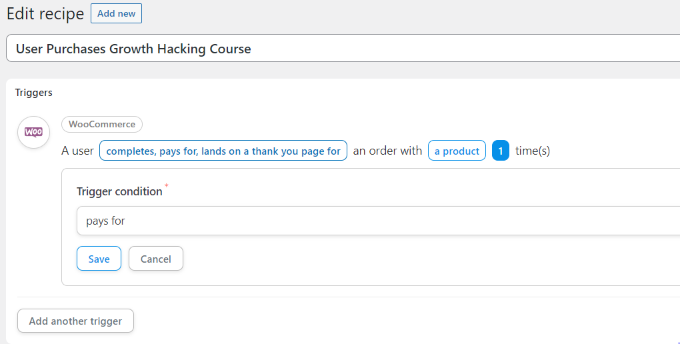
Ensuite, il vous sera demandé de sélectionner la condition de déclenchement.
Vous pouvez sélectionner « paie pour » comme condition et cliquer sur le bouton « Enregistrer ».

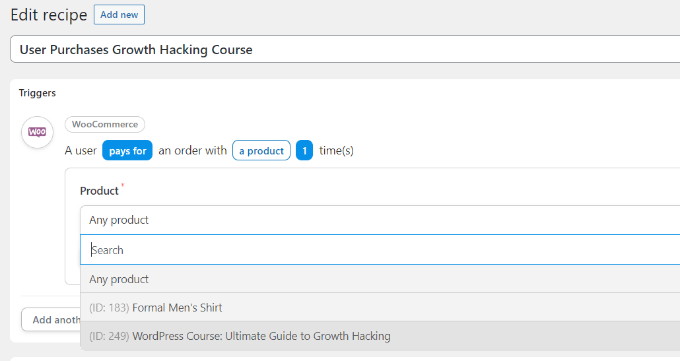
Après cela, Uncanny Automator vous demandera de sélectionner un produit pour votre recette.
Allez-y et sélectionnez le produit numérique qui se trouve sur votre boutique WooCommerce. Par exemple, nous choisirons le cours WordPress : Ultimate Growth Hacking comme produit pour ce didacticiel.

N'oubliez pas de cliquer sur le bouton 'Enregistrer' après avoir sélectionné un produit.
Vous devez maintenant choisir une "action" pour votre recette.

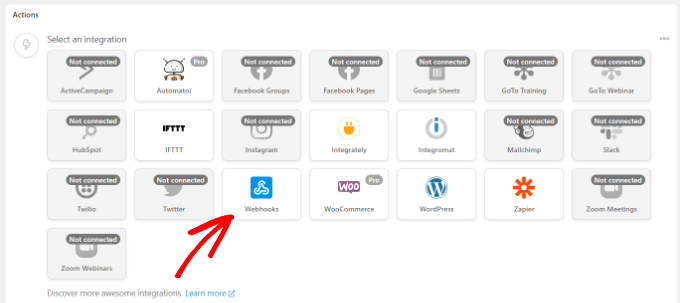
Pour créer l'action, vous devrez sélectionner une intégration.
Vous pouvez facilement envoyer les données d'inscription du client à votre site Web d'adhésion à l'aide d'un webhook. Un webhook est un morceau de code qui permet à différents outils et applications de fournir des informations à d'autres applications en temps réel.
Ne vous inquiétez pas, vous n'aurez pas besoin de savoir coder pour l'utiliser. Nous vous guiderons à travers toutes les étapes.
Allez-y et sélectionnez "Webhooks" comme intégration.

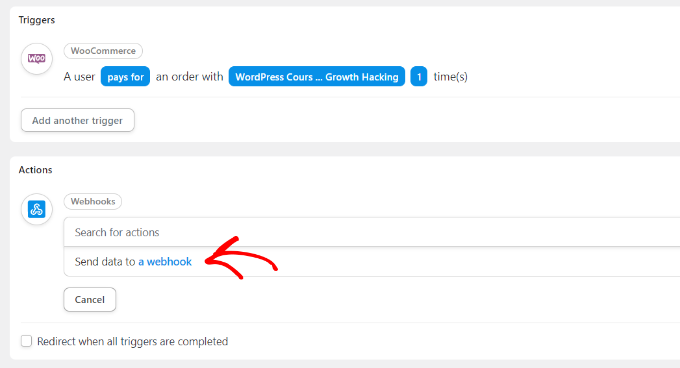
À l'étape suivante, vous pouvez sélectionner une action pour l'intégration que vous avez choisie.
Sélectionnez simplement l'option "Envoyer les données à un webhook".

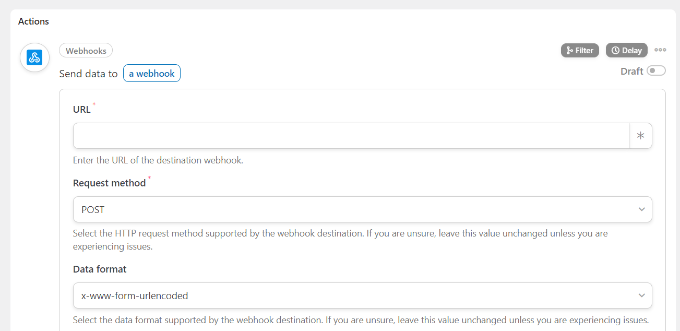
Ensuite, vous devrez entrer les détails de votre webhook.

Gardez cet onglet ouvert pour le moment.
Pour terminer la recette sur votre boutique WooCommerce et remplir les détails du webhook, vous devez créer un webhook sur votre site Web d'adhésion.
Créer un Webhook sur votre site Web d'adhésion
Tout d'abord, vous voudrez ouvrir votre site d'adhésion dans un nouvel onglet. Ensuite, rendez-vous sur Automator »Ajouter un nouveau depuis votre panneau d'administration WordPress sur votre site d'adhésion.
Allez-y et sélectionnez "Tout le monde" comme type de recette et cliquez sur le bouton "Confirmer".

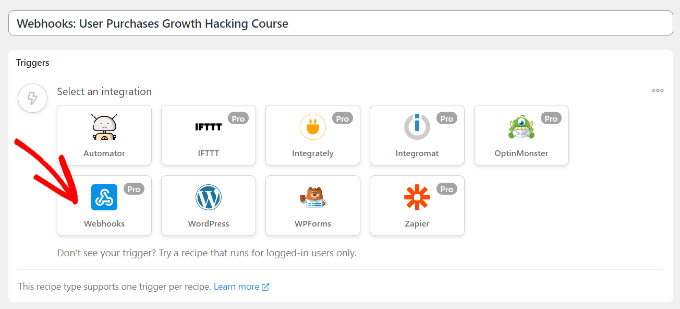
Après cela, vous devrez entrer un nom pour votre recette et sélectionner une intégration de déclencheur pour votre recette.
Cliquez simplement sur 'Webhooks' comme intégration.

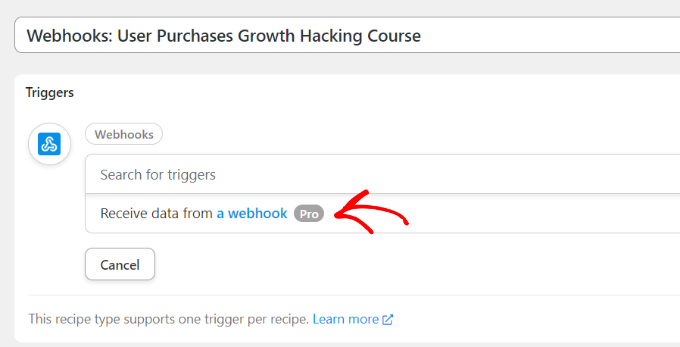
À l'étape suivante, vous devrez sélectionner un déclencheur pour votre intégration.
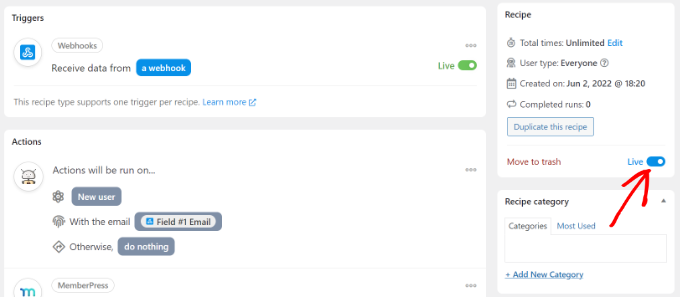
Allez-y et sélectionnez "Recevoir les données d'un webhook" comme déclencheur.

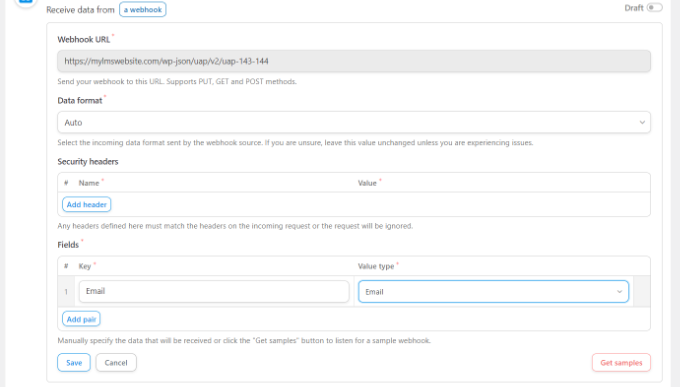
Ensuite, le plugin affichera l'URL du livre Web. Vous pouvez noter l'URL dans un fichier texte, car nous en aurons besoin plus tard pour terminer la recette sur votre boutique WooCommerce.

Après cela, faites défiler jusqu'à la section Champs. Entrez maintenant "Email" sous le champ Clé et sélectionnez "Email" pour le type de valeur.

N'oubliez pas de cliquer sur le bouton 'Enregistrer'.
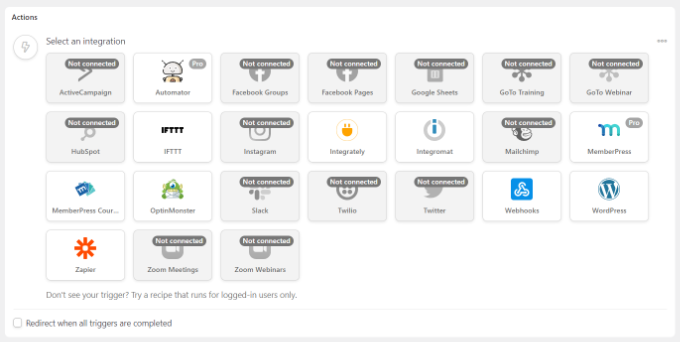
Ensuite, vous pouvez ajouter une action à votre recette en cliquant sur le bouton "Ajouter une action".

Il y aura différentes intégrations que vous pourrez choisir pour votre action. Sélectionnez simplement le plugin d'adhésion que vous avez utilisé pour créer le site d'adhésion.
Dans notre cas, nous sélectionnerons MemberPress puisque nous l'avons utilisé pour configurer le site d'adhésion.

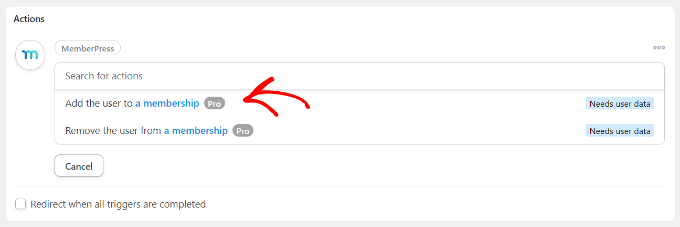
Après cela, vous pouvez choisir une action pour votre intégration sélectionnée.
Puisque nous voulons que nos clients souscrivent automatiquement à un abonnement, nous sélectionnerons l'option "Ajouter l'utilisateur à un abonnement".

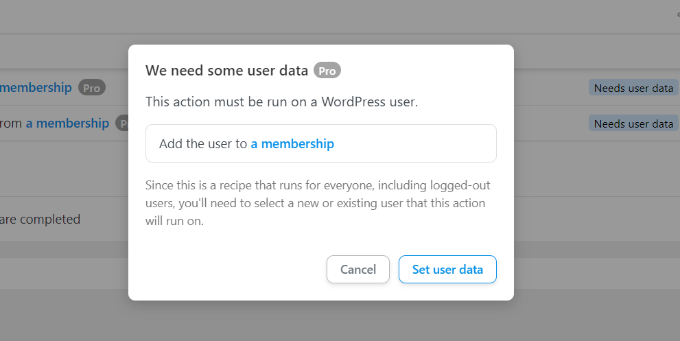
Une fenêtre contextuelle apparaîtra maintenant indiquant que l'action nécessitera des données utilisateur WordPress.
Allez-y et cliquez sur le bouton "Définir les données utilisateur".

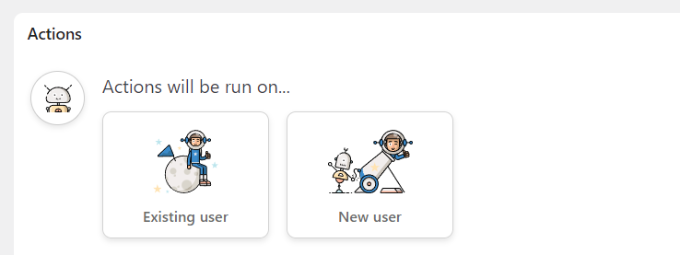
Ensuite, vous devrez choisir entre un utilisateur existant ou un nouvel utilisateur.
Cliquez simplement sur l'option "Nouvel utilisateur".

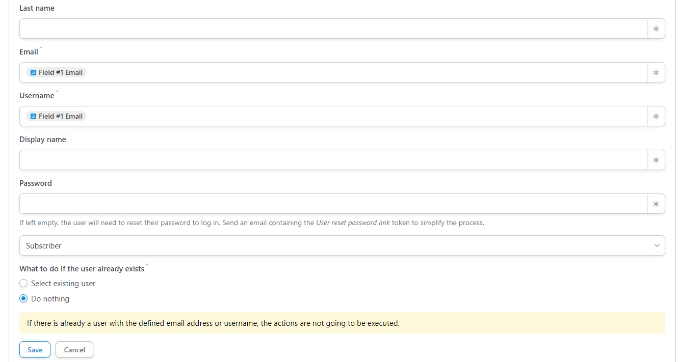
Un formulaire apparaît maintenant où vous pouvez définir les données de l'utilisateur. Vous pouvez laisser les champs prénom et nom vides.
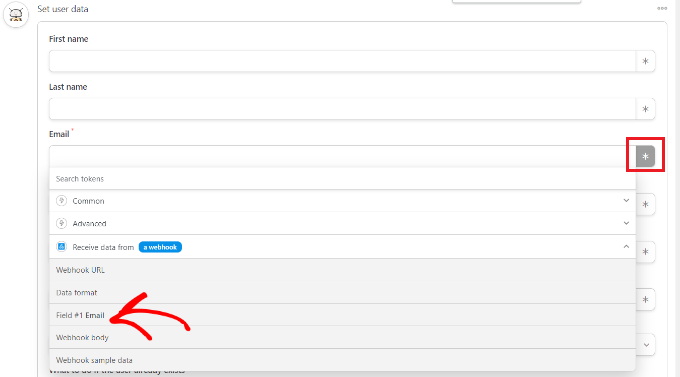
Ensuite, allez-y et cliquez sur l'icône astérisque (*) pour le champ Email. Dans les options de la liste déroulante, sélectionnez "Champ #1 E-mail" sous Recevoir les données d'un webhook.

Vous pouvez également répéter cette étape pour le champ Nom d'utilisateur. Quant aux autres champs, vous pouvez les laisser vides.
Maintenant, sous l'option "Que faire si l'utilisateur existe déjà", choisissez simplement "Ne rien faire" et cliquez sur le bouton Enregistrer.

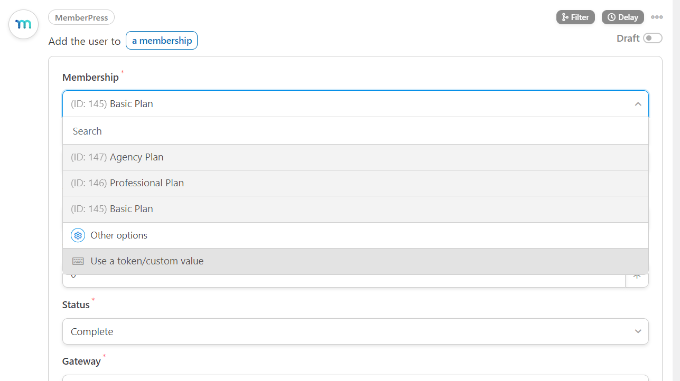
Ensuite, vous pouvez sélectionner le plan d'adhésion auquel vous souhaitez que le client WooCommerce s'abonne en cliquant sur le menu déroulant Adhésion.
En plus de cela, vous verrez plus de champs pour le sous-total, le montant de la taxe, le taux de taxe, le statut, la passerelle, etc. Vous pouvez les laisser au réglage par défaut.

N'oubliez pas de cliquer sur le bouton "Enregistrer" lorsque vous avez terminé.
Si vous le souhaitez, vous pouvez ajouter d'autres actions à la recette, comme autoriser WordPress à envoyer un e-mail de confirmation ou inscrire l'utilisateur à un webinaire Zoom.
Ensuite, vous pouvez maintenant continuer et publier votre recette. Cliquez simplement sur le bouton "Brouillon" sur le côté droit de la page et changez-le en "En direct".

Terminer votre recette d'achat dans WooCommerce
Maintenant que votre recette est active sur le site Web des membres, il est temps de terminer la recette sur votre boutique WooCommerce.
Tout d'abord, revenez sur votre site Web WooCommerce et ouvrez la recette que nous avons créée précédemment. Ensuite, entrez le lien Webhook que nous avons copié dans un fichier texte (lors de la création d'une recette sur le site d'adhésion) sous le champ "URL".

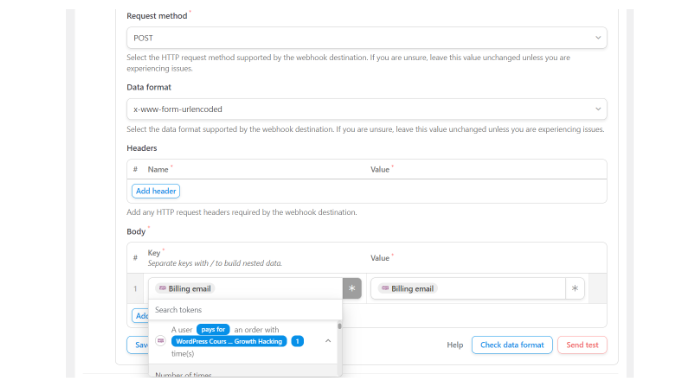
Ensuite, vous pouvez faire défiler vers le bas et conserver la méthode de demande et le format de données au paramètre par défaut.
Sous la section Corps, vous pouvez cliquer sur le signe astérisque (*) pour le champ 'Clé' et sélectionner 'E-mail de facturation' comme option. De même, vous pouvez également sélectionner "E-mail de facturation" pour le champ Valeur.

Il existe également une option pour envoyer des données de test pour voir si votre connexion est correctement configurée.
Lorsque vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer".
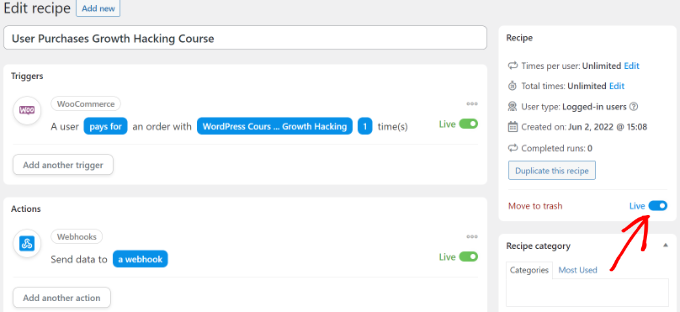
Ensuite, allez-y et publiez votre recette en cliquant sur le bouton Brouillon et en le changeant en Live.

C'est ça!
Chaque fois qu'un client achète votre produit WooCommerce sélectionné, il sera automatiquement abonné à un plan d'adhésion sur votre site Web d'adhésion.
Vous pouvez utiliser cette même méthode pour configurer des automatisations similaires pour connecter plusieurs sites WordPress ensemble.
Méthode 2 : créer un sous-domaine pour connecter des sites Web WordPress
Une autre façon de connecter plusieurs sites Web WordPress consiste à créer un sous-domaine.
Cependant, gardez à l'esprit que ces sites Web ne seront pas automatiquement synchronisés et que vous devrez les mettre à jour manuellement.
Les sous-domaines sont des parties supplémentaires de votre nom de domaine principal et vous aident à organiser différentes sections de votre site Web WordPress. Vous pouvez les utiliser pour séparer d'autres fonctions de votre site Web principal.
Par exemple, supposons que vous souhaitiez créer une boutique de commerce électronique mais que vous la gardiez à l'écart de votre domaine principal. Dans ce cas, vous pouvez créer un sous-domaine pour votre boutique en ligne, et votre site Web ressemblera à ceci :
https://store.votreexempledesiteweb.com
De même, vous pouvez créer un sous-domaine pour différents emplacements comme uk.yourexamplesite.com ou fr.yourexamplesite.com.
Chez WPBeginner, nous utilisons également un sous-domaine pour notre contenu vidéo. Vous pouvez visiter https://videos.wpbeginner.com/ et accéder à de nombreux didacticiels vidéo sur WordPress.

Vous pouvez facilement créer un sous-domaine en utilisant votre compte d'hébergement WordPress. Pour plus de détails, vous pouvez voir notre explication sur les sous-domaines et comment en créer un.
Ensuite, vous pouvez consulter notre guide sur la façon d'installer WordPress pour créer un autre site WordPress sur le sous-domaine.
Méthode 3 : Utiliser l'interconnexion pour connecter des sites Web
Vous pouvez également connecter plusieurs sites WordPress ensemble en les reliant. Les liens aideront à booster votre référencement WordPress en transmettant l'autorité (link juice) à chaque domaine.
Une façon courante de procéder consiste à ajouter un lien personnalisé à votre menu de navigation principal.
Vous pouvez également ajouter un lien vers le pied de page de votre site Web.
Par exemple, sur WPBeginner, vous verrez que nous avons des liens vers des sites Web qui font partie de la famille de produits WPBeginner ainsi que des liens de sites.

Pour modifier votre pied de page WordPress et ajouter des liens vers un autre site Web, veuillez consulter notre guide sur la façon de modifier le pied de page dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à connecter plusieurs sites WordPress ensemble. Vous pouvez également consulter notre guide sur la façon de démarrer un podcast WordPress et les meilleurs plugins WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
