Comment convertir de conteneur en colonne dans WordPress ?
Publié: 2023-07-231. Introduction
WordPress est une plate-forme puissante et populaire pour la création de sites Web, de blogs et de boutiques en ligne. Cependant, vous souhaiterez parfois modifier l'apparence de votre site en passant d'une mise en page basée sur des conteneurs à une mise en page basée sur des colonnes.
Une mise en page basée sur un conteneur est une conception à largeur fixe qui limite votre contenu à un seul bloc. Une mise en page basée sur des colonnes est une conception flexible qui vous permet de diviser votre contenu en plusieurs colonnes, créant ainsi une présentation dynamique et visuellement attrayante.
Dans cet article, nous allons vous montrer comment convertir un conteneur en colonne dans WordPress en utilisant différents outils et méthodes. Que vous souhaitiez utiliser un thème, un constructeur de page ou un code personnalisé, nous vous guiderons à chaque étape du processus. À la fin de cet article, vous serez en mesure de transformer facilement votre site WordPress d'une mise en page basée sur des conteneurs à une mise en page basée sur des colonnes. Commençons!
2. Prérequis
Avant de commencer la conversion de conteneur en colonne dans WordPress, vous devez vous assurer que certaines conditions préalables sont en place. Il s'agit notamment d'un site WordPress, d'un constructeur de thèmes ou de pages prenant en charge les colonnes et de connaissances de base sur l'édition de WordPress.
2.1 Un site WordPress
La première condition préalable à la conversion de conteneur en colonne dans WordPress est d'avoir un site Web WordPress. WordPress est un logiciel gratuit et open source qui alimente des millions de sites Web à travers le monde. Vous pouvez utiliser WordPress pour créer tout type de site Web, des blogs et des portefeuilles aux sites de commerce électronique et d'adhésion.
Pour utiliser WordPress, vous devez disposer d'un nom de domaine et d'un service d'hébergement Web. L'adresse de votre site Web sur Internet est connue sous le nom de nom de domaine, tel que www.example.com. Un service d'hébergement Web est l'endroit où les fichiers et les données de votre site Web sont stockés en ligne. Vous pouvez choisir parmi différents fournisseurs d'hébergement Web qui proposent des plans d'hébergement WordPress.
Une fois que vous avez un nom de domaine et un service d'hébergement Web, vous pouvez installer WordPress sur votre site et commencer à créer votre contenu.
2.2 Un thème basé sur des colonnes ou un générateur de page
Le deuxième prérequis pour la conversion de conteneur en colonne dans WordPress est d'avoir un thème basé sur des colonnes ou un constructeur de page. Un générateur de thème ou de page basé sur des colonnes est un outil qui vous permet de créer et de personnaliser la mise en page de votre site Web à l'aide de colonnes.
Les colonnes sont des sections de votre page qui peuvent afficher différents types de contenu, tels que du texte, des images, des vidéos, etc. Vous pouvez ajuster la taille, la position et le style de chaque colonne pour créer un design dynamique et visuellement attrayant. Il existe de nombreux thèmes basés sur des colonnes et des constructeurs de pages disponibles pour WordPress, à la fois gratuits et premium. Certains des plus populaires incluent Elementor, Divi, Beaver Builder et Visual Composer.
Ces outils fournissent des interfaces glisser-déposer, des modèles prédéfinis et divers modules et éléments que vous pouvez utiliser pour créer vos dispositions de colonnes. Vous pouvez choisir un thème ou un constructeur de page qui correspond à vos besoins, vos préférences et votre budget.
3. Étapes
Maintenant que les conditions préalables sont prêtes, vous pouvez commencer à convertir du conteneur en colonne dans WordPress. Le processus varie selon que vous utilisez un générateur de page ou un thème de bloc d'édition de site complet.
3.1 Pour les constructeurs de pages
• Étape 1 : Créez une nouvelle page ou modifiez-en une existante. Accédez à Pages > Ajouter nouveau ou Pages > Toutes les pages et sélectionnez la page que vous souhaitez modifier.
• Etape 2 : Accéder aux options de disposition des colonnes. Selon le thème ou le constructeur de page que vous utilisez, vous verrez différentes options pour ajouter et modifier des colonnes.
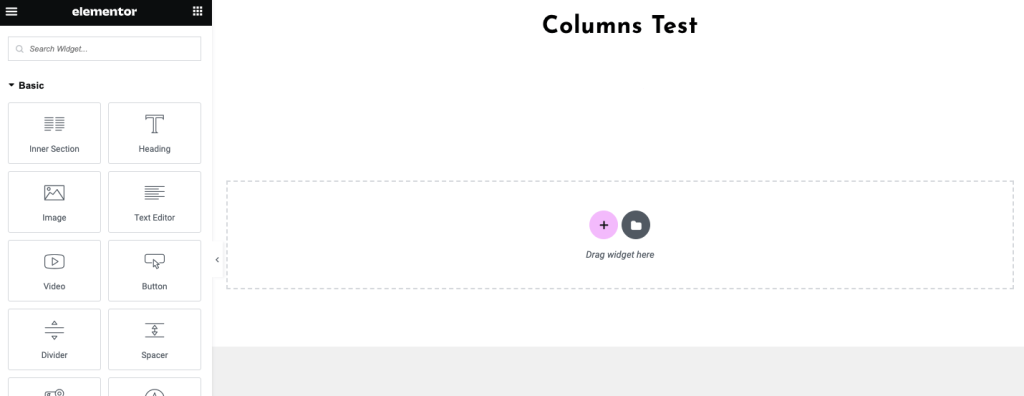
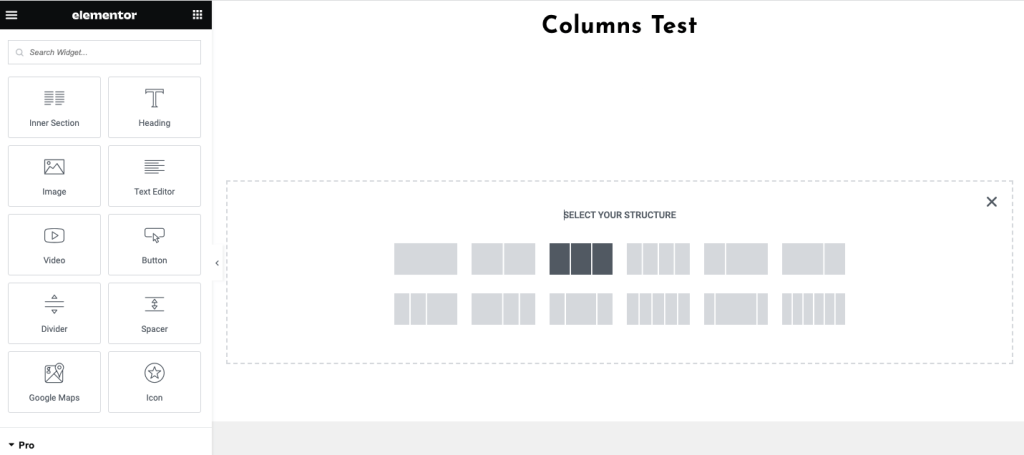
Par exemple, si vous utilisez Elementor, cliquez sur l' icône + pour ouvrir la structure de la section. Vous pouvez choisir n'importe quelle combinaison de disposition de colonnes dans Sélectionnez votre structure ou déposez le widget Section interne du panneau de gauche sur la page pour créer des colonnes imbriquées

Cliquez sur l'icône + pour ouvrir la structure dans le générateur de pages Elementor

Sélectionner la structure des colonnes : constructeur de pages Elementor
Si vous utilisez Divi, vous pouvez cliquer sur l' icône + et choisir une structure de colonne dans la fenêtre contextuelle.
• Étape 3 : Ajouter et configurer des colonnes. Vous pouvez ajuster le nombre, la taille et la position des colonnes en faisant glisser les bords ou en utilisant le panneau des paramètres. Vous pouvez également ajouter différents éléments et modules à chaque colonne, tels que du texte, des images, des boutons, etc.

• Étape 4 : Personnalisez le contenu de la colonne. Vous pouvez styliser chaque colonne et son contenu à l'aide des options disponibles dans le générateur de thème ou de page. Vous pouvez modifier les couleurs, les polices, les arrière-plans, les bordures, les marges, les remplissages, les animations, etc.
• Étape 5 : prévisualisez et publiez. Une fois que vous êtes satisfait de la disposition de votre colonne, vous pouvez prévisualiser son apparence sur différents appareils et navigateurs. Il est également possible de l'enregistrer comme modèle pour une utilisation future. Lorsque vous êtes prêt, cliquez sur Publier ou Mettre à jour pour mettre en ligne votre disposition de colonne sur votre site Web.
3.2 Pour les thèmes de blocs
Si vous utilisez un thème de bloc prenant en charge l'édition complète du site, vous pouvez également convertir un conteneur en colonne dans WordPress à l'aide du bloc Colonnes. Le bloc Colonnes est un bloc conteneur qui vous permet de créer et de personnaliser votre mise en page à l'aide de colonnes. Les colonnes sont des sections de votre page qui peuvent afficher différents types de contenu, tels que du texte, des images, des vidéos, etc. Vous pouvez ajuster le nombre, la taille et la position des colonnes en faisant glisser les bords ou en utilisant le panneau des paramètres.
Vous pouvez également ajouter différents blocs à chaque colonne, tels que Couverture, Image, Titre, Paragraphe, etc. Voici les étapes pour convertir de conteneur en colonne dans WordPress en utilisant le bloc Colonnes :
• Étape 1 : Créez une nouvelle page ou modifiez-en une existante. Accédez à Pages > Ajouter nouveau ou Pages > Toutes les pages et sélectionnez la page que vous souhaitez modifier.
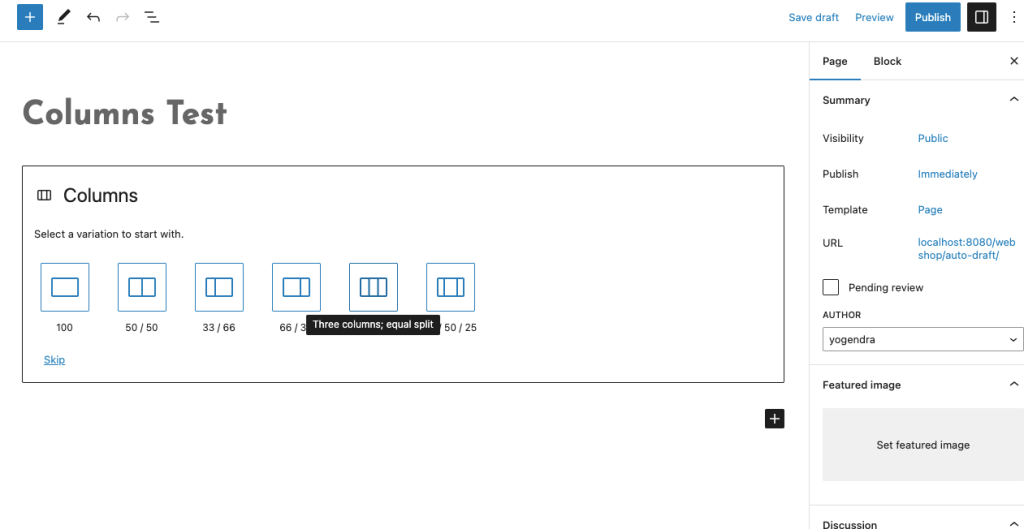
• Etape 2 : Ajoutez un bloc Colonnes . Cliquez sur l'icône d'insertion et saisissez colonnes ou utilisez la commande barre oblique /colonnes et sélectionnez le bloc Colonnes. Choisissez le nombre et la taille des colonnes

Thèmes de bloc Colonnes sélectionner
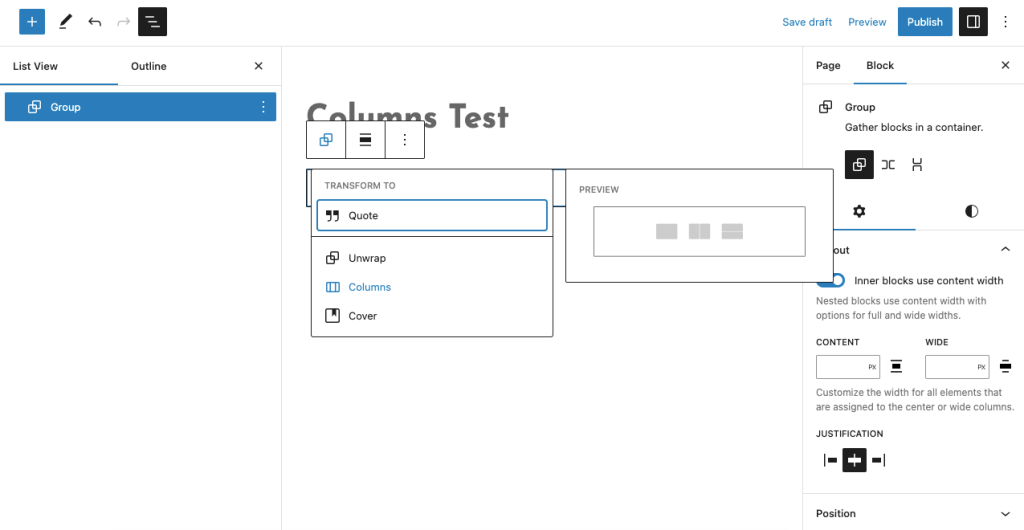
NOTE : Une autre façon de créer des colonnes consiste à transformer un bloc existant en un bloc Colonnes. Pour ce faire, cliquez sur l'icône de bloc dans la barre d'outils et sélectionnez "Transformer en" dans le menu déroulant. Vous verrez une liste d'options, y compris les colonnes. Choisissez Colonnes et le bloc deviendra un bloc Colonnes avec le bloc d'origine à l'intérieur.

Transformer en colonnes dans le thème Block
• Étape 3 : Ajouter et configurer des colonnes. Vous pouvez modifier le nombre de colonnes en cliquant sur les icônes plus ou moins dans la barre d'outils du bloc ou dans les paramètres de la barre latérale. Vous pouvez également faire glisser les bords des colonnes pour les redimensionner. Vous pouvez ajouter différents blocs à chaque colonne en cliquant sur l'icône d'insertion dans chaque colonne.
• Étape 4 : Personnalisez le contenu de la colonne. Vous pouvez styliser chaque colonne et son contenu à l'aide des options disponibles dans la barre d'outils du bloc et les paramètres de la barre latérale. Vous pouvez modifier les couleurs, les polices, les arrière-plans, les bordures, les marges, les remplissages, les animations, etc.
• Étape 5 : prévisualisez et publiez. Une fois que vous êtes satisfait de la disposition de votre colonne, vous pouvez prévisualiser son apparence sur différents appareils et navigateurs. Vous pouvez également l'enregistrer en tant que bloc réutilisable pour une utilisation future. Lorsque vous êtes prêt, cliquez sur Publier ou Mettre à jour pour mettre en ligne votre disposition de colonne sur votre site Web.
4. Conclusion
La conversion de conteneur en colonne dans WordPress est un excellent moyen d'améliorer la conception et les fonctionnalités de votre site Web. En utilisant des colonnes, vous pouvez créer des mises en page dynamiques et visuellement attrayantes qui présentent votre contenu de manière organisée et attrayante. Vous pouvez utiliser un thème ou un constructeur de page qui prend en charge les colonnes pour rendre le processus de conversion facile et sans tracas.
Nous espérons que cet article vous a aidé à apprendre comment convertir un conteneur en colonne dans WordPress en utilisant différents outils et méthodes. Bonne construction de colonnes !
Conseils supplémentaires : Comment convertir un conteneur en colonne dans WordPress
1. Utilisez un thème basé sur des colonnes ou un générateur de pages pour faciliter la création et la gestion de vos dispositions de colonnes.
2. Utilisez l'option "Colonnes" dans l'éditeur de pages ou bloquez les thèmes pour ajouter rapidement et facilement des colonnes à vos pages.
3. Faites glisser et déposez des éléments dans les colonnes pour organiser rapidement et facilement votre contenu.
4. Utilisez le bouton "Mettre à jour" pour enregistrer vos modifications et publier votre page.
