Comment convertir des images en WebP sur WordPress avec Imagify
Publié: 2021-07-19Intéressé par la conversion de vos images en WebP sur WordPress ? Dites bonjour à Imagify, notre plugin gratuit qui optimise vos images et les convertit en WebP.
Dans notre guide, nous expliquons comment fournir des images de haute qualité sans ralentir votre site. Si vous avez déjà des centaines d'images PNG ou JPG sur votre site Web, Imagify les optimisera et les convertira automatiquement en WebP.
Cela semble prometteur ? Examinons ce format WebP moderne pour voir son impact sur les performances en réduisant la taille des fichiers image jusqu'à 35 % !
Qu'est-ce que le format WebP ?
WebP est un format d'image qui offre une compression d'image en réduisant la taille du fichier sans compromettre la qualité. Développé par Google, WebP est un format de fichier image moderne contenant une compression sans perte et avec perte. Le format peut réduire la taille du fichier image jusqu'à 35 % plus petit que les images JPEG et PNG tout en conservant une haute qualité. Le meilleur des deux mondes, non ?
Les visiteurs veulent de la qualité ET un site Web rapide. C'est pourquoi de nouveaux formats sont apparus ces dernières années, conçus pour minimiser les fichiers tout en conservant la qualité. "WebP" est définitivement la mise à jour la plus notable de ces 10 dernières années.
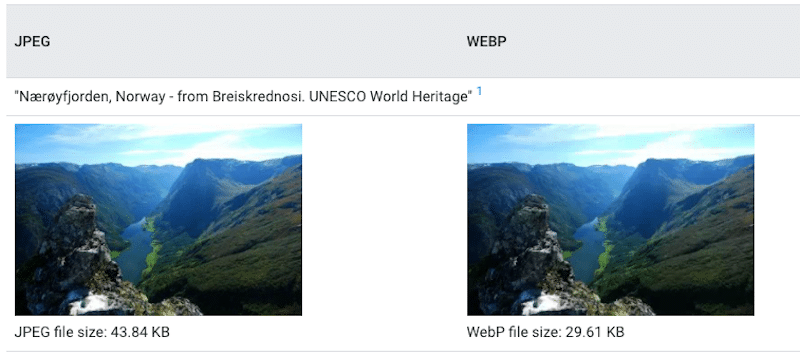
Dans l'exemple ci-dessous – fourni par le site Google WebP – nous comparons deux images de même qualité. L'un est JPEG, l'autre est WebP, et on remarque trois choses, à savoir :
- La qualité de l'image reste la même en JPEG ou WEBP
- La taille du fichier JPEG est de 43,84 Ko.
- Le fichier WebP fait 29,61 Ko, ce qui est beaucoup plus léger que le format JPEG.

Le format WebP vous aide à atteindre l'équilibre suivant : images de haute qualité et taille de fichier réduite .
Pourquoi devriez-vous convertir des images en WebP
Le principal avantage du format WebP est de créer des fichiers image plus petits tout en conservant la même qualité d'image. Par conséquent, les compressions d'images entraîneront une accélération de votre site Web.
Vous ne vous en rendez peut-être pas compte, mais les images occupent tellement d'espace sur votre serveur. Non seulement cela consomme du stockage comme un fou, mais cela peut également ralentir les sites Web et faire fuir vos visiteurs.
JPEG, PNG et GIF sont les formats qui peuvent être facilement convertis en WebP :
- JPEG : le format le plus répandu, idéal pour les photos et visuels très riches en couleurs
- PNG : le format recommandé pour les graphiques simples, les icônes et les logos
- GIF : pour toutes les images animées qui ponctuent vos messages
Google a mené une étude sur la compression WebP pour voir comment webP se compare aux formats JPEG et PNG en termes de taille de fichier. Les résultats sont intéressants :
- Une image WebP est 25 % plus petite qu'une image PNG.
- Une image WebP est 25 à 35 % plus petite qu'une image JPEG.
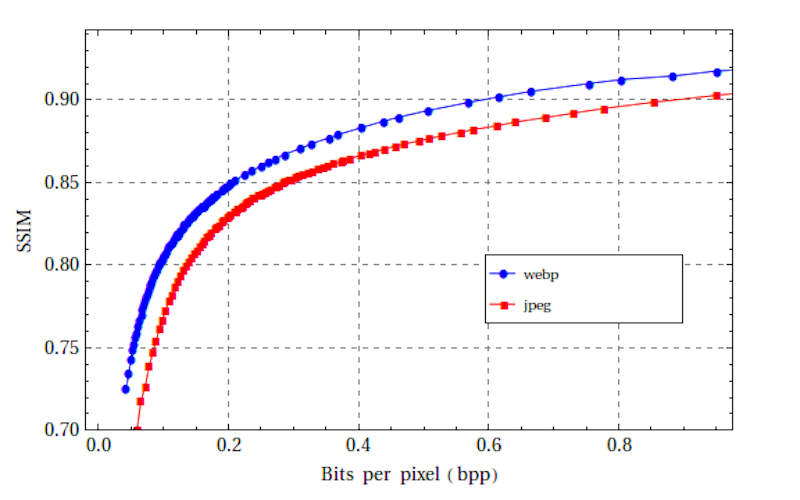
Ces résultats indiquent que WebP peut fournir des améliorations de compression significatives par rapport à JPEG et PNG. Dans le graphique ci-dessous, nous voyons qu'une image WebP nécessite systématiquement moins de bits par pixel que JPEG :

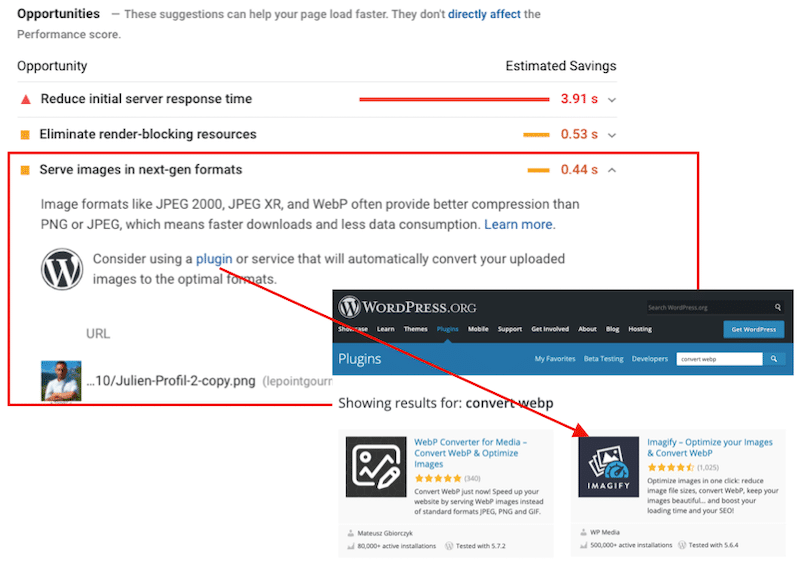
De plus, Google PageSpeed Insights vous recommande de diffuser des images dans des formats de nouvelle génération (WebP) , ce qui signifie des téléchargements plus rapides et moins de consommation de données. L'outil de performance Web suggère également d'utiliser un plugin WordPress pour compresser et convertir vos images aux formats optimaux.
Devine qui est sur la liste ? Imaginez !

Comment convertir des images en WebP
Imagify est l'un des meilleurs plugins WordPress pour convertir vos images en WebP et les optimiser.
Nous connaissons tous des outils en ligne capables de convertir de nombreux formats (du JPG au PDF, par exemple). Ces outils ne sont pas conviviaux et la plupart d'entre eux ne vous permettront pas d'effectuer gratuitement des conversions en masse.
Un plugin peut être plus simple pour convertir vos fichiers en WebP. Voyons pourquoi. Les choses se compliquent un peu avec WordPress. WordPress 5.8 vous permet de télécharger des images WebP mais il ne convertit pas le format d'origine en WebP .
C'est pourquoi nous vous recommandons de télécharger des images PNG et JPEG et de laisser Imagify faire le travail. Le plugin Imagify peut convertir automatiquement vos images au format WebP dans votre tableau de bord WordPress . Il optimisera tous les fichiers JPG, GIF ou PNG de votre site Web en les réduisant pour une expérience de navigation plus rapide sans sacrifier la qualité. Si vous avez déjà ajouté des images à vos pages publiées, ne vous inquiétez pas, Imagify les convertira également.
Imagify optimise et convertit automatiquement les images WordPress en WebP :
- Lors du téléchargement de nouvelles images
- Sur vos existants (fonctionnalité en masse, qui vous fera gagner un temps précieux)
De plus, Imagify vous aide à accélérer le chargement des photos sur WordPress. Le plugin compresse plusieurs images dans leurs formats d'origine et redimensionne les images à un ensemble de dimensions maximales sans perte de qualité. Ce n'est pas seulement un outil de conversion. C'est aussi un plugin qui aide votre site WordPress à fonctionner plus rapidement !
Suivez notre guide étape par étape pour découvrir comment convertir des images en WebP avec Imagify :
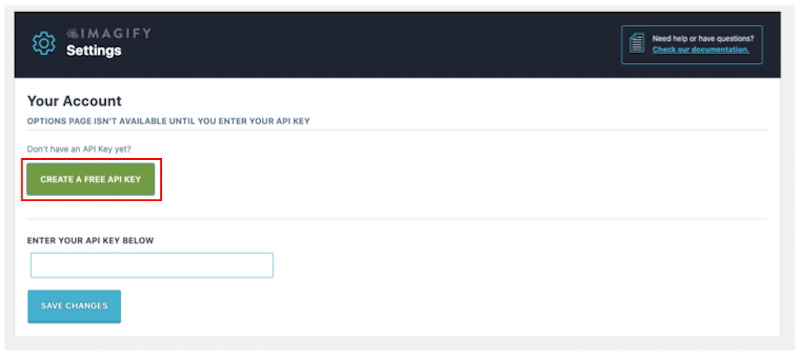
Étape 1 – Téléchargez Imagify gratuitement
Activez le plugin et créez une clé API gratuite.
(Allez dans votre boîte de réception pour obtenir votre clé API et collez-la dans la case ci-dessous).

Étape 2 - Configuration de l'option de conversion WebP
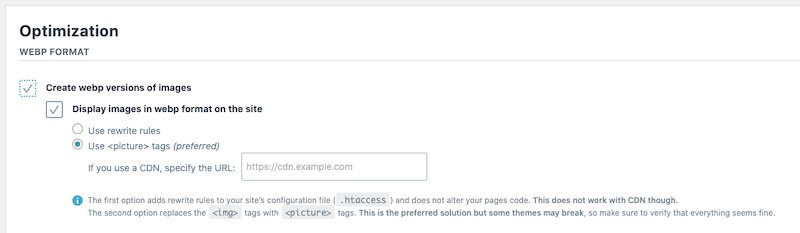
Une fois que vous avez ajouté votre clé API Imagify, allez dans Paramètres → Imagify et faites défiler jusqu'à la section "Format Webp d'optimisation". Assurez-vous que les deux cases sont cochées comme ci-dessous :

La première case indique à Imagify de convertir vos images en WebP ; le second indique le plugin pour servir ces images WebP aux navigateurs pris en charge.
Étape 3 – Il est temps de convertir vos images
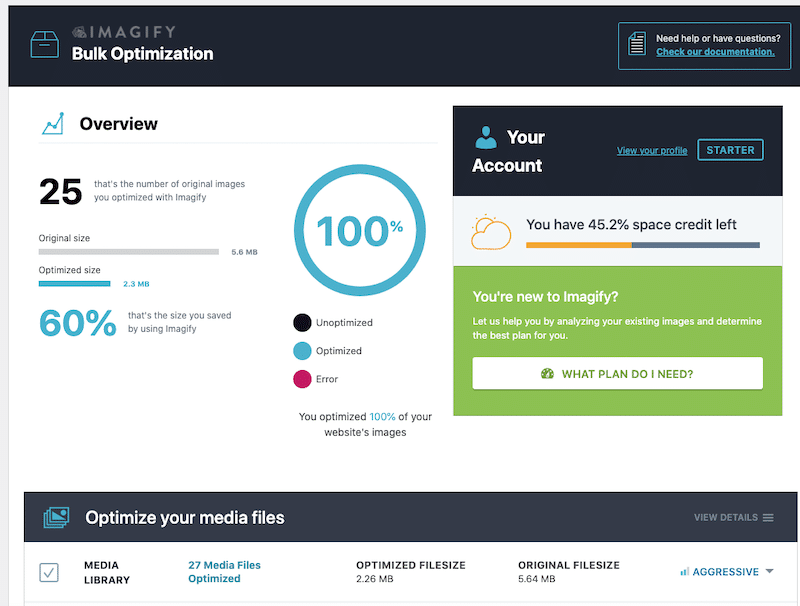
Allez dans Media -> Bulk Optimization et appuyez sur le bouton bleu Imagify'em all :
C'est ça! Vous pouvez obtenir un site Web plus rapide en seulement trois étapes avec Imagify.

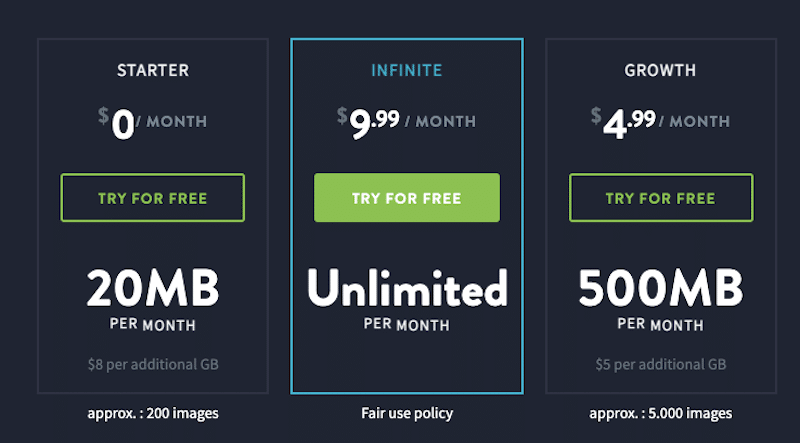
Tarification d'Imagify (et oui, un plan gratuit est disponible !)
Forfait Starter : Imagify vous permet d'optimiser et de convertir gratuitement 20 Mo d'images par mois (environ 200 images).
Plan de croissance : si vous avez besoin de plus que cela, vous pouvez passer à un plan payant, qui coûte 4,99 $/mois pour 500 Mo (~ 5 000 images).
Forfait Infini : 9,99 $ par mois pour des données illimitées. C'est très bien si vous avez un site Web avec des milliers d'images à optimiser.

L'impact de WebP sur les performances avec Imagify
Voyons maintenant comment utiliser Imagify pour réduire la taille des fichiers multimédias.
Pour l'analyse, nous exécuterons deux scénarios à l'aide de notre tableau de bord WordPress :
- Je vais télécharger un GIF, un PNG, un JPG et vérifier la taille du fichier pour chacun d'eux.
- Je vais activer Imagify, convertir mes 3 fichiers ci-dessus en WebP et vérifier la nouvelle taille du fichier.
Lançons l'analyse.
- Impact d'Imagify sur la taille de mon fichier GIF :
| Taille du fichier GIF – Pas d'Imagify | Format WebP – Avec Imagify |
| 816 Ko | 512 Ko |
- Impact d'Imagify sur la taille de mon fichier PNG :
| Taille du fichier PNG – Pas d'Imagify | Format WebP – Avec Imagify |
| 67 Ko | 28 Ko |
- Impact d'Imagify sur la taille de mon fichier JPG :
| Taille du fichier JPG – Pas d'Imagify | Format WebP – Avec Imagify |
| 755 Ko | 525 Ko |
Imagify a-t-il réduit la taille de mes fichiers lors de leur conversion en WebP ?
La réponse est oui! Comme vous l'avez vu, toutes les tailles de fichiers ont considérablement diminué après l'utilisation d'Imagify et du format WebP. Voici un récapitulatif :
- GIF → WebP : la taille est passée de 816 Ko à 512 Ko
- PNG → WebP : la taille est passée de 67 Ko à 28 Ko
- JPEG → WebP : la taille est passée de 755 Ko à 525 Ko.
Utiliser Imagify pour améliorer ma note de performance sur Google PageSpeed Insights
Pour cet audit de performance, j'ai construit une page affichant certains médias : une photo JPG, un élément PNG et un GIF.
Nous allons utiliser Google PageSpeed Insights et exécuter les deux scénarios suivants :
- Scénario #1 – Un audit de performance de ma page (images aux formats PNG et JPG + GIF) – pas d'Imagify – pas de WebP
- Scénario #2 – Note de performance de ma page après avoir converti tous mes médias en WebP avec Imagify
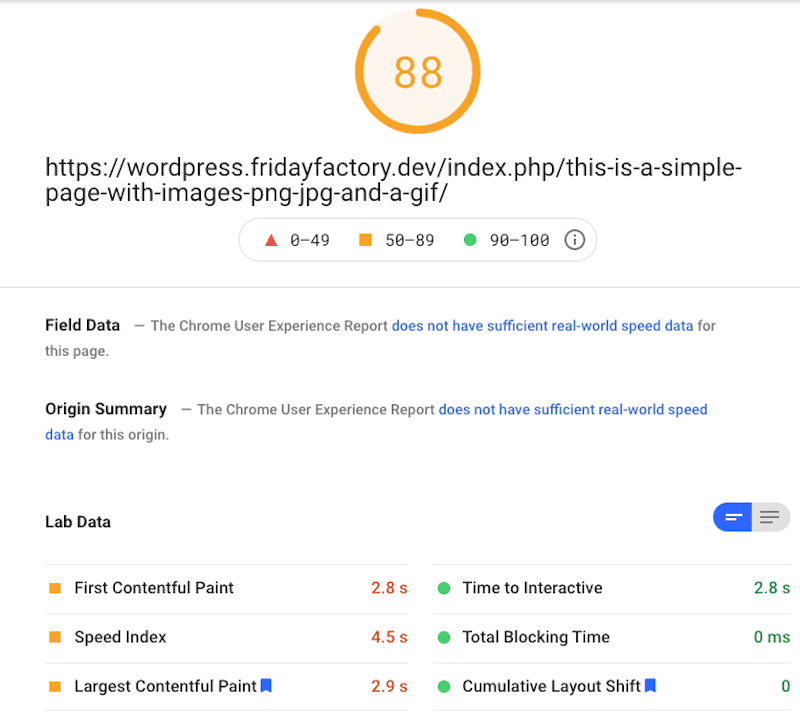
Scénario #1 : Pas d'Imagify – Pas de WebP
Je suis dans l'orange sur Google PageSpeed Insights (88/100), et tous mes Core Web Vitals ne sont pas dans le vert :

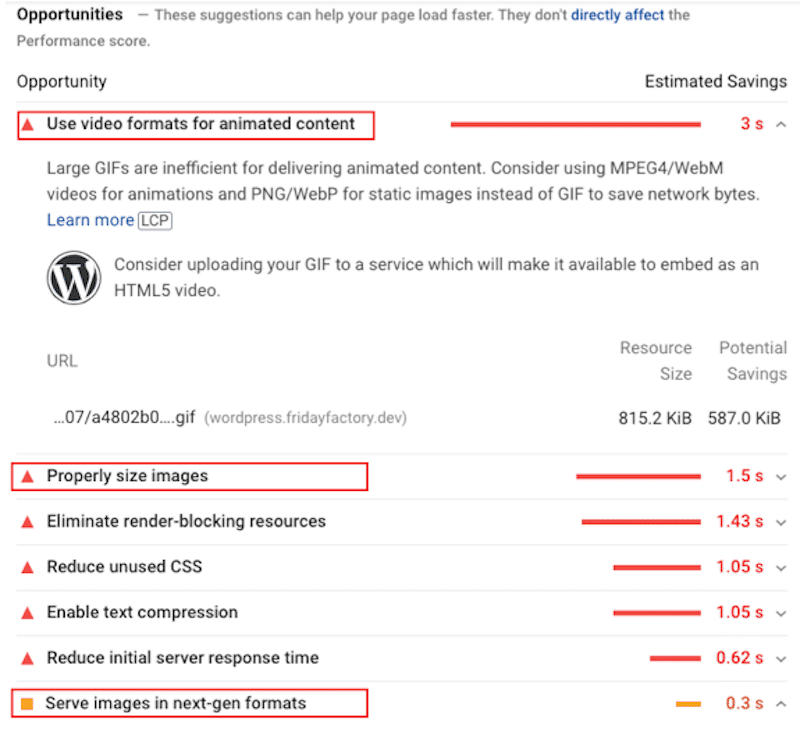
Dans la section des opportunités, nous pouvons voir plusieurs problèmes liés au format de mes images, tels que "Utiliser des formats vidéo pour le contenu animé" ou "Servir des images dans des formats de nouvelle génération".

Si j'avais 50 pages avec 200 produits, je serais très inquiet de les convertir manuellement… Mais heureusement, Imagify peut le faire pour moi !
Scénario #2 : Format WebP avec Imagify
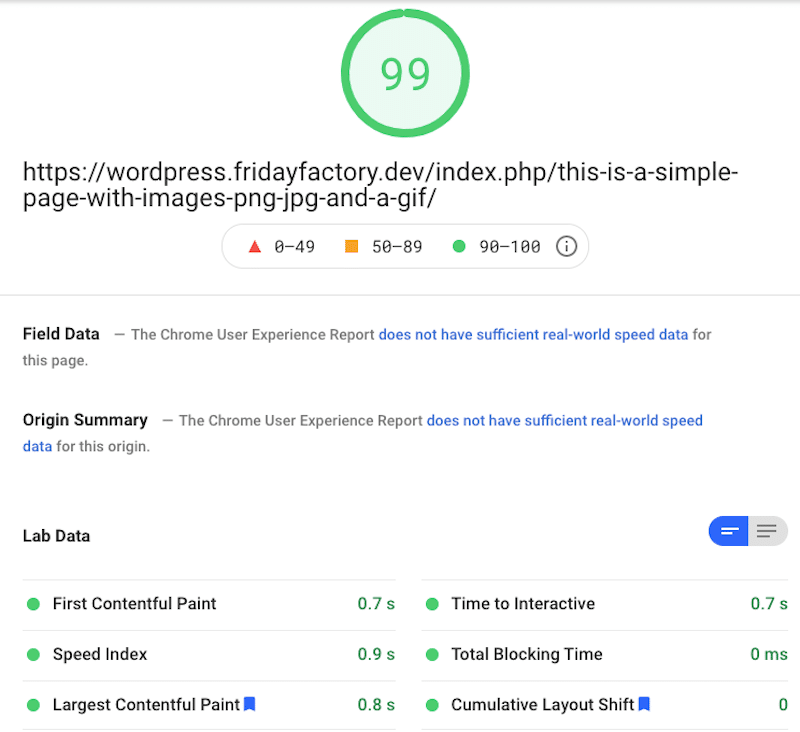
Examinons maintenant les résultats après avoir converti tous les médias en WebP à l'aide d'Imagify.

Ma note de performance s'est améliorée : je suis dans le vert, avec une note de 99/100 !

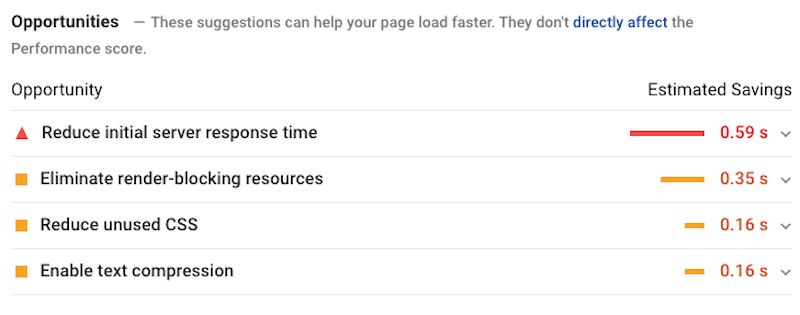
Dans la section des opportunités, tous mes problèmes liés aux images ont disparu :

Emballer
WebP est définitivement un moyen efficace de réduire la taille des images et d'accélérer le chargement de votre site WordPress. Ce format moderne économise en moyenne environ 25 % de stockage en plus que les fichiers JPEG ou PNG. Une autre bonne nouvelle est que l'expérience utilisateur ne sera pas affectée, car la qualité des images reste la même.
De plus, ne vous inquiétez pas si vous avez au moins 200 d'un type de fichier image (png ou .jpg) dans différentes tailles car notre puissant plugin Imagify les remplacera par le format WebP optimisé sans sacrifier la qualité.
WordPress 5.8 ajoutera la prise en charge des images WebP (mais ne les convertira pas du format d'origine en WebP). C'est pourquoi nous vous recommandons toujours d'utiliser un plugin pour convertir vos fichiers. Voici pourquoi:
- La possibilité de télécharger des images WebP directement dans la médiathèque ne résoudra pas les ~ 5 % de visiteurs dont les navigateurs ne prennent pas en charge WebP.
- Les images et les images sont généralement au format JPG ou PNG, donc pour les télécharger et les convertir en masse, un plugin comme Imagify peut vous faire gagner des centaines d'heures.
Et si vous preniez Imagify pour un essai routier ? C'est gratuit pour environ 200 images par mois.
Et rappelez-vous, si vous avez des questions sur l'utilisation de WebP sur votre site WordPress, veuillez nous les poser dans les commentaires ci-dessous !
