Comment convertir JPG en WebP dans WordPress (PNG, JPEG et plus)
Publié: 2023-10-12Voulez-vous convertir JPG en WebP dans WordPress ? Si vous recherchez un guide étape par étape, continuez à lire cet article. Ici, nous allons vous montrer comment accomplir la tâche sans tracas.
Vous pouvez gérer de nombreuses images lors de l’exécution d’un site Web WordPress ou d’une boutique WooCommerce. Les images sont obligatoires pour chaque site Web. Vous pouvez les utiliser lors de la rédaction d'un article, dans la barre latérale ou dans la zone d'en-tête/pied de page.
Par défaut, vous téléchargerez les images directement sur le site Web et les intégrerez, n'est-ce pas ?
Mais existe-t-il un meilleur moyen ?
Au lieu d'intégrer des images JPG ou PNG sur votre site Web, vous pouvez convertir ces images au format WebP puis les utiliser sur le site Web. Par rapport aux formats d’image traditionnels, les formats d’image WebP présentent bien plus d’avantages.
Si vous avez besoin d'en savoir plus sur les images WebP et sur la façon de convertir JPG en WebP dans WordPress, continuez à lire cet article. Ici, nous allons vous montrer tout ce que vous devez savoir sur le sujet.
Voyons d’abord pourquoi convertir JPG en WebP dans WordPress.
Pourquoi convertir JPG en WebP dans WordPress
Vous devez convertir JPG en WebP dans WordPress principalement en raison de l'amélioration des performances. WebP est l'un des formats d'image modernes et il peut diffuser des images plus rapidement et sans aucun problème. En dehors de cela, la taille du fichier de l'image sera beaucoup plus petite et il n'y aura aucun compromis sur la qualité.
Étant donné que l’image WebP consomme moins d’espace de stockage et de bande passante, vous pouvez réduire l’espace de stockage requis et la consommation de bande passante. Étant donné que la plupart des navigateurs comme Google Chrome et Safari prennent en charge les images au format WebP, les images seront toujours présentées aux visiteurs sans problème.
Outre les avantages mentionnés ci-dessus, les images WebP sont également évolutives. Étant donné que la technologie évolue quotidiennement, vous pouvez rester à jour avec les technologies Web à l'aide d'images WebP.
Vous savez maintenant pourquoi convertir les formats d'image existants en WebP est une bonne idée. Voyons ensuite comment gérer la conversion d'image.
Comment convertir JPS en WebP dans WordPress
Vous pouvez effectuer la tâche de deux manières.
- Manuellement (sans utiliser de plugin WordPress)
- Utiliser un plugin
Nous allons vous montrer les deux méthodes ci-dessous. En fonction de vos préférences, vous pouvez choisir une option.
1. Méthode manuelle
Si vous ne souhaitez pas utiliser de plugins tiers sur votre site Web mais devez convertir des images PNG en WebP, utilisez cette méthode. Vous pouvez voir de nombreuses conversions d’images WebP gratuites en ligne. Certains des plus populaires sont :
- Conversion
- Conversion en nuage
- Pixelisé
- Ezgif
- MinusculeIMG
Et ainsi de suite.
Ici, nous utiliserons Cloud Convert . L'outil est si facile à utiliser et est livré avec des options de configuration minimales. La première chose que vous devez faire est d'accéder au convertisseur JPG en WebP de Cloud Convert.

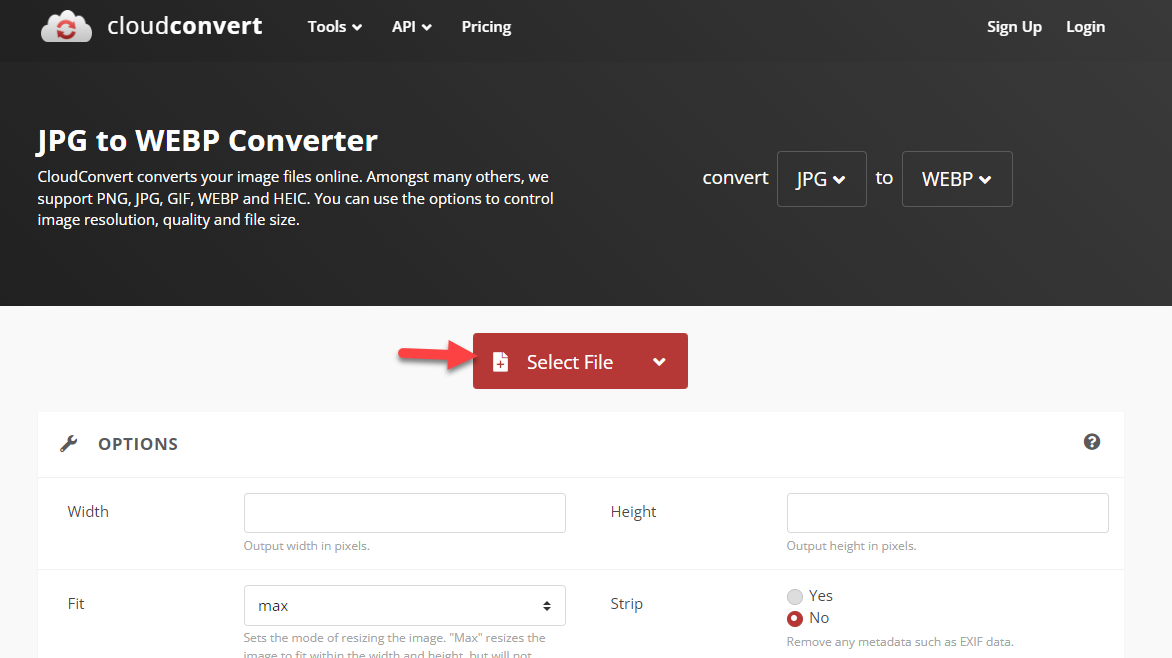
Si vous avez une image dans votre stockage local, cliquez sur le bouton Sélectionner un fichier et téléchargez-la sur l'outil.

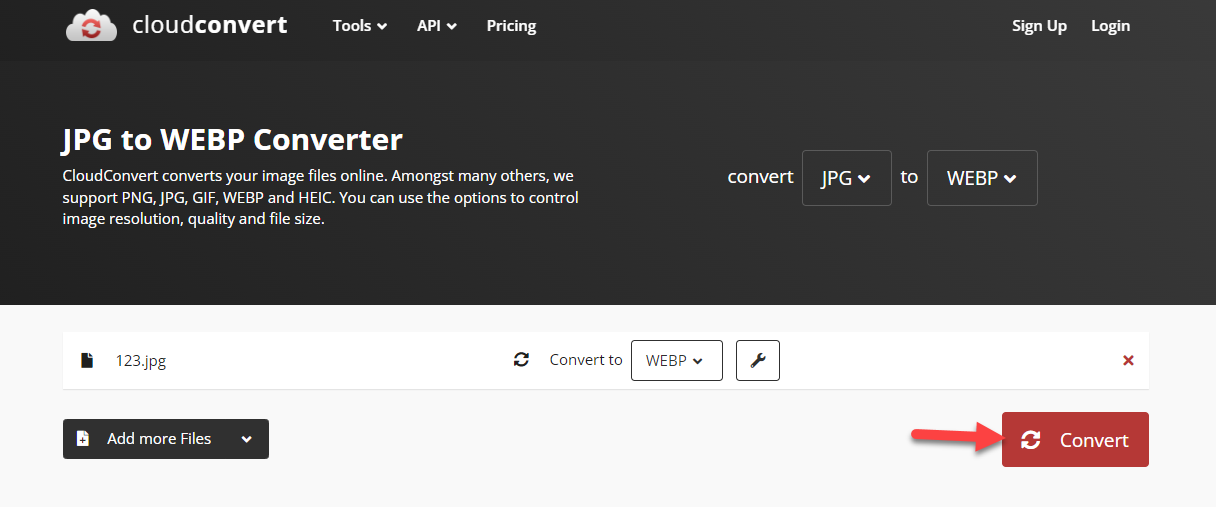
Après avoir sélectionné les images, cliquez sur convertir .

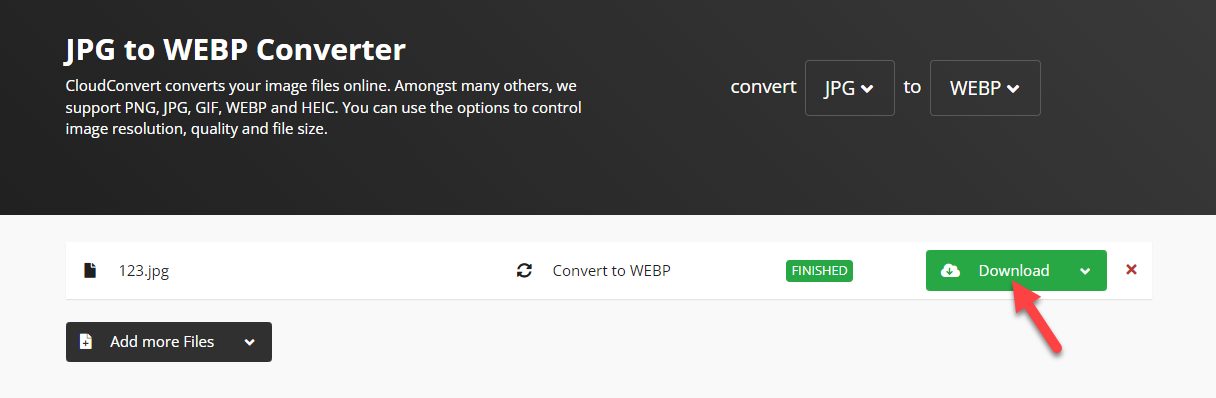
La plateforme prendra quelques secondes pour terminer la conversion. Une fois le processus terminé, vous pouvez télécharger la version WebP des images depuis la page.

De cette façon, vous pouvez convertir JPG en WebP dans WordPress. Vous ne serez pas limité au nombre d'images WebP que vous pouvez télécharger sur le site Web. Vous pouvez également utiliser plusieurs formats d'image tels que :
- PNG
- JPEG
- PS
- PSD
- BRUT
- RAF
Et ainsi de suite.

De plus, si vous n’avez pas besoin d’utiliser un outil hébergé tiers à cet effet mais que vous avez besoin d’un plugin, passez à la section suivante.
Nous y expliquerons comment convertir JPG en WebP dans WordPress à l'aide d'un plugin WordPress dédié.
2. Méthode du plugin
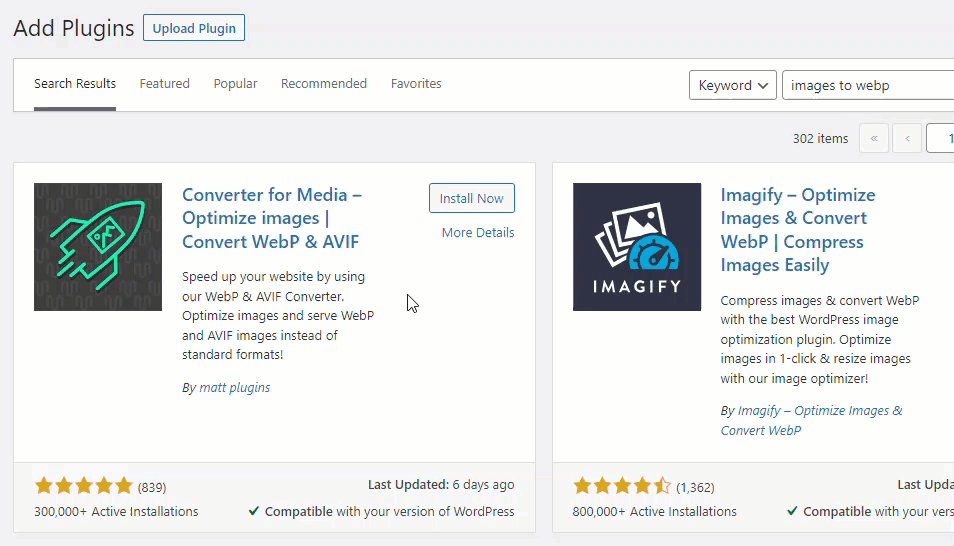
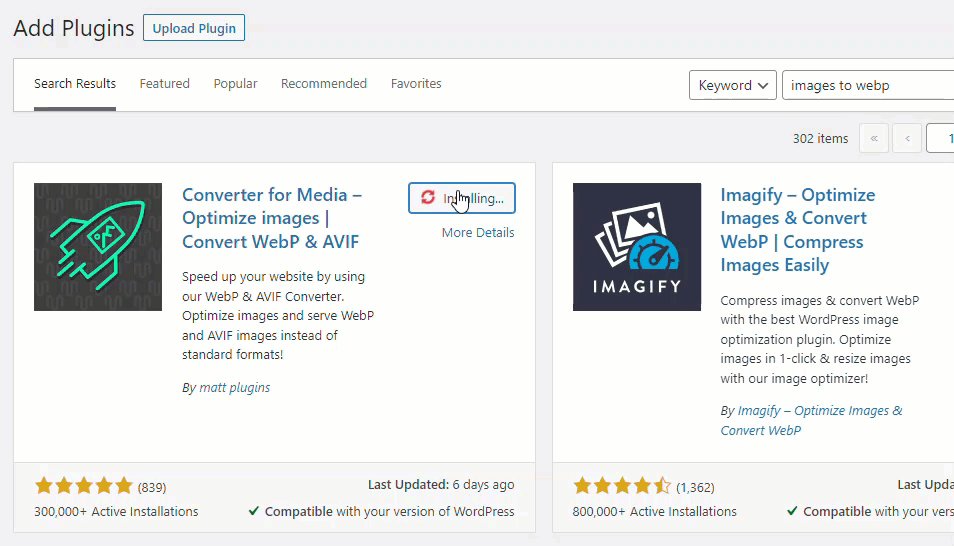
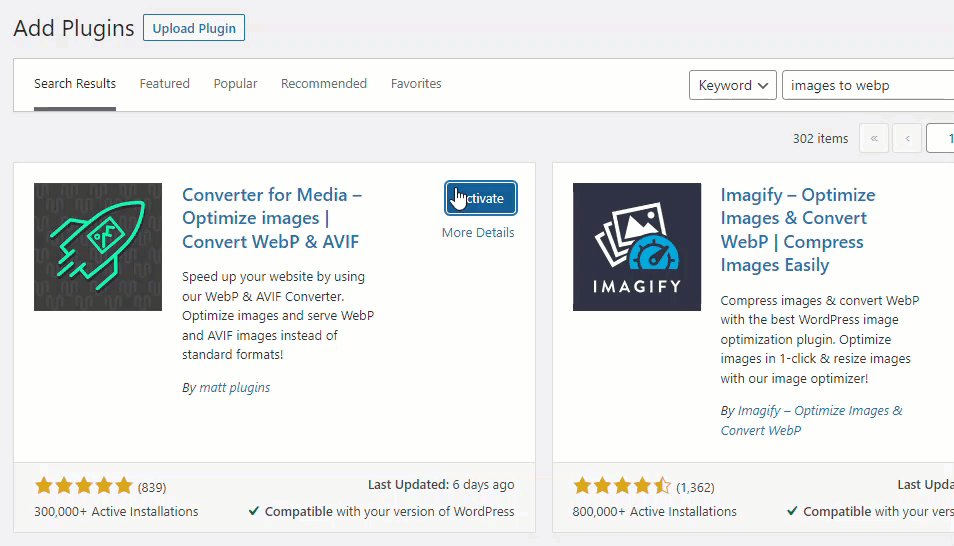
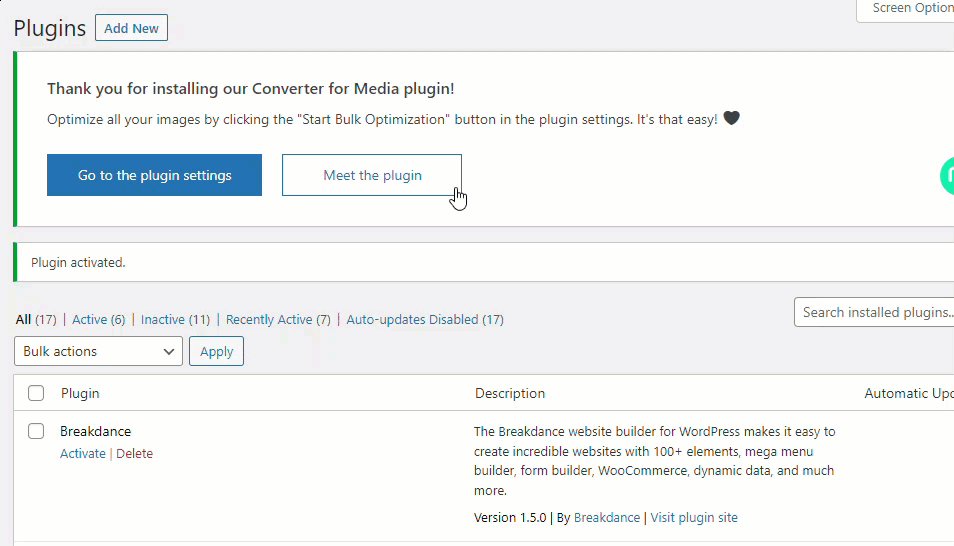
Si vous avez besoin d’une méthode simple, continuez à lire cette section. Il existe plusieurs plugins disponibles pour la conversion JPG vers WebP. Pour ce tutoriel, nous utiliserons le plugin Converter for Media. La première chose que vous devez faire est d’installer et d’activer le plugin sur votre site Web.

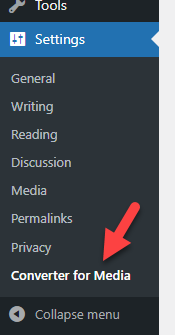
Une fois l'activation terminée, vous pouvez voir les paramètres du plugin sous Paramètres WordPress.

Le plugin est livré avec de nombreuses options de configuration. Avec cela, vous pouvez
- Optimiser les images
- Changer le format de sortie de l'image
- Exclure/inclure des répertoires
- Activer la conversion automatique des images
- Personnaliser la taille maximale de l'image
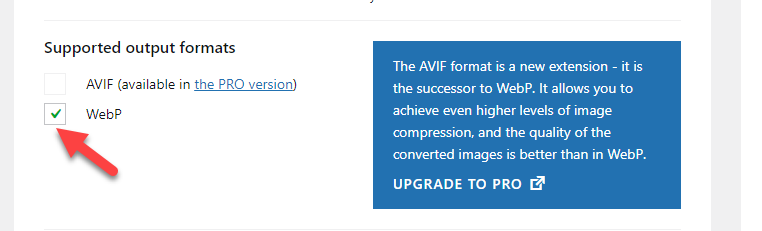
Et ainsi de suite. Nous utiliserons l’option de modification du format de sortie dans la liste des fonctionnalités.

Vous pouvez convertir chaque image au format WebP à l'aide du plugin de la version gratuite. En revanche, si vous disposez de la version premium du plugin, vous pouvez aller plus loin et convertir toutes les images au format AVIF.
Enregistrez les paramètres du plugin une fois que vous avez sélectionné WebP dans la liste. Il est maintenant temps de vérifier les modifications et de s’assurer que tout fonctionne correctement. Vous pouvez vérifier n’importe quelle image depuis le front-end et vérifier que vous avez réussi à modifier le format de fichier.
C'est ça!
C'est ainsi que vous pouvez convertir JPG en WebP dans WordPress à l'aide d'un plugin.
Tester la différence de vitesse
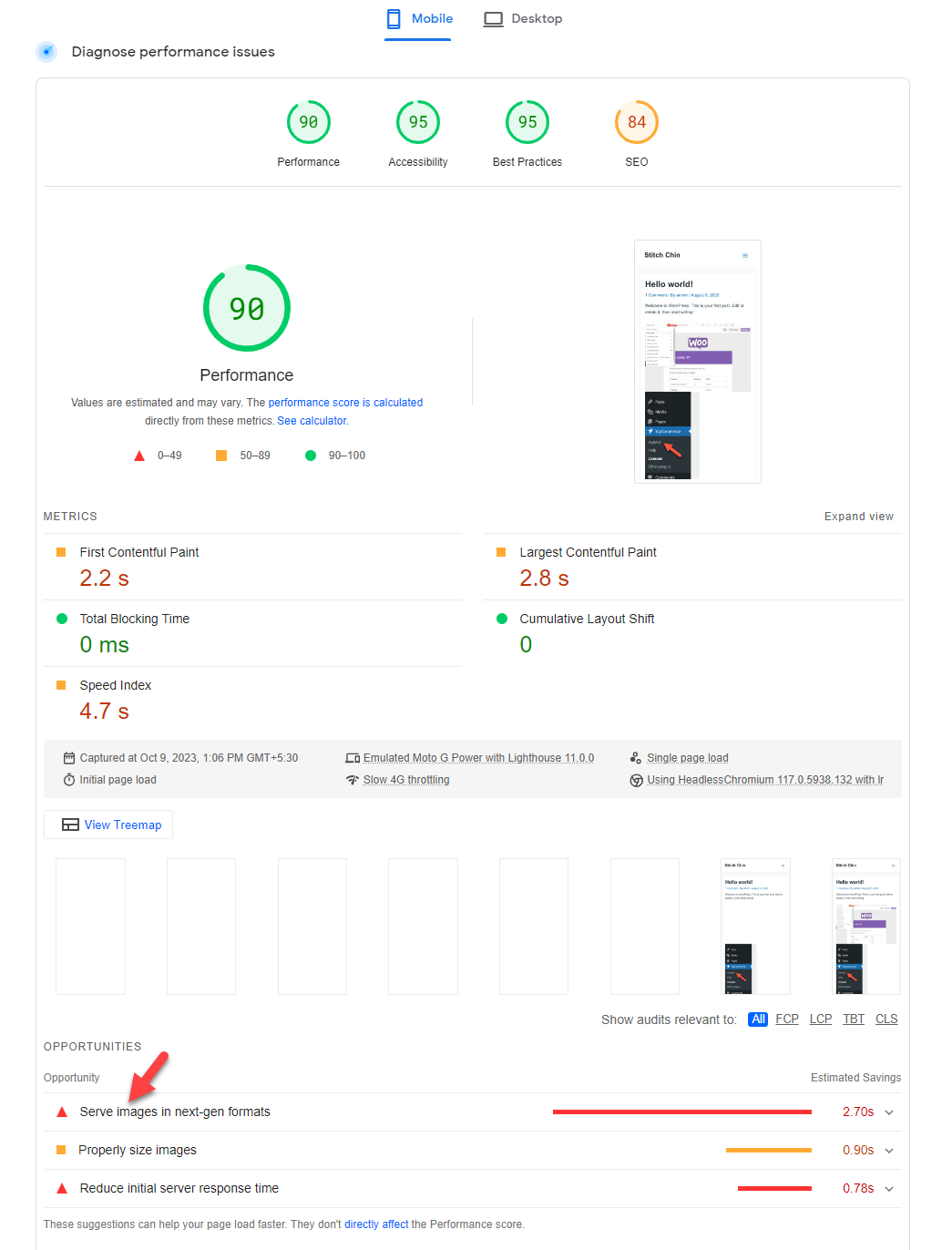
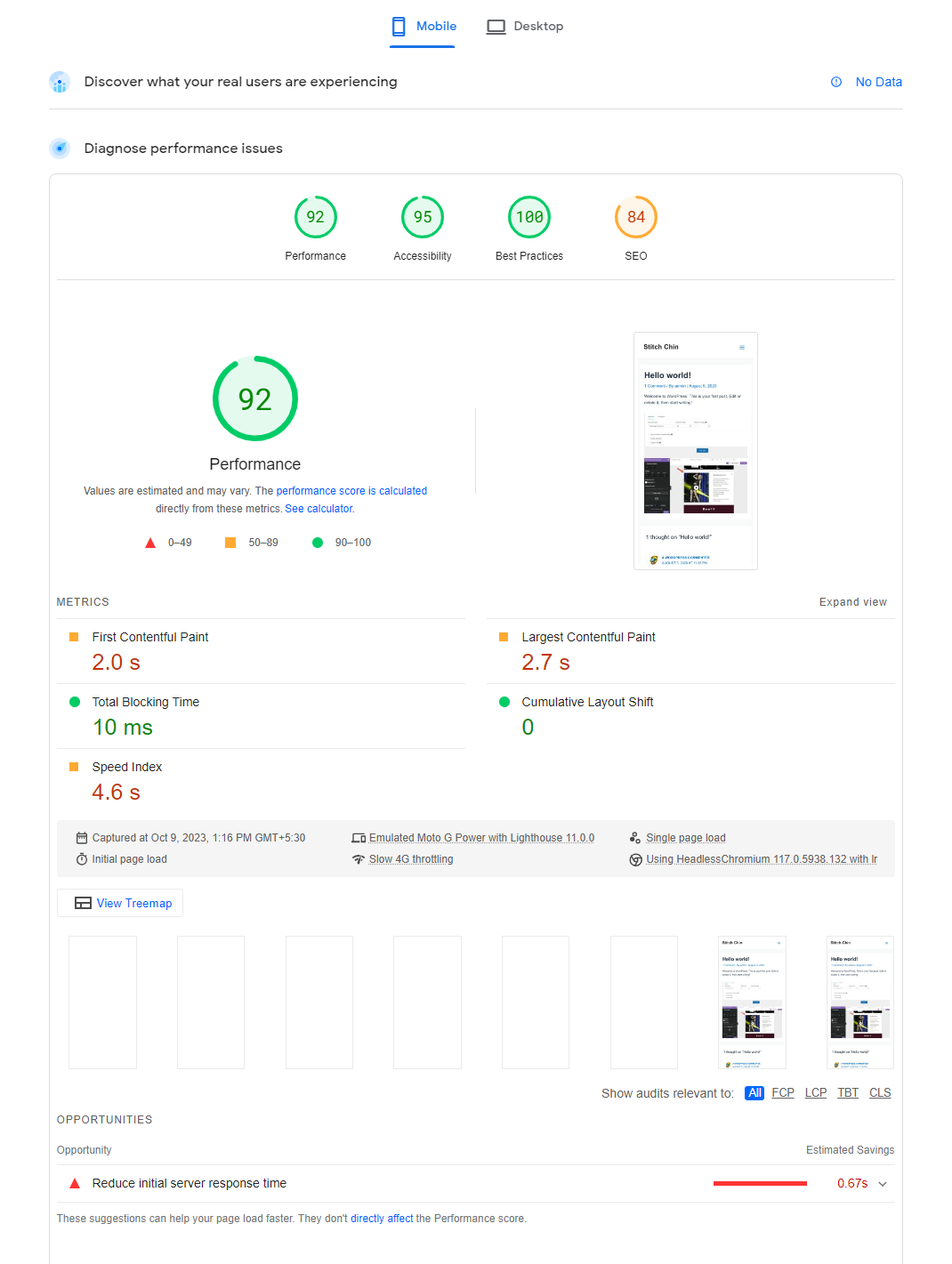
Une fois le processus terminé, il est obligatoire de vérifier les améliorations des performances. Dans notre cas, nous avons créé un exemple de publication et ajouté quelques images. Pour le test de vitesse, nous utiliserons les informations Page Speed de Google.
Voici le résultat avant :

Et voici le résultat après :

Comme vous pouvez le voir sur la capture d'écran, la conversion de JPG/PNG en WebP améliore la vitesse du site Web. Nous pouvons obtenir de meilleurs résultats au test de vitesse en utilisant un thème léger et d'autres tactiques d'optimisation des performances telles que la compression des images, l'activation du chargement différé, etc.
Conclusion
Si vous avez besoin d'optimiser la vitesse de votre site WordPress ou de votre boutique WooCommerce, outre le choix d'un bon fournisseur d'hébergement et d'un thème léger, vous devez vous concentrer sur l'optimisation des images.
Par défaut, en utilisant n'importe quel plugin d'optimisation d'image WordPress comme BJ Lazy Load, vous pouvez activer le chargement paresseux de vos images et les servir plus efficacement. Cependant, des études ont montré que les images de la version WebP contribueraient à optimiser davantage la vitesse du site Web.
Dans cet article, nous vous avons montré deux méthodes pour convertir vos images existantes en WebP. La première méthode utilise tous les outils en ligne disponibles et la seconde utilise un plugin WordPress dédié.
Utilisez la première méthode si vous n'avez pas besoin d'outils supplémentaires . En revanche, si vous avez besoin d'automatiser le travail, utilisez la méthode plugin .
Quelle méthode allez-vous choisir ?
Méthode manuelle ou méthode plugin ?
Faites le nous savoir dans les commentaires!
