Comment créer une page 404 personnalisée pour votre site WordPress à l'aide d'Elementor
Publié: 2021-12-24Vous accédez à un site Web, entrez l'URL et bam ! Il ne se passe rien!
Vous voyez une page avec un message qui dit "page introuvable", ou quelque chose du genre. Ce type d'erreur 404 est frustrant pour les visiteurs et peut entraîner un taux de rebond élevé. C'est là qu'intervient la page 404. Une partie simple mais importante de tout site Web, où vous pouvez afficher un message d'excuse et orienter l'utilisateur dans la bonne direction.
En utilisant Elementor, vous pouvez créer une page 404 personnalisée sur votre site Web WordPress qui aidera vos visiteurs à retrouver leur chemin vers la direction souhaitée.
Dans cet article, nous expliquerons pourquoi l'utilisation d'une page 404 est bénéfique, comment créer une page 404 dans Elementor et partager les éléments préférés à inclure. Nous avons également un bonus pour vous à la fin avec de magnifiques pages 404 dont vous pouvez vous inspirer tout en créant la vôtre.
Quand l'erreur 404 se produit-elle dans WordPress

Un message d'erreur 404 signifie que le navigateur Web demande une page ou un fichier qui n'existe pas. Ce message d'erreur est généré par le serveur Web d'origine en réponse à une demande non valide du navigateur Web d'un utilisateur.
Si le problème vient de l'URL, cela peut avoir plusieurs raisons :
- L'URL est mal orthographiée ou mal saisie.
- La page Web à laquelle le visiteur tente d'accéder a été renommée depuis sa dernière visite.
- La page n'est plus disponible en raison d'une panne de serveur, d'une maintenance par les administrateurs du site ou d'une suppression délibérée de contenu par l'administrateur/autre utilisateur.
Mais comment une page 404 personnalisée peut-elle vous aider, en tant qu'utilisateur ? Découvrons-le.
Comment une page WordPress personnalisée 404 peut aider
La page 404 par défaut qui est généralement affichée par le site Web (côté serveur pour être exact) n'est pas belle. Cependant, vous pouvez lui donner une sensation personnalisée en utilisant Elementor.
Les pages 404 personnalisées sont un excellent moyen de fournir une réponse rapide et conviviale à un visiteur qui a cliqué sur un lien brisé sur un site Web.
La meilleure façon de le faire est d'offrir de l'aide à l'utilisateur ou de le diriger vers une autre page. Par exemple, si quelqu'un visite une page inexistante sur votre site Web, une excellente page 404 la raconterait à quelque chose comme celle ci-dessous :
"Nous sommes désolés que la page que vous recherchez n'ait pu être trouvée. Veuillez utiliser le menu de navigation ci-dessus pour trouver la page.
Ce qui est bien, c'est que l'utilisateur se sentira pris en charge, même s'il ne trouve pas la page qu'il avait l'intention de visiter. Et pour vous, en tant que propriétaire de site Web, cela vous donnera la possibilité de conserver votre visite un peu plus longtemps, et peut-être également d'entraîner une conversion de site Web.
Comment créer une page 404 sur un site Web alimenté par Elementor

La nature d'Elementor est qu'il facilite la création d'une page Web. Avec l'interface d'édition visuelle d'Elementor et de nombreux modèles personnalisés prédéfinis, vous pouvez créer une page 404 sans effort.
Pour créer une page 404 à l'aide d'Elementor, nous aurons besoin des éléments suivants -
- Elementor (Gratuit et Pro)
Nous avons déjà installé les deux plugins et passons maintenant à la création de notre page 404 en utilisant Elementor.
Méthode 1. Choisissez une page 404 dans la bibliothèque de modèles Elementor
Nous allons d'abord ajouter une page 404 en utilisant le générateur de thème Elementor. Veuillez noter que le générateur de thème Elementor nécessite que vous ayez installé la version pro du plugin.
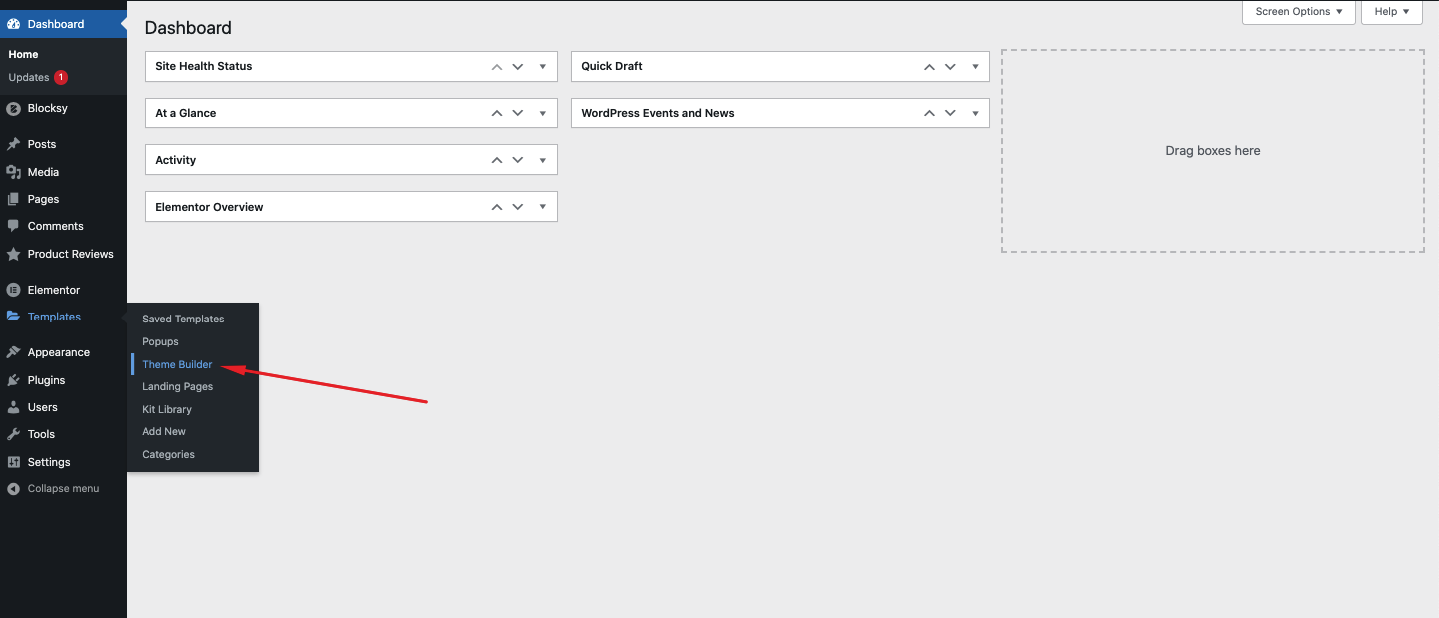
Tout d'abord, accédez à Tableau de bord d'administration WordPress > Modèles > Générateur de thèmes .

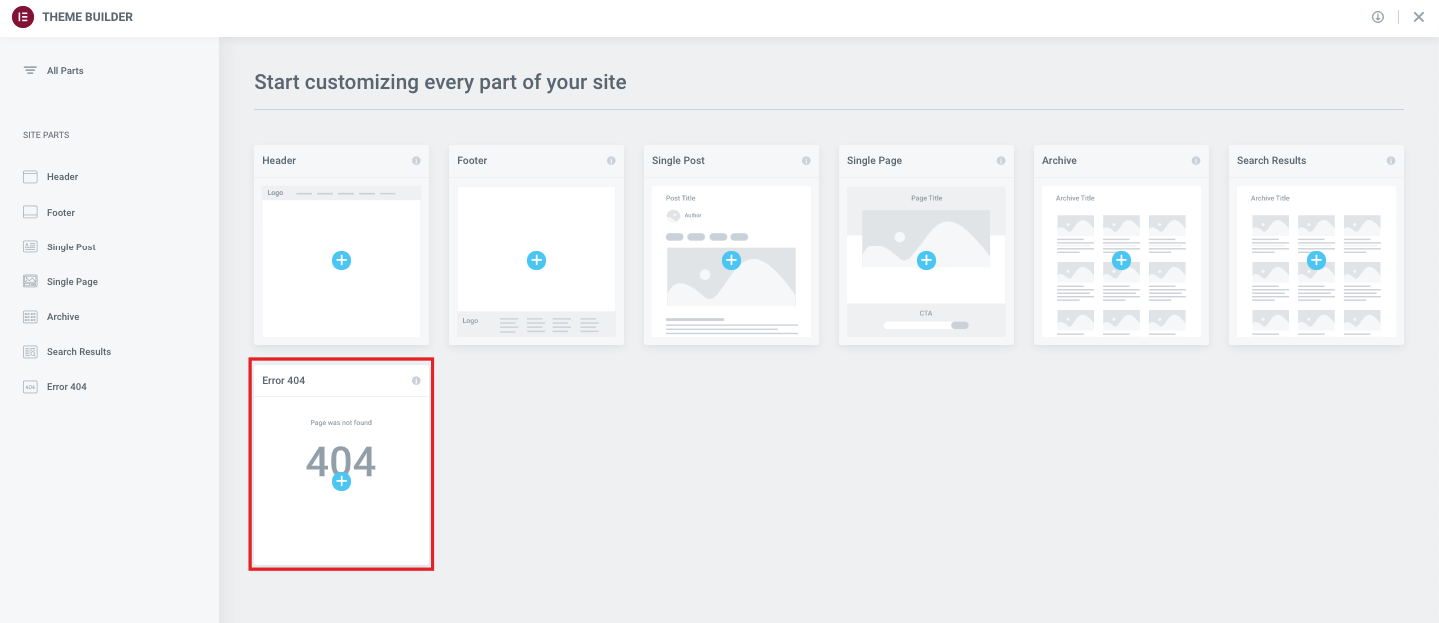
À partir de là, vous pouvez trouver les options Erreur 404 sous les parties du site. Cliquez sur Erreur 404 pour commencer à le personnaliser.

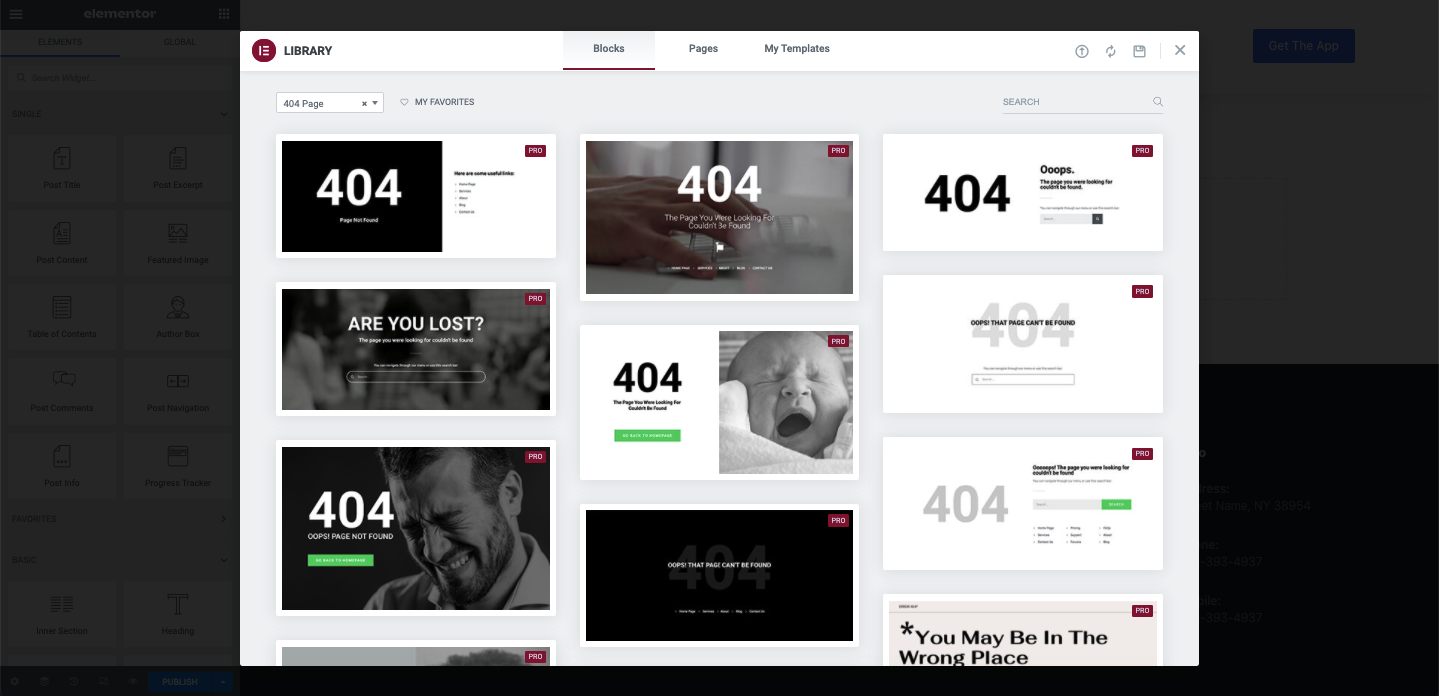
Vous verrez alors beaucoup de modèles prêts de 404 pages sur une fenêtre contextuelle comme une image ci-dessous. Vous pouvez soit choisir l'un des modèles de cette page et commencer à personnaliser au-dessus. Pour utiliser un modèle, il vous suffit de le survoler et de cliquer sur Insérer .

Dans la section suivante, nous vous montrerons comment créer une page 404 à partir de zéro à l'aide de l'éditeur Elementor à l'aide de widgets. Si vous ne préférez pas utiliser un modèle prédéfini, nous allons maintenant vous montrer la manière personnalisée. Pour cela, fermez d'abord la fenêtre contextuelle sans choisir de modèle.
Méthode 2. Créer une page 404 à partir de zéro
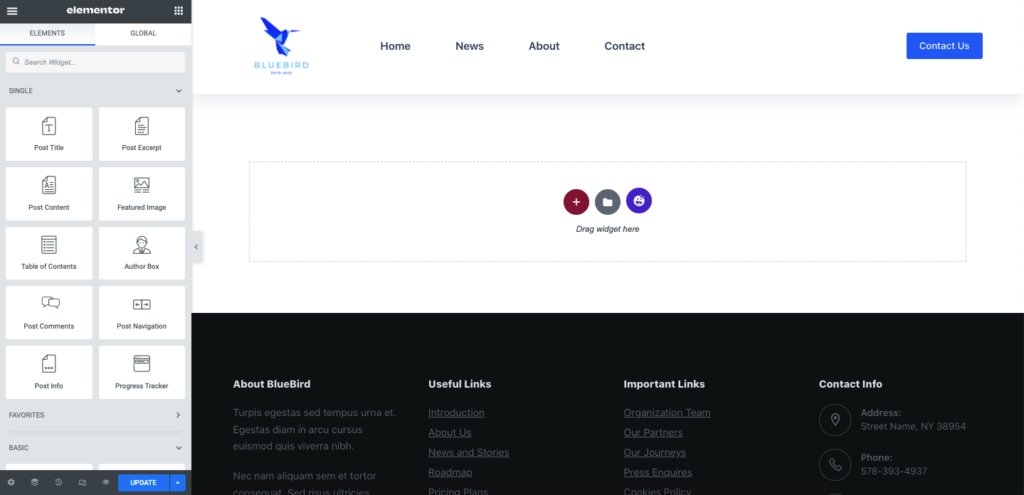
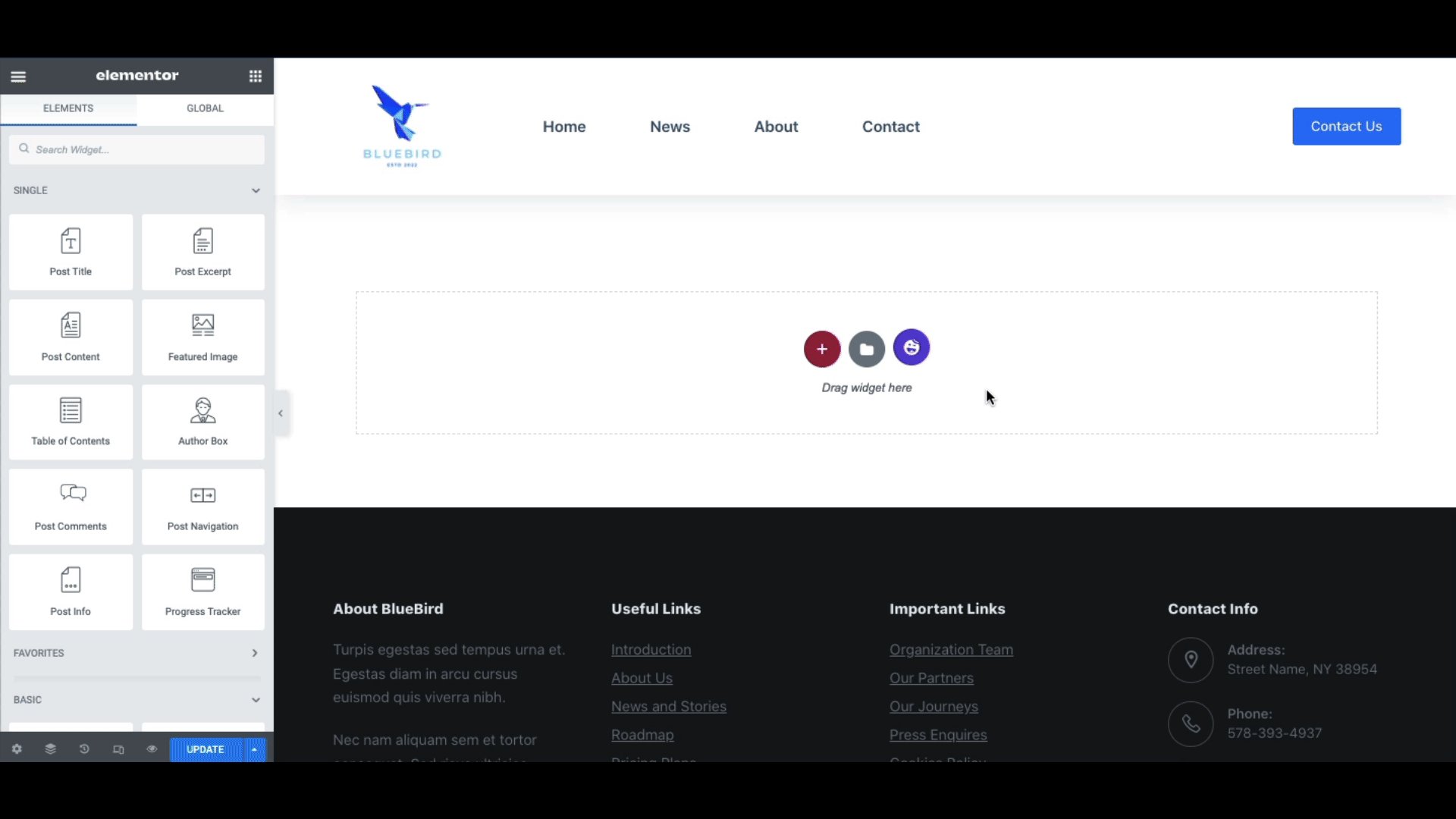
Une fois que vous avez fermé la fenêtre contextuelle de la bibliothèque de modèles, vous serez redirigé vers une interface vierge de l'éditeur Elementor.


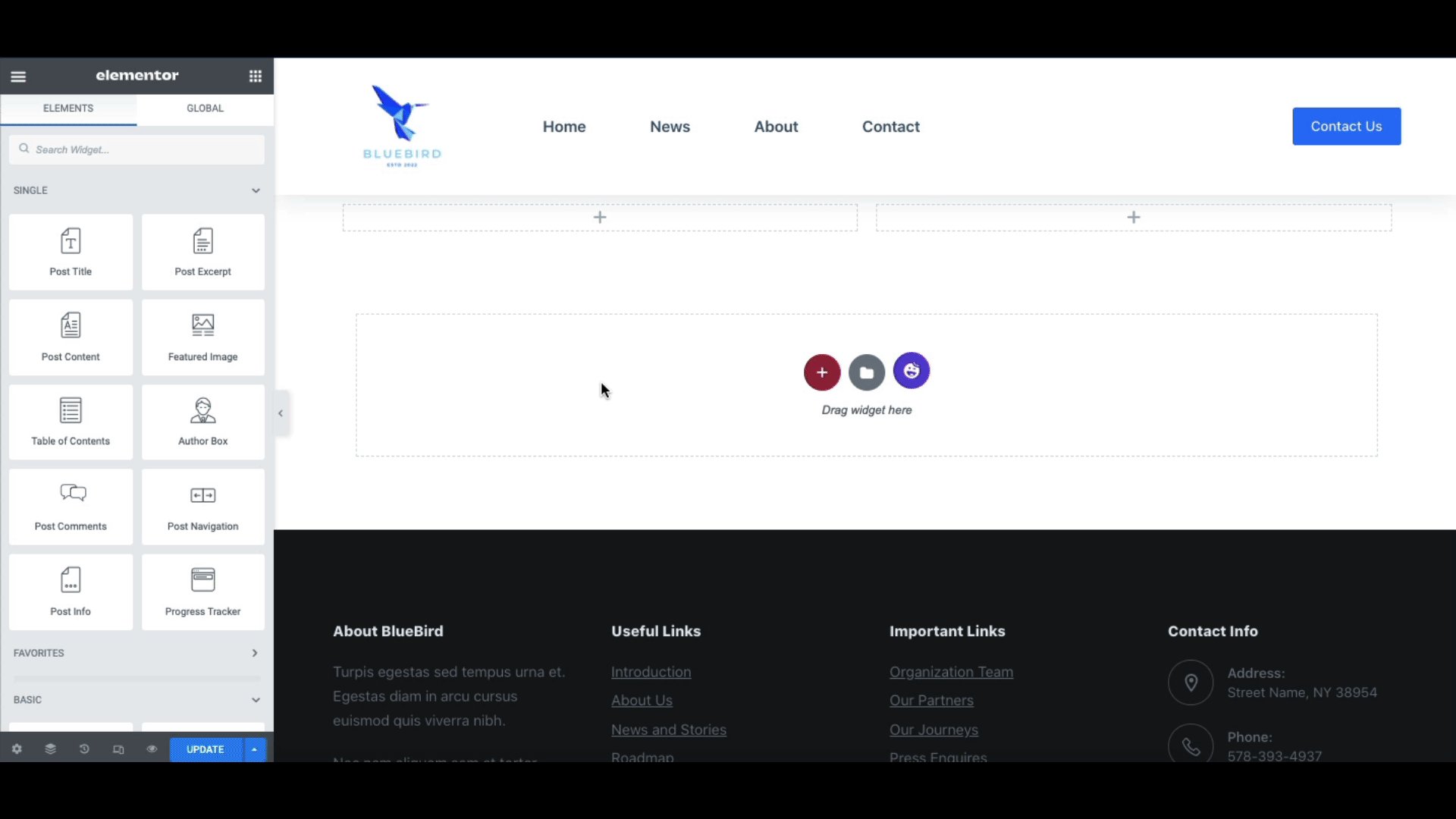
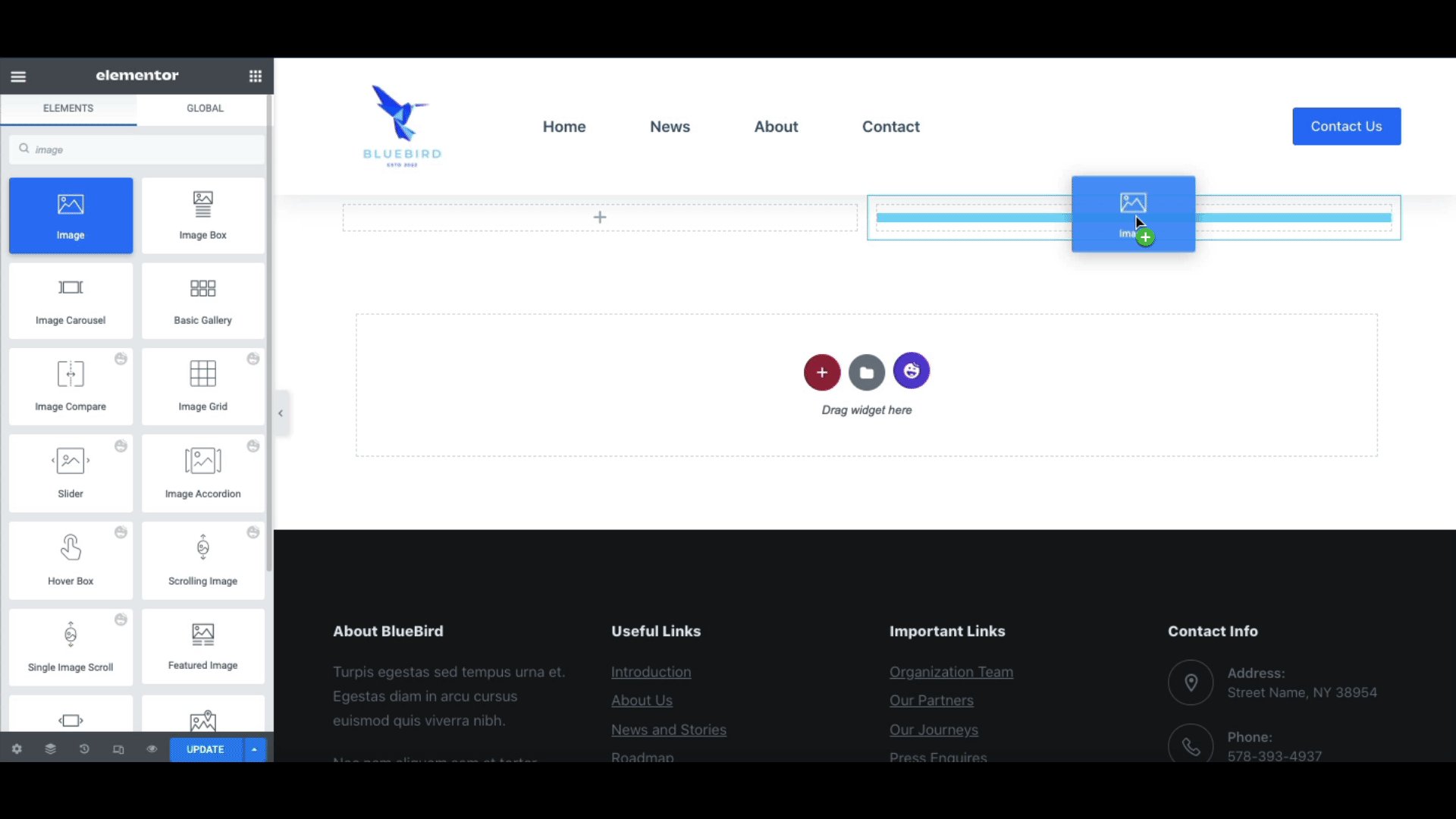
Après cela, ajoutez un bloc d'image pour utiliser une image d'erreur 404 spirituelle en suivant l'image ci-dessous.

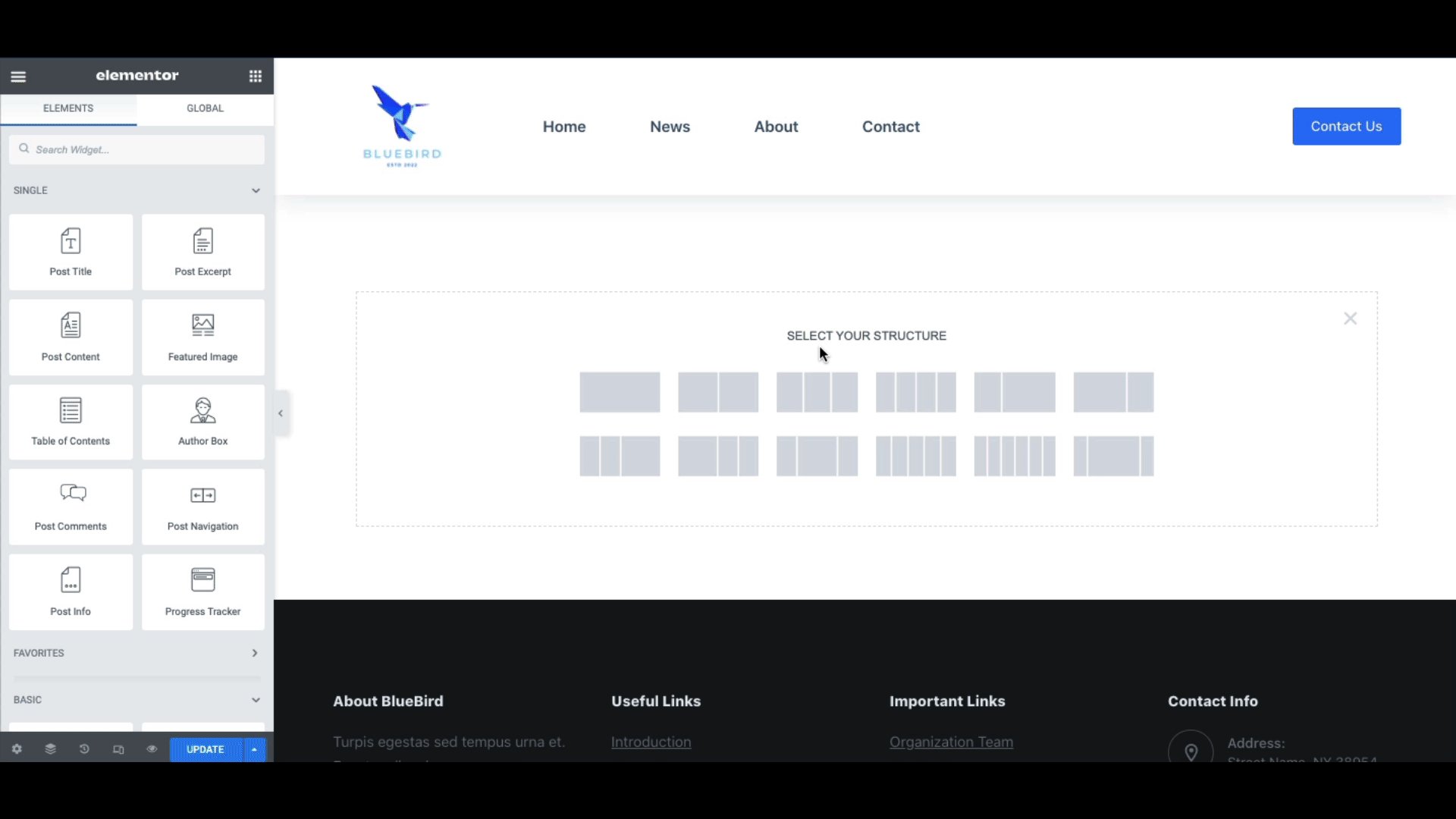
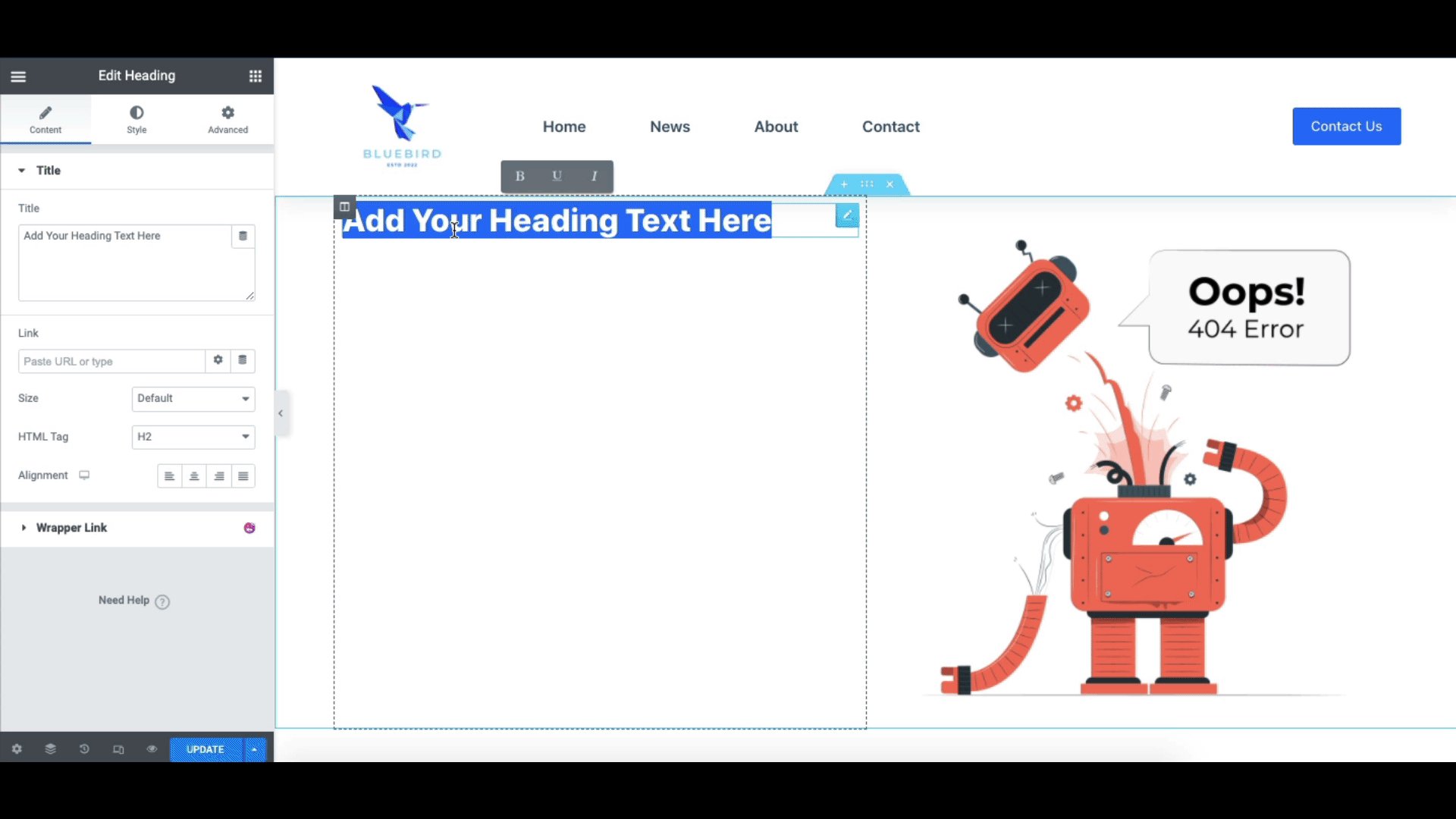
Ajoutez maintenant une section d'en-tête sur la page.

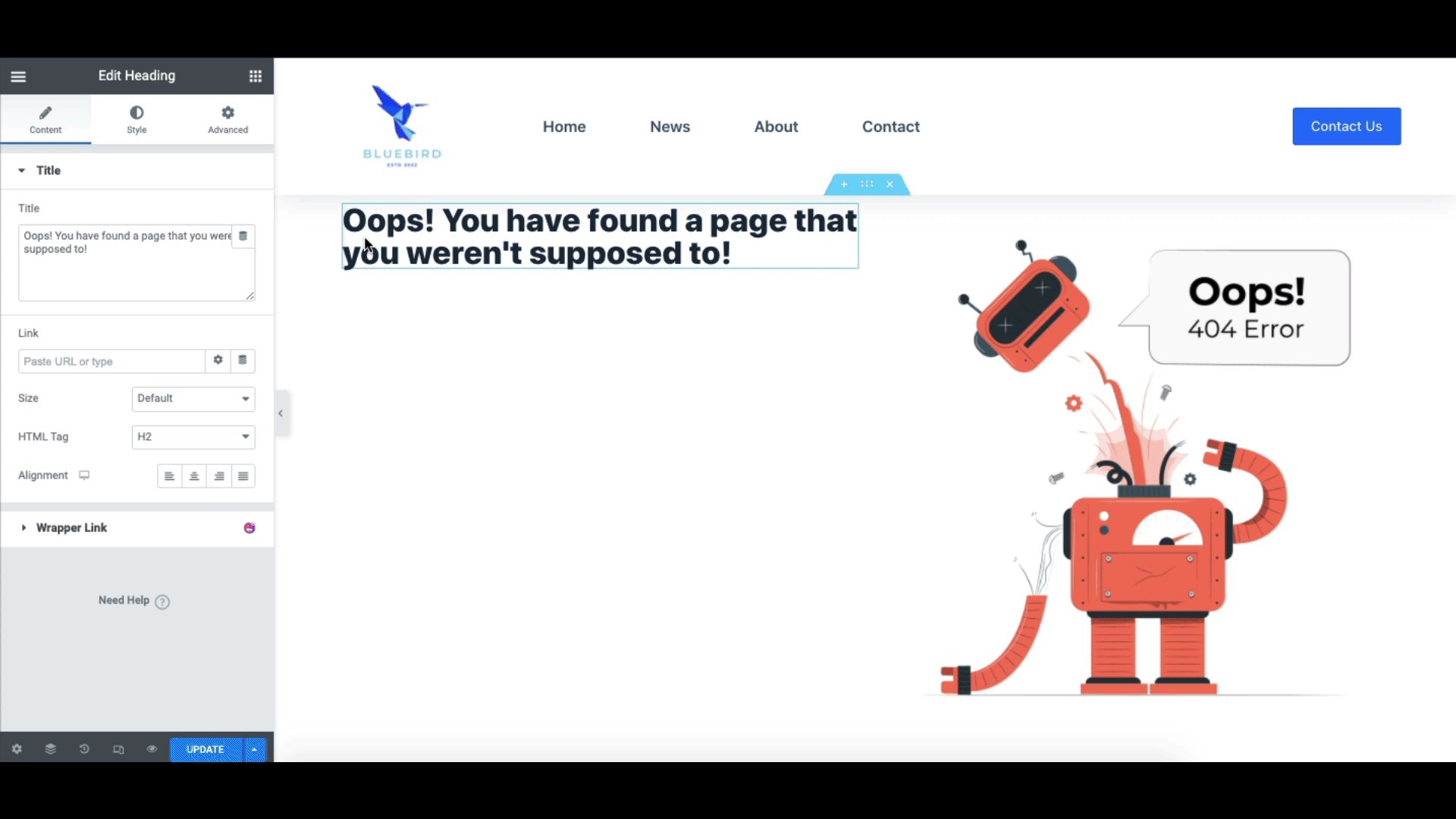
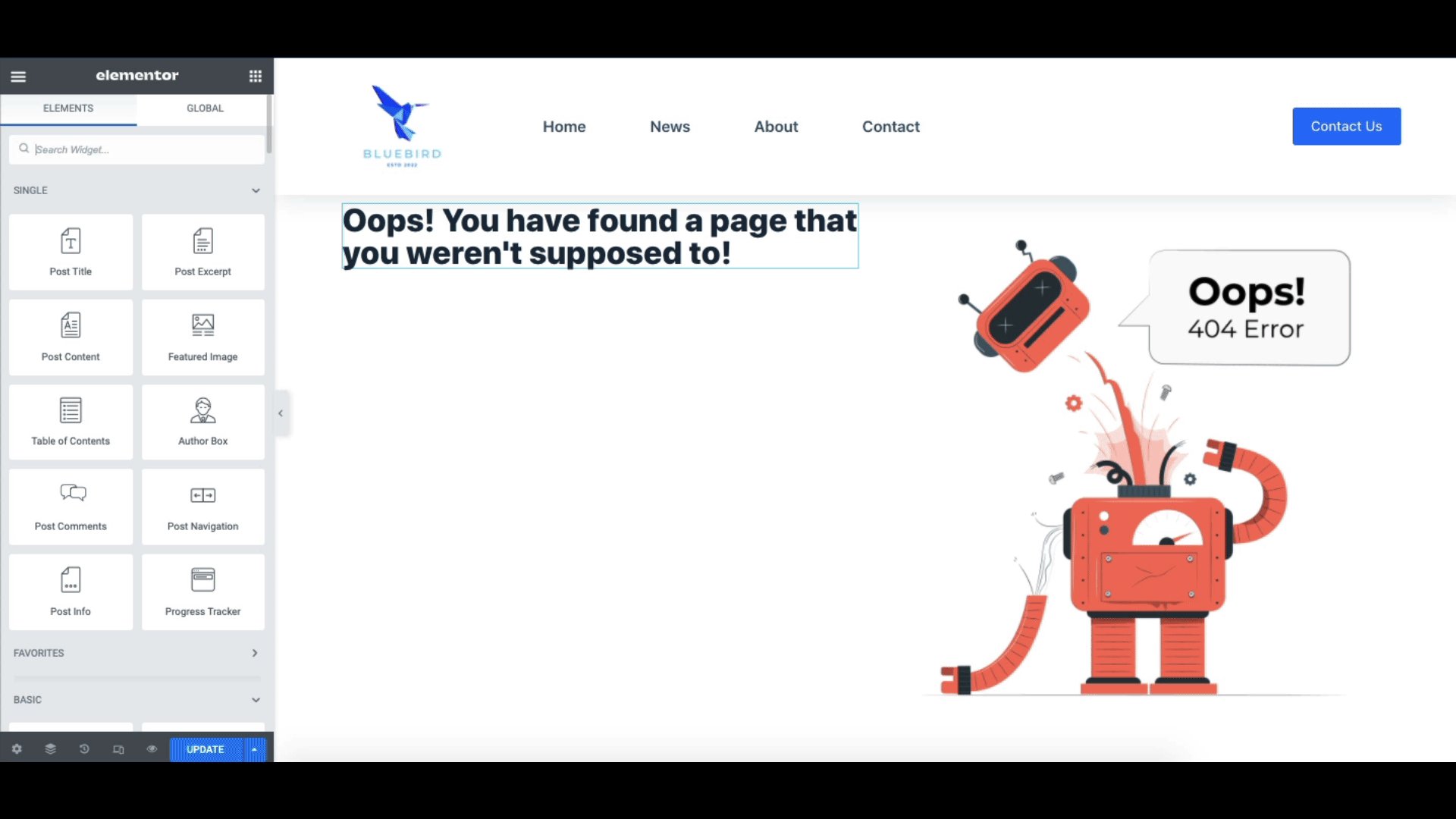
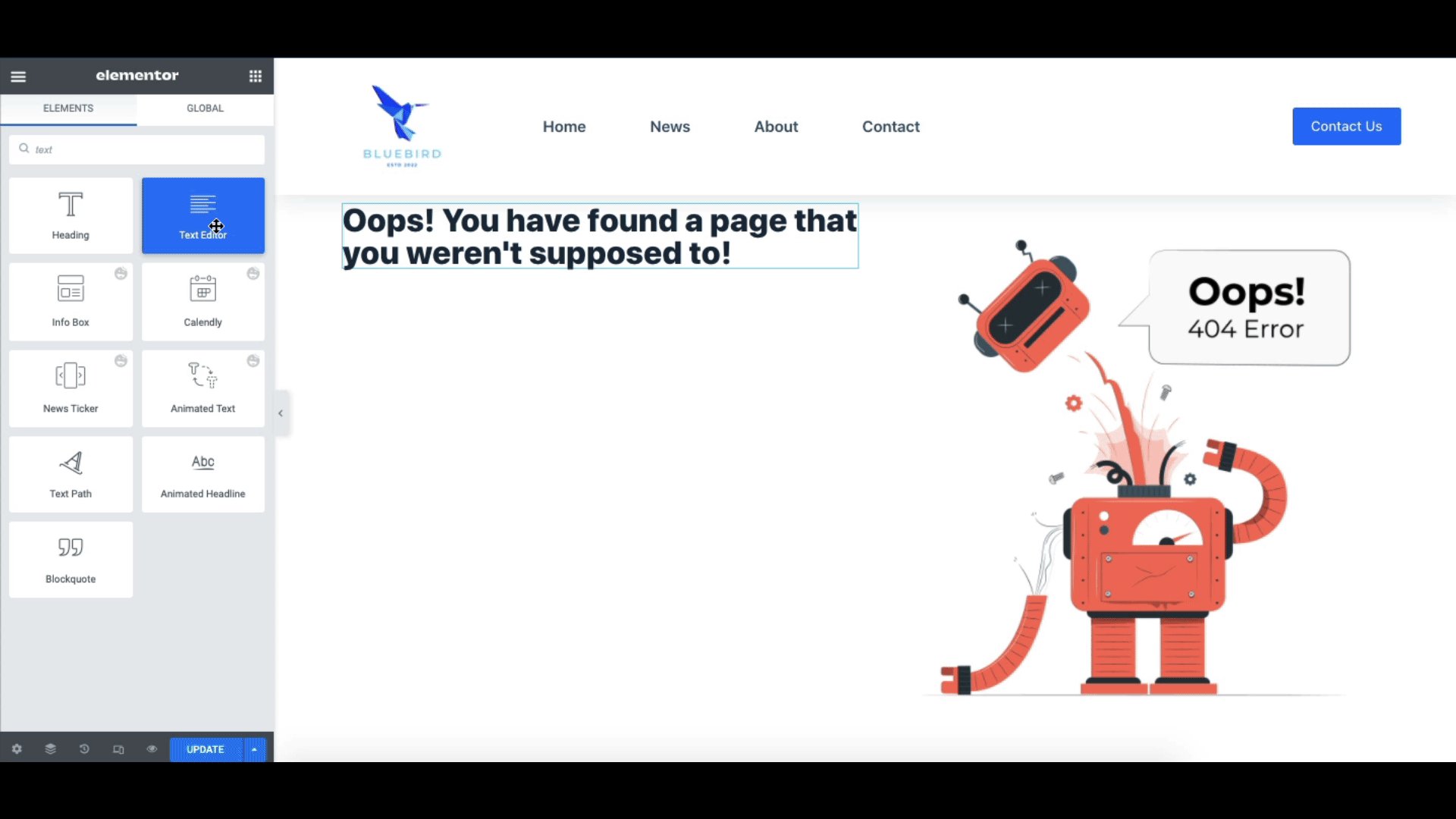
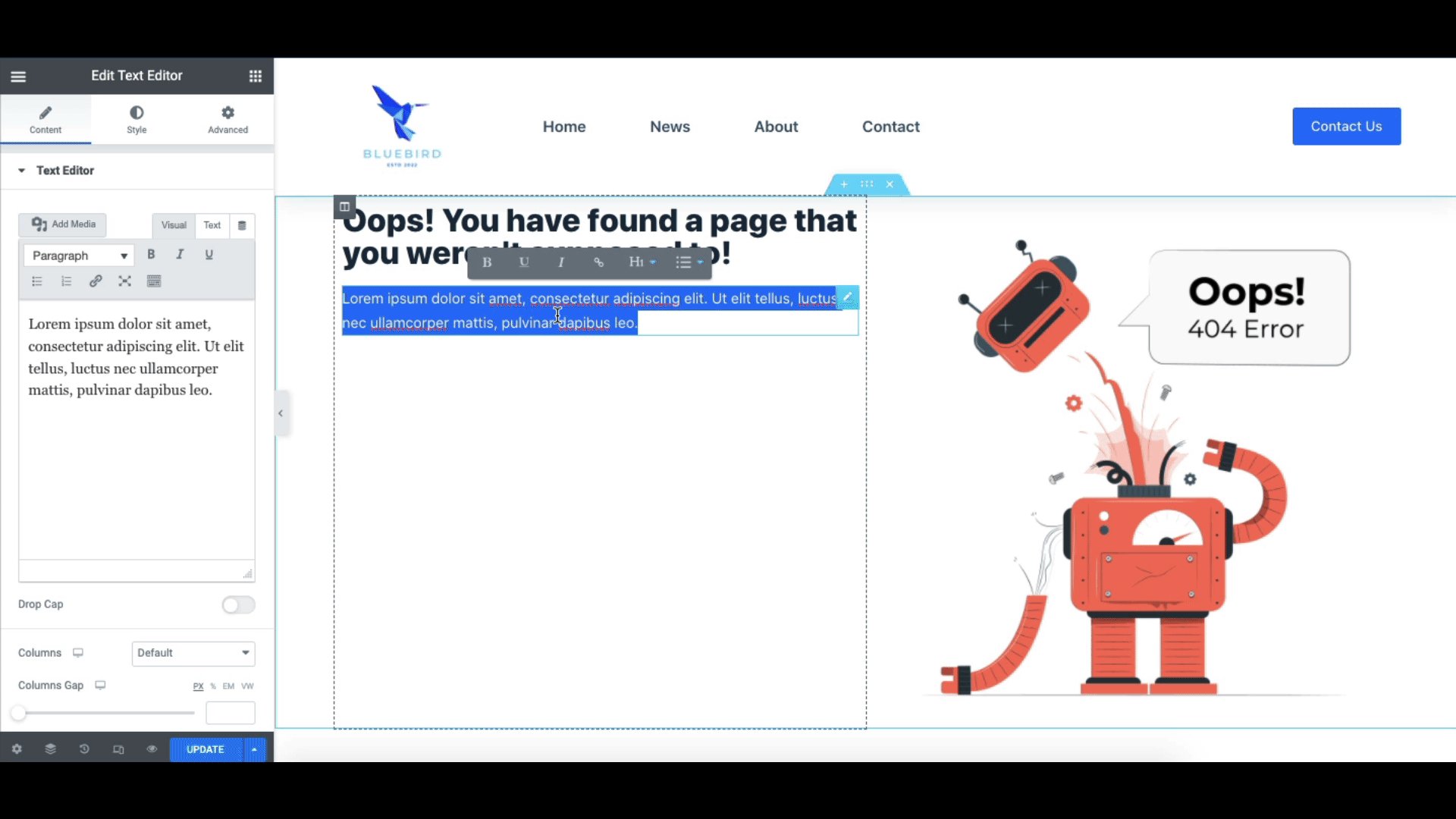
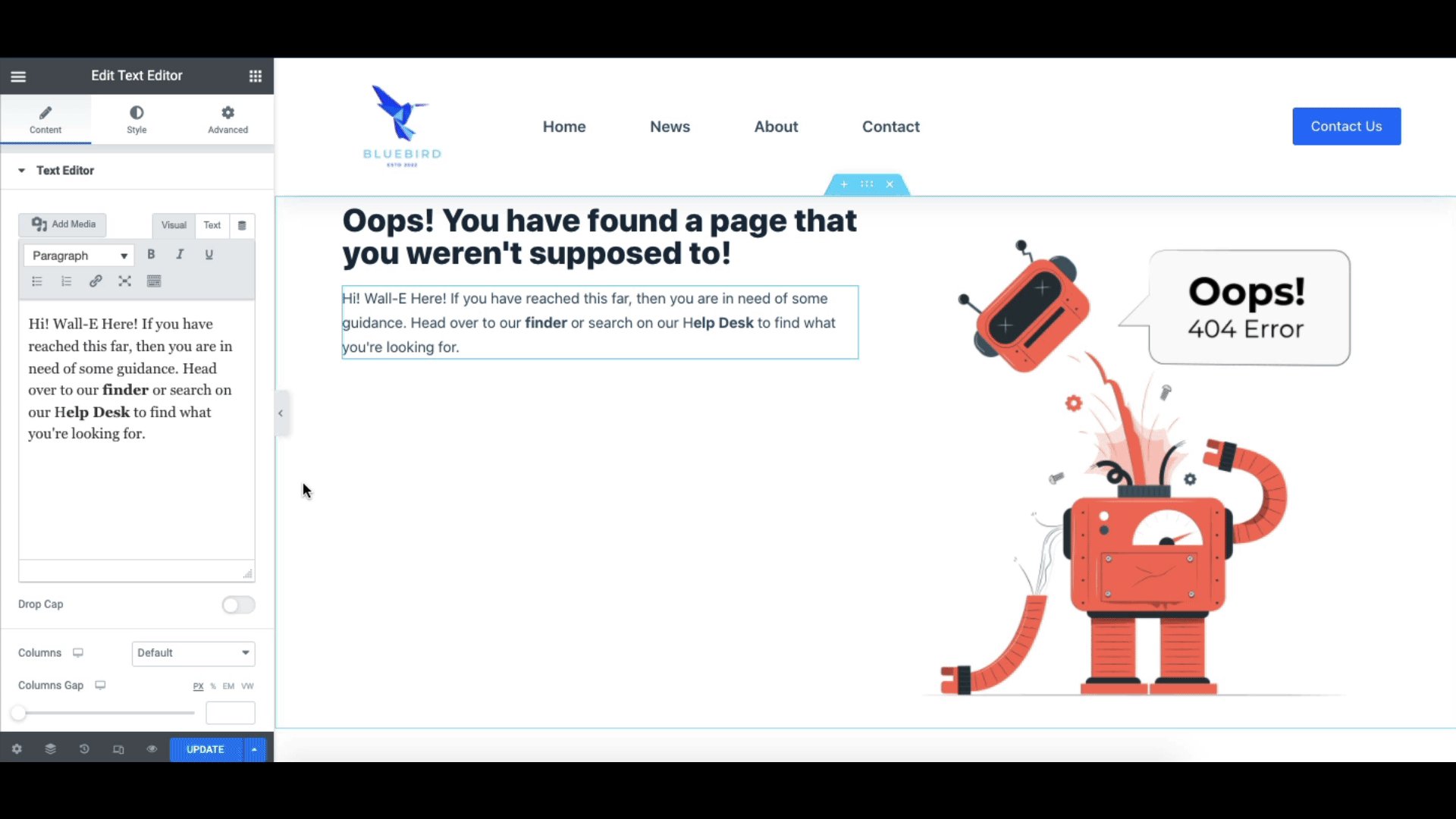
Ajoutez également du texte, si vous le souhaitez. Nous avons également ajouté quelques textes descriptifs.

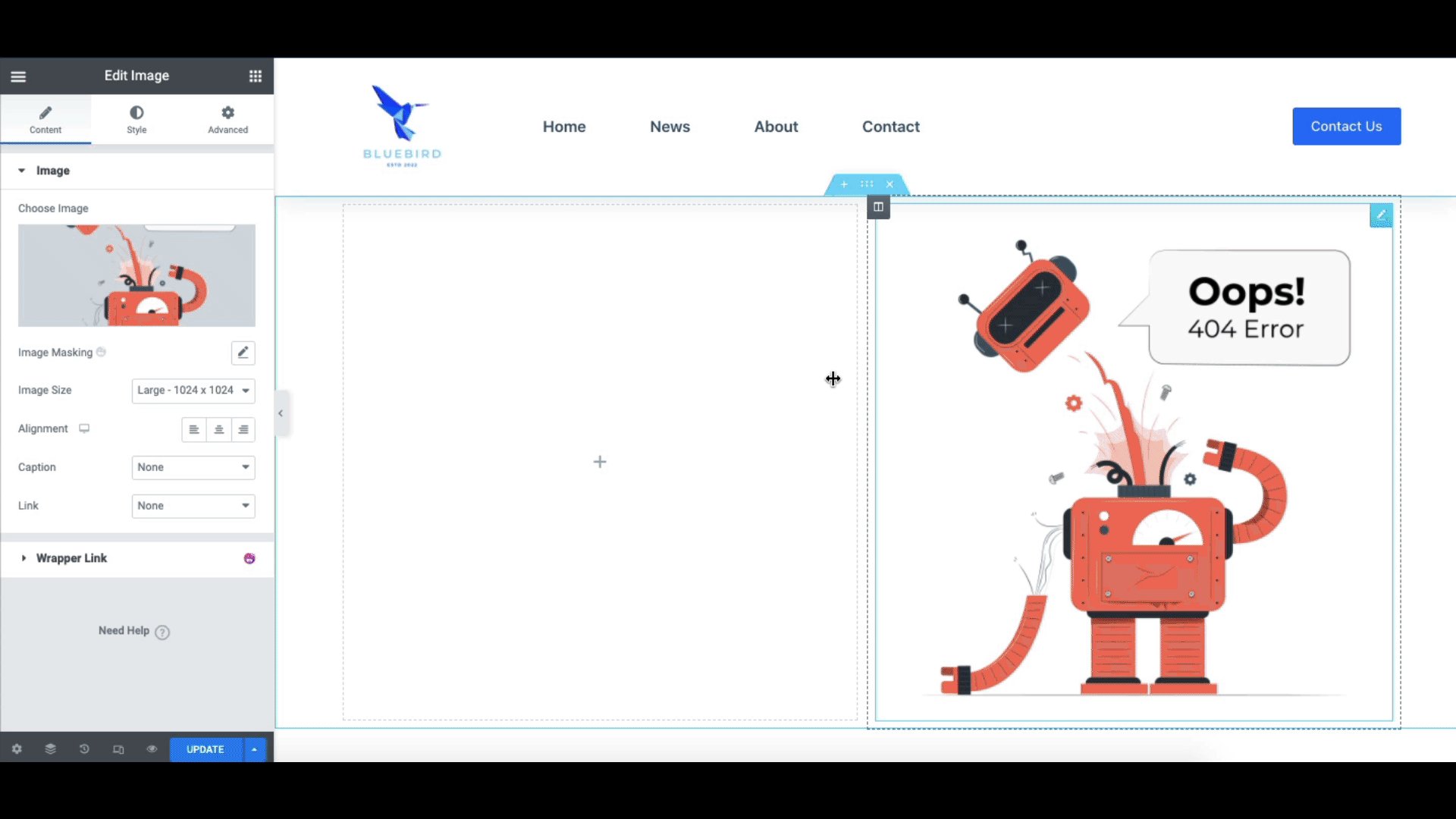
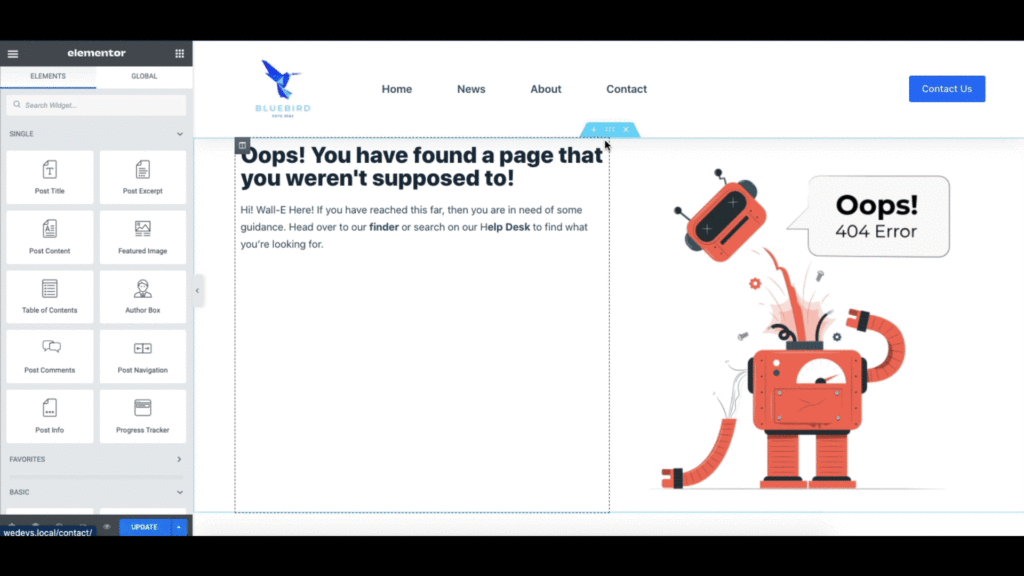
Enfin, nous alignerons la colonne au milieu pour lui donner une meilleure apparence. Après cela, cliquez sur Mettre à jour.

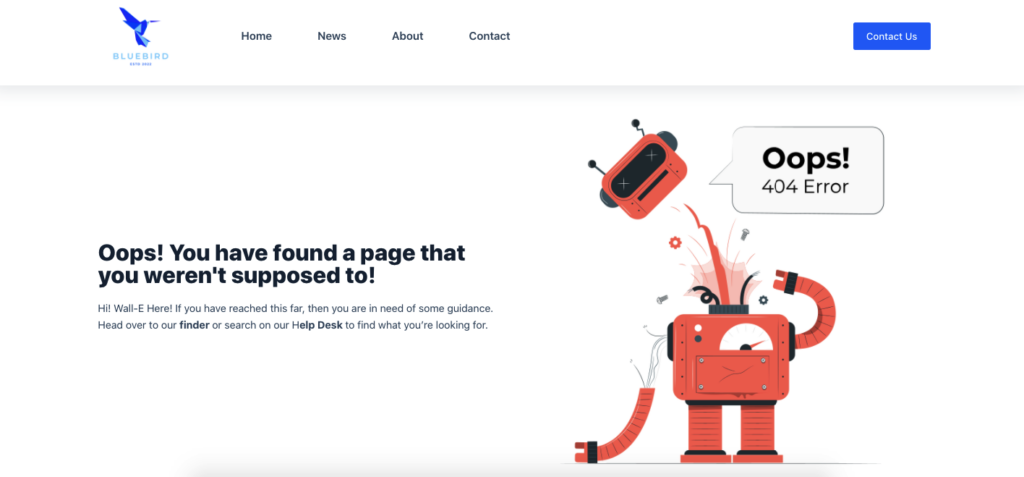
Nous avons conçu facilement et avec succès une page 404 en utilisant Elementor. Voici à quoi ça ressemble.

Utilisez HappyAddons pour obtenir de beaux modèles 404
Si vous avez déjà parcouru Elementor et que vous n'avez pas trouvé de modèle approprié, vous pouvez également en utiliser un de HappyAddons.

HappyAddons a actuellement plus de 70 modèles de page prêts et plus de 400 blocs prêts à l'emploi. Nous avons également d'excellents modèles 404 parmi lesquels vous pouvez choisir et nous proposons constamment de nouveaux modèles.
Pour accéder aux modèles HappyAddons 404, vous partez de là où nous avons laissé le générateur de thème Elementor. Pour votre commodité, recommençons depuis le début.
Tout d'abord, accédez à Tableau de bord d'administration WordPress> Modèles> Générateur de thèmes et cliquez sur l'option Erreur 404 . Après cela, vous trouverez les modèles Elementor 404 dans une fenêtre contextuelle. Fermez la fenêtre et vous vous retrouverez sur l'éditeur Elementor.
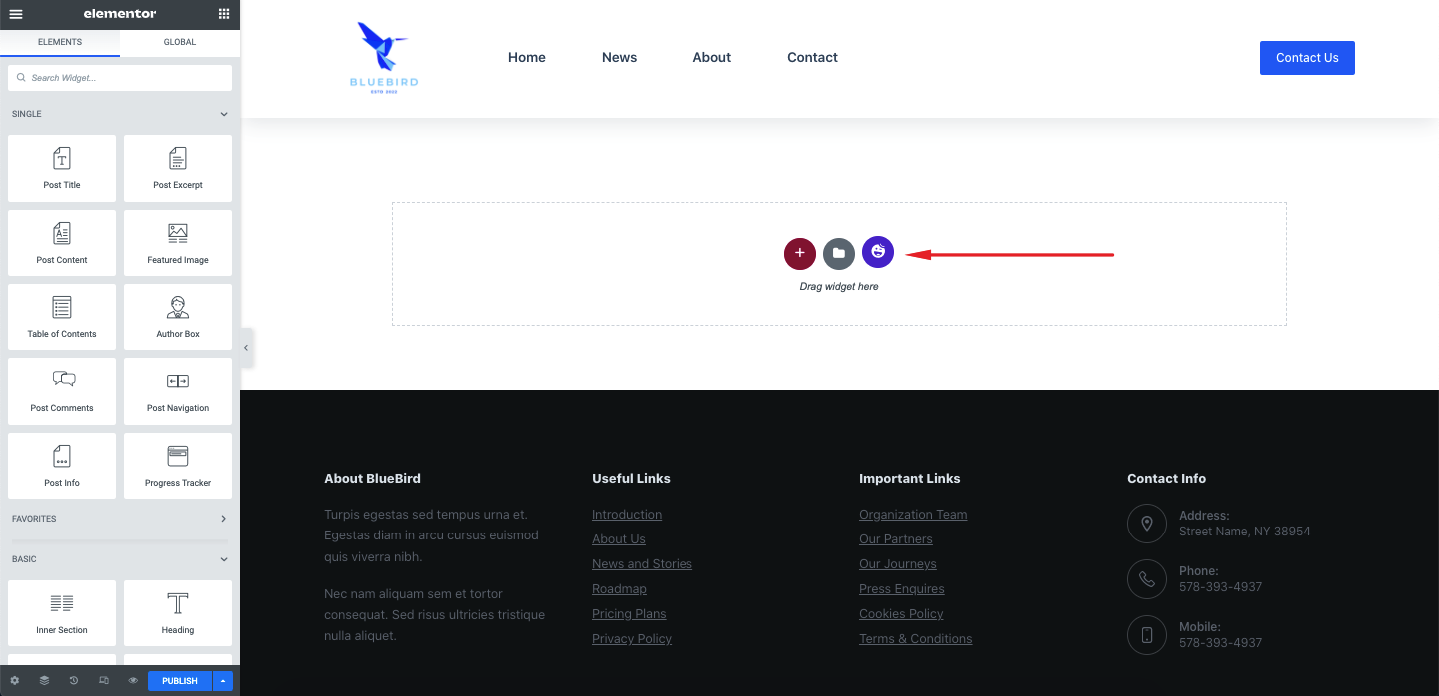
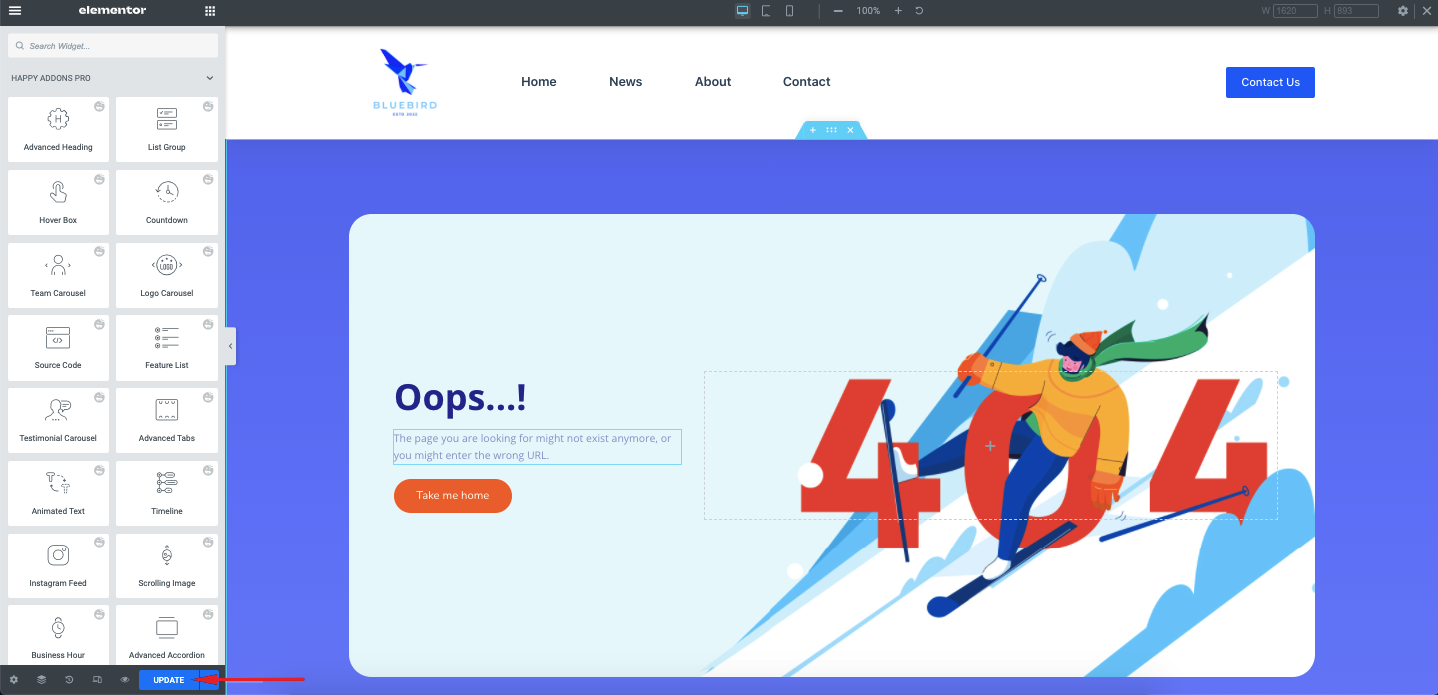
De là, cliquez sur l'icône HappyAddons.

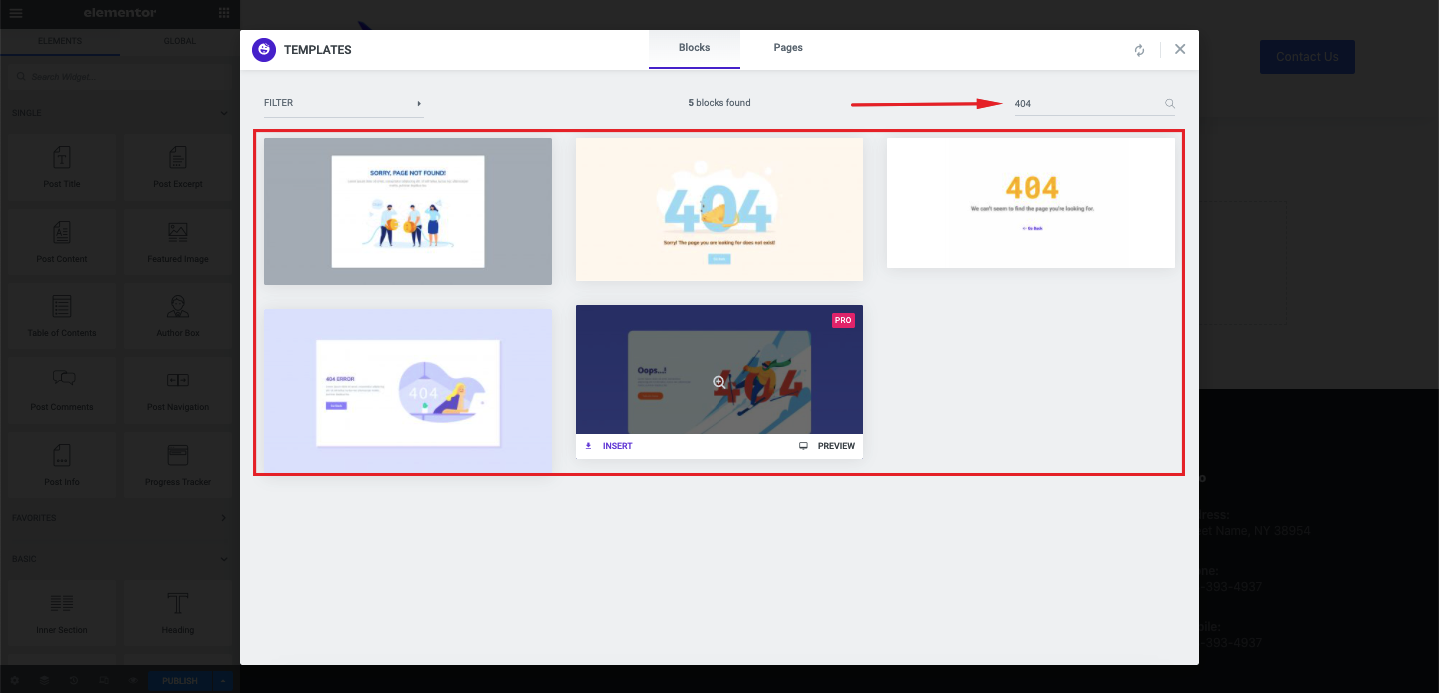
Tapez 404 et vous trouverez de beaux modèles de page 404.
Survolez le modèle que vous aimez et cliquez sur Insérer .

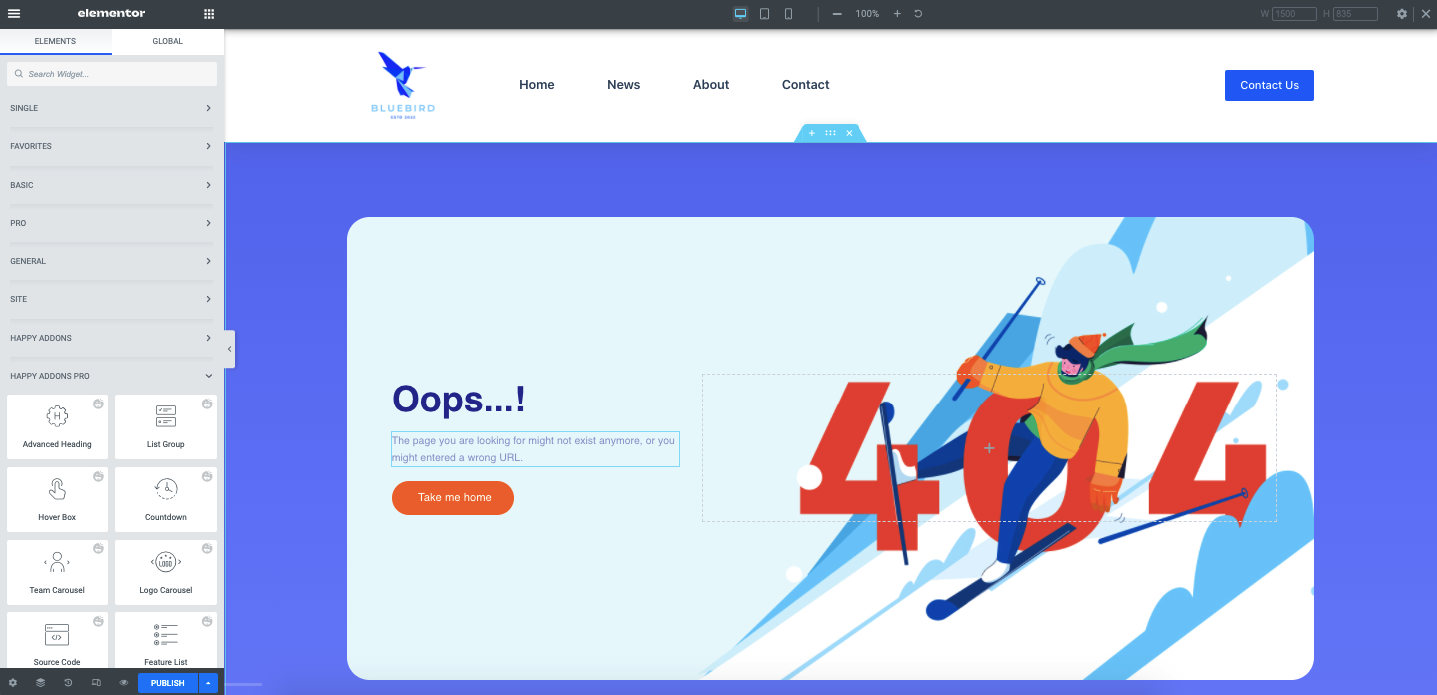
Vous devriez maintenant trouver votre page dotée d'un design magnifique qui ne gênera pas vos clients.

Vous pouvez personnaliser davantage la page en modifiant le texte, le titre ou même l'image.
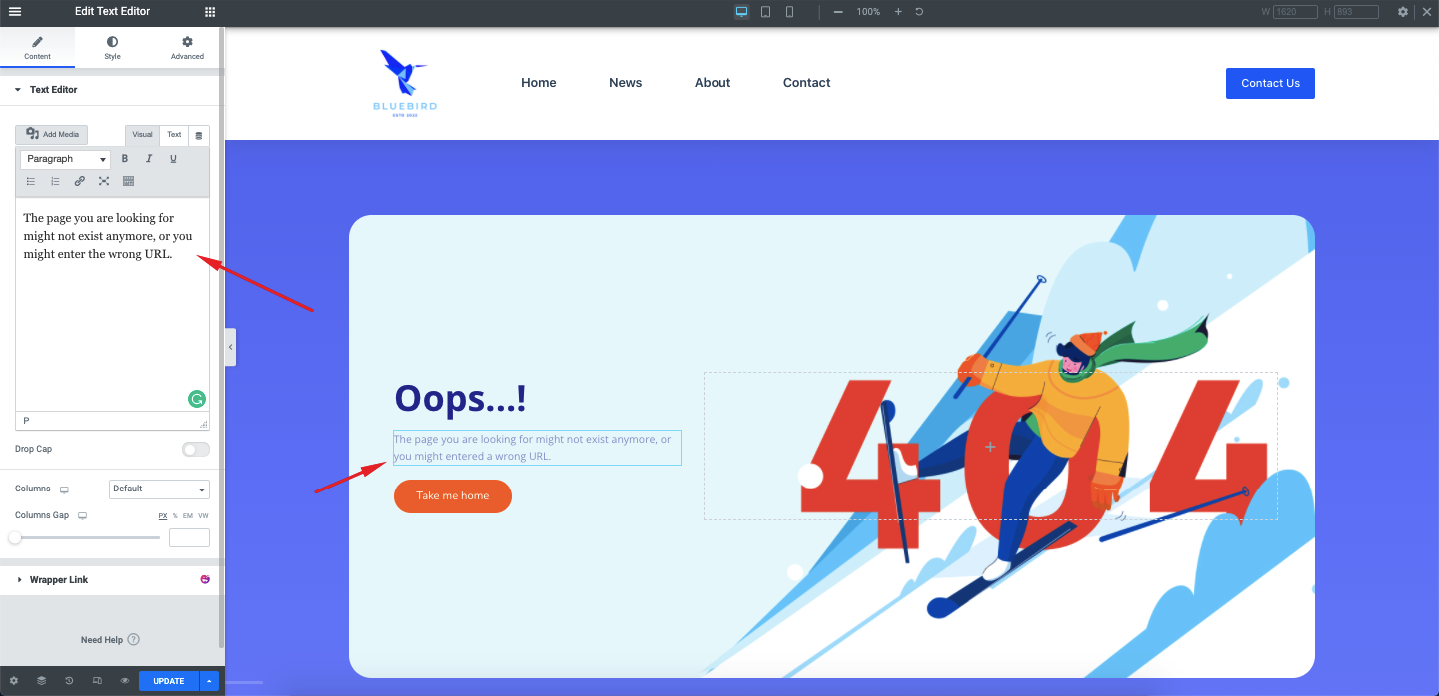
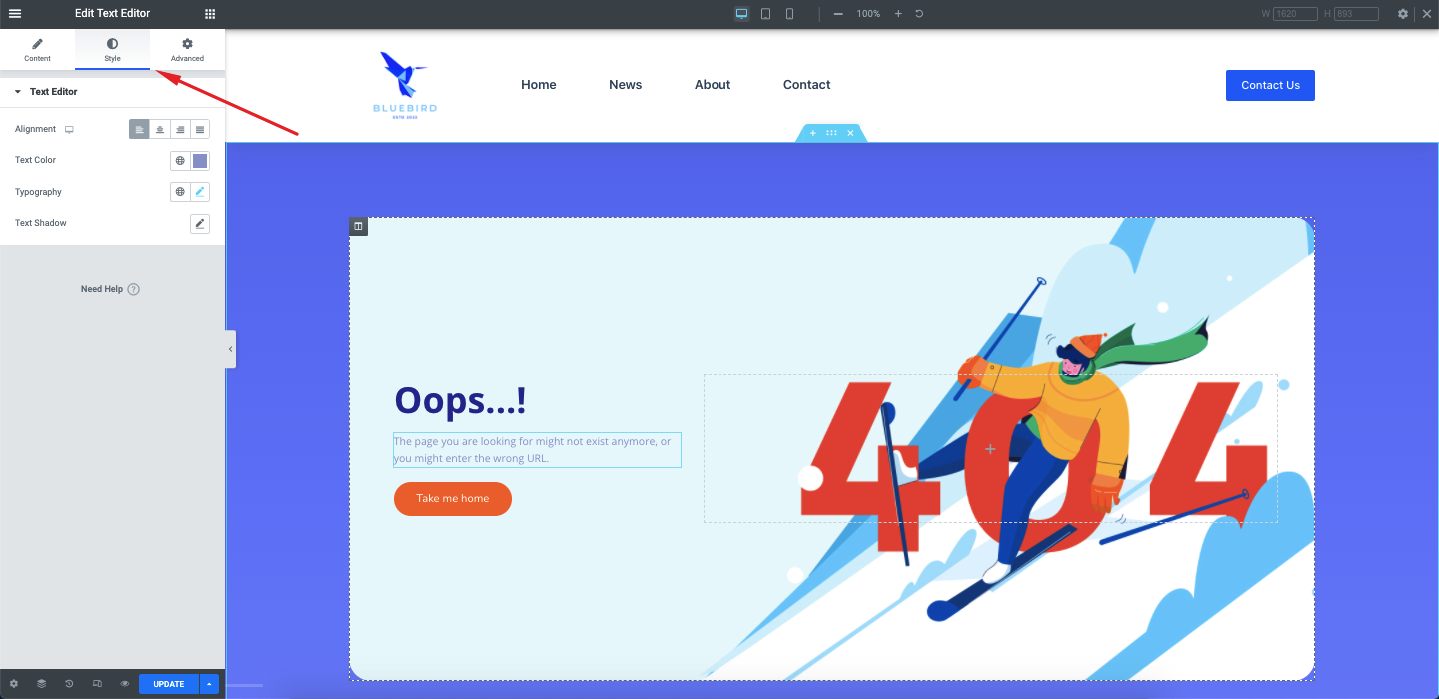
Pour cela, cliquez sur l'élément que vous souhaitez personnaliser. Par exemple, supposons que vous souhaitiez modifier le texte du paragraphe. Pour ce faire, double-cliquez simplement sur le texte et vous trouverez un éditeur de texte dans la barre latérale.

Vous pouvez également modifier la couleur du texte, la police, la taille de la police, etc.
Pour cela, cliquez sur l'onglet Style de la barre latérale. Et cela devrait ouvrir l'option de style de texte. Vous trouverez des options telles que l' alignement du texte, la couleur du texte, la typographie (police, taille, etc.) et l'ombre du texte . Vous pouvez tous les personnaliser en fonction de vos besoins.

Il y a aussi un onglet avancé à côté de celui-ci qui permet un style, un positionnement et des animations supplémentaires.
Vous pouvez trouver de telles options pour tous les éléments de la page comme l'en- tête, le bouton ou l'image pour personnaliser le design comme vous le souhaitez. Une fois que vous avez terminé, cliquez sur Publier pour publier la page ou sur Mettre à jour si vous avez déjà publié la page.

Étonnante! Vous venez de créer une superbe page Elementor 404 pour votre site WordPress.
Quelques excellents exemples de pages 404 pour vous inspirer
Maintenant, montrons quelques magnifiques pages 404 afin que vous puissiez vous inspirer lors de la création d'une page WordPress 404 par vous-même.
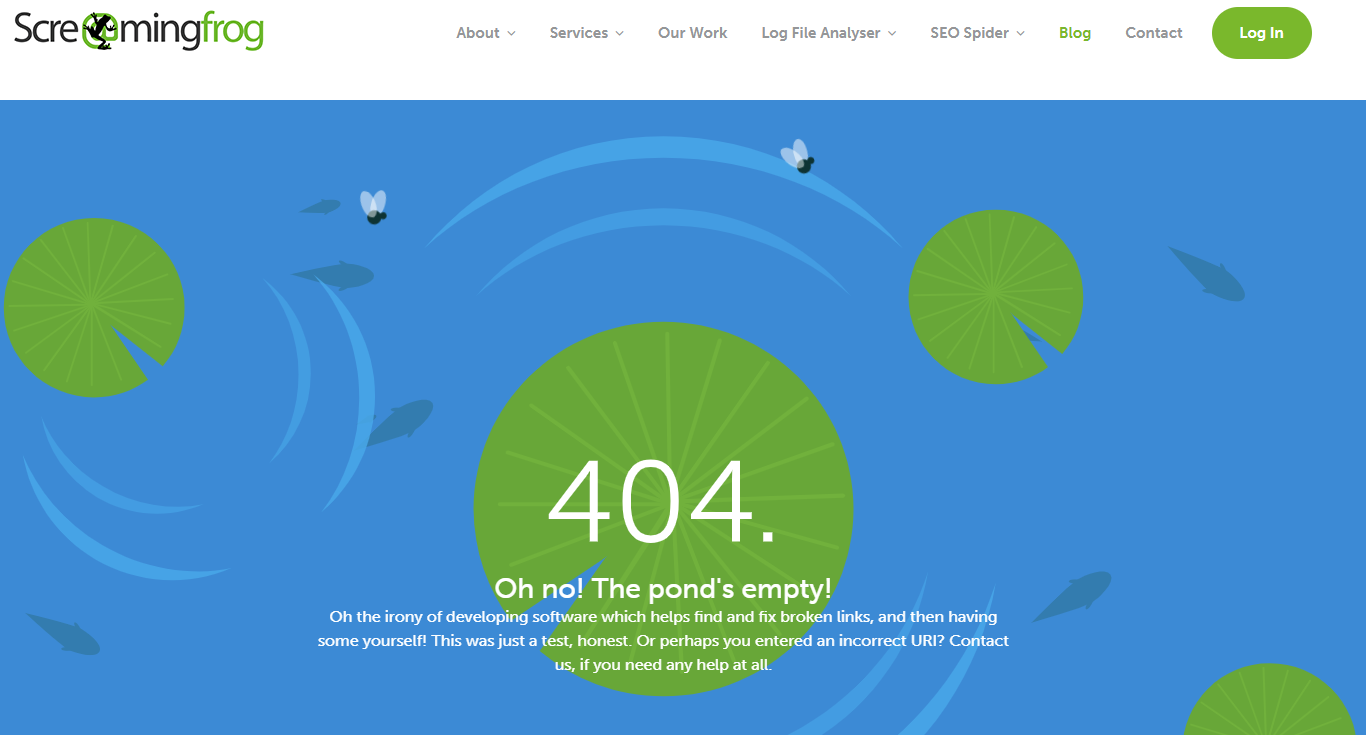
1. Grenouille hurlante

ScreamingFrog, qui héberge l'outil de recherche Web très populaire, a une page 404 bien conçue avec de l'humour plein d'esprit sur le texte. Mais, la page a également une certaine direction pour le visiteur qui a atterri sur la page. Super design, vérifiez. Esprit, vérifier. Aider l'utilisateur, vérifier.
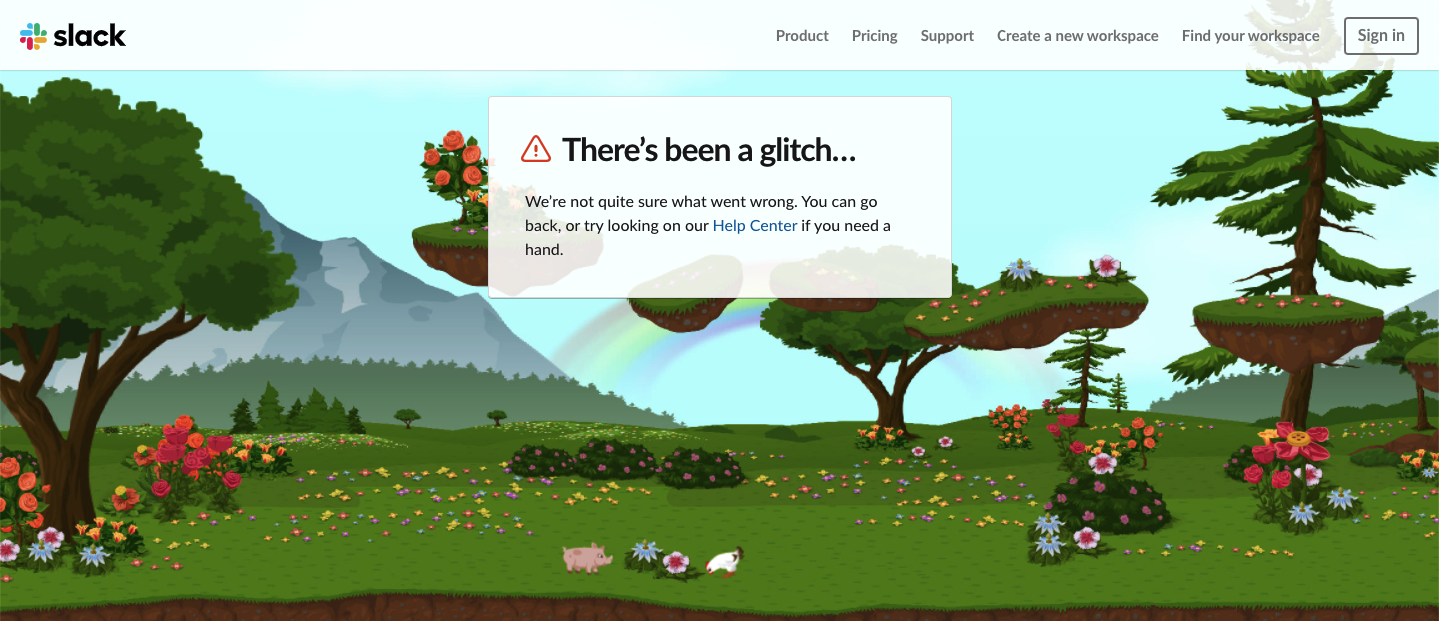
2. Mou

Slack, l'outil de communication incontournable, excelle également dans la conception d'interfaces utilisateur de qualité pour leur logiciel et le site Web. Leur page 404 contient un paysage naturel pour réduire votre irritation et vous donner une ambiance calme. Avec cela, ils ont également encouragé l'utilisateur à visiter le centre d'aide pour trouver les informations qu'il recherche.
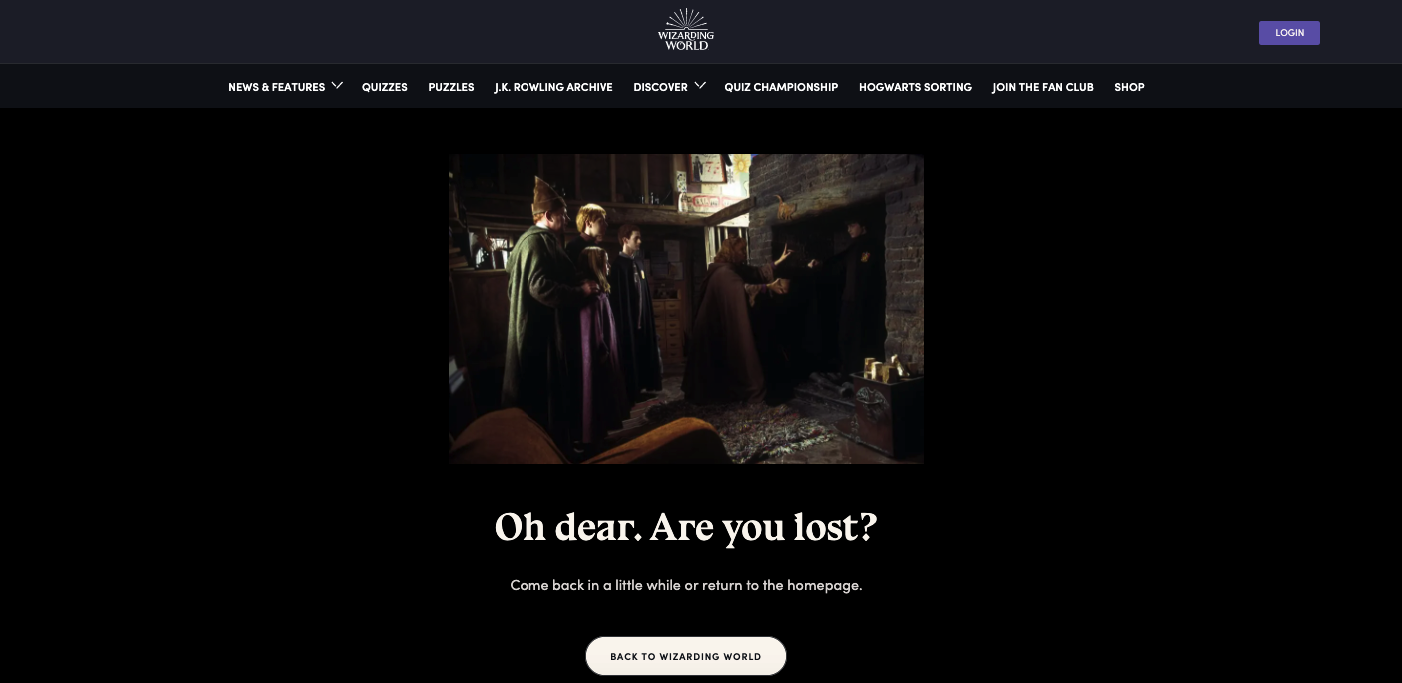
3. Monde magique

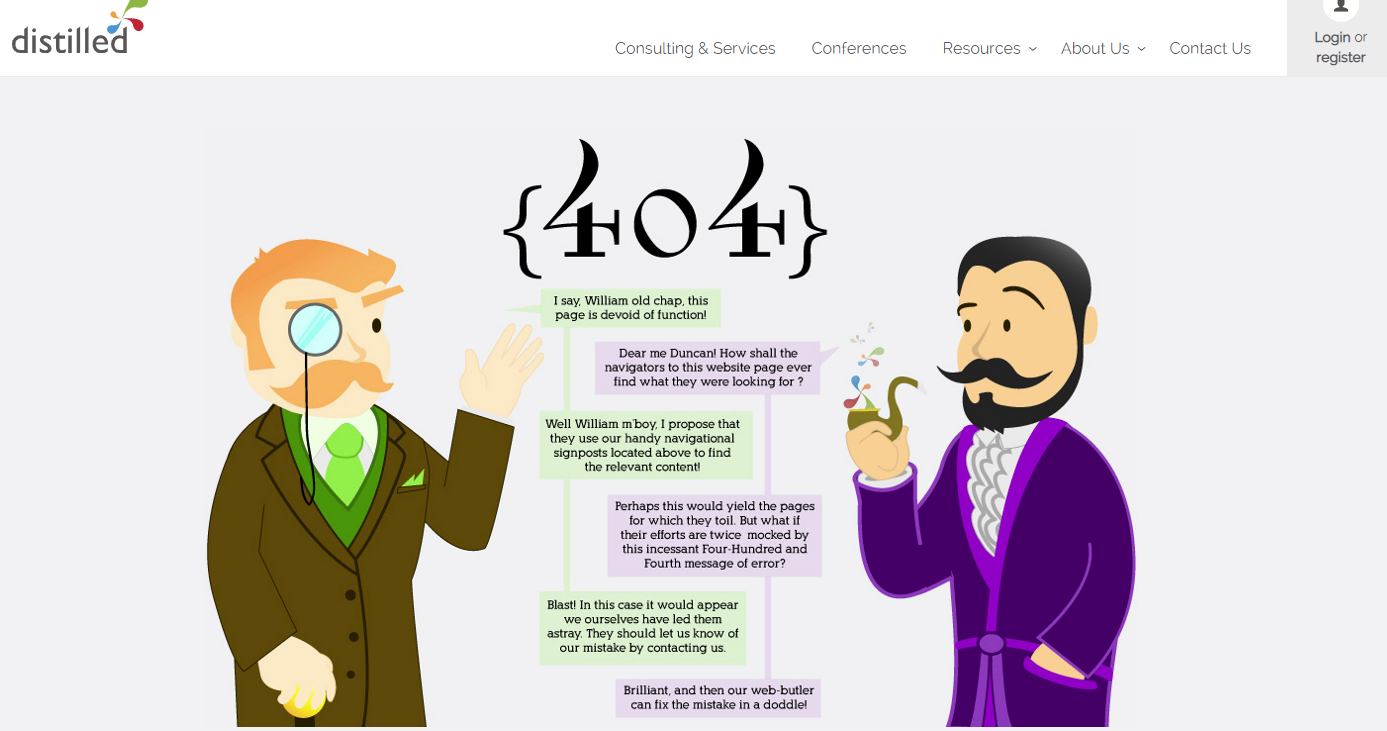
4. Distillé

Distillé a, ce que nous appelons une page 404 engageante parfaite. Maintenant, vous vous demandez peut-être pourquoi une page 404 doit être engageante, et encore moins suivre la cohérence de la marque ? Eh bien, même les pages les plus insignifiantes de votre site Web sont importantes lorsqu'il s'agit de la perception que votre public a de vous. Distilled est certainement devenu capable de le rendre positif grâce à sa page 404, tout en aidant l'utilisateur à naviguer vers la page qui le souhaitait.
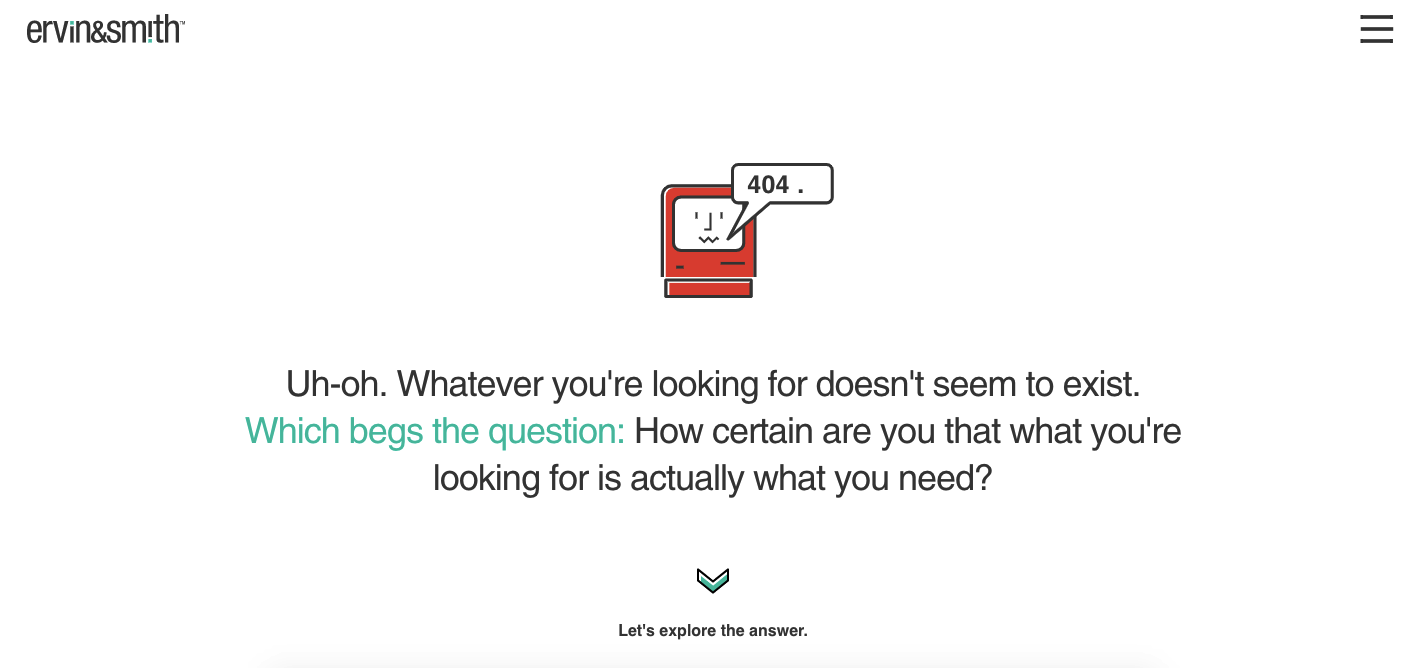
5. Ervin et Smith

Ervin & Smith a quelque chose de formidable à offrir. Ils ont une page 404 intelligente qui mène en fait à un CTA. Et nous ne savons pas pour vous, mais nous cliquerions certainement sur ce CTA pour explorer la réponse.
Parce que, pourquoi pas ?
Ce sont donc quelques 404 pages qui ont attiré notre attention, en cherchant le vaste vide (Vide ? 404 ? Compris ? ). Il existe certainement de nombreuses autres pages 404 intéressantes, et l'une d'entre elles pourrait être celle que vous essayez de créer. Alors commencez aujourd'hui, peut-être?
Commencez à créer votre page Elementor 404 dès aujourd'hui
À présent, vous devriez avoir une bonne compréhension de la raison pour laquelle il est important de faire une bonne première impression sur vos visiteurs. Vous devez également comprendre qu'une page 404 est la première chose que vos visiteurs verront en cas de problème sur votre site Web, ce qui signifie que c'est également l'un des endroits les plus importants pour vous d'offrir une expérience efficace. Pour cette raison, vous voudrez investir autant de temps et d'efforts que possible dans la création d'une page 404 qui donne vraiment vie à votre marque.
Créez une expérience qui ne donne pas l'impression à l'utilisateur que vous l'avez abandonné, mais avec un sentiment de soulagement une fois qu'il réalise que son erreur 404 n'est pas la véritable fin de votre site.
Dans cet article, nous vous avons montré comment créer une page 404 dans Elementor, et c'était très simple, n'est-ce pas ? Nous espérons que ce guide vous a été utile pour vous apprendre à créer 404 pages à partir de zéro avec Elementor. Si vous vous sentez toujours confus ou rencontrez des problèmes, faites-le nous savoir dans la zone de commentaires ci-dessous. N'oubliez pas non plus de vous abonner à HappyAddons pour plus de tutoriels comme celui-ci, servis directement dans votre boîte aux lettres.
