Comment créer un formulaire de commande de carte de visite (étape par étape)
Publié: 2021-09-08Vous cherchez un moyen simple mais créatif de créer un formulaire de commande de carte de visite sur votre site WordPress ?
Avec un formulaire de commande de cartes de visite, vous pouvez afficher des cartes de visite en ligne pour vos clients et leur fournir un moyen simple de choisir l'option qu'ils souhaitent acheter.
Dans cet article, nous allons vous montrer comment créer un formulaire de commande de carte de visite à l'aide de la fonction de choix d'images de WPForms afin que vous puissiez offrir aux gens la meilleure expérience d'achat possible.
Créez votre bon de commande de carte de visite maintenant
Voici une table des matières pour vous aider à naviguer dans le didacticiel :
- Créer un formulaire de commande de carte de visite dans WordPress
- Personnalisez votre bon de commande de carte de visite
- Ajouter des images à votre formulaire de commande de carte de visite
- Configurer les paramètres de paiement
- Configurez vos paramètres de formulaire
- Personnalisez les notifications de votre formulaire de commande de carte de visite
- Configurez les confirmations de votre formulaire
- Ajoutez votre formulaire de commande de carte de visite à votre site Web
Qu'est-ce qu'un formulaire de carte de visite ?
Un bon de commande de carte de visite est un formulaire que vous pouvez utiliser pour afficher et vendre des cartes de visite en ligne.
Avec un formulaire de commande de carte de visite, vous pouvez collecter les informations de votre client telles que son e-mail, son nom, son numéro de téléphone ou son adresse de livraison et lui permettre de sélectionner sa carte de visite parmi les options de carte disponibles dans le formulaire.
Pourquoi créer un formulaire de carte de visite avec WPForms ?
WPForms est le meilleur plugin de création de formulaires pour WordPress. En plus des formulaires de commande de cartes de visite, vous pouvez créer de nombreux autres formulaires en ligne impressionnants à l'aide de ce plugin.
La création de formulaires de commande de cartes de visite avec le plugin WPForms vous permet d'ajouter de nombreuses fonctionnalités puissantes à votre formulaire. Vous pouvez:
- Ajoutez des images à votre formulaire de commande de cartes de visite en ligne pour le rendre plus interactif
- Ajoutez un menu déroulant de prix pour un achat facile
- Intégrez votre formulaire en ligne avec des outils de paiement populaires tels que PayPal ou Stripe pour collecter vos paiements
- Ajoutez un champ spécial de code de coupon à votre formulaire
- ….et beaucoup plus.
Comment créer un formulaire de commande de carte de visite
Voyons comment créer un formulaire de commande de carte de visite dans WordPress avec WPForms.
Étape 1 : Créez un formulaire de commande de carte de visite dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Si vous avez besoin de plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, vous devrez créer un nouveau formulaire WordPress. Pour des étapes détaillées, consultez notre tutoriel sur la création d'un formulaire de commande simple dans WPForms.
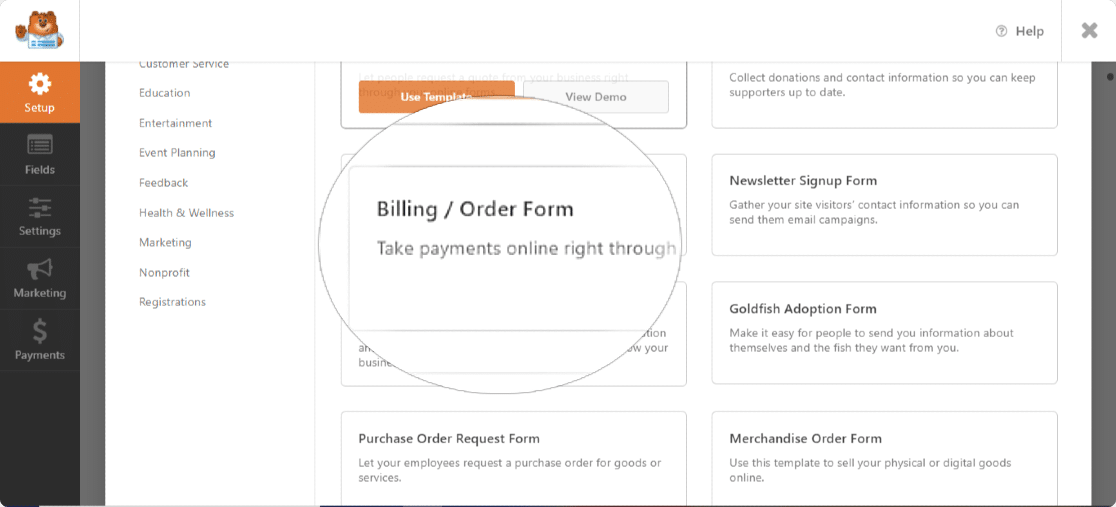
Si vous ne voulez pas passer votre temps à créer un formulaire à partir de zéro, vous pouvez simplement choisir un modèle de formulaire de facturation / commande dans la bibliothèque de modèles WPForms.

La bibliothèque de modèles WPForms se compose de plus de 300 modèles de formulaires beaux et fonctionnels que vous pouvez utiliser et commencer votre travail en quelques clics.
Étape 2 : Personnalisez votre formulaire de commande de carte de visite
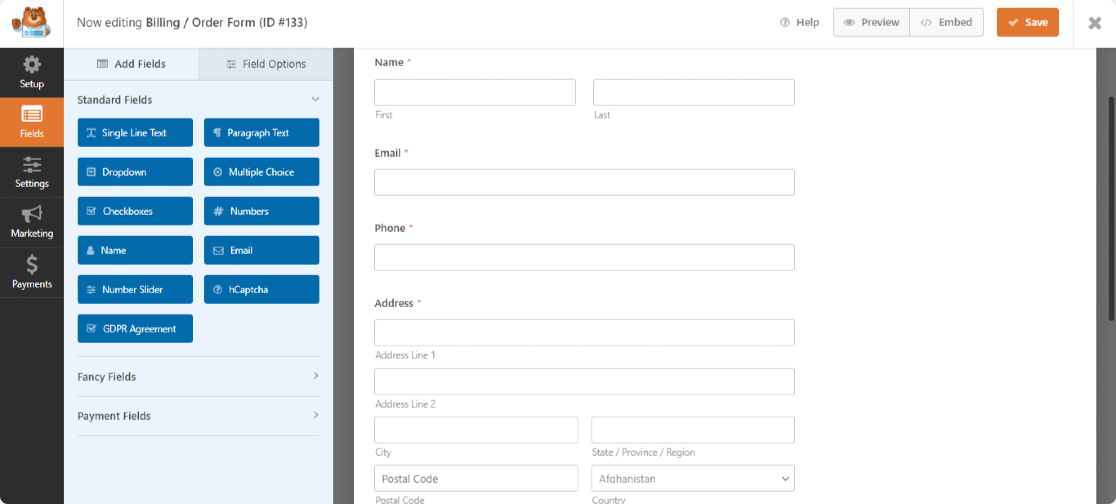
Dès que vous sélectionnez le modèle de formulaire de commande, vous serez redirigé vers le tableau de bord du générateur de formulaires WPForms.
Vous pouvez voir votre bon de commande à droite et les champs du formulaire à gauche.

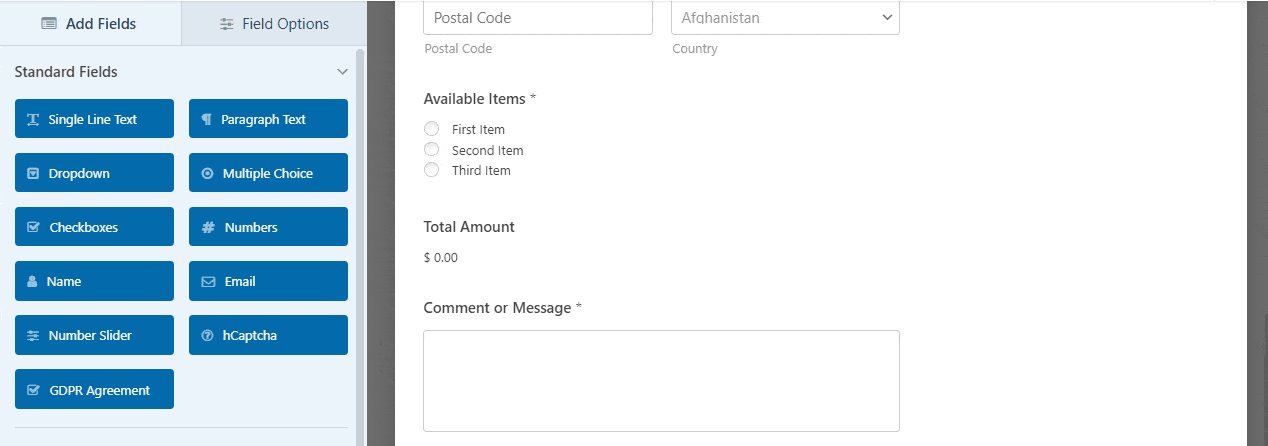
Le modèle de formulaire de commande prédéfini est fourni avec les options de champs de formulaire suivantes :
- Nom
- Téléphone
- Adresse
- Articles disponibles
- Montant total
- Commentaire ou message
Vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du côté gauche vers le côté droit.
Cliquez sur le champ du formulaire que vous souhaitez modifier sur le côté droit et effectuez vos modifications dans l'éditeur sur le côté gauche.
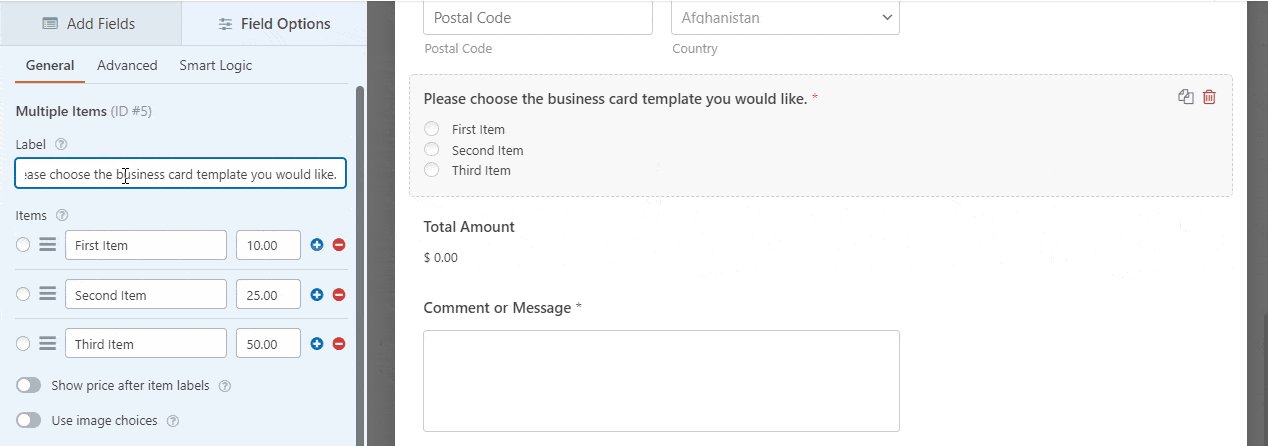
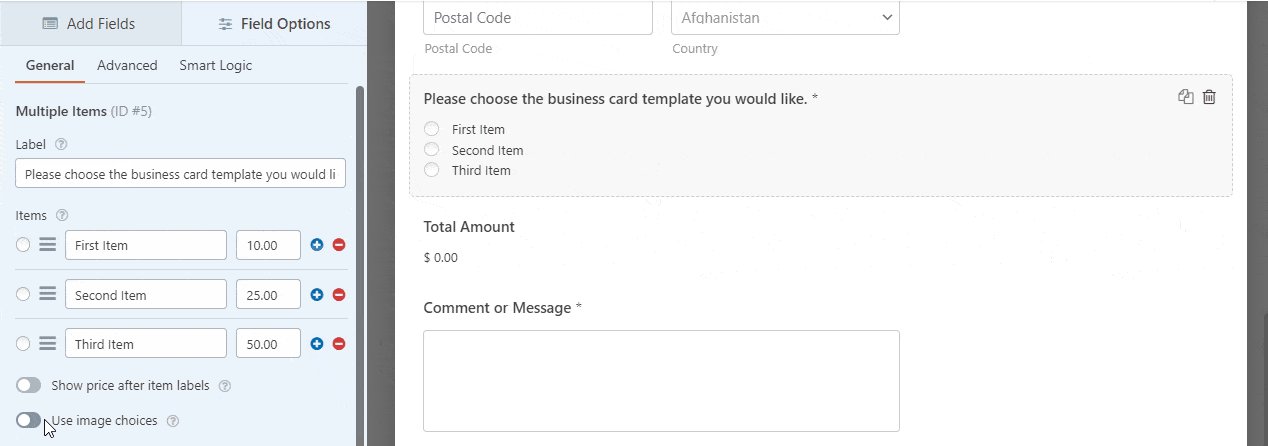
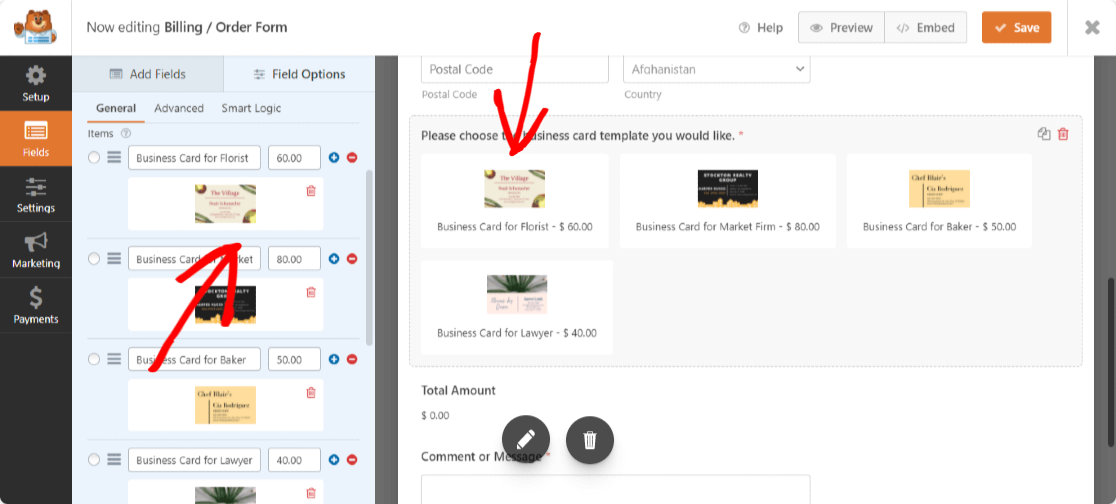
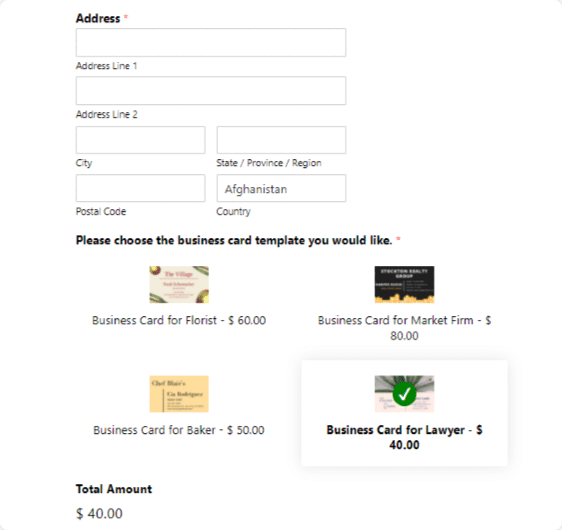
Ici, nous allons modifier le champ Éléments disponibles .

Nous ajouterons 4 options de cartes de visite et les compléterons avec des choix d'images, afin que vos clients sachent exactement ce qu'ils obtiennent lorsqu'ils choisissent une option.
Pour ce faire, vous devez d'abord remplacer l'étiquette Éléments disponibles par quelque chose comme Veuillez choisir le modèle de carte de visite que vous souhaitez .
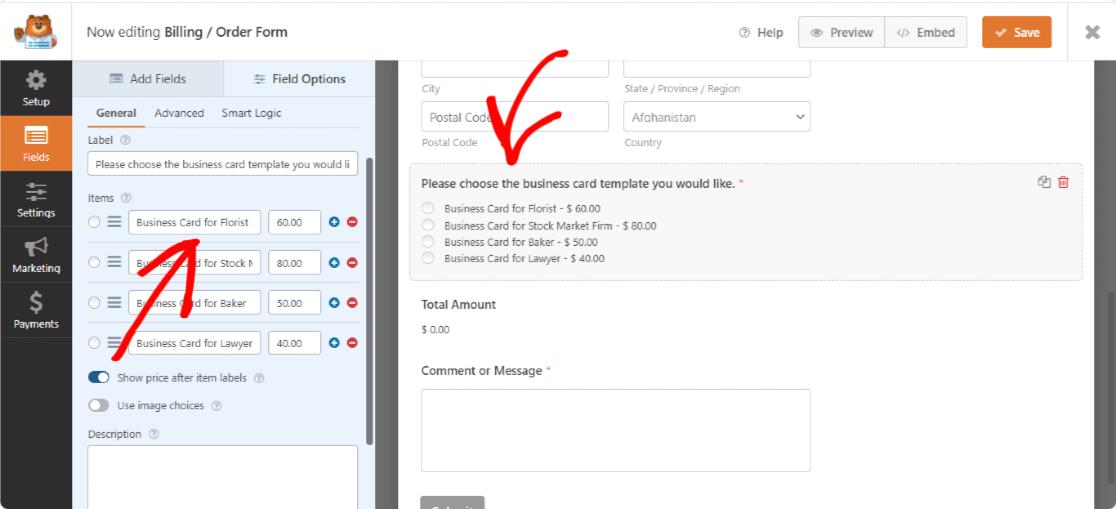
Ensuite, ajoutez les noms des modèles de cartes de visite et les prix correspondants parmi lesquels choisir.
Pour afficher vos prix directement sur votre formulaire, activez le bouton bascule "Afficher le prix après les étiquettes des articles" sous les champs Articles.

Vous pouvez également ajouter ou supprimer les champs supplémentaires du formulaire de commande que vous souhaitez en cliquant sur les signes + et - .
Supposons que vous souhaitiez afficher un long formulaire de commande avec une tonne d'informations que les gens doivent remplir en une seule fois. Vous pouvez essayer de créer un formulaire en plusieurs étapes dans WordPress à l'aide de WPForms.
Étape 3 : ajouter des images à votre formulaire
Il est maintenant temps d'ajouter des images des cartes de visite que vous souhaitez mettre à disposition des utilisateurs.
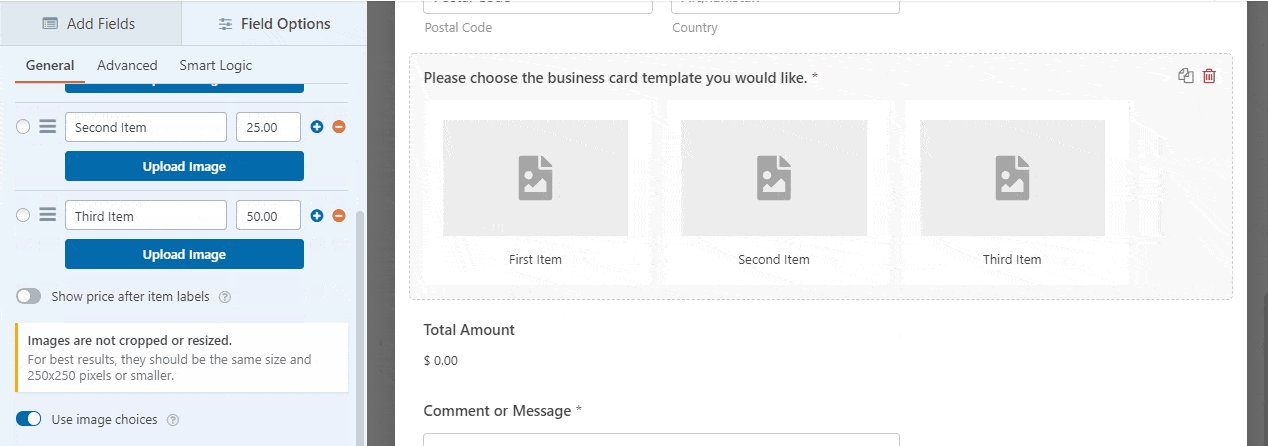
Pour ajouter des images, activez le bouton bascule « Utiliser les choix d'images ».
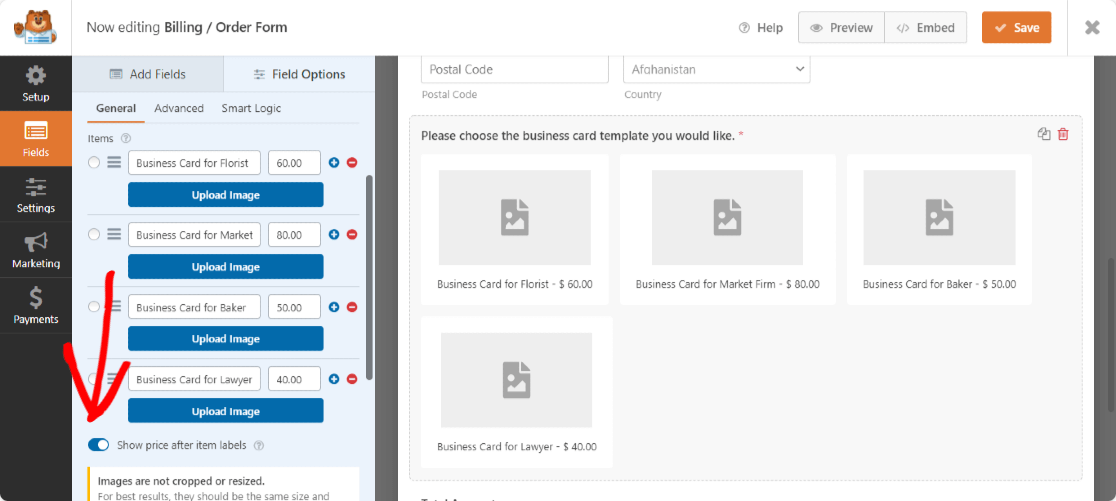
Vous pouvez maintenant télécharger vos modèles de cartes de visite dans le champ du formulaire Articles disponibles. Cliquez simplement sur Télécharger une image et choisissez les images que vous souhaitez ajouter pour chaque article disponible à l'achat.

Lorsque vous faites cela, vous pouvez vérifier l'aperçu en direct de chaque image que vous téléchargez sur votre formulaire, afin de vous assurer qu'elles ressemblent à ce que vous voulez.

De plus, vous pouvez également choisir la mise en page de l'image pour votre bon de commande de cartes de visite. Vous pouvez afficher vos images pour être dans :
- Ligne
- 1- colonne
- 2 colonnes
- 3- colonnes
Configurons maintenant les paramètres de paiement pour votre formulaire.
Étape 4 : Configurer les paramètres de paiement
Lors de la création d'un formulaire de commande en ligne, il est important de définir correctement les options de paiement pour vos acheteurs et votre entreprise.

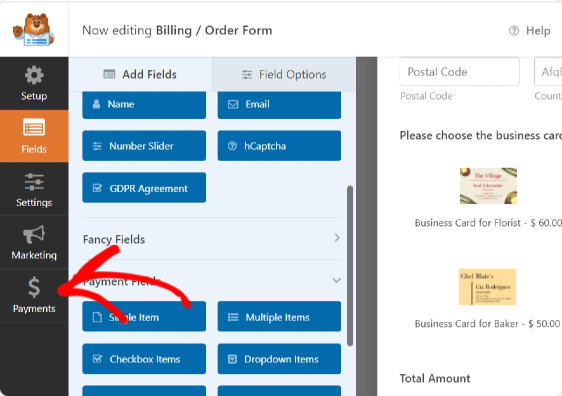
Pour configurer les paramètres de paiement de votre bon de commande par carte de visite, cliquez sur l'onglet Paiements tout à gauche de votre page.

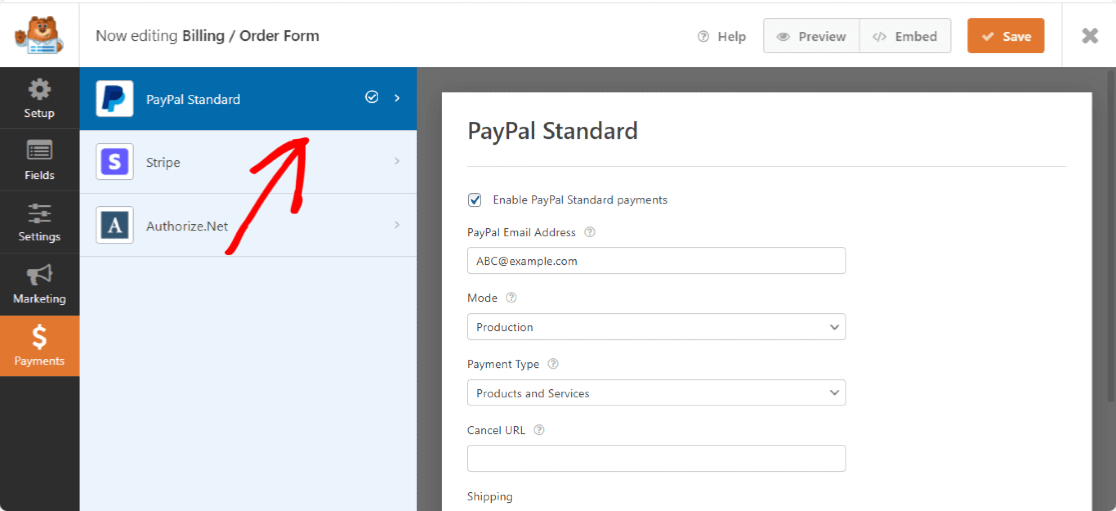
WPForms s'intègre à PayPal, Authorize.Net et Stripe pour accepter les paiements. Pour notre formulaire de commande, nous choisirons PayPal Standard pour traiter les paiements.
Remarque : L'option de paiement Authorize.Net est incluse dans le plan WPForms Elite.

Ici, vous devrez configurer les options suivantes :
- Cochez la case près de Activer les paiements standard PayPal
- Entrez l' adresse e - mail intégrée à votre compte PayPal
- Dans le menu déroulant Mode, sélectionnez Production pour recevoir les paiements
- Sélectionnez Produits et services comme type de paiement
- Sous l'option Livraison , choisissez Demander une adresse et ne pas exiger d' option car nous avons déjà ajouté un champ Adresse dans notre formulaire.
Une fois terminé, cliquez sur le bouton Enregistrer .
Superbe! Vous avez configuré les paramètres de paiement. Ajustons maintenant quelques paramètres supplémentaires pour votre formulaire de commande de carte de visite en ligne.
Étape 5 : Configurez vos paramètres de formulaire
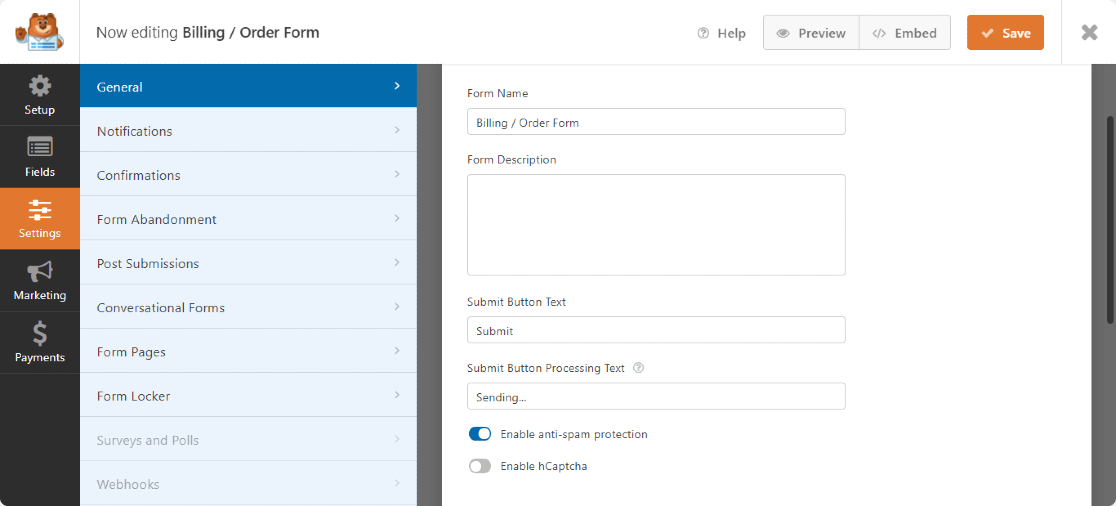
Pour commencer, allez dans Paramètres » Général.

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire : Vous pouvez modifier le nom de votre formulaire à partir d'ici
- Description du formulaire : Ajoutez une description de votre formulaire
- Personnaliser le bouton de soumission : modifiez le bouton de soumission et le texte de traitement du bouton de soumission comme vous le souhaitez.
- Activer la fonction anti-spam : Arrêtez le spam du formulaire de contact et protégez votre site Web contre les pirates grâce à la fonction anti-spam de WPForms. La case à cocher anti-spam est activée par défaut pour tous les nouveaux formulaires. Vous pouvez également activer l'option hCaptcha si vous le souhaitez.
- Activer le remplissage des champs dynamiques : Vous pouvez activer cette option pour remplir certains de vos champs de formulaire d'un formulaire à un autre.
- Formulaires AJAX : activez les paramètres AJAX sans recharger la page.
- Désactiver le stockage des informations d'entrée dans WordPress : Activez cette option si vous ne souhaitez pas stocker les informations d'entrée de vos acheteurs.
- Désactiver le stockage des détails de l'utilisateur (adresse IP et agent utilisateur)
- Activer le mode hors ligne pour le formulaire
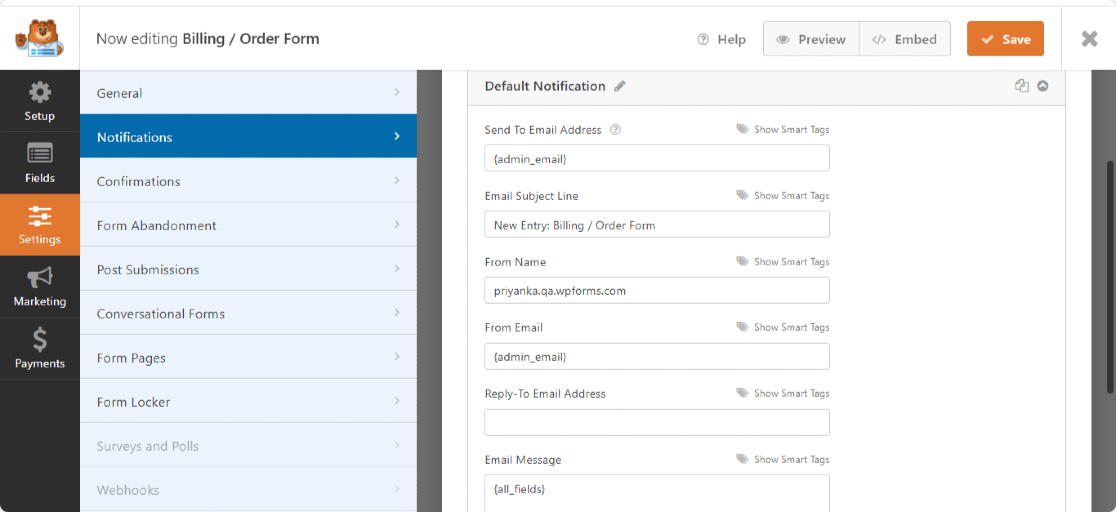
Étape 6 : Personnalisez les notifications de votre formulaire
Cliquez sur Notifications . Ici, vous pouvez personnaliser les adresses e-mail qui reçoivent des notifications sur les soumissions de formulaires de commande.

Vous pouvez également ajouter plusieurs notifications de formulaire pour envoyer à vos clients un reçu par e-mail après avoir effectué un achat.
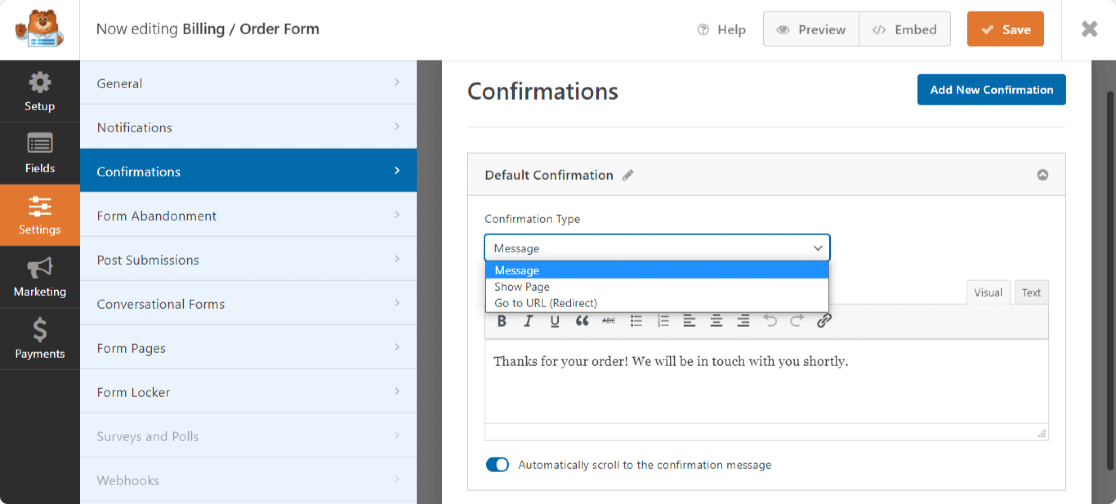
Étape 7 : Configurez les confirmations de votre formulaire
Ensuite, cliquez sur l'onglet Confirmation pour personnaliser le message que les gens reçoivent de votre part une fois qu'ils ont soumis leur formulaire de commande.

WPForms a trois types de confirmation, Message, Afficher la page et Aller à l'URL (redirection).
- Message : Vous pouvez afficher un message personnalisé doux et simple à vos acheteurs une fois qu'ils ont terminé leur achat.
- Afficher la page : vous pouvez créer et afficher une belle page de remerciement à vos acheteurs. Le choix de ce type de confirmation vous aide à rediriger vos clients vers une page de remerciement sur votre site Web.
- Accédez à l'URL (Redirection) . Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site Web.
Étape 8 : Ajoutez le formulaire de commande de carte de visite à votre site Web
Et vous avez configuré tous vos paramètres de formulaire avec succès. Enfin, vous devez intégrer votre formulaire de commande de carte de visite sur votre site Web.
Avec WPForms, vous pouvez ajouter des formulaires en ligne à plusieurs endroits, y compris vos articles de blog, vos pages et même les widgets de la barre latérale de votre site Web.
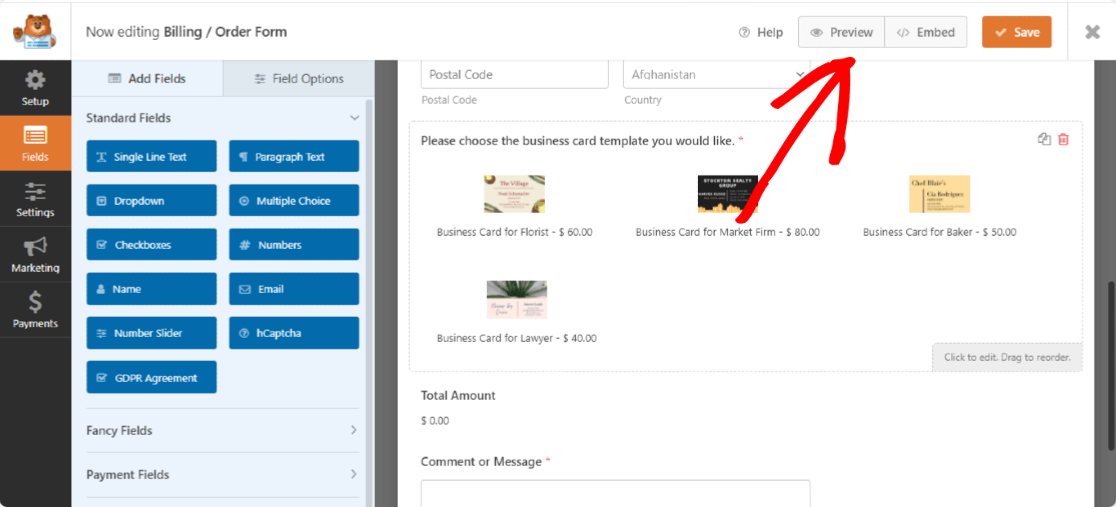
Avant d'intégrer votre formulaire à une page, vous pouvez vérifier à quoi ressemblera votre formulaire sur la page de votre site Web.
Pour prévisualiser votre formulaire, cliquez sur le bouton Aperçu en haut.

Ajoutons votre bon de commande de carte de visite à votre page.
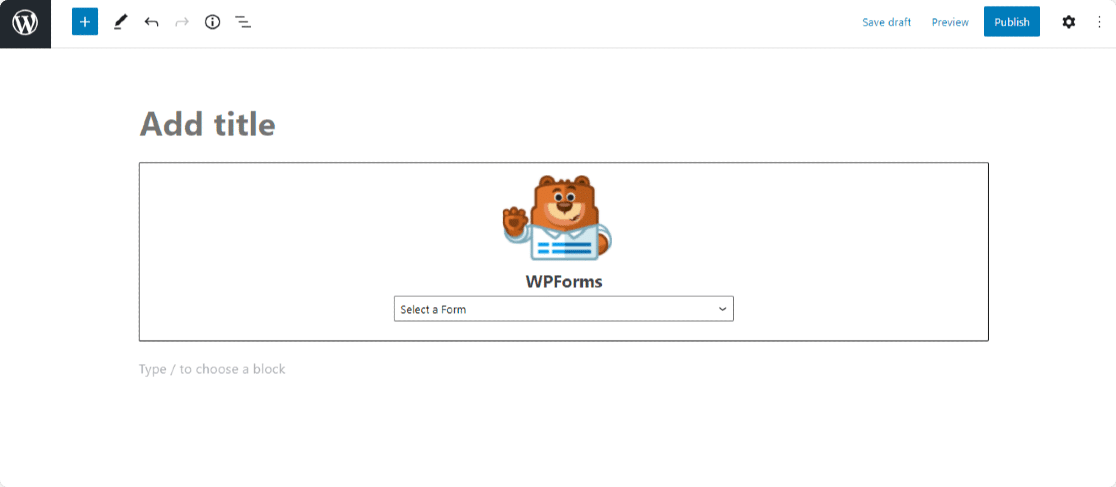
Créez une nouvelle page ou ouvrez une page existante sur le site WordPress. Cliquez sur l'icône "+" et ajoutez le bloc WPForms depuis l'éditeur de blocs.

Sélectionnez votre formulaire et publiez la page.

Félicitations! Vous avez créé un formulaire de commande de carte de visite pour votre site Web.
Suivant : Faites passer votre entreprise en ligne au niveau supérieur
Et voilà ! Vous savez maintenant comment créer un formulaire de commande de carte de visite à l'aide de la fonction de choix d'images dans WPForms.
Après avoir configuré votre formulaire de commande en ligne, vous voudrez peut-être connaître les paramètres qui vous aideront à faire passer votre entreprise en ligne au niveau supérieur. Consultez notre article impressionnant sur la façon de faire passer votre entreprise en ligne au niveau supérieur pour plus de détails.
Ensuite, vous pourriez être intéressé à consulter les statistiques utiles du commerce électronique (2021).
En utilisant WPForms, vous pouvez créer des formulaires en ligne incroyables pour votre site Web. Sa version Pro comprend des fonctionnalités puissantes et des modèles de formulaires prêts à l'emploi qui vous donnent une longueur d'avance pour votre travail.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
