Comment créer un thème enfant dans WordPress 2023
Publié: 2023-08-17- Conditions préalables
- Configurer les bases
- Activer le thème enfant
- Personnalisation du thème enfant
- Personnalisation avancée
- Les meilleures pratiques
- Dépannage des problèmes courants
- Maintenir votre thème enfant
- Conclusion
Créer un thème enfant WordPress, c'est comme porter une nouvelle veste par-dessus ses vêtements habituels. Votre tenue principale, ou thème parent, reste la même, tandis que la veste, ou thème enfant, montre votre style unique.
La brillance ? Lorsque les principales tendances de la mode ( lire : mises à jour du thème parent ) changent, vos modifications sur mesure restent intactes. En parcourant ce labyrinthe, vous vous assurez non seulement de l'élégance de votre site web mais également de sa résilience.
S'engager avec des thèmes enfantins, c'est comme conserver un vieux vin tout en savourant un nouveau. Prêt à plonger dans ce monde exaltant de l'habillage WordPress ? Découvrons cela ensemble, étape par étape.
Lire la suite : Comment installer le thème enfant dans WordPress en 2023
Conditions préalables
Avant de nous plonger dans l'art des thèmes pour enfants, rassemblons notre boîte à outils. Considérez cela comme la préparation de votre toile et de vos peintures avant de créer un chef-d'œuvre.
- Accès au tableau de bord WordPress : comme la clé de votre studio de création, assurez-vous de pouvoir vous connecter facilement au backend de votre site.
- Une bouffée de connaissance du code : Bien que vous n'ayez pas besoin d'être Picasso avec les codes, une compréhension de base de HTML, CSS et peut-être un soupçon de PHP seront vos pinceaux et vos couleurs. Si ces termes vous semblent étrangers, ne vous inquiétez pas ! Il y a toujours une première fois.
- Éditeur de code et client FTP : imaginez-les comme votre chevalet et votre palette. N'importe quel éditeur de code de base fera l'affaire, de Notepad++ à Atom. Pour le FTP, des outils comme FileZilla ou Cyberduck sont prêts à vous aider.
- Thème parent actif : assurez-vous d'avoir un « vêtement de base » ou un thème parent actif sur votre WordPress. C'est la toile sur laquelle nous saupoudrons notre créativité.
- Mécanisme de sauvegarde : Il est toujours sage d'avoir un filet de sécurité. Avant toute entreprise majeure, sauvegardez votre site WordPress. C'est comme prendre une photo de votre œuvre d'art, juste au cas où !
- Un esprit curieux : d'accord, ce n'est pas technique, mais bon, la créativité s'épanouit lorsque vous êtes impatient et curieux !
Maintenant que nos outils sont en ordre, embarquons pour ce voyage dynamique de création d'un thème enfant. Tenez-vous bien; ça promet d'être une balade palpitante !
Configurer les bases
Bien! Maintenant que notre boîte à outils est prête, passons à la partie amusante. Considérez cela comme la mise en place d'un nouveau jouet - quelques étapes simples et vous êtes prêt à partir !
Créez un nouveau dossier pour votre thème enfant :
Tout d'abord, nous avons besoin d'un endroit spécial pour conserver les fichiers de notre thème enfant.
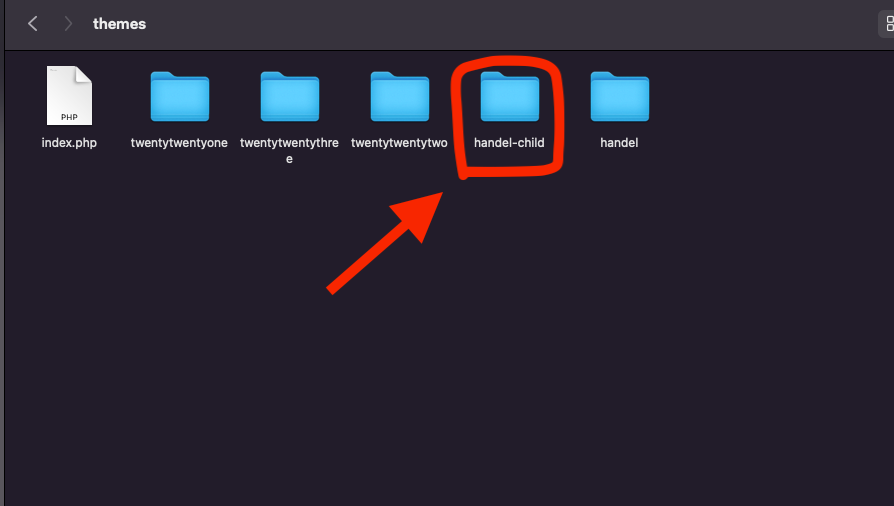
Accédez à la section "thèmes" de WordPress, que vous pouvez trouver dans "wp-content".
Créez un nouveau dossier ici. Nommez-le quelque chose de facile à retenir, comme "mytheme-child".

Créez le fichier de style principal :
Ensuite, nous avons besoin d'un fichier de style (cela indique à votre site Web à quoi les choses doivent ressembler).
Créez un nouveau fichier texte et nommez-le style.css .
En haut, écrivez quelques détails comme ceci :
Theme Name: My Child Theme Template: parenttheme-name
Remplacez "parenttheme-name" par le nom de votre thème actuel.
Ajouter un fichier de fonctions :
C'est comme le cerveau de notre thème enfant.
Créez un autre fichier texte nommé functions.php .
Pour emprunter des styles au thème parent, ajoutez ceci à l'intérieur :
<?php add_action('wp_enqueue_scripts', 'enqueue_parent_theme_style'); function enqueue_parent_theme_style() { wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css'); } ?>
Ce bout de code dit simplement : "Hey, utilise les styles du thème principal !"
Voilà pour la configuration de base ! Vous venez de jeter les bases de votre thème enfant. Pas trop dur, non ? Continuons!
Activer le thème enfant
Maintenant que nous avons posé les rails, il est temps de faire avancer notre train. Alimentons notre thème enfant!

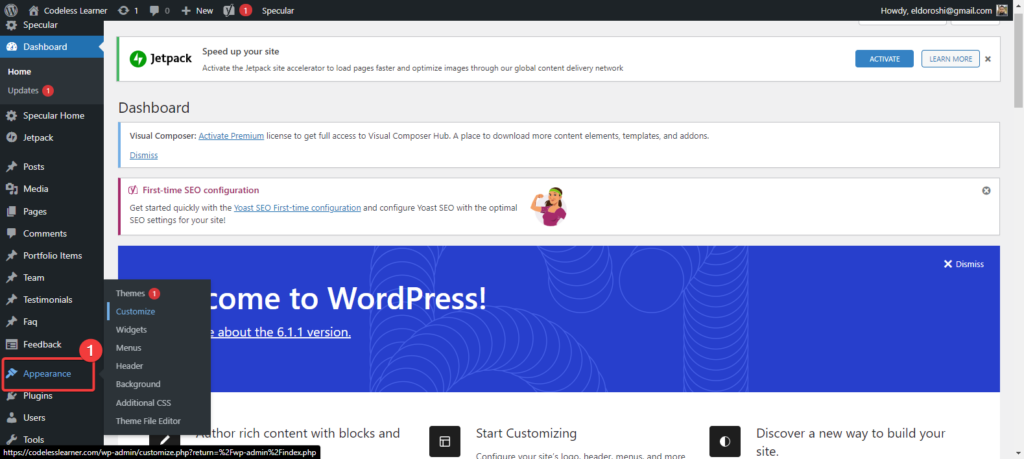
- Accédez à votre tableau de bord :
- Revenez sur votre site WordPress et rendez-vous sur le tableau de bord.
- Trouvez votre thème :
- Cliquez sur 'Apparence' puis sur 'Thèmes'.
- Ici, vous devriez voir votre thème enfant (il aura le nom que vous lui avez donné plus tôt, comme "mytheme-child").
- Activez-le :
- Survolez la vignette du thème enfant et cliquez sur "Activer". Voilà! Votre thème enfant est maintenant en ligne.
Personnalisation du thème enfant
Maintenant, pour la meilleure partie - habiller votre site ! Lorsque votre thème enfant est actif, les modifications que vous apportez ici ne gâcheront pas le thème principal. C'est comme avoir un filet de sécurité !
- Rehaussez le look avec des styles :
- Ouvrez le fichier
style.cssdans le dossier de votre thème enfant. - Vous voulez changer la couleur de fond ? Taille du texte? Ajoutez ici les codes CSS pertinents. Chaque changement donnera une touche de fraîcheur à votre site.
- Ouvrez le fichier
- Ajustez la mise en page :
- Si vous souhaitez modifier une partie spécifique de la mise en page de votre site Web, vous devrez copier ce fichier du thème principal dans le dossier de votre thème enfant.
- Par exemple, si vous souhaitez modifier l'en-tête, copiez le
header.phpdu thème principal et collez-le dans le dossier du thème enfant. Désormais, toutes les modifications que vous apportez ici apparaîtront sur votre site !
- Ajoutez quelques nouvelles fonctionnalités :
- Vous vous souvenez du fichier
functions.php? Voici où vous pouvez ajouter quelques fonctionnalités intéressantes. - Peut-être voulez-vous un bouton spécial ou un widget unique ? Écrivez ou collez les codes PHP nécessaires dans ce fichier. C'est comme ajouter de nouveaux jouets à votre terrain de jeu !
- Vous vous souvenez du fichier
Gardez à l'esprit : la beauté d'un thème enfant réside dans sa flexibilité. Vous pouvez continuer à essayer de nouvelles choses, et si quelque chose tourne mal, votre thème principal reste sain et sauf. Expérimentez, jouez et donnez à votre site Web la touche personnelle dont vous avez toujours rêvé !
Personnalisation continue
Très bien, vous avez les bases. Mais allons plus loin et faisons en sorte que votre site Web se démarque vraiment de la foule. Considérez cela comme l'ajout de quelques couches supplémentaires de vernis à votre voiture nouvellement peinte.
- Utilisation des crochets d'action et des filtres :
- Dans WordPress, les crochets vous permettent de « raccorder » votre propre code personnalisé au flux existant.
- Les filtres permettent de modifier certaines fonctions ou contenus.
- Plongez dans
functions.phpet utilisez-les pour adapter davantage les fonctionnalités de votre site à vos besoins.
- Changer les polices :
- Vous voulez un nouveau style de police? Dans
style.css, définissez les familles de polices souhaitées et appliquez-les aux bons éléments. N'oubliez pas que certaines polices peuvent devoir être importées à partir d'endroits tels que Google Fonts. Vérifiez pour plus d'informations sur: Comment changer la police dans WordPress (Guide ultime) 2023
- Vous voulez un nouveau style de police? Dans
Personnalisation avancée
Plongeons encore plus profondément ! Ces ajustements sont destinés à ceux qui veulent repousser les limites et tirer le meilleur parti de leur thème enfant.

- Inclure les fichiers JavaScript :
- Vous souhaitez ajouter des actions dynamiques à votre site ? Peut-être des animations ou des fonctionnalités interactives ?
- Mettez vos fichiers JavaScript en file d'attente dans
functions.phppour que cela se produise.
- Création de fichiers de modèles personnalisés :
- Les modèles dictent l'apparence de certaines parties de votre site Web.
- Vous pouvez créer des modèles personnalisés pour des pages ou des types de publication spécifiques, en leur donnant un aspect unique.
- Par exemple, un modèle spécial pour tous vos articles de blog ? Tout à fait faisable !
- Remplacer les fonctions du thème parent :
- Parfois, le thème principal a certaines fonctions que vous souhaitez modifier.
- En les copiant dans
functions.phpde votre thème enfant et en y apportant des modifications, vous pouvez redéfinir ces fonctions sans toucher à celles d'origine.
- Widgets personnalisés et barres latérales :
- Vous voulez une zone de widget spéciale ou une disposition de barre latérale unique ?
- Plongez dans
functions.phpet définissez ces zones personnalisées. À partir de là, vous pouvez les gérer directement depuis votre tableau de bord WordPress sous "Widgets".
- Améliorer avec des plugins :
- Il existe d'innombrables plugins dans l'écosystème WordPress. Bien qu'ils ne soient pas spécifiques aux thèmes enfants, les bons plugins peuvent encore améliorer la fonctionnalité et la conception de votre site.
- Vous avez un plugin qui nécessite des extraits de code personnalisés ? Ajoutez-les dans votre thème enfant pour une meilleure compatibilité et organisation.
N'oubliez pas que la personnalisation avancée revient à détailler une voiture. Plus vous investissez de temps et d'efforts, plus votre conduite devient brillante et unique. Alors, n'ayez pas peur de vous salir un peu les mains et de vraiment vous approprier votre site WordPress !
Les meilleures pratiques
Au fur et à mesure que vous plongerez dans le monde des thèmes pour enfants, vous voudrez garder à l'esprit certaines règles d'or. Considérez-les comme des directives que les artisans chevronnés de WordPress ne jurent que par.
- Sauvegarde, sauvegarde, sauvegarde :
- Avant de plonger dans des modifications ou des mises à jour majeures, sauvegardez toujours votre site. Considérez-le comme un filet de sécurité.
- Conservez les commentaires dans votre code :
- Écrire des notes dans votre
style.cssoufunctions.phpvous aide à vous souvenir de ce que fait chaque élément. C'est comme laisser des miettes de pain pour votre futur moi.
- Écrire des notes dans votre
- Testez dans un environnement sûr :
- Avant d'appliquer des modifications à votre site en ligne, testez-les dans un environnement intermédiaire ou local. De cette façon, vos visiteurs ne verront aucune erreur ou désordre de construction.
- Restez à jour :
- Gardez un œil sur les mises à jour du thème parent. Les nouvelles versions peuvent apporter des améliorations et des correctifs.
- Moins est plus:
- Bien qu'il soit tentant d'ajouter des tonnes de fonctionnalités, concentrez-vous sur ce qui ajoute vraiment de la valeur à votre site. Un site sans encombrement et à chargement rapide est toujours à la mode.
Dépannage des problèmes courants
Uh-oh, touché un hic? Pas de soucis. Voici des solutions à certains problèmes courants que vous pourriez rencontrer :
- Styles non reflétés :
- Vérifiez si vous avez correctement mis en file d'attente les styles de thème parent et enfant dans
functions.php.
- Vérifiez si vous avez correctement mis en file d'attente les styles de thème parent et enfant dans
- Interruption du site Web après l'ajout d'un nouveau code :
- Revenez à une sauvegarde ou supprimez le code nouvellement ajouté. Commencez toujours par tester les nouveaux extraits dans un environnement de test.
- Les modifications de modèle ne s'affichent pas :
- Assurez-vous d'avoir copié le bon fichier de modèle dans votre thème enfant et que son nom et sa structure correspondent à ceux du thème parent.
- Conflits de fonctions :
- Si vous obtenez une erreur après avoir ajouté à
functions.php, recherchez les noms de fonctions en double. Renommez celui de votre thème enfant pour résoudre le conflit.
- Si vous obtenez une erreur après avoir ajouté à
Maintenir votre thème enfant
Votre thème enfant, comme tout chef-d'œuvre, nécessite un soin et une attention réguliers :
- Passez en revue vos modifications périodiquement :
- À mesure que WordPress évolue, il est sage de revoir vos personnalisations pour vous assurer qu'elles fonctionnent toujours comme prévu.
- Rester informé:
- Rejoignez les forums et les communautés WordPress. Ce sont des trésors de connaissances, de mises à jour et de solutions.
- Optimiser pour les performances :
- Au fil du temps, au fur et à mesure que vous ajoutez des personnalisations, surveillez la vitesse et la réactivité de votre site Web. Utilisez des outils de mise en cache et d'optimisation si nécessaire.
Lire la suite : Comment installer WordPress
Conclusion
Créer un thème enfant dans WordPress est à la fois un art et un voyage. Il permet d'injecter de la personnalité dans votre site web tout en préservant la robustesse du thème parent.
Au fur et à mesure que vous expérimentez, souvenez-vous : les erreurs ne sont que des tremplins vers la maîtrise. Avec chaque ligne de code et chaque modification, vous ne faites pas que personnaliser un site ; vous perfectionnez un métier. Bonne création WordPress !
En tant que l'un des co-fondateurs de Codeless, j'apporte à la table une expertise dans le développement d'applications WordPress et Web, ainsi qu'une expérience dans la gestion efficace de l'hébergement et des serveurs. Ma passion pour l'acquisition de connaissances et mon enthousiasme pour construire et tester de nouvelles technologies me poussent à innover et à m'améliorer constamment.
Compétence:
Développement web,
Création de sites web,
Administration système Linux,
référencement
Expérience:
15 ans d'expérience dans le développement Web en développant et en concevant certains des thèmes WordPress les plus populaires comme Specular, Tower et Folie.
Éducation:
J'ai un diplôme en génie physique et un MSC en science des matériaux et en optoélectronique.
Twitter, Linkedin
