Comment créer un site Web de café (rapide et facile)
Publié: 2024-10-26Avec des cafés à chaque coin de rue, il est essentiel d’en faire une destination incontournable. Un site Web bien conçu peut attirer des clients, présenter vos offres uniques et faciliter la commande. Mais comment créer un superbe site Web pour un café sans compétences techniques complexes ?
Avec Divi et Divi Quick Sites, vous pouvez créer un site Web professionnel et attrayant en quelques minutes, sans aucun codage requis. Prêt à donner à votre café la présence en ligne qu'il mérite ? Allons-y et commençons.
Commencez à construire avec Divi
- 1 outils essentiels dont vous avez besoin pour créer un site Web sur le café
- 2 Comment créer un site Web de café en 5 étapes
- 2.1 1. Obtenez un nom de domaine et un hébergement WordPress
- 2.2 2. Installer un thème WordPress
- 2.3 3. Créez votre site de café
- 2.4 4. Personnalisez votre site café
- 2.5 5. Ajoutez votre menu de café
- 2.6 6. Étendre les fonctionnalités de votre site café (facultatif)
- 3 10X vos efforts avec Divi AI
- 4 FAQ sur la création d'un site de café
Outils essentiels dont vous avez besoin pour créer un site Web sur le café
Vous n’avez besoin que de quelques outils essentiels pour créer un site Web sur le café entièrement fonctionnel. Voici ceux requis :
- SiteGround Offre des performances et une sécurité optimisées pour l'hébergement de votre site de café en ligne. Il comprend également un nom de domaine gratuit pendant un an, ce qui permet d'économiser sur les coûts de domaine.
- WordPress : WordPress est le système de gestion de contenu (CMS) le plus populaire pour gérer efficacement le contenu de votre site.
- Divi : Un thème WordPress polyvalent adapté aux sites de café, notamment avec Divi Quick Sites, qui génère un site utilisant le Coffee Starter Site en quelques minutes.
Vous pouvez toujours étendre les fonctionnalités de votre site à l'aide de modules complémentaires (nous en discuterons ci-dessous), mais rappelez-vous que c'est facultatif. Les seuls outils dont vous avez besoin pour gérer un site de café sont SiteGround, WordPress et Divi.
Comment créer un site Web de café en 5 étapes
Maintenant que vous connaissez les outils dont vous avez besoin, passons en revue chaque étape de la création de votre configuration et de la création du site Web.
1. Obtenez un nom de domaine et un hébergement WordPress
Commencez par obtenir un nom de domaine (l'adresse Web unique de votre café) et un fournisseur d'hébergement fiable optimisé pour WordPress pour assurer le bon fonctionnement de votre site.
Nom de domaine

NameCheap est un endroit idéal pour sécuriser des noms de domaine abordables. Mais si vous aimez garder les choses simples, obtenir un nom de domaine auprès de votre société d’hébergement Web rend la tâche plus facile à gérer. Par exemple, SiteGround propose un nom de domaine gratuit pendant un an avec une gestion centralisée.
Système de gestion de contenu (CMS)

Ensuite, vous avez besoin d'un système de gestion de contenu pour stocker les données de votre site, telles que le contenu et les images. WordPress est un système de gestion de contenu populaire, fiable et flexible. Non seulement il est gratuit, mais il est également utilisé par plus de 40 % de tous les sites Web, vous ne regretterez donc pas d'avoir choisi WordPress.
Hébergement optimisé pour WordPress
Pour optimiser les performances de WordPress, choisissez une société d'hébergement qui propose des plans d'hébergement optimisés pour WordPress, tels que SiteGround.

SiteGround est un hébergement Web fiable qui offre une gestion centralisée, comprenant un nom de domaine gratuit pendant un an et WordPress auto-installé. Il fournit une disponibilité de 99,9 % et des plugins premium tels que Speed Optimizer et Security Optimizer pour vous offrir un environnement sûr et optimisé en termes de performances pour développer votre site.
Démarrer avec SiteGround est simple. Créez votre compte et réclamez votre domaine gratuit. Voici une vidéo étape par étape montrant comment procéder :
Obtenir SiteGround
2. Installez un thème WordPress
Après avoir configuré vos tableaux de bord Site et WordPress, vous devez installer un thème pour concevoir votre site de café sans effort. WordPress comprend de nombreux thèmes gratuits et premium, mais nous recommandons Divi.
Divi est un thème WordPress polyvalent avec des modèles prêts à l'emploi pour les cafés, les cafés et les entreprises liées à l'alimentation. En utilisant Divi Quick Sites, gratuit avec Divi, vous pouvez créer un site Web de café professionnel en quelques minutes seulement sans aucune expérience en codage.
Divi comprend un générateur de pages intuitif par glisser-déposer qui vous permet de personnaliser visuellement votre site. Il comprend également plus de 200 éléments de contenu , comme une galerie pour présenter vos créations de café dans de belles images, des formulaires de contact pour des commandes en ligne faciles et une intégration de carte pour mettre en évidence l'emplacement de votre café.
Vous bénéficiez également des plugins premium Bloom (pour les formulaires d'inscription par e-mail) et Monarch (pour le partage sur les réseaux sociaux) avec Divi pour rationaliser le marketing de votre marque. Et Divi AI, qui génère du contenu en votre nom, qu'il s'agisse d'articles de blog, de contenu sur les réseaux sociaux ou de newsletters par courrier électronique.
Obtenez Divi
Pourquoi Divi est-il excellent pour les sites de café ?
- Site de démarrage de café prédéfini : comprend un site de démarrage de café prêt à l'emploi avec des pages essentielles pour gagner du temps sur la conception tout en conservant une esthétique professionnelle sur le thème du café.
- Affichage des produits de café avec les modules Divi : utilisez le module Galerie pour créer de superbes galeries de produits, des curseurs et des grilles pour présenter les mélanges de café, les marchandises et les options de tarification.
- Commande de café en ligne : intégrez de manière transparente WooCommerce pour vendre des grains de café, des abonnements et des marchandises. Personnalisez les pages de produits et les expériences de paiement pour un processus d'achat en ligne fluide et personnalisé.
- Intégration de cartes : ajoutez Google Maps pour afficher l'emplacement de votre café. Personnalisez-le avec des épingles pour plusieurs emplacements, heures d'ouverture et directions afin d'améliorer le confort des clients grâce aux fonctionnalités de votre site.
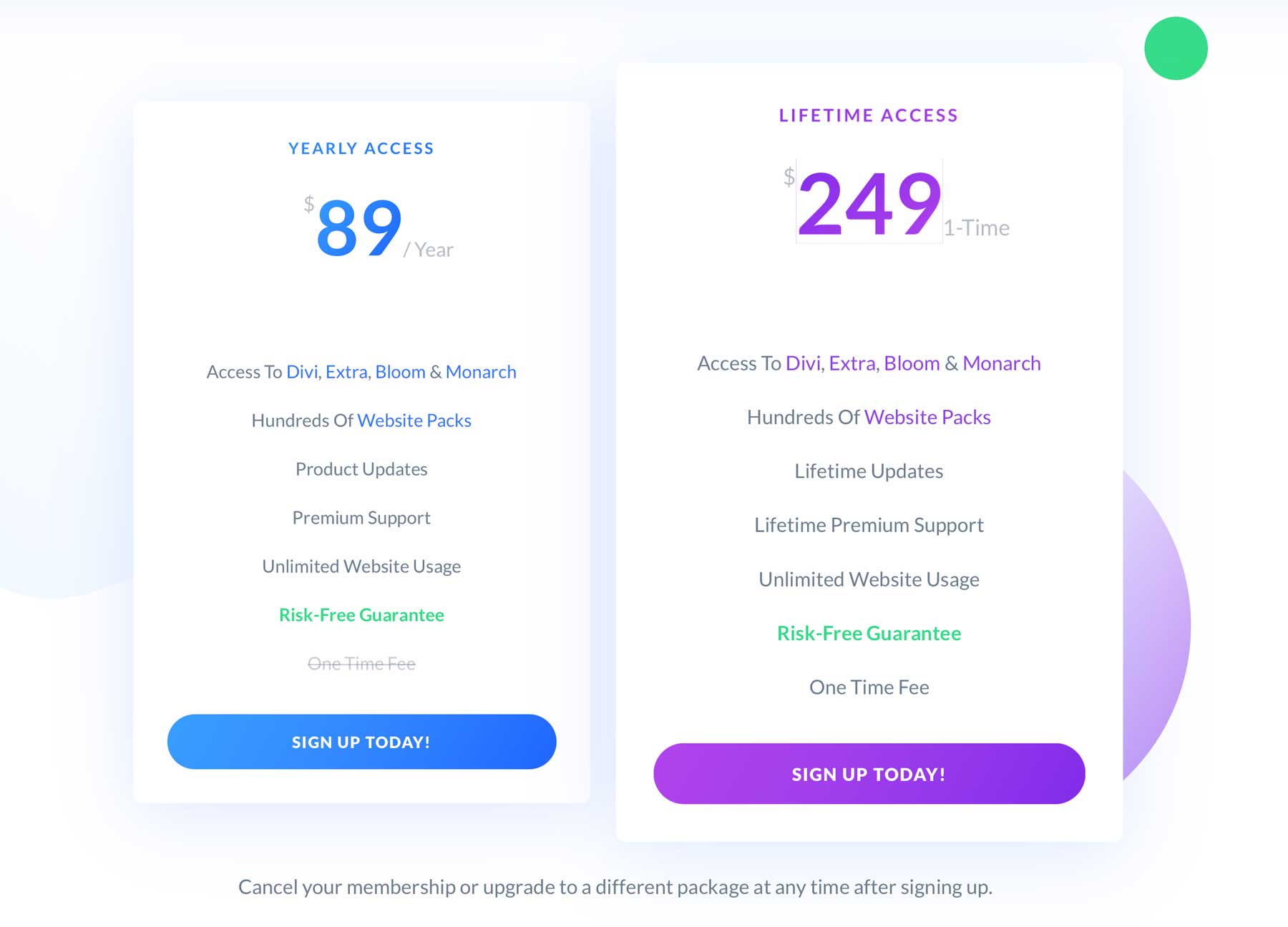
Tarification Divi (annuelle et à vie)
Vous pouvez activer votre abonnement au thème Divi en choisissant l’abonnement annuel, qui coûte 89 $/an. Ou, si vous préférez payer une fois, consultez le tarif à vie de Divi, qui coûte 250 $.

Une fois que vous avez acheté Divi, son installation est facile. Voici une procédure pas à pas pour acheter, installer et activer le thème Divi sur votre tableau de bord WordPress.
Obtenez Divi
3. Créez votre site de café
La meilleure chose à propos de l’utilisation de Divi est de générer un site café complet en moins de cinq minutes. Vous le ferez en utilisant Divi Quick Sites.
Divi Quick Sites génère des sites qui incluent des pages prédéfinies telles que Accueil, À propos, Services, Menu, Contact et Galerie. Il comprend également des modèles Theme Builder, des styles globaux et des préréglages de marque pour donner à votre site une finition professionnelle.
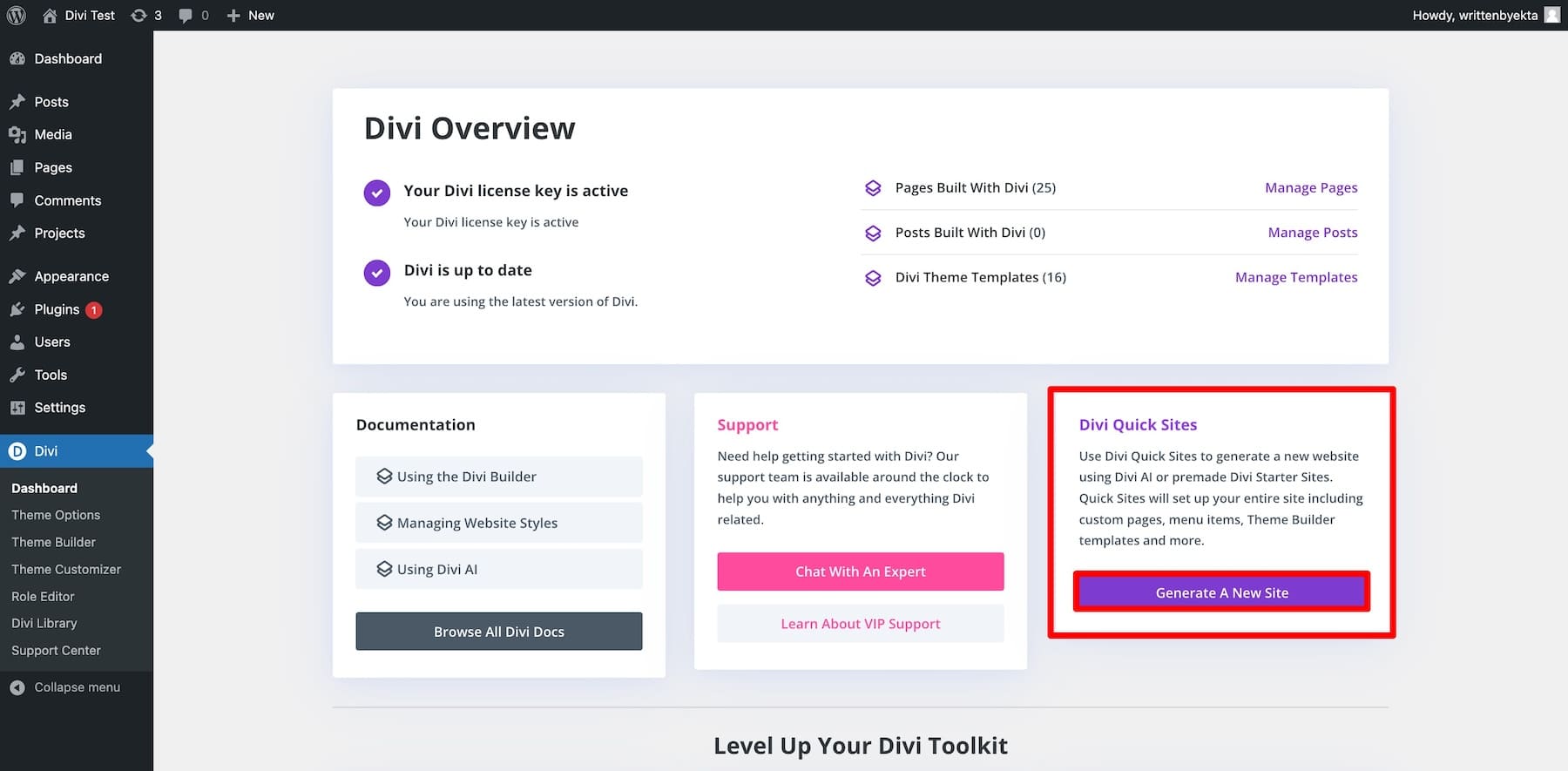
Pour générer un site café à l’aide de Divi Quick Sites, cliquez sur Générer un nouveau site depuis votre tableau de bord Divi.

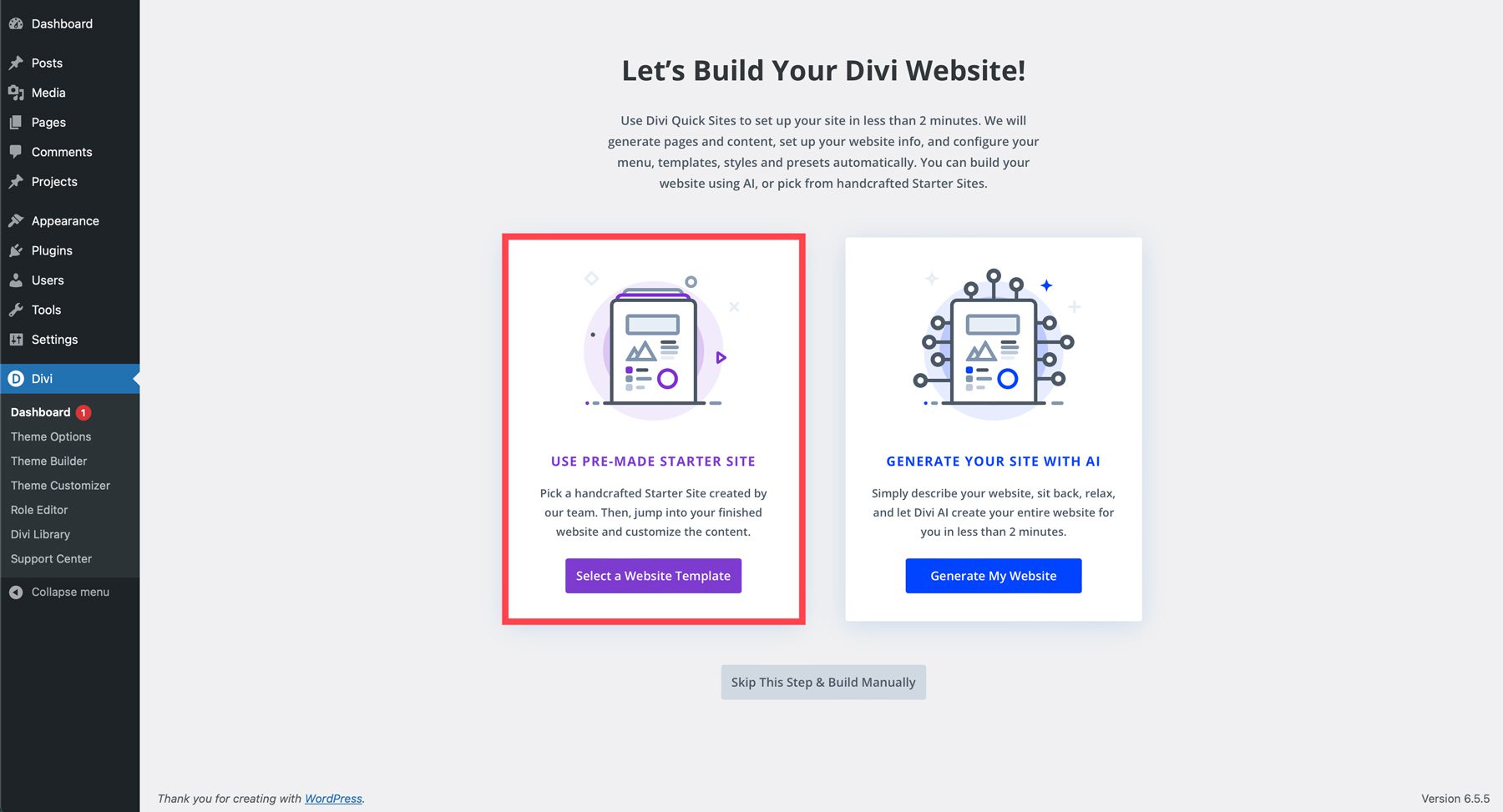
Celui-ci vous demandera de choisir entre :
- Utilisation d'un site de démarrage prédéfini : faites votre choix parmi un site de démarrage prédéfini qui comprend la marque, les pages et la mise en page. Votre site Web sera prêt à être lancé immédiatement.
- Générer avec Divi AI : Après avoir donné des instructions à Divi AI, il créera un site Web personnalisé avec les pages et fonctionnalités requises.
Choisir un site de démarrage prédéfini
Si vous utilisez un site de démarrage prédéfini, votre site Web répliquera le site sélectionné, y compris toutes les pages et la marque. Vous pouvez le personnaliser à votre guise. Puisque Divi Quick Sites dispose d’un Coffee Starter Site, vous n’aurez pas à passer beaucoup de temps à le personnaliser.
Cliquez sur Sélectionner un modèle de site Web.

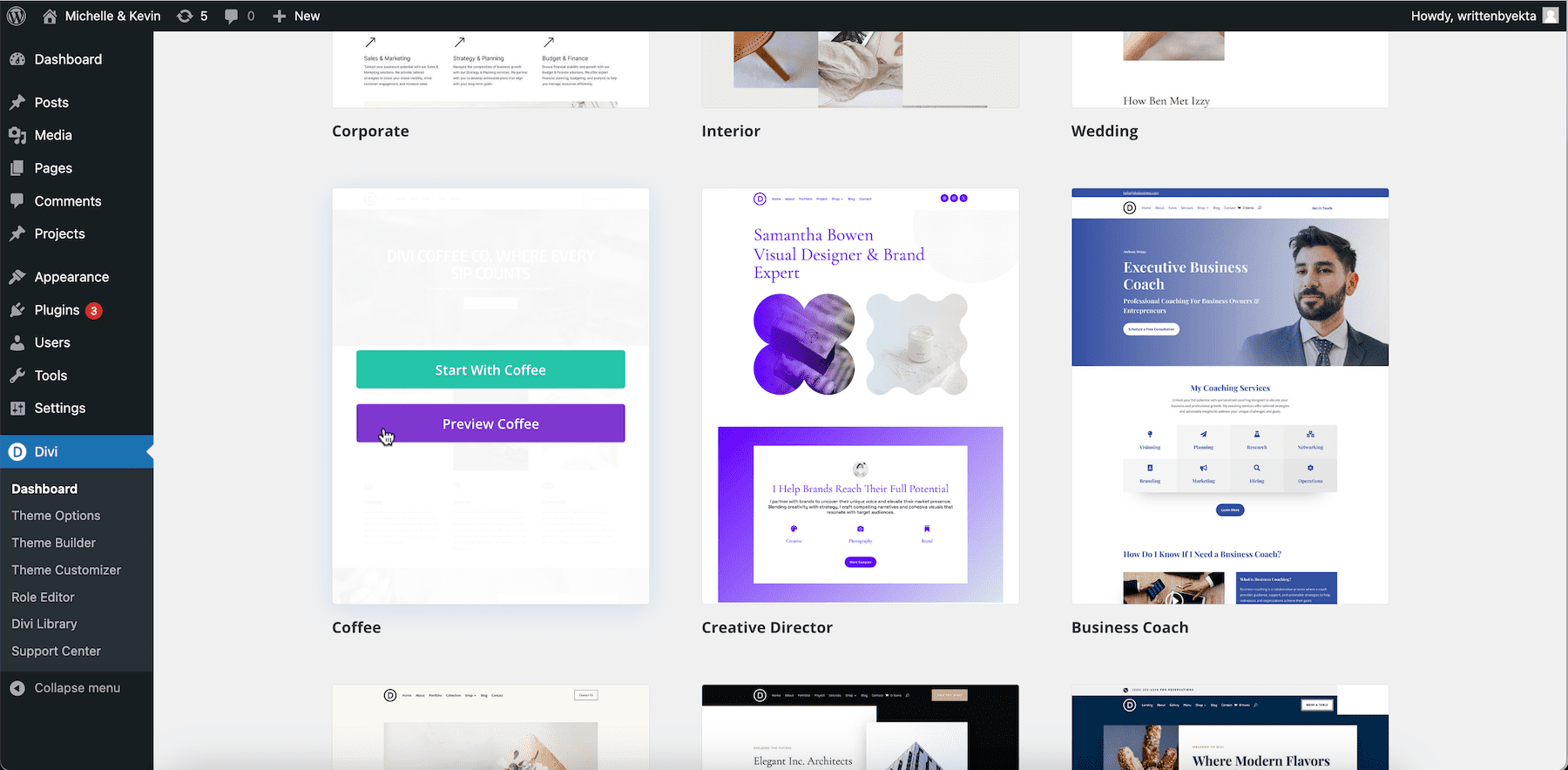
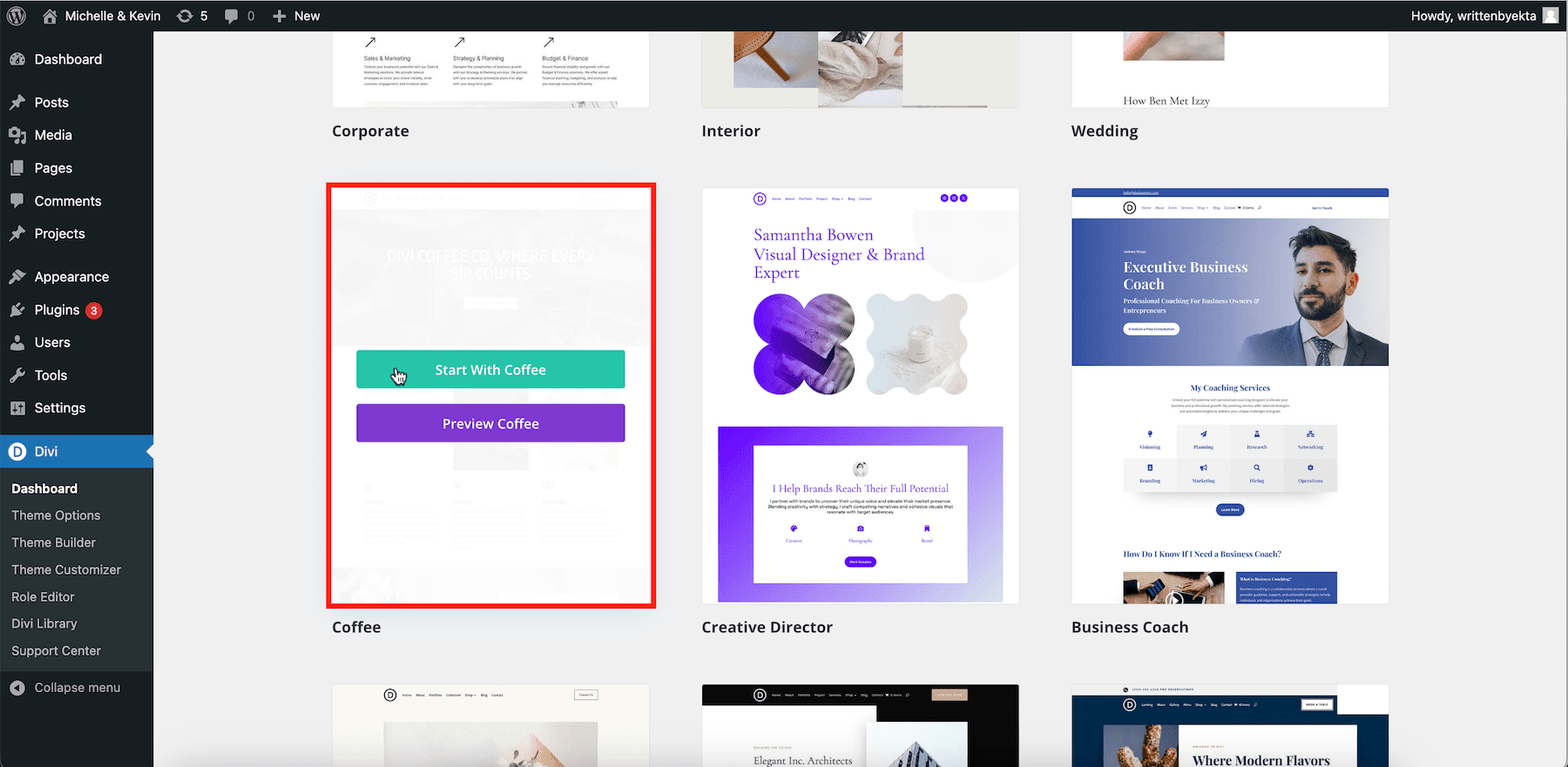
Faites défiler vers le bas pour sélectionner Café.

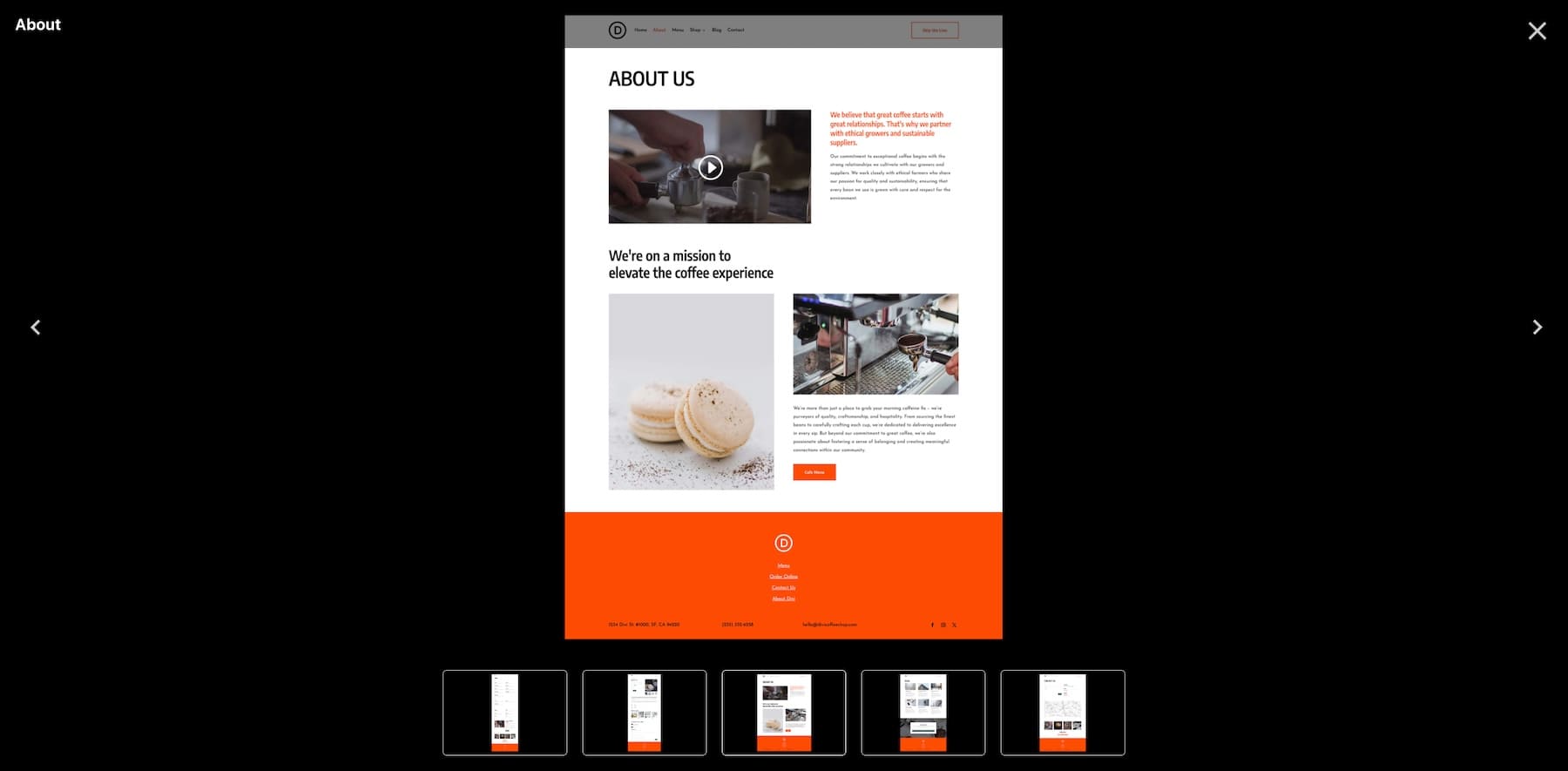
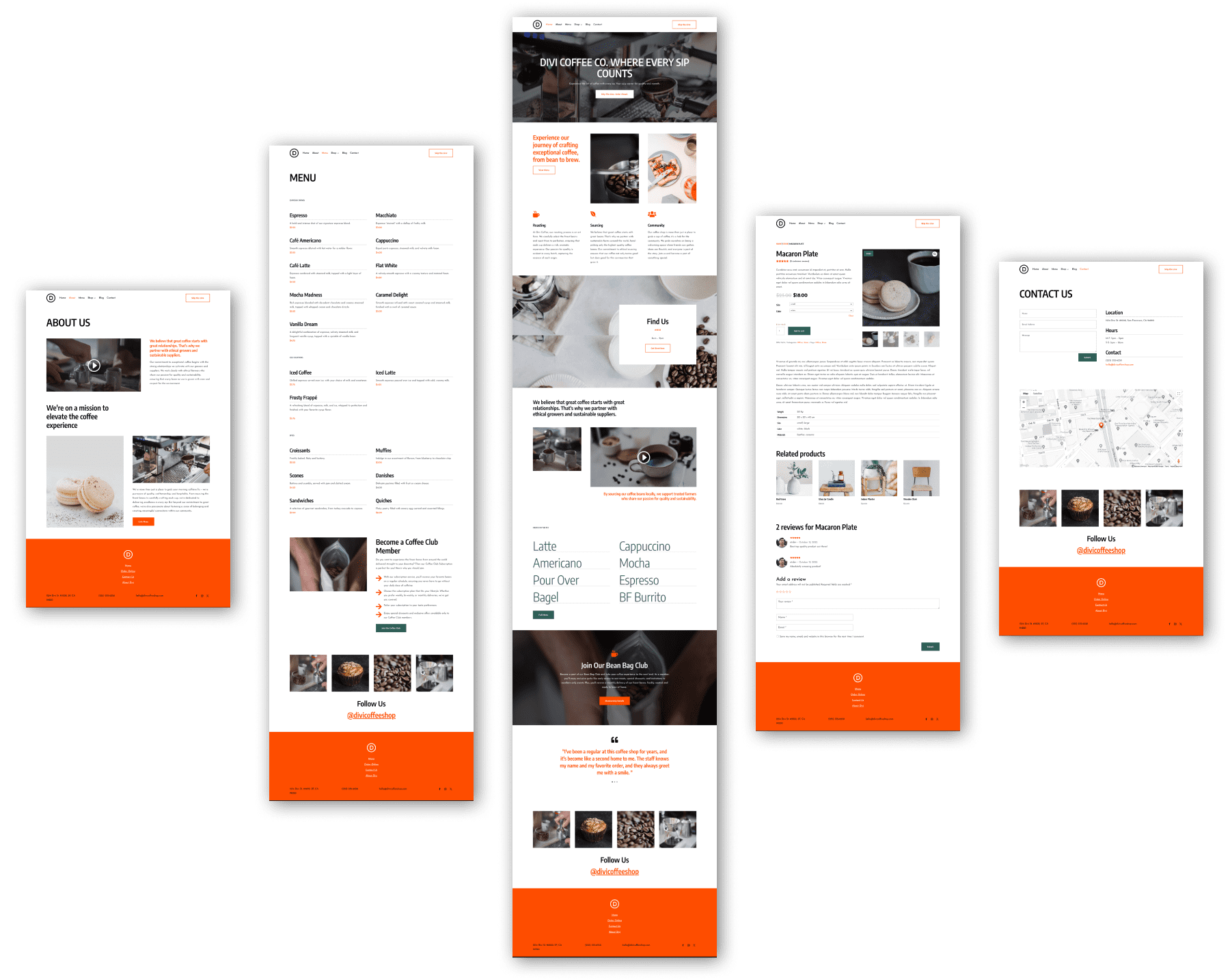
Vous pouvez le survoler et cliquer sur Aperçu du café pour afficher les grandes pages Accueil, À propos, Boutique, Blog et Contact.

Pour commencer à créer votre site de café, cliquez sur Démarrer avec le café.

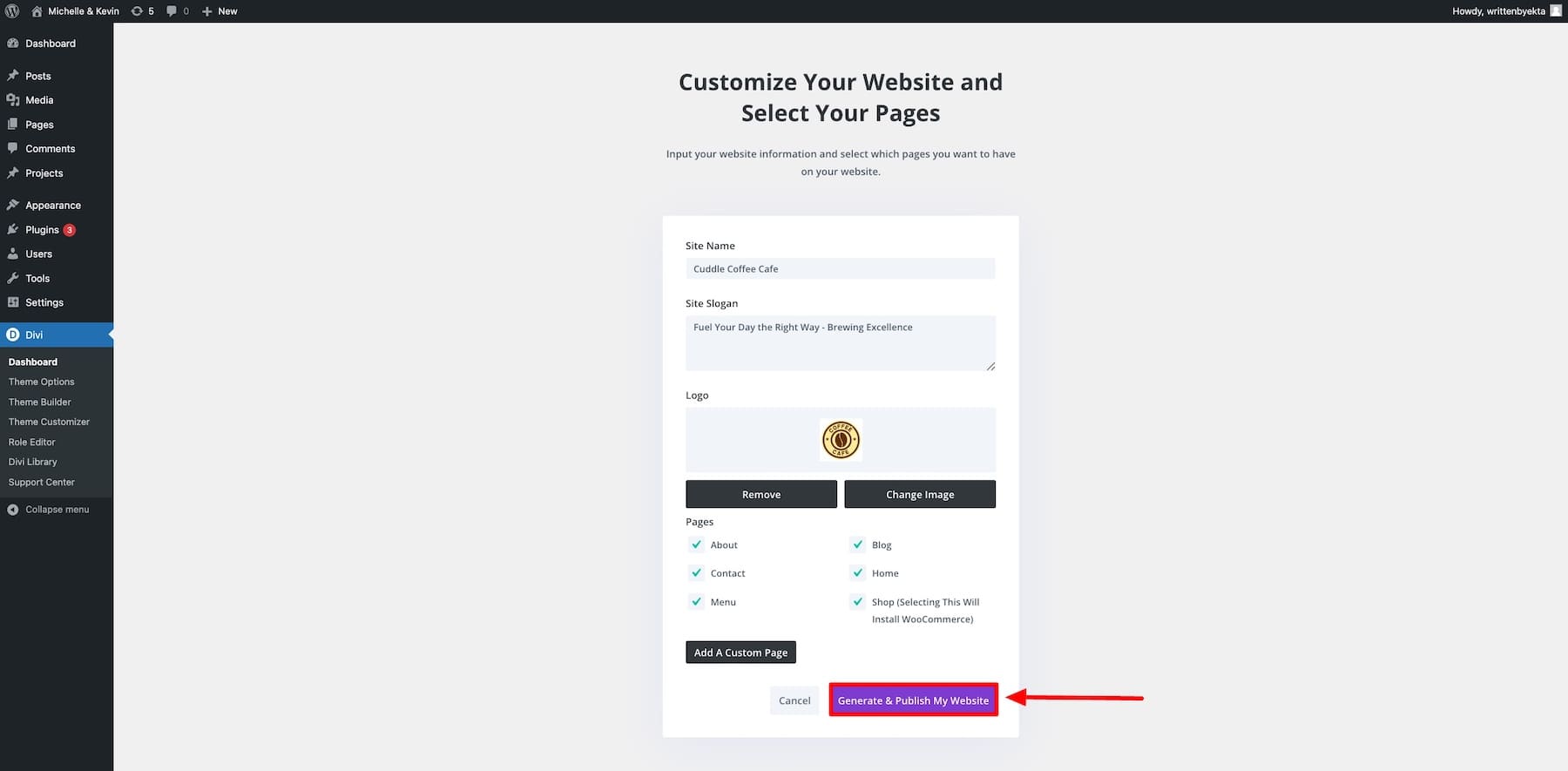
Ensuite, remplissez quelques détails pour personnaliser votre site de café :
- Entrez le nom de votre site et le slogan de votre site.
- Téléchargez le logo de votre site pour l'ajouter à l'en-tête de toutes les pages.
- Sélectionnez les pages que vous souhaitez inclure. Si vous cochez l’option Boutique, Divi Quick Sites installera WooCommerce et le configurera pour prendre les commandes de café en ligne.
- Utilisez le bouton Ajouter une page personnalisée pour ajouter des pages supplémentaires.

Une fois terminé, cliquez sur Générer et publier mon site Web. Donnez-lui 2-3 minutes et votre site sera prêt.

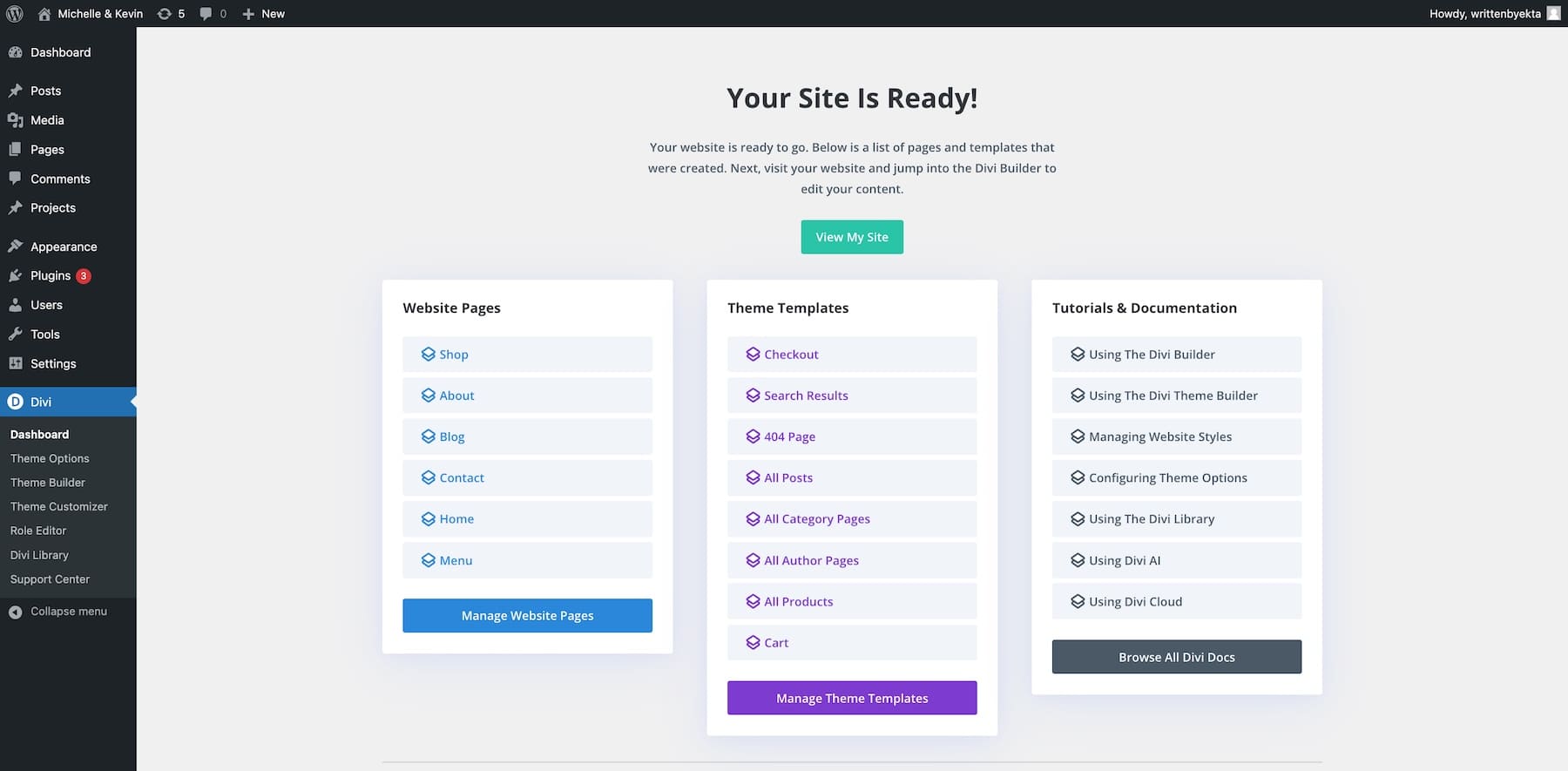
Cliquez sur Afficher mon site pour voir à quoi ressemble votre site.

Créer un site de café avec Divi AI
Choisissez l'option Générer votre site avec l'IA si vous préférez créer un site Web personnalisé à partir de zéro.

Remplissez les détails du site et attendez 2-3 minutes que Divi AI crée un site Web parfait. Une fois qu'il est prêt, cliquez sur Générer et publier mon site Web.
Commencez avec Divi
4. Personnalisez votre site de café
Votre site de café manque de personnalisation, comme vos produits et l'emplacement du café, que vous devez ajouter manuellement. Commençons par personnaliser les pages de votre site.
Personnalisation des pages du site Café
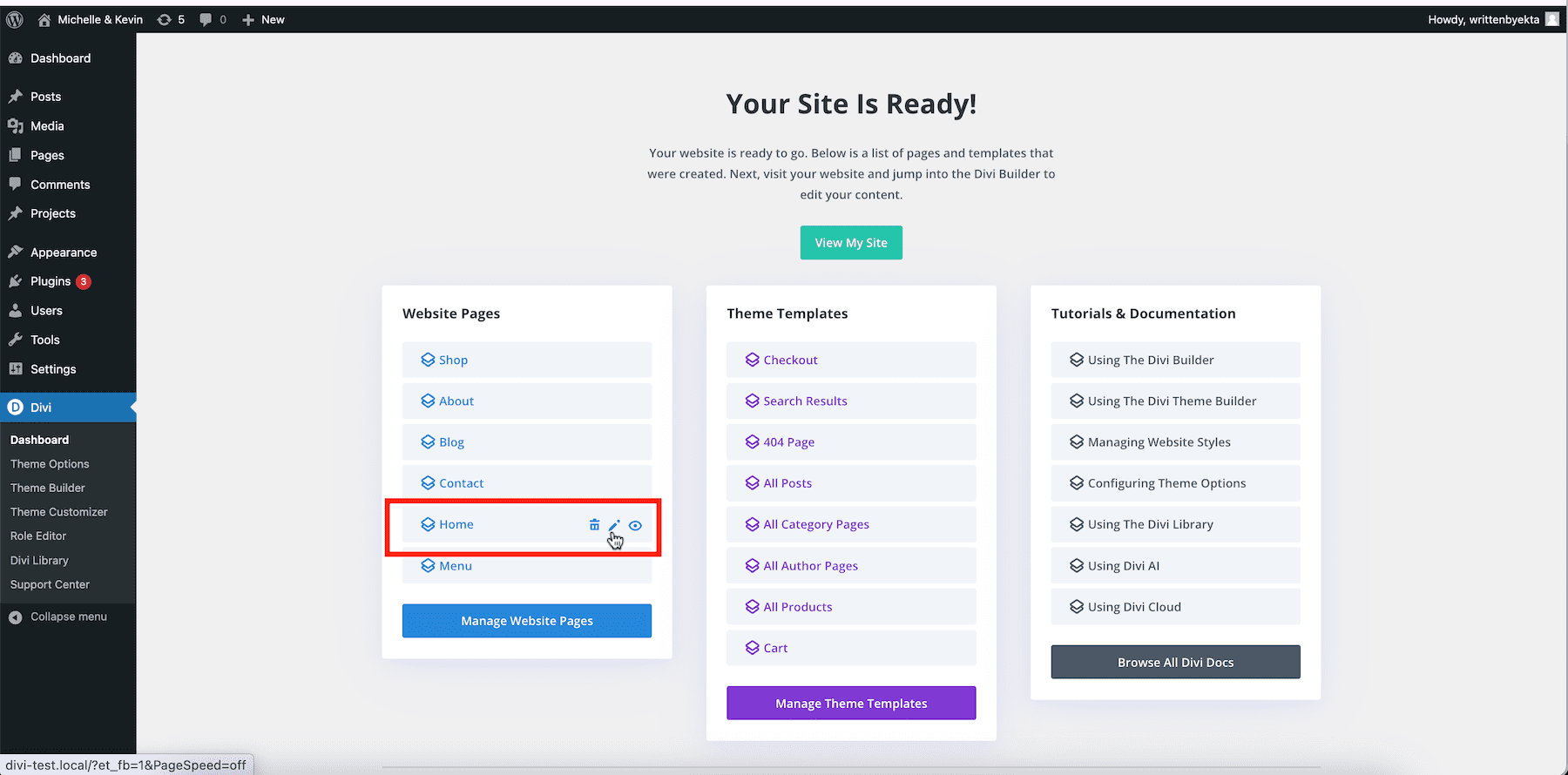
Utilisez l’écran Votre site est prêt pour la navigation. Pour modifier votre page d'accueil, cliquez sur l'icône en forme de crayon à côté de la page d'accueil .

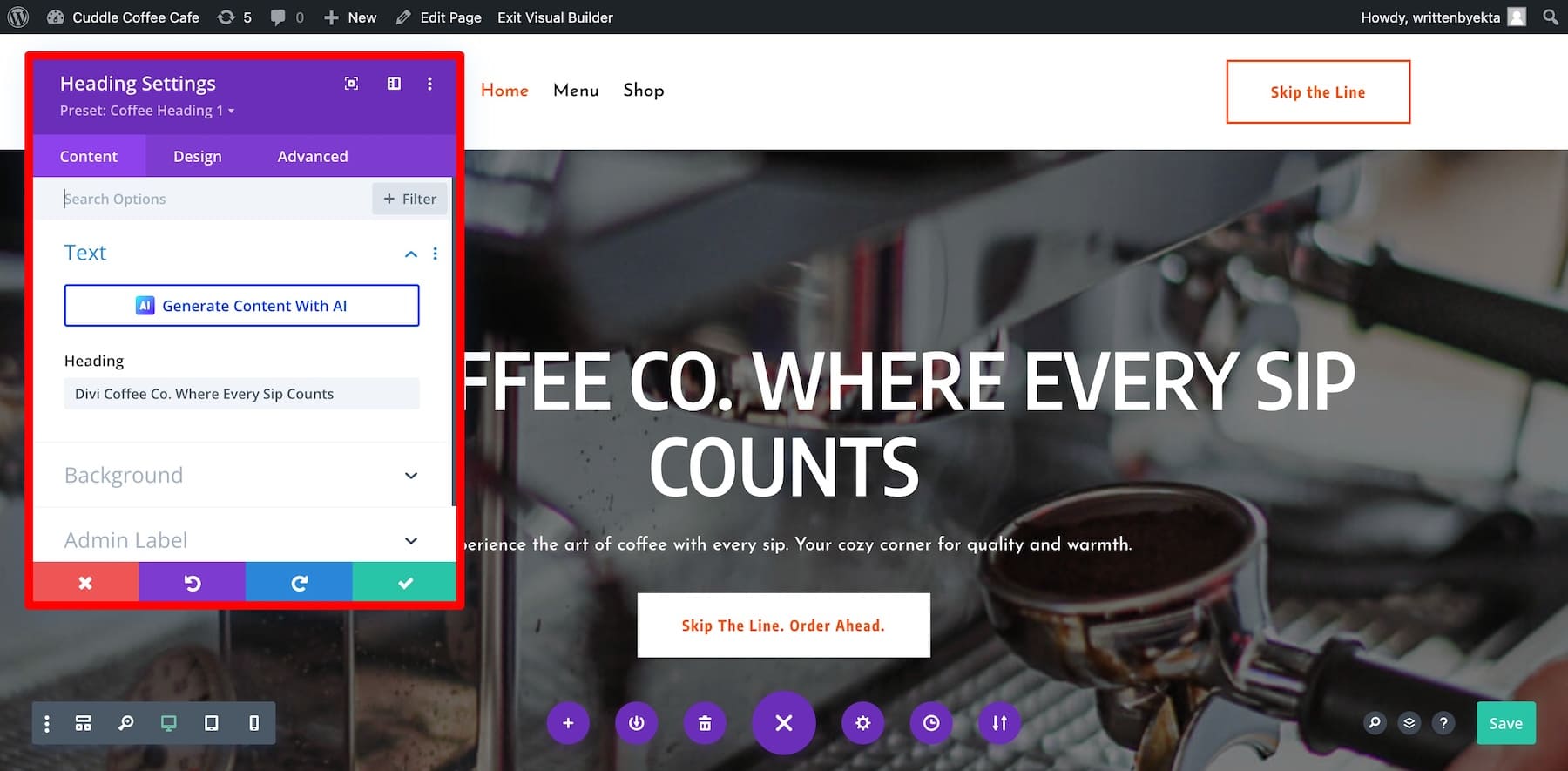
Cela ouvrira la page avec Divi Builder, qui vous permettra de la personnaliser visuellement à l'aide de son interface glisser-déposer. Pour personnaliser le texte du titre, passez la souris dessus et cliquez sur l'icône d'engrenage pour ouvrir les paramètres.

L'onglet Contenu vous permet de modifier le contenu. L'onglet Conception personnalise le style d'un élément et l'onglet Avancé vous permet d'ajouter du code ou des conditions personnalisées. Vous retrouverez les mêmes options pour chaque élément, qu'il s'agisse d'une image, d'un bouton ou d'un module texte.
Commencez à ajuster la copie de votre site Web (vous pouvez utiliser Divi AI pour générer du texte), des boutons, des liens et des images. Voici un tutoriel approfondi sur l’utilisation de Divi Builder pour personnaliser différents modules :
Personnalisation des polices de marque pour votre site de café
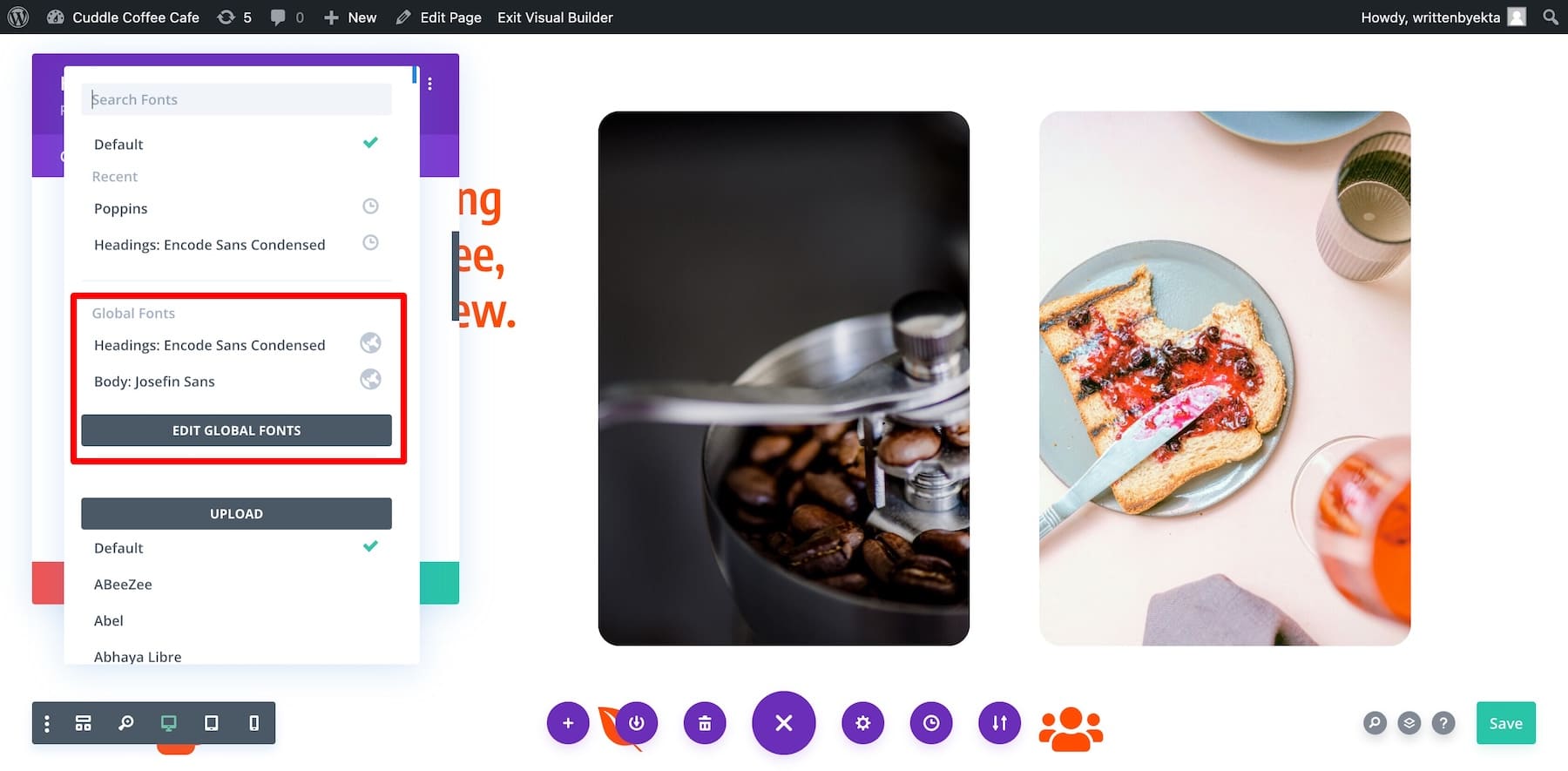
Votre site actuel contient des polices globales sélectionnées sur le site Coffee Starter. Vous pouvez les utiliser ou ajouter les polices de votre marque. Modifier les polices globales à l’aide de Divi Builder est simple. Cliquez sur n’importe quel élément de texte et accédez aux paramètres. Basculez vers l'onglet Conception , faites défiler jusqu'à Texte et cliquez sur Police .

Personnalisation des couleurs de la marque de votre site de café
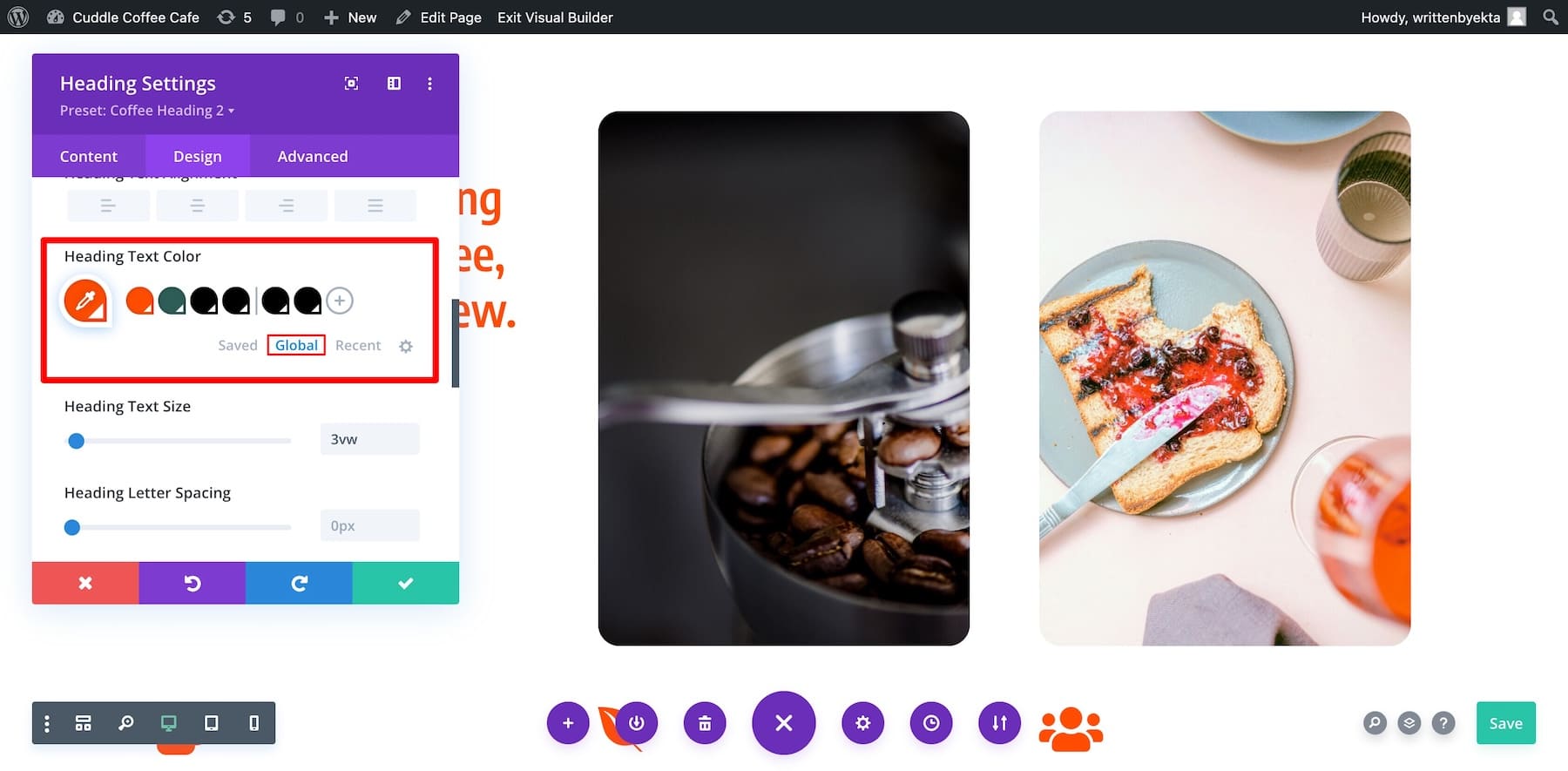
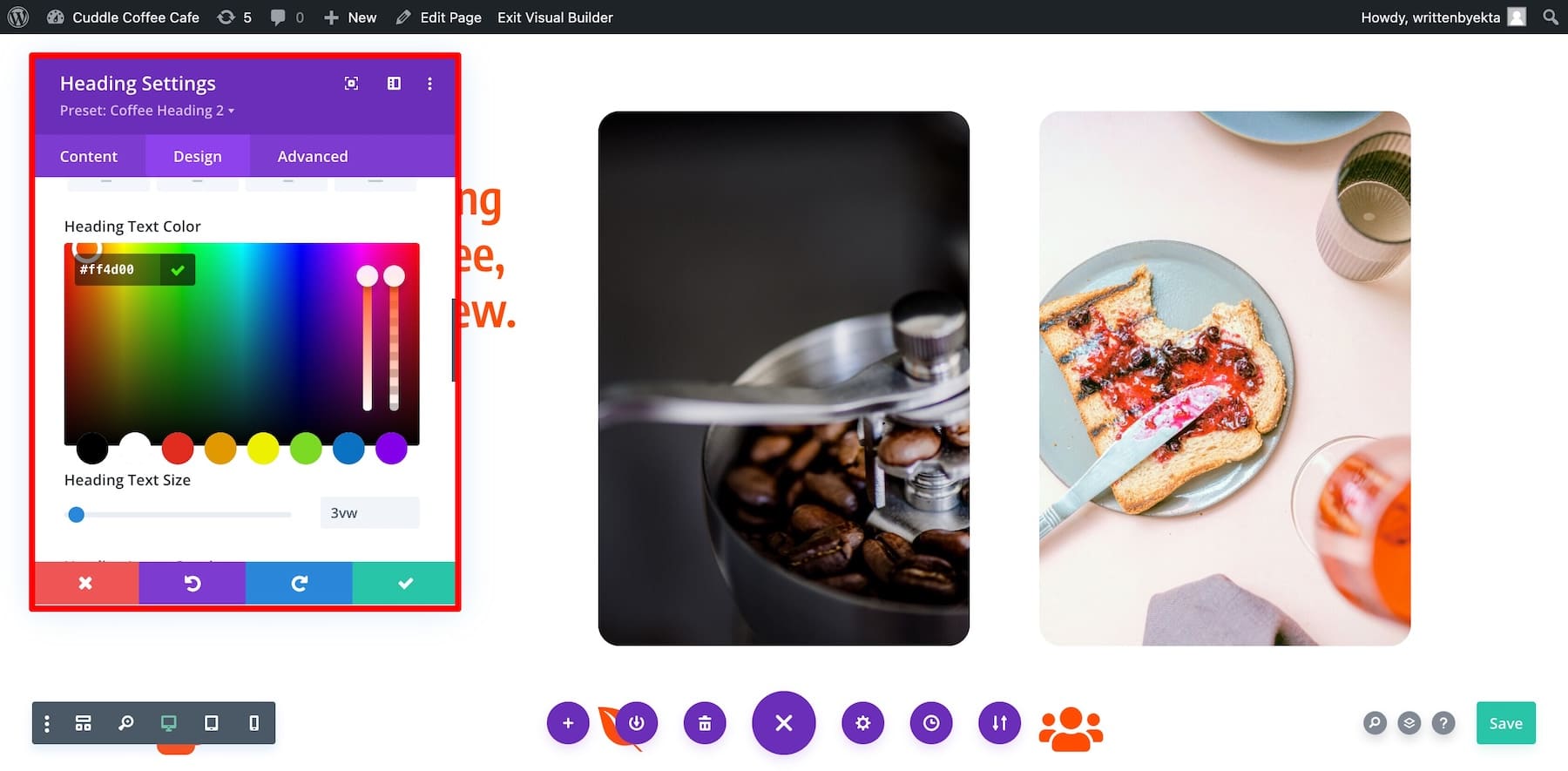
De même, le site actuel contient Global Colors du Coffee Starter Site . Pour modifier les couleurs globales, faites défiler jusqu'à Couleur du texte dans l'onglet Conception .

Basculez vers Global à partir de Saved . Pour modifier une couleur globale, cliquez sur l'icône du tube pour ouvrir la fenêtre du sélecteur de couleurs. Maintenant, choisissez la couleur souhaitée ou vous pouvez également ajouter le code hexadécimal.

De même, vous pouvez modifier d’autres couleurs globales et en ajouter d’autres.
Personnalisation des modèles de mise en page
Votre site café, généré avec Divi Quick Sites, dispose de modèles de générateur de thèmes prédéfinis . Ces modèles à l'échelle du site définissent une mise en page cohérente pour toutes les pages de votre site. Généralement, vous n'avez pas besoin de tous les modifier, mais vous devez ajuster certaines sections spécifiques, telles que l'en-tête et le pied de page.
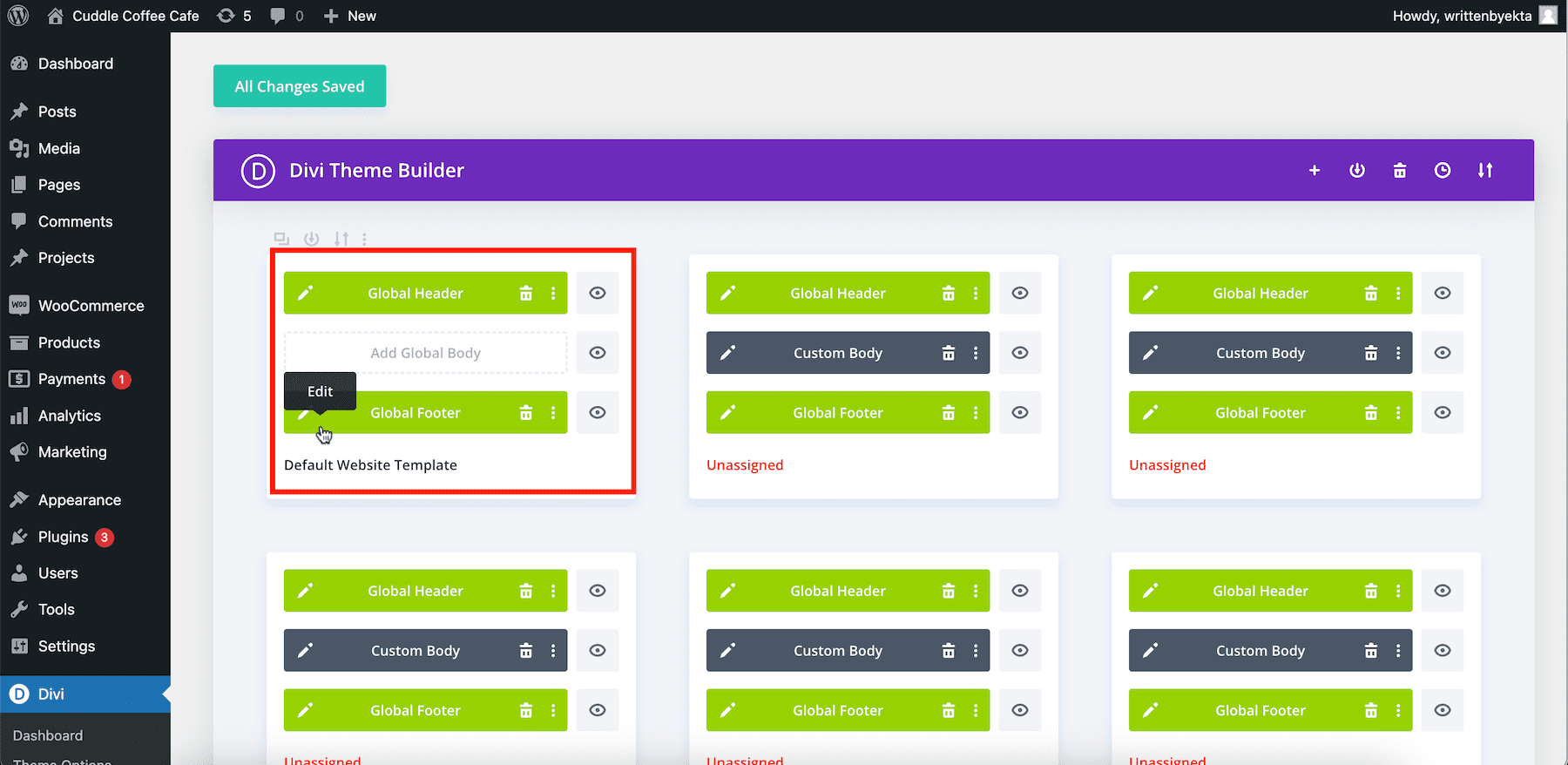
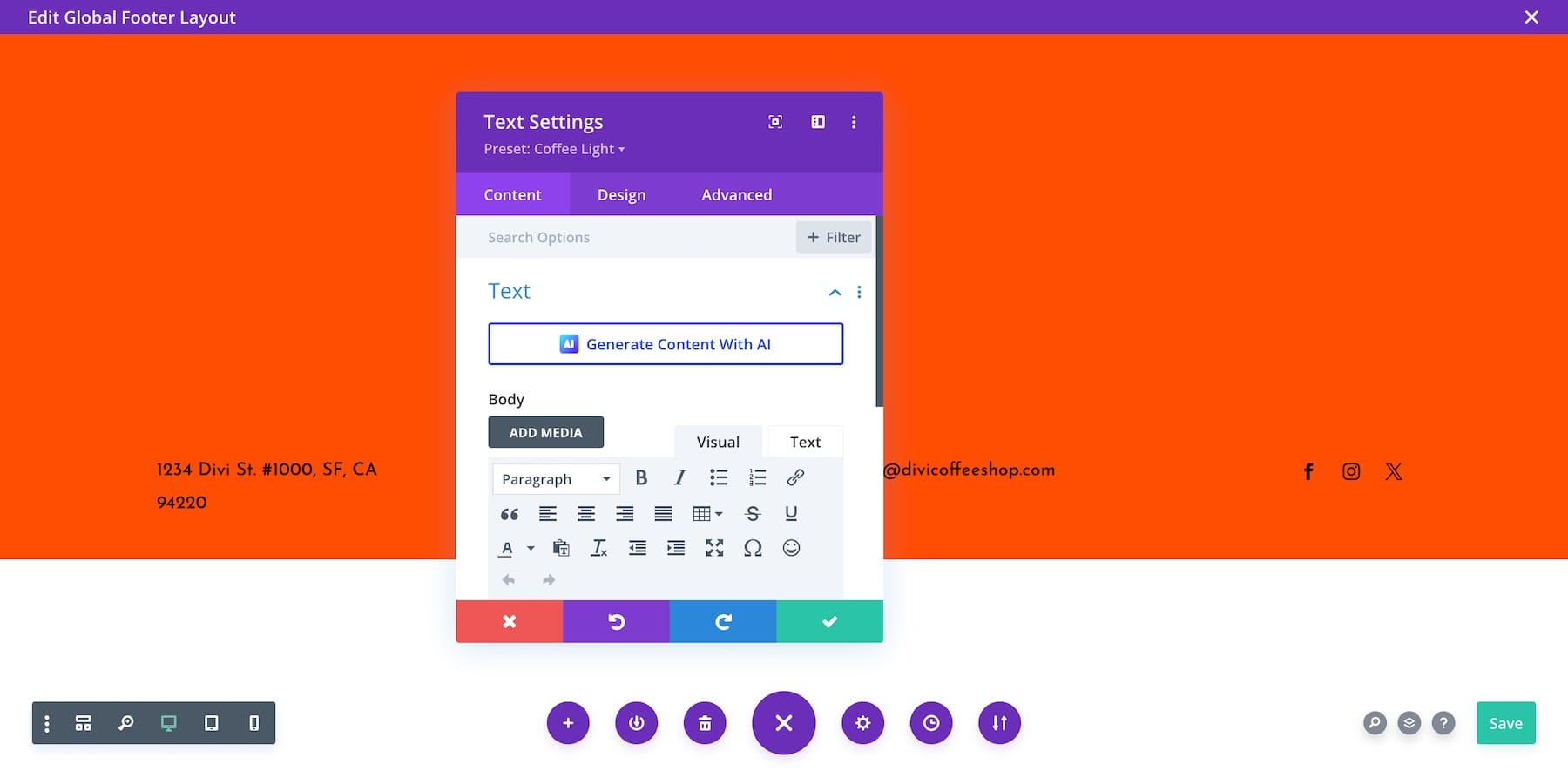
Personnalisons le pied de page de votre site de café pour ajouter l'adresse de votre café. À partir de Votre site est prêt, cliquez sur Gérer les modèles de thème. Pour personnaliser le pied de page par défaut, modifiez le modèle de site Web par défaut. Passez la souris dessus et cliquez sur l'icône en forme de crayon à côté du bouton Pied de page .

Cela vous mènera à Divi Builder, où vous pourrez utiliser son interface glisser-déposer pour apporter des modifications.

De même, vous pouvez modifier d’autres modèles Divi Theme Builder pour les blogs, les pages produits, les pages auteurs et les catégories. Découvrez les fonctionnalités plus puissantes de Divi Theme Builder.
Personnalisation des paramètres des éléments enregistrés
Tout comme les mises en page, votre site actuel sélectionne les paramètres globaux des éléments individuels pour maintenir une image de marque cohérente sur les différentes pages. Ceux-ci sont appelés préréglages globaux et sont également applicables à l’ensemble du site.
Ainsi, si vous modifiez un bouton, les modifications seront répercutées sur tous les boutons, où qu'ils se trouvent sur votre site. Voici comment modifier un Divi Global Preset d’un élément :
Suivez ces étapes approfondies pour personnaliser chaque page de votre site de café. Une fois que vous estimez qu'il reflète correctement votre marque, effectuez une dernière vérification et partagez-le avec tout le monde.
5. Ajoutez votre menu de café
Vous devez ajouter votre menu à votre site Web afin que les clients puissent commander du café en ligne. Le moyen le plus simple consiste à créer un fichier PDF et à le télécharger sur votre site.
Mais vous n’êtes pas obligé puisque le site Coffee Starter comprend une page de menu prédéfinie. Tout ce que vous avez à faire est de changer les articles avec vos annonces.
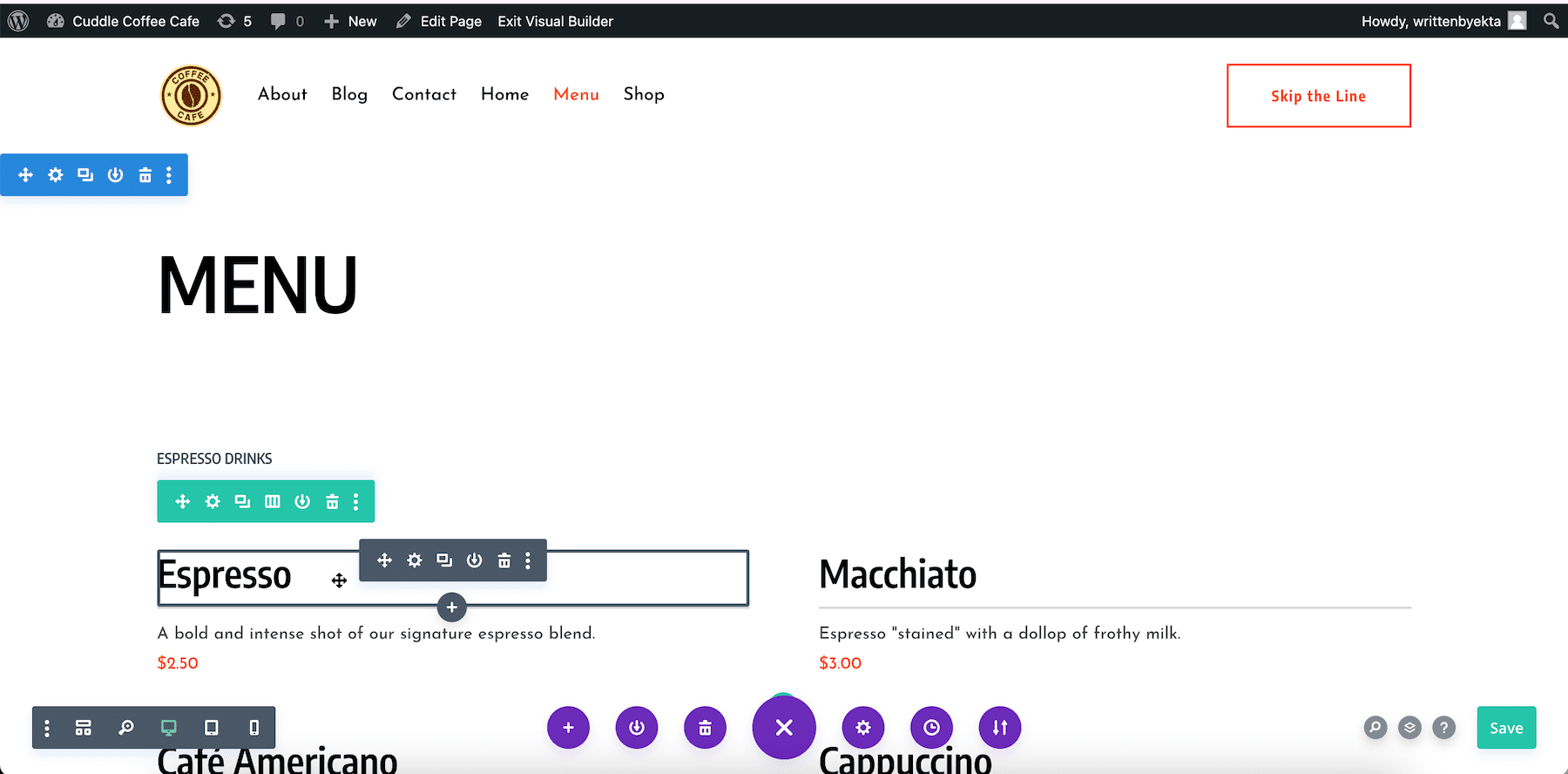
Depuis la page Votre site est prêt , cliquez sur l’icône en forme de crayon à côté de la page Menu pour ouvrir Divi Builder. Vous pouvez désormais modifier les noms des cafés, ajouter des descriptions et personnaliser les prix.

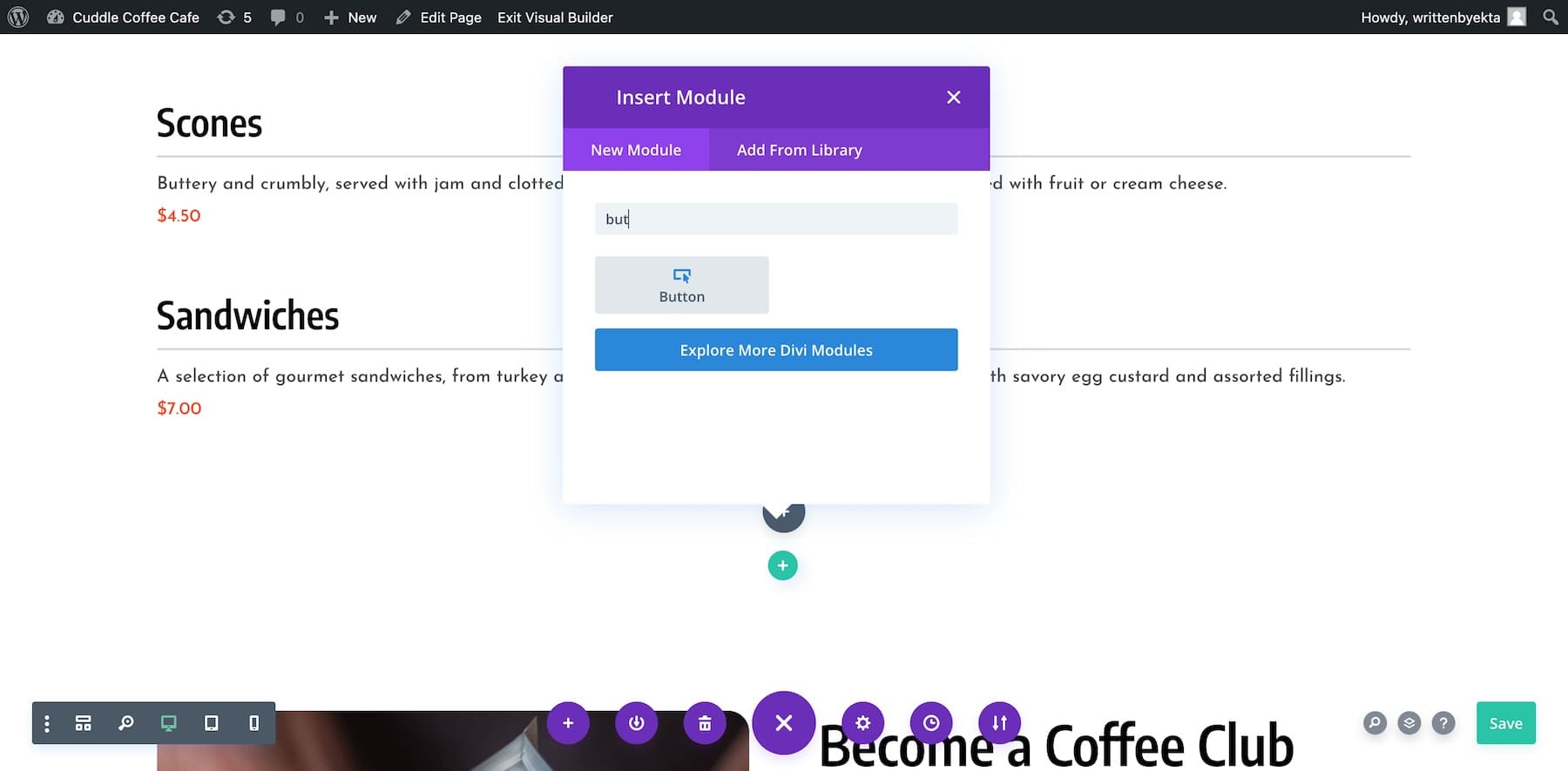
Vous pouvez également ajouter un menu téléchargeable sur la même page. Ajoutez un module Bouton .

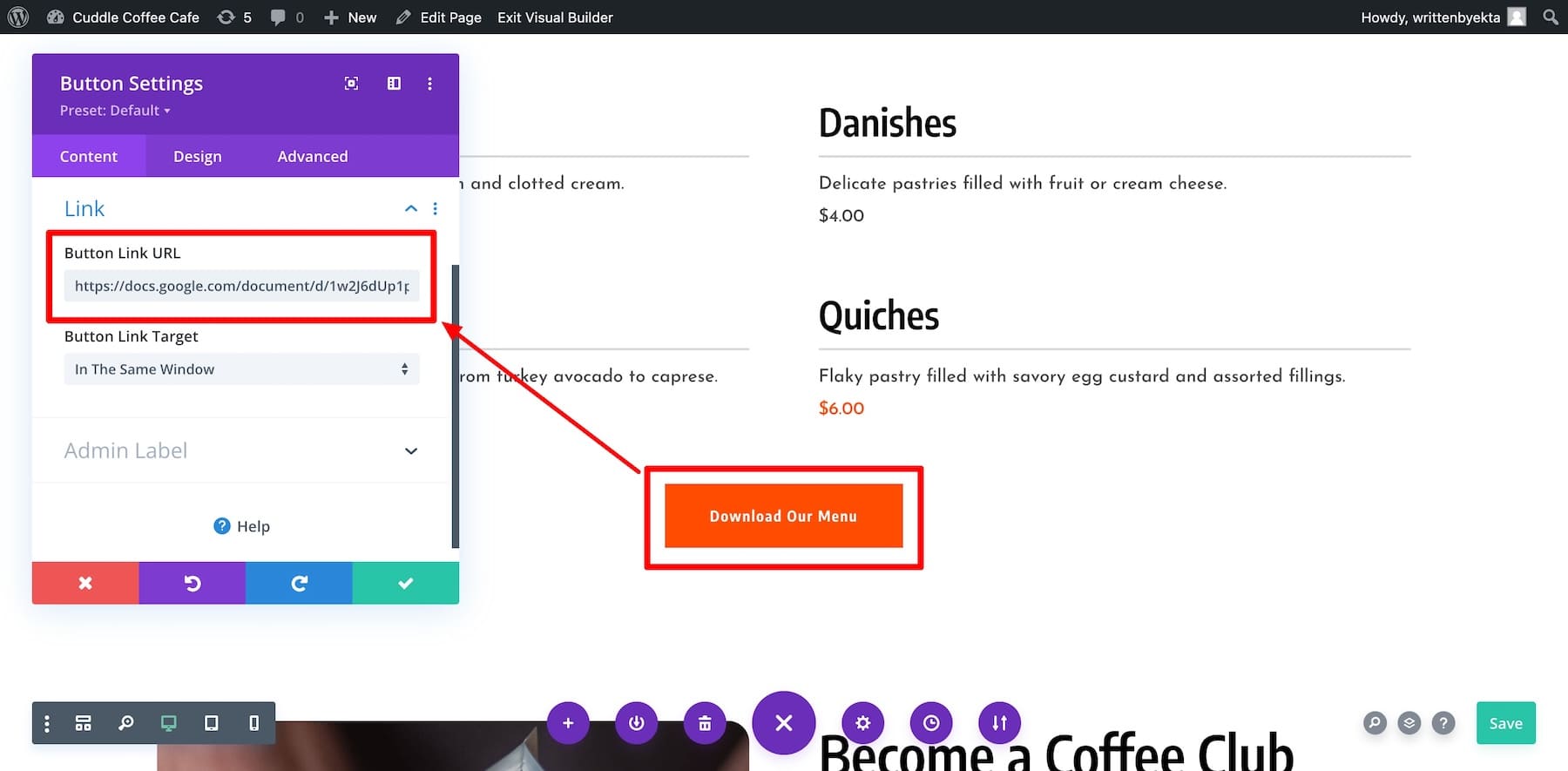
Nommez votre bouton comme « Télécharger notre menu » et ajoutez le lien du fichier dans l'onglet Lien .

C'est ça! Vous pouvez également créer de superbes menus à l’aide de l’extension Divi Restro Menu pour permettre aux clients d’utiliser des filtres.
6. Étendez les fonctionnalités de votre site de café (facultatif)
Il s'agit d'une étape facultative, mais l'intégration de plugins puissants est un excellent moyen de stimuler l'engagement client, de rationaliser les opérations et d'optimiser les performances de votre site. Voici quelques recommandations d’outils pour impressionner les visiteurs de votre site Web avec un site Web hautement fonctionnel.
- Collectez des abonnés à l'aide de Bloom : capturez les e-mails des clients avec les formulaires d'inscription Bloom. Encouragez vos abonnés par courrier électronique à commander souvent sur votre site pour stimuler l'engagement. Bloom est gratuit avec Divi, mais vous pouvez également consulter MailOptin et OptinMonster.
- Améliorez votre portée sociale avec Monarch : ajoutez de superbes boutons de partage social à votre site. C'est un moyen simple d'encourager les visiteurs du site à partager votre contenu et d'amplifier votre portée. Monarch est également gratuit avec Divi, ou vous pouvez essayer Revive Social, qui automatise le partage des publications dès leur publication.
- Effectuez des réservations de tables en ligne : avec Amelia, les clients peuvent pré-réserver des tables ou des événements en ligne. Le site est livré avec une section d'analyse et une présentation de calendrier réactive qui fonctionne bien sur les appareils mobiles.
- Autoriser la commande et la livraison en ligne : Divi Quick Sites configure automatiquement WooCommerce pour accepter les commandes de café ou de marchandises. Il crée également des mises en page pour les listes de produits individuelles, le paiement, le panier et d'autres pages, de sorte que vous n'avez qu'à ajouter vos produits.
- Passerelles de paiement sécurisées : traitez les paiements en toute sécurité avec 2Checkout. Il s'intègre parfaitement à votre site et offre un environnement sûr permettant aux clients de finaliser leurs achats.
- Attirez des visiteurs organiques : pour générer du trafic organique, publiez des articles de blog et installez des plugins SEO comme Rank Math SEO ou Yoast pour optimiser votre site Web pour les moteurs de recherche, augmentant ainsi votre visibilité.
- Renforcez la sécurité de votre site : vos clients saisissent leurs informations lors d'un achat, vous devez donc protéger votre site avec Wordfence pour garantir sa sécurité contre les menaces en ligne. D'autres plugins de sécurité incluent Solid Security et Sucuri.
- Sauvegardez régulièrement votre site : UpdraftPlus permet des sauvegardes automatiques de site, donc si votre site tombe en panne, il peut être restauré en toute sécurité.
Multipliez par 10 vos efforts avec Divi AI
Pour développer votre site de café et toucher plus de clients, la création de contenu cohérente est cruciale pour la croissance. Mais le faire manuellement n’est pas la meilleure utilisation de votre temps. C'est pourquoi nous vous recommandons d'utiliser Divi AI, votre assistant d'écriture intelligent qui génère rapidement du contenu de haute qualité.
Avec Divi AI, vous pouvez multiplier par 10 vos efforts en générant rapidement et efficacement du contenu de blog, de newsletter et de réseaux sociaux. Au lieu de passer des heures à réfléchir, laissez Divi AI rationaliser votre processus, vous aidant ainsi à rester sur la bonne voie et à produire du contenu plus rapidement que jamais.
Obtenez Divi AI
