Comment créer un menu de barre latérale pliable dans WordPress (en toute simplicité)
Publié: 2022-04-12Voulez-vous créer un menu de barre latérale pliable dans WordPress ?
Un menu pliable peut donner aux visiteurs de votre site Web un moyen facile d'accéder à de nombreux liens, sans encombrer votre barre latérale. Il est parfait pour les grands sites Web, les magasins de commerce électronique ou tout site dont la mise en page est plus complexe.
Dans cet article, nous allons vous montrer comment créer facilement un menu de barre latérale pliable dans WordPress.

Qu'est-ce qu'un menu latéral pliable (et quand en utiliser un)
Les menus les plus conviviaux offrent un accès facile à tous les liens dont les visiteurs ont besoin. Cependant, cela peut être délicat pour les sites qui ont beaucoup de pages ou une mise en page plus complexe.
Pensez à un grand magasin de commerce électronique qui propose de nombreuses catégories et sous-catégories de produits, comme Amazon.
Afficher chaque catégorie de produits dans un menu standard ne serait pas une bonne idée. Les acheteurs devront probablement faire défiler le menu pour trouver la catégorie qui les intéresse.
C'est là qu'interviennent les menus déroulants. Ces menus organisent leur contenu dans une relation parent-enfant. Si le visiteur clique sur un élément parent dans un menu déroulant, il se développera pour afficher tout le contenu enfant de ce parent.
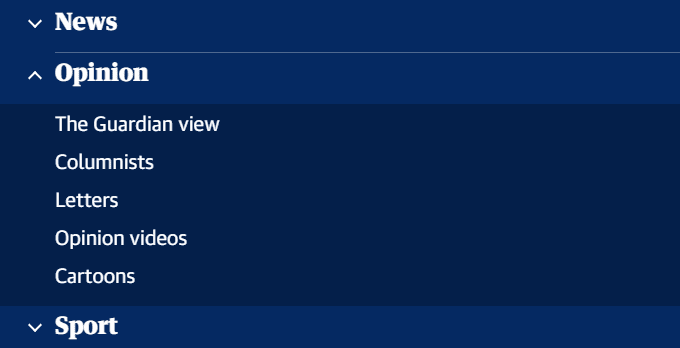
Le média The Guardian utilise un menu déroulant pour son site mobile.

Les menus réductibles sont parfois appelés menus extensibles. En effet, leurs différentes sections se développent lorsqu'un visiteur clique dessus.
Par défaut, les menus déroulants cachent beaucoup de contenu et de complexité aux visiteurs. C'est beaucoup plus convivial que de faire défiler une longue liste de catégories et de sous-catégories.
Cela dit, voyons comment vous pouvez facilement créer un menu de barre latérale pliable sur votre site WordPress.
Comment créer un menu de barre latérale pliable dans WordPress
Vous pouvez créer un menu de barre latérale pliable dans WordPress à l'aide du plugin Bellows Accordion Menu.
Bellows Accordion Menu fournit un shortcode pratique pour que vous puissiez placer votre menu déroulant sur n'importe quelle page, publication ou zone de widget, y compris votre barre latérale.

Tout d'abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
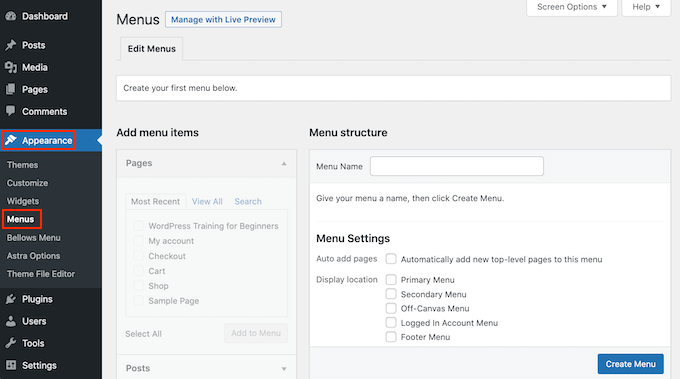
Lors de l'activation, accédez à la page Apparence »Menus de votre tableau de bord WordPress.

Pour commencer, saisissez un nom pour votre menu dans le champ "Nom du menu". Les visiteurs de votre site ne verront pas le nom puisqu'il s'agit uniquement de votre propre référence. Vous pouvez ensuite cliquer sur le bouton Créer un menu.
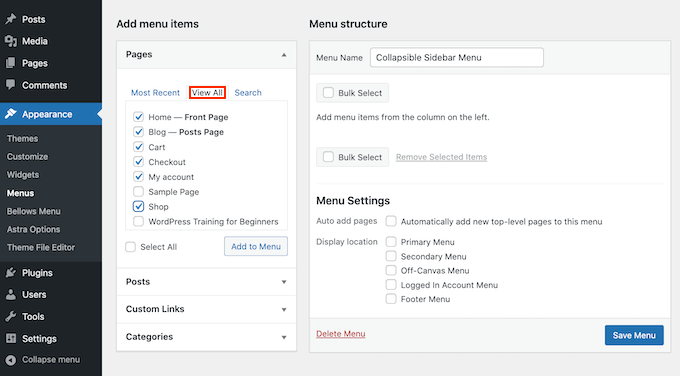
Ensuite, vous pouvez choisir les pages que vous souhaitez ajouter au menu déroulant. Par défaut, WordPress affiche uniquement vos pages les plus récentes. Si vous souhaitez voir une liste de toutes les pages de votre site Web, cliquez sur l'onglet Afficher tout.

Vous pouvez également cliquer sur Tout sélectionner. Cela ajoutera toutes vos pages au menu déroulant.
Une fois que vous êtes satisfait de votre sélection, cliquez sur le bouton "Ajouter au menu". Vous pouvez également sélectionner des articles, des catégories de blog ou ajouter des liens personnalisés. Pour plus de détails, veuillez consulter notre guide sur la façon d'ajouter un menu de navigation dans WordPress.
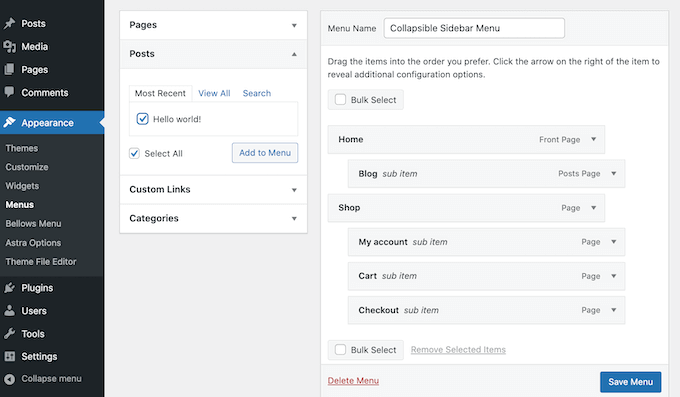
Après avoir ajouté toutes vos différentes pages Web au menu, vous pouvez les déplacer en les faisant glisser et en les déposant. Cela modifiera l'ordre dans lequel ces pages apparaissent dans votre menu déroulant.
Les menus déroulants concernent uniquement les relations parent-enfant.
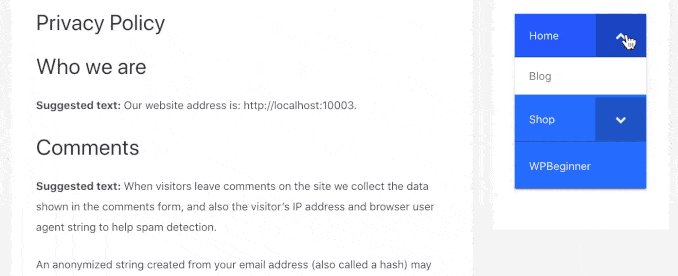
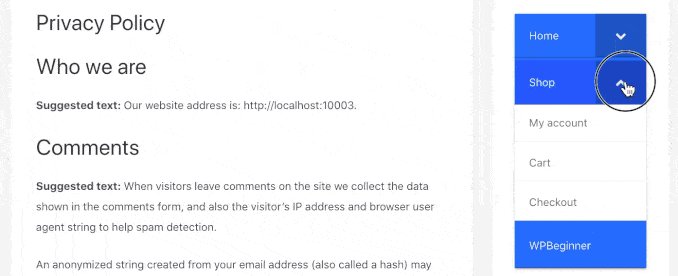
Lorsqu'un visiteur clique sur un élément parent dans votre menu déroulant, il se développe pour révéler tout le contenu enfant.
Pour créer cette relation, utilisez simplement le glisser-déposer pour organiser toutes vos pages enfants sous leur parent.
Ensuite, attrapez chaque enfant et faites-le glisser un peu vers la droite. Vous pouvez ensuite libérer cette page. Cela indentera l'élément et le transformera en page enfant.


N'oubliez pas de cliquer sur le bouton Enregistrer les modifications lorsque vous avez terminé.
Nous voulons maintenant ajouter ce menu pliable à la barre latérale de WordPress. Pour ce faire, nous utiliserons un shortcode créé automatiquement par Bellows Accordion.
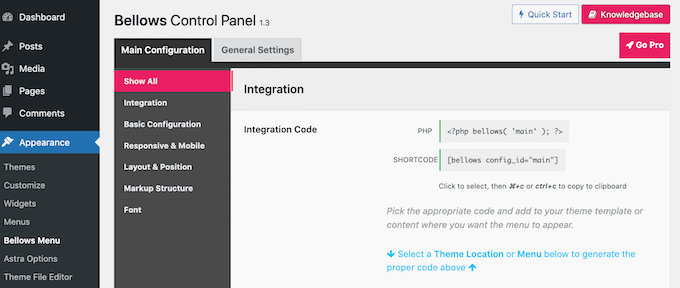
Pour saisir le shortcode, allez dans Appearance » Bellows Menu . S'il n'est pas déjà sélectionné, assurez-vous de sélectionner l'onglet Afficher tout.

Vous pouvez maintenant cliquer sur la case Shortcode, qui devrait mettre en évidence tout le code. Maintenant, copiez ce code en utilisant le raccourci clavier Commande + c ou Ctrl + c.
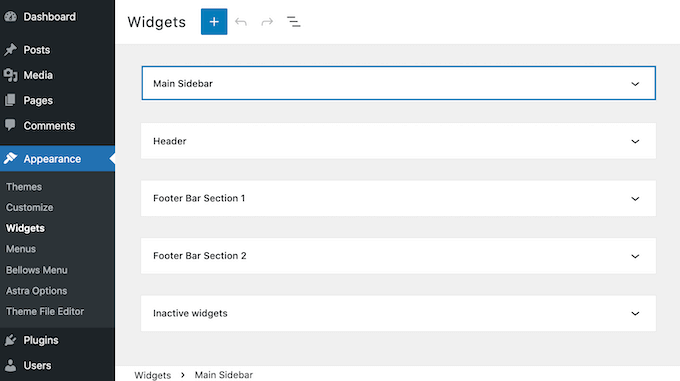
La prochaine étape consiste à coller ce shortcode dans un widget, alors rendez-vous sur Apparence » Widgets . Cela affichera toutes les zones widgetisées de votre thème actuel. Les options que vous voyez peuvent varier, mais la plupart des thèmes WordPress modernes comportent une barre latérale.

Une fois que vous avez trouvé la zone de la barre latérale, cliquez dessus. Cette section va maintenant se développer.
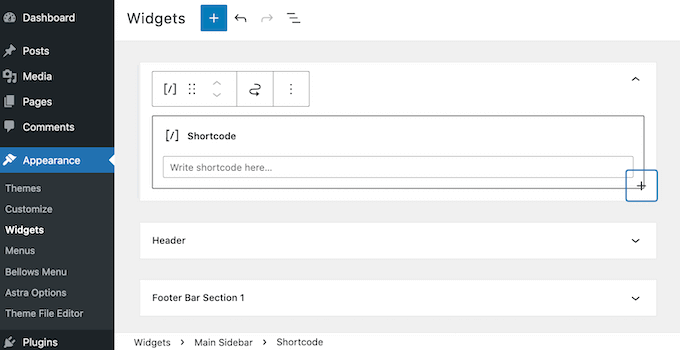
Pour ajouter un bloc, cliquez sur l'icône + et commencez à taper Shortcode. Lorsqu'il apparaît, sélectionnez le bloc Shortcode.

Maintenant, collez simplement votre shortcode de menu déroulant dans ce bloc. Pour publier votre menu, vous devrez cliquer sur le bouton Mettre à jour en haut de votre écran.
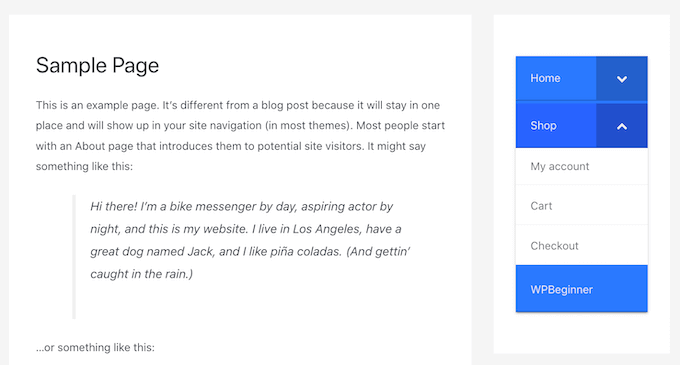
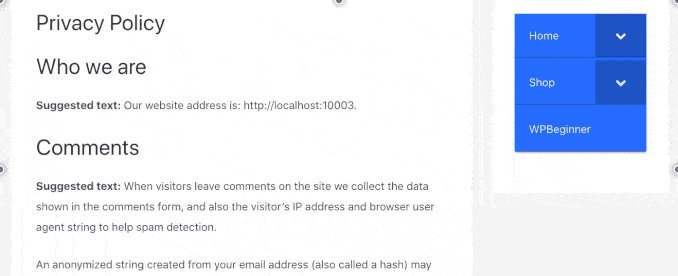
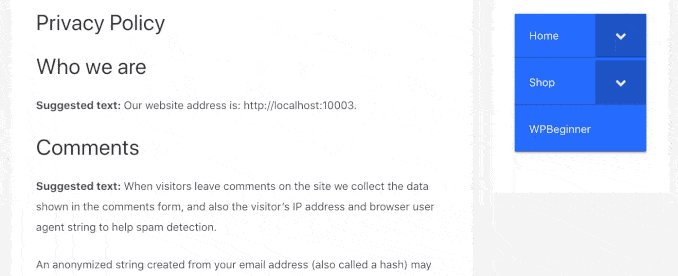
Désormais, lorsque vous visitez votre site, vous devriez voir un nouveau menu de barre latérale pliable.

Le plugin Bellows Accordion facilite la personnalisation de ce menu par défaut. Par exemple, vous pouvez modifier son jeu de couleurs pour mieux refléter l'image de marque de votre site.
Si vous souhaitez modifier le menu par défaut, accédez simplement à Apparence » Menu soufflet dans votre tableau de bord WordPress.
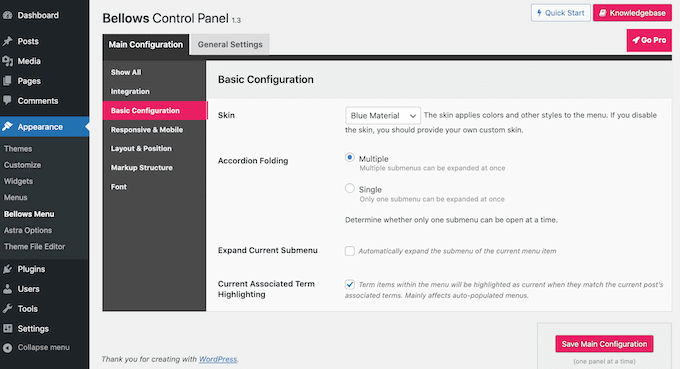
Ce menu contient tous les paramètres dont vous avez besoin pour personnaliser votre menu déroulant. Il y a beaucoup de paramètres à explorer. Cependant, vous pouvez commencer par accéder à Configuration principale »Configuration de base .

Ici, vous pouvez basculer entre plusieurs couleurs de menu différentes. Vous pouvez également choisir si les visiteurs peuvent développer plusieurs sous-menus à la fois à l'aide des paramètres de pliage en accordéon.
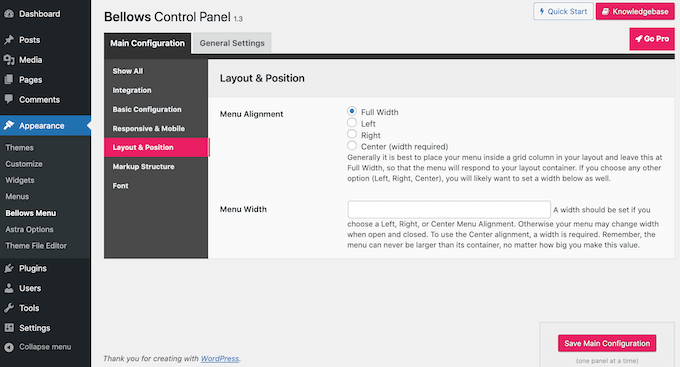
Pour modifier l'alignement et la largeur du menu, cliquez sur l'onglet "Mise en page et position".

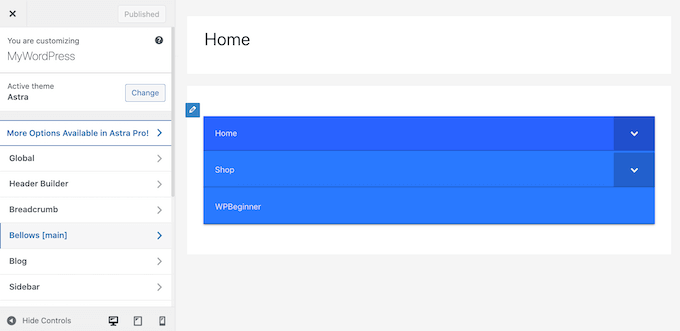
Si vous préférez prévisualiser vos modifications en temps réel, vous pouvez modifier le menu de la barre latérale réductible dans WordPress Customizer. Pour ce faire, rendez-vous sur Apparence » Personnaliser .
Dans la barre de gauche, sélectionnez Bellows.

Ici, vous trouverez de nombreux paramètres différents pour votre barre latérale pliable. Cela inclut la modification de sa largeur, de son alignement et de la couleur de votre menu latéral.
Nous espérons que cet article vous a aidé à apprendre à créer un menu de barre latérale pliable dans WordPress. Vous pouvez également consulter notre guide sur la façon de suivre les visiteurs de votre site Web et le meilleur logiciel de notification push pour augmenter votre trafic.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
