Comment créer une page à venir dans WordPress (facilement)
Publié: 2021-01-20Voulez-vous créer une page « à venir » dans WordPress ?
Une page à venir permet à vos visiteurs de savoir que votre site est presque prêt à être lancé. Il cache également le site à la vue du public afin que vous puissiez y travailler en privé.
Dans cet article, nous allons vous montrer le moyen le plus simple de créer votre propre page « à venir bientôt ». Vous pouvez facilement personnaliser votre page sans écrire de code.
Créez votre formulaire de contact WordPress maintenant
Comment masquer un site WordPress de la vue publique ?
Si vous souhaitez masquer votre site WordPress, le plugin SeedProd est la meilleure solution.
SeedProd est le meilleur constructeur de pages de destination pour WordPress. Il vous permet de mettre facilement votre site en mode « à venir » afin que vos visiteurs ne puissent pas voir votre site tant qu'il n'est pas prêt.

SeedProd vous permet de créer facilement une page entièrement personnalisée à l'aide du générateur de glisser-déposer facile. Et vous pouvez également :
- Contrôlez exactement qui peut voir le site – Si vous le souhaitez, vous pouvez utiliser SeedProd pour masquer l'intégralité de votre site pendant que votre page à venir est active . Si vous souhaitez autoriser l'accès à certains utilisateurs ou réviseurs, vous pouvez les laisser contourner votre prochaine page à l'aide de rôles WordPress, d'adresses IP ou d'un lien secret.
- Contrôlez les pages masquées – Vous pouvez afficher la page à venir sur l'ensemble de votre site ou l'afficher pour des articles ou des pages spécifiques. Cela permet de masquer rapidement l'intégralité de votre site ou uniquement les zones sur lesquelles vous travaillez.
- Connectez votre page à venir à d'autres services - SeedProd vous permet d'ajouter facilement un formulaire à votre page, d'ajouter un cadeau, de créer votre liste de marketing par e-mail, et plus encore.
Il y a des tonnes de fonctionnalités plus impressionnantes dans SeedProd, et vous pouvez consulter la liste complète dans notre revue SeedProd. Dans cet article, nous allons vous montrer comment l'utiliser pour créer une page à venir. De cette façon, vous pouvez masquer votre site jusqu'à ce qu'il soit prêt à être mis en ligne.
Comment créer une page à venir dans WordPress
Nous allons parcourir l'ensemble du processus de création d'une page à venir dans les étapes ci-dessous.
- Installer le plugin SeedProd
- Créez votre page WordPress à venir
- Personnalisez votre modèle de page à venir
- Personnaliser les paramètres de la page à venir
- Publiez votre page à venir dans WordPress
Commençons par installer le plugin.
Étape 1 : Installez le plugin SeedProd
Pour commencer, vous devrez installer et activer le plugin SeedProd. Consultez ces étapes pour savoir comment installer un plugin WordPress si vous ne l'avez jamais fait auparavant.
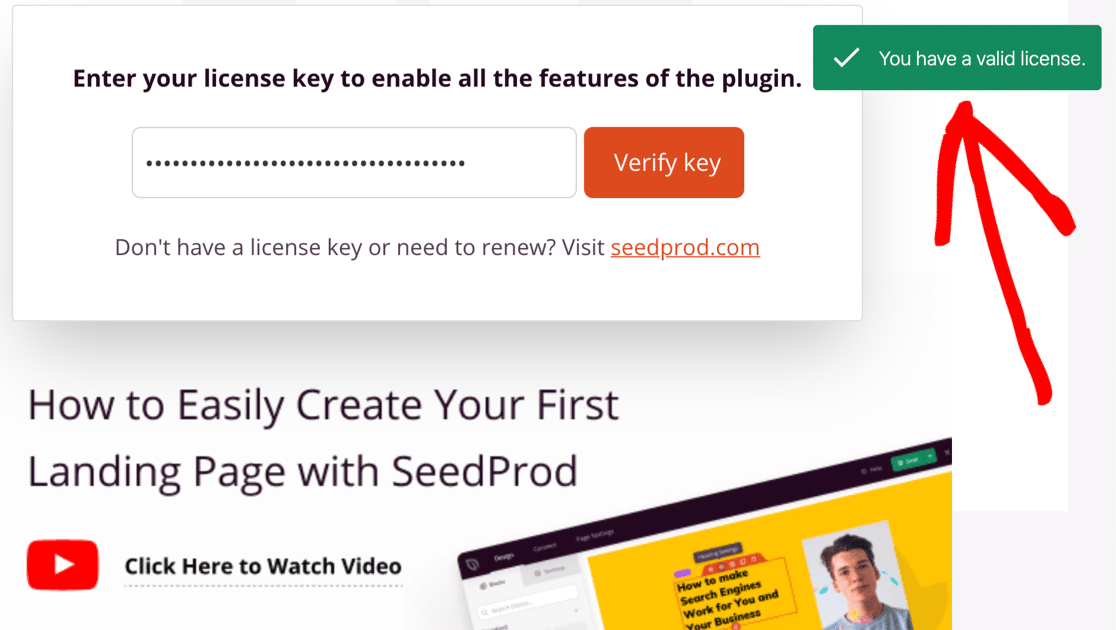
N'oubliez pas d'entrer votre licence SeedProd pour déverrouiller toutes les fonctionnalités du plugin.

Nous sommes maintenant prêts à commencer à créer votre prochaine page dans WordPress.
Étape 2 : Créez votre page WordPress à venir
Maintenant, configurons votre page à venir dans SeedProd.
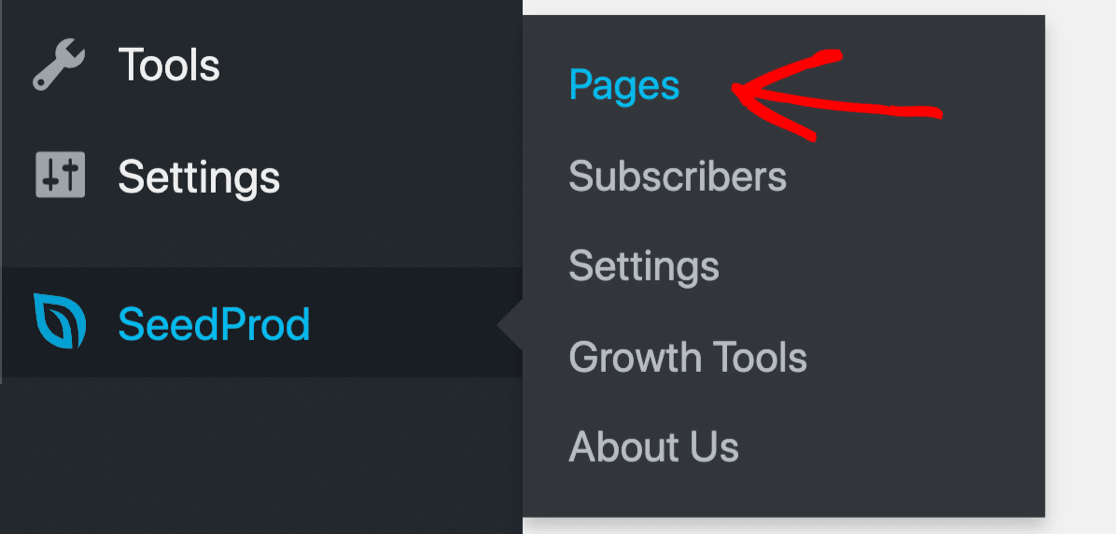
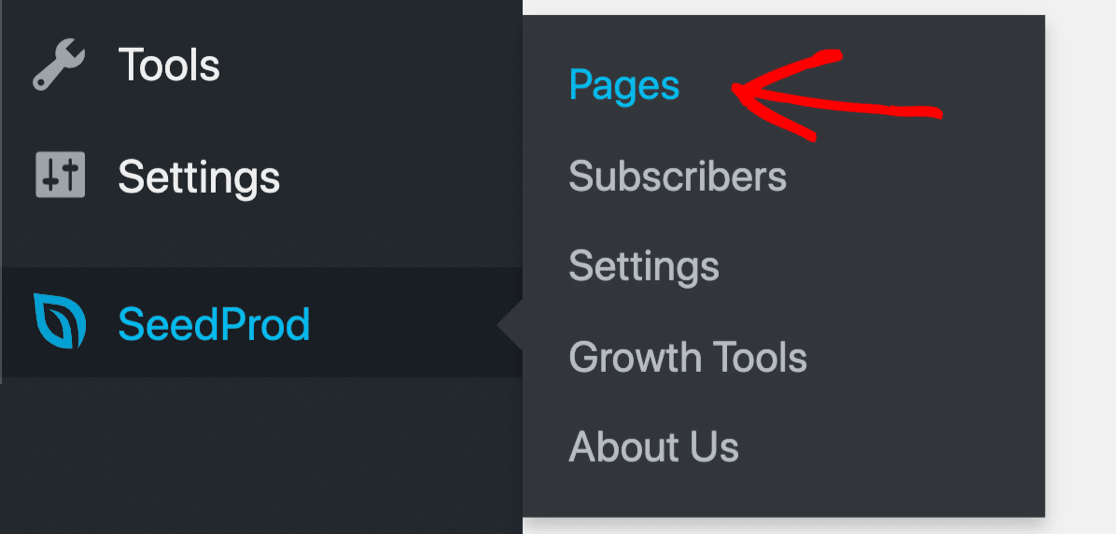
Commencez dans le tableau de bord WordPress. Vous voudrez cliquer sur SeedProd Pages dans la navigation de gauche.

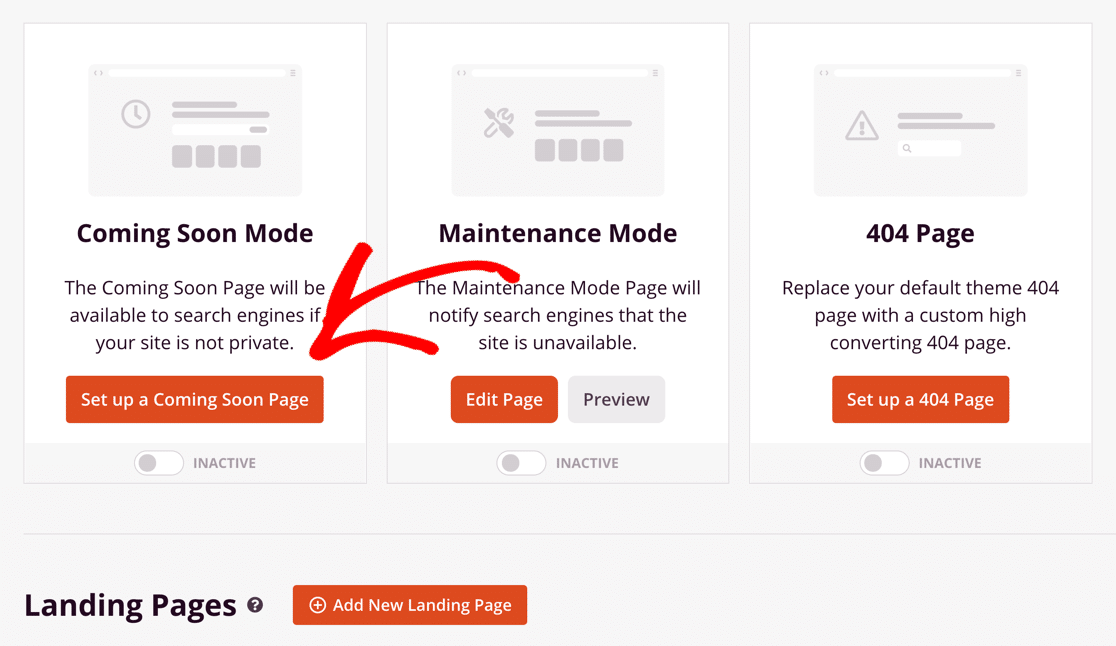
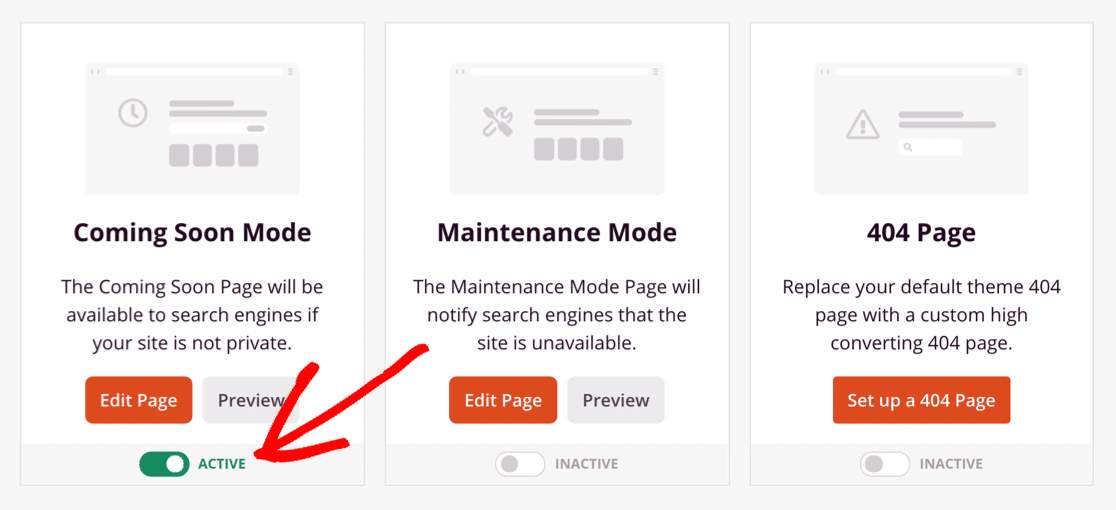
En haut, vous verrez les 4 types de pages que vous pouvez créer avec le générateur SeedProd. Voici ce qu'ils font tous :
- Coming Soon Mode – Cela cache votre site WordPress à la vue du public pendant que vous le développez dans les coulisses. Vous pouvez facilement créer une page avec un compte à rebours pour montrer aux visiteurs quand vous allez vous lancer.
- Mode de maintenance – Cette ouverture vous permet de créer une page que vous pouvez activer temporairement pendant que vous travaillez sur votre site. Il est toujours pratique d'avoir une page de mode maintenance prête au cas où vous auriez besoin de mettre votre site hors ligne pour le mettre à jour.
- Page 404 – Sélectionnez cette option si vous souhaitez créer votre propre page 404 personnalisée. La page 404 est la page qui s'affiche si quelqu'un essaie de visiter une URL qui n'existe pas. Cet article sur WPBeginner explique comment corriger les erreurs 404 dans WordPress.
- Pages de destination – Ce bouton vous permet de créer n'importe quel type de page de destination pour votre site à l'aide d'un générateur de glisser-déposer. Vous pouvez facilement l'utiliser pour créer des formulaires de page de destination et obtenir plus de prospects à partir de votre site WordPress.
Pour ce didacticiel, allons de l'avant et cliquez sur le bouton Configurer une page à venir .

SeedProd est livré avec des tonnes de modèles différents qui facilitent la création de votre prochaine page dans WordPress. De nouveaux modèles sont constamment ajoutés.
Vous pouvez commencer avec un modèle vierge ou choisir un design dans la galerie. Nous allons utiliser un modèle et peaufiner le design.

Choisissez un thème que vous aimez en cliquant dessus. À l'étape suivante, nous personnaliserons la page à venir et ajouterons un formulaire.
Étape 3 : Personnalisez votre modèle de page à venir
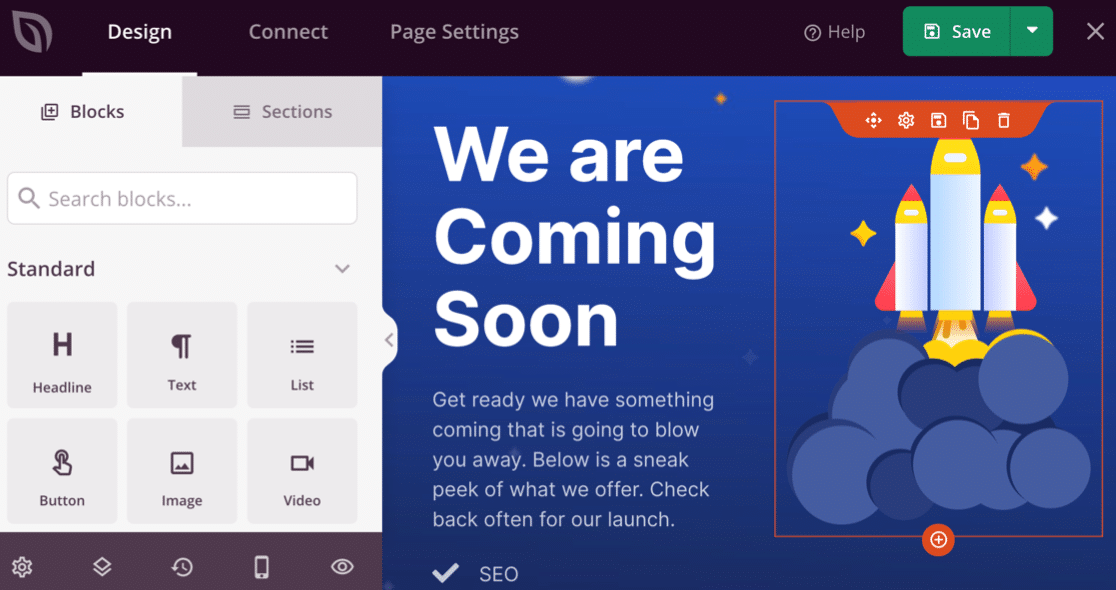
Maintenant que vous avez cliqué sur un modèle WordPress à venir, vous le verrez s'ouvrir dans le générateur de pleine page.
SeedProd est facile à utiliser car le générateur de glisser-déposer est super puissant. Le panneau de droite affiche un aperçu en direct de votre page WordPress à venir pendant que vous travaillez dessus, afin que vous puissiez toujours voir exactement à quoi cela va ressembler.

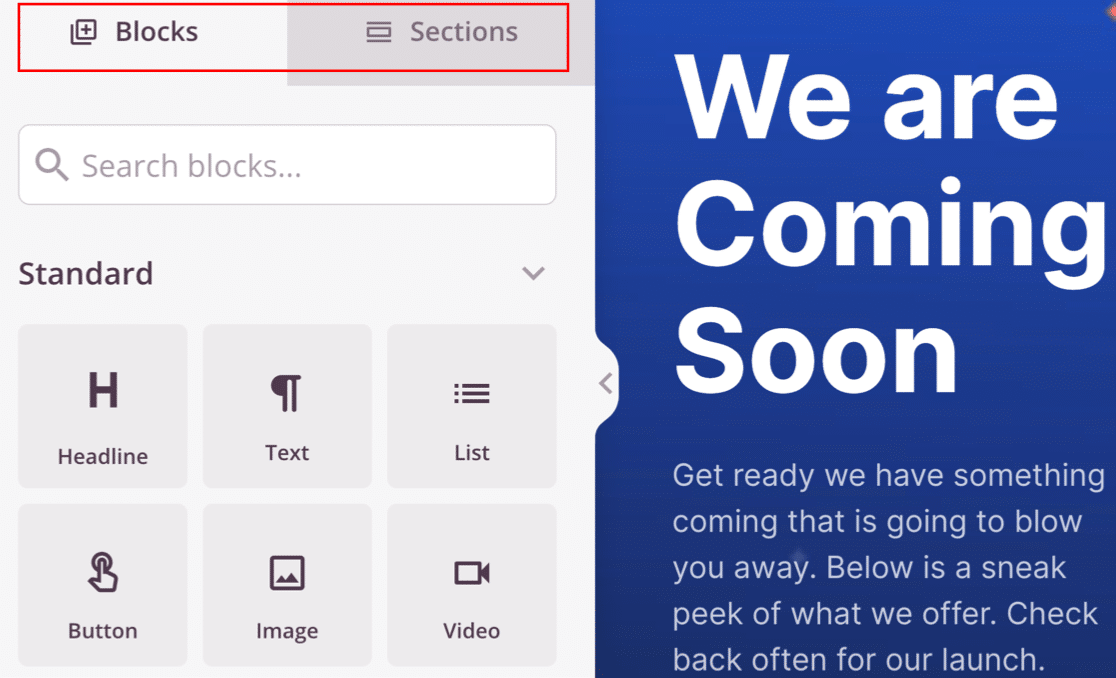
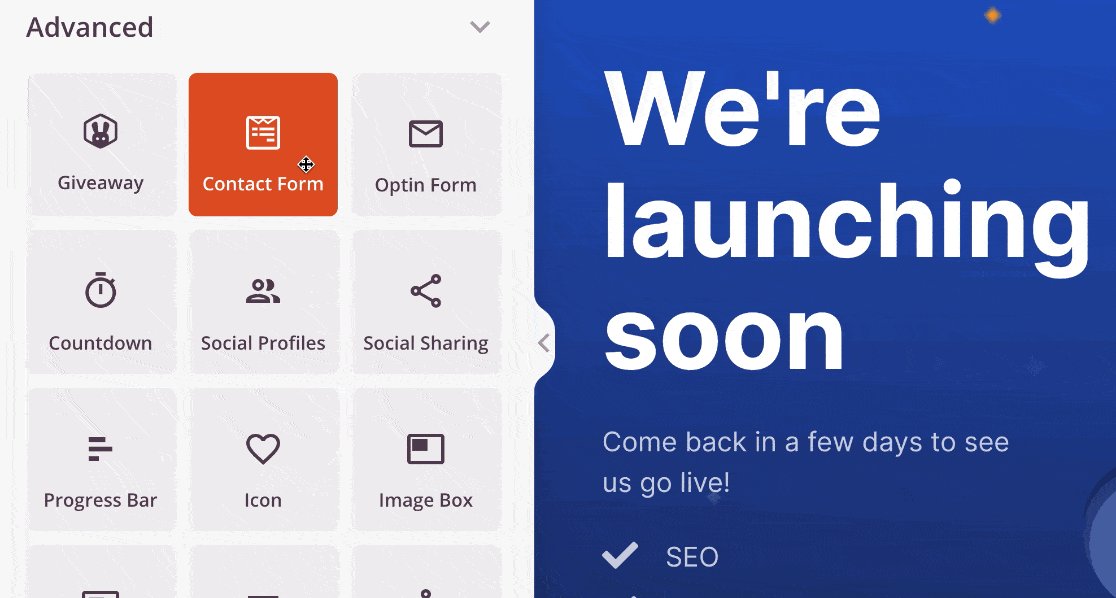
Sur le côté gauche, vous pouvez cliquer sur les onglets intitulés Blocs ou Sections pour ajouter du nouveau contenu à votre page.

SeedProd a des tonnes de blocs et de sections qui sont prêts à être ajoutés à votre page à venir. Vous pouvez ajouter des éléments tels que :
- Texte
- Images
- Boutons d'appel à l'action
- Compte à rebours
- Liens vers les réseaux sociaux
- Vidéos
- Tirages au sort presse
- FAQ
- Et plus.
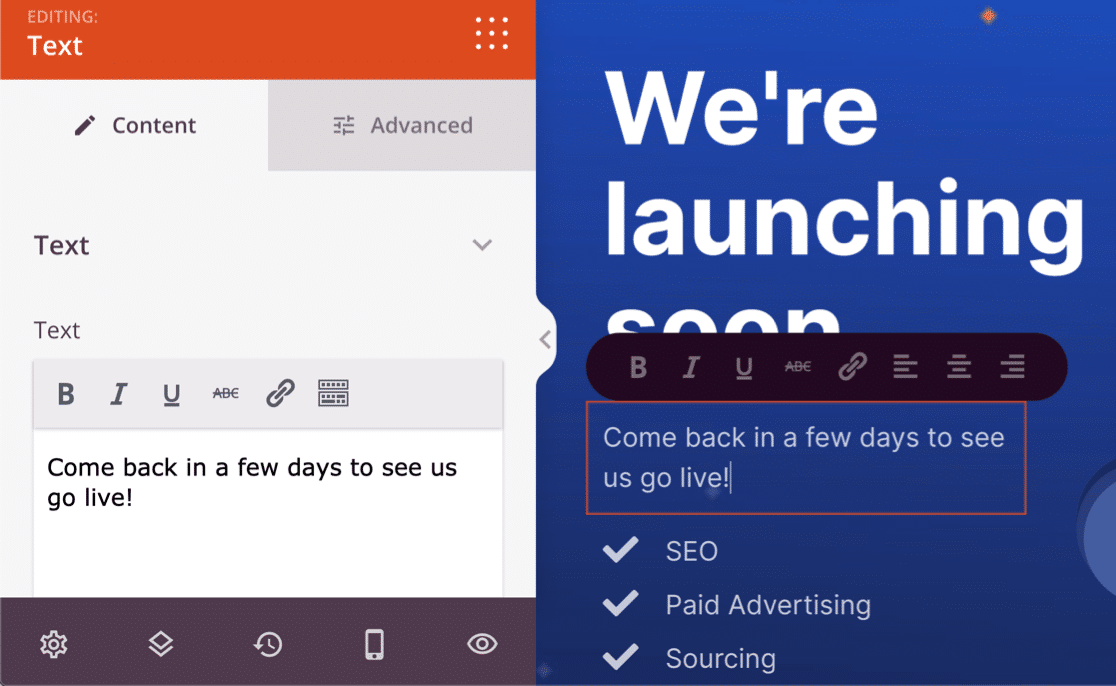
Faites simplement glisser le bloc que vous souhaitez utiliser sur votre page. Ensuite, vous pouvez cliquer dessus pour modifier le texte, les couleurs et les paramètres.


Voici une autre fonctionnalité impressionnante. Saviez-vous que SeedProd vous permet d'intégrer facilement les formulaires que vous avez déjà créés dans WPForms ?
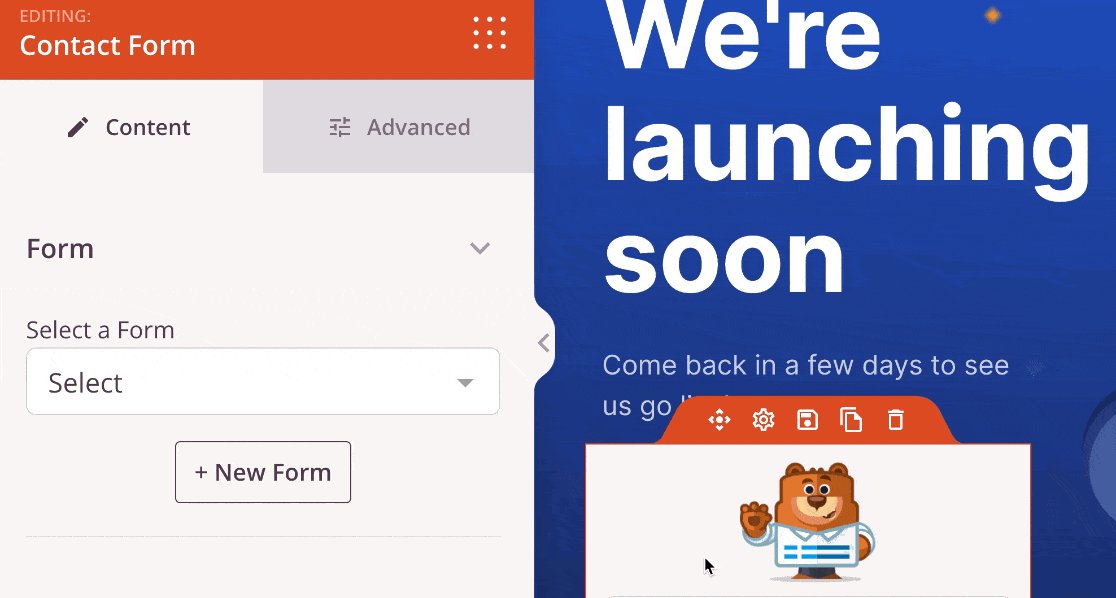
Pour ajouter votre formulaire de contact à une page à venir, faites glisser le bloc du formulaire de contact sur l'aperçu de la page.
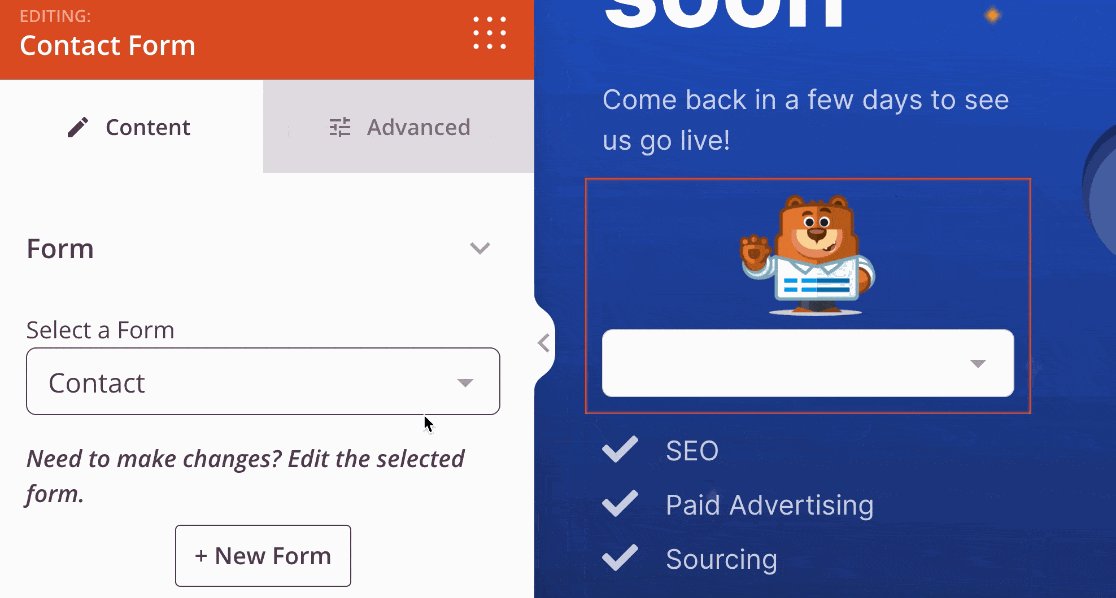
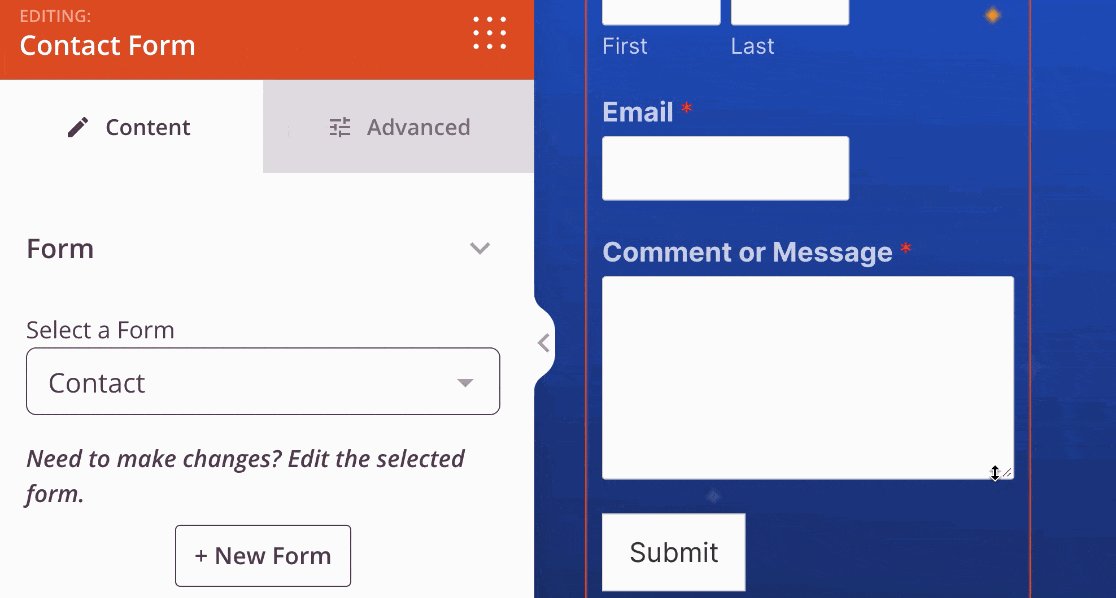
Tous les formulaires que vous avez créés dans WPForms apparaîtront dans la liste déroulante. Choisissez simplement le formulaire que vous souhaitez afficher sur votre page à venir.

Et c'est tout!
Il existe de nombreuses façons d'utiliser votre page à venir pour capturer plus de prospects, même si votre site Web n'est pas prêt à être mis en ligne. Vous pouvez facilement ajouter tout type de formulaire à votre page à venir, notamment :
- Formulaires de contact
- Formulaires d'inscription à la newsletter
- Enquêtes et sondages
- Formulaires d'inscription aux webinaires
- Et plus.
N'oubliez pas d'appuyer sur le bouton vert Enregistrer en haut pour enregistrer votre progression jusqu'à présent.

Examinons maintenant certains des paramètres que vous pouvez modifier sur votre nouvelle page WordPress à venir.
Étape 4: Personnaliser les paramètres de la page à venir
Lorsque la conception de votre page à venir est terminée, il est temps d'examiner de près les paramètres.
SeedProd permet de contrôler facilement quand votre page s'affichera et qui peut la voir.
Pour ce faire, cliquez sur Paramètres de la page en haut du générateur SeedProd.

Nous n'allons pas passer en revue tous les paramètres ici, mais nous allons vous montrer les plus importants.
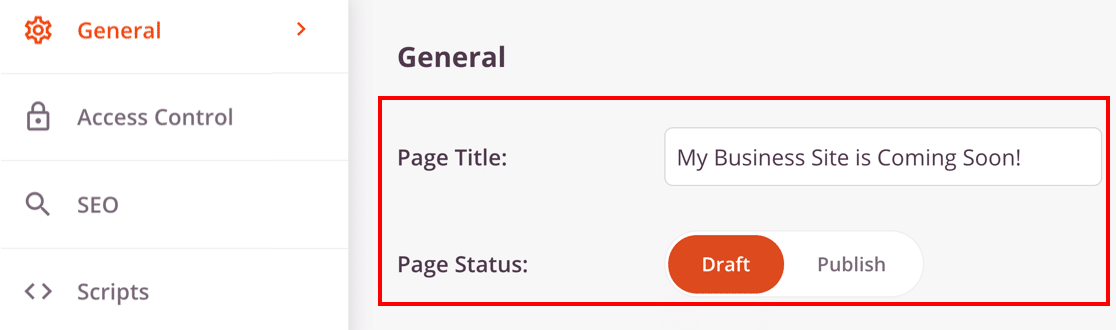
Commencez dans l'onglet Général . Tapez ici un titre pour votre page.
Le titre de la page que vous définissez ici s'affichera dans l'onglet du navigateur. Si vous le souhaitez, vous pouvez également définir un titre SEO et une méta description en cliquant sur SEO à gauche.
Vous pouvez également changer le statut en Publié ici, mais il vaut mieux attendre que nous ayons fini de personnaliser les paramètres avant de le faire.

Maintenant, cliquons sur Contrôle d'accès pour ouvrir les paramètres d'accès.

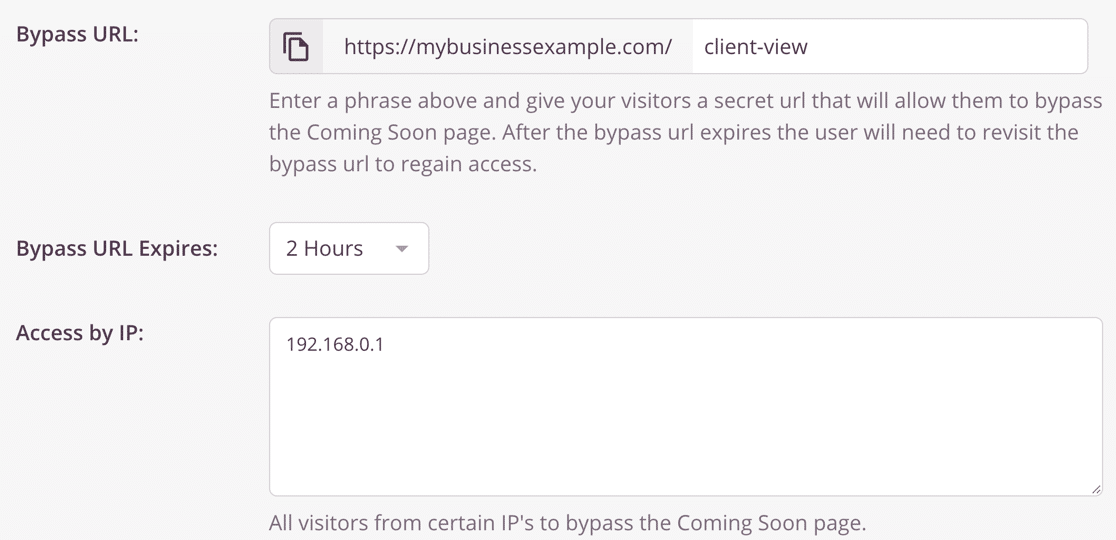
Ces paramètres vous permettent de permettre à certaines personnes de contourner votre page à venir, même si votre site est caché à tous les autres.
Par exemple, si vous développez un site Web pour un client, vous pouvez créer une URL de contournement afin qu'il puisse voir vos progrès sans publier le site. C'est une fonctionnalité intéressante car vous n'avez pas besoin de leur demander de se connecter à WordPress pour voir votre travail.
Alternativement, vous pouvez saisir une liste d'adresses IP pour permettre aux gens de contourner votre page à venir.

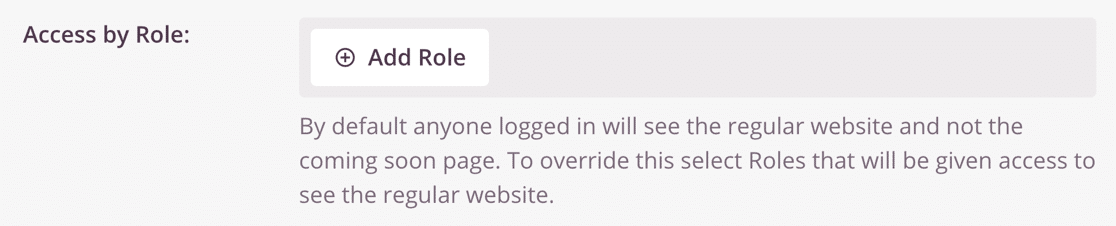
Si vous faites défiler un peu plus, vous verrez le paramètre Accès par rôle .
Ce paramètre vous permet d'accorder l'accès à des utilisateurs connectés spécifiques pendant que votre site est masqué à la vue du public. Les rôles d'utilisateur que vous pouvez choisir correspondent aux rôles d'utilisateur que vous avez configurés dans WordPress.

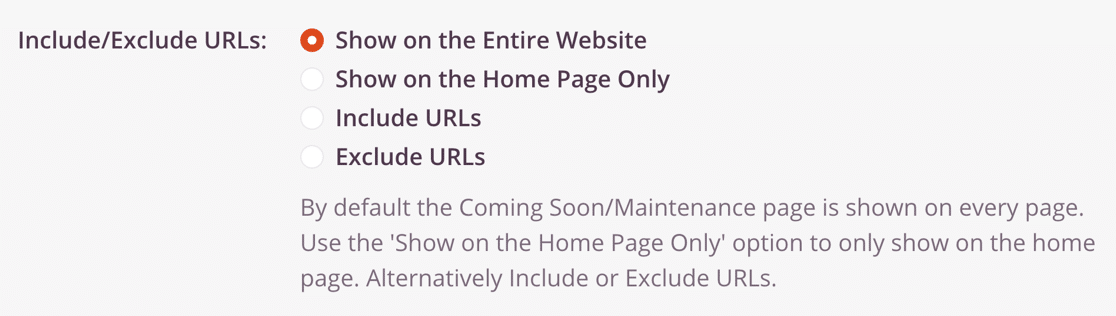
Enfin, tout en bas de la page, nous avons un autre paramètre important : Inclure/Exclure les URL . Cela vous permet d'afficher la page à venir sur :
- Tout votre site
- Juste la page d'accueil
- Uniquement sur certaines URL
- Sur toutes les URL sauf celles que vous spécifiez.
C'est un excellent moyen de masquer des parties de votre site et de laisser le reste visible si vous le souhaitez.

Ce serait le moment idéal pour vérifier le reste des paramètres de page à venir s'il y a autre chose que vous devez modifier.
Tout est prêt ? Cliquez sur le bouton vert Enregistrer en haut pour enregistrer vos paramètres.
Étape 5 : Publiez votre page WordPress à venir
Nous sommes maintenant prêts à mettre en ligne notre nouvelle page à venir.
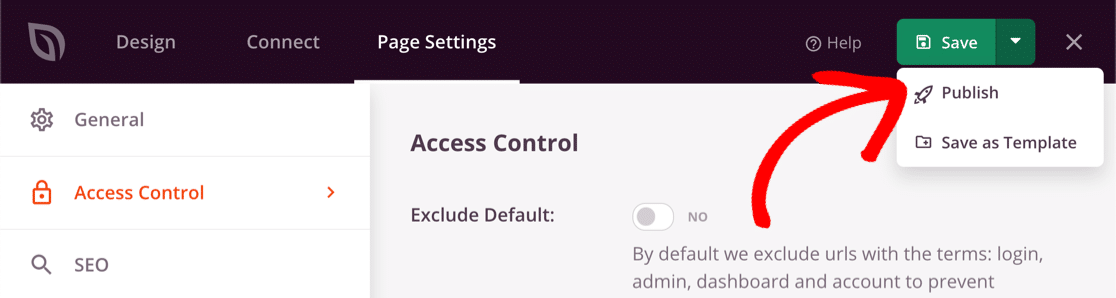
Pour commencer, cliquez sur la liste déroulante à côté du bouton Enregistrer et sélectionnez Publier .

Ensuite, cliquez sur Voir la page en direct .
Si vous êtes satisfait de l'apparence de la page, revenez au tableau de bord WordPress et ouvrez SeedProd » Pages .

Enfin, activez le mode Coming Soon en cliquant sur le commutateur. Lorsque votre page est en ligne, vous verrez le texte passer à Actif .

Et c'est tout! Vous savez maintenant comment créer une superbe page à venir avec SeedProd.
Créez votre formulaire de contact WordPress maintenant
Étape suivante : créer des pages de destination dans WordPress
Et voila! Vous savez maintenant comment créer une page à venir dans WordPress.
Maintenant que vous avez créé une page à venir, vous êtes prêt à créer encore plus de pages de destination pour votre site Web. Consultez ce guide pour créer une page de destination de webinaire. Nous vous montrons 2 manières différentes d'utiliser WPForms et SeedProd.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
