Comment créer une page à venir avec Elementor dans WordPress
Publié: 2024-05-20La page Coming Soon est créée avant qu’un site Web ou un projet ne soit entièrement terminé et lancé. Avec Elementor, vous pouvez créer des pages à venir à partir de zéro ou utiliser des modèles prêts à l'emploi. Elementor est un puissant constructeur de pages grâce auquel vous pouvez créer et ajouter différents types de pages et éléments importants à votre site Web.
La page à venir est un élément de site Web si précieux que vous pouvez créer avec le plugin Elementor. Dans cet article, nous allons vous montrer un guide étape par étape sur la façon de créer une page à venir avec Elementor.
Qu'est-ce qu'une page à venir ?
Une page à venir est une page Web temporaire qui est affichée aux visiteurs avant le lancement final du site Web ou du projet concerné. Cela sert en fait de teaser. Il fournit des informations sur ce qui s'en vient et permet aux visiteurs de s'abonner ou de rester informés jusqu'au lancement officiel de la page ou du projet.
Il comprend souvent une brève description de l'offre à venir, un compte à rebours et des options permettant aux visiteurs de s'abonner ou de suivre les mises à jour. Il agit comme un outil marketing pour capturer des prospects et créer une audience de pré-lancement afin de préparer le terrain pour un lancement réussi.
Quand et pourquoi devriez-vous créer une page à venir
La création d'une page à venir peut être très bénéfique pour votre entreprise d'un point de vue marketing. Cependant, vous devez être suffisamment stratégique pour anticiper l’avenir et mettre en œuvre vos plans en conséquence. Vous trouverez ci-dessous quelques points sur quand et pourquoi vous devriez créer une page à venir.
- Développement de sites Web
Si vous créez un nouveau site Web ou modifiez un site existant, une page à venir peut servir de tableau d'affichage pendant que vous travaillez sur le site en coulisses. Il vous permet d'informer les visiteurs que votre site Web est en construction et leur donne une idée de ce qui s'en vient.
- Marketing pré-lancement
Une page à venir peut être un moyen puissant de créer un buzz et une anticipation pour un produit ou un service à venir. En fournissant un aperçu de ce qui s'en vient, vous pouvez retenir l'intérêt des clients potentiels et commencer à constituer une audience avant le lancement.
- Générer des prospects
L'un des principaux objectifs de la page à venir est de collecter les adresses e-mail et les coordonnées des visiteurs intéressés. Vous pouvez rassembler des prospects et créer une liste de clients potentiels en proposant un formulaire d'abonnement ou un appel à l'action pour rester à jour. Vérifiez les meilleurs plugins de génération de leads WordPress.
- Notoriété de la marque
Une page à venir bien conçue peut vous aider à établir votre identité de marque et à créer une première impression mémorable. En incorporant les couleurs, le logo et le message de votre marque, vous pouvez commencer à renforcer la reconnaissance de votre marque avant même le lancement complet de votre site Web.
- Promotion des médias sociaux
Une page à venir offre la possibilité de promouvoir vos comptes de réseaux sociaux et d'encourager les visiteurs à vous suivre sur des plateformes comme Facebook, Instagram ou Twitter. Cela vous permet de rester connecté avec votre public et de fournir des mises à jour sur la progression de votre site Web ou sur son lancement prochain.
Comment créer une page à venir dans Elementor
Nous allons maintenant vous montrer comment créer une page à venir dans Elementor dans cette section. Mais avant de passer à la section didacticiel, assurez-vous que les plugins suivants sont installés sur votre site.
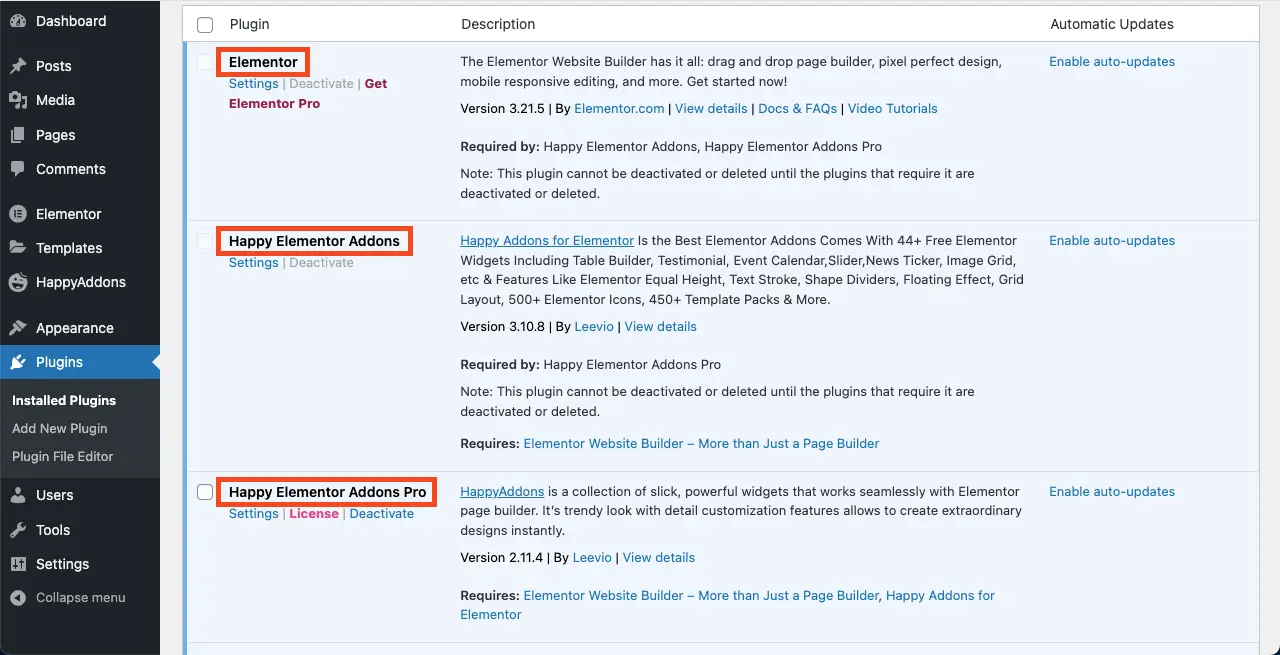
- Élémentor
- HappyAddons
- HappyAddonsPro
Vous pourriez vous demander : pourquoi HappyAddons au lieu d’Elementor Pro ? La réponse est que vous ne trouverez pratiquement aucun modèle de page prêt à l’emploi dans Elementor. Mais HappyAddons propose une bonne collection de modèles de pages à venir pour que votre page soit prête immédiatement.
Vous pouvez utiliser les versions gratuites pour créer la page à venir à partir de zéro. Dans ce cas, vous manquerez de nombreux plugins premium intéressants. Cependant, nous utiliserons le plugin HappyAddons Pro dans cette section pour compléter ce tutoriel.
Il existe deux méthodes pour créer la page à venir. Découvrez-les avec nous ci-dessous.
Première méthode : créer la page à venir à l'aide d'un modèle prêt à l'emploi
Comme nous l'avons dit ci-dessus, HappyAddons propose de nombreux modèles de pages prêts à l'emploi à venir. Il ne vous faudra que quelques minutes pour préparer votre prochaine page à l’aide de ces modèles. Voici le processus :
Étape 01 : Installez et activez les plugins mentionnés ci-dessus
Comme nous l'avons dit, assurez-vous que ces trois plugins, Elementor, HappyAddons et HappyAddons Pro , sont installés et activés sur votre site.

Étape 02 : Ouvrez une page avec Elementor Canvas
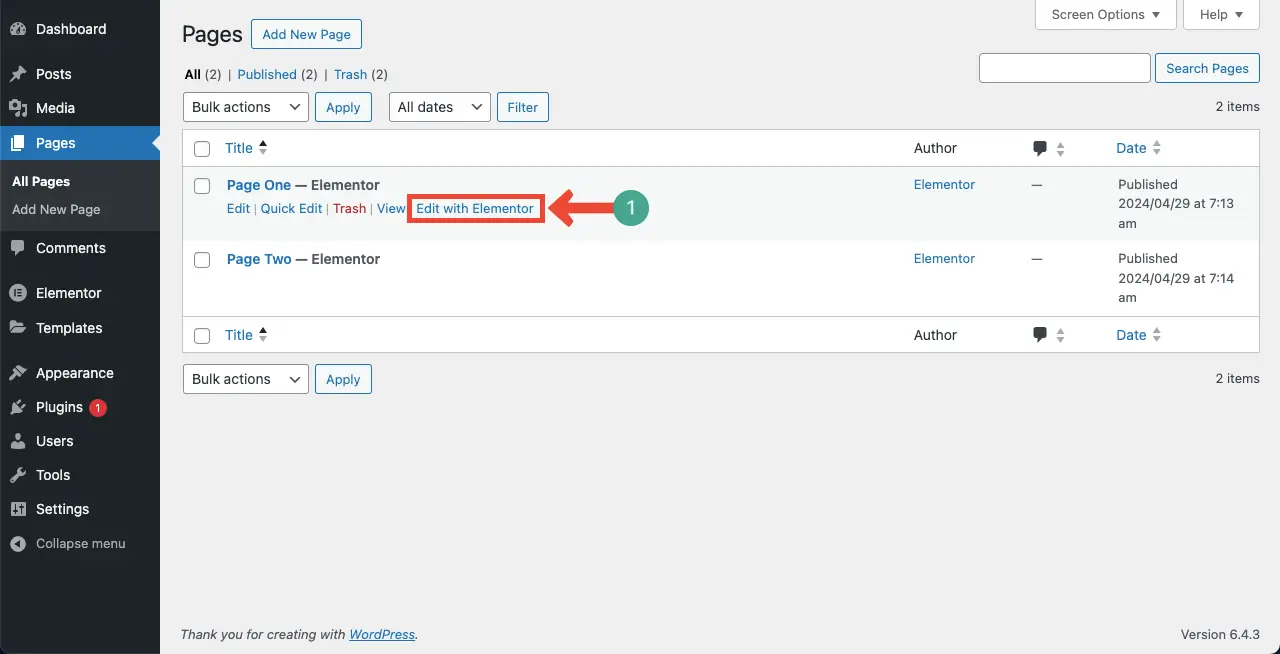
Accédez à Pages > Ajouter une nouvelle page . Ensuite, ouvrez la page avec Elementor.

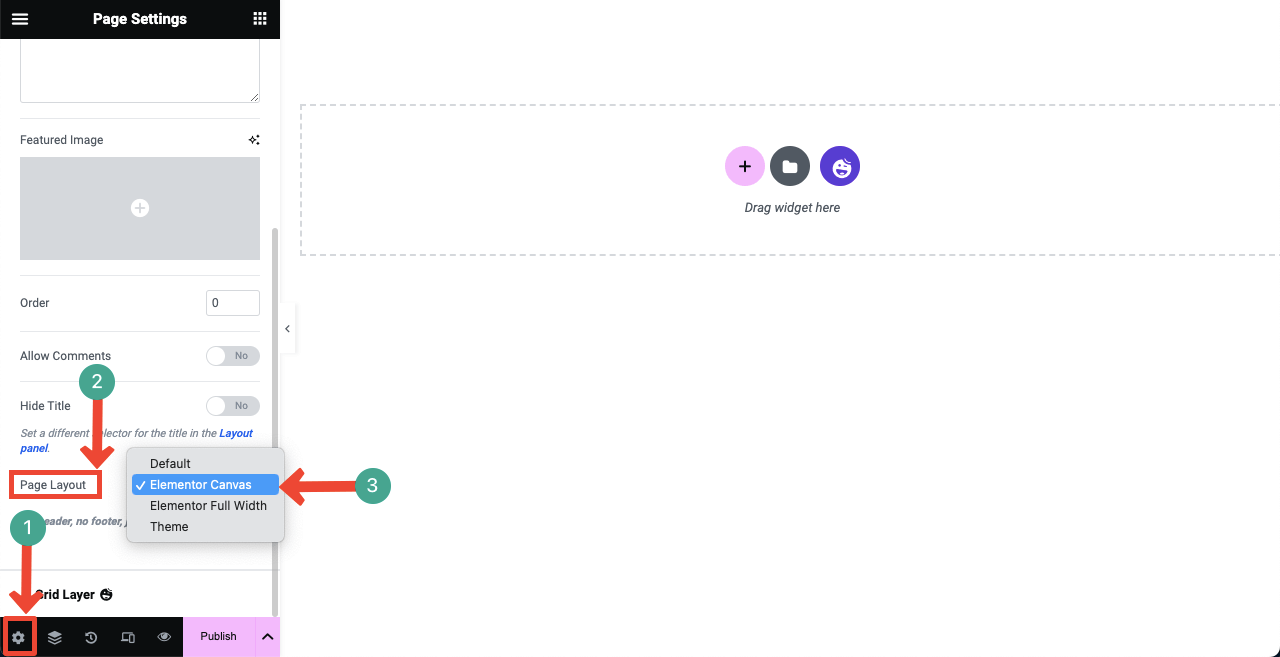
Une fois la page ouverte avec Elementor, accédez à Paramètres > Mise en page . Sélectionnez Elementor Canvas dans la liste déroulante.
Elementor Canvas supprimera l’en-tête et le pied de page de la page. En fait, la page à venir ne nécessite pas l’affichage de l’en-tête et du pied de page. Nous les avons donc supprimés en sélectionnant l’option Elementor Canvas.

Étape 03 : Importer un modèle à venir
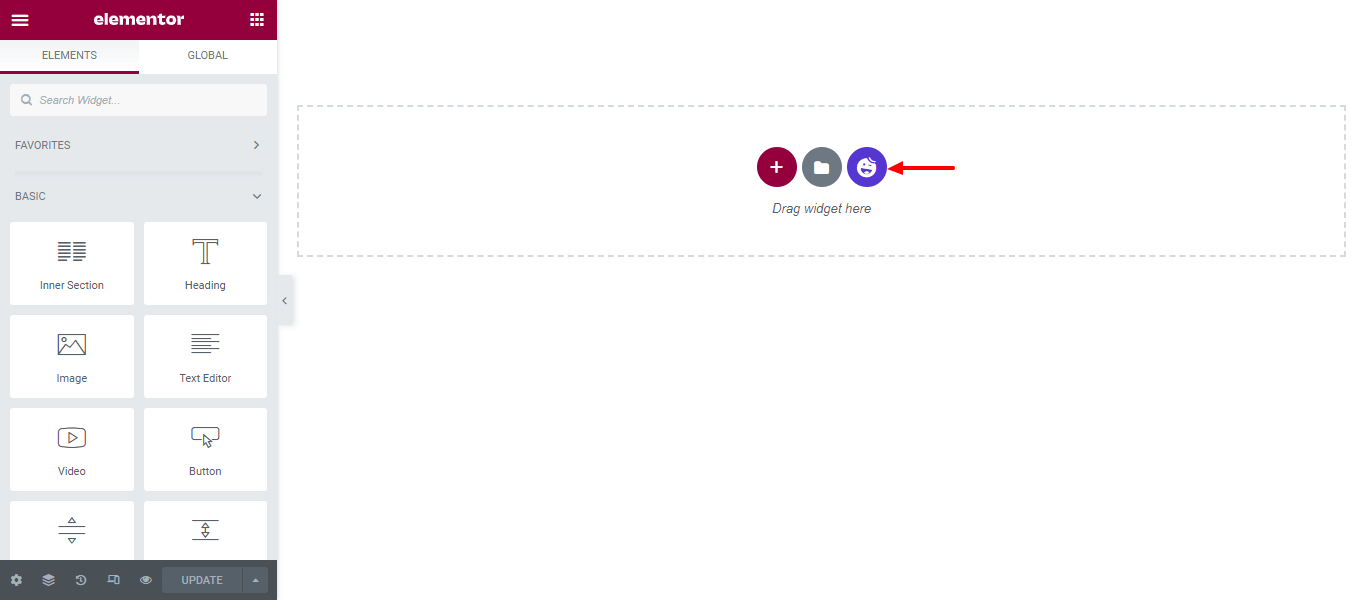
Cliquez sur l' icône de la bibliothèque de modèles HappyAddons pour ouvrir et accéder à la bibliothèque de modèles.

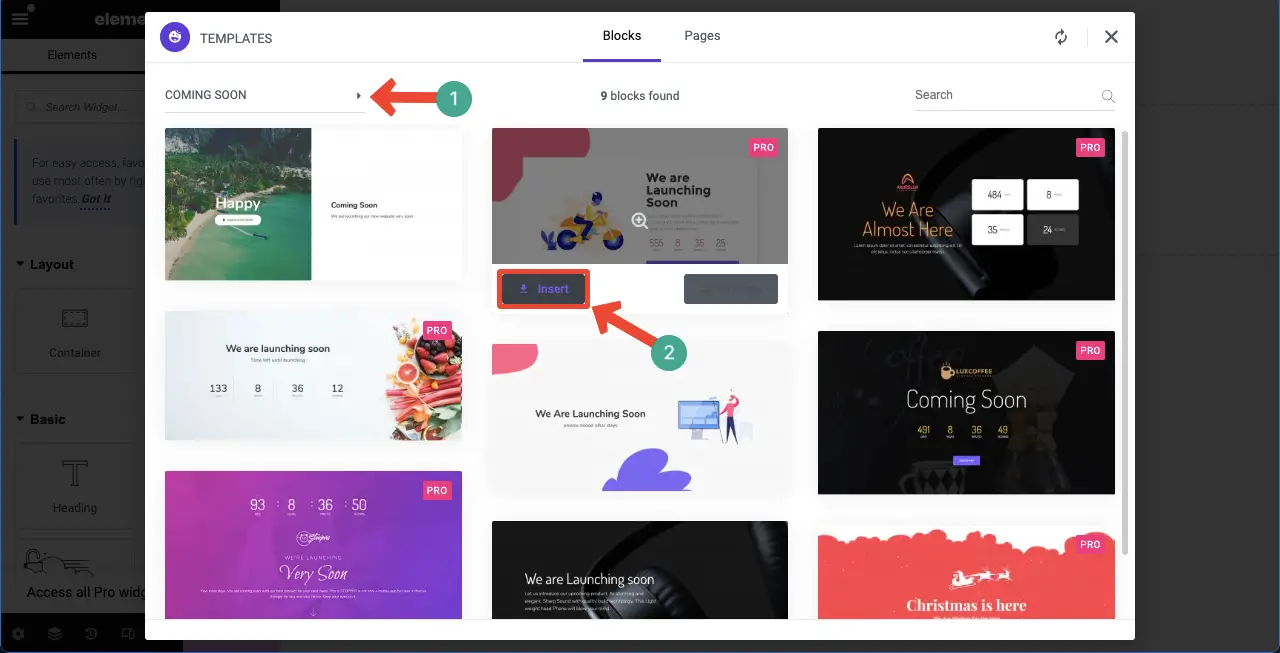
Il est facile de filtrer et de trouver le modèle de page à venir. Cliquez sur la flèche dans la partie supérieure gauche .
Sélectionnez l' option à venir . Tous les blocs et pages associées à venir apparaîtront à l’écran.
Appuyez sur le bouton Insérer pour ajouter le modèle que vous aimez au canevas.

Le modèle de page à venir sera importé dans le canevas dans quelques secondes. Vous pouvez maintenant modifier cela en y ajoutant de nouveaux widgets et éléments.

Deuxième méthode : créer la page à venir à partir de zéro
Vous obtiendrez de nombreux widgets utiles dans le panneau Elementor, qui vous permettront de créer facilement une page à venir à partir de zéro. Nous allons vous montrer comment procéder avec cette méthode. Jetons d'abord un coup d'œil aux widgets dont vous aurez besoin pour créer la page à venir.
Maintenant, passez au didacticiel.
Étape 01 : Sélectionnez une structure pour ajouter du contenu sur le canevas Elementor
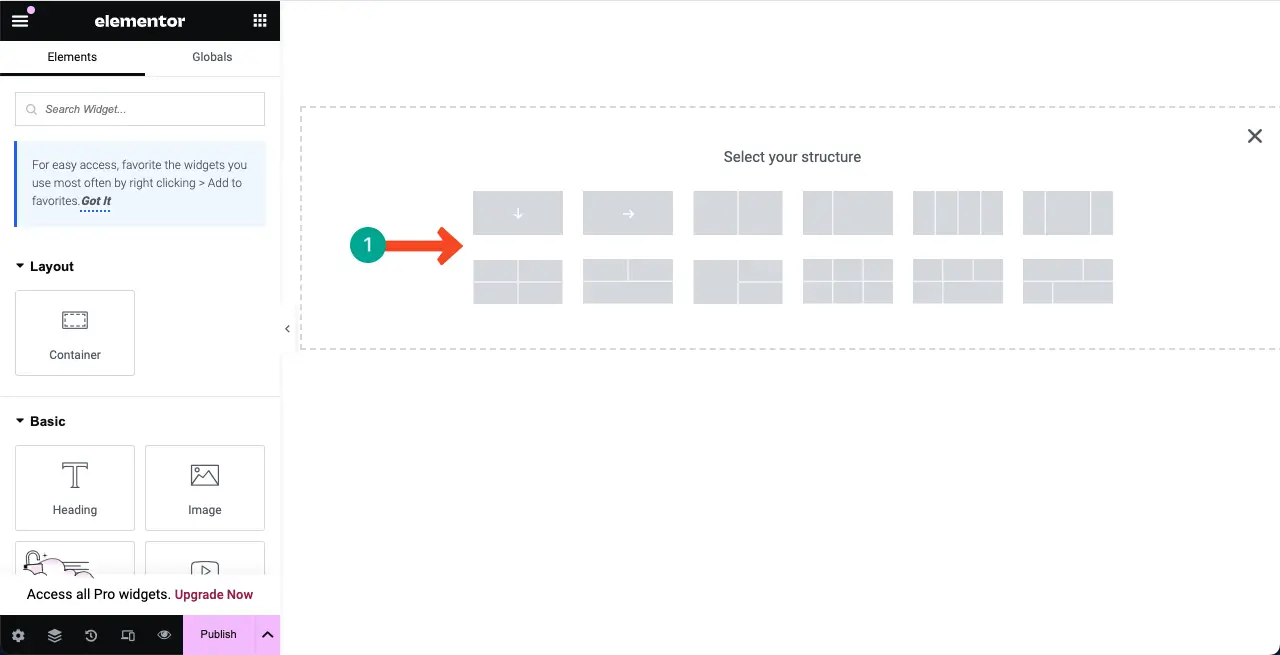
Elementor a publié le conteneur Flexbox avec sa mise à jour 3.6. Il a rendu l’ajout de contenu et la conception de pages avec Elementor très faciles. Choisissez une structure de colonnes Flexbox sur le canevas afin de pouvoir ajouter des widgets et concevoir la page à venir.
Nous sélectionnerons la première structure de colonnes pour ce didacticiel.

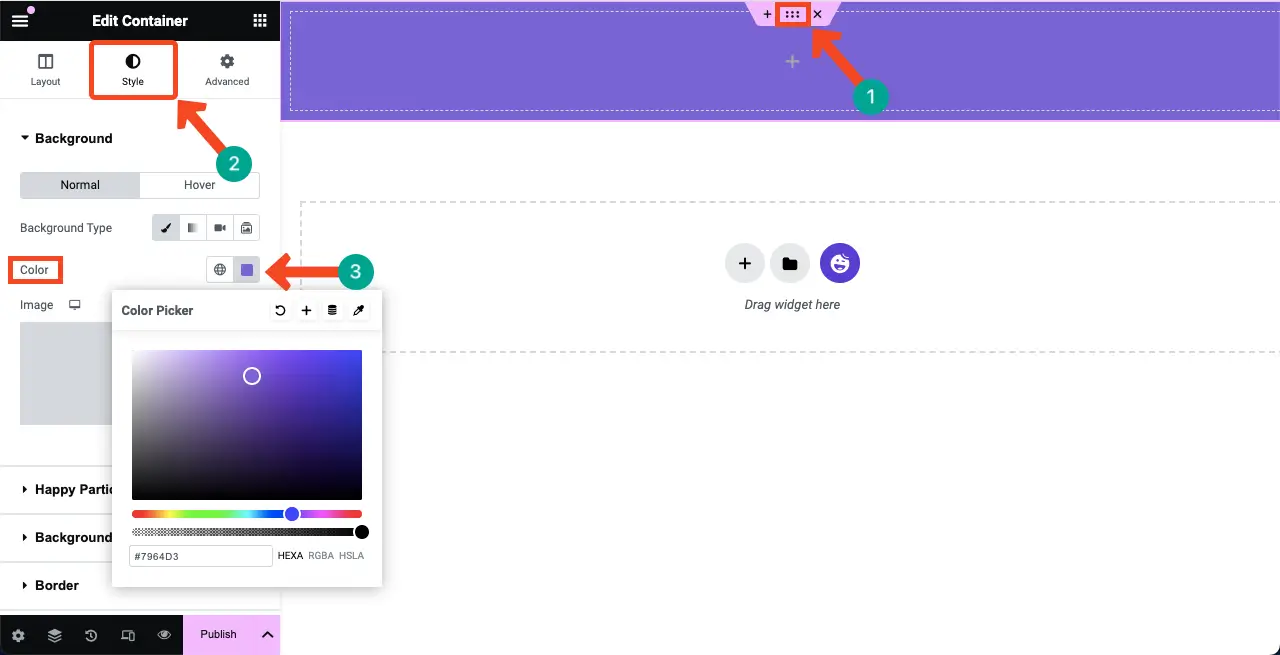
Étape 02 : ajouter une couleur ou une image à l'arrière-plan de la colonne de structure
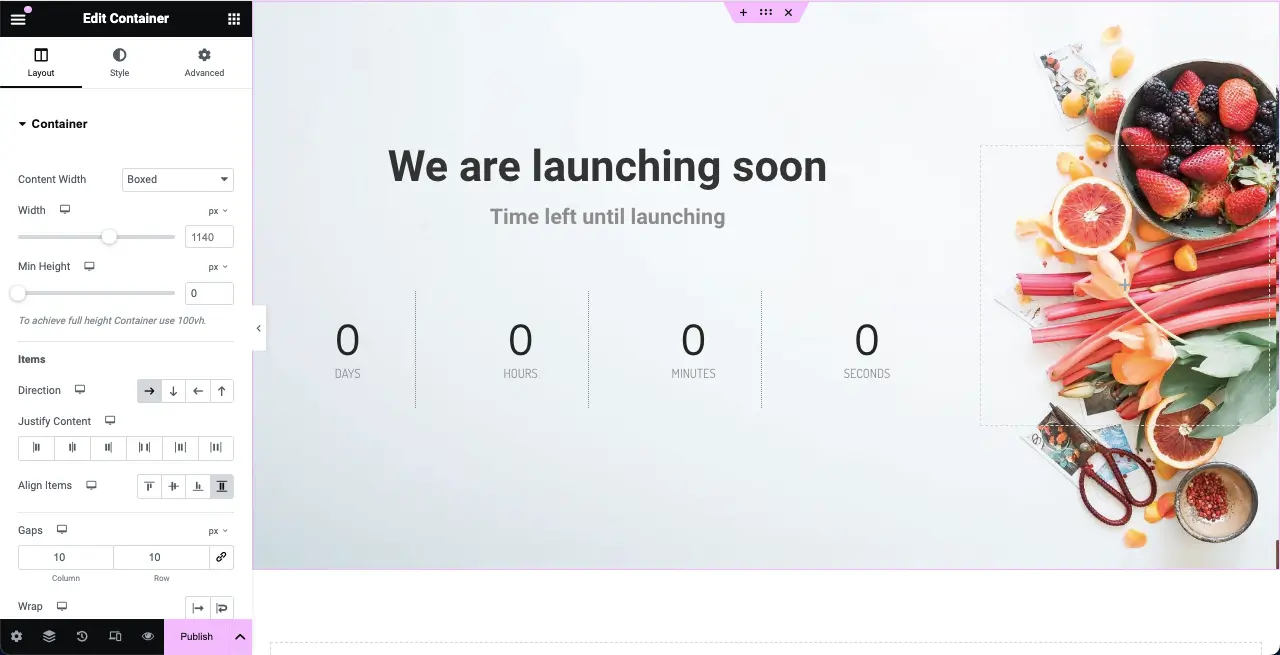
En ajoutant une couleur appropriée à l’arrière-plan de la colonne, vous pouvez créer un environnement dynamique pour présenter les informations et les éléments de conception de la page à venir.
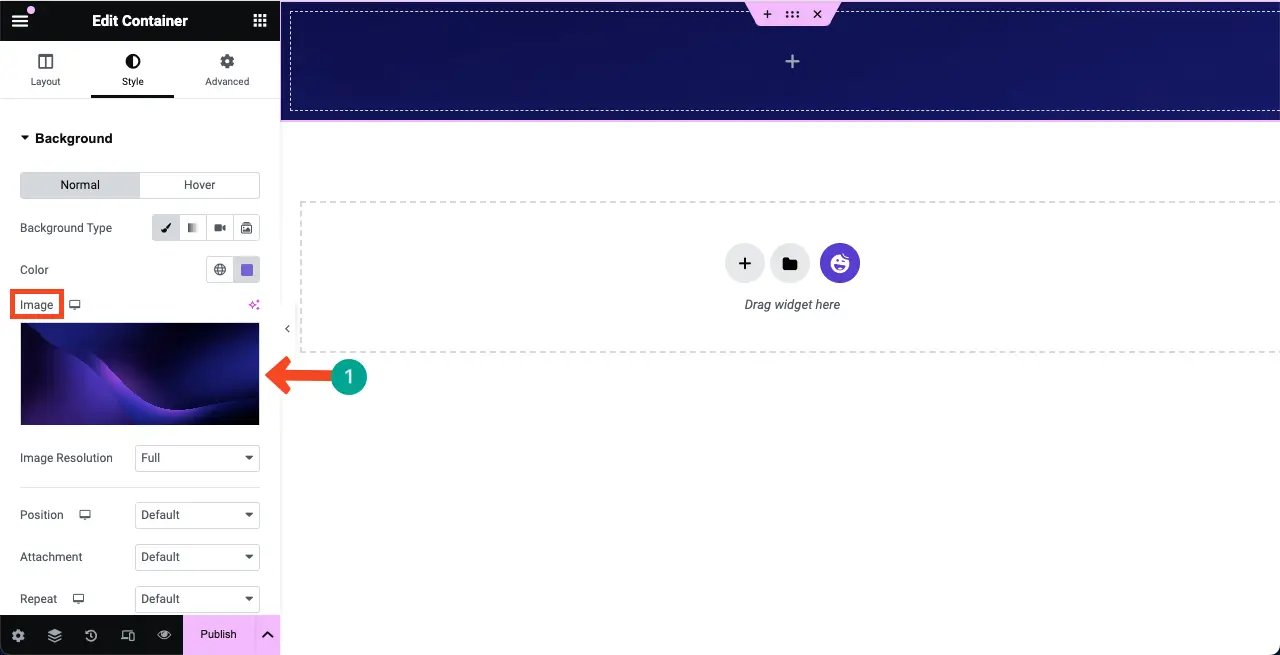
Pour ajouter une couleur à l'arrière-plan de la colonne, cliquez sur l' icône à six points sur la colonne. Accédez à l' onglet Style . Appuyez sur l' option de couleur sous l'onglet.

Ou, vous pouvez ajouter une image à l'arrière-plan en appuyant sur l'option Image sous l'onglet Style.

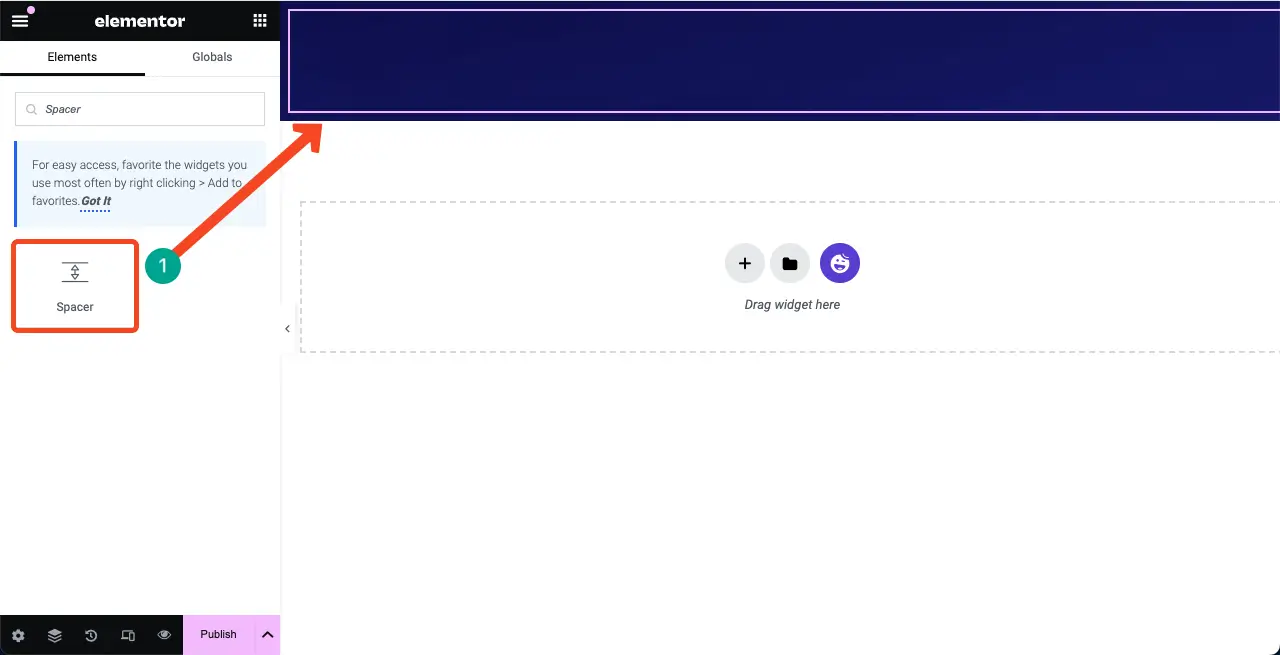
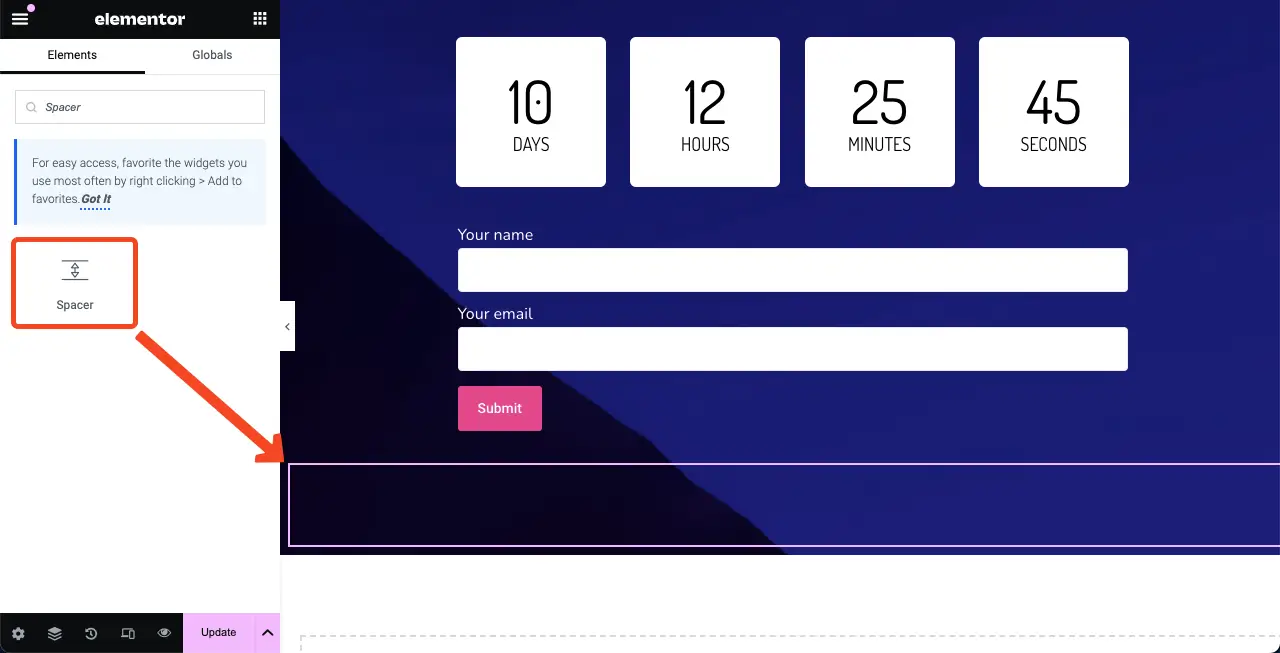
Étape 03 : Ajoutez le widget Spacer au-dessus de la structure
Recherchez et ajoutez le widget Spacer à la zone sélectionnée sur le canevas. Cela créera un espace entre le haut et une autre partie de la zone sélectionnée. Sinon, votre contenu pourrait être affiché en alignant le bord supérieur, ce qui n'aurait pas une belle apparence.

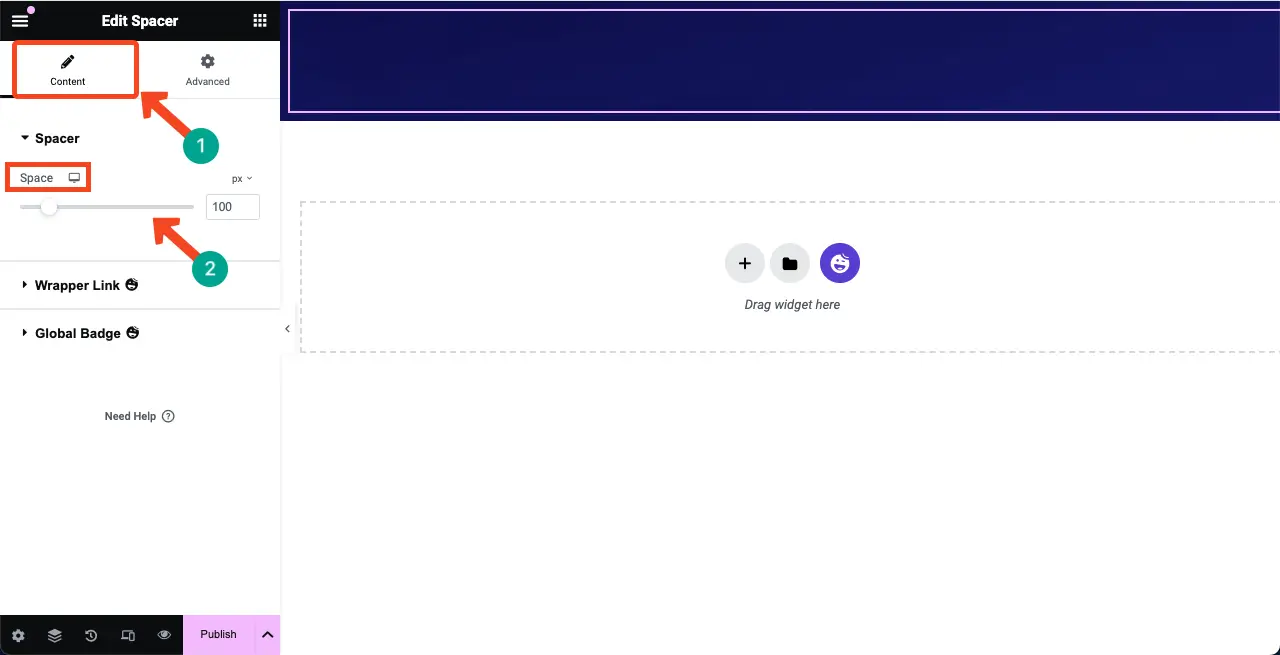
Vous pouvez personnaliser la hauteur du widget à partir de l' onglet Contenu .

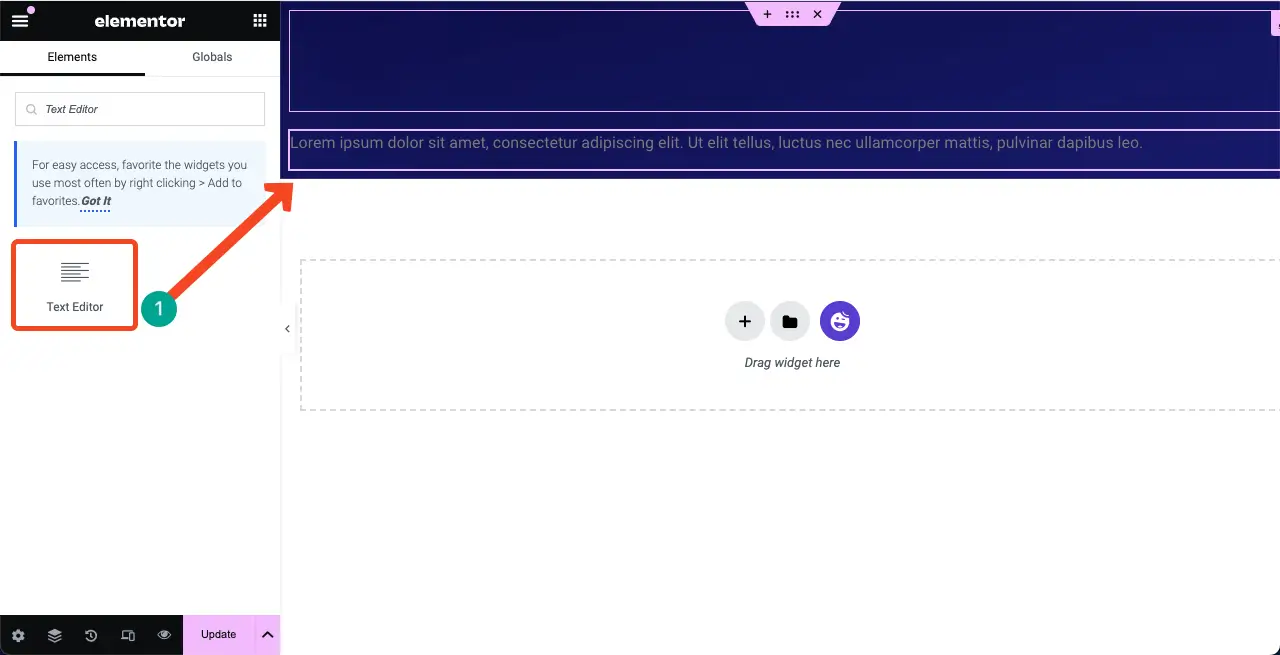
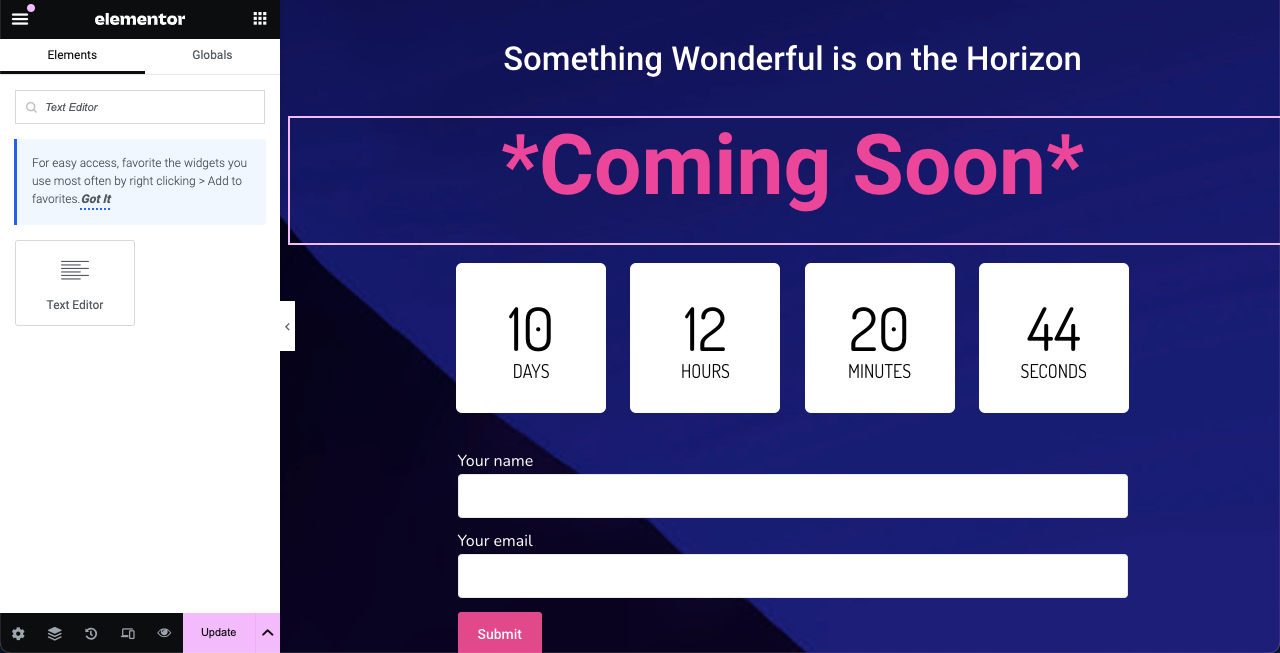
Étape 04 : ajouter le widget de l'éditeur de texte à la zone sélectionnée
Faites glisser et déposez le widget Éditeur de texte sur le canevas de la zone sélectionnée. Cela vous permettra d’écrire une copie pour la page à venir.

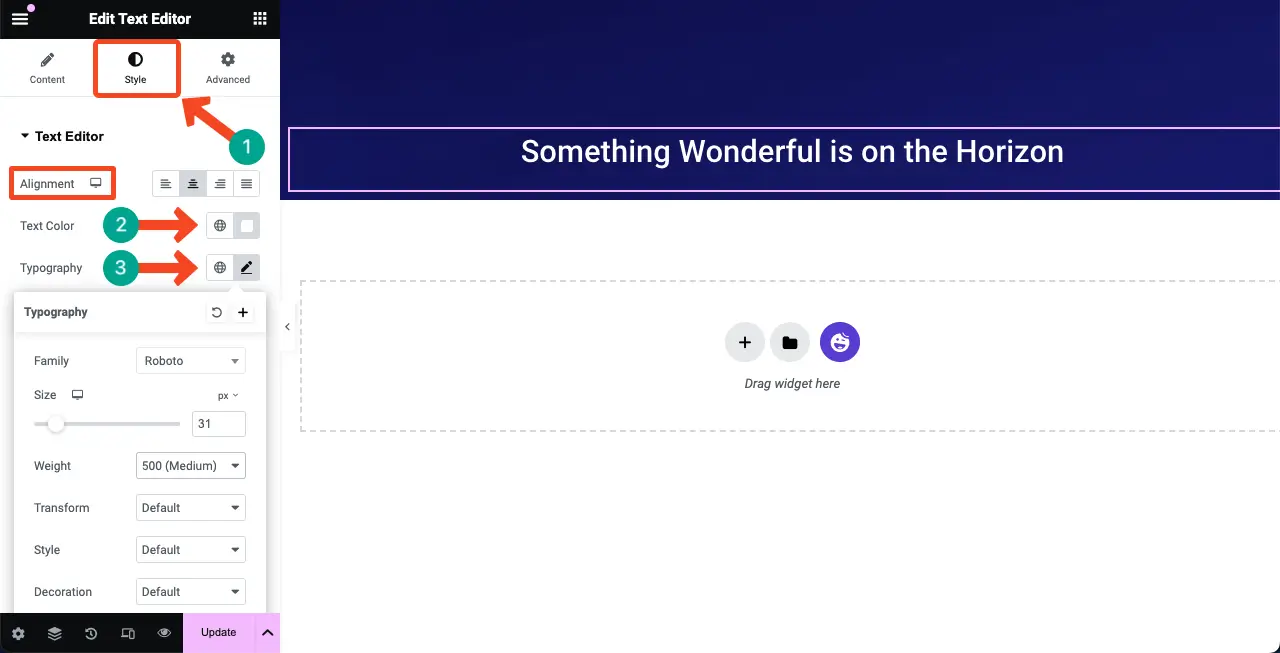
Vous pouvez voir que nous avons écrit un texte sur le widget. Après cela, nous avons personnalisé sa couleur, son alignement, sa typographie et son épaisseur de police à partir de l' onglet Style .


Étape 05 : ajouter le widget de compte à rebours au canevas Elementor
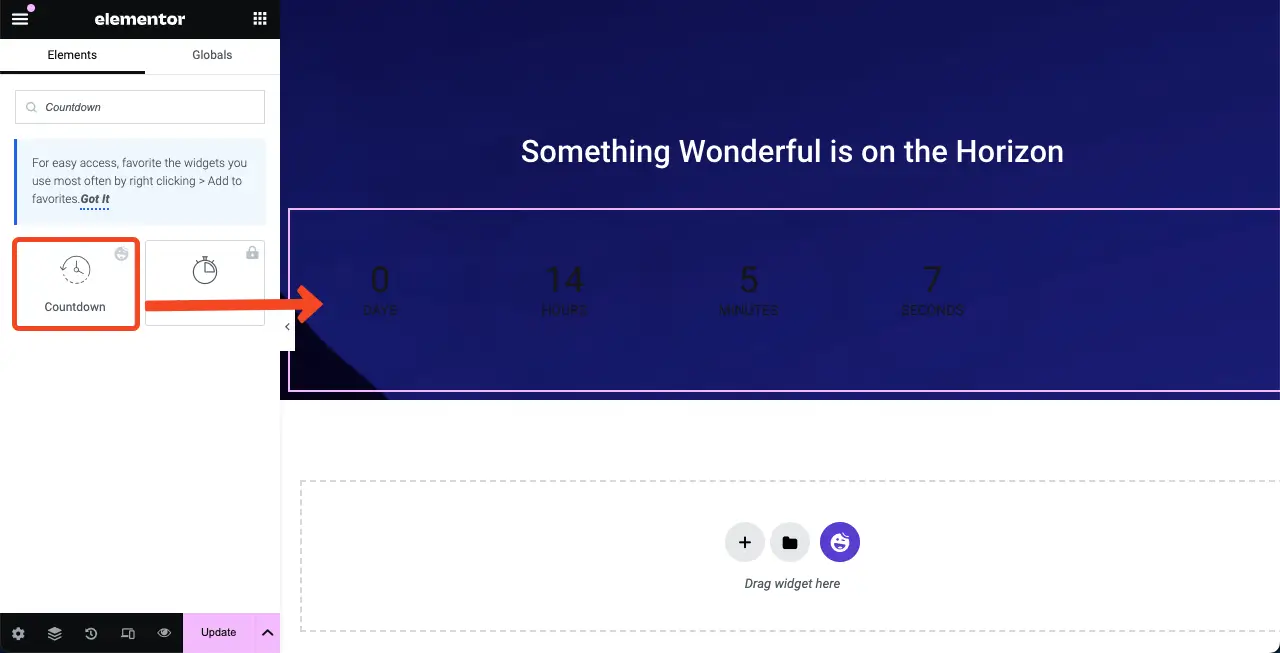
HappyAddons a un widget Compte à rebours . Recherchez et ajoutez-le au canevas Elementor.

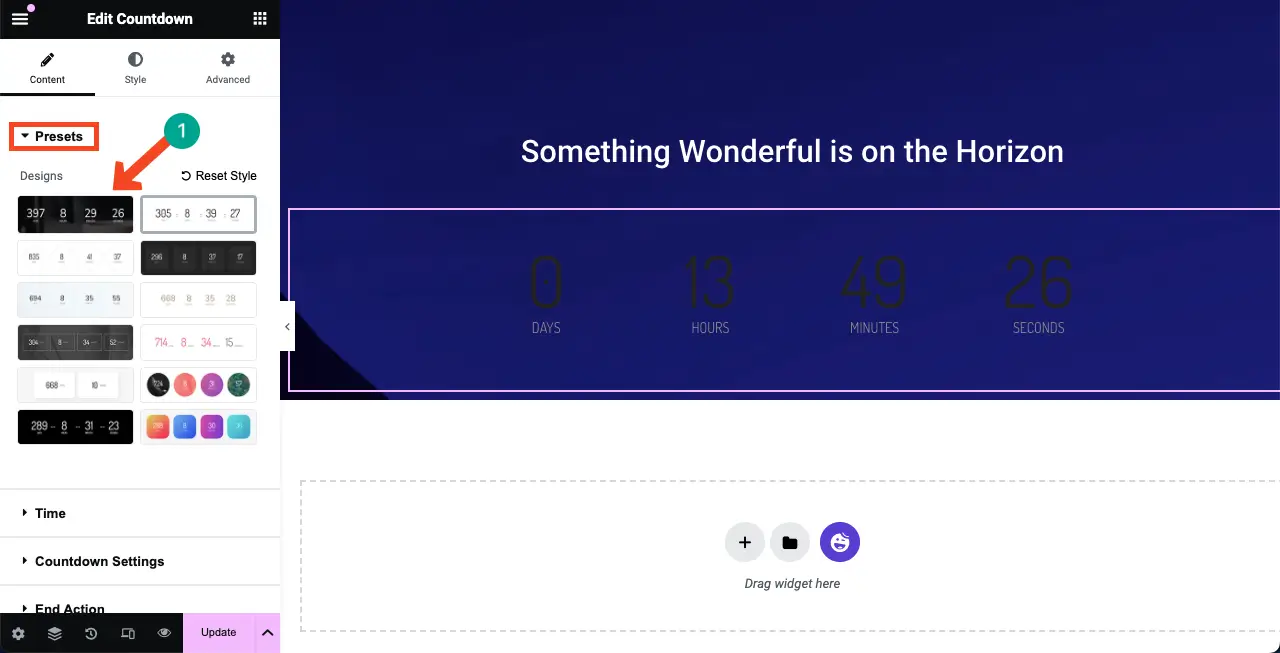
Le widget Compte à rebours comprend plusieurs modèles dans la section Préréglages . Vous pouvez sélectionner un modèle ou le personnaliser à partir de zéro. Cependant, nous sélectionnerons un modèle pour le didacticiel.

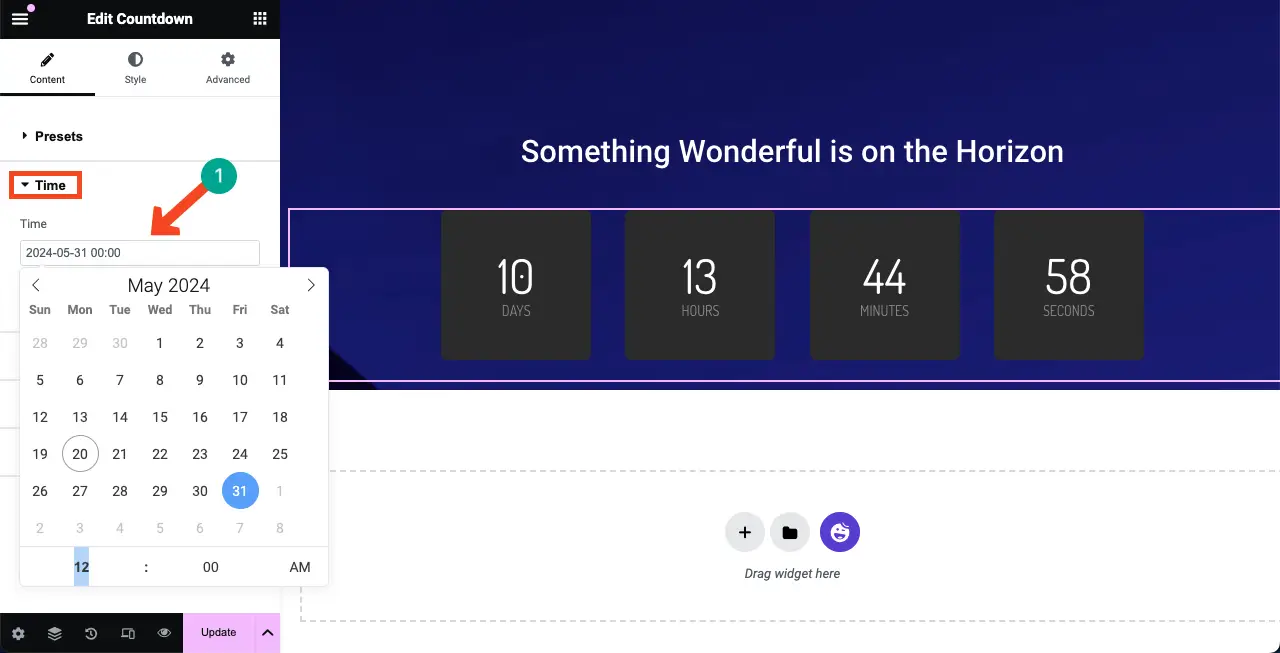
Dans la section Temps , vous pouvez définir la durée pendant laquelle vous souhaitez que le compte à rebours dure.

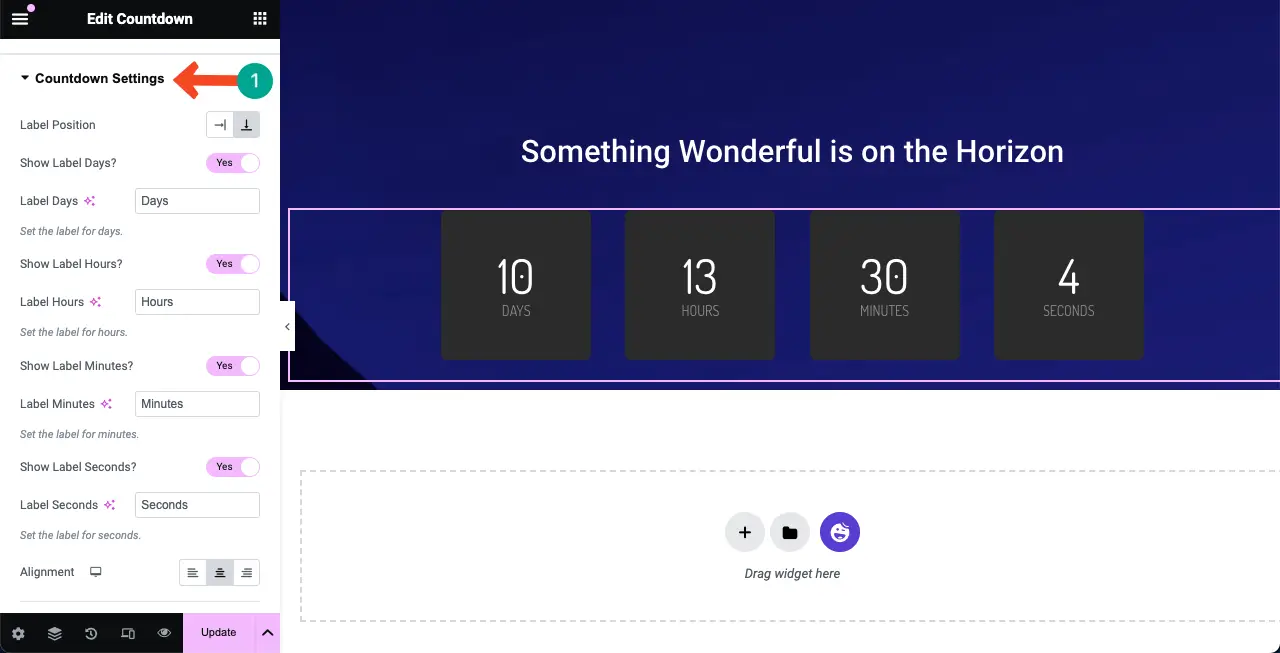
À partir des paramètres du compte à rebours , vous pouvez réécrire les étiquettes des options du compte à rebours et leur alignement .

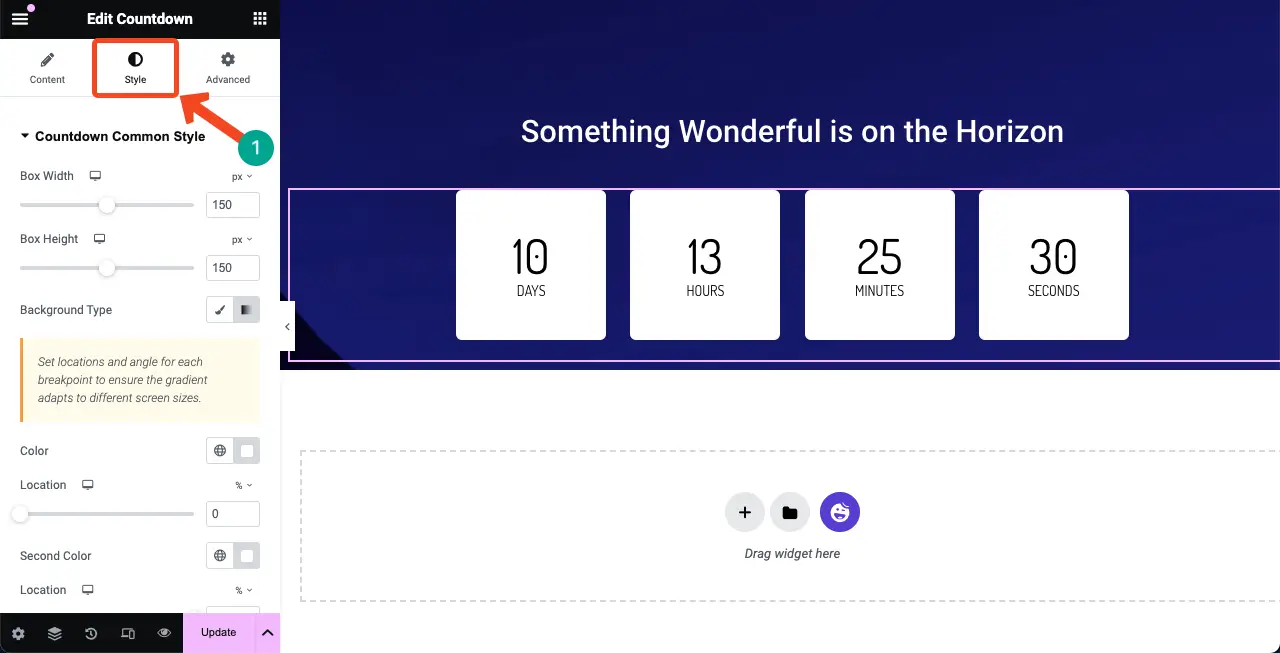
Accédez à l' onglet Style . Vous obtiendrez des options pour styliser le widget en utilisant les paramètres respectifs. Vous pouvez modifier la couleur du widget, la taille de la police, le remplissage, la marge, etc.

Étape 06 : Ajouter un formulaire de contact
L’ajout d’un formulaire de contact à la page à venir est crucial. Il vous permet de rassembler les identifiants de messagerie des publics intéressés qui souhaitent être mis à jour avec vous. HappyAddons a des intégrations avec de nombreux plugins de création de formulaires, comme Contact Form 7, WP Forms, Ninja Forms, Caldera Forms, weForms, etc.
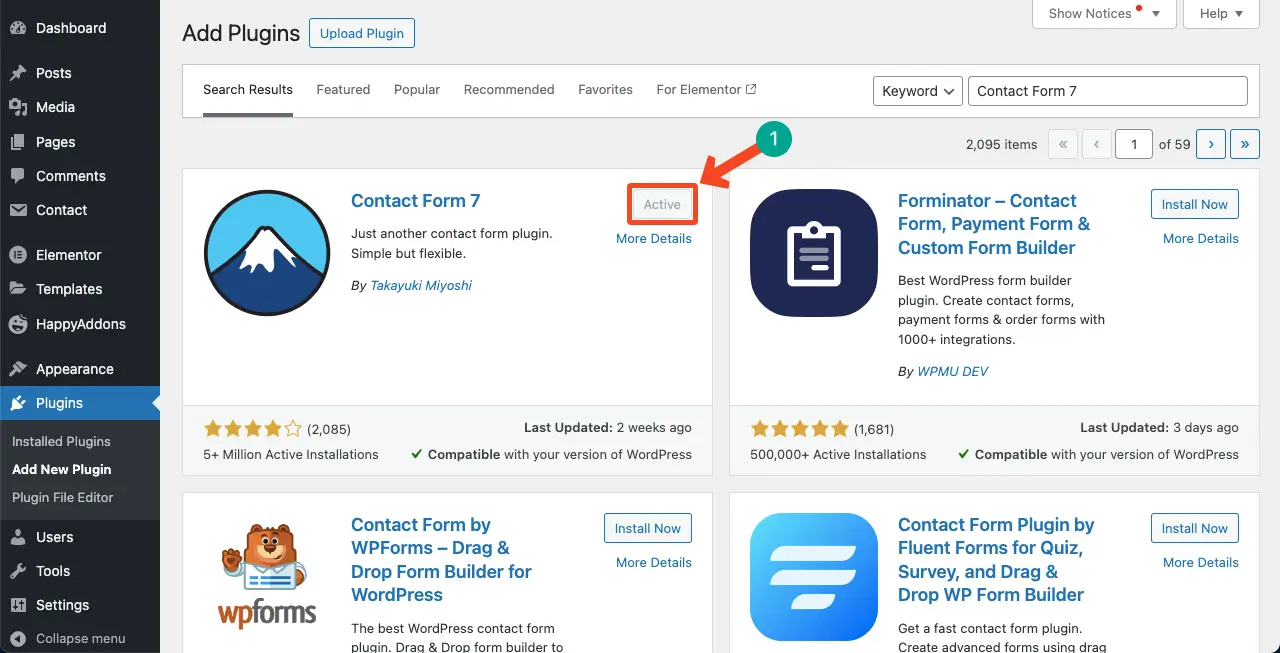
Pour ajouter un formulaire de contact, assurez-vous d'avoir un plugin de formulaire installé dans le backend. Pour ce tutoriel, nous avons installé le plugin Contact Form 7. Jetez un œil à d’autres meilleurs contacts WordPress parmi les plugins.

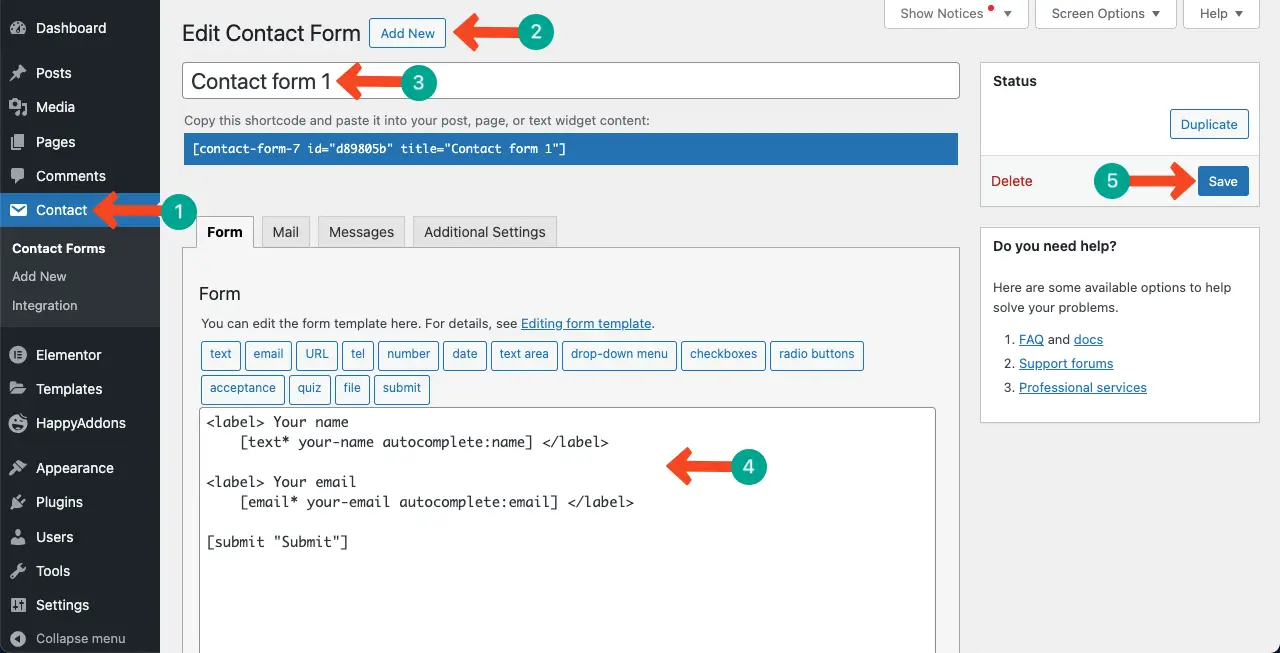
Créez un formulaire de contact à l'aide du plugin. Nous pouvons voir que nous l'avons créé et nommé Formulaire de contact 1 .

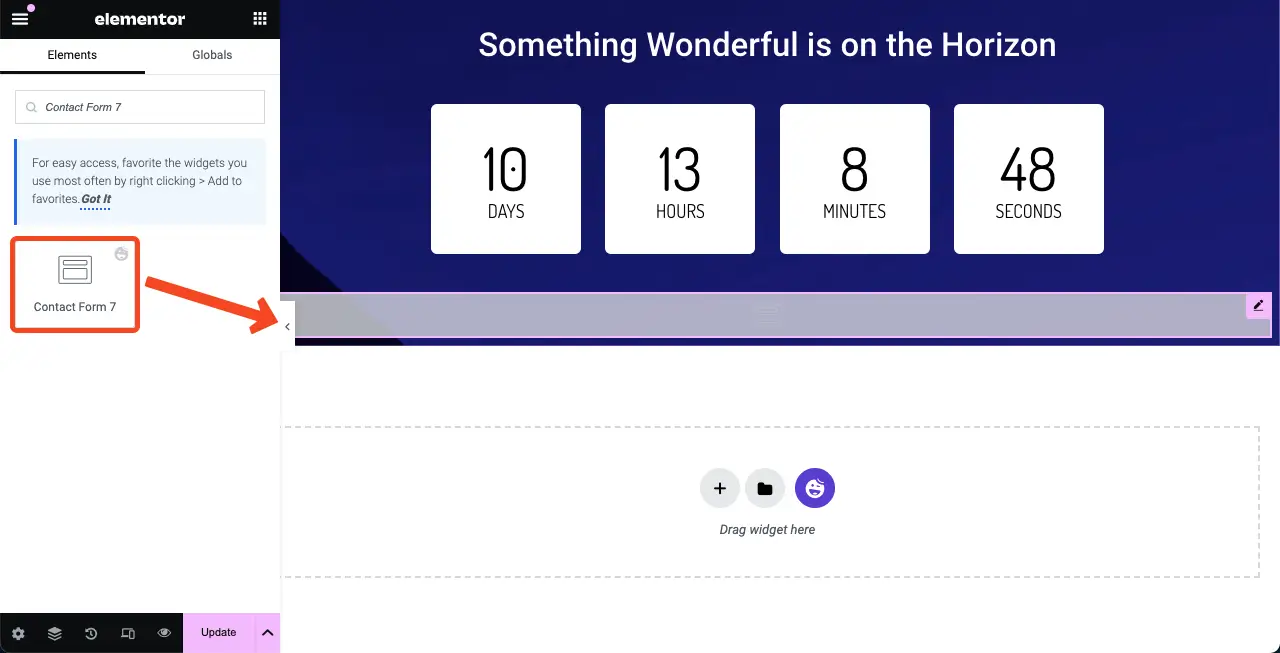
Recherchez et ajoutez le widget Contact Form 7 au Elementor Canvas

Maintenant, vous devez sélectionner le formulaire de contact à afficher sur le canevas. Accédez à Contenu > Formulaire de contact 7 . Sélectionnez le nom du formulaire que vous avez créé dans le backend. Regardez la vidéo ci-dessous pour explorer le processus.
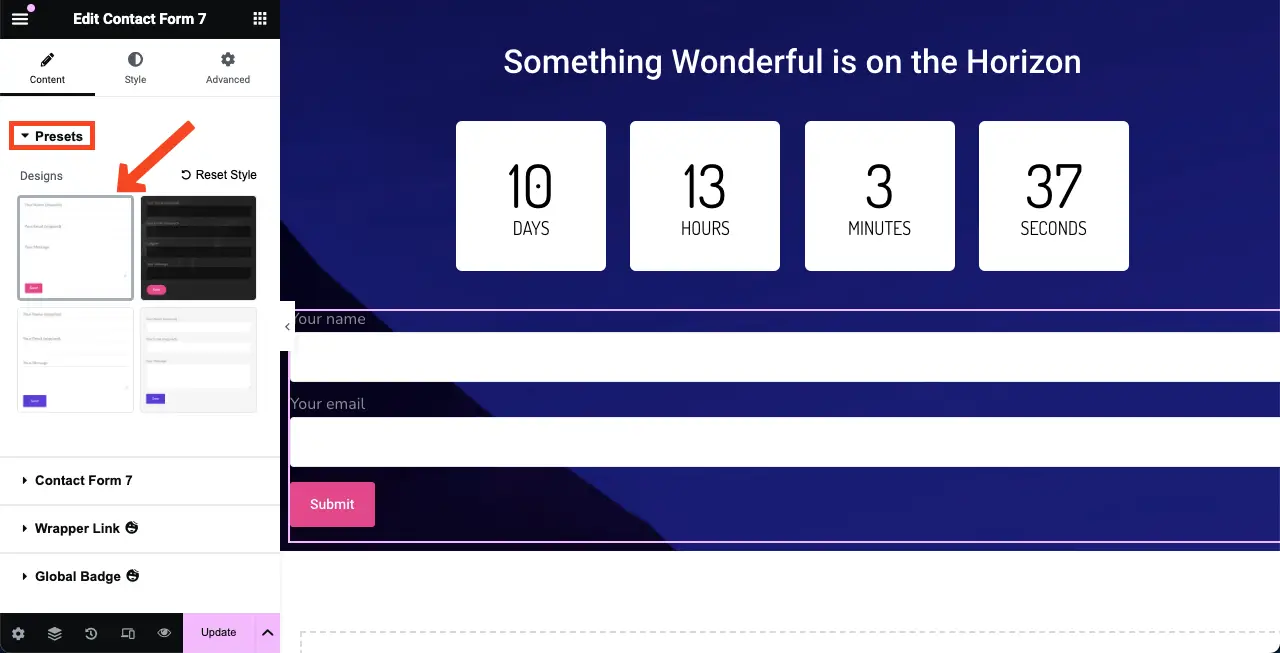
Sélectionnez un modèle pour le formulaire de contact en accédant à l' option Préréglages sous l' onglet Contenu .

# Styliser le formulaire de contact
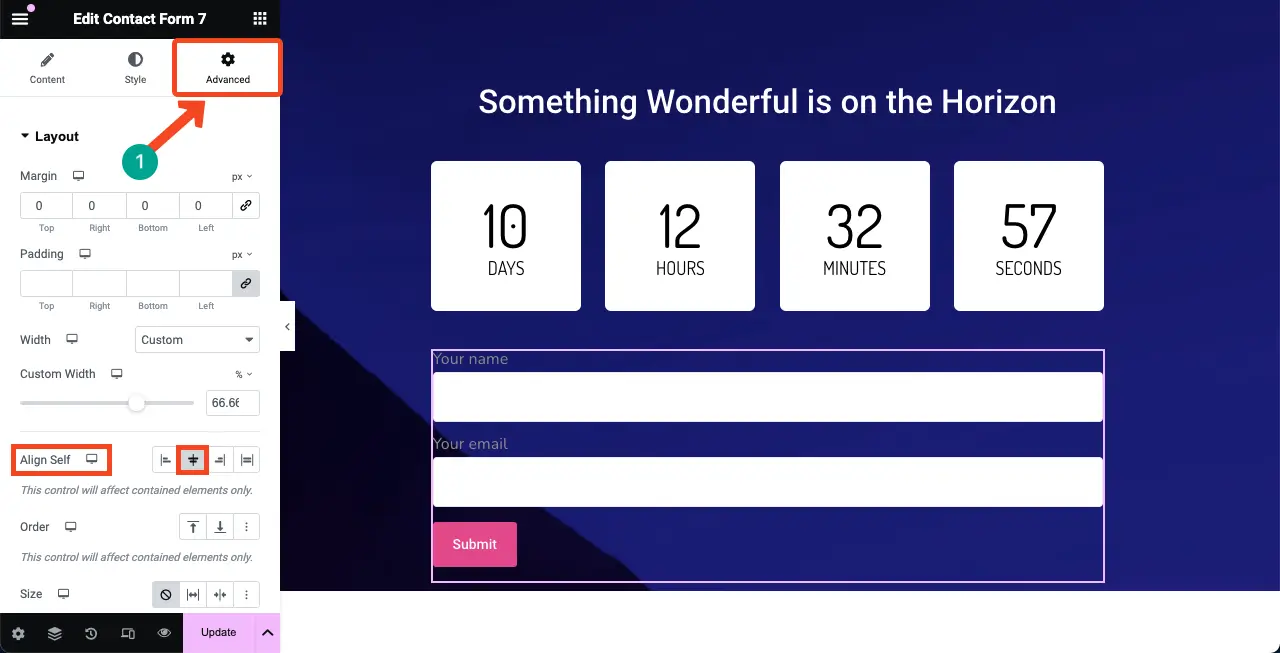
Comme vous pouvez le constater, le formulaire de contact est excessivement large, ce qui ne va pas avec le design. Vous pouvez réduire la largeur du formulaire en maintenant son bord droit et en le faisant glisser vers la gauche.
Accédez à l' onglet Avancé . Vous obtiendrez l’option Align Self en dessous. À partir de là, vous pouvez choisir l’option d’alignement central pour afficher le formulaire dans la partie centrale du canevas.

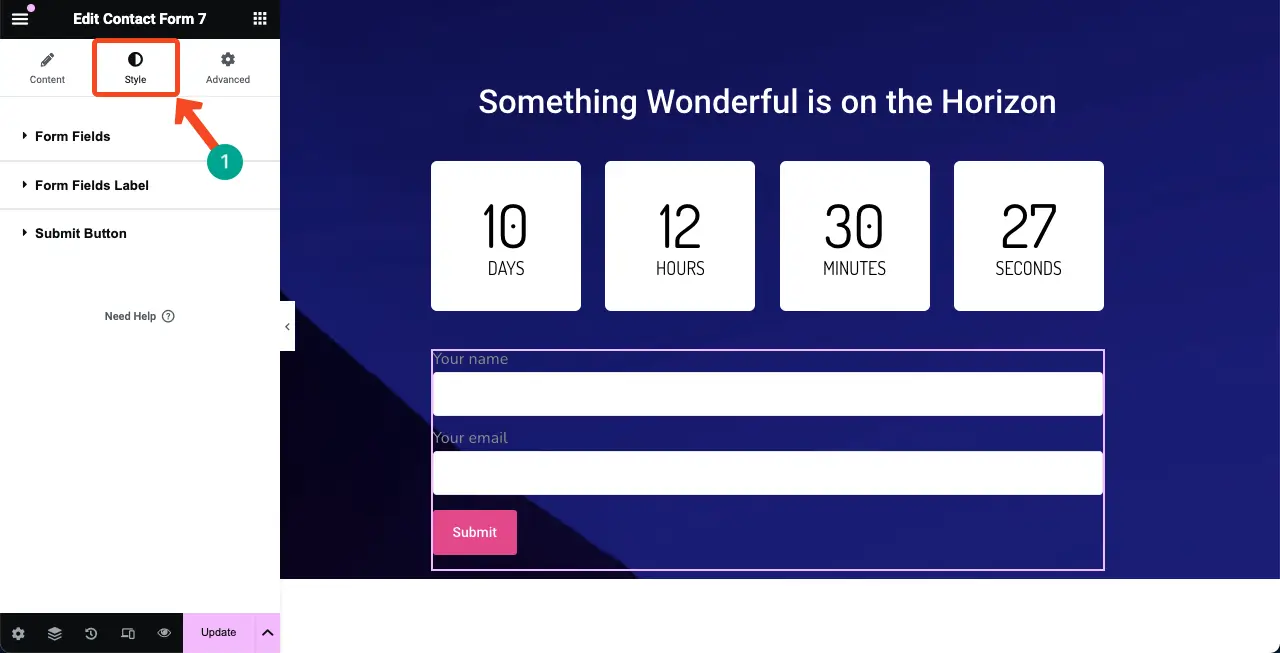
Accédez à l' onglet Style . Vous obtiendrez des options dans cet onglet pour personnaliser la couleur, la taille, l'épaisseur de l'étiquette, la couleur de l'espace réservé, la taille de la police et le bouton CTA.
Nous n’expliquons pas les détails ici. J'espère que vous pourrez le faire vous-même.

Étape 07 : ajouter le widget Spacer à la fin
Ajoutez à nouveau le widget Spacer pour créer un espace entre la ligne inférieure du canevas et le contenu principal. Cela donnera une belle apparence à la conception de la page à venir.

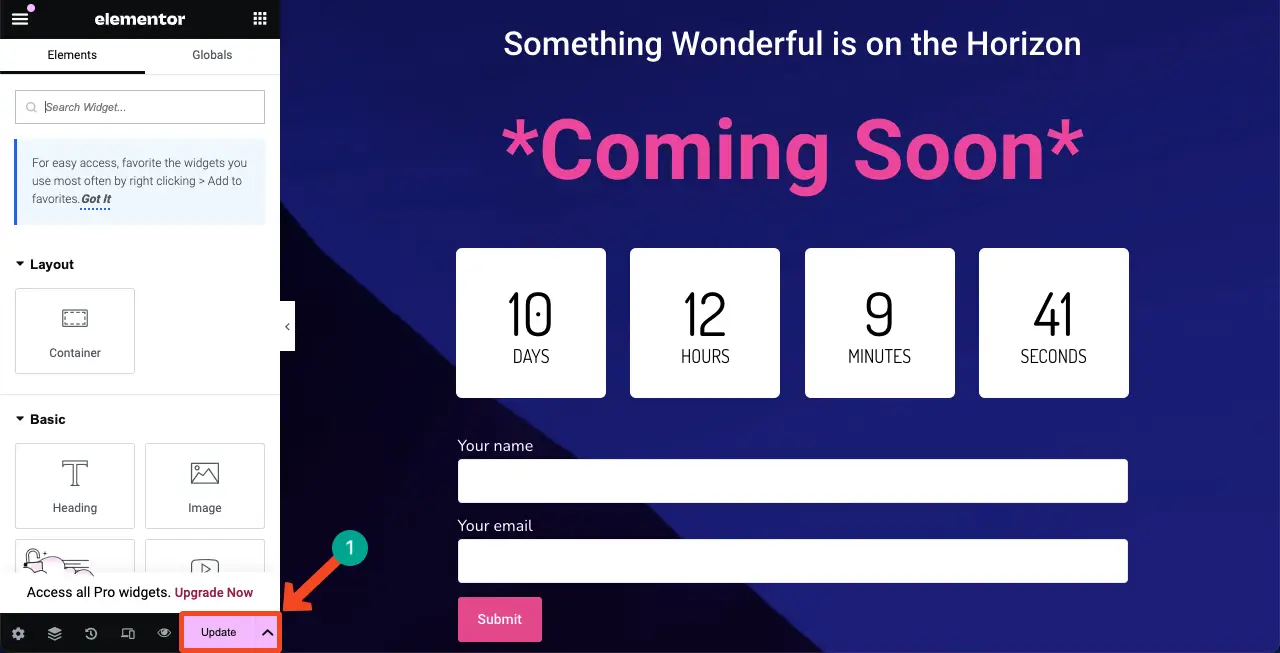
Étape 08 : Ajoutez le texte « À venir »
Hé, comme il s'agit d'une page à venir, vous devez inclure le « Coming Soon » sur le canevas pour rendre votre conception plus significative. Nous avons oublié de l'ajouter au début. Mais il n’est jamais trop tard pour faire le bon choix une fois que vous l’avez découvert.
À l'aide du widget Éditeur de texte , vous pouvez facilement ajouter le texte « À venir » au canevas. Voir l'image ci-dessous ; nous l'avons fait.

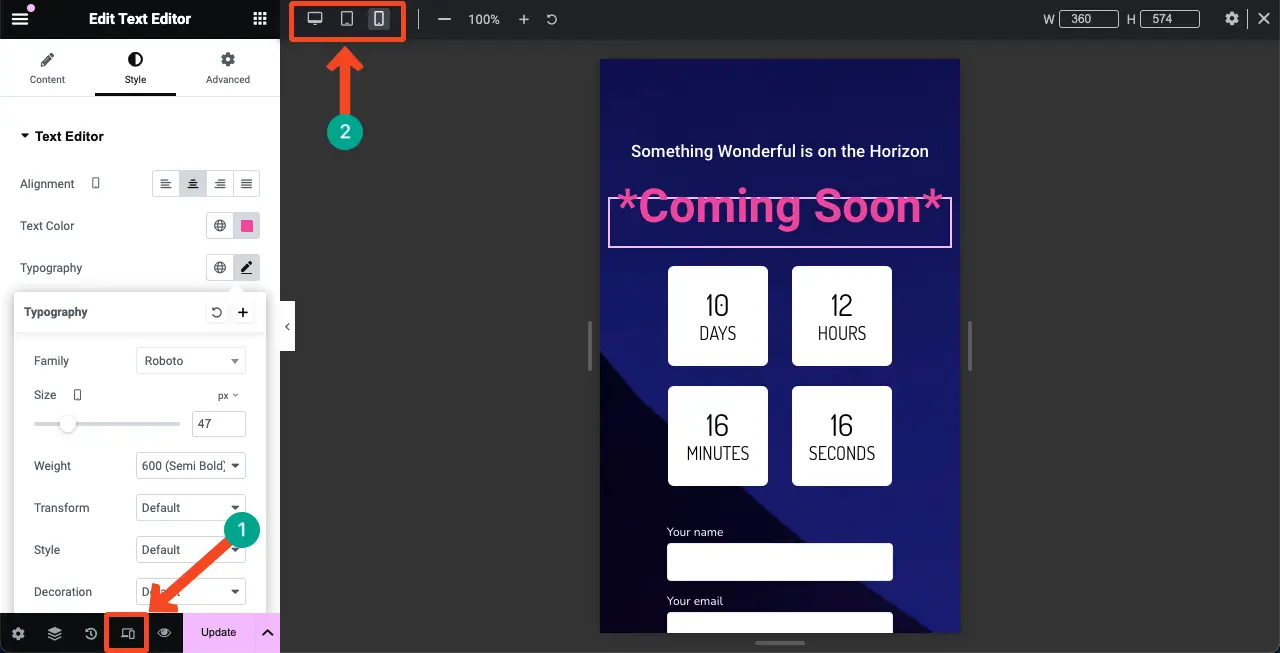
Étape 09 : Rendre la page à venir adaptée aux mobiles
Étant donné que les appareils mobiles et les tablettes ont des écrans relativement étroits en largeur, vous devez réduire la taille des éléments de votre page afin qu'ils s'adaptent parfaitement à l'écran.
Cliquez sur l' option Mode réactif en bas de page du panneau Elementor. Cela ouvrira les options permettant de basculer entre différents points d'arrêt en fonction des appareils.
Quel que soit l'appareil vers lequel vous basculez, personnalisez le contenu pour qu'il soit parfaitement adapté à la taille de l'écran. Les détails de personnalisation seront enregistrés pour la taille de l'écran de cet appareil.
Remarque : Ne supprimez aucun élément sur aucun écran ; il sera également appliqué à tous les modes de l'appareil.

Vérifiez comment rendre un site Elementor réactif pour mobile.
Étape 10 : Enregistrez la conception
Une fois votre conception terminée, enregistrez-la ainsi que toutes les modifications en cliquant sur le bouton Publier ou Mettre à jour du panneau Elementor.
Remarque : Enregistrez la page sous un nom approprié, tel que « À venir » afin de pouvoir la retrouver plus tard en cas de besoin.

Ainsi, vous pouvez créer la page à venir avec Elementor. Vous pouvez désormais l'utiliser comme page de destination à venir ou comme modèle. Le modèle peut être importé et utilisé sur d'autres sites créés avec Elementor.
Comment activer bientôt avec Elementor dans WordPress
Jusqu'à présent, vous venez de concevoir la page Coming Soon avec Elementor. Il vous reste maintenant à effectuer un peu plus de configuration pour l'afficher sur votre frontend. Accédez à votre tableau de bord WordPress . Accédez à Elementor > Outils > Mode maintenance .
Sélectionnez Maintenance dans l' option Choisir le mode .
À partir de la page Qui peut accéder , vous pouvez définir qui verra la page à venir.
Ensuite, sélectionnez la page que vous avez créée il y a quelque temps dans l' option Choisir un modèle .
Cliquez sur le bouton Enregistrer les modifications à la fin.
Vous verrez que le mode Maintenance a été activé et votre page sera affichée sur le frontend.
Emballer!
En conclusion, la création d’une page à venir avec Elementor dans WordPress est un moyen fantastique de maintenir l’engagement de votre public pendant que vous finalisez votre site Web. Avec Elementor, vous pouvez facilement créer la page tout en la gardant à la fois accrocheuse et fonctionnelle.
Bien que l'ajout d'un formulaire de contact ne soit pas obligatoire, nous vous recommandons de compléter la page en ajoutant un formulaire de contact soutenu par un plugin robuste afin de ne jamais manquer un prospect potentiel. Si jamais vous rencontrez un problème, tapez-le simplement dans la zone de commentaire ou envoyez-le à notre support via notre chatbox.
