Comment créer facilement un formulaire contextuel WordPress (étape par étape)
Publié: 2020-03-02Vous souhaitez ajouter un formulaire de contact à une popup sur votre site WordPress ?
En utilisant un formulaire contextuel WordPress, vous pouvez obtenir beaucoup plus de prospects et de clients en facilitant encore plus la prise de contact en ligne. Dans cet article, nous allons donc vous montrer comment créer facilement un formulaire contextuel WordPress pour votre site Web.
Pourquoi utiliser un formulaire contextuel WordPress ?
C'est une bonne idée pour les propriétaires de petites entreprises de mettre des formulaires de contact non seulement sur votre page Contactez-nous, mais aussi dans une fenêtre contextuelle WordPress. C'est parce que vous pouvez donner à vos lecteurs un moyen rapide de vous joindre sans quitter la page sur laquelle ils se trouvent.
De plus, vous pouvez également utiliser un formulaire contextuel WordPress pour :
- Commentaires — Recueillez des commentaires en demandant des commentaires ou même en créant un sondage.
- Coordonnées — Obtenez plus de détails sur vos lecteurs en obtenant leurs coordonnées et leurs informations personnelles.
- Abonnement — Créez votre liste de newsletters par e-mail en facilitant l'abonnement en cliquant sur un lien.
Alors maintenant que vous savez pourquoi vous souhaitez utiliser un formulaire contextuel WordPress, voyons comment en créer un !
Comment créer un formulaire contextuel WordPress
Si vous vous demandez comment créer un formulaire contextuel dans WordPress, nous avons ce qu'il vous faut. Consultez ce guide étape par étape sur la façon de créer un formulaire contextuel WordPress.
Si vous préférez des instructions écrites, vous pouvez lire ci-dessous :
Étape 1 : Installez les plugins WordPress nécessaires
Pour commencer, vous devrez installer et activer 2 plugins.
Tout d'abord, vous aurez besoin de Popup Maker. Vous vous demandez si le créateur de popup est gratuit ? Oui, vous pouvez utiliser la version gratuite pour ce tutoriel et avec WPForms.
Cliquez sur le bouton bleu de téléchargement et découvrez comment installer un plugin dans WordPress.

Ensuite, vous aurez également besoin du plugin WPForms. Voici un guide simple sur la façon d'installer le plugin WPForms.
Étape 2 : Créez un formulaire de contact simple
Ensuite, vous voudrez créer le formulaire que vous souhaitez mettre dans votre formulaire contextuel WordPress. Si vous avez déjà créé un formulaire de contact, vous pouvez ignorer cette étape.
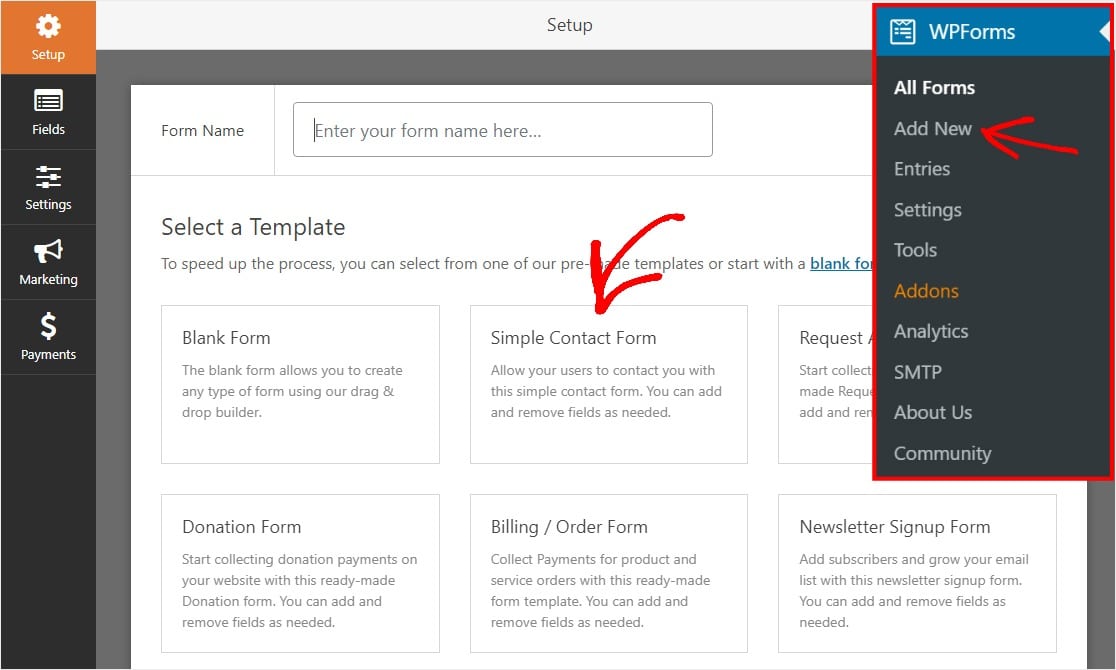
Pour créer votre formulaire, accédez à WPForms » Ajouter un nouveau et sélectionnez un modèle. Pour cet exemple, nous utiliserons un simple formulaire de contact. C'est une bonne idée de garder les choses simples avec les formulaires contextuels WordPress, afin que vous puissiez maximiser vos taux de conversion de formulaire.

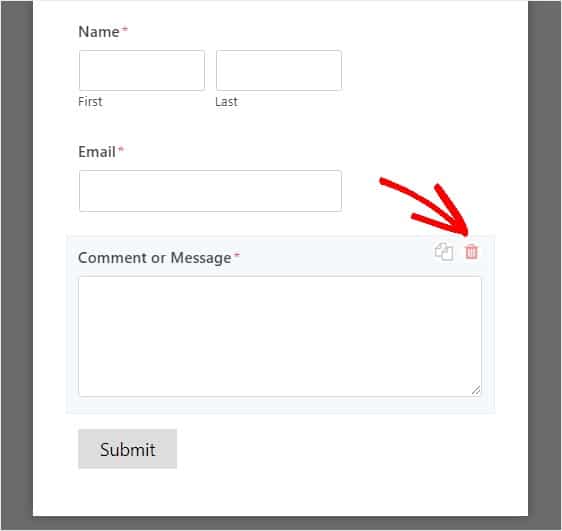
Une fois le formulaire chargé, il contiendra tout ce dont vous avez besoin pour commencer, notamment :
- Prénom
- Nom de famille
- Commenter
Vous pouvez faire glisser et déposer tous les champs supplémentaires que vous souhaitez du côté gauche vers la fenêtre d'aperçu. Vous pouvez également supprimer un champ en cliquant dessus et en sélectionnant l'icône de corbeille rouge qui apparaît à droite.

Une fois que vous avez terminé de créer votre formulaire, vous devez cliquer sur le bouton Enregistrer pour enregistrer vos modifications. Votre formulaire de contact est maintenant prêt !
Et maintenant que nous avons un formulaire prêt, passons à l'étape suivante et créons une fenêtre contextuelle dans WordPress.
Étape 3 : Créer une fenêtre contextuelle dans Popup Maker
Super, vos plugins sont installés et activés. Ensuite, nous allons entrer dans le plugin Popup Maker pour créer votre popup. Ce plugin WordPress gratuit vous permet de créer facilement des popups à partir de zéro.
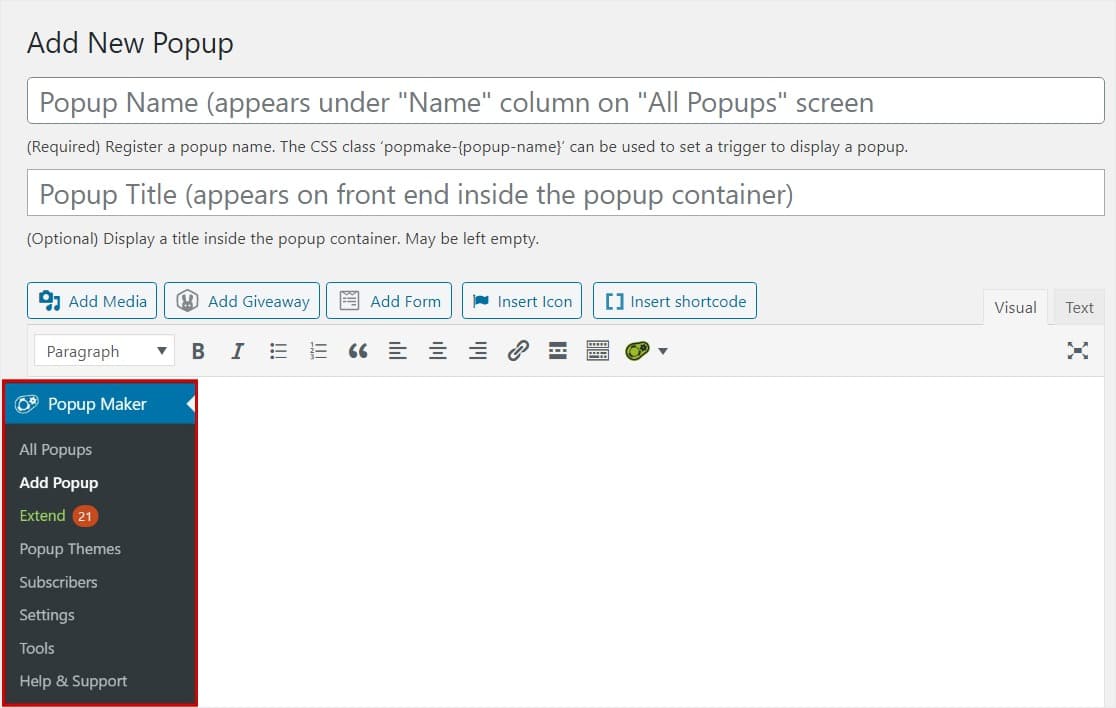
Dirigez-vous vers votre tableau de bord WordPress et accédez à Popup Maker » Ajouter une popup , et vous verrez l'écran d'édition contextuel apparaître.

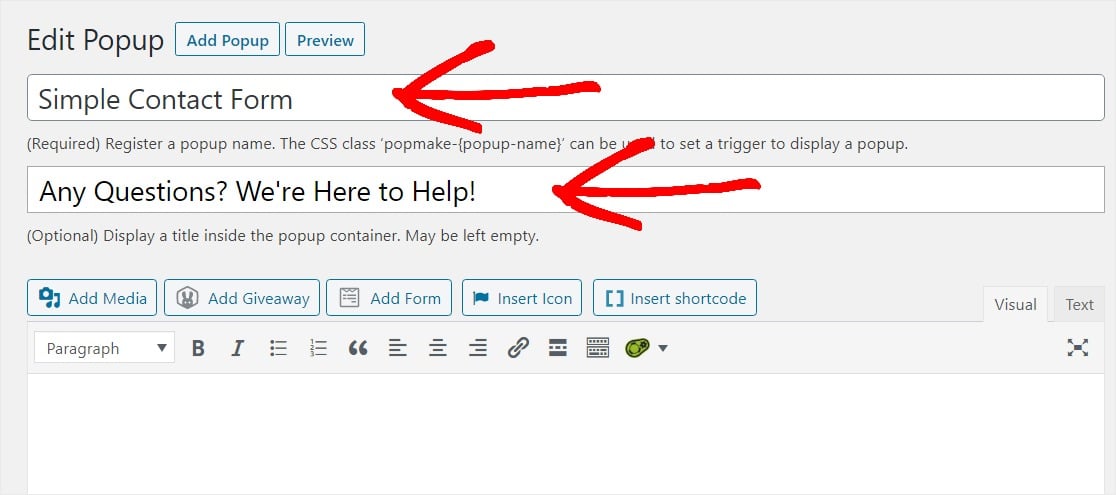
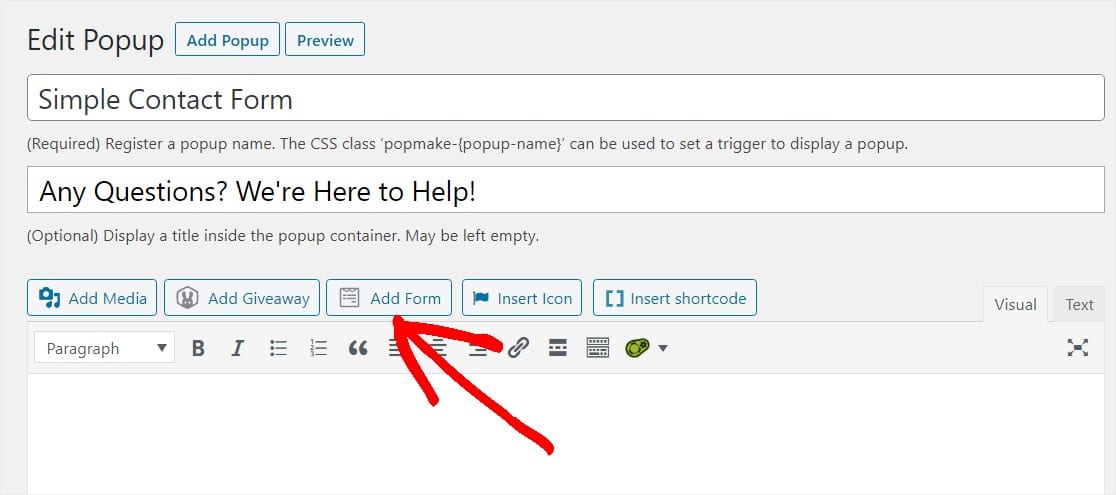
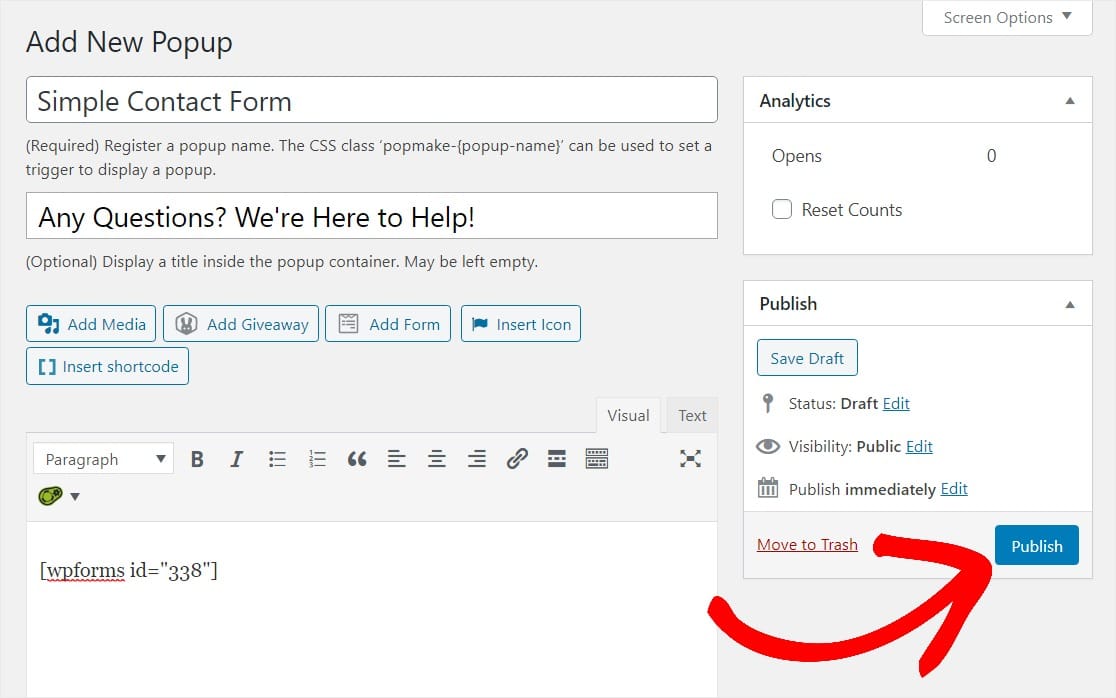
Sur cet écran, vous voudrez entrer un nom pour votre popup. De plus, vous pouvez également entrer un titre d'affichage facultatif comme nous l'avons fait dans cet exemple. Vos visiteurs pourront voir ce titre d'affichage facultatif.

Et maintenant, il est temps d'insérer votre formulaire dans votre popup. Cliquez sur le bouton Ajouter un formulaire pour sélectionner votre formulaire.


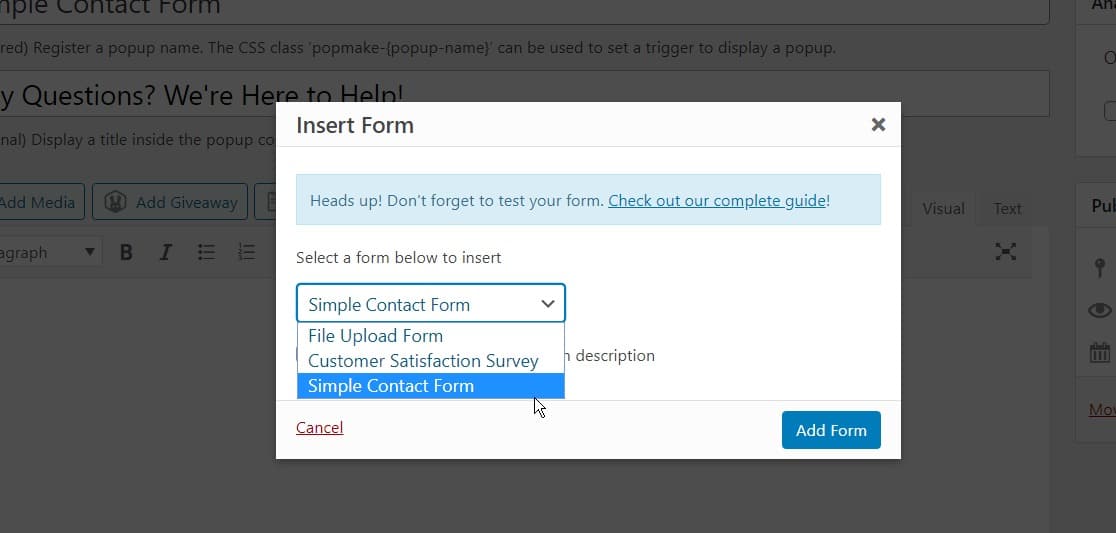
Un écran Insérer un formulaire apparaîtra. Ici, vous pouvez choisir le formulaire que vous souhaitez insérer dans cette fenêtre contextuelle en le sélectionnant dans le menu déroulant.

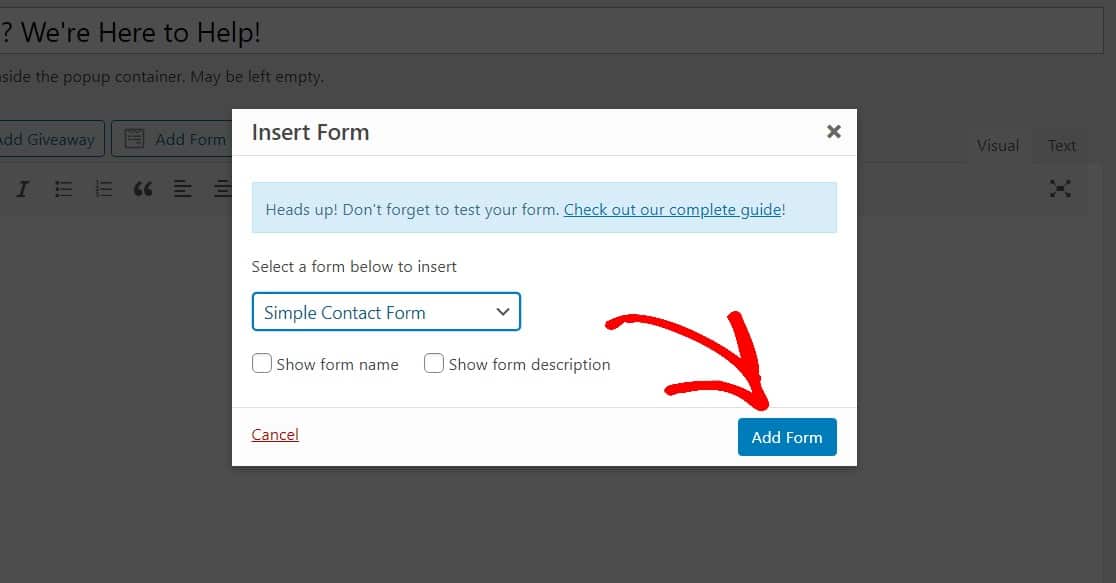
Une fois le formulaire sélectionné, cliquez sur le bouton bleu Ajouter un formulaire pour l'ajouter à votre popup.

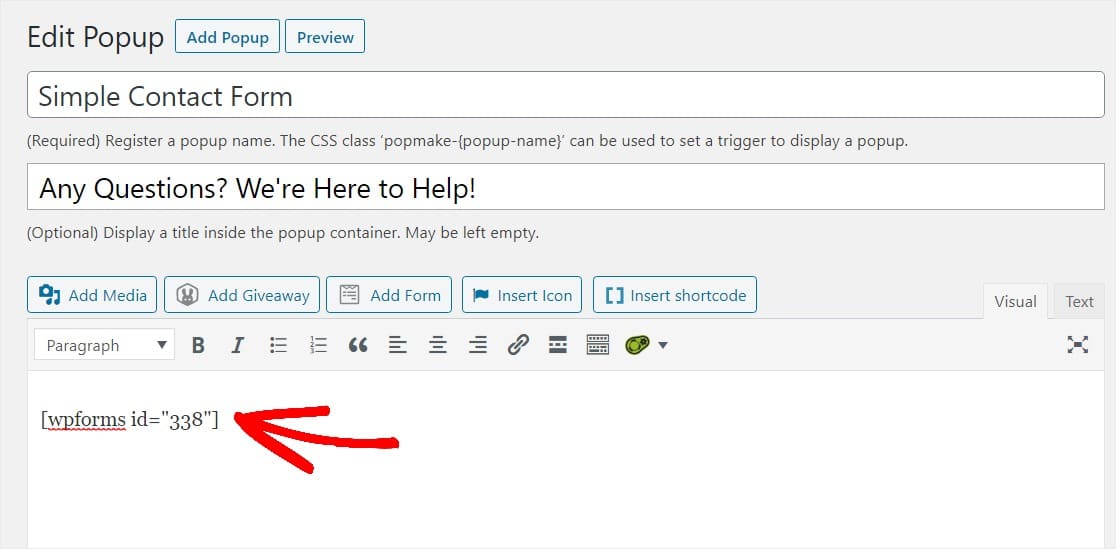
Vous verrez apparaître un shortcode unique qui indique à cette fenêtre contextuelle quel formulaire utiliser.

Bon travail. Personnalisons quelques-uns des paramètres contextuels en faisant défiler vers le bas et en commençant par Déclencheurs.
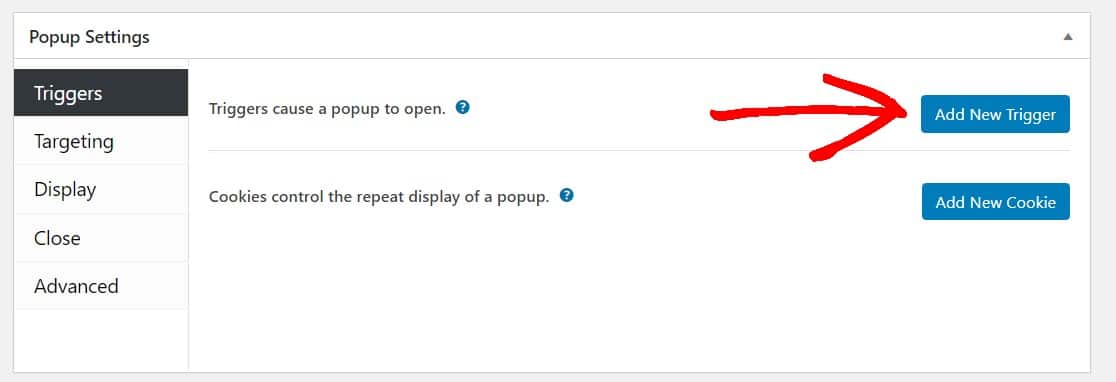
Les déclencheurs indiquent à votre popup quand s'ouvrir. Cliquez sur le bouton bleu Ajouter un nouveau déclencheur .

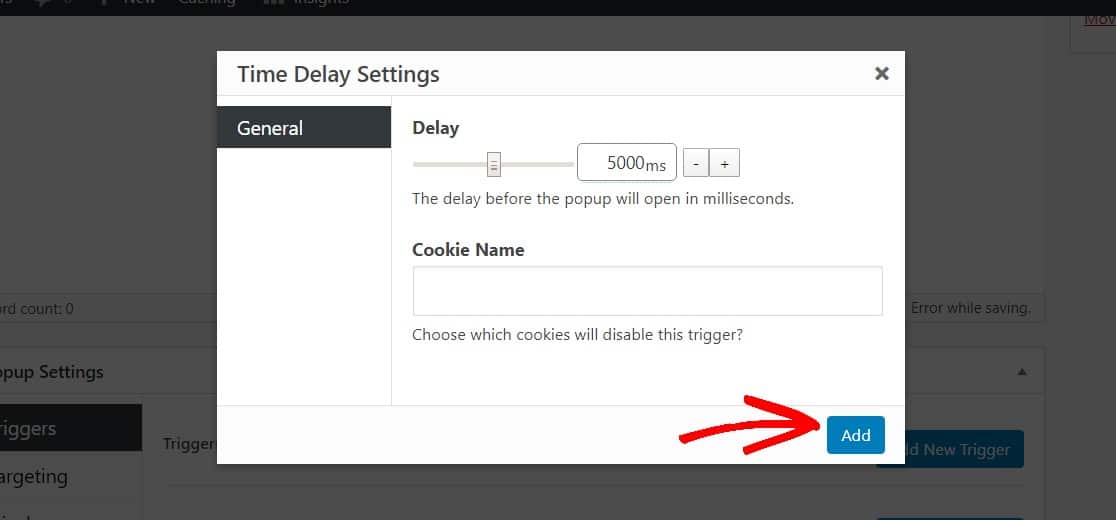
Dans la fenêtre d'options de déclenchement qui s'affiche, ouvrez la liste déroulante et sélectionnez Temporisation/Ouverture automatique . Cela déclenchera l'ouverture de la fenêtre contextuelle une fois que les visiteurs de votre site Web auront été sur la page pendant un certain temps.
Vous pouvez régler l'heure pour tout ce que vous voulez, mais nous vous suggérons de commencer par 5 secondes (5 000 millisecondes). Lorsque vous êtes prêt, cliquez sur le bouton Ajouter pour continuer.

Par défaut, cette fenêtre contextuelle s'affichera sur chaque page de votre site Web WordPress et à tout le monde sur tous les appareils. Vous pouvez ajuster ces paramètres pour cibler des personnes, des appareils, des lieux spécifiques (comme une publication ou une page) et plus encore sous Ciblage. En fait, pour des paramètres plus avancés, consultez la documentation de Popup Maker.
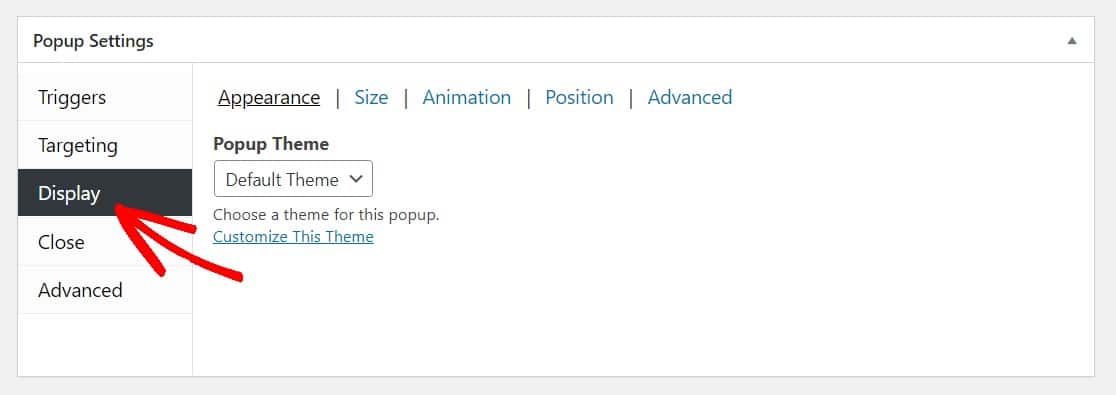
Ensuite, embellissons l'apparence de votre popup en cliquant sur Afficher sous les paramètres de la popup.

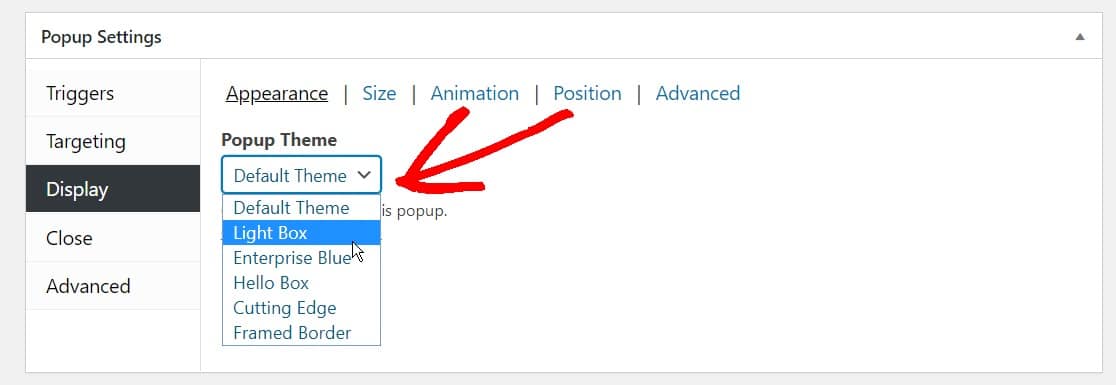
Dans la liste déroulante Thème contextuel, sélectionnez un thème pour votre fenêtre contextuelle.
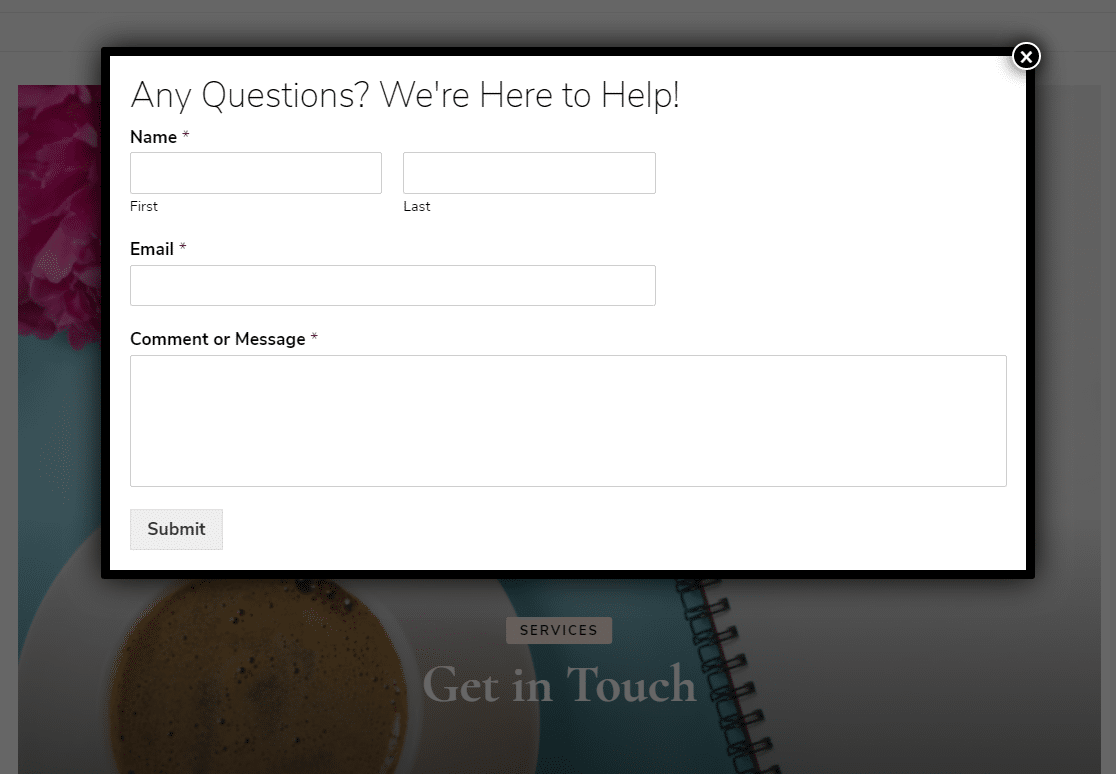
Vous pouvez choisir le thème contextuel que vous aimez. Pour cet exemple, nous choisissons le style populaire Light Box.

Maintenant, ajustez tous les autres paramètres que vous souhaitez et lorsque vous êtes prêt, allons de l'avant et publions votre formulaire.
Faites défiler la page vers le haut et cliquez sur le bouton Publier pour faire vivre votre formulaire contextuel WordPress.

Et voila! Vous pouvez maintenant prévisualiser votre formulaire contextuel WordPress pour vous assurer qu'il ressemble exactement à ce que vous voulez et ajuster les paramètres en conséquence.

Pour créer plus de fenêtres contextuelles de formulaire de contact, vous pouvez répéter ce processus et personnaliser les paramètres et les règles d'affichage pour qu'ils apparaissent sur différents articles ou pages, etc. Ou vous pouvez faire preuve de créativité et créer un sondage WordPress contextuel.
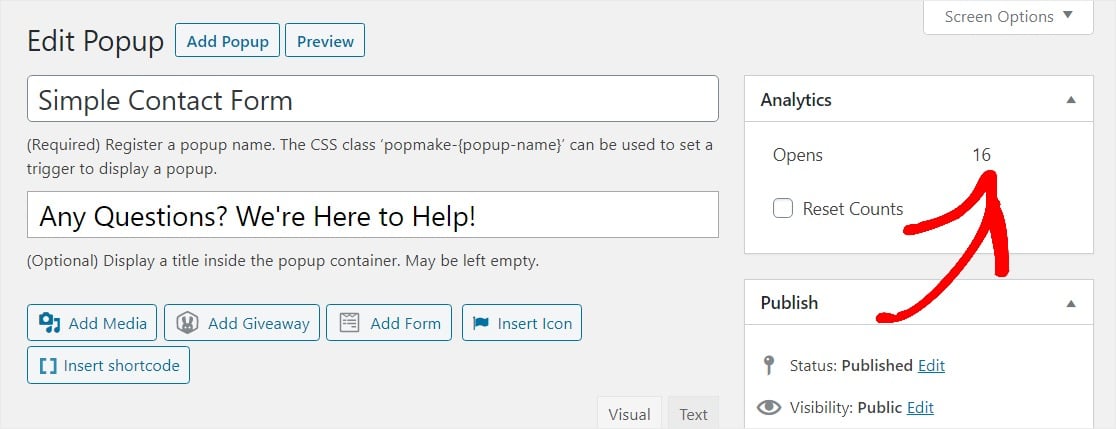
Retournez à la page d'édition pour garder un œil sur Analytics si vous voulez savoir combien de personnes ont consulté votre formulaire contextuel WordPress.

De plus, si vous avez configuré Google Analytics sur votre site Web, vous pouvez suivre Popup Maker via un suivi d'événement personnalisé.
Et n'oubliez pas, vous pouvez configurer votre formulaire contextuel WordPress pour vous connecter directement à votre service de marketing par e-mail pour faciliter encore plus l'organisation et atteindre automatiquement vos nouveaux contacts.
En conclusion
D'accord, vous êtes prêt. Nous espérons que cet article vous a aidé à apprendre à créer un popup de formulaire de contact WordPress dans WordPress.
Vous pouvez également consulter notre guide sur l'ajout d'un formulaire de contact dans un curseur, ou ces conseils pour savoir où placer un formulaire de contact pour encore plus de prospects.
Et si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
