Comment envoyer un contact depuis vos formulaires WordPress vers HubSpot
Publié: 2022-03-15Vous souhaitez apprendre à envoyer un contact depuis vos formulaires WordPress vers HubSpot CRM ?
WPForms facilite l'intégration de vos entrées de formulaire de contact avec HubSpot, ce qui vous fait gagner un temps précieux.
Dans ce tutoriel, nous allons vous montrer comment intégrer des formulaires WordPress sur votre site et mettre à jour automatiquement votre CRM lorsqu'un utilisateur remplit un formulaire.
Intégrez les formulaires WordPress avec HubSpot maintenant
Pourquoi devriez-vous lier vos formulaires WordPress à HubSpot ?
Vous devez lier vos formulaires WordPress à HubSpot car cela vous permet de mettre à jour automatiquement votre HubSpot CRM au fur et à mesure que de nouvelles entrées sont remplies sur votre site.
HubSpot est une excellente plateforme CRM pour gérer vos prospects et contacts. Cependant, si les formulaires de votre site Web WordPress sont l'une de vos principales sources de collecte de prospects, il peut être très long de copier et coller manuellement chaque entrée de formulaire de votre site vers HubSpot.
WPForms facilite l'intégration de vos formulaires de contact à HubSpot, ce qui vous permet d'avoir des flux de travail marketing beaucoup plus efficaces.
Comment envoyer un contact depuis vos formulaires WordPress vers HubSpot
Voici les étapes pour terminer l'intégration du formulaire HubSpot WordPress :
- Installez WPForms et inscrivez-vous à HubSpot
- Installer le module complémentaire HubSpot
- Connecter le module complémentaire HubSpot avec WPForms
- Ajouter une connexion HubSpot à votre formulaire WordPress
- Configurer les actions et les paramètres du formulaire
- Mapper des champs personnalisés sur des valeurs de champ de formulaire (facultatif)
- Intégrer et tester votre formulaire
Plongeons dedans.
1. Installez WPForms et inscrivez-vous à HubSpot
Nous allons commencer par installer WPForms sur votre site WordPress. N'oubliez pas que vous avez besoin d'au moins la licence WPForms Elite pour accéder à l'addon HubSpot pour l'intégration.
Avec WPForms, vous n'avez besoin d'aucune connaissance en codage pour intégrer vos formulaires de contact à HubSpot. C'est la solution la plus conviviale lorsqu'il s'agit d'envoyer vos contacts de WordPress vers HubSpot CRM.

Pour obtenir de l'aide sur l'installation, vous pouvez consulter notre tutoriel d'installation de WPForms. Lorsque le plugin est installé et activé sur votre site, vous devez vous assurer que vous disposez d'un compte HubSpot. Si vous n'en avez pas déjà un, vous pouvez en créer un gratuitement.
Ensuite, nous allons configurer l'ajout de l'addon HubSpot à votre installation WPForms.
2. Installez le module complémentaire HubSpot
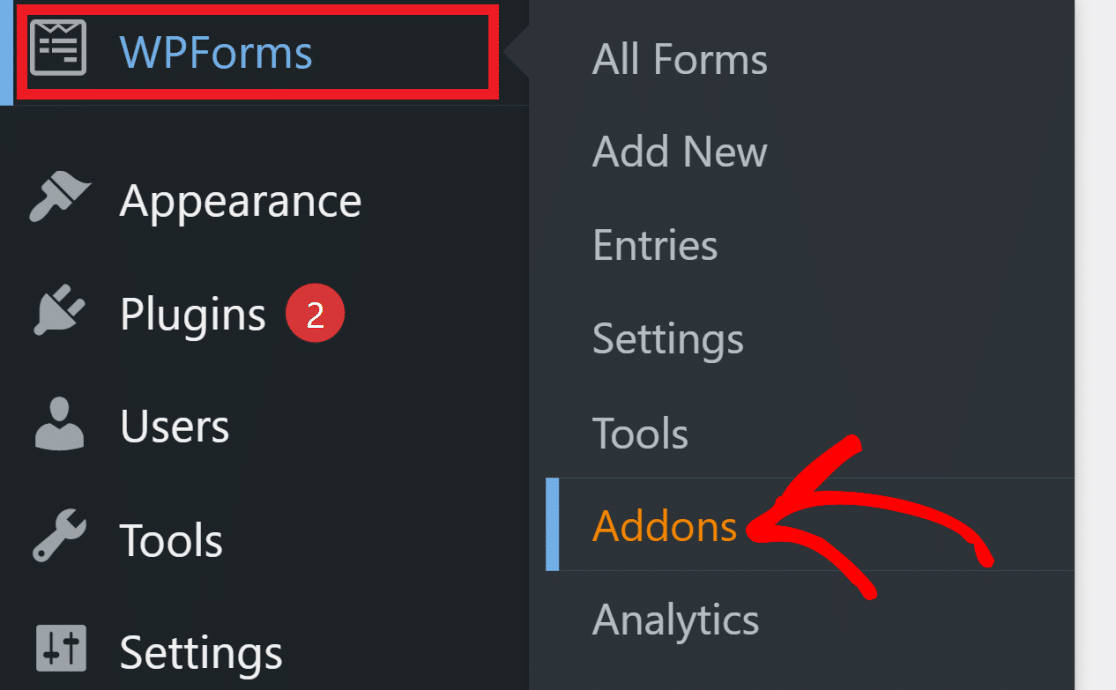
Ouvrez votre zone d'administration WordPress, et dans la barre de menu sur votre gauche, cliquez sur WPForms »Addons.

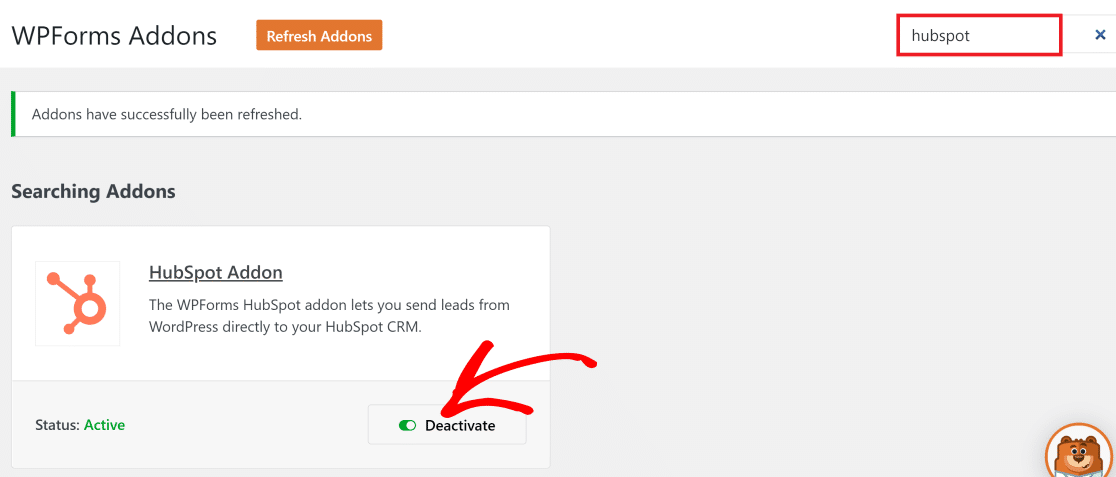
Ici, recherchez HubSpot, puis cliquez sur le bouton Installer le module complémentaire.

WPForms ne prendra que quelques secondes pour installer et activer l'addon HubSpot. Lorsque le statut indique Actif, vous pouvez passer à l'étape suivante pour configurer le module complémentaire HubSpot.
3. Connecter le module complémentaire HubSpot avec WPForms
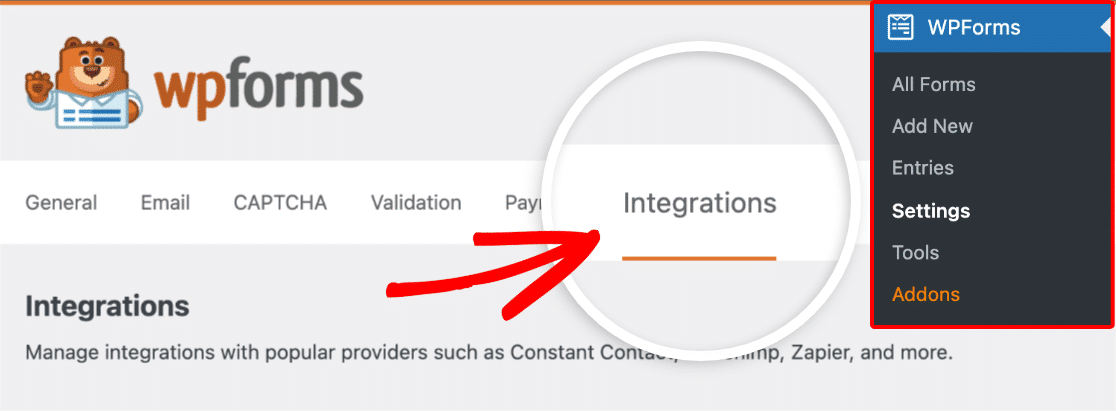
Maintenant, rendez-vous sur WPForms »Paramètres , puis cliquez sur l'onglet Intégrations dans la barre de menus.

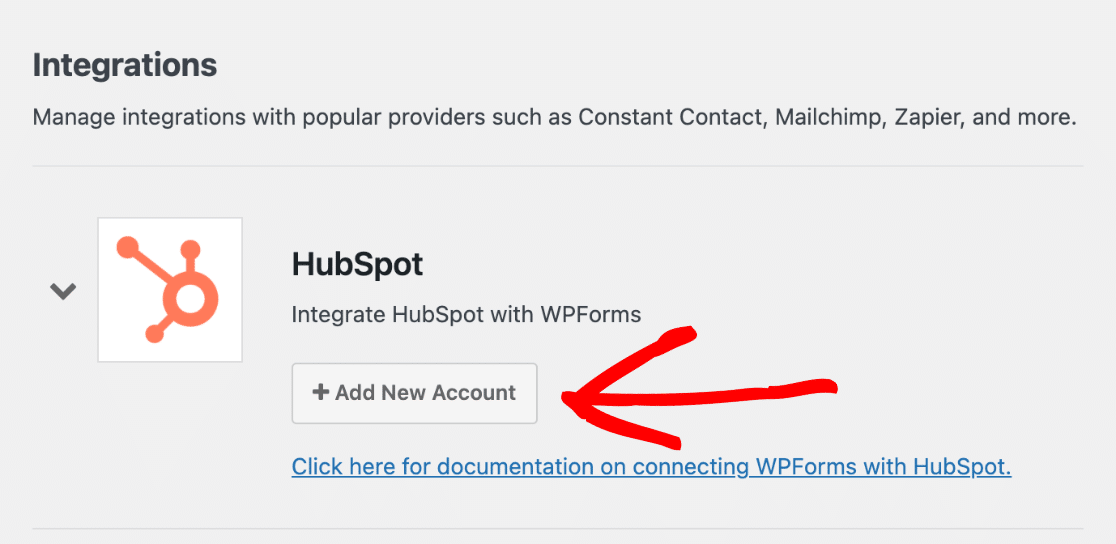
Sur cet écran, vous verrez une liste de tous vos addons WPForms actifs. Cliquez sur l'addon HubSpot pour afficher les paramètres, puis cliquez sur le bouton Ajouter un nouveau compte .

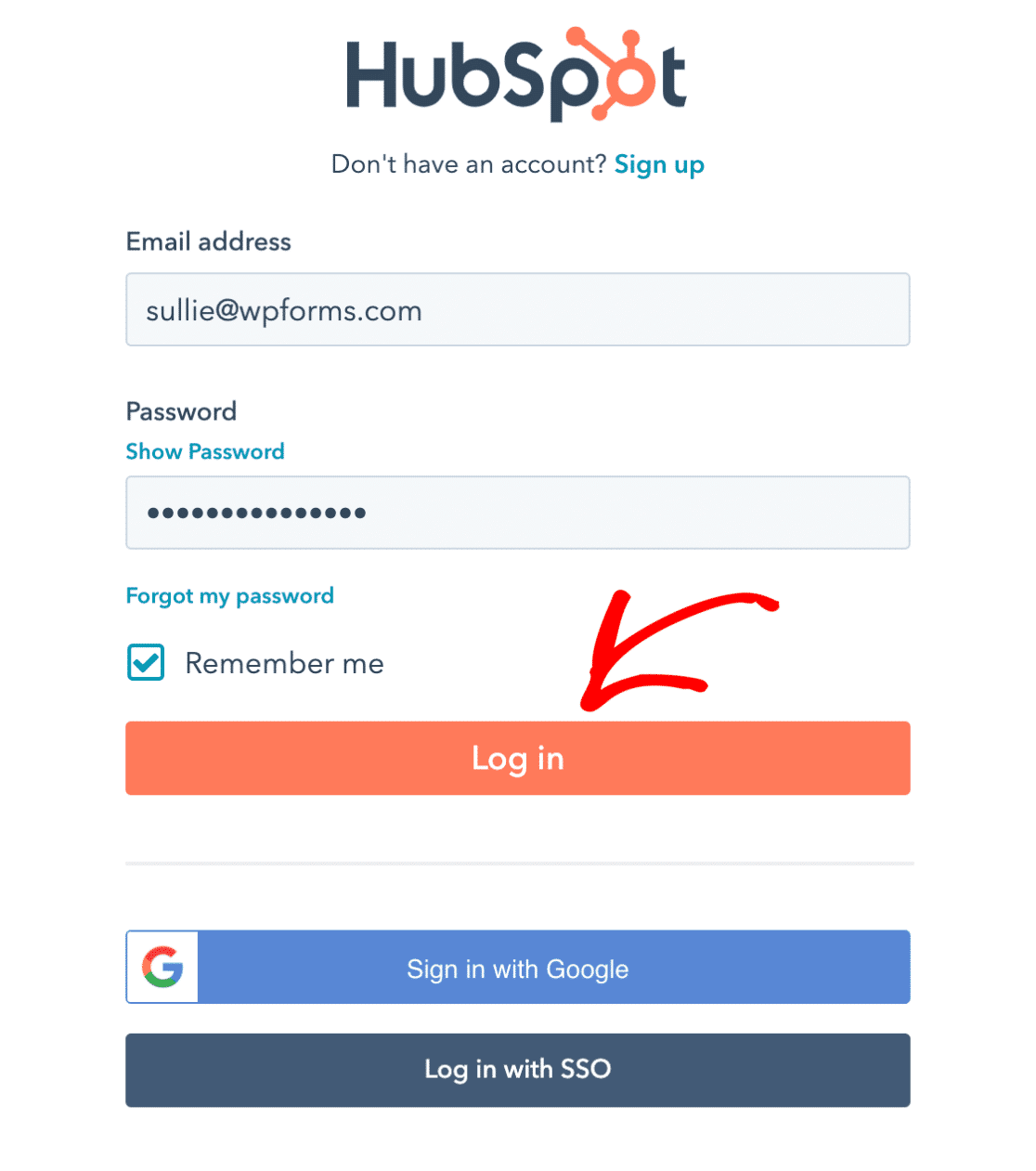
Une nouvelle fenêtre s'ouvrira pour vous connecter à votre compte HubSpot. Entrez votre email et mot de passe pour vous connecter.

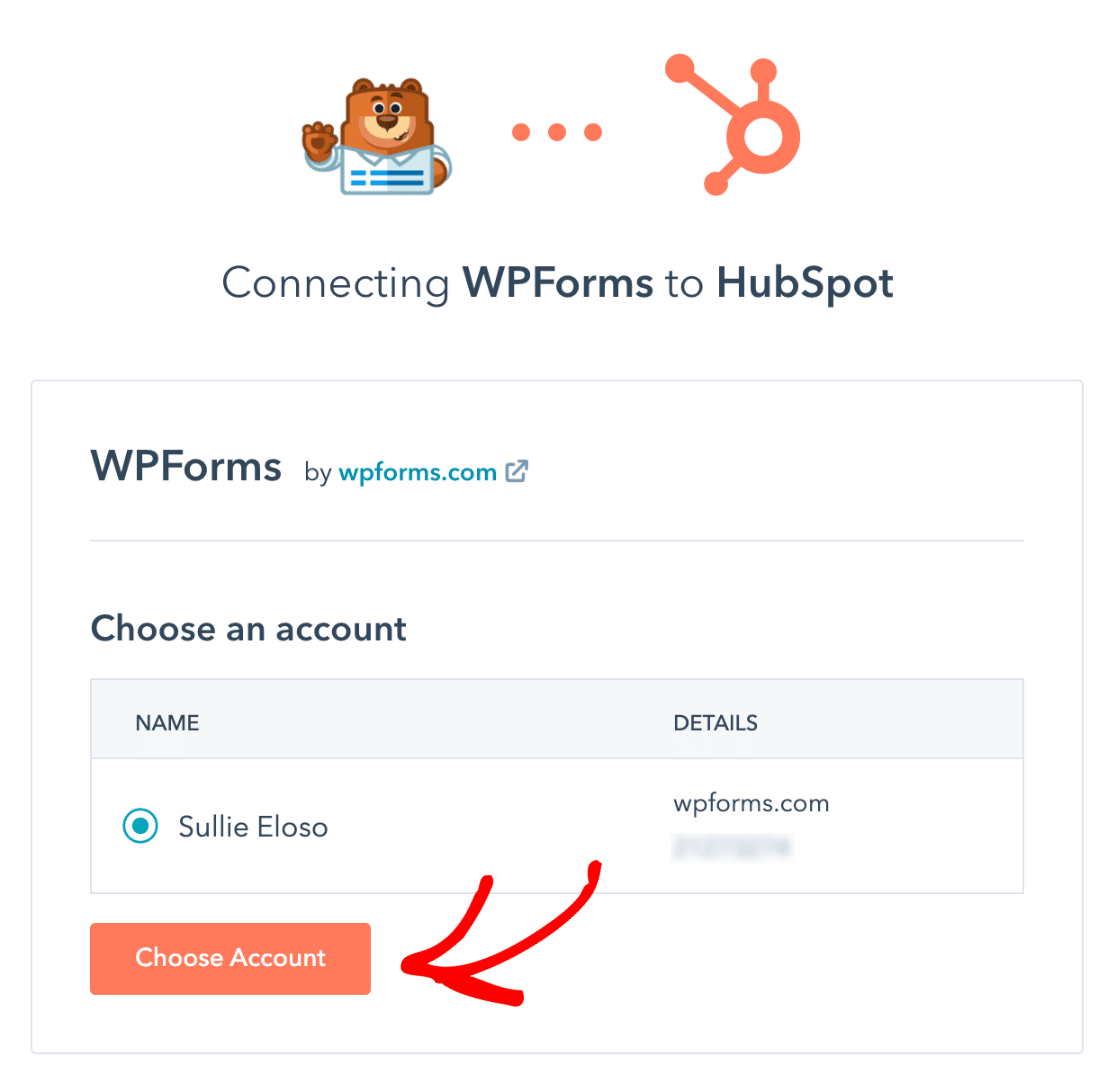
Vous serez maintenant invité à choisir votre compte HubSpot pour vous connecter à WPForms. Cliquez sur le nom de votre compte, puis appuyez sur le bouton Choisir un compte pour continuer.

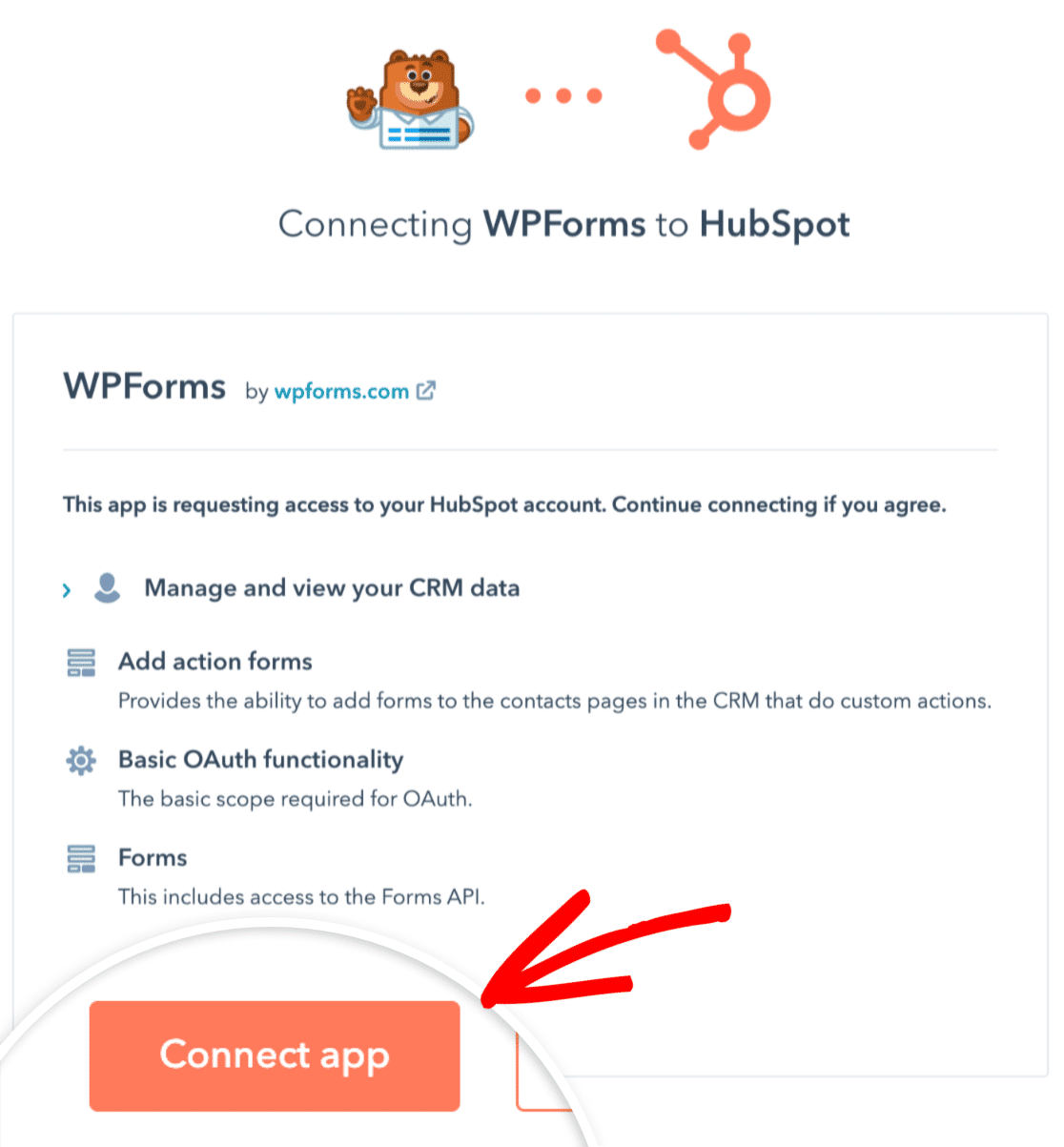
WPForms demandera maintenant certaines autorisations d'accès afin de se connecter à HubSpot. Cliquez sur le bouton Connecter l'application pour autoriser les autorisations.

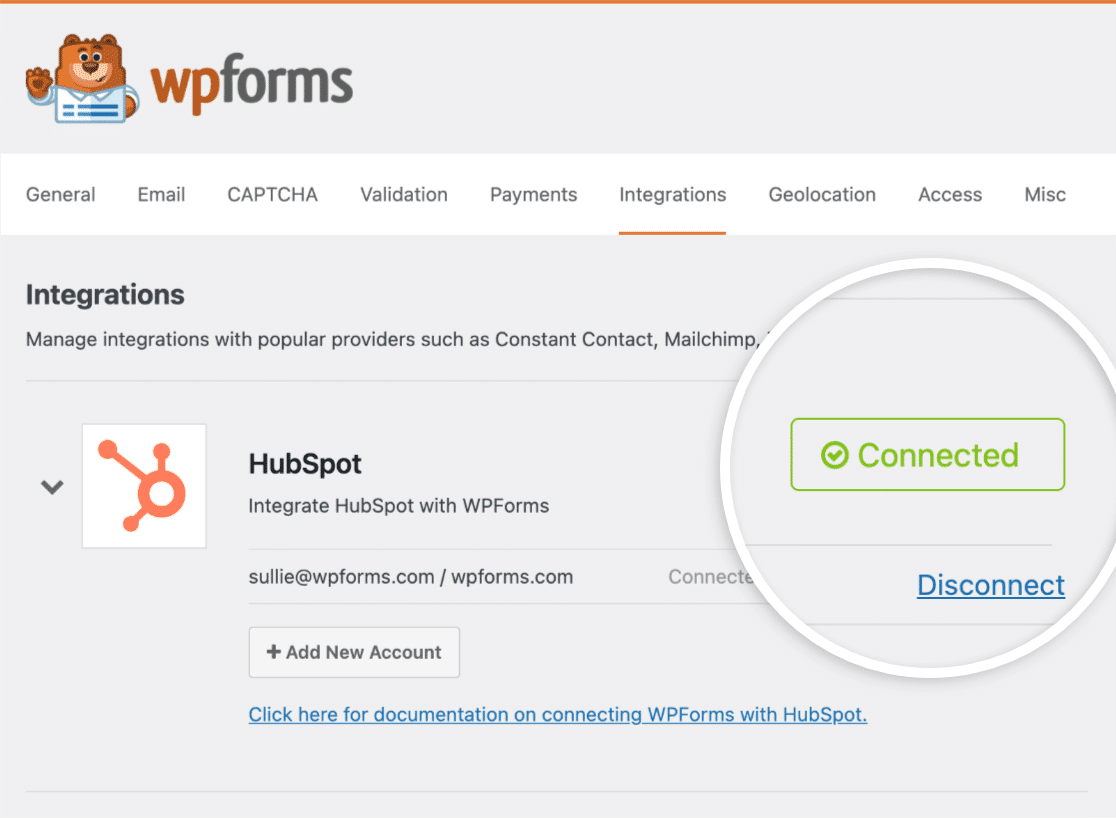
Sur votre tableau de bord WordPress, revenez à l' écran WPForms » Paramètres » Intégrations . Vous devriez maintenant voir Connecté marqué à côté de l'addon HubSpot.

Génial! Nous sommes maintenant prêts à commencer à créer des formulaires intégrés à HubSpot.
4. Ajoutez la connexion HubSpot à votre formulaire WordPress
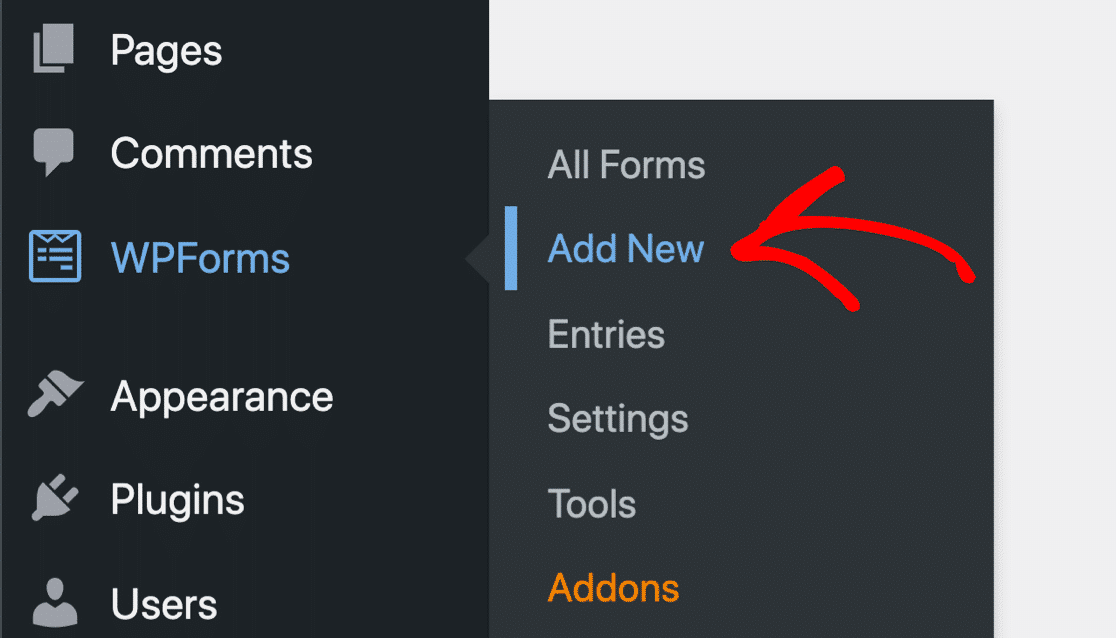
Nous allons créer un nouveau formulaire et y ajouter notre connexion HubSpot. Depuis votre tableau de bord WordPress, cliquez sur WPForms » Ajouter nouveau.

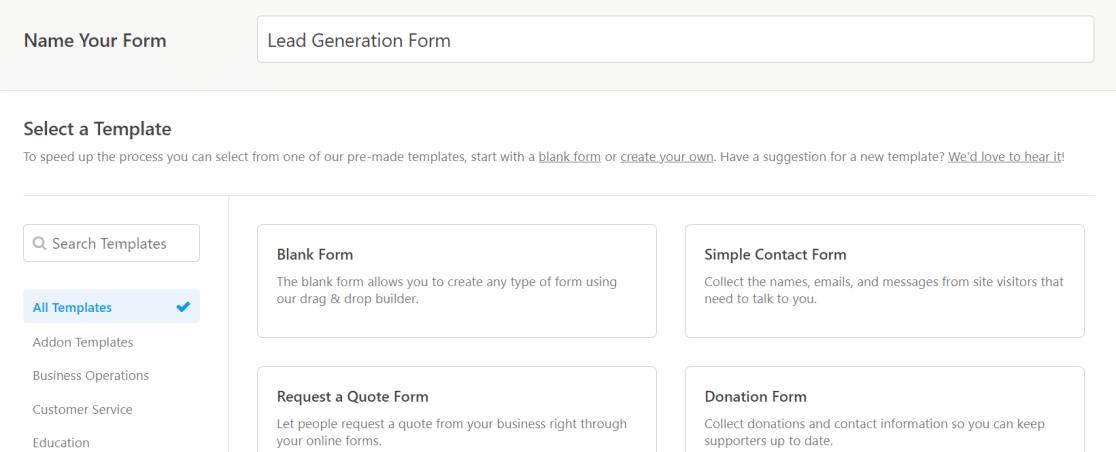
Vous verrez maintenant l'écran du générateur de formulaire WordPress. Vous pouvez donner à votre formulaire un nom pour l'identifier et sélectionner n'importe quel modèle de votre choix dans la bibliothèque de plus de 300 modèles de formulaires de WPForm.

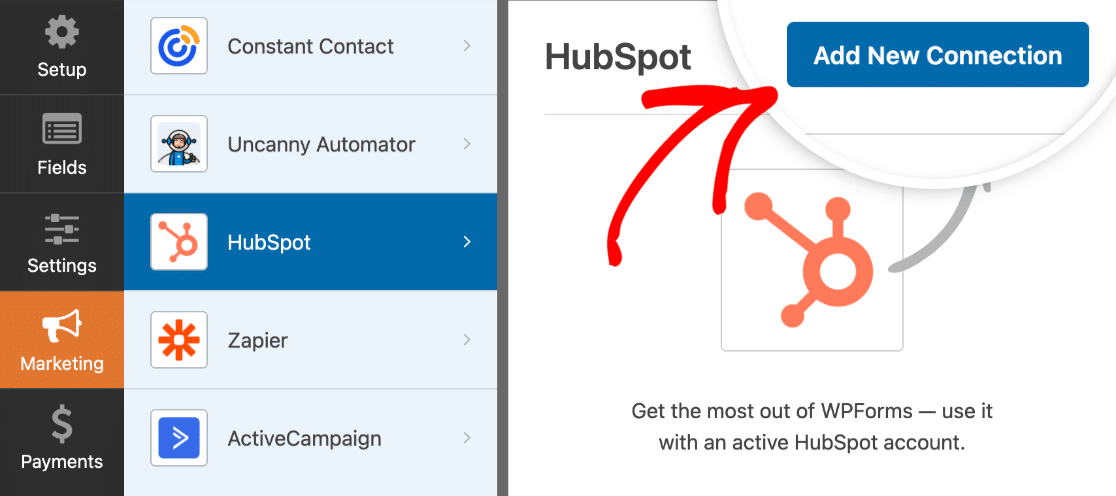
Après avoir sélectionné un modèle, cliquez sur Marketing dans la barre de menu de l'interface WPForms à gauche. Sélectionnez ensuite HubSpot dans la liste et cliquez sur Ajouter une nouvelle connexion .


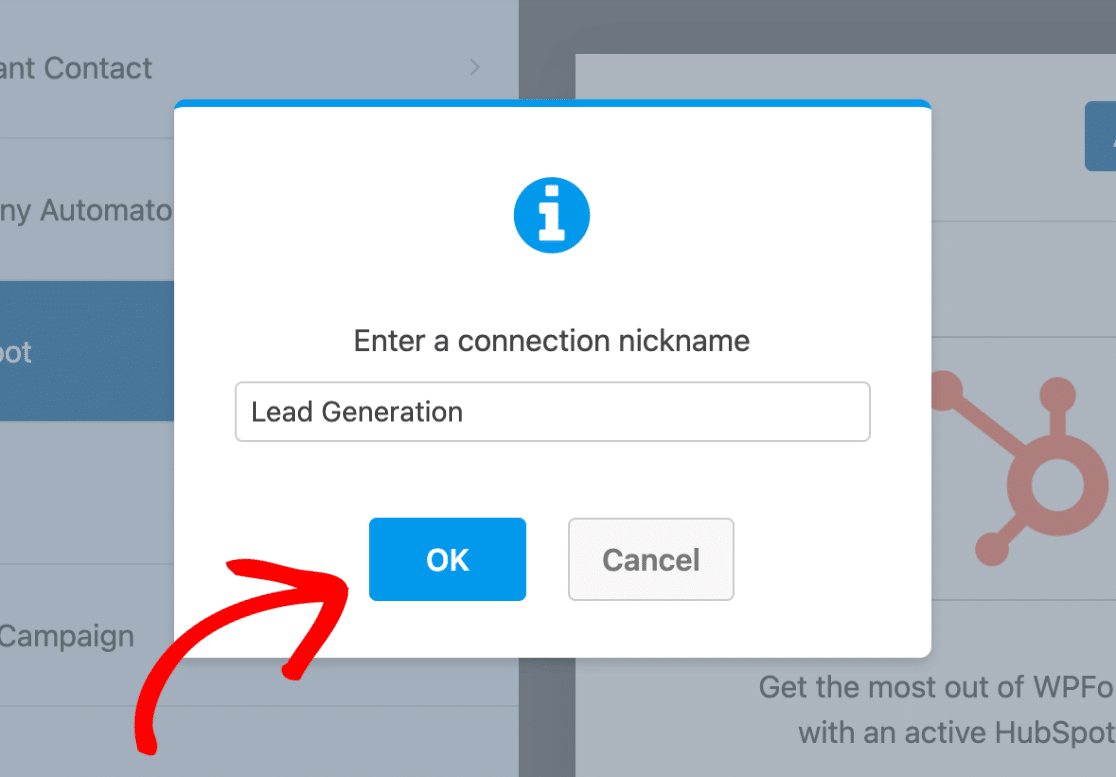
WPForms vous demandera maintenant d'entrer un surnom de connexion. Vous êtes libre de choisir le nom que vous souhaitez donner. Cliquez sur le bouton OK lorsque vous avez terminé.

Cela créera une connexion entre votre formulaire actuel et votre HubSpot CRM. Dans l'étape suivante, nous allons configurer les actions que nous voulons effectuer sur HubSpot lorsqu'un utilisateur remplit un formulaire WordPress.
5. Configurer les actions et les paramètres du formulaire
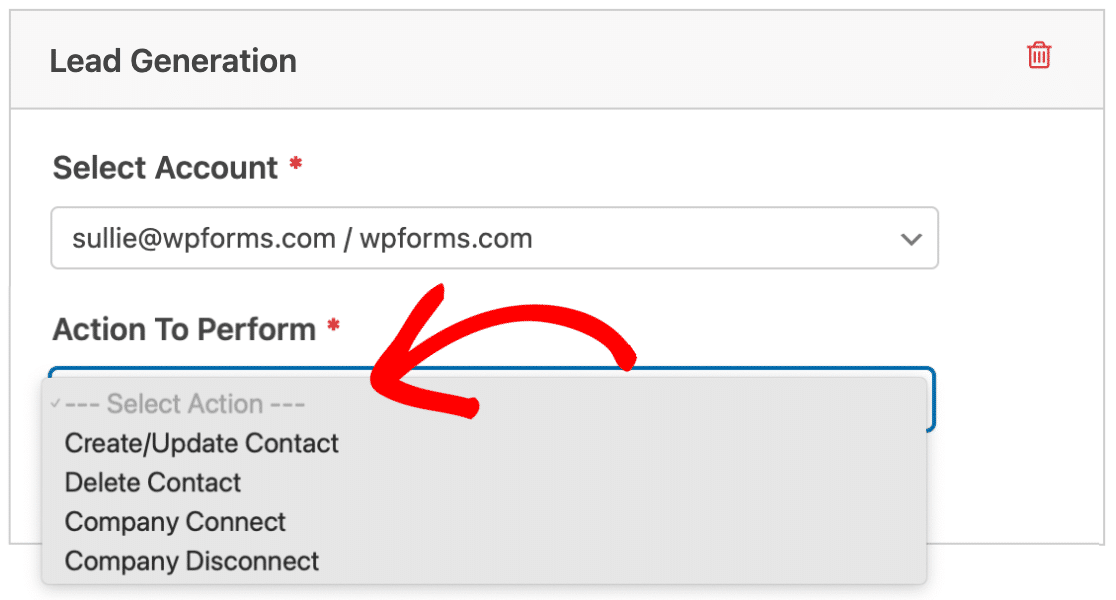
Après avoir donné un surnom à votre connexion, WPForms vous demandera de sélectionner votre compte HubSpot et de choisir une action à effectuer . L'action que vous choisissez ici déterminera les modifications apportées à votre HubSpot CRM lorsqu'un utilisateur soumet votre formulaire.

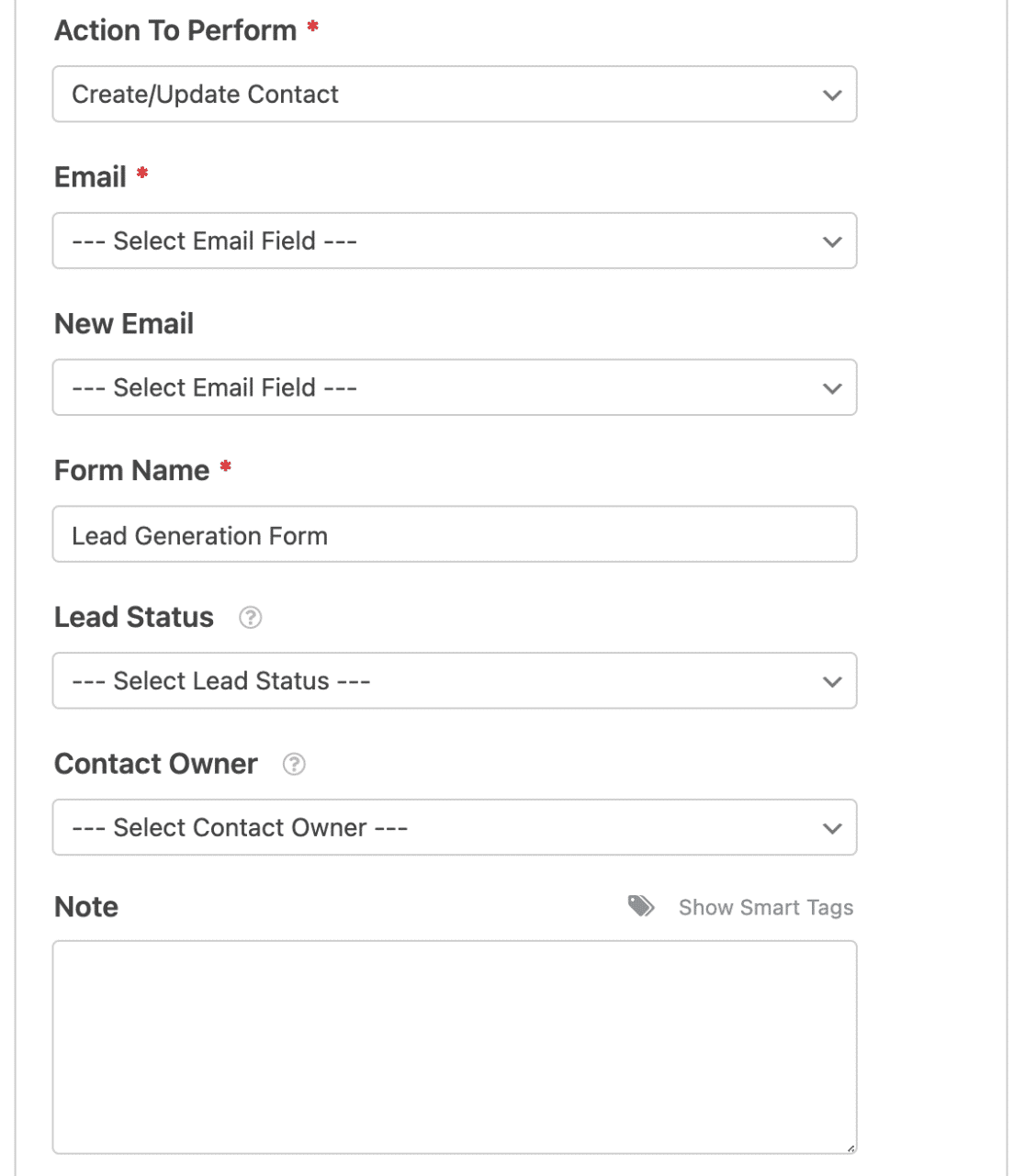
Puisque nous voulons envoyer des contacts depuis notre formulaire WordPress vers HubSpot, nous allons sélectionner l'action Créer/Mettre à jour le contact .
Après avoir sélectionné cette option, divers nouveaux paramètres apparaîtront dans le formulaire.

Voici ce que chacune de ces options signifie :
Remarque : Les champs marqués d'un astérisque (*) sont obligatoires.
- Email* : Cela vous permet de choisir un champ Email dans votre formulaire. L'adresse e-mail saisie par les utilisateurs dans ce champ sera envoyée à votre base de données de contacts dans HubSpot.
- Nouvel e-mail : ce n'est pas un champ obligatoire. Vous ne devez utiliser ce paramètre que si vous souhaitez autoriser vos utilisateurs à mettre à jour leurs adresses e-mail.
- Nom du formulaire* : avec ce paramètre, vous pouvez modifier le nom de votre formulaire tel qu'il apparaît sur votre HubSpot CRM. Par défaut, il est défini sur le nom que vous lui avez donné lors de la création du formulaire.
- Statut du prospect : vous pouvez sélectionner un statut de prospect pour déterminer exactement où se positionne votre prospect dans votre entonnoir marketing.
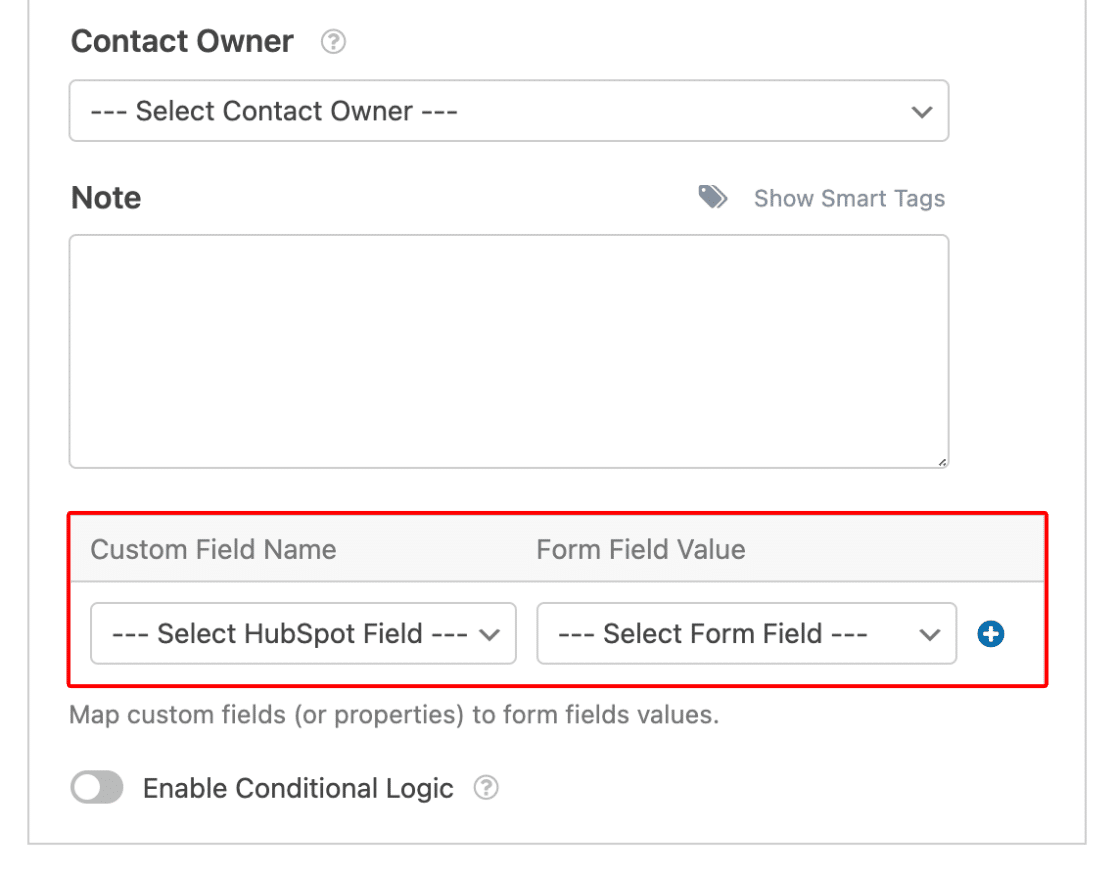
- Propriétaire du contact : Cela vous permet de choisir un propriétaire pour le contact en cours de création.
- Remarque : utilisez ceci pour joindre une note personnalisée à l'entrée du contact dans votre HubSpot CRM.
Lorsque vous avez terminé avec ces paramètres, vous pouvez passer à l'étape suivante où nous verrons comment mapper des champs supplémentaires aux propriétés HubSpot.
6. Mapper les champs personnalisés aux valeurs des champs de formulaire (facultatif)
L'intégration HubSpot-WPForms vous permet de mapper des champs supplémentaires à votre compte HubSpot pour envoyer plus de détails sur vos contacts.
Si vous faites défiler vers le bas, vous verrez deux menus déroulants : Nom du champ personnalisé et Valeur du champ de formulaire.
Le Nom du champ personnalisé est un champ dans votre HubSpot et la Valeur du champ du formulaire est un champ dans le formulaire que vous venez de créer. Pour mapper les deux, vous pouvez sélectionner un champ dans la liste déroulante Nom du champ personnalisé et choisir un champ de formulaire correspondant dans la liste déroulante Valeur du champ de formulaire.
Vous pouvez ajouter plus de propriétés personnalisées à votre HubSpot CRM. Pour plus d'informations, consultez la documentation de gestion des propriétés de HubSpot.
7. Intégrez et testez votre formulaire
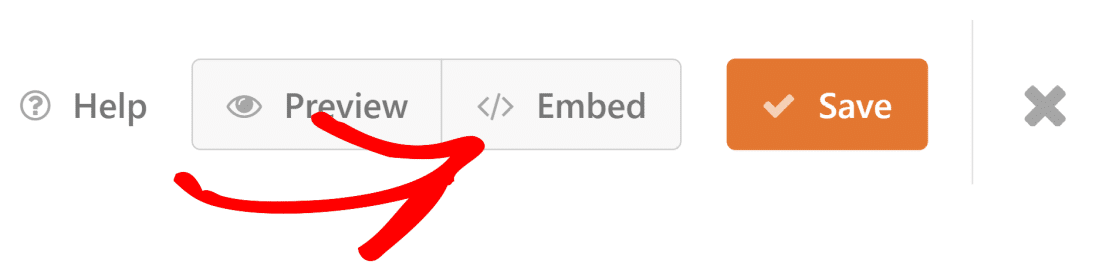
Nous avons presque terminé ! Lorsque vous avez terminé d'apporter toutes les modifications à votre formulaire, cliquez sur le bouton Intégrer en haut à droite de l'écran du générateur de formulaire.

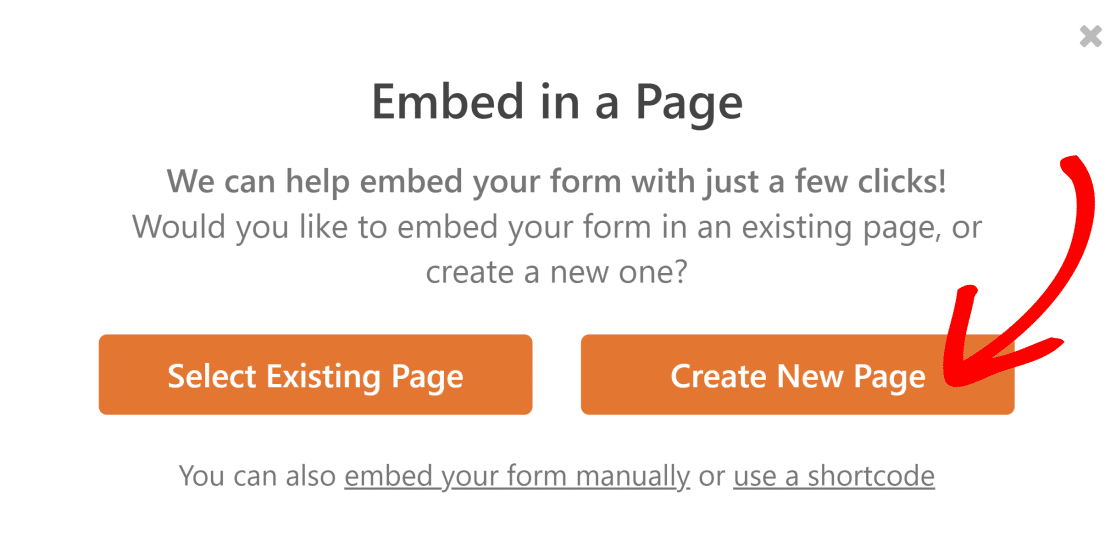
Vous verrez maintenant une invite dans laquelle vous pourrez choisir si vous souhaitez intégrer votre formulaire dans une page existante ou dans une nouvelle. Dans cet exemple, nous allons intégrer notre formulaire sur une nouvelle page.

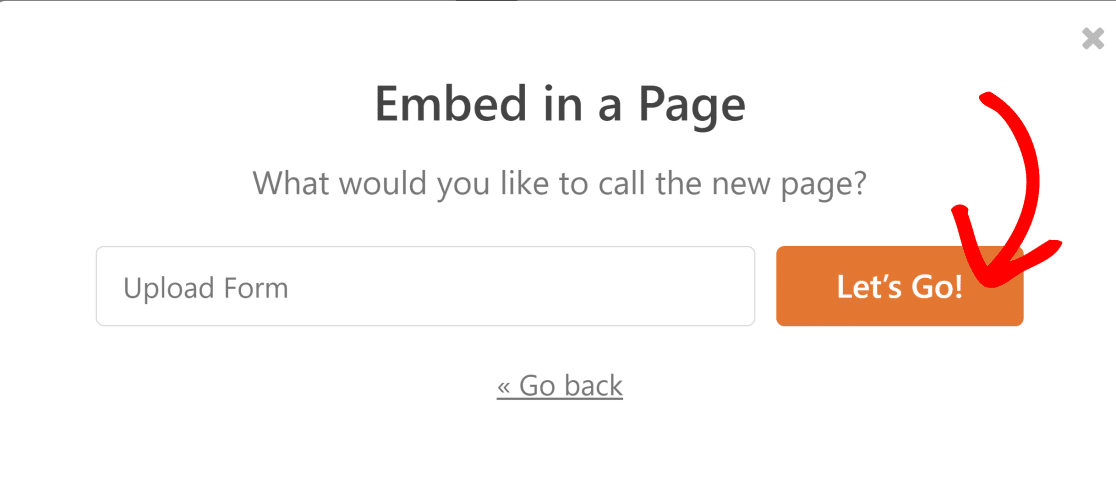
Ensuite, donnez un nom à votre nouvelle page et cliquez sur le bouton Allons-y .

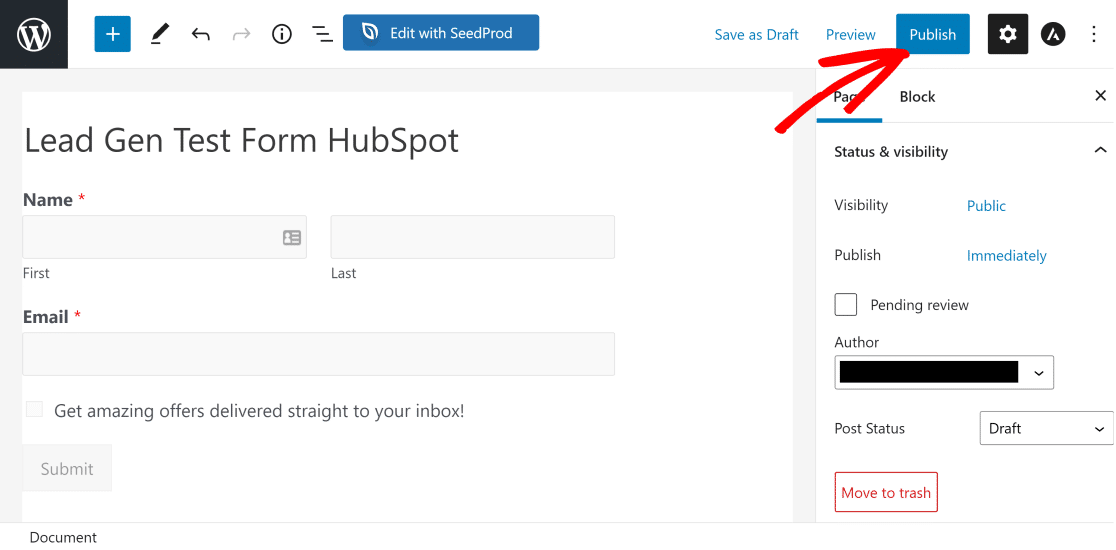
Cela vous amènera à la nouvelle page avec votre formulaire déjà intégré. Cliquez sur le bouton Publier .

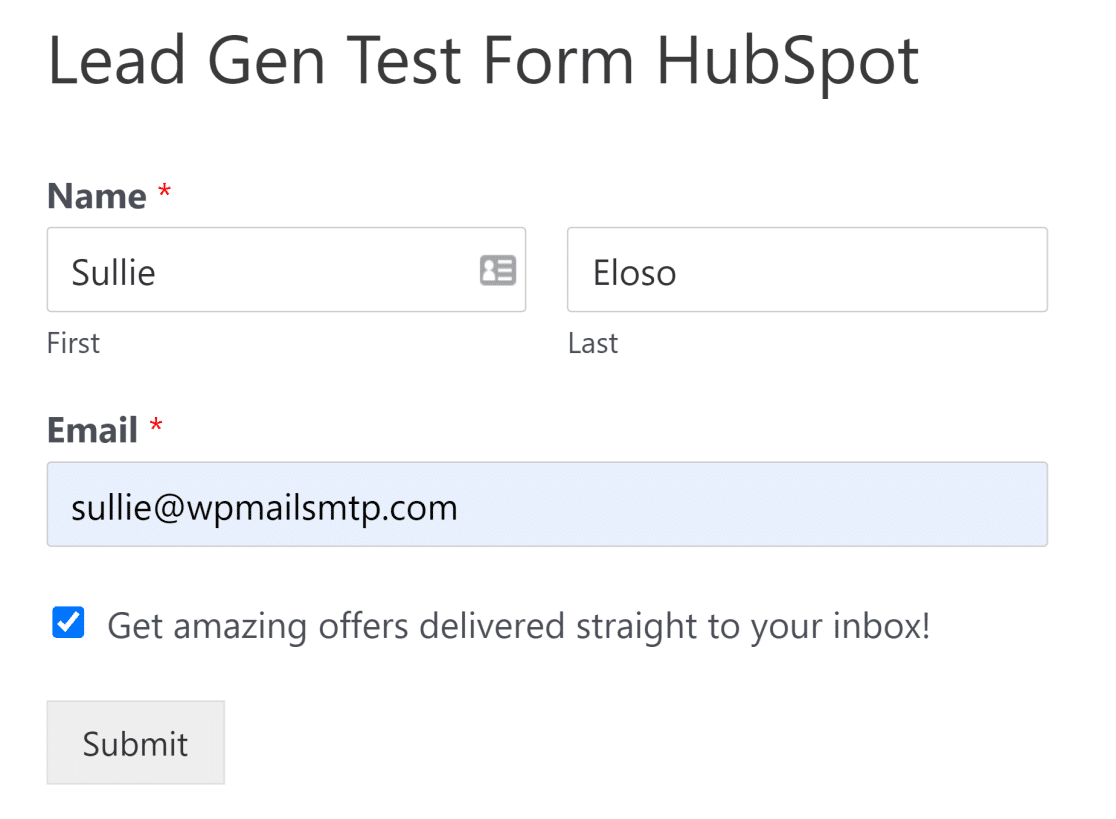
Maintenant, remplissez le formulaire pour tester s'il envoie correctement vos coordonnées à votre base de données HubSpot.

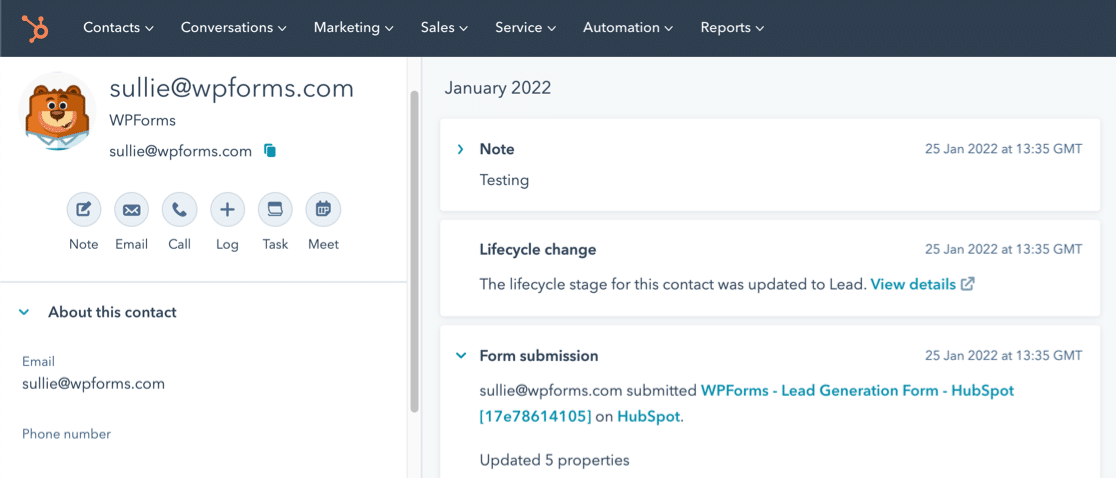
Maintenant, connectez-vous à votre HubSpot CRM et vérifiez l'entrée de test.

Et voila! Vous pouvez désormais envoyer des contacts depuis des formulaires WordPress vers votre HubSpot !
Ensuite, générez plus de trafic avec les notifications push
Vous souhaitez générer plus de trafic sur votre site ? Les notifications push peuvent être très efficaces à cet effet. Consultez notre article sur la façon d'envoyer des notifications push depuis WordPress et voyez votre trafic augmenter en un rien de temps !
Vous pouvez également consulter notre revue SearchWP, qui décompose ce plugin de recherche WordPress populaire pour voir s'il est vraiment aussi bon qu'il le prétend.
Intégrez les formulaires WordPress avec HubSpot maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.