Comment créer une page d'accueil personnalisée dans WordPress : des réponses à toutes vos questions !
Publié: 2022-10-02La page d'accueil par défaut de WordPress affiche les articles de blog dans l'ordre inverse sur sa page d'accueil par défaut. C'est suffisant pour les nouveaux arrivants qui viennent de commencer leur voyage de blogging en utilisant WordPress. Cependant, lorsque vous avez commencé à être reconnu par votre public cible, il est temps de penser différemment. La page d'accueil par défaut ne suffit pas et vous devez en créer une personnalisée. Mais la question est, comment créer une page d'accueil personnalisée dans WordPress ?
Vous pouvez facilement créer une page d'accueil personnalisée en suivant les 5 étapes simples.
- Étape 1 : Installez PostX
- Étape 2 : Activez l'addon Dynamic Site Builder
- Étape 3 : Créer une nouvelle page
- Étape 4 : Définissez-le comme page d'accueil
- Étape 5 : Ajouter du contenu à la page d'accueil personnalisée
Qu'est-ce qu'une page d'accueil personnalisée dans WordPress ?
La première page de WordPress sur laquelle les articles du blog sont affichés et les visiteurs atterrissent pour la première fois est la page d'accueil. La modification de cette page à l'aide d'une page d'accueil personnalisée qui fournit la même valeur d'une meilleure manière est connue sous le nom de page d'accueil personnalisée.
Différence entre la page d'accueil personnalisée et la page de publication ?
Une page d'accueil personnalisée est l'alternative à la page d'accueil par défaut créée pour mieux servir le contenu et les offres d'un site Web.
La page Messages est également connue sous le nom de page de blog. Un site WordPress qui affiche une page d'accueil personnalisée au lieu d'une page par défaut peut également souhaiter avoir une page de blog pour afficher les articles de blog.
Un blog ou une page de publication contient les articles de blog d'un site WordPress. Mais une page d'accueil personnalisée contient des publications, des pages, des catégories, des produits, des services, etc.
Comment créer une page d'accueil personnalisée dans WordPress à l'aide de PostX
Vient maintenant la partie principale de cet article de blog qui consiste à créer une page d'accueil WordPress personnalisée et à la remplacer par celle par défaut. Pour cela, suivez simplement les étapes ci-dessous et vous pourrez créer la page d'accueil dont vous avez toujours rêvé.
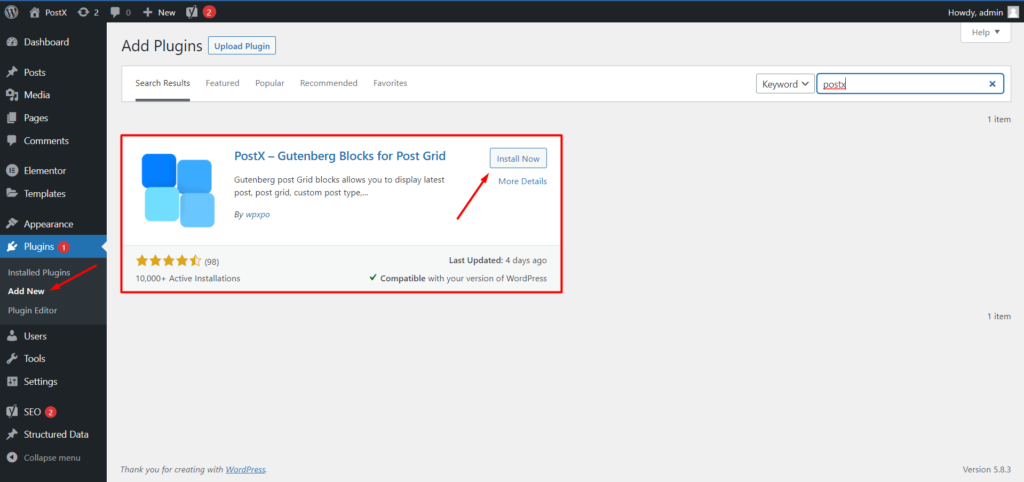
Étape 1 : Installez PostX
Tout d'abord, vous devez installer le plugin PostX Gutenberg Blocks. C'est l'un des meilleurs plugins de blocs Gutenberg et vise à vous aider à organiser les messages en un seul clic. Bien que PostX offre toutes les fonctionnalités nécessaires pour créer tout type de site de blogs, en particulier les magazines d'actualités, nous allons aujourd'hui utiliser l'addon Dynamic Site Builder de PostX qui aide à concevoir dynamiquement toutes les pages de vos sites.

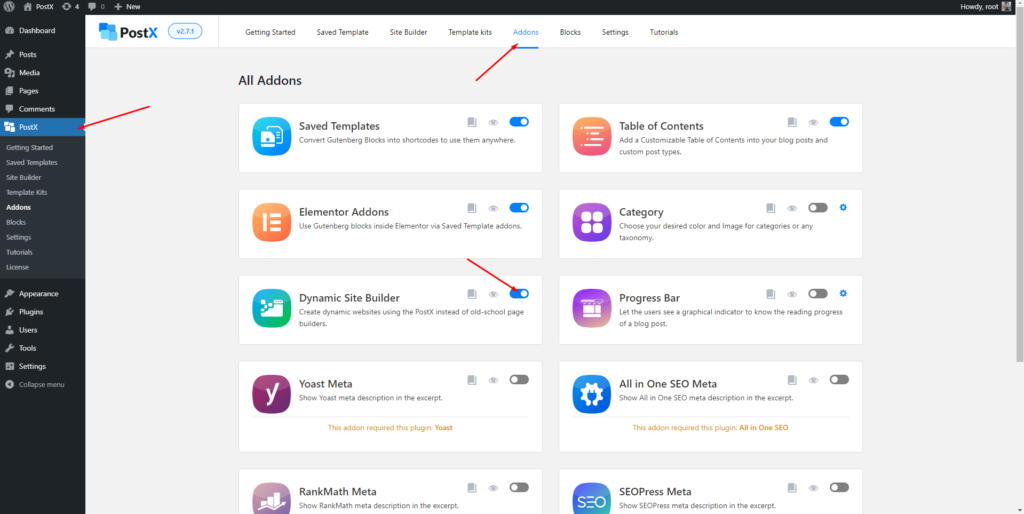
Étape 2 : Activez l'addon Dynamic Site Builder
Comme je l'ai déjà dit, l'addon Dynamic Site Builder aide à démissionner dynamiquement de toutes les pages. Nous devrons donc utiliser cet addon pour créer la page d'accueil personnalisée. Mais pour l'utiliser, nous devons l'activer. Pour ça:
- Accédez à la section "Commencer" de PostX
- Cliquez sur l'option "Modules complémentaires"
- Activer l'addon Dynamic Site Builder

Après avoir activé l'addon, vous verrez qu'une nouvelle section de Dynamic Site Builder a été ajoutée avec toutes les autres sections de PostX. Gardez-le là pour commencer à l'utiliser dans les étapes à venir.
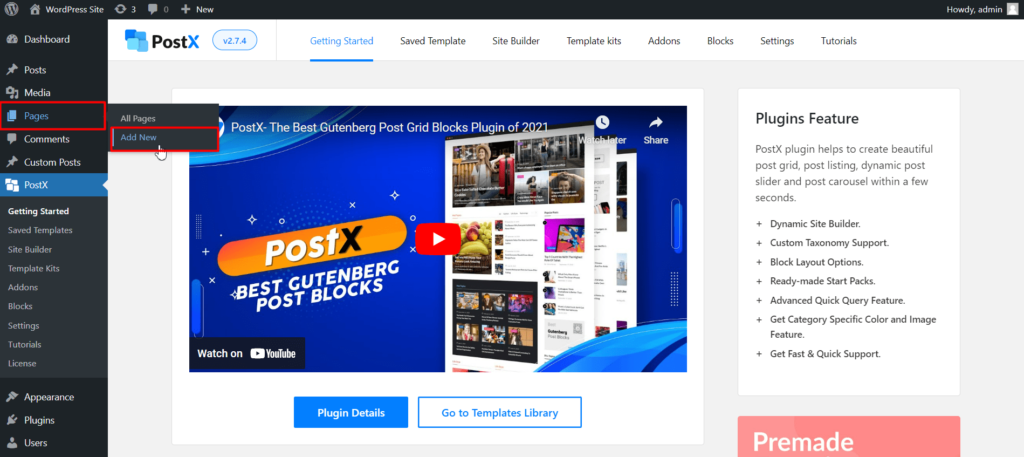
Étape 3 : Créer une nouvelle page
Créez maintenant une nouvelle page qui sera votre nouvelle page d'accueil, si vous créez une page d'accueil personnalisée pour la première fois. En supposant que vous l'êtes, depuis votre tableau de bord WordPress, accédez à la section de la page et cliquez sur l'option "Ajouter un nouveau". Il vous permettra de créer une nouvelle page.

Donnez un nom à la page, par exemple Accueil, et publiez la page. Ne vous inquiétez pas car la page est vide car nous ajouterons du contenu avec une belle mise en page à la page.
Étape 4 : Définissez-le comme page d'accueil
Après avoir publié la page, nous devons définir la page comme votre page d'accueil à l'aide du paramètre de personnalisation du thème. Il existe deux manières de définir une page comme page d'accueil. Vous pouvez le faire depuis le backend de votre tableau de bord WordPress ou depuis le front-end. Je vous montre les deux chemins pour que vous puissiez suivre qui vous voulez.
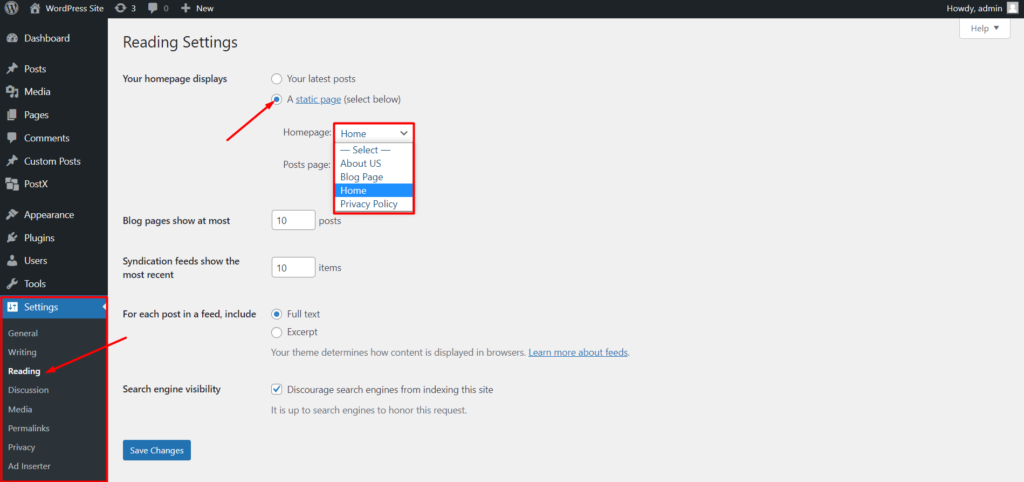
Méthode 1 : Définir une page comme page d'accueil
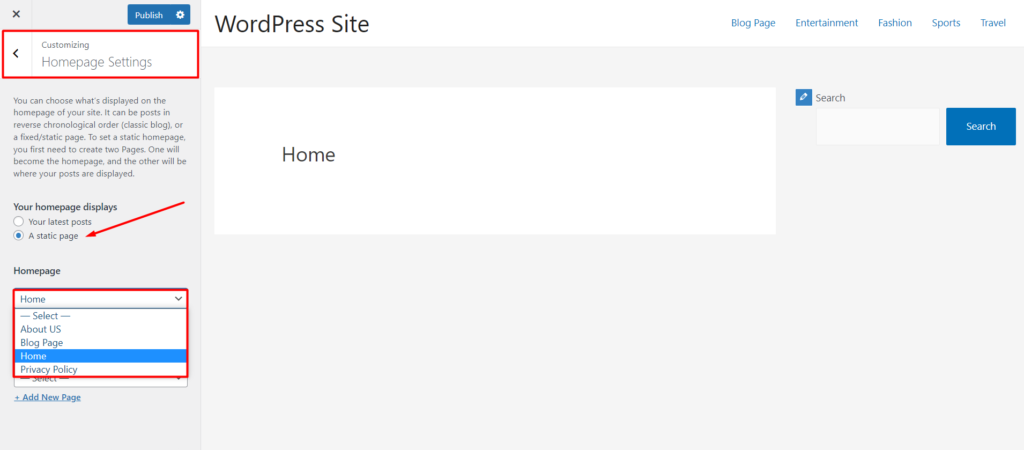
Depuis votre tableau de bord WordPress, rendez-vous dans la lecture des paramètres. Depuis la page d'accueil affichant les options, sélectionnez la marque de l'option « Une page statique ». Et puis choisissez la page que vous venez de créer dans la liste déroulante.

Méthode 2 : Définir une page comme page d'accueil
Cliquez sur l'option de personnalisation à partir du front-end. Localisez et accédez au paramètre de la page d'accueil. Sélectionnez maintenant l'option "Une page statique" et choisissez la page récemment créée comme page d'accueil.

C'est tout la page d'accueil personnalisée de votre site WordPress est prête. Mais il est vide et qu'en faire ?
C'est là que le Dynamic Site Builder de PostX entre en jeu. Il permet l'affichage de publications, de pages et même de catégories avec des grilles ou des styles de liste magnifiques. Continuez à lire pour savoir comment.
Étape 5 : Ajouter du contenu à la page d'accueil personnalisée
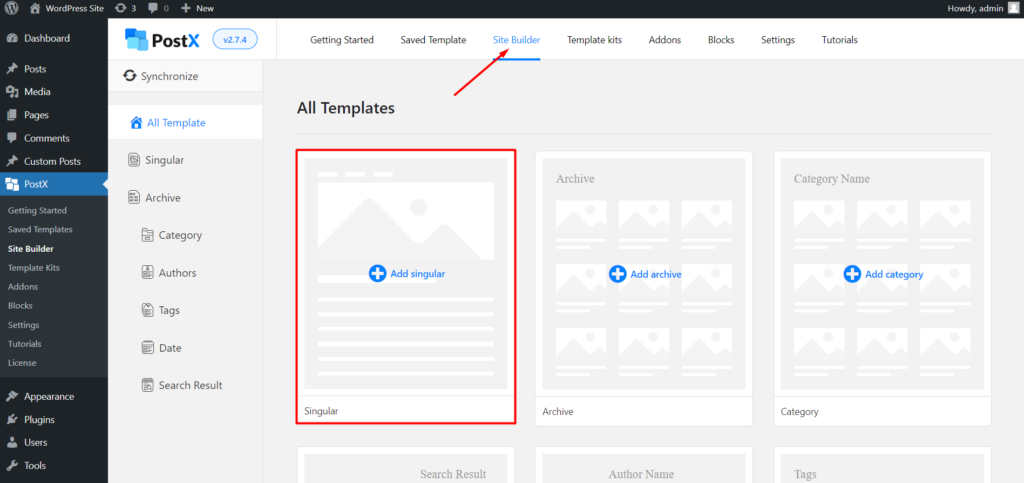
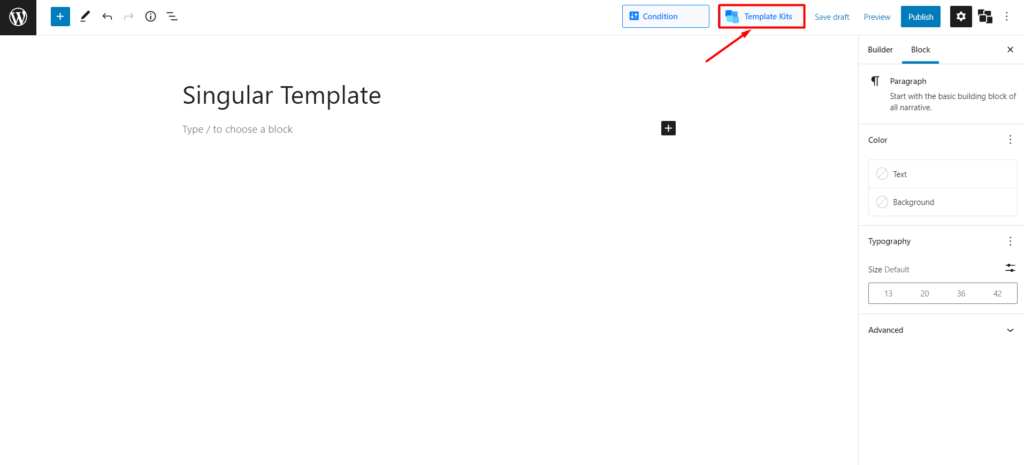
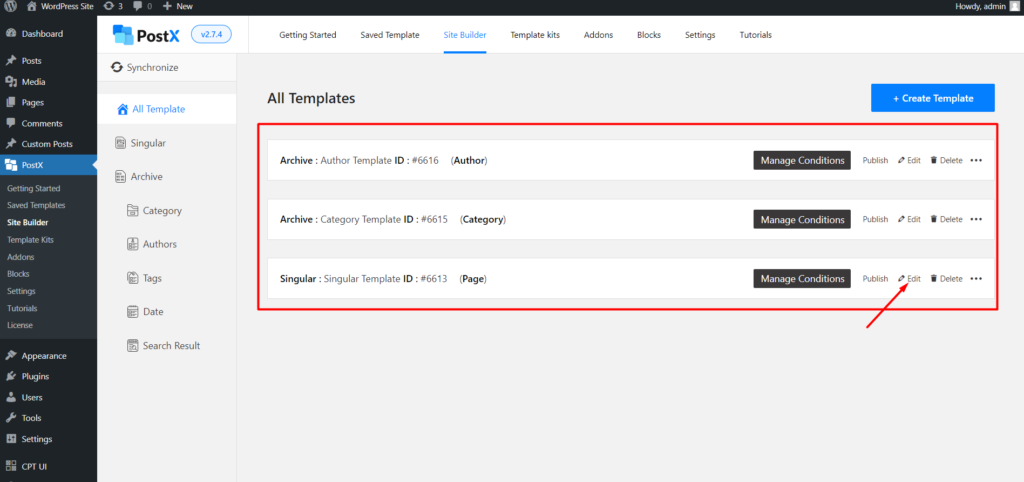
Il est maintenant temps de vous expliquer comment ajouter du contenu à votre page d'accueil personnalisée. Pour cela, rendez-vous dans la section constructeur de site de PostX. Dans la section tous les modèles, cliquez sur l'option "Singulier" qui vous permet de créer des conceptions personnalisées pour tous les articles et pages de votre site.

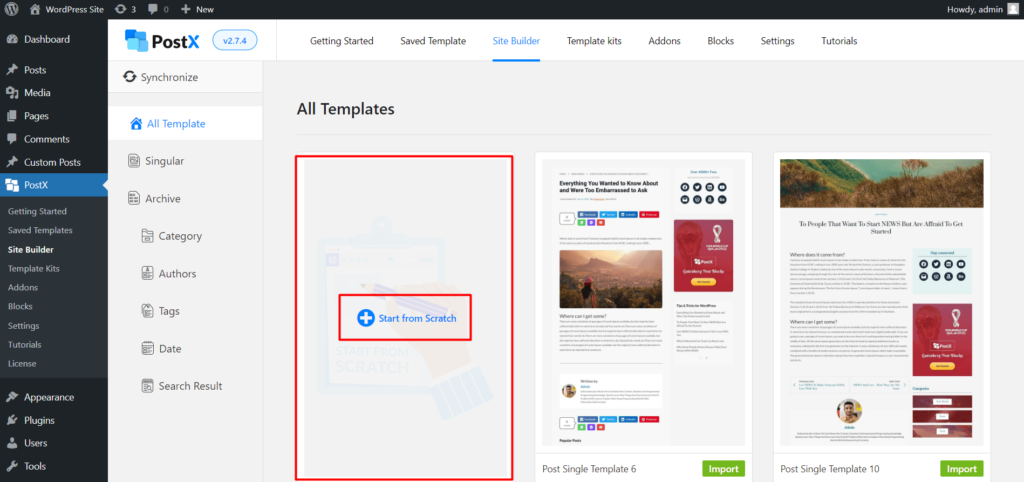
Dans la section singulière, cliquez sur la section « commencer à partir de zéro ». Ainsi, vous pouvez commencer à ajouter du contenu à la page souhaitée.

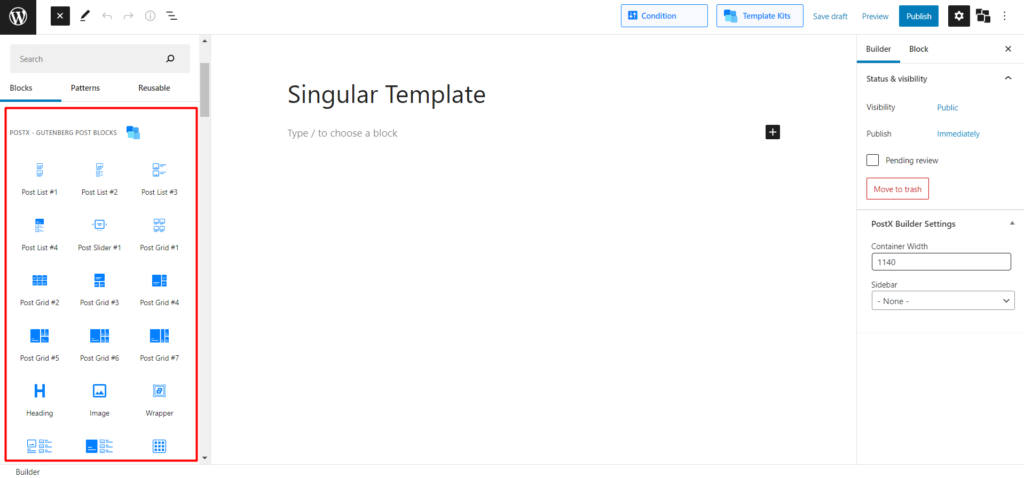
Ici, vous verrez une page vierge où vous devez ajouter le contenu souhaité. Pour afficher les publications, PostX propose plusieurs blocs de publication, notamment des grilles de publication, des listes de publication, des curseurs de publication, etc. Vous pouvez ajouter ces blocs à la page pour créer votre page d'accueil.

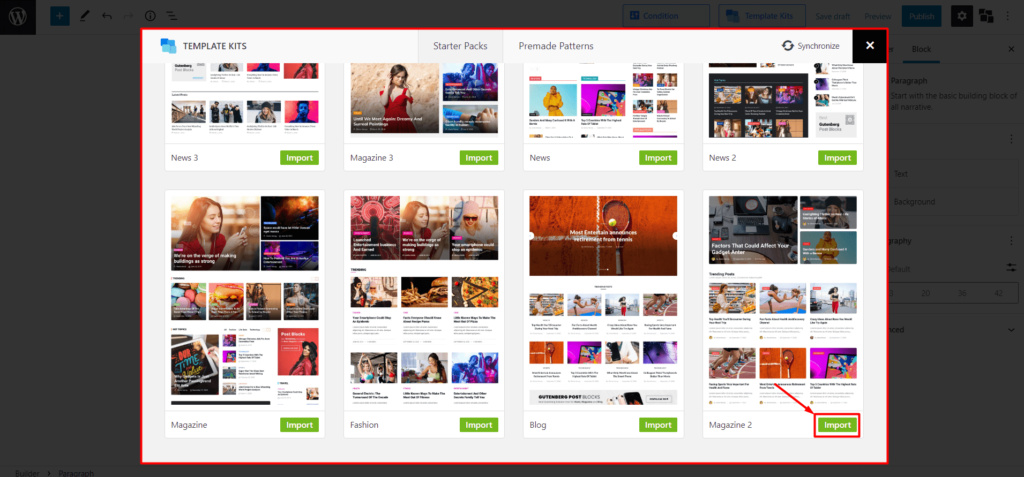
Sinon, vous pouvez également choisir l'un des packs de démarrage pour démarrer la création de votre page d'accueil. Ces packs de démarrage sont finement conçus pour créer des pages d'accueil d'idoles pour plusieurs sites de niche, notamment des actualités sportives, des actualités cinématographiques, des actualités sur les jeux ou tout type de blog. Pour ajouter l'un des packs à la page, cliquez sur les options de la bibliothèque de modèles.

Ici, vous verrez tous les modèles disponibles pour votre page d'accueil. Explorez-les et décidez lequel vous souhaitez utiliser. Cliquez sur le bouton d'importation pour ajouter votre Started Pack souhaité à la page.


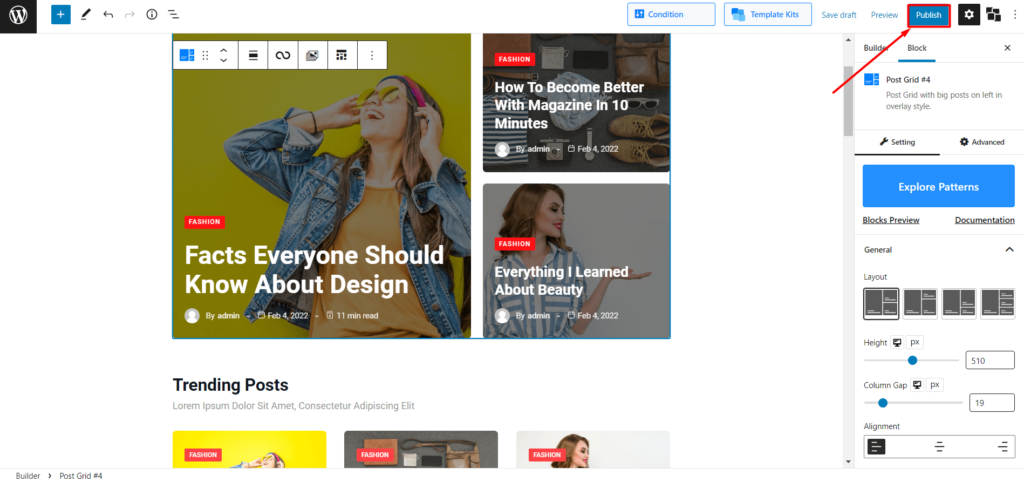
Après avoir ajouté l'un des packs de démarrage, vous vous rendrez compte qu'il s'agit de la combinaison de vos blocs de publication. Nous avons utilisé plusieurs blocs de publication pour créer chaque section du modèle. Ainsi, vous pouvez supprimer, modifier et personnaliser chaque section individuellement, selon vos besoins. Après avoir effectué toutes sortes d'ajustements, vous pouvez cliquer sur le bouton de publication.

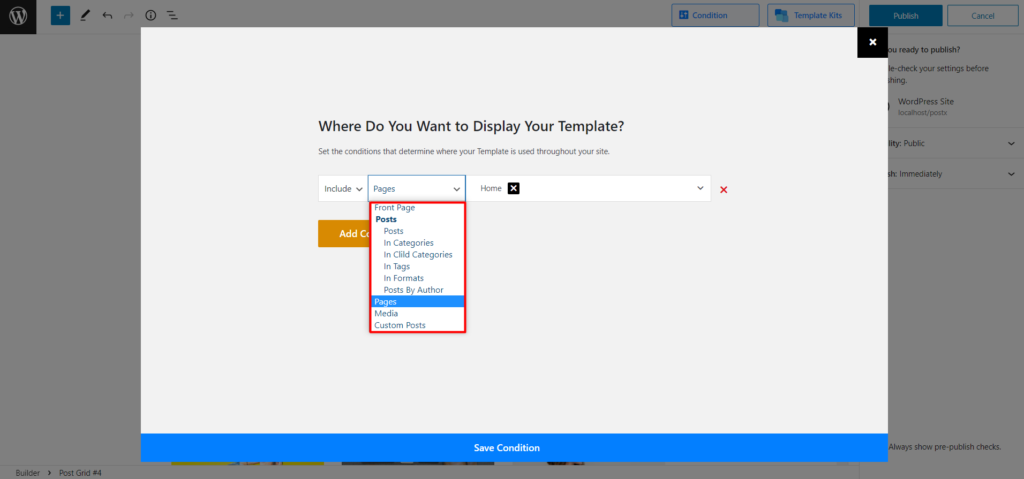
Une fois que vous avez sélectionné le bouton de publication, vous verrez une option de sélection de condition. À partir de là, vous devez modifier la condition des publications en pages et sélectionner la page que vous avez configurée comme page d'accueil.

C'est tout, votre page personnalisée est prête et comme vous l'avez déjà configurée sur la page d'accueil, vous pouvez aller au début de votre site et vérifier à quoi il ressemble.

Comment personnaliser la mise en page de la page d'accueil
Pour que vous ayez enfin créé la page d'accueil personnalisée que vous avez toujours voulue. Mais qu'en est-il si vous souhaitez le personnaliser davantage ? Le constructeur de site dynamique de PostX offre également une option sans effort pour cela.
Après avoir créé des pages ou des modèles de manière dynamique, il est évident que vous devez également les personnaliser au fil du temps pour suivre les tendances. Pour cela, allez dans la section constructeur de site et vous verrez toutes vos pages et modèles personnalisés. Cliquez sur l'option d'édition que vous souhaitez personnaliser, puis personnalisez-la selon vos besoins.

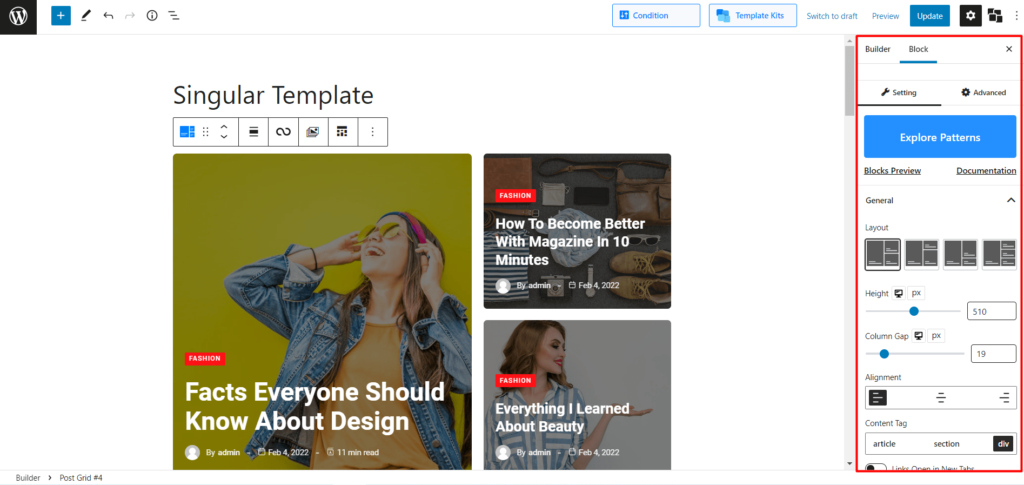
Comme je l'ai déjà dit, les packs de démarrage sont une combinaison de plusieurs blocs de publication. Et, vous pouvez les personnaliser individuellement. PostX propose toutes sortes d'options de personnalisation pour tous ses blocs. Cliquez sur l'un des blocs et vous verrez l'option de paramètres sur la droite grâce à laquelle vous pouvez personnaliser ce bloc ou cette section spécifique de la page.

Bien qu'il existe de nombreuses options de personnalisation disponibles pour tous les blocs. Mais peu d'options varient d'un bloc à l'autre. Ce sera donc bien si vous visitez les pages de documentation qui contiennent toutes les explications de tous les blocs séparément.
Comment changer la disposition de la page d'accueil ?
Vous pouvez facilement modifier la mise en page de la page d'accueil que vous avez créée avec l'addon de création de site de PostX. Pour cela, appuyez sur CTRL + A et sur le bouton Retour arrière pour tout supprimer de la page. Et ensuite, vous pouvez ajouter l'un des packs de démarrage disponibles (modèle) à partir de l'option de kit de modèles. Ou bien, vous pouvez utiliser les blocs de publication pour créer votre propre mise en page à partir de zéro.
Comment rendre ma page d'accueil WordPress dynamique ?
PostX offre de nombreuses fonctionnalités et fonctionnalités pour créer une page d'accueil dynamique. Par exemple, vous pouvez utiliser le générateur de requêtes pour afficher les publications populaires, les publications aléatoires, les publications les plus commentées, etc. Laisser les utilisateurs filtrer les publications par catégorie et balises est également un moyen efficace de créer une page d'accueil dynamique.
Conclusion
C'est tout sur la page d'accueil personnalisée de WordPress. J'espère que vous avez obtenu les réponses à toutes vos réponses concernant la page d'accueil. Il ne vous reste plus qu'à créer la page d'accueil qui convient le mieux à votre créneau. Cependant, si vous avez encore des questions, n'hésitez pas à commenter ci-dessous.

Tri des produits WooCommerce : un guide détaillé

Comment ajouter un carrousel de publications dans WordPress

Comparaison de produits : comparaison des produits WooCommerce

Étapes simples pour utiliser les blocs Gutenberg dans Divi Builder
