Comment créer une page de connexion personnalisée WordPress (la manière FACILE)
Publié: 2020-12-11Vous souhaitez créer une page de connexion personnalisée pour votre site WordPress ? Avoir une page de connexion personnalisée est un excellent moyen de remplacer la connexion WordPress générique et d'ajouter votre propre image de marque.
Dans cet article, nous allons vous montrer comment créer facilement une page de connexion entièrement personnalisée pour votre site d'entreprise.
Créez votre formulaire de connexion personnalisé maintenant
Pourquoi créer une page de connexion personnalisée dans WordPress ?
Tous les sites WordPress ont la même page de connexion. C'est un simple formulaire de connexion avec le logo WordPress au-dessus.

Cette page est générique, il est donc difficile de dire à quel site Web vous vous connectez réellement. Le logo WordPress est également lié à WordPress.org, ce qui pourrait éloigner les utilisateurs de votre site s'ils cliquent dessus.
Si vous créez une nouvelle page de connexion pour votre site, vous pouvez l'utiliser pour :
- Promotions
- Notifications
- Et plus.
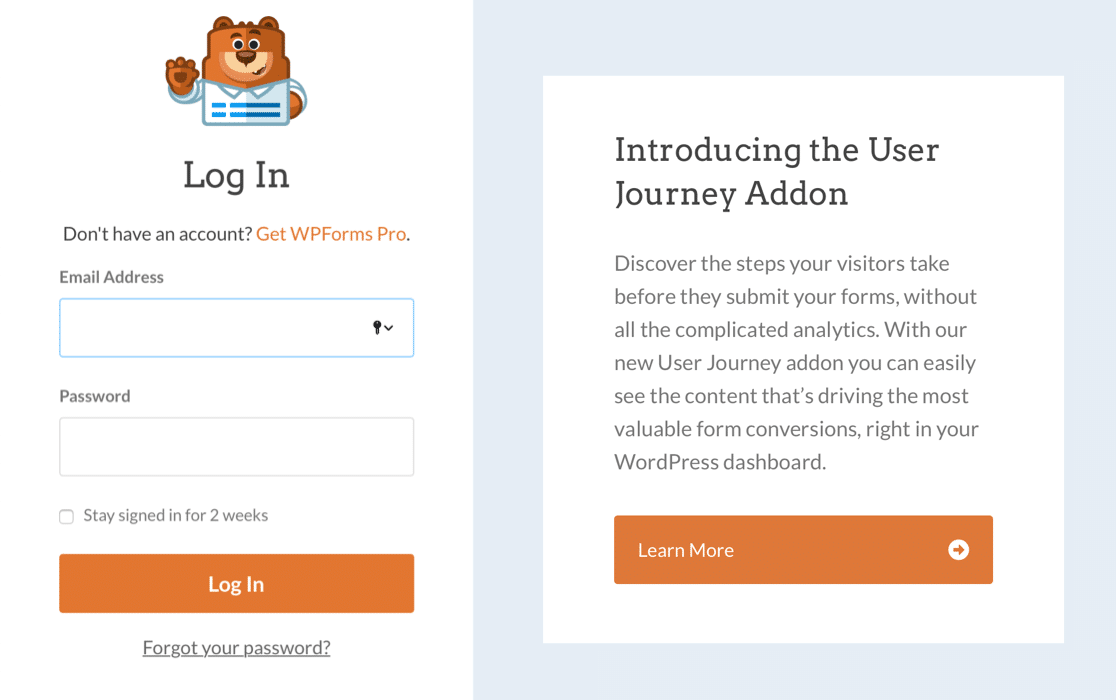
Chez WPForms, nous utilisons l'espace supplémentaire sur notre page de connexion personnalisée pour informer les utilisateurs des nouvelles fonctionnalités intéressantes.

Il est très facile de créer une page de connexion personnalisée et cela peut également contribuer à la sécurité de votre site Web. En créant une page de connexion personnalisée, vous pouvez masquer celle par défaut pour réduire le spam de connexion et sécuriser votre site WordPress.
Maintenant que nous savons pourquoi vous avez besoin d'une page de connexion personnalisée, créons-en une pour votre site.
Comment créer une page de connexion personnalisée WordPress
Nous allons utiliser WPForms pour créer un formulaire de connexion entièrement personnalisé pour votre site. Ensuite, nous vous montrerons comment créer votre page de connexion personnalisée.
- Installer le plugin WPForms
- Créez votre formulaire de connexion WordPress personnalisé
- Ajoutez un lien de mot de passe oublié à votre formulaire de connexion personnalisé
- Personnalisez les paramètres de votre formulaire de connexion personnalisé
- Publiez votre page de connexion personnalisée
OK, commençons par installer le plugin de page de connexion personnalisée.
Étape 1 : Installez le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Pour créer un formulaire de connexion, vous aurez besoin de WPForms Pro ou supérieur.
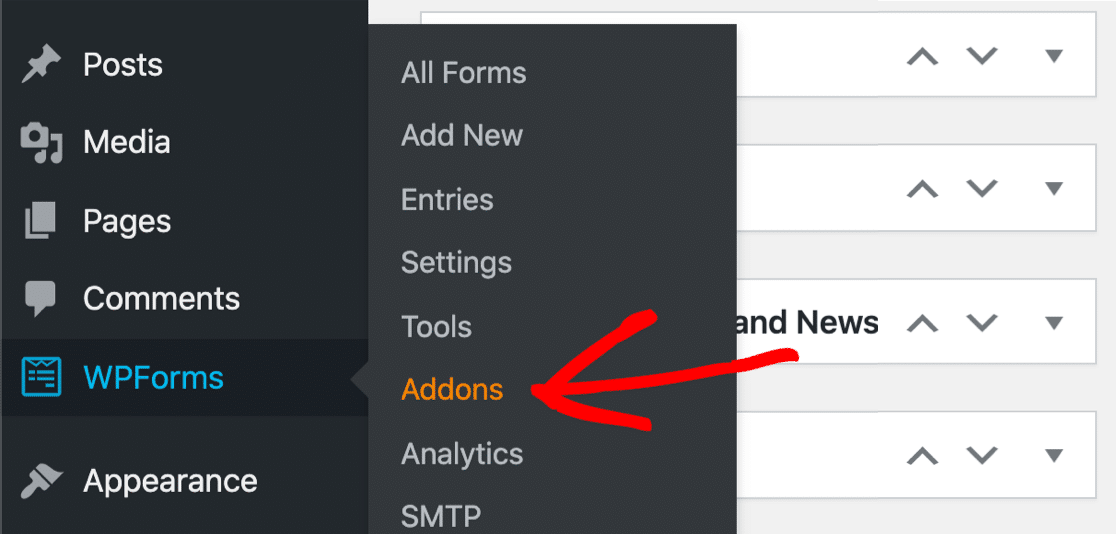
Une fois que vous avez installé WPForms, accédez à WPForms » Addons .

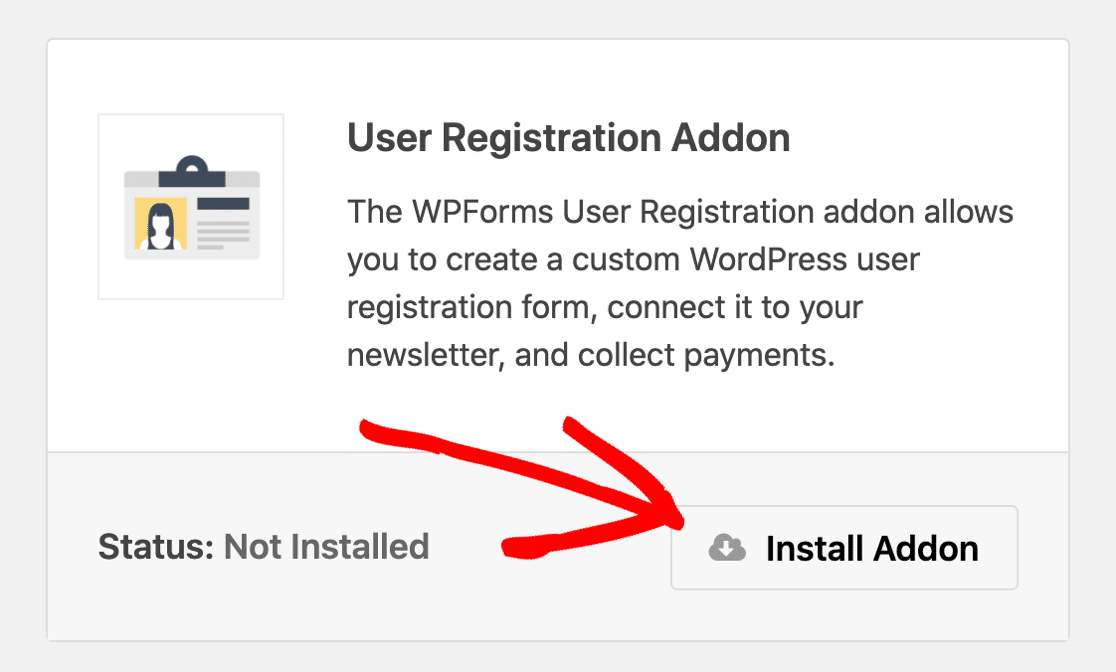
Faites défiler vers le bas jusqu'à ce que vous trouviez le module complémentaire d'enregistrement de l' utilisateur . Cliquez sur le bouton pour l'installer.

Si vous le souhaitez, vous pouvez restreindre l'accès à WordPress pendant que vous créez votre nouveau formulaire de connexion. Pour savoir comment procéder, consultez notre guide sur la façon de masquer votre site WordPress jusqu'à ce qu'il soit prêt.
Nous sommes tous prêts ! Créons notre nouveau formulaire de connexion personnalisé.
Étape 2 : Créez un formulaire de connexion WordPress personnalisé
Maintenant que WPForms est installé, créons un tout nouveau formulaire de connexion pour WordPress.
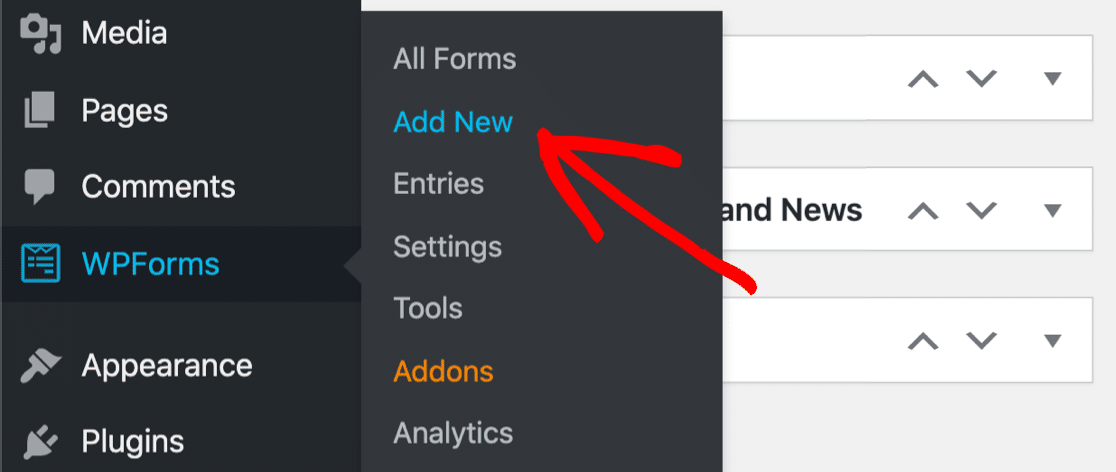
Cliquez sur WPForms » Ajouter un nouveau pour commencer.

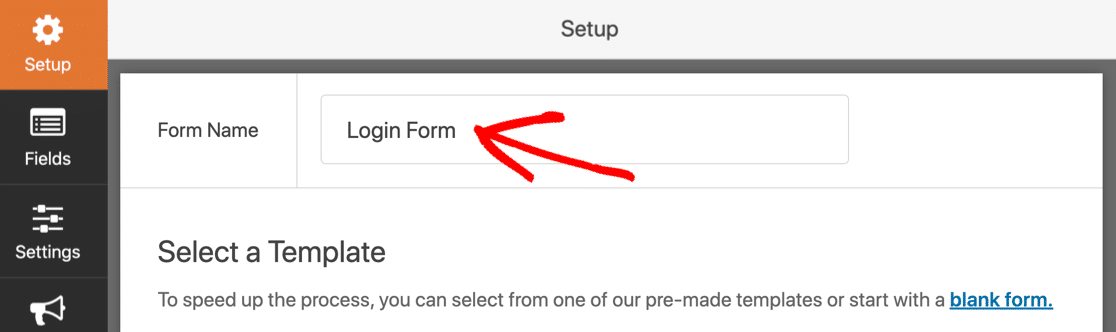
Sur l'écran de configuration, nommez votre formulaire en haut.

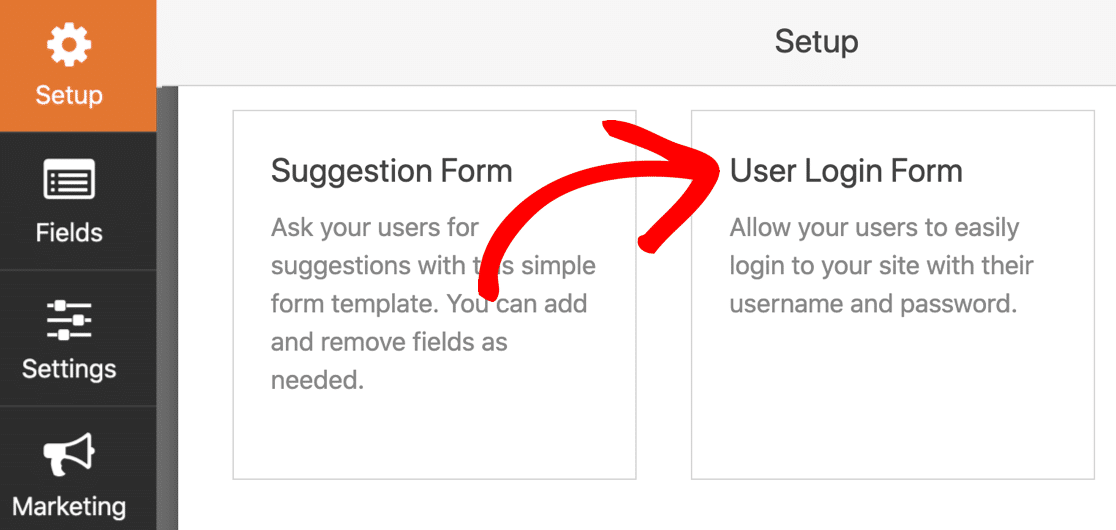
Faites maintenant défiler vers le bas et sélectionnez le modèle de formulaire de connexion utilisateur .

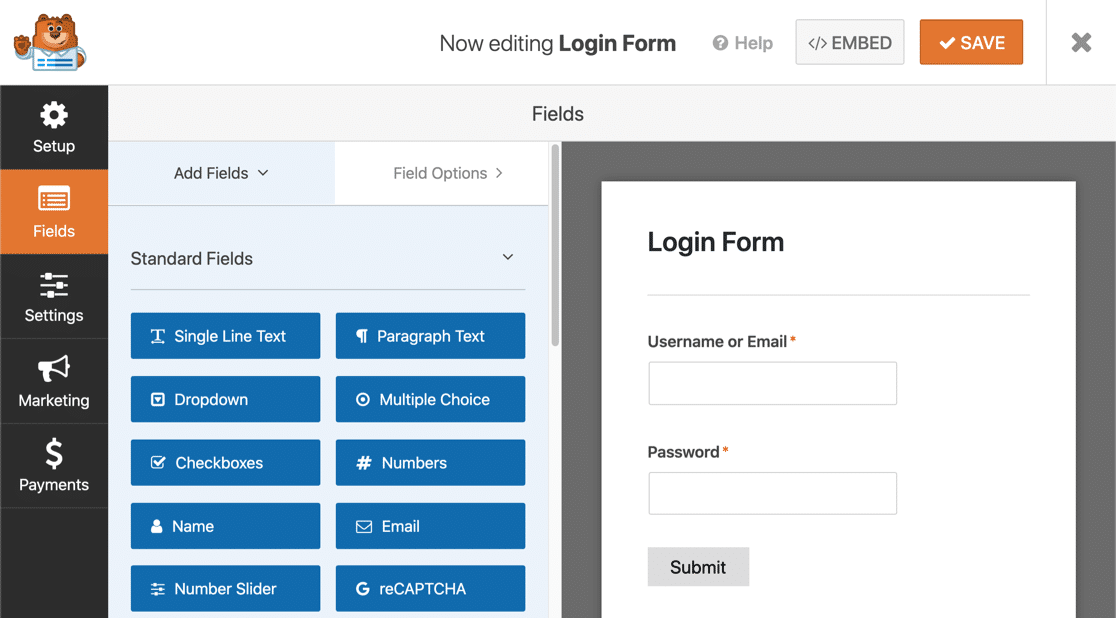
Vous verrez le formulaire s'ouvrir dans le générateur de formulaire. Le formulaire de connexion personnalisé est déjà configuré, nous n'avons donc pas besoin d'ajouter de champs.

Ajoutons maintenant un lien pour que les utilisateurs puissent facilement récupérer leur mot de passe.
Étape 3 : Ajoutez un lien de mot de passe oublié à votre formulaire de connexion personnalisé
Le formulaire de connexion a fière allure tel quel, mais nous devrons ajouter un lien pour mot de passe oublié. Sinon, les visiteurs qui oublient leurs informations de connexion se retrouveront bloqués sur la page de connexion.
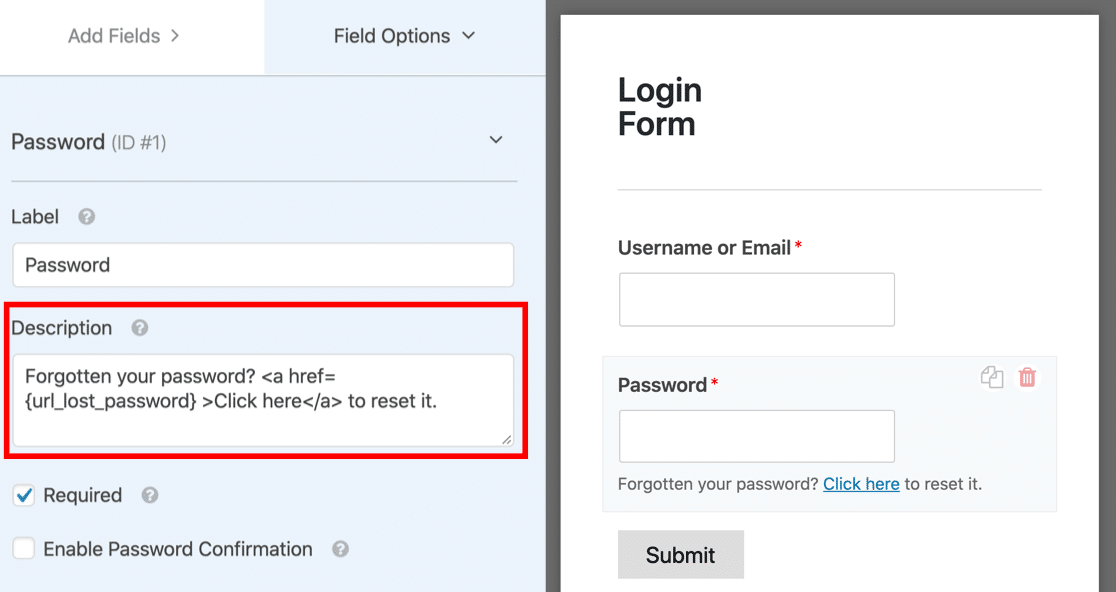
Pour ce faire, nous allons personnaliser le champ Mot de passe .
Nous allons ajouter un lien dans la description ici pour qu'il s'affiche juste en dessous du champ. Nous pouvons utiliser la balise {url_lost_password} pour le lien.
Cliquez sur le champ mot de passe pour commencer. Dans la description, collez ceci dans :
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

C'est ça! La balise {url_lost_password} sera remplacée par le lien mot de passe oublié lorsque nous publierons le formulaire.
WPForms s'occupera de la connexion à la base de données, nous n'avons donc pas besoin d'un plugin de connexion séparé pour gérer cela.
Allez-y et cliquez sur Enregistrer pour enregistrer votre formulaire de connexion jusqu'à présent.

Étape 4 : Personnalisez les paramètres de votre formulaire de connexion personnalisé
Dans cette étape, nous examinerons les paramètres du formulaire de connexion. Cela nous permettra de contrôler le bouton du formulaire et la page vers laquelle nos visiteurs seront redirigés.
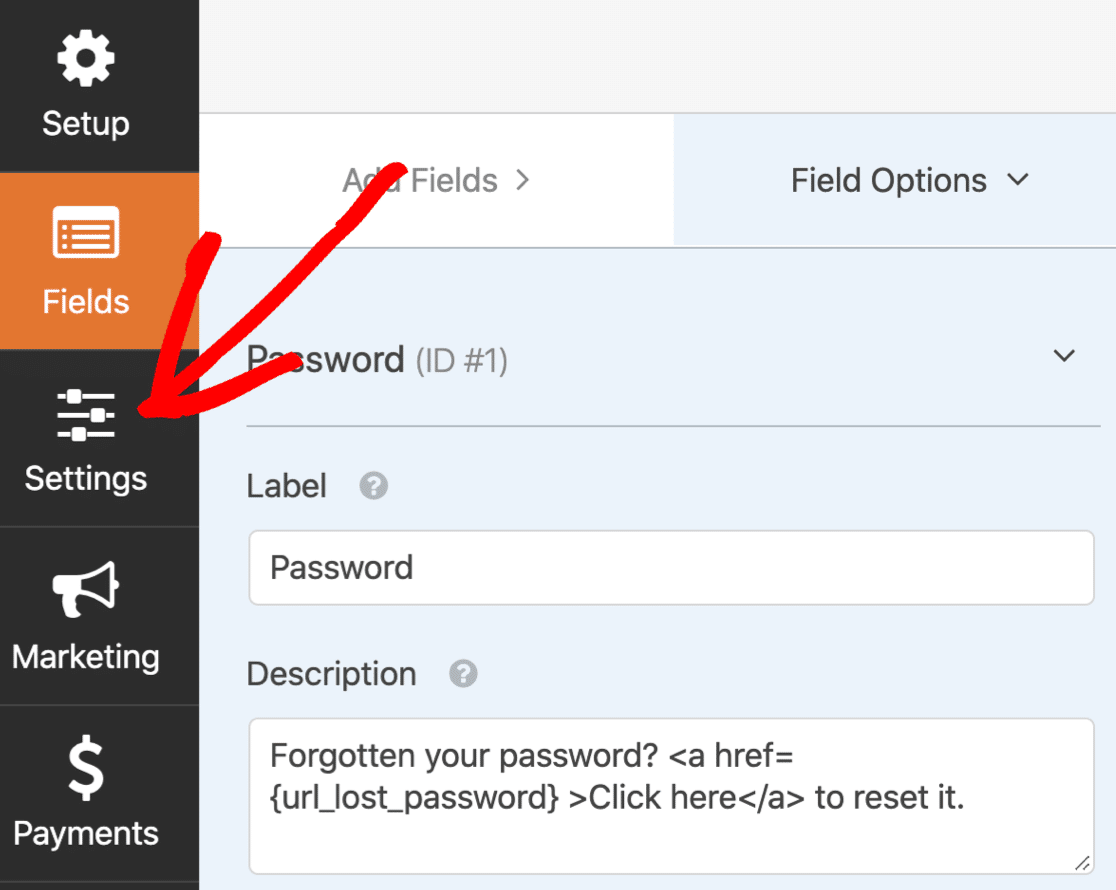
Commencez par cliquer sur Paramètres sur le côté gauche du générateur de formulaire.

Les paramètres s'ouvriront dans l'onglet Général .
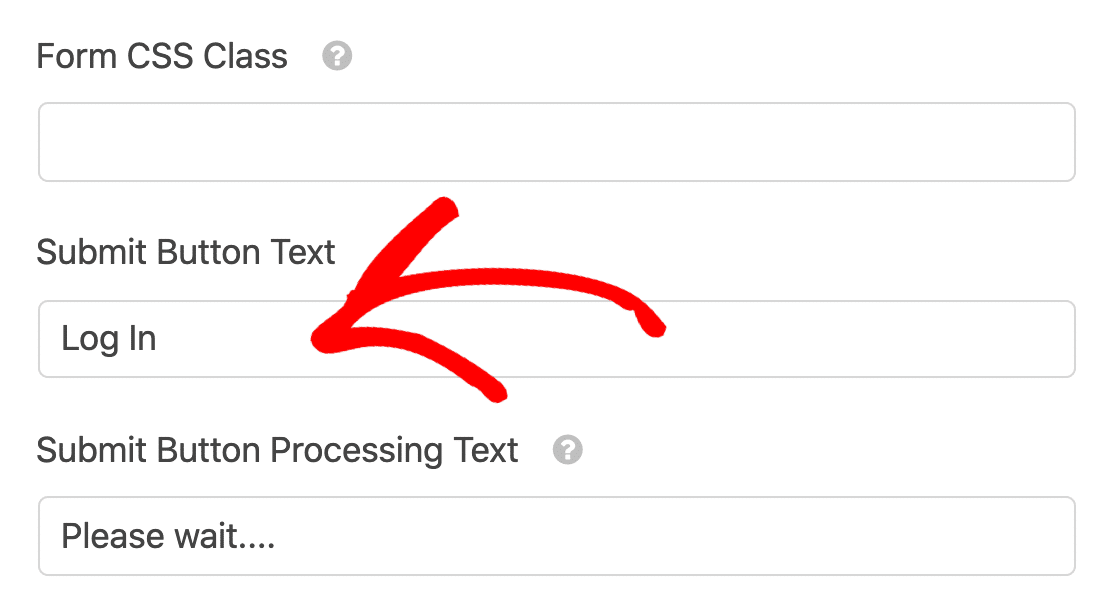
Faites défiler jusqu'à Soumettre le texte du bouton et modifiez-le pour dire Connexion.

Nous avons également modifié le texte de traitement du bouton Soumettre afin que l'utilisateur puisse voir que la connexion est en cours. Vous pouvez taper autre chose ici si vous le souhaitez.
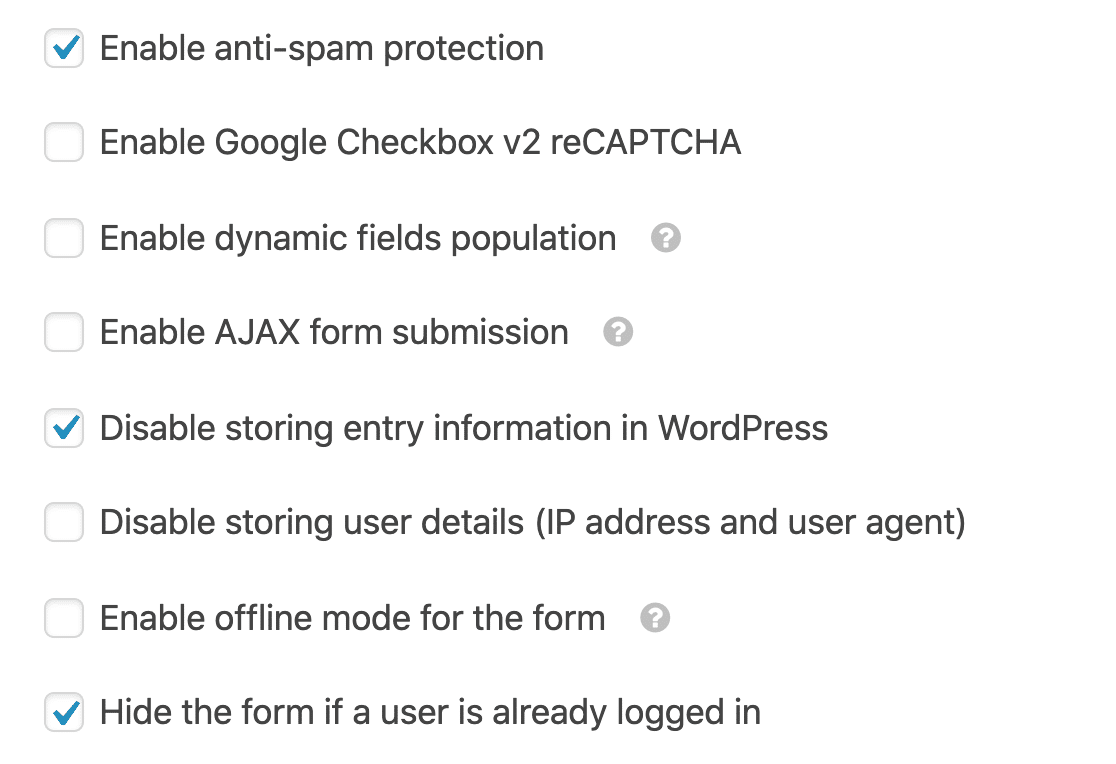
En dessous, vous remarquerez quelques autres paramètres. Vous voudrez vérifier que ces 3 cases à cocher sont sélectionnées :
- Activer la protection anti-spam – Cela utilisera un jeton de formulaire intelligent pour empêcher les connexions des robots.
- Désactiver le stockage des informations d'entrée dans WordPress – Nous n'avons pas besoin de stocker ces soumissions de formulaires dans la base de données WordPress.
- Masquer le formulaire si l'utilisateur est déjà connecté – Si un utilisateur est déjà connecté , il serait déroutant d'afficher à nouveau le formulaire de connexion. Ce paramètre nous permet de le masquer facilement.
Vous pouvez personnaliser les autres paramètres si vous le souhaitez.

Si vous voyez l'ancien pot de miel anti-spam ici, cochez la nouvelle case anti-spam. Le pot de miel est désormais obsolète et le nouveau jeton anti-spam améliorera la protection anti-spam de votre formulaire de connexion.
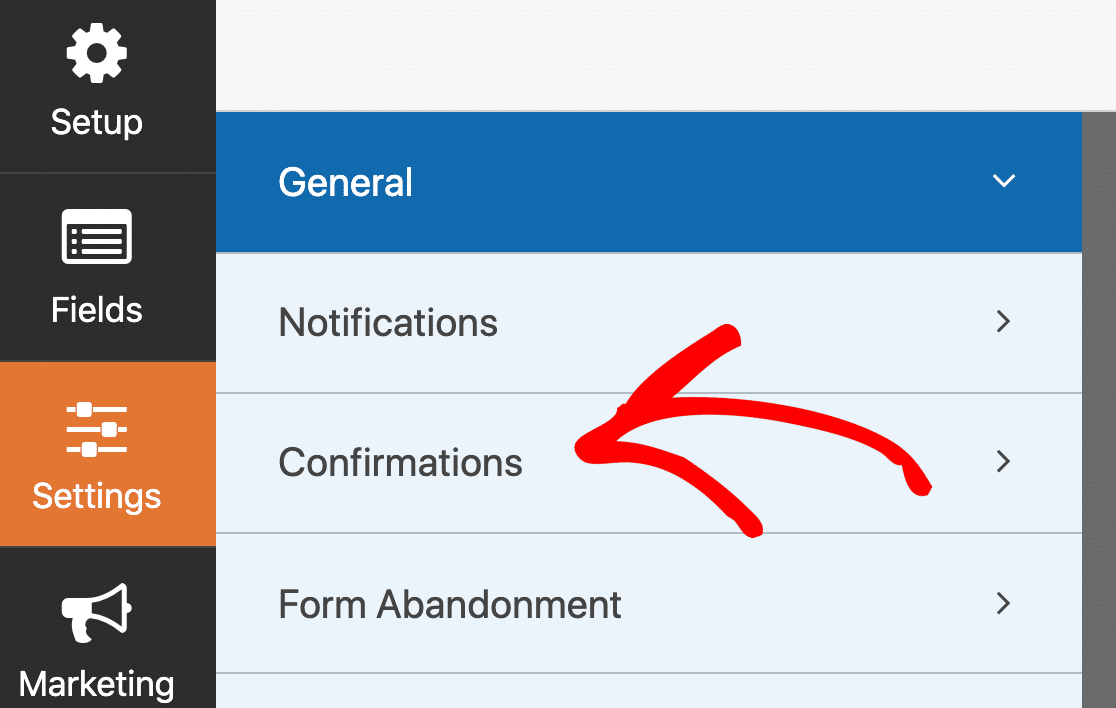
Enfin, cliquons sur Confirmations .

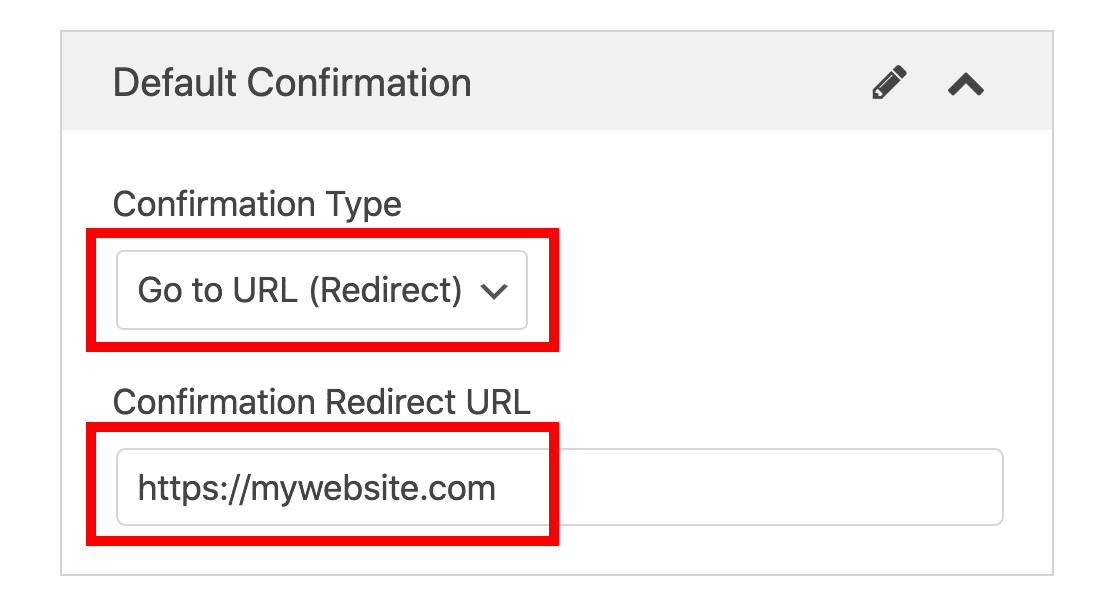
Sur cet écran, nous pouvons choisir ce qui se passe lorsque le formulaire de connexion est soumis. Vous pouvez demander à vos utilisateurs d'ouvrir l'administrateur WordPress si vous le souhaitez. Pour la plupart des sites, il est logique de les rediriger vers le frontend.
Donc, dans cet exemple, nous allons rediriger l'utilisateur vers la page d'accueil.

Super! Prenez le temps d'examiner les autres paramètres et d'apporter les modifications que vous souhaitez apporter. Cliquez ensuite sur Enregistrer en haut du générateur de formulaires.
Étape 5 : Créez votre page de connexion personnalisée
Nous sommes maintenant prêts à publier votre nouveau formulaire de connexion.
Vous pouvez intégrer votre formulaire de connexion personnalisé n'importe où sur votre site, notamment :
- Pages
- Des postes
- Dans la barre latérale
- Dans le pied de page
Nous allons créer une page de connexion WordPress personnalisée dans cet exemple. Nous n'allons pas faire beaucoup de personnalisation, mais vous pouvez prendre plus de temps pour personnaliser votre page avant de la mettre en ligne si vous le souhaitez.
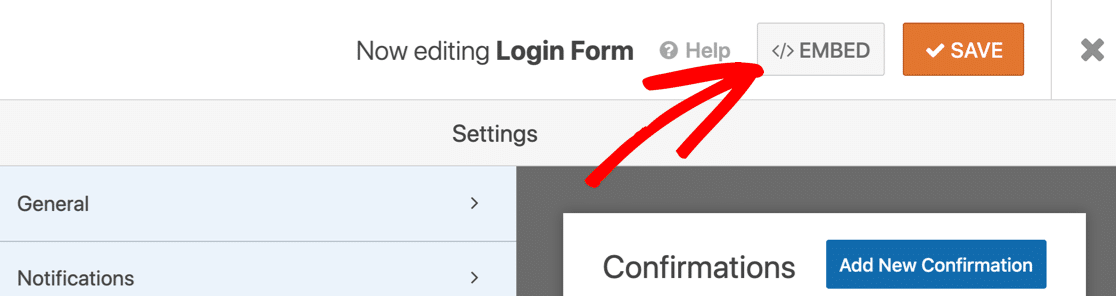
Pour commencer, cliquez sur le bouton Intégrer en haut du générateur de formulaires.

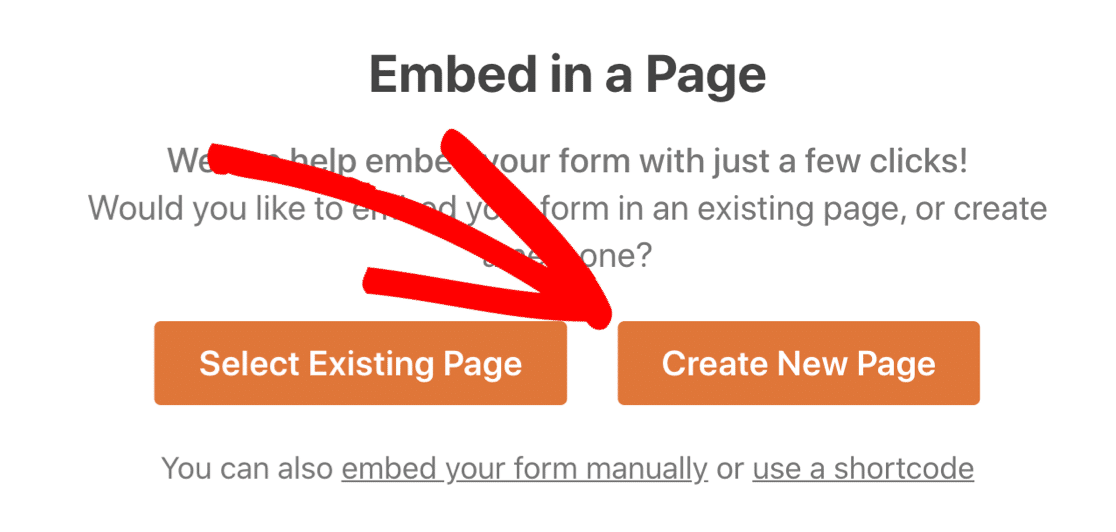
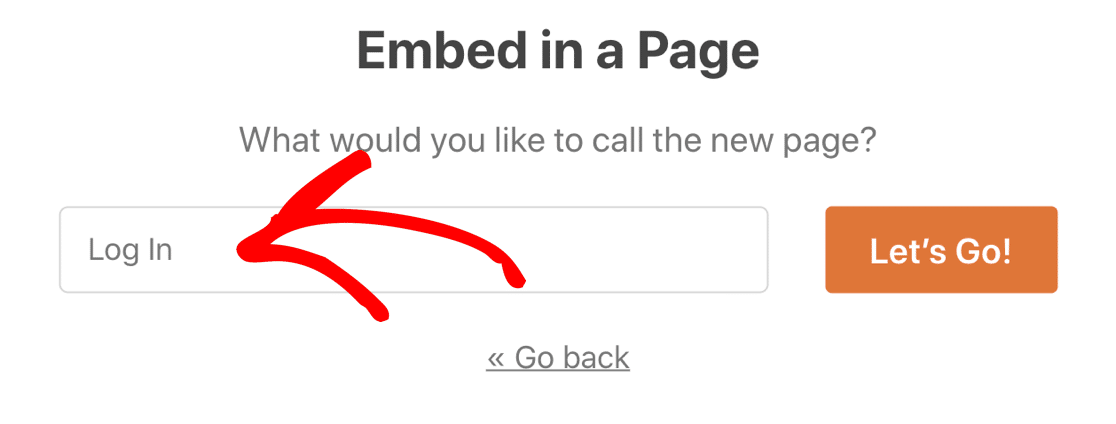
Cliquez sur Créer une nouvelle page …

Et maintenant, donnez un nom à votre page. Une fois cela fait, cliquez sur Let's Go .

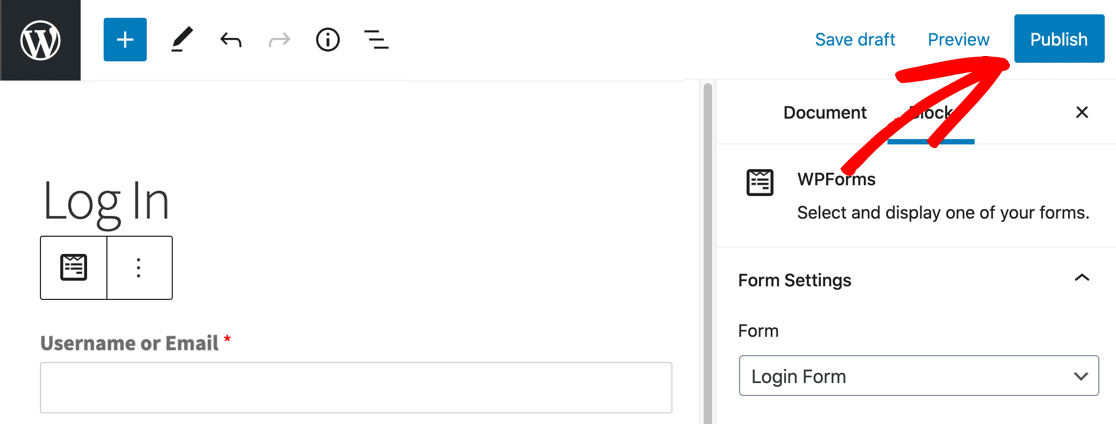
Votre formulaire de connexion personnalisé est prêt à être personnalisé ! Vous pouvez ajouter une image de marque et des images et jouer avec la mise en page jusqu'à ce qu'elle soit belle.
Ensuite, cliquez simplement sur le bouton Publier pour publier votre page de connexion personnalisée.

C'est ça! Votre page de connexion WordPress personnalisée est en ligne et prête à être utilisée.
N'oubliez pas : vous devrez vous déconnecter de WordPress pour voir votre formulaire terminé ! Si vous êtes connecté, vous ne verrez pas l'écran de connexion.
Si vous le souhaitez, vous pouvez utiliser un plugin de page de destination pour créer une page de connexion personnalisée et intégrer votre formulaire de connexion. Cela vous permettrait de configurer facilement une image d'arrière-plan et des couleurs personnalisées.
Créez votre formulaire de connexion personnalisé maintenant
Étape suivante : Personnalisez votre formulaire d'inscription
Et voila! Vous savez maintenant comment créer un formulaire de connexion personnalisé dans WordPress. Vous pouvez l'utiliser comme point de départ pour développer la marque sur votre page de connexion.
Ensuite, découvrez comment créer un formulaire d'inscription d'utilisateur pour votre site. Créer un formulaire d'inscription personnalisé est un excellent moyen de donner à votre site une apparence plus professionnelle.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro inclut le module complémentaire d'enregistrement de l'utilisateur et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
