Comment créer un formulaire Pardot personnalisé dans WordPress (étape par étape)
Publié: 2020-07-13Vous souhaitez créer un formulaire WordPress Pardot sur votre site Web ? Avec les formulaires Salesforce Pardot sur votre site, vous pouvez facilement capturer et gérer des prospects sur votre plateforme marketing préférée.
Donc, dans ce guide, nous avons rassemblé des instructions étape par étape sur la façon exacte d'utiliser Zapier et WPForms pour créer un formulaire Pardot personnalisé dans WordPress.
Cliquez ici pour créer un formulaire WordPress Pardot maintenant
Voici une table des matières utile pour vous aider à naviguer dans ce didacticiel :
- Créer un formulaire WordPress Pardot
- Publiez votre formulaire Pardot sur votre site
- Connecter WPForms à Zapier
- Connectez Zapier à Pardot
- Testez votre intégration WordPress Pardot
A quoi sert Pardot ?
Pardot est une plateforme d'automatisation du marketing SaaS créée par Salesforce, l'un des meilleurs logiciels CRM au monde. Il offre de puissants outils de marketing numérique pour vous aider à développer votre entreprise, notamment :
- Automatisation des e-mails
- Campagnes d'e-mails goutte à goutte
- Génération de leads
- Gestion des leads
- Personnalisation de la page de destination
- Suivi du comportement des clients
- ….et plus
Il peut être utilisé avec ou sans Salesforce CRM. Cependant, il est conçu pour fonctionner parfaitement pour ceux qui utilisent déjà le logiciel populaire de gestion de la relation client de Salesforce.
Alors, maintenant que vous connaissez la réponse à ce que fait Pardot, voyons comment créer un formulaire WordPress Pardot afin que vous puissiez commencer à l'utiliser sur votre site !
Comment créer un formulaire Pardot dans WordPress ?
Suivez ces étapes simples pour créer un formulaire WordPress Pardot et l'intégrer aux formulaires de contact de votre site Web.
Étape 1 : Créez un formulaire WordPress Pardot
Pardot est un logiciel puissant qui vous permettra de mapper de nombreux champs à partir de vos formulaires. Mais pour que ce tutoriel reste simple, nous allons simplement créer un nouveau prospect dans Pardot avec quelques champs dans notre formulaire de contact simple. Si vous souhaitez plus de champs dans vos formulaires de contact, n'hésitez pas à les ajouter - assurez-vous simplement de les inclure lors de la configuration de votre formulaire Zapier + Pardot à l'étape 4 !
Alors pour commencer, allez-y, installez et activez le plugin WPForms. Pour des instructions étape par étape, consultez cet article sur la façon d'installer un plugin WordPress.
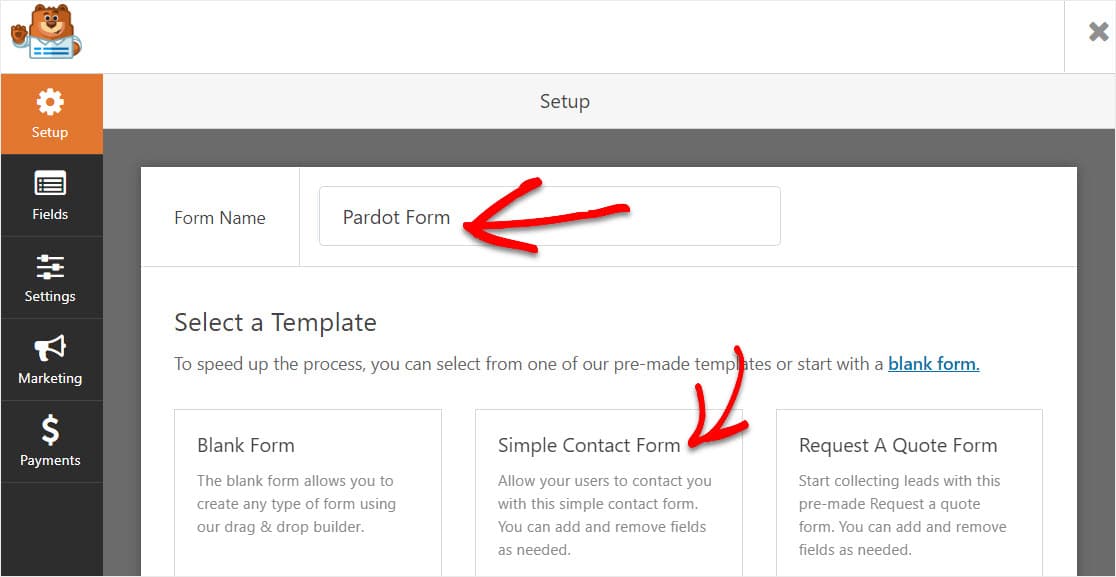
Nous allons d'abord créer le formulaire, puis nous le connecterons. Donc, une fois votre plugin activé, rendez- vous sur votre tableau de bord WordPress et cliquez sur WPForms » Ajouter un nouveau , puis cliquez sur le modèle de formulaire de contact simple.

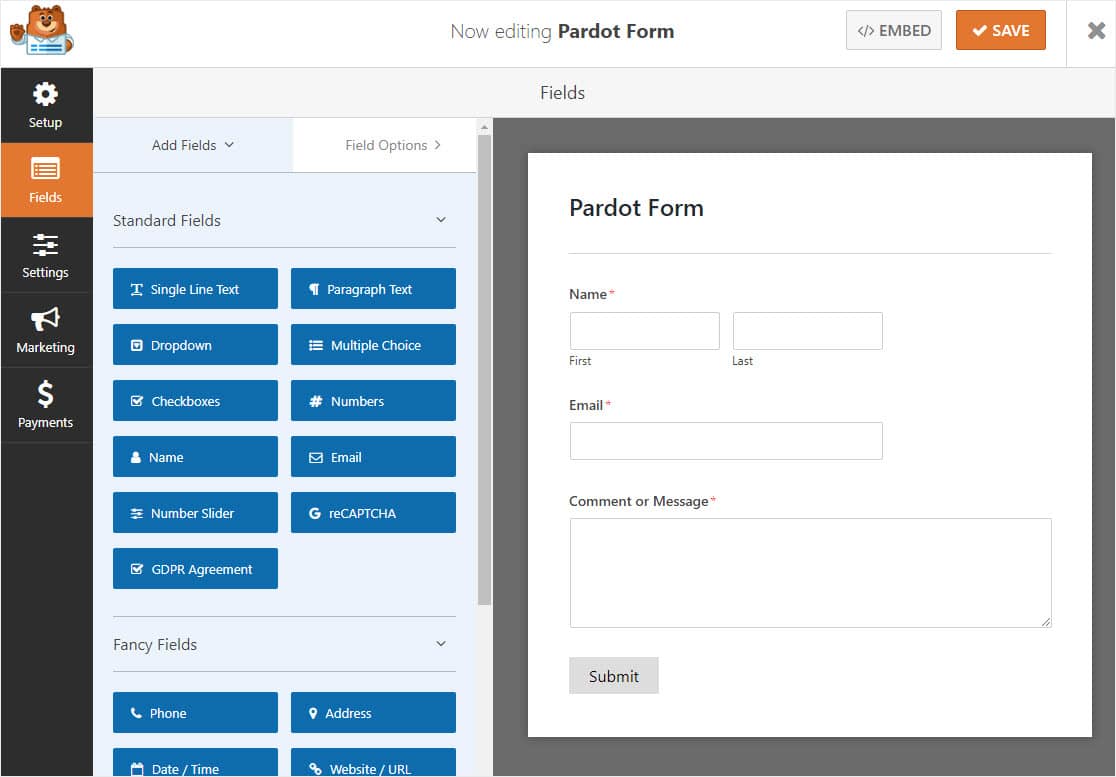
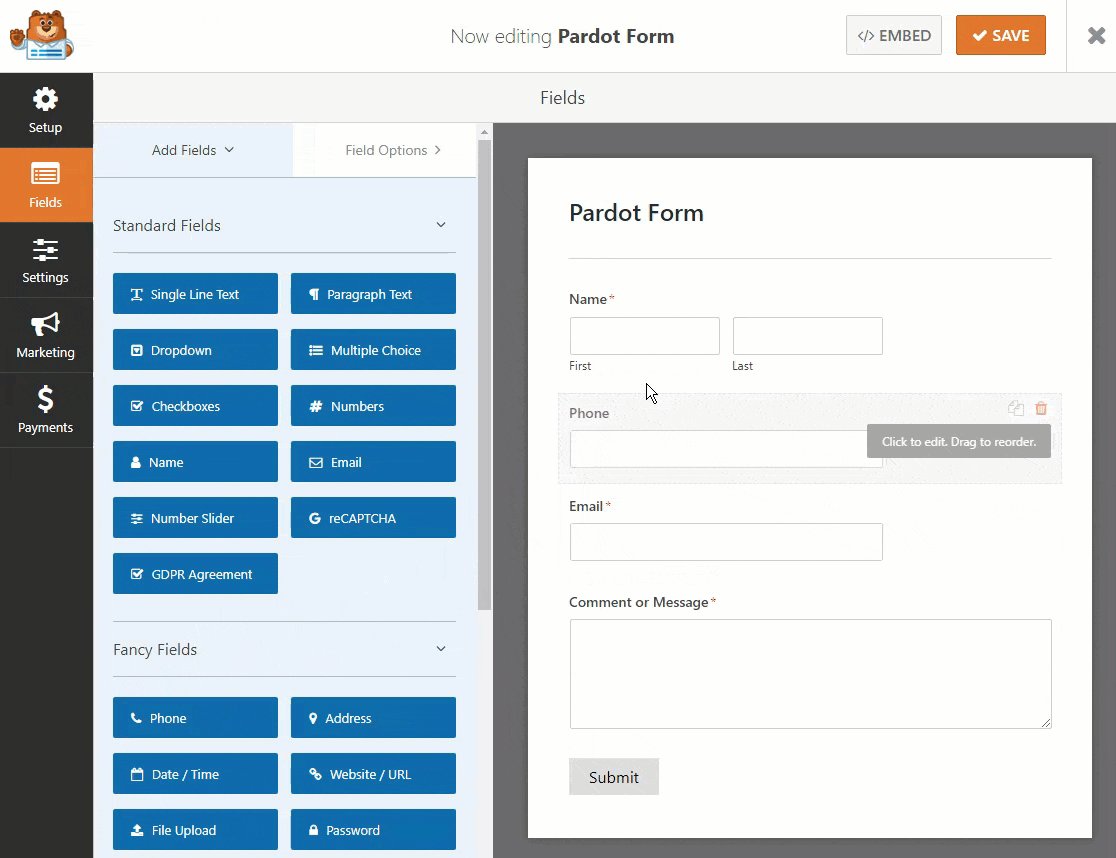
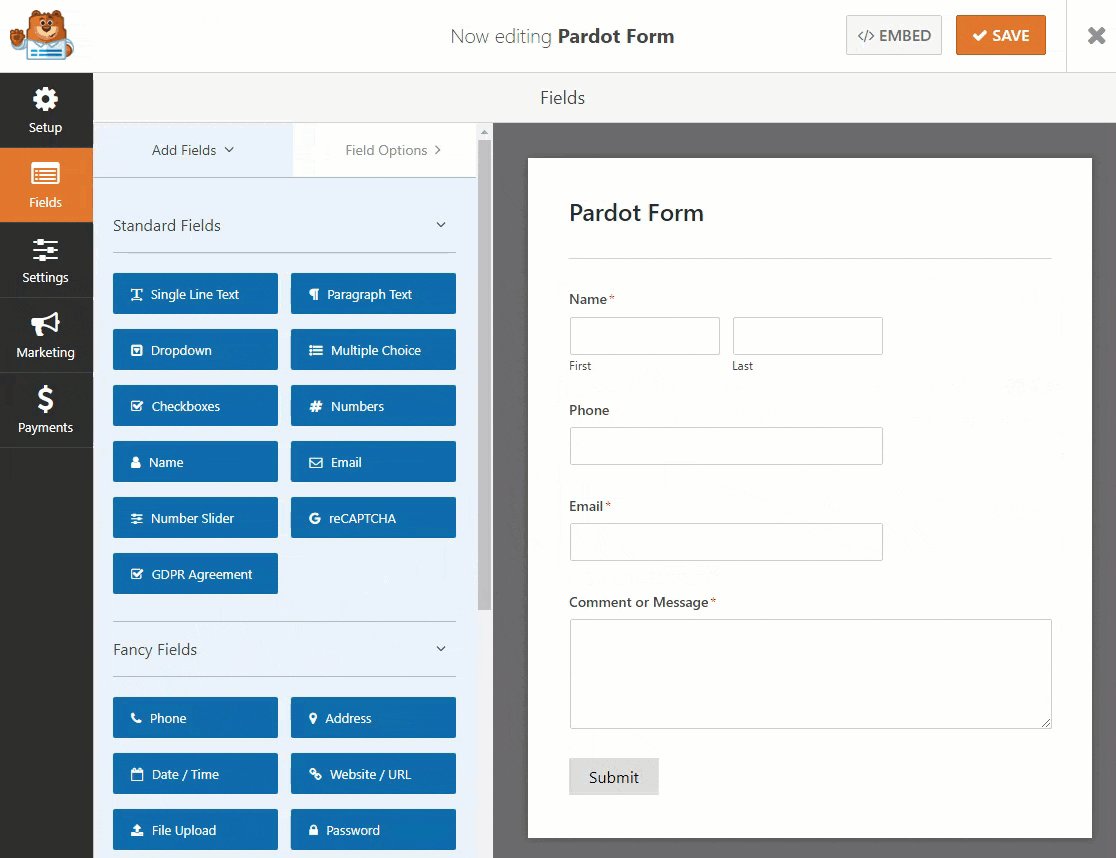
WPForms va créer le formulaire et le charger pour vous avec ces 4 champs :
- Prénom
- Nom de famille
- Commentaire/Message

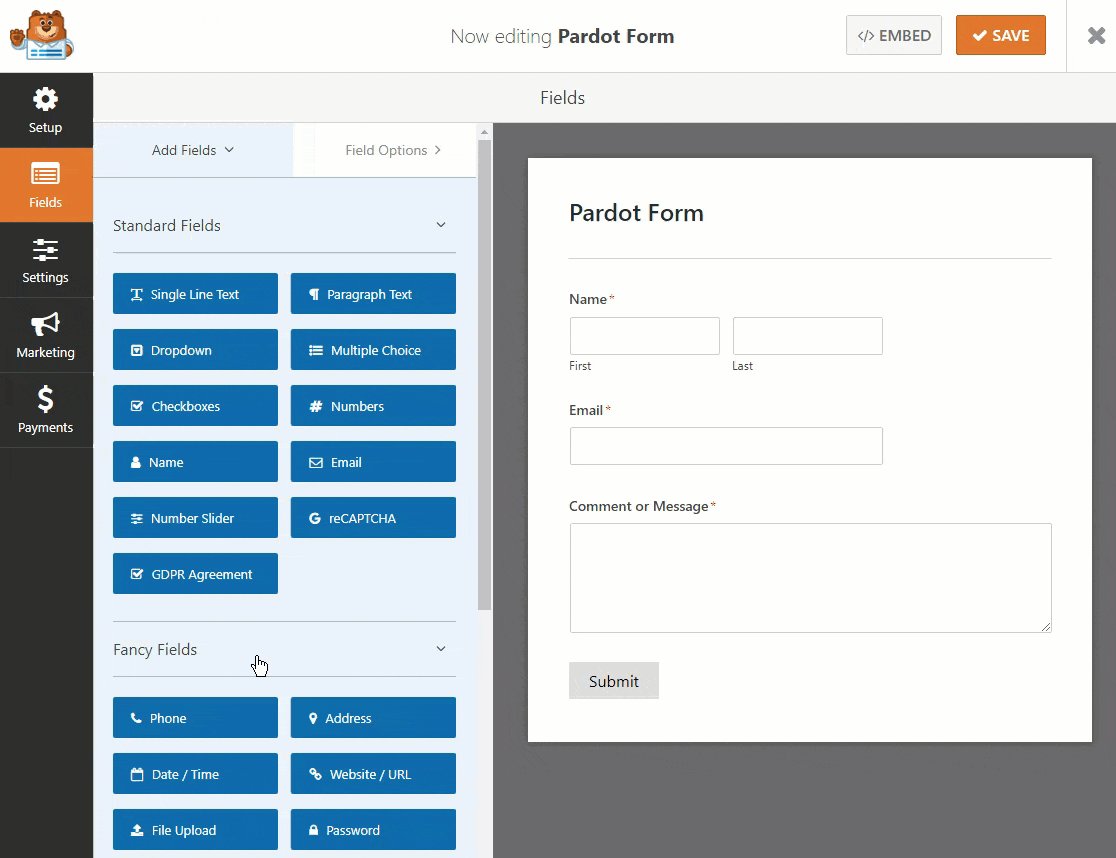
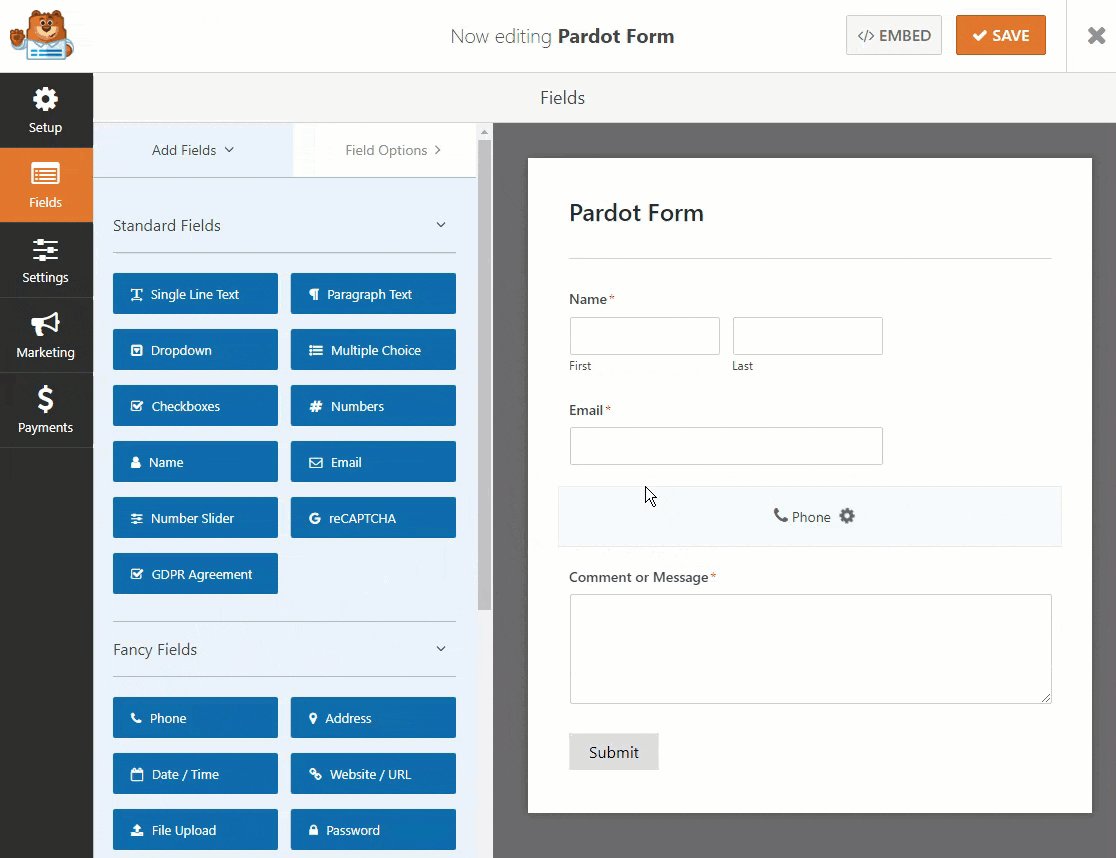
Il est facile d'ajouter des champs et de les personnaliser si vous le souhaitez. Faites-les simplement glisser du panneau de gauche vers le panneau de droite.

Ensuite, cliquez sur le champ pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser vers le haut ou vers le bas pour réorganiser l'ordre sur votre formulaire Pardot WordPress.
Cliquez sur Enregistrer lorsque vous êtes satisfait de votre formulaire.
Étape 2 : Publiez votre formulaire Pardot sur votre site
Maintenant que vous avez créé votre formulaire, vous devez l'ajouter à votre site Web WordPress pour commencer à collecter des prospects à envoyer à Pardot. WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Allons de l'avant et créons une page Contactez-nous dans WordPress. Vous pouvez appeler le vôtre comme vous le souhaitez. Ce sera simplement la page où vivra votre formulaire Pardot WordPress.
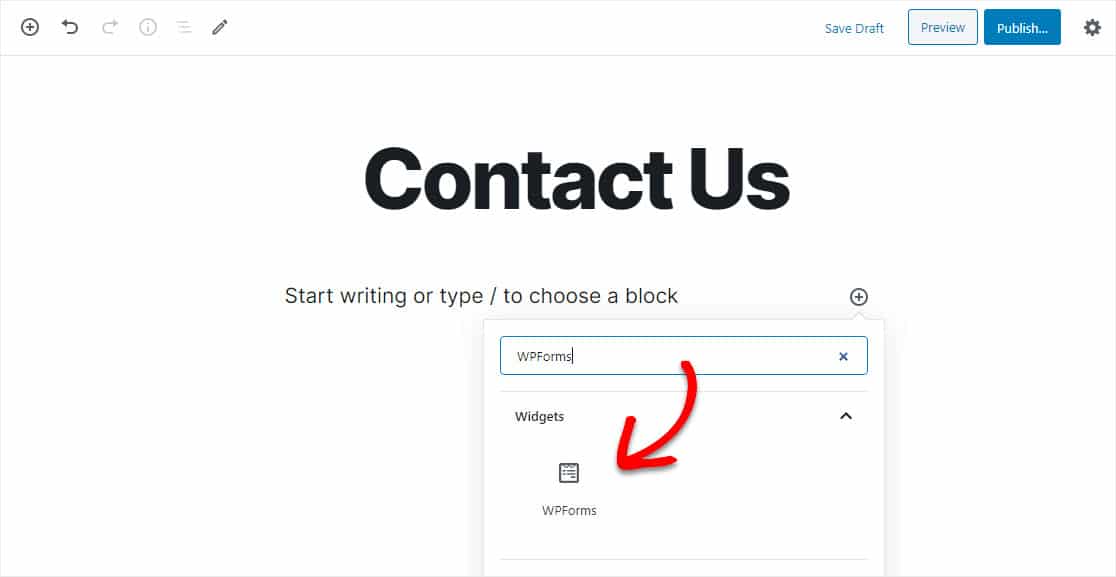
Sur cette page, cliquez d'abord sur l'icône plus pour ajouter un bloc. Ensuite, recherchez WPForms et cliquez sur le widget WPForms qui apparaît.

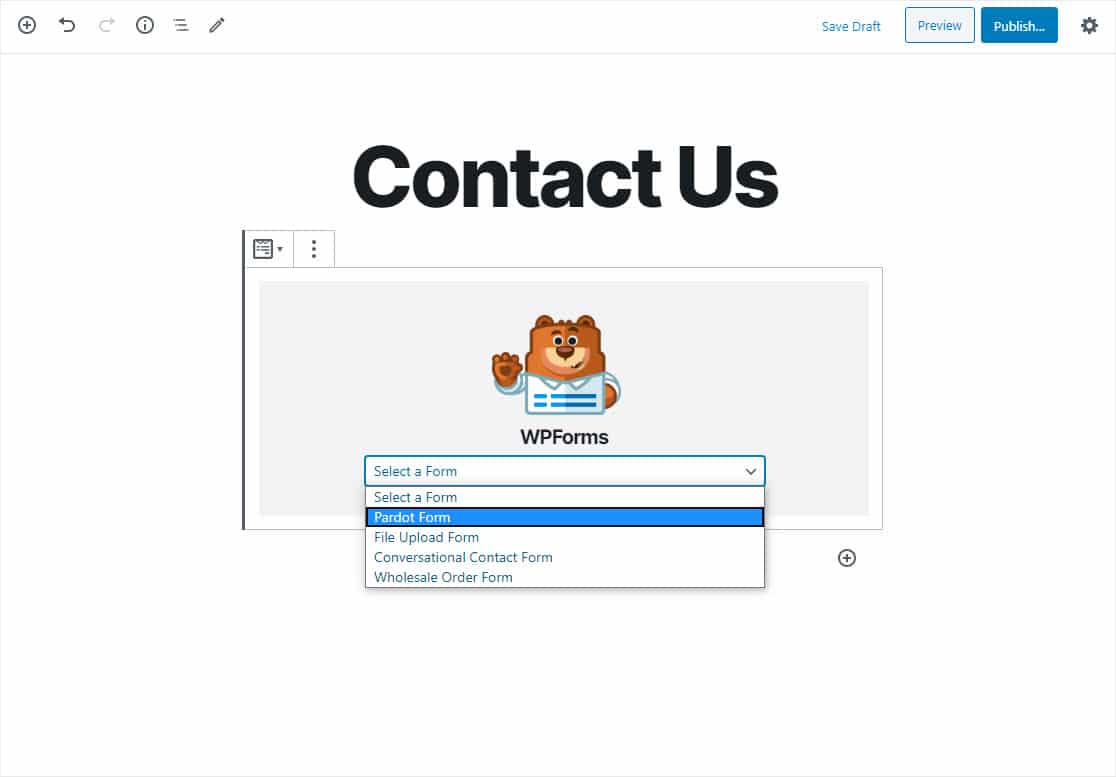
Maintenant, choisissez simplement votre formulaire Pardot dans la liste déroulante pour l'ajouter à la page.

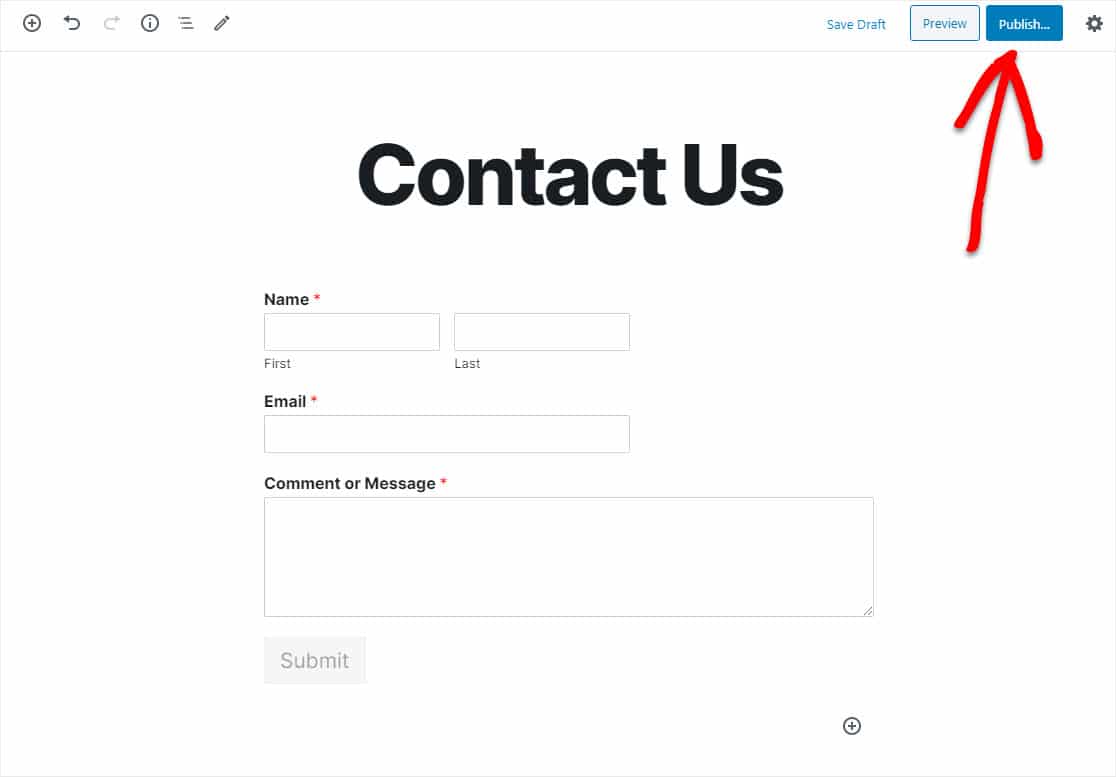
Le formulaire s'affichera et vous pourrez vérifier que vous aimez son apparence. Cliquez maintenant sur Publier ou Mettre à jour dans le coin supérieur droit pour publier le formulaire sur votre site Web.

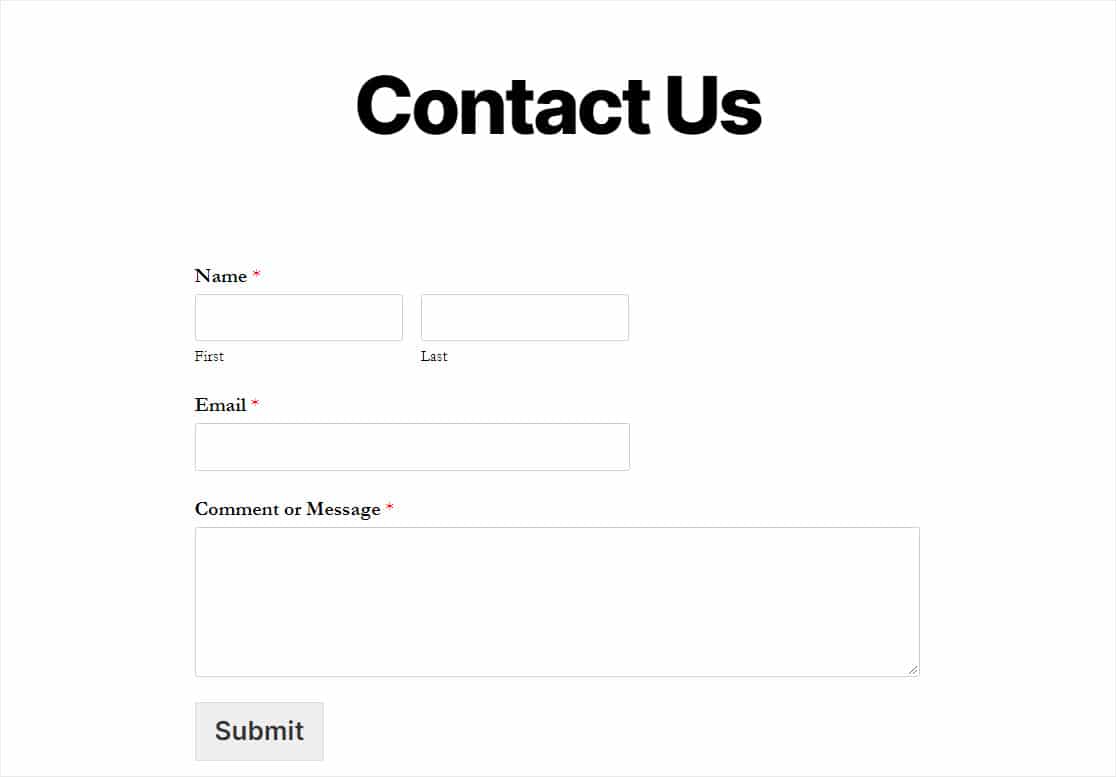
Assurez-vous de prévisualiser la page afin de pouvoir vérifier exactement à quoi ressemble votre formulaire WordPress Pardot !

De plus, vous voudrez envoyer une entrée de test via le formulaire avant de passer à l'étape suivante. Allez-y, remplissez le formulaire et soumettez-le. Utilisez une adresse e-mail unique pour cela, il y a donc un risque d'écrasement d'un autre prospect.
Étape 3 : Connectez WPForms à Zapier
Connectons maintenant WPForms et Pardot via Zapier. Lorsque Zapier détecte un déclencheur (une nouvelle soumission de formulaire dans WPForms), nous le configurerons pour créer automatiquement un enregistrement dans Pardot.
Tout d'abord, activez l'addon Zapier si vous ne l'avez pas déjà fait. Consultez notre tutoriel sur l'installation et l'utilisation du module complémentaire Zapier dans WPForms.
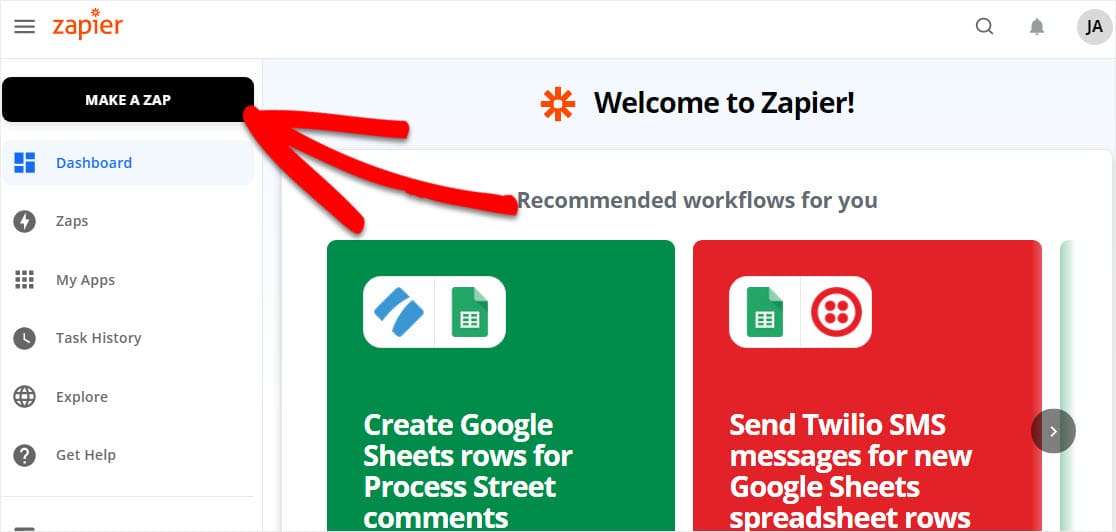
Ensuite, connectez-vous à votre compte Zapier et cliquez sur Créer un Zap en haut à gauche.


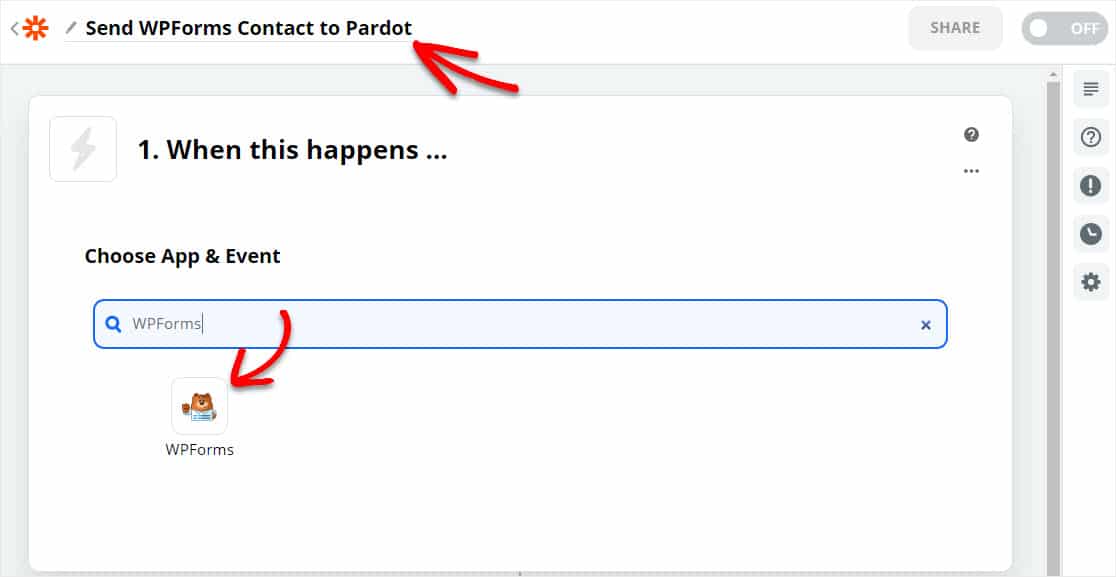
Maintenant, nommez votre formulaire dans le coin supérieur gauche et recherchez WPForms sous Choisir une application et un événement et sélectionnez-le.

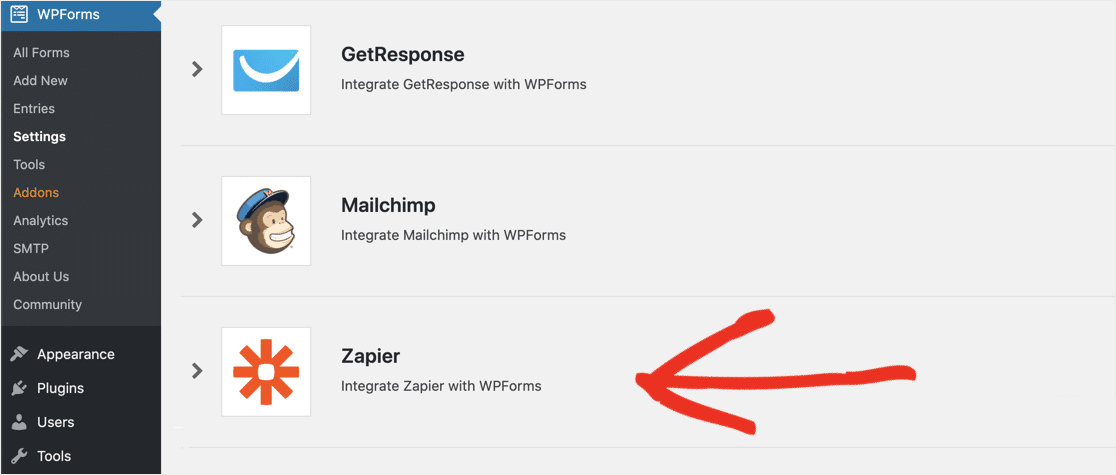
Ensuite, Zapier vous demandera votre clé WPForms. Retournez donc sur votre site WordPress. Dans le tableau de bord, accédez à WPForms » Paramètres » Intégrations .
Dans la liste, cliquez sur Zapier pour trouver votre clé.

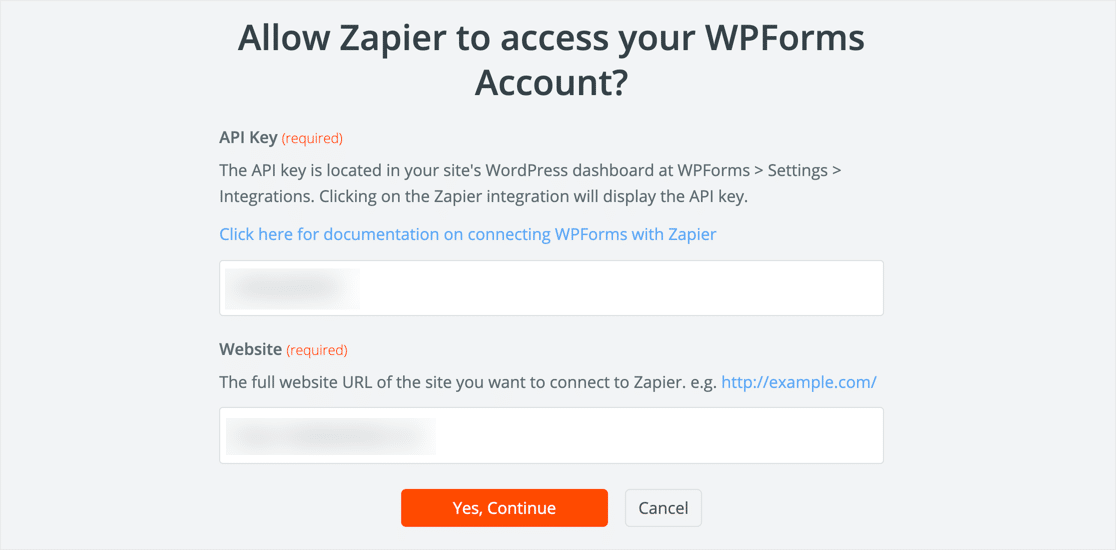
À partir de là, copiez et collez votre clé dans Zapier. Ensuite, entrez votre nom de domaine dans la case suivante. Maintenant, allez-y et cliquez sur Oui, Continuer .

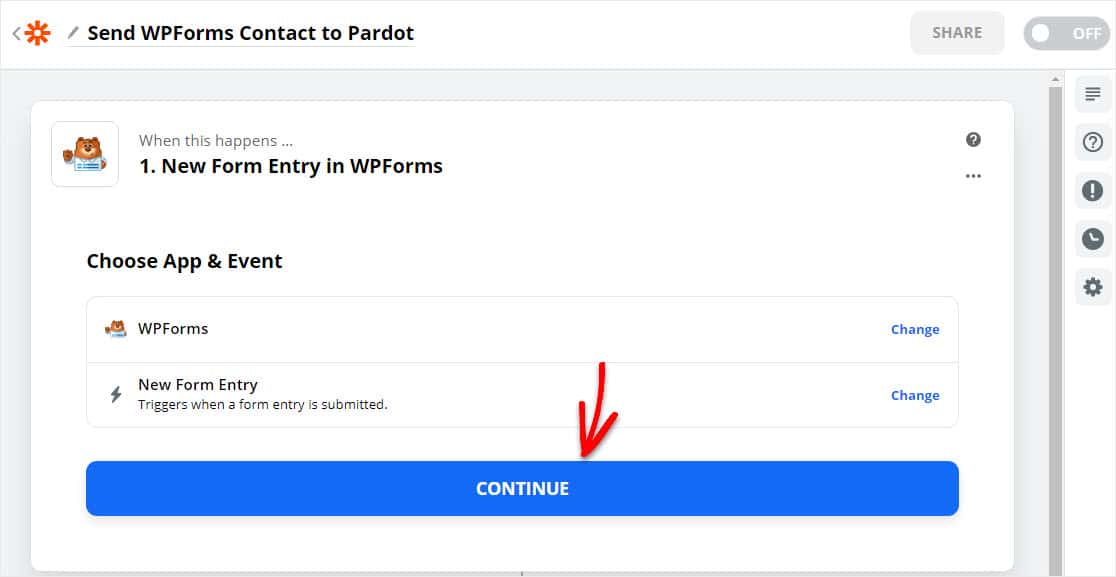
Une fois que Zapier est connecté à votre site et que le déclencheur est une nouvelle entrée de formulaire (ou ce que vous souhaitez que votre déclencheur soit), vous pouvez cliquer sur Continuer .

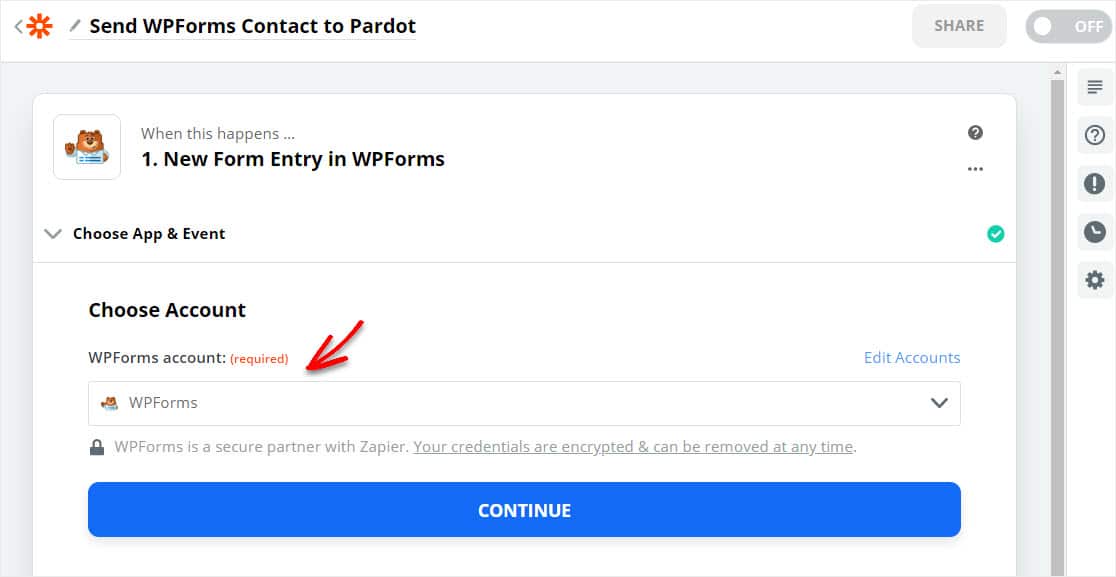
Maintenant, confirmez votre compte et cliquez sur continuer si vous voyez cet écran.

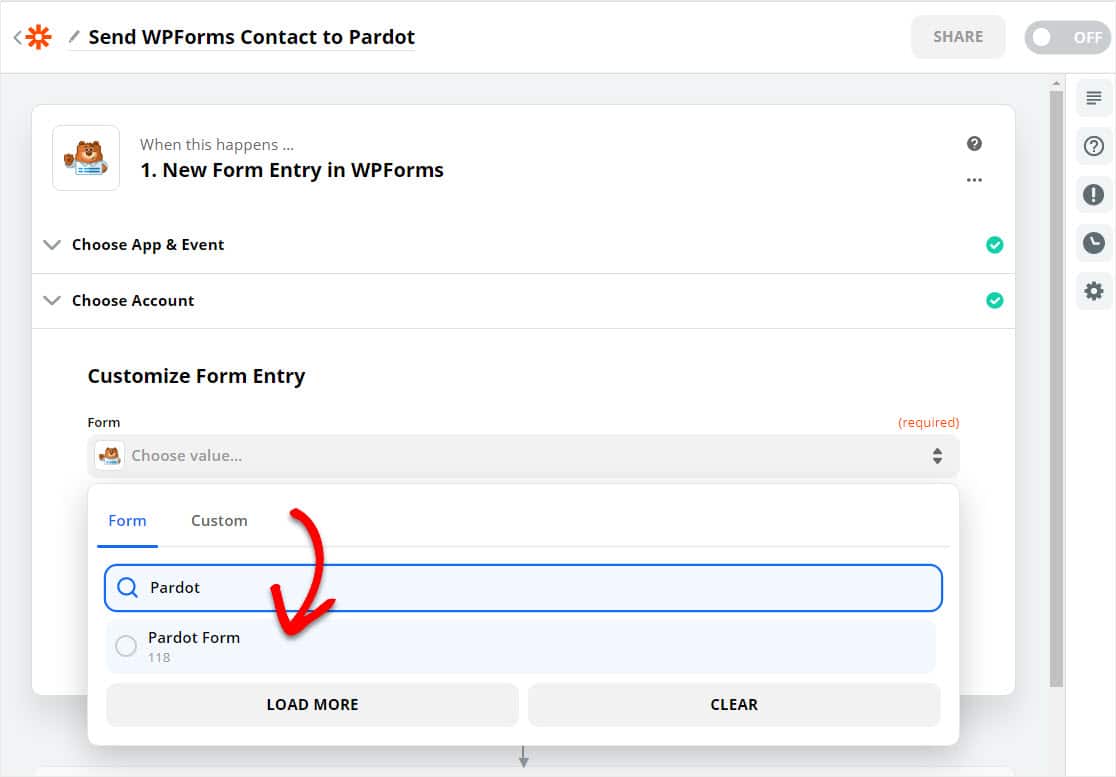
À l'étape suivante de création de votre formulaire WordPress Pardot, vous devrez sélectionner le formulaire que vous avez créé à l'étape 1 dans la liste « Formulaire » et cliquer sur Continuer .

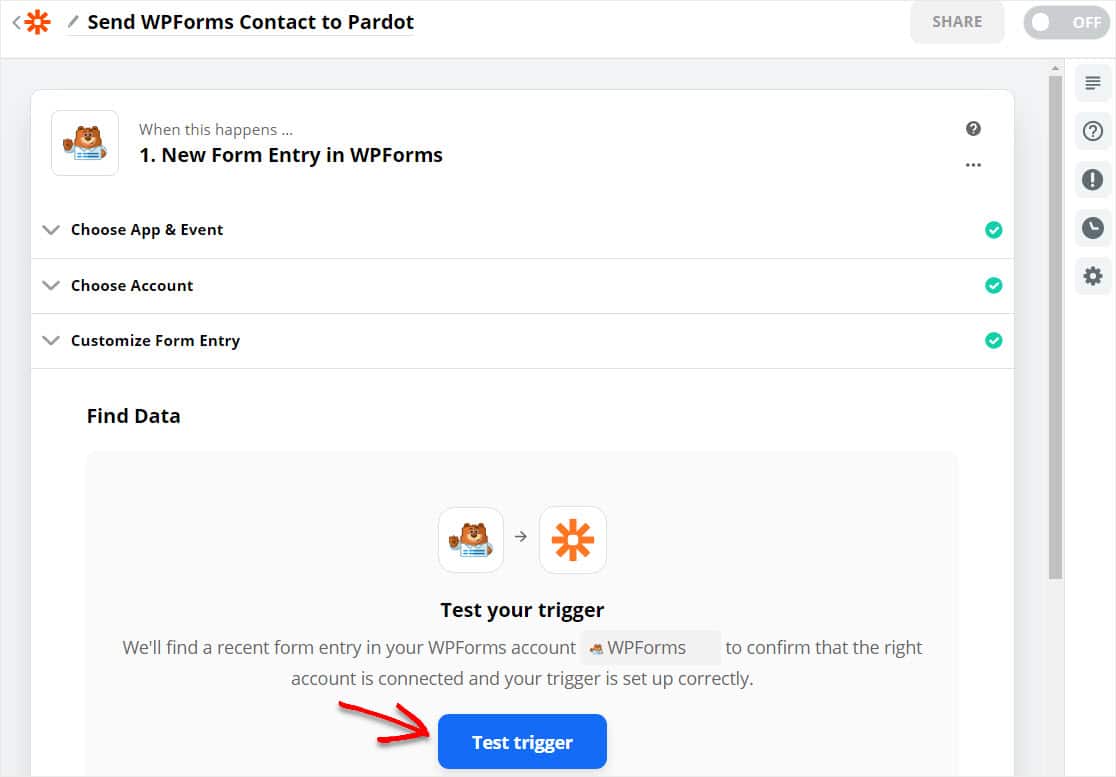
Ensuite, cliquez sur le bouton Tester le déclencheur .

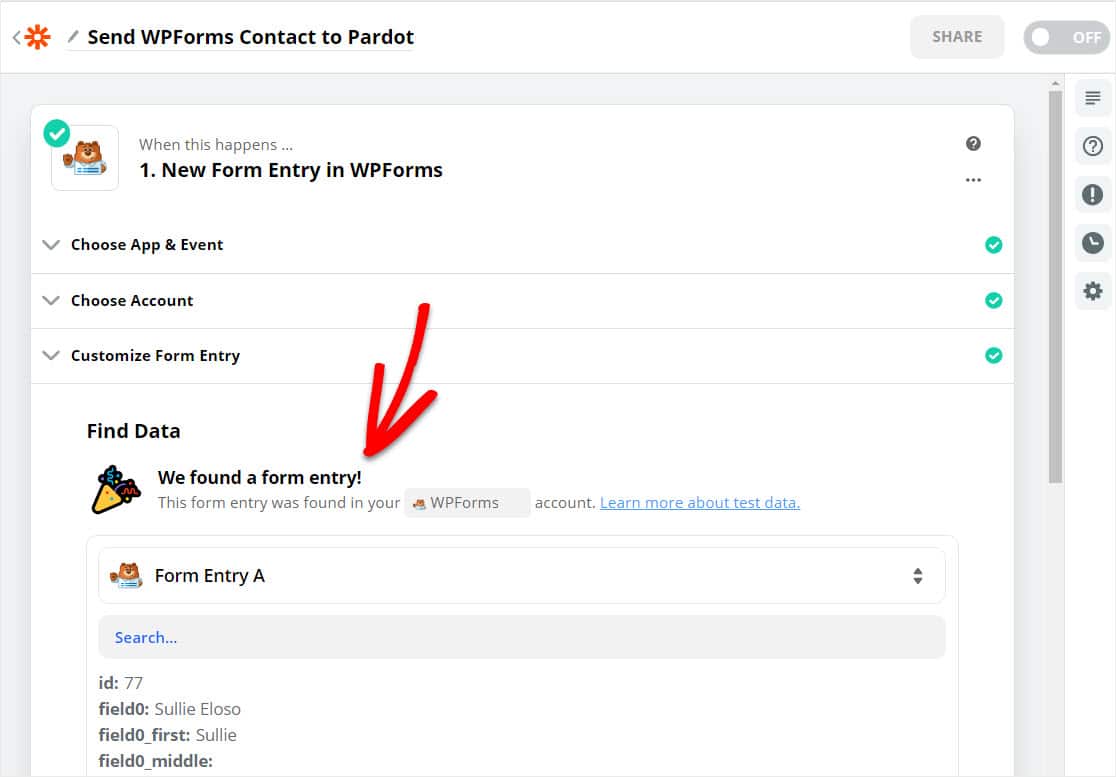
Si vous avez déjà entré une entrée de test dans le formulaire et que tout est configuré correctement, vous verrez ensuite un écran de confirmation de test réussi.

Bon travail! Cliquez sur Continuer et vous êtes maintenant prêt à passer à la connexion sécurisée de Zapier à Pardot.
Étape 4 : Connectez Zapier à Pardot
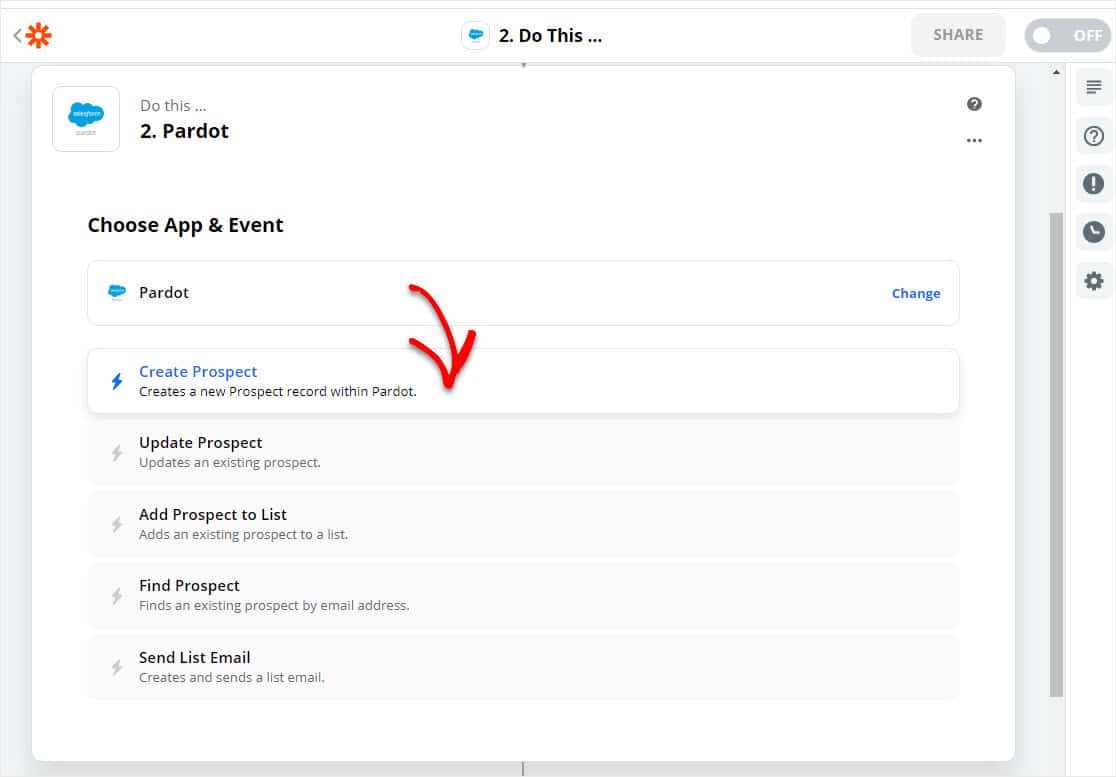
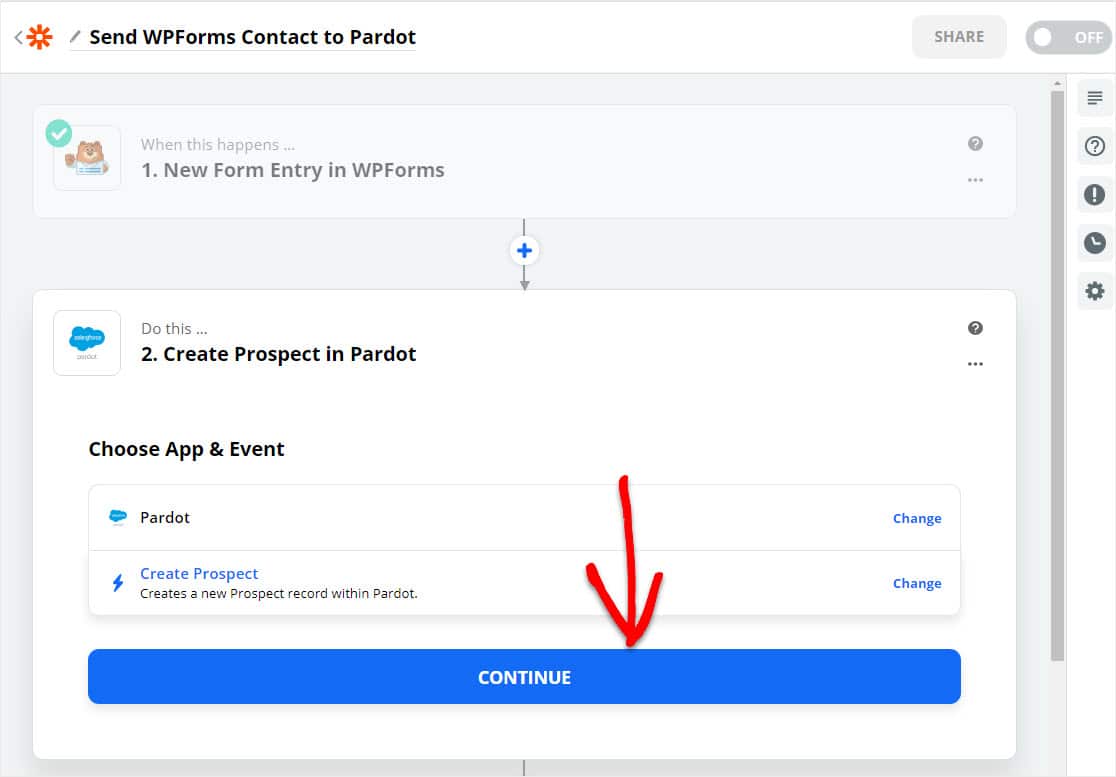
Sous Faire ceci , recherchez Pardot et cliquez dessus. Ensuite, sélectionnez Créer un prospect .

Ensuite, cliquez sur Continuer pour aller de l'avant avec la création de votre formulaire Pardot WordPress.

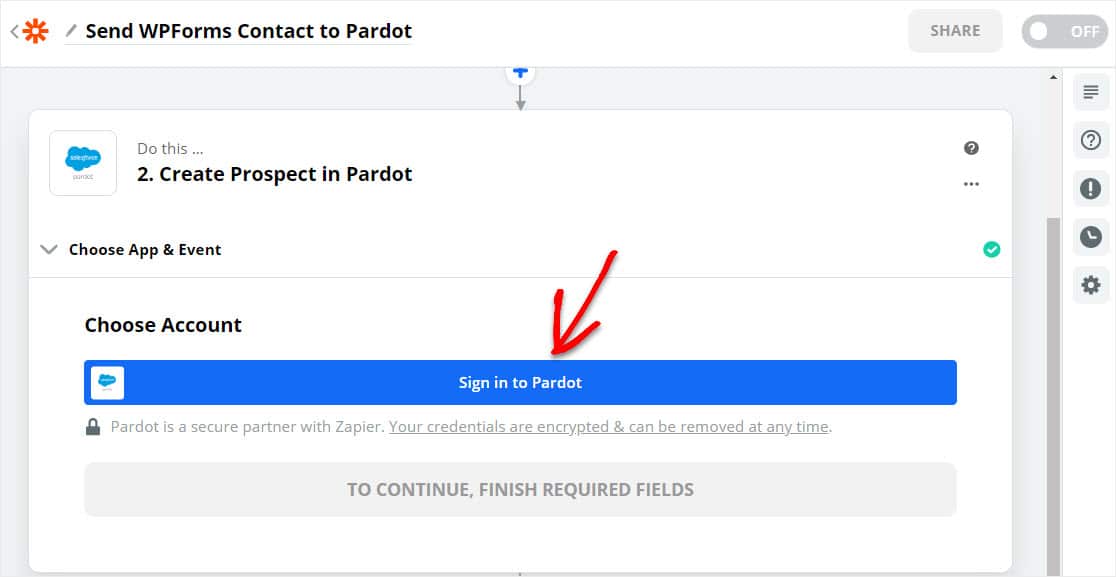
Sur la page suivante, Zapier vous demandera de vous connecter à Pardot. Cliquez sur le bouton bleu pour accéder à votre compte Pardot.

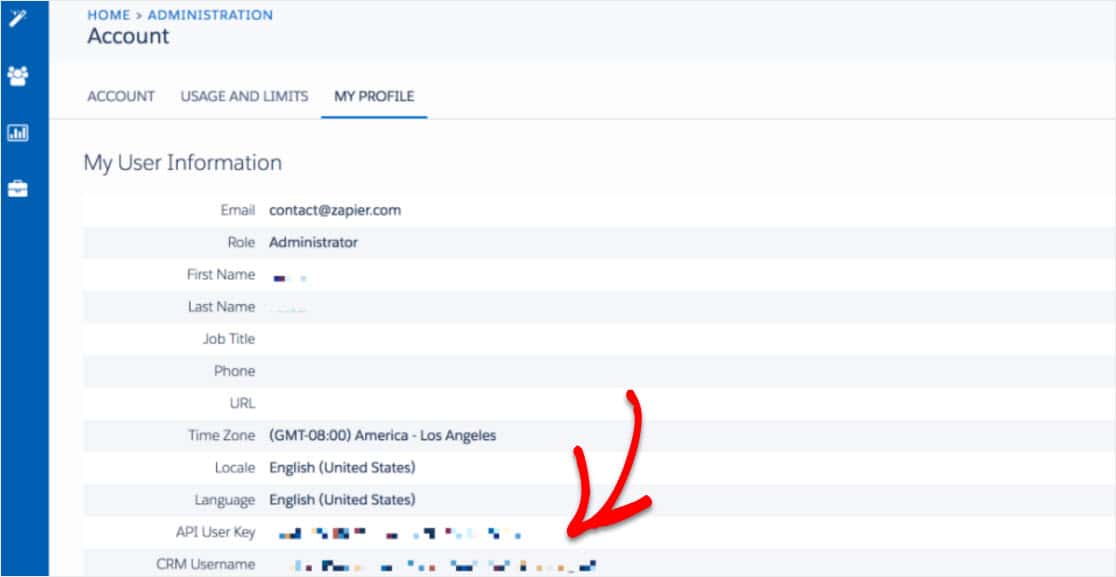
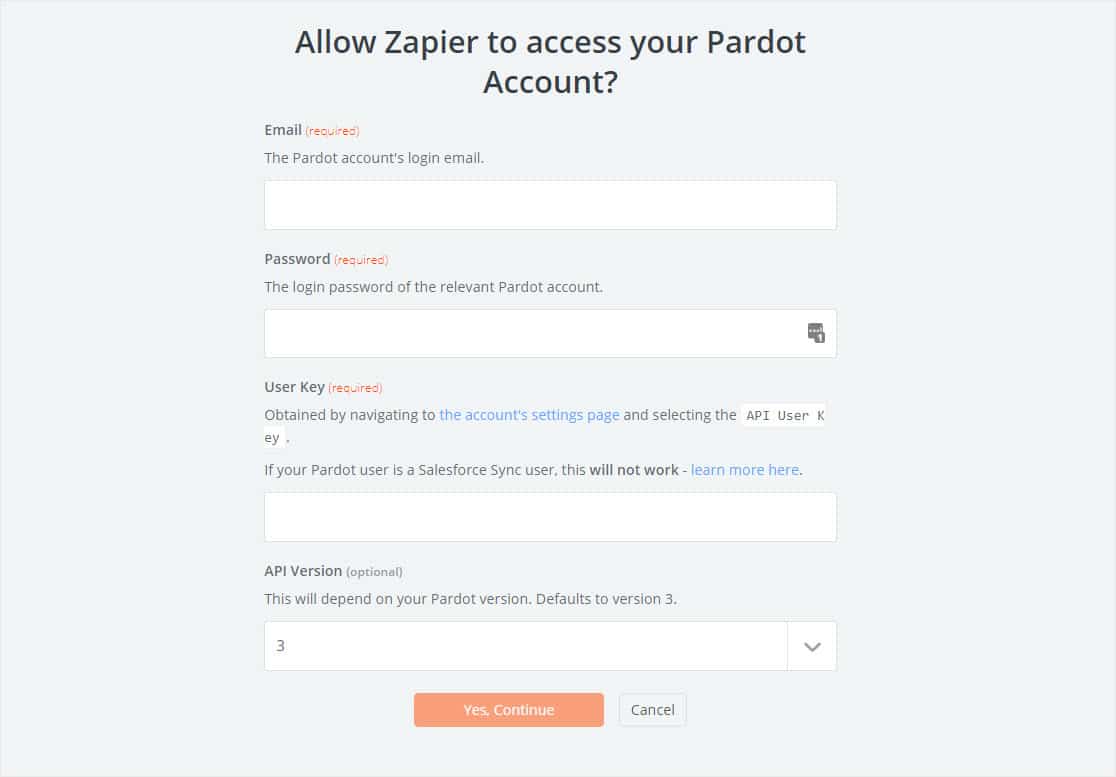
Un écran apparaîtra vous demandant vos informations d'identification Pardot. Pour trouver votre clé API dans votre compte Pardot, rendez-vous sur la page des paramètres Pardot et sélectionnez la clé utilisateur API

Une fois que vous avez localisé votre clé API Pardot, retournez à la page Zapier pour la remplir et cliquez sur Oui, continuer.

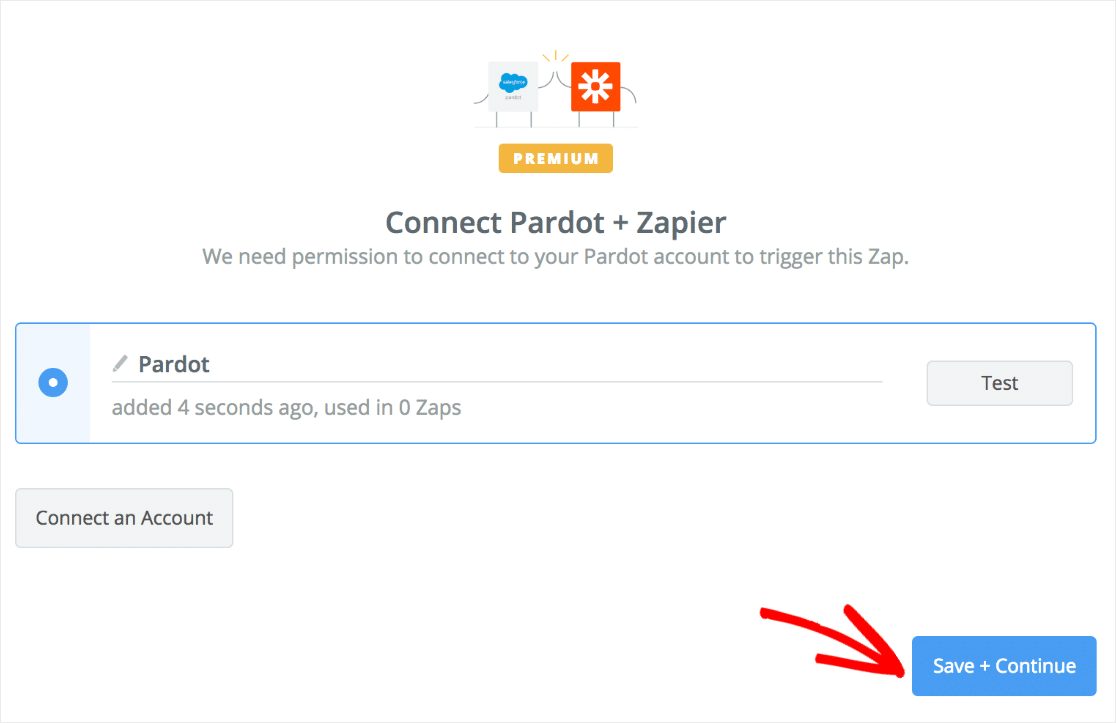
Si tout a été configuré correctement, votre compte Pardot sera connecté à votre compte Zapier ! À partir de là, configurez vos champs et personnalisez le formulaire dans Pardot exactement comme vous le souhaitez à partir du formulaire WordPress Pardot sur votre site.
Ensuite, cliquez sur le bouton Enregistrer + Continuer pour continuer.

Excellent travail - assurons-nous que tout fonctionne.
Étape 5 : Testez votre intégration WordPress Pardot
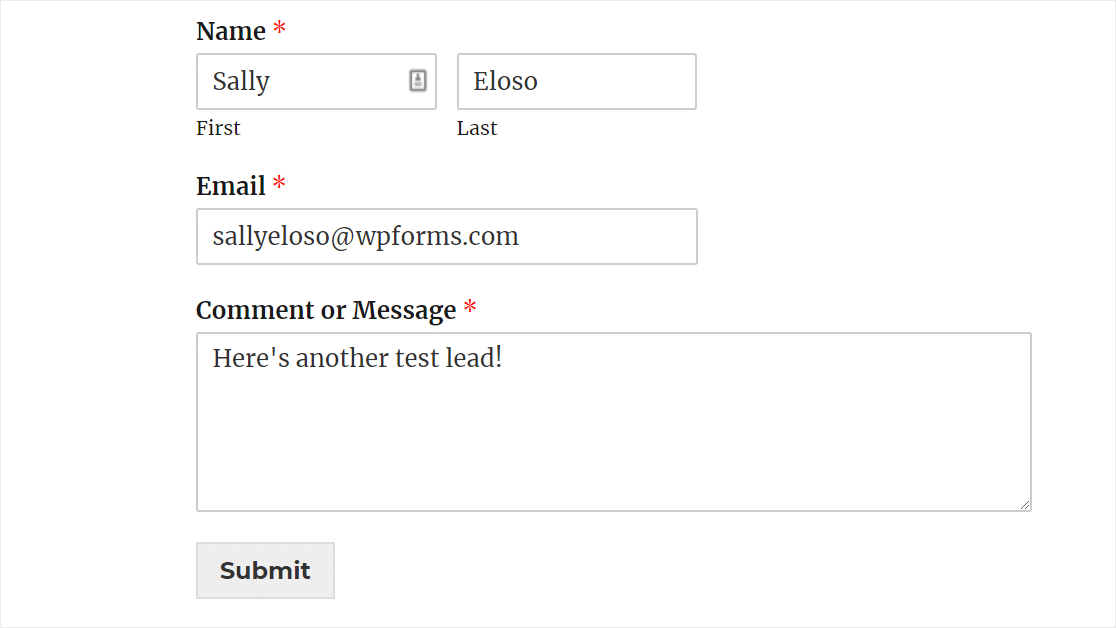
Maintenant, retournez à votre formulaire Pardot publié que vous avez déjà intégré à une page, une publication ou une barre latérale WordPress et entrez une autre entrée de test.

Dirigez-vous maintenant vers Pardot. Si tout est configuré correctement, vous devriez pouvoir voir votre prospect dans Pardot ! Félicitations.
L'étape suivante consiste à générer du trafic vers votre formulaire. Nous pouvons vous aider pour ça aussi. Consultez cet article pour savoir comment obtenir plus de prospects.
Cliquez ici pour créer un formulaire WordPress Pardot maintenant
Dernières pensées
Et voilà ! Vous savez maintenant créer un formulaire Pardot dans WordPress. Si vous souhaitez connecter vos formulaires à Salesforce CRM, consultez ce guide pour créer une intégration WordPress Salesforce.
Besoin de plus d'inspiration ? Découvrez cette histoire incroyable sur la façon dont l'un de nos clients a utilisé WPForms pour pivoter pendant COVID.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro inclut une intégration gratuite de Pardot avec Zapier et offre une garantie de remboursement de 14 jours.
Et si vous avez apprécié cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
