Comment créer un formulaire d'inscription personnalisé dans Elementor
Publié: 2024-01-05La plupart des petites entreprises commettent une erreur cruciale : elles utilisent des formulaires d'inscription assez standard qui ressemblent à tous les autres formulaires d'inscription sur le Web.
Nous constatons cette tendance à plusieurs reprises chaque fois que nous avons l'occasion de vérifier les formulaires de nos clients tout en répondant à leurs requêtes.
Nous voulions donc élaborer un guide rapide pour aider nos lecteurs à créer des formulaires d'inscription impressionnants pour créer votre liste de newsletter.
Dans ce guide, nous allons vous guider à travers les étapes pour créer votre propre formulaire d'inscription personnalisé à l'aide de l'outil de création de pages le plus populaire pour WordPress – Elementor.
Créer des formulaires d'inscription personnalisés dans Elementor
Création d'un formulaire d'inscription personnalisé dans Elementor
Utilisez les liens rapides ci-dessous pour accéder immédiatement à n’importe quelle section du didacticiel :
Dans cet article
- Étape 1 : Installer Elementor et WPForms
- Étape 2 : Créer ou modifier une page avec Elementor
- Étape 3 : Créer un nouveau formulaire d'inscription
- Étape 4 : Connectez le formulaire d'inscription à une plateforme marketing
- Étape 5 : Stylisez votre formulaire d'inscription et publiez-le
- FAQ sur les formulaires d'inscription Elementor
Commençons.
Étape 1 : Installer Elementor et WPForms
Étant donné que la majorité des gens utilisent Elementor pour publier leurs pages, nous allons vous montrer comment créer des formulaires d'inscription personnalisés à l'aide d'Elementor.
Si vous ne l'avez pas déjà, installez Elementor sur votre site.
Vous n'aurez pas besoin d'une licence Elementor premium pour ce tutoriel. Au lieu de cela, vous pouvez utiliser Elementor avec WPForms pour créer des formulaires d'inscription gratuitement !
Si vous ne savez pas comment installer des plugins, consultez ce guide du débutant sur l'installation des plugins.
Bien que vous puissiez créer gratuitement de superbes formulaires d'inscription personnalisés en utilisant une combinaison d'Elementor et de WPForms, nous vous recommandons d'essayer la licence WPForms Pro pour accéder à certains outils avancés et obtenir de meilleurs résultats.

Après avoir installé les deux plugins, il est temps de commencer à créer votre formulaire d'inscription entièrement personnalisé !
Étape 2 : Créer ou modifier une page avec Elementor
Vous pouvez ajouter un formulaire d'inscription à une page existante ou à une toute nouvelle page. Habituellement, un formulaire de newsletter est intégré comme l’une des nombreuses sections d’une page de destination plus grande. Mais nous allons créer une nouvelle page contenant uniquement un formulaire d'inscription par souci de simplicité.
Pour commencer, ouvrez votre tableau de bord WordPress et cliquez sur Pages » Ajouter une nouvelle page .

Une fois que vous êtes dans l'éditeur de blocs WordPress, cliquez sur le bouton Modifier avec Elementor en haut.

Après avoir cliqué sur le bouton, l'éditeur Elementor se chargera dans quelques secondes. Vous pouvez créer une page de destination complète à l’aide de l’éditeur glisser-déposer.

Dans la prochaine étape, nous utiliserons le widget WPForms pour créer un formulaire d'inscription personnalisé.
Étape 3 : Créer un nouveau formulaire d'inscription
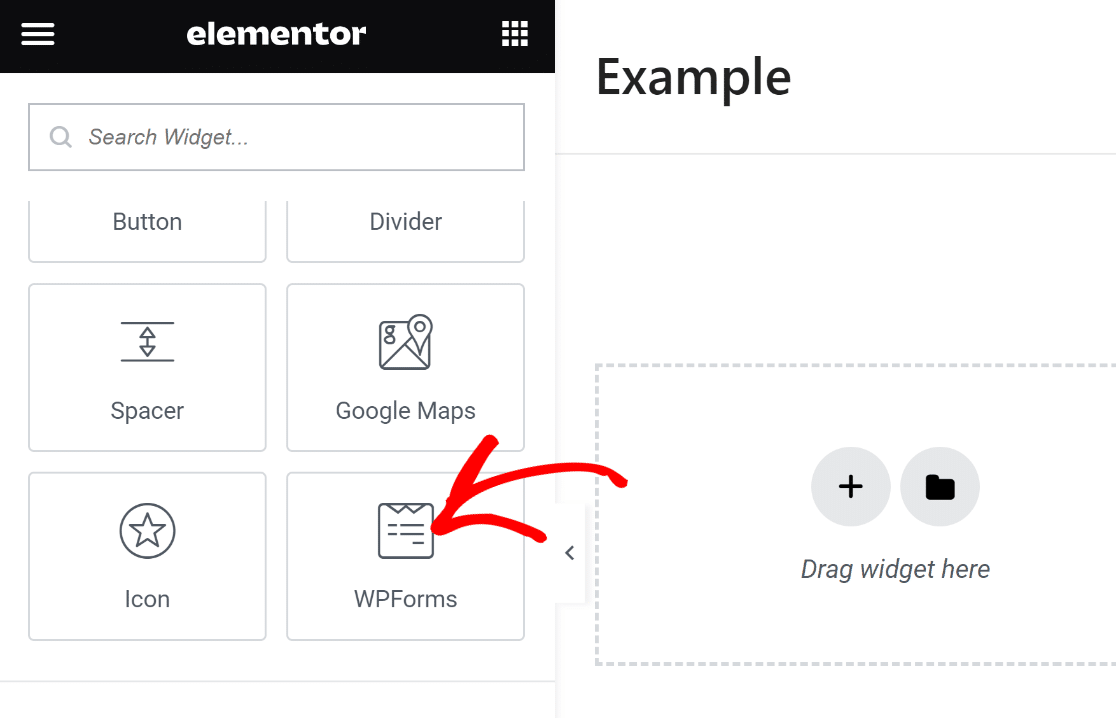
Parce que nous avons juste besoin d'ajouter ici un formulaire d'inscription personnalisé, recherchons le widget WPForms et faisons-le glisser vers la zone de droite.

Lorsque vous avez inséré le widget WPForms dans votre page, vous pouvez soit sélectionner n'importe quel formulaire enregistré que vous avez créé avec WPForms, soit en créer un nouveau.
Nous allons créer un nouveau formulaire d'inscription en cliquant sur le bouton + Nouveau formulaire dans le volet de gauche.

À ce stade, le générateur de formulaires WPForms commencera à se charger en superposition. Ici, vous pouvez créer le formulaire d'inscription que vous devez intégrer à votre page.
Commencez par nommer votre formulaire. Ceci est utile afin que vous puissiez le référencer et le retrouver plus tard dans votre tableau de bord WordPress.

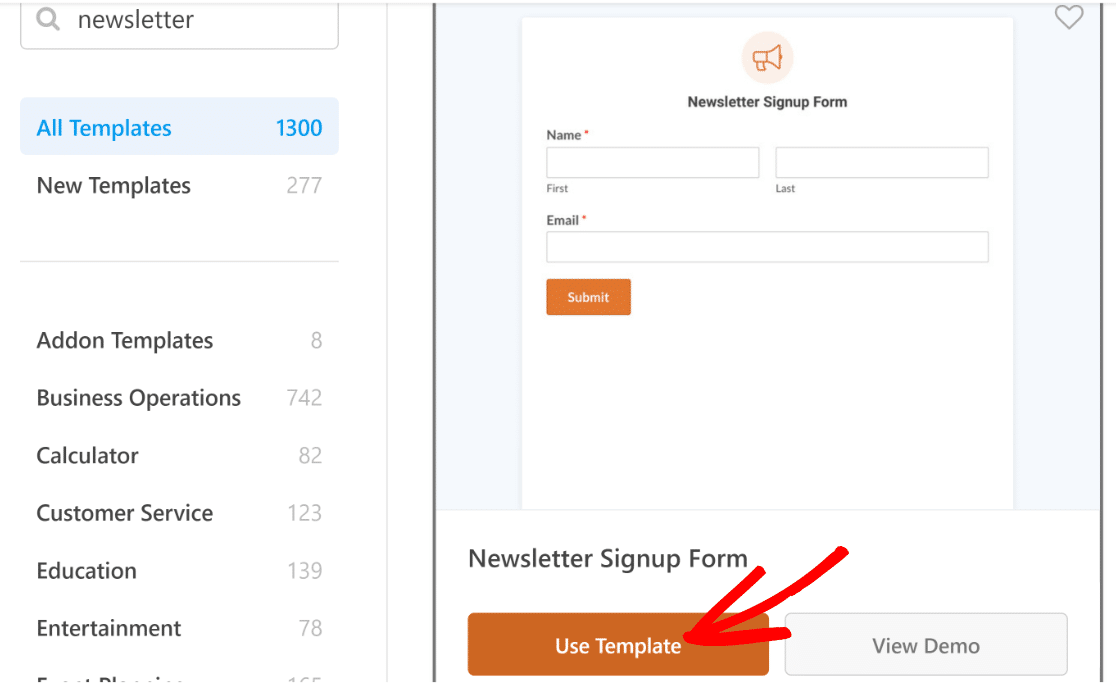
Ensuite, faites défiler vers le bas et utilisez la barre de recherche sous le volet de sélection du modèle pour trouver un modèle approprié. Nous utiliserons le modèle de formulaire d'inscription à la newsletter pour ce didacticiel.

Après avoir sélectionné le modèle, le générateur de formulaire se chargera sur votre écran. Vous remarquerez que ce modèle inclut déjà les champs Nom et Email, qui sont essentiellement tout ce dont vous avez besoin pour vous inscrire à la newsletter.

Mais le plaisir ne s'arrête pas là ! Nous pouvons faire passer cette forme au niveau supérieur et lui donner un véritable éclat.
L’une des façons d’y parvenir est d’ajouter un titre amusant qui invite davantage de personnes à s’inscrire.
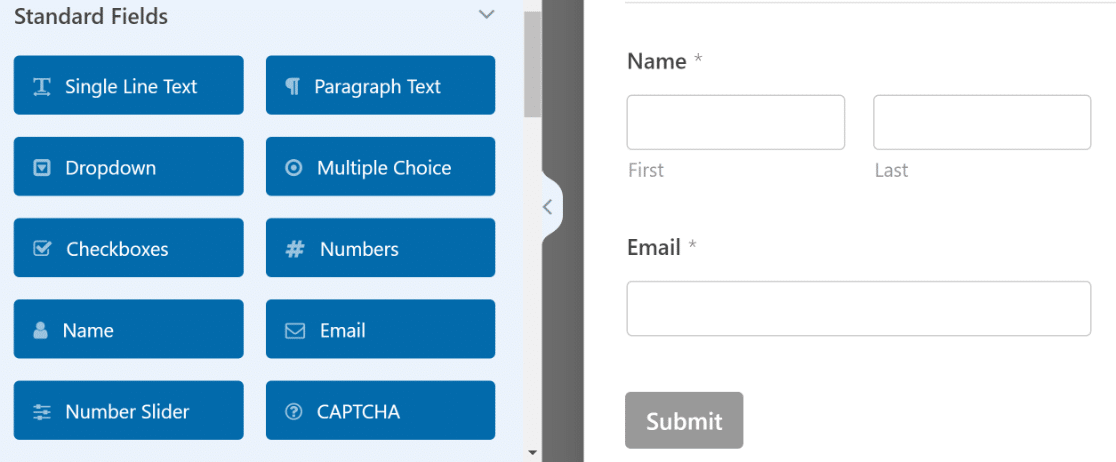
Vous pouvez le faire en utilisant le champ Contenu disponible dans WPForms Pro. Nous insérerons le champ Contenu en haut du formulaire.

Après avoir ajouté le champ, cliquez dessus pour ouvrir ses options de champ associées dans le volet de gauche.

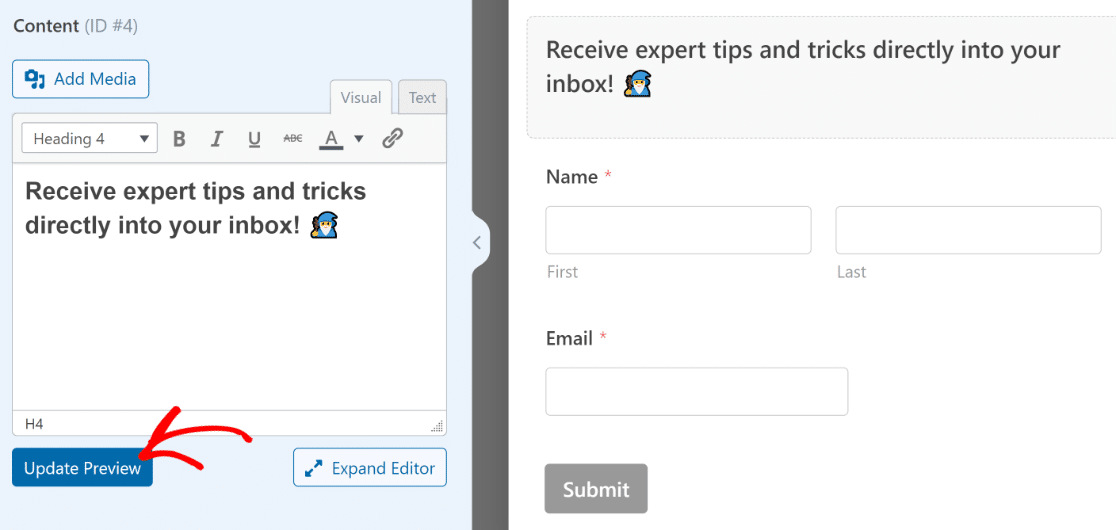
L'éditeur de texte dans le volet de gauche vous permet d'ajouter n'importe quel morceau de texte sans aucun code. Nous allons ajouter du texte et le formater en titre 4. Ajoutons également un emoji pour faire ressortir davantage le texte !
Assurez-vous d'appuyer sur le bouton Mettre à jour l'aperçu sous l'éditeur pour voir les modifications avoir lieu sur votre formulaire à droite.

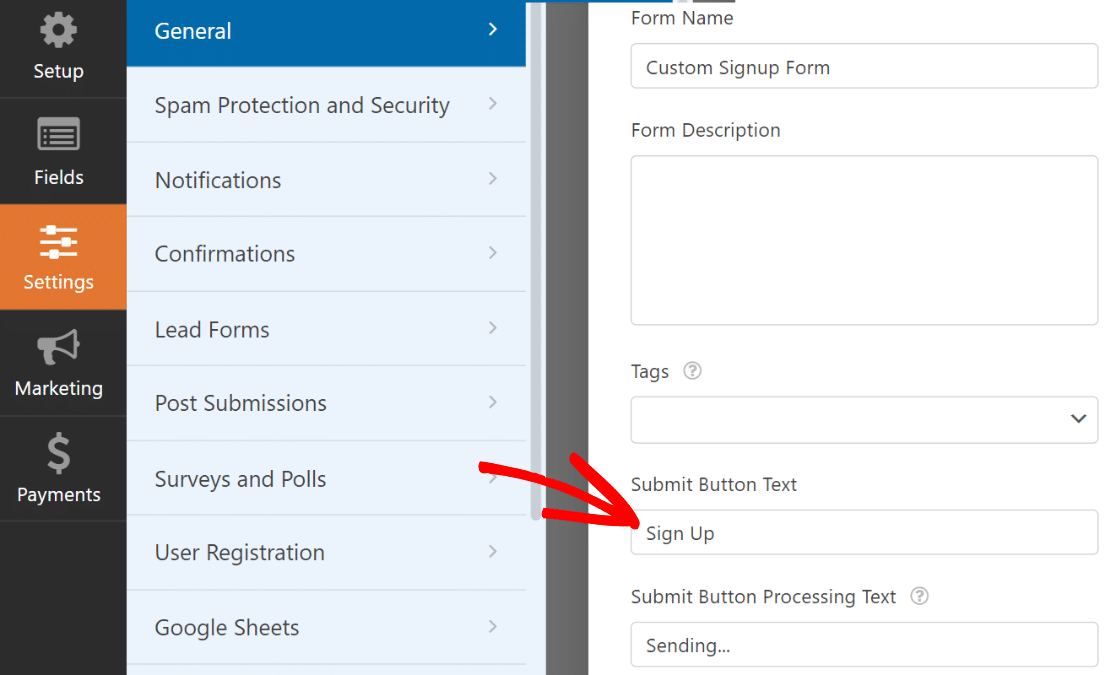
Et pendant que nous y sommes, modifions également le texte du bouton de soumission et rendons-le plus pertinent par rapport à la nature du formulaire.
Dans la barre latérale du générateur de formulaires, cliquez sur Paramètres » Général . Faites défiler vers le bas jusqu'à ce que vous trouviez le champ Texte du bouton Soumettre. Vous pouvez remplacer le texte par défaut en le tapant simplement ici.

Super! La forme s’annonce déjà bien. C'est le bon moment pour enregistrer le formulaire en appuyant sur Enregistrer en haut.

Mais un formulaire d’inscription à la newsletter n’aurait aucun sens sans être intégré à votre outil de marketing par e-mail.
Dans l'étape suivante, nous vous montrerons comment intégrer votre formulaire à votre application marketing afin que les nouveaux abonnés soient automatiquement copiés dans votre liste d'abonnés.
Étape 4 : Connectez le formulaire d'inscription à une plateforme marketing
WPForms prend en charge diverses intégrations marketing à partir des plans Plus et supérieurs. Si vous utilisez WPForms Lite, vous pouvez toujours accéder gratuitement à l'intégration de Constant Contact.
Pour cet exemple, nous allons rapidement vous montrer comment connecter votre formulaire d'inscription à Brevo.
Accédez simplement à l’onglet Marketing dans la barre latérale.

Ensuite, sélectionnez le service auquel vous souhaitez connecter votre formulaire. À l'exception de Constant Contact, toutes les intégrations marketing prises en charge nécessitent que vous installiez d'abord le module complémentaire approprié.
Si vous ne possédez pas déjà le module complémentaire, WPForms l'installera pour vous lorsque vous cliquerez dessus.
Dans ce cas, nous utilisons Brevo. En cliquant sur Brevo dans l'onglet Marketing, nous avons reçu une invite pour l'installer. Après avoir appuyé sur Oui, installer et activer, il n'a fallu que 5 secondes environ pour que l'addon Brevo soit installé et prêt.


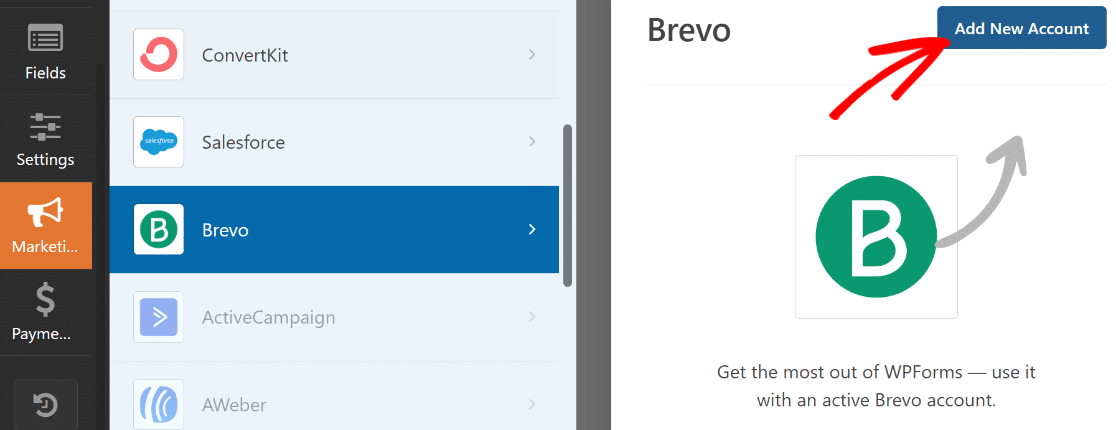
Ensuite, avec Brevo sélectionné dans le volet de gauche, cliquez sur Ajouter un nouveau compte en haut à droite.

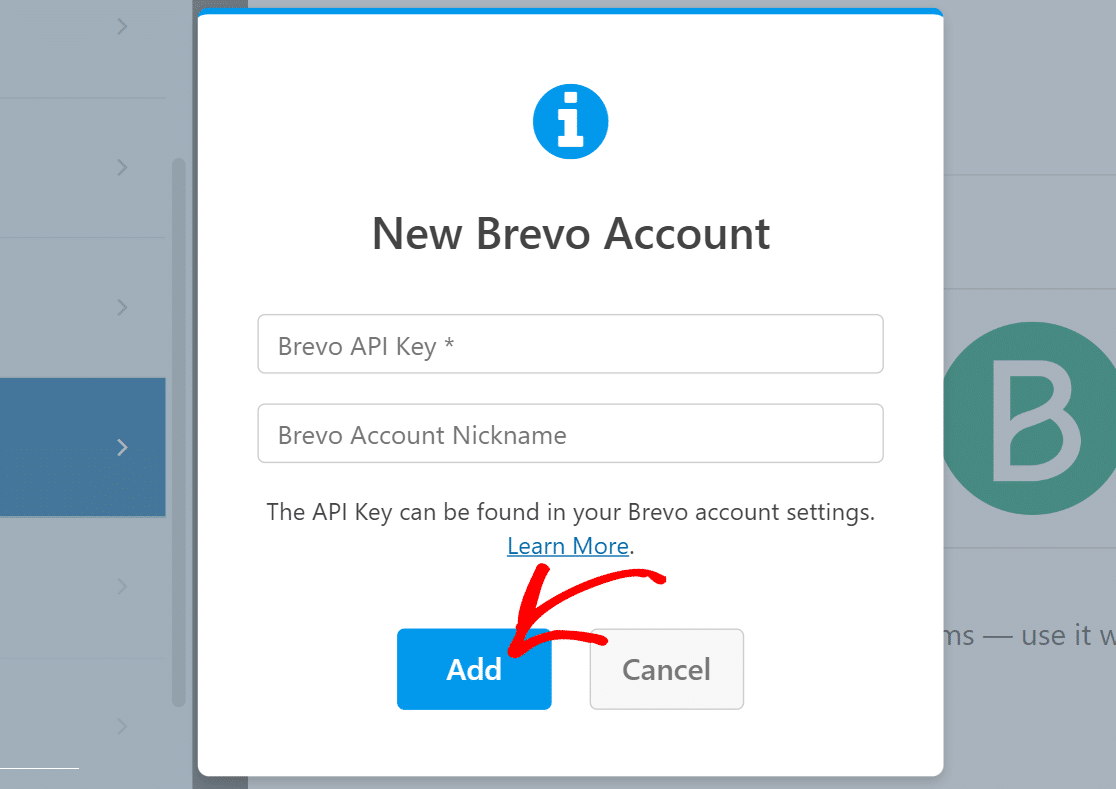
Maintenant, entrez simplement votre clé API Brevo et votre pseudo de compte. Si vous avez besoin d'aide supplémentaire pour trouver votre clé API Brevo, consultez notre documentation du module complémentaire Brevo pour plus de détails.
Après avoir saisi les informations requises, cliquez sur Ajouter.

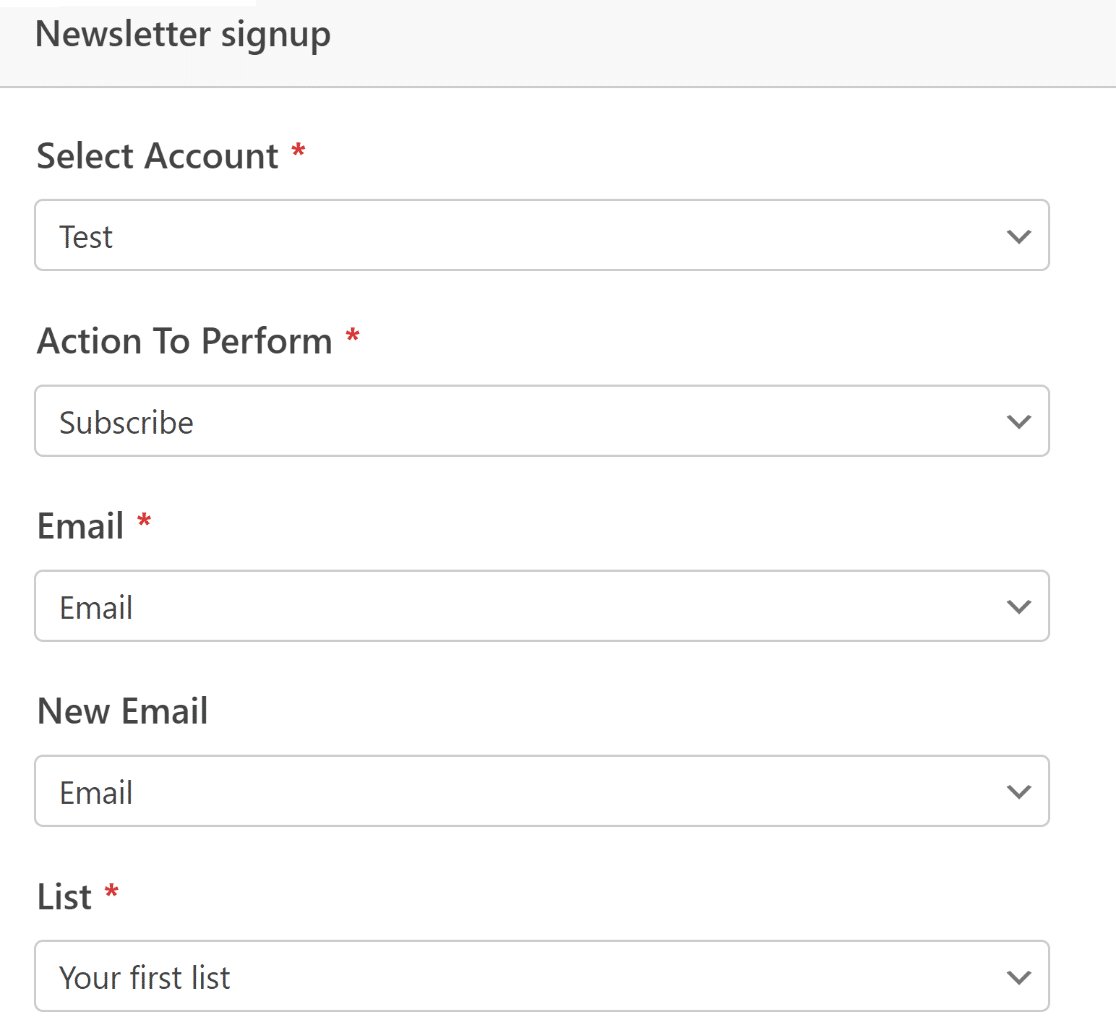
Une fois connecté à votre compte Brevo, une nouvelle liste de paramètres s'affichera dans le volet de droite.
Allez-y et utilisez les champs déroulants pour configurer la façon dont votre formulaire doit fonctionner avec votre compte Brevo. Vous pouvez définir des éléments tels que l'action à effectuer dans Brevo lorsque le formulaire est soumis, la liste dans laquelle les nouveaux abonnés doivent être ajoutés ou supprimés, le mappage des champs de courrier électronique, etc.

Lorsque vous avez terminé, assurez-vous d'appuyer sur Enregistrer en haut.
L'intégration marketing est désormais terminée. C'était facile, n'est-ce pas !?
Étape 5 : Stylisez votre formulaire d'inscription et publiez-le
À ce stade, nous avons terminé de configurer les fonctionnalités requises pour le formulaire d'inscription. Mais comme nous l’avons souligné au début de ce didacticiel, un formulaire percutant doit être plus que fonctionnel : il doit également être visuellement impressionnant.
Bien que nous ayons déjà rendu notre formulaire beaucoup plus excitant en ajoutant du texte et des emojis au champ Contenu , nous pouvons aller encore plus loin grâce à la puissance combinée de WPForms et d'Elementor.
Une fois votre formulaire prêt, quittez simplement WPForms en appuyant sur le bouton en forme de croix. Vous devriez maintenant avoir l'éditeur Elementor avec votre formulaire nouvellement créé intégré en tant que widget.
Cliquez sur le formulaire, puis sélectionnez l'onglet Styles situé dans le volet de gauche.

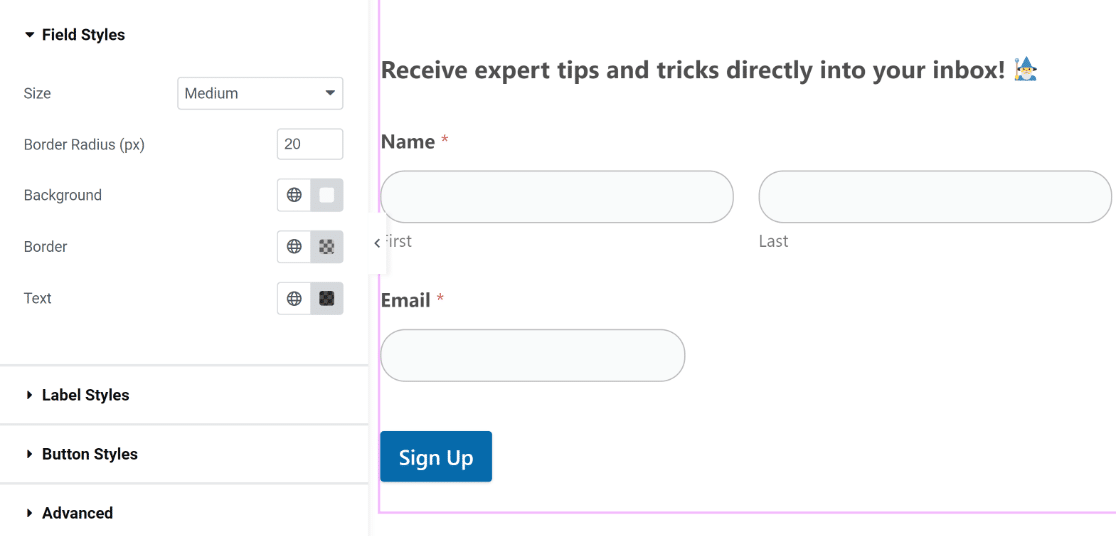
Sous cet onglet, vous trouverez des options pour personnaliser les styles des différents composants du formulaire. Par exemple, vous pouvez personnaliser les styles de vos champs, étiquettes et boutons sans aucun code.
Dans notre formulaire, les bordures des champs sont rectangulaires avec des coins droits par défaut. Mais si vous avez besoin de bordures de champ plus arrondies, vous le faites en augmentant simplement la valeur du rayon de bordure sous Styles de champ.

De même, vous pouvez modifier la couleur de vos champs, étiquettes et boutons en un seul clic. Nous utiliserons les couleurs par défaut car elles correspondent parfaitement à notre thème. Mais vous êtes libre d’expérimenter différentes couleurs sur votre formulaire.
Dans Elementor, vous pouvez également modifier les styles de votre conteneur de formulaire. Pour ce faire, cliquez sur l'onglet Avancé .

Vous trouverez ici de nombreux paramètres fascinants, notamment des ajustements de mise en page, des effets d'animation, des personnalisations d'arrière-plan, etc.
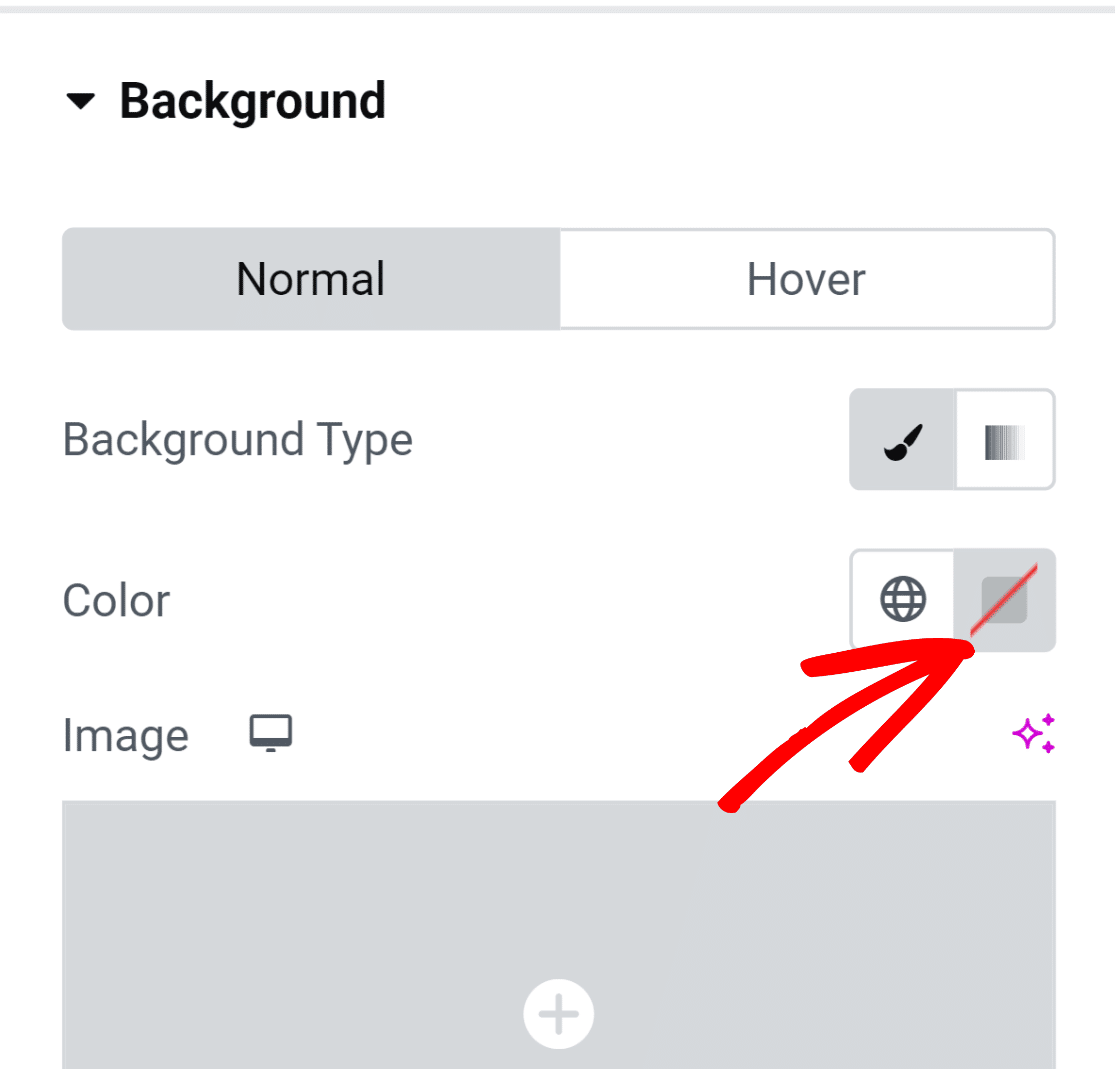
Ajoutons une couleur d'arrière-plan au conteneur de formulaire pour lui donner une apparence plus vivante. Cliquez sur l'option Arrière-plan pour développer le menu avec des paramètres supplémentaires.
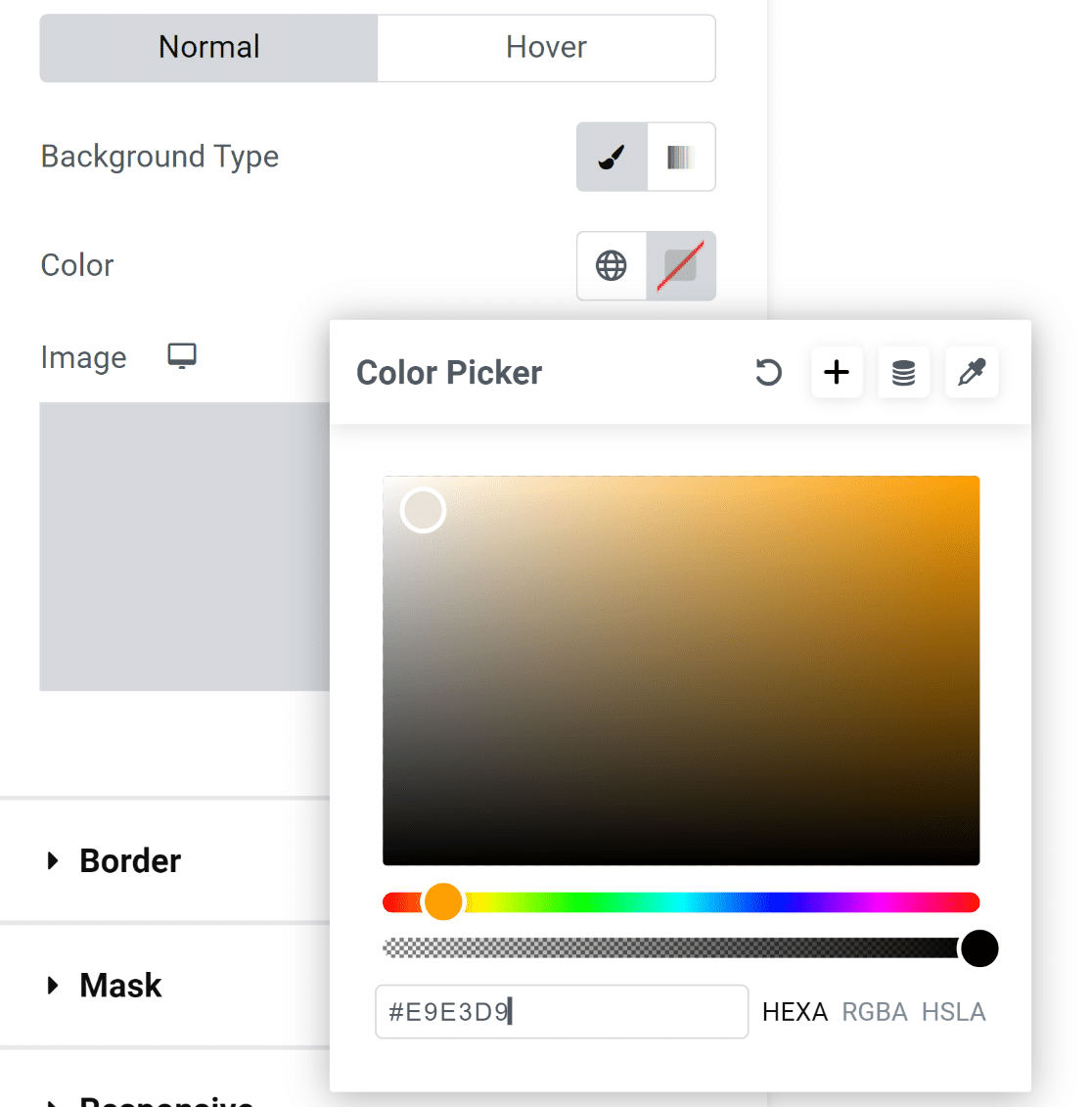
Nous ajouterons une couleur unie en cliquant sur l'icône de sélection de couleur à droite.

L'outil de sélection de couleurs vous permet de sélectionner facilement n'importe quelle couleur en un clic.

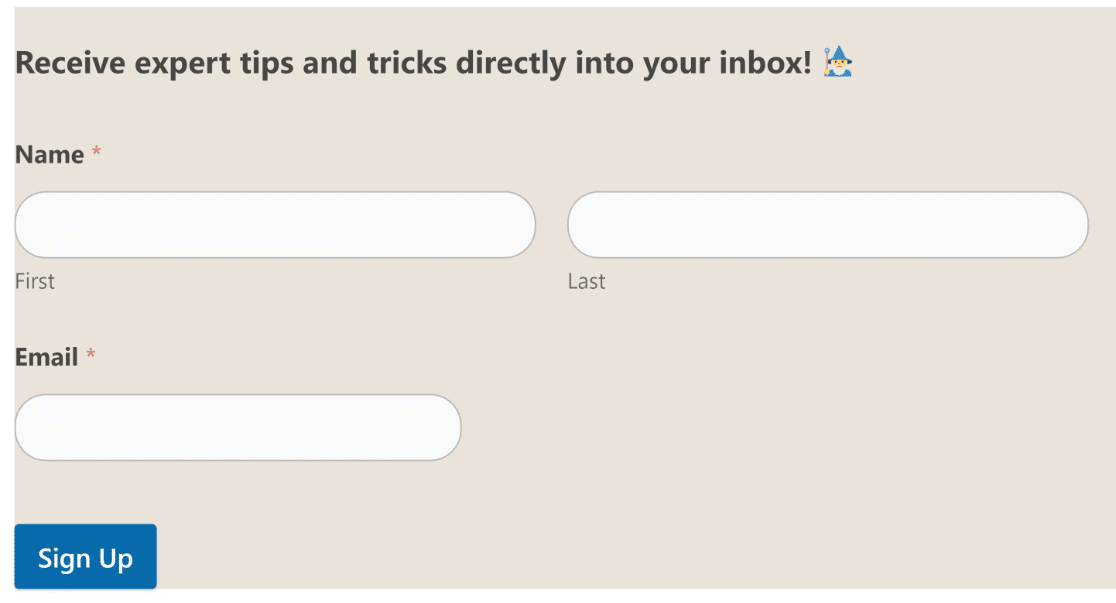
Après avoir sélectionné la couleur, le formulaire semble immédiatement beaucoup plus attrayant visuellement !
Cependant, les éléments à l’intérieur du formulaire touchent les bordures du conteneur, ce qui n’a pas l’air très beau.

C'est une reparation facile!
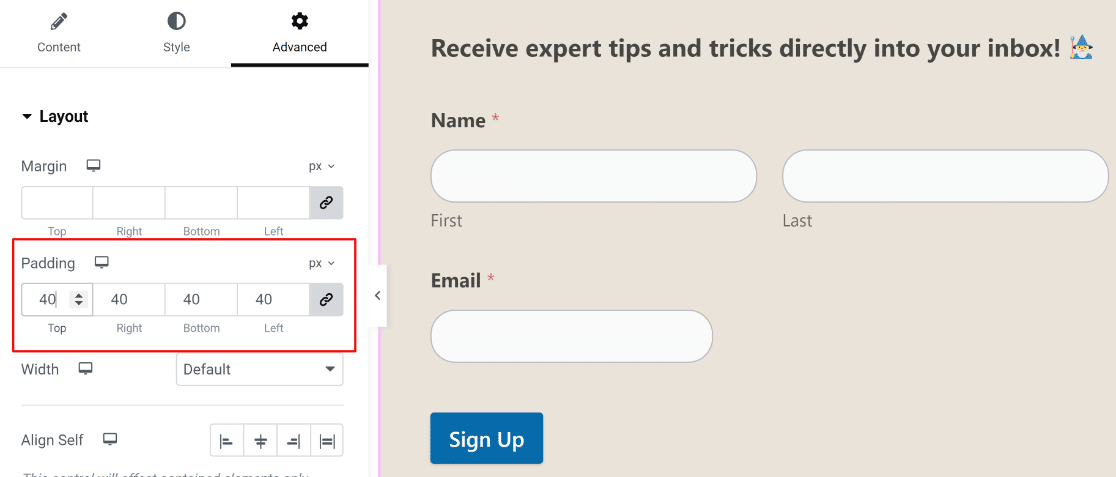
Cliquez sur l'option Mise en page dans le menu Avancé dans le volet de gauche pour accéder aux paramètres de marge et de remplissage. Nous avons simplement ajouté du rembourrage et les résultats sont superbes !

À ce stade, nous sommes prêts à publier votre formulaire. Mais si vous souhaitez essayer d'autres personnalisations, n'hésitez pas à passer plus de temps ici et à explorer différentes options.
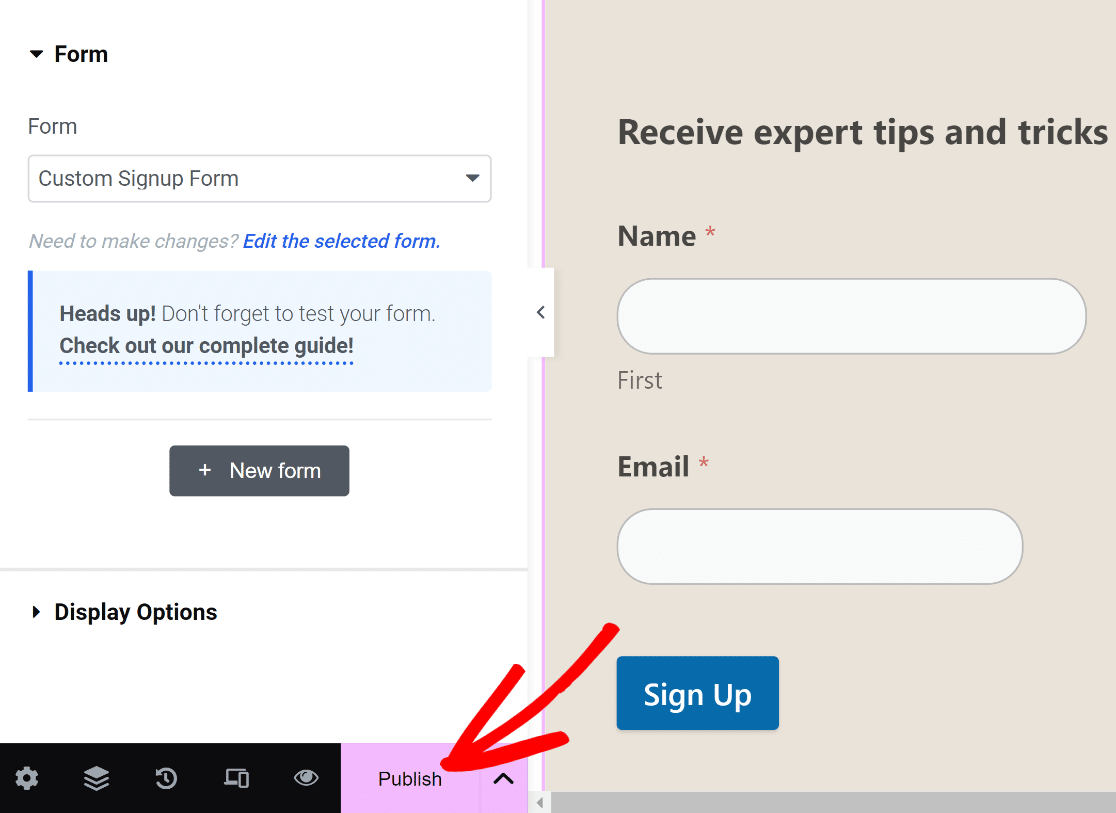
Lorsque vous êtes prêt, appuyez sur le bouton Publier en bas.

Vous verrez immédiatement un message vous demandant si vous souhaitez afficher votre page publiée maintenant.
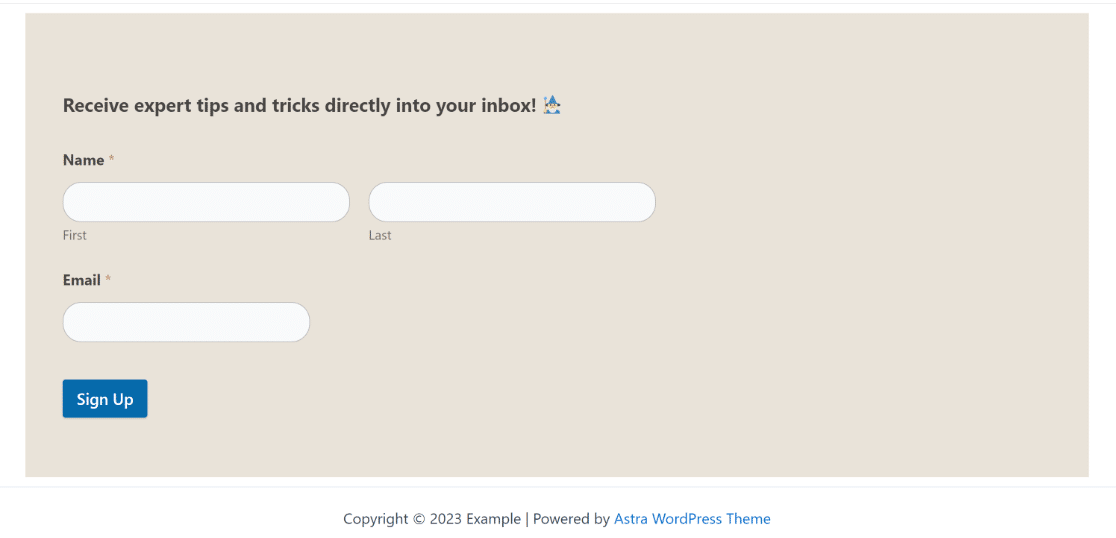
Allez-y et consultez votre page après la publication.

Et c'est tout!
Vous venez d'ajouter un formulaire d'inscription personnalisé à l'aide d'Elementor et WPForms.
Avec cela, vous pouvez vous assurer que votre formulaire est unique pour votre site Web et qu'il est équipé d'intégrations sous le capot qui vous font gagner du temps pour vous aider à augmenter le nombre de vos abonnés par e-mail sans aucun problème !
FAQ sur les formulaires d'inscription Elementor
Avez-vous encore des questions sur la création de formulaires d'inscription dans Elementor ? Voici quelques questions que nos clients nous ont déjà posées.
Ai-je besoin d’Elementor Pro pour créer un formulaire d’inscription ?
Non, vous n'avez pas besoin d'Elementor Pro pour créer un formulaire d'inscription tant que WPForms est installé. Vous pouvez accéder au widget WPForms dans Elementor sans avoir besoin de passer à la version Pro. Cependant, Elementor dispose également de son propre générateur de formulaires. Si vous souhaitez créer des formulaires d'inscription avec Elementor uniquement, vous aurez besoin d'une licence Pro.
Bien qu'Elementor soit un fantastique outil de création de pages, le générateur de formulaires Elementor est plus basique et présente diverses limitations par rapport aux générateurs de formulaires avancés comme WPForms.
Comment puis-je personnaliser mon formulaire d'inscription pour qu'il corresponde à l'image de marque de mon site Web ?
Le moyen le plus simple de faire correspondre vos formulaires d'inscription à la marque du site Web est d'utiliser les couleurs du thème de votre site pour différents aspects de votre formulaire. WPForms sélectionne automatiquement les couleurs primaires et secondaires de votre thème, afin que vous puissiez facilement utiliser ces couleurs pour différents composants de votre formulaire, tels que les bordures, les étiquettes et les boutons.
Vous pouvez accéder à ces paramètres de personnalisation de style dans le widget Elementor WPForms en cliquant sur l'onglet Style. Vous y trouverez la possibilité de modifier la couleur de différentes parties de votre formulaire en choisissant parmi les couleurs de thème disponibles pour correspondre à votre image de marque. Aucun codage n'est nécessaire !
Puis-je utiliser du CSS personnalisé pour styliser mon formulaire d'inscription ?
Oui, vous pouvez ajouter des classes CSS personnalisées à votre formulaire d'inscription si vous utilisez WPForms. Pour cela, cliquez sur Style après avoir sélectionné le widget WPForms dans Elementor, puis cliquez sur Advanced . Vous pouvez ensuite insérer du CSS personnalisé pour styliser votre formulaire d'inscription.
Comment puis-je créer un formulaire d'inscription en plusieurs étapes ?
WPForms vous propose plusieurs façons de créer un formulaire d'inscription en plusieurs étapes. Vous pouvez ajouter des sauts de page pour diviser votre formulaire en plusieurs pages, ou vous pouvez utiliser le module complémentaire Lead Forms qui transforme automatiquement un formulaire standard en un formulaire d'inscription en plusieurs étapes avec des sauts de page entre les deux.
Ensuite, créez un formulaire ConvertKit personnalisé
WPForms s'intègre à diverses plateformes marketing, dont ConvertKit. Nous avons un guide dédié vous montrant comment créer un formulaire ConvertKit personnalisé. Assurez-vous de le vérifier !
Vous pouvez également comparer les options de formulaire de commande gratuites si vous vendez des produits en ligne.
Créer des formulaires d'inscription personnalisés dans Elementor
Prêt à créer votre formulaire d'inscription personnalisé ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
