NOUVEAU! Comment créer une page de destination dans WordPress [Guide facile]
Publié: 2019-02-12Vous cherchez un moyen sans distraction d'afficher des formulaires en ligne sur votre site WordPress sans barre latérale ?
Créer une page de destination dédiée dans WordPress avec un formulaire dessus est un excellent moyen de gagner du temps, de générer plus de prospects et d'augmenter les conversions de formulaires.
Dans cet article, nous allons vous montrer comment créer une page de destination dans WordPress avec un formulaire.

Voici une table des matières si vous souhaitez avancer dans ce tutoriel :
- Comment créer une page de destination dans WordPress avec WPForms
- Créer un nouveau formulaire dans WordPress
- Installer et activer le module complémentaire de pages de formulaire
- Configurez vos paramètres de formulaire
- Personnaliser les paramètres des pages de formulaire
- Comment créer une page de destination dans WordPress avec SeedProd
Tout d'abord, examinons quelques-unes des raisons de créer une page de destination.
Avantages d'une page de destination WordPress
Avoir une page de destination de formulaire personnalisé présente de nombreux avantages. À ne pas confondre avec une page Web autonome, une page de destination de formulaire est une page (pas votre page d'accueil) sur laquelle les visiteurs de votre site atterrissent à partir de liens internes ou externes.
Jetez un œil à certaines des meilleures raisons d'avoir une page de destination de formulaire sur votre site WordPress :
- Augmenter les conversions : il arrive souvent que les gens ne finissent pas de remplir les formulaires en ligne parce qu'il y a trop de distractions et qu'il n'y a pas de CTA (appel à l'action) direct. Plusieurs offres empêchent les visiteurs du site de s'abonner à votre liste de diffusion. Mais s'il n'y a rien sur la page à part votre formulaire en ligne, les gens sont plus susceptibles de s'inscrire.
- Diffuser la notoriété de la marque : étant donné que WPForms vous permet de créer une page de destination de formulaire personnalisée, avec un logo d'entreprise et des couleurs personnalisées, vous renforcez la notoriété et la reconnaissance de la marque parmi les visiteurs du site, ce qui vous aidera à développer votre petite entreprise.
- Meilleure personnalisation : lorsque vous avez une page de destination dédiée, vous contrôlez la personnalisation de son apparence. Ceci est très différent des mises en page de formulaire Web traditionnelles, qui sont contrôlées par votre thème WordPress et peuvent vous empêcher de personnaliser votre formulaire comme vous le souhaitez. De plus, cela fonctionne très bien avec tous les meilleurs plugins de création de pages WordPress.
- Pas besoin de pages Web séparées : il y aura des moments où vous aurez un formulaire à remplir, mais vous ne voudrez pas créer une page WordPress entièrement séparée qui apparaîtra dans votre menu de navigation. Avec une page de destination de formulaire dédiée, vous créez une page de destination personnalisée avec votre formulaire dessus, sans avoir à créer de pages Web distinctes. Par exemple, vous pouvez créer une page de destination de webinaire pour un événement spécial sans créer un tout nouveau site Web pour celui-ci.
Que votre objectif principal soit la génération de leads, la création d'un site d'adhésion, de donner aux gens un moyen facile de RSVP ou de s'inscrire à des événements, ou d'évaluer la fidélité des clients avec des formulaires de sondage, créer une page de destination sans distraction pour vos formulaires en ligne est une excellente idée. Et cela ne nuit pas non plus au référencement !
Coincé sans aucune idée? Consultez ces exemples de formulaires de page de destination pour certains modèles que vous pouvez voler.
Voyons maintenant comment créer une page de formulaire de destination dédiée dans WordPress.
Comment créer une page de destination dans WordPress avec WPForms
Suivez ces étapes pour obtenir une page de destination à fort taux de conversion sur votre site Web avec un formulaire.
Étape 1 : Créer un nouveau formulaire dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, vous devrez créer un nouveau formulaire.

Vous pouvez créer un nombre illimité de formulaires en ligne à l'aide de WPForms et du module complémentaire Form Templates Pack.
Par exemple, vous pouvez créer :
- Formulaires d'inscription aux courses en ligne pour votre organisation à but non lucratif
- Formulaires de commentaires sur l'événement pour savoir comment les gens se sont sentis à propos d'un événement
- Formulaires de participation au concours pour stimuler l'engagement des utilisateurs et accroître la notoriété de la marque
- Formulaires de réservation client pour que les gens puissent planifier des rendez-vous avec vous ou votre équipe
- Formulaires de dons des anciens pour collecter des fonds
- Formulaires de demande d'emploi afin que vous puissiez encourager les gens à postuler pour des postes vacants au sein de votre entreprise
- Et bien plus
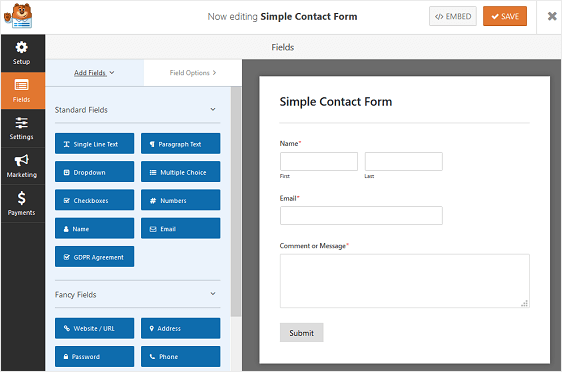
Pour notre exemple, nous allons créer un formulaire de contact simple.
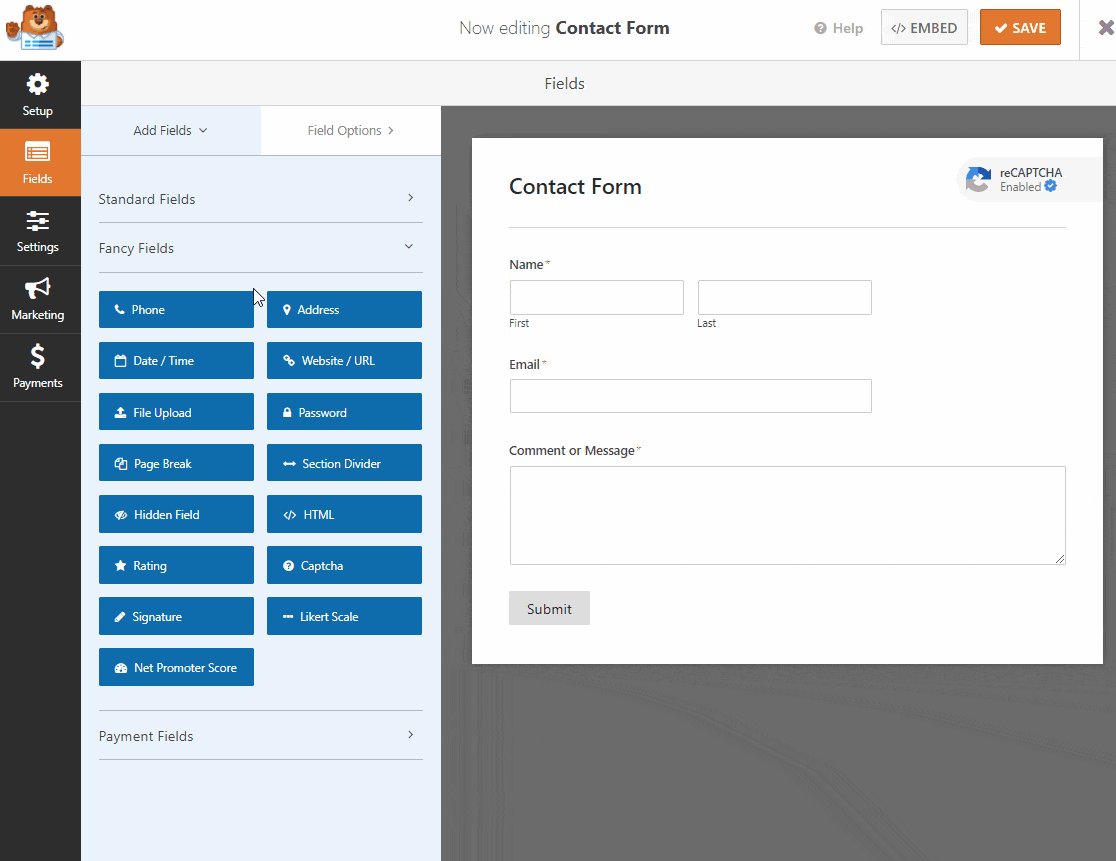
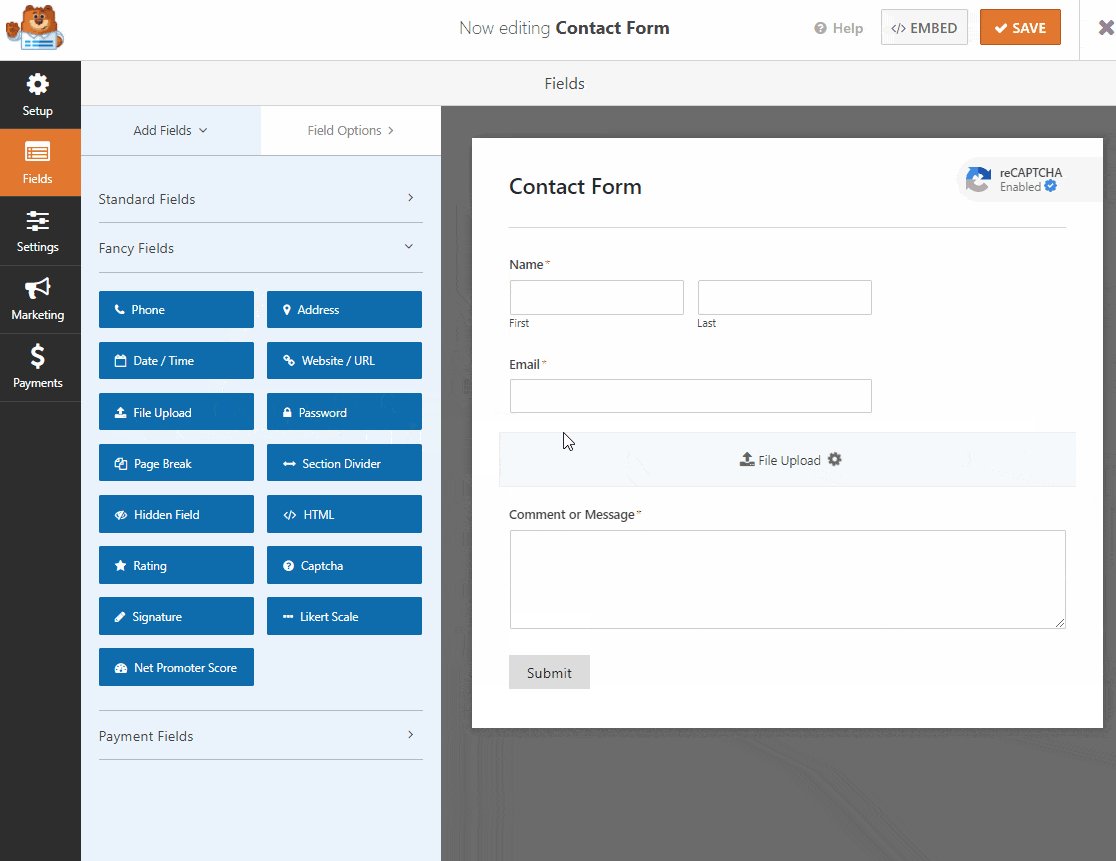
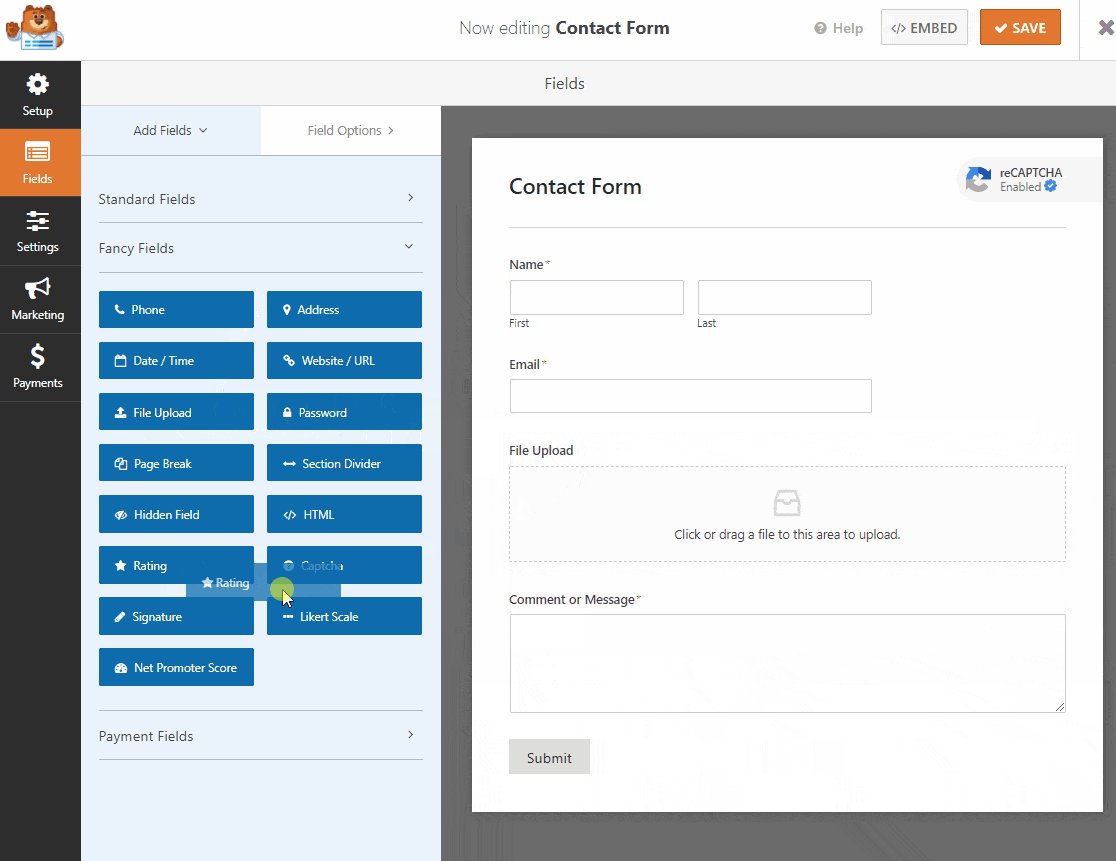
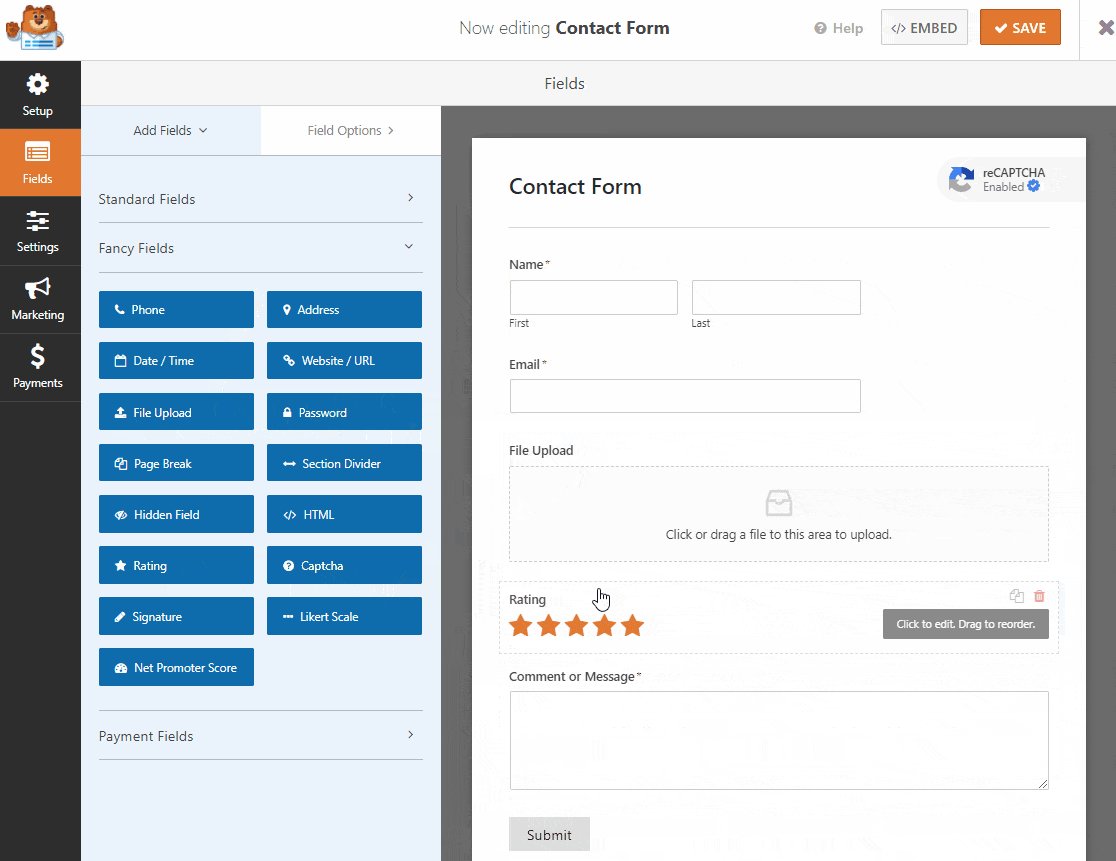
Une fois que vous êtes dans le générateur de glisser-déposer, vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.
Ensuite, cliquez sur le champ pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire en ligne.

Et ce qui est fantastique, c'est que quel que soit le type de formulaire en ligne que vous créez, vous pouvez le transformer en une page de destination de formulaire dédiée.
Étape 2 : installer et activer le module complémentaire de pages de formulaire
Une fois que votre formulaire WordPress est prêt, vous devrez installer et activer le module complémentaire WPForms Form Pages.
Cet addon vous permet de transformer votre formulaire WordPress nouvellement créé en une page de destination de formulaire personnalisée.
Pour commencer, allez dans WPForms » Addons et trouvez celui intitulé Form Pages Addon .
Cliquez sur Installer le module complémentaire , puis sur Activer .

L'addon Form Pages est maintenant prêt à être utilisé. Mais d'abord, jetons un coup d'œil aux paramètres généraux du formulaire que vous devez configurer avant de créer votre page de destination de formulaire personnalisé.
Étape 3 : Configurez vos paramètres de formulaire
Il existe de nombreux paramètres à configurer une fois que vous avez personnalisé votre formulaire pour qu'il ressemble à ce que vous voulez.
réglages généraux
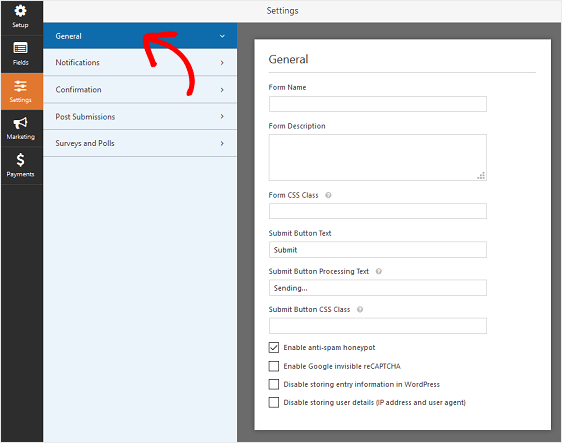
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez modifier des éléments tels que le nom, la description et la copie du bouton d'envoi de votre formulaire.
Vous pouvez également activer des fonctionnalités supplémentaires de prévention du spam pour protéger votre site Web contre les soumissions de formulaires indésirables.
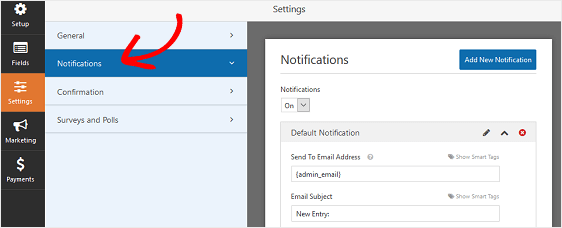
Notifications de formulaire
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un formulaire est soumis sur votre site Web.

À moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire sur votre site, vous recevrez une notification à ce sujet.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
Si vous devez envoyer plus d'une notification, par exemple à vous-même, à un membre de l'équipe et à votre visiteur du site, consultez notre tutoriel étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
De plus, si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.


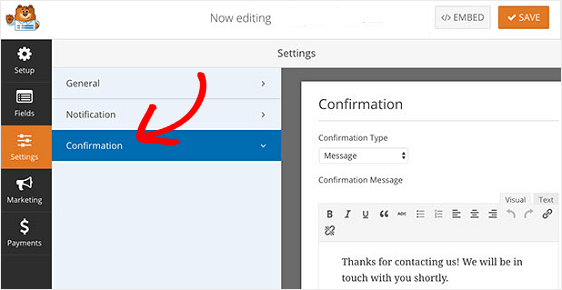
Confirmation de formulaire
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils soumettent un formulaire sur votre site Web. Ils informent les gens que leur formulaire a été traité et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.

WPForms propose trois types de confirmation :
- Un message. Un message simple qui s'affiche une fois que quelqu'un soumet un formulaire sur votre site Web pour le remercier et lui faire savoir quelles sont les prochaines étapes.
- Afficher la page. Redirige les utilisateurs vers une autre page de votre site Web, telle qu'une page de remerciement.
- Accédez à l'URL (Redirection). Envoie les visiteurs du site vers un autre site Web.
Si vous souhaitez afficher différentes confirmations aux visiteurs du site en fonction de leur comportement, assurez-vous de lire comment créer des confirmations de formulaire conditionnelles.
Cliquez sur Enregistrer .
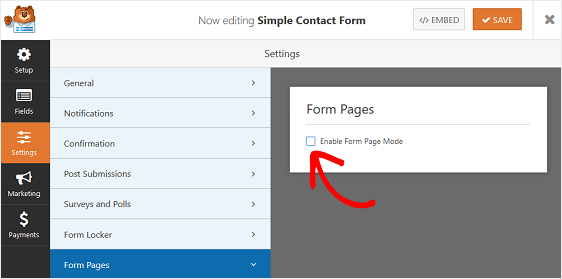
Étape 4 : Personnaliser les paramètres des pages de formulaire
Maintenant que vous avez configuré les paramètres généraux de votre formulaire, il est temps de configurer les paramètres de la page de destination de votre formulaire.
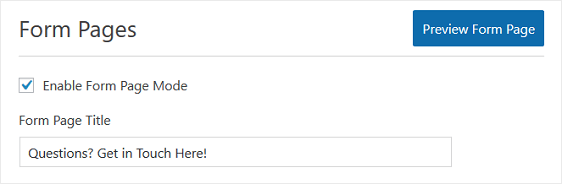
Pour ce faire, allez dans Paramètres » Pages de formulaire dans le générateur de formulaire et cochez la case Activer le mode page de formulaire .

Lorsque vous faites cela, vous verrez un ensemble de paramètres que vous pouvez personnaliser pour configurer la conception de votre page de destination. De plus, ils seront construits à partir de modèles de pages de destination, ce sera donc simple et agréable - aucune connaissance HTML et CSS requise.
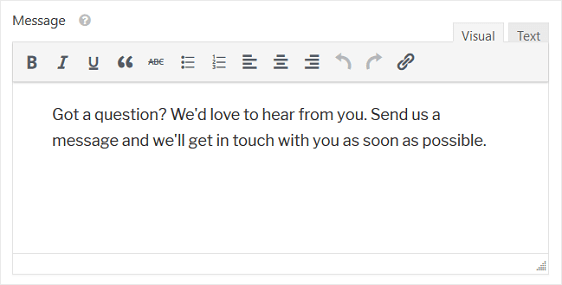
Titre du formulaire et message
Pour commencer, donnez à votre formulaire un titre qui s'affichera pour les visiteurs de votre site. C'est bon pour faire savoir aux gens en quoi consiste votre page de destination. Cela leur permet également de savoir quelle action vous voulez qu'ils entreprennent pendant leur séjour.

Ensuite, vous pouvez ajouter un court message que les visiteurs de votre site pourront voir. Cela vous donne la possibilité d'ajouter des informations supplémentaires afin que les gens sachent à quoi s'attendre lorsqu'ils remplissent votre formulaire.

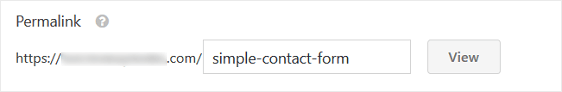
Lien permanent
Chaque fois que vous activez le mode page de formulaire, le module complémentaire Pages de formulaire crée automatiquement un lien permanent unique pour vous.

Vous pouvez modifier ce lien permanent si vous le souhaitez, ou le laisser.
Il s'agit de l'URL que vous utiliserez dans les campagnes de marketing par e-mail, les liens internes et même les publications sur les réseaux sociaux lorsque vous souhaitez que les gens visitent la page de destination de votre formulaire personnalisé et se convertissent.
Logo d'en-tête
La prochaine chose que vous pouvez faire pour personnaliser votre page de destination de formulaire dédiée est d'ajouter un logo. Cliquez sur Télécharger l'image et choisissez l'image que vous souhaitez ajouter à la page de destination de votre formulaire.

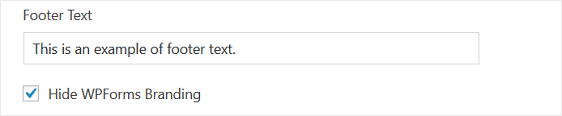
Texte de pied de page et image de marque
Vous avez la possibilité d'ajouter du texte de pied de page au bas de la page de destination de votre formulaire. Modifiez le texte par défaut en le supprimant et en le laissant vide, ou en ajoutant votre propre texte.

Vous pouvez également supprimer toute marque WPForms en cochant la case Masquer la marque WPForms .
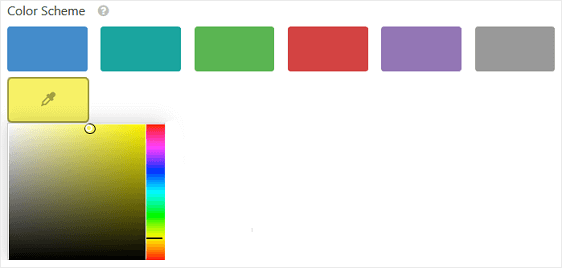
Schémas de couleurs et style
L'une des meilleures choses à propos de l'addon WPForms Form Pages est que vous pouvez personnaliser votre page de destination de formulaire pour avoir un jeu de couleurs qui correspond à l'image de marque de votre entreprise.
Le jeu de couleurs que vous choisissez déterminera la couleur d'arrière-plan de la page de destination de votre formulaire et le bouton d'envoi du formulaire.
Pour vous faciliter la tâche, nous vous proposons plusieurs superbes combinaisons de couleurs parmi lesquelles nous savons qu'elles auront fière allure quoi qu'il arrive. Si vous n'aimez aucune des couleurs prédéfinies, vous pouvez utiliser le sélecteur de couleurs et choisir une couleur personnalisée.

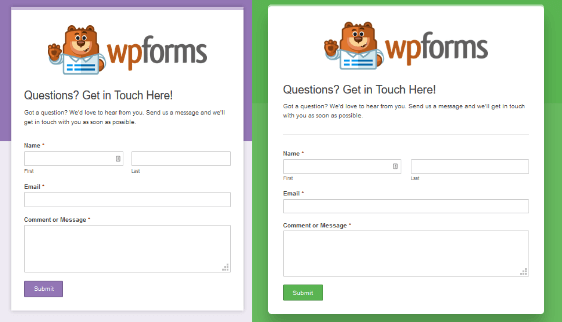
Vous avez également le choix entre deux styles :
- Design classique : affiche une forme plus étroite avec des coins carrés. La partie inférieure de l'arrière-plan de votre page sera plus claire que la couleur que vous choisissez pour votre palette de couleurs.
- Design moderne : affiche une forme plus large avec des coins arrondis. La partie inférieure de l'arrière-plan de votre page sera plus foncée que la couleur que vous choisissez pour votre palette de couleurs.

Une fois que vous avez configuré tous les paramètres de la page de destination de votre formulaire personnalisé, vous pouvez cliquer sur le bouton Aperçu de la page du formulaire en haut pour voir à quoi ressemblera votre formulaire une fois qu'il sera en ligne.
Lorsque tout est comme vous le souhaitez, cliquez sur Enregistrer .
Comment créer une page de destination dans WordPress avec SeedProd
Voulez-vous une autre façon de créer une page de destination géniale ? Nous recommandons fortement le plugin SeedProd.
SeedProd est le meilleur constructeur de pages de destination pour WordPress. Vous pouvez l'utiliser pour créer tout type de page de destination pour votre site Web, notamment :
- Pages d'inscription au webinaire
- Formes magnétiques en plomb
- Bientôt pages
- 404 pages
- Et plus.
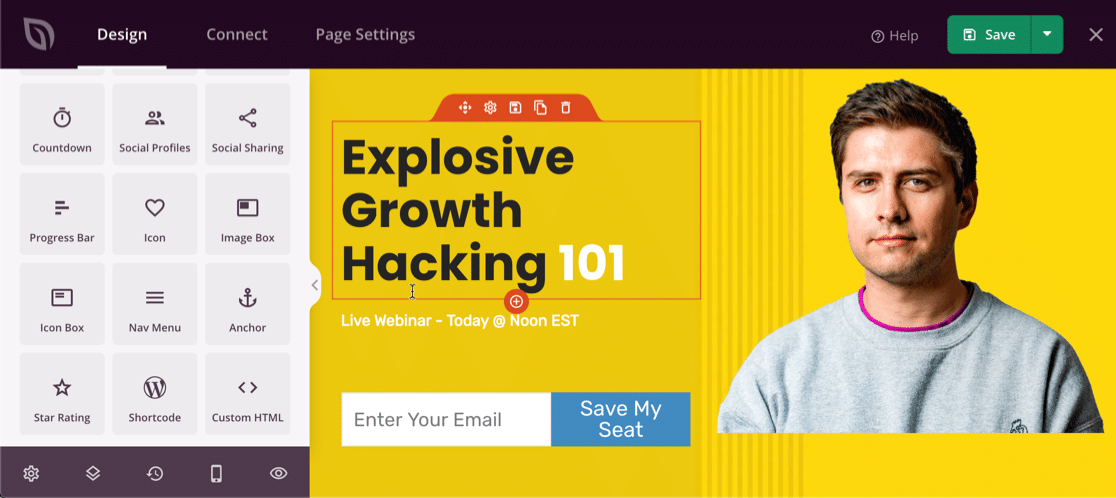
Avec SeedProd, il est facile de créer une page de destination et d'ajouter un formulaire où vous le souhaitez.

Vous pouvez démarrer votre page à partir de zéro si vous souhaitez un contrôle total sur la conception. Si vous avez besoin d'aide pour démarrer, SeedProd propose plus de 100 modèles professionnels que vous pouvez facilement personnaliser pour créer vos propres pages de destination personnalisées.
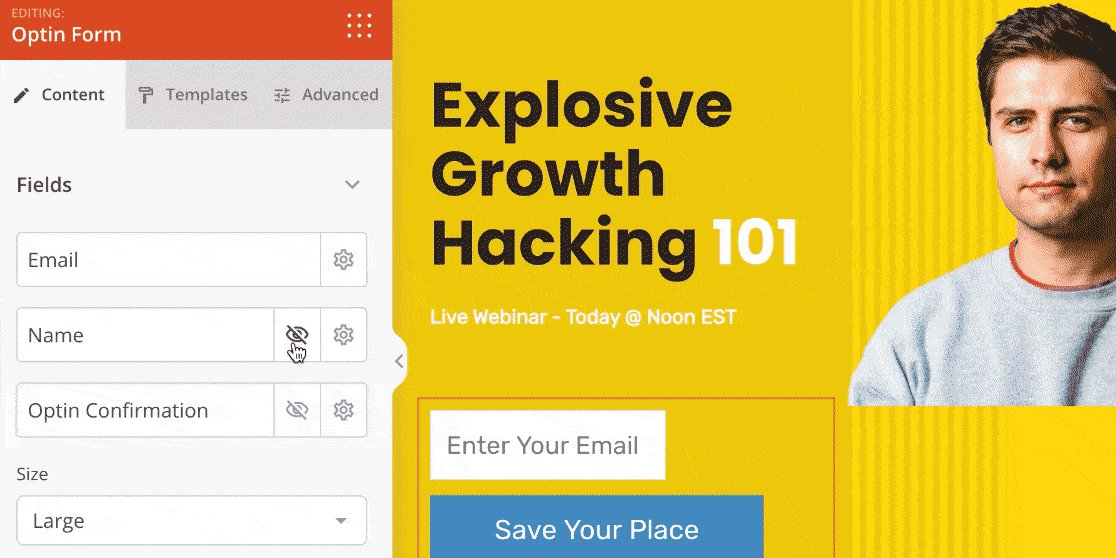
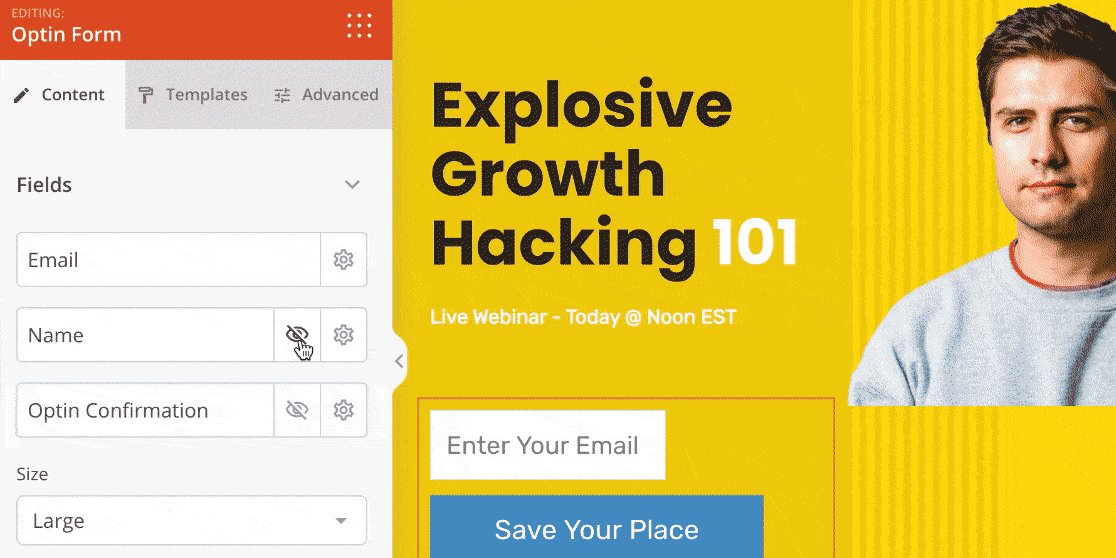
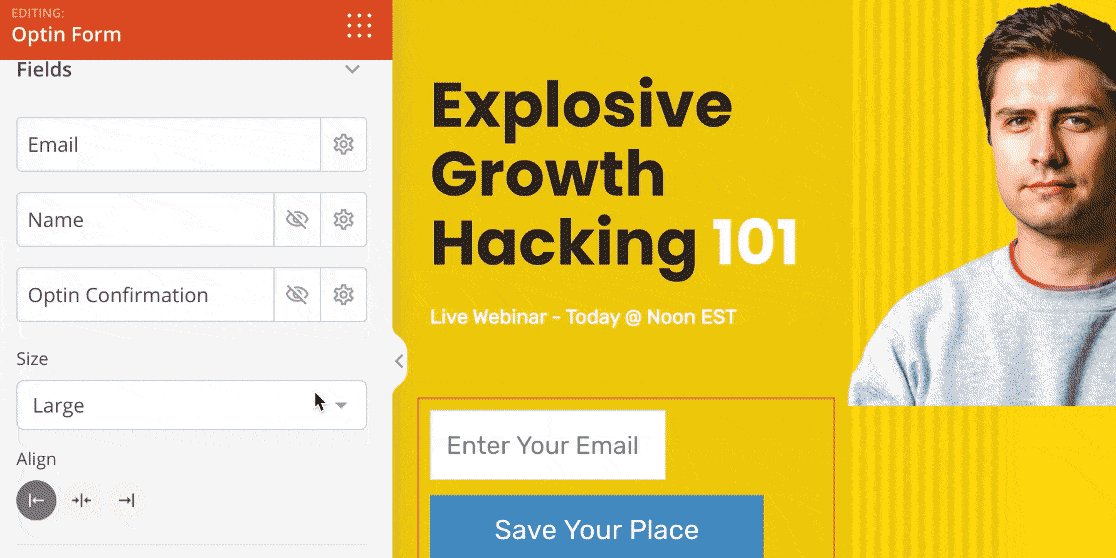
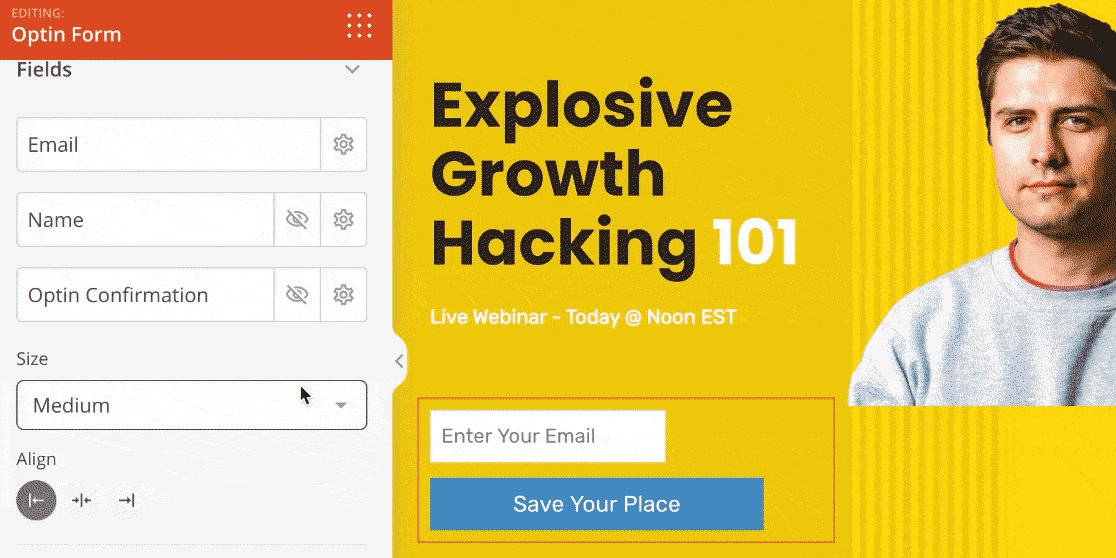
Dans le générateur, il est facile de personnaliser vos formulaires et de modifier la mise en page.

Et lorsque votre page de destination est terminée, vous pouvez facilement l'intégrer à des services tels que Drip, Mad Mimi, Campaign Monitor, ConvertKit, etc.
Si vous souhaitez l'essayer, téléchargez SeedProd Landing Page Pro dès aujourd'hui.
Dernières pensées
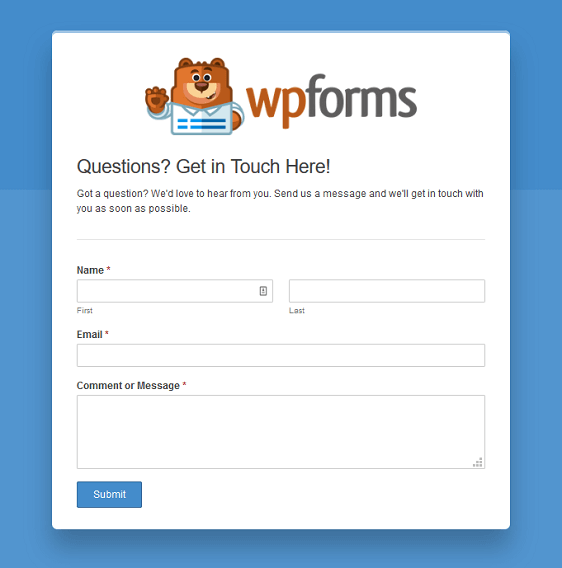
Et c'est tout! Vous savez maintenant comment créer une page de destination dans WordPress. Lorsque les gens auront l'URL ou un lien vers la page de destination de votre formulaire, ils pourront la voir et la remplir.
Si vous cherchez des moyens de créer vos formulaires en ligne afin qu'ils aient de meilleures chances de conversion, consultez ce résumé de 10 façons simples de concevoir vos formulaires et d'augmenter les conversions.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. Construire une page de destination avec un formulaire est très simple avec WPForms Pro, et il est livré avec une garantie de remboursement de 14 jours.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
