Comment créer un formulaire de don dans WordPress
Publié: 2022-01-28Toute petite entreprise, fournisseur de services gratuits ou organisation à but non lucratif a besoin d'un coup de main pour faire ce qu'elle fait. Rien n'est gratuit, ou rien ne fonctionne uniquement sans aide, où la création d'un formulaire de don pourrait être le meilleur moyen de le faire fonctionner en douceur.
Imaginez consacrer votre temps et vos efforts à quelque chose, mener le bon combat pour une cause qui vous tient à cœur. Mais devinez quoi, vous ne pouvez pas combattre cela seul. Les dons sont les nouvelles récompenses ! Et si vous êtes un utilisateur de WordPress, vous avez une longueur d'avance sur les autres. Parce qu'il est tellement plus facile de créer un formulaire de don dans WordPress que sur d'autres plateformes. Donc, si vous souhaitez collecter des fonds pour votre organisation à but non lucratif ou votre petite entreprise, vous devez savoir comment créer un formulaire de don dans WordPress.
Malheureusement, WordPress CMS ne propose pas encore d'option de paiement pour les sites Web, et perdre un pourcentage décent de frais chaque fois que vous collectez un don pourrait nuire gravement à votre entreprise. Toute décision impromptue peut vous mettre sur le mauvais pied. Cependant, si vous pouvez trier les principaux obstacles, définir vos objectifs et apprendre à créer un formulaire de don et à le publier de la bonne manière, vous pouvez sûrement atteindre votre objectif. Et c'est ce que nous allons apprendre dans cet article. Commençons par la question la plus évidente.
Table des matières:
Pourquoi devriez-vous créer un formulaire de don dans WordPress
Comment créer un formulaire de don dans WordPress
Où publier un formulaire de don
Conseil de pro : définissez une valeur par défaut pour en collecter davantage
Pourquoi devriez-vous créer un formulaire de don dans WordPress
Si vous souhaitez que vos abonnés vous soutiennent simplement, il est logique d'ajouter un formulaire de don sur votre site Web. Mais attendez ! Avant de nous lancer dans les étapes simples de la création d'un formulaire de don dans WordPress, nous devons prendre du recul pour réaliser l'urgence de créer des formulaires de don.
Il y a un tas de bonnes raisons mais nous allons vous donner les 5 meilleures raisons pour lesquelles vous devriez créer un formulaire de don dans WordPress pour vous aider à décider.
1. Les formulaires de don en ligne facilitent le don

Les gens n'aiment pas être déconcertés lorsqu'ils font un don. Vos abonnés sont plus susceptibles de vous aider si le processus est simple et facile. C'est là que les formulaires de don sont les meilleurs, car les supporters peuvent faire un don sans tracas. Les gens n'ont pas besoin de traquer vos informations de contact. Cela rend le don récurrent convivial, ce qui facilite l'engagement des donateurs.
2. Plusieurs options de paiement disponibles

En l'occurrence, les formulaires en ligne simplifient les dons en intégrant différentes solutions de paiement à votre site. Vous pouvez ajouter l'une des options de paiement en ligne les plus importantes et les plus connues, comme PayPal, à votre site Web. Il est convaincant que les utilisateurs de PayPal augmentent chaque jour. Mais certains pays n'ont toujours pas accès à PayPal. Stripe pourrait être une alternative qui fournit un processus de paiement riche en fonctionnalités, facilitant l'acceptation de paiements provenant de diverses sources (comme les cartes de crédit, les transferts ACH, les portefeuilles numériques et différentes devises). Ainsi, vous pouvez facilement les choisir et les intégrer pour accepter les dons en ligne. De plus, si vous souhaitez créer une option de paiement récurrent ou intégrer Razorpay, vous pouvez le faire en quelques minutes.
3. Configuration sans tracas
Vous pouvez facilement personnaliser votre formulaire de don selon vos besoins avec un plugin de création de formulaire WordPress, et la meilleure partie est que vous n'avez pas besoin de savoir coder. Avec un simple plugin glisser-déposer, vous pouvez créer toutes sortes de formulaires en un rien de temps.
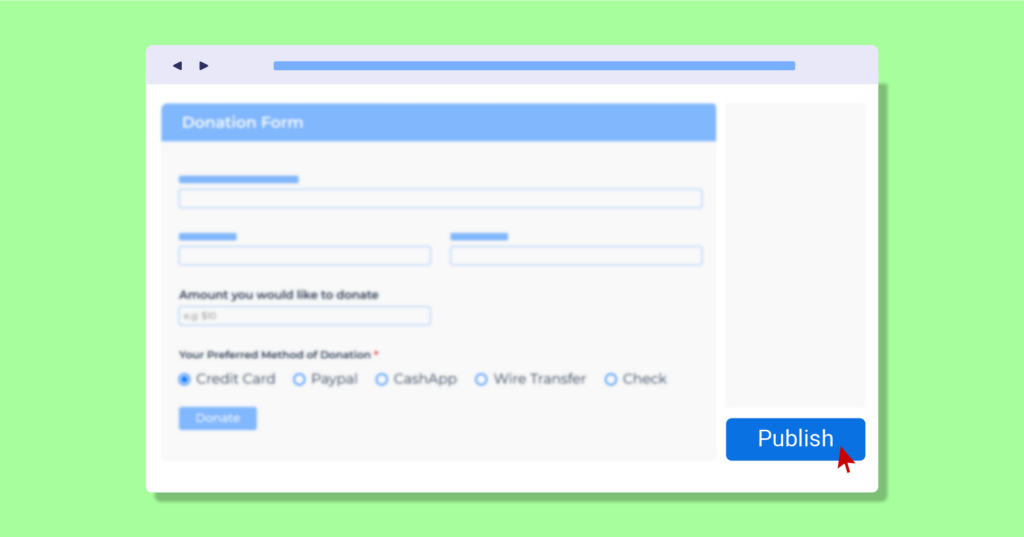
4. Les formulaires de don sont faciles à publier

Avec le bon plugin WordPress, il est non seulement simple de créer un formulaire de don mais aussi très facile de le publier. Après en avoir construit un, vous pouvez le dupliquer ou utiliser le shortcode pour chaque nouvelle collecte de fonds sans tout faire à partir de zéro. En outre, vous pouvez concevoir une page de destination dédiée avec votre créateur de formulaires pour obtenir plus de financement.
5. Aide à collecter des fonds en économisant du temps et des efforts
La modification d'un simple formulaire de don peut sauver votre entreprise ou vous aider à collecter des fonds à tout moment. C'est un moyen très efficace et éprouvé d'obtenir des récompenses pour votre travail acharné. Sans avoir aucune expérience en codage, vous pouvez facilement créer et partager vos formulaires de don avec vos utilisateurs. C'est ainsi que vous pouvez gagner du temps et l'investir dans d'autres choses importantes, telles que la planification et les promotions.
Maintenant, comme vous le savez, les raisons de construire un formulaire de don, sans plus tarder, passons à l'entreprise.
Comment créer un formulaire de don dans WordPress
Suivez simplement ces étapes simples et vous pourrez créer un formulaire de don pour votre site Web en un rien de temps.

Tout d'abord, vous devez choisir le meilleur plugin WordPress pour créer un formulaire de don pour votre site Web. Vous pourriez être submergé de voir autant d'options là-bas. Ne vous transpirez pas. Il se trouve que nous avons la solution parfaite pour vous. Fluent Forms est notre préféré pour sa simplicité et sa facilité d'utilisation. C'est le constructeur de formulaires le plus léger du marché. Pas de codage, pas de tracas et un simple glisser-déposer le rend plus convivial que les autres. Le plugin est livré avec plus de 70 modèles prédéfinis, plus de 35 intégrations tierces et plus de 45 champs de saisie pour les utilisateurs. Si vous souhaitez donner à vos formulaires une certaine dynamique, n'hésitez pas à utiliser Custom CSS/JS, à concevoir des boutons accrocheurs, à ajouter des photos/icônes pour rendre votre formulaire plus graphique.
Créer un nouveau formulaire
Une fois que vous avez installé et activé Fluent Forms, la création d'un formulaire de don n'est plus qu'à quelques clics. Vous pouvez utiliser un modèle de formulaire de don prêt à l'emploi avec tous les champs nécessaires inclus, et vous pouvez également le personnaliser selon vos besoins. Mais je vais vous montrer comment créer un formulaire à partir de zéro.
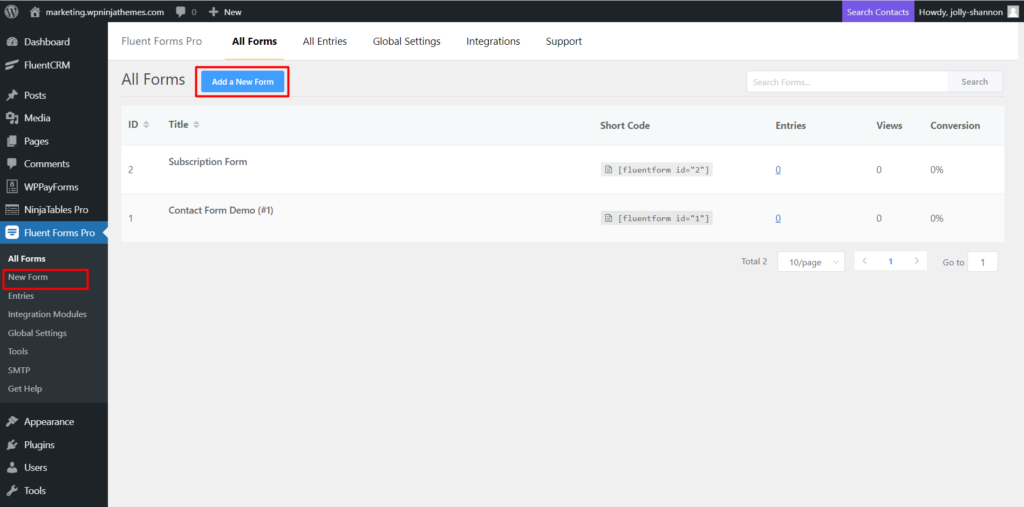
Dans un premier temps, accédez au menu Fluent Forms qui apparaît dans la barre latérale gauche de votre tableau de bord WordPress. Lorsque vous y êtes, vous pouvez sélectionner le bouton Ajouter un nouveau formulaire ou Nouveau formulaire dans la barre latérale gauche.

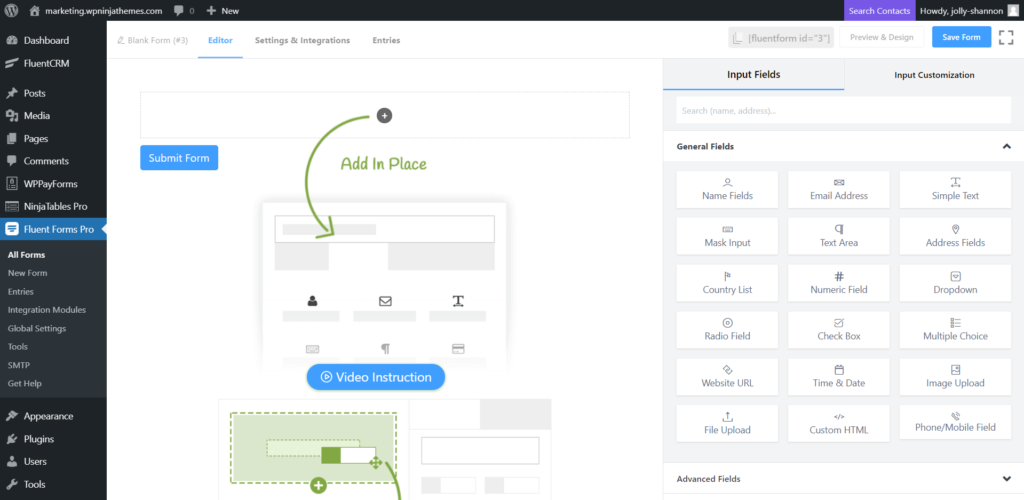
Juste après avoir cliqué sur le bouton nouveau formulaire/nouveau formulaire, une fenêtre contextuelle apparaîtra et vous pourrez sélectionner le modèle de formulaire de don prédéfini dans la catégorie à but non lucratif. Mais nous allons sélectionner le premier, New Blank Form , pour le construire à partir de zéro. Vous pouvez maintenant faire glisser et déposer de nouveaux champs depuis la barre latérale droite selon vos besoins.
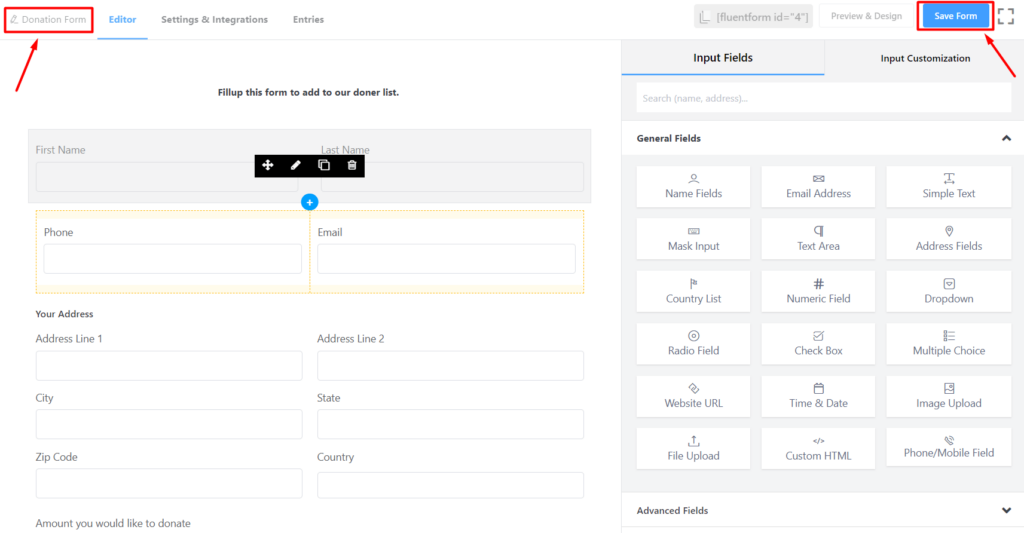
Personnaliser les champs du formulaire de don
Vous pouvez maintenant ajouter des champs de saisie et les personnaliser sans aucun codage. C'est une évidence. Ajoutez simplement un nom, un e-mail, un téléphone et une adresse les uns après les autres. Vous pouvez personnaliser les champs quand vous le souhaitez. Survolez le champ que vous souhaitez personnaliser et cliquez pour accéder à la personnalisation des entrées .

Vous pourrez également modifier l'étiquette du champ d'administration, le placement de l'étiquette et l'étiquette de l'élément, et donner des espaces réservés pour comprendre facilement le champ. Il existe une option pour rendre n'importe quel champ obligatoire et donner un message d'erreur lorsqu'il est laissé vide à l'aide du Champ obligatoire .
Après avoir terminé avec les champs Nom, E-mail et Adresse, ajoutez un champ numérique pour donner à vos supporters la possibilité de vous faire un don. Vous pouvez définir des valeurs minimales et maximales pour le champ. Faites des suggestions dans l'espace réservé pour donner une direction aux abonnés.
Nous avons utilisé un champ de case à cocher pour la méthode de don. Ajoutez autant d'options que vous le souhaitez pour la diversité.
Et le bouton radio peut être utilisé pour l'option de fréquence de paiement. Vous avez la possibilité d'ajouter des photos/icônes aux options et de rendre votre formulaire de don plus graphique.
Il existe une poignée de catégories de champs comme général, avance et conteneur. Vous pouvez contenir plus d'un champ dans une colonne si vous souhaitez rendre votre formulaire de don plus attrayant. Supposons que vous souhaitiez ajouter des options de messagerie et de mobile côte à côte. Ajoutez une rubrique Conteneur à deux colonnes et faites-les glisser et déposez-les côte à côte.
La logique conditionnelle peut également donner une nouvelle dimension au champ. En savoir plus sur la logique conditionnelle ici.
Configurer les paramètres de paiement pour le formulaire de don
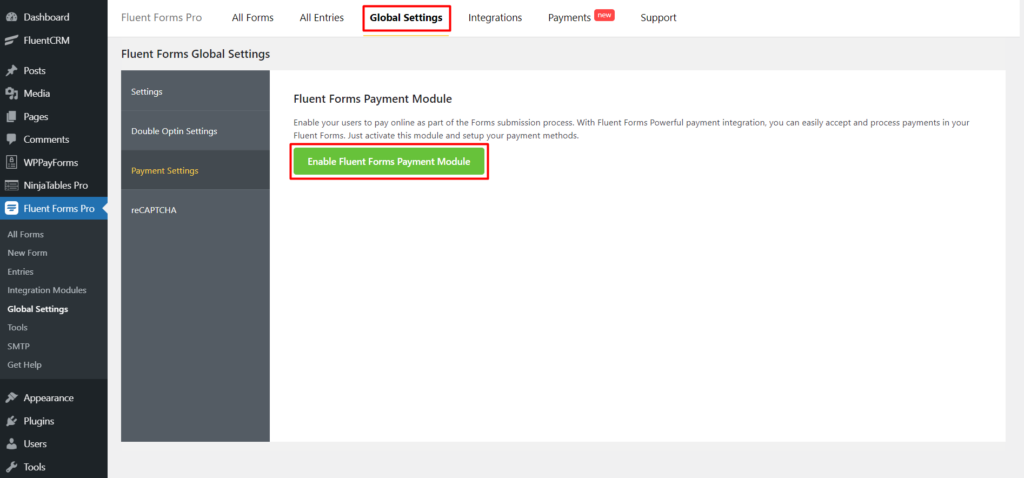
La configuration des paramètres de paiement est assez simple avec des formulaires fluides. Tout d'abord, accédez aux paramètres globaux à partir du tableau de bord, puis dans la barre latérale gauche, sélectionnez Paramètres de paiement .
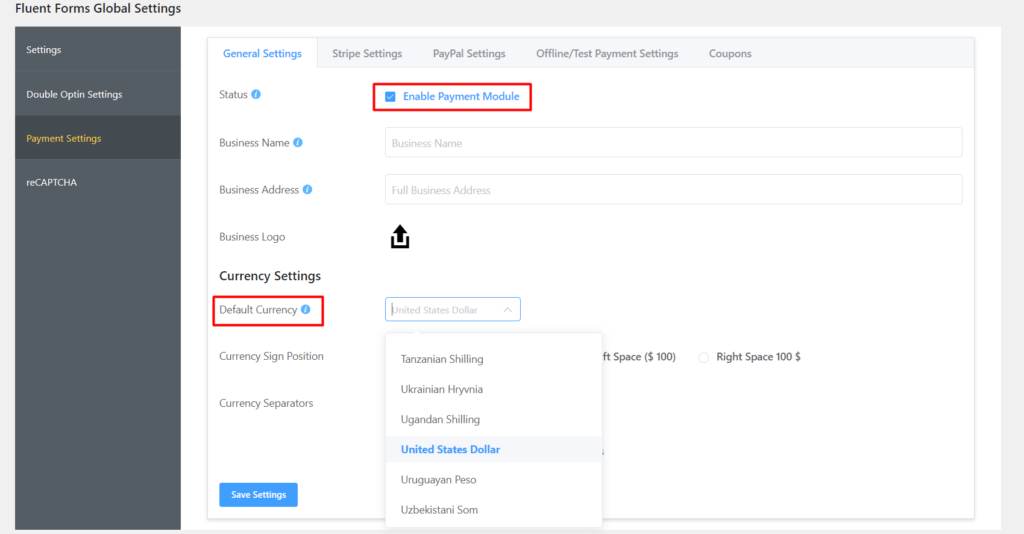
Vous devez cocher la case Statut pour activer le module de paiement . Ensuite, définissez le nom et l'adresse de votre entreprise. Téléchargez simplement le logo de votre entreprise en cliquant sur la flèche.

Après cela vient les paramètres de devise . Utilisez le menu déroulant pour définir votre devise par défaut .
Vous pouvez utiliser les boutons radio pour choisir la position du signe monétaire et le menu déroulant pour sélectionner les séparateurs de devises. Vous ne voulez pas afficher les décimales pour les nombres arrondis ? Vous pouvez aussi le cacher.

Pour configurer Stripe Payments, consultez notre documentation sur la façon d'intégrer Stripe pour comprendre le processus instantanément.
Définir le bouton d'envoi
Le bouton Soumettre est important pour les formulaires de don. Fluent Forms possède d'excellentes fonctionnalités pour personnaliser votre bouton d'envoi. Personnalisez la couleur, modifiez le rayon de la bordure, alignez le bouton et ajoutez même une image si vous le souhaitez.
N'oubliez pas de sauvegarder le formulaire après avoir terminé. L'option d'aperçu et de conception vous aidera à apporter des modifications et à les voir en même temps. Vous obtiendrez un shortcode du formulaire à utiliser n'importe où sur votre site Web.

Configuration de la confirmation et de la notification
Les messages de confirmation après un don réussi sont un excellent moyen d'assurer une bonne expérience utilisateur. Personnalisez votre message en suivant la barre de configuration et d'intégration . Vous pouvez définir où rediriger après la soumission.
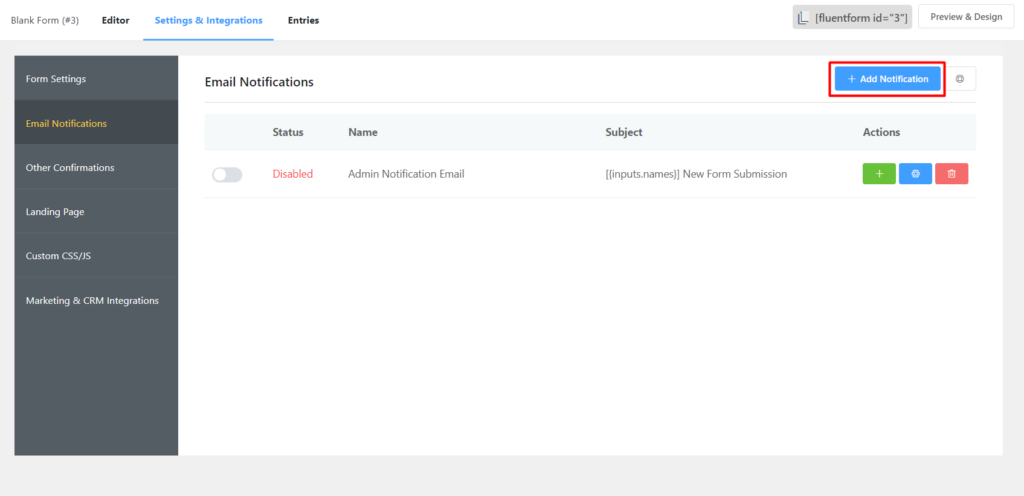
De plus, vous pouvez informer vos utilisateurs par e-mail sans aucun problème. Accédez d'abord à Paramètres et intégration , puis accédez à Notification par e-mail dans la barre latérale. Cliquez sur Ajouter une notification à droite.

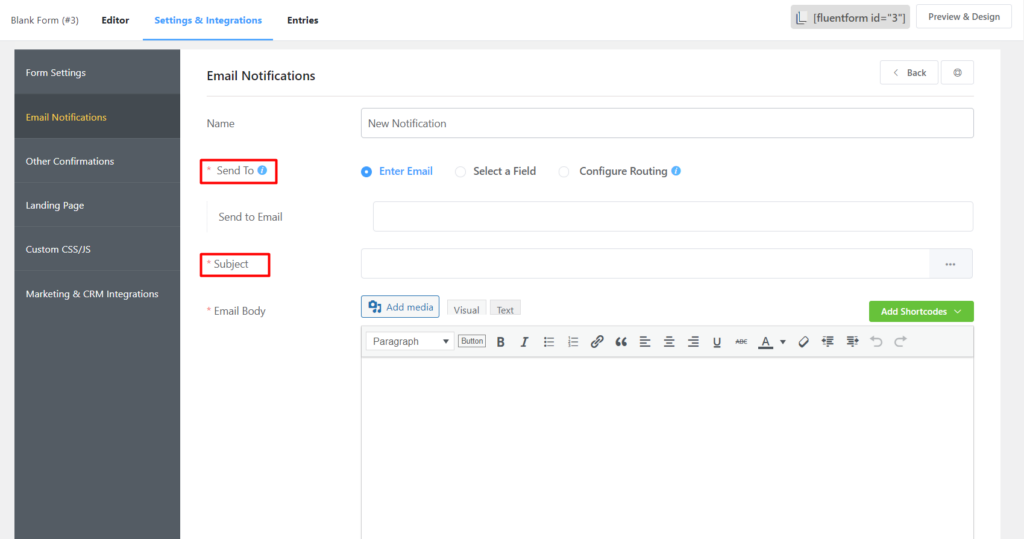
Nommez la notification par e-mail, sélectionnez Entrer un e-mail pour l'option Envoyer à, définissez le sujet un, etc. Utilisez le menu déroulant pour ajouter des données à partir de vos entrées soumises. Personnalisez le corps de votre e-mail comme vous le souhaitez. Utilisez des codes abrégés pour plus de commodité et, pour une expérience plus avancée, vous pouvez utiliser des codes HTML à partir de l'application de texte.


Vous pouvez définir une logique conditionnelle pour les messages de confirmation et la notification par e-mail si vous le souhaitez. Et pour les développeurs, il existe une option pour ajouter plus de CSS/JS pour lui donner sa propre touche.
Où publier un formulaire de don
N'oubliez pas de renommer et de sauvegarder votre formulaire. Vous avez créé un beau formulaire de don, mais vous n'avez pas encore terminé. Le but principal du formulaire est d'obtenir autant de dons que possible. Pour cela, vous devez savoir où le mettre sur vos sites Web. Il y a quelques formulaire de don meilleures pratiques pour inspirer la collecte de fonds en ligne. Et savoir où les mettre est l'un des plus importants.
Comme les gens ont peu de temps, ils perdront tout intérêt s'il est difficile de trouver votre formulaire de don. Idéalement, un formulaire de don devrait être quelque part assez visible pour tout le monde, comme votre page d'accueil ou une page de destination dédiée. Si un donateur doit faire défiler un peu pour accéder au formulaire, assurez-vous d'ajouter un signet pour y accéder en un rien de temps. S'il se trouve sur une autre page, envisagez de l'ajouter au menu de navigation ou assurez-vous qu'il n'est qu'à un ou deux clics.
Avec Fluent Forms, vous pouvez facilement intégrer votre formulaire de don dans n'importe quel message à l'aide d'un code court. Aussi, vous pouvez facilement créez une landing page dédiée à votre formulaire de don et partagez-la via les réseaux sociaux en quelques clics.
Conseil de pro : définissez une valeur par défaut pour en collecter davantage
Certains utilisateurs aiment donner plus, d'autres moins. Mais les fautes de frappe causent des inconvénients inutiles des deux côtés. Quelqu'un pourrait taper 10 au lieu de 100, ou s'il tape avec un téléphone, il pourrait facilement appuyer sur un 9 au lieu d'un 0. Cela pourrait facilement entraîner des fonds plus petits ou une frénésie de retour déroutante.
Vous pouvez définir le montant dans l'URL de votre page de don et les utilisateurs verront le montant déjà rempli pour eux. Sélectionnez le champ auquel vous souhaitez définir la valeur par défaut. Cliquez maintenant sur le menu déroulant Options avancées et vous verrez l'option Valeur par défaut . Cliquez sur l'option More (trois points horizontaux) et choisissez Populate by GET param .
L'attribut name apparaît comme paramètre après get. Mais vous pouvez le changer si vous le souhaitez.
Par exemple, ici nous avons get.numeric-field à l'intérieur des parenthèses. Nous le changerons en get.amount. Enregistrez maintenant les paramètres. Accédez aux pages du tableau de bord et créez-en une nouvelle. Collez le shortcode de votre formulaire et cliquez sur publier. Accédez à la page que vous venez de publier et vous verrez le formulaire apparaître tel quel. Maintenant, regardez attentivement l'URL ou le lien permanent de la page.
Comme vous souhaitez guider vos utilisateurs avec une valeur par défaut pour en faire plus et éliminer la confusion, vous devrez l'éditer. Tapez un point d'interrogation après l'URL et faites-le suivre du paramètre choisi. Dans notre cas, le montant. Suivez-le maintenant d'un signe égal et saisissez la valeur que vous souhaitez afficher. Par exemple, 100. Appuyez sur Entrée ou actualisez la page et voyez la magie opérer. Vous verrez 100 apparaître dans le champ numérique. C'est ce qu'on appelle pré-remplir un champ de saisie à partir d'une URL.
Tout utilisateur disposant de cette URL aura le champ de zone de texte déjà rempli.
Conclusion
De nos jours, les dons sont le moyen le plus intelligent de payer en tant que contributeurs. En consacrant votre temps et vos efforts à quelque chose, ce n'est pas un crime de demander une reconnaissance minimale de votre travail. D'autre part, pour les organisations à but non lucratif, les formulaires de don sont la voie la plus simple pour continuer.
Alors qu'est-ce que tu attends?
Créez des formulaires simples, attrayants, interactifs et conviviaux avec Fluent Forms pour rendre le processus de don plus fluide que jamais.
WP Fluent Forms Pro
Essayez Fluent Forms aujourd'hui et voyez par vous-même !
Découvrez d'autres astuces WordPress et les plugins WPManenageNinja. Abonnez-vous à notre chaîne YouTube et suivez @WPManageNinja pour obtenir toutes les nouvelles fraîches !
