Libérez la puissance de la navigation utilisateur : apprenez à créer un menu déroulant élégant dans WordPress
Publié: 2023-05-12La navigation sur votre site Web est une partie essentielle de l'expérience utilisateur. Un menu est un élément indispensable pour tout site Web. Son seul but est d'aider vos utilisateurs à trouver facilement le contenu qui les intéresse et leur permettre d'accéder rapidement à l'emplacement du site qu'ils souhaitent. Cependant, avoir trop d'éléments de menu peut semer la confusion et nuire à la conception de votre site Web.
C'est pourquoi un menu déroulant bien conçu peut grandement améliorer l'expérience utilisateur et réduire les taux de rebond.
Un menu déroulant affiche une liste de liens lorsque vous passez la souris sur un élément du menu.

La création d'une barre de navigation peut sembler une tâche compliquée. Mais heureusement, WordPress facilite la création d'un menu déroulant. Vous pouvez facilement créer un menu personnalisé qui correspond aux besoins de votre site.
Nous allons montrer comment créer un menu déroulant dans WordPress sans utiliser de code. Mais d'abord, commençons par les bases.
Quand avez-vous besoin d'un menu déroulant au lieu d'un menu normal ?
Nous avons déjà répondu pourquoi vous avez besoin d'un menu sur chaque site Web. Menu garantit une meilleure navigation à vos utilisateurs et les aide à trouver facilement le bon contenu. Et franchement, les gens n'ont pas la patience de venir sur votre site Web et de rechercher du contenu sans une navigation appropriée.
Mais pourquoi parlons-nous d'ajouter un menu déroulant au lieu d'un menu classique où vous pouvez voir tous les éléments du menu côte à côte ?
La réponse est simple, rendre le site web plus lisible et améliorer l'expérience utilisateur. Pensez-y. Vous gérez une boutique en ligne et vous avez plusieurs pages comme-
- pages produits
- pages de contact
- pages de magasin
- pages de compte
- pages de panier et plus encore.
Serait-il judicieux d'afficher toutes les pages dans le style de menu habituel ?
Voir les deux images ci-dessous-
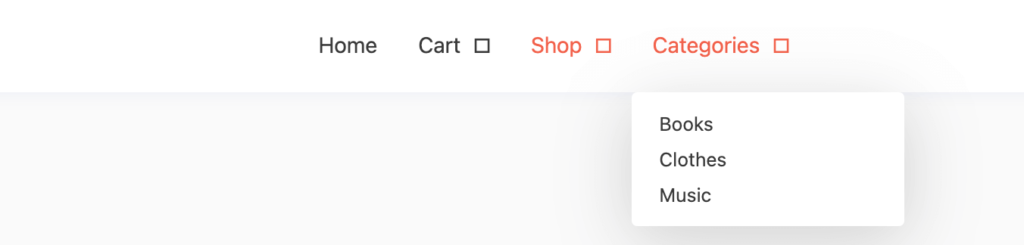
- Voici l'image une avec un menu régulier

- Voici l'image deux avec un menu déroulant

Lequel a l'air le mieux?… Évidemment le deuxième, non?
Lorsque vous créez un site Web avec peu de pages, il est logique de placer les éléments de menu sur une seule ligne. Mais faire cela pour un grand site Web submergera les visiteurs et votre site Web aura l'air désordonné et compliqué. C'est là qu'un menu déroulant bien conçu va-
- Organiser les sujets en catégories, groupes
- Aidez les visiteurs à trouver ce qu'ils recherchent
- Boostez votre taux de conversion
- Diminuez votre taux de rebond
- Rendez votre site Web propre et organisé.
Donc, si vous exploitez un grand site Web en ligne, vous devez ajouter un menu déroulant sur votre site. Maintenant, apprenons à créer un menu déroulant dans WordPress.
Comment créer un menu déroulant dans WordPress avec des fonctionnalités par défaut

Créer un menu déroulant dans WordPress est très simple. Vous n'avez pas besoin d'ajouter de code supplémentaire ou quoi que ce soit. Faites simplement glisser et déposez les éléments du menu de manière organisée et vous aurez vous-même un menu déroulant.
Remarque : Nous préparons ce didacticiel en utilisant les fonctionnalités par défaut de WordPress. Cependant, vous pouvez ajouter un menu déroulant en utilisant le thème que vous utilisez. Mais d'abord, vous devez savoir si ce thème vous permet d'ajouter un menu déroulant. Vous devez lire leurs fonctionnalités et leur documentation, car de nombreux thèmes autorisent uniquement leurs utilisateurs premium à ajouter un menu déroulant.
Voici les étapes à suivre pour créer un menu déroulant dans WordPress.
Étape 1 : créer un menu vide
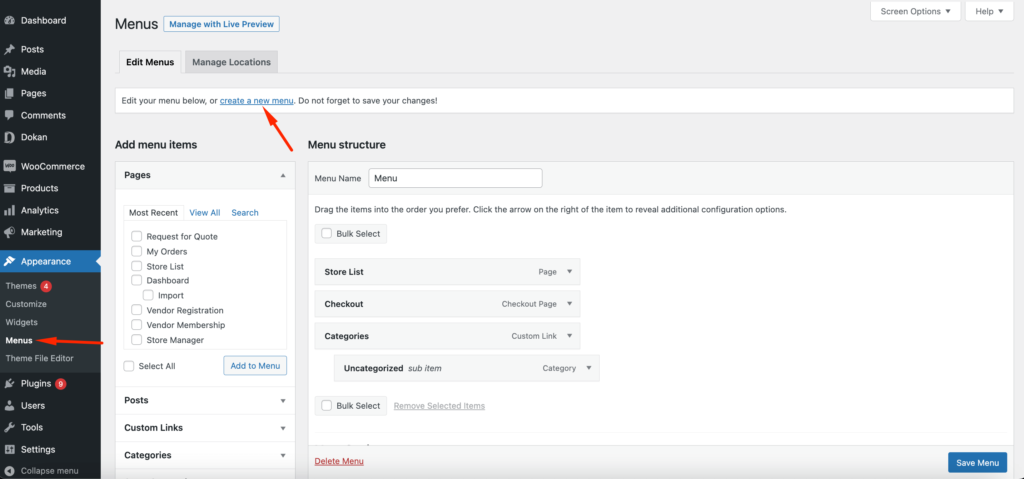
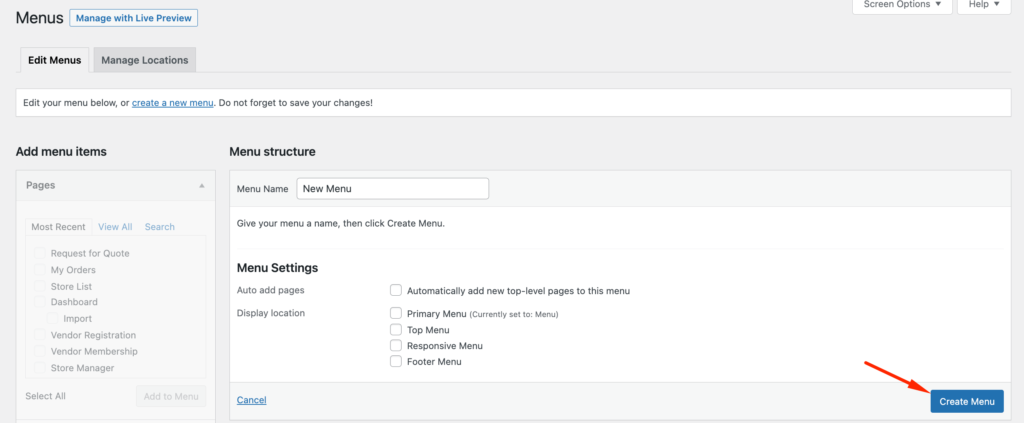
Tout d'abord, vous devez créer un menu vide. Pour cela, connectez-vous à votre tableau de bord WordPress et accédez à Apparence -> Menu. Cliquez ensuite sur l'option Créer un nouveau menu .

Après cela, vous devez donner un nom approprié à votre menu et cliquer sur le bouton Créer un menu pour terminer.

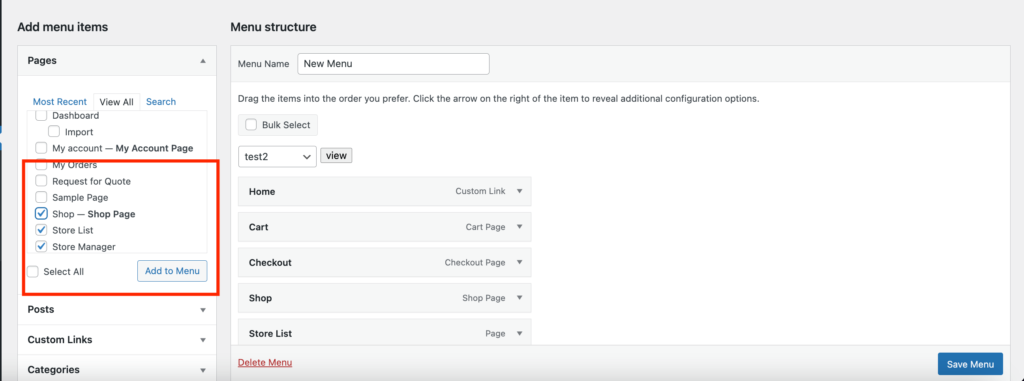
Étape 2 : Ajoutez des éléments de menu à votre menu nouvellement créé
Après avoir créé votre menu, vous devez ajouter des éléments de menu. Sur le côté gauche, vous verrez que tous les articles et pages sont répertoriés un par un. Cochez les éléments de menu que vous souhaitez ajouter, cliquez sur le bouton Ajouter au menu et les éléments seront ajoutés au menu.

Cela ajoutera les éléments de menu sur une ligne.
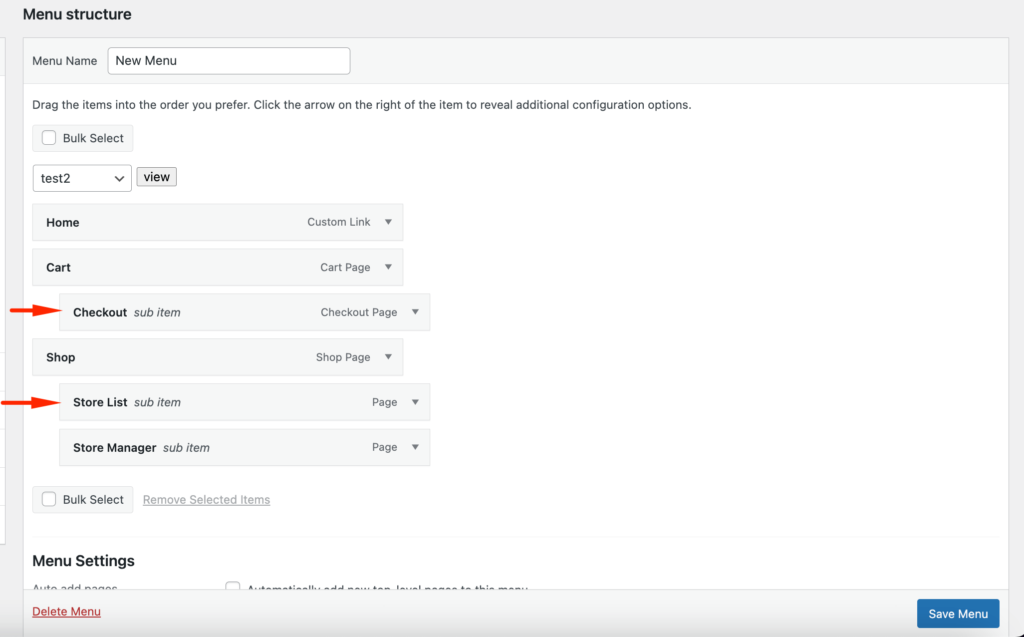
Étape 3 : Créer le menu déroulant
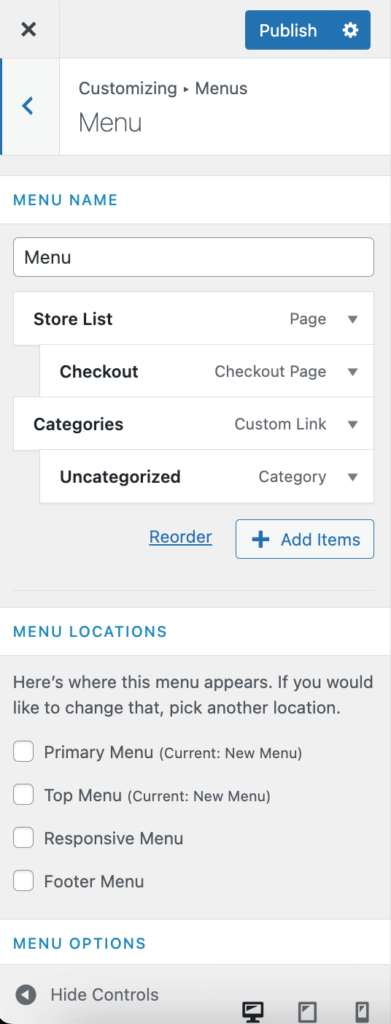
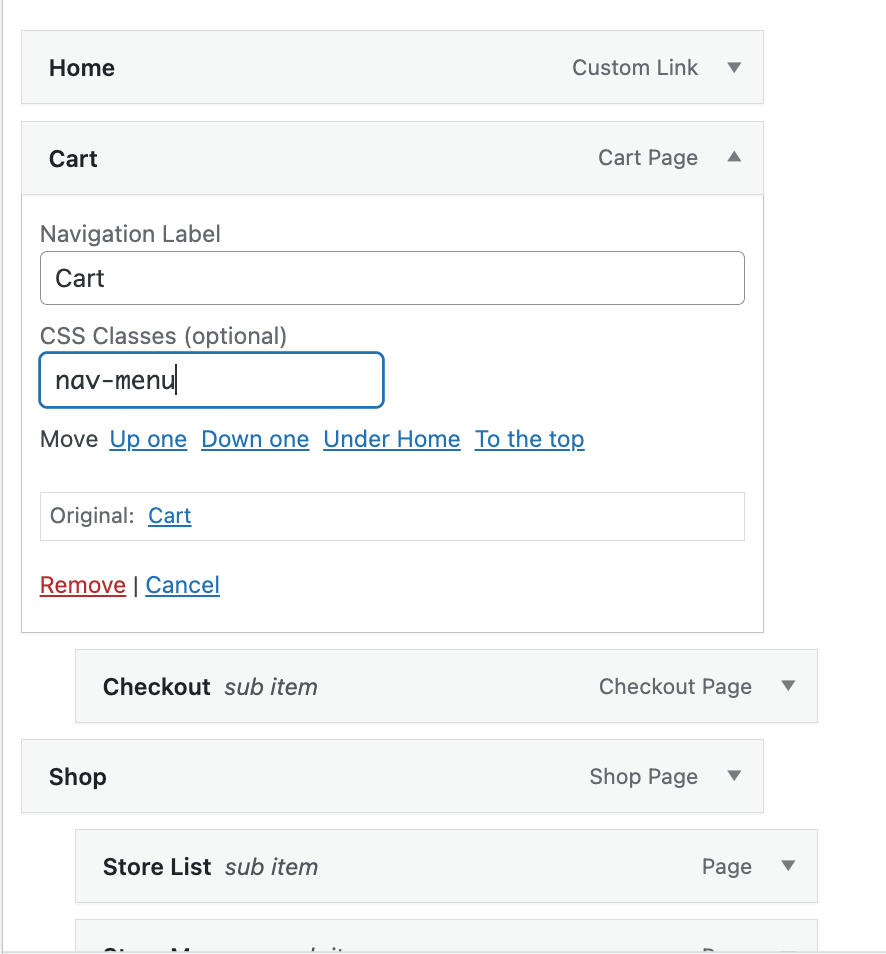
Après avoir créé le menu, il est maintenant temps de créer le menu déroulant. Mais d'abord, vous devez choisir le menu parent. Dans notre cas, nous choisissons Store List comme élément de menu parent tandis que Shop and Store Manager comme élément de sous-menu.
Tout ce que vous avez à faire est de faire glisser et déposer les éléments de menu sous la liste des magasins et de les déplacer simplement légèrement vers la droite. Il deviendra un sous-élément.

De cette façon, vous pouvez créer autant de menus déroulants que vous le souhaitez.
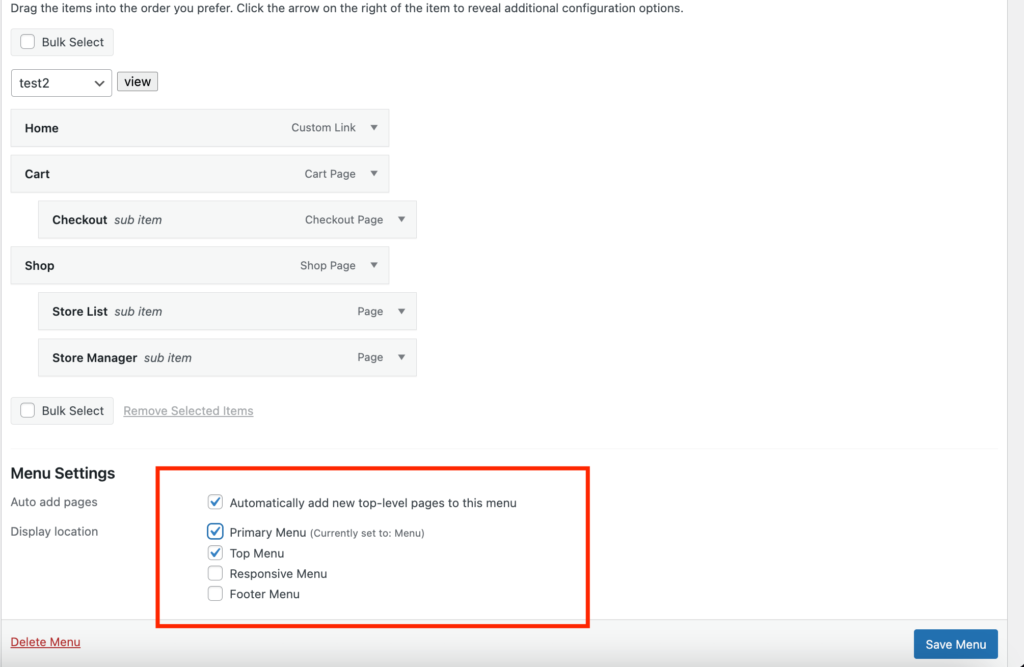
Étape 4 : Choisissez un emplacement pour votre menu
Lorsque vous créez un nouveau menu, vous devez choisir l'emplacement de votre menu. Chaque thème WordPress définit ses propres emplacements de menu, que vous verrez dans la colonne de droite, sous "Paramètres du menu". Cochez simplement la case à côté de l'emplacement que vous souhaitez utiliser, puis cliquez sur le "menu Enregistrer".

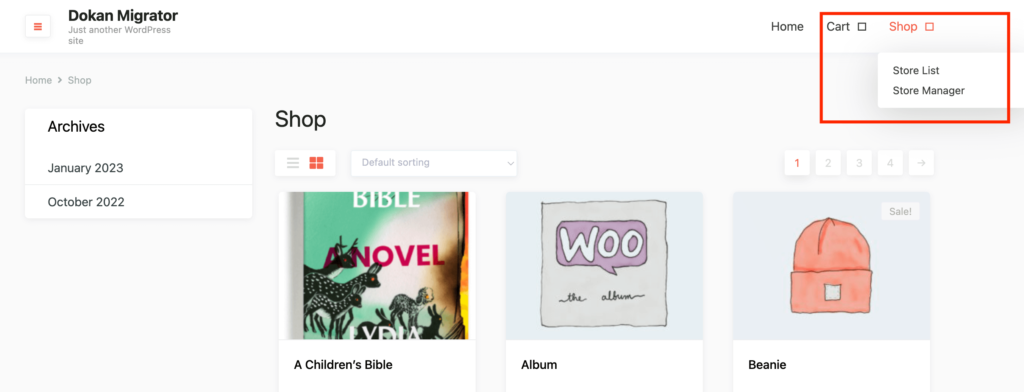
Étape 5 : Publiez votre nouveau menu déroulant
Tu as presque fini. Vous devez maintenant publier votre menu. Si vous personnalisez le menu en direct, vos utilisateurs peuvent déjà voir les modifications. Mais si vous créez un nouveau menu, vous devez cliquer sur le bouton Enregistrer le menu pour publier le menu déroulant.


Félicitations, vous avez créé un menu déroulant sur votre site WordPress.
Bonus 01 : Comment personnaliser le menu déroulant
Si vous voulez un menu déroulant plus personnalisé et personnalisé en utilisant les options par défaut, vous pouvez suivre ces hacks simples-
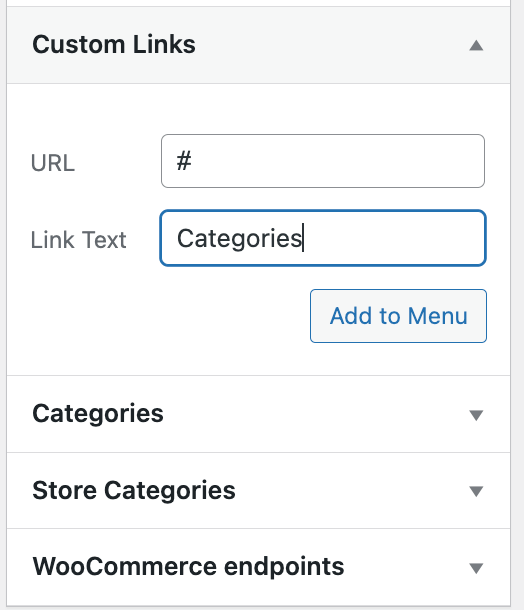
a) Ajouter des liens personnalisés
Si vous voulez un menu déroulant qui inclut toutes les catégories de votre site Web, vous pouvez créer un lien personnalisé. Cliquez simplement sur l'onglet Lien personnalisé et utilisez "#" comme URL et "Catégories" ou quelque chose de similaire pour l'étiquette.

Vous pouvez ensuite ajouter les catégories en tant qu'élément de sous-menu sous le lien personnalisé. Chaque catégorie sera cliquable mais le menu ne le sera pas.

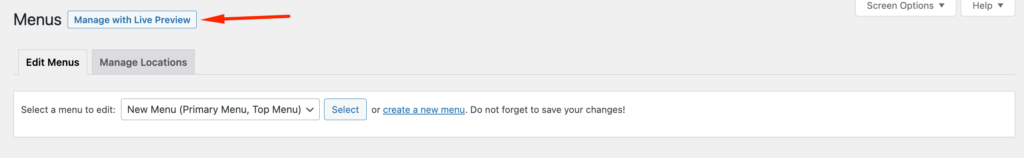
b) Gestion de la personnalisation avec Live Preview
Lors de la création de votre menu déroulant, vous remarquerez un bouton Gérer avec aperçu en direct .

Ce bouton vous permettra de voir les changements de menu en direct. Lors du placement de votre menu, il sera bon de voir les changements dans le front-end.

c) Utilisez CSS pour personnaliser davantage le menu déroulant
Ce n'est pas pour les débutants. Mais si vous avez des connaissances en codage, vous pouvez incorporer ces connaissances en ajoutant votre propre personnalisation au menu déroulant.
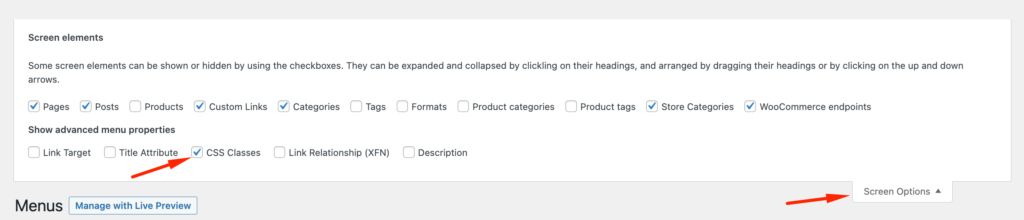
Vous pouvez utiliser CSS pour personnaliser davantage le menu déroulant. Cliquez simplement sur le bouton Options d'écran et choisissez l'option de classe CSS,

Cela ajoutera une classe CSS aux éléments de menu. Vous pouvez ajouter votre classe CSS ici et cela personnalisera le menu.

Bonus 02 : Comment utiliser le code pour ajouter un menu déroulant
Si vous souhaitez utiliser du code pour créer un menu déroulant dans WordPress, vous pouvez ajouter le code ci-dessous dans le fichier function.php de votre thème.
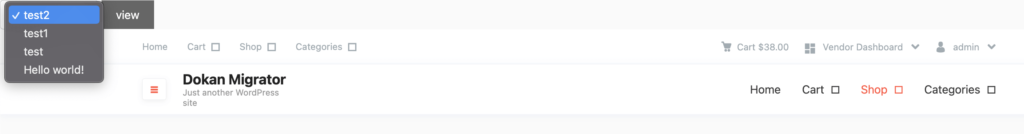
Pour afficher tous vos messages, laissez le "-1" en place. Pour afficher dix messages, par exemple, remplacez le "-1" par le chiffre "10".
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>Voici à quoi ressemblera le menu-

FAQ sur la création d'un menu déroulant dans WordPress
Accédez à WooCommerce → Paramètres → Produits → Tableaux de produits . Entrez votre clé de licence et choisissez les options par défaut pour vos tables de produits. Assurez-vous d'inclure la colonne d'ajout au panier dans la section "Colonnes" et sélectionnez l'option de liste déroulante des variantes sous "Variations".
Vous aurez besoin d'un plugin pour cela. Accédez à votre tableau de bord WordPress et accédez à Popup Maker »Ajouter un popup, et vous verrez apparaître l'écran d'édition de popup. Sur cet écran, vous voudrez entrer un nom pour votre popup. De plus, vous pouvez également saisir un titre d'affichage facultatif, comme nous l'avons fait dans cet exemple. Vos visiteurs pourront voir ce titre d'affichage facultatif.
Pour personnaliser le menu par défaut de votre site Web, vous devez entrer dans le tableau de bord WordPress, cliquer sur Apparence, puis sur Menus. La première chose à faire est de donner un nom au menu, puis de cliquer sur le bouton Créer un menu. Après l'avoir créé, vous pouvez commencer à ajouter vos éléments de menu.
Dans l'administrateur WordPress, accédez à Apparence > Menus afin de pouvoir modifier votre menu de navigation. Si vous n'avez pas encore créé de menu de navigation, créez-en un maintenant et assurez-vous d'avoir coché la case dans l'écran des menus afin qu'il se trouve dans l'emplacement « Navigation principale » de votre thème.
Créez un menu déroulant dans le bon sens !
Après avoir lu notre article, nous sommes sûrs que vous êtes devenu un expert dans la création d'un menu déroulant pour votre site WordPress.
La création d'un menu est nécessaire pour chaque site Web. Mais si vous ne le faites pas avec soin, cela ruinera votre site Web. WordPress facilite la gestion des sites Web. Il vous donne la possibilité de créer votre propre menu.
Nous avons essayé d'expliquer la manière simple de créer un menu déroulant dans WordPress. Suivez attentivement les étapes et créez votre propre menu déroulant personnalisé pour votre site.
