Comment créer un formulaire de téléchargement de fichier dans WordPress (facilement)
Publié: 2019-12-17Vous vous demandez comment permettre aux visiteurs de votre site Web de télécharger des pièces jointes dans vos formulaires WordPress ?
Donner aux utilisateurs la possibilité d'ajouter des fichiers et des médias aux formulaires de votre site peut vous faciliter la collecte des informations dont vous avez besoin.
Dans cet article, nous allons vous montrer comment créer facilement un formulaire de téléchargement de fichiers à l'aide d'un plugin WordPress.
Cliquez ici pour créer votre formulaire de téléchargement de fichier maintenant
Voici une table des matières pour une navigation facile à chaque étape :
- Créez votre formulaire de téléchargement de fichier dans WordPress
- Basculer vers le champ de téléchargement de fichier de style classique (facultatif)
- Personnalisez les paramètres de votre formulaire de téléchargement de fichiers
- Configurer les notifications de votre formulaire de téléchargement de fichiers
- Configurez les confirmations de votre formulaire de téléchargement de fichiers
- Ajoutez votre formulaire de téléchargement de fichier à votre site Web
- Voir les fichiers
Pourquoi utiliser un champ de téléchargement de fichier WordPress sur vos formulaires ?
Selon le type d'informations que vous souhaitez collecter sur votre formulaire, l'utilisation d'un champ de téléchargement de fichier est l'un des meilleurs moyens de vous permettre d'obtenir plus rapidement plus d'informations de vos utilisateurs. Et, rendre les formulaires plus faciles à remplir aide à réduire votre taux d'abandon de formulaire afin que votre site puisse générer plus de revenus.
Vous devrez peut-être ajouter un champ de téléchargement de fichiers à vos formulaires WordPress afin de pouvoir collecter différents types de fichiers et de médias avec le téléchargement frontal des visiteurs du site lorsqu'ils vous soumettent leur formulaire.
Voici quelques-unes des situations les plus courantes où vous pouvez autoriser les utilisateurs à télécharger un fichier via votre formulaire de contact :
- Formulaires de demande d'emploi pour que les candidats puissent joindre leurs fichiers de curriculum vitae
- Images sous forme de fichiers image pour un concours ou à utiliser si vous utilisez un plugin cadeau
- Formulaires de contenu soumis par l'utilisateur afin que les utilisateurs puissent joindre un article de blog ou une image qu'ils souhaitent partager (téléchargement de fichier frontal WordPress)
- Formulaires de service client pour que les clients puissent joindre leur feuille de calcul ou leur document de spécification de projet
- Formulaires de support client pour que les clients puissent joindre des documents pour fournir des informations supplémentaires
- Clips audio à lire pendant votre podcast
- Téléchargements de fichiers CSV afin que les visiteurs puissent vous envoyer des commandes ou des feuilles de temps
- Fichiers de téléchargement de formulaires avec un champ Stripe afin que vous puissiez prendre les documents et le paiement ensemble
- Formulaires de commande ou formulaires de parrainage où vous souhaitez exiger le paiement avec le téléchargement de fichier
- Vidéos soumises par les utilisateurs sur un formulaire d'inscription à un événement afin que vous ayez du contenu à jouer lors de votre événement (idéal pour les mariages, les anniversaires et les collectes de fonds.)
- Fonctionne très bien avec les plugins WooCommerce.
Et ce n'est que le début de ce que votre plugin de formulaire de téléchargement de fichiers WordPress peut faire.
Heureusement, WPForms est l'un des plugins de téléchargement de fichiers WordPress les plus faciles à utiliser et permet aux visiteurs de votre site de télécharger facilement toutes sortes de types de fichiers sur vos formulaires de contact, y compris, mais sans s'y limiter :
- Documents (.doc, .xls, .ppt et .pdf)
- Images (.png, .gif et .jpg)
- Vidéo (.mpg, .mov et .wmv)
- Audio (.wav, .mp3 et .mp4)
Donc, si vous vous demandiez comment ajouter un document à WordPress, WPForms est le moyen idéal pour le faire.
Pour des raisons de sécurité WordPress, les types de fichiers par défaut pouvant être téléchargés sont limités. Voici comment autoriser des types de téléchargement de fichiers supplémentaires dans vos formulaires, y compris les téléchargements de fichiers Adobe Illustrator.
Alors, allons-y et voyons comment ajouter le champ de téléchargement de fichiers à votre formulaire de contact WordPress.
Comment créer un formulaire de téléchargement de fichier dans WordPress
Suivez ces étapes pour configurer votre formulaire de téléchargement de fichiers en ligne.
Vous préférez des instructions écrites ? Découvrez les étapes ci-dessous :
Étape 1 : Créez votre formulaire de téléchargement de fichier dans WordPress
Vous vous demandez toujours comment ajouter des fichiers sur WordPress ? La première chose à faire est d'installer et d'activer le plugin WPForms.
Contrairement à la fonctionnalité de téléchargement de fichier de Google Form, WPForms vous permet d'ajouter des téléchargements de fichiers n'importe où sur votre site, pas seulement des pages de formulaire. Pour plus de détails sur la façon de l'installer, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
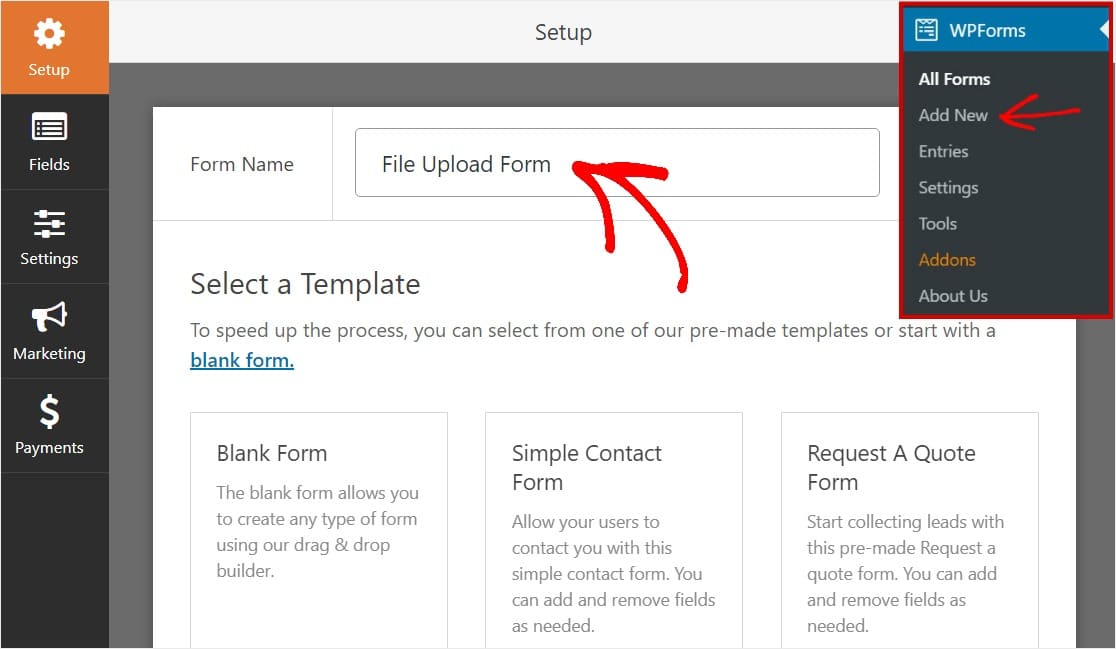
Ensuite, accédez à votre tableau de bord WordPress et cliquez sur WPForms » Ajouter un nouveau dans le panneau de gauche pour créer un nouveau formulaire et nommez-le comme vous le souhaitez.

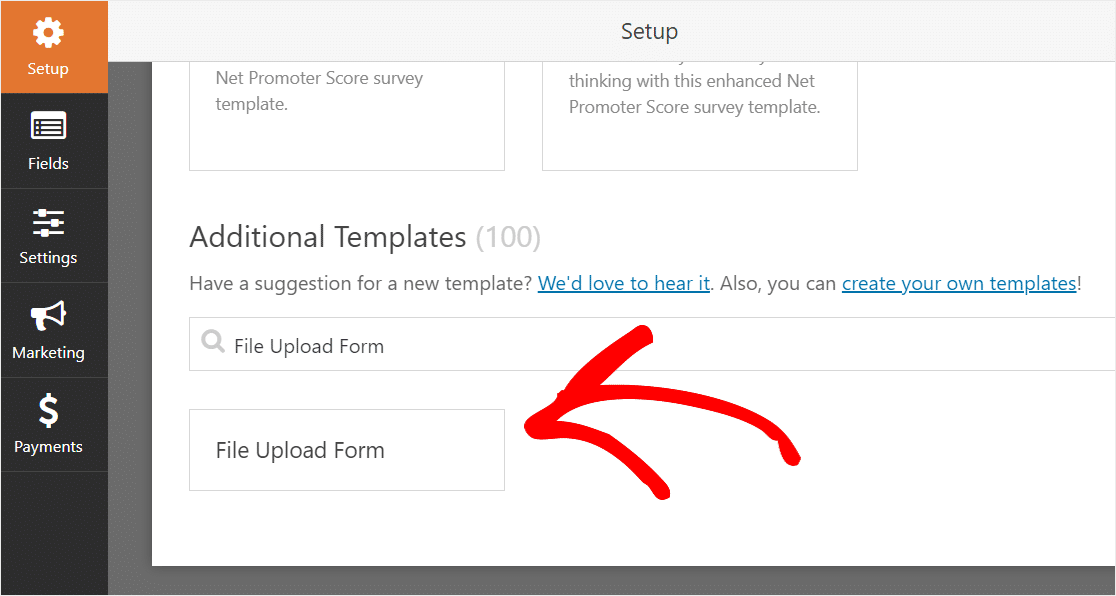
Ensuite, faites défiler jusqu'à la section Modèles supplémentaires et tapez "Formulaire de téléchargement de fichier", puis cliquez dessus pour ouvrir le modèle.

Assurez-vous d'avoir déjà activé le module complémentaire de pack de modèles de formulaires pour rechercher ce formulaire.
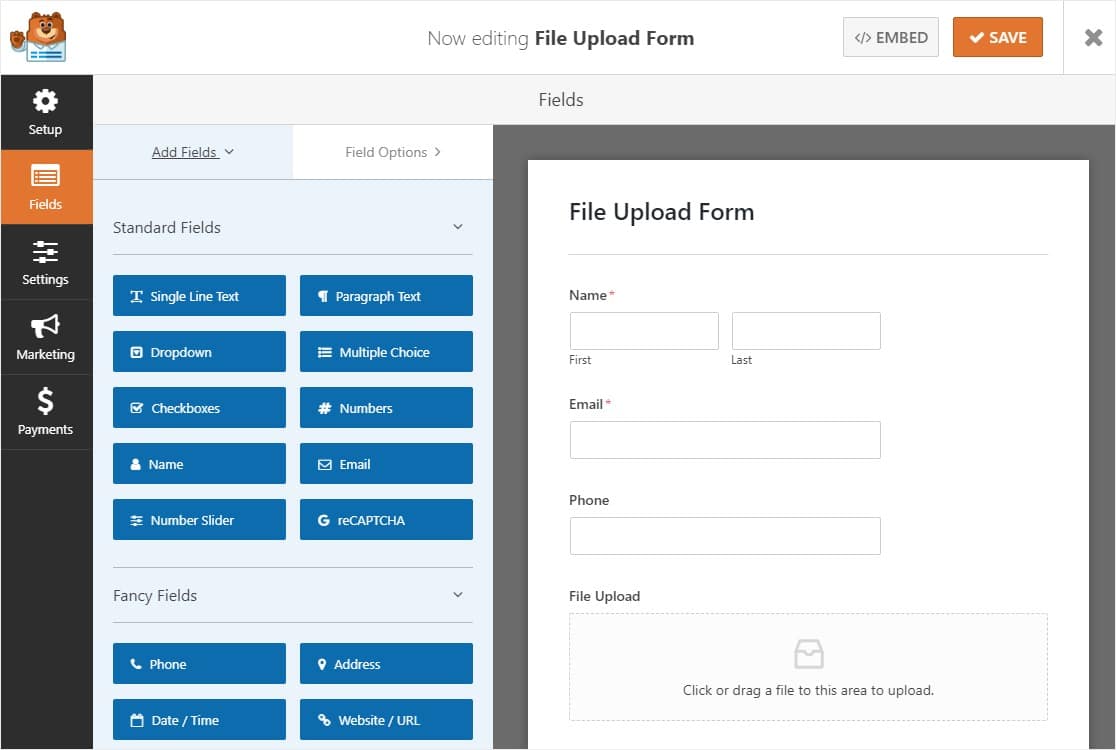
Maintenant, WPForms remplira un formulaire de téléchargement de fichier pré-construit et affichera le générateur de glisser-déposer.

Ici, vous pouvez ajouter des champs supplémentaires à votre formulaire de contact en les faisant glisser du panneau de gauche vers le panneau de droite. Par exemple, vous pouvez ajouter un champ de paiement si vous souhaitez exiger le paiement sur vos formulaires de téléchargement de fichiers.
Avec le modèle de formulaire de téléchargement de fichier, vous disposez déjà des champs Nom , E - mail , Téléphone, Téléchargement de fichier et Commentaires supplémentaires .
Cliquez sur l'un des champs du formulaire pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire de contact.
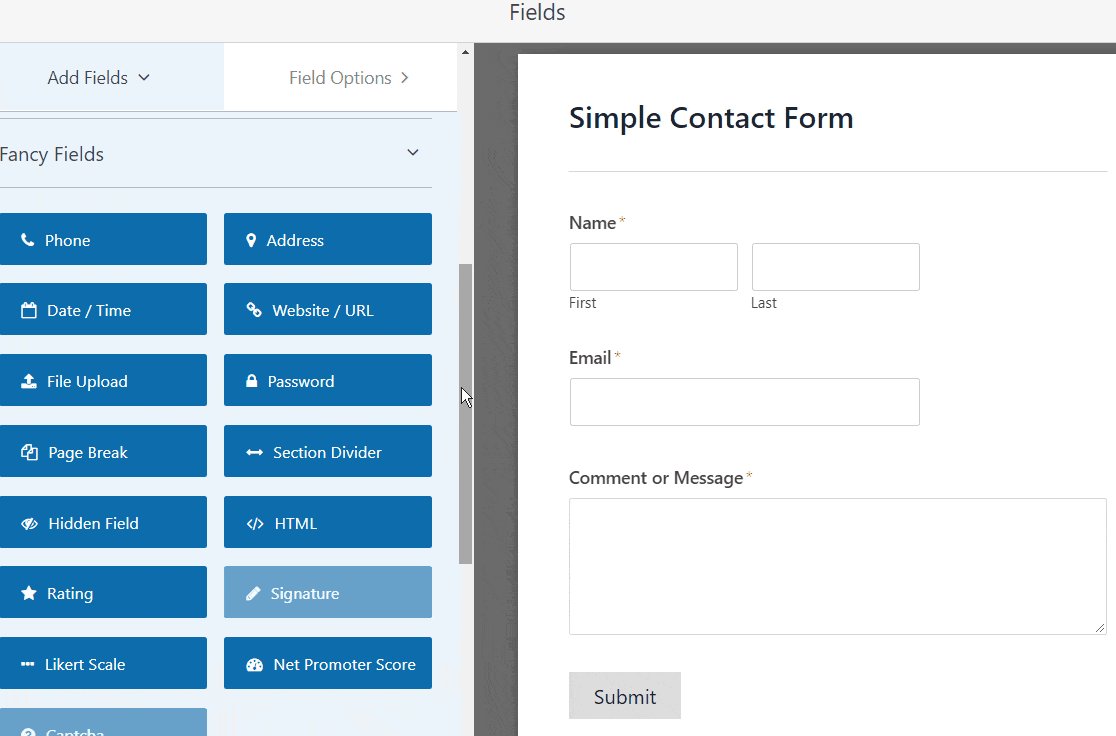
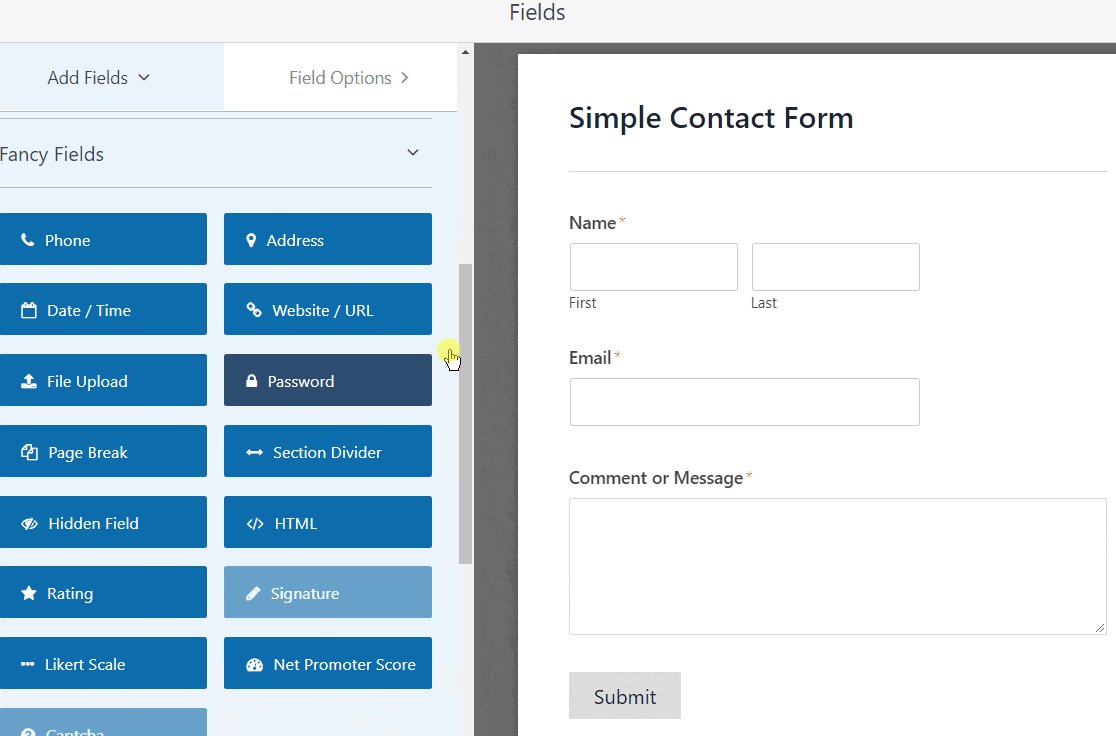
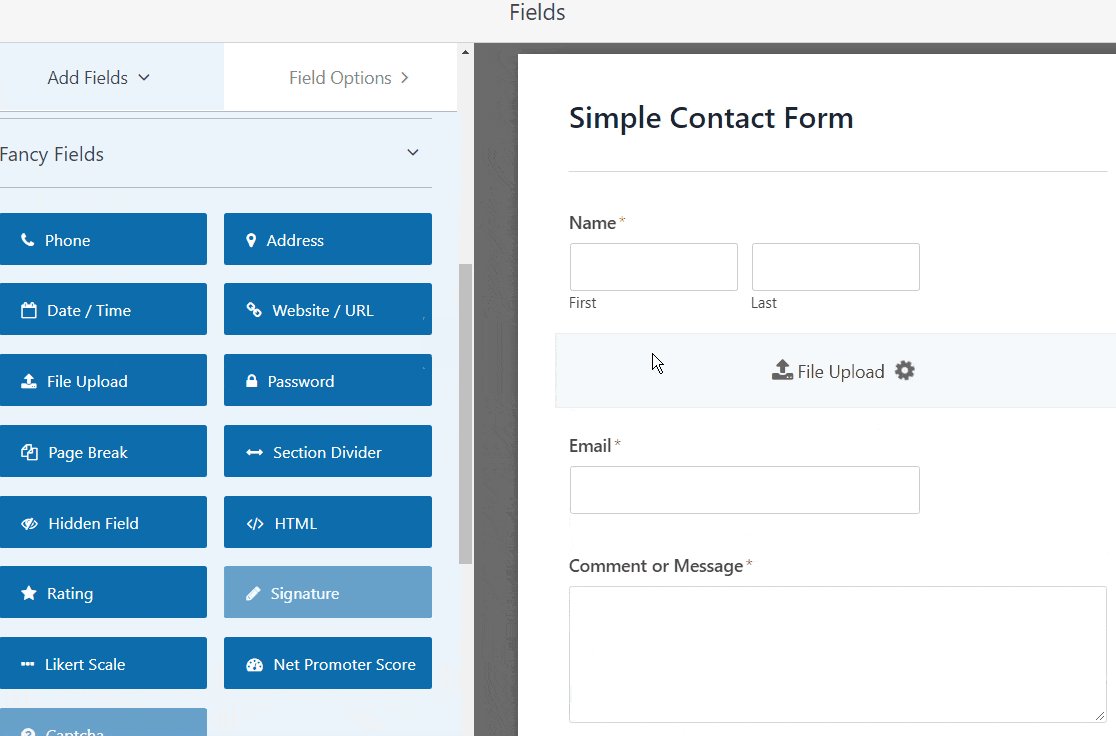
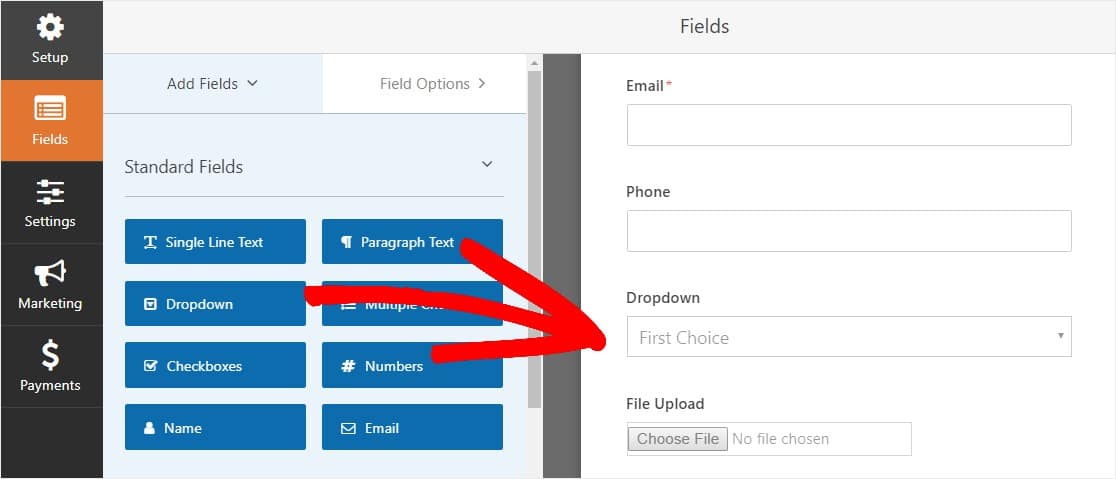
Vous pouvez également ajouter le champ File Upload à n'importe quel formulaire WordPress que vous créez . Faites simplement glisser le champ de formulaire de téléchargement de fichier, situé sous Champs fantaisie , du panneau de gauche de l'éditeur de formulaires vers le panneau de droite.

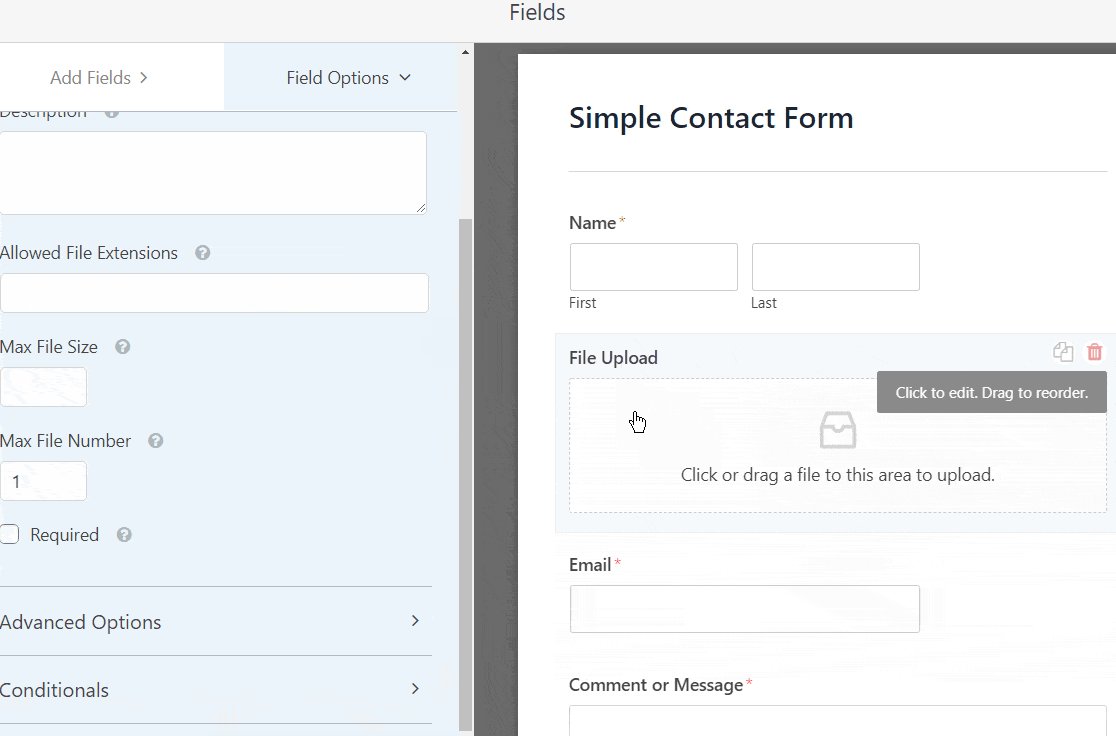
Vous pouvez cliquer sur le champ Téléchargement de fichier et modifier également :
- Étiquette — Nommez le champ de formulaire pour que les visiteurs de votre site sachent à quoi il sert.
- Description — Ajoutez une description expliquant les détails aux utilisateurs. Par exemple, si vous voulez seulement que les gens téléchargent une image, dites-le-leur.
- Extensions de fichiers autorisées - Si vous souhaitez restreindre les types de fichiers pouvant être téléchargés sur votre formulaire WordPress, placez-les ici, chacun séparé par une virgule
- Taille maximale du fichier : spécifiez, en mégaoctets, la taille maximale du fichier que vous autorisez les utilisateurs à télécharger. Si vous laissez ce champ vide, WPForms utilisera par défaut la taille maximale autorisée par votre hébergeur. Si vous devez l'augmenter, consultez ce didacticiel sur la façon d'augmenter la taille maximale de téléchargement de fichier dans WordPress.
- Obligatoire — Si vous souhaitez exiger que les utilisateurs téléchargent un fichier avant de pouvoir soumettre leur formulaire, cochez cette case.
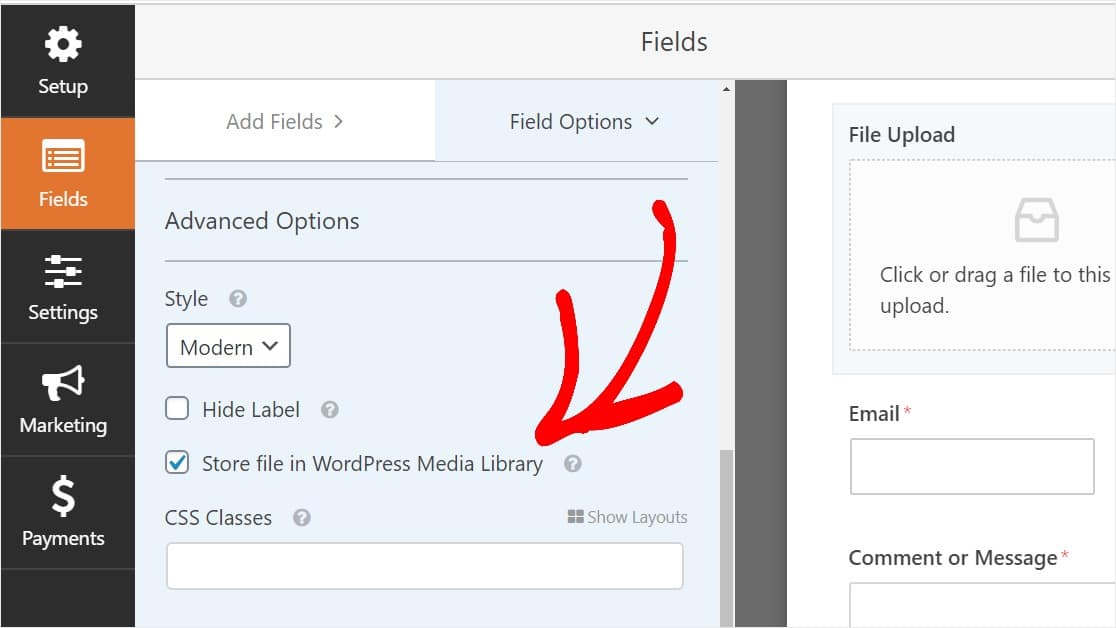
- Style - Vous pouvez basculer entre le style moderne par défaut (recommandé) et le style classique (que nous aborderons en détail à l'étape suivante)
Vous vous demandez où ces téléchargements de fichiers seront stockés ?
Par défaut, tous les fichiers téléchargés par les utilisateurs sont stockés dans le dossier WPForms du répertoire Uploads de votre site. Pour faciliter les choses, vous pouvez également stocker ces fichiers dans votre médiathèque WordPress en cochant la case Store dans la médiathèque WordPress sous Options avancées.

Vous pouvez également donner une belle apparence aux formulaires en suivant les étapes de notre article sur la création d'un formulaire en plusieurs étapes dans WordPress. Mais pour le bien de ce tutoriel, nous nous en tiendrons à une seule page.
Étape 2 : Passer au champ de téléchargement de fichier classique (facultatif)
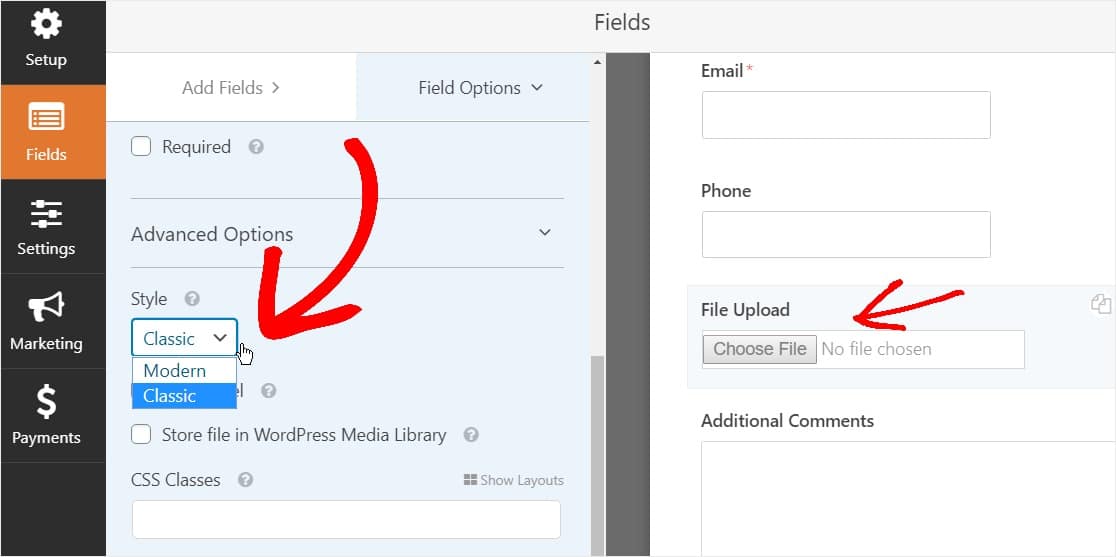
Cette étape est facultative et généralement déconseillée. Mais, si vous souhaitez modifier le style du champ de téléchargement de fichier du style moderne par défaut au style classique avec un bouton « Choisir maintenant », accédez à Options avancées » Style et cliquez sur le menu déroulant pour sélectionner Classique.

Revenir au style classique pourrait être un bon choix :
- Vous ou vos utilisateurs préférez un champ de téléchargement de fichier de style « bouton »
- Vous préférez un champ de téléchargement de fichier plus compact (et vous n'acceptez qu'un seul fichier)
N'oubliez pas que le style de téléchargement de fichier classique n'accepte qu'un seul téléchargement par champ. Vous devrez ajouter un autre champ de téléchargement de fichier pour accepter plusieurs téléchargements sur votre formulaire si vous utilisez le style classique.
Pour que votre formulaire apparaisse sans encombrement, vous devez activer la logique conditionnelle sur le premier champ de téléchargement de fichier classique avant d'ajouter ces autres champs. De cette façon, ces champs supplémentaires de téléchargement de fichiers n'apparaîtront pas sur votre formulaire, à moins qu'un utilisateur n'en ait besoin.

Chaque style classique du champ Téléchargement de fichier permet aux utilisateurs de télécharger un seul fichier. Pour savoir comment ajouter plusieurs téléchargements de fichiers avec le type de champ de téléchargement de style classique, lisez la suite. Si un seul champ de téléchargement de fichier fonctionne pour vous, vous pouvez ignorer l'étape suivante.
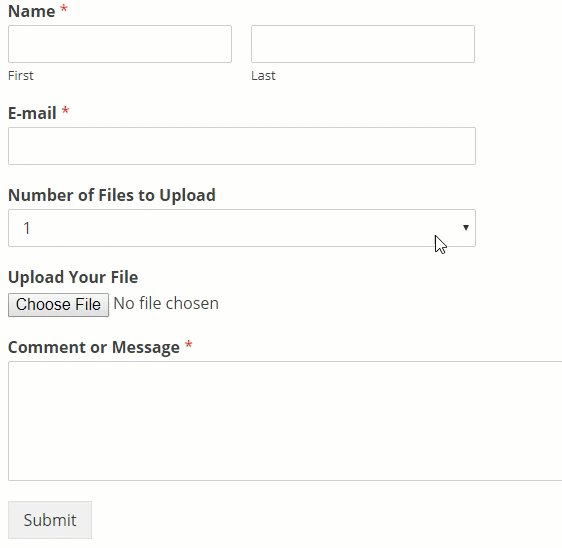
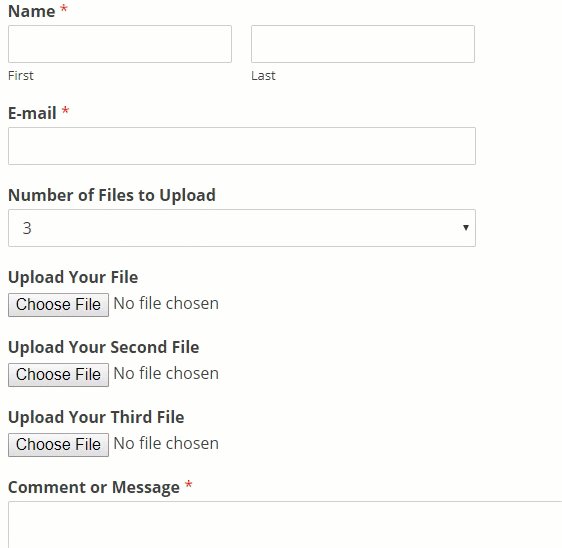
Pour activer la logique de condition sur un champ de téléchargement de champ de style classique, faites glisser un champ déroulant du panneau de gauche vers votre formulaire, juste au-dessus du champ de téléchargement de fichier. (Cela fonctionnera avec n'importe quel nombre de champs de fichier de téléchargement, mais pour cet exemple, nous en ferons 3.)

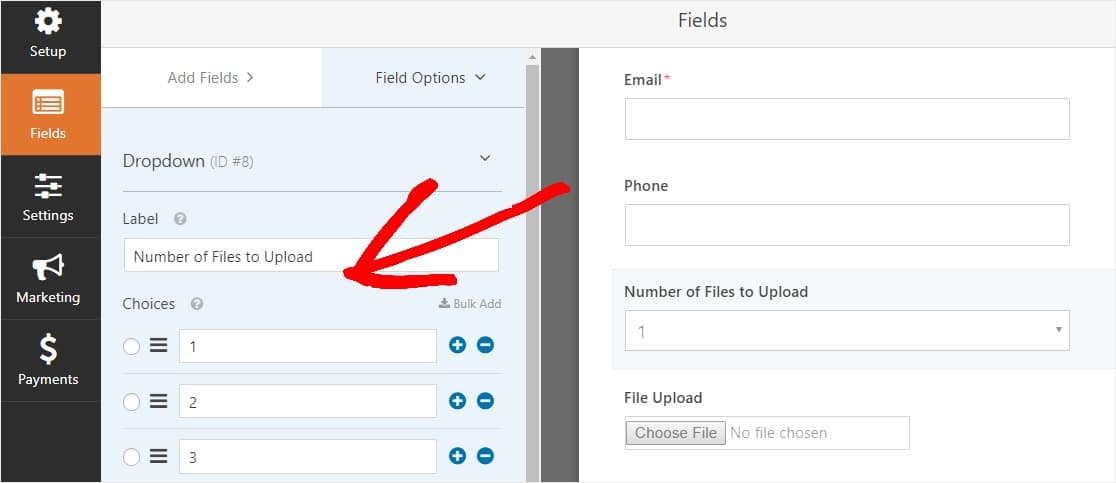
Cliquez maintenant sur le champ déroulant pour voir les options de champ dans le panneau de gauche et modifiez le libellé du champ déroulant pour indiquer le nombre de fichiers à télécharger et les choix pour indiquer 1 , 2 et 3 .

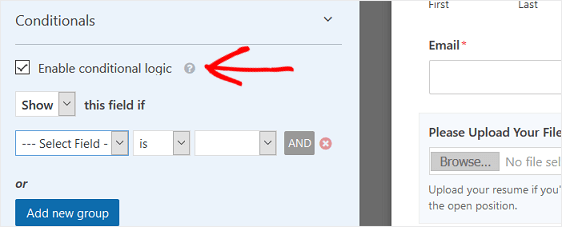
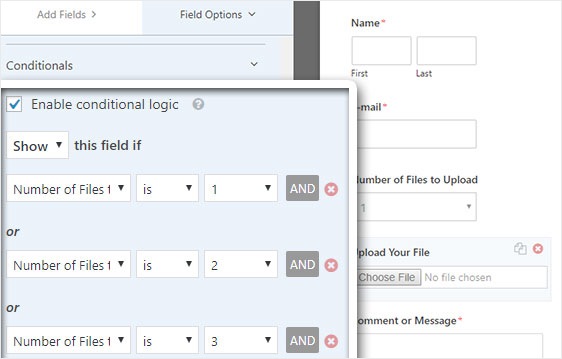
Après cela, cliquez sur le champ Téléchargement de fichier et dans les options, faites défiler vers le bas et développez l'onglet Conditions dans le panneau de gauche. Ensuite, cochez la case Activer la logique conditionnelle .


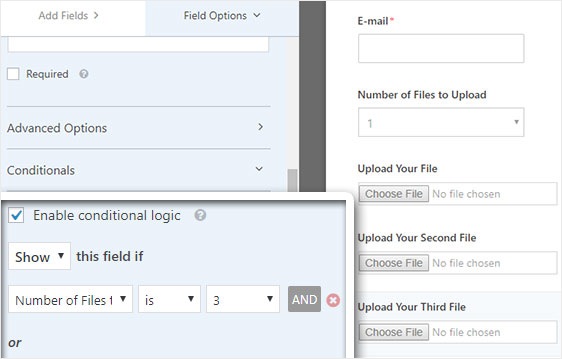
Personnalisez la logique conditionnelle du champ Téléchargement de fichier comme la capture d'écran ci-dessous :

Gardez à l'esprit que de nouveaux champs sont ajoutés en cliquant sur le bouton Ajouter un nouveau groupe, qui applique la logique OU. Si vous avez besoin de plus de détails sur l'utilisation de la logique OU, lisez notre guide sur l'utilisation de la logique conditionnelle ET OU.
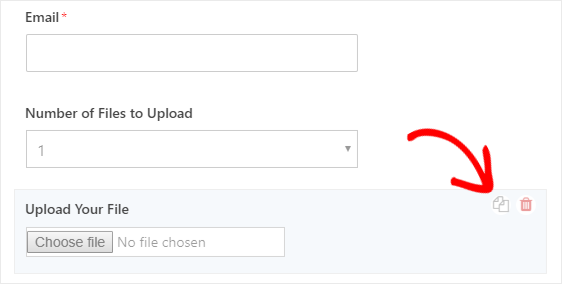
L'étape suivante consiste à dupliquer ce champ de téléchargement de fichier.
Sur votre formulaire, cliquez sur l'icône dupliqué à droite du champ Téléchargement de fichier.

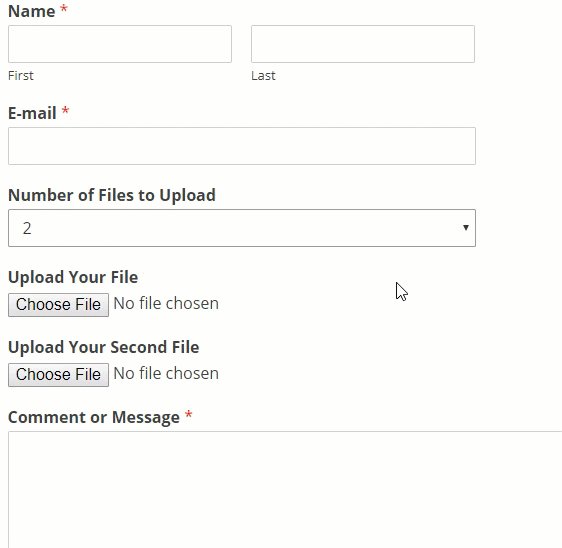
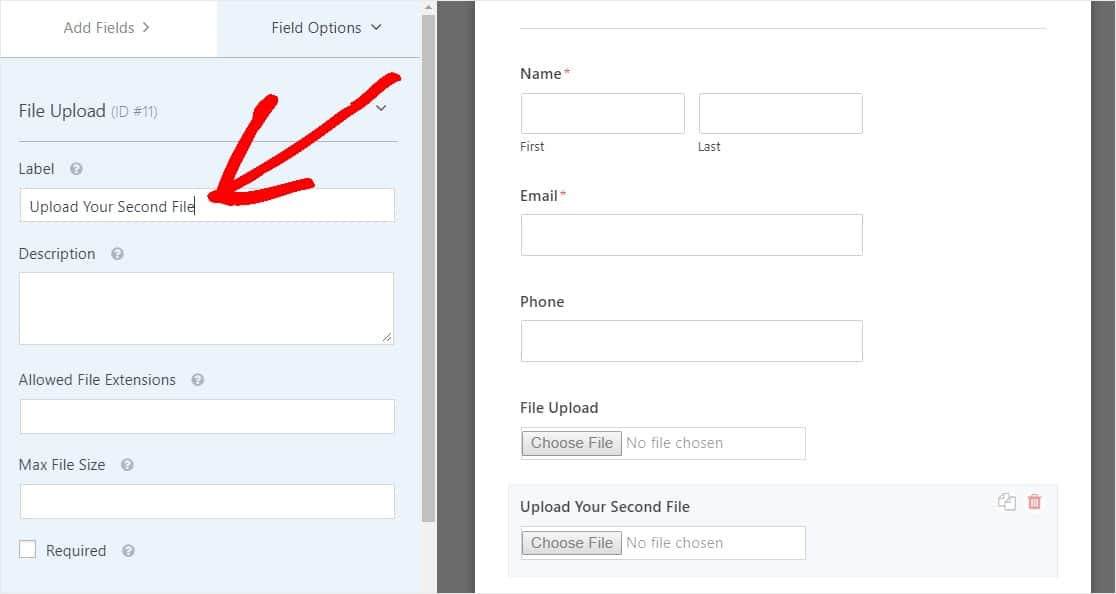
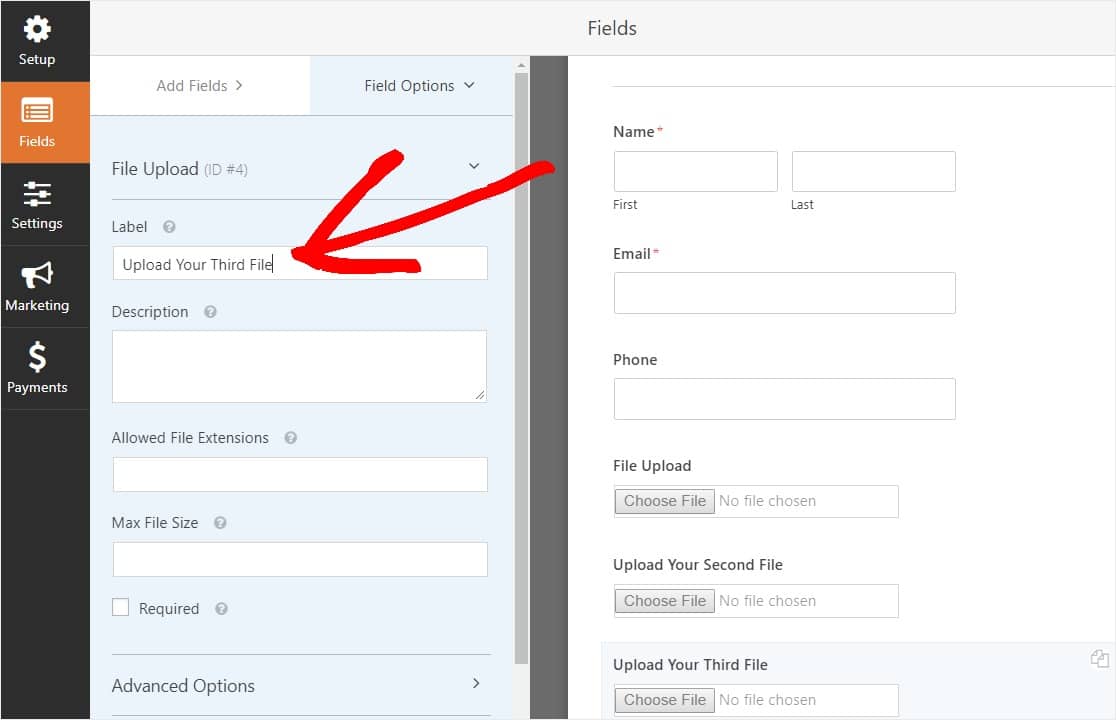
Dans le panneau de gauche, remplacez le libellé du nouveau champ de téléchargement de fichier par Télécharger votre deuxième fichier .

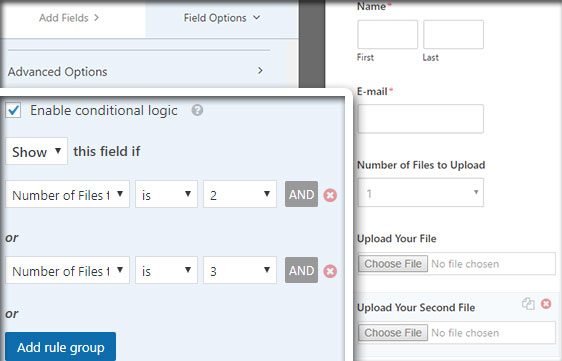
Configurez maintenant la logique conditionnelle pour ce nouveau champ, tout comme la capture d'écran ci-dessous. Le seul changement par rapport à l'étape ci-dessus est que nous avons supprimé la première action où il est indiqué que le nombre de fichiers à télécharger est 1.

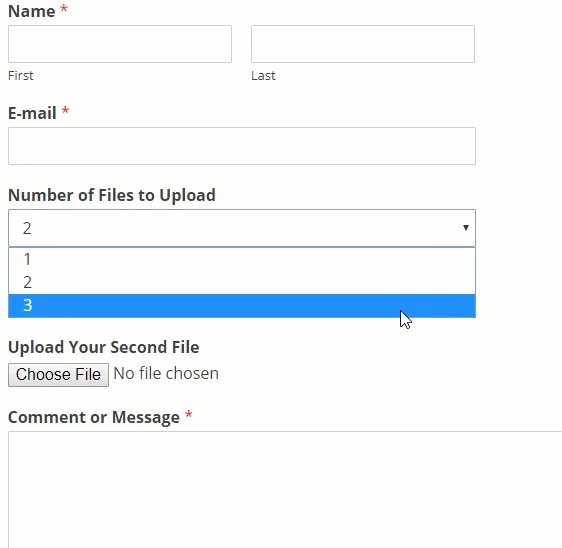
Maintenant, dupliquez le 2ème champ de téléchargement de fichier en cliquant sur l'icône et en changeant l'étiquette en Télécharger votre troisième fichier .

Configurez le champ de logique conditionnelle comme la capture d'écran ci-dessous. Nous ne conserverons que le dernier champ où il est indiqué que le nombre de fichiers à télécharger est de 3.

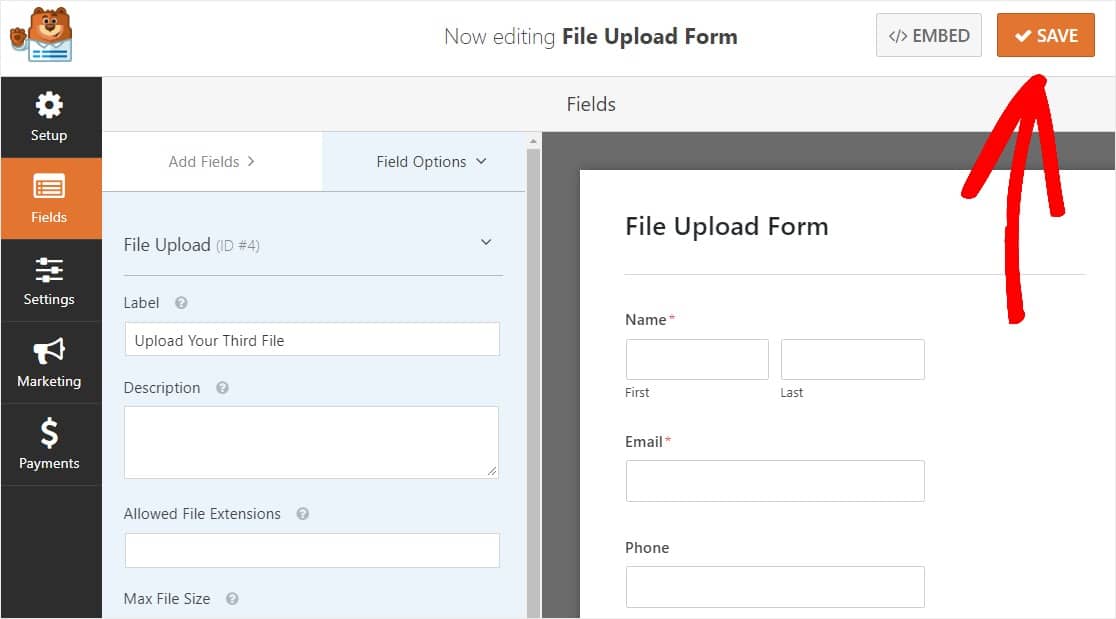
Une fois que vous avez fini de personnaliser votre formulaire, cliquez sur Enregistrer dans le coin supérieur droit de votre écran. Vous venez d'ajouter plusieurs champs de téléchargement de fichiers à votre formulaire.

Comme vous pouvez le voir, dans la plupart des cas, vous souhaiterez utiliser le style Moderne pour accepter plusieurs téléchargements de fichiers.
Alors maintenant que vous avez la bonne quantité de champs de téléchargement de fichiers sur votre formulaire (que ce soit un seul ou plusieurs), vous êtes prêt à configurer les paramètres de votre formulaire.
Étape 3 : Personnalisez les paramètres de votre formulaire de téléchargement de fichiers
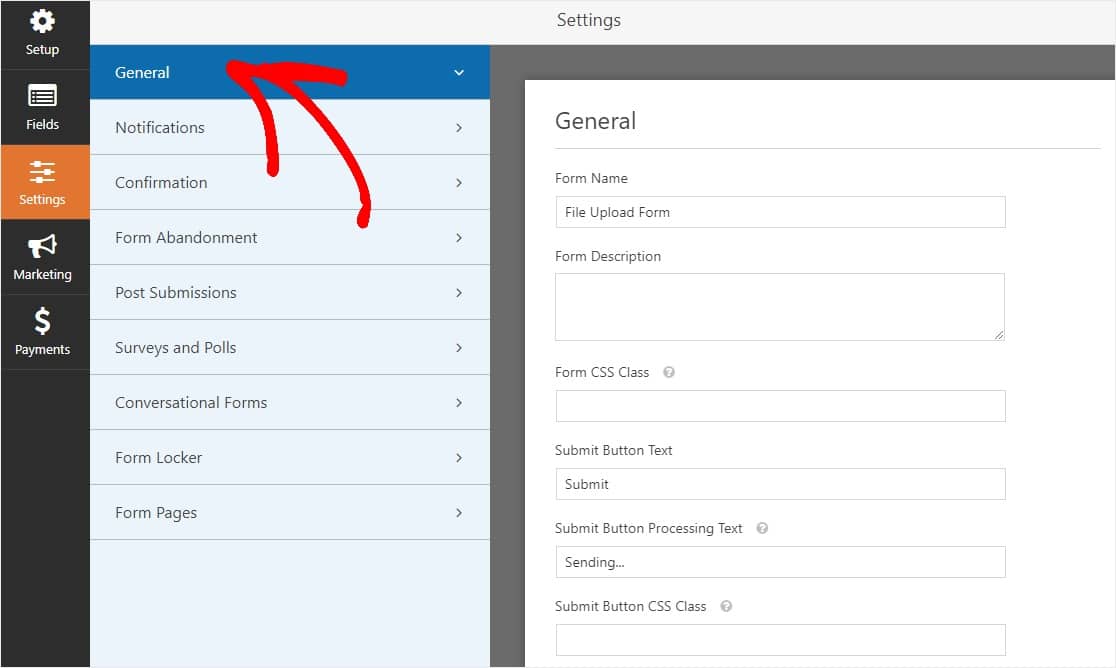
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- AJAX Forms - Activez le téléchargement multiple AJAX sans recharger la page WordPress.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Et lorsque vous avez terminé, cliquez sur Enregistrer .
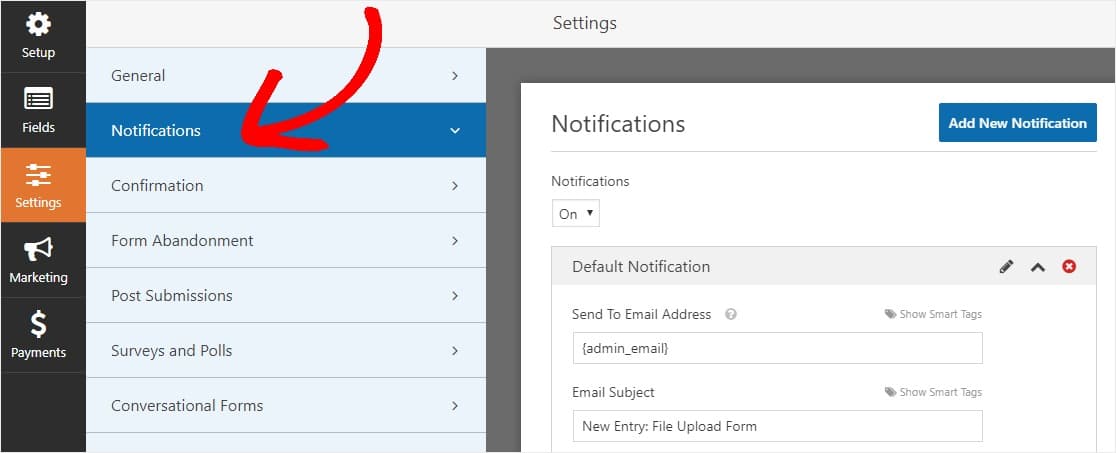
Étape 4 : Configurez les notifications de votre formulaire
Les notifications sont un excellent moyen de savoir quand quelqu'un soumet l'un de vos formulaires de téléchargement de fichiers.
Et, à moins que vous ne désactiviez la fonction de notification, vous recevrez une notification par e-mail chaque fois que quelqu'un soumettra un formulaire sur votre site.

Pour recevoir un e-mail lorsque quelqu'un remplit votre formulaire, vous devez configurer les notifications de formulaire dans WordPress et fournir votre adresse e-mail.
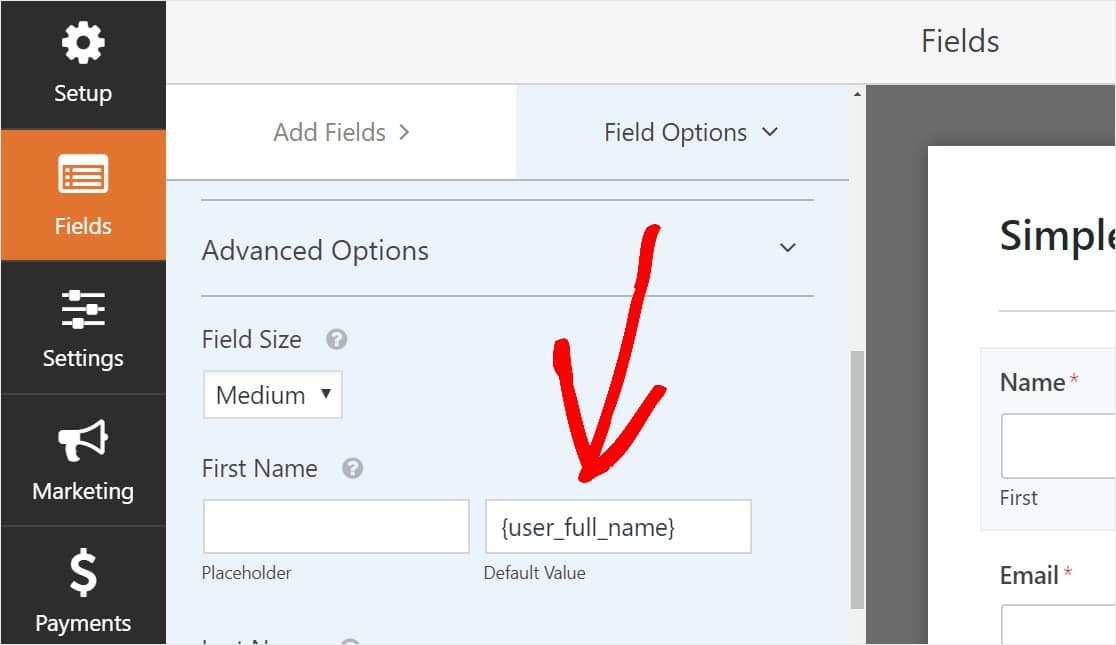
De plus, si vous utilisez des balises actives, vous pouvez envoyer une notification personnalisée aux visiteurs de votre site une fois qu'ils ont terminé votre formulaire pour leur faire savoir que vous l'avez reçu. Cela garantit aux utilisateurs que leur formulaire a été correctement traité, ainsi que le téléchargement de leur fichier.

Pour en savoir plus à ce sujet, consultez notre guide étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
De plus, vous avez la possibilité de personnaliser facilement vos e-mails de notification en ajoutant votre logo ou toute image de votre choix dans la zone d'image d'en-tête personnalisée. Le logo/l'image que vous choisissez apparaîtra en haut des notifications par e-mail, comme le logo WPForms ci-dessous.

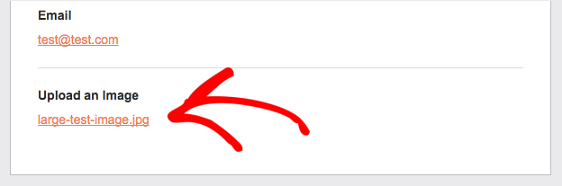
Remarque : Ainsi, étant donné que les pièces jointes peuvent souvent nuire à la délivrabilité des e-mails , WPForms ne joint pas les fichiers de votre utilisateur dans les e-mails de notification. Au lieu de cela, nous envoyons les téléchargements de fichiers par e-mail sous forme de liens.

Étape 5 : Configurez vos confirmations de formulaire de téléchargement de fichier
Les confirmations de formulaire sont des moyens de prendre des mesures immédiatement (et automatiquement) après que votre utilisateur a soumis des informations à votre formulaire. Pour une aide supplémentaire avec cette étape, consultez notre tutoriel sur la configuration des confirmations de formulaire.
Il existe 3 types de confirmations différents dans WPForms :
- Message - Il s'agit du type de confirmation par défaut qui apparaît après que quelqu'un a cliqué sur soumettre sur votre formulaire, et il est personnalisable. Ainsi, si les visiteurs se demandaient à l'origine comment ajouter un document à WordPress et voyaient ensuite un message de confirmation, ils peuvent être assurés que vous l'avez reçu.
- Page d'affichage — Envoyez automatiquement les utilisateurs à n'importe quel article ou page de votre site, comme une page de remerciement
- Redirection — Utile si vous souhaitez amener l'utilisateur vers un autre site Web ou une URL spécialisée pour un développement plus complexe.
Voyons donc comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message de réussite que les visiteurs du site verront lorsqu'ils soumettront un formulaire sur votre site.
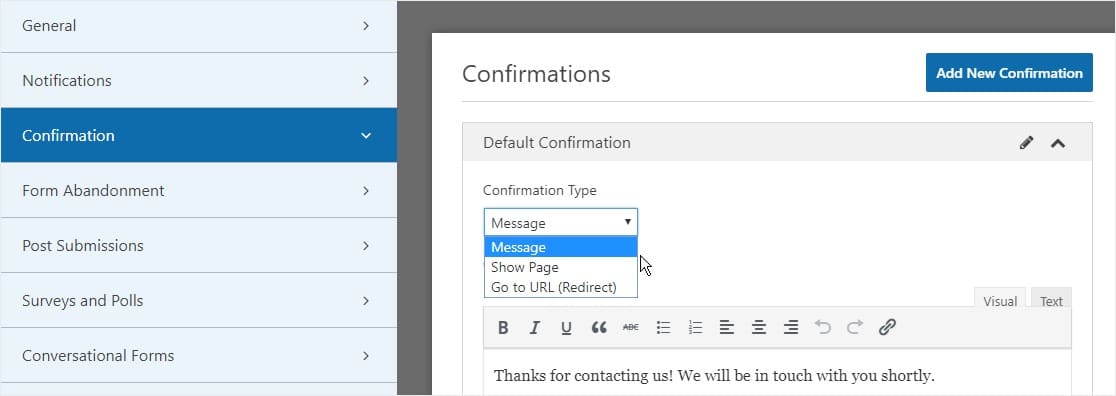
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer lorsque vous avez terminé.
Vous êtes maintenant prêt à ajouter votre formulaire à votre site Web.
Étape 6 : ajoutez votre formulaire de téléchargement de fichier à votre site Web
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress.
Et WPForms vous permet d'ajouter vos formulaires à plusieurs endroits sur votre site Web WordPress, y compris vos pages, articles de blog et widgets de la barre latérale.
Jetons donc un coup d'œil à l'option de placement la plus courante : l'intégration de page/poste.
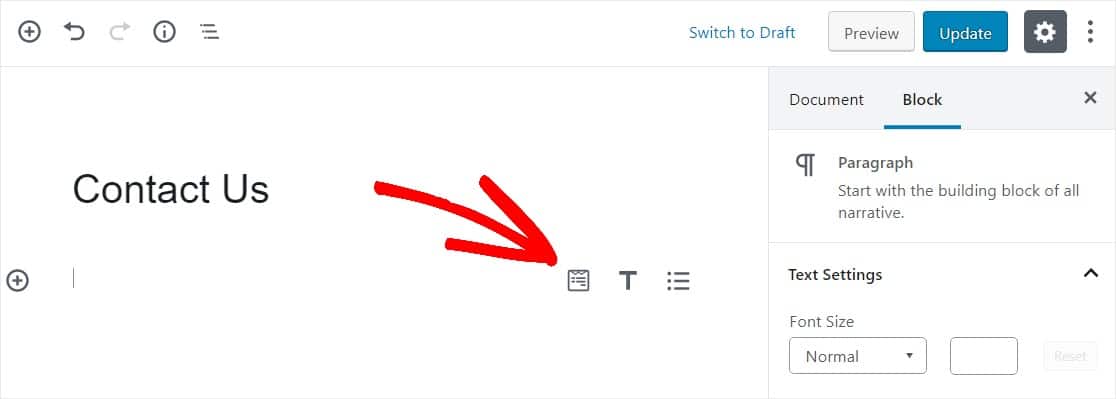
Pour commencer à intégrer votre formulaire de téléchargement de fichier, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour sur une page existante. Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms.

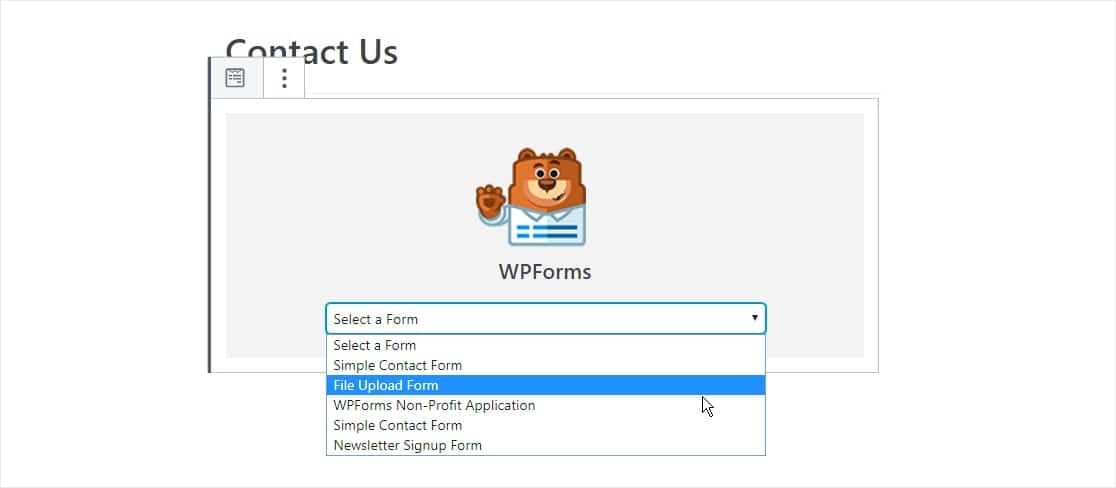
Maintenant, le widget WPForms apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez le formulaire que vous avez déjà créé que vous souhaitez insérer dans votre page. Sélectionnez donc votre formulaire de téléchargement de fichier.
Vous êtes sur le point de créer la page de téléchargement parfaite dans WordPress.

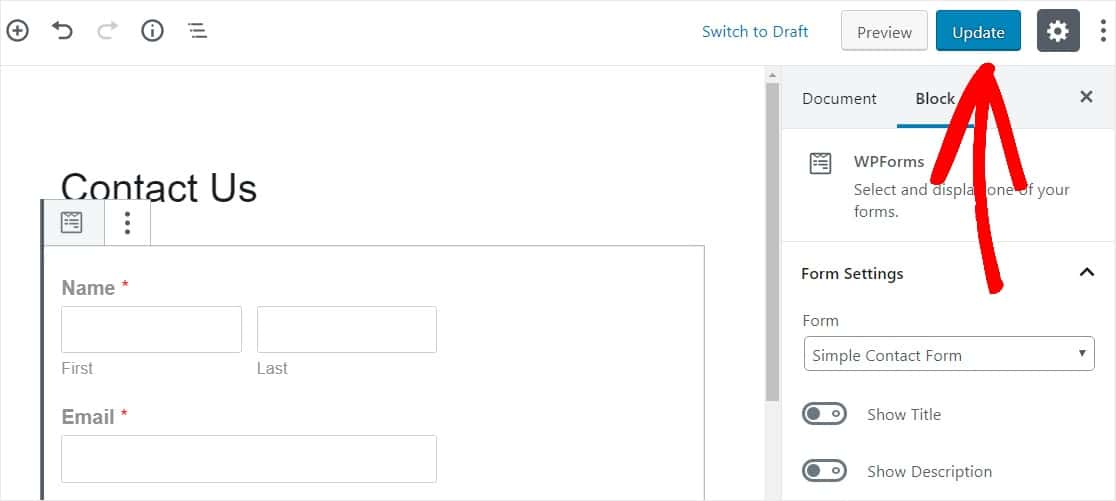
Ensuite, cliquez sur le bouton bleu en haut à droite indiquant soit Publier, soit Mettre à jour, afin que votre formulaire apparaisse sur votre site Web.

C'est ça! Votre formulaire de téléchargement de fichier est maintenant sur votre site Web.
Étape 7 : Afficher les fichiers
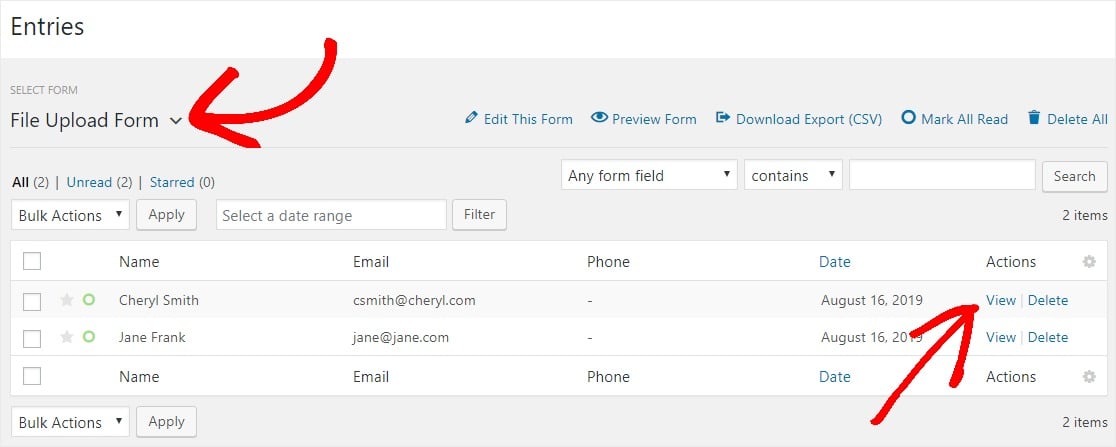
WPForms stocke chaque soumission de formulaire en tant qu'entrée. Pour afficher les fichiers téléchargés, accédez à WPForms » Entrées .
Et à partir de là, sélectionnez le bon formulaire dans le menu déroulant et cliquez sur Afficher .

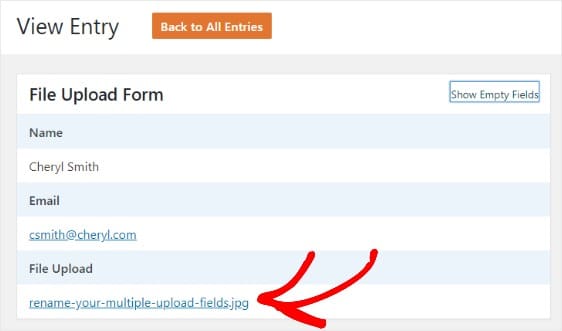
Ensuite, faites un clic droit sur le fichier pour télécharger le fichier, ou cliquez pour l'afficher dans votre navigateur.

Mieux encore, le plugin WordPress WPForms contient des tonnes d'extensions que vous pouvez installer pour que vous puissiez en faire plus avec vos fichiers. Par exemple, vous pouvez utiliser notre module complémentaire Zapier pour enregistrer automatiquement tous les téléchargements de fichiers sur :
- Google Drive
- Boîte de dépôt
- et de nombreux autres services de stockage en nuage.
Cliquez ici pour créer votre formulaire de téléchargement de fichier maintenant
Réflexions finales sur les formulaires de téléchargement de fichiers WordPress
Et voila! Vous savez maintenant créer un formulaire de téléchargement de fichier avec un plugin WordPress.
Si vous souhaitez autoriser les visiteurs du site à télécharger des fichiers directement sur votre site Web, assurez-vous de consulter notre guide utile sur la création d'un widget de téléchargement de fichiers WordPress.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple à utiliser. WPForms Pro comprend une fonction de téléchargement de fichier gratuit et un formulaire de téléchargement de fichier gratuit et offre une garantie de remboursement de 14 jours.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
