Comment créer un widget de téléchargement de fichiers dans WordPress
Publié: 2020-02-21Vous voulez permettre aux visiteurs de votre site Web de télécharger des pièces jointes dans vos formulaires WordPress n'importe où sur votre site ?
Donner aux utilisateurs la possibilité d'ajouter des fichiers et des médias aux formulaires de votre site peut vous faciliter la collecte des informations dont vous avez besoin.
Dans cet article, nous allons vous montrer comment créer facilement un widget de téléchargement WordPress pour accepter les fichiers des visiteurs de votre site Web.
Cliquez ici pour commencer à créer votre widget de téléchargement WordPress maintenant
Avant de créer votre widget de téléchargement WordPress, vous devrez créer un formulaire de téléchargement de fichier WordPress. Si vous l'avez déjà fait, vous pouvez passer à l'étape 6.
Voici une table des matières pour une navigation facile à chaque étape :
- Créez votre formulaire de téléchargement de fichier dans WordPress
- Basculer vers le téléchargeur de fichiers classique (facultatif)
- Personnalisez les paramètres de votre formulaire de téléchargement de fichiers
- Configurer les notifications de votre formulaire de téléchargement de fichiers
- Configurez les confirmations de votre formulaire de téléchargement de fichiers
- Ajoutez votre formulaire de téléchargement de fichier à un widget
- Voir les fichiers
Comment créer un widget de téléchargement de fichiers dans WordPress
Selon le type d'informations que vous souhaitez collecter sur votre formulaire, l'utilisation d'un widget de téléchargement WordPress est l'un des meilleurs moyens de vous permettre d'obtenir plus rapidement plus d'informations de vos utilisateurs. Par exemple, ce serait un excellent placement de formulaire pour permettre aux visiteurs de télécharger des images sur WordPress.
Rendre les formulaires plus faciles à remplir et plus accessibles permet de réduire votre taux d'abandon de formulaires afin que votre site Web WordPress puisse générer plus de revenus. Vous pouvez également apprendre à accepter des types de fichiers supplémentaires sur vos formulaires de téléchargement WordPress.
Vous pouvez passer à un autre guide si vous souhaitez exiger un paiement avec les téléchargements de fichiers.
Étape 1 : Créez votre formulaire de téléchargement de fichier dans WordPress
Voici un didacticiel vidéo ou vous pouvez lire les étapes ci-dessous :
La première chose à faire est d'installer et d'activer le plugin WPForms.
WPForms est le meilleur plugin pour les téléchargements de fichiers. Contrairement à la fonctionnalité de téléchargement de fichier de Google Form, WPForms vous permet d'ajouter des téléchargements de fichiers n'importe où sur votre site, pas seulement des pages de formulaire. Pour plus de détails sur la façon de l'installer, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
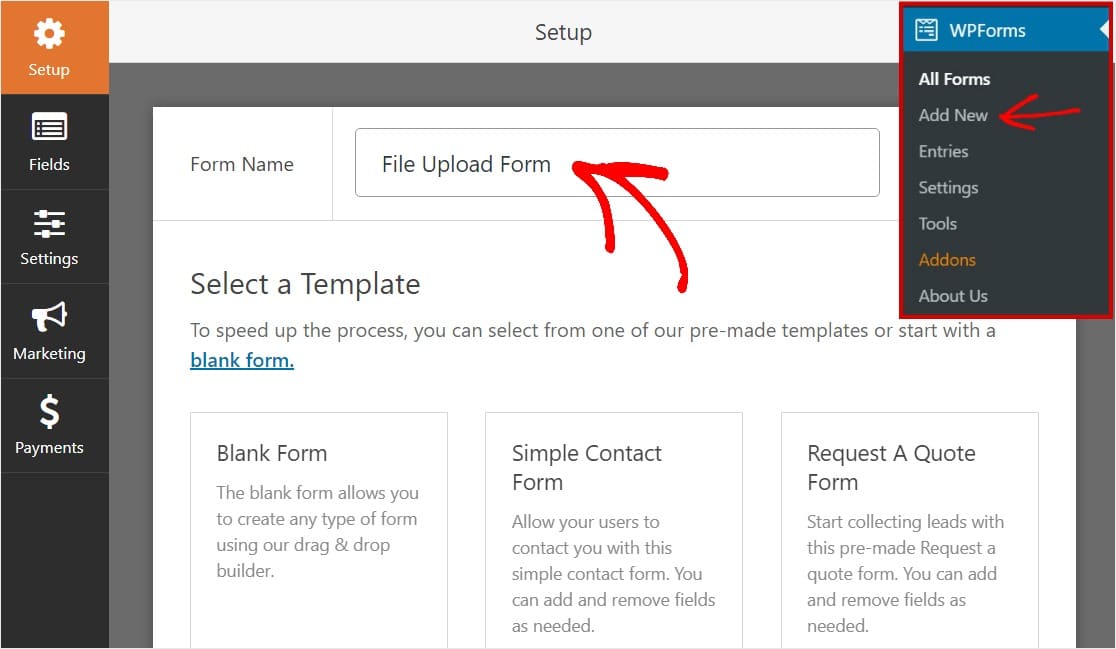
Ensuite, accédez à votre tableau de bord WordPress et cliquez sur WPForms » Ajouter un nouveau dans le panneau de gauche pour créer un nouveau formulaire et nommez-le comme vous le souhaitez.

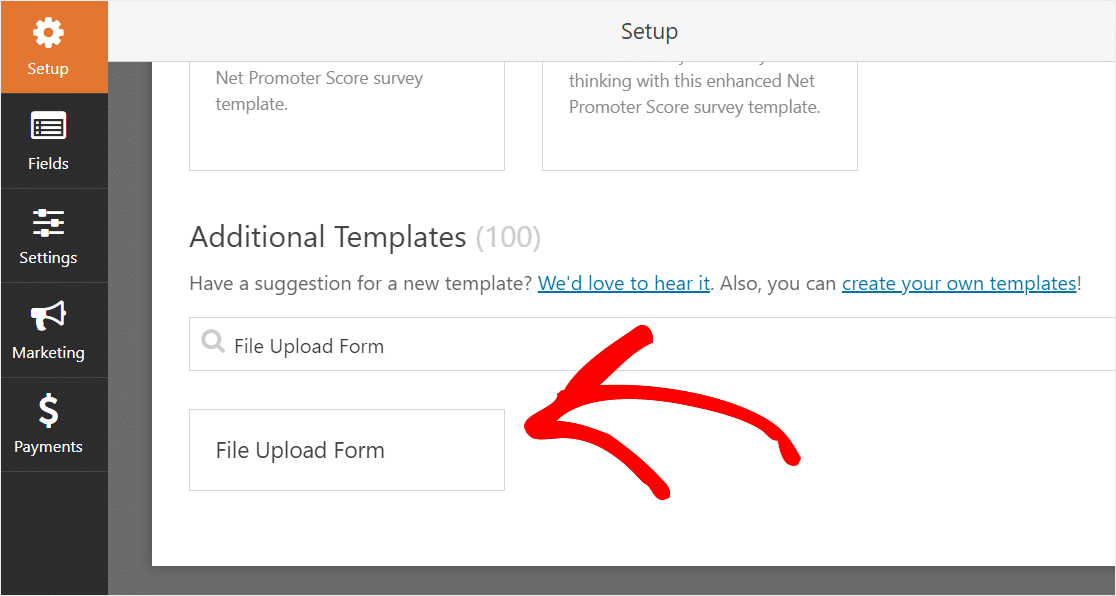
Ensuite, faites défiler jusqu'à la section Modèles supplémentaires et tapez "Formulaire de téléchargement de fichier", puis cliquez dessus pour ouvrir le modèle.

Assurez-vous d'avoir déjà activé le module complémentaire de pack de modèles de formulaires pour rechercher ce formulaire.
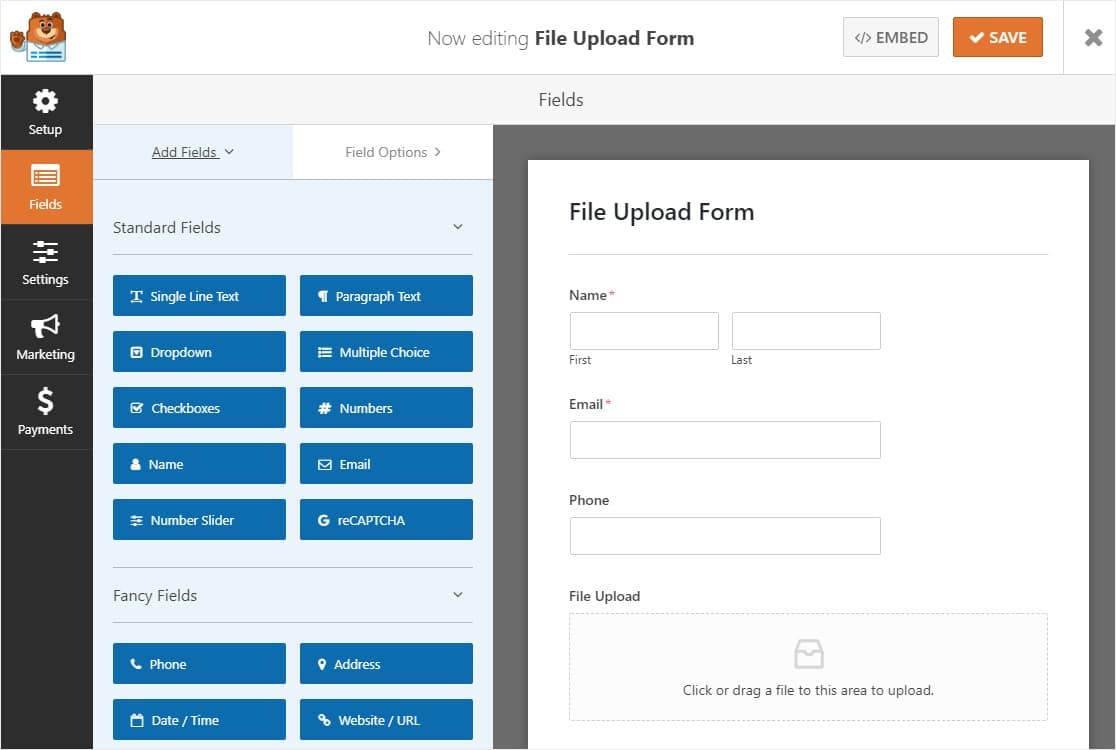
Maintenant, WPForms remplira un formulaire de téléchargement de fichier pré-construit et affichera le générateur de glisser-déposer.

Ici, vous pouvez ajouter des champs supplémentaires à votre formulaire de contact en les faisant glisser du panneau de gauche vers le panneau de droite. Ou, vous pouvez supprimer des champs pour vous assurer que votre formulaire s'intègre bien dans votre widget de téléchargement une fois que vous l'avez ajouté à l'étape 6.
Avec le modèle de formulaire de téléchargement de fichier, vous disposez déjà des champs Nom , E - mail , Téléphone, Téléchargement de fichier et Commentaires supplémentaires .
Cliquez sur l'un des champs du formulaire pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire de contact.
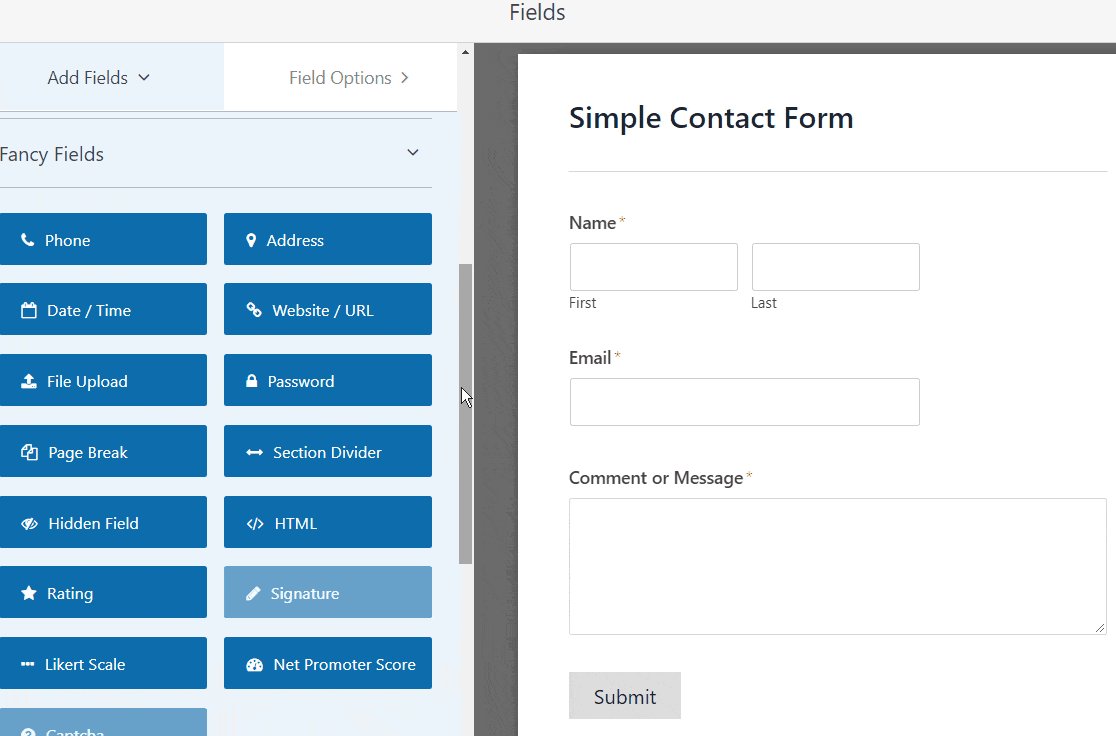
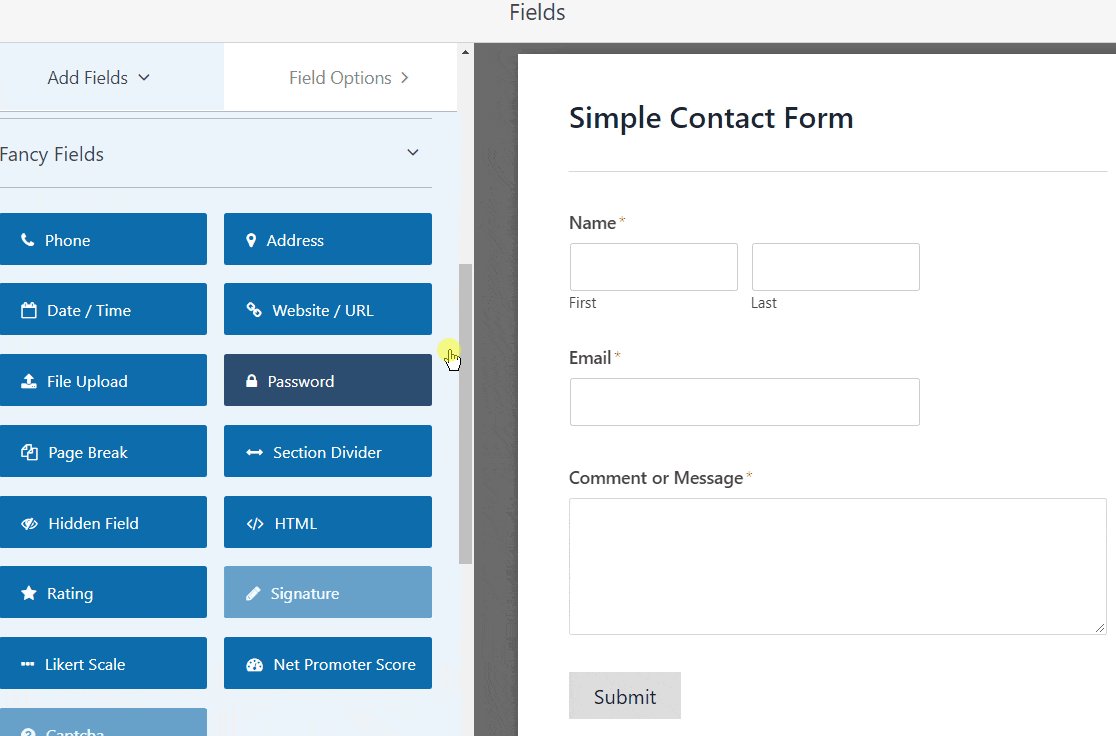
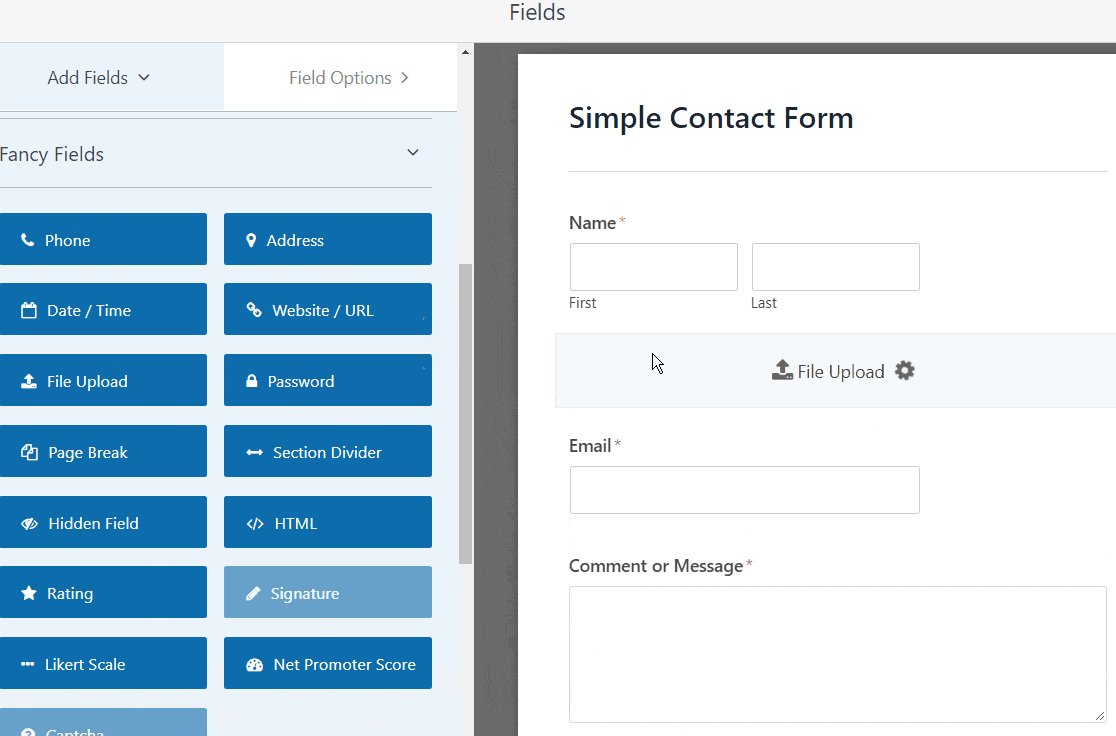
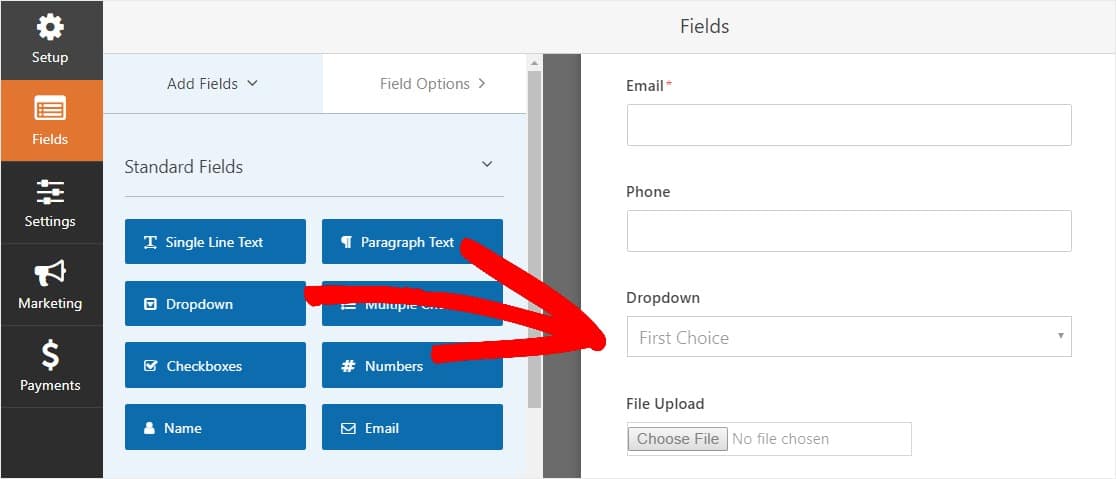
Non seulement cela, mais vous pouvez également ajouter le champ File Upload à n'importe quel formulaire WordPress que vous créez . Faites simplement glisser le champ de formulaire de téléchargement de fichier, situé sous Champs fantaisie , du panneau de gauche de l'éditeur de formulaires vers le panneau de droite.

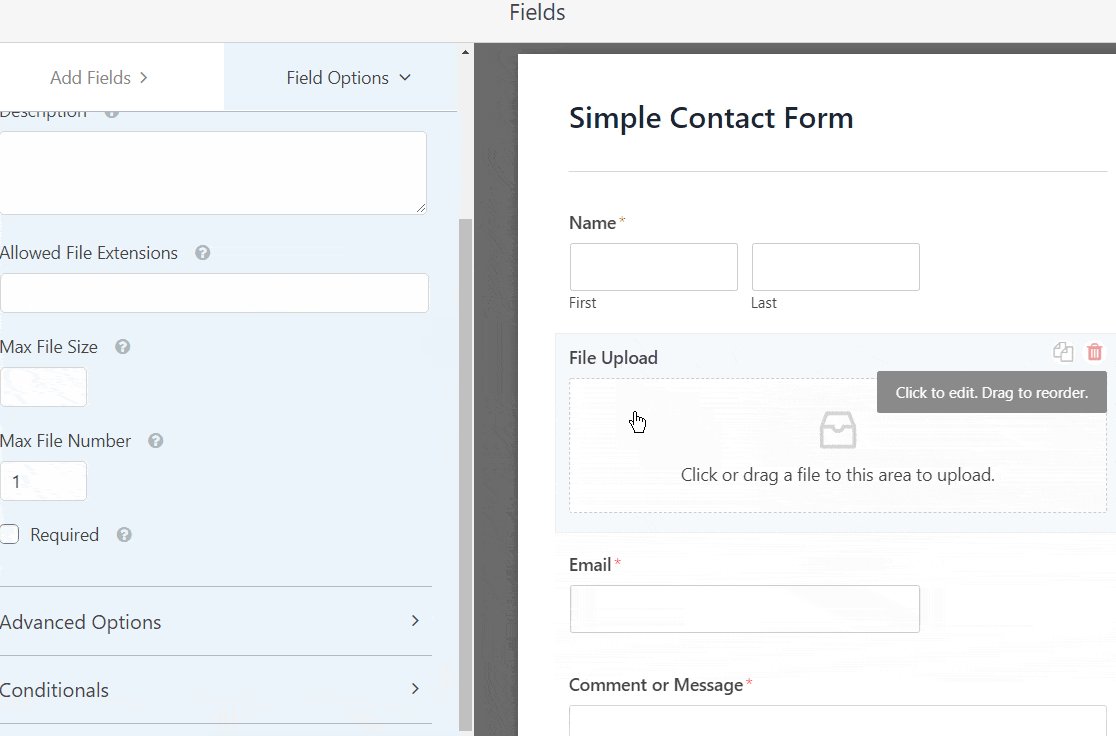
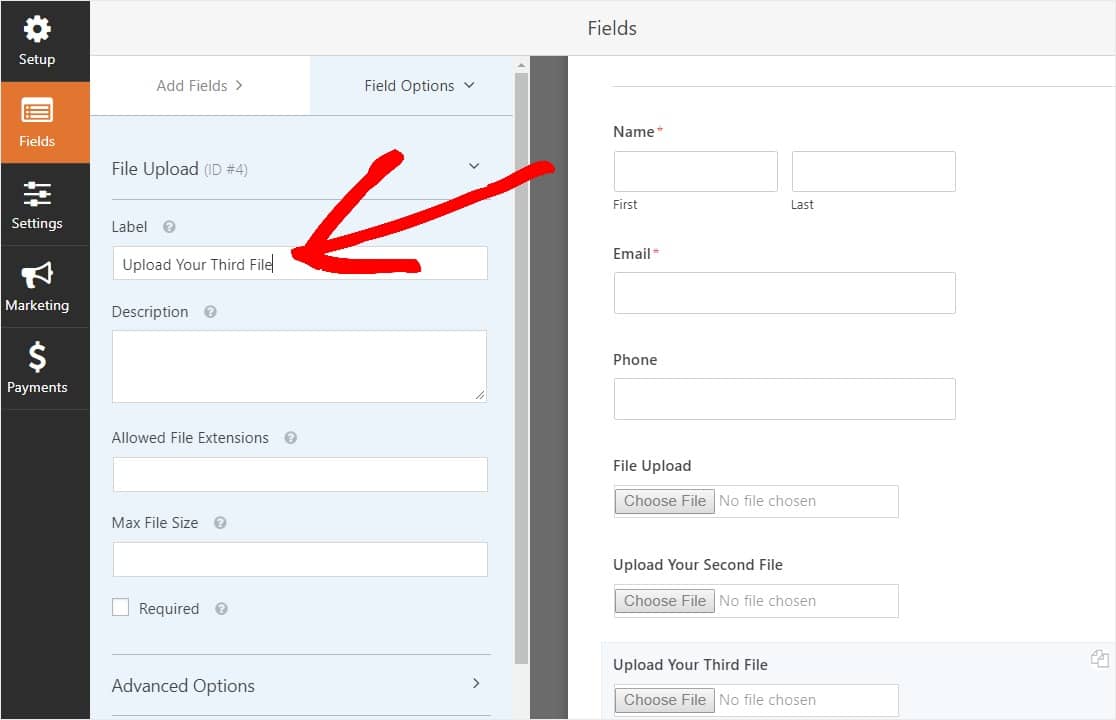
Vous pouvez cliquer sur le champ Téléchargement de fichier et modifier également :
- Étiquette — Nommez le champ de formulaire pour que les visiteurs de votre site sachent à quoi il sert.
- Description — Ajoutez une description expliquant les détails aux utilisateurs. Par exemple, si vous voulez seulement que les gens téléchargent une image, dites-le-leur.
- Extensions de fichiers autorisées - Si vous souhaitez restreindre les types de fichiers pouvant être téléchargés sur votre formulaire WordPress, placez-les ici, chacun séparé par une virgule
- Taille maximale du fichier : spécifiez, en mégaoctets, la taille maximale du fichier que vous autorisez les utilisateurs à télécharger. Si vous ne saisissez pas de nombre ici, WPForms utilisera par défaut la taille de fichier maximale autorisée par votre serveur. Si vous devez changer cela, consultez ce didacticiel sur la façon d'augmenter la taille maximale de téléchargement de fichier dans WordPress.
- Obligatoire — Si vous souhaitez exiger que les utilisateurs téléchargent un fichier avant de pouvoir soumettre leur formulaire, cochez cette case.
- Style - Vous pouvez basculer entre le style moderne par défaut (recommandé) et le style classique (que nous aborderons en détail à l'étape suivante)
Vous vous demandez où ces téléchargements de fichiers seront stockés une fois qu'ils seront dans votre widget de téléchargement WordPress ?
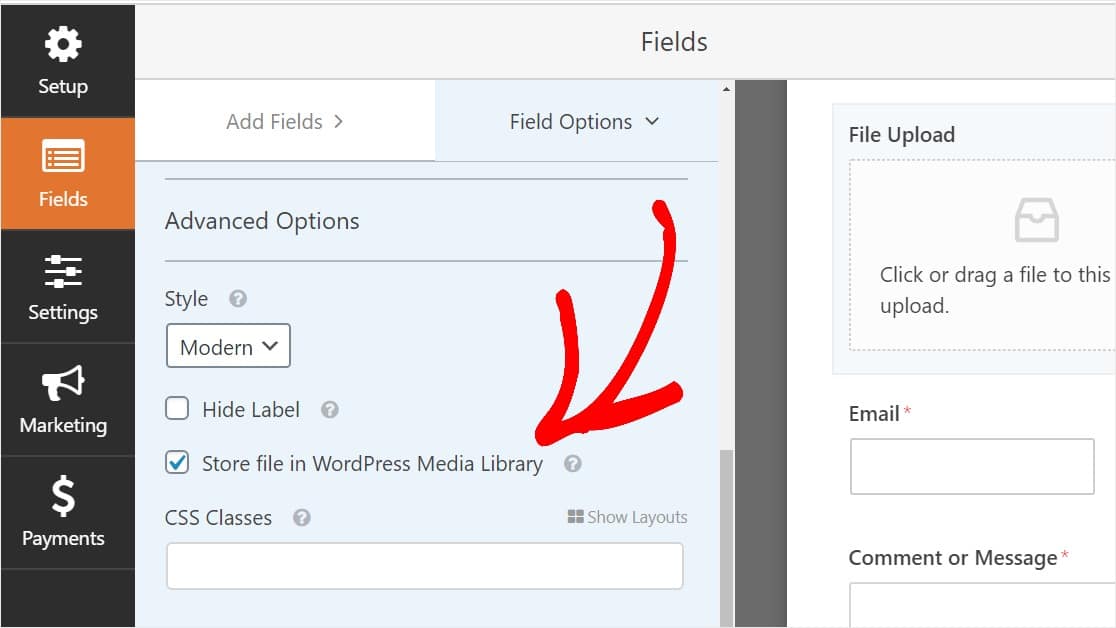
Par défaut, tous les fichiers téléchargés par les utilisateurs sont stockés dans le dossier WPForms du répertoire Uploads de votre site. Pour faciliter les choses, vous pouvez également stocker ces fichiers dans votre médiathèque WordPress en cochant la case Store dans la médiathèque WordPress sous Options avancées.

Vous pouvez également donner une belle apparence aux formulaires en suivant les étapes de notre article sur la création d'un formulaire en plusieurs étapes dans WordPress. Mais pour le bien de ce tutoriel, nous nous en tiendrons à une seule page.
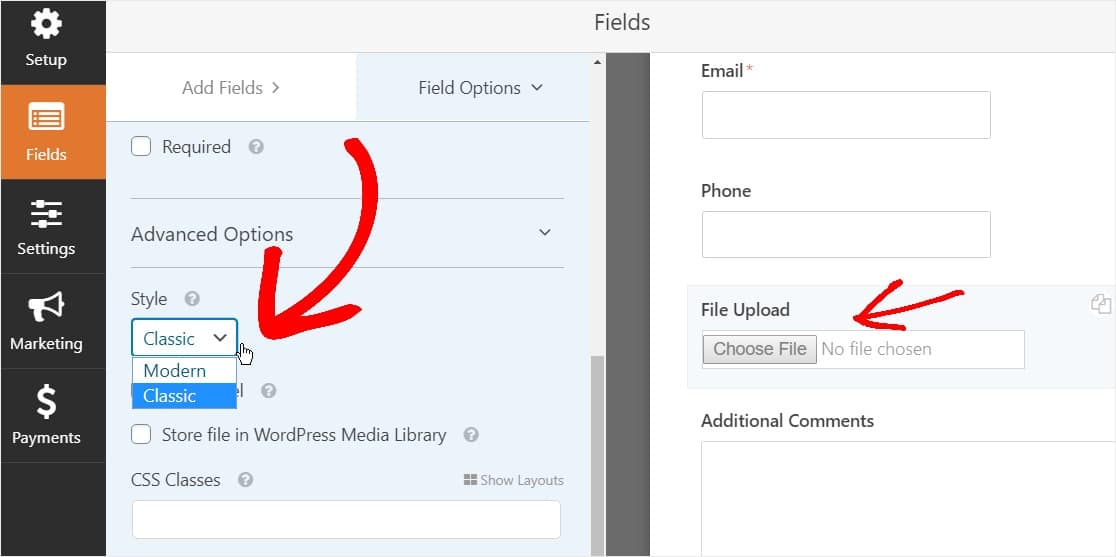
Étape 2 : Passer au champ de téléchargement de fichier classique (facultatif)
Cette étape est facultative et généralement déconseillée. Mais, si vous souhaitez modifier le style du champ de téléchargement de fichier du style moderne par défaut au style classique avec un bouton « Choisir maintenant » pour votre widget de téléchargement WordPress, accédez à Options avancées » Style et cliquez sur le menu déroulant pour sélectionnez Classique.

Revenir au style classique pourrait être un bon choix :
- Vous ou vos utilisateurs préférez un champ de téléchargement de fichier de style « bouton »
- Vous préférez un champ de téléchargement de fichier plus compact (et vous n'acceptez qu'un seul fichier)
N'oubliez pas que le style de téléchargement de fichier classique n'accepte qu'un seul téléchargement par champ. Vous devrez ajouter un autre champ de téléchargement de fichier pour accepter plusieurs téléchargements sur votre formulaire si vous utilisez le style classique.
Pour que votre formulaire apparaisse sans encombrement, vous devez activer la logique conditionnelle sur le premier champ de téléchargement de fichier classique avant d'ajouter ces autres champs. De cette façon, ces champs supplémentaires de téléchargement de fichiers n'apparaîtront pas sur votre formulaire, à moins qu'un utilisateur n'en ait besoin.

Cette astuce rend le formulaire plus organisé et aide à lutter contre la fatigue du formulaire, ce qui peut aider à augmenter les conversions de formulaire.
Chaque style classique du champ Téléchargement de fichier permet aux utilisateurs de télécharger un seul fichier. Pour savoir comment ajouter plusieurs téléchargements de fichiers avec le téléchargeur de style classique, lisez la suite. Si un seul champ de téléchargement de fichier fonctionne pour vous, vous pouvez ignorer l'étape suivante.
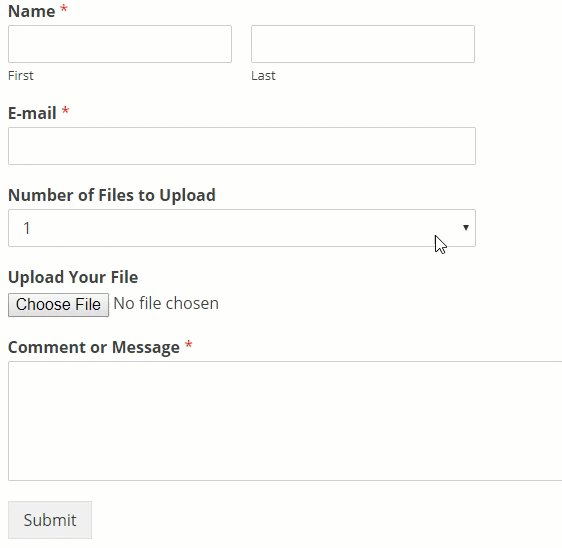
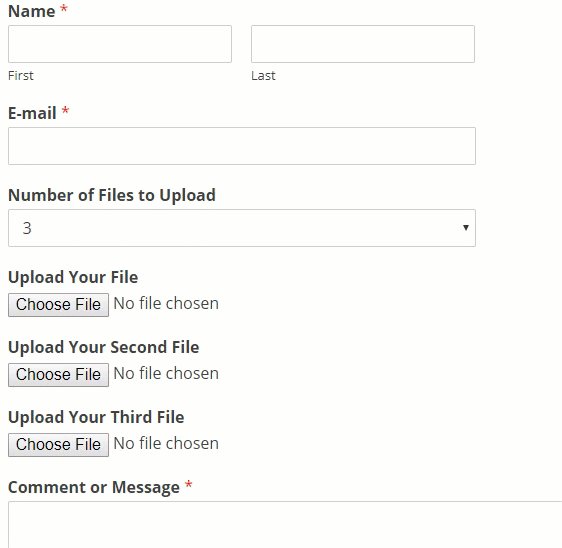
Pour activer la logique de condition sur un champ de téléchargement de champ de style classique, faites glisser un champ déroulant du panneau de gauche vers votre formulaire, juste au-dessus du champ de téléchargement de fichier. (Cela fonctionnera avec n'importe quel nombre de champs de fichier de téléchargement, mais pour cet exemple, nous en ferons 3.)

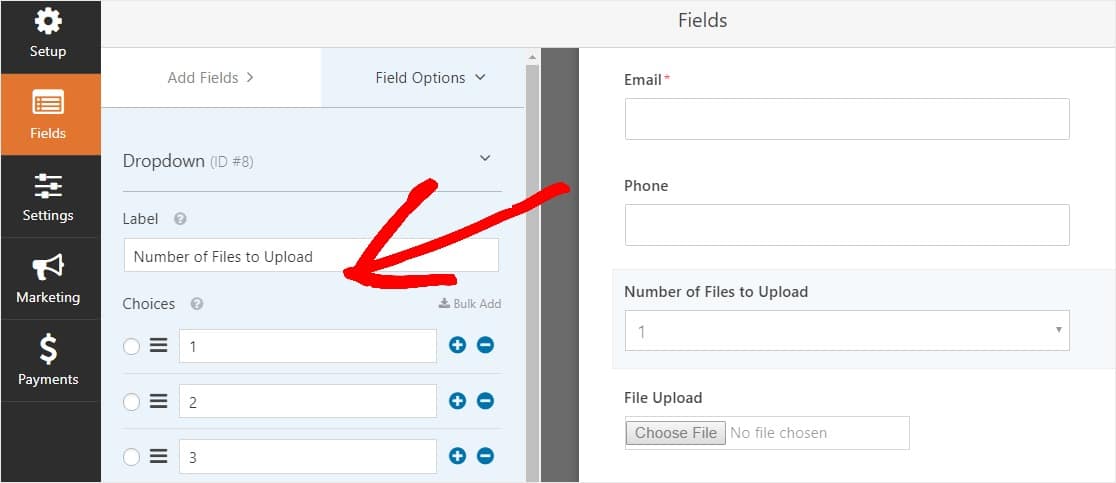
Cliquez maintenant sur le champ déroulant pour voir les options de champ dans le panneau de gauche et modifiez le libellé du champ déroulant pour indiquer le nombre de fichiers à télécharger et les choix pour indiquer 1 , 2 et 3 .

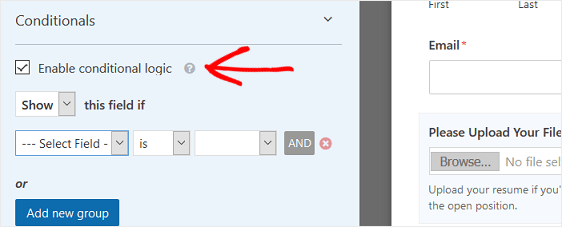
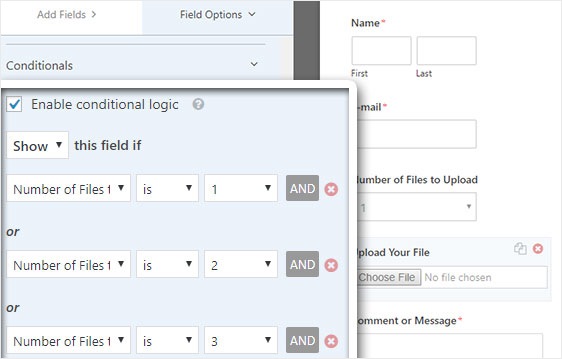
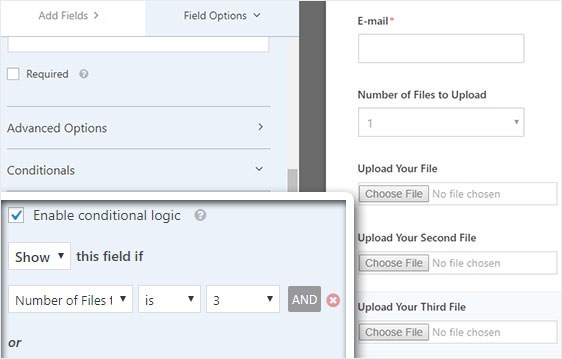
Après cela, cliquez sur le champ Téléchargement de fichier et dans les options, faites défiler vers le bas et développez l'onglet Conditions dans le panneau de gauche. Ensuite, cochez la case Activer la logique conditionnelle .

Personnalisez la logique conditionnelle du champ Téléchargement de fichier comme la capture d'écran ci-dessous :

Gardez à l'esprit que de nouveaux champs sont ajoutés en cliquant sur le bouton Ajouter un nouveau groupe, qui applique la logique OU. Si vous avez besoin de plus de détails sur l'utilisation de la logique OU, lisez notre guide sur l'utilisation de la logique conditionnelle ET OU.
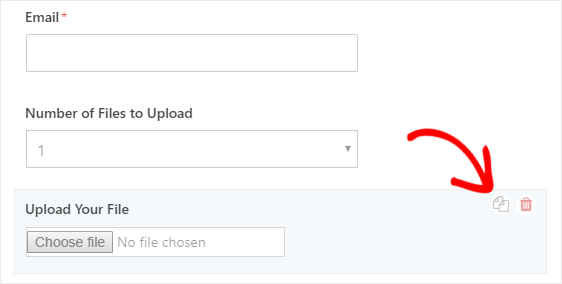
L'étape suivante consiste à dupliquer ce champ de téléchargement de fichier.
Sur votre formulaire, cliquez sur l'icône dupliqué à droite du champ Téléchargement de fichier.

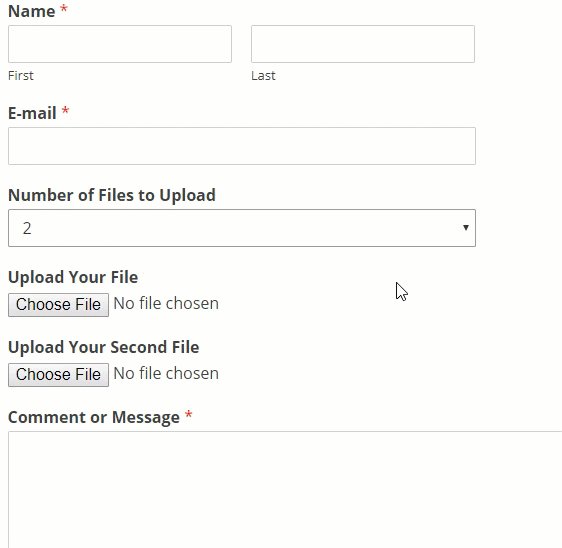
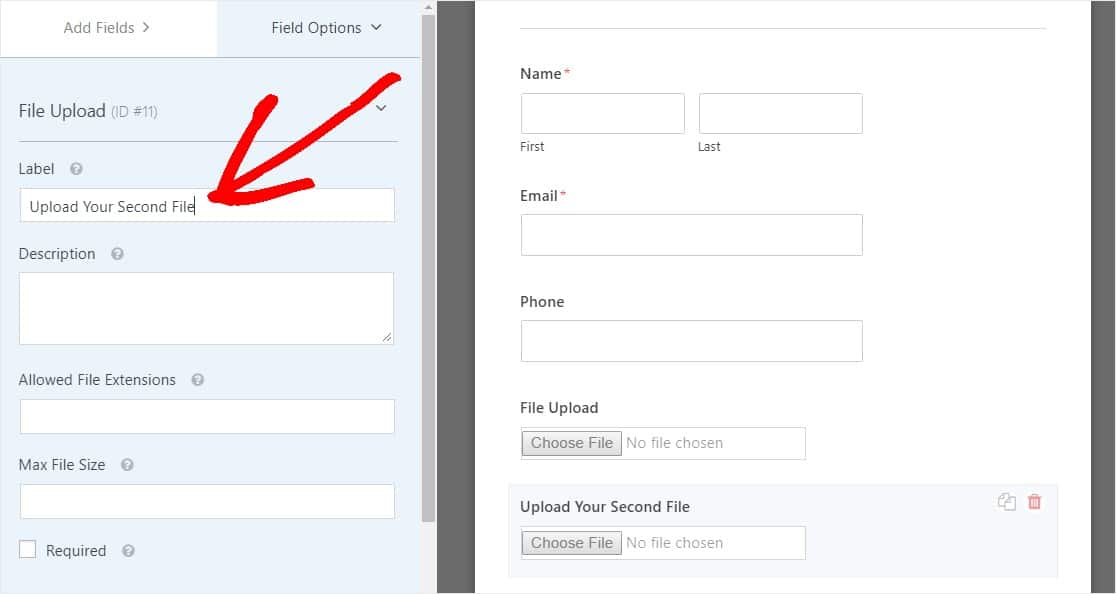
Dans le panneau de gauche, remplacez le libellé du nouveau champ de téléchargement de fichier par Télécharger votre deuxième fichier .


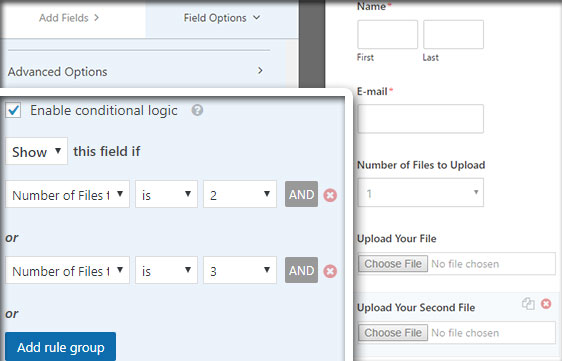
Configurez maintenant la logique conditionnelle pour ce nouveau champ, tout comme la capture d'écran ci-dessous. Le seul changement par rapport à l'étape ci-dessus est que nous avons supprimé la première action où il est indiqué que le nombre de fichiers à télécharger est 1.

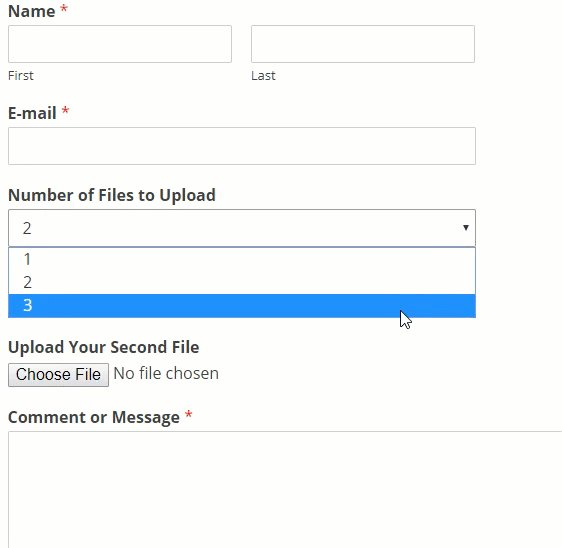
Maintenant, dupliquez le 2ème champ de téléchargement de fichier en cliquant sur l'icône et en changeant l'étiquette en Télécharger votre troisième fichier .

Configurez le champ de logique conditionnelle comme la capture d'écran ci-dessous. Nous ne conserverons que le dernier champ où il est indiqué que le nombre de fichiers à télécharger est de 3.

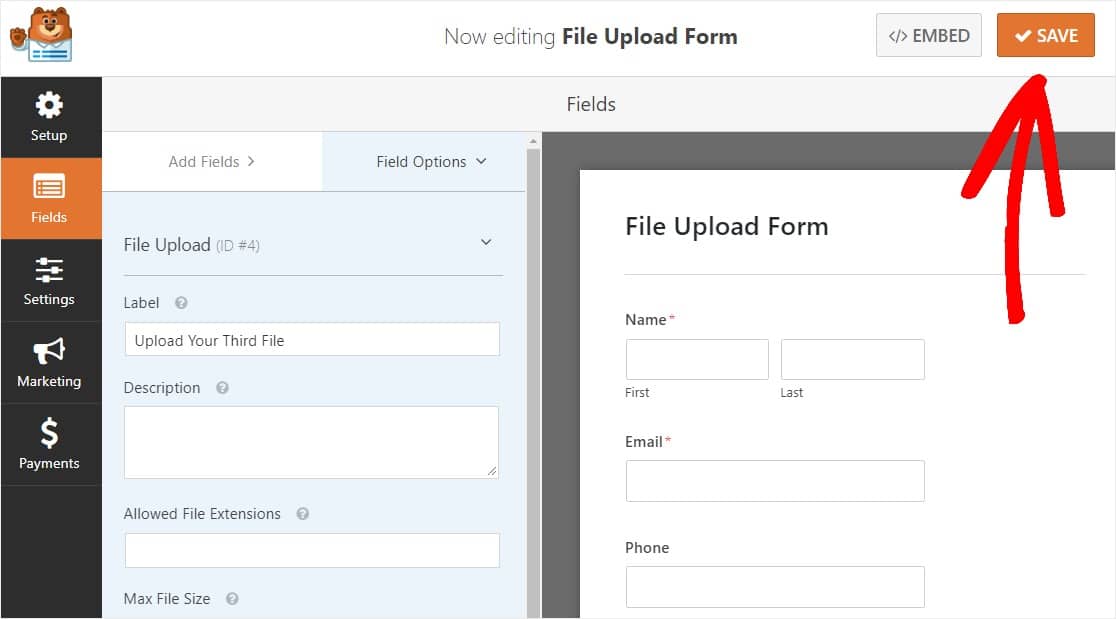
Une fois que vous avez fini de personnaliser votre formulaire, cliquez sur Enregistrer dans le coin supérieur droit de votre écran. Et maintenant, vous venez d'ajouter plusieurs champs de téléchargement de fichiers à votre formulaire.

Comme vous pouvez le voir, dans la plupart des cas, vous souhaiterez utiliser le style Moderne pour accepter plusieurs téléchargements de fichiers.
Alors maintenant que vous avez la bonne quantité de champs de téléchargement de fichiers sur votre formulaire (que ce soit un seul ou plusieurs), vous êtes prêt à configurer les paramètres de votre formulaire.
Étape 3 : Personnalisez les paramètres de votre formulaire de téléchargement de fichiers
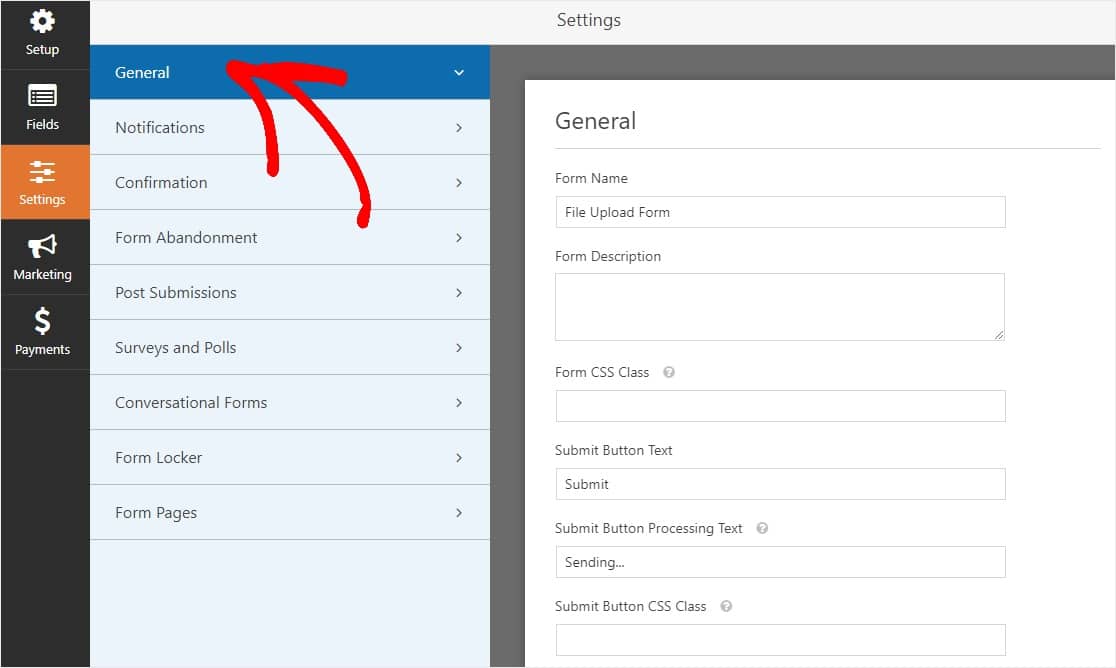
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Et lorsque vous avez terminé, cliquez sur Enregistrer .
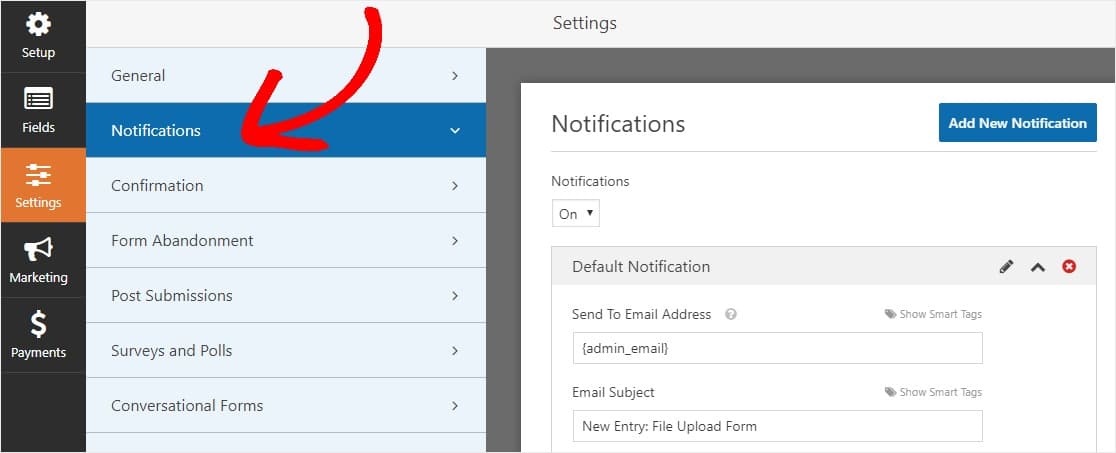
Étape 4 : Configurez les notifications de votre formulaire
Les notifications sont un excellent moyen de savoir quand quelqu'un soumet un fichier à votre widget de téléchargement WordPress.
Et, à moins que vous ne désactiviez la fonction de notification, vous recevrez une notification par e-mail chaque fois que quelqu'un soumettra un formulaire sur votre site.

Pour recevoir un e-mail lorsque quelqu'un remplit votre formulaire, vous devez configurer les notifications de formulaire dans WordPress et fournir votre adresse e-mail.
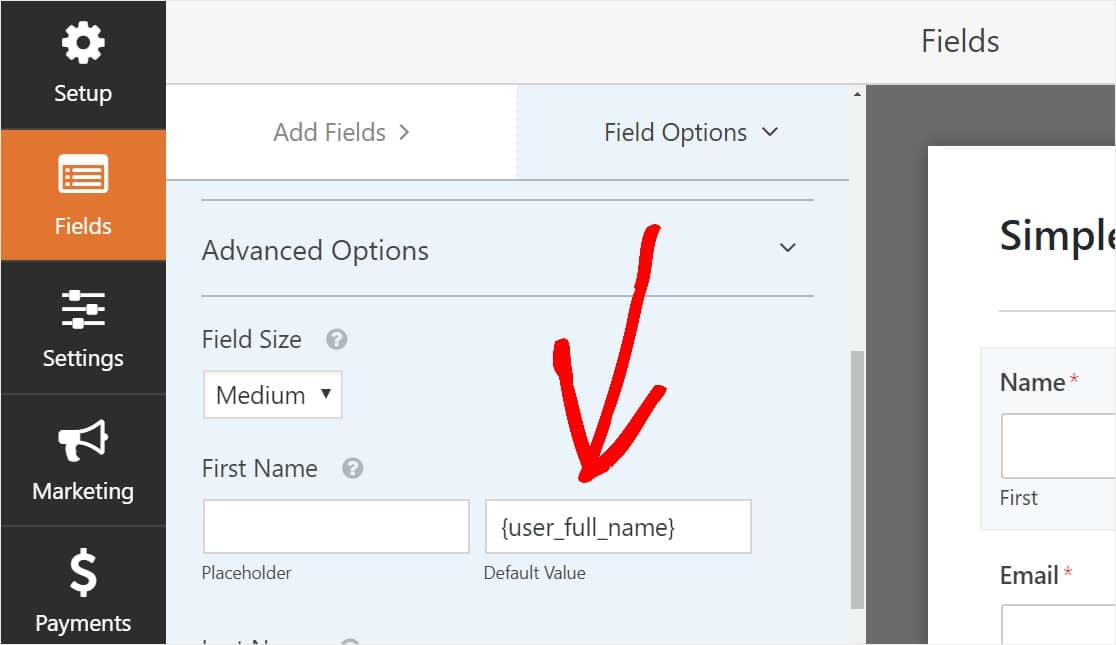
De plus, si vous utilisez des balises actives, vous pouvez envoyer une notification personnalisée aux visiteurs de votre site une fois qu'ils ont terminé votre formulaire pour leur faire savoir que vous l'avez reçu. Cela garantit aux utilisateurs que leur formulaire a été correctement traité, ainsi que le téléchargement de leur fichier.

Pour en savoir plus à ce sujet, consultez notre guide étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
De plus, vous avez la possibilité de personnaliser facilement vos e-mails de notification en ajoutant votre logo ou toute image de votre choix dans la zone d'image d'en-tête personnalisée. Le logo/l'image que vous choisissez apparaîtra en haut des notifications par e-mail, comme le logo WPForms ci-dessous.

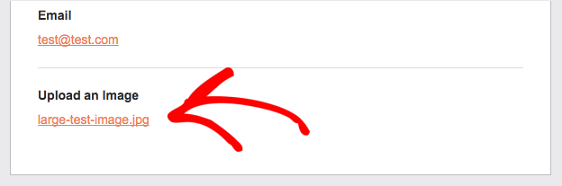
Remarque : Étant donné que les pièces jointes peuvent souvent nuire à la délivrabilité des e-mails , WPForms ne joint pas les fichiers de votre utilisateur dans les e-mails de notification. Au lieu de cela, nous envoyons les téléchargements de fichiers par e-mail sous forme de liens.

Étape 5 : Configurez les confirmations de votre formulaire de téléchargement de fichiers
Les confirmations de formulaire sont des moyens de prendre des mesures immédiatement (et automatiquement) après que votre utilisateur a soumis des informations à votre widget de téléchargement WordPress. Pour une aide supplémentaire avec cette étape, consultez notre tutoriel sur la configuration des confirmations de formulaire.
Il existe 3 types de confirmations différents dans WPForms :
- Message - Il s'agit du type de confirmation par défaut qui apparaît après que quelqu'un a cliqué sur soumettre sur votre formulaire, et il est personnalisable. Consultez nos conseils sur les moyens de personnaliser votre message de confirmation pour augmenter le bonheur des visiteurs de votre site.
- Page d'affichage — Envoyez automatiquement les utilisateurs vers n'importe quelle page de votre site, comme une page de remerciement
- Redirection — Utile si vous souhaitez amener l'utilisateur vers un autre site Web ou une URL spécialisée pour un développement plus complexe.
Voyons donc comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message de réussite que les visiteurs du site verront lorsqu'ils soumettront un formulaire sur votre site.
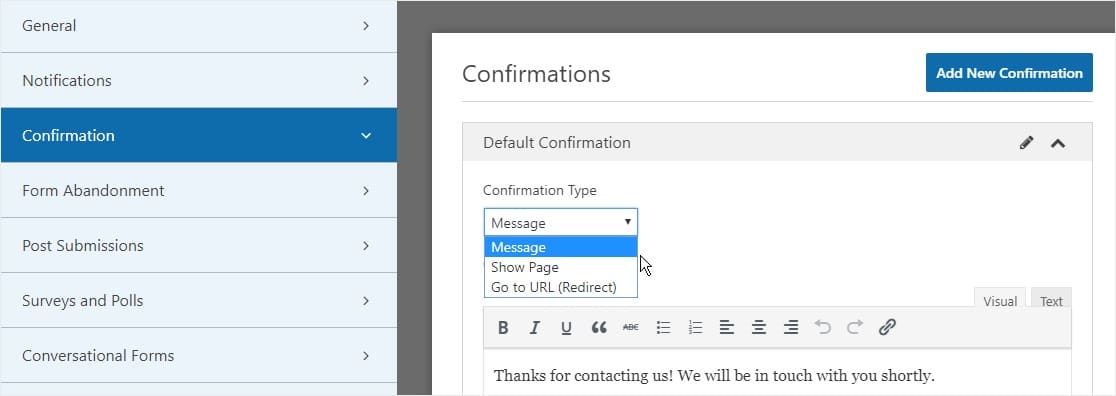
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer lorsque vous avez terminé.
Vous êtes maintenant prêt à ajouter votre formulaire aux widgets de votre site Web.
Étape 6 : ajoutez votre formulaire de téléchargement de fichier à un widget
Après avoir créé votre formulaire, vous pouvez l'ajouter à une zone de widgets sur votre site WordPress.
WPForms vous permet d'ajouter vos formulaires à plusieurs endroits sur votre site Web, y compris vos pages, articles de blog et widgets WordPress.
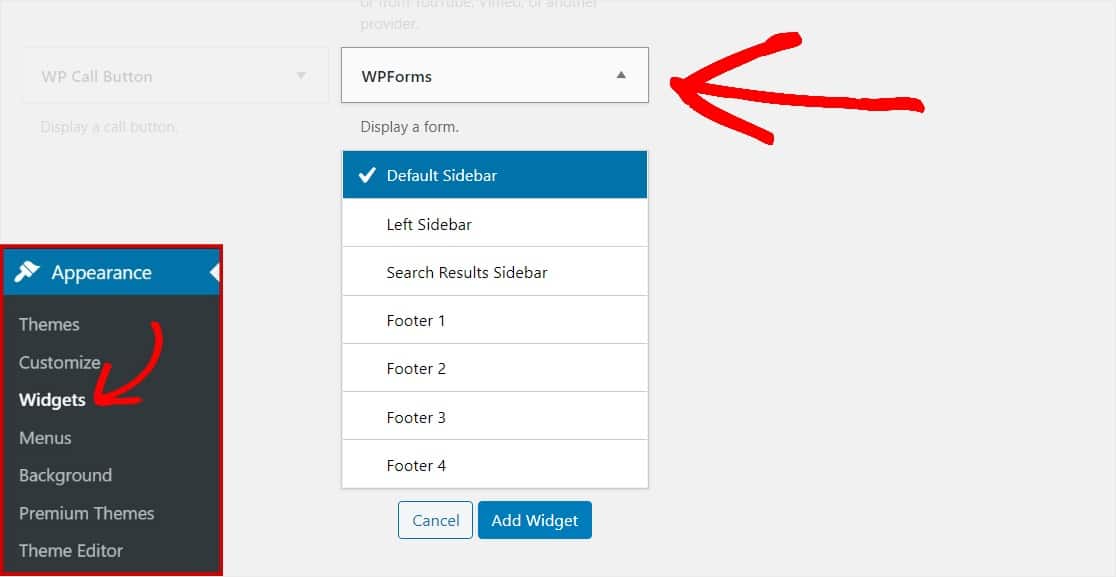
Pour ajouter le formulaire de téléchargement de fichier à un widget et créer votre propre widget de téléchargement, accédez au panneau de gauche de votre tableau de bord WordPress et cliquez sur Apparence » Widgets. Ensuite, faites défiler vers le bas et cliquez sur WPForms parmi les widgets disponibles.

Les widgets affichés peuvent être différents pour chaque personne, en fonction de votre thème. Certains thèmes WordPress vous permettent d'avoir certains widgets WordPress.
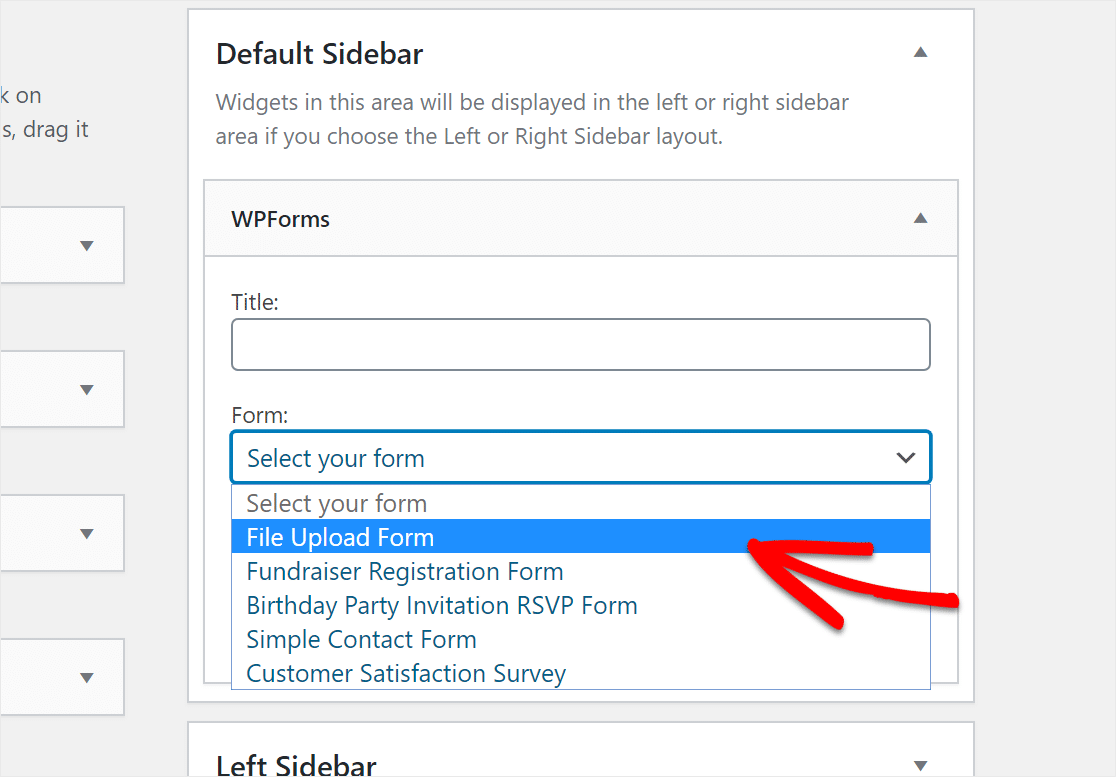
Sélectionnez la zone dans laquelle vous souhaitez afficher votre widget de téléchargement WordPress et cliquez sur « Ajouter un widget » lorsque vous êtes prêt.
Maintenant, sélectionnez le formulaire que vous souhaitez afficher dans ce widget et cliquez sur Enregistrer .

C'est ça! Votre formulaire de téléchargement de fichier se trouve maintenant sur un widget WordPress sur votre site Web.
Étape 7 : Afficher les fichiers
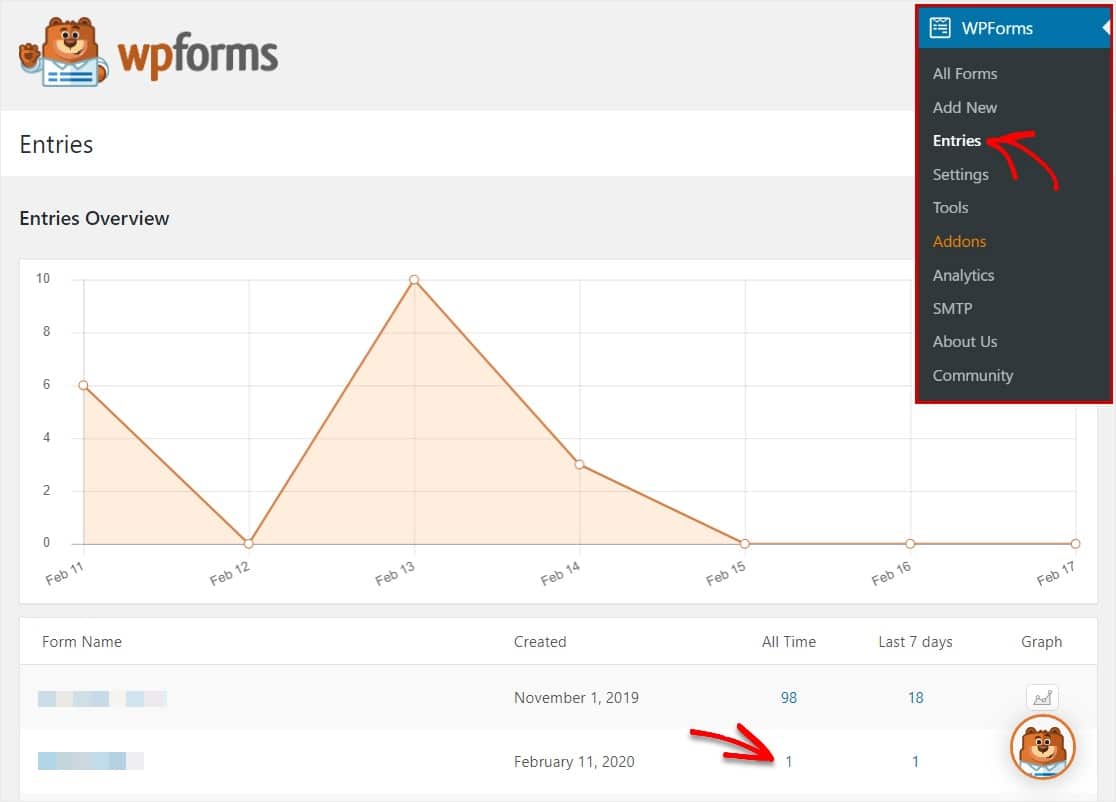
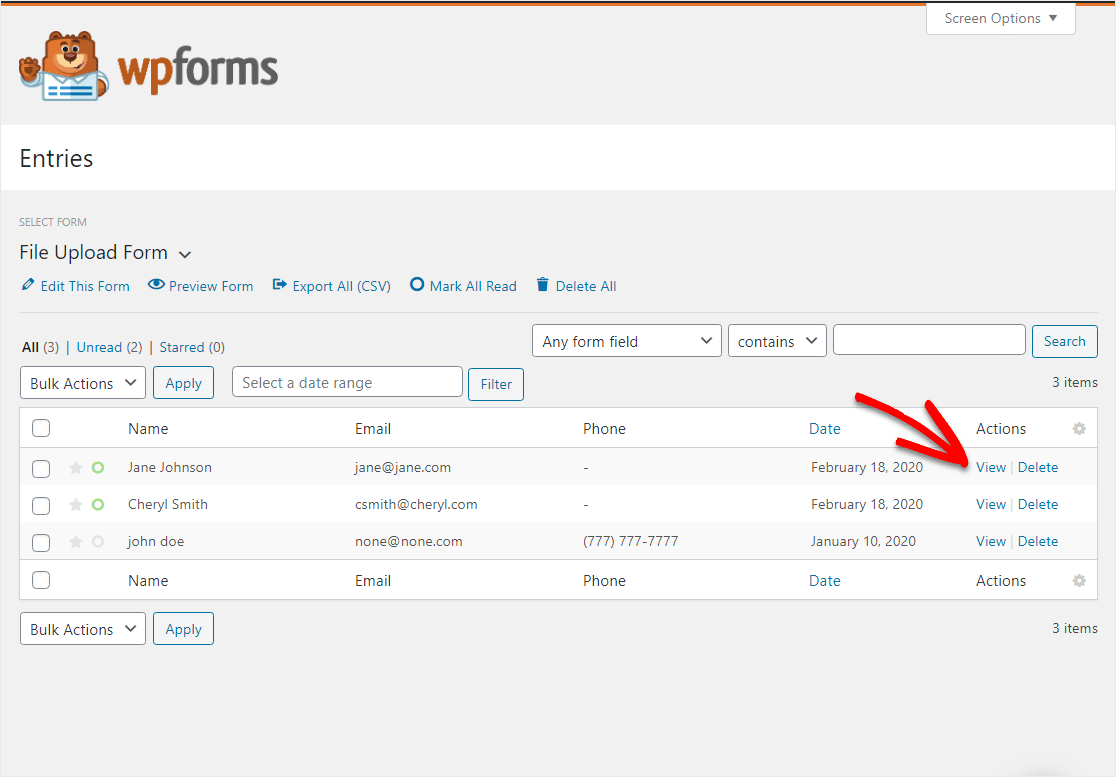
WPForms stocke chaque soumission de formulaire en tant qu'entrée dans la base de données WordPress. Pour afficher les fichiers téléchargés, accédez à WPForms » Entrées .
À partir de là, cliquez sur le numéro dans la colonne des entrées « Tout le temps » pour voir toutes les entrées.

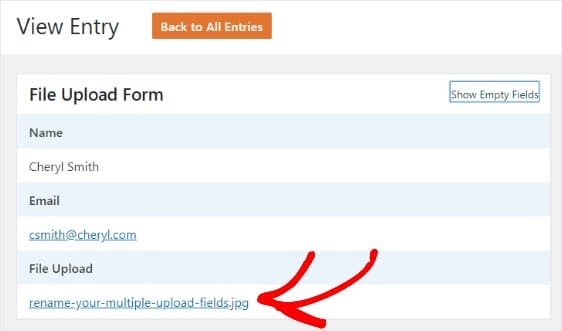
Une fois que vous avez affiché toutes les entrées, vous pouvez ensuite cliquer sur Afficher dans la colonne Actions dans une entrée individuelle pour accéder au fichier qui a été téléchargé via le widget de téléchargement WordPress.

Maintenant, vous pouvez cliquer avec le bouton droit sur le fichier pour télécharger le fichier, ou cliquer dessus pour l'afficher dans votre navigateur.

Mieux encore, vous pouvez utiliser notre module complémentaire Zapier pour enregistrer automatiquement tous les téléchargements de fichiers sur :
- Google Drive
- Boîte de dépôt
- et de nombreux autres services de stockage en nuage
Et pour savoir comment les gens trouvent votre formulaire de téléchargement et votre site Web, lisez notre guide sur la façon d'installer Google Analytics sur WordPress.
Cliquez ici pour commencer à créer votre widget de téléchargement WordPress maintenant
En conclusion
Et voila! Vous savez maintenant comment créer un widget de téléchargement WordPress pour accepter des fichiers via les formulaires de votre site Web. Si vous souhaitez accepter des fichiers de concepteurs, assurez-vous de vérifier comment activer les téléchargements Adobe Illustrator (AI) dans WordPress.
N'oubliez pas de consulter également notre article contenant d'excellents conseils sur le marketing des petites entreprises que vous pouvez également essayer aujourd'hui.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
