Comment créer un modèle d'encadreur
Publié: 2023-08-18Écrit par Eugen Ciachir : Contre | Twitter

Introduction
Framer a changé ma façon d'aborder le développement sans code. La vitesse et la convivialité ont complètement transformé ma façon de créer des sites Web.
Maintenant, après avoir passé six mois immergé dans Framer, je suis ravi de partager ce que j'ai appris. Ce guide plongera dans les détails de mon processus, vous fournissant des conseils pratiques, des informations précieuses et des techniques innovantes pour créer un modèle Framer de premier ordre.
Plongeons dedans !
1. Planifiez en pensant à une industrie
Avant de vous lancer dans la création de votre modèle Framer, assurez-vous de planifier en vous concentrant clairement sur un secteur spécifique. Voici comment commencer :
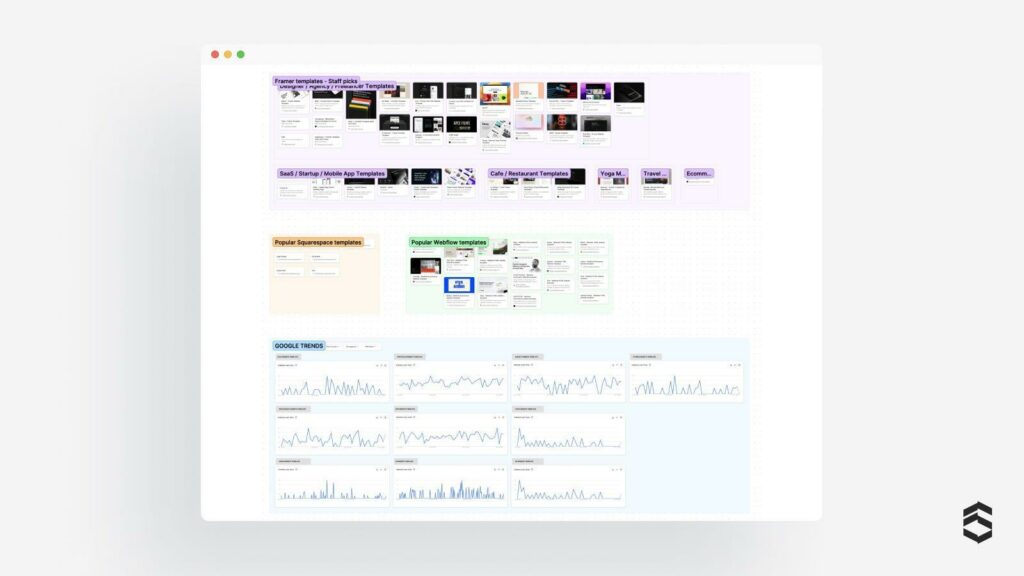
- Étude de marché : examinez les types de modèles populaires tels que les modèles Framer, Webflow, Squarespace et WordPress. Découvrez différentes plateformes pour repérer les tendances et les demandes.
- Découvrez un nouveau territoire : trouvez une industrie ou un créneau que les modèles existants n'ont pas largement couverts. Visez à offrir une solution unique qui comble une lacune sur le marché. Astuce bonus : utilisez Google Trends pour mesurer la popularité des mots clés et le trafic potentiel pour le secteur que vous avez choisi.
- Rassemblez des idées : commencez à collecter de l'inspiration, des liens, des sites Web et des conceptions qui correspondent à votre vision. Gardez les choses organisées dans un espace dédié comme une note Apple ou votre application de notes préférée.

2. Traitez le modèle comme un projet client
Aborder la création de votre modèle comme s'il s'agissait d'un véritable projet client renforce sa qualité et sa valeur. Concentrez-vous sur les éléments suivants :
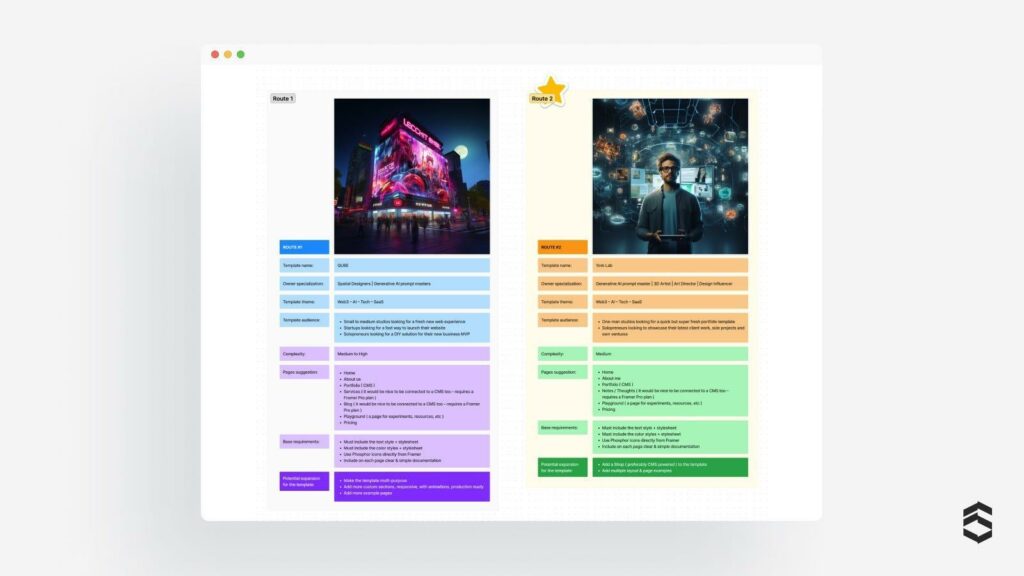
- Créez des scénarios pour une marque fictive : développez votre modèle pour surmonter les obstacles spécifiques rencontrés par une marque inventée. Comprenez les défis auxquels vos utilisateurs sont confrontés et personnalisez le modèle pour les servir efficacement.
- Identifiez les utilisateurs et leurs besoins : recherchez les utilisateurs potentiels qui pourraient bénéficier de votre modèle. Explorez les communautés en ligne ou les forums où les concepteurs et les développeurs discutent de leurs expériences et des obstacles.
- Relevez de vrais défis : concevez votre modèle pour fournir des solutions aux problèmes réels de conception et de développement. Mettez l'accent sur l'amélioration de l'efficacité et de la productivité de vos utilisateurs cibles.
En abordant votre modèle avec un état d'esprit axé sur l'industrie et en le traitant comme un véritable projet client, vous jetez les bases d'un modèle Framer significatif et percutant qui répond aux besoins de votre public.

3. Moodboard
La création d'un tableau d'humeur est une étape cruciale dans l'élaboration de la conception de votre modèle Framer. Considérez-le comme une collection de joyaux inspirants qui alimentent votre créativité et vous aident à prendre des décisions de conception. Voyons comment créer un moodboard efficace :
- Explorez divers projets : lancez un large réseau et explorez divers projets de conception, pas seulement la conception Web. Collectez des liens, des captures d'écran et des sites Web qui attirent votre attention.
- Utilisez Figjam pour l'inspiration : utilisez Figjam de Figma pour créer votre tableau d'inspiration numérique personnel. Organisez vos idées par styles, couleurs ou toute autre catégorie correspondant à la vision de votre modèle.
Ne vous enfermez pas : incluez tout ce qui stimule votre créativité, qu'il s'agisse d'illustrations, d'animations, de logos ou même d'éléments tangibles. Votre tableau d'humeur est une toile pour une exploration créative sans fin.

4. Choisissez un nom
Choisir le bon nom pour votre modèle Framer est une étape cruciale pour façonner son identité et la faire ressortir. Comment trouver le nom parfait :
- Recherche : examinez les modèles et produits Framer existants pour vous assurer que le nom que vous avez choisi est unique et n'a jamais été utilisé auparavant.
- Vérifiez la disponibilité du domaine : utilisez Google Domains ou Namecheap pour vérifier si le nom de domaine est disponible, au cas où vous souhaiteriez sécuriser un domaine de site Web correspondant.
- Évitez les noms communs : optez pour un nom qui n'est pas déjà populaire ou largement reconnu pour donner à votre modèle sa propre identité unique.
En créant un tableau d'humeur réfléchi et en choisissant un nom approprié, vous jetez les bases d'un modèle Framer exceptionnel qui incarne votre vision créative et capte l'attention de votre public cible.
5. Conception de la marque
Pour aller de l'avant dans la construction de votre modèle Framer, la prochaine étape consiste à créer une identité de marque séduisante.
- Commencez simplement : commencez par des éléments de conception de base et itérez rapidement. Cette approche adaptable vous permet d'explorer différentes versions et de choisir la meilleure au fur et à mesure de votre progression.
- Concevoir le logo de la marque : Jouez avec différentes options de logo — symboles, mots-symboles ou combinaisons. Recherchez un logo qui s'harmonise avec la vision de votre modèle et résonne avec votre public cible.
- Définissez la palette de couleurs : gardez votre palette de couleurs simple et vivifiante. Évitez les conceptions écrasantes avec des couleurs excessives. Tirez parti d'outils tels que le plug-in Figma's Foundation: Color Generator pour créer rapidement des nuances et des palettes.
Choisissez la bonne police de caractères : choisissez une police de caractères appropriée pour votre modèle. Bien qu'une police unique pour tous les éléments soit commune, vous n'êtes pas limité à celle-ci. Assurez-vous que la police choisie fait partie de la bibliothèque Google Fonts et répond aux exigences du site Web Framer.

6. Définissez la structure et les fonctionnalités de votre site
L'établissement d'une structure de site claire et la définition des fonctionnalités essentielles sont essentielles pour garantir la convivialité et la fonctionnalité de votre modèle Framer.
- Restez simple : esquissez la structure du site directement. Commencez par décrire les pages nécessaires. Décidez si vous avez besoin de collections CMS ou de différentes versions de pages, sections ou composants.
- Wireframes de base : créez des wireframes de base pour toutes les pages afin de visualiser la mise en page et le flux. Ces brouillons n'ont pas besoin d'être détaillés - ils sont destinés à une planification rapide.
Commentaires et intégrations : Dans Figma, ajoutez des notes à vos wireframes. Mentionnez les composants personnalisés, les intégrations et les autres éléments que vous utiliserez directement dans Framer. Tenez compte des champs essentiels si vous incluez des collections CMS. Cela aide à relier votre conception et vos fonctionnalités.

7. L'heure de Figma
Embarquer dans votre voyage de conception de modèles Framer commence dans Figma, et voici pourquoi c'est un choix convaincant :
- Familiarité : de nombreux entrepreneurs individuels, petites agences et designers connaissent déjà Figma. En commençant dans Figma, vous offrez une valeur supplémentaire en fournissant des fichiers Figma à côté de votre modèle Framer.
- Centralisez les éléments : Rassemblez les éléments de la marque, les inspirations du mood board et les wireframes dans Figma. Organisez-les pour un processus de conception rationalisé.
- Phase de rédaction : commencez à rédiger le brouillon initial en utilisant du contenu d'espace réservé comme le lorem ipsum et des images temporaires. Cette étape comble le fossé entre les wireframes et la conception finale. Jouez avec les polices, les couleurs, les mises en page et l'alignement du contenu pour affiner votre conception.
- Adapté aux mobiles : tenez compte de la réactivité mobile lors de la conception, en vous assurant que votre modèle fonctionne correctement sur différents appareils. Une expérience transparente sur tous les écrans améliore la convivialité.
- Exploration d'animations : Expérimentez avec des animations pour insuffler de l'interactivité dans votre modèle Framer. Découvrez comment les éléments doivent s'animer pour une expérience utilisateur attrayante.

8. Utilisez ChatGPT et MidJourney pour générer du contenu personnalisé
Pour un modèle distinct et engageant, évitez les photos de stock clichées et le texte générique. Au lieu de cela, exploitez la puissance de ChatGPT et MidJourney pour créer du contenu personnalisé :
- Invites ChatGPT personnalisées : créez des invites spécifiques pour ChatGPT afin de générer un contenu pertinent. La maîtrise de l'utilisation rapide améliore vos compétences pour les projets futurs. Exemple d'invite ChatGPT : "Imaginez que vous êtes un rédacteur principal dans [l'industrie]. Votre agence construit une nouvelle marque pour [brand name] spécialisée dans [industrie] + [mvp]. Le plan du site comprend [énumérer toutes les pages]. Rédigez le titre principal (H1), le sous-titre et l'appel à l'action pour la section héros de la page d'accueil. Continuez pour tout le site Web.
- Actifs de marque personnalisés avec MidJourney : utilisez MidJourney pour créer des actifs de marque adaptés à la vision de votre modèle. Sélectionnez des images de votre tableau d'ambiance et créez des arrière-plans, des icônes ou des éléments uniques.
- Générez et affinez : créez vos premiers actifs MidJourney et affinez-les jusqu'à ce qu'ils répondent à vos normes. Enregistrez un bon exemple en notant le numéro de départ et l'image correspondante.
- Mélangez et expérimentez : mélangez une image source originale (de votre moodboard ou de vos créations) avec l'exemple généré. Expérimentez avec différentes combinaisons jusqu'à ce que vous obteniez le résultat souhaité.
- Polir et perfectionner : Améliorez les images finales et modifiez-les dans des outils tels que Photoshop. Créez des ressources raffinées qui améliorent l'attrait visuel de votre modèle Framer.
9. Peaufinez vos créations
Alors que vous approchez des étapes finales de votre modèle Framer, il est temps de vous concentrer sur le raffinement de vos conceptions pour atteindre la perfection .
- Intégrez du contenu personnalisé : intégrez la copie personnalisée et les ressources de marque créées à l'aide de ChatGPT et MidJourney dans votre conception. Ce contenu personnalisé rehaussera l'esthétique générale de votre modèle.
- Faites attention aux détails : examinez méticuleusement chaque élément de conception pour vous assurer qu'aucun détail ne passe inaperçu. Vérifiez l'alignement, la cohérence et la cohésion globale du modèle.
- Compiler la liste des composants : préparez une liste complète des composants qui seront implémentés dans Framer. Pensez à différents thèmes, variations et états pour offrir aux utilisateurs un modèle polyvalent et dynamique.

10. Définir la base du système de conception
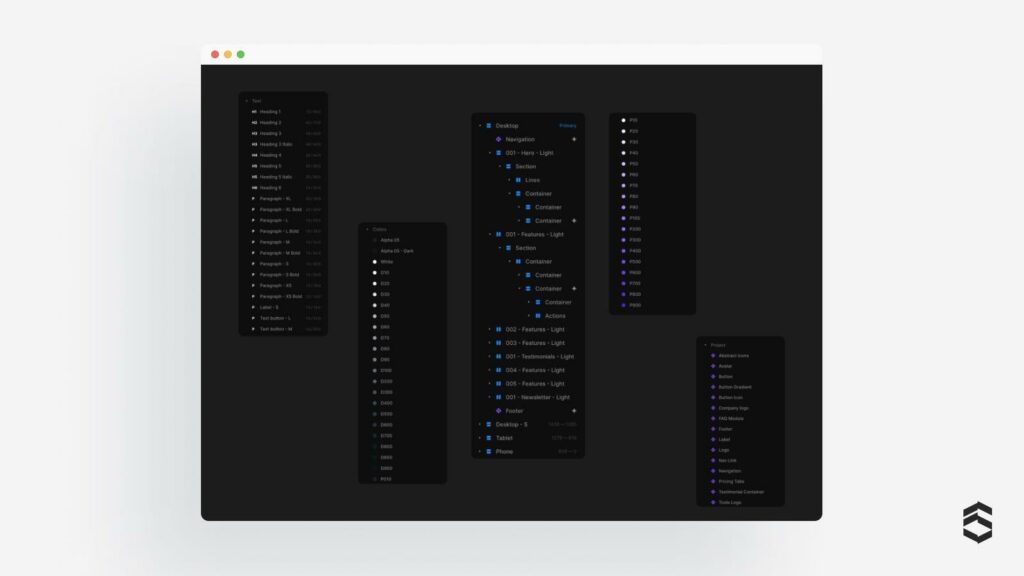
Pour rationaliser la conception de votre modèle Framer et maintenir la cohérence, il est crucial de créer un système de conception solide :
- Simplicité et évolutivité : créez un système simple et facilement extensible qui peut s'adapter aux futures mises à jour et ajouts.
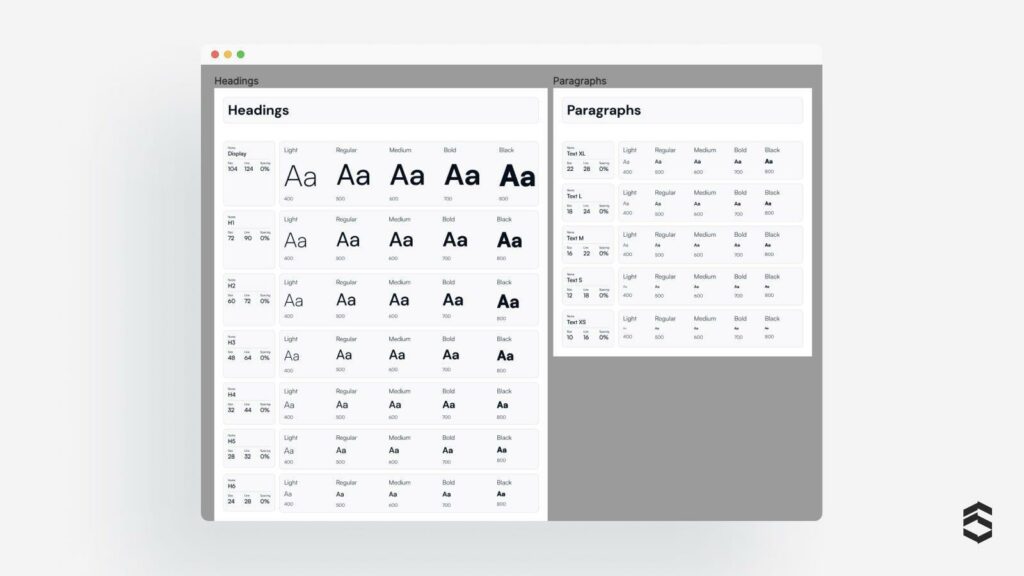
- Typographie, couleurs, ombres et flous : établissez des règles cohérentes pour la typographie, les palettes de couleurs, les ombres et les flous afin d'assurer une présentation visuelle harmonieuse.
- Marge, conteneurs et points d'arrêt : définissez des directives pour les marges et les conteneurs afin de maintenir une mise en page unifiée. Définissez des points d'arrêt pour une conception réactive afin d'assurer une convivialité transparente sur divers appareils.
- Icônes personnalisées : bien que Framer propose des éléments intégrés tels que des entrées de courrier électronique et des icônes, vous pouvez également intégrer des icônes personnalisées dans le système de conception pour une touche plus unique.
- Harmonie du thème : décidez si votre thème doit être mis à jour dynamiquement en fonction des couleurs du thème du système. Combinez habilement les nuances claires et sombres pour une expérience agréable dans les deux modes.

11. Commencez à déplacer vos pages vers Framer
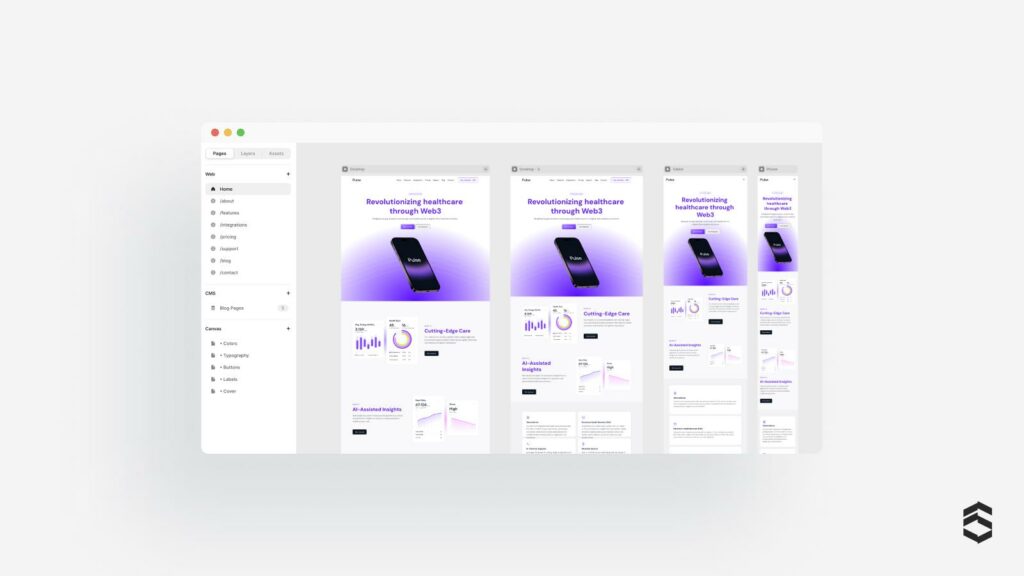
Maintenant que vos conceptions sont affinées et que vous avez établi un système de conception robuste, il est temps de donner vie à votre modèle Framer en migrant votre travail depuis Figma. Voici comment:

- Transférez le système de conception : commencez par migrer votre système de conception, y compris les couleurs, les styles de typographie et les composants des boutons, vers Framer. Assurez-vous que tous les éléments s'alignent sur vos règles établies pour la cohérence.
- Configurez la structure et les points d'arrêt : une fois que le système de conception est dans Framer, créez les sections, conteneurs et points d'arrêt nécessaires. Personnalisez ces paramètres en fonction de la conception et des besoins du projet.
- Copier et coller des sections : Copiez et collez vos sections de Figma à Framer, une par une. Concentrez-vous sur le transfert de la mise en page ; les styles peuvent venir plus tard.
- Mettre à jour les couleurs et le texte : après le collage, mettez à jour les couleurs et les styles de texte pour qu'ils correspondent à votre système de conception. Cette étape garantit l'uniformité sur toutes les pages.
- Construisez des composants essentiels : créez des composants clés tels que des barres de navigation, des pieds de page, des témoignages et des fonctionnalités. Ces éléments réutilisables rationalisent le processus de création de modèles et maintiennent la cohérence.
- Dupliquer la page polie : faites une copie de la première page polie que vous avez terminée dans Framer. Cette page servira de modèle pour le reste du modèle.
- Construisez régulièrement d'autres pages : utilisez les sections de la page peaufinée pour construire de manière cohérente les autres pages. Cette approche garantit un niveau uniforme de finition et de qualité de conception dans l'ensemble de votre modèle Framer.

12. Peaufinez votre modèle
Pour garantir une expérience fluide et visuellement captivante pour les utilisateurs, il est essentiel d'affiner votre modèle Framer avant son lancement officiel :
- Optimiser les images au format .webp : assurez-vous que toutes les images de votre modèle sont optimisées au format .webp. Cela améliore la vitesse de chargement et les performances globales.
- Améliorez l'accessibilité avec des métadonnées et des balises alt : incluez des métadonnées et des balises alt pertinentes pour les images. Cela renforce l'accessibilité et améliore l'optimisation des moteurs de recherche (SEO).
- Des animations parfaites, des effets de survol et des états pressés : Affinez les animations, les effets de survol et les états pressés. Ces éléments interactifs ajoutent de la profondeur et de l'engagement à votre modèle.

13. Rédigez la documentation
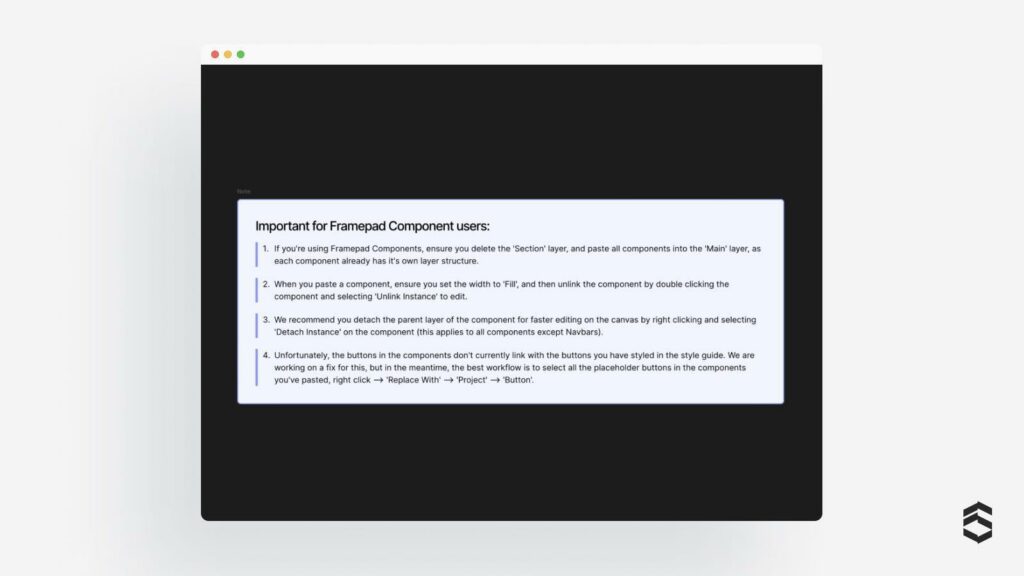
La création d'une documentation claire et complète est essentielle pour que les utilisateurs comprennent et utilisent pleinement votre modèle Framer :
- Élaborez sur les composants clés : offrez des explications détaillées sur les composants essentiels du modèle. Décrivez leurs rôles, applications et choix de personnalisation disponibles.
- Définir des directives et des limites : Établissez des directives, des limites et des meilleures pratiques dans votre documentation. Cela aide les utilisateurs à comprendre les paramètres et les limites du modèle.

L'une des meilleures documentations que j'ai vues est faite par Matteo Tiscia pour framepad.co
14. Testez sur différents appareils et navigateurs
Tester minutieusement votre modèle Framer sur différents appareils et navigateurs garantit une expérience transparente et cohérente pour tous les utilisateurs. Suivez ces directives de test :
- Compatibilité entre navigateurs : testez votre modèle sur différents navigateurs tels que Safari, Chrome, Firefox et Edge. Cela vous aide à repérer les incohérences et garantit une apparence et une convivialité cohérentes.
- Réactivité de l'appareil : assurez-vous que votre modèle s'affiche et fonctionne correctement sur divers appareils tels que les ordinateurs de bureau, les ordinateurs portables, les tablettes et les téléphones. Si vous ne pouvez pas tester sur tous les appareils, donnez la priorité à votre ordinateur de bureau/portable et au moins un téléphone.
- Détecter les divergences : soyez vigilant aux variations entre les appareils et les navigateurs. Résolvez rapidement tous les problèmes en effectuant les mises à jour ou les correctifs nécessaires pour garantir des performances optimales.
15. Concevez la promotion
La création d'une promotion captivante peut grandement influencer le succès de votre modèle Framer. Voici comment créer une campagne promotionnelle attrayante et visuellement attrayante :
- Concevez une couverture saisissante : créez une couverture accrocheuse qui capture l'essence de votre modèle. C'est la première impression, alors rendez-la captivante et représentative de votre design unique.
- Créez une miniature sociale : concevez une miniature sociale intrigante basée sur la couverture. Cette miniature incite les utilisateurs à cliquer lorsqu'elle est partagée sur les réseaux sociaux.
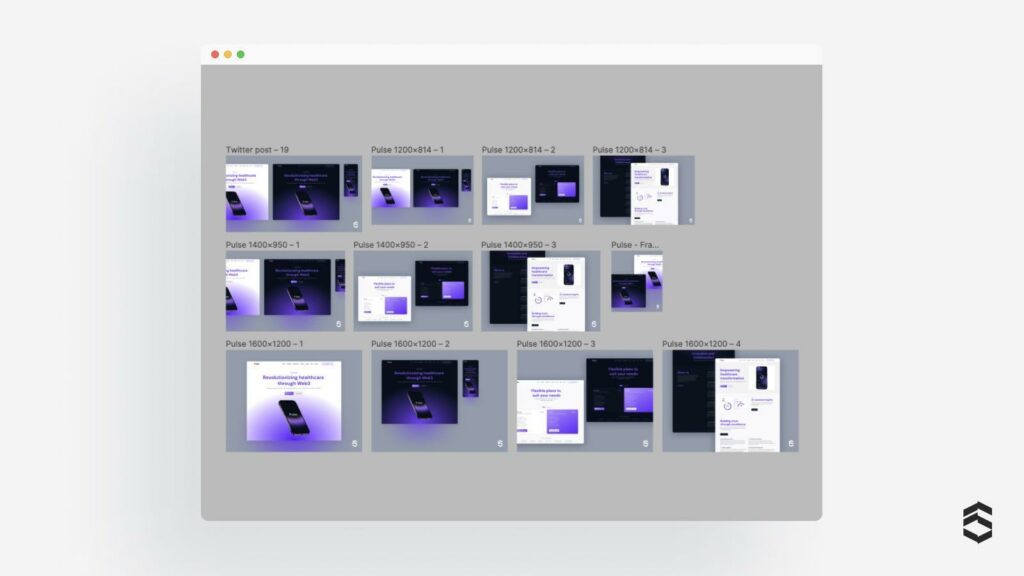
- Préparez les photos du produit : créez des photos mettant en valeur les meilleures fonctionnalités de votre modèle. Ces visuels seront utilisés pour la promotion sur des plateformes telles que la bibliothèque de modèles Framer, la boutique LemonSqueezy, Dribbble, Behance, Twitter, LinkedIn, Layers.to, etc.
- Présentez le modèle : enregistrez une démonstration à l'écran de votre modèle en action. Capturez des animations et des sections clés pour mettre en évidence ses capacités.
- Modifier une vidéo promotionnelle : utilisez un logiciel de montage vidéo pour créer une vidéo promotionnelle attrayante. Présentez des animations et des sections captivantes pour rendre la vidéo visuellement attrayante.
- Rédigez la description du modèle : rédigez une description informative et convaincante pour votre modèle. Communiquez clairement son objectif, ses avantages et ses qualités uniques.
- Répertoriez les fonctionnalités et les mots-clés : incluez une liste concise des fonctionnalités et des mots-clés pertinents pour transmettre rapidement ce que propose votre modèle.
- Créez des e-mails promotionnels : développez une séquence d'e-mails pour la promotion. Offrez des remises aux anciens clients pour encourager les références et les premières ventes.

16. Envoyez votre modèle à Framer
Après avoir méticuleusement affiné votre modèle Framer, il est temps de montrer votre travail acharné et votre créativité au monde.
- Vérifiez les exigences : avant de soumettre, assurez-vous de répondre à toutes les exigences définies par Framer pour les soumissions de modèles. Cela inclut le respect de leurs directives, spécifications et normes de qualité.
- Peaufinez chaque détail : prenez le temps de bien examiner et peaufiner votre modèle. Faites attention aux moindres détails pour assurer une présentation impeccable.
- Acceptez les commentaires : si votre modèle est rejeté ou doit être amélioré, ne vous découragez pas. Utilisez les commentaires pour effectuer les mises à jour et les améliorations nécessaires. Souvent, des ajustements mineurs peuvent faire une différence significative.
- Célébrez l'acceptation : si votre modèle est accepté, félicitations ! C'est une grande réussite et une occasion de montrer vos compétences à un public plus large.
- Réappliquez si nécessaire : si votre modèle n'est pas accepté au départ, ne vous découragez pas. Tenez compte des commentaires, travaillez sur des améliorations et réappliquez à l'avenir.
17. Lancement
Le lancement de votre modèle Framer est un moment passionnant. Pour en tirer le meilleur parti, pensez à maximiser la portée de votre produit en le partageant sur plusieurs places de marché. Cela élargit votre visibilité et votre public potentiel, augmentant ainsi les chances d'un lancement réussi.
- Publier sur SuperbThemes : Envisagez de lancer votre nouveau modèle sur le marché SuperbThemes Framer pour atteindre un public plus large et augmenter le potentiel de vente.
- Faites la promotion sur diverses plateformes : partagez les nouvelles du lancement de votre modèle sur des plateformes de médias sociaux telles que Twitter, LinkedIn, Dribbble, Behance et Creative Market. De plus, explorez d'autres plates-formes telles que Product Hunt, Layers.to, Instagram, Facebook, des subreddits spécifiques, UI8, Themeforest et Craftwork pour une visibilité supplémentaire.
- Avertir les abonnés : envoyez un e-mail promotionnel à votre liste d'abonnés, offrant une remise spéciale pendant une durée limitée pour encourager les ventes anticipées.
- Code promotionnel Twitter : créez un code promotionnel pour les utilisateurs de Twitter qui expire dans les 48 à 72 heures. Cette urgence peut entraîner des conversions plus immédiates.
- Utilisez différents codes de réduction : générez différents codes de réduction dans LemonSqueezy et partagez-les avec différents publics pour tester différentes approches marketing.

18. Après le lancement
Après le lancement, vos efforts pour promouvoir et interagir avec les utilisateurs ne doivent pas s'arrêter. Continuez à créer une dynamique avec ces activités post-lancement :
- Restez actif sur les réseaux sociaux : continuez à publier des mises à jour concernant votre modèle sur Twitter et LinkedIn pour maintenir la visibilité et l'engagement.
- Créez des didacticiels : partagez des didacticiels sur l'utilisation efficace de votre modèle Framer. Cela aide non seulement les utilisateurs, mais met également en valeur la polyvalence de votre modèle.
- Publiez des courts métrages sur les réseaux sociaux : partagez de courtes vidéos ou animations à l'aide de votre modèle sur des plateformes telles qu'Instagram et YouTube pour captiver les clients potentiels et mettre en valeur les fonctionnalités du modèle.
En exécutant avec diligence ces stratégies post-lancement, vous pouvez maintenir l'intérêt pour votre modèle Framer et attirer une base d'utilisateurs croissante, consolidant ainsi votre position en tant que créateur de modèle Framer réputé.

En conclusion:
Adoptez l'expérimentation et adaptez chaque étape à votre style et à vos préférences uniques. Lorsque vous commencez à travailler sur votre prochain modèle Framer, considérez ce processus comme un guide qui peut être adapté et évolué pour correspondre à votre vision et à vos objectifs.

Framer Pro — 3 mois gratuits
Obtenez 3 mois GRATUITS sur votre plan annuel Framer Pro en utilisant ce code : partner25proyearly
Magasinez mes modèles

Studio KAAY Web3
Achetez-le ici

Pulse Web3 SaaS
Achetez-le ici
Collaborons sur votre prochain projet Framer !
Si vous cherchez à améliorer vos projets avec des sites Web Framer personnalisés ou des expériences interactives, connectons-nous. En tant qu'expert encadreur, j'offre des services spécialisés pour donner vie à vos idées, adaptés à vos besoins et exigences spécifiques.
Connectez-vous avec moi sur – Contra – Twitter
