Comment créer un formulaire d'abonnement GetResponse dans WordPress (mis à jour)
Publié: 2020-12-16Vous souhaitez créer un formulaire WordPress GetResponse ? Si vous facilitez l'inscription de vos visiteurs, vous augmenterez votre liste beaucoup plus rapidement.
Dans cet article, nous allons vous montrer comment créer un formulaire d'abonnement GetResponse dans WordPress afin que vous puissiez créer votre liste de diffusion.
Créez votre formulaire WordPress GetResponse maintenant
Comment intégrer GetResponse à WordPress ?
Vous pouvez facilement intégrer GetResponse à WordPress en utilisant le plugin WPForms.
WPForms est le meilleur constructeur de formulaires pour WordPress. Il vous permet de créer n'importe quel type de formulaire pour votre site Web sans écrire de code.
WPForms dispose également d'un module complémentaire GetResponse qui facilite la création de votre formulaire. En utilisant WPForms, vous pouvez :
- Glissez-déposez facilement des champs sur votre formulaire
- Utiliser la logique conditionnelle pour créer des formulaires intelligents
- Ajoutez un accord RGPD à vos formulaires
- Créer des formulaires en plusieurs étapes
- Ajoutez des champs de paiement et des champs de téléchargement de fichiers.

Tous les formulaires que vous créez avec WPForms sont adaptés aux mobiles, ce qui signifie qu'ils s'adapteront à la taille de l'écran sur lequel ils sont affichés.
Avoir un formulaire mobile responsive est très important lorsque vous souhaitez capturer autant de prospects que possible. L'une des principales plaintes que nous voyons à propos des formulaires est qu'ils sont difficiles à utiliser et que vous ne voulez certainement pas perdre de prospects car vos formulaires ne peuvent pas être consultés facilement.
Donc, si vous voulez les formulaires WordPress GetResponse les plus simples et les plus flexibles, vous avez besoin de WPForms. Continuez à lire pour voir à quel point il est facile d'intégrer GetResponse à votre site WordPress.
Comment créer un formulaire d'abonnement GetResponse dans WordPress
Si vous n'êtes pas inscrit à GetResponse, c'est une bonne idée de le faire avant de commencer à suivre ce didacticiel.
- Installer le plugin WPForms
- Créez votre formulaire WordPress GetResponse
- Connectez votre formulaire à GetResponse
- Configurez votre connexion GetResponse
- Configurez votre confirmation de formulaire GetResponse
- Publiez votre formulaire WordPress GetResponse
Commençons par configurer l'intégration WordPress GetResponse.
Étape 1 : Installez le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour utiliser le module complémentaire GetResponse, vous aurez besoin de la licence Pro ou supérieure.
Si vous avez besoin d'aide pour installer le plugin sur votre site, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
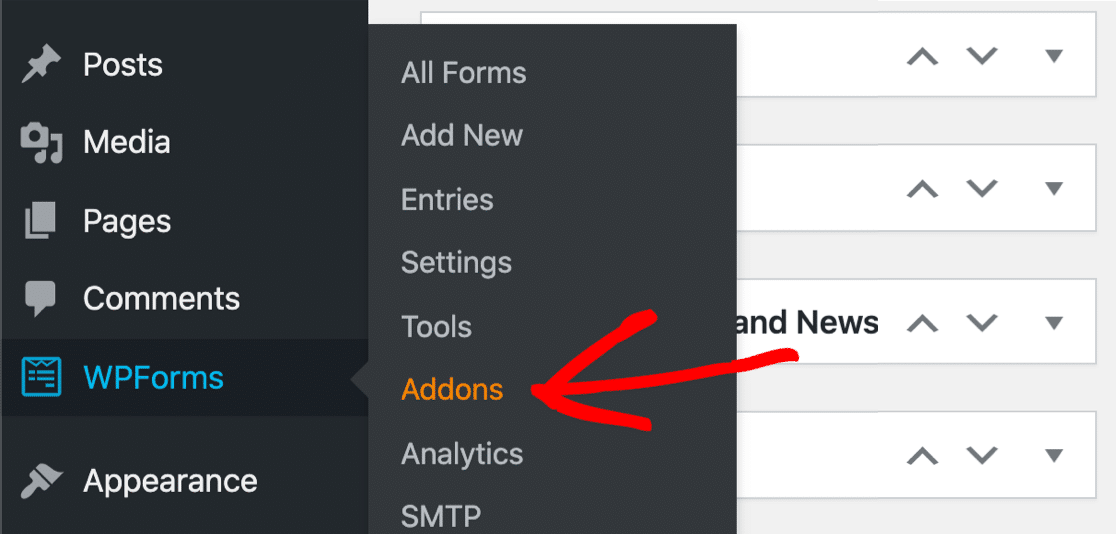
Ensuite, allez dans WPForms » Modules complémentaires

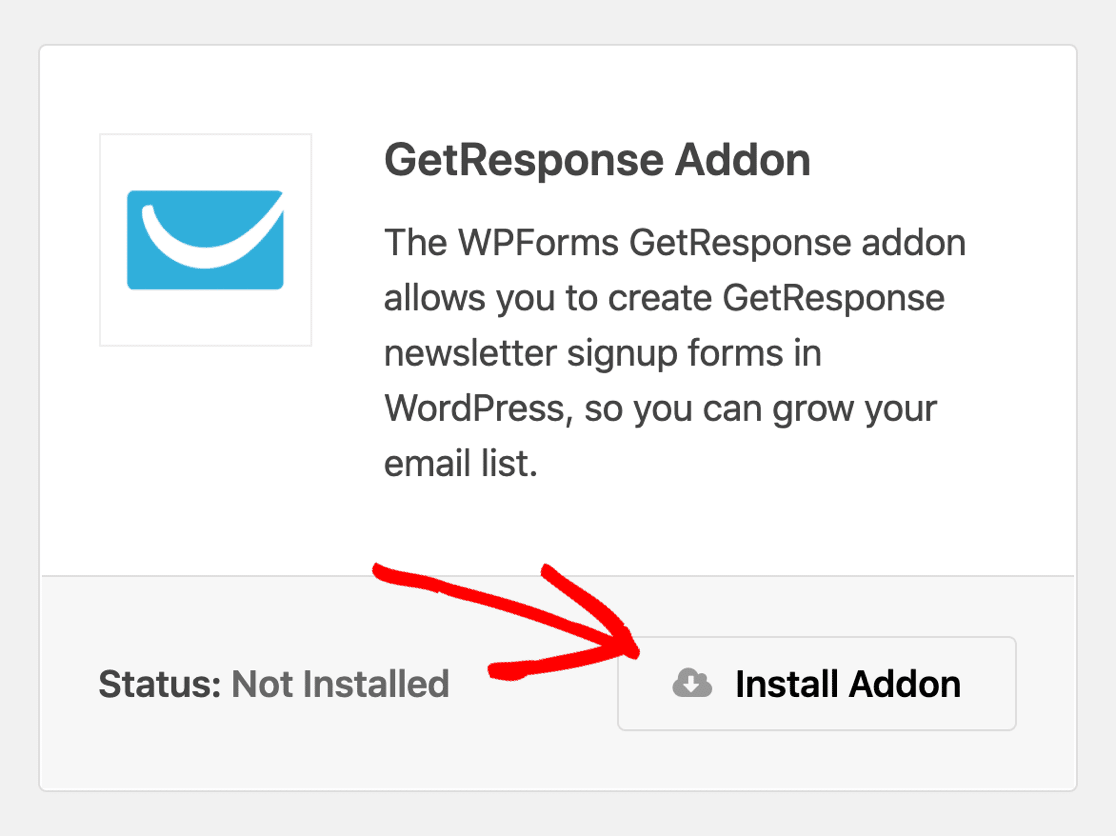
Faites défiler jusqu'à ce que vous voyiez l'addon GetResponse. Cliquez sur le bouton pour l'installer.

Maintenant que nous sommes configurés, allons de l'avant et créons votre formulaire WordPress GetResponse.
Étape 2 : Créez votre formulaire WordPress GetResponse
Pour faciliter la configuration du formulaire de marketing par e-mail, nous allons utiliser un modèle.
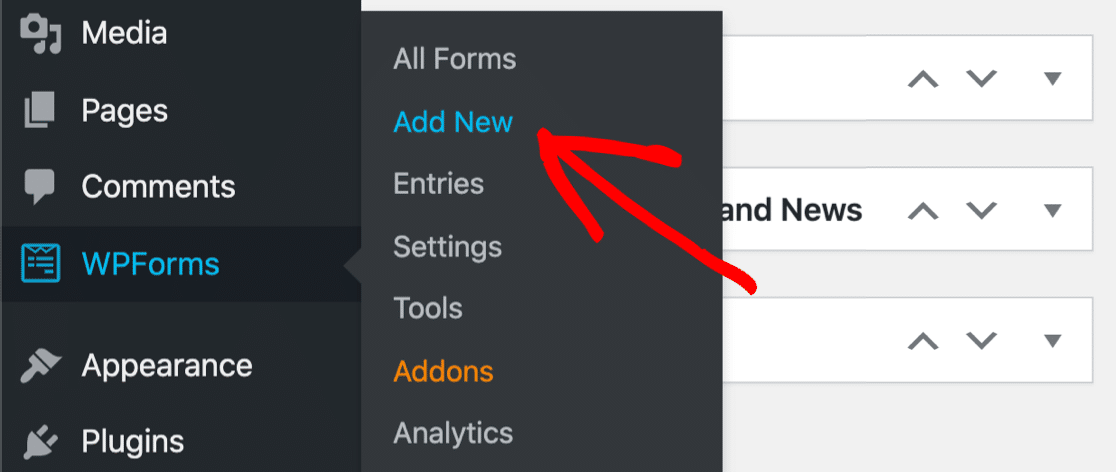
Commencez par cliquer sur WPForms » Ajouter un nouveau .

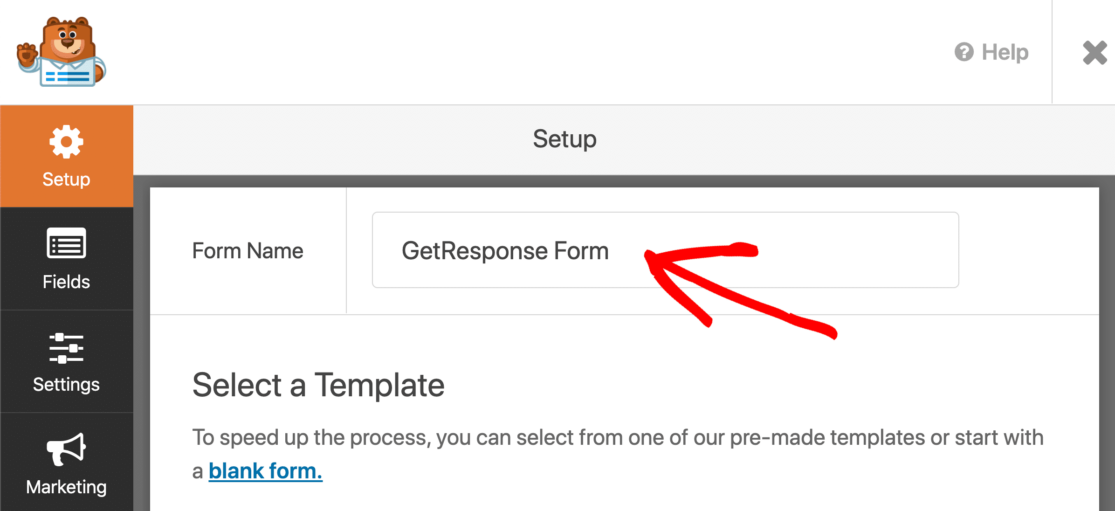
Le générateur WPForms s'ouvrira sur l'écran de configuration. En haut, saisissez un nom pour votre formulaire WordPress GetResponse.

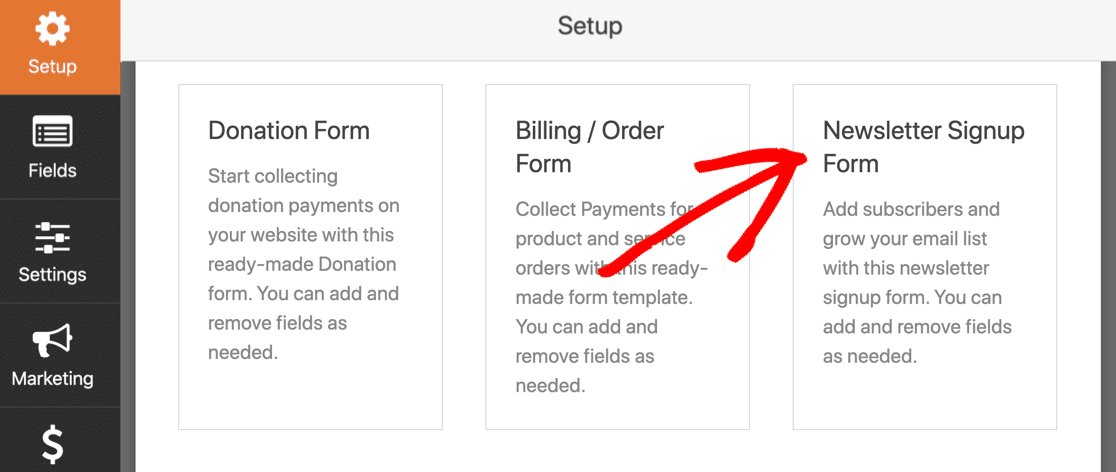
Ensuite, faites défiler vers le bas et cliquez sur le modèle de formulaire d'inscription à la newsletter.

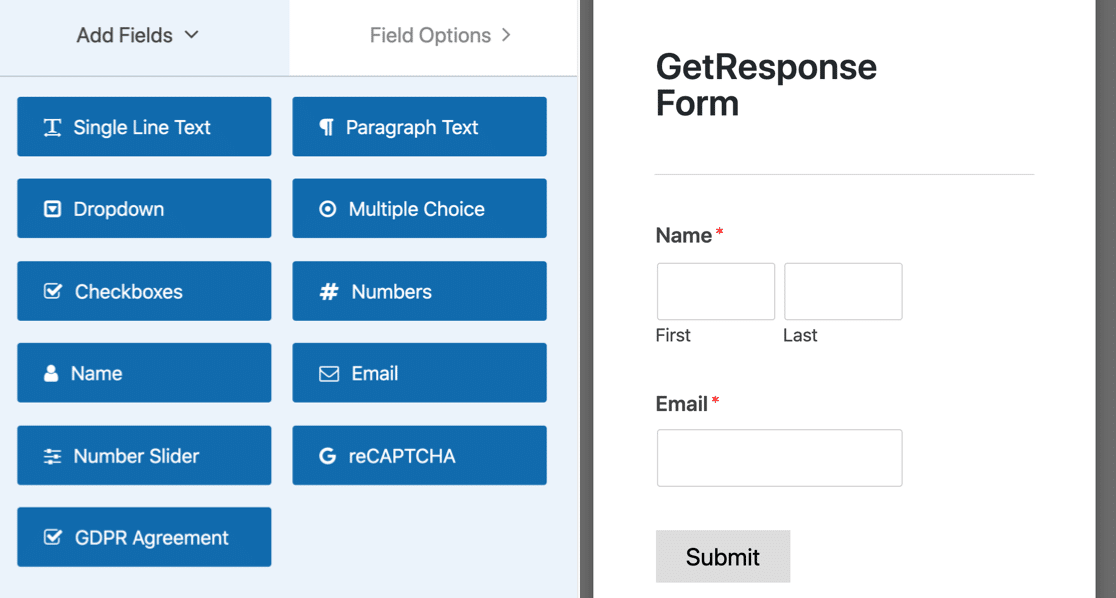
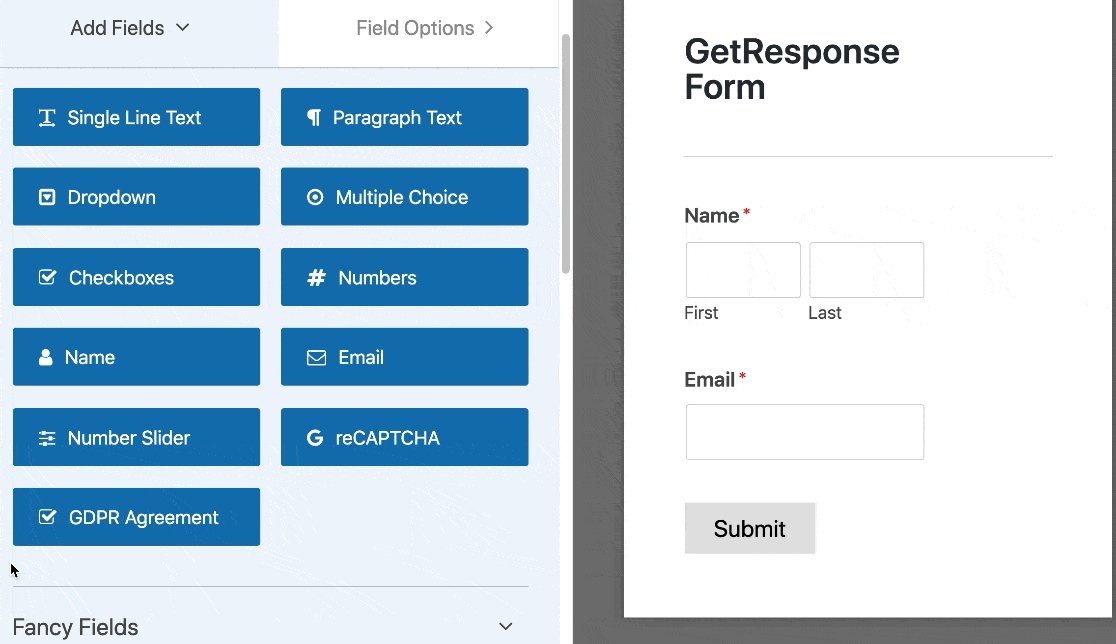
Le formulaire a déjà un nom et un champ e-mail, vous pouvez donc l'utiliser sans rien changer si vous en êtes satisfait.

Si vous souhaitez modifier le modèle, vous pouvez ajouter des champs supplémentaires en les faisant glisser du panneau de gauche vers le panneau de droite. Ensuite, cliquez sur le champ pour apporter des modifications.
WPForms vous permet de mapper des champs à vos champs personnalisés dans GetResponse, vous pouvez donc également capturer des données telles que :
- Anniversaire
- Ville
- Société
- Genre
- Code postal
- Et plus.
Gardez à l'esprit que vous obtiendrez plus de conversions si votre formulaire comporte 3 champs ou moins. Consultez cette liste de statistiques de marketing par e-mail pour plus de détails.
Avant de poursuivre, parlons de rendre votre formulaire conforme au RGPD.
Ajouter un champ GDPR
Si vous avez des visiteurs de l'Union européenne ou du Royaume-Uni, vous voudrez certainement ajouter un accord GDPR. WPForms est l'un des meilleurs plugins GDPR pour WordPress car il permet de contrôler facilement la manière dont les données personnelles sont stockées.
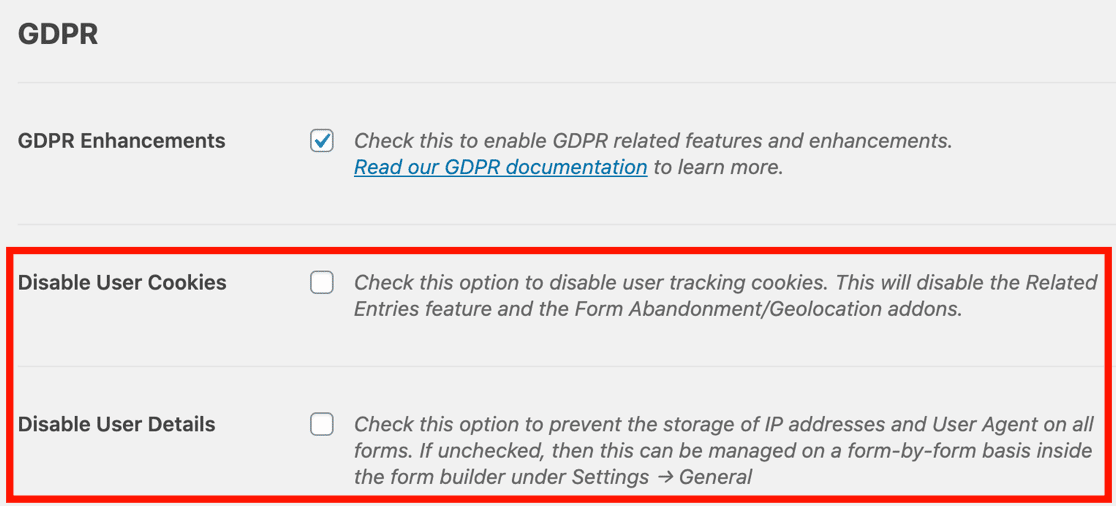
Avant d'ajouter un champ GDPR à votre formulaire, vous devez activer les paramètres GDPR dans WPForms. Tu pourras:
- Désactiver les cookies utilisateur
- Désactiver les détails de l'utilisateur, qui incluent les adresses IP et les données de l'agent utilisateur
- Désactivez le stockage d'entrée.

Si vous n'avez pas encore activé les améliorations GDPR, consultez notre guide complet pour ajouter un accord GDPR à vos formulaires et suivez les étapes simples.
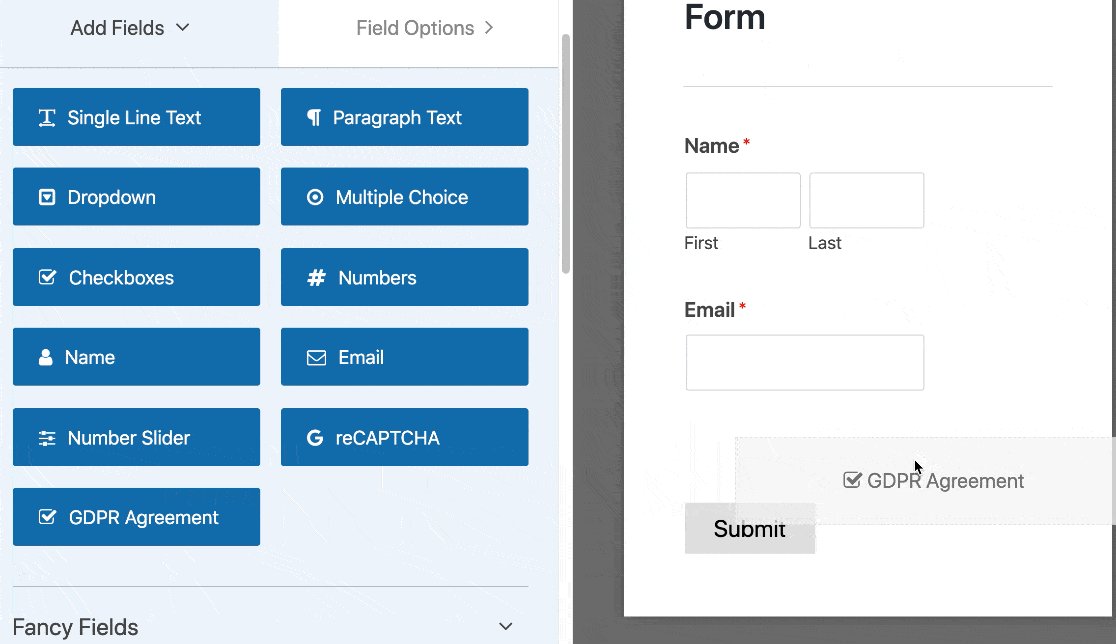
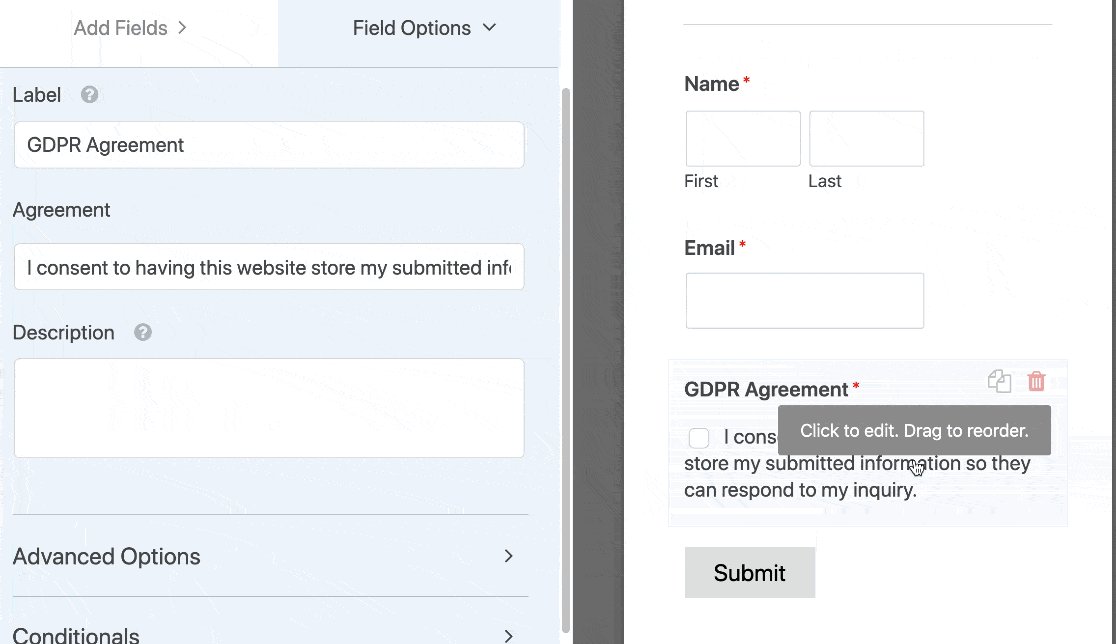
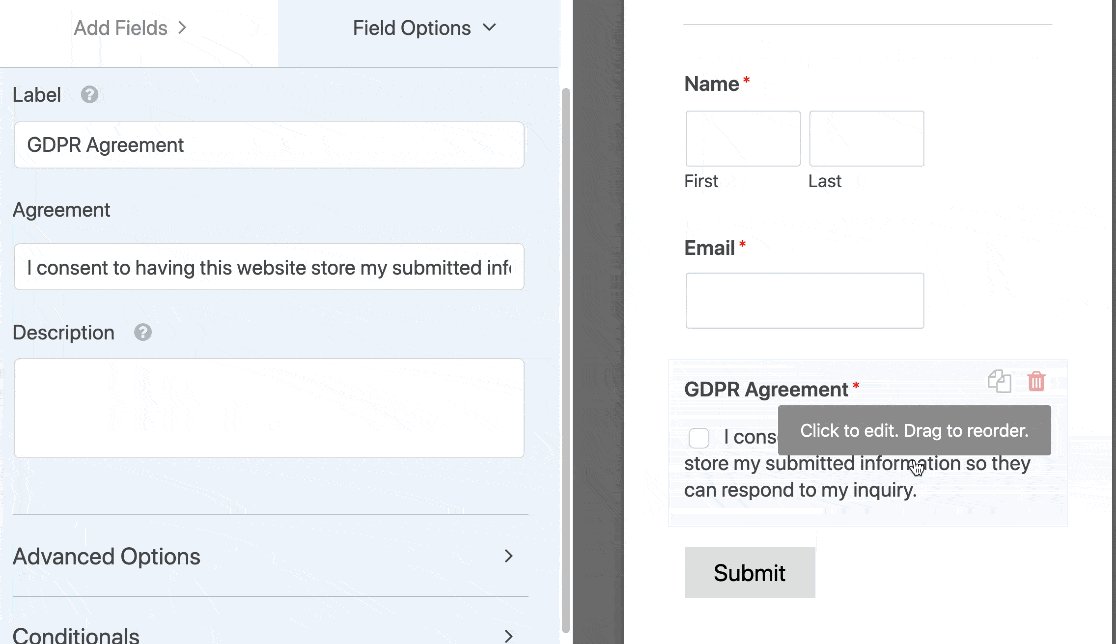
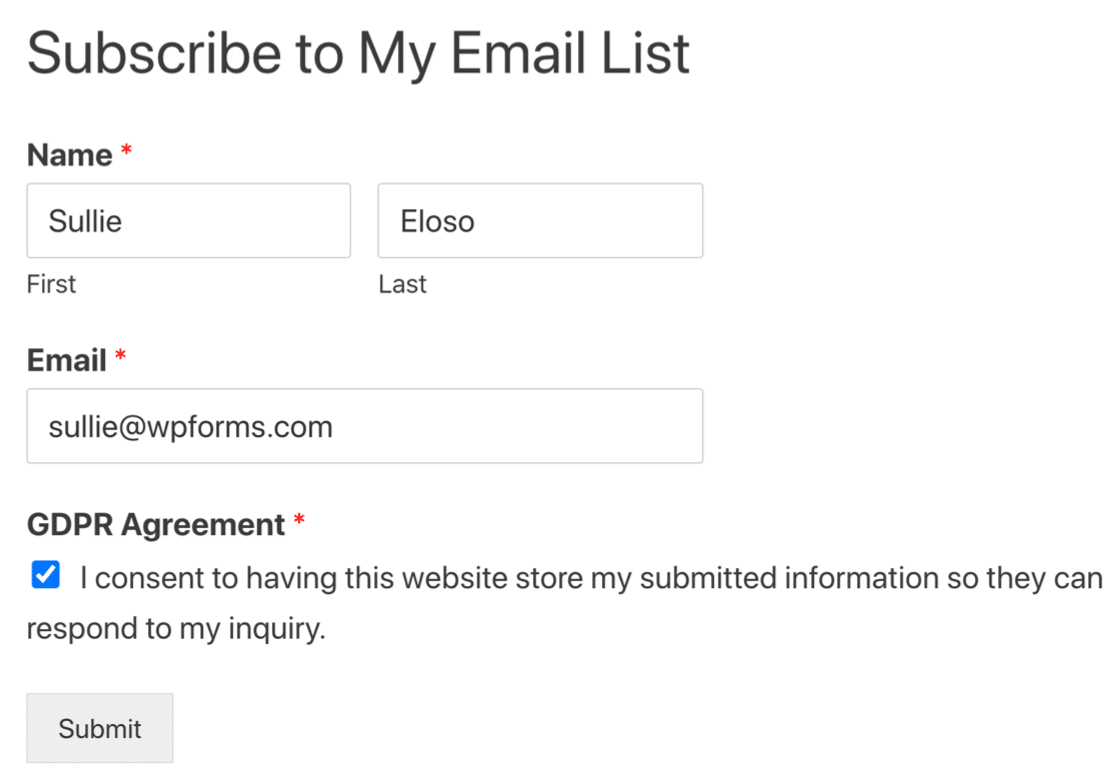
Ensuite, tout ce que vous avez à faire est de faire glisser le champ d'accord GDPR sur votre formulaire. Vous pouvez cliquer sur le champ si vous souhaitez modifier les termes de l'accord.

Lorsque vous êtes satisfait de votre formulaire, cliquez sur Enregistrer en haut du générateur de formulaire.
Maintenant, nous allons voir comment configurer les paramètres GetResponse afin que vous puissiez connecter votre formulaire d'inscription à votre service de newsletter.
Étape 3 : Connectez votre formulaire à GetResponse
Ensuite, nous allons configurer la connexion à GetResponse. WPForms rend cela facile. Vous aurez juste besoin de coller quelques clés de votre compte GetResponse pour configurer l'intégration.
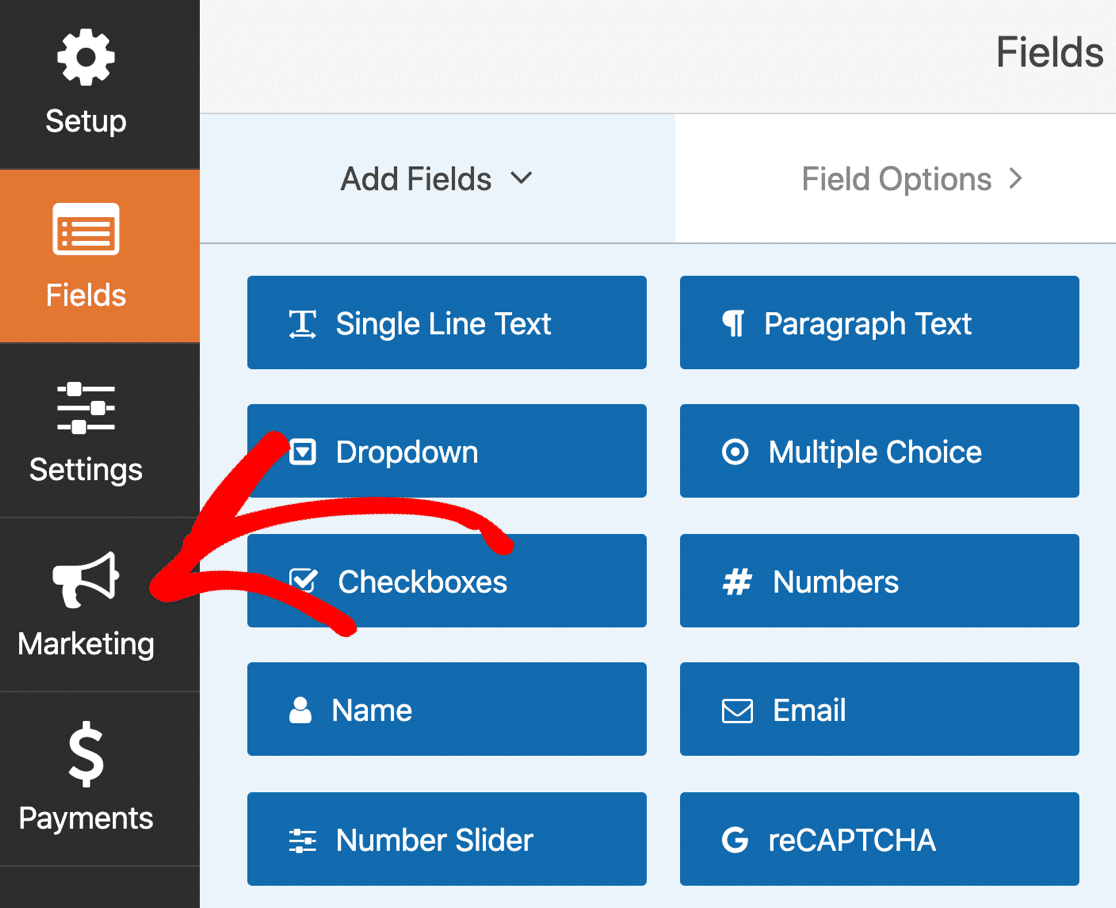
Regardez à gauche du générateur de formulaires et cliquez sur Marketing .

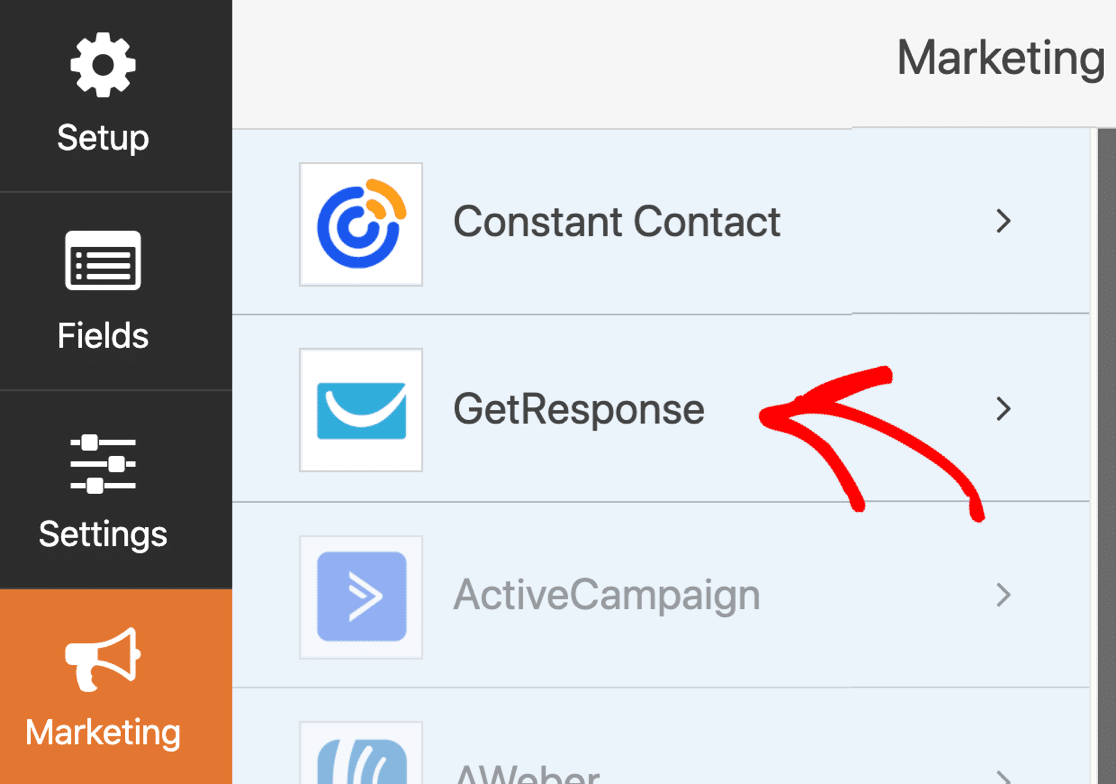
Cliquez maintenant sur GetResponse pour ouvrir les paramètres de connexion.

Si vous voyez une option intitulée GetResponse (Legacy) dans la liste ici, assurez-vous de ne pas la sélectionner car elle n'est plus prise en charge. Vous voudrez sélectionner l'option simplement intitulée GetResponse .
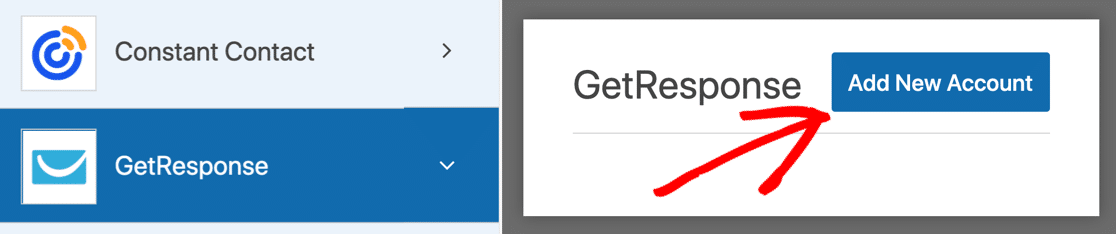
Ensuite, cliquez sur Ajouter un nouveau compte .

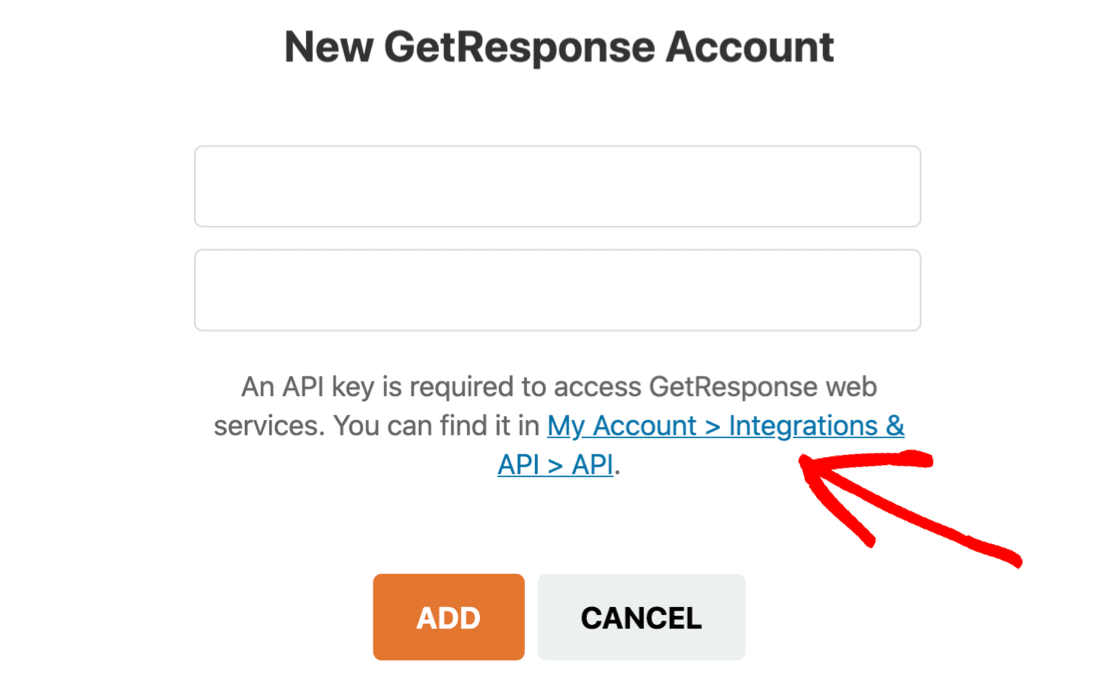
Une boîte apparaîtra vous demandant de nommer la connexion. Avant de faire cela, cliquez sur le lien dans la fenêtre contextuelle pour ouvrir GetResponse.
Le site GetResponse s'ouvre dans un nouvel onglet, vous n'avez donc pas à craindre de perdre la progression de votre formulaire.

Gardez l'onglet WPForms ouvert et passez à l'onglet GetResponse. Connectez-vous à votre compte GetResponse si vous y êtes invité.

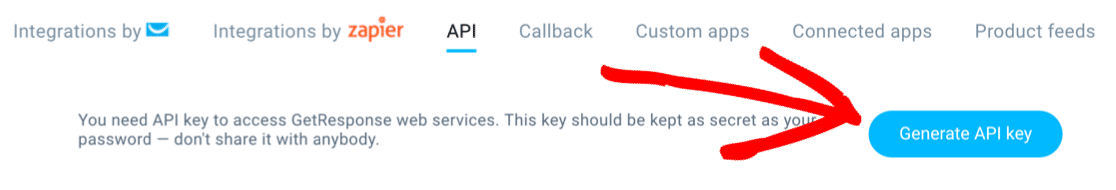
Si vous avez déjà créé des clés API, vous les verrez maintenant répertoriées. Nous allons en créer un nouveau pour la connexion avec WPForms, alors cliquons sur le bouton bleu Générer la clé API .

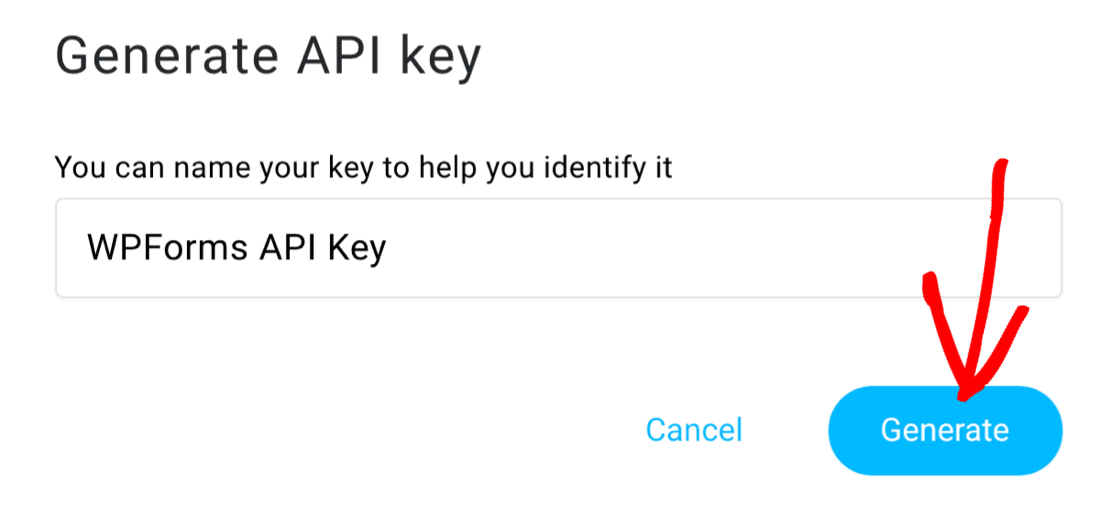
Saisissez un nom pour la nouvelle clé API et cliquez sur Générer .

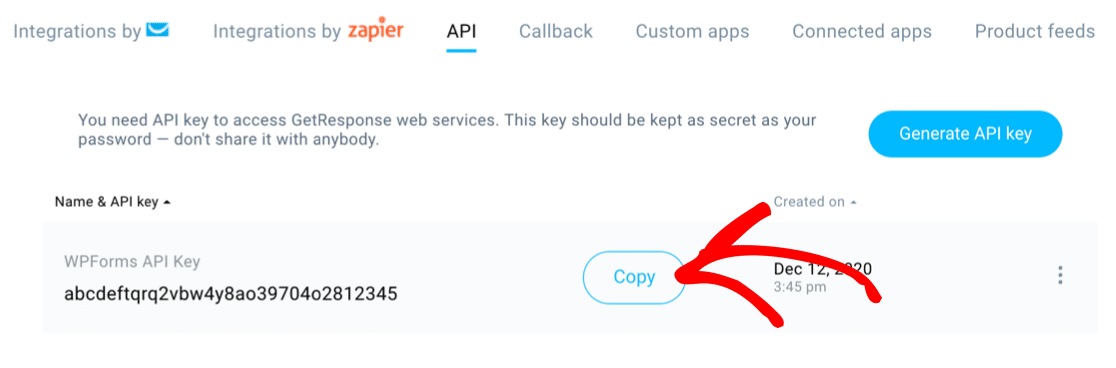
Et maintenant, copiez la nouvelle clé.

Revenez maintenant à l'onglet WPForms sur lequel nous travaillions précédemment.
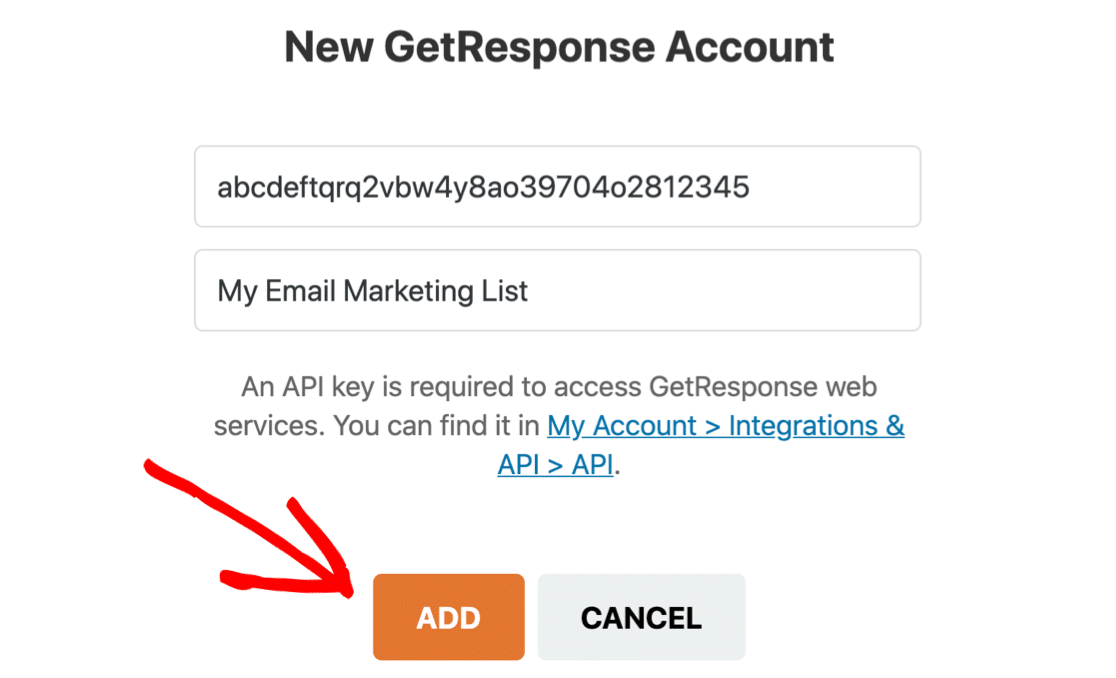
Collez la clé et tapez n'importe quel nom pour votre connexion. Le nom que vous saisissez ici ne doit pas nécessairement correspondre au nom que vous avez saisi dans GetResponse.
Lorsque les deux champs ont été remplis, cliquez sur Ajouter .

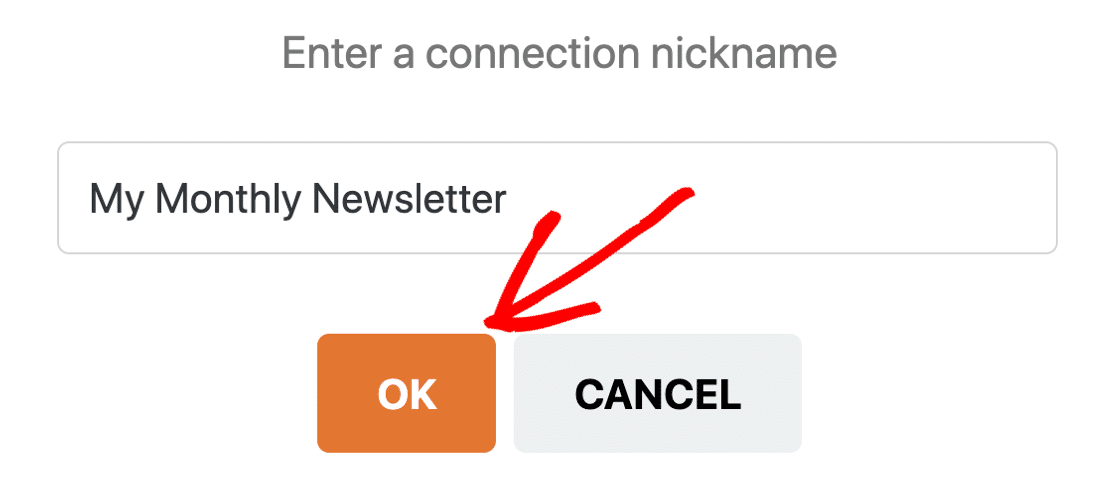
Maintenant, WPForms vous demandera de donner un surnom à la connexion. Ce pseudo sera utilisé pour identifier la connexion dans le générateur de formulaire.

Nous sommes tous prêts. Dans la section suivante, nous allons parcourir le reste des options pour configurer la connexion. Si vous souhaitez baliser vos contacts, revenez à GetResponse maintenant et configurez vos balises afin qu'elles soient prêtes à être utilisées à l'étape suivante.
Cliquez sur Enregistrer pour enregistrer votre formulaire avant de continuer.
Étape 4 : Configurez votre connexion GetResponse
Maintenant que vous avez établi la connexion à GetResponse, WPForms vous demandera de remplir quelques paramètres supplémentaires. Il y a pas mal de choses à regarder, nous allons donc diviser cela en quelques étapes.
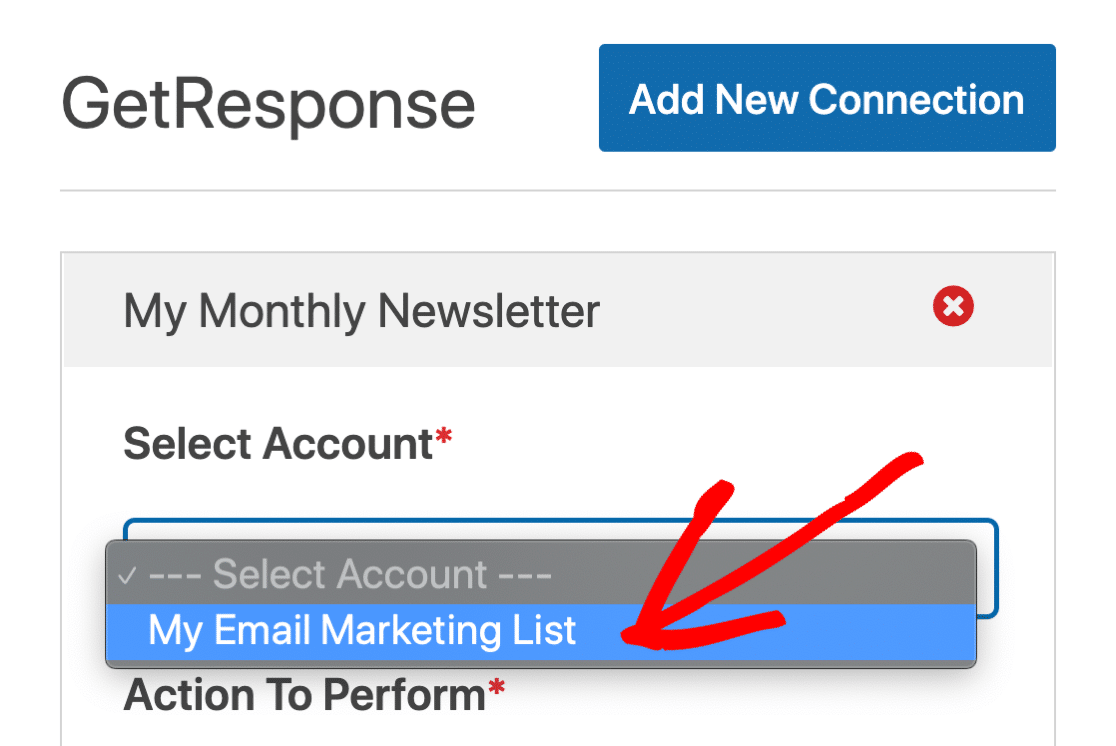
Tout d'abord, vous devrez sélectionner votre compte GetResponse. C'est là que toutes vos informations d'abonné iront lorsque les visiteurs du site s'abonnent.
Pour ce faire, choisissez simplement la liste dans le menu déroulant intitulé Sélectionner un compte .

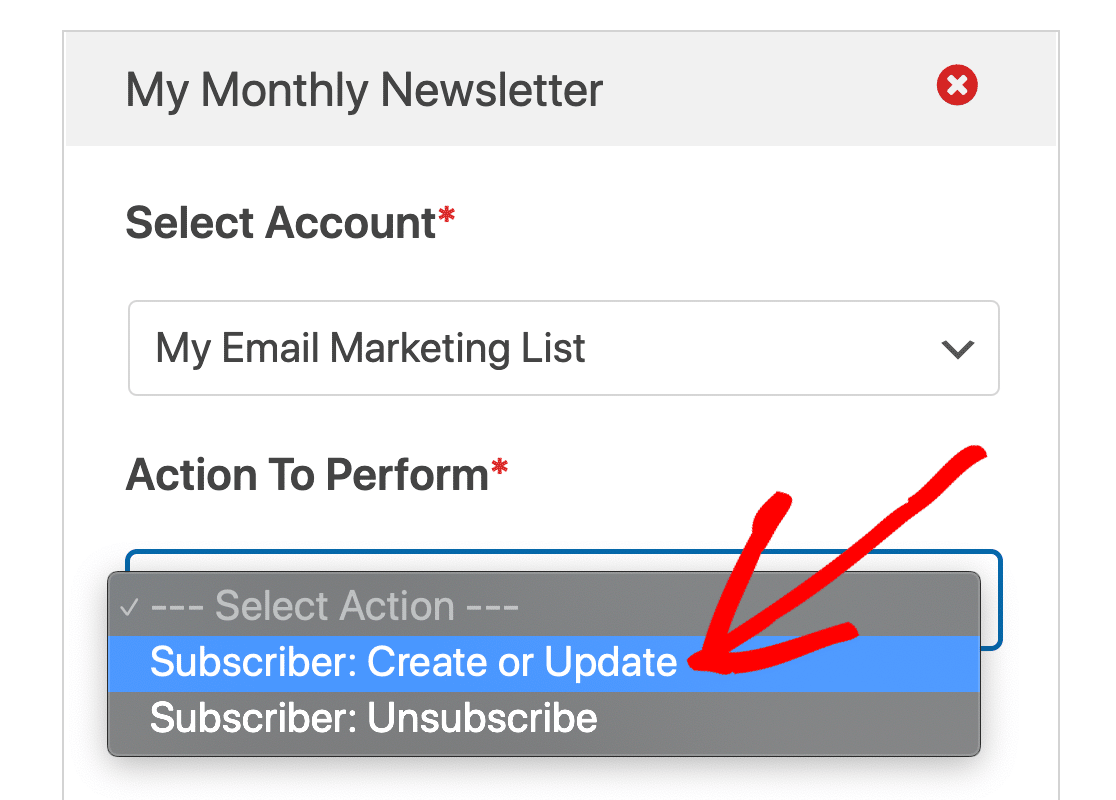
Utilisez maintenant la deuxième liste déroulante pour sélectionner Action à effectuer . Vous avez 2 choix ici :
- Créer ou mettre à jour un abonné
- Désinscrire le visiteur de la liste.

Vous verrez un autre ensemble d'options déroulant en dessous. Nous avons choisi de souscrire un nouveau contact, regardons donc les options que vous verrez pour cela :
- Sélectionner la liste – Choisissez la liste GetResponse à laquelle vous souhaitez ajouter votre abonné.
- Courriel de l'abonné – Utilisez le menu déroulant pour sélectionner le champ de courriel sur votre formulaire.
- Nom de l'abonné – Choisissez le champ Nom dans la liste déroulante.
- Balises à ajouter – Si vous avez configuré des balises dans votre compte GetResponse, utilisez cette liste déroulante pour les sélectionner.
- Nouvelles balises à ajouter – Si vous souhaitez baliser les contacts de votre formulaire WordPress, saisissez ici vos nouvelles balises séparées par une virgule.
- Jour du cycle - Ce champ vous permet d'ajouter votre contact à une séquence de répondeur automatique, qui est similaire à une campagne de goutte à goutte. Pour en savoir plus sur les séquences d'e-mails goutte à goutte, lisez notre guide du débutant sur l'automatisation des e-mails.
- Nom de champ personnalisé – Utilisez-le si vous souhaitez mapper d'autres champs de votre formulaire WordPress vers GetResponse.
Cliquez sur Enregistrer .
Voyons maintenant ce qui se passera une fois le formulaire soumis.
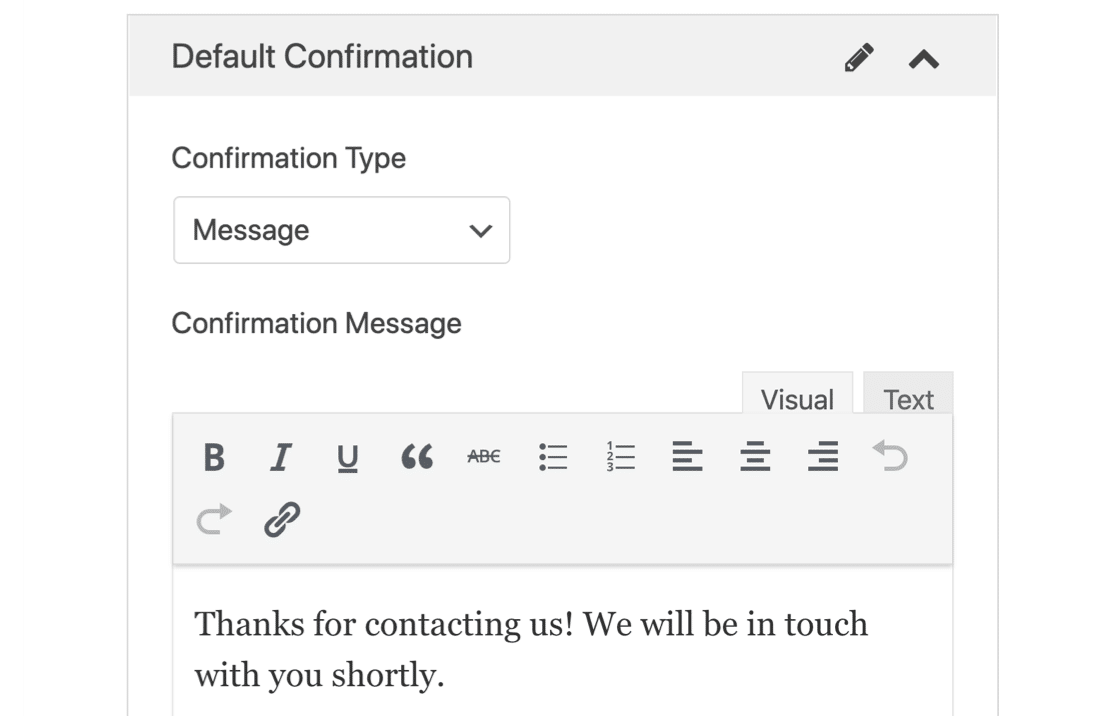
Étape 5 : Configurez votre confirmation de formulaire GetResponse
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils sont abonnés à votre liste de diffusion. Ils informent les gens que leur formulaire a été traité et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.
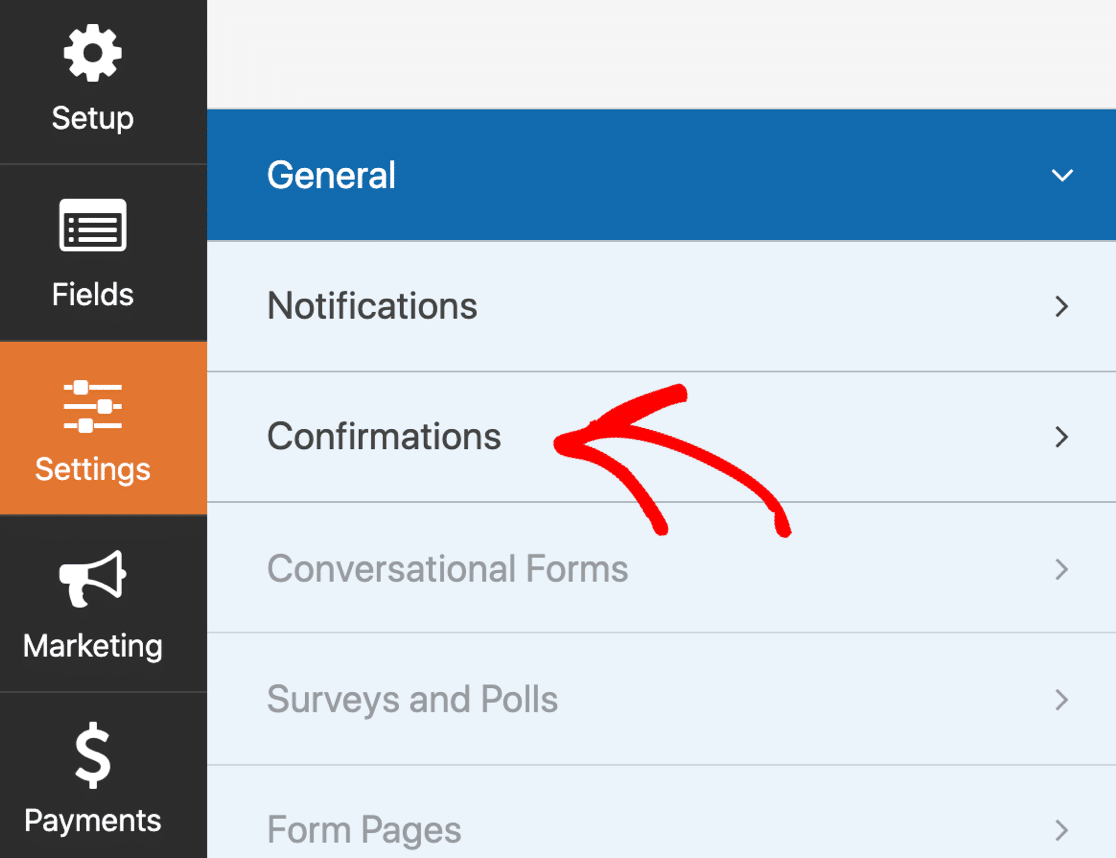
Pour modifier le message de confirmation de votre formulaire GetResponse, cliquez sur Confirmations.

WPForms propose trois types de confirmation :
- Un message. Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un visiteur du site s'abonne, un simple message de confirmation s'affiche pour lui faire savoir que son formulaire a été traité.
- Afficher la page. Ce type de confirmation dirigera les visiteurs du site vers une page Web spécifique de votre site en les remerciant de s'être abonnés. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement.
- Accédez à l'URL (Redirection). Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site Web.
Allez-y et utilisez la liste déroulante pour changer le type de confirmation.

Tout est prêt ? Cliquez sur Enregistrer lorsque vous avez terminé.
Vous êtes maintenant prêt à ajouter votre formulaire GetResponse à votre site Web.
Étape 6 : Publiez votre formulaire WordPress GetResponse
Publions maintenant votre formulaire GetResponse dans WordPress.
WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, notamment :
- Articles de blog
- Pages
- Widgets de la barre latérale
- La zone de pied de page de votre modèle.
Jetons un coup d'œil à l'option la plus courante : ajouter votre formulaire GetResponse à une page WordPress.
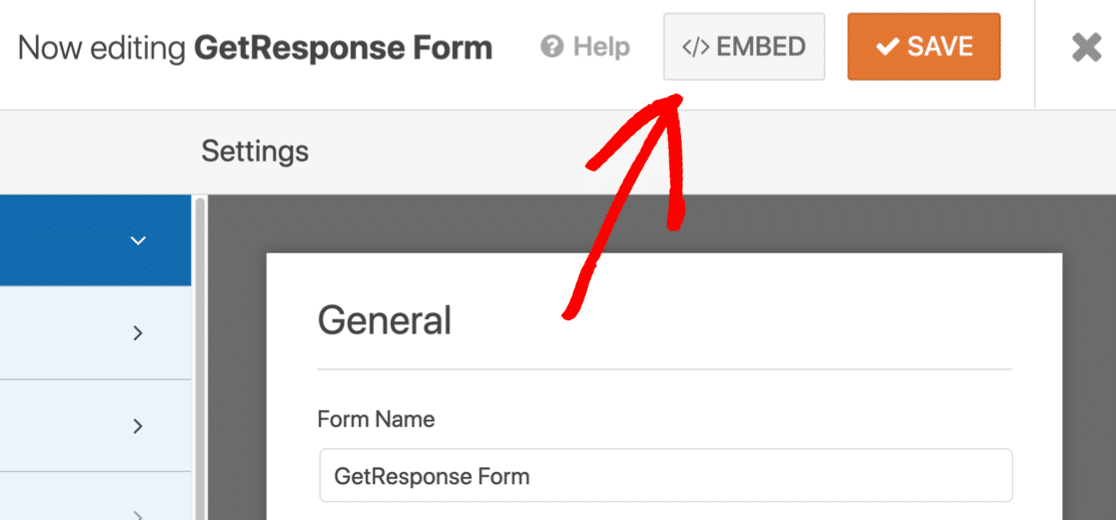
Pour commencer, cliquez sur Intégrer en haut du générateur de formulaires.

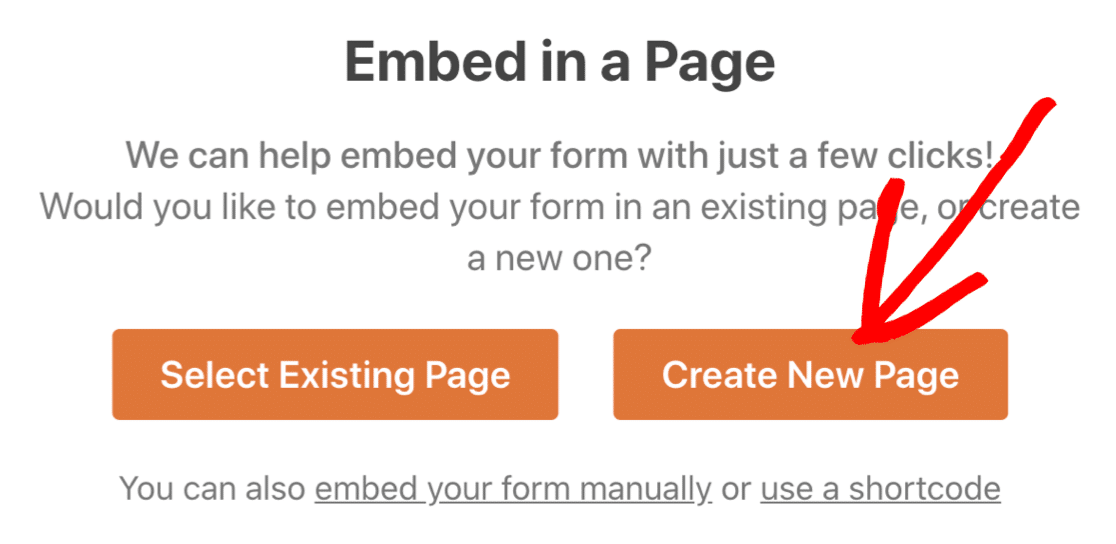
Et puis cliquez sur Créer une nouvelle page .

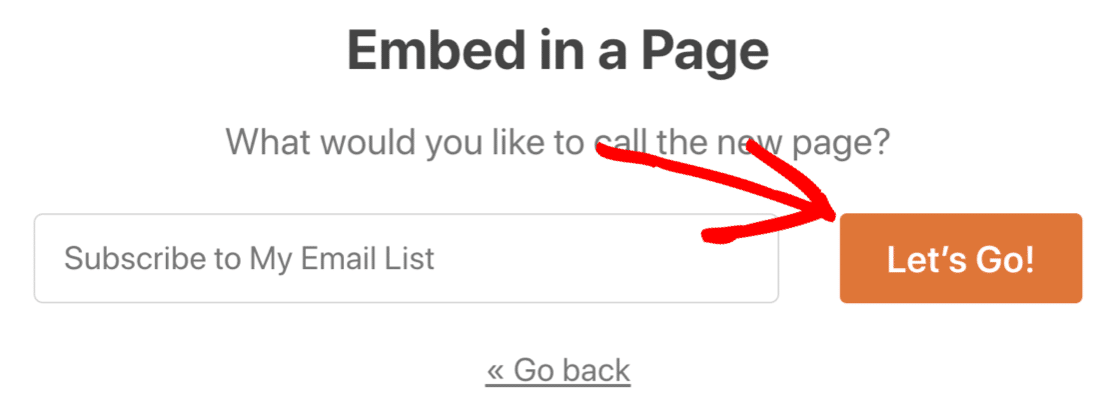
Et enfin, nommez votre nouvelle page et cliquez sur Let's Go .

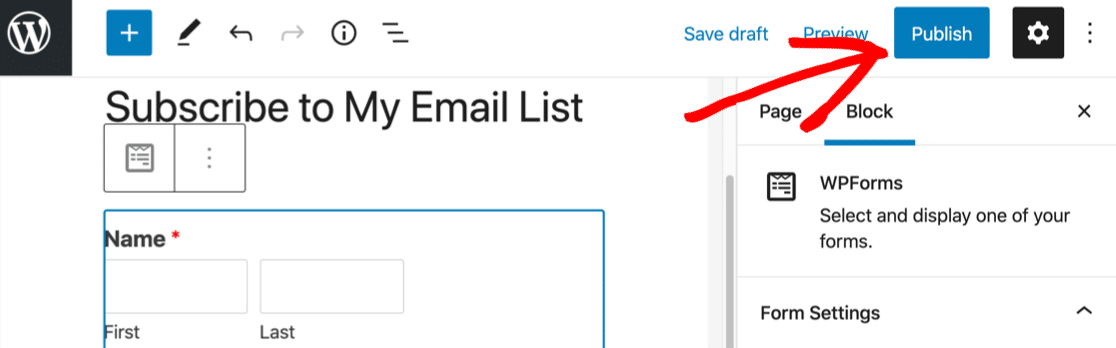
WPForms créera une nouvelle page d'inscription et intégrera votre formulaire GetResponse. Tout ce que vous avez à faire est de cliquer sur Publier.

Et c'est tout! Vous avez maintenant intégré GetResponse et WordPress à l'aide de WPForms. Votre tout nouveau formulaire d'inscription à la newsletter est prêt à être utilisé.

Créez votre formulaire WordPress GetResponse maintenant
Prochaine étape : Mesurez vos campagnes de marketing par e-mail
Maintenant que vous obtenez plus d'abonnés dans GetResponse, vous voudrez mesurer le succès de votre liste. Découvrez les principales mesures de marketing par e-mail qui comptent le plus.
Vous pouvez également configurer des alertes supplémentaires. Consultez ce guide pour envoyer une notification par SMS lorsque vous recevez une nouvelle entrée de formulaire.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
