Comment créer un formulaire HubSpot dans WordPress
Publié: 2023-01-18Vous cherchez à ajouter un formulaire Hubspot et à l'ajouter à votre site WordPress ?
HubSpot est une plate-forme marketing tout-en-un populaire conçue pour vous aider à développer votre entreprise, utilisée par plus de 113 925 personnes à travers le monde. Hubspot vous permet également de créer des formulaires attrayants pour votre site Web.
Dans cet article, nous allons vous montrer comment créer un HubSpot dans WordPress.

Pourquoi utiliser HubSpot pour créer des formulaires
Hubspot est une plateforme de marketing et de vente qui aide les entreprises à se développer. Il est livré avec de nombreux outils, notamment un gestionnaire de relation client (CRM), un système de gestion de contenu (CMS), un marketing par e-mail intégré et une génération de prospects.
Ils disposent également d'un générateur de formulaires WordPress robuste, qui s'intègre parfaitement à WordPress, vous permettant de créer des formulaires sans tracas.
Ce générateur de formulaire est un générateur de glisser-déposer facile qui vous permet de créer des formulaires interactifs sans une seule ligne de code, ce qui en fait l'un des meilleurs plugins de formulaire de contact.
Gardez également à l'esprit que HubSpot peut également s'intégrer facilement à d'autres outils de formulaire tels que WPForms, Formidable Forms, etc. Cela étant dit, voyons comment vous pouvez créer un formulaire HubSpot dans WordPress.
- Méthode 1. Création d'un formulaire HubSpot à l'aide du plugin HubSpot
- Méthode 2. Créer un formulaire HubSpot à l'aide de WPForms
Méthode 1. Création d'un formulaire HubSpot à l'aide du plugin HubSpot
Vous pouvez facilement créer un formulaire HubSpot pour votre site Web WordPress à l'aide du plugin HubSpot.
Tout d'abord, vous devez installer et activer le plugin HubSpot. Pour plus de détails, consultez notre guide sur la façon d'installer un plugin WordPress.
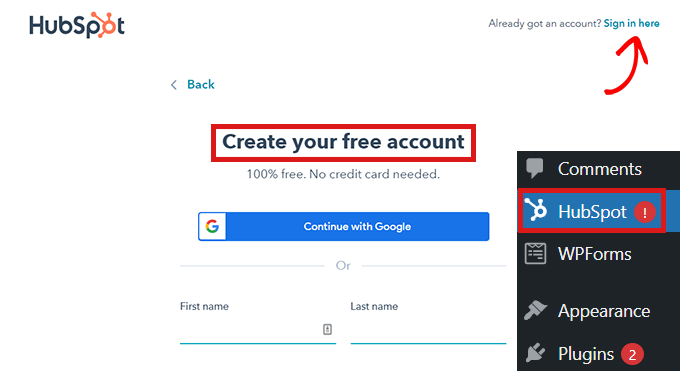
Lors de l'activation, le plugin ajoutera un nouvel élément de menu dans la barre latérale d'administration de WordPress. Cliquez simplement sur HubSpot pour accéder à l'assistant de configuration où vous pouvez créer un compte HubSpot si vous n'en avez pas déjà un.
Si vous avez un compte, vous devez cliquer sur le lien "Connexion ici" en haut.

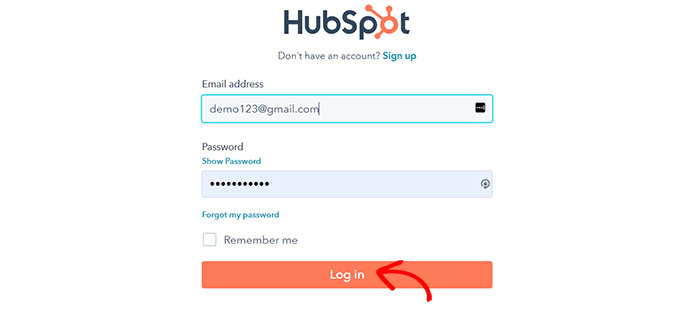
Cela ouvrira une fenêtre contextuelle "Connexion HubSpot".
Tapez simplement votre nom d'utilisateur et votre mot de passe, puis cliquez sur le bouton "Connexion".

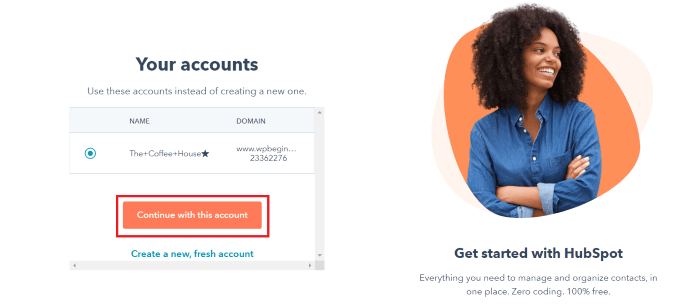
Une fois connecté, HubSpot vous demandera si vous souhaitez continuer avec le compte avec lequel vous venez de vous connecter.
Cliquez simplement sur le bouton "Continuer avec ce compte".

Ensuite, il vous sera demandé de connecter votre compte HubSpot à votre site Web WordPress.
Cliquez simplement sur le bouton "Connecter le site Web".

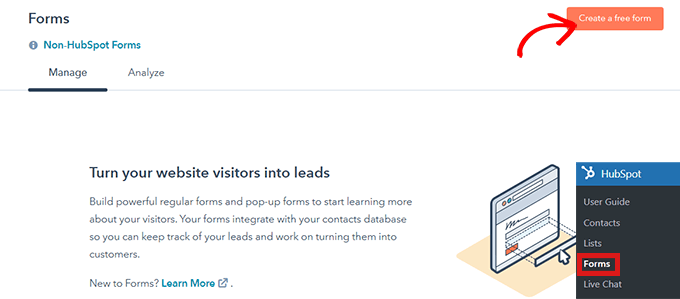
Une fois que vous avez connecté le site Web WordPress à votre compte HubSpot, rendez-vous sur HubSpot » Formulaires à partir du tableau de bord d'administration WordPress.
Cela vous amènera à la page "Formulaires". Maintenant, cliquez simplement sur le bouton "Créer un formulaire libre" dans le coin supérieur droit.

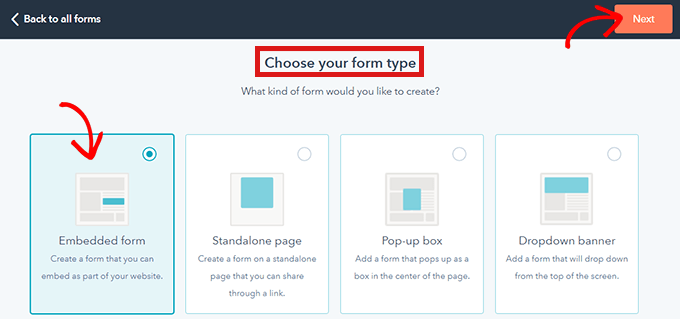
Ensuite, vous devrez sélectionner votre type de formulaire, puis cliquer sur le bouton "Suivant" en haut.
Pour ce didacticiel, nous allons créer un "formulaire intégré".

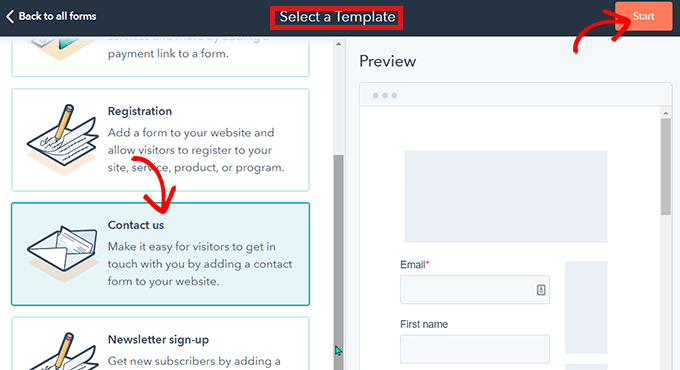
Après cela, vous serez redirigé vers la bibliothèque de modèles HubSpot.
Choisissez simplement votre modèle préféré, tel que 'Inscription' ou Contactez-nous.' Ensuite, cliquez simplement sur le bouton "Démarrer" en haut.

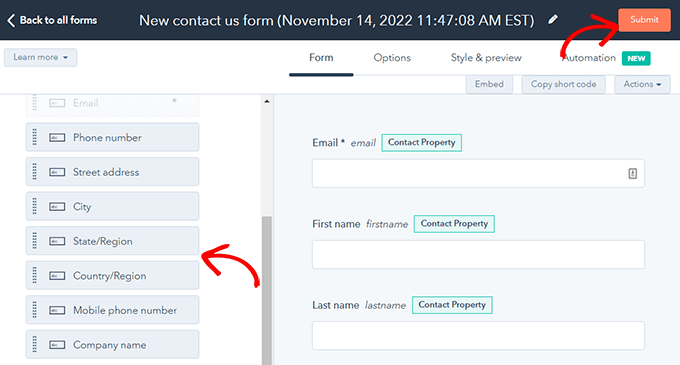
Maintenant que vous êtes sur l'éditeur de formulaires, vous pouvez modifier le modèle de formulaire prédéfini en faisant glisser et en déposant les champs de gauche dans l'aperçu à droite.
Lorsque vous avez terminé la personnalisation, cliquez sur le bouton "Soumettre" en haut.

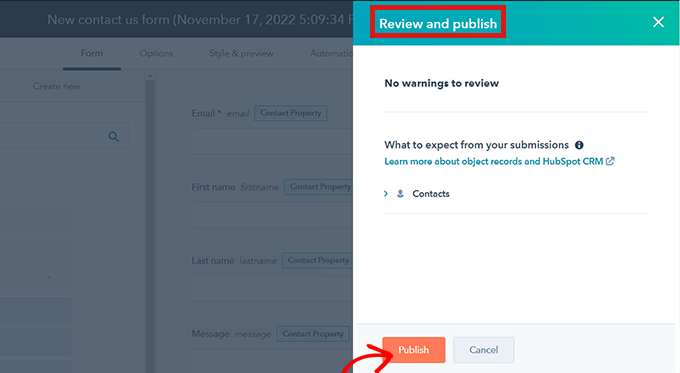
Cela ouvrira une fenêtre contextuelle "Revoir et publier".
Faites simplement défiler vers le bas et cliquez sur le bouton "Publier".

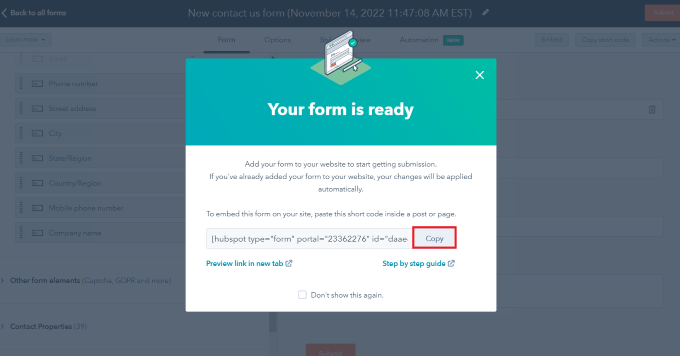
Après avoir cliqué sur le bouton "Publier", une fenêtre contextuelle apparaîtra sur votre écran. Comme il s'agit d'un formulaire intégré, un shortcode sera fourni.
Maintenant, cliquez simplement sur le bouton "Copier" à côté du shortcode.

Vous pouvez intégrer ce code sur n'importe quelle page où vous souhaitez ajouter votre formulaire HubSpot. Pour plus d'informations, consultez notre guide sur la façon d'ajouter des shortcodes dans WordPress.
Méthode 2. Créer un formulaire HubSpot à l'aide de WPForms
Vous pouvez également créer un formulaire HubSpot à l'aide de WPForms car ce plugin est livré avec un module d'intégration HubSpot. WPForms est le générateur de formulaires WordPress par glisser-déposer le plus populaire avec plus de 5 millions d'installations actives.
Notez que vous avez besoin d'au moins une licence WPForms Elite pour accéder à l'addon HubSpot.
La première chose que vous devez faire est d'installer et d'activer le plugin WPForms. Consultez notre guide sur la façon d'installer un plugin WordPress pour plus de détails.
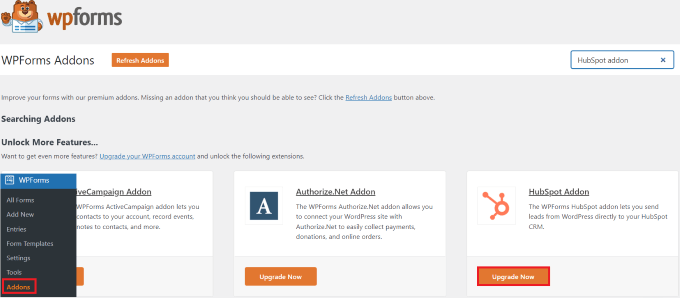
Lors de l'activation, accédez à WPForms »Addons depuis le tableau de bord d'administration. Cela vous mènera à la page "WPForms Addons".
Localisez simplement l'addon HubSpot et cliquez sur le bouton "Mettre à niveau maintenant".

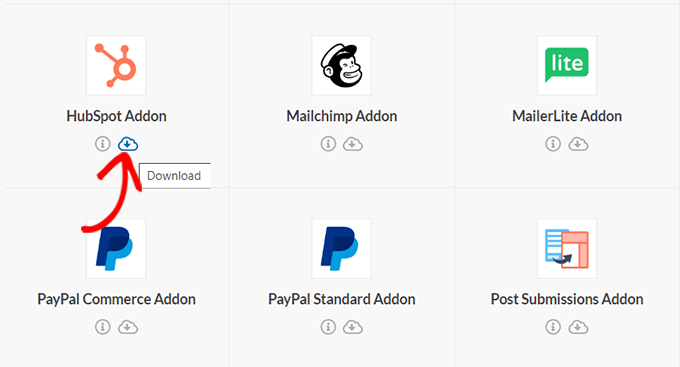
Cela vous mènera à votre page "Compte WPForms". Ici, faites simplement défiler jusqu'à "HubSpot Addon" et cliquez sur le bouton de téléchargement.

Après cela, vous pouvez installer et activer l'addon HubSpot de la même manière que vous avez installé et activé le plugin.

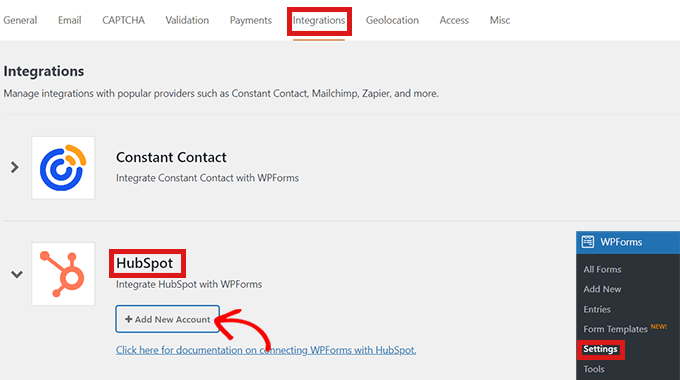
Ensuite, allez dans WPForms »Paramètres du tableau de bord WordPress. Ensuite, rendez-vous dans l'onglet "Intégrations".
Vous trouverez ici HubSpot dans la liste des intégrations. Cliquez simplement sur l'icône de flèche pour développer la section, puis vous pouvez cliquer sur le bouton "Ajouter un nouveau compte".

Une invite s'ouvrira, vous demandant de vous connecter avec votre compte HubSpot. Saisissez simplement les identifiants de connexion de votre compte HubSpot.
Si vous n'avez pas encore de compte, vous pouvez en créer un ici.

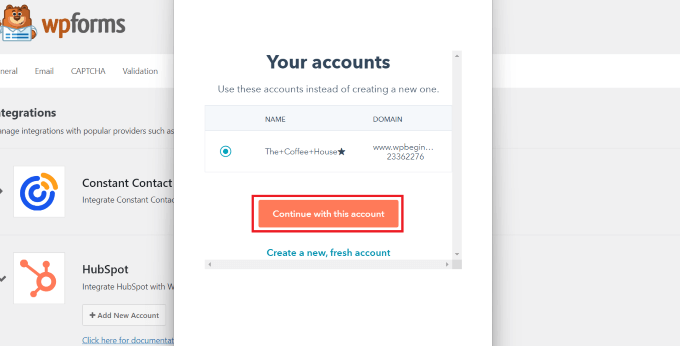
Ensuite, il vous sera demandé si vous souhaitez continuer avec ce compte.
Cliquez simplement sur le bouton "Continuer avec ce compte".

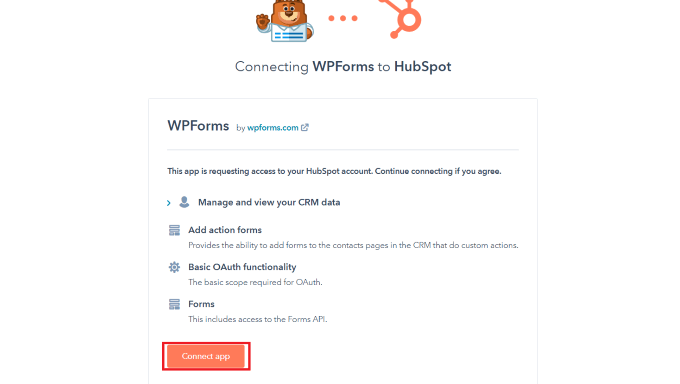
Après cela, une fenêtre contextuelle vous demandant de connecter WPForms à Hubspot s'affichera.
Cliquez sur le bouton « Connecter l'application » en bas de la page.

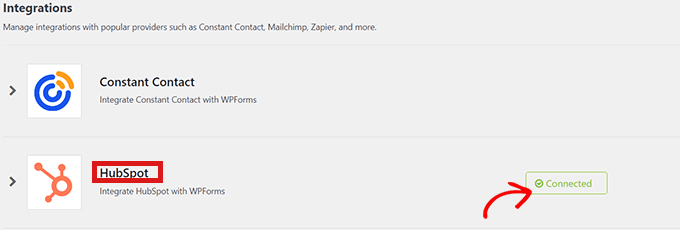
Sur votre tableau de bord WordPress, revenez à l'écran "Intégrations".
Vous devriez maintenant voir "Connecté" à côté de la section pour HubSpot.

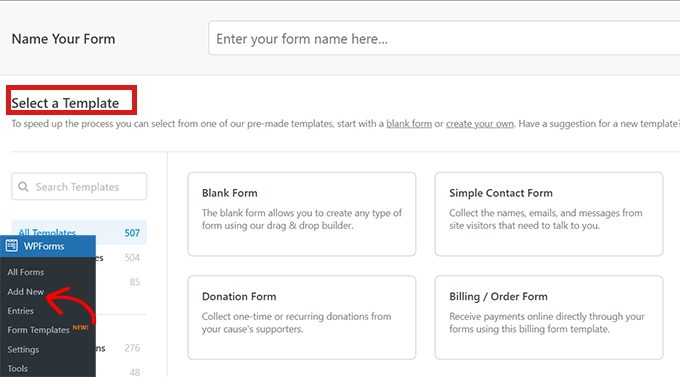
Allez maintenant dans WPForms » Ajouter nouveau depuis le tableau de bord pour créer votre formulaire HubSpot.
Tout d'abord, sélectionnez un modèle de formulaire dans la bibliothèque de modèles WPForms.

Après avoir sélectionné le modèle, vous serez redirigé vers l'interface WPForms où vous pourrez modifier le modèle de formulaire.
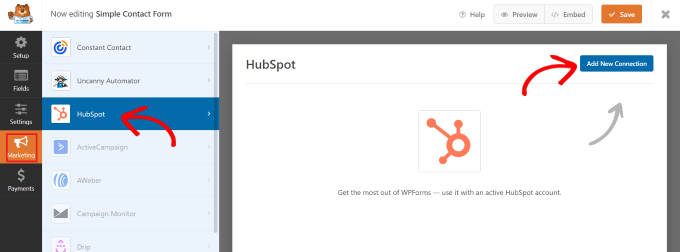
Maintenant, cliquez sur l'option 'Marketing' dans la barre de menu à gauche. Sélectionnez simplement "HubSpot" dans la liste des intégrations.
Une fenêtre contextuelle HubSpot apparaîtra alors à l'écran. Cliquez simplement sur le bouton "Ajouter une nouvelle connexion" en haut.

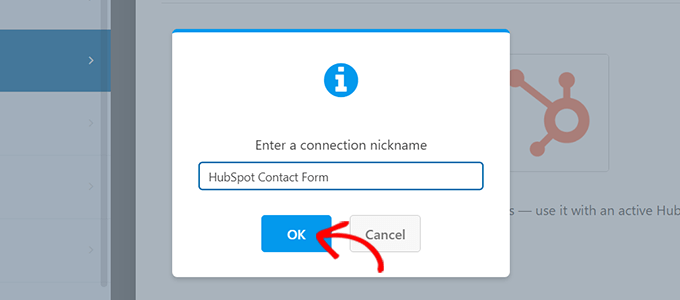
WPForms vous demandera maintenant d'entrer un surnom de connexion.
Vous êtes libre de choisir le nom que vous aimez, car personne d'autre que vous ne le verra. Cliquez simplement sur le bouton "OK" lorsque vous avez terminé.

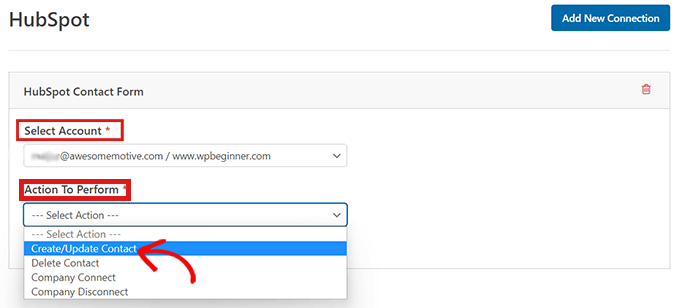
WPForms vous demandera alors de sélectionner votre compte HubSpot et de choisir une action à effectuer. Choisissez simplement votre compte dans le champ "Sélectionner un compte".
Choisissez ensuite l'option "Créer/Mettre à jour le contact" dans le champ "Action à effectuer".

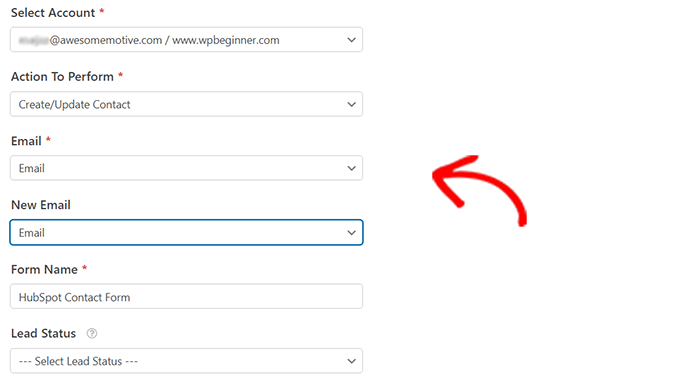
Après avoir sélectionné cette option, divers nouveaux paramètres apparaîtront dans le formulaire.
Remplissez ces champs en conséquence.

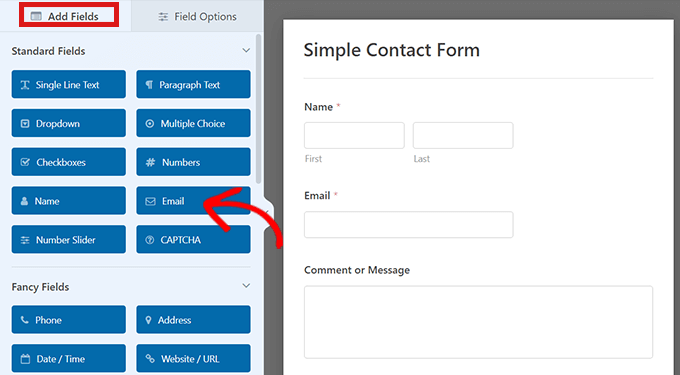
Ensuite, vous êtes prêt à personnaliser votre formulaire dans le générateur de formulaires.
Créez simplement des champs par glisser-déposer du côté gauche dans l'aperçu en direct sur la droite.

Vous pouvez ajouter toutes les informations que vous souhaitez collecter et organiser dans votre compte HubSpot.
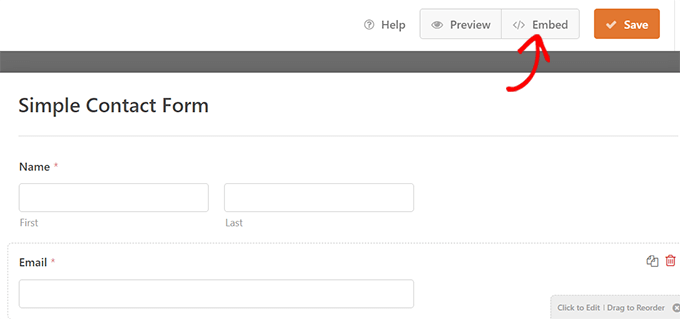
Une fois satisfait, cliquez sur le bouton "Intégrer" présent en haut du générateur de formulaires.

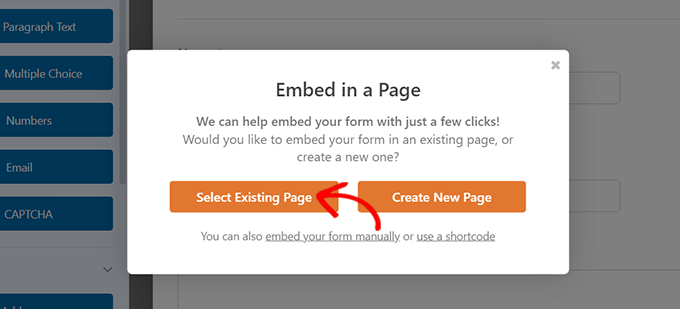
Cela ouvrira l'invite "Intégrer dans une page".
Si vous souhaitez intégrer votre formulaire HubSpot sur une nouvelle page, cliquez sur l'option "Créer une nouvelle page".
Pour intégrer un formulaire sur une page existante, cliquez sur l'option "Sélectionner une page existante".

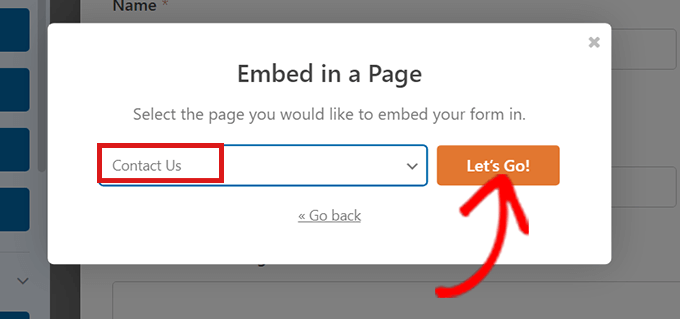
Après cela, choisissez simplement la bonne page dans la liste déroulante qui apparaît.
Cliquez maintenant sur le bouton "Allons-y".

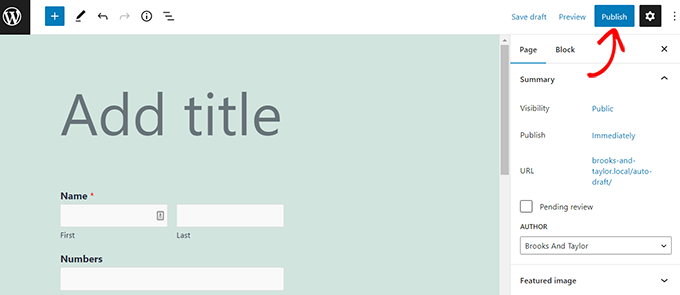
Vous serez automatiquement dirigé vers la page que vous avez sélectionnée dans le menu déroulant. Le formulaire HubSpot y sera déjà intégré.
Cliquez simplement sur le bouton "Publier" en haut de l'éditeur de contenu pour mettre votre nouveau formulaire en ligne.

C'est ça! Nous espérons que vous avez appris à créer un formulaire HubSpot dans WordPress. Vous pouvez également consulter notre guide ultime sur le référencement pour les débutants et nos sélections d'experts des meilleurs thèmes polyvalents pour créer un site attrayant.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
