Comment créer une page de destination avec une passerelle de paiement
Publié: 2022-11-24Souhaitez-vous créer une page de destination avec une fonctionnalité de passerelle de paiement ?
Les passerelles de traitement des paiements vous permettent d'accepter des paiements en ligne pour des produits physiques et numériques. Ils sont généralement utilisés sur les sites Web de commerce électronique, mais vous pouvez créer une page de destination de passerelle de paiement pour collecter les paiements sans boutique en ligne.
Dans cet article, nous expliquerons étape par étape comment créer une page de destination avec une passerelle de paiement.
Pourquoi votre page de destination a-t-elle besoin d'une passerelle de paiement ?
Les pages de destination sont un moyen efficace de convertir les visiteurs du site Web en prospects et en ventes. Parce qu'ils ont moins de distractions que votre page d'accueil et d'autres pages de votre site, les utilisateurs sont plus susceptibles de rejoindre votre liste de diffusion ou d'acheter vos produits ou services.
Cependant, pour accepter les paiements sécurisés sur votre page de destination, vous aurez besoin d'un processeur de paiement comme Stripe ou PayPal. Des services de paiement comme celui-ci permettent aux acheteurs de payer par virement bancaire direct, carte de crédit et autres options de paiement en ligne.
La connexion de votre page de destination à une passerelle de paiement peut également vous aider à vendre des produits et des services sans créer un site de commerce électronique complet. Vous pourrez créer des listes de produits sur la conception de votre page de destination et permettre aux clients de payer à partir de la même page.
C'est un excellent moyen d'économiser de l'argent pour les startups et les petites entreprises sans le budget disponible à dépenser pour un site Web plus volumineux.
Alors, comment créez-vous une page de destination avec l'intégration de la passerelle de paiement ? Suivez les 2 méthodes ci-dessous pour savoir comment.
- Création d'une page de destination avec passerelle de paiement à l'aide de SeedProd
- Ajouter une passerelle de paiement aux pages de destination avec WP Simple Pay
Création d'une page de destination avec passerelle de paiement à l'aide de SeedProd
Tout d'abord, nous allons vous montrer comment créer une page de destination et ajouter une intégration de paiement avec SeedProd.

SeedProd est le meilleur constructeur de sites Web et de pages de destination pour WordPress. Il vous permet de créer n'importe quelle partie de votre conception Web sans écrire de code.
Vous pouvez utiliser SeedProd pour créer l'un des éléments suivants :
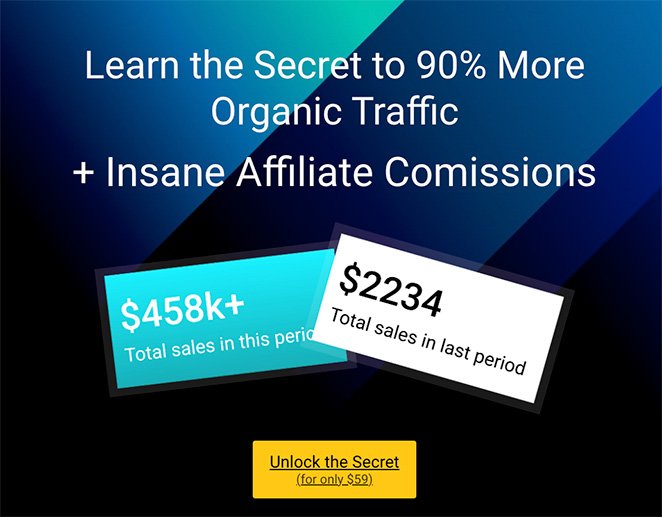
- Pages de destination des ventes à fort taux de conversion
- Conceptions complètes de sites Web WordPress
- Complétez les sites Web WooCommerce avec des pages de paiement, des pages de produits, etc.
- En-têtes, pieds de page, barres latérales et modèles de page personnalisés
L'ajout de fonctionnalités à votre site est facile grâce à ses modèles personnalisables, ses blocs WordPress et ses sections.
Par exemple, vous pouvez intégrer des boutons de suivi et de partage sur les réseaux sociaux pour accroître la notoriété de la marque et obtenir plus d'abonnés. Ou vous pouvez utiliser des éléments générateurs de prospects tels que des formulaires optin, des comptes à rebours et des boutons d'appel à l'action pour développer votre liste et augmenter les ventes.
L'un des éléments que nous utiliserons dans cette méthode est le bloc Bouton de paiement de SeedProd. Il vous permet d'accepter les paiements des visiteurs de la page de destination à l'aide de Stripe. Il est rapide et facile à configurer et ne nécessite aucun codage.
Suivez donc les étapes ci-dessous pour créer une page de destination avec la passerelle de paiement Stripe.
Étape 1. Installer et activer SeedProd
La première étape consiste à accéder à la page de tarification de SeedProd et à choisir un plan. Pour ce guide, nous utiliserons SeedProd Pro pour ses fonctionnalités avancées, mais vous pouvez utiliser le bouton de paiement Stripe sur n'importe quel plan, y compris l'essai gratuit et illimité de SeedProd.
Après avoir choisi un plan, connectez-vous à votre compte SeedProd et téléchargez le fichier du plugin. Vous pouvez également copier votre clé de licence sur la même page si vous utilisez la version premium.

Allez maintenant sur votre site WordPress et téléchargez le plugin SeedProd. Si vous avez besoin d'aide, suivez ce guide sur l'installation et l'activation d'un plugin WordPress.
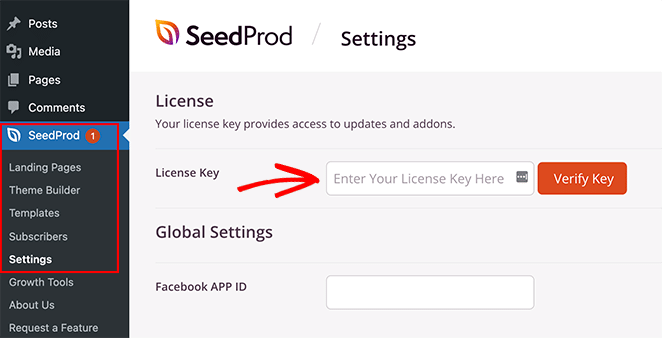
Une fois que vous avez fait cela, accédez à la page Paramètres de SeedProd et collez votre clé de licence.

Maintenant, continuez et cliquez sur le bouton Vérifier la clé pour stocker vos paramètres de licence.
Étape 2. Choisissez un modèle de page de destination
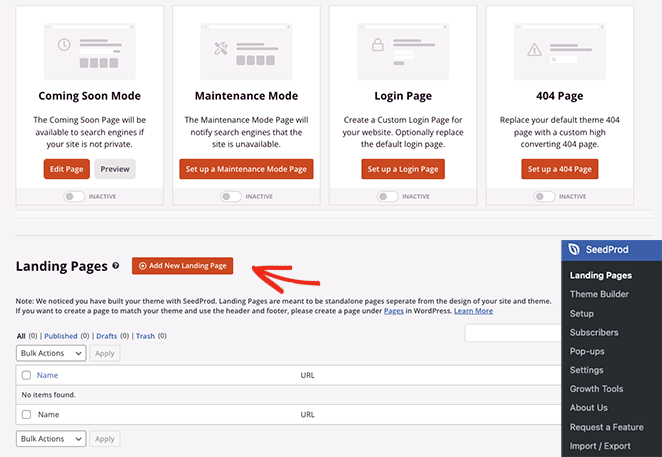
L'étape suivante consiste à choisir un modèle de conception pour votre page de destination. Pour ce faire, vous pouvez aller sur SeedProd » Landing Pages et cliquer sur le bouton Add New Landing Page .

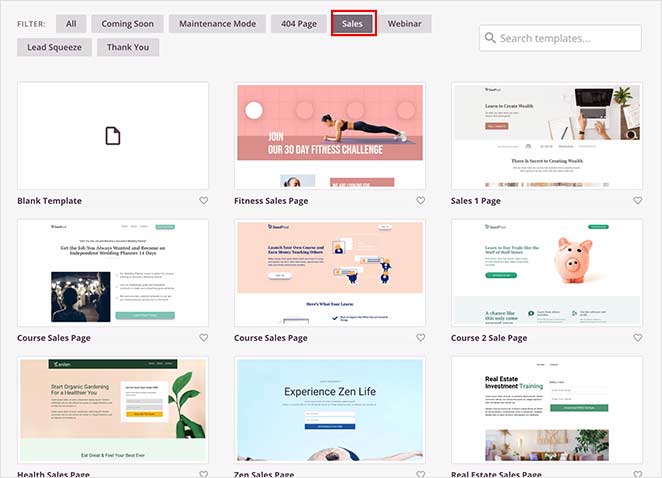
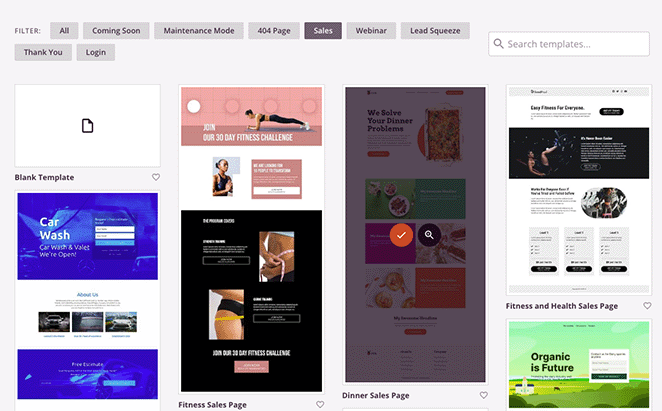
Sur l'écran suivant, vous verrez une bibliothèque de modèles de page de destination conçus par des professionnels.
Vous pouvez cliquer sur l'un des filtres en haut pour affiner votre recherche. Par exemple, cliquer sur le filtre Ventes n'affichera que les modèles de page de vente.

Lorsque vous avez trouvé un design qui vous plaît, cliquez sur l'icône de coche.

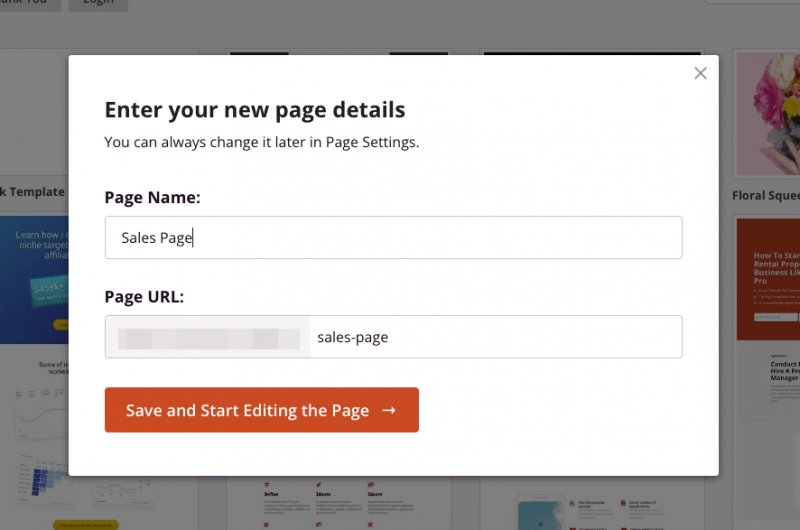
Ensuite, une fenêtre contextuelle s'ouvrira vous demandant d'entrer le nom et l'URL de votre page. Ne vous inquiétez pas si vous ne pouvez pas penser à un bon nom ; nous vous montrerons comment le modifier plus tard.

Maintenant, allez-y et cliquez sur le bouton Enregistrer et commencer à modifier la page .
Étape 3. Ajouter le bloc de bouton de paiement
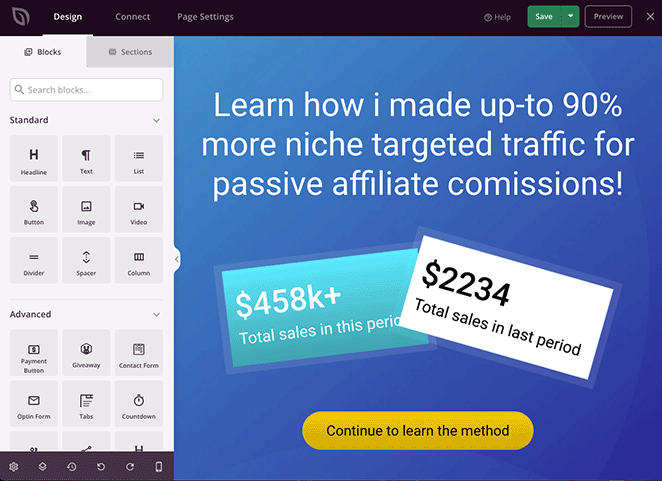
Sur l'écran suivant, vous verrez une mise en page similaire à l'exemple ci-dessous :

Sur la gauche se trouvent des blocs et des sections WordPress que vous pouvez ajouter à la conception de votre page de destination. Ensuite, sur la droite se trouve un aperçu en direct où vous pouvez prévisualiser les modifications que vous apportez en temps réel.
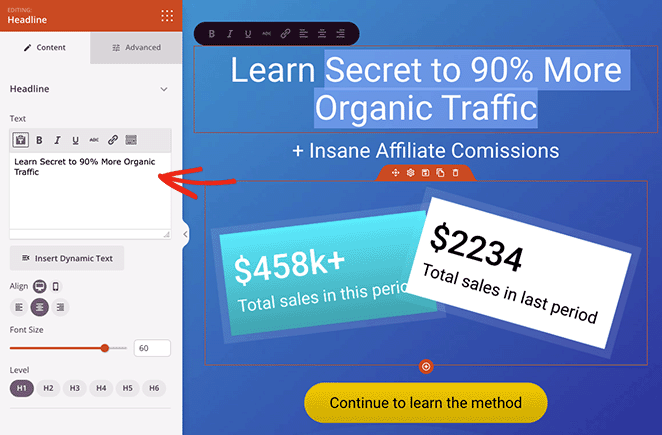
Vous pouvez personnaliser n'importe quelle partie de votre page de destination en cliquant n'importe où sur l'aperçu en direct. Par exemple, cliquer sur le titre vous permet de taper directement sur le design pour modifier le contenu.

Un panneau de paramètres s'ouvrira également sur la gauche, où vous pourrez accéder aux paramètres avancés pour personnaliser vos polices, couleurs, espacement, HTML, etc.
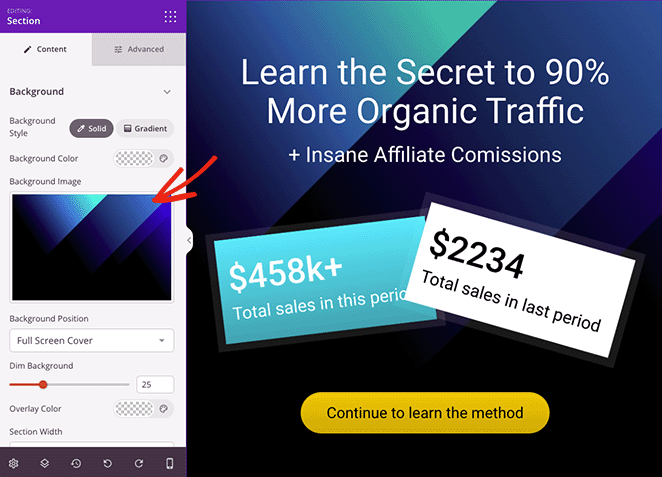
Comme vous pouvez le voir dans cet exemple, vous pouvez également modifier des sections pour changer facilement l'image d'arrière-plan. Cliquez simplement sur un élément et personnalisez-le pour qu'il ressemble exactement à ce que vous voulez.

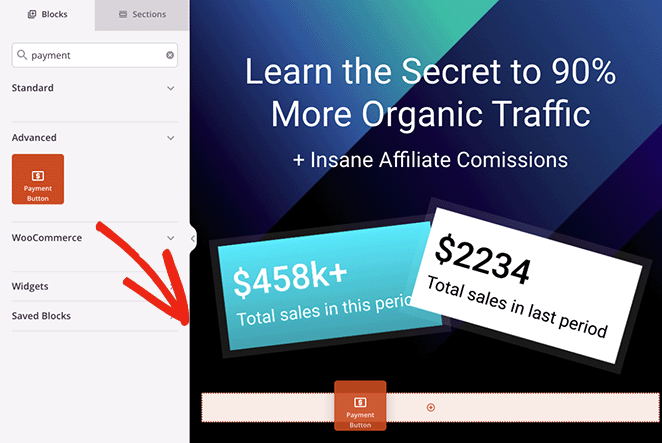
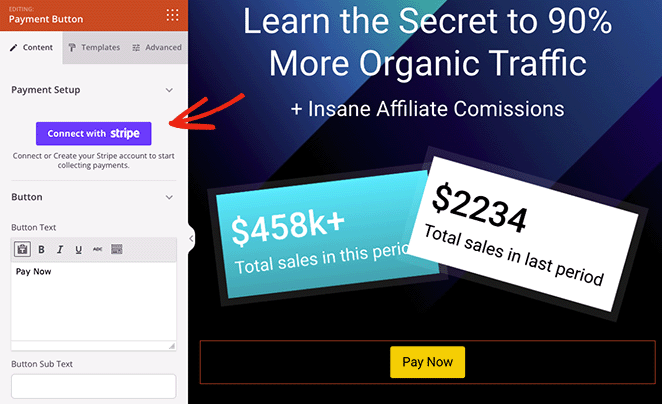
Ajouter une passerelle de paiement à votre page de destination est tout aussi simple. Recherchez simplement le bloc Bouton de paiement et faites-le glisser sur votre page.

Après cela, les paramètres de blocage s'ouvriront, où vous pourrez cliquer sur le bouton Se connecter avec Stripe pour lier votre compte Stripe.

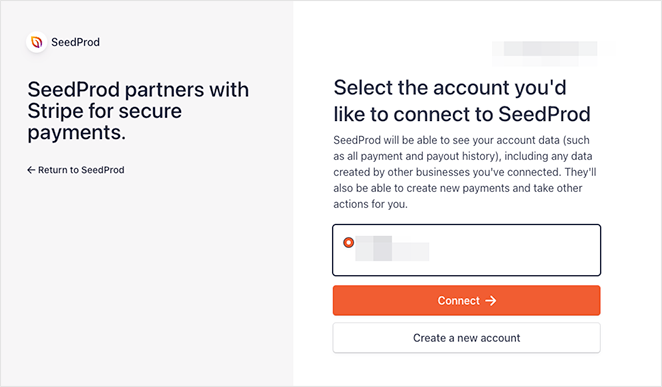
Vous vous dirigerez automatiquement vers l'écran de connexion Stripe, où vous pourrez entrer votre code de vérification, mais vous reviendrez directement à la conception de votre page de destination une fois la connexion établie.

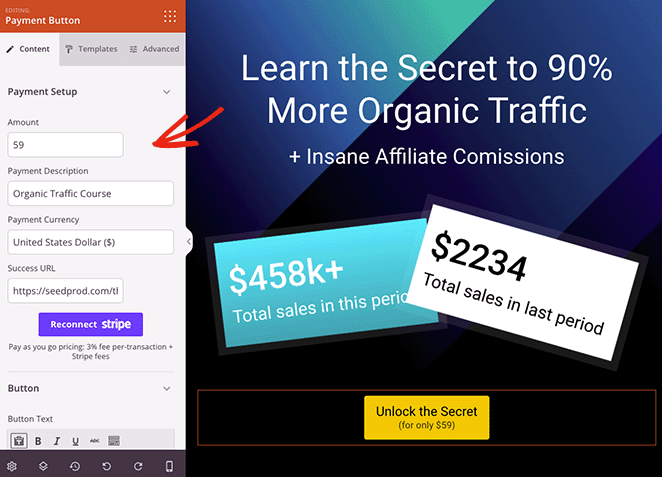
Une fois que vous avez autorisé la connexion Stripe, vous pouvez personnaliser les paramètres du bouton de paiement.
Par exemple, vous pouvez modifier les paramètres suivants :
- Montant du paiement
- Description de paiement
- Monnaie de paiement
- URL de réussite

L'URL de succès est la page vers laquelle vous souhaitez rediriger les acheteurs une fois qu'ils ont terminé leur achat. Par exemple, vous pouvez créer une page de remerciement avec SeedProd et rediriger les clients vers cette page lorsqu'ils vérifient avec succès.
Outre les paramètres ci-dessus, vous pouvez personnaliser le texte du bouton, le sous-texte, l'alignement pour le mobile et le bureau, la taille du bouton et même ajouter des icônes Font Awesome.
Besoin de plus d'options de personnalisation ? Cliquez simplement sur l'onglet Avancé pour trouver le style de bouton, la couleur, la police, l'espacement, les paramètres de marge, etc.

Une fois votre passerelle de paiement configurée, vous pouvez continuer à personnaliser votre page de destination jusqu'à ce que vous soyez satisfait de l'apparence du design.
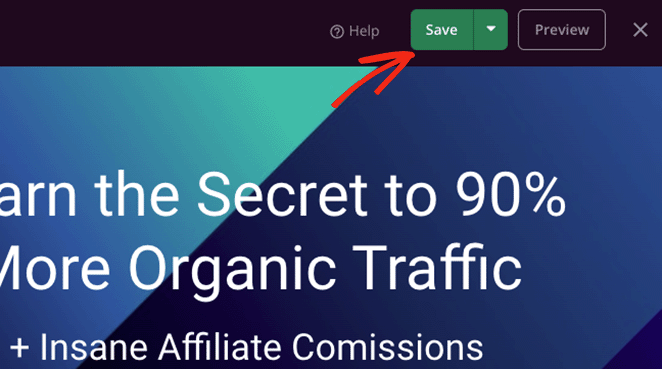
N'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.

Étape 4. Configurez vos paramètres
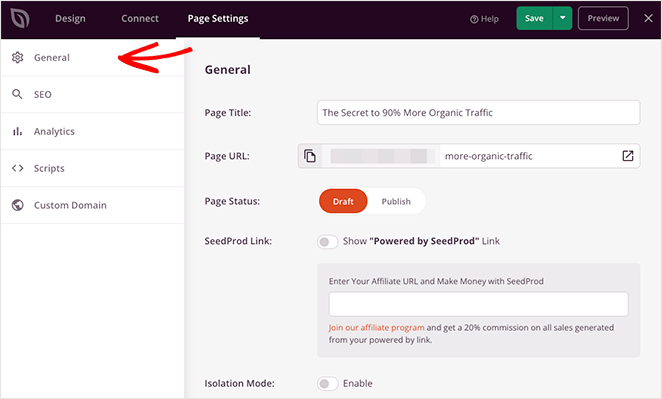
Nous avons mentionné précédemment que vous pouvez modifier les paramètres de votre page de destination avant de publier votre page. Pour ce faire, cliquez sur le bouton Paramètres de la page en haut de l'écran du générateur de page.
Dans les paramètres généraux , vous pouvez modifier le nom et l'URL de votre page de destination, publier votre page et afficher votre lien d'affiliation SeedProd.

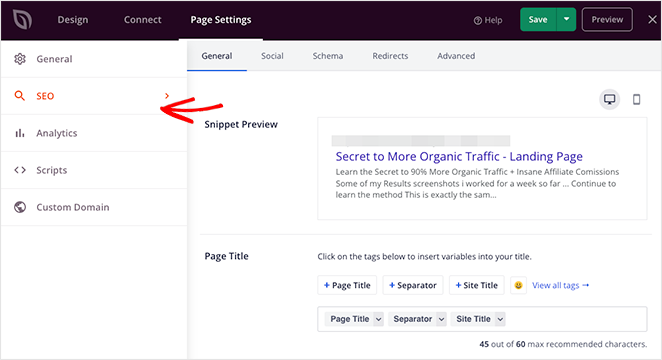
Si vous avez installé un plugin WordPress SEO comme All in One SEO, vous pouvez cliquer sur l'onglet SEO pour entrer vos paramètres d'optimisation pour les moteurs de recherche.

Voici d'autres paramètres auxquels vous pouvez accéder :
- Suivez les performances de votre page de destination avec MonsterInsights, un puissant plugin Google Analytics pour WordPress.
- Ajoutez des scripts personnalisés à l'en-tête, au corps et au pied de page de votre page Web pour le suivi et le reciblage.
- Donnez à votre page de destination un nom de domaine personnalisé distinct de votre site Web (forfaits Elite uniquement).
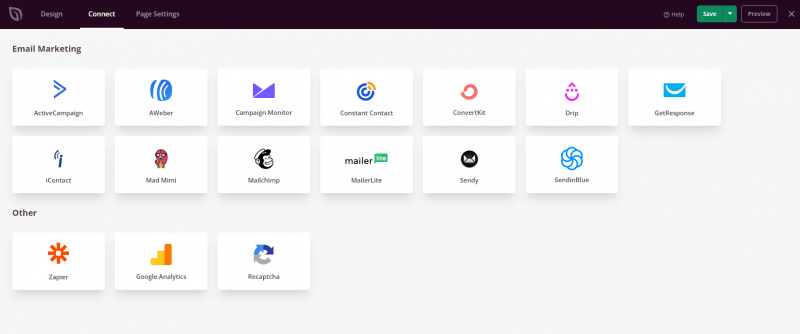
Vous pouvez également cliquer sur l'onglet Connexion en haut de la page pour lier votre page de destination à votre service de marketing par e-mail, Google Analytics, la protection anti-spam et Zapier.

Étape 5. Publiez votre page de destination
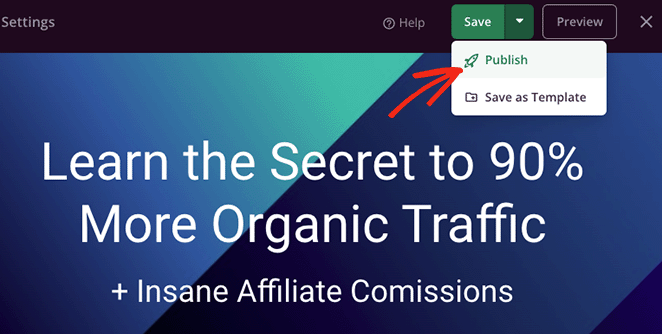
Lorsque vous êtes prêt à mettre votre page de destination en ligne, cliquez sur le bouton Enregistrer et sélectionnez l'option Publier .

Désormais, lorsque les visiteurs cliqueront sur votre bouton de paiement, ils pourront payer avec Stripe.

Ajouter une passerelle de paiement aux pages de destination avec WP Simple Pay
Une autre façon de créer une page de destination avec une passerelle de paiement consiste à utiliser un plugin de paiement WordPress.

WP Simple Pay est l'un des plugins de paiement WordPress les meilleurs et les plus faciles à utiliser. Il vous permet d'ajouter des paiements Stripe à n'importe quel article ou page de votre site WordPress sans code.
Donc, si vous ne voulez pas créer une page de destination à fort taux de conversion et que vous avez besoin d'une option plus simple, WP Simple pay est un excellent choix.
Remarque : pour accepter les paiements via WP Simple Pay ; vous aurez besoin d'un certificat SSL actif. Voici un guide sur l'ajout de SSL à WordPress si vous avez besoin d'aide.
Étape 1. Installez et activez WP Simple Pay
La première étape consiste à obtenir votre copie de WP Simple Pay sur leur site Web. Ensuite, allez-y, installez et activez le plugin sur votre site Web.
Une fois le plugin actif, vous verrez automatiquement l'assistant de configuration, qui automatise l'ensemble de votre processus de configuration.

Pour démarrer l'assistant de configuration, cliquez sur le bouton Commençons .
Étape 2. Terminez l'assistant de configuration
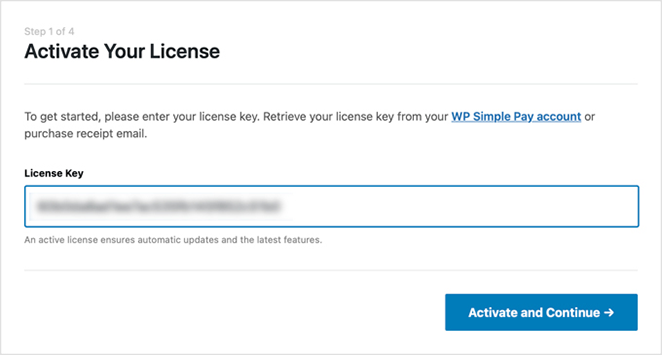
Le processus de configuration comporte 4 étapes. Tout d'abord, il vous sera demandé d'entrer votre clé de licence WP Simple Pay, que vous trouverez dans le tableau de bord de votre compte dans la section Téléchargements.

Saisissez votre clé de licence, puis cliquez sur le bouton Activer et continuer .
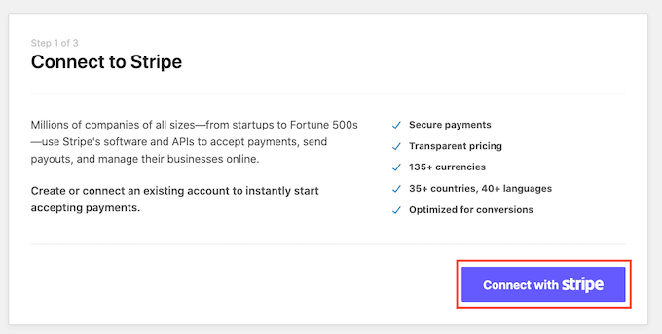
Sur l'écran suivant, vous devrez vous connecter avec votre compte Stripe, alors cliquez sur le bouton Se connecter avec Stripe .

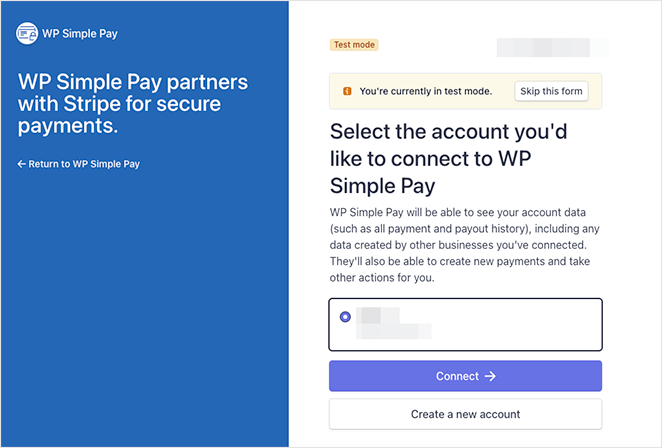
Vous devez maintenant vous connecter à votre compte Stripe et vérifier la connexion.

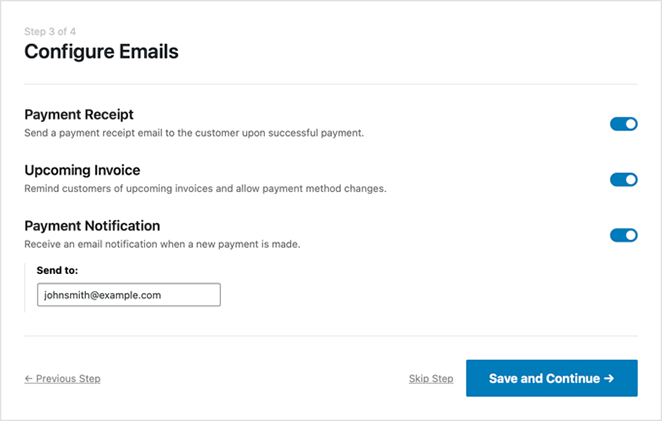
Une fois que vous avez fait cela, vous reviendrez à l'assistant de configuration, où vous pourrez choisir les e-mails que les clients recevront après avoir effectué un paiement.
Par exemple, vous pouvez envoyer un reçu de paiement, une notification de paiement, un reçu de facture et une facture à venir.

Après avoir choisi vos notifications par e-mail, cliquez sur le bouton Enregistrer et continuer .

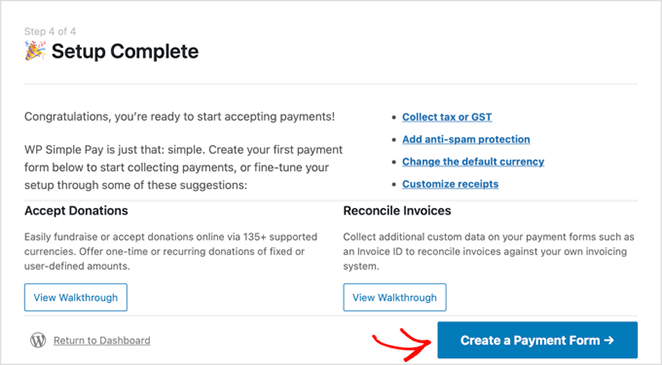
La configuration est maintenant terminée et l'étape suivante consiste à créer un formulaire permettant aux acheteurs de saisir leurs informations de paiement. Pour ce faire, cliquez sur le bouton Créer un formulaire de paiement .
Étape 3. Créer un formulaire de paiement
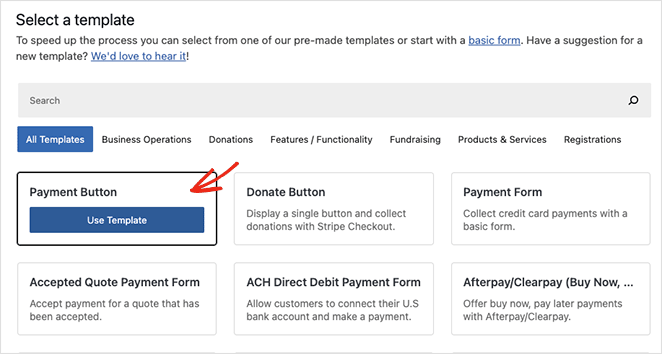
Sur l'écran suivant, vous verrez les différents modèles de formulaires de paiement disponibles avec WP Simple Pay. Vous pouvez choisir parmi différents types de formulaires, notamment Collecte de fonds, Produits et services, Inscriptions, Dons, etc.
Pour ce didacticiel, nous choisirons le modèle de bouton de paiement. Passez donc la souris sur le modèle et cliquez sur le bouton Utiliser le modèle.

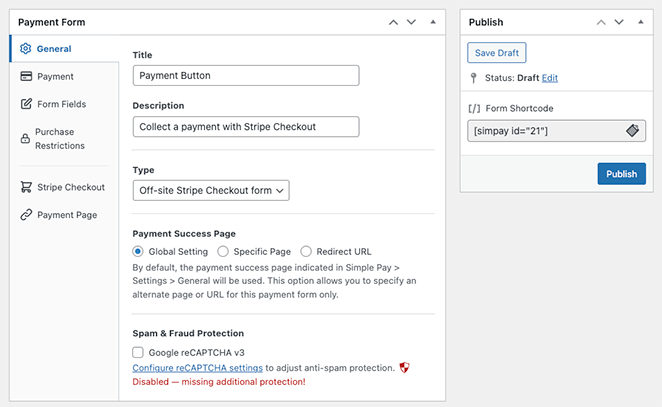
Les paramètres de votre bouton de paiement s'ouvriront maintenant sur l'écran suivant. C'est ici que vous pouvez modifier les paramètres généraux, y compris le nom du bouton, la description, le type et la page de réussite du paiement.

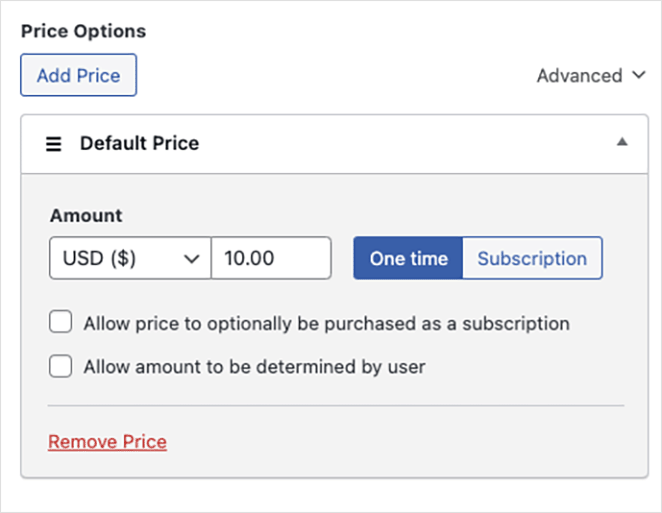
Dans l'onglet de paiement, vous pouvez configurer le prix par défaut sur votre bouton de paiement et choisir entre des paiements uniques et récurrents.

Vous pouvez également choisir parmi plusieurs méthodes de paiement, y compris la carte de crédit, le prélèvement automatique, Alipay, Klarna et Clearpay.
Une fois que vous avez fini de personnaliser les paramètres de votre bouton de paiement, cliquez sur le bouton Publier .
Étape 4. Ajouter un bouton de paiement à votre page de destination
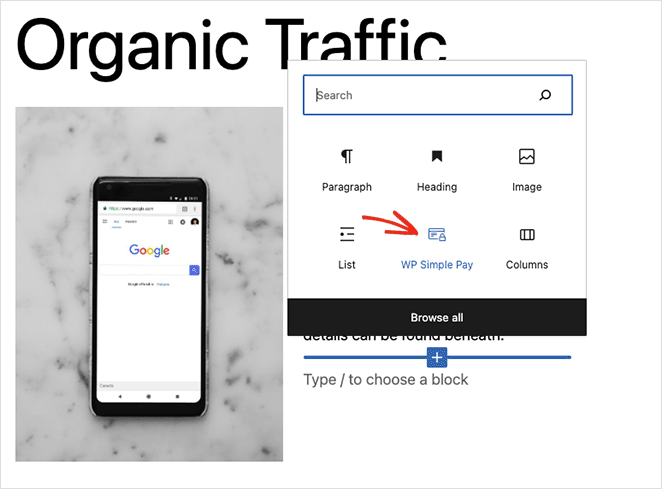
L'étape suivante consiste à ajouter le bouton de paiement à votre page de destination. Vous pouvez l'ajouter n'importe où sur votre page avec le bloc WordPress WP Simple Pay.
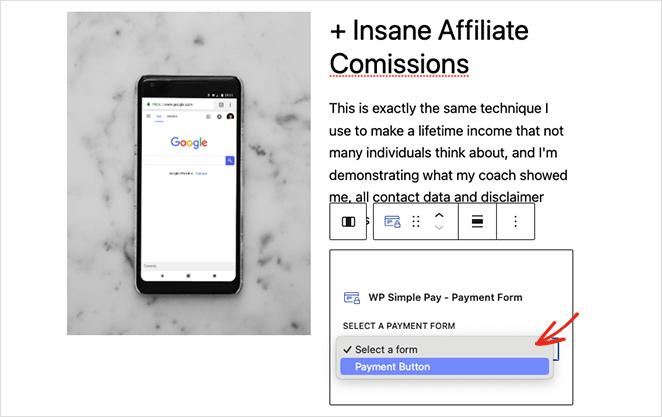
Pour cela, créez ou éditez une page WordPress, puis dans l'éditeur de contenu, cliquez sur le bouton plus et sélectionnez le bloc WP Simple Pay.

Vous pouvez ensuite sélectionner votre bouton de paiement dans le menu déroulant.

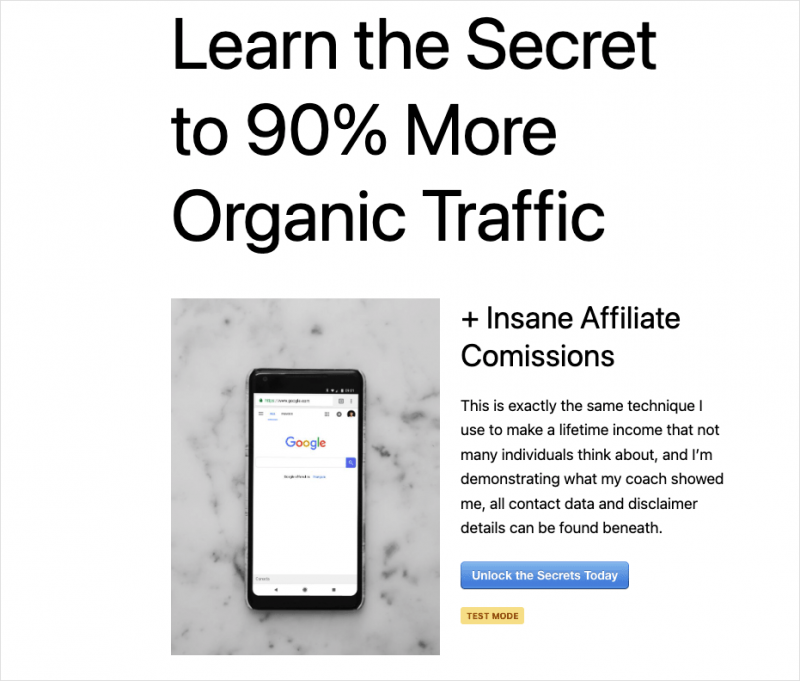
Après avoir mis à jour ou publié votre page de destination, vous pouvez prévisualiser votre bouton de paiement et votre passerelle en action.

C'est ça!
Vous savez maintenant comment créer une page de destination avec la fonctionnalité de passerelle de paiement.
Si vous souhaitez créer une boutique de commerce électronique complète, voici quelques tutoriels qui pourraient vous aider :
- Comment ajouter un bouton d'ajout au panier personnalisé dans WooCommerce
- Comment afficher les catégories de produits et les balises dans WooCommerce
- Comment personnaliser facilement votre page de boutique WooCommerce
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.