Comment créer une page À propos de Material Design à l'aide de Beaver Builder et Hestia
Publié: 2018-05-0325 % de réduction sur les produits Beaver Builder ! Dépêchez-vous que la vente se termine... Apprenez-en davantage !


Avoir une page À propos correctement conçue peut faire beaucoup pour l’image globale de votre entreprise en ligne.
Mais il y a un problème…
Soyons réalistes, l'apparence de page standardprête à l'emploique WordPress vous offre ne suffira pas si votre objectif estl'impact. En gros, ce que vous obtenez est simplement une mise en page classique avec un bloc de contenu principal pour le corps de la page (et cela quel que soit le thème que vous utilisez).
Nous pouvons faire mieux ! Et comme vous vous en doutez, nous allons le faire avec :
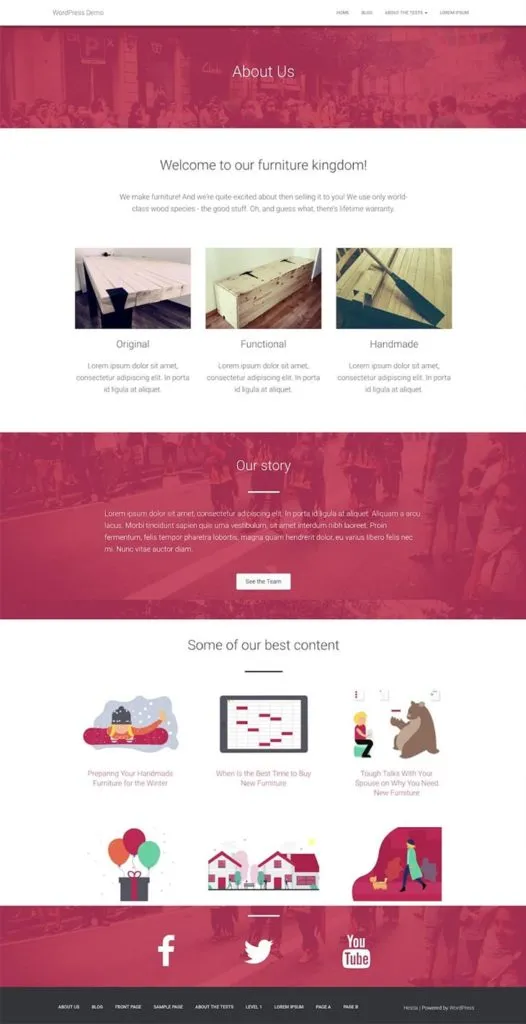
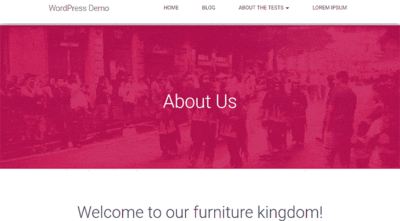
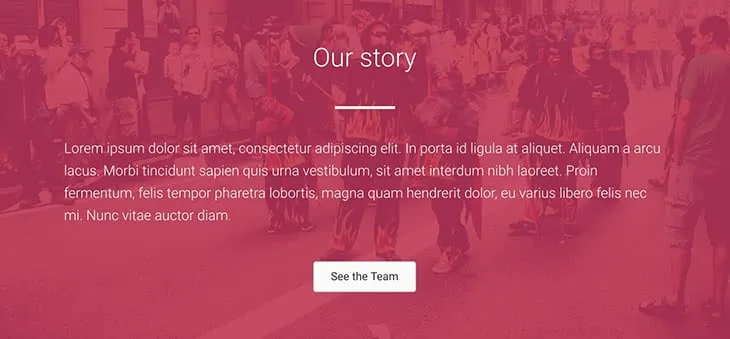
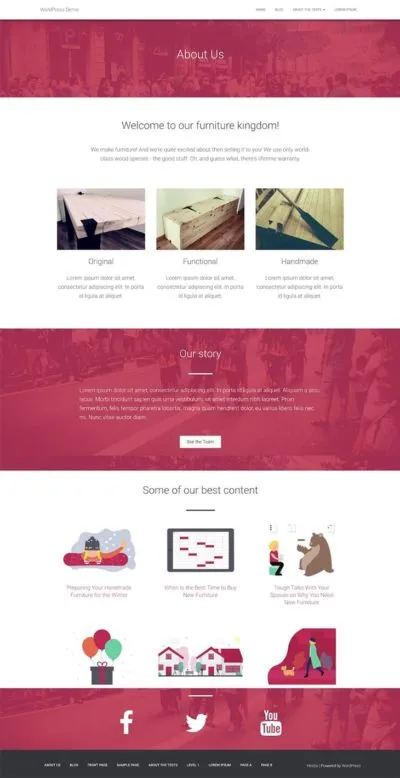
Dans ce guide, je vais vous montrer, étape par étape,comment créer une superbe page À propos de Material-Design. Voici l'effet final que nous recherchons :

Créer une page comme celle-ci est beaucoup plus simple qu’il n’y paraît à première vue. Voici le pas à pas :
Lorsque vous créez une page À propos, vous devez viser à atteindre une poignée d’objectifs clés :
Voici comment tout se met en place :
Si vous ne l'avez pas déjà fait, cliquez ici pour mettre la main sur Beaver Builder. Vous pouvez également utiliser la version gratuite (à partir d'ici), mais cela limitera les types de blocs de contenu que vous pourrez placer sur votre page À propos.
Hestia est un thème gratuit, et vous pouvez le télécharger ici (ou le retrouver directement via votre tableau de bord WordPress).
Alors pourquoi Hestia exactement ? Divulgation complète, je travaille pour l'entreprise qui a construit le thème ; c'est aussi pourquoi je sais qu'Hestia s'intègre assez bien à Beaver Builder (il a en fait été créé en pensant aux constructeurs de pages) et c'est également l'un des rares thèmes officiellement pris en charge par Beaver Themer.

Note. Comme je l'ai mentionné, cette méthode n'est pas exclusive à Hestia, et elle devrait également fonctionner avec 90% des autres thèmes,du moins ceux de qualité(clin d'œil !).
Avec Beaver Builder (pro ou gratuit) et Hestia installés sur votre site, vous pouvez commencer à créer la page proprement dite :
Les premières étapes n’ont rien de surprenant si vous utilisez WordPress depuis un certain temps :
Commencez par créer une nouvelle page normalement.
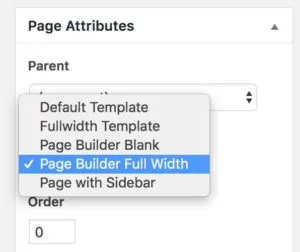
Pour vous assurer que vous bénéficiez de l'expérience complète optimisée pour Beaver-Builder, changez le modèle de page en « Page Builder pleine largeur ». Enregistrez le brouillon.

Cela supprimera la plupart du style par défaut du thème, ne laissant que l'en-tête et le pied de page.
Il est maintenant temps de lancer Beaver Builder.

Tout d'abord, c'est une bonne idée de mettre « À propos de nous » quelque part en haut de la page.
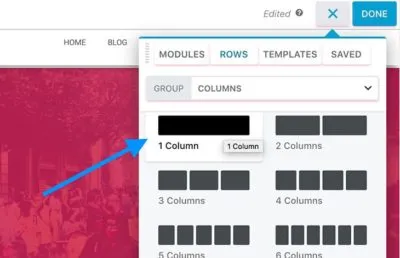
Faisons cela en créant une nouvelle ligne à 1 colonne.

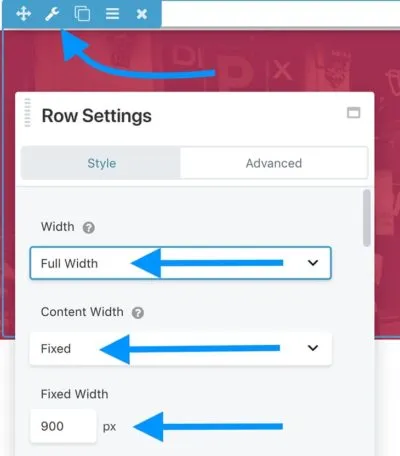
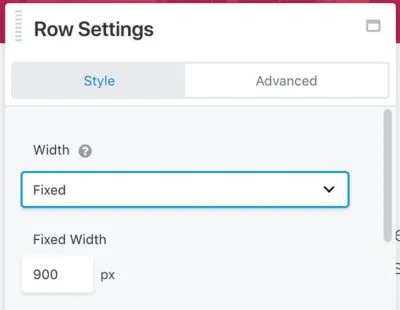
Pour lui donner un aspect génial, définissons-le sur Pleine largeuravecune largeur de contenu fixe. Comme ça :

Plaçons également une jolie image en arrière-plan :

Pour le rendre plus uniforme, ajoutons unesuperposition d'arrière-plan. La couleur dépend de vous et des couleurs officielles de votre marque.

Régler l'opacitéentre80 % et 90 %fonctionne généralement mieux.
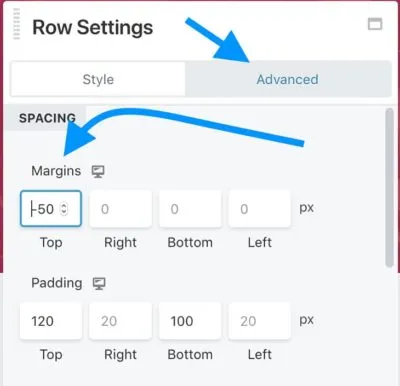
Une dernière chose à propos de cette dispute ; passons l'onglet deStyleàAdvancedet ajustons lamarge supérieure. Pour le thème Hestia, si vous souhaitez que votre nouveau bloc s'étende jusqu'à la barre de menu supérieure, vous devez définir lamarge supérieureà environ-50px. Pour agrandir un peu la ligne, vous pouvez également définir les valeurs de remplissagesupérieureetinférieure.

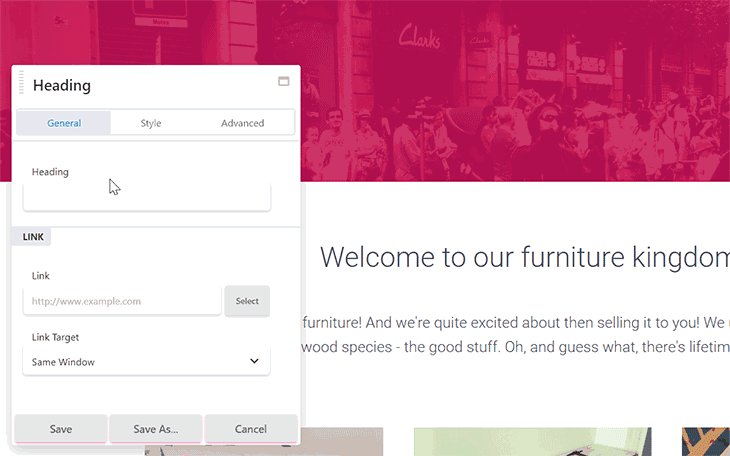
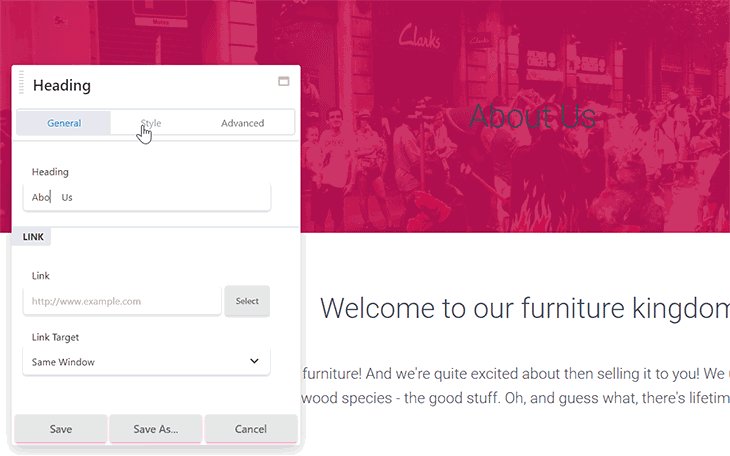
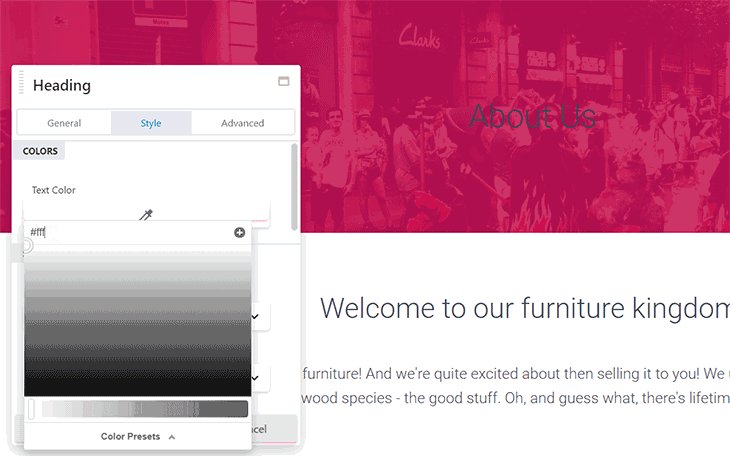
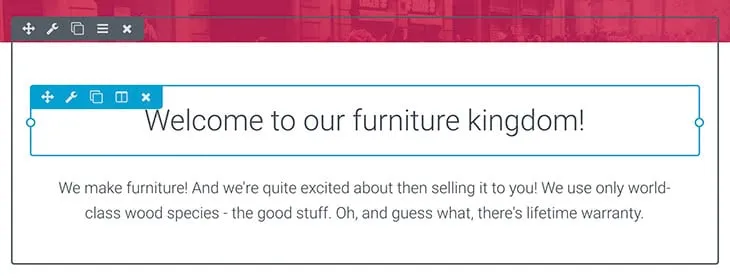
Ensuite, ajoutons un véritable blocHeadingà la ligne. C'est ici que vous souhaiterez probablement mettre « À propos de nous ». Définissons également la couleur du texte sur blanc pour une visibilité supplémentaire.

Une fois le titre de la page principale terminé, ajoutons un bloc de bienvenue.
Pour cela, nous allons inclure une autreligne à 1 colonne. Cette fois, définissons la largeur surFixed.

À l'intérieur de cette ligne, ajoutons deux modules :
L'avantage de l'intégration d'Hestia avec Beaver Builder est que vous n'avez pas besoin d'ajuster les paramètres de ces modules pour les rendre superbes. Il suffit d'ajouter votre copie. Comme je l'ai fait ici :

Il est maintenant temps de dire aux gens en quoi consiste votre entreprise. Cela implique généralement de présenter vos produits et services ou d’expliquer aux gens pourquoi ils devraient faire affaire avec vous en général.
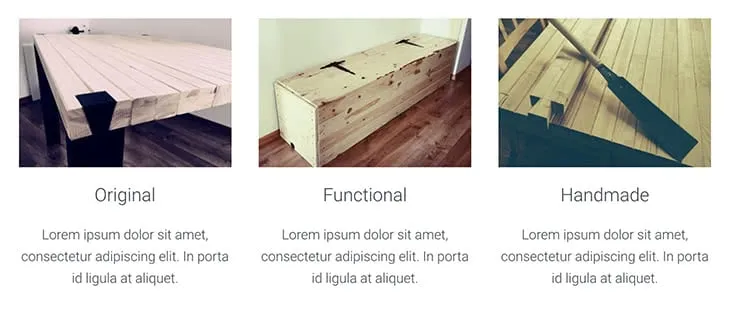
Une méthode populaire pour y parvenir consiste à placer trois blocs de contenu visuel côte à côte. Quelque chose comme ça :

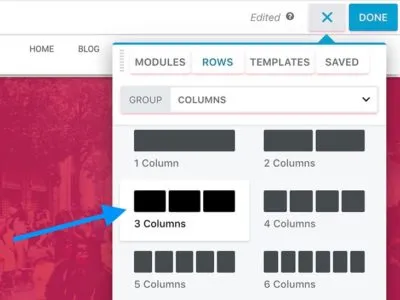
Pour obtenir cet effet, nous allons commencer par ajouter une nouvelle ligne, mais cette fois à3 colonnes.

Pour rendre le tout plus lisible, c'est également une bonne idée d'augmenter la largeur de toute la ligne. Dans mon cas, la largeur fixede1 100 pxsemble être parfaite.
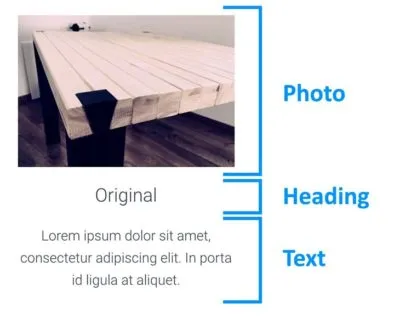
Commençons maintenant à remplir les colonnes individuelles. Les modules exacts que j'ai utilisés sont :

Les paramètres de chaque module sont quasiment par défaut. Vous n'avez pas besoin de beaucoup d'ajustements pour que cela soit génial. Et, bien sûr, les images exactes et la copie que vous mettez dans ces blocs dépendent de vous.
Voilà donc la première colonne. Le moyen le plus simple de créer les deux autres consiste à dupliquer chacun des modules et à les glisser-déposer en place. Comme ça :

Puisqu'il s'agit d'une page À propos que nous construisons, c'est une bonne idée de consacrer une section distincte sur la page pour raconter l'histoire du démarrage de votre entreprise, qui fait partie de l'équipe, etc.
Pour garder la conception de l'ensemble de la page cohérente, nous pouvons réutiliser la première ligne – celle avec le titre principal de la page.
Faites simplement défiler vers le haut de la page et dupliquez la première ligne. Ensuite, faites-le glisser là où vous en avez besoin. Comme ça :

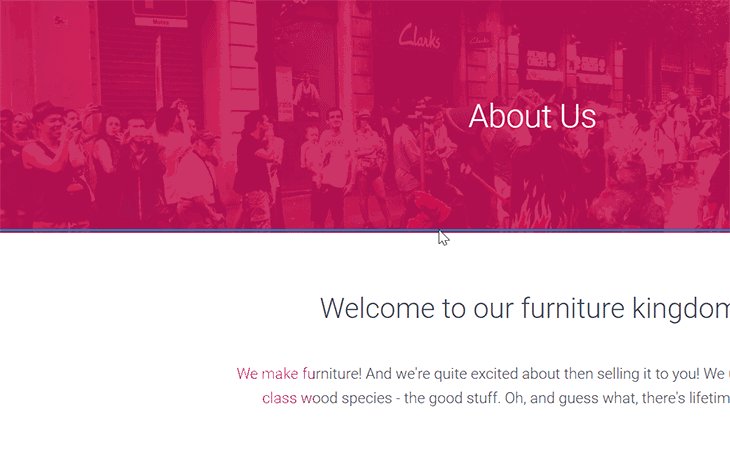
Vous pouvez maintenant modifier le titre et le remplacer de « À propos » par quelque chose comme « Notre histoire » ou tout ce qui a du sens.
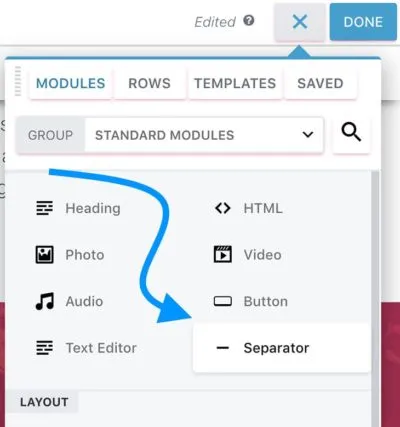
Pour plus de style, j'aime également mettre un séparateurdirectement sous le titre.

Les seuls paramètres que je modifie sont :
Cela me donne l’effet que vous pouvez voir ci-dessus.

Les deux derniers modules qui composent ma section d'histoire sont un simpleéditeur de texte(pour l'histoire réelle ; la couleur du texte a été changée en blanc) et unbouton(pour l'appel à l'action).
Voici le bloc complet :

Votre page À propos est un endroit idéal pour promouvoir certains de vos meilleurs contenus. Après tout, depuis que le visiteur a décidé de cliquer et de voir votre page À propos, il s'est montré très engagé et intéressé par qui se cache derrière le site. Par conséquent, ils seront probablement également intéressés à voir davantage de votre contenu, en particulier le meilleur de votre contenu !
Pour leur montrer cela, nous pouvons réaliser quelques astuces intéressantes avec Beaver Builder :
Tout d’abord, ouvrez à nouveau votre tableau de bord WordPress principal dans un nouvel onglet de navigateur et accédez à Posts. Créez une nouvelle catégorie pour vos publications et appelez-la« en vedette »ou« meilleure ». Parcourez vos articles publiés et choisissez 3 à 6 articles que vous considérez comme les meilleurs. Ajoutez-les à cette nouvelle catégorie.
Retour à Beaver Builder. Créez une nouvelleligne à 1 colonne. Tout d’abord, ajoutez simplement un nouveautitreet unséparateurpour faire bonne mesure.

Letitreest sur ses paramètres par défaut et leséparateurest défini, encore une fois, sur unehauteurde4 pixelsetune largeur personnaliséede10 %. Cette fois, la couleur du séparateur est définie sur noir (#000000).
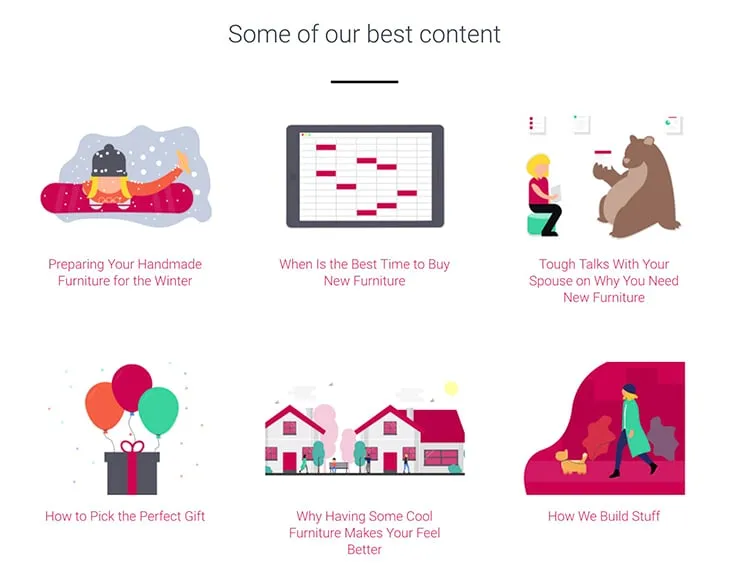
Maintenant, la meilleure partie, les messages réels que nous allons ajouter via un module appeléPosts.
Ce module est vraiment intelligent. Il vous permet de sélectionner une mise en page pour vos publications, de décider d'afficher ou non les images en vedette des publications, de définir le nombre de publications à afficher, de filtrer les publications réelles et bien plus encore.
Voici l'effet final sur ma page :

Les paramètres avec lesquels j'ai opté ; en commençant par l'ongletMise en page :
L'ongletStyle :
L'ongletContenu :
L'ongletPagination :
La plupart des paramètres ci-dessus (et en particulier le dernier ongletPagination) dépendent de vous – en fonction du nombre de publications que vous souhaitez présenter et si vous avez des images attrayantes à accompagner.
Enfin, pour fermer toute la page, encourageons vos visiteurs à vous suivre sur les réseaux sociaux. Pour y parvenir, réutilisons le bloc « histoire » sur lequel nous avons travaillé il y a une minute.
Tout d’abord, dupliquez toute cette ligne « histoire » et faites-la glisser jusqu’en bas.
Ensuite, modifiez la copie du titre en quelque chose de plus lié aux médias sociaux, supprimez également les modules d'origine de l'éditeur de texteetdu bouton.
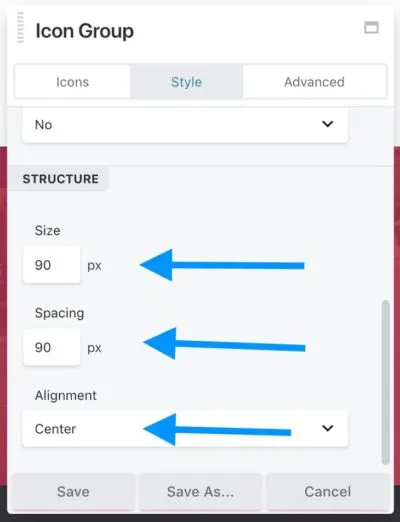
À leur place, ajoutons un nouveau module –Icon Group. Celui-ci est parfait pour ce travail, car nous pouvons présenter une poignée d’icônes individuelles de réseaux sociaux et les lier à vos profils.
Commençons par les paramètres de l'ensemble du module. En particulier, passons à l'ongletStyleet définissons ceci :

Comme pour la plupart des paramètres, cela dépend de vos préférences personnelles, mais les valeurs ci-dessus semblent garantir une bonne clarté et lisibilité de l'ensemble du bloc.
Revenons à l'ongletIcônes. C'est ici que nous pouvons ajouter les icônes individuelles.
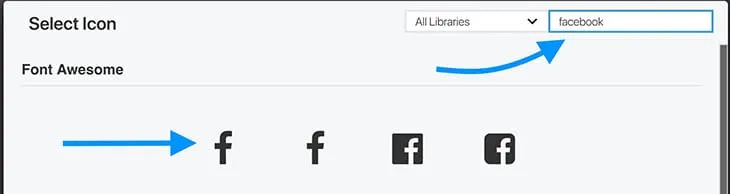
Pour ce faire, cliquez surModifier l'icônepuis surSélectionner l'icône. Ce que vous verrez est un joli panneau de recherche avec de nombreuses icônes parmi lesquelles choisir. Ce dont j'ai besoin en premier, c'est d'une icône Facebook :

Après avoir sélectionné l'icône, n'oubliez pas de définir le paramètreLienpour qu'il pointe vers votre profil de réseau social donné.
Enfin, vous pouvez passer à l'ongletStyleet ajuster les différents paramètres de couleur de l'icône pour que tout s'adapte.
Lorsque vous avez terminé, cliquez surEnregistrer.
Vous pouvez ajouter plusieurs icônes ici en cliquant surAjouter une icôneet en répétant le processus. J'ai fini par utiliser trois icônes, pour Facebook,TwitteretYouTube.
Voici l'effet final :

À ce stade, votre page À propos de conception matérielle est terminée !
Le voici à nouveau dans toute sa splendeur :

Un autre avantage est que vous pouvez également réutiliser cette page à d’autres fins. Avec quelques petits ajustements, vous pouvez l'utiliser comme page de destination de produit, ou même comme page d'accueil.
Pas seulement pour la page « à propos », c'est vraiment un bon article sur l'utilisation de Beaver Builder en général pour les développeurs Web novices. J'utilise Hestia depuis un certain temps, mais j'ai évité le constructeur en raison de ce que je pensais être un manque de contrôle. Cela l'explique très bien. Merci!
Merci pour ce bon tuto.
Je voulais télécharger le modèle Beaver Builder mentionné ci-dessus, mais les deux liens dans votre article mènent à 404 pages.
Merci à vous les castors occupés, vous continuez à rendre ce genre de choses non seulement facile mais précieux.
Je suis complètement confus.
Il y a presque un an, j'ai acheté la version pro, dans l'espoir de pouvoir enfin réparer mes sites Web après le désastre de Headway.
Aussi occupé que je sois (et débutant la maladie d'Alzheimer), je ne sais pas par où commencer.
J'ai cherché des tutos sur YouTube, RIEN du tout !
Cet article est mon pire cauchemar, devoir acheter, installer et APPRENDRE QUELQUE CHOSE D'AUTRE ! POURQUOI????
Je m'attendais un peu à au moins quelques tutoriels actuels. Tout ce que je vois, ce sont les boutons « Obtenir Beaver Builder maintenant » bien en vue. Je ne pense pas que payer 200 $ de plus va m'aider.
J'utilise Hestia et Beaver Builder. Lorsque je crée une nouvelle page, l'en-tête Hestia avec le titre de la page (À propos, dans ce cas) est assez gros et il est impossible de le déplacer ou de le modifier. Je peux changer la couleur, mais pas la taille, ni la police, ni quoi que ce soit d'autre. Comment puis-je faire en sorte que cela ne s'affiche pas ou soit plus petit ? Je n'ai pas publié la page parce qu'elle a l'air horrible.
La page À propos joue un rôle important pour tout type de blog. Il doit refléter l’objectif de votre blog et ce qu’il représente. Au fait, votre constructeur de pages est génial et je connais certains de mes amis qui l'utilisent.