Comment créer un menu dans WordPress avec l'édition complète du site
Publié: 2022-09-22Dans notre blog, l'un des articles les plus populaires avec plus de 55 000 visites est Gestion des menus dans WordPress, que j'ai écrit en 2018. Et comme l'un des changements les plus radicaux qui nous soit venu avec l'édition complète du site WordPress est la construction de menus , j'ai pensé qu'il serait intéressant de créer un nouveau post sur la façon dont nous sommes censés créer des menus maintenant.
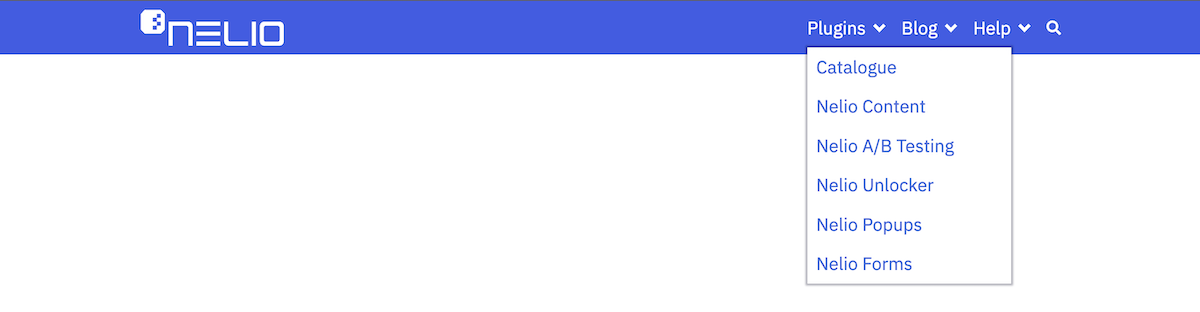
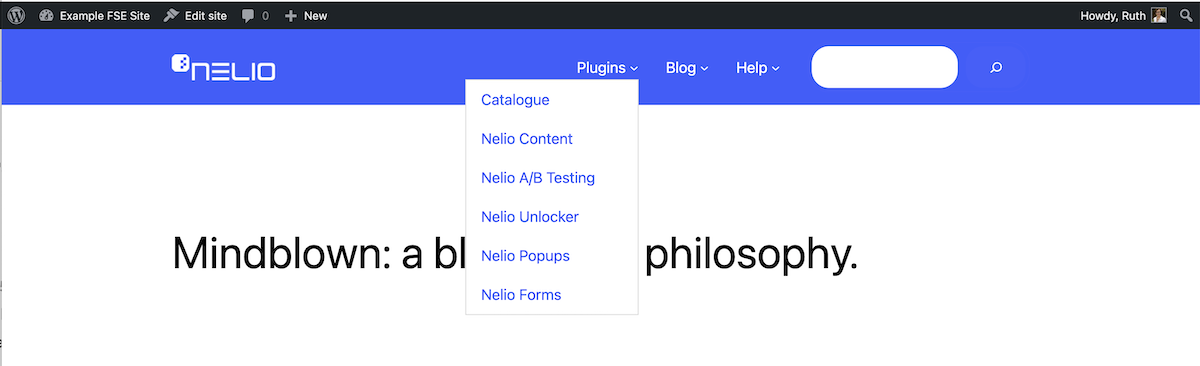
Pour ce faire, voyons si nous sommes capables de créer le menu que nous avons sur notre page d'accueil dans Nelio :

Sur un site local avec WordPress 6.0.2, j'ai installé le thème Twenty Twenty-Three version 1.0 ainsi que le plugin Gutenberg, dont ce thème a besoin.
Table des matières
- L'éditeur de modèles
- Création d'un nouvel en-tête
- Suppression de l'en-tête par défaut
- Utiliser un modèle pour créer un nouvel en-tête
- Modification du logo du site
- Modification du menu de navigation
- Propriétés du menu de navigation
- Modification du contenu du menu
- Ajouter un élément de recherche
- Derniers paramètres et aperçu
- Considérations supplémentaires
L'éditeur de modèles
Les menus dans l'édition complète du site du site ne sont plus traités séparément (il en va de même pour les widgets). Autrement dit, il n'y a plus d'onglet Menus dans Apparence . Les menus sont maintenant intégrés à l'édition des modèles de thèmes. Ainsi, pour créer ou éditer un nouveau menu, il vous suffit d'aller dans l'éditeur de thème et pour cela vous avez trois options :
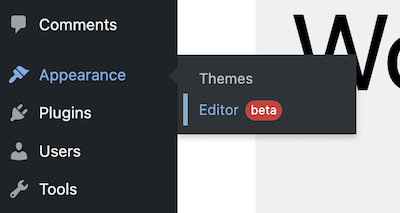
- cliquez sur l'option Apparence »Éditeur que vous trouvez dans la barre latérale gauche,
- cliquez sur Modifier le site que vous trouvez dans le menu du haut lorsque vous affichez une page en étant connecté, ou
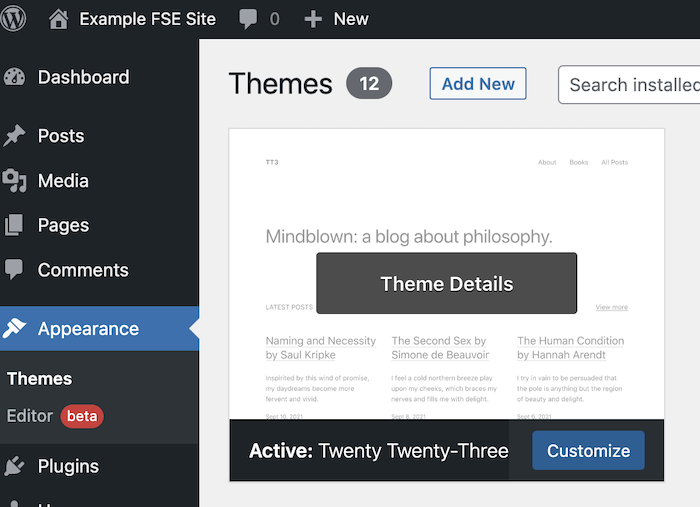
- allez directement sur la page des thèmes et cliquez sur le bouton Personnaliser de votre thème actif.



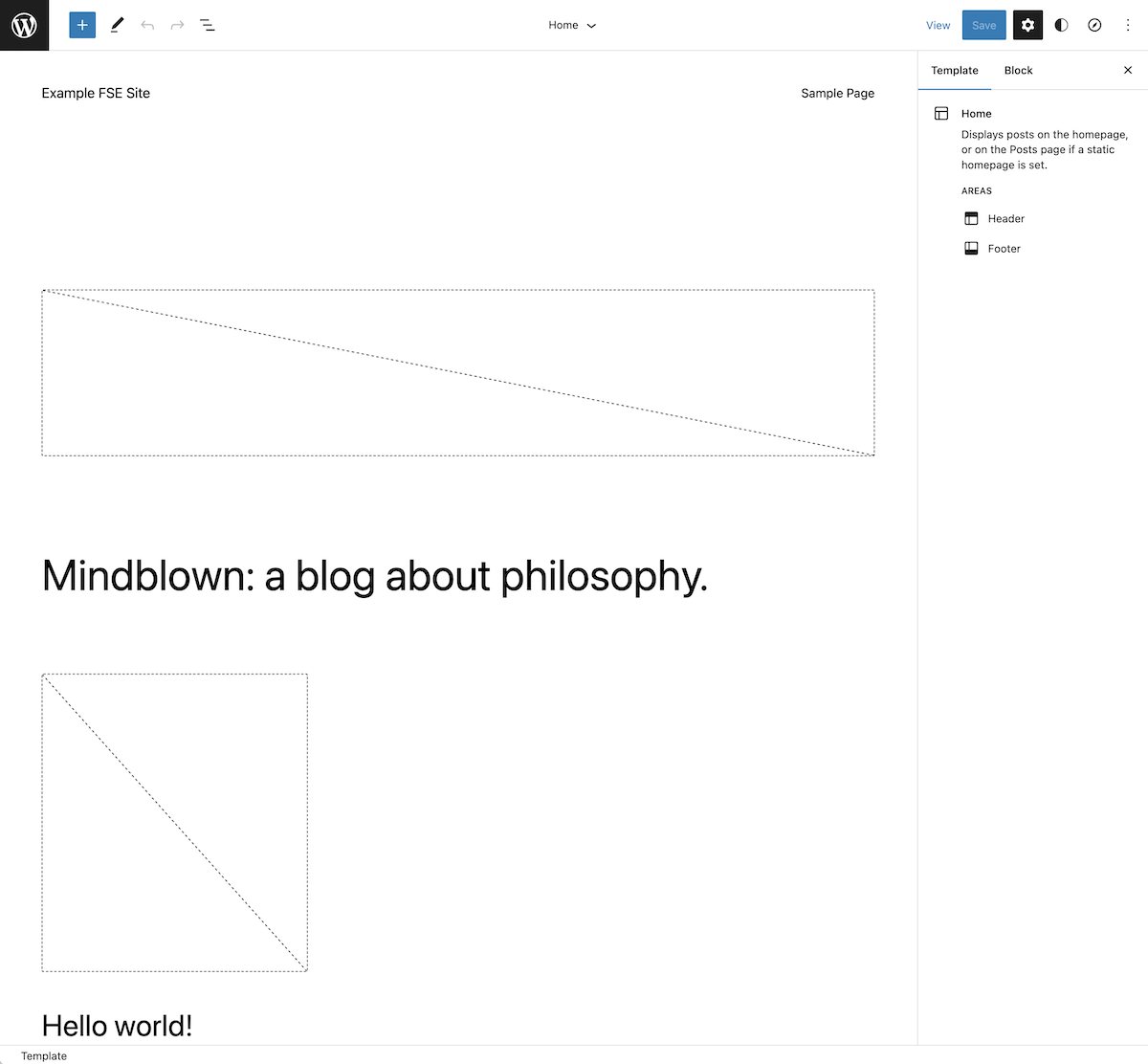
Cela vous mènera à l'éditeur de modèles de thème de page d'accueil, qui est assez similaire à l'éditeur de blocs que vous connaissez déjà, mais avec quelques différences dont je parlerai ci-dessous. Le modèle de thème est donc également créé à partir de blocs de la même manière que la création de pages.

Dans le menu du haut vous trouverez, d'abord, à gauche, le logo du site (par défaut, le logo WordPress) pour basculer la navigation. Si vous cliquez dessus, vous verrez qu'il vous montre les modèles et les parties de modèle qui composent le site, et vous permet également de revenir au tableau de bord afin que vous puissiez revenir à l'édition de vos pages et publications.

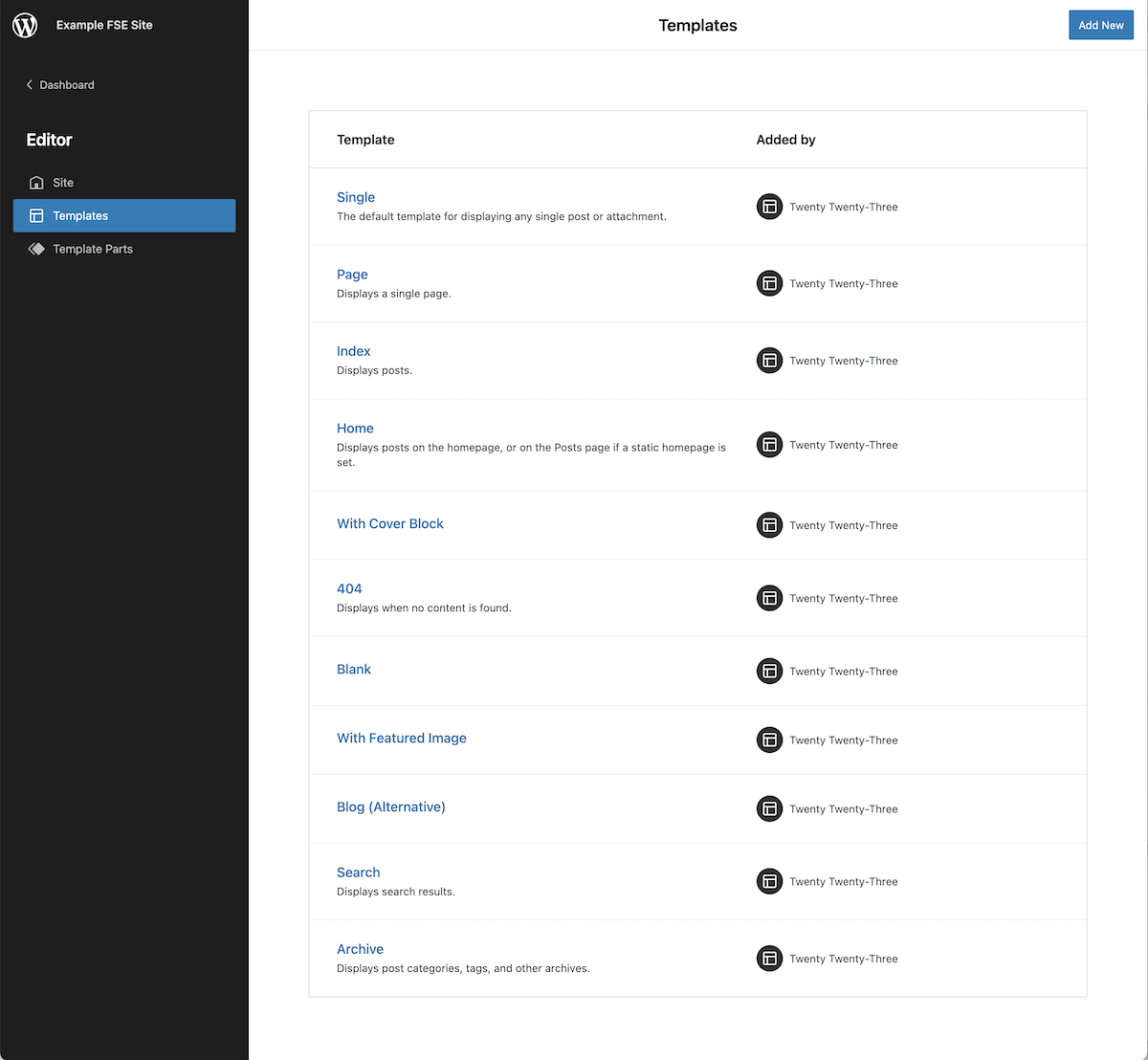
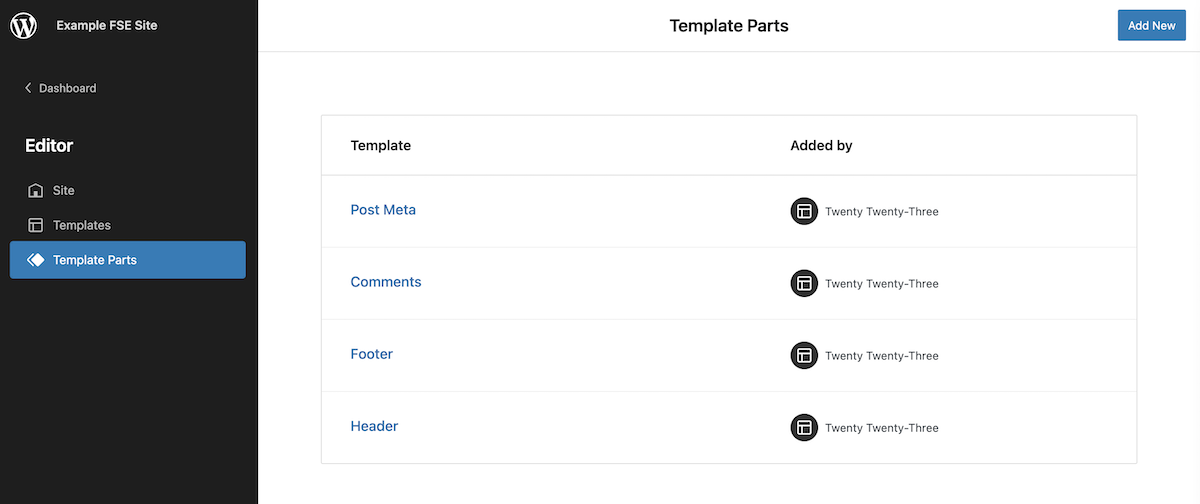
Dans l'onglet Modèles , vous pouvez voir tous les modèles inclus dans le thème, et dans l'onglet Parties de modèle , vous pouvez voir un sous-ensemble de blocs faisant partie de certains modèles couramment utilisés sur votre site, tels que l'en-tête ou le pied de page.


Les boutons et options à droite du logo sont ceux que vous connaissez déjà depuis l'éditeur de page : ajoutez des blocs, modifiez-les ou sélectionnez-les, annulez ou refaites les modifications, et visualisez la structure des blocs qui composent le modèle.
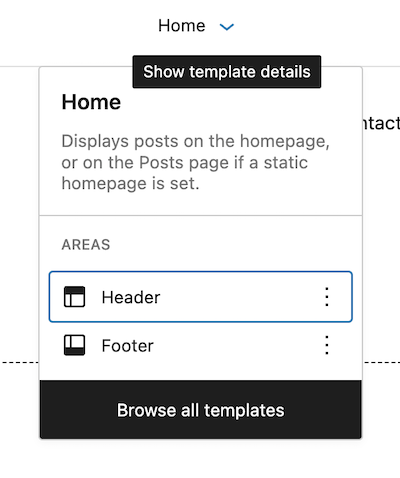
Au milieu, nous trouvons le nom du modèle que nous éditons et une liste déroulante qui vous montre les parties du modèle incluses dans ledit modèle (cette information, comme vous pouvez le voir dans la première image, est également disponible dans la barre latérale droite). Vous avez également la possibilité d'accéder à la liste des modèles que nous avons déjà vus auparavant au cas où vous souhaiteriez modifier un autre modèle.

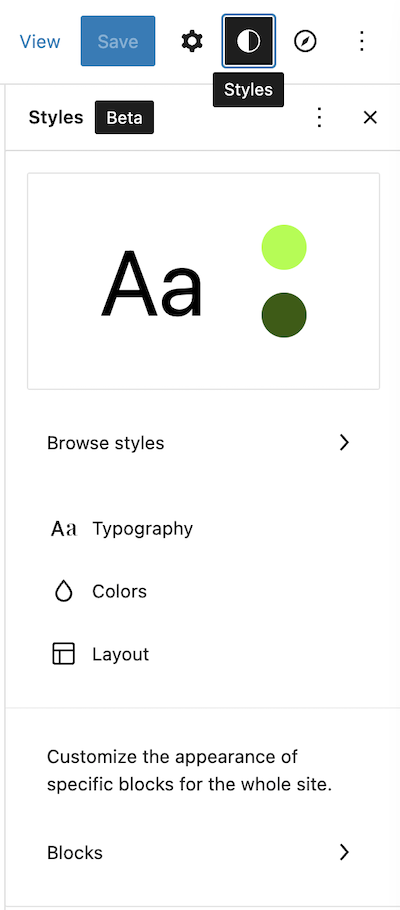
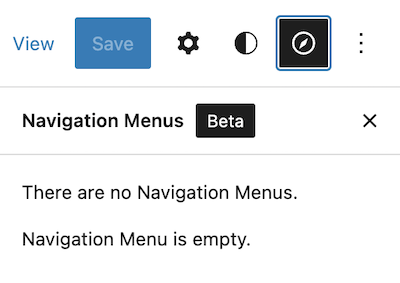
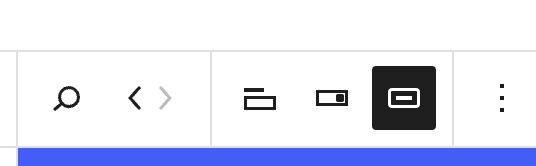
Et enfin, sur le côté droit du menu, en plus des boutons pour voir la configuration et les options d'affichage que nous avions déjà dans l'éditeur de blocs, deux autres boutons apparaissent. Le premier est le bouton permettant de personnaliser le style de blocs spécifiques pour l'ensemble du site. Ici, vous pouvez donc définir des styles pour les blocs globalement, puis, sur chaque page indépendamment, vous pouvez également les modifier à votre guise. Et puis nous avons le bouton qui affiche les onglets du menu de navigation pour le modèle que vous modifiez. Dans ce cas, le modèle d' accueil par défaut avec le thème Twenty Twenty-Three n'inclut aucun lien de menu de navigation.


Création d'un nouvel en-tête
Maintenant que nous avons une idée générale de la façon dont tout est organisé, voyons comment créer un nouveau menu. Comme nous l'avons déjà mentionné, le thème Twenty Twenty-Three est livré avec un en-tête très minimaliste.
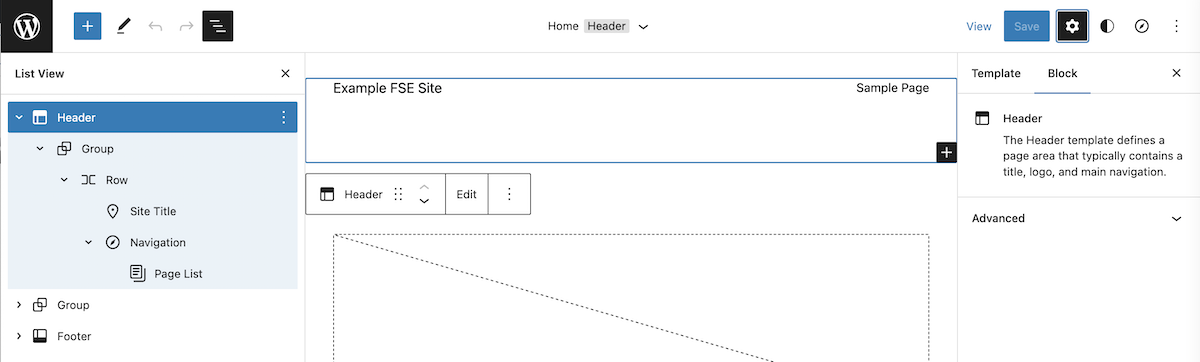
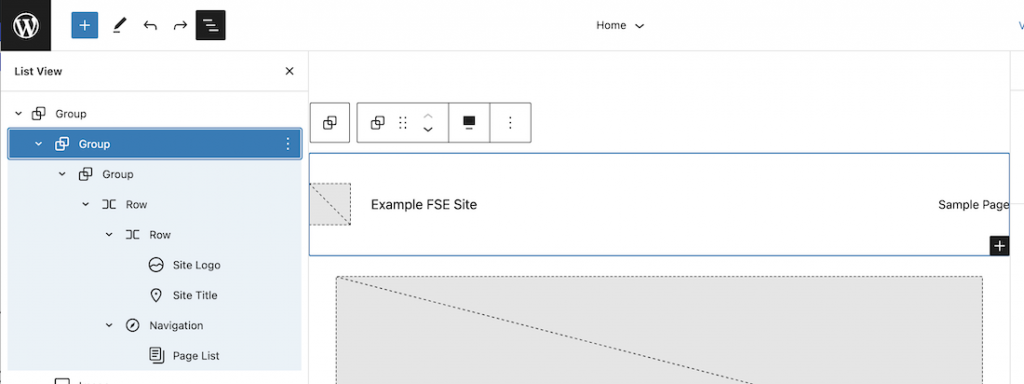
Si nous cliquons sur List View , nous voyons qu'il est composé de 3 éléments (Header, Group et Footer), dont deux (Header et Footer) sont des éléments de modèle.

Suppression de l'en-tête par défaut
Si nous modifions directement le contenu de ce Header , car il s'agit d'une partie de modèle, les modifications seront appliquées à tous les modèles qui l'utilisent.
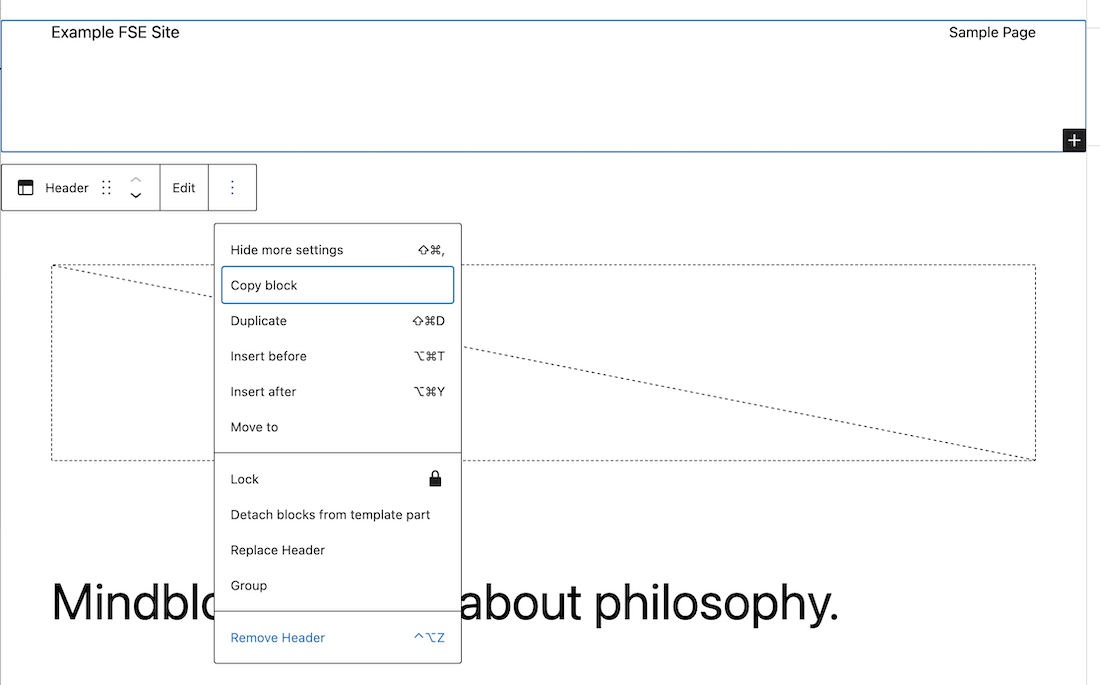
Puisque nous voulons que ce menu soit exclusif à la page principale, nous commençons par le supprimer de notre modèle. Sélectionnez simplement le bloc d'en-tête, cliquez sur les trois petits points sur le site de droite du bloc d'édition et sélectionnez l'option Supprimer l'en-tête .

Utiliser un modèle pour créer un nouvel en-tête
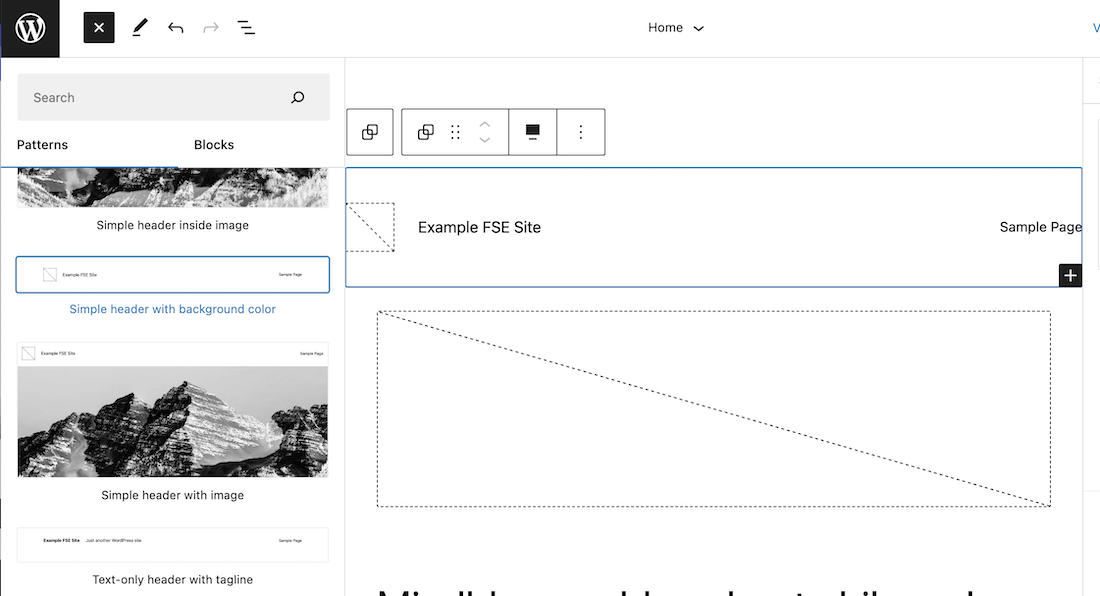
Ensuite, tout comme nous le faisons lorsque nous voulons ajouter un bloc à une page, cliquez sur le bouton + pour ajouter un bloc, et vous aurez un ensemble de blocs et de modèles parmi lesquels choisir. Pour notre exemple, j'ai sélectionné, parmi les modèles d'en-tête disponibles, le modèle "En-tête simple avec couleur de fond".


Une fois le modèle copié, on peut voir la liste des blocs qui le composent : un groupe qui contient un autre groupe et celui-ci contient à son tour une ligne contenant une ligne avec le logo et le titre du site, et un bloc de navigation avec le liste des pages que j'ai sur mon site.

Modification du logo du site
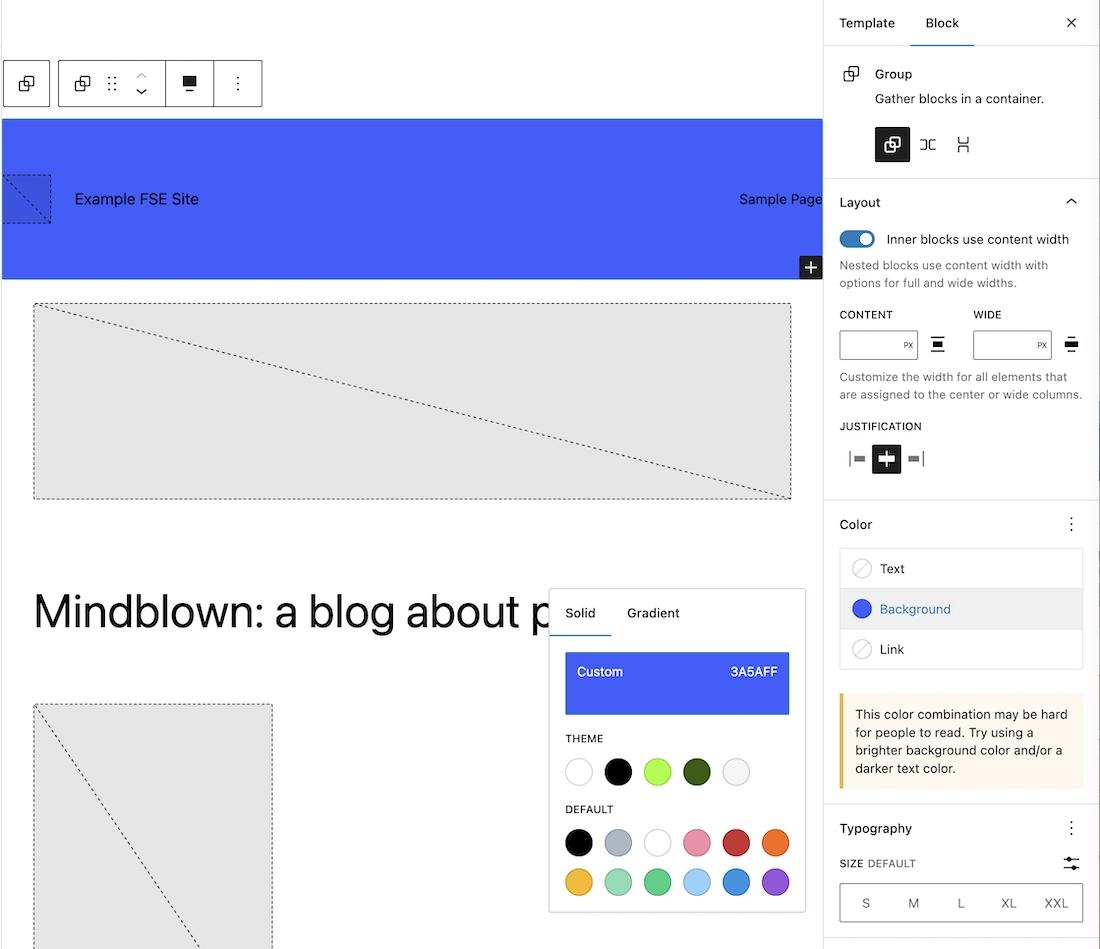
Ensuite, nous allons apporter les modifications nécessaires à cet en-tête pour lui donner l'apparence que nous souhaitons. Nous commençons par changer la couleur de fond du groupe qui contient tout l'en-tête. Dans les propriétés du bloc de groupe, sélectionnez une couleur d'arrière-plan.

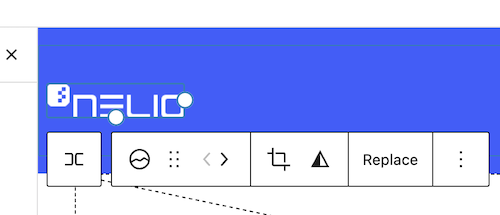
Ensuite, cliquez sur le bloc logo, sélectionnez un logo dans la médiathèque et supprimez le titre du site.

Modification du menu de navigation
Nous allons maintenant créer le menu de navigation proprement dit. Actuellement, nous avons le bloc de liste de pages qui, étant mon nouveau site, n'a que la page d'exemple .
Propriétés du menu de navigation
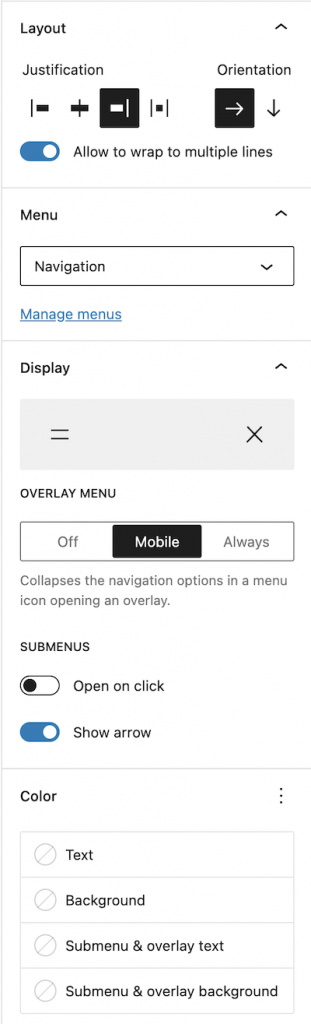
Avant de traiter du contenu de ce menu, voyons quelles propriétés du menu lui-même peuvent être modifiées. Ceux-ci peuvent être trouvés dans la barre latérale droite.

Comme vous pouvez le voir dans l'image ci-dessus, vous pouvez spécifier sa justification et son orientation, quand et comment il doit apparaître réduit (si vous cliquez sur la case Affichage , il vous montre plusieurs options d'affichage). Pour l'affichage des sous-menus, vous pouvez spécifier s'ils s'affichent uniquement au clic et si une flèche vers le bas doit être affichée.
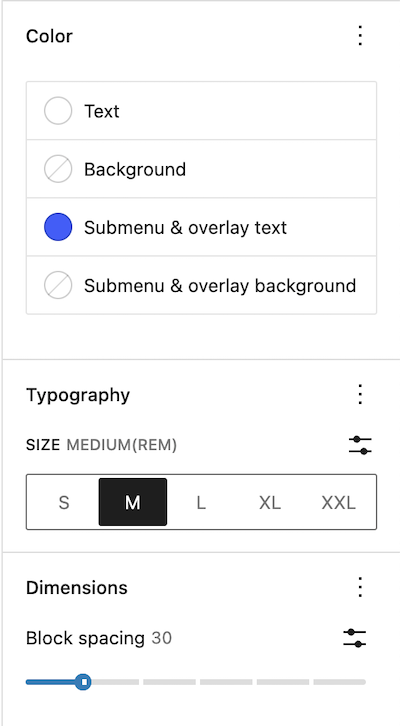
À propos des couleurs du menu de navigation, vous pouvez spécifier le texte et l'arrière-plan du menu principal et des sous-menus. Vous pouvez également spécifier la police et la taille du texte du menu et l'espacement entre les différents onglets du menu.
Dans notre exemple, le texte principal est blanc et le texte des sous-menus doit être du même bleu que la couleur d'arrière-plan du menu. Pour la taille j'ai choisi moyen et pour l'espacement entre les blocs, 30 pixels.

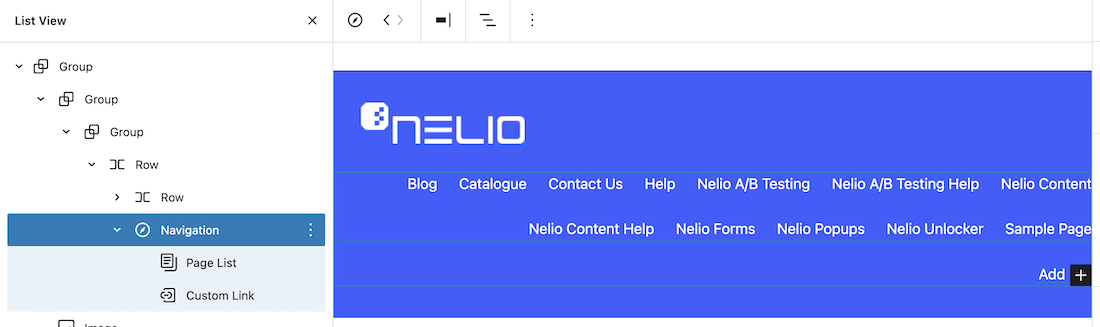
Modification du contenu du menu
Avant de modifier le contenu du menu, nous créons l'ensemble des pages de mon site afin de pouvoir y lier le menu. Nous voyons maintenant que le menu de navigation affiche toutes les pages nouvellement créées.

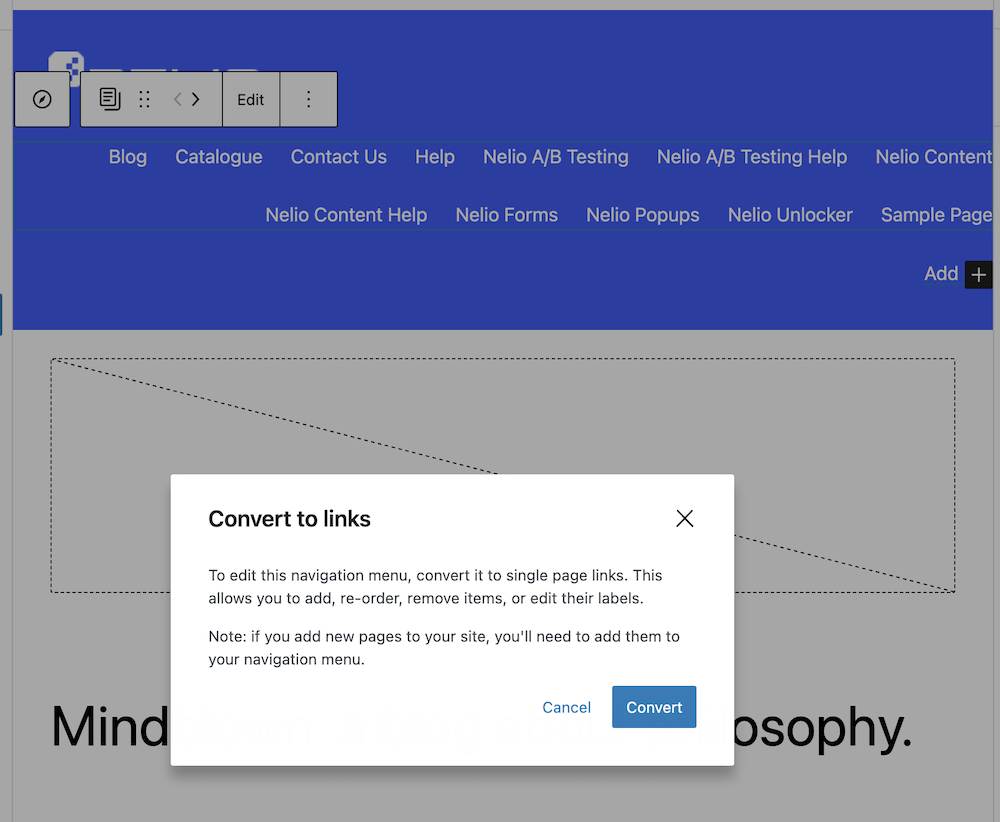
Ensuite, lorsque vous essayez de modifier l'un des éléments du menu de navigation, la première chose que nous obtenons est une fenêtre contextuelle pour convertir la liste des pages en liens de page.

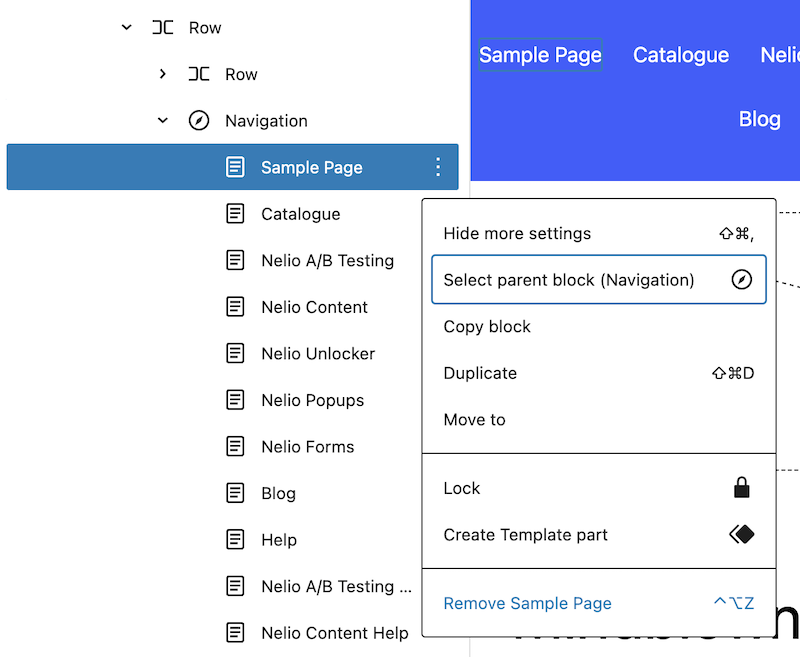
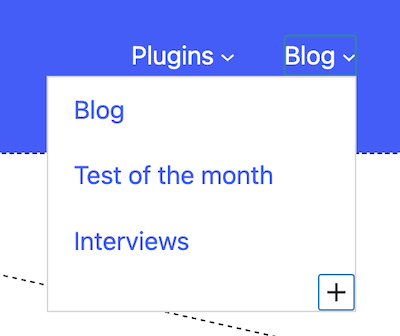
Cliquez et nous avons notre liste de pages sous forme de liens modifiables. Désormais, vous pouvez ajouter, modifier (modifier le nom d'affichage ou son lien) ou supprimer des liens à votre guise.


Lorsque vous ajoutez un lien, il peut s'agir d'une page existante de votre site ou de toute autre URL que vous souhaitez spécifier. De cette façon, créer les différents éléments de notre menu de navigation est très simple.
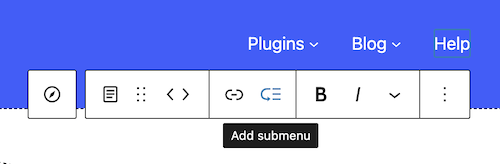
Vous pouvez également ajouter un sous-menu dans lequel vous pouvez ajouter les onglets que vous souhaitez.


Si vous le souhaitez, vous pouvez parfaitement ajouter des sous-menus supplémentaires avec plus d'onglets.
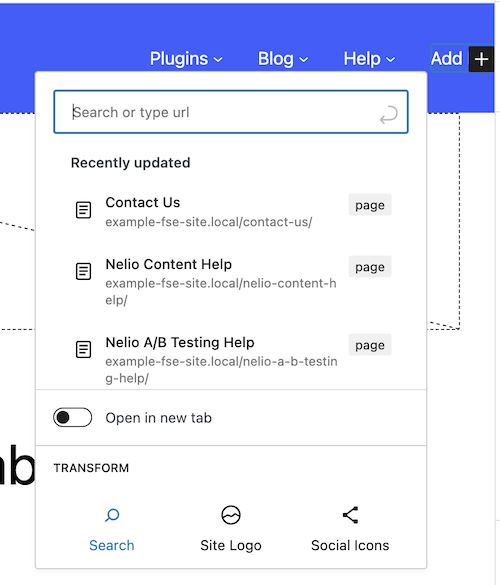
Ajouter un élément de recherche
Enfin, nous devons ajouter la fonction de recherche. Dans ce cas, vous devez insérer un bloc de type recherche, dans lequel vous pouvez ajouter un libellé, un espace réservé et une loupe. Il s'agit d'un bloc composé d'un champ dans lequel l'utilisateur doit insérer les mots à rechercher et d'une loupe ou d'une étiquette sur laquelle cliquer pour effectuer la recherche.


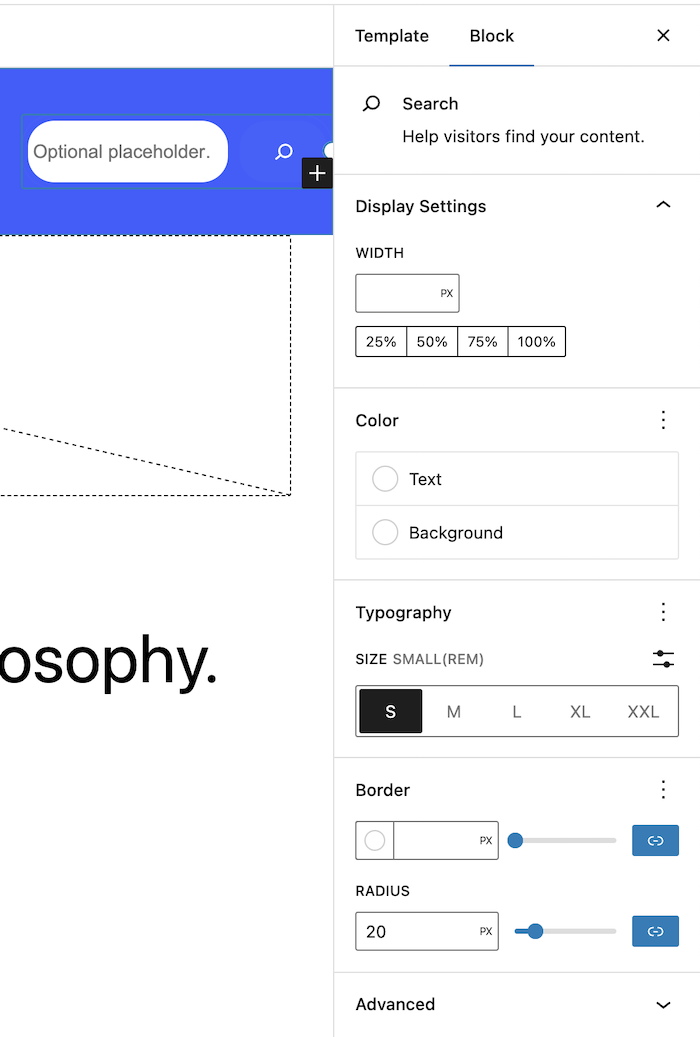
Toujours dans la barre latérale droite, nous pouvons modifier certaines propriétés de l'élément de recherche : sa largeur, la couleur du texte et de l'arrière-plan, si nous voulons qu'il ait une bordure et le rayon de la bordure du champ pour insérer la recherche.

Derniers paramètres et aperçu
Enfin, pour que tout le groupe soit affiché en haut de notre page, vous devez indiquer dans le groupe qui le contient qu'il n'a pas de padding, et c'est tout. Nous avons déjà créé un menu assez similaire à celui de la page principale de notre site Web.

Considérations supplémentaires
Comme vous l'avez vu, la seule limitation que nous avons rencontrée lors de la création du menu que nous avons dans Nelio concerne le bloc de recherche. Sur notre site Web, nous n'affichons le champ de recherche que lorsque vous cliquez sur la loupe, une fonctionnalité qui n'existe pas dans ce bloc.
Dans cet article, nous avons créé un nouveau menu pour notre page d'accueil. Mais il est aussi très facile de créer un menu pour toutes les pages qui correspondent à un certain produit. Pour ce faire, il vous suffit de créer un modèle pour cet ensemble de pages et de personnaliser le menu qu'il contient.
J'espère que vous avez trouvé cet article utile, mais n'hésitez pas à ajouter un commentaire ci-dessous si vous avez des questions.
Image sélectionnée par Igor Miske sur Unsplash.
