Comment créer un menu dans WordPress (3 méthodes simples)
Publié: 2022-03-19Un menu de navigation est l'une des parties les plus visitées de votre site Web. Il donne à vos visiteurs une direction claire sur l'endroit où ils doivent aller pour obtenir le produit ou les informations qu'ils souhaitent. C'est pourquoi vous avez besoin d'un menu bien structuré pour votre site afin que les utilisateurs puissent facilement accéder au contenu de votre site Web.
Si vous avez un site WordPress, faire un menu ne sera pas difficile. Mais vous pouvez avoir peur de travailler à l'intérieur du code du thème ou penser que c'est un travail réservé aux professionnels.
Pour vous aider, nous allons vous montrer aujourd'hui comment créer facilement un menu de navigation standard dans votre site WordPress. Ici, vous apprendrez à la fois le processus avec le codage et sans aucune connaissance technique.
Jetons un coup d'œil à ce que nous allons couvrir aujourd'hui dans ce blog-
- Qu'est-ce qu'un menu de navigation
- Différents types de menus de navigation
- Comment créer un menu WordPress
- Comment créer un menu personnalisé dans WordPress
- Comment ajouter un menu de navigation à l'aide d'Elementor
- FAQ sur le menu WordPress
Lisez jusqu'à la fin pour obtenir un bonus exclusif sur la conception de Mega Menu .
Commençons par les bases-
Qu'est-ce qu'un menu de navigation ?
Un menu de navigation est une liste de liens généralement utilisés pour naviguer vers les pages internes essentielles ou tout autre contenu Web d'un site Web. Le menu de navigation est principalement considéré comme une barre horizontale en haut du site Web.

Cependant, vous pouvez trouver un menu dans la barre latérale et le pied de page d'un site Web. Il aide les utilisateurs à trouver rapidement des informations importantes sur votre site Web. WordPress permet à ses utilisateurs de créer des menus et sous-menus personnalisés.
En outre, vous pouvez ajouter des catégories, des articles de blog et des liens personnalisés tels que Google Maps et les canaux de médias sociaux dans le menu.
Différents types de menus de navigation
Vous pouvez définir différents emplacements d'un menu en fonction de votre thème WordPress actuel. Généralement, un menu principal apparaît dans l'en-tête, tandis qu'un menu secondaire apparaît dans le pied de page. De plus, de nombreux thèmes proposent un menu de navigation pour les appareils mobiles.
Ce sont les menus de navigation typiques utilisés à différentes fins et dans différentes zones d'un site Web.
- Menu de navigation horizontale
- Menu de navigation déroulant
- Menu de navigation du pied de page
- Menu de navigation hamburger
- Menu de navigation de la barre latérale verticale
1. Menu de navigation horizontale
Voici l'exemple d'une barre de navigation horizontale qui apparaît principalement en haut d'un site Web.

2. Menu déroulant de navigation
Dans un menu déroulant, vous pouvez placer plusieurs pages sous un menu parent. Voyons à quoi ressemble un menu de navigation déroulant.

3. Menu de navigation du pied de page
Ce type de menu est principalement affiché en bas du site. Voici un exemple idéal de menu de pied de page.

4. Menu de navigation des hamburgers
Vous créez un menu de navigation hamburger pour les appareils mobiles comme le menu ci-dessous.

5. Menu de navigation de la barre latérale verticale
Dans de nombreux sites Web de restaurants ou de livraison de nourriture, vous trouverez ce type de menu de navigation à barre latérale verticale.

Comment créer un menu WordPress (3 méthodes simples)
Avant de plonger dans le didacticiel, clarifions ce que nous montrons dans ce blog. Ici, nous allons montrer comment créer un menu dans WordPress en suivant trois méthodes simples. Vous pouvez choisir n'importe qui en fonction de vos besoins.
Les méthodes sont :
Méthode 1 : Paramètres de menu WordPress par défaut
Méthode 2 : Ajout manuel d'un code personnalisé
Méthode 3 : Utiliser Elementor Page Builder
Méthode 1 : configurer le paramètre de menu WordPress par défaut
Il est temps de plonger dans le tutoriel créer notre premier menu de navigation. Si vous suivez ces étapes ci-dessous, vous pourrez facilement créer un menu pour votre site Web.
Étape 1 : créer un nouveau menu dans WordPress
Étape 2 : Ajouter une nouvelle page au menu WordPress
Étape 3 : Organisez la structure de votre menu
Étape 4 : Définir l'emplacement du menu
Commençons:
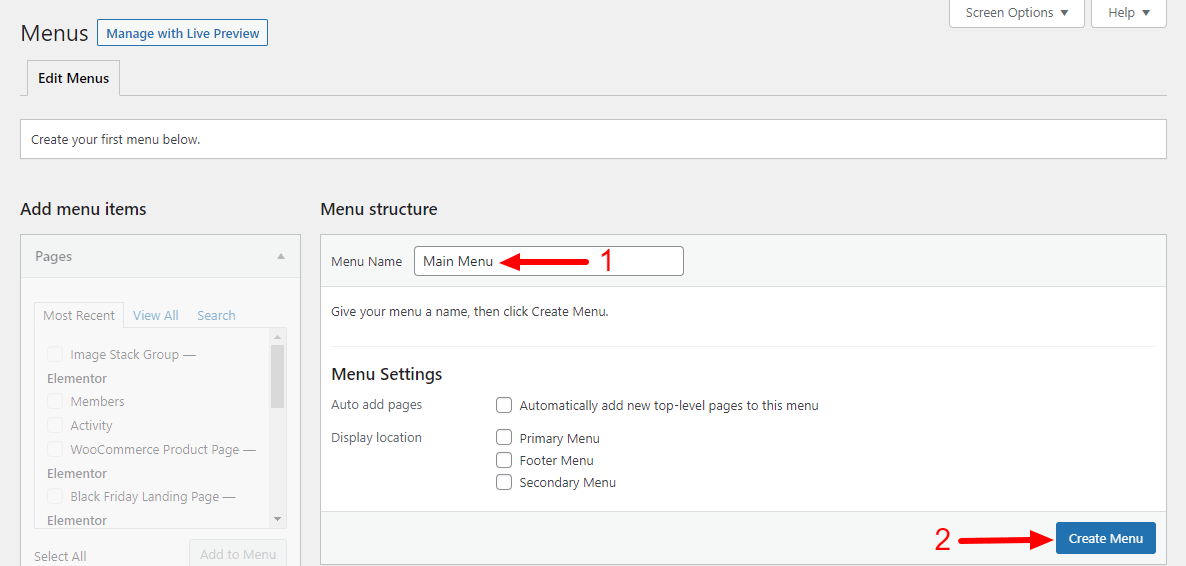
Étape 1 : créer un nouveau menu dans WordPress
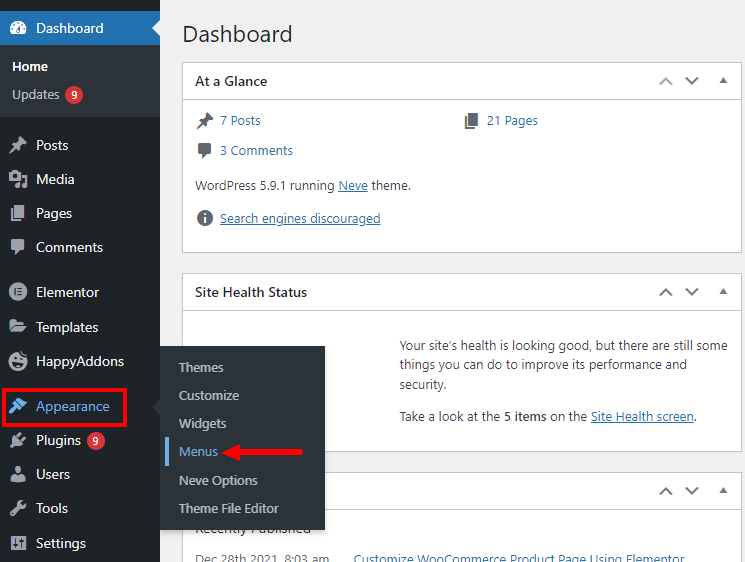
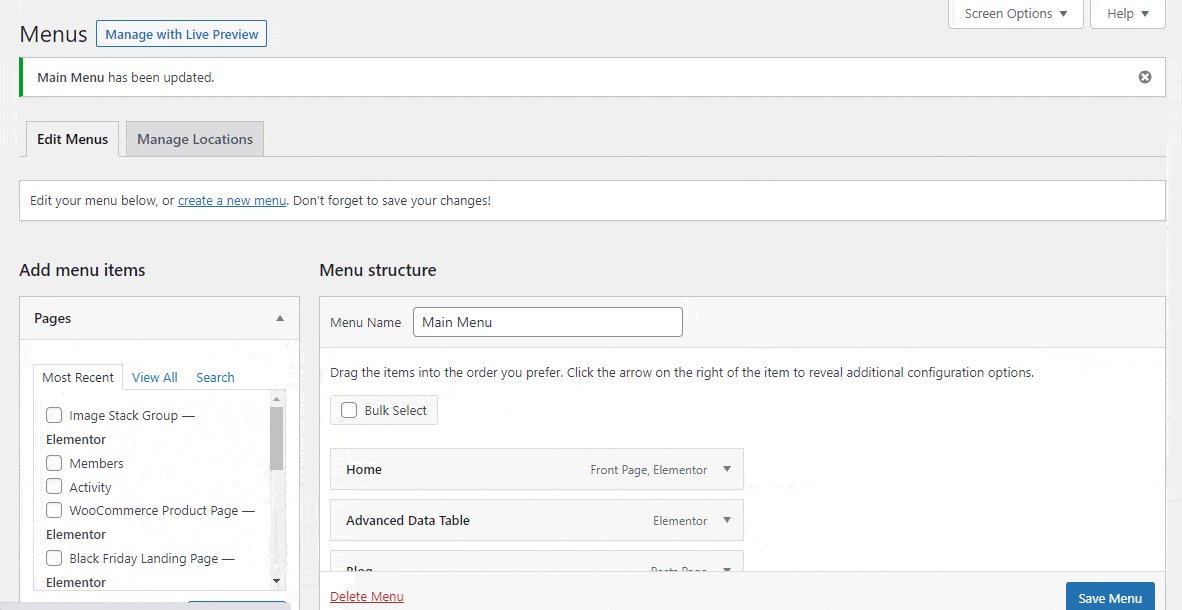
Tout d'abord, connectez-vous à la zone du tableau de bord de votre site Web et accédez à Apparence-> Menus .

Deuxièmement, vous devez écrire le nom de votre menu dans la zone Nom du menu . Enfin, vous devez cliquer sur le bouton Créer un menu pour enregistrer le menu.

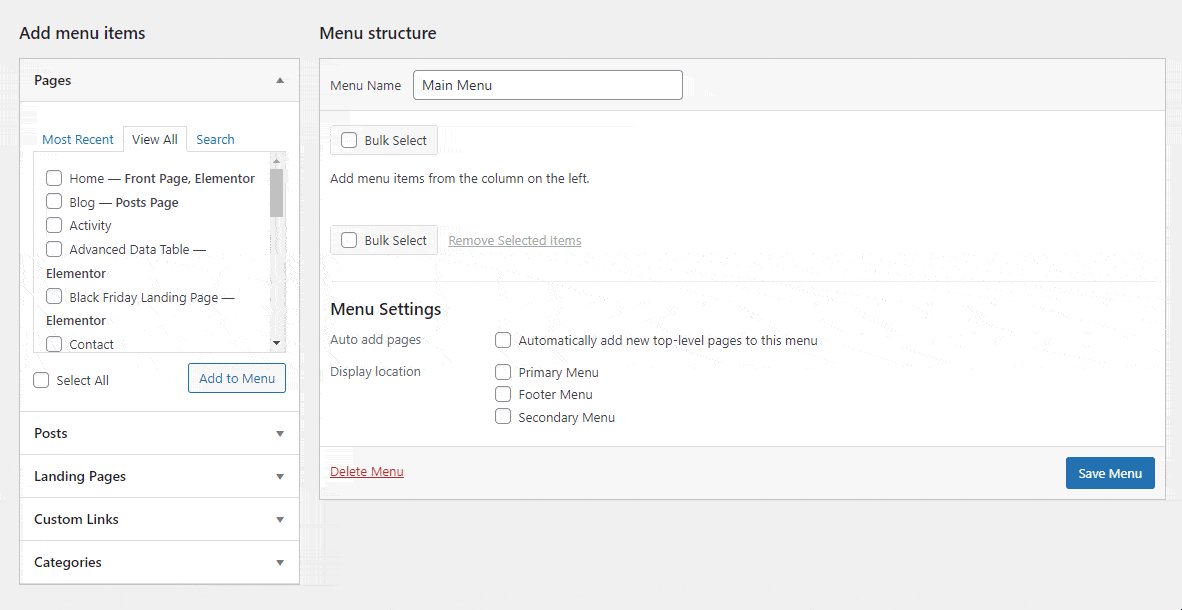
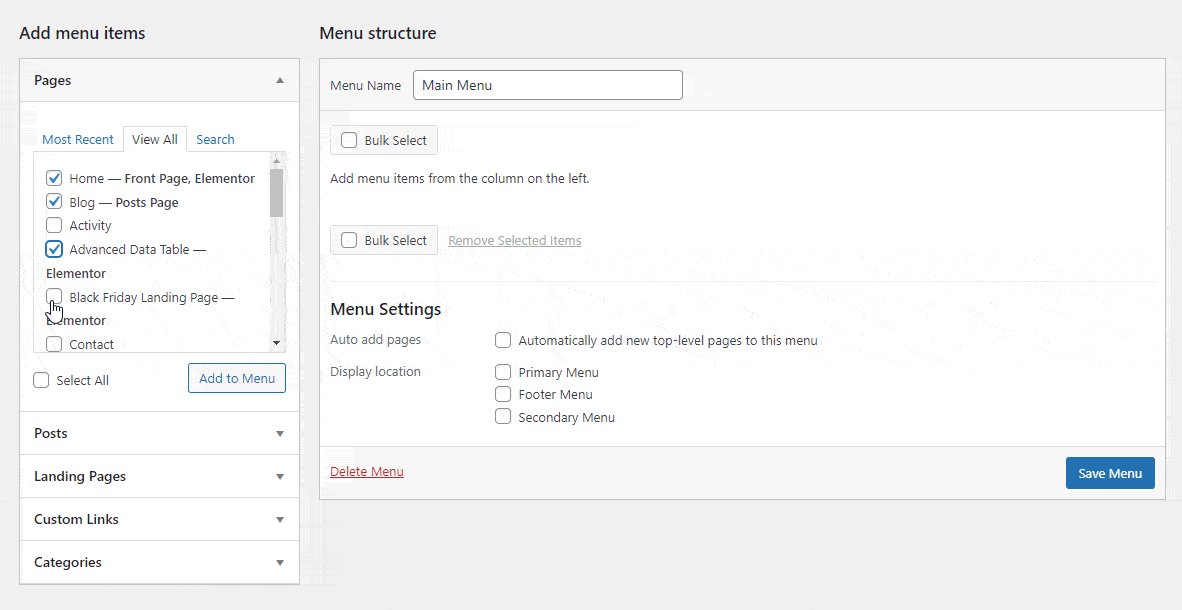
Étape 2 : Comment ajouter une nouvelle page au menu WordPress
Après avoir créé le menu, votre prochaine tâche consiste à ajouter les pages essentielles au menu. Allez dans la barre latérale gauche ici, vous obtiendrez l'option Ajouter des éléments de menu . Sélectionnez l'onglet Afficher tout et cochez les pages pertinentes. Enfin, cliquez sur le bouton Ajouter au menu .
Suivez cette image ci-dessous et découvrez comment ajouter une nouvelle page au menu WordPress.

Apprenez à créer une nouvelle page sur WordPress.
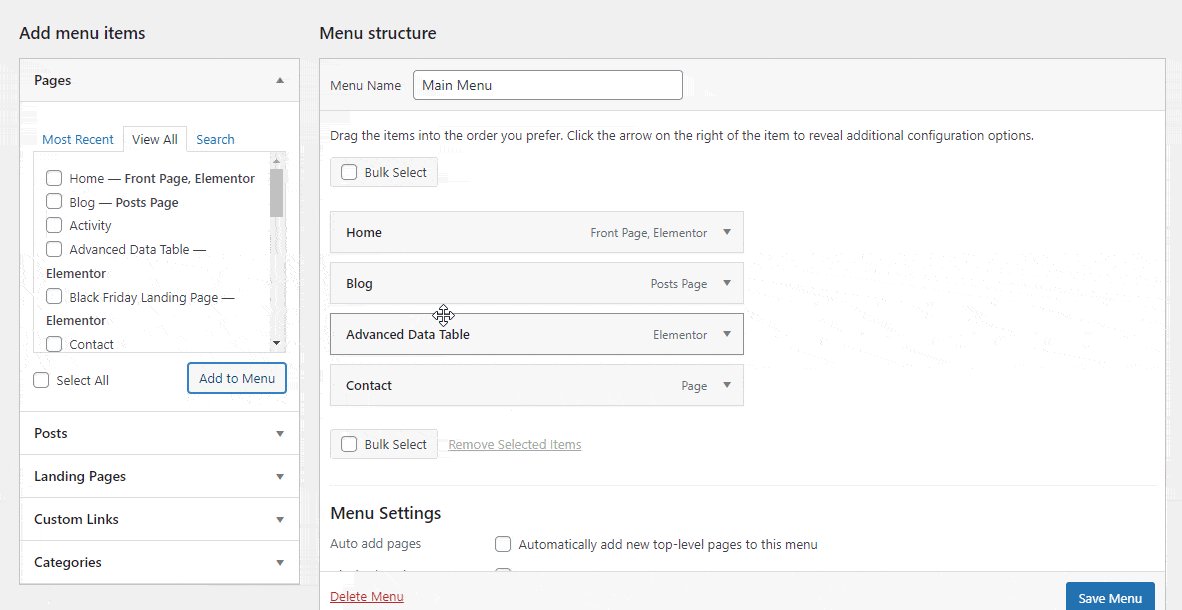
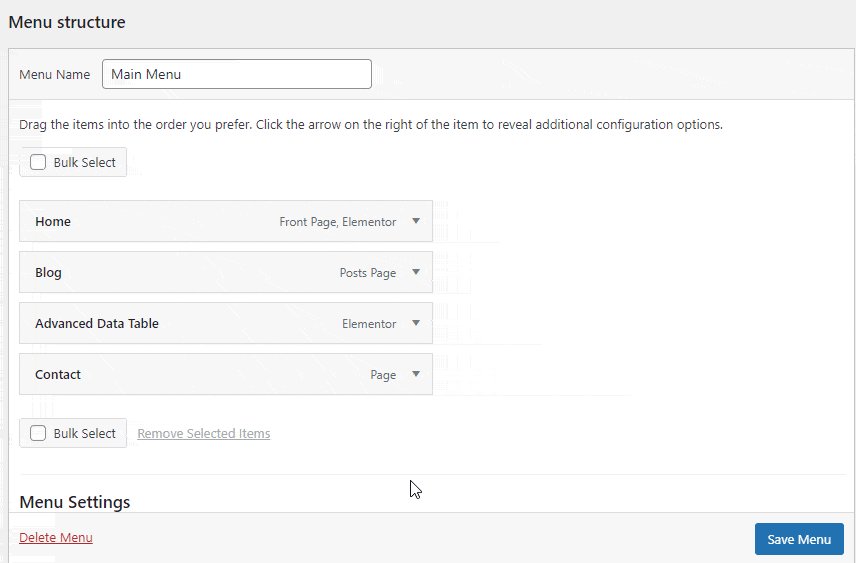
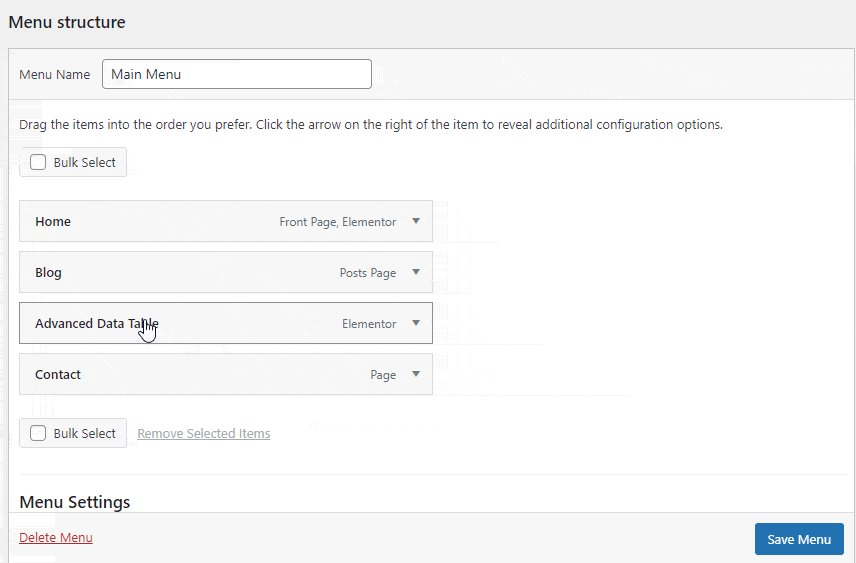
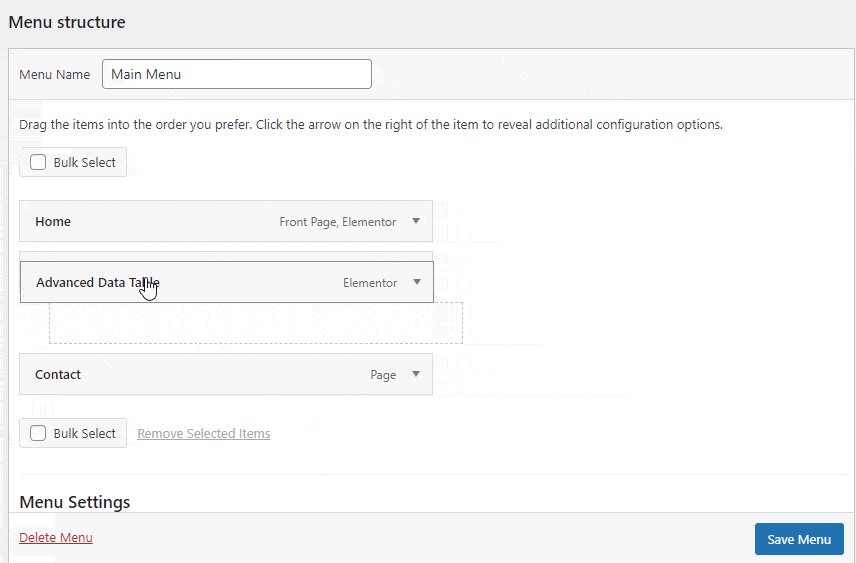
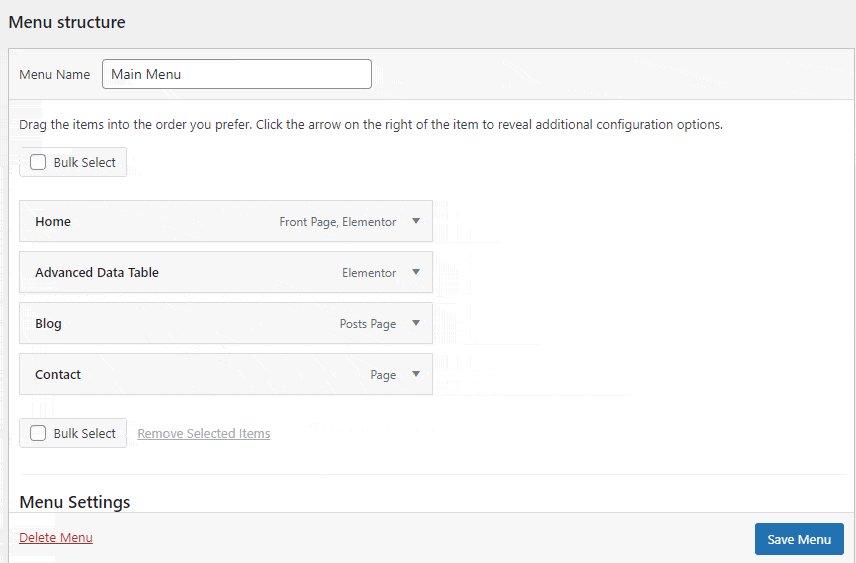
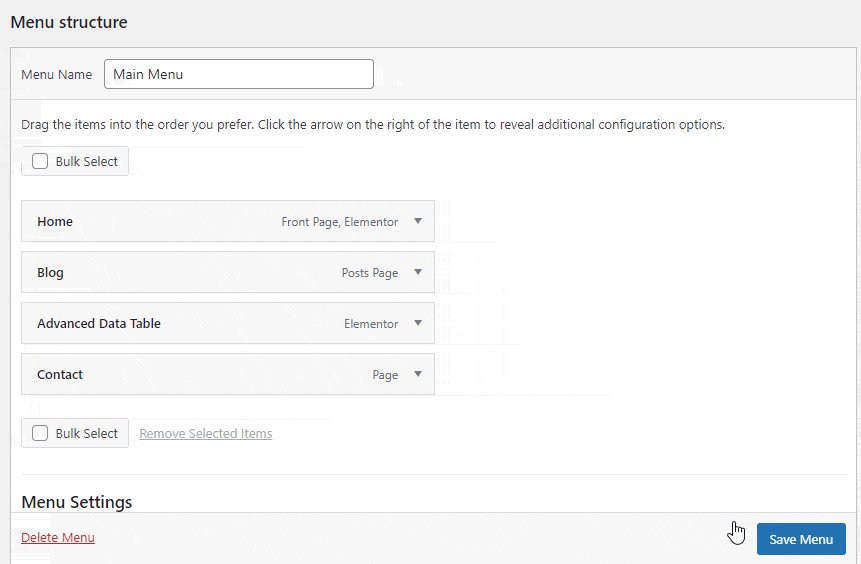
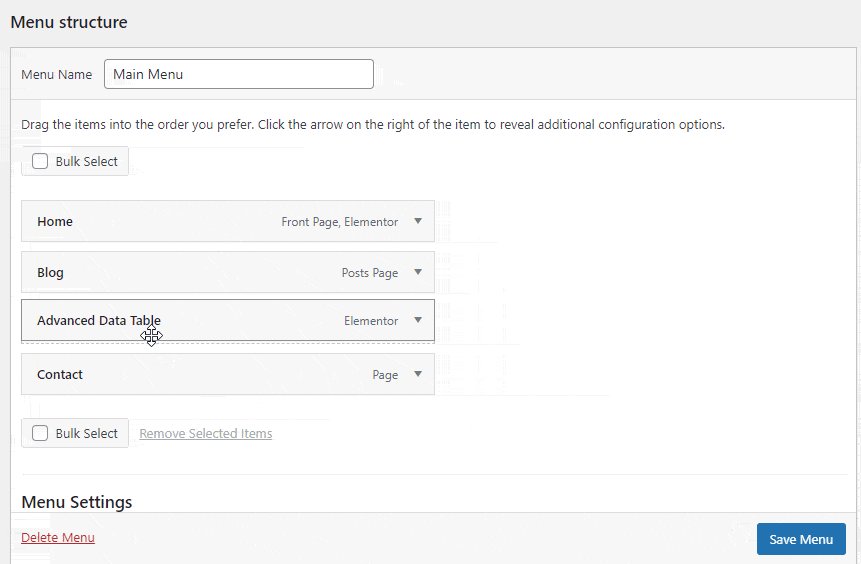
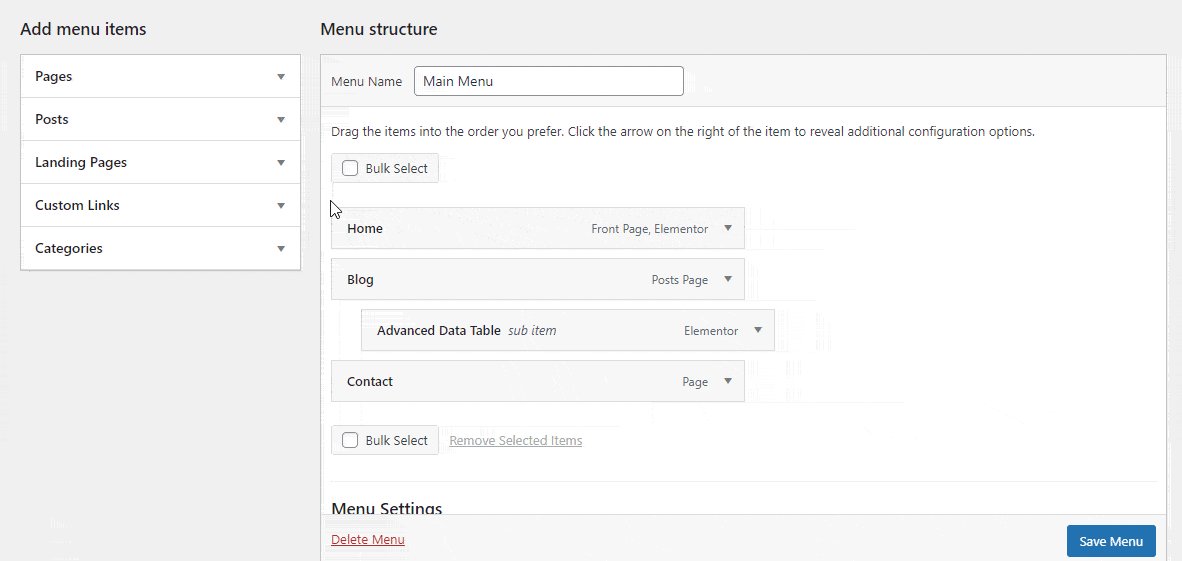
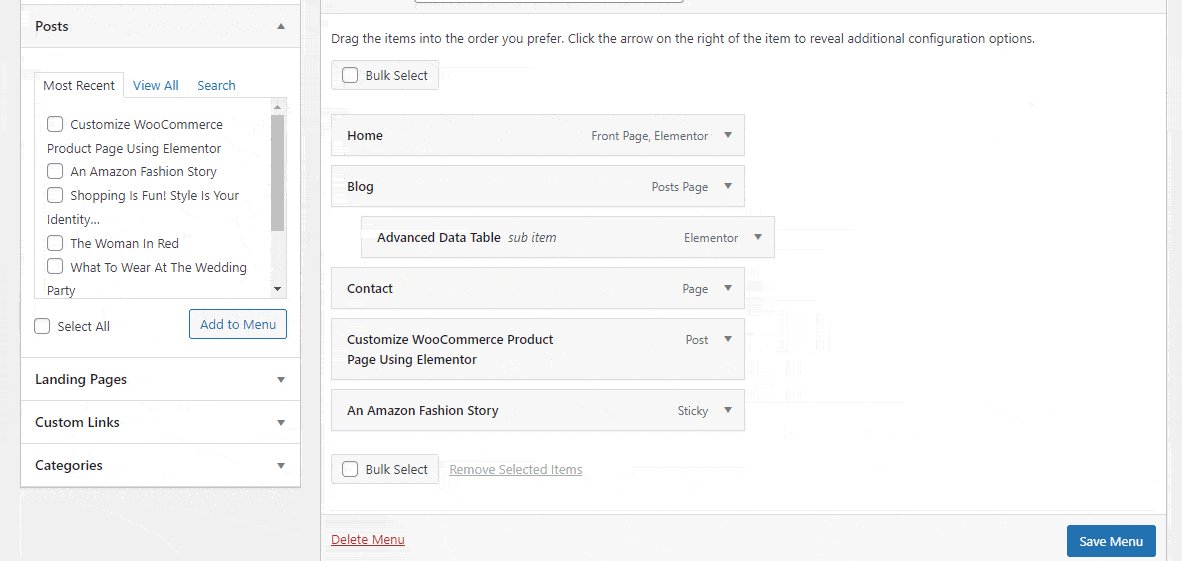
Étape 3 : Organisez la structure de votre menu
Il est facile d'organiser les éléments de menu dans WordPress. Vous devez faire glisser et déposer un élément de menu pour terminer le travail. Vous pouvez vérifier cette image ci-dessous.

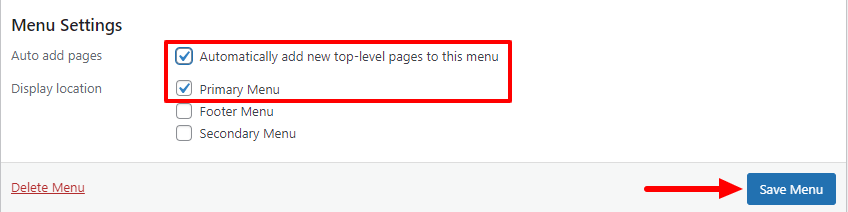
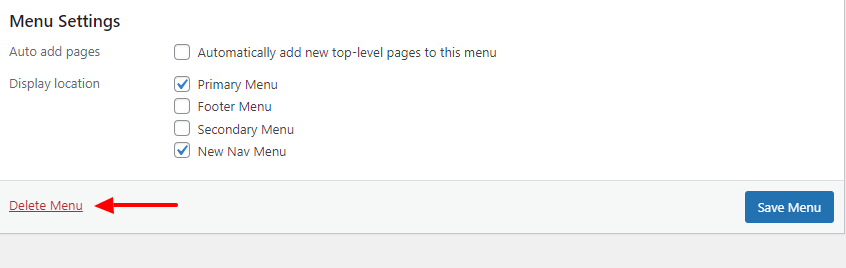
Étape 4 : Définir l'emplacement du menu
Après avoir défini la structure du menu, vous devez définir l'emplacement approprié de votre menu. Comme il s'agit de notre premier menu, nous avons sélectionné Afficher l'emplacement comme menu principal et coché l'option Ajouter automatiquement des pages pour ajouter automatiquement de nouvelles pages à ce menu pour l'avenir.

Enfin, cliquez sur le bouton Enregistrer le menu pour mettre à jour le menu.
Méthode 2 : créer un menu personnalisé dans WordPress
Le thème WordPress est livré avec des dispositions de menu et des emplacements prédéfinis pour ajouter le menu de navigation à votre site Web. Toutefois, si vous souhaitez créer des dispositions de menu personnalisées et afficher un menu au-delà de l'emplacement de votre menu thématique, vous devez créer un menu personnalisé pour votre site Web.
Pour créer un menu personnalisé, vous pouvez utiliser un plug-in de création de menu tiers ou modifier votre fichier de thème principal. Ici, nous allons montrer comment créer manuellement un menu personnalisé dans WordPress.
Tout d'abord, vous devez ouvrir le fichier « function.php » de votre thème. Ici, vous devez enregistrer votre nouveau menu de navigation en ajoutant ce code.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );Si vous souhaitez ajouter plusieurs nouveaux emplacements de menu, vous pouvez utiliser cet extrait de code.
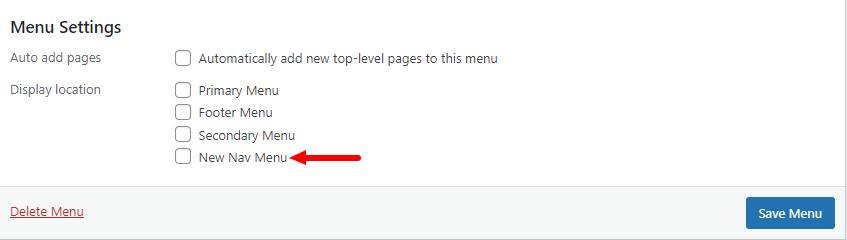
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );Après avoir ajouté le code, vous devez vous rendre sur votre site Web Dashboard_>Appearance->Menu area. Concentrez-vous maintenant sur la zone Paramètres du menu . Ici, vous remarquez que le menu nouvellement créé « Nouveau menu de navigation » est apparu.

Il est temps d'afficher le nouveau menu de navigation dans votre thème WordPress. Utilisez ce code ci-dessous et collez-le dans le fichier « function.php » du thème pour ce faire.

<?php wp_nav_menu( array( 'theme_location' => 'new-nav-menu' ) ); ?>
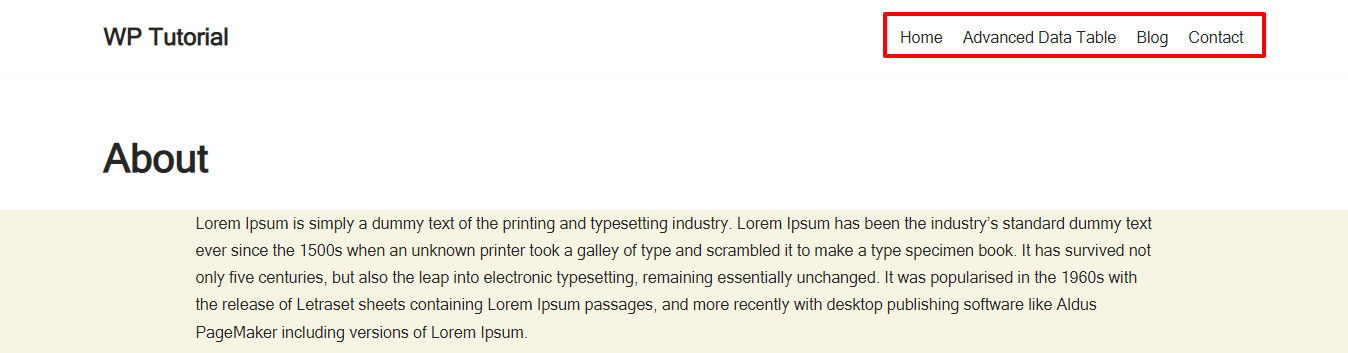
Désormais, vous pouvez afficher votre menu personnalisé n'importe où sur votre site Web. Nous avons ajouté le nouveau menu personnalisé sur notre page « À propos ».

C'est ça.
Méthode 3 : ajouter un menu de navigation à l'aide d'Elementor
Elementor est l'un des plugins populaires de création de pages par glisser-déposer qui aide les utilisateurs à créer leur site Web en un rien de temps. Il est livré avec des tonnes de widgets faciles à utiliser, parmi lesquels le menu de navigation est le plus populaire qui vous permet de concevoir un menu de navigation pour votre site Web en quelques minutes. Vous pouvez créer et personnaliser le menu de navigation à votre manière à l'aide de ce widget.
Vous devez installer les plugins ci-dessous chaque fois que vous utilisez le widget Elementor Nav Menu.
Conditions préalables
- Élémentaire (Gratuit)
- Élémentor Pro
Suivez ces étapes et découvrez comment ajouter un menu de navigation à votre site Web alimenté par Elementor.
- Première étape : ouvrir une nouvelle page
- Deuxième étape : ajouter une section
- Troisième étape : ajouter un widget de menu de navigation
- Quatrième étape : personnaliser le menu de navigation
Consultez ce blog ici, nous avons couvert chacune des étapes ci-dessus et avons finalement créé un menu.
Comment créer et personnaliser un menu à l'aide du widget Elementor Nav Menu .
Découvrez également comment concevoir un en-tête Elementor personnalisé.
Bonus : créer un méga menu dans WordPress à l'aide de Happy Addons
Un méga menu est un type de menu qui contient de nombreuses pages essentielles ou d'autres liens de navigation principalement affichés en haut d'un site Web. Il aide les utilisateurs à trouver instantanément les informations requises. En outre, cela améliore l'expérience utilisateur et le processus de navigation de votre site Web. Vous voyez souvent un méga menu sur de grands sites Web comme.
- Sites de commerce électronique
- Sites Internet d'hôtels
- Sites d'actualités/magazines/blogs
- Sites Web basés sur les services/produits
Vous ne pouvez pas créer un méga menu pour votre site Web avec la fonctionnalité de menu WordPress par défaut. Vous devez utiliser un plugin WordPress de méga menu ou créer manuellement votre propre fonction de méga menu en écrivant du code.
Mais, si vous utilisez le constructeur de pages Elementor pour créer votre site Web et installez Happy Addons 'Pro, vous pouvez facilement créer un méga menu facilement et sans écrire de code personnalisé.
Happy Addons est livré avec son widget glisser-déposer " Happy Mega Menu " vous permettant de créer un méga menu de grande taille comme Adidas, Puma, Dribbble, weDevs, InVision, et plus encore. Cet outil avancé vous permet également d'ajouter des modèles personnalisés à votre menu.
Regardons ce didacticiel vidéo pratique et apprenons à créer un méga menu dans WordPress.
Consultez la documentation du widget Happy Mega Menu de Happy Addon et apprenez à utiliser ce widget de la bonne manière.
FAQ sur le menu WordPress
Il y a beaucoup de questions sur la façon de créer un menu dans WordPress que les gens posent souvent en ligne. Ici, nous avons répondu à quelques questions courantes qui peuvent vous aider à ajouter un menu à votre site Web WordPress.
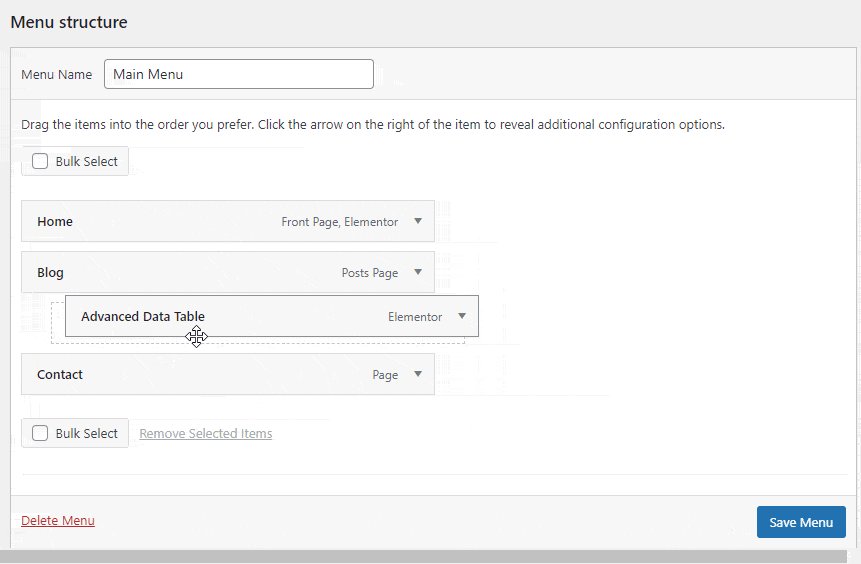
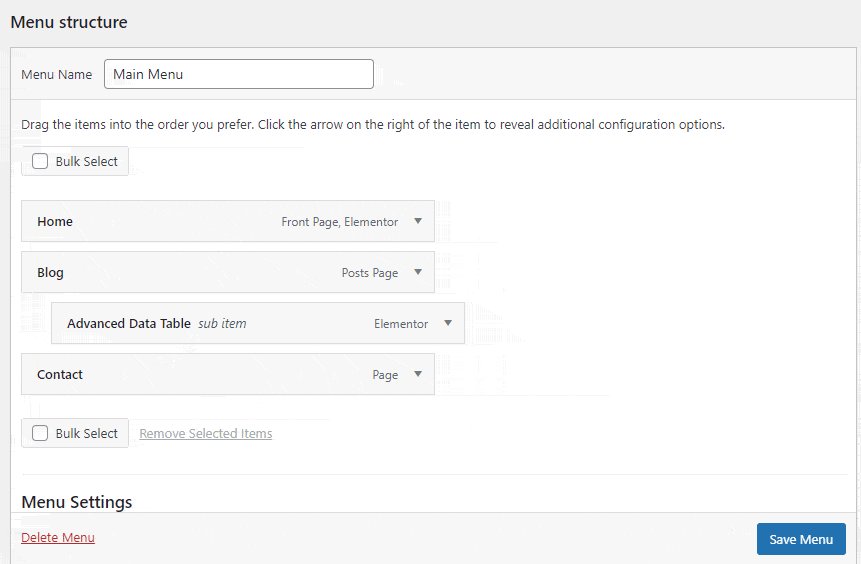
1. Comment créer un menu déroulant dans WordPress ?
Pour créer un sous-menu, vous devez faire glisser un élément de menu et le déposer sous un autre menu. Vous pouvez vérifier l'image ci-dessous pour terminer le travail.

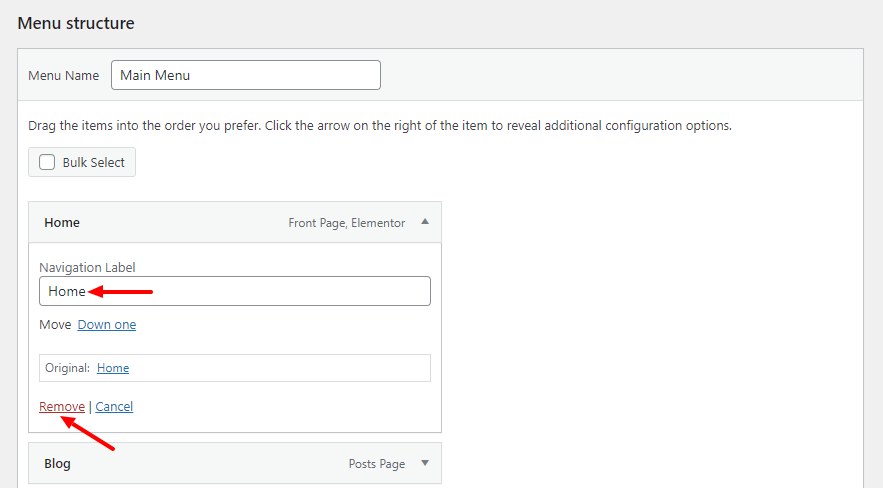
2. Comment supprimer et renommer des éléments de menu ?
Ouvrez un élément, puis vous pouvez renommer l' étiquette de navigation . Et cliquez sur le lien Supprimer pour supprimer l'élément.

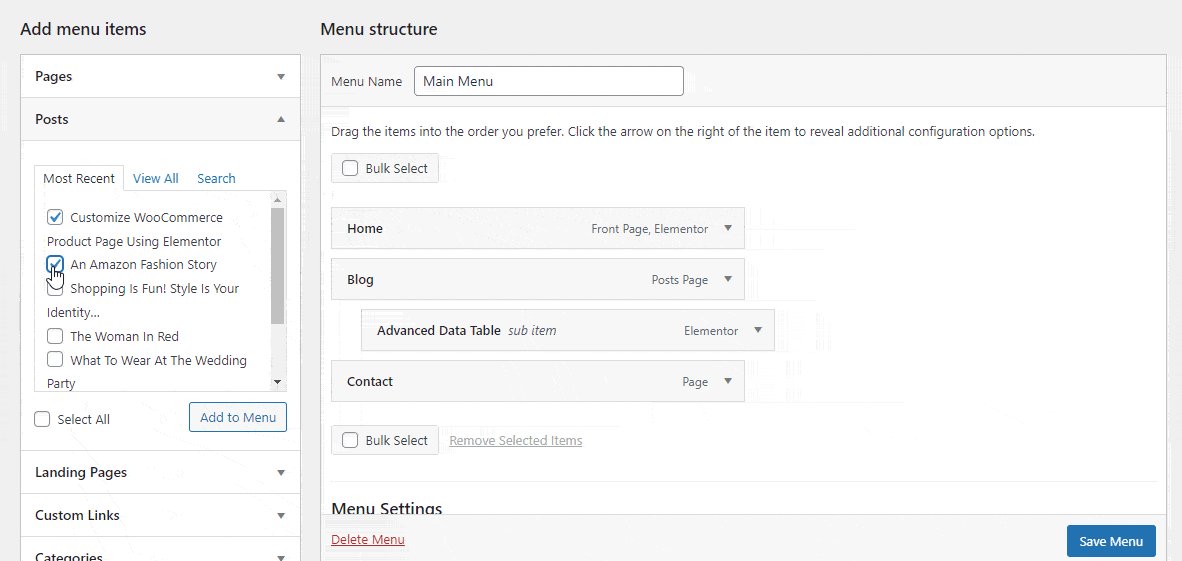
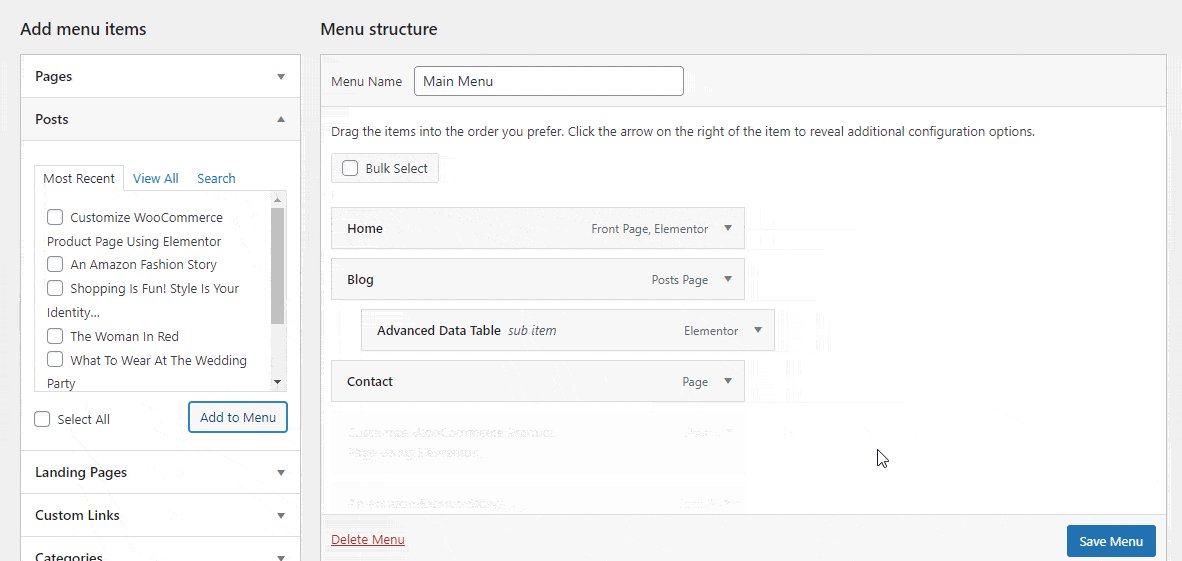
3. Comment ajouter des messages au menu ?
Vous pouvez ajouter des articles de blog au menu. Ouvrez l'onglet Publication et sélectionnez les publications . Enfin, cliquez sur le bouton Ajouter au menu . Vous pouvez suivre l'image ci-dessous pour ajouter des messages au menu.

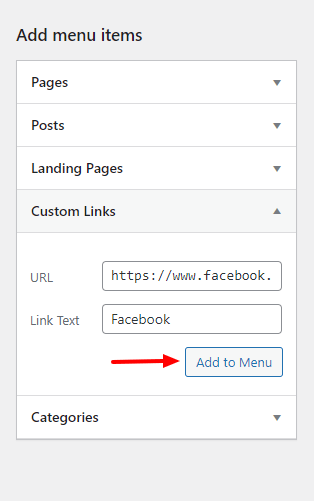
4. Comment ajouter des liens personnalisés à votre menu ?
Vous pouvez également ajouter un lien personnalisé au menu. Ouvrez l'option Lien personnalisé . Maintenant, insérez l' URL et écrivez le texte du lien. Enfin, cliquez sur le bouton Ajouter au menu pour ajouter l'élément au menu. Ici, nous avons ajouté notre chaîne Facebook.

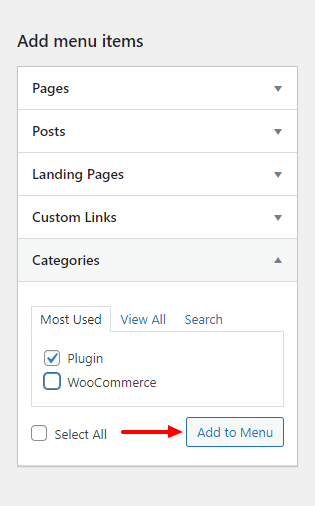
5. Comment ajouter des catégories au menu WordPress ?
Si vous souhaitez ajouter des catégories à votre menu, vous devez ouvrir l'onglet Catégories et sélectionner les catégories. Enfin, cliquez sur le bouton Ajouter au menu pour les ajouter au menu.

6. Comment supprimer un menu ?
Pour supprimer un menu, vous devez vous rendre dans la zone Paramètres du menu et cliquer sur le lien Supprimer le menu .

Prêt à créer votre menu WordPress
Créer un menu dans WordPress n'est plus difficile si vous suivez les étapes ci-dessus. Dans ce blog de didacticiel, nous avons expliqué comment créer un menu dans WordPress. Nous avons montré comment créer votre menu personnalisé.
Cependant, nous avons discuté de la façon dont vous pouvez créer un menu à l'aide du constructeur de pages Elementor et couvert un sujet bonus concernant le méga menu WordPress. Enfin, nous avons répondu à quelques questions courantes sur le menu WordPress.
Si vous avez besoin de plus d'aide ou si vous avez des questions concernant ce blog, vous pouvez faire entendre votre voix dans la section des commentaires ci-dessous.
S'il vous plaît partager ce blog sur vos réseaux sociaux si vous l'aimez. Et rejoignez notre newsletter pour obtenir des tutoriels WordPress et Elementor plus pratiques. C'est gratuit!
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
