Comment créer un modèle de message dans votre module de formulaire de contact Divi
Publié: 2023-04-26Les modèles de message électronique sont un excellent moyen de visualiser les messages envoyés via vos formulaires de contact Divi. Vous avez un contrôle total sur la conception et le contenu de la mise en page, de sorte que vous obtenez les informations exactes que vous souhaitez de la manière dont vous le souhaitez. Dans cet article, nous verrons comment créer un modèle de message dans votre module de formulaire de contact Divi et vous expliquerons comment l'utiliser.
- 1 Qu'est-ce qu'un modèle de message ?
- 2 Pourquoi utiliser un modèle de message ?
- 3 Où trouver le modèle de message électronique
- 4 Comment créer un modèle de message
- 5 Comment ajouter de nouveaux champs
- 5.1 Texte
- 6 Comment tester le modèle de message
- 7 Création d'un modèle de message bien conçu
- 7.1 Exemple de modèle de message de réservation de restaurant
- 8 Résultats du modèle de message
- 8.1 Message dans le formulaire
- 8.2 Message dans l'e-mail
- 9 pensées finales
Qu'est-ce qu'un modèle de message ?
Le modèle de message est un modèle pour le message électronique. Il spécifie l'apparence du message et les informations qu'il contient lorsque vous le recevez par e-mail. Il peut inclure le texte que vous spécifiez et le contenu de n'importe quel champ du formulaire. Le modèle de message n'est pas obligatoire, mais il est utile. Laissez-le simplement vide pour le modèle par défaut.
Pourquoi utiliser un modèle de message ?
L'utilisation d'un modèle de message est un excellent moyen de rationaliser votre flux de travail. Vous aurez les informations exactes que vous voulez dans la mise en page que vous voulez.
Où trouver le modèle de message électronique
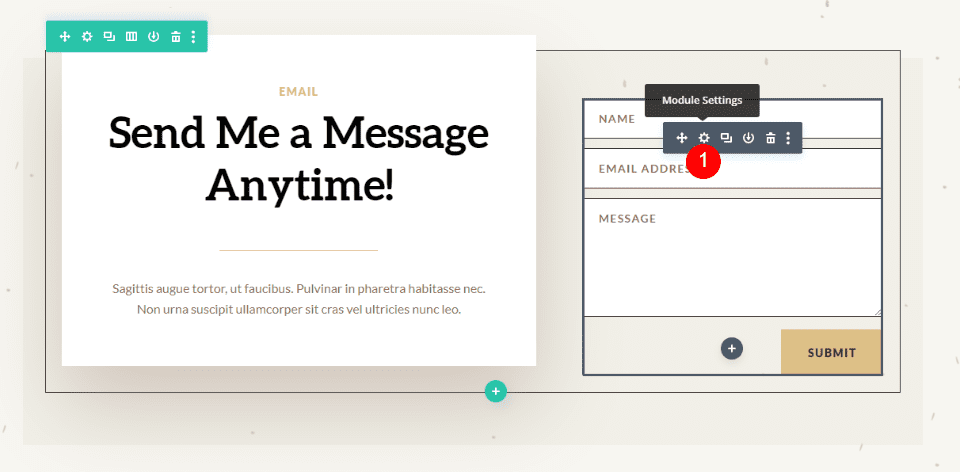
Pour trouver le champ Email Message Pattern, ouvrez le module de formulaire de contact en cliquant sur l' icône d'engrenage gris foncé qui apparaît au survol. Pour cet exemple, j'utilise la page Contact du pack gratuit Home Baker Layout Pack disponible dans Divi.

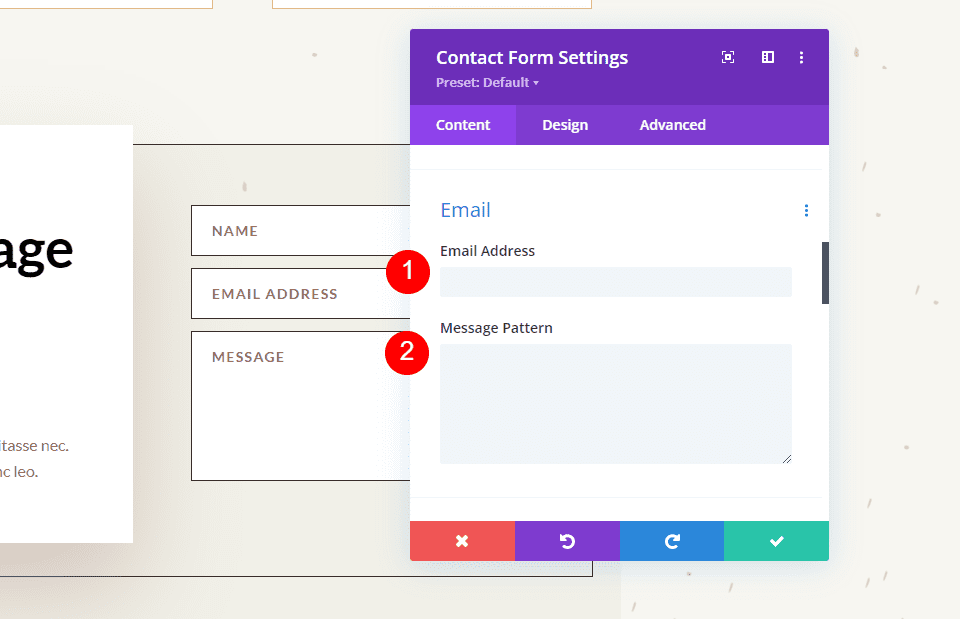
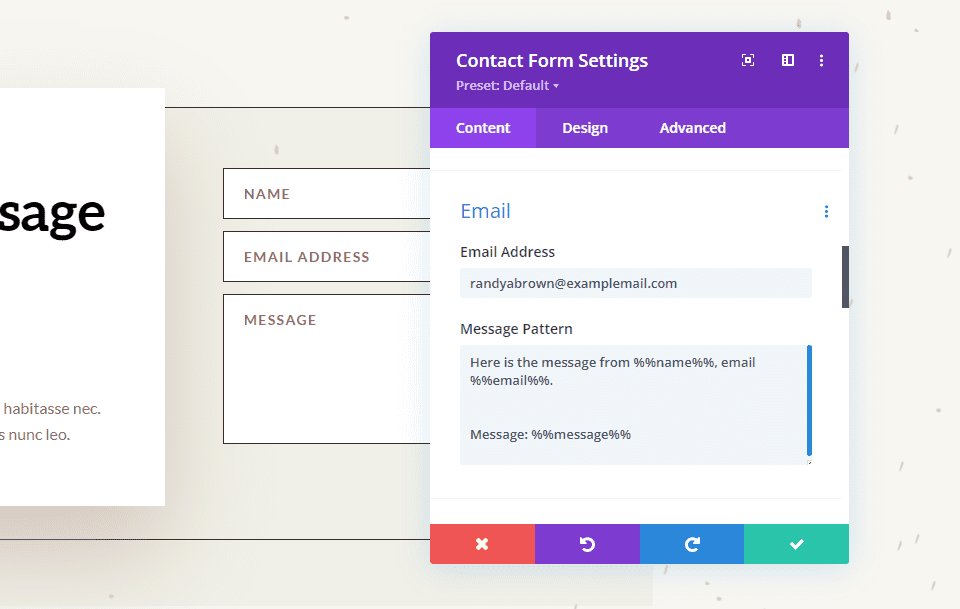
Ensuite, faites défiler jusqu'à la section intitulée Email . Ici, vous trouverez deux champs. Le premier est l'adresse e-mail . Il s'agit de l'adresse du message qui sera envoyé. Le deuxième champ s'appelle Message Pattern . Entrez votre modèle dans ce champ.

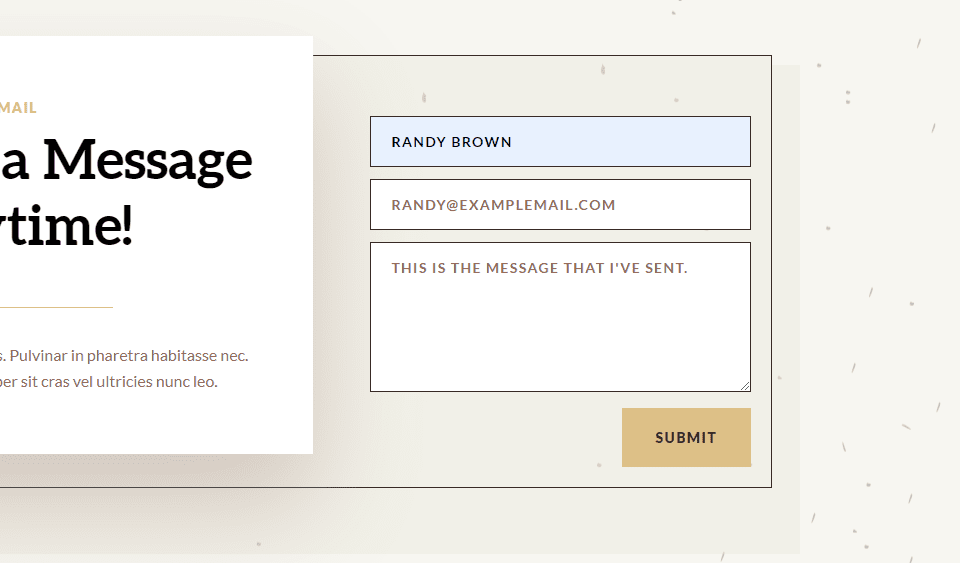
Lorsqu'un message est envoyé à l'adresse e-mail que vous avez saisie dans le champ Adresse e-mail, il inclut normalement uniquement le contenu du champ Message. Par exemple, je vais envoyer ce message :

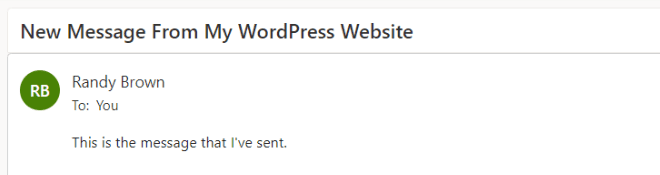
Le résultat est un e-mail avec qui il vient, comme d'habitude, mais le corps du contenu ne montre que le message lui-même.

Comment créer un modèle de message
Nous pouvons ajuster le contenu de l'e-mail en créant un modèle de message. Vous pouvez ajouter du texte et spécifier les champs que vous souhaitez inclure. Pour inclure un champ, ajoutez deux symboles de pourcentage des deux côtés de l'ID du champ. Par exemple, pour inclure le champ avec le nom d'ID, utilisez %%name%%. Nous verrons comment trouver l'ID de champ dans la section suivante.
Vous pouvez créer un modèle avec du texte, des espaces et le contenu du formulaire. Ajoutez votre texte autour des noms de champs et incluez des espaces pour les champs. Par exemple, je suis %%name%% et mon message est %%message%%.
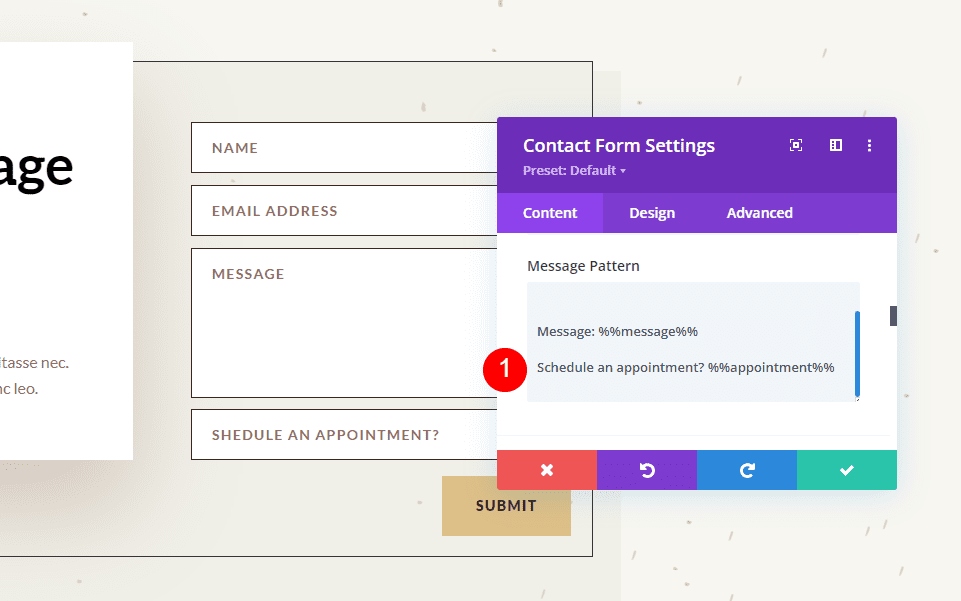
Lorsque j'ajoute ce modèle de message à l'exemple ci-dessus, nous obtenons un e-mail différent. Ce modèle inclut du texte, des ID de champ et des espaces supplémentaires.
Voici le message de %%name%%, email %%email%%.
Message : %%message%%

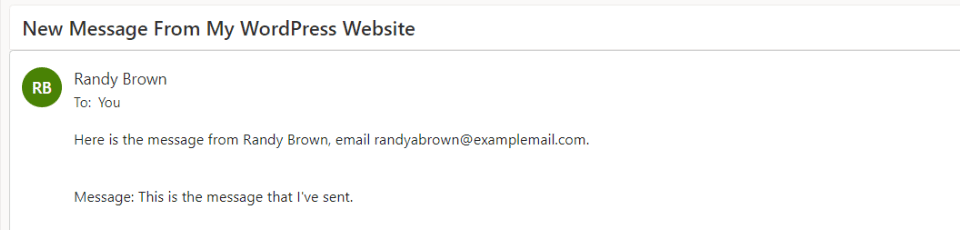
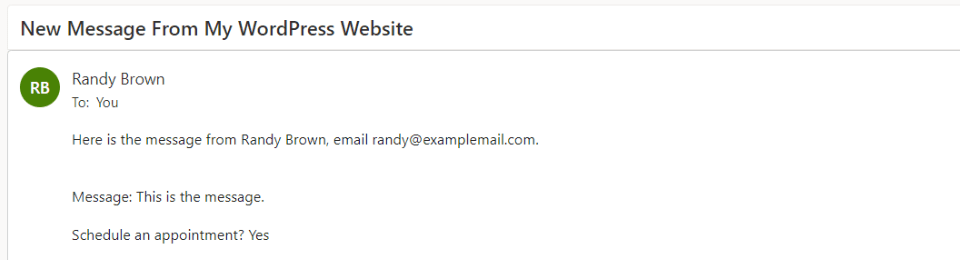
Le résultat est un e-mail avec plus d'informations et une mise en page plus logique. Il s'agit des mêmes informations que celles soumises dans le formulaire de la section ci-dessus, mais elles affichent désormais davantage d'informations et les placent dans une mise en page facile à lire, qui est la mise en page que j'ai créée avec le modèle de message.

Comment ajouter de nouveaux champs
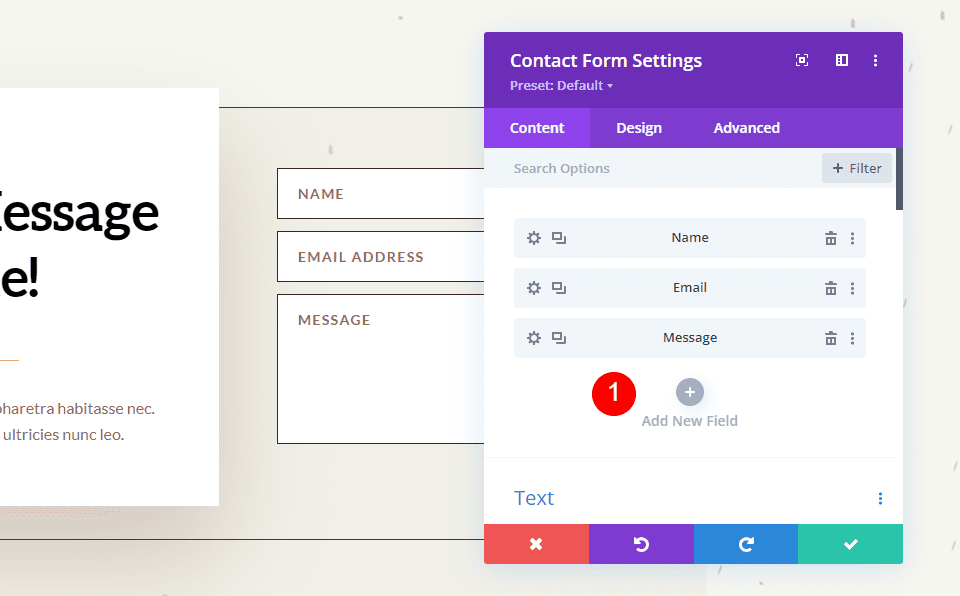
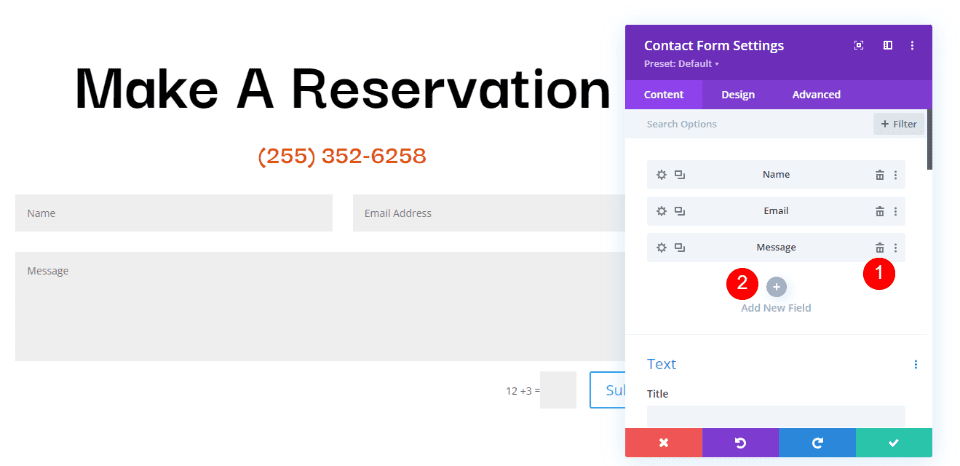
Chaque champ du module Formulaire de contact est un sous-module avec ses propres paramètres. Pour créer un nouveau champ, accédez à l'onglet de contenu du module de formulaire de contact et cliquez sur Ajouter un nouveau champ sous tous les sous-modules du formulaire.

Texte
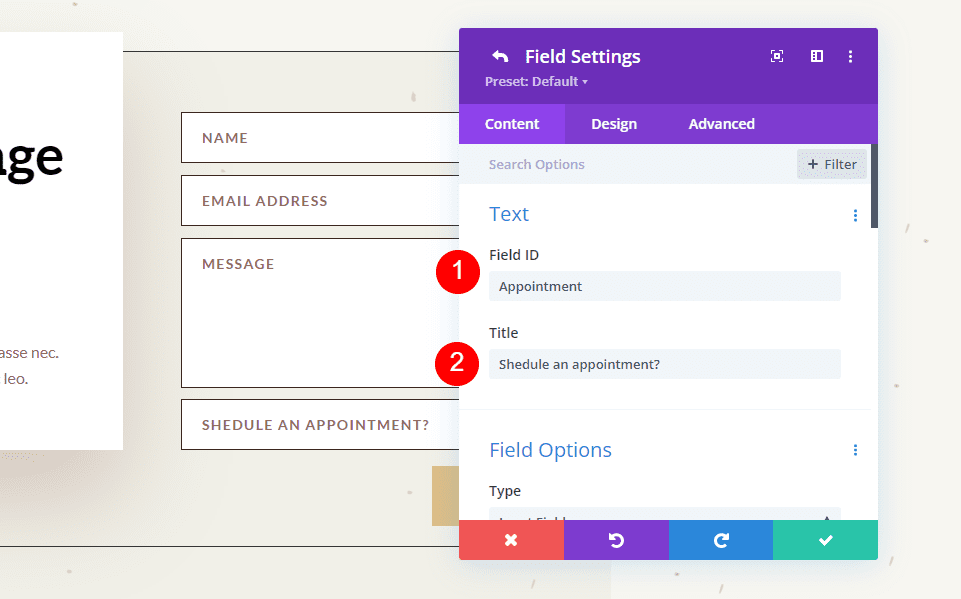
Sous Texte , saisissez l' ID de champ et le Titre . L'ID de champ est l'étiquette que vous utiliserez pour créer le modèle de message. Il s'agit d'un identifiant unique et ne doit utiliser que des caractères anglais sans caractères spéciaux ni espaces. Le champ Titre peut être utilisé pour définir le contenu. Il n'est pas nécessaire qu'il s'agisse d'un titre unique ou qu'il corresponde à l'ID de champ, mais il est préférable qu'il soit unique pour le rendre plus facile à comprendre.

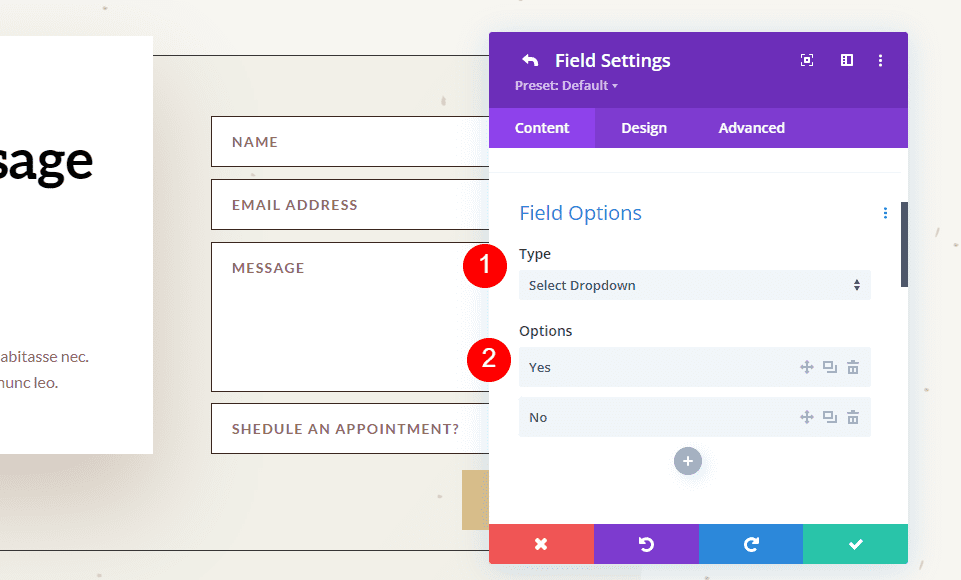
Ensuite, faites défiler jusqu'aux options et sélectionnez le type de champ . Choisissez les paramètres de votre choix pour le champ. Cliquez sur la coche verte en bas ou sur la flèche de retour en haut pour revenir aux paramètres habituels du module de formulaire de contact.

Enfin, ajoutez le nouveau champ au modèle de message avec le texte que vous souhaitez inclure. Fermez le module et enregistrez vos paramètres.

Comment tester le modèle de message
Enfin, testez votre modèle de message pour vous assurer qu'il fonctionne comme vous le souhaitez. Remplissez simplement le formulaire vous-même et accédez à l'adresse e-mail que vous avez utilisée pour le champ e-mail pour afficher le modèle de message.

Vous recevrez le message dans votre boîte de réception afin que vous puissiez savoir si vous aimez le design ou non.

Création d'un modèle de message bien conçu
Le modèle de message doit être construit de manière à ce que vous en tiriez le meilleur parti. Ceci est pour votre usage, alors concevez-le comme vous le souhaitez.
Assurez-vous d'utiliser des espaces blancs pour rendre l'e-mail plus facile à lire et à utiliser. Le modèle de message inclut tous les espaces que vous ajoutez au modèle. Vous pouvez utiliser des espaces pour créer la mise en page exacte que vous souhaitez.
Exemple de modèle de message de réservation de restaurant
Voyons un exemple de modèle de message pour une réservation de restaurant. Pour cet exemple, j'utilise la page de destination du pack gratuit Poke Restaurant Layout Pack disponible dans Divi. Je vais remplacer le bouton de réservation par un nouveau module de formulaire de contact. Nous garderons le formulaire simple pour cet exemple.
Voici à quoi ressemble la mise en page avant d'ajouter le module de formulaire de contact.

Modifier le texte du titre
Tout d'abord, modifiez le texte du titre pour afficher "Faire une réservation". Mettez en surbrillance la partie de texte que vous ne voulez pas et cliquez sur la touche Suppr.


Supprimer la ligne
Ensuite, supprimez la ligne avec les boutons. Nous utiliserons le style du bouton gauche, mais nous n'avons pas besoin de ces boutons.

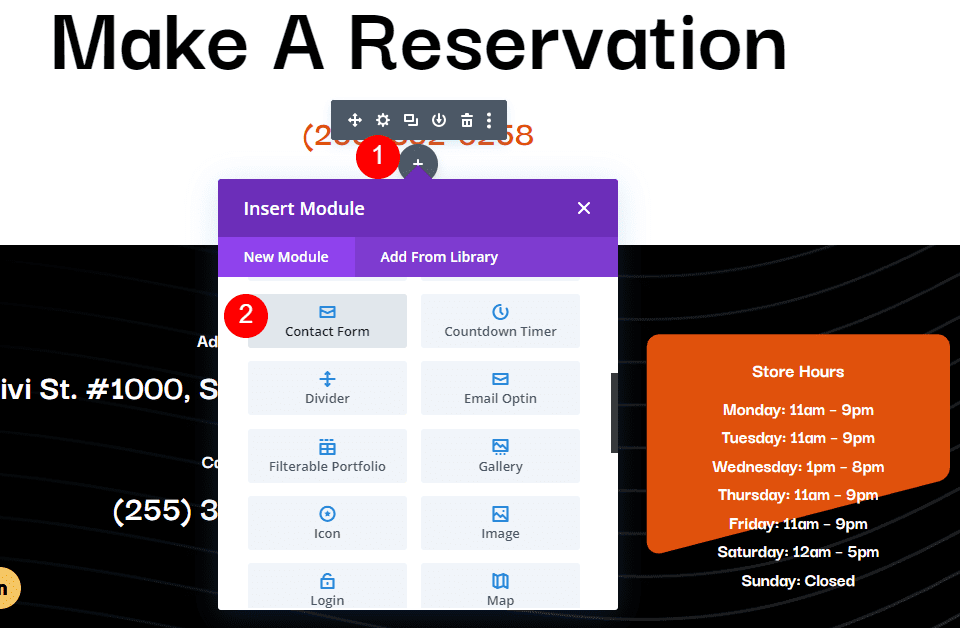
Ajouter un module de formulaire de contact
Ensuite, ajoutez un module de formulaire de contact sous le module de texte du numéro de téléphone.

Ajouter de nouveaux champs
Maintenant, supprimez le champ de message et ajoutez un nouveau champ en cliquant sur Ajouter un nouveau champ .

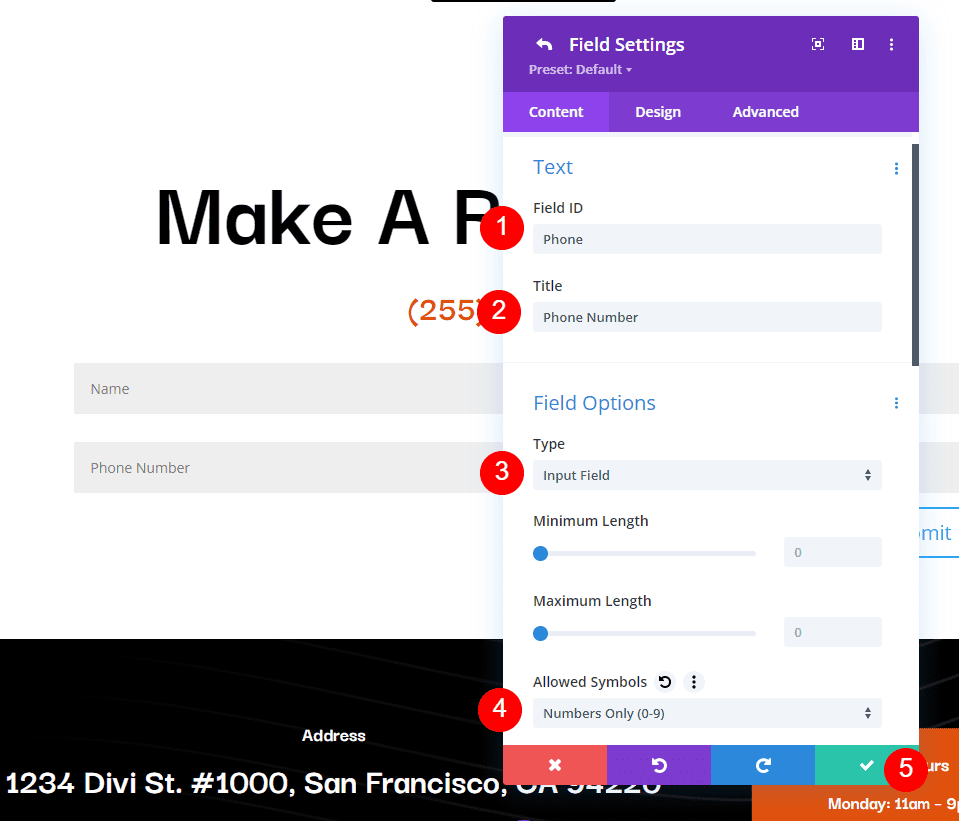
Remplacez l' ID de champ par Téléphone, le titre par Numéro de téléphone et utilisez Champ de saisie comme Type . Pour Symboles autorisés , sélectionnez Chiffres uniquement. Fermez le sous-module.
- ID de champ : téléphone
- Titre : Numéro de téléphone
- Tapez : Champ de saisie
- Symboles autorisés : chiffres uniquement

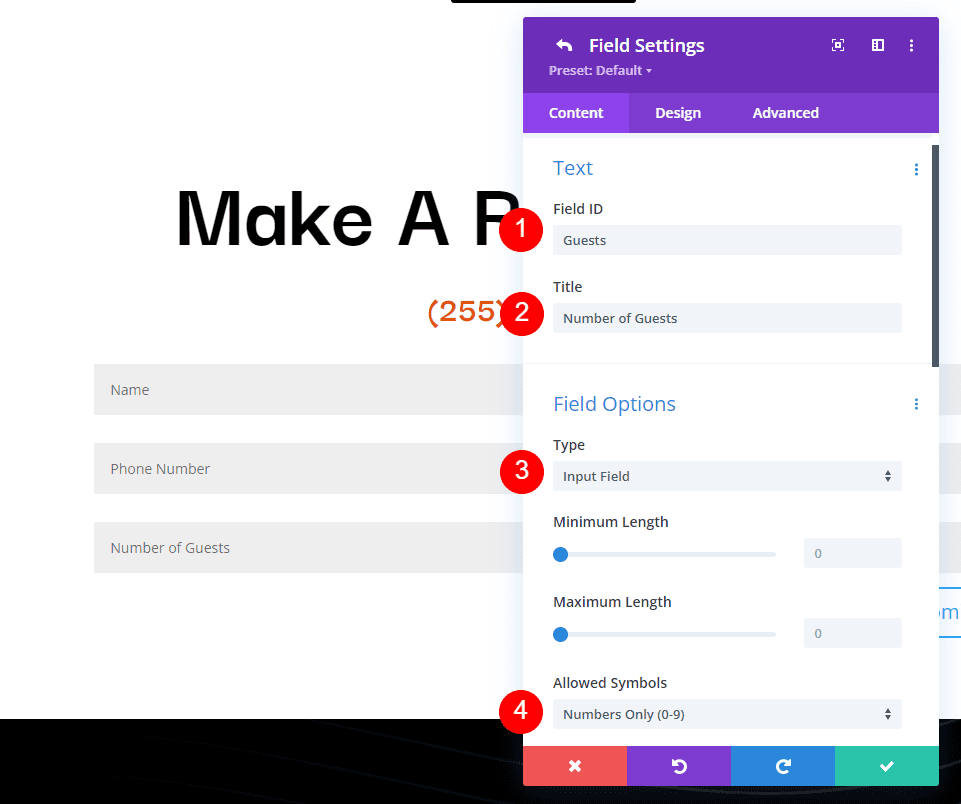
Ajoutez un autre champ, changez l' ID du champ en Invités, le titre en Nombre d'invités et utilisez Champ de saisie comme Type . Pour Symboles autorisés , sélectionnez Chiffres uniquement. Fermez le sous-module.
- ID de champ : Invités
- Titre : Nombre d'invités
- Tapez : Champ de saisie
- Symboles autorisés : chiffres uniquement

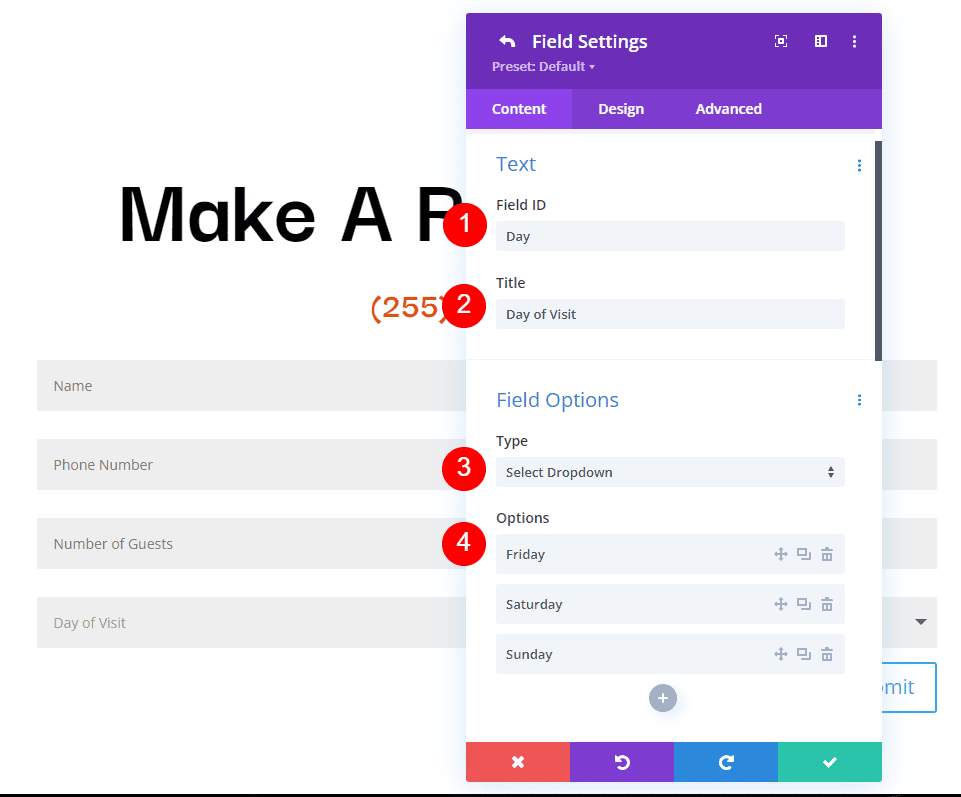
Ajoutez un autre champ et changez l' ID de champ en jour, le titre en jour de visite et utilisez Sélectionner la liste déroulante comme type . Entrez le nom de chaque jour pour les options. Fermez le sous-module.
- ID de champ : jour
- Titre : Jour de visite
- Type : sélectionnez la liste déroulante
- Options : ajouter des jours

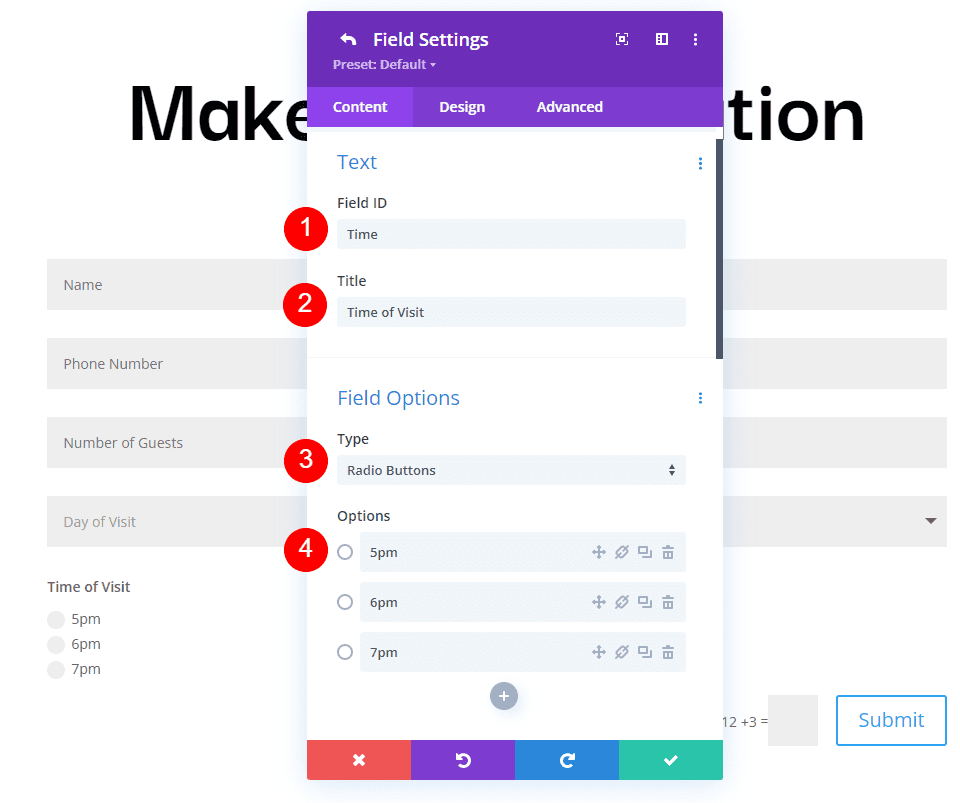
Ajoutez un autre champ et changez l' ID du champ en Heure et le Titre en Heure de la visite. Sélectionnez Boutons radio pour le Type . Pour les Options , ajouter les temps possibles. Fermez le sous-module.
- ID de champ : heure
- Titre : Heure de la visite
- Type : Boutons radio
- Options : horaires possibles

Texte
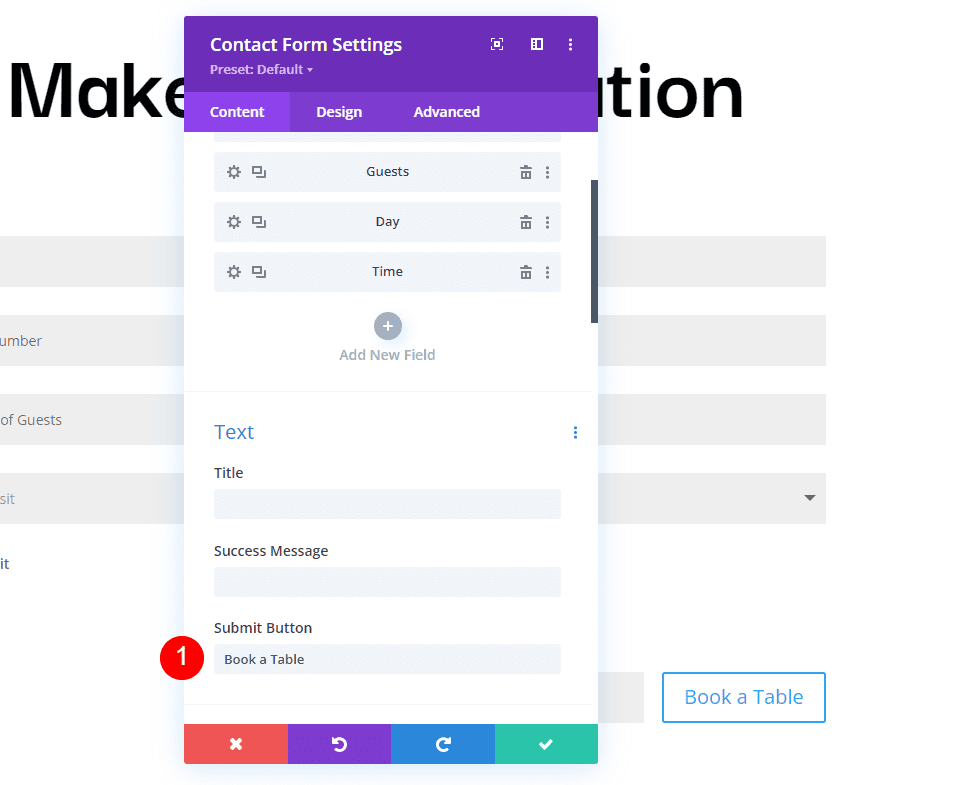
Maintenant, nous allons ajuster le formulaire. Sous Texte dans l'onglet Contenu, remplacez le texte du bouton Soumettre par Réserver une table.
- Bouton Soumettre : Réserver une table

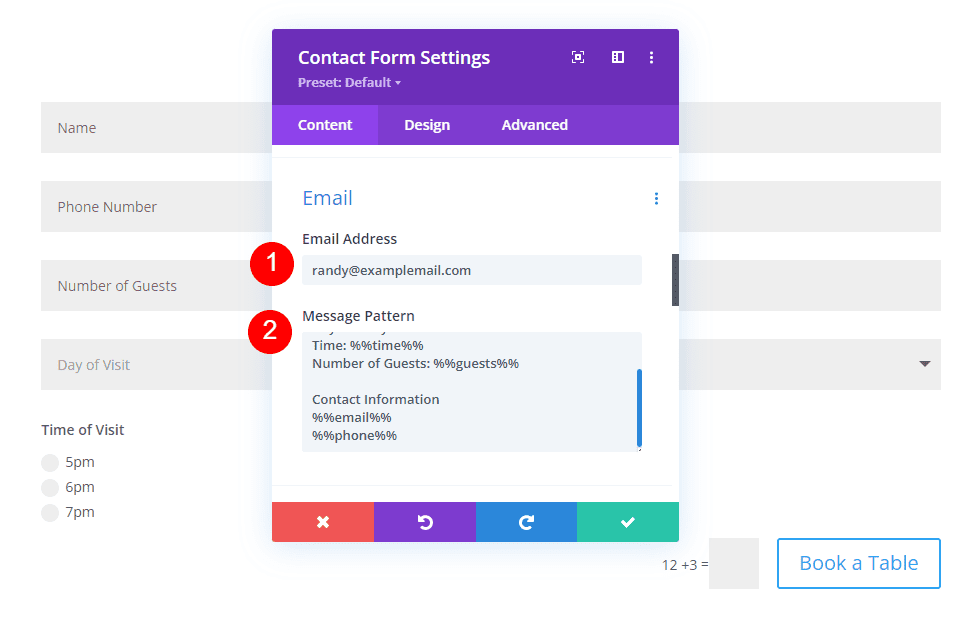
Ensuite, faites défiler jusqu'à E-mail et entrez l'adresse à laquelle vous souhaitez recevoir l'e-mail dans le champ Adresse e-mail . Créez également le modèle de message . Je vais créer un modèle qui fournit d'abord le nom, saute une ligne, puis affiche le jour, l'heure et le nombre d'invités. Après cela, il sautera une ligne, affichera un en-tête pour les informations de contact, puis répertoriera les informations.
Le modèle de message ressemble à ceci (avec des espaces) :
Réservation pour %%name%%
Jour : %%jour%%
Temps temps%%
Nombre d'invités : %%invités%%
Coordonnées
%%e-mail%%
%%téléphone%%

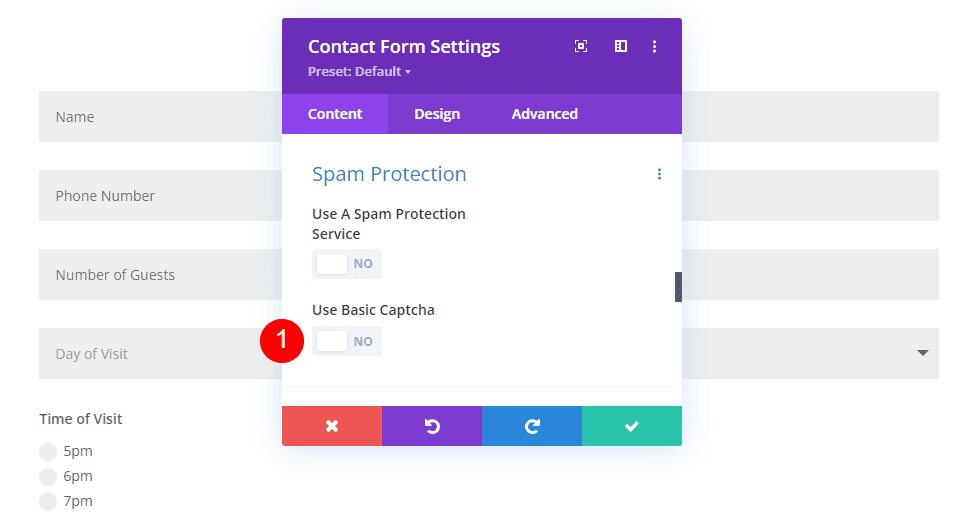
Protection contre les spams
Faites défiler jusqu'à Protection anti-spam et désactivez-la.
- Utiliser le Captcha de base : Non

Des champs
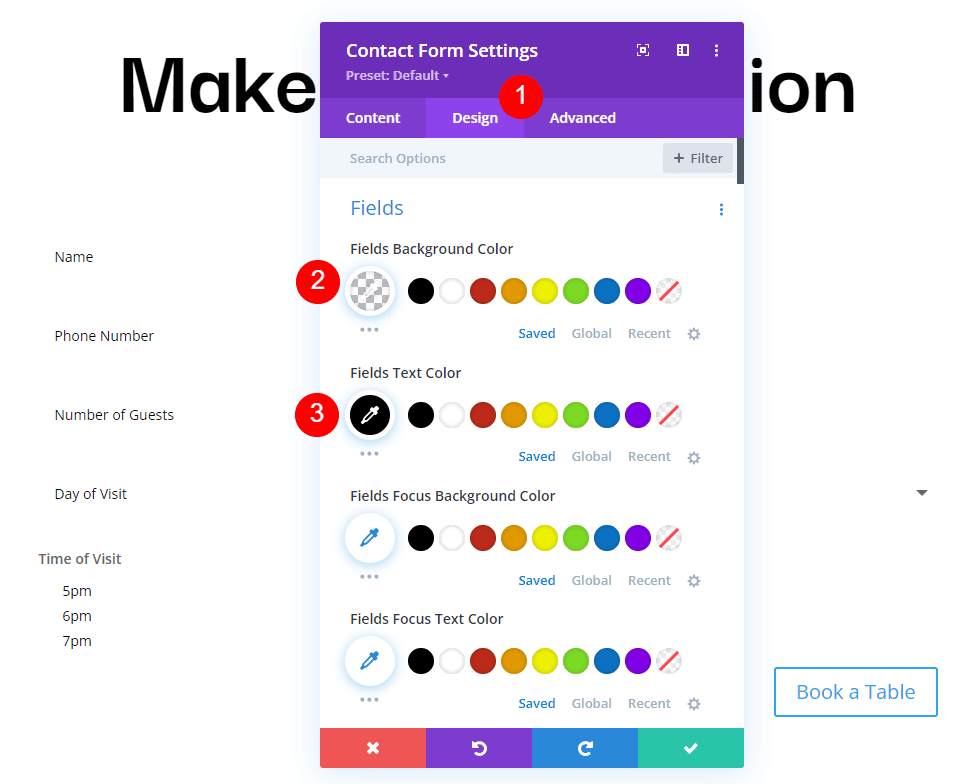
Maintenant, stylisons le module. Tout d'abord, allez dans Champs dans l'onglet Conception. Changez la couleur d'arrière-plan en rgba(255,255,255,0) et la couleur du texte en noir.
- Couleur de fond : rgba (255,255,255,0)
- Couleur du texte : #000000

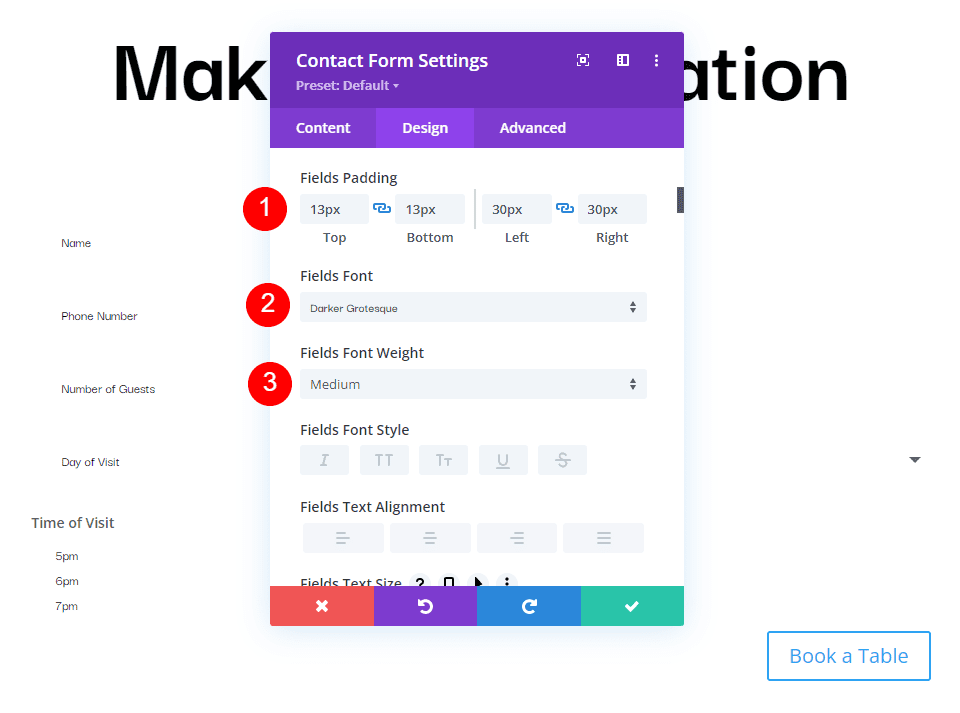
Pour le rembourrage des champs , ajoutez 13 pixels pour le haut et le bas et 30 pixels pour la gauche et la droite. Changez la police en Darker Grotesque et réglez le poids sur moyen.
- Rembourrage des champs : 13px en haut et en bas, 30px à gauche et à droite
- Police : Darker Grotesque
- Poids : moyen

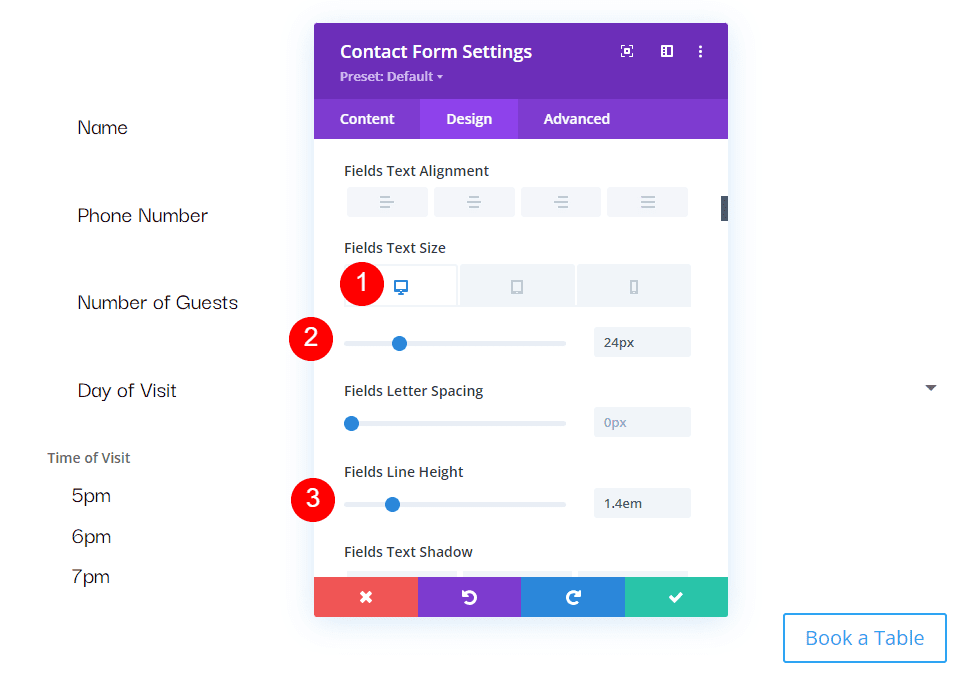
Modifiez la taille à 24px pour les ordinateurs de bureau, 18px pour les tablettes et 14px pour les téléphones. Réglez la hauteur de ligne sur 1,4 em.
- Taille : ordinateur de bureau 24 px, tablette 18 px, téléphone 14 px
- Hauteur de ligne : 1,4 em

Bouton
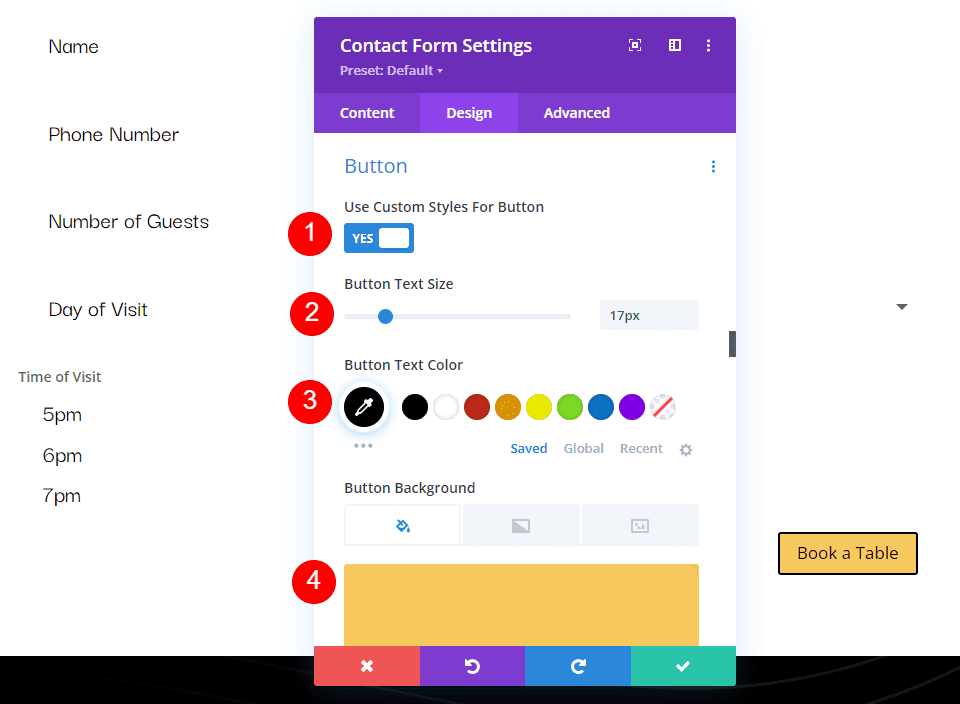
Ensuite, faites défiler jusqu'à Button et sélectionnez Enable Custom Styles for Button . Changez la taille du texte en 17px, la couleur du texte en noir et l' arrière-plan en #f6c85d.
- Activer les styles personnalisés pour le bouton
- Taille du texte : 17 px
- Couleur du texte : #000000
- Arrière-plan : #f6c85d

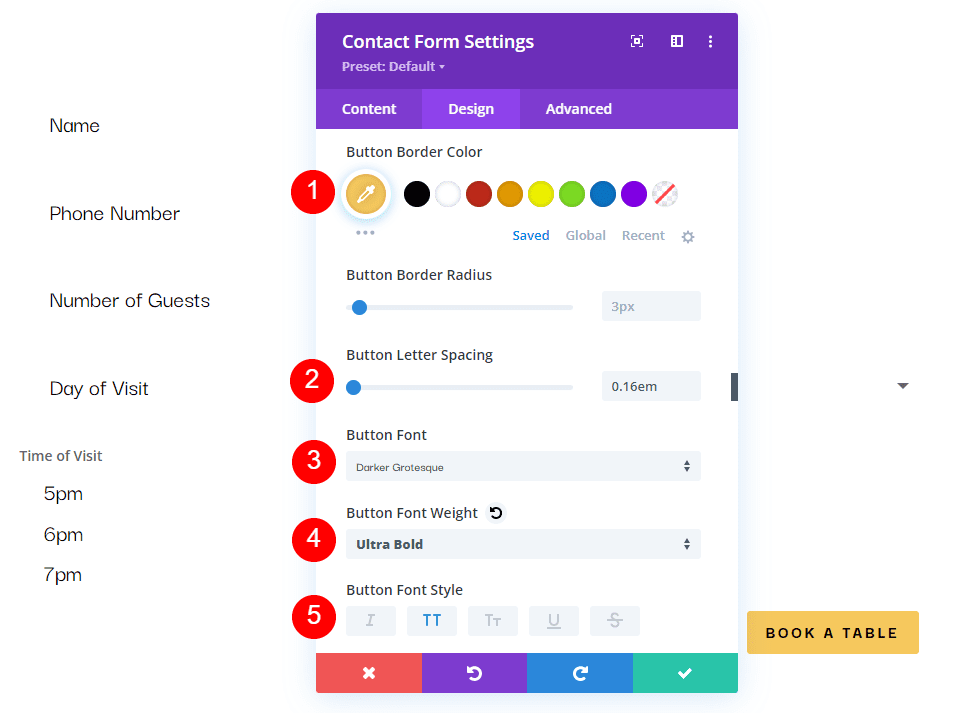
Définissez la couleur de la bordure sur # f6c85d et l' espacement des lettres du bouton sur 0,16 em. Changez la police en Darker Grotesque, la graisse en Ultra Bold et le style en TT.
- Couleur de la bordure : #f6c85d
- Espacement des lettres des boutons : 0,16 em
- Police : Darker Grotesque
- Poids : Ultra gras
- Style : TT

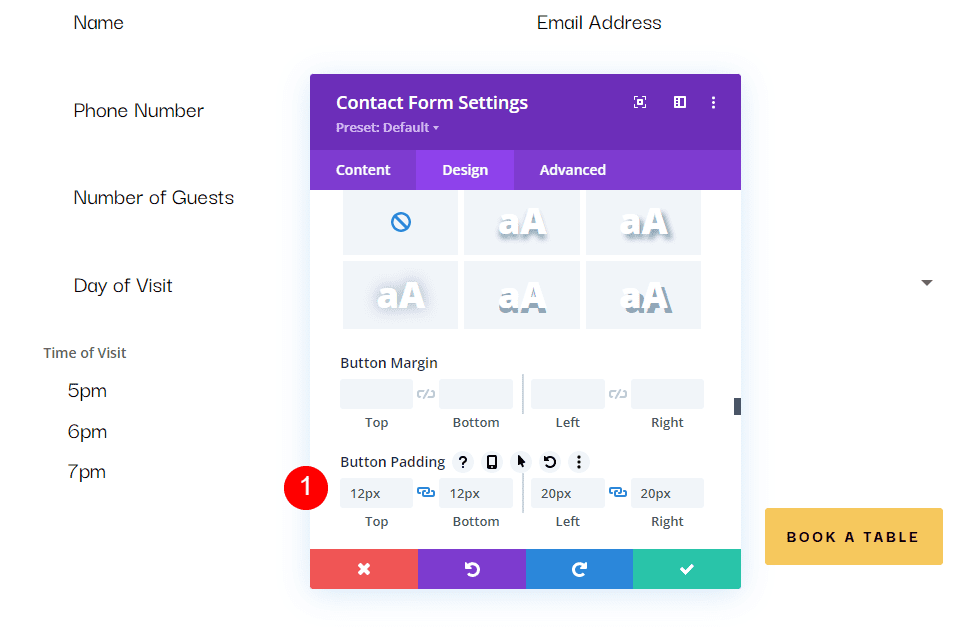
Modifiez le rembourrage du bouton à 12 pixels pour le haut et le bas et à 20 pixels pour la gauche et la droite.
- Rembourrage des boutons : 12 px en haut et en bas, 20 px à gauche et à droite

Dimensionnement
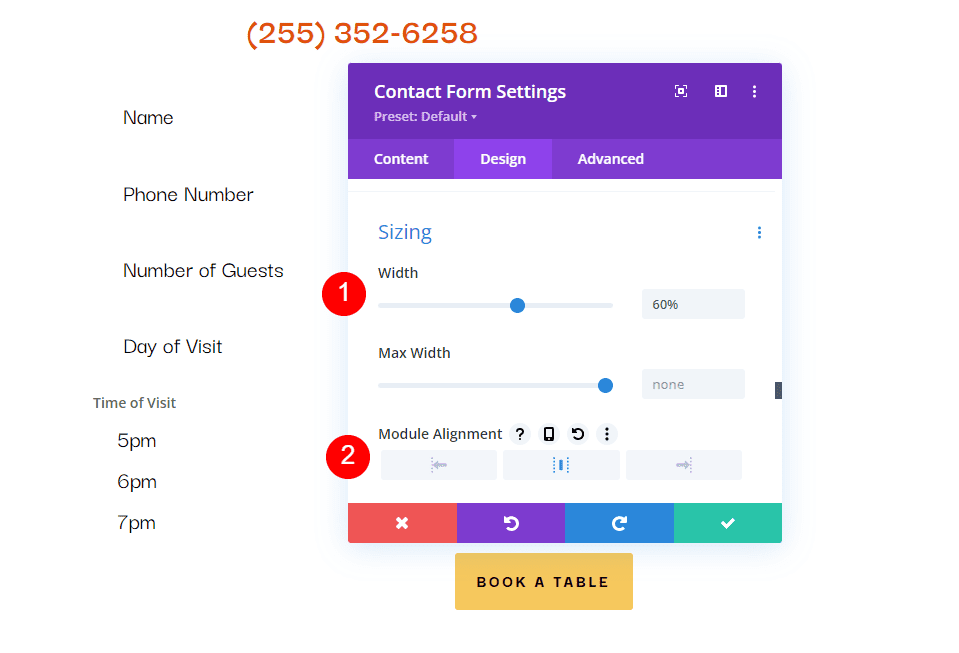
Ensuite, faites défiler jusqu'à Dimensionnement, modifiez la largeur à 60 % et définissez l' alignement du module sur Centre.
- Largeur : 60 %
- Alignement du module : Centre

Frontière
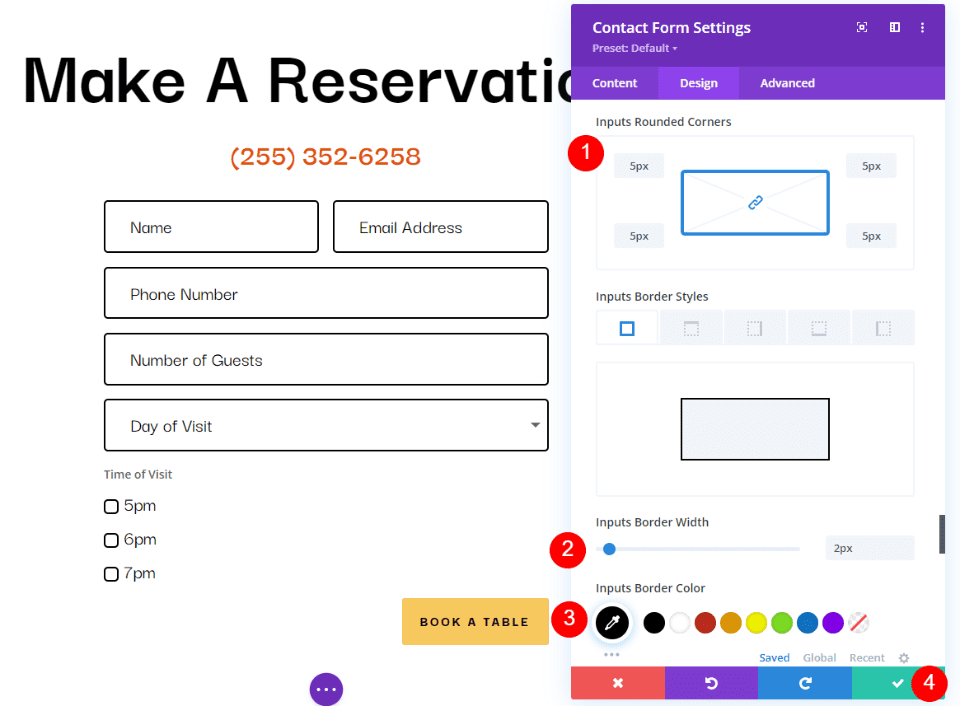
Enfin, faites défiler jusqu'à Bordure . Ajoutez 5 pixels aux coins arrondis , 2 pixels à la largeur de la bordure et rendez la bordure noire. Fermez le module, enregistrez vos paramètres et testez votre formulaire.
- Coins arrondis des entrées : 5px
- Largeur de la bordure : 2px
- Couleur : #000000

Résultats du modèle de message
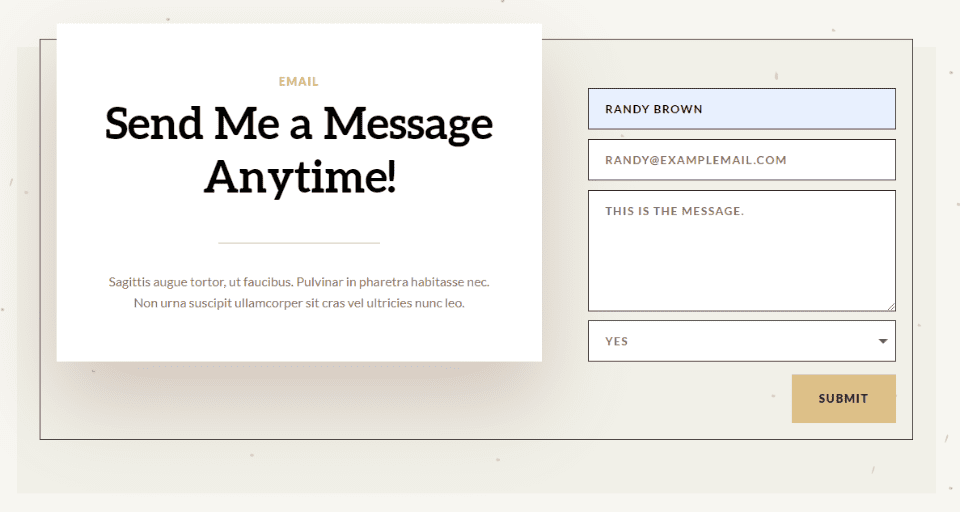
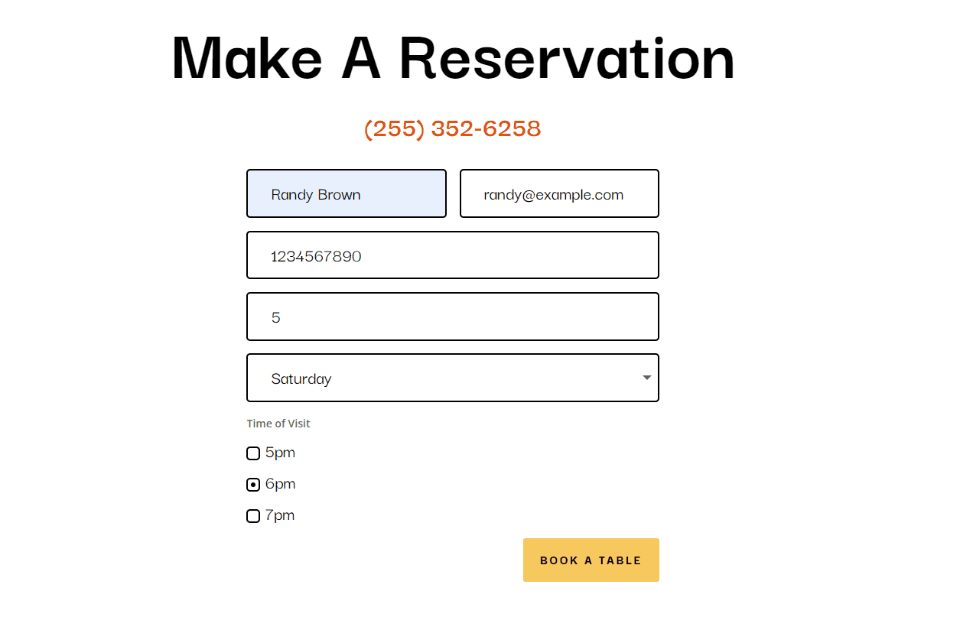
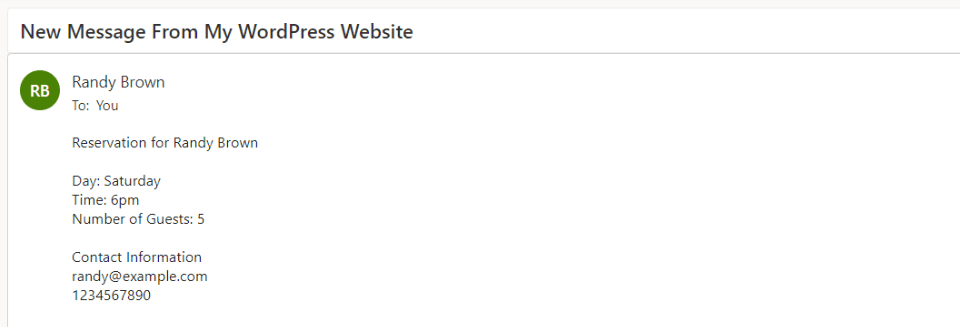
Voici à quoi ressemble notre message dans le formulaire et dans l'e-mail que j'ai reçu.
Message dans le formulaire

Message dans l'e-mail

Mettre fin aux pensées
C'est notre regard sur la façon de créer un modèle de message dans votre module de formulaire de contact Divi. La création de modèles de message est facile à faire avec le module de formulaire de contact de Divi, et ils sont parfaits pour organiser les informations dans les e-mails eux-mêmes. Il vous suffit de suivre quelques étapes simples pour créer vos propres modèles de message électronique.
Nous voulons de vos nouvelles. Avez-vous créé un modèle de message dans votre module de formulaire de contact Divi ? Faites-nous part de votre expérience dans les commentaires.
