Débutants : Comment créer un formulaire en plusieurs étapes dans WordPress (avec un plugin)
Publié: 2018-07-12Vous voulez créer des formulaires de pages multiples et sans encombrement dans WordPress qui ont fière allure et se convertissent bien ?
Diviser un formulaire en plusieurs pages permet d'augmenter l'engagement et d'améliorer l'expérience utilisateur, tout en luttant contre la fatigue des formulaires afin d'obtenir plus de conversions de formulaires.
Dans cet article, nous allons vous montrer comment créer un formulaire en plusieurs étapes dans WordPress.
Voici une table des matières des étapes si vous souhaitez aller de l'avant :
- [VIDEO] Comment créer un formulaire en plusieurs étapes dans WordPress
- Créer un formulaire dans WordPress
- Divisez votre formulaire en différentes parties
- Personnaliser la barre de progression
- Configurez vos paramètres de formulaire
- Configurer les notifications de votre formulaire
- Personnalisez les confirmations de votre formulaire
- Ajoutez votre formulaire à votre site Web
Pourquoi utiliser un formulaire en plusieurs étapes sur votre site Web ?
Tout d'abord, vous vous demandez ce qu'est un formulaire en plusieurs étapes ? Il s'agit simplement de diviser votre formulaire en plusieurs pages ou étapes afin qu'il ne s'agisse pas d'un seul formulaire long.
Et, malgré l'ajout de plus d'étapes à votre formulaire WordPress, l'utilisation d'un formulaire en plusieurs étapes (également connu sous le nom de plusieurs parties ou de plusieurs pages) sur votre site Web WordPress peut en fait augmenter le taux de conversion de formulaire de votre site, surtout si le formulaire a plus de 3 champs de formulaire.
En fait, après avoir divisé ce qui était autrefois un formulaire de page de destination en une seule étape dans WordPress en plusieurs étapes, WhatIsMyComfortZone.com a constaté que 53% des visiteurs du site se sont convertis et sont devenus des prospects, même lorsque le formulaire a été divisé en plusieurs étapes.

Et, comme ils posaient les mêmes questions sur chaque formulaire, il était logique qu'à partir de ce moment-là, tous les longs formulaires soient transformés en formulaires en plusieurs étapes sur leur site Web.
Voici quelques raisons supplémentaires d'envisager de créer un formulaire en plusieurs étapes dans WordPress :
- Encourager la concentration : en regroupant les questions du formulaire, vous pouvez répartir les informations en domaines d'intérêt pour l'utilisateur.
- Réduire les abandons de formulaire : les utilisateurs seront plus susceptibles de compléter les informations que vous demandez lorsqu'elles sont divisées en pages plutôt que présentées sous la forme d'un seul formulaire long.
- Ne collectez que ce dont vous avez besoin : vous pouvez avoir un formulaire WordPress en plusieurs étapes avec des champs conditionnels en utilisant la logique conditionnelle. Affichez différentes pages du formulaire en fonction des réponses fournies par les utilisateurs.
Voyons donc comment créer un formulaire en plusieurs étapes dans WordPress.
Comment créer un formulaire en plusieurs étapes dans WordPress
Si vous recherchez un formulaire Elementor en plusieurs étapes, lisez ce didacticiel et découvrez comment ajouter un formulaire Elementor à WPForms.
Regardez la vidéo ci-dessus si vous vous demandez comment créer un formulaire en plusieurs étapes avec un plugin ? Si vous préférez des instructions écrites, continuez à lire ci-dessous.
Et si vous recherchez le meilleur plugin de formulaire de contact gratuit, n'oubliez pas de consulter notre article comparant WPForms Lite vs Contact Form 7.
Étape 1 : Créer un formulaire dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails sur la configuration de ce générateur de formulaires, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, allez dans WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
Vous pouvez diviser n'importe quel formulaire en plusieurs parties ou étapes à l'aide de WPForms. Ainsi, pour notre exemple, nous allons créer un formulaire de contact simple.
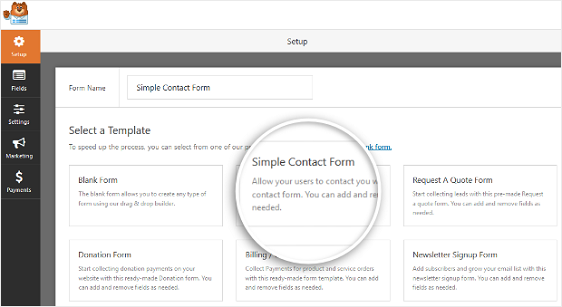
Sur l'écran de configuration, nommez votre formulaire et sélectionnez le modèle que vous souhaitez utiliser, selon le type de formulaire que vous créez. Nous choisirons le modèle de formulaire de contact simple.

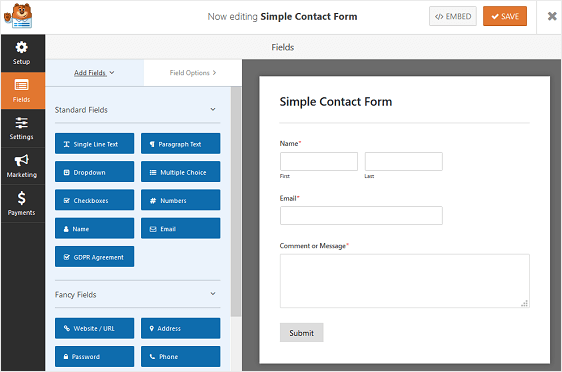
WPForms créera un formulaire de contact simple dans le générateur de glisser-déposer.

À partir de cette zone de création de formulaires, vous pouvez ajouter des champs supplémentaires à votre formulaire de contact en les faisant glisser du panneau de gauche vers le panneau de droite.
Avec le modèle de formulaire de contact simple, vous aurez déjà les champs Nom , E - mail et Commentaire ou Message .
Cliquez sur l'un des champs du formulaire pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire de contact.
Si vous souhaitez créer quelque chose de plus complexe qu'un simple formulaire de contact, jetez un œil à certains des autres didacticiels que nous avons en utilisant des modèles prédéfinis fournis avec WPForms :
- Demander un formulaire de devis
- Formulaire de demande d'emploi
- Bon de commande
- Formulaire d'enquête
- Formulaire de sondage
- Formulaire d'inscription de l'utilisateur
Ces formulaires ont tendance à être beaucoup plus longs qu'un simple formulaire de contact et nécessiteront probablement plusieurs étapes à remplir si vous demandez beaucoup d'informations.
Voyons maintenant comment diviser votre formulaire en plusieurs parties.
Étape 2 : Divisez votre formulaire en différentes parties
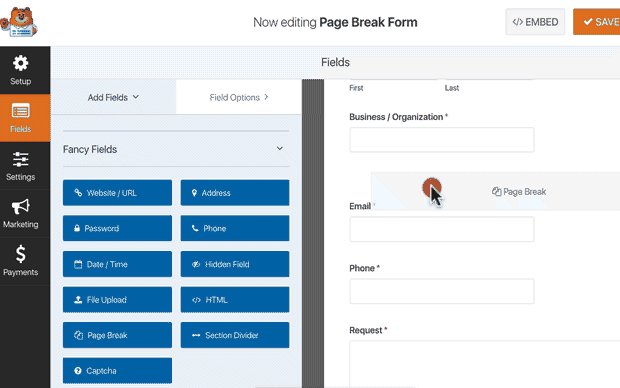
Une fois que vous avez ajouté et personnalisé tous les champs de formulaire sur votre formulaire, vous devez ajouter le champ de formulaire Saut de page à votre site pour le diviser en différentes pages.
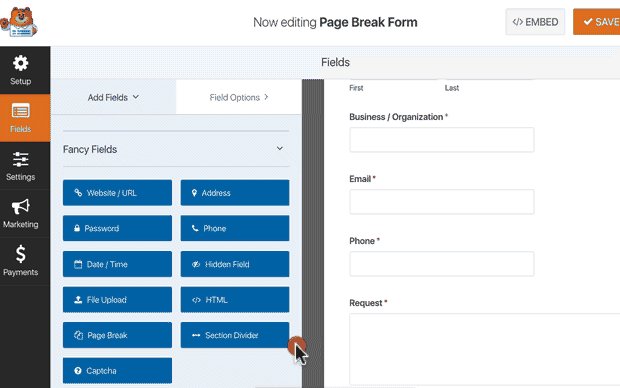
Pour ce faire, faites glisser le champ de formulaire Saut de page , situé sous Champs fantaisie , du panneau de gauche au panneau de droite.
Placez le champ où vous souhaitez diviser le formulaire.

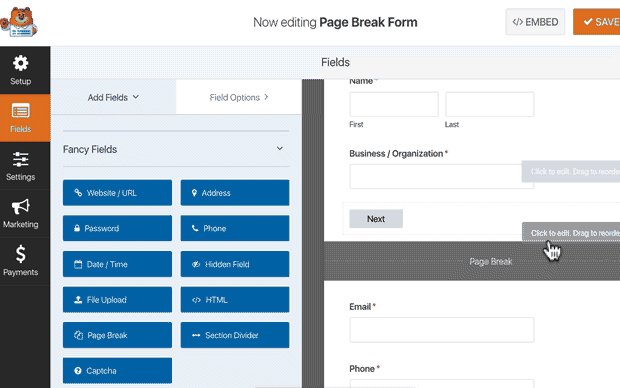
Faites-le partout où vous souhaitez que votre formulaire se divise en une autre page. À partir de là, vous pouvez ajouter des champs de formulaire supplémentaires pour compléter votre formulaire.
WPForms vous permet de créer autant de pages de formulaire que vous le souhaitez, mais n'oubliez pas de ne pas submerger vos utilisateurs. Ne collectez que les informations dont vous avez besoin. Vous pouvez toujours recueillir plus d'informations plus tard.
Étape 3 : Personnaliser la barre de progression du formulaire multipage
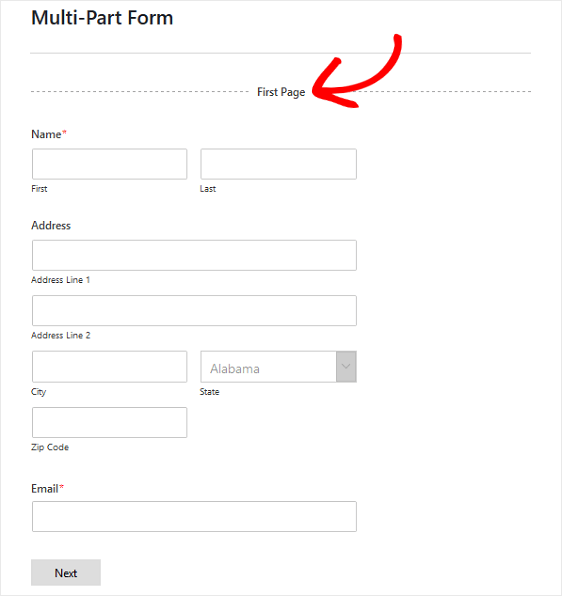
En fonction de vos besoins, vous souhaiterez peut-être afficher un indicateur de progression pour informer les utilisateurs des différentes sections de votre formulaire. De cette façon, ils savent toujours où ils en sont sur votre formulaire et combien il leur reste à remplir avant de cliquer sur « Envoyer » en fonction des barres de progression.
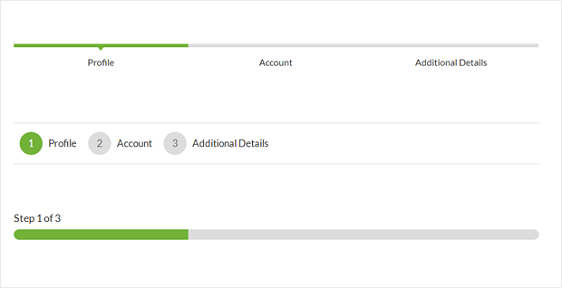
Pour vous faciliter la tâche, WPForms est fourni avec trois barres indicatrices de style de fil d'Ariane différentes pour vos formulaires en plusieurs étapes :
- Connecteurs : affiche une barre de connexion et les titres de page de chaque partie de votre formulaire en plusieurs étapes.
- Cercles : affiche un cercle et un titre de page par page sur votre formulaire en plusieurs étapes.
- Barre de progression : indique la progression du formulaire au fur et à mesure que l'utilisateur le remplit.

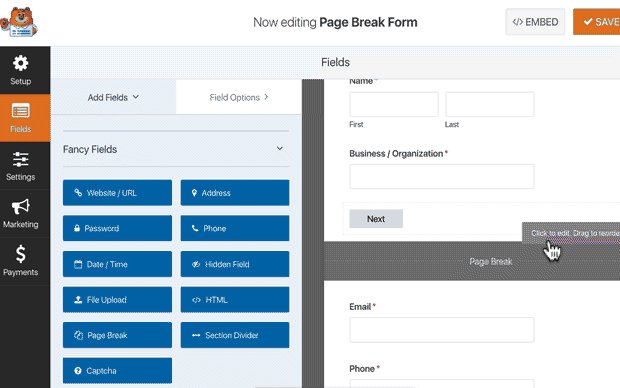
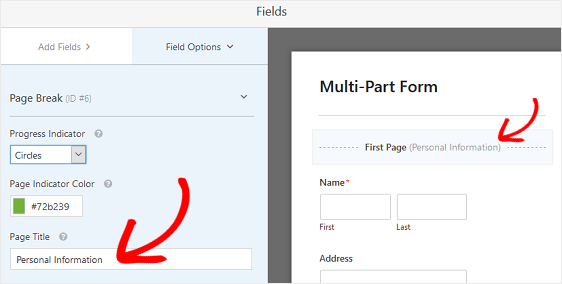
Pour personnaliser la barre de progression et le titre de la première page de votre formulaire en plusieurs étapes, cliquez sur la section Saut de première page .

Un nouveau panneau apparaîtra dans l'éditeur de formulaire où vous pourrez choisir la barre de progression que vous souhaitez utiliser. Vous pouvez également modifier la couleur de l'indicateur de progression ici.
Vous pouvez également modifier le titre de la page afin que les utilisateurs sachent sur quelle partie du formulaire ils se trouvent si vous choisissez l'option Cercles ou Connecteurs . Sinon, les utilisateurs verront simplement une barre de progression standard les guidant à travers le nombre d'étapes restantes sur le formulaire à plusieurs étapes.


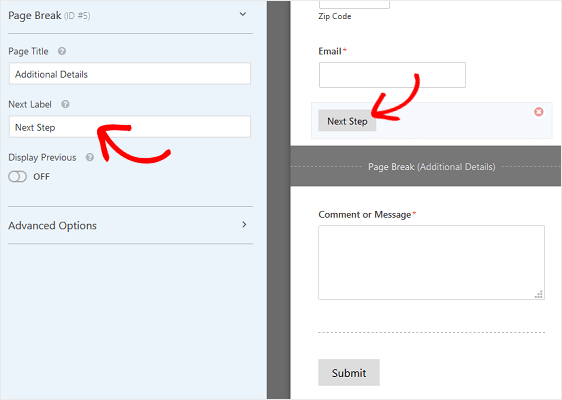
Pour personnaliser le titre de la page suivante et le bouton amenant les visiteurs du site à la page suivante de votre formulaire, cliquez sur la section Saut de page que vous avez créée lorsque vous avez ajouté le saut de page à votre formulaire.

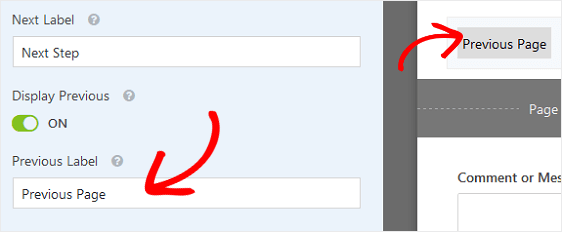
Vous pouvez également activer la fonctionnalité qui vous permet d'afficher aux visiteurs du site un bouton Page précédente . De cette façon, ils peuvent revenir à la page précédente de votre formulaire s'ils en ont besoin.

Lorsque vous faites cela, vous aurez également la possibilité de modifier la copie du bouton.
Une fois que vous avez terminé de créer tous vos sauts de page et de personnaliser l'indicateur de progression, cliquez sur Enregistrer .
Étape 4 : Configurez vos paramètres de formulaire
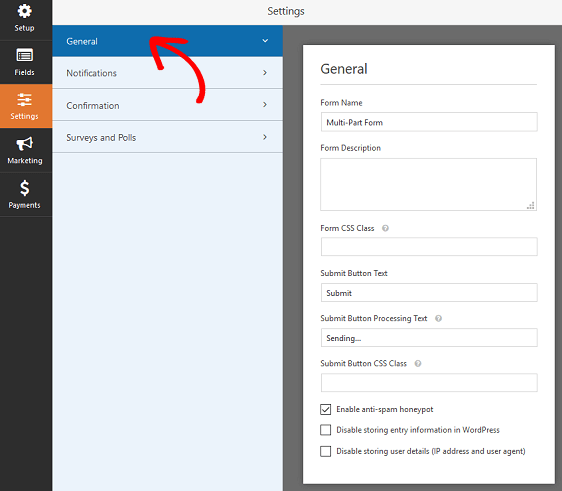
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case à cocher anti-spam est automatiquement activée sur tous les nouveaux formulaires.
- Formulaires AJAX - Activez les paramètres AJAX sans rechargement de page afin que vous puissiez avoir un formulaire AJAX en plusieurs étapes dans WordPress.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Lorsque vous avez terminé, cliquez sur Enregistrer .
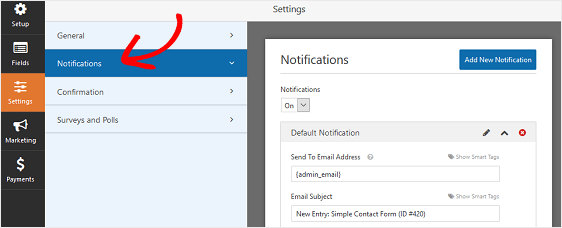
Étape 5 : Configurez les notifications de votre formulaire
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un formulaire est soumis sur votre site Web.

En fait, à moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire en plusieurs étapes sur votre site, vous recevrez une notification concernant la soumission.
Si vous utilisez des balises intelligentes, vous pouvez également envoyer une notification à l'adresse e-mail de l'utilisateur lorsqu'il soumet un formulaire, lui faisant savoir que vous l'avez reçu et que vous serez en contact sous peu. Cela garantit aux visiteurs du site que leur formulaire a été correctement rempli.
Il est également apprécié lorsqu'il s'agit de formulaires de plusieurs pages qui peuvent avoir pris beaucoup de temps à remplir. La dernière chose qu'un visiteur du site veut se demander, c'est si le long formulaire qu'il vient de remplir a été utilisé.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
De plus, si vous souhaitez conserver la cohérence de la marque dans vos e-mails, consultez ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

Étape 6 : Personnalisez les confirmations de votre formulaire
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils soumettent un formulaire sur votre site Web. Ils informent les gens que leur formulaire a été traité et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.
Encore une fois, cela est utile, surtout lorsqu'il s'agit de longs formulaires sur votre site Web.
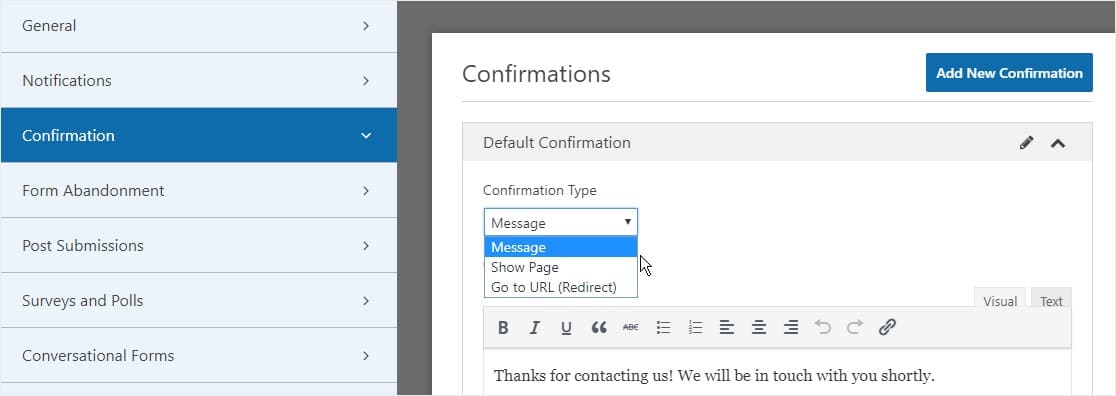
WPForms propose trois types de confirmation :
- Un message. Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un visiteur du site soumet un formulaire, un simple message de confirmation apparaît pour lui faire savoir que son formulaire a été traité. Recherchez ici quelques messages de réussite pour aider à augmenter le bonheur des clients.
- Afficher la page. Ce type de confirmation dirigera les visiteurs du site vers une page Web spécifique de votre site en les remerciant d'avoir soumis leur formulaire. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. De plus, n'oubliez pas de consulter notre article sur la création de pages de remerciement efficaces pour fidéliser vos clients.
- Accédez à l'URL (Redirection). Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site Web.
Voyons comment configurer une simple confirmation de formulaire dans WPForms afin de personnaliser le message que les visiteurs du site verront lorsqu'ils soumettront un formulaire sur votre site.
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer .
Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaire.
Vous êtes maintenant prêt à ajouter votre formulaire de contact à votre site Web.
Étape 7 : ajoutez votre formulaire à votre site Web
Après avoir créé votre formulaire en plusieurs étapes, vous devez l'ajouter à votre site Web WordPress.
WPForms vous permet d'ajouter vos formulaires à plusieurs endroits sur votre site Web, y compris vos pages, articles de blog et widgets de la barre latérale.
Jetons un coup d'œil à l'option de placement la plus courante : l'intégration de page/post.
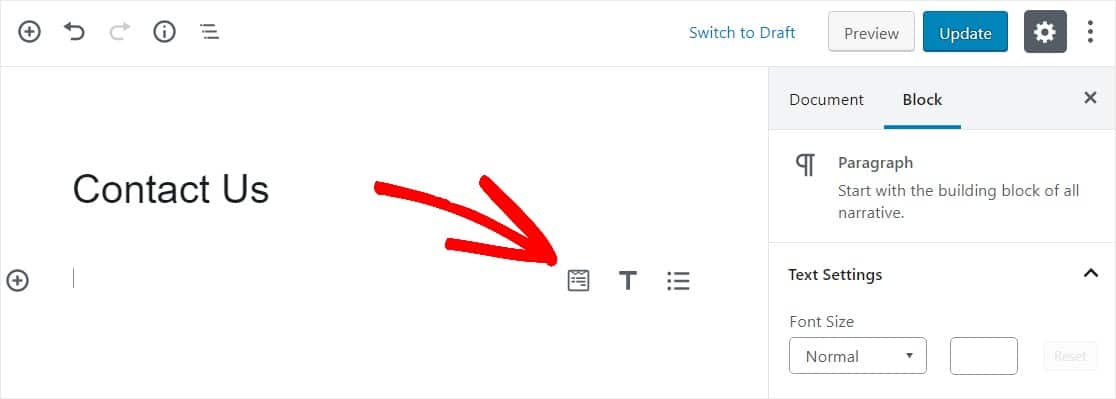
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante. Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms.

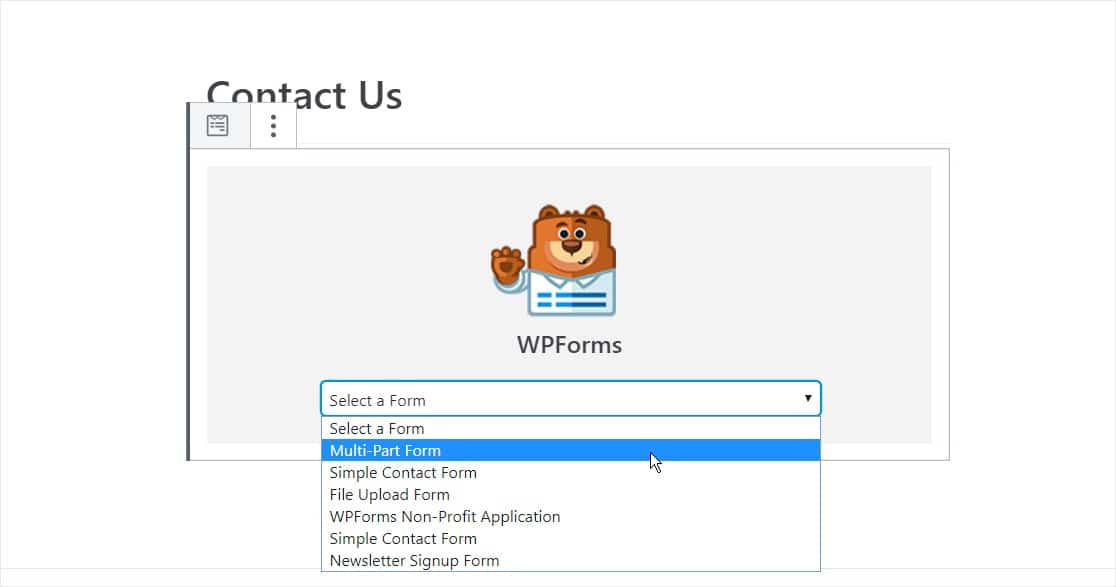
Le widget WPForms apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez celui des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page. Sélectionnez le formulaire que vous venez de créer.

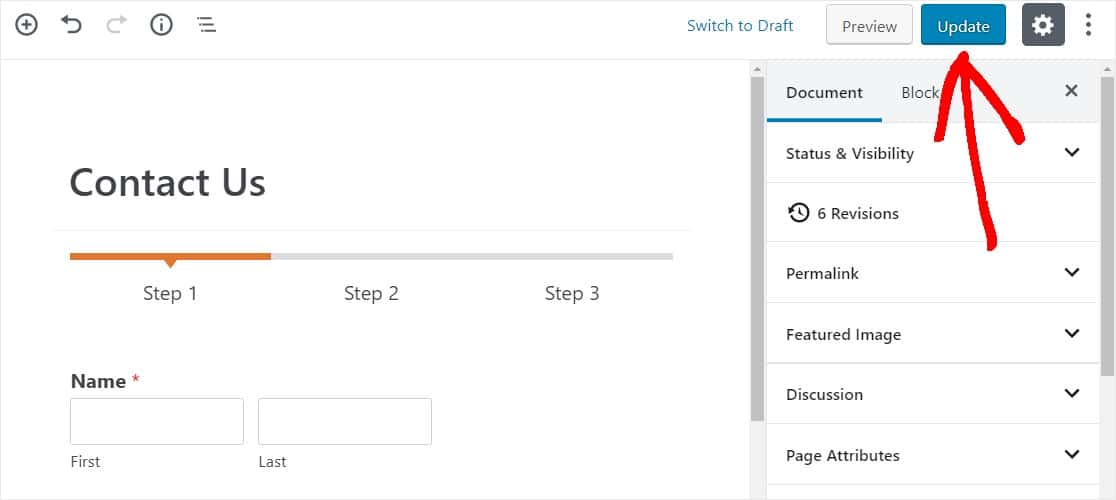
Ensuite, publiez votre article ou votre page pour que votre formulaire de contact apparaisse sur votre site Web.
Ensuite, cliquez sur le bouton bleu en haut à droite indiquant soit Publier, soit Mettre à jour, afin que votre formulaire apparaisse sur votre site Web.

En conclusion
Et voila! Vous savez maintenant comment créer un formulaire en plusieurs étapes dans WordPress et vous pouvez commencer immédiatement à améliorer votre expérience utilisateur et votre taux de conversion.
Si vous êtes à la recherche d'inspiration pour les formulaires multi-pages, consultez cette liste d'exemples de formulaires en plusieurs étapes.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le meilleur générateur de formulaires en plusieurs étapes pour WordPress.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
