Comment ajouter des effets de parallaxe au site Web Elementor en 2 minutes
Publié: 2022-03-08Vous cherchez à améliorer l'expérience utilisateur de votre site en ajoutant un effet de parallaxe ? Vous êtes au bon endroit. Nous vous guiderons tout au long du processus pour ajouter cette fonctionnalité unique mais intéressante à votre site WordPress.
Vous avez peut-être vu de nombreuses pages Web qui utilisent largement le défilement parallaxe, où l'arrière-plan se déplace à une vitesse plus lente que les éléments de premier plan pour donner de la profondeur. Eh bien, cet effet n'est pas rare. Vous trouverez les effets de parallaxe sur toutes sortes de sites Web.
Parallax vous permet de révéler dynamiquement les détails de vos produits/services au fur et à mesure que l'utilisateur parcourt le récit que vous avez créé pour lui.
Élémentaire
En plus de vous aider à réaliser la conception d'un site Web merveilleux, la fonction de parallaxe peut faciliter de multiples façons. Comme:
- Améliore l'expérience utilisateur
- Réduit les taux de rebond
- Augmente l'engagement des utilisateurs
Cependant, l'ajout manuel de cette fonctionnalité nécessite beaucoup de temps et d'efforts, vous aurez également besoin de compétences en programmation. Mais si vous avez un site WordPress, vous n'avez pas à vous inquiéter. Parce que les constructeurs de pages comme Elementor vous aideront à ajouter un effet de parallaxe sur votre site Web sans l'aide d'un codage ou d'un professionnel.
Ainsi, dans le didacticiel d'aujourd'hui, nous expliquons ce que sont les effets de parallaxe, pourquoi vous devriez les utiliser et comment créer un effet de parallaxe à l'aide d'Elementor.
Commençons par les bases. On y va?
Qu'est-ce qu'un effet de parallaxe ?

L'effet de parallaxe est un motif de conception élégant qui est largement utilisé sur différents sites Web pour le rendre plus attrayant et apaisant pour les yeux. La formation de base de ce modèle de conception est un effet de défilement. Cela signifie que les images d'arrière-plan se déplacent un peu plus lentement que le contenu principal. À ce moment-là, cela donne une sensation d'illusion 3D sur une surface 2D.
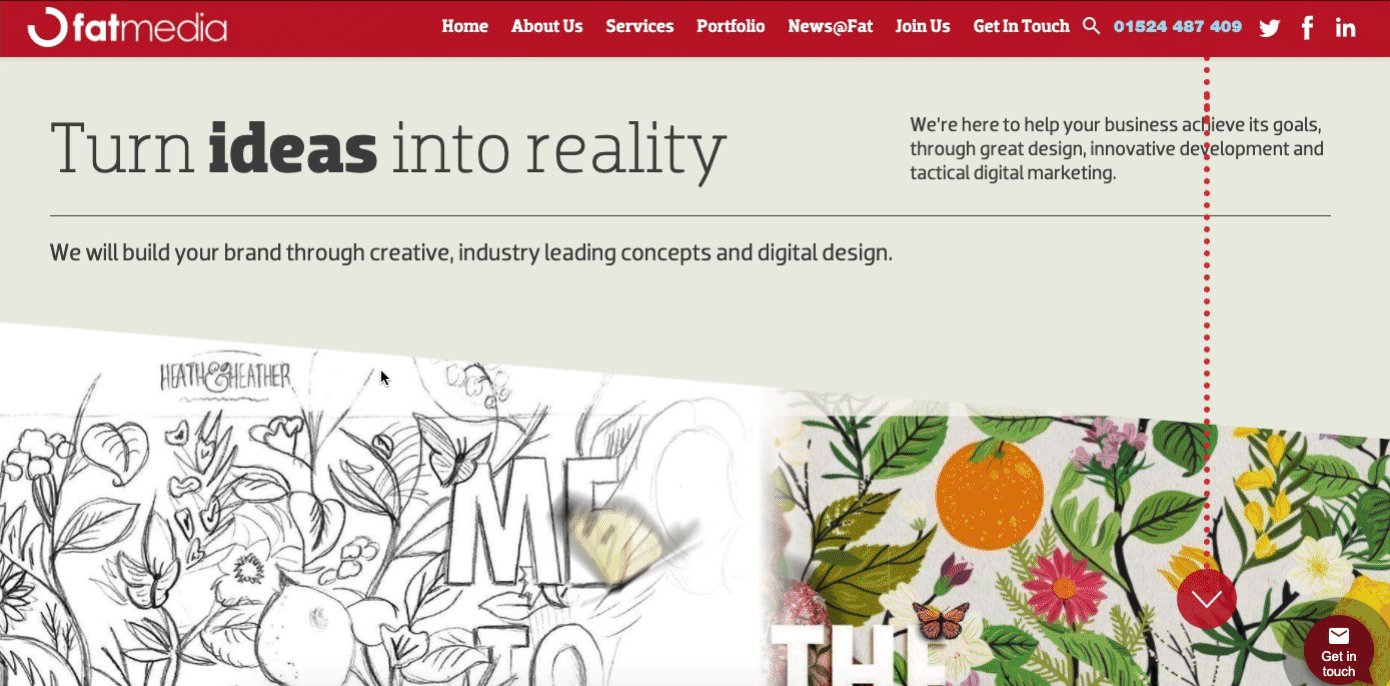
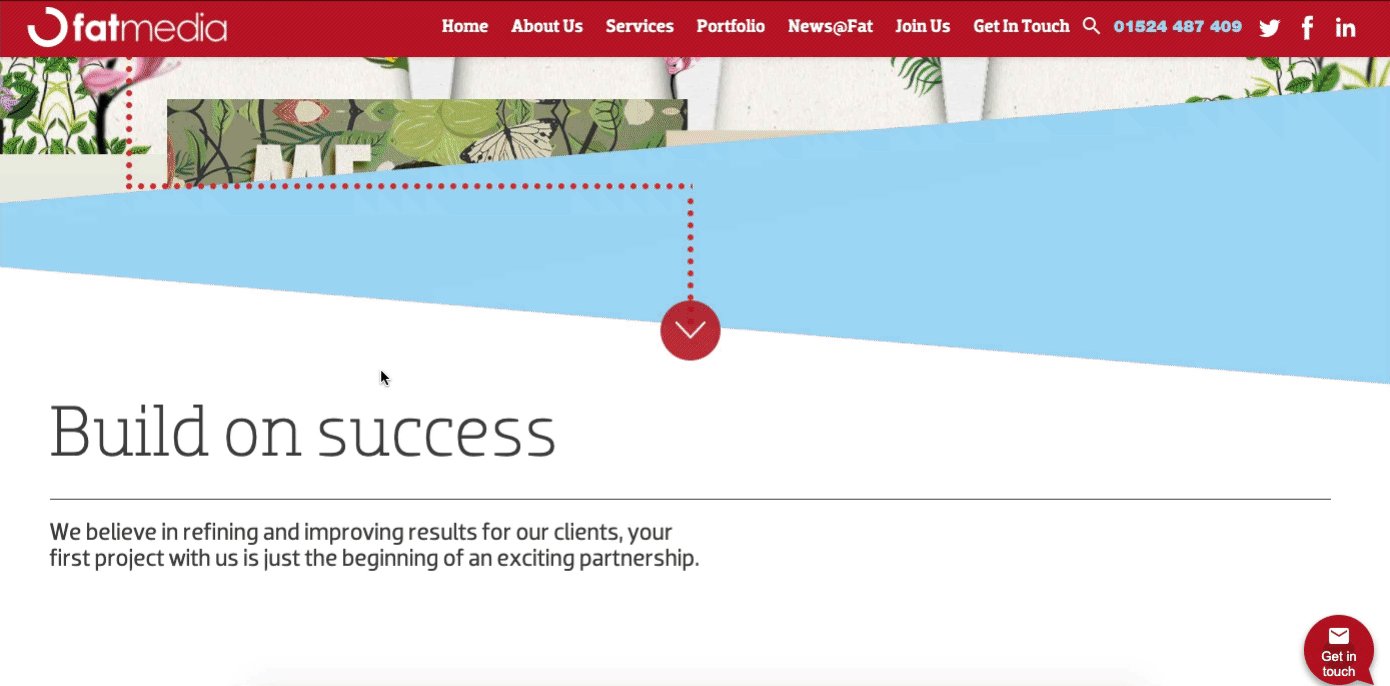
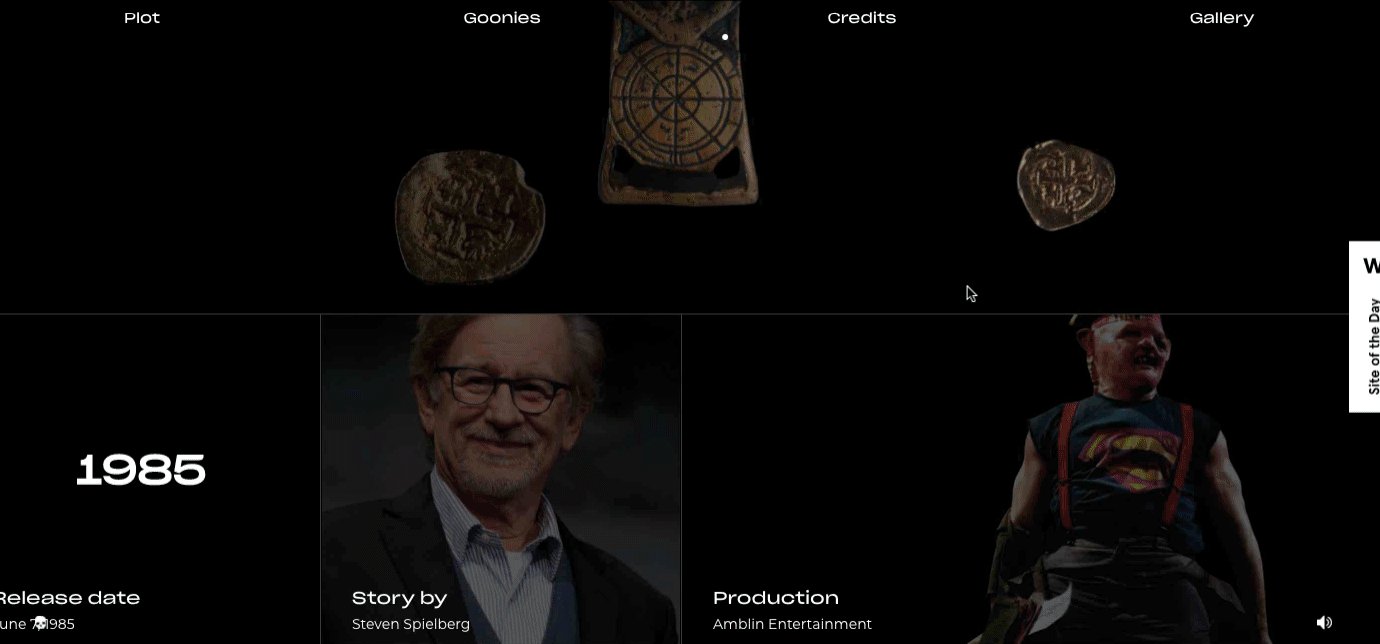
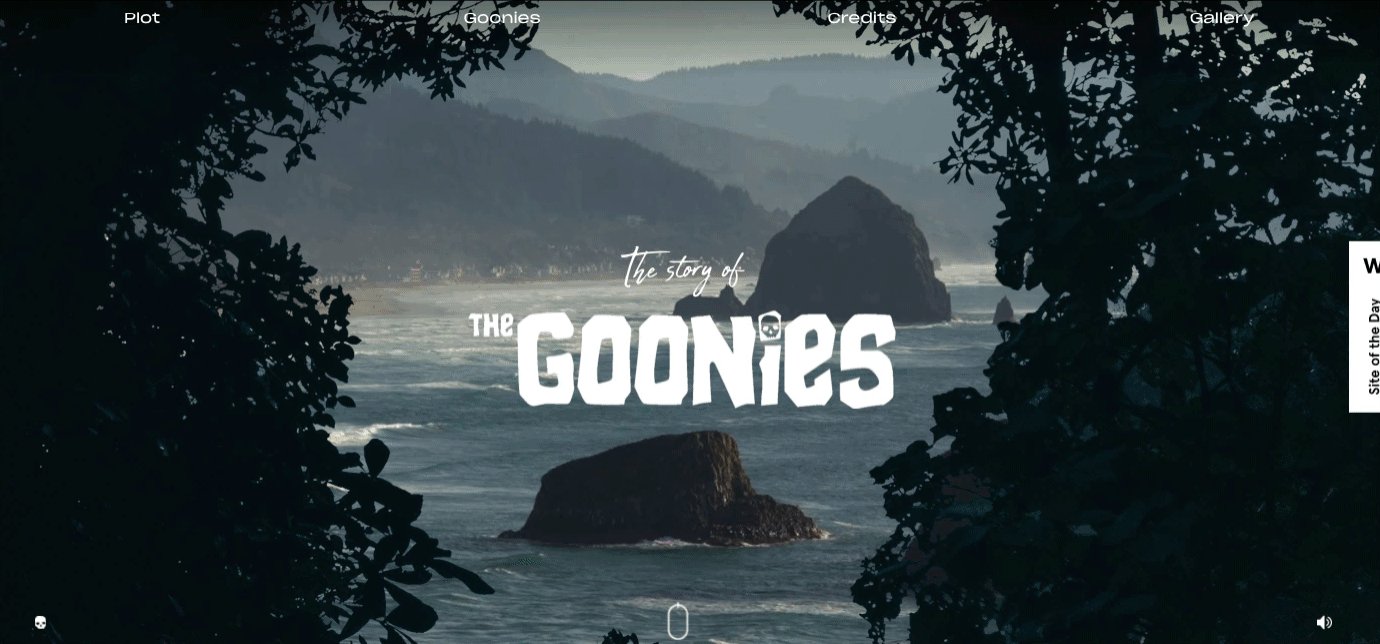
La parallaxe sur un site Web est une conception de style vidéo lente qui donne une dose de nostalgie - ce qui correspond parfaitement au film
Dépôt de concepteurs Web
Une fois qu'il n'a été appliqué que sur un site Web particulier tel que le site Web de jeux. Mais maintenant, vous pouvez remarquer ce modèle de conception dans presque tous les types de sites Web, y compris les sites Web de portefeuille et de voyage. Pour son caractère unique et sa mise en œuvre facile, les gens sont maintenant disposés à ajouter cette mise en page premium à leurs sites Web.
Comme indiqué ci-dessus, c'est un fait difficile et chronophage pour les utilisateurs généraux car il nécessite des connaissances en codage. Mais les plates-formes open source telles que WordPress ont permis à tout le monde de créer de superbes conceptions de page. À coup sûr, cela rendra la navigation sur le site Web plus interactive et intéressante pour vos utilisateurs.
Vous pouvez également implémenter l'effet de parallaxe sur,
- Pages de destination
- Pages de vente
- Sites Web d'entreprise
- Sites de voyage
- Sites Web de portefeuille personnel, etc.
Remarque importante : le défilement parallaxe est mauvais pour un site Web lorsqu'il est mal implémenté
C'est pourquoi vous devez choisir des modèles de sites Web accrocheurs. Cela aidera donc votre site Web à obtenir une excellente structure.
En savoir plus sur les modèles de conception de sites Web les plus utiles ici
Types d'effets de parallaxe dans Elementor

Généralement, vous pouvez voir deux types de modèles de conception de parallaxe. Effet de défilement de parallaxe et effet de souris. Mais vous pouvez mélanger ces modèles pour obtenir plus de modèles en fonction de votre type de site Web.
01. Défilement de parallaxe, fonctionne sur la base du défilement de la page
02. Effet souris, fonctionne au moment où vous déplacez la souris
Voyons quels autres types de conception de parallaxe vous pouvez produire sur votre site Web :
- Défilement d'arrière-plan
- Défilement vertical
- Défilement horizontal
- Piste de la souris
- Effet de flou
- Effet de rotation
- Effet souris
Piste de la souris
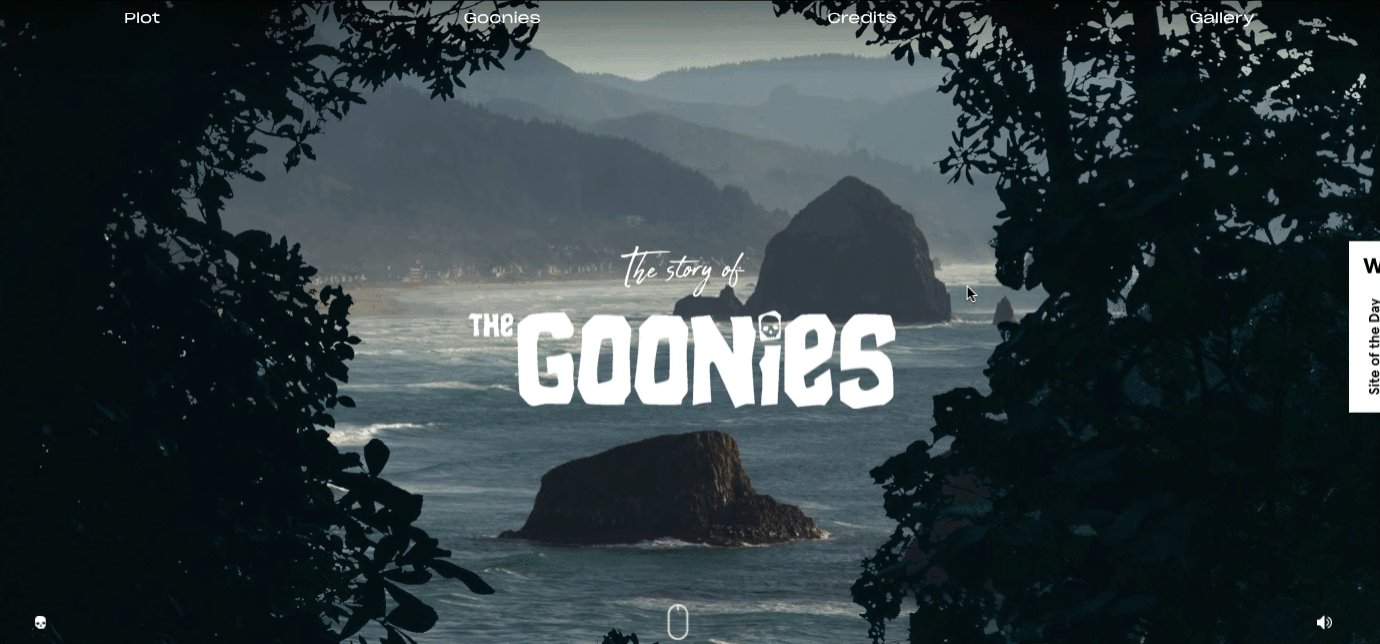
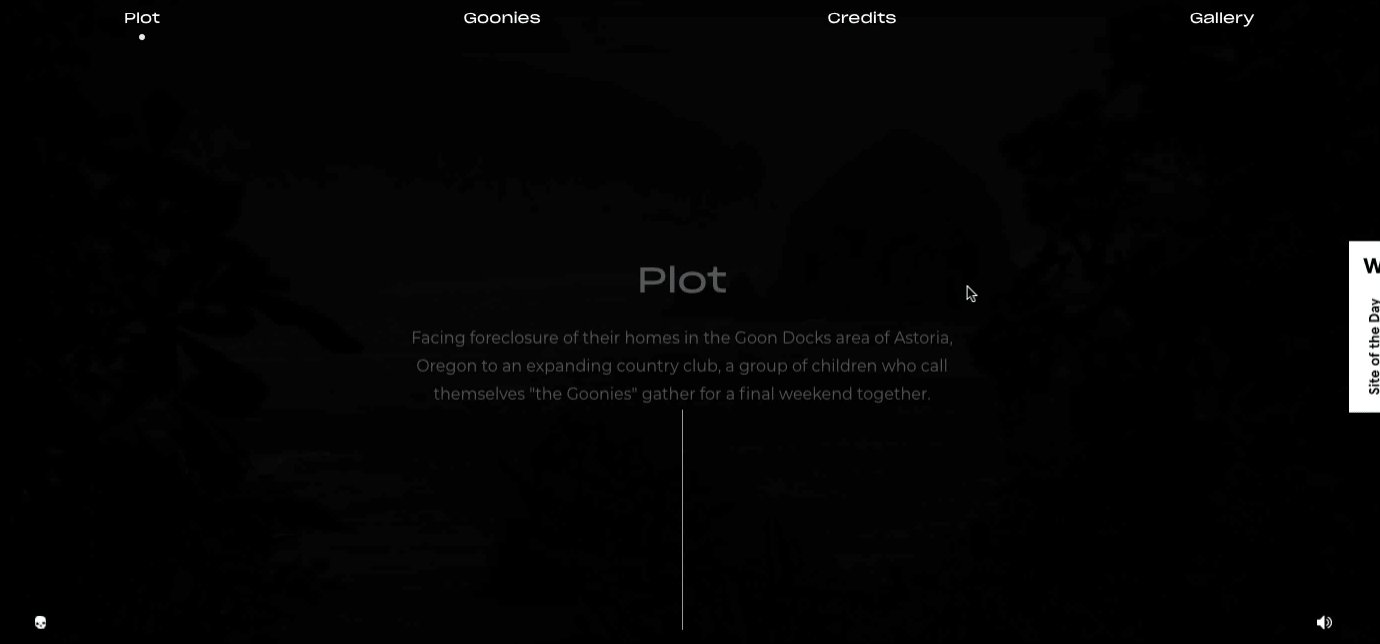
L'effet de suivi de la souris est une transition en fondu. Plus vous vous déplacez de la partie supérieure vers le bas, la navigation automatique s'affichera. Cela semble très intéressant et engageant. Cela améliorera sûrement l'expérience utilisateur de votre site Web. Vous pouvez implémenter cette conception pour révéler un nouveau sujet aux utilisateurs, ou simplement les surprendre avec - quelle est la prochaine !

Effet de rotation
L'effet de rotation signifie ajouter un mouvement aux éléments. Ainsi, pendant que les utilisateurs naviguent sur la page ou font défiler la page, les éléments tournent dans le sens des aiguilles d'une montre ou dans le sens inverse des aiguilles d'une montre.
Cela peut être un bon effet à ajouter à votre site Web. Vous pouvez donner à vos utilisateurs l'impression de regarder une vidéo tout en faisant défiler votre site Web.

Défilement d'arrière-plan
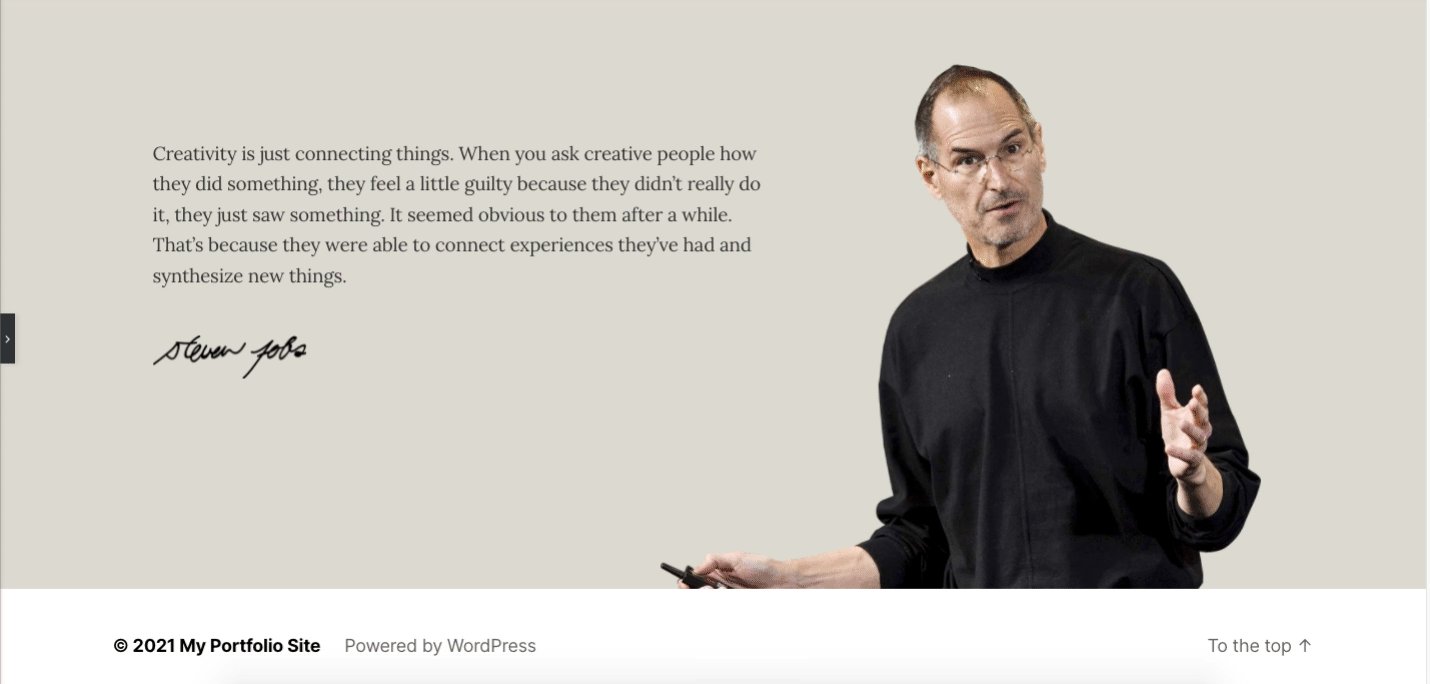
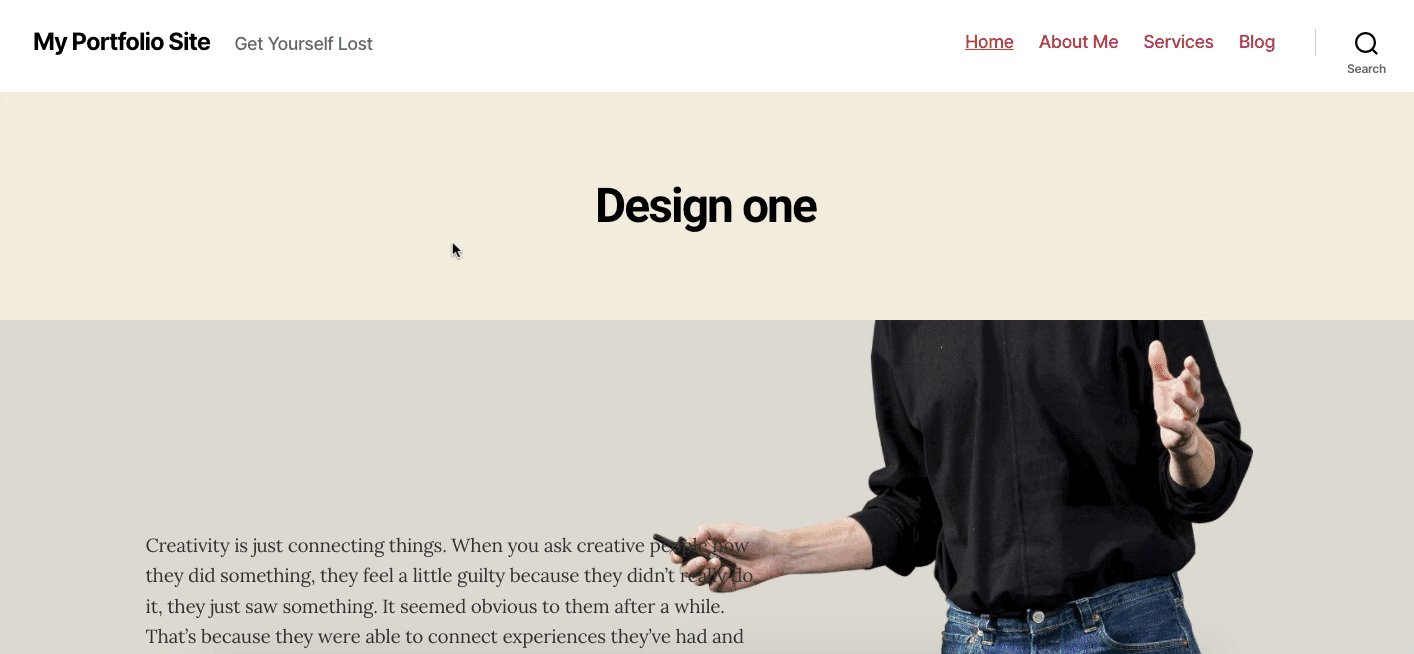
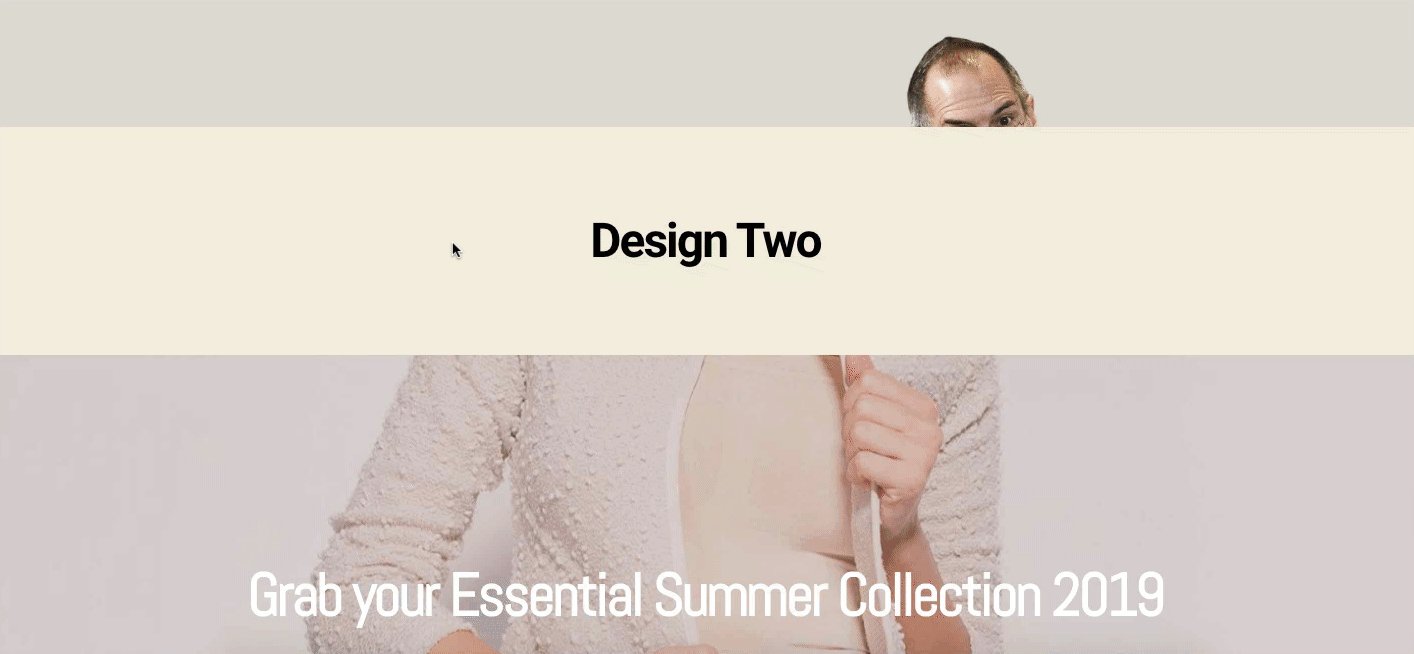
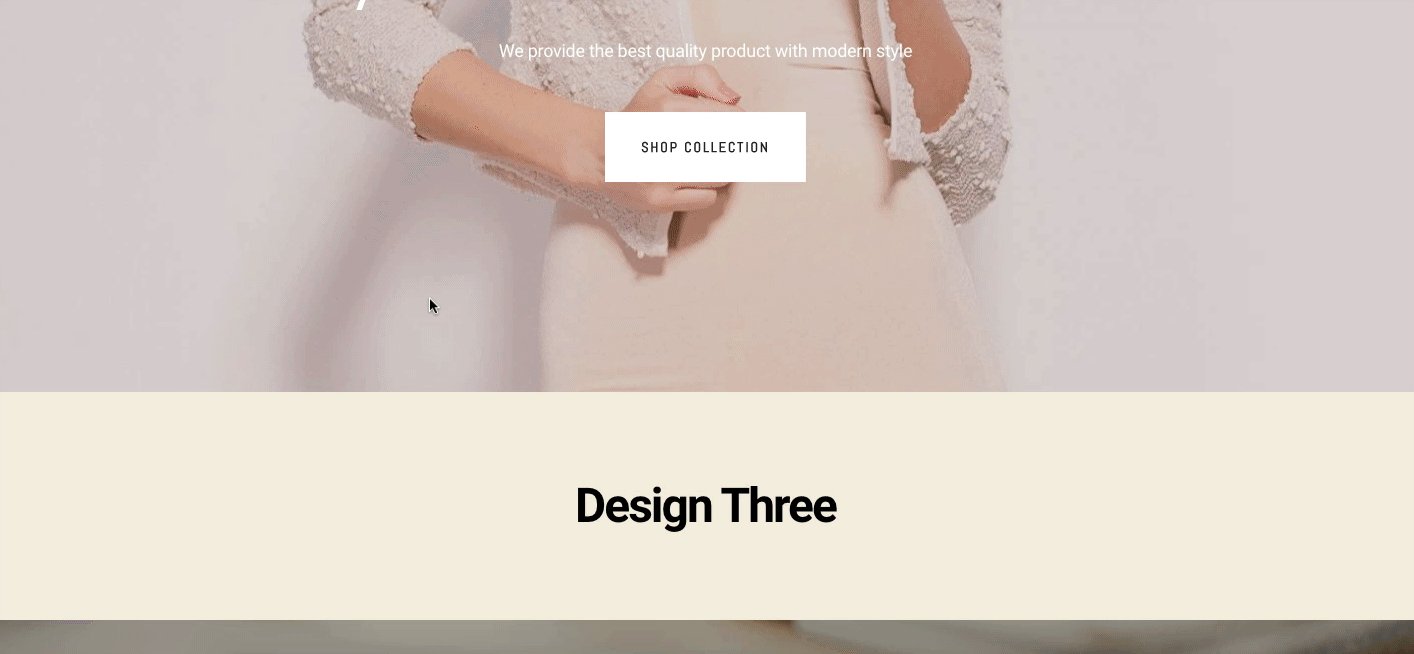
L'un des modèles de conception les plus anciens est l'effet de défilement d'arrière-plan. C'est une excellente façon de commencer avec cette conception. Vous pouvez voir les images changer une par une pendant que vous faites défiler la page. De plus, vous obtiendrez une histoire pendant que vous faites défiler de haut en bas. Si vous avez un site Web d'une seule page, cette conception pourrait être géniale pour vous.

Défilement vertical
L'effet de défilement de parallaxe verticale est plus attrayant et engageant que l'effet de défilement d'arrière-plan. Vous pouvez donner l'impression à vos utilisateurs que des éléments flottent lorsqu'ils naviguent sur le site Web. Il comprend différentes vitesses avec plusieurs couches dans la même direction.

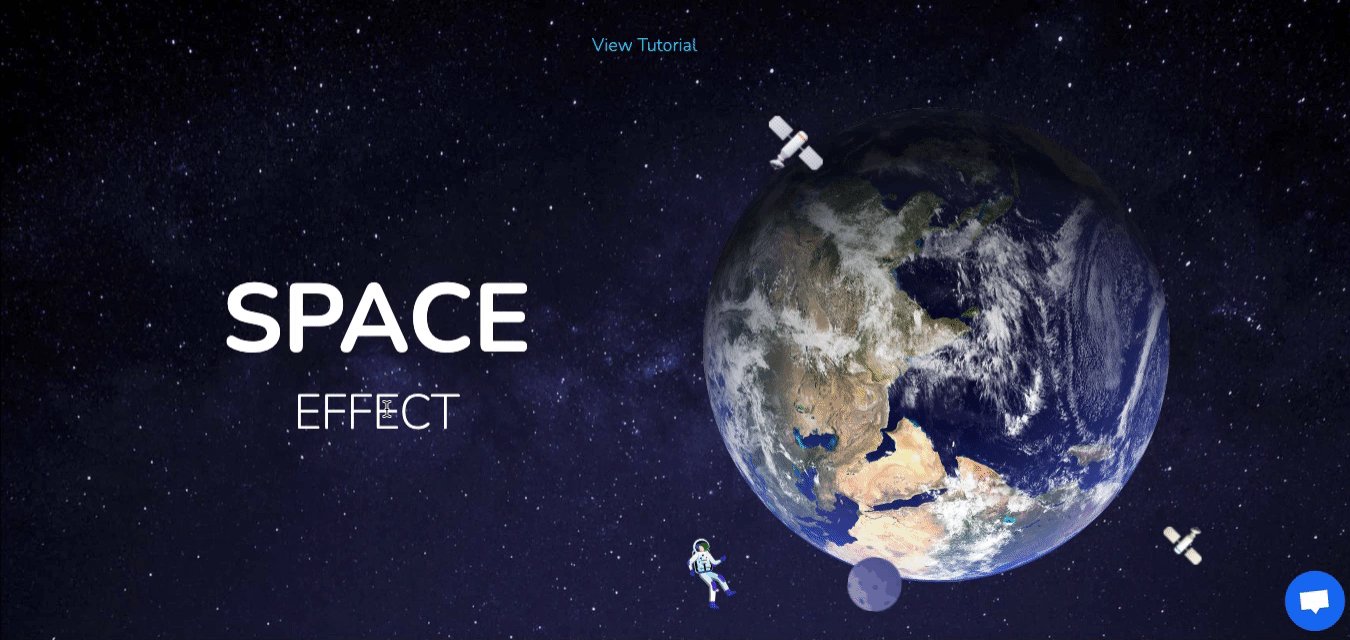
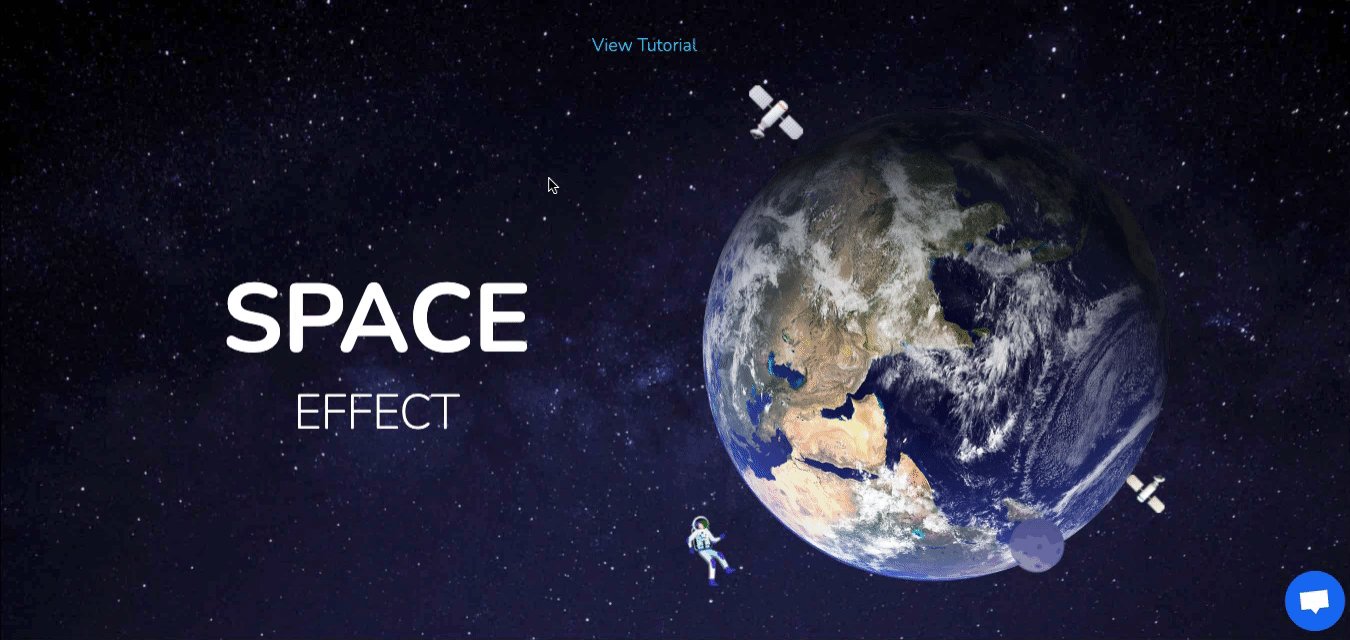
Défilement horizontal
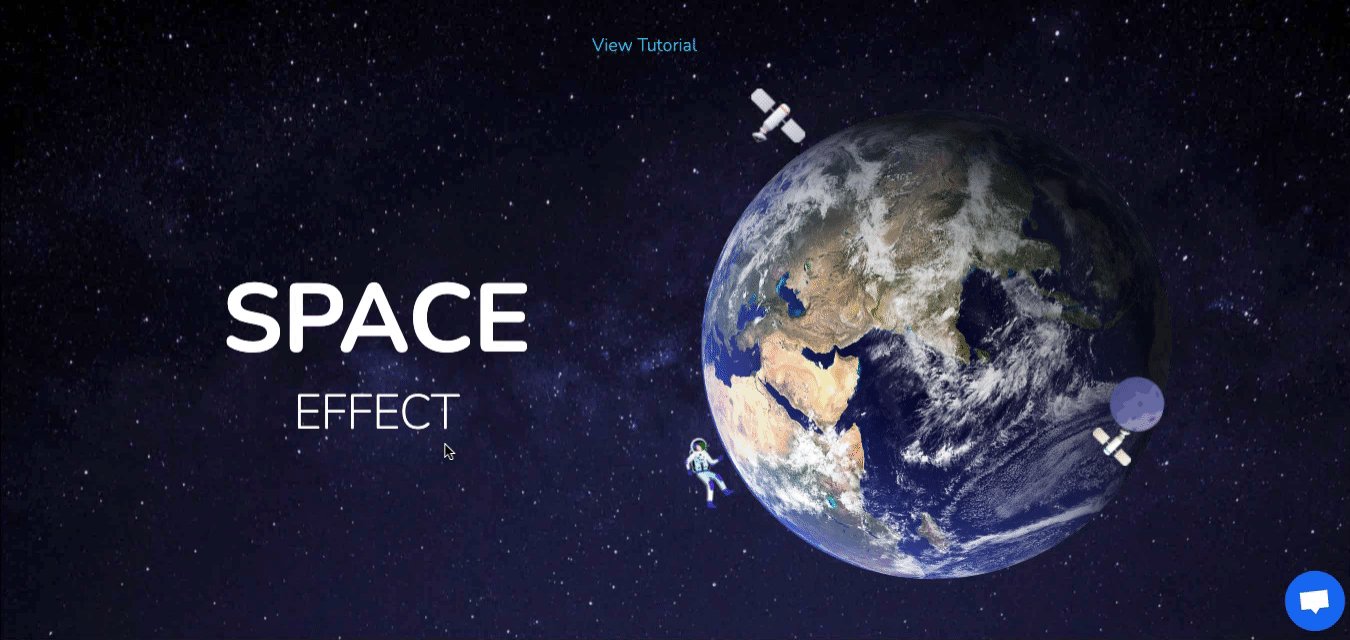
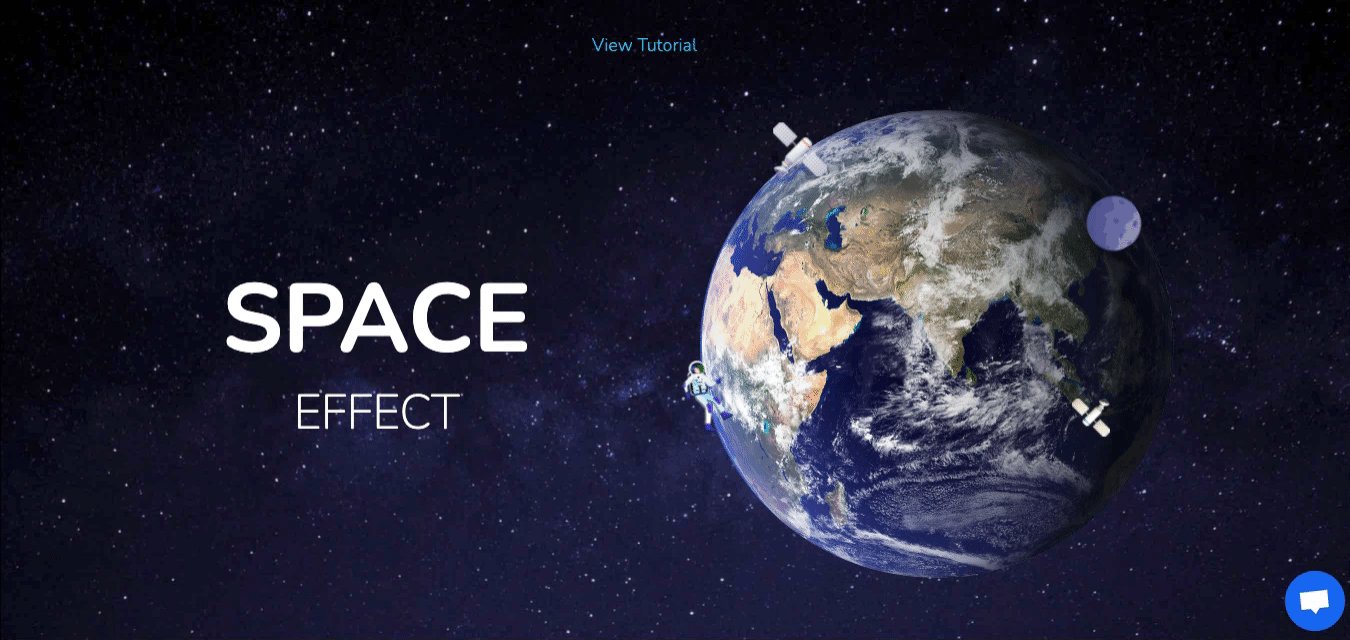
Quelle est la première pensée après avoir regardé l'effet de défilement horizontal ? De toute évidence, vous avez juste l'impression d'être dans l'espace. Droit?
Exactement, il peut facilement pimenter votre design terne et ennuyeux en un chef-d'œuvre.
Disons que vous avez créé une maquette pour un projet, mais que c'est un peu ennuyeux et que vous voulez le pimenter. Faire voler une navette au milieu de l'écran en utilisant un défilement horizontal devrait certainement faire l'affaire. Comme vous pouvez le voir, l'effet fonctionne parallèlement au plus vous allez de haut en bas.

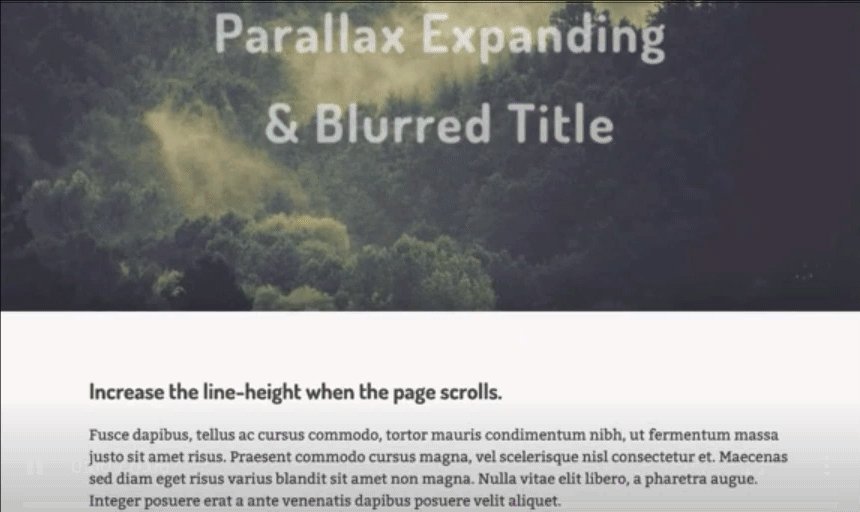
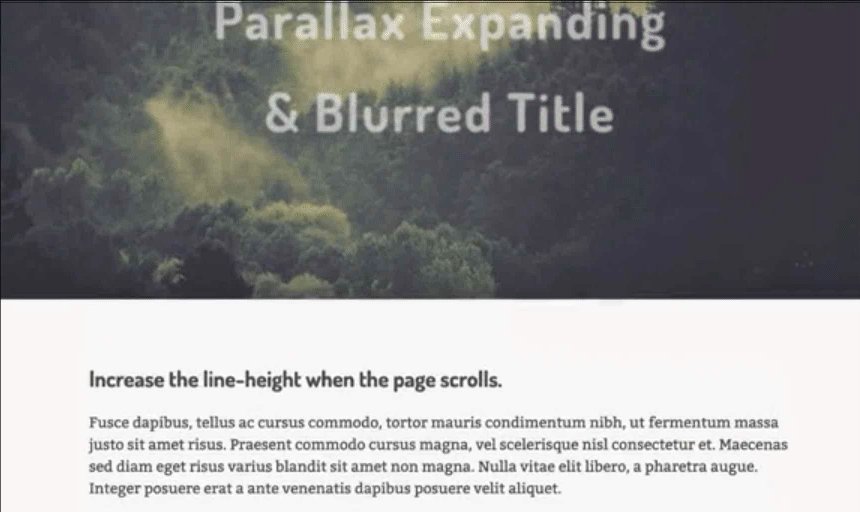
Effet de flou
Comme les effets ci-dessus, cela fonctionne également de la même manière. Mais la différence est qu'un effet flou s'affiche lorsque vous faites défiler vers le bas. À l'opposé, lorsque vous faites défiler vers le haut, le texte flou s'affiche à nouveau.

Effet souris
Dernier point mais non le moindre, nous avons un effet de souris parallaxe dont il faut parler. Il a l'air très simple et cool. Une fois que vous avez déplacé le pointeur de la souris, toute la fenêtre se déplace. De plus, vous aurez l'impression d'être dans le vaisseau spatial. Vous pouvez donc implémenter ce modèle de conception sur votre site. Mais nous vous recommandons de l'ajouter à une portion spécifique.
Comme la page à propos, la section portfolio ou la page de requête. De cette façon, vous pouvez attirer leur attention pour rester plus longtemps sur votre site Web.

Bien qu'il y ait tellement d'effets de parallaxe que vous pouvez remarquer sur de nombreux sites Web. Mais nous venons de sélectionner certains des effets les plus populaires que vous pouvez appliquer sur votre site Web.
Pour rendre votre site Web plus attrayant et accrocheur avec un superbe design, cliquez ici
Maintenant, nous allons vous montrer comment ajouter un effet de parallaxe,
- Sur les éléments du site Web utilisant Elementor
- Sur l'arrière-plan du site Web à l'aide de Happy Elementor Addons.
Comment créer un effet de parallaxe à l'aide d'Elementor

Compte tenu des types de conception ci-dessus, voyons comment créer un effet de parallaxe à l'aide d'Elementor. Chaque modèle de conception a son objectif individuel. Ainsi, en fonction de la catégorie de votre entreprise et de votre site Web, choisissez celui qui correspond le mieux à la combinaison de couleurs de votre site Web.
Exigences pour créer une conception de parallaxe avec Elementor
- Wordpress
- Elementor (Gratuit et Pro)
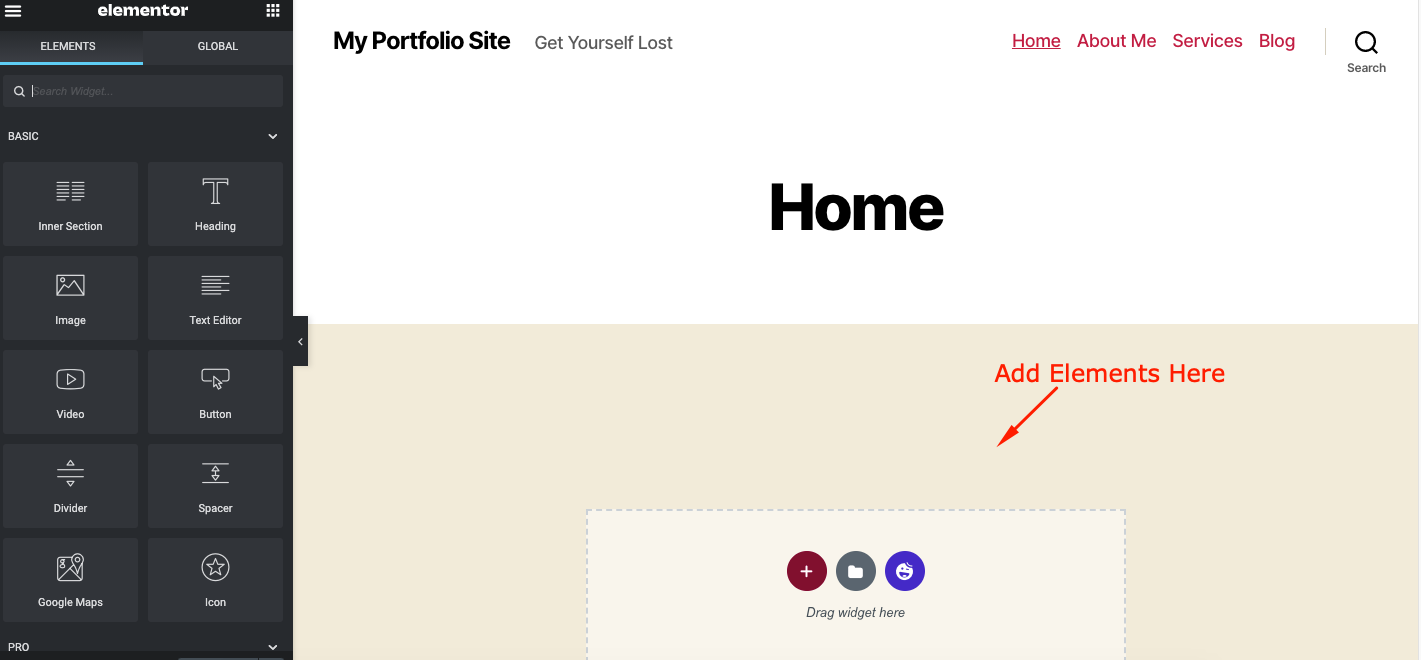
Ajouter une page et modifier avec Elementor
Vous avez deux façons d'ajouter un effet de parallaxe avec Elementor. Vous pouvez soit ajouter cette fonctionnalité sur une page existante, soit simplement créer une page distincte, puis y travailler.
Créons une page. Vous pouvez ignorer cela si vous avez déjà créé une page.
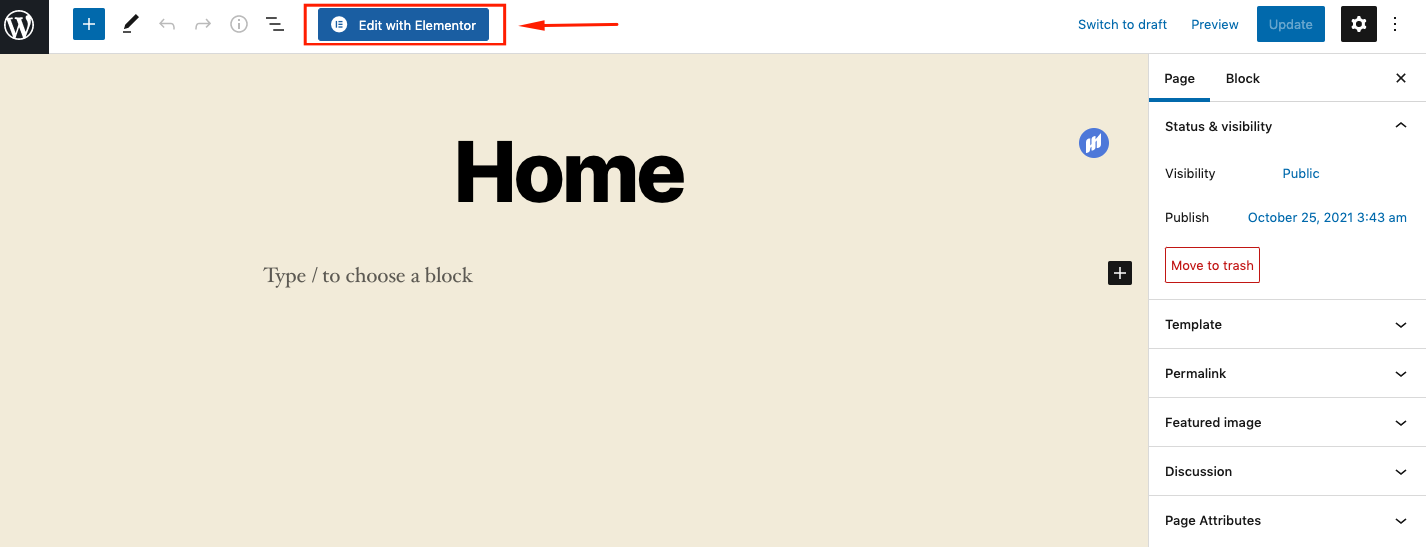
Pour ce faire, accédez à Tableau de bord WordPress> Pages> Ajouter une nouvelle page> Modifier avec Elementor .

Une fois que vous y êtes, ajoutez des fichiers multimédias sur cette page si cela n'a pas été fait auparavant.

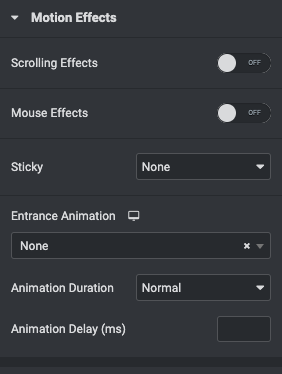
Ajouter des effets de mouvement
Dans la section avancée, vous trouverez Motion . Il comporte également deux sous-sections. Effet de défilement et effet de souris . En dehors de cela, vous pouvez utiliser des éléments collants, des animations, ajouter une durée d'animation et un délai d'animation.

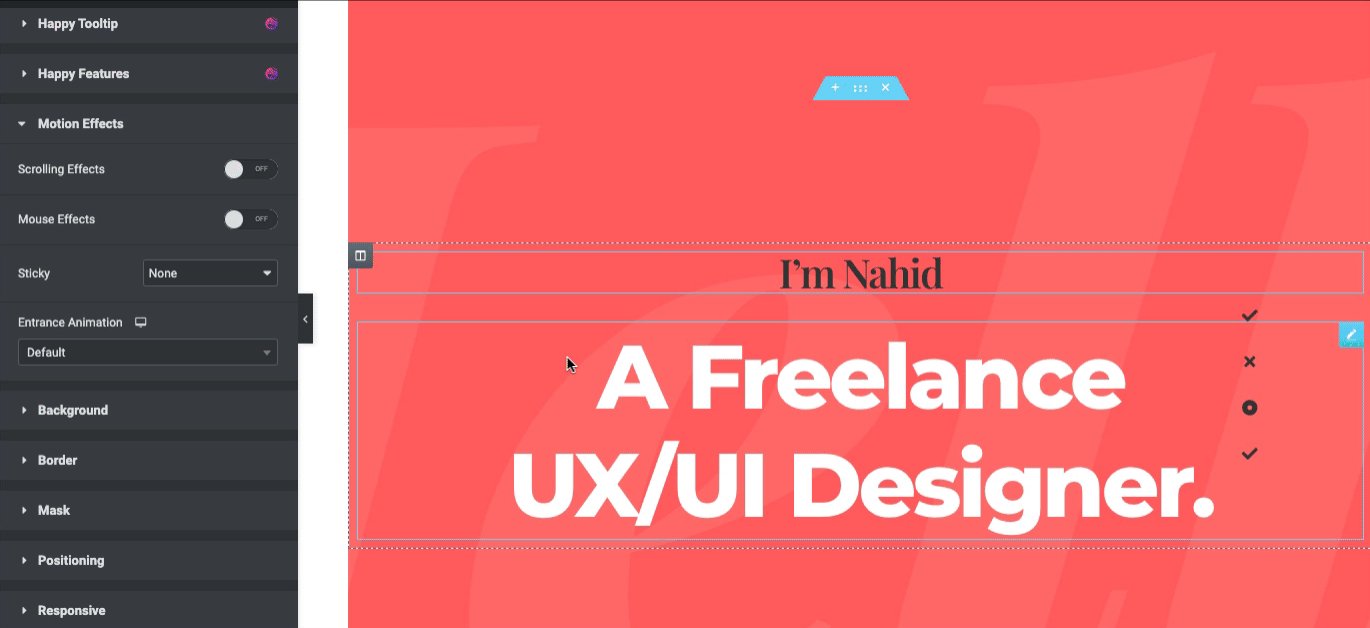
Sélectionnez l'une de vos sections de conception, puis cliquez sur la section Avancé pour ajouter ces fonctionnalités. Dans ce cas, nous sélectionnons la rubrique. Après cela, cliquez sur l' icône modifiable sur le côté droit de l'écran.
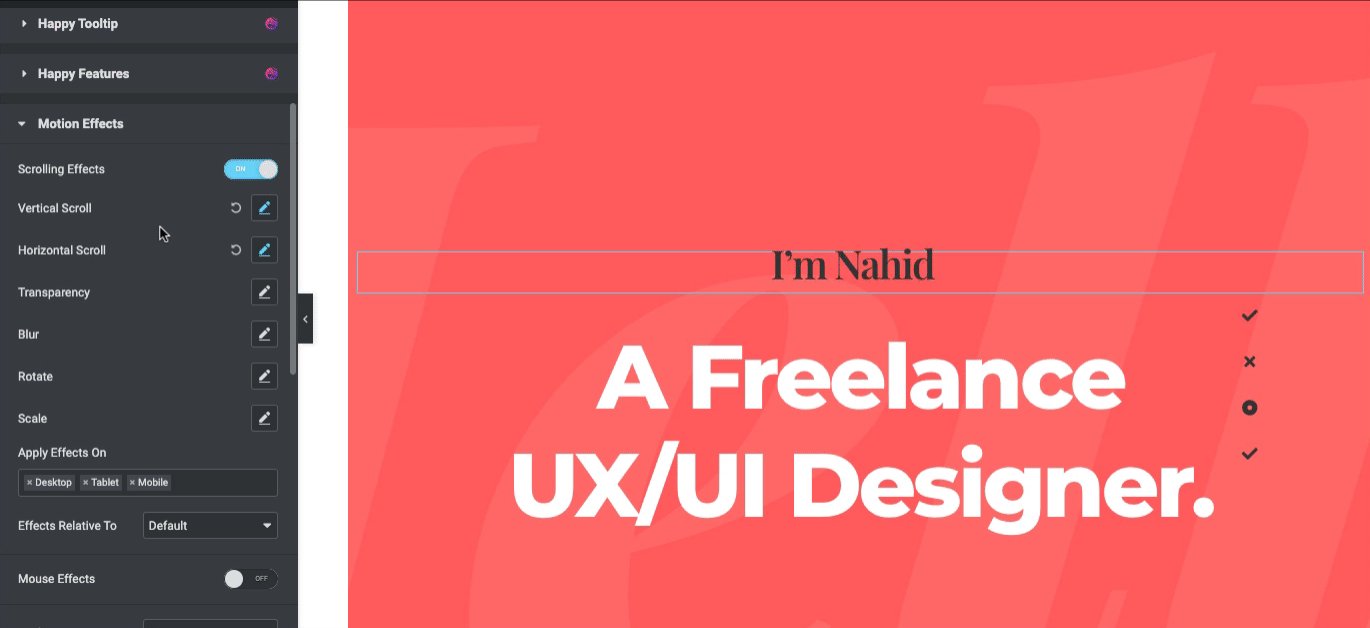
Et puis appuyez sur Avancé> Effets de mouvement .

Basculez l' effet de défilement . Et vous pouvez voir que d'autres effets de parallaxe sont disponibles pour vous. Faites la même chose un par un et appliquez le dessin à la section.

Voyons ce que vous pouvez appliquer d'autre avec Scroll Effect.
- Défilement vertical
- Défilement horizontal
- Transparence
- Se brouiller
- Tourner
- Escalader
Défilement vertical
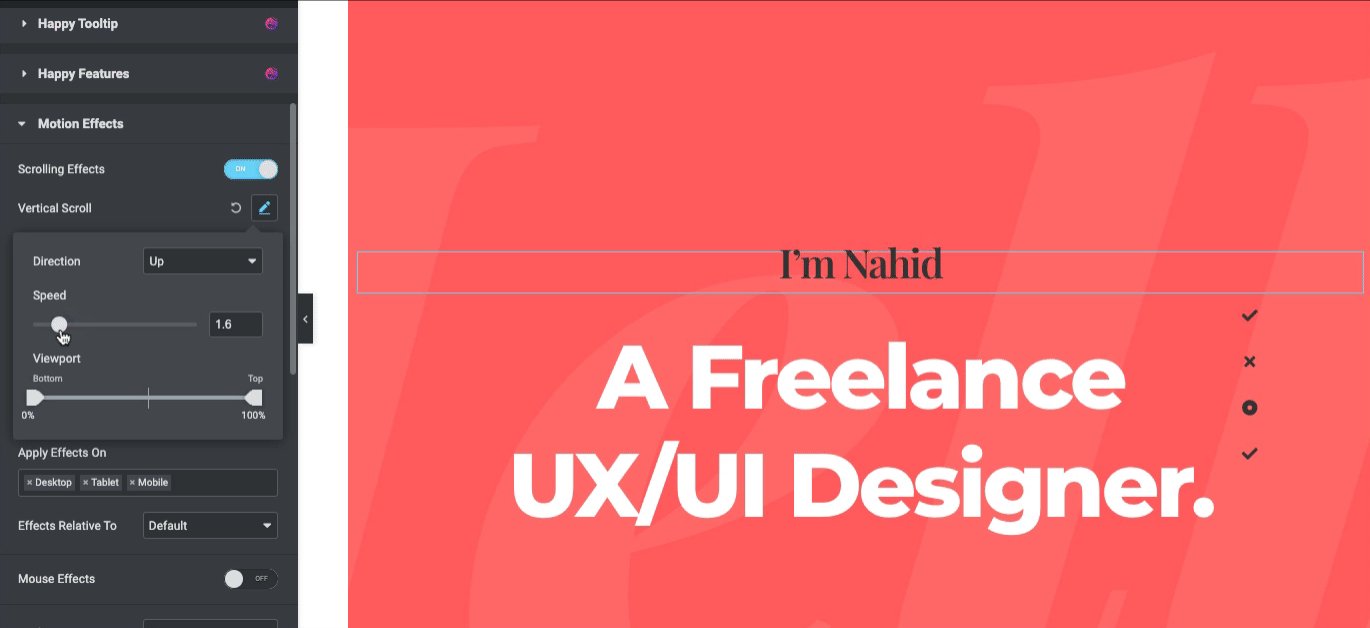
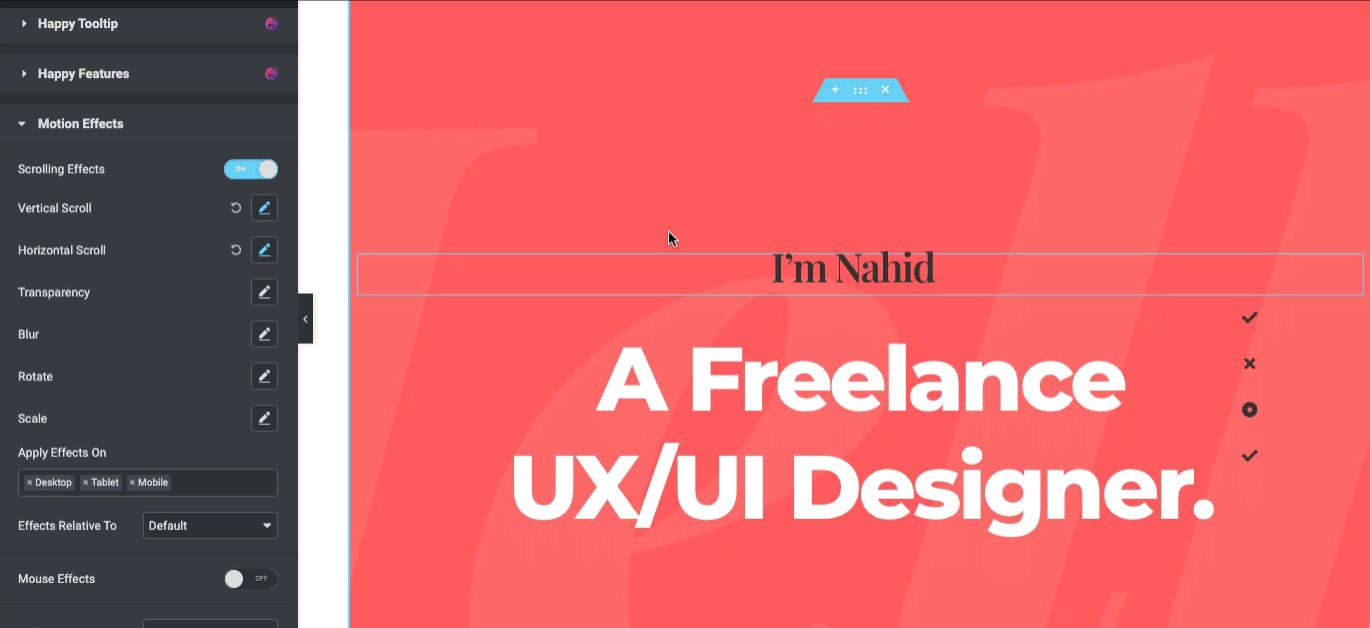
Pour appliquer la conception, cliquez d'abord sur l'une des sections de conception. Et puis accédez à Avancé> Effet de mouvement> Activer les effets de défilement> Appuyez sur le bouton de défilement vertical .

Remarque : Pour saisir et modifier la section souhaitée, vous devez sélectionner cette option. Sinon, cela ne fonctionnera pas correctement.

Une fois que vous avez cliqué sur le bouton en forme de stylo , vous pouvez définir l'effet de défilement. Comme vous pouvez changer sa direction de haut en bas, ajuster la vitesse de défilement des éléments, optimiser le point de vue.
Vous pouvez également voir la progression de votre conception à côté de l'écran de droite.

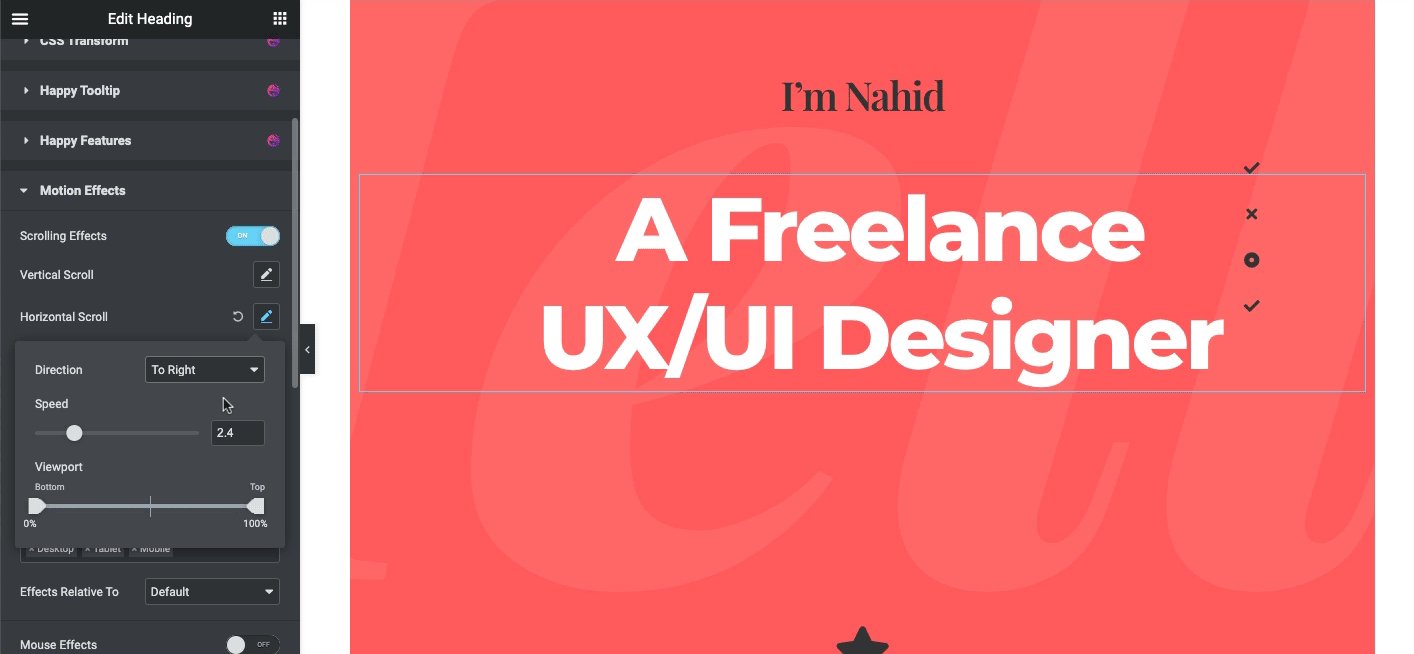
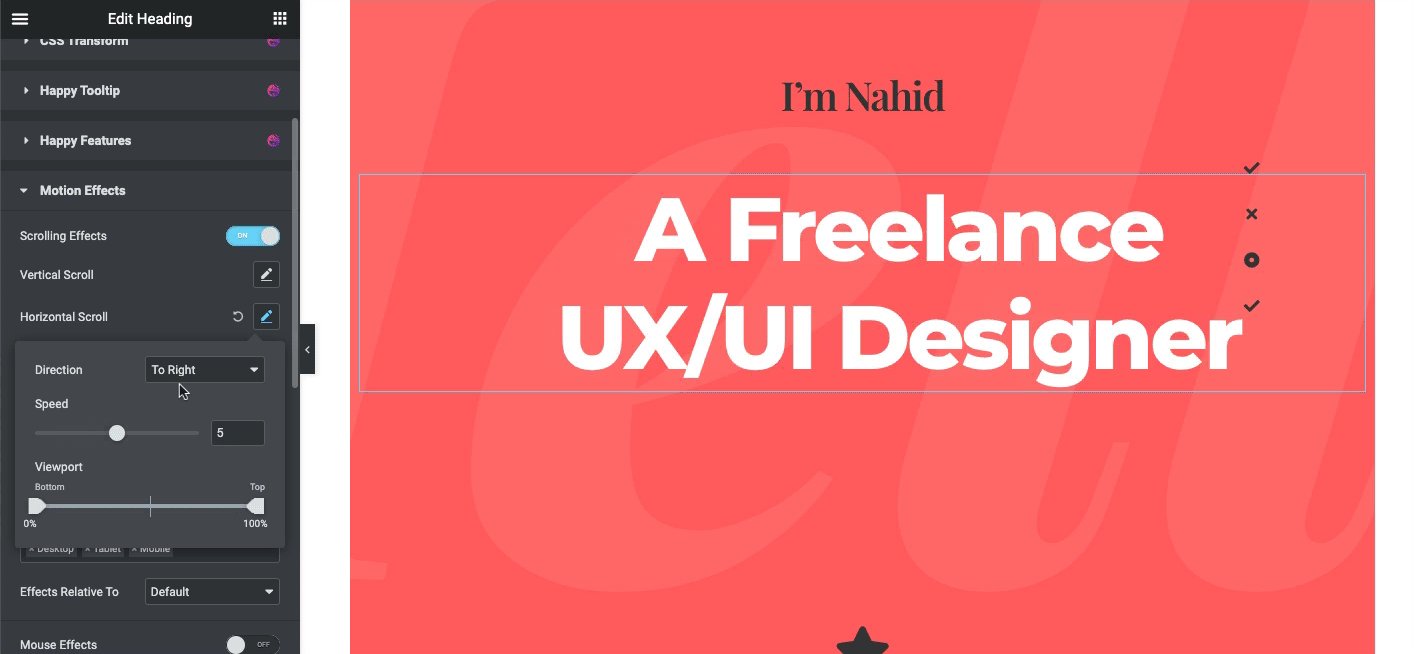
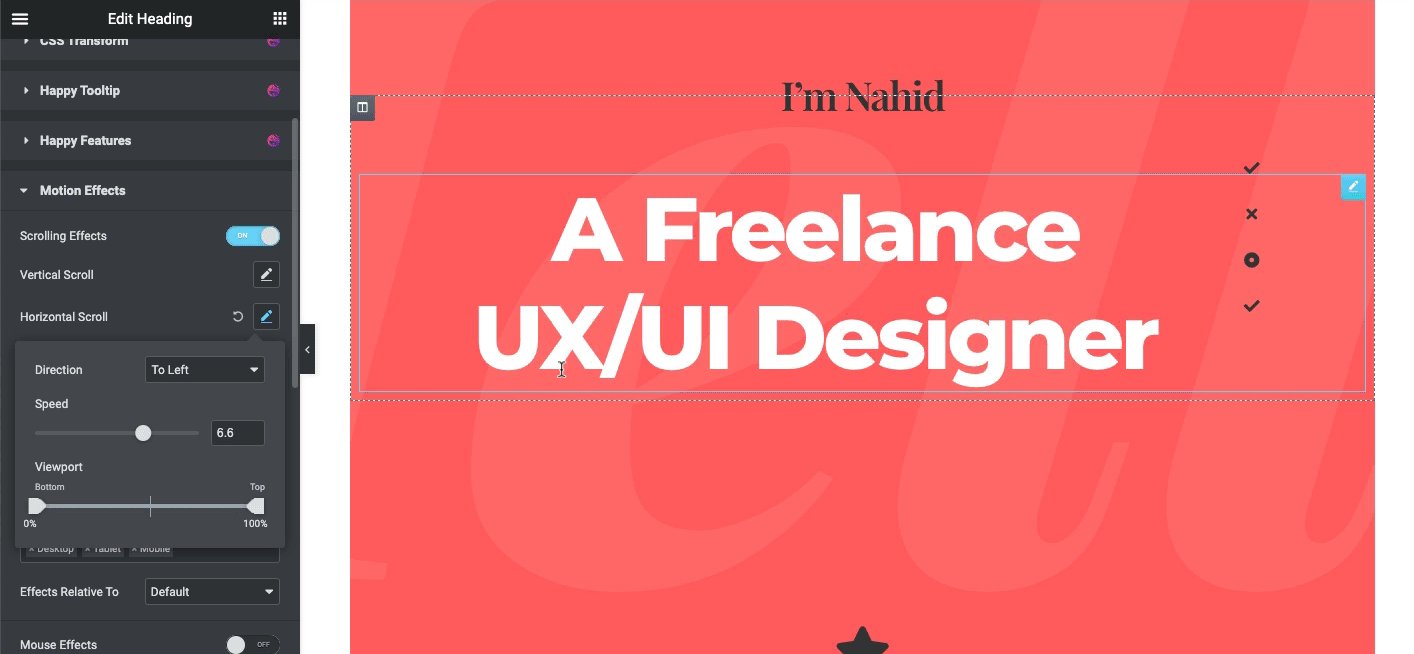
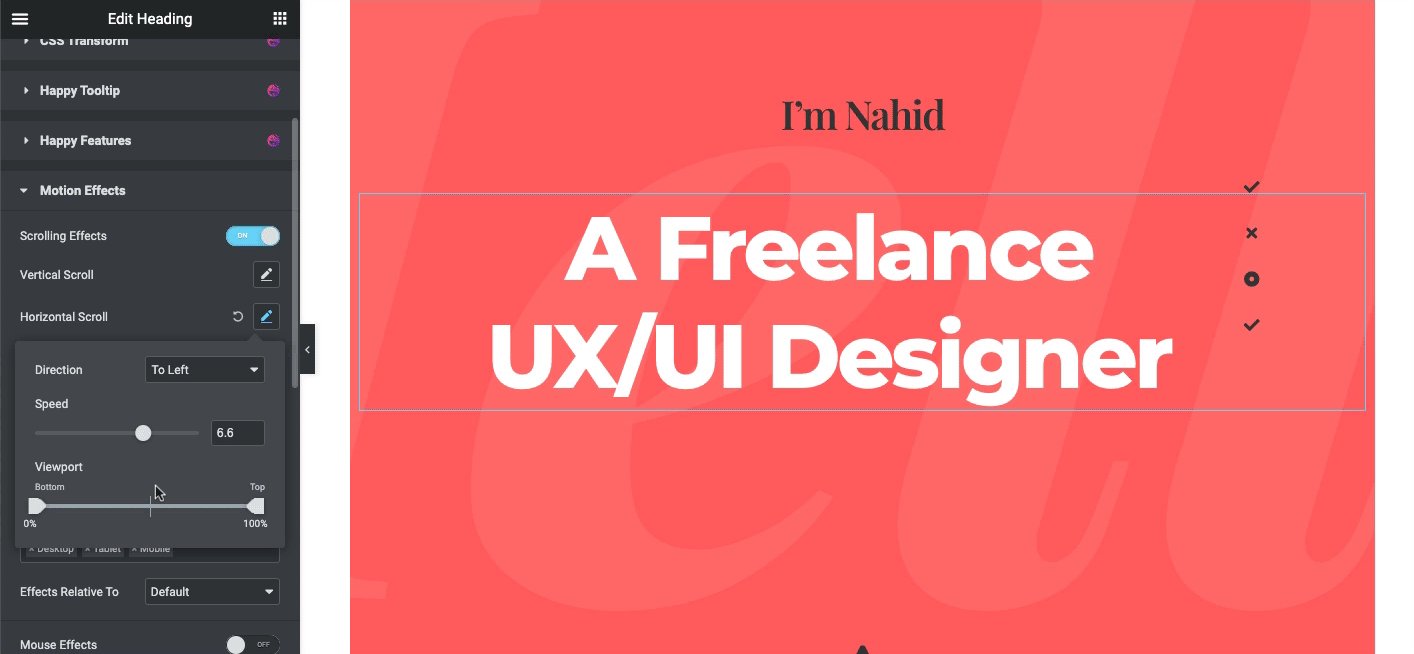
Effet de défilement horizontal
Comme pour l'effet de défilement vertical, vous pouvez maintenant faire la même chose pour le défilement horizontal. Sélectionnez simplement votre section de conception et accédez à Avancé> Mouvements> Effet de défilement> Effet horizontal .

Effet de transparence
Voyons comment l'effet de transparence fonctionne sur votre site Web. Pour ce faire, appuyez à nouveau sur l'option transparente et ajustez les paramètres.
Ici, vous pouvez utiliser quatre types d'effets de transparence. De plus, vous pouvez régler le niveau de 1 à 10.

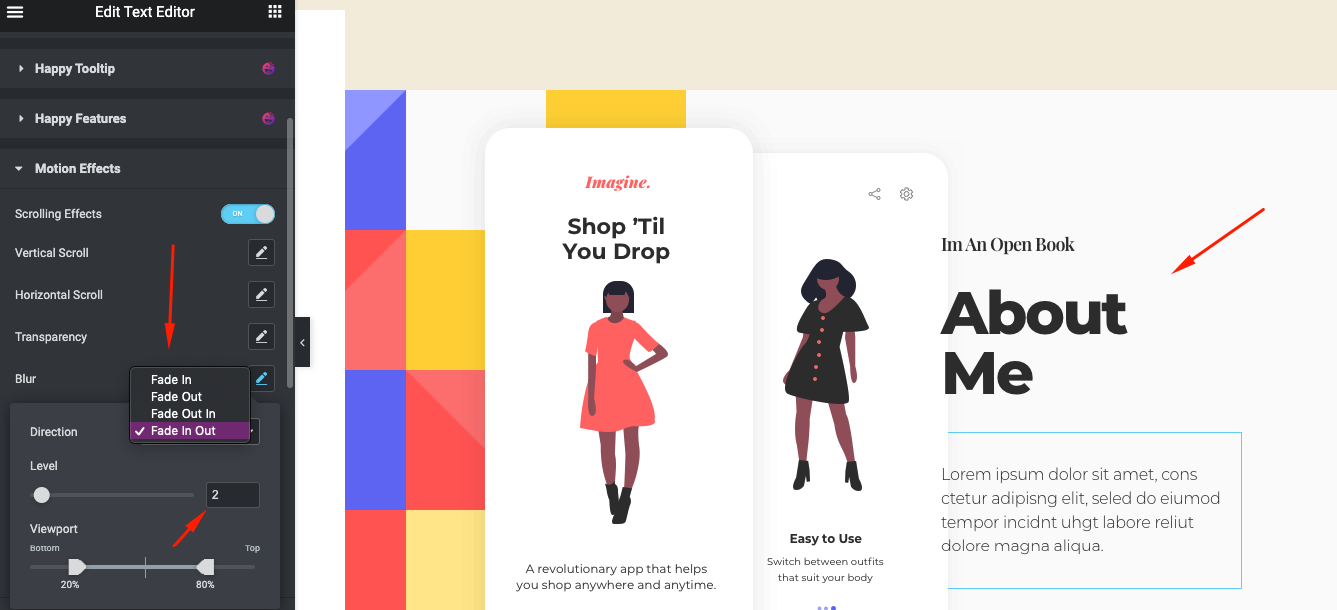
Effet de flou
Encore une fois, choisissez l'une de vos sections de conception. Dans notre cas, nous avons sélectionné la section À propos de moi. De la même manière, cliquez sur l'option Modifier et accédez aux paramètres avancés pour découvrir l' effet de mouvement .
Ensuite, recherchez l'effet de flou et cliquez dessus. Vous trouverez quatre effets à appliquer à votre conception. De plus, vous pouvez vous adapter au niveau bleu.

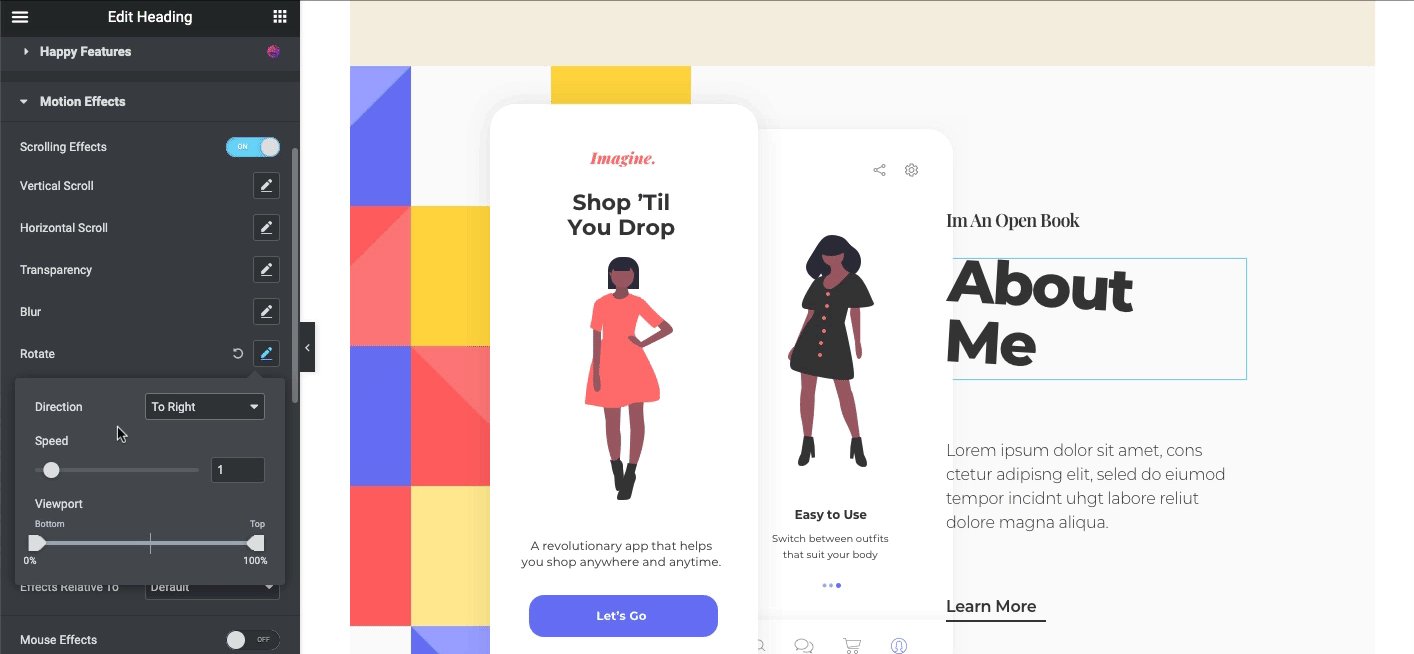
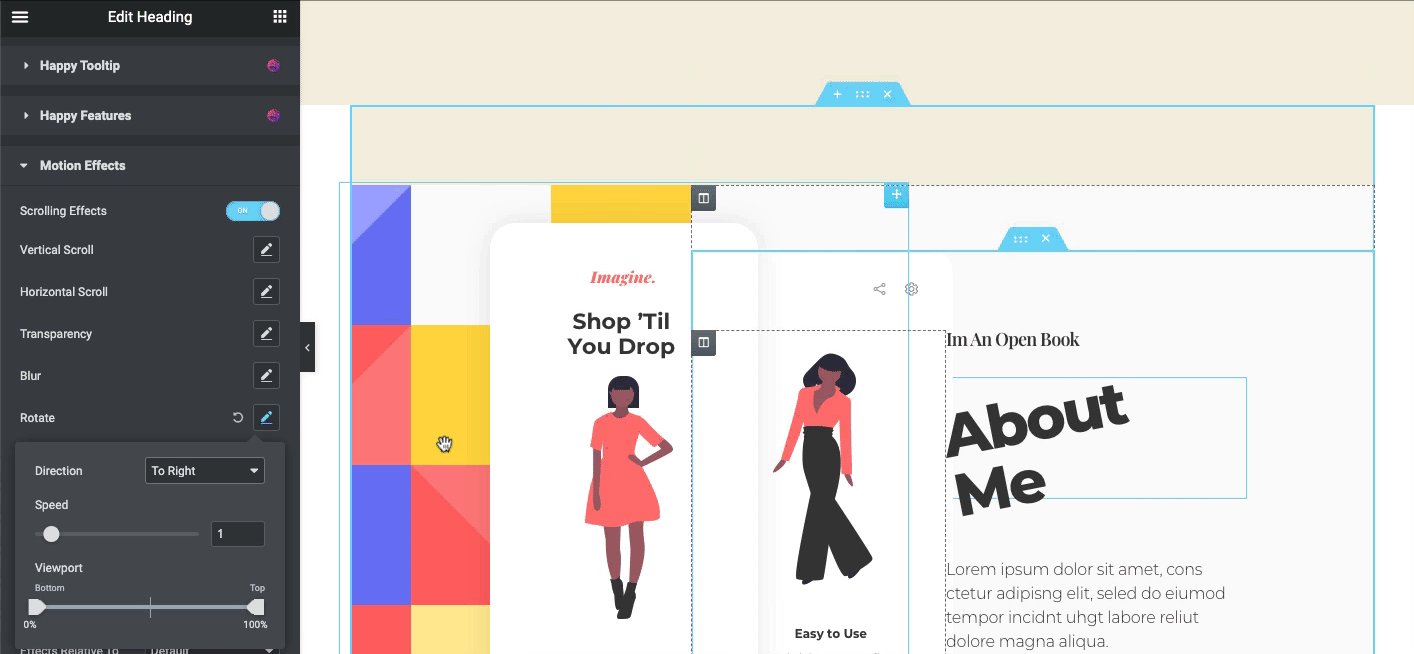
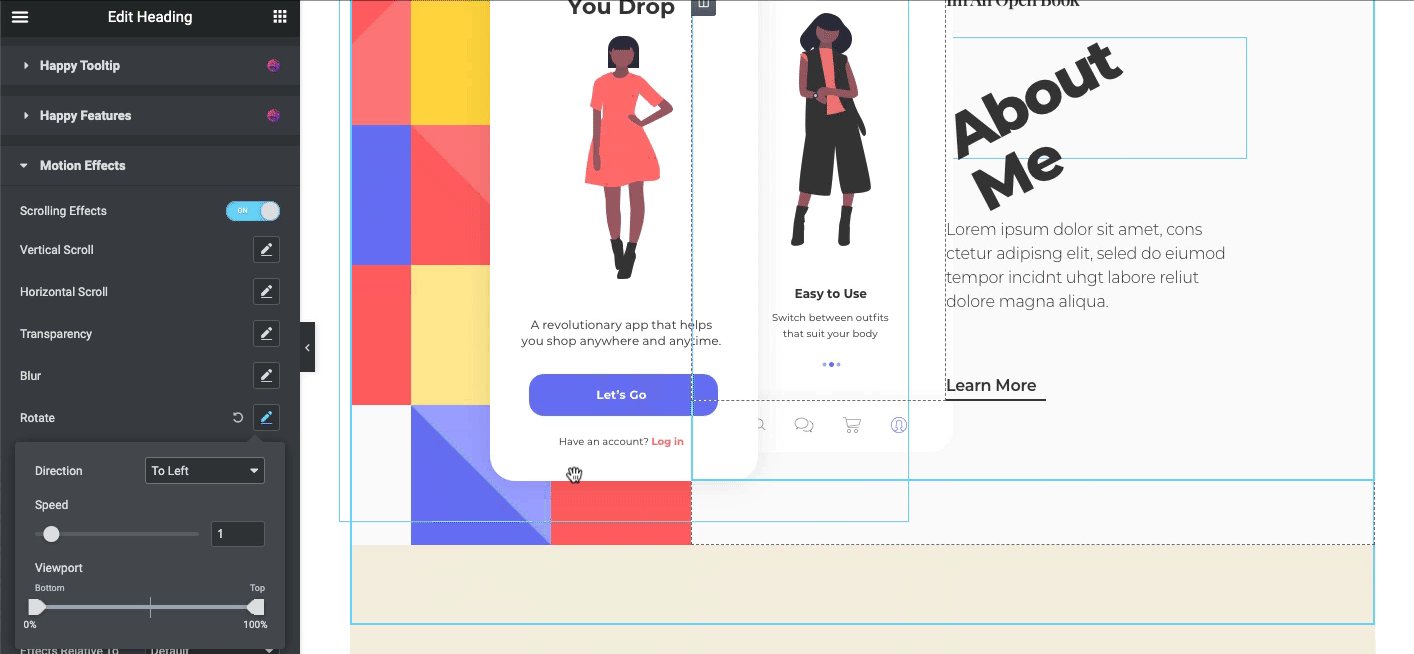
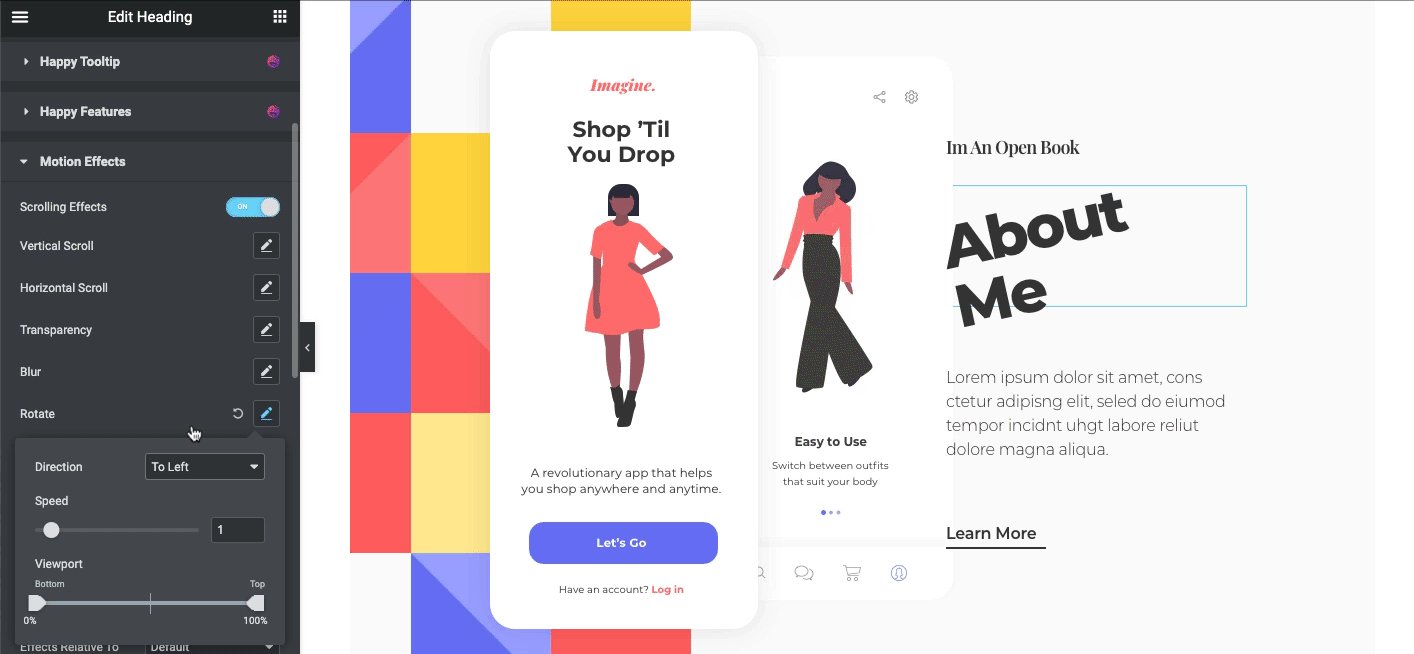
Effet de rotation
Il est maintenant temps de montrer comment fonctionne l'effet de rotation. De la même manière, choisissez simplement l'une de vos sections de conception et ajustez les options de conception avancées pour obtenir un effet de rotation sur votre conception.

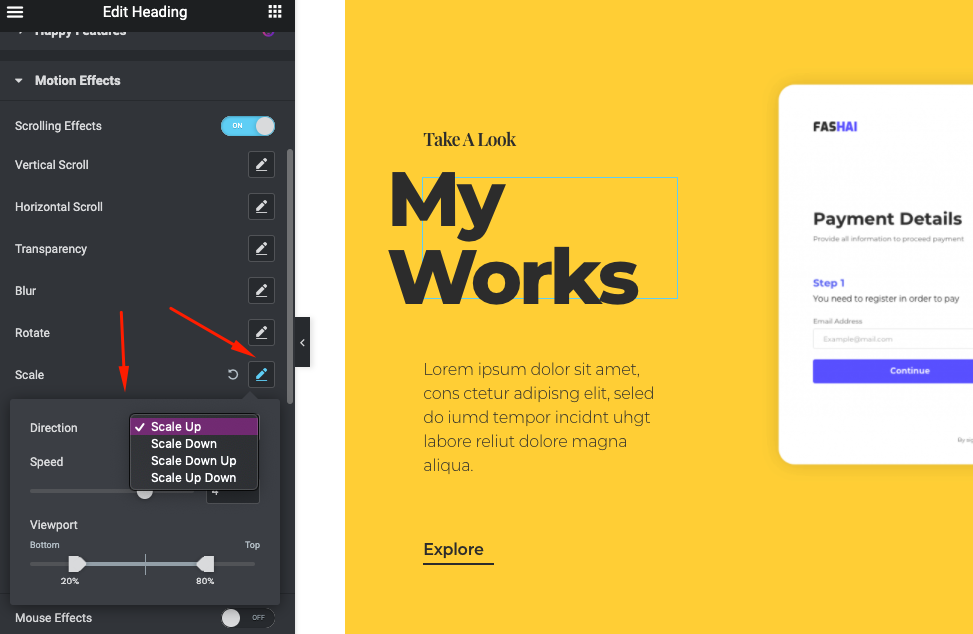
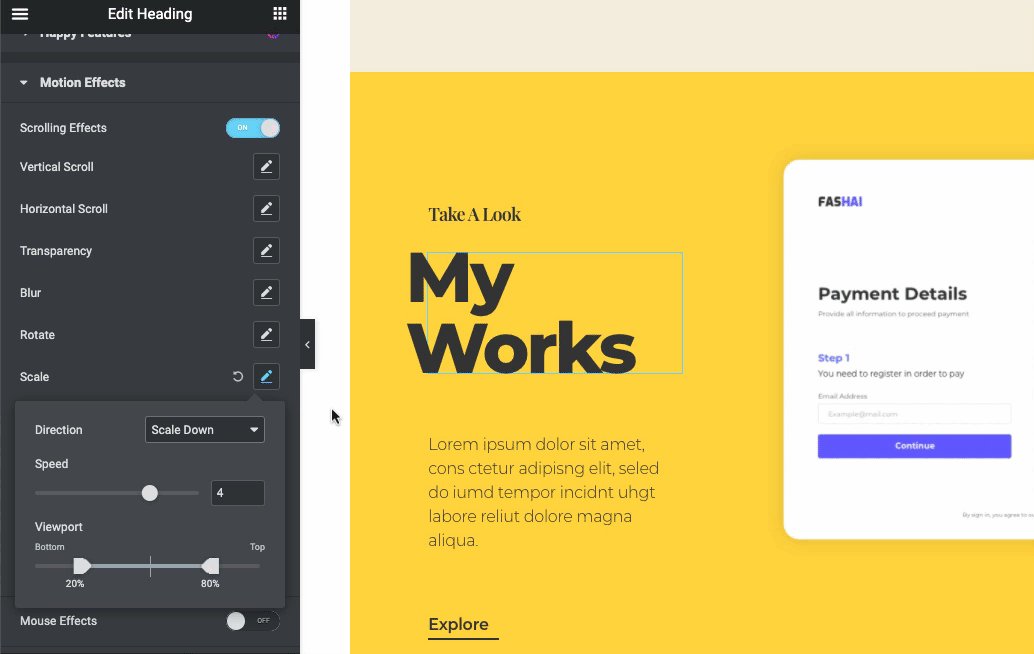
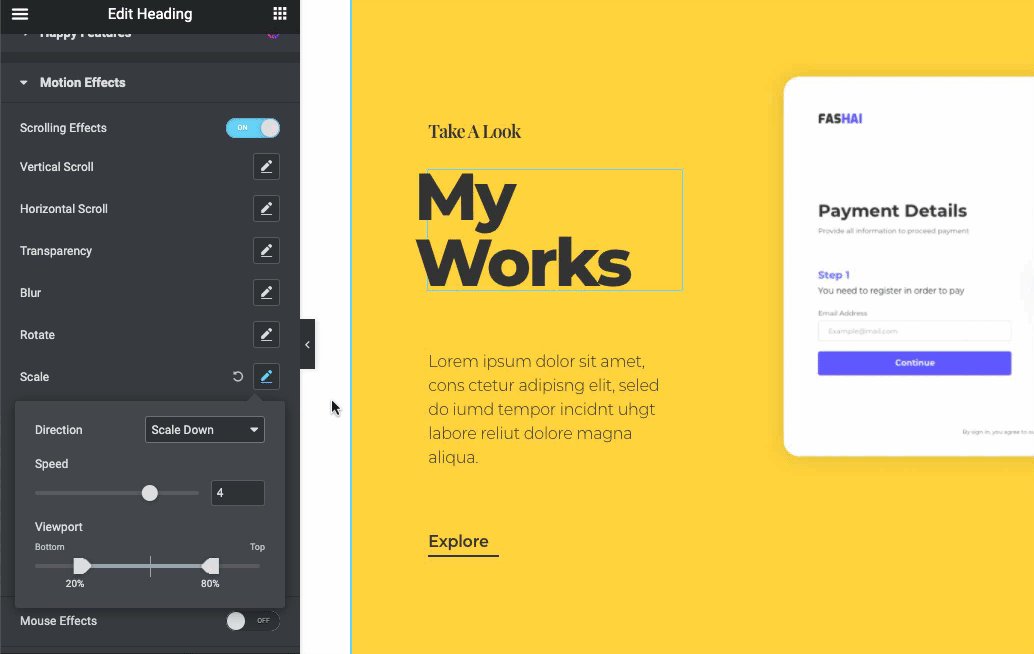
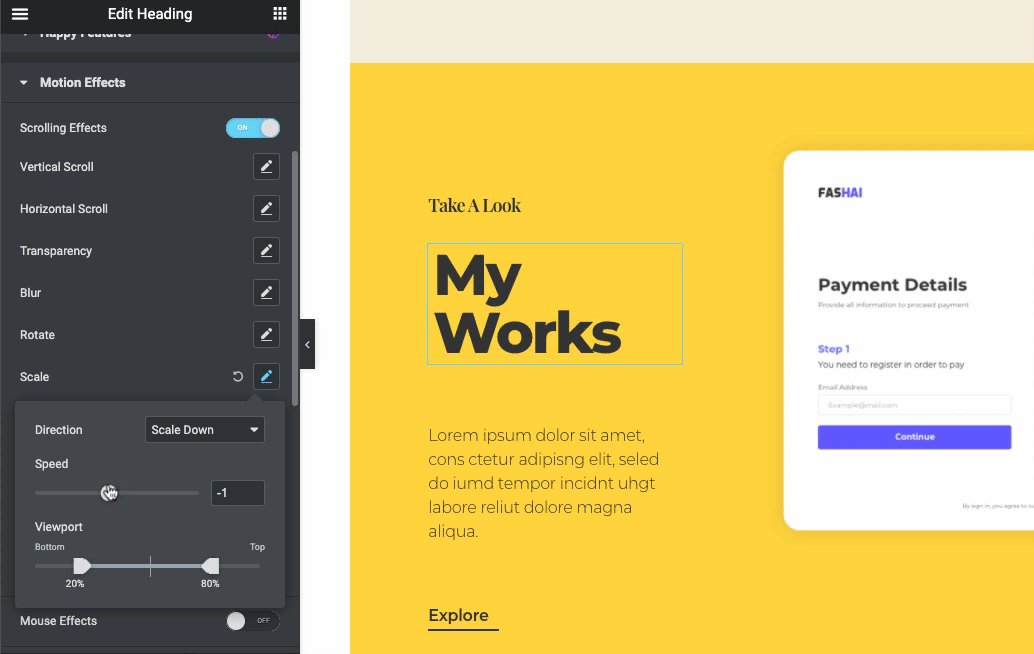
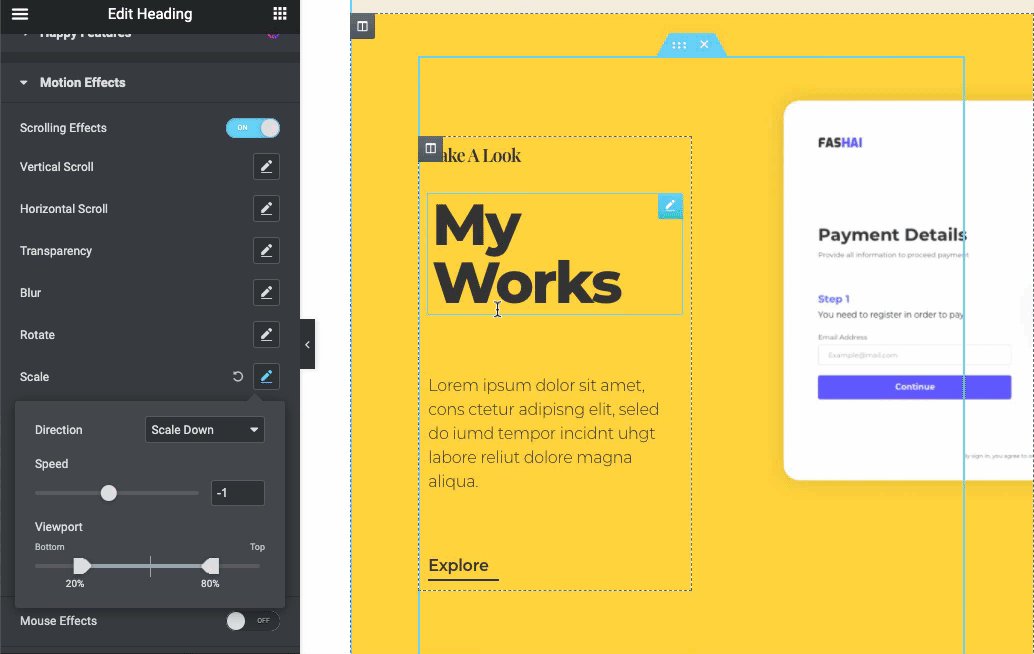
Effet d'échelle
En appliquant cet effet, un zoom arrière sera automatiquement effectué et vous ferez défiler la page vers le bas ou vers le haut. Ainsi, vous pouvez définir comment il se représentera. Vous pouvez changer sa direction de quatre manières. En outre, vous pouvez modifier la vitesse de la fonction en fonction de la direction.

Une fois que vous avez terminé, il ressemblera à celui-ci

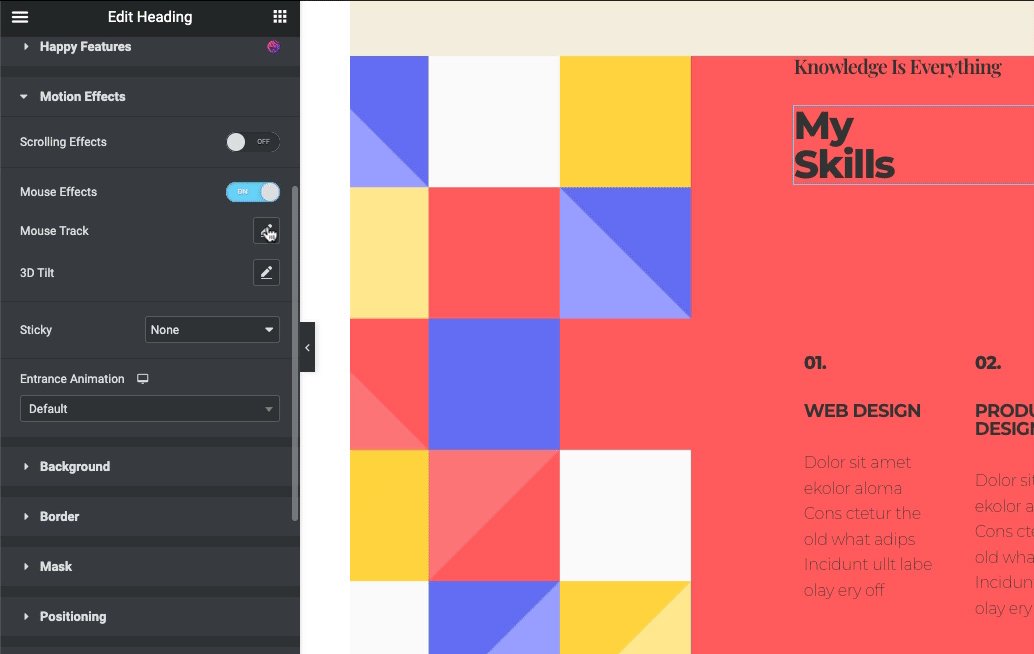
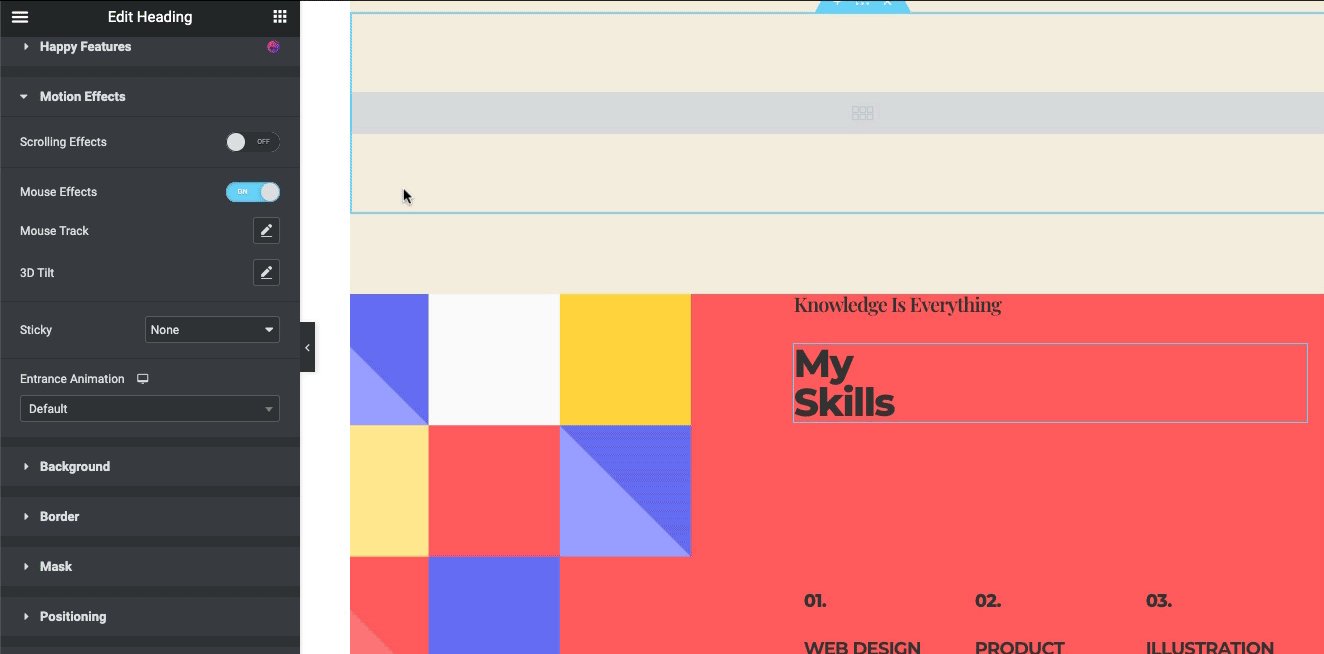
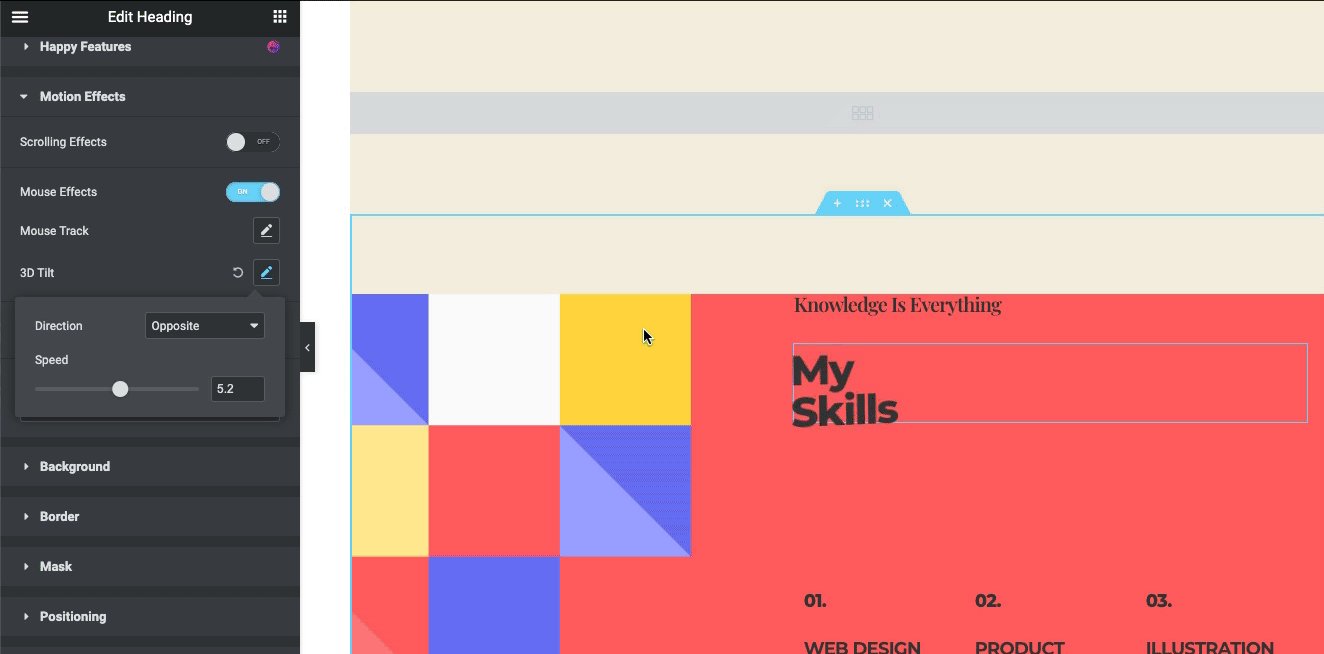
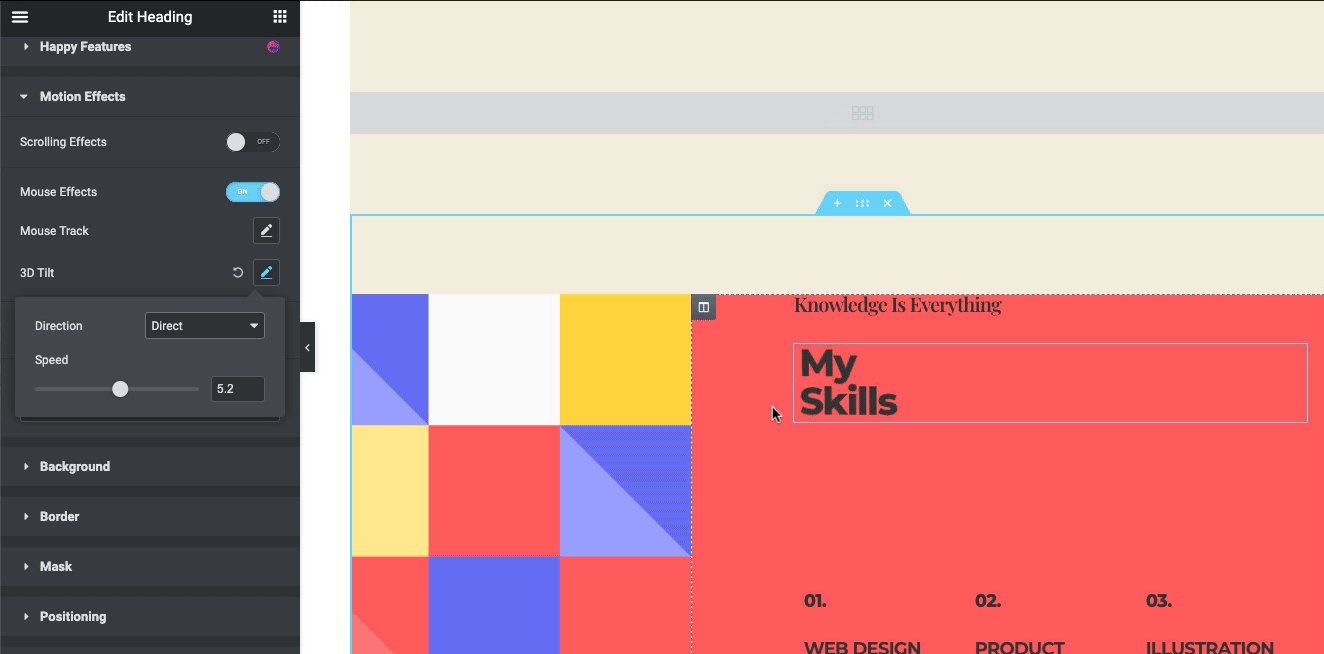
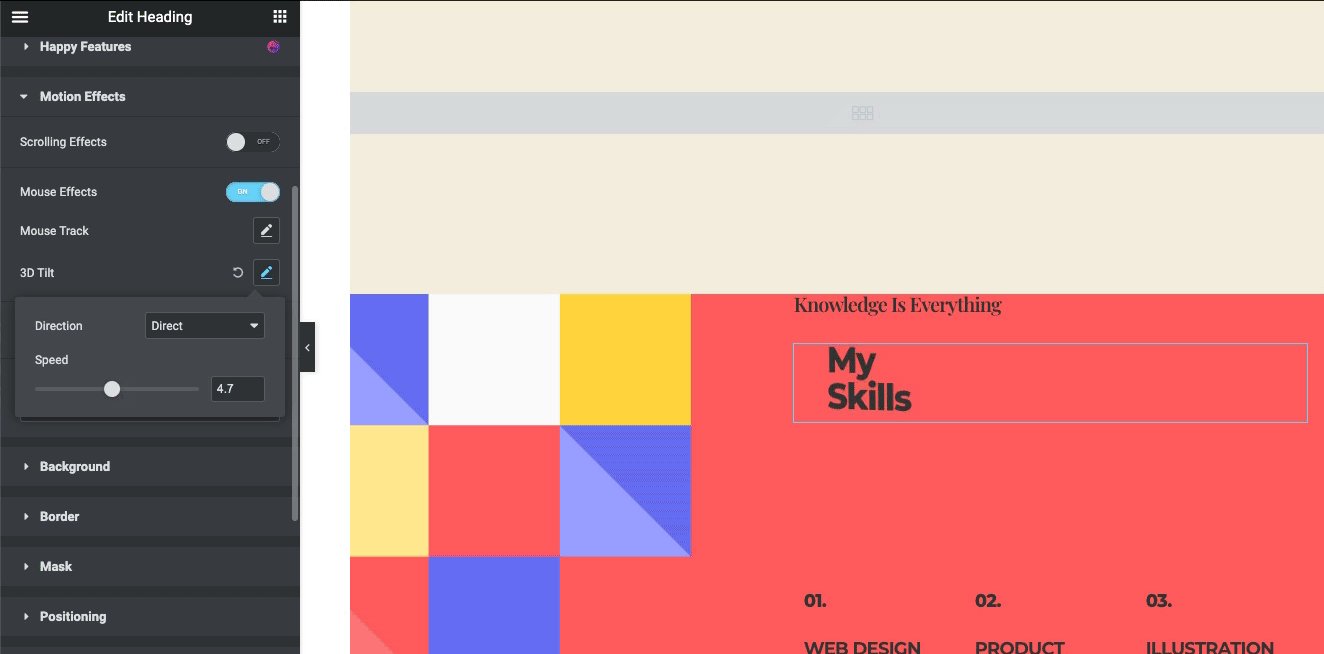
Effets souris
Il comprend deux types d'effets; suivi de la souris et inclinaison 3D .
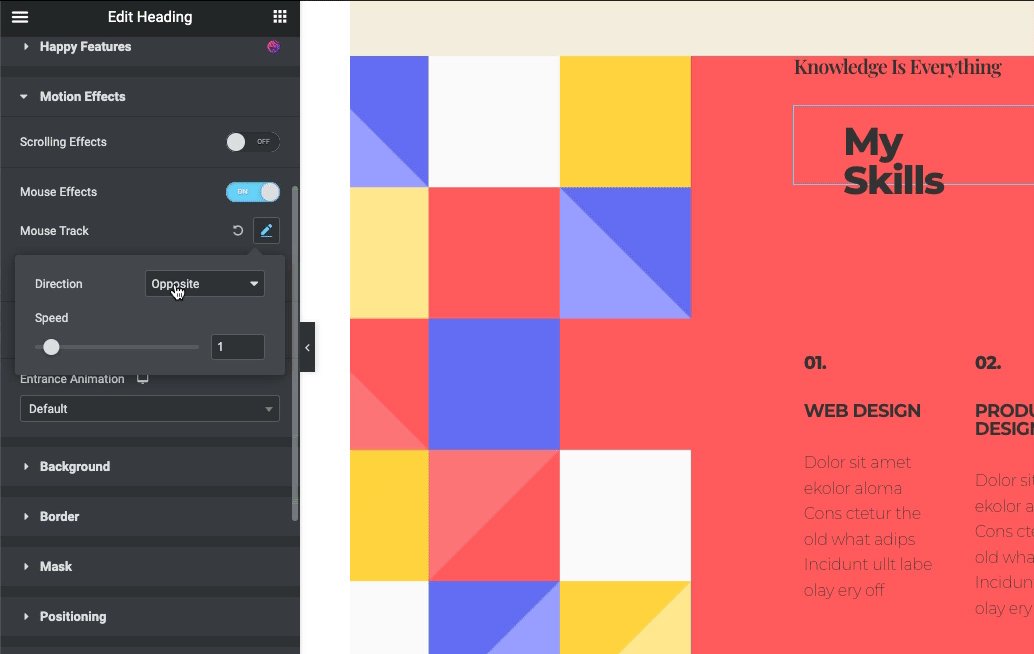
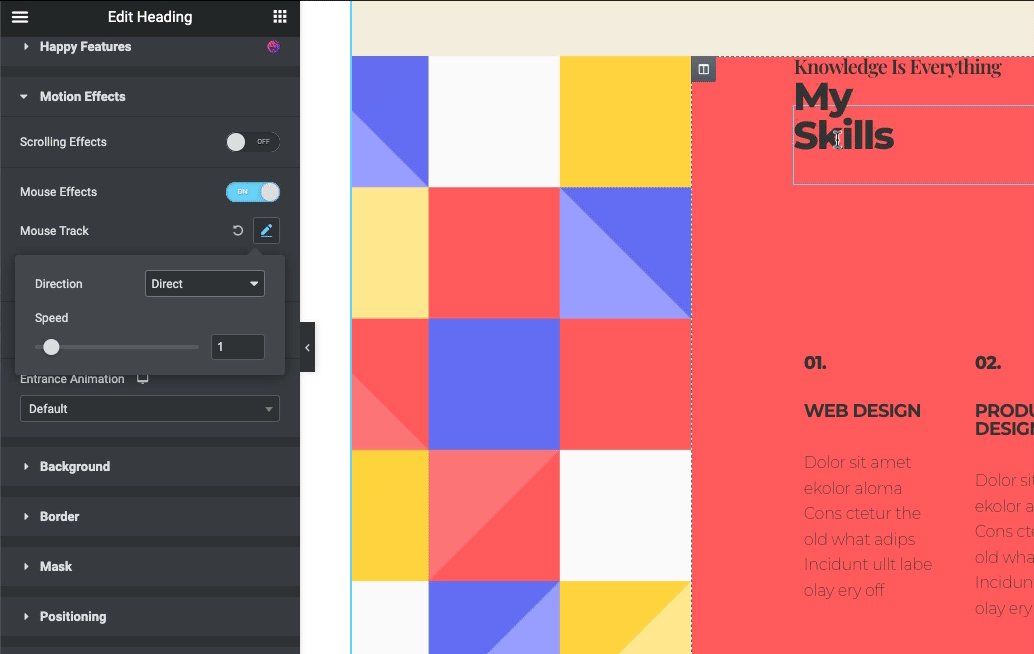
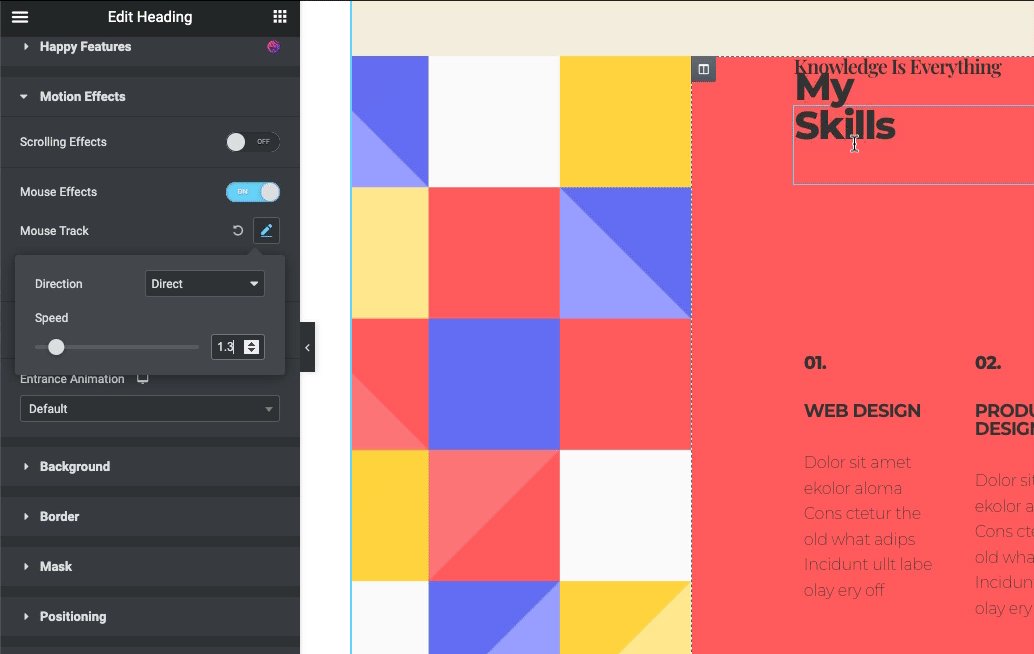
Lors de l'application de la piste de la souris, vous pouvez soit la diriger avec la direction de votre souris, soit l'inverser.

Ensuite, pour l'inclinaison 3D, appuyez dessus et faites la même chose que pour la piste de la souris .

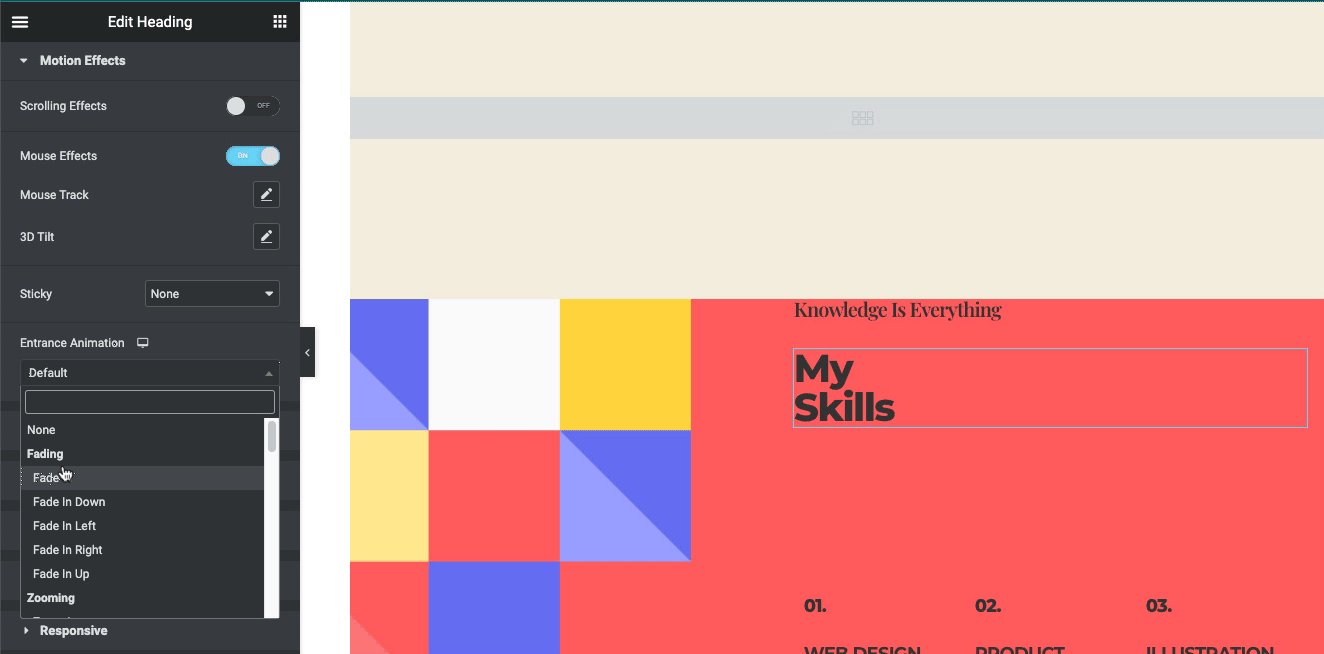
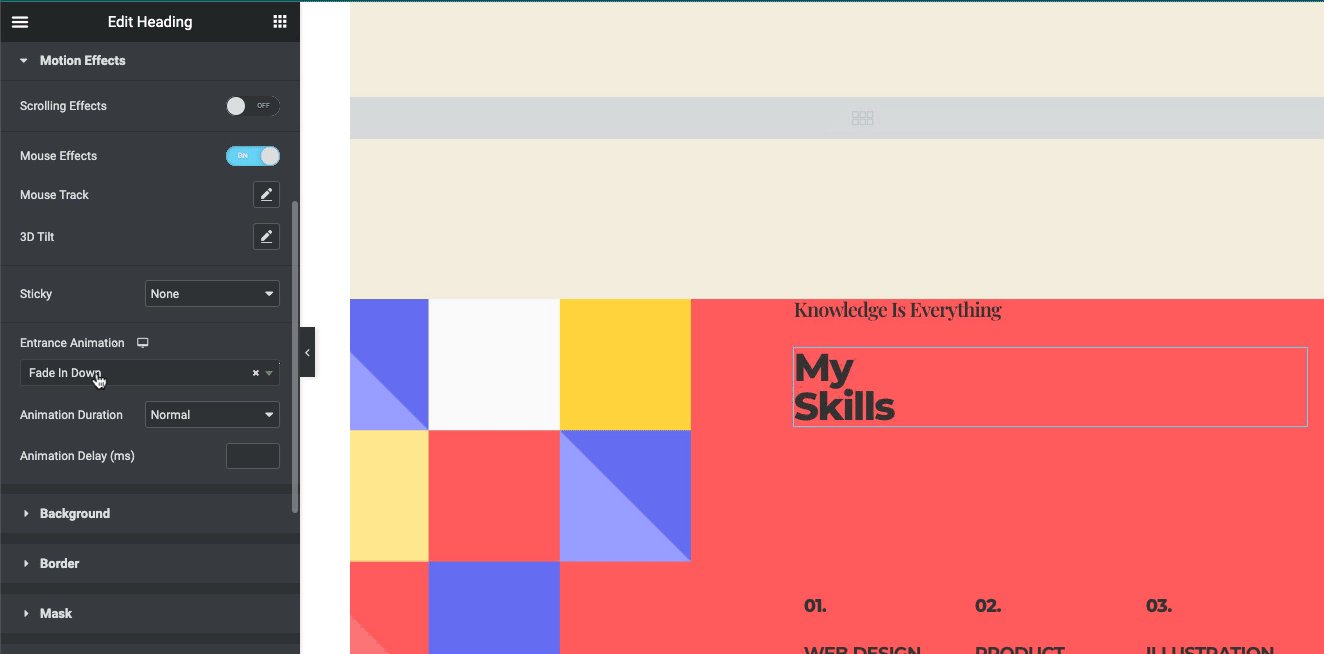
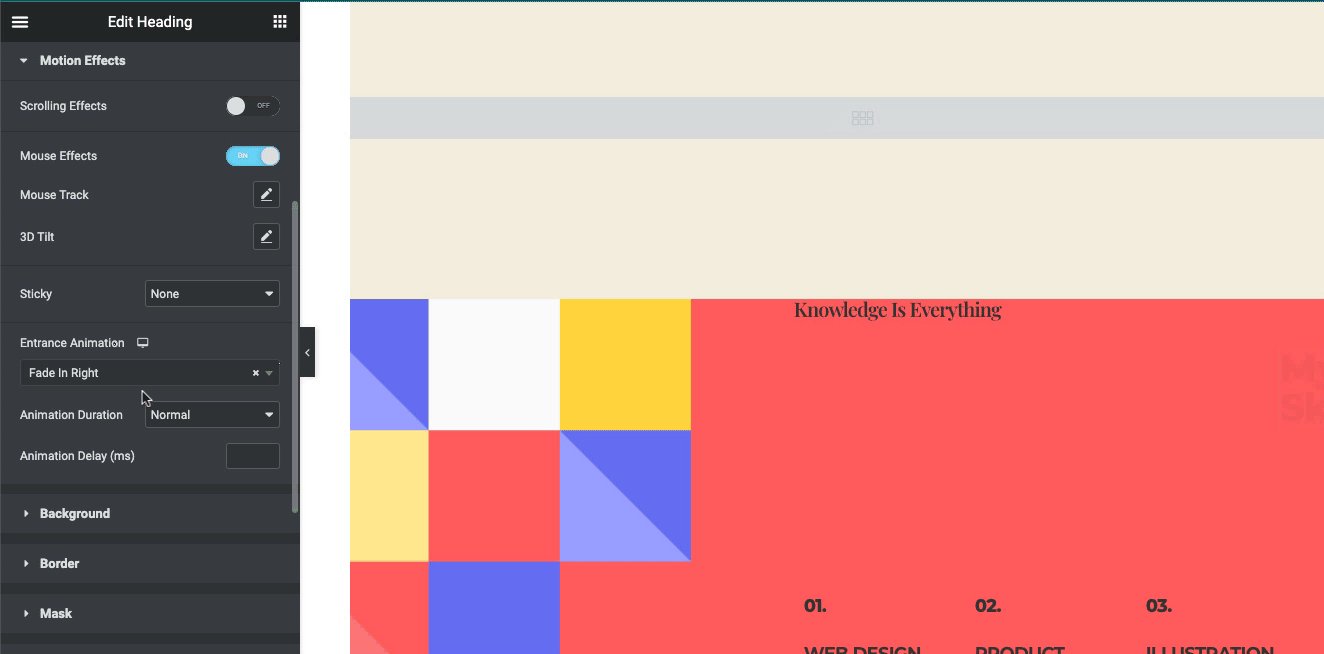
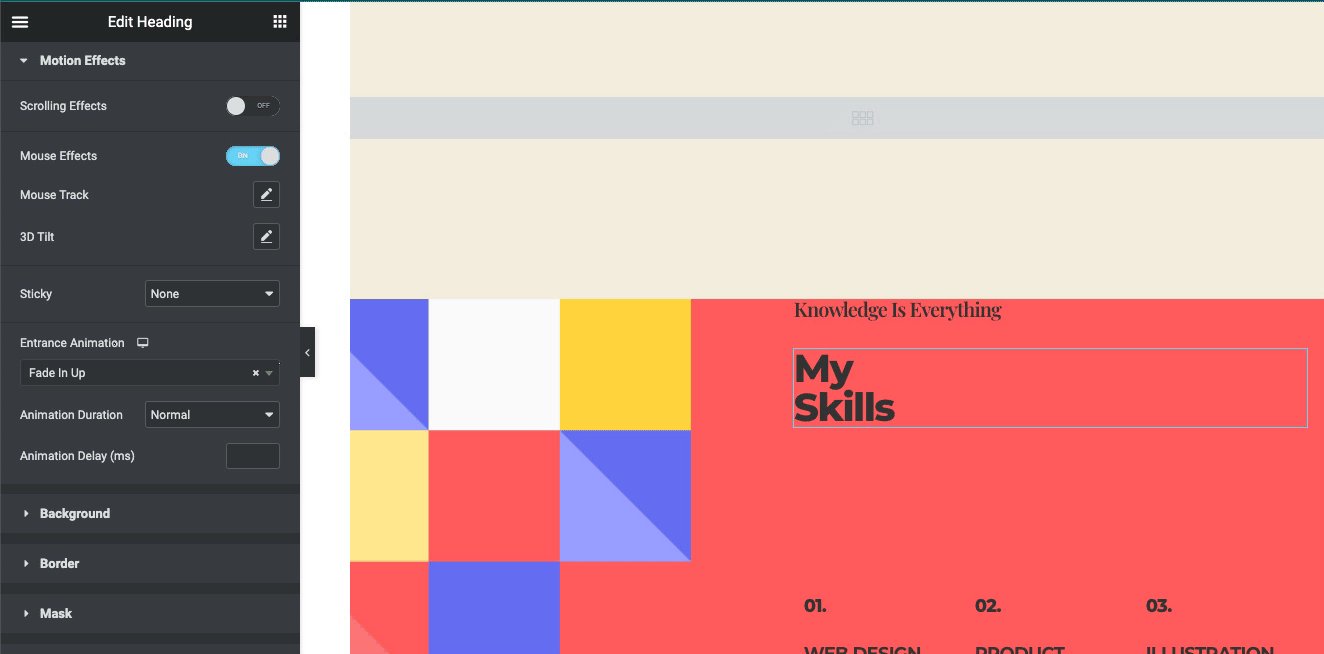
Appliquer l'animation
La bonne nouvelle est que vous pouvez appliquer différents types d'animations à votre conception pour la rendre plus attrayante et lucrative. Par exemple, vous devez remarquer un bouton nommé Animation . Cliquez dessus et vous trouverez différents types d'animations.

Aperçu final
Après avoir lancé la conception, votre conception finale ressemble à celle ci-dessous. En fonction de la structure du modèle, nous avons ajouté ce type de conception de parallaxe. Vous devez donc explorer toutes les options par vous-même. Après cela, vous pouvez créer quelque chose de différent que nous montrons ici.

Vous souhaitez obtenir un didacticiel détaillé pour appliquer la conception de parallaxe sur votre site, voici comment vous pouvez le faire grâce au guide ci-dessous !
Happy Addons Parallax Block vous aidera à ajouter un effet de parallaxe sur l'arrière-plan du site Web

Nous sommes heureux de dire que Happy Addons, l'un des addons populaires d'Elementor, a maintenant inclus un ensemble de conceptions de parallaxe prêtes à l'emploi pour vous. Si vous n'êtes pas en mesure d'ajouter les conceptions par vous-même, vous pouvez vous faire aider par Happy Addons. Il vous suffit de copier-coller les préréglages de conception sur votre site et de faire votre travail.
Pour obtenir votre conception initiale avec Happy Addons, vous devez avoir les plugins suivants installés sur votre site Web :
- Heureux Addons Gratuits
- Heureux Addons Pro
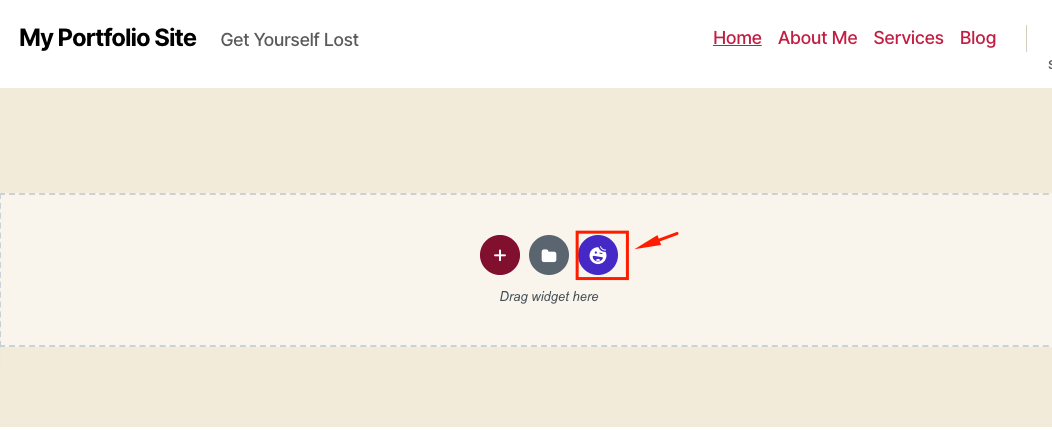
Une fois que vous avez terminé, naviguez à nouveau vers la page où vous concevez votre page. Et là, vous trouverez notre icône Happy Addons. Alors cliquez là !

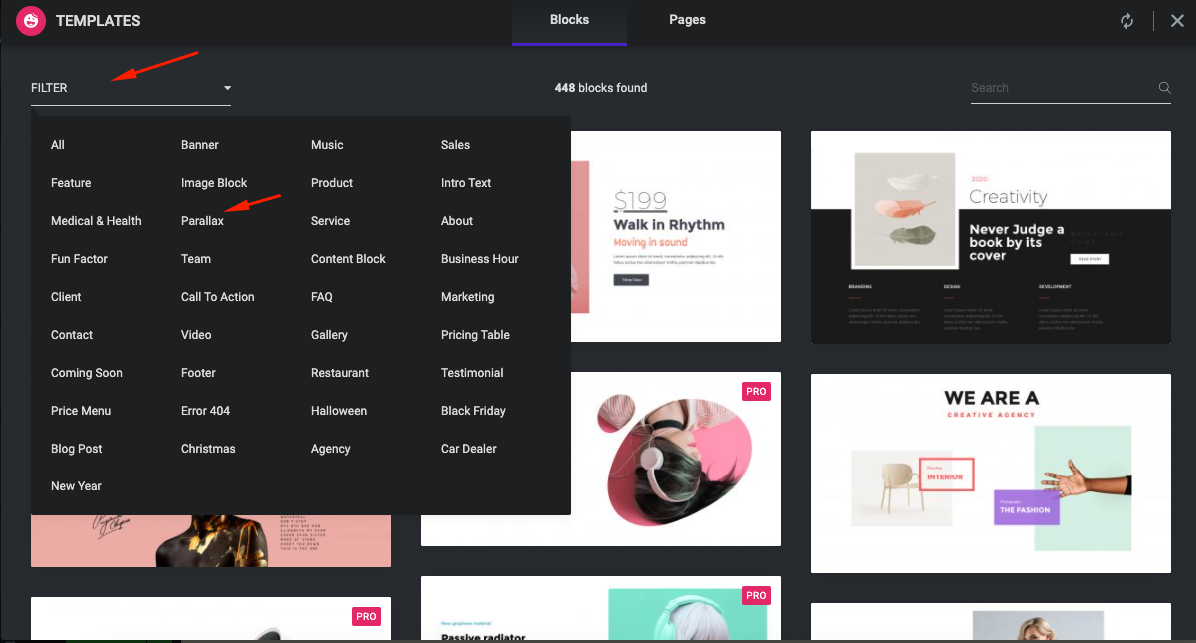
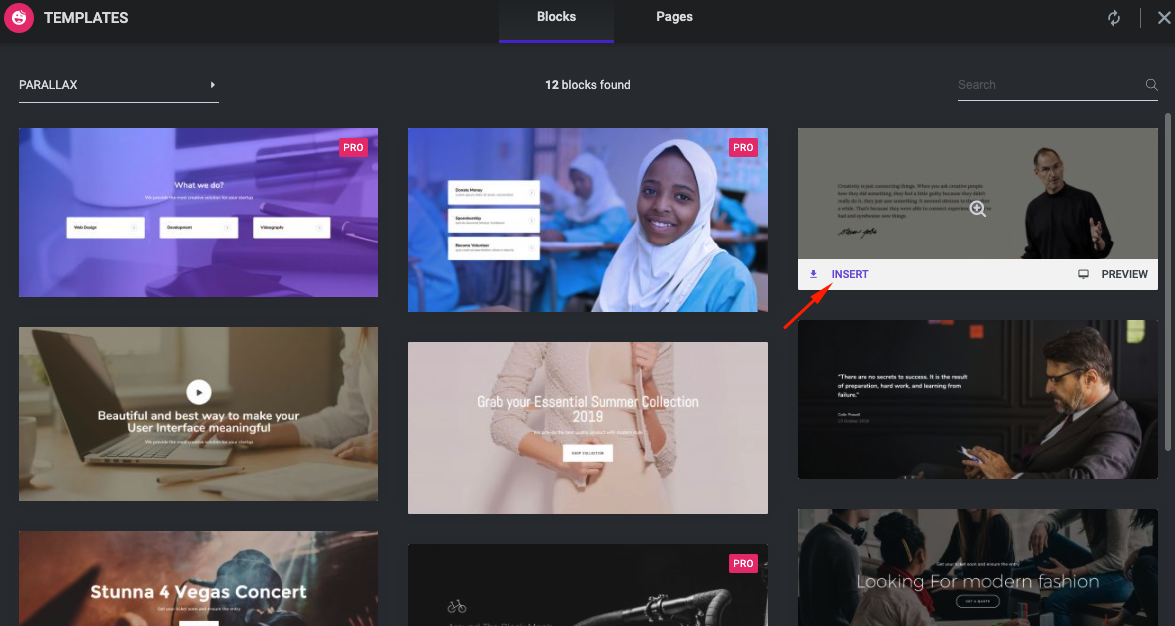
Une fois que vous y êtes, appuyez sur le bouton de filtre. Et ça y est ! Cliquez sur la parallaxe pour une utilisation ultérieure.

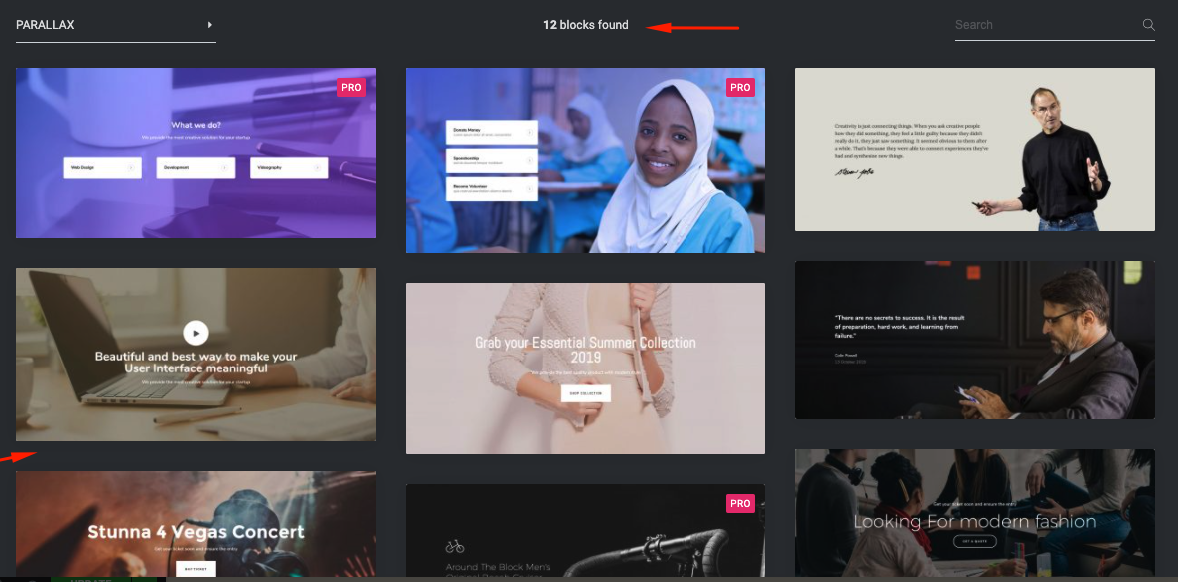
Vous trouverez ici un mélange de designs gratuits et premium. Donc, si vous achetez la version premium, vous pouvez les utiliser.

Maintenant, sélectionnez simplement le motif de conception que vous aimez et cliquez sur le bouton d'insertion pour commencer !

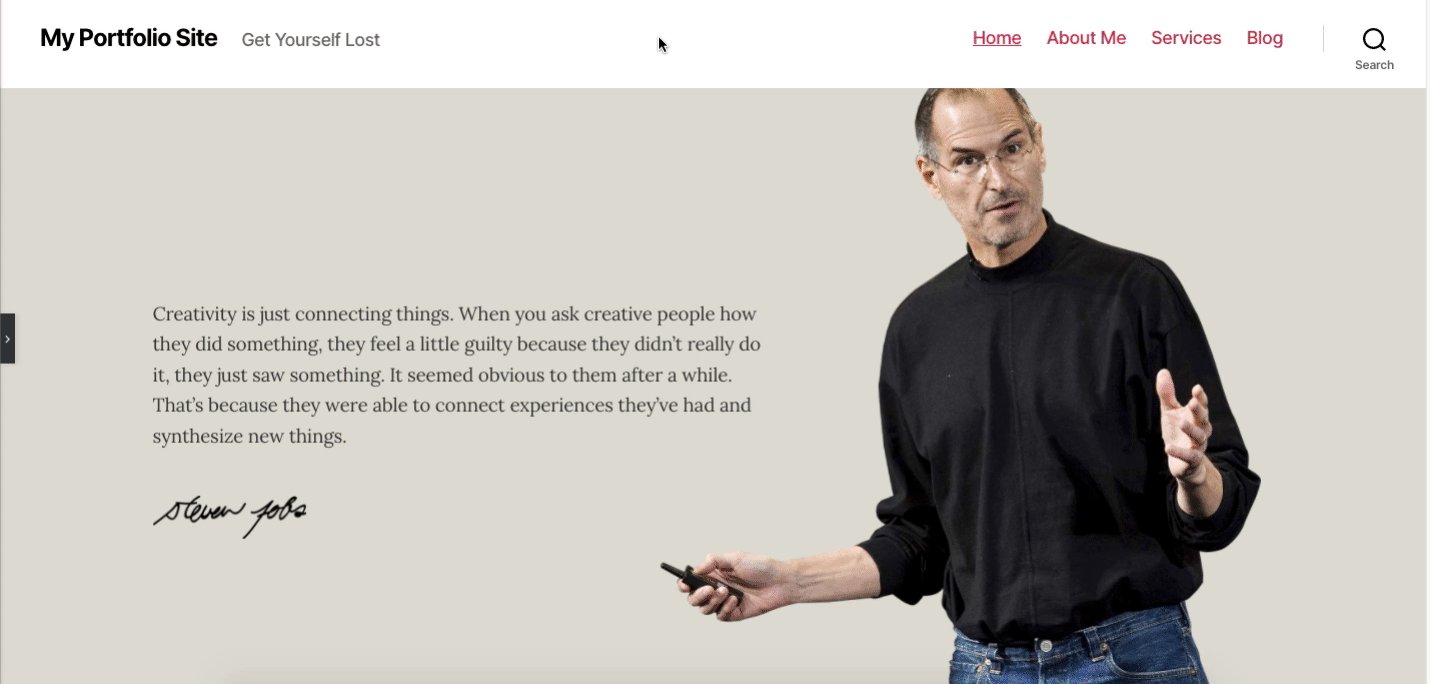
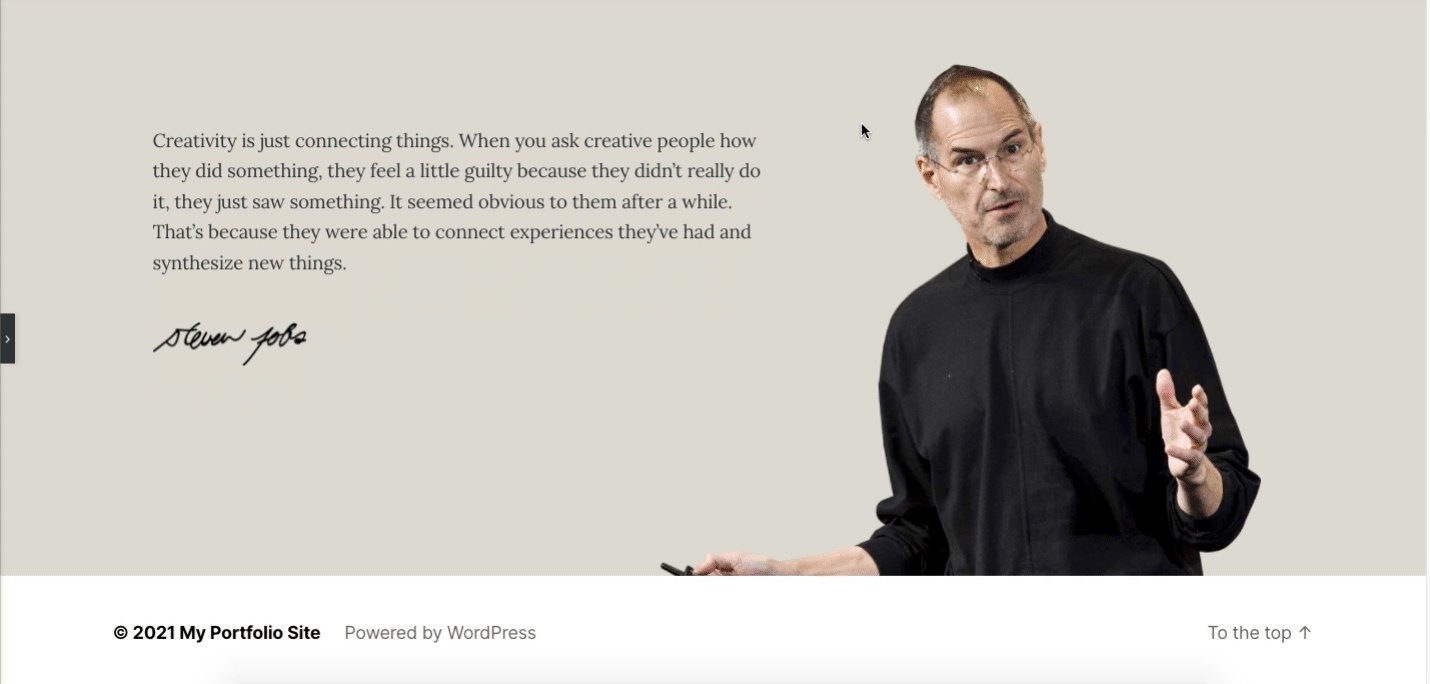
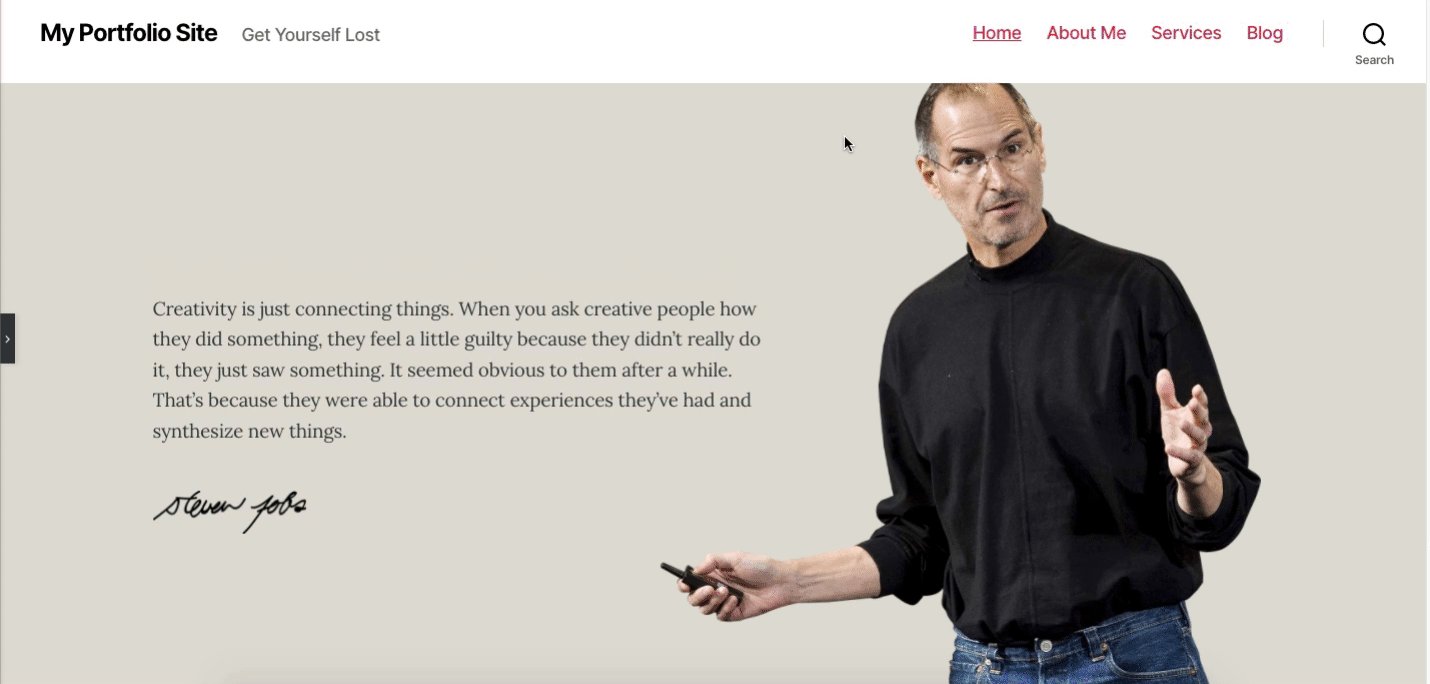
Après avoir inséré le design sur votre page, l'effet de parallaxe entrera automatiquement en action !

Vous pouvez également ajouter d'autres motifs de la même manière.

C'est ainsi que vous pouvez utiliser Happy Addons pour ajouter des conceptions de parallaxe prédéfinies afin de créer un effet de parallaxe sur votre site Web Elementor.
Vous avez adoré utiliser Happy Addons ? Vous pouvez vérifier plus de fonctionnalités de Happy Addons pour créer un site Web WordPress à part entière.
Quelques FAQ sur l'effet de parallaxe
Comment créer un effet de parallaxe dans WordPress ?
Réponse : Vous pouvez le faire de plusieurs façons. Si vous utilisez un site WordPress, vous pouvez le faire en installant des plugins WordPress Parallax comme – Elementor.
Pour cela, vous pouvez suivre les étapes ci-dessous :
01. Téléchargez un plugin Parallax.
02. Sélectionnez une image.
03. Activez la parallaxe et sélectionnez le type de parallaxe.
04. Basculez la fonction 'Mouse Parallax'.
05. Téléchargez l'image dans votre bibliothèque multimédia WordPress.
06. Ajoutez du HTML dans la page/l'article.
07. Ajoutez du CSS à votre thème.
Comment ajouter un effet de mouvement dans Elementor ?
Rép : Allez dans l'onglet Avancé, puis ouvrez le contrôle des effets de mouvement . Vous voulez animer une certaine image d'arrière-plan ? Allez dans l'onglet Style et sous Arrière-plan> Image , vous verrez les effets de défilement et de souris. Les effets de mouvement incluent deux ensembles de fonctionnalités uniques : les effets de défilement et les effets de souris.
Quels sont les effets de défilement d'Elementor ?
Réponse : L'effet de défilement Vertical Scroll est un effet de parallaxe classique . Un défilement vertical fait bouger l'élément à une vitesse différente de celle de la page pendant le défilement, dans la direction et la vitesse de votre choix.
Ai-je besoin d'Elementor Pro pour les effets de défilement ?
Ans : L' effet de défilement est l'une des fonctionnalités d'Elementor Pro. En d'autres termes, vous devez utiliser Elementor Pro pour utiliser la fonctionnalité. Vous trouverez ci-dessous un exemple avant l'application de l'effet de défilement horizontal. Et voici l'exemple après l'application du défilement horizontal.
Comment ajouter un effet collant sur un élément ?
Réponse : Pour appliquer un effet de défilement collant, accédez à Avancé > Effet de défilement > Collant et sélectionnez l'option supérieure. Après cela, il restera en haut de la page.
Que se passe-t-il si Elementor pro expire
Conclusion
L'ajout manuel d'effets de parallaxe à la conception d'un site Web est une tâche ardue, en particulier pour les débutants. De plus, il n'existe pas de tels thèmes WordPress dédiés qui offrent automatiquement des effets de parallaxe. Donc, dans ce cas, Elementor pourrait être votre choix ultime pour ses fonctionnalités conviviales et de glisser-déposer. De plus, les fonctionnalités intégrées de Happy Add-ons feront passer votre expérience de conception au niveau supérieur.
Nous espérons que ce didacticiel vous aidera à modifier les perspectives de votre site Web, à produire des mises en page de premier ordre et à créer des pages de destination étonnantes.
Peu importe que vous soyez un indépendant, une petite entreprise ou une grande entreprise, tout le monde peut désormais ajouter des effets de parallaxe à son site Web.
Suivez simplement nos étapes et commencez à créer de splendides effets de parallaxe sur votre site Web.
Vous pouvez partager vos précieux commentaires et suggestions via notre section de commentaires ci-dessous. Nous sommes heureux d'entendre votre voix et de répondre en temps réel !
