Comment utiliser un plugin de sondage WordPress Popup (la méthode simple)
Publié: 2020-08-24Avez-vous besoin d'un plugin WordPress de sondage contextuel ? Mettre un formulaire de commentaires dans une fenêtre contextuelle est un excellent moyen d'obtenir plus de réponses de vos visiteurs.
Dans cet article, nous examinerons le meilleur plugin de sondage contextuel pour WordPress. Ensuite, nous passerons en revue le processus de mise en ligne d'une fenêtre contextuelle sur votre site.
Créez votre formulaire de sondage WordPress maintenant
Comment utiliser un plugin de sondage contextuel dans WordPress ?
Vous pouvez facilement installer un plugin de sondage contextuel dans votre tableau de bord WordPress.
Après cela, il vous suffit de configurer les questions du sondage pour le formulaire, puis de concevoir la fenêtre contextuelle qui apparaîtra lorsqu'un visiteur sera sur votre site.
Les popups sont un excellent moyen d'attirer l'attention de vos visiteurs sur tout type d'enquête. Et concentrer le visiteur sur l'enquête contribuera à augmenter les taux de conversion.
Il est vraiment facile d'installer un plugin de sondage contextuel. Nous allons combiner 2 plugins puissants dans ce tutoriel.
Comment configurer votre plugin de sondage WordPress Popup
Il y a quelques étapes à suivre pour que votre enquête contextuelle fonctionne, voici donc une table des matières pour vous aider à trouver la bonne étape :
- Installer le plugin WPForms
- Créer un formulaire de sondage dans WordPress
- Installez le plugin OptinMonster
- Créer une campagne dans OptinMonster
- Publiez l'enquête contextuelle sur votre site
Commençons par installer le plugin numéro 1.
Étape 1 : Installez le plugin WPForms
WPForms est le meilleur constructeur de formulaires pour WordPress. Il vous permet de créer des formulaires et des sondages personnalisés avec un générateur de glisser-déposer facile.

Commençons par installer le plugin WPForms.
Besoin d'un coup de main? Passez à ce guide du débutant pour installer un plugin dans WordPress.
Une fois que vous avez activé le plugin dans WordPress, vous êtes prêt à créer votre formulaire de commentaires. La bonne nouvelle est que nous pouvons utiliser un modèle pour cela, cela ne prendra donc que quelques minutes.
Étape 2 : Créer un formulaire d'enquête dans WPForms
Dans cet exemple, nous allons créer une enquête simple avec 4 champs :
- Nom
- Évaluation étoilée
- Un champ de texte pour les commentaires.
Si vous souhaitez créer une enquête plus compliquée, consultez ces modèles de questionnaires et exemples pour en savoir plus sur les champs que vous pouvez utiliser.
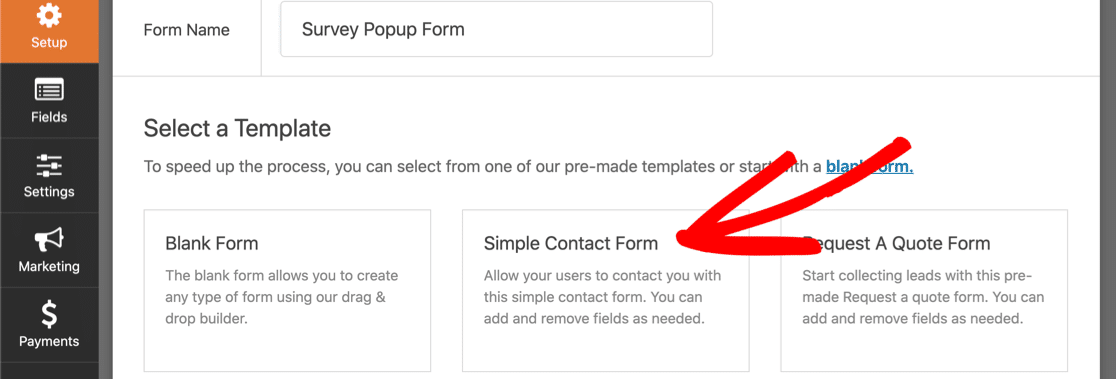
Dans le tableau de bord WordPress, accédez à WPForms , puis cliquez sur Ajouter un nouveau . Choisissons le modèle de formulaire de contact simple .

La personnalisation de ce modèle ne prendra que quelques minutes.
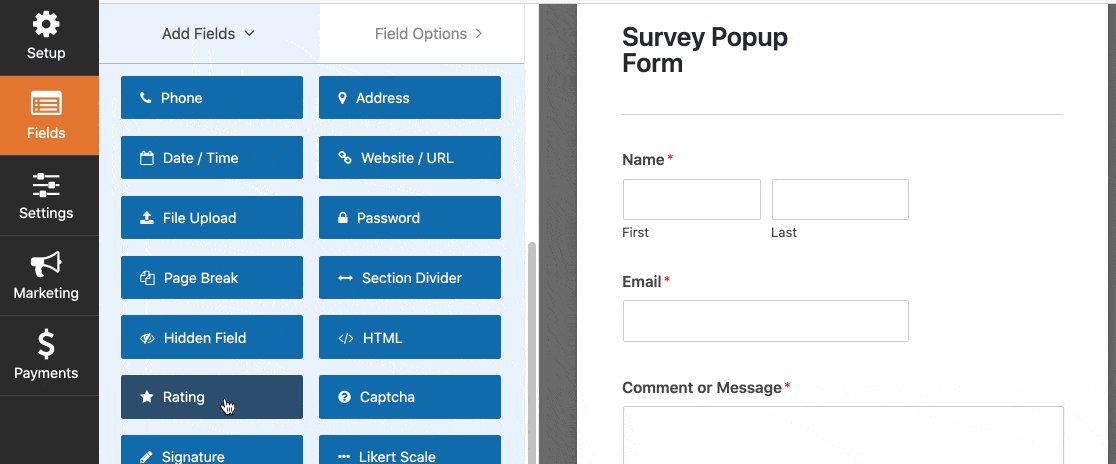
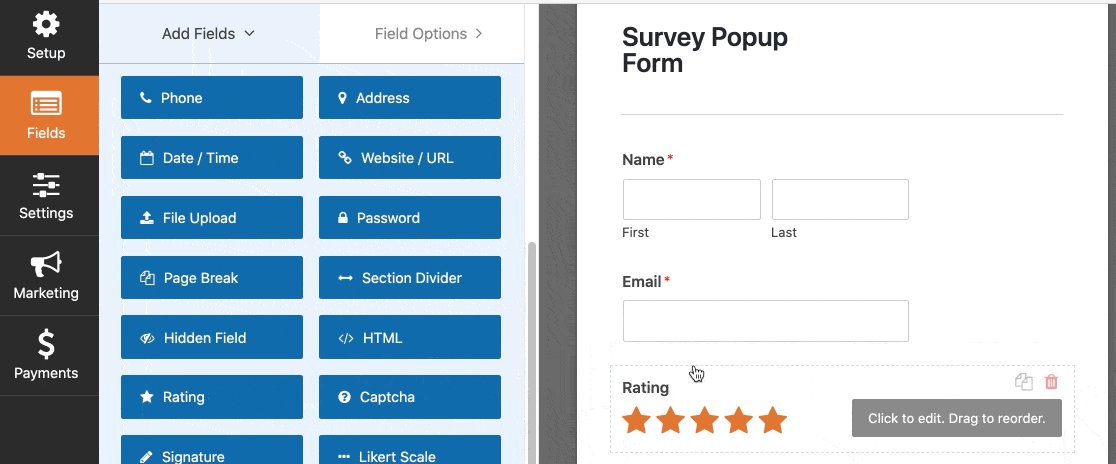
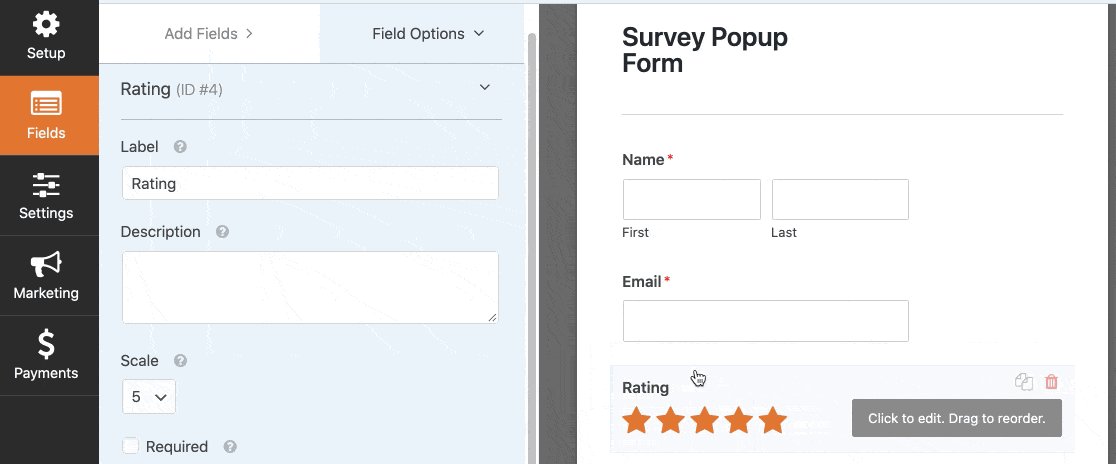
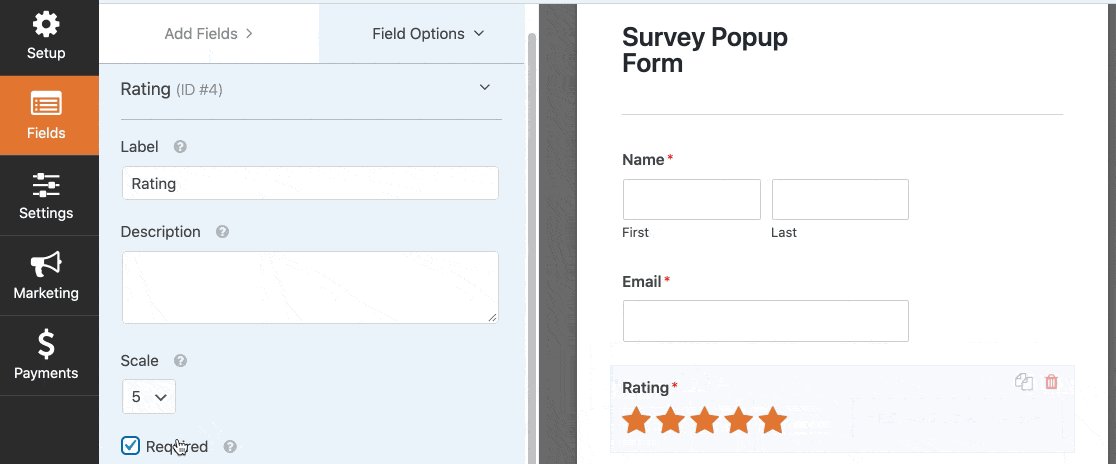
Tout d'abord, ajoutons le champ d'évaluation par étoiles. Il suffit de cliquer dessus et de le faire glisser du panneau de gauche au panneau de droite, puis de le marquer Obligatoire à l'aide de la case à cocher dans le panneau de gauche :

Vous pouvez utiliser les options avancées du champ de classement par étoiles pour modifier les icônes.
Si vous souhaitez personnaliser d'autres champs, cliquez simplement sur le champ pour modifier les paramètres. Notre tutoriel sur la création d'un formulaire de contact simple explique cela plus en détail.
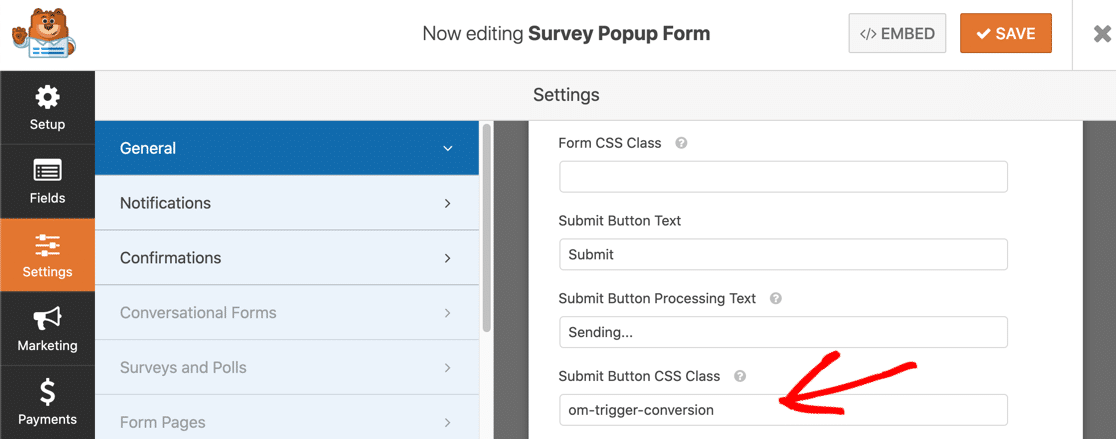
La dernière chose à faire est d'ajouter le code de suivi des conversions OptinMonster au formulaire. Dans le générateur de formulaires, cliquez sur Paramètres dans le volet de gauche. Ensuite, faites défiler vers le bas et tapez om-trigger-conversion dans la zone Submit Button CSS Class.

Une fois que vous avez terminé, cliquez sur le bouton Enregistrer pour enregistrer votre formulaire.
Si vous souhaitez ajouter des champs de sondage plus complexes à votre formulaire, consultez cet article sur la façon de créer un formulaire de sondage dans WordPress.
Maintenant que nous avons un formulaire de commentaires prêt, passons à autre chose et installons le 2ème plugin.
Étape 3 : Installez le plugin OptinMonster
OptinMonster est le meilleur plugin contextuel pour WordPress. Il peut vous aider à suivre et à augmenter les conversions et à obtenir des commentaires précieux de vos visiteurs. Découvrez toutes les fonctionnalités dans notre revue OptinMonster.
OptinMonster + WPForms est un combo puissant. Mettons-les tous les deux au travail.
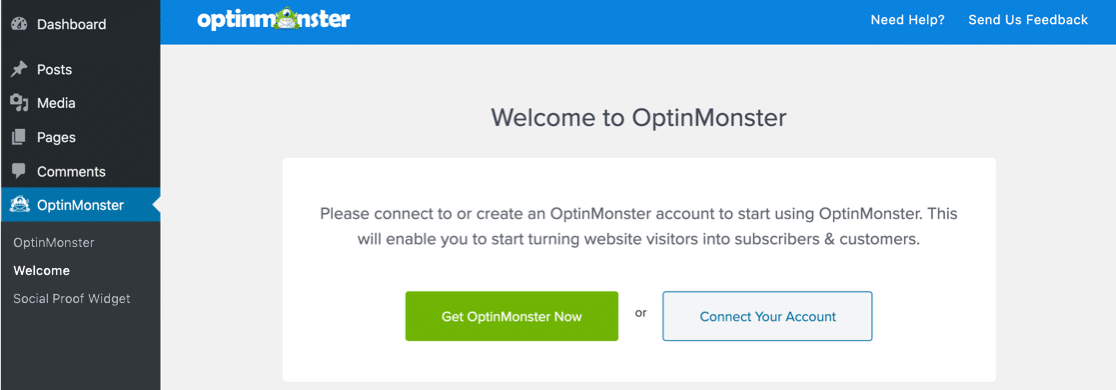
Allez-y et installez le plugin WordPress OptinMonster. N'oubliez pas de l'activer.
Si vous n'avez pas de compte, cliquez sur Obtenir OptinMonster maintenant pour vous inscrire. Si vous avez déjà un compte OptinMonster, sélectionnez Connecter votre compte pour ajouter votre site Web.

Super! Nous avons nos plugins WordPress de sondage popup prêts.
Vous pouvez garder le tableau de bord WordPress ouvert dans un autre onglet. Nous devrons vérifier dans une seconde. Pour l'instant, passons à OptinMonster.
Étape 4 : Créez une campagne dans OptinMonster
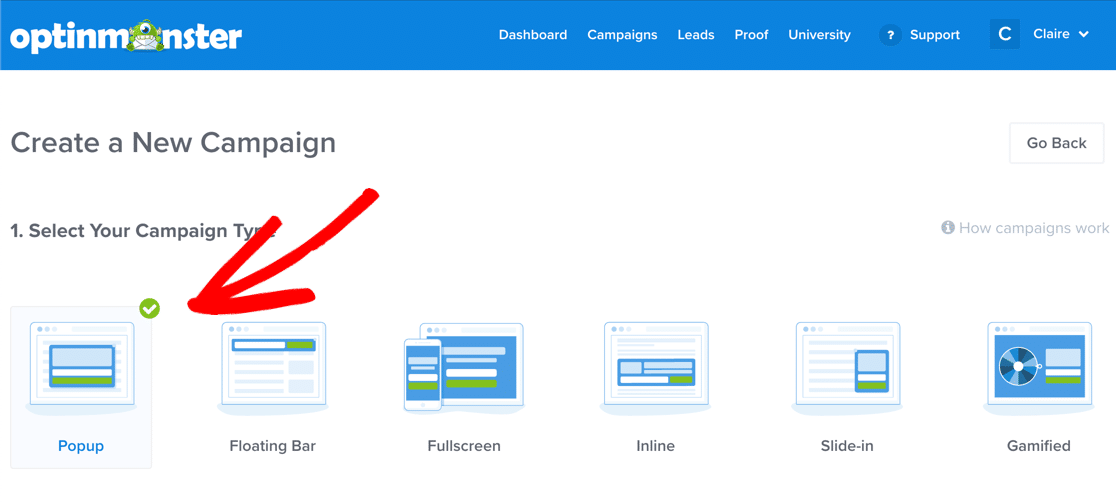
Dirigez-vous vers OptinMonster dans une nouvelle fenêtre de navigateur et connectez-vous. En haut de l'écran OptinMonster, cliquez sur Créer une nouvelle campagne pour commencer.
Sous type de campagne, choisissez Popup .

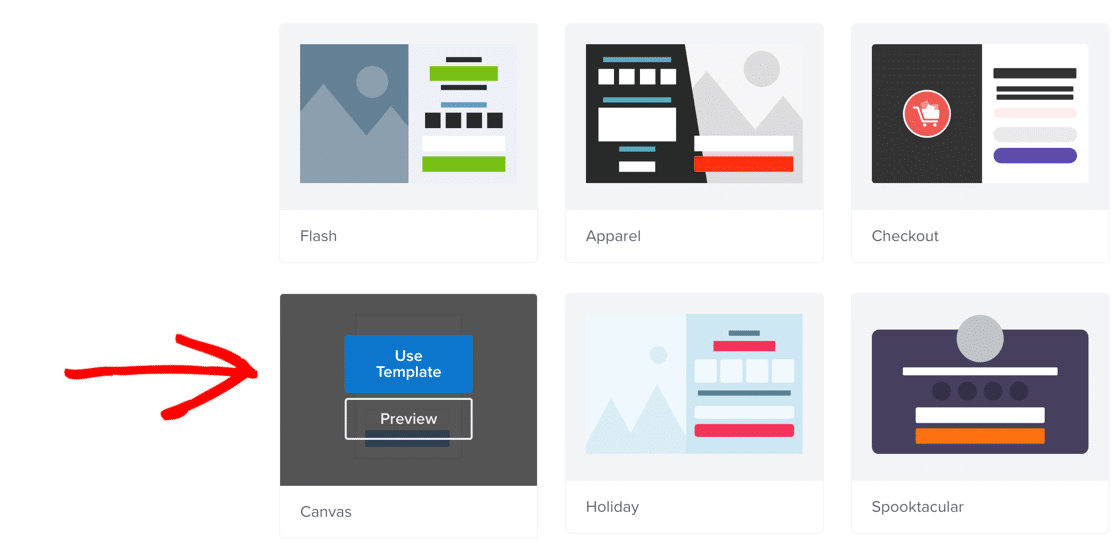
La prochaine chose dont nous avons besoin est un modèle de campagne. Choisissons Toile .

Le modèle Canvas vous permet d'ajouter différents éléments à votre popup comme :
- Formes
- HTML
- CSS
- JavaScript.
Pour en savoir plus sur l'utilisation de la fenêtre contextuelle de toile, lisez cet article sur les fenêtres contextuelles de toile uniques que vous pouvez créer avec OptinMonster.
OK, revenons à l'assistant OptinMonster.
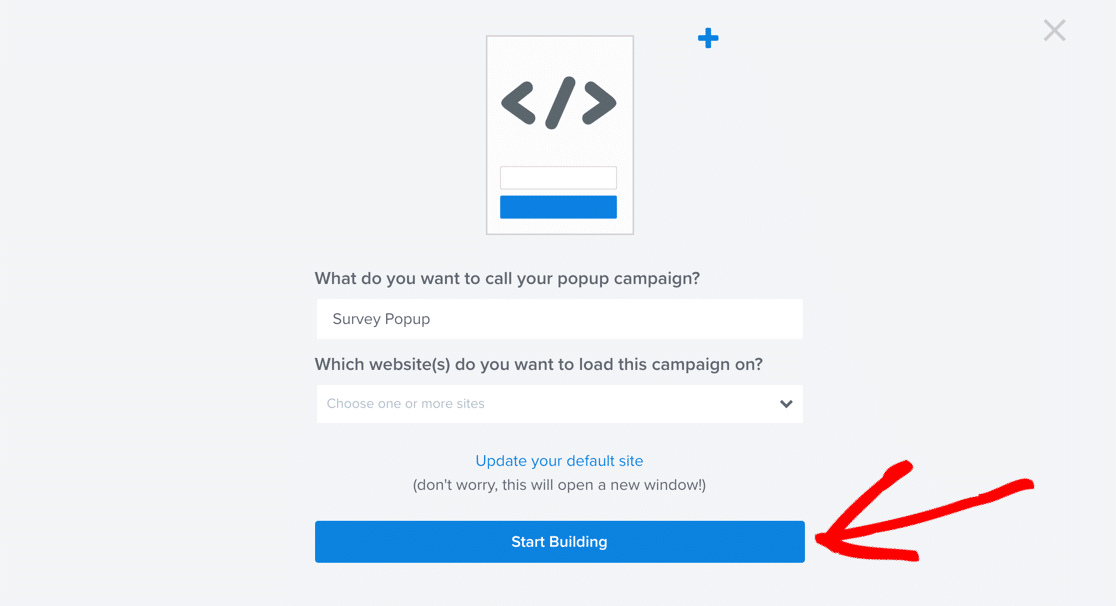
Vous serez maintenant invité à nommer votre popup. Appelons-le Survey Popup , puis sélectionnez votre site.
Nous sommes prêts! Cliquez maintenant sur Commencer la construction .

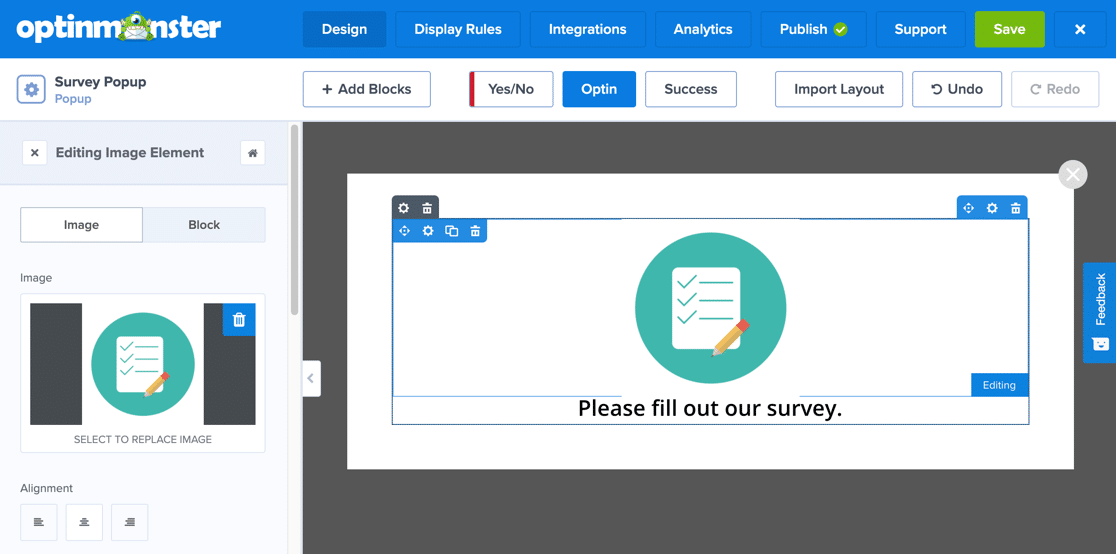
OptinMonster chargera l'écran du constructeur. C'est ici que vous configurerez la fenêtre contextuelle et intégrerez votre formulaire.

Ne vous inquiétez pas si vous n'avez jamais utilisé OptinMonster auparavant. Si vous êtes bloqué à un moment donné, jetez un œil à ce guide sur la création de votre premier optin.
Tout d'abord, changeons l'image dans la fenêtre contextuelle. Cliquez simplement dessus et téléchargez une nouvelle image ou un nouveau logo. Nous avons également modifié le texte ici afin que cela ait du sens pour le formulaire contextuel.

Ajoutons maintenant le formulaire à la fenêtre contextuelle.
Nous devons d'abord saisir notre shortcode de formulaire.
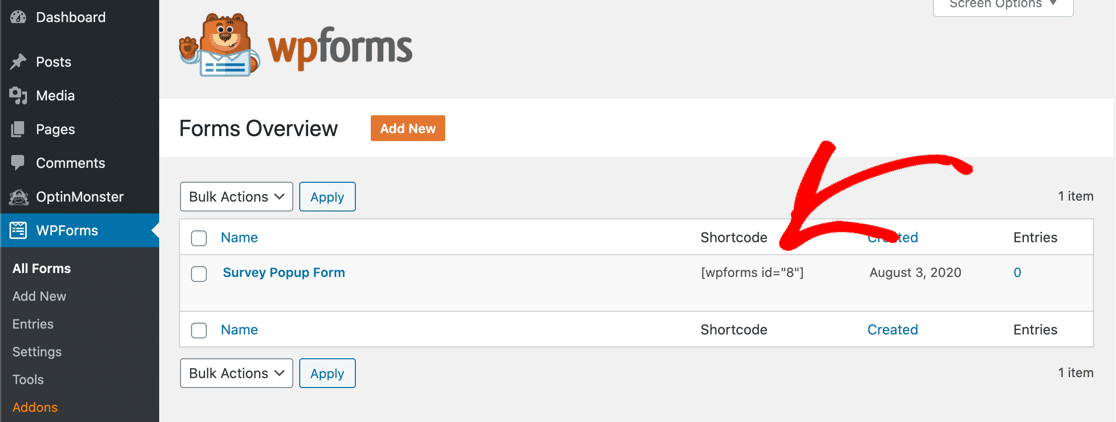
Revenez au tableau de bord WordPress et accédez à WPForms »Tous les formulaires . Vous verrez un shortcode à côté du formulaire que vous avez créé précédemment.

Copiez le shortcode.
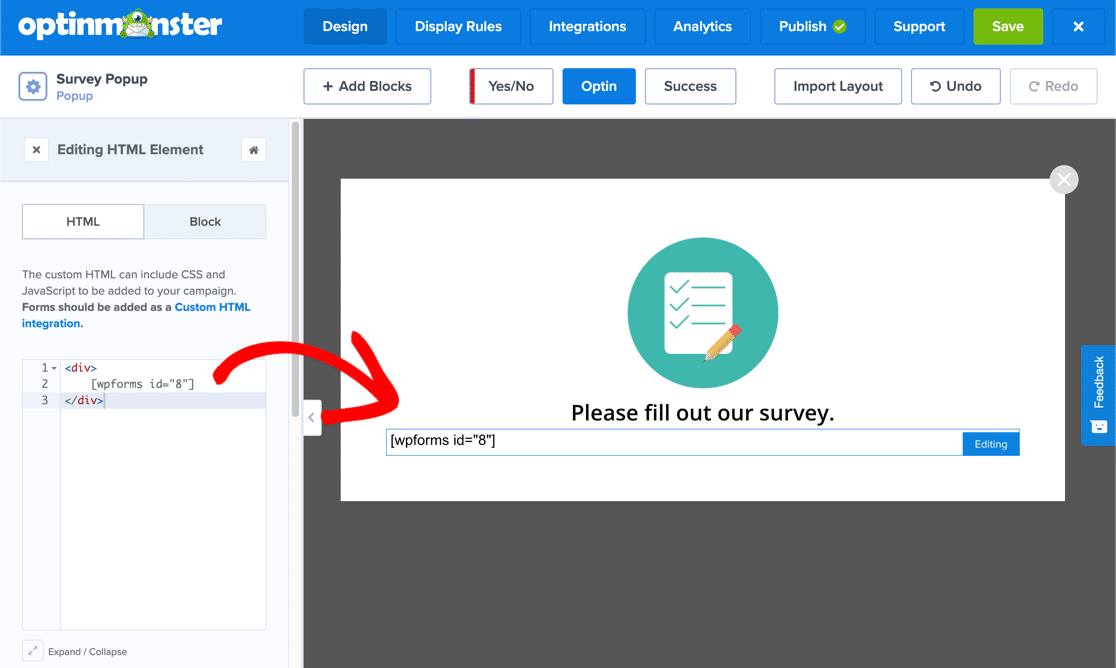
De retour dans OptinMonster, cliquez sur le bouton Ajouter des blocs en haut du générateur. Dans le volet de gauche, faites glisser le bloc HTML sur le volet central.
Sur le côté gauche, vous pouvez voir que le panneau change pour vous montrer le contenu du bloc HTML. Collez simplement le shortcode ici.

Ensuite, nous allons dire à OptinMonster comment afficher la fenêtre contextuelle. Dans cet exemple, nous voulons que la fenêtre contextuelle s'affiche si quelqu'un clique sur un lien.
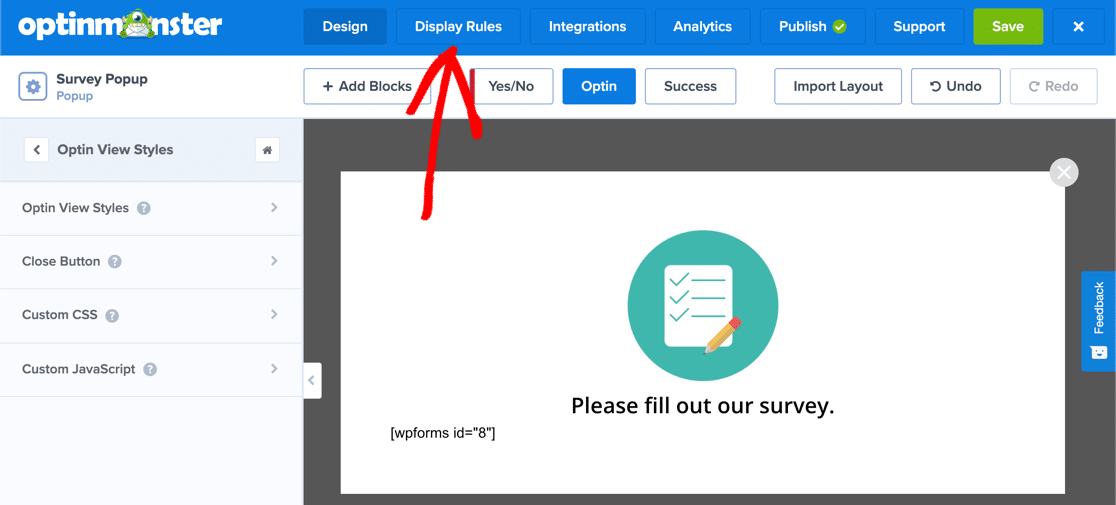
Allez-y et cliquez sur Afficher les règles en haut du générateur OptinMonster.

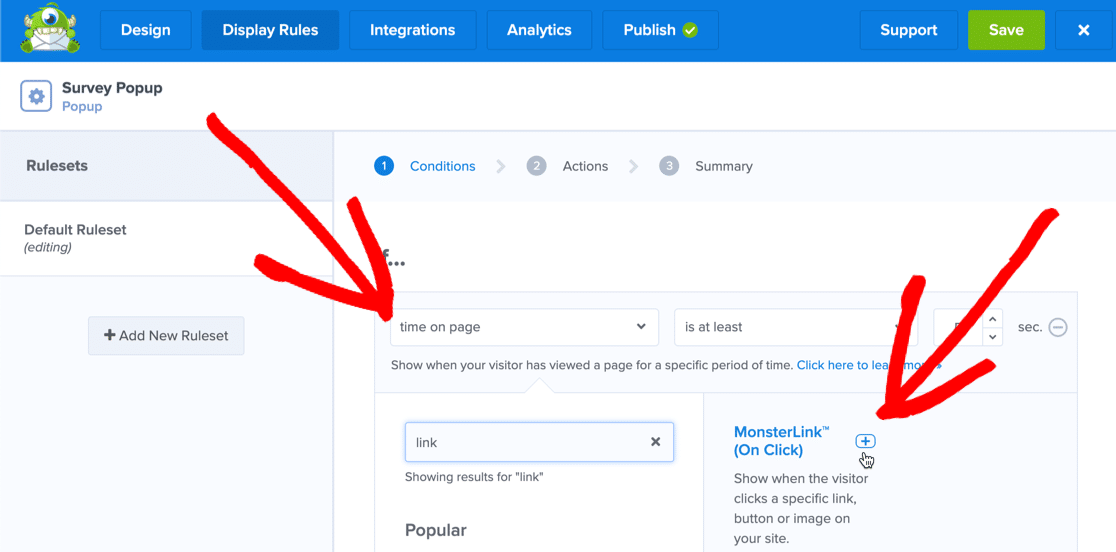
Dans la première liste déroulante, cliquez sur la liste déroulante où il est indiqué l' heure sur la page . Recherchez le lien , puis cliquez sur l'option MonsterLink à droite.

Vous pouvez continuer et supprimer les autres règles en cliquant sur l'icône moins à côté d'elles.
Cliquez sur Étape suivante et assurez-vous qu'Optin est sélectionné dans la liste déroulante.

Cliquez à nouveau sur Étape suivante .
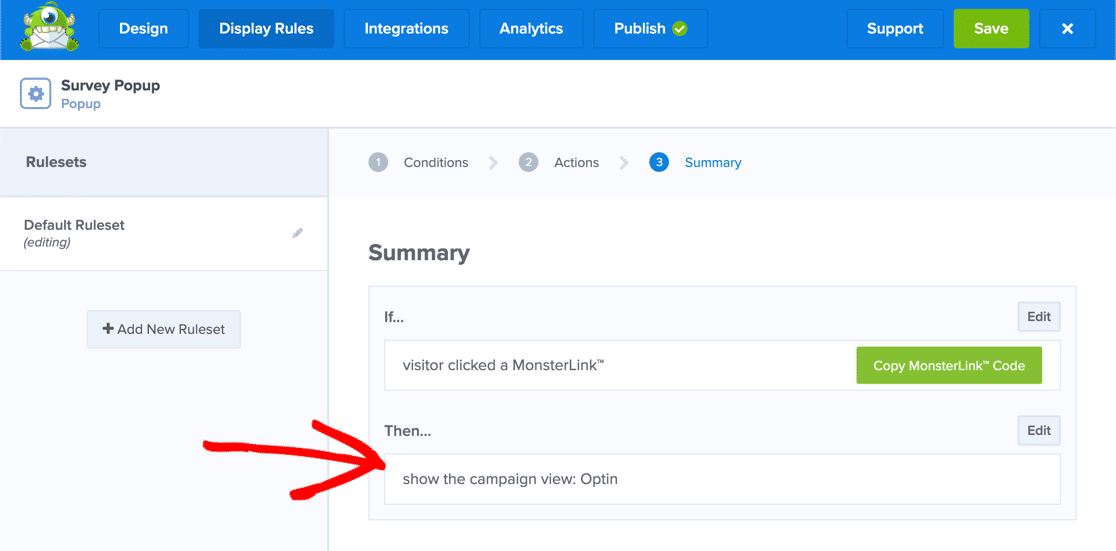
Super! Maintenant, votre popup s'ouvrira lorsque le visiteur cliquera sur le lien personnalisé.
Allez-y et cliquez sur Copier le code MonksterLink . Vous en aurez besoin dans une minute.
Vous êtes presque à la ligne d'arrivée ! Il ne nous reste plus qu'à publier le popup sur votre site Web.
Étape 5 : Publiez l'enquête contextuelle sur votre site
Nous devons donc maintenant effectuer les dernières étapes dans les deux plugins :
- Dans OptinMonster , nous publierons le popup
- Dans WordPress , nous ajouterons le MonsterLink au popup.
Commençons donc par publier le popup.
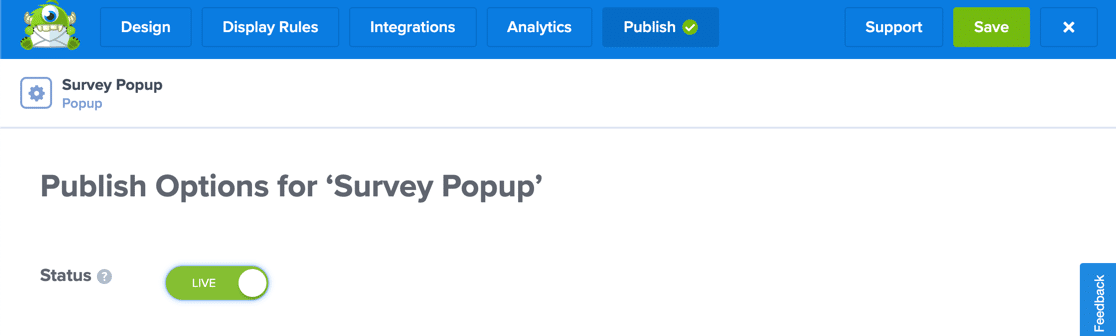
En haut de l'écran OptinMonster, cliquez sur Publier .
Vérifiez que le bon site Web est sélectionné dans la liste déroulante, puis réglez le statut sur Live .

L'aperçu OptinMonster n'affichera pas encore votre formulaire. Ne t'inquiète pas! Tout se réunira à l'étape suivante.
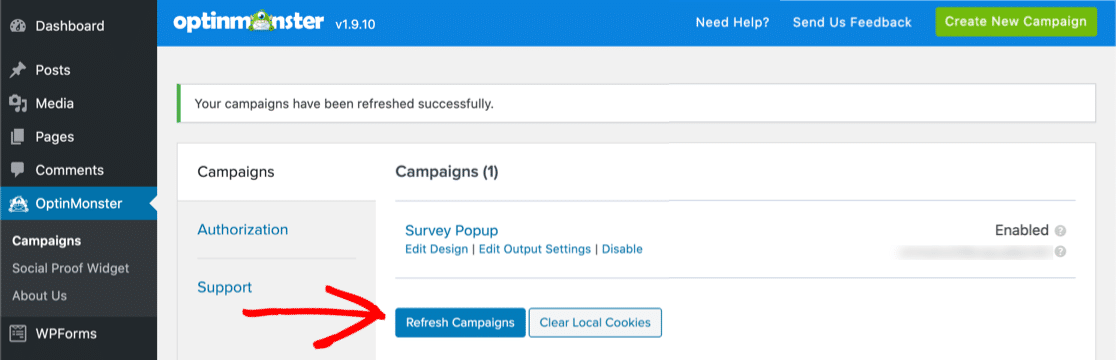
Retournez maintenant à votre tableau de bord WordPress. Cliquez sur OptinMonster dans la barre de navigation de gauche, puis cliquez sur Actualiser les campagnes .

Phew. Presque là.
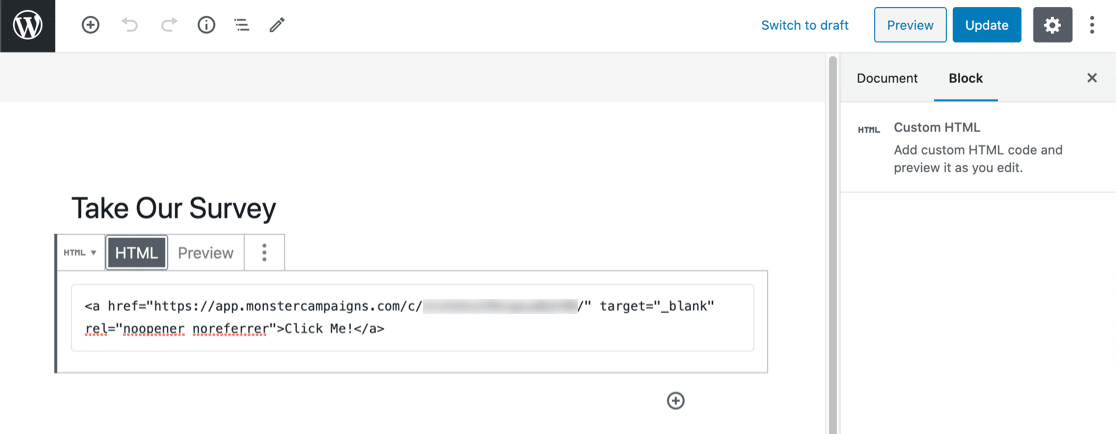
Modifiez maintenant la publication ou la page sur laquelle vous souhaitez ajouter le lien de votre sondage. Ajoutez un bloc HTML personnalisé à votre page et collez le code.

Maintenant, publiez ou mettez à jour la page.
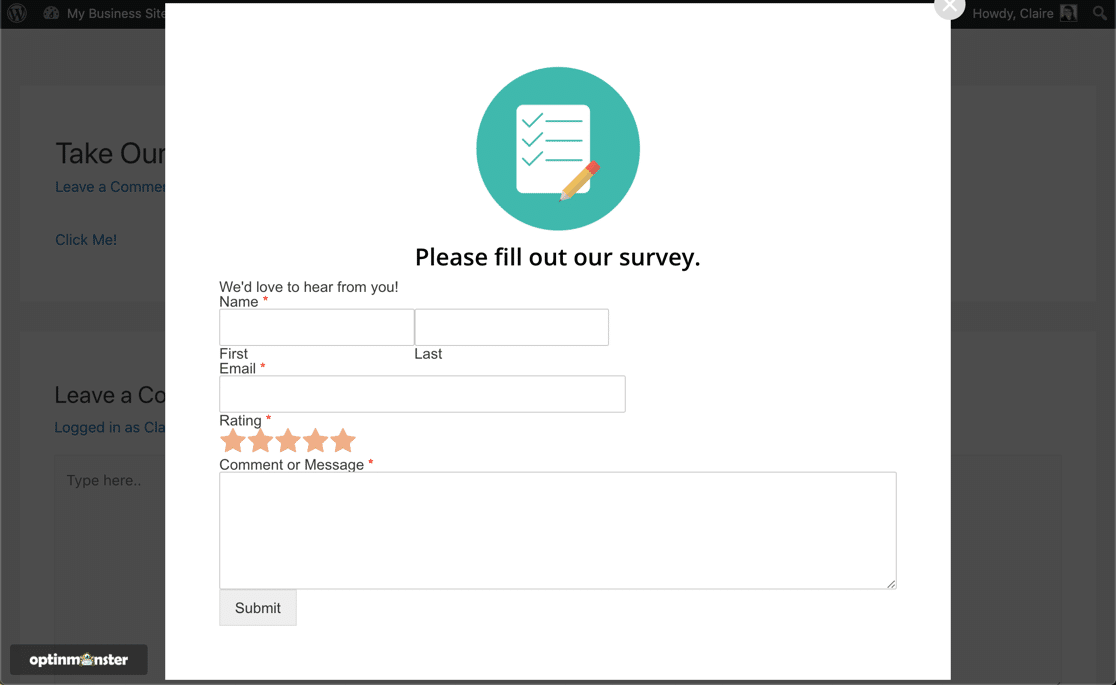
C'est ça! Cliquez sur le lien et vérifiez que tout fonctionne.

Hmm, avez-vous remarqué que notre formulaire semble plutôt basique ?
Si vous n'aimez pas l'apparence de votre formulaire, vous pouvez facilement ajouter du CSS pour le personnaliser :
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
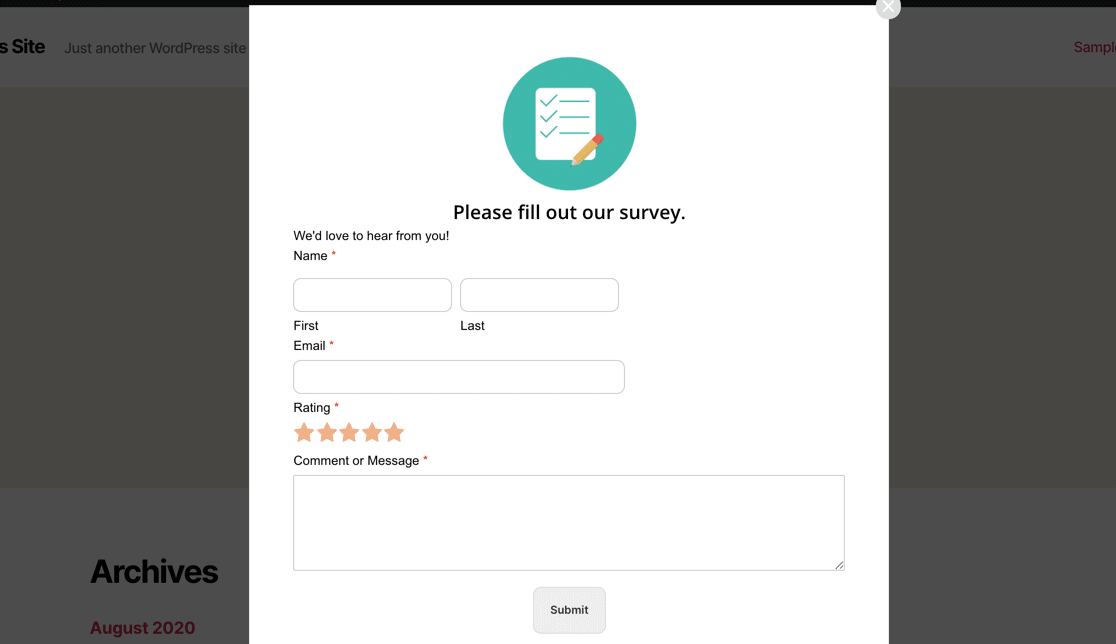
Ajoutez simplement ceci à l'outil CSS personnalisé dans OptinMonster, puis actualisez vos campagnes dans le tableau de bord WordPress.
Maintenant, le formulaire est beaucoup mieux :

Si vous souhaitez en savoir plus sur la façon de styliser les WPForms dans OptinMonster, consultez ce guide pour styliser les WPForms dans une fenêtre contextuelle OptinMonster.
Créez votre formulaire de sondage WordPress maintenant
Prochaines étapes : travailler avec les résultats de votre sondage
C'est ça! Vous venez de publier un popup de formulaire de commentaires sur votre site WordPress.
Saviez-vous que WPForms peut créer de superbes graphiques à partir des résultats de votre sondage ? Apprenez-en plus dans cet article sur la façon d'afficher graphiquement les résultats d'une enquête. Nous pouvons également vous aider à rédiger un résumé des résultats de votre sondage.
Et c'est tout! Vous savez maintenant comment utiliser un plugin WordPress de sondage contextuel. Commencez dès aujourd'hui en installant le plugin de formulaires WordPress le plus puissant. WPForms propose de nombreuses fonctionnalités que vous pouvez utiliser pour créer des sondages professionnels pour votre site Web.
Si vous aimez cet article, nous aimerions que vous nous suiviez sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
