Comment créer une fenêtre contextuelle engageante sur votre site WordPress
Publié: 2022-02-25Qu'est-ce qui vous vient à l'esprit lorsque vous pensez à un popup ? Ennuyeux, n'est-ce pas ? Non, vous devrez désormais penser différemment en tant que professionnel du web. Car le concept de popup a bien changé ces dernières années.
L'utilisation de popups est désormais un moyen important d'augmenter les taux de conversion. Selon les récentes statistiques d'OptiMonk, le taux de conversion moyen des popups est supérieur à 11,1%.
Alors, comment créer une popup sur WordPress et comment l'appliquer efficacement ? Et peut-on le faire gratuitement ? Ne t'inquiète pas. Nous avons ce qu'il vous faut.
Dans cet article, nous allons vous montrer deux méthodes de création de popups sur vos sites WordPress.
Méthode 1 : Création gratuite d'une fenêtre contextuelle sur un site WordPress généraliste
Méthode 2 : Ajout d'un popup sur un site WordPress basé sur Elementor
Nous vous ferons également connaître la différence entre les popups conventionnels et modaux, les avantages de l'utilisation des popups et leurs meilleures pratiques.
Commençons:
Conventionnel vs Modal : quel popup choisir
Les popups ont différents types et cas d'utilisation. Généralement, une fenêtre contextuelle est une interface utilisateur graphique (GUI), généralement affichée dans une petite fenêtre, qui apparaît soudainement (apparaît) au premier plan d'un site Web ou d'une application.

Les gens utilisent des popups qui s'ouvrent au-delà de la fenêtre actuelle depuis des années. Cette méthode conventionnelle d'utilisation des popups n'est pas efficace. Parce que, dans la plupart des cas, ces types de fenêtres contextuelles manquent l'attention des utilisateurs et sont en fait ennuyeuses.
D'autre part, les fenêtres contextuelles modales (également appelées fenêtres modales) sont la forme moderne des fenêtres contextuelles qui s'ouvrent à l'intérieur de la page ou de la fenêtre en cours. Les popups modaux sont beaucoup plus efficaces car ils ne manquent pas les yeux des utilisateurs et les chances d'obtenir une interaction sont évidemment élevées ici.
Peut-être savez-vous lequel choisir – les popups modaux bien sûr.
Avantages de l'utilisation de popups modernes
Les popups peuvent vous être utiles à bien des égards - de l'information des utilisateurs à l'augmentation des taux de conversion - si vous utilisez les popups modernes (comme les popups modaux) et que vous les appliquez intelligemment.
Maintenant, nous allons vous faire connaître brièvement les avantages de l'utilisation des popups modernes dans les points suivants :
- Attirez l'attention des utilisateurs 50 % plus rapidement que les bannières publicitaires - (Moniteur de campagne)
- Fournir un moyen utile d'afficher un message ou une notification important
- Augmenter l'interaction de l'utilisateur, comme le taux de clics et le taux de conversion
- Vous permet de diffuser des annonces ou des promotions que les utilisateurs ne peuvent pas éviter
- Vous aider à augmenter les ventes, les abonnements, le trafic Web et la durée des sessions
- Vous permettre de recevoir les commentaires des utilisateurs et de collecter leurs données
- Générer un excellent taux de retour sur investissement (ROI) car ils sont rentables
Nous espérons que vous avez réalisé les avantages et l'importance de l'utilisation des popups. Nous parlerons des meilleures pratiques de popup après avoir montré comment vous pouvez les créer vous-même.
Comment créer une popup sur WordPress

Vous pouvez créer gratuitement un popup sur les sites WordPress de différentes manières. Les moyens les plus simples sont associés à l'installation du plugin. Nous allons vous montrer deux méthodes en particulier. Elles sont:
- Créer gratuitement une popup sur un site WordPress généraliste
- Ajouter un popup sur un site WordPress basé sur Elementor
Avant de commencer, vous devez vous assurer que vous disposez d'un accès administrateur au site où la popup sera créée. Vous devrez également préparer le contenu du popup.
Maintenant, nous allons discuter de tous les processus en détail avec les visuels nécessaires. Alors, restez avec nous.
Méthode 1 : Création gratuite d'une fenêtre contextuelle sur un site WordPress généraliste
Vous pouvez créer gratuitement de belles et utiles popups sur vos sites WordPress à l'aide d'un plugin. Vous trouverez plusieurs plugins gratuits pour faire votre travail. Nous avons préparé une liste des meilleurs plugins ci-dessous pour vous aider à prendre une décision rapide. Regardons ça:
- Créateur de fenêtres contextuelles
- OptinMonster
- HubSpot
- Générateur de fenêtres contextuelles
- Bousculer
Chacun des plugins est bon et ils excellent dans différents cas d'utilisation. Nous allons démontrer cette méthode en utilisant " Popup Maker " car elle est polyvalente, facile à utiliser et très populaire.
Installez le plugin : vous devez d'abord installer le plugin « Popup Maker » sur votre site WordPress. Très probablement, vous savez comment installer un plugin. Pas de problème si vous ne le faites pas. Lisez simplement cet article et suivez les instructions : Comment installer un plugin WordPress.
Créer le popup : Après avoir installé et activé le plugin, vous devrez créer, configurer et concevoir le popup à partir du menu du plugin. C'est aussi simple que de créer un article sur WordPress. Suivez simplement les étapes ci-dessous :
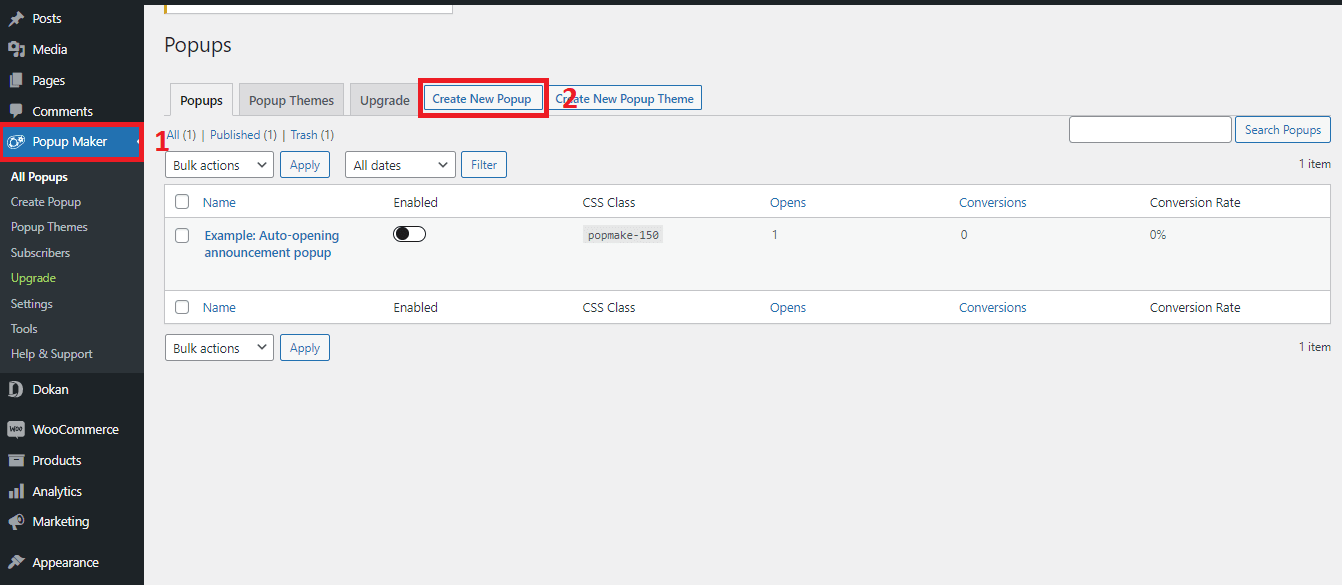
- Rendez-vous dans le menu « Popup Maker » depuis votre tableau de bord
- Cliquez sur le bouton " Créer une nouvelle popup "

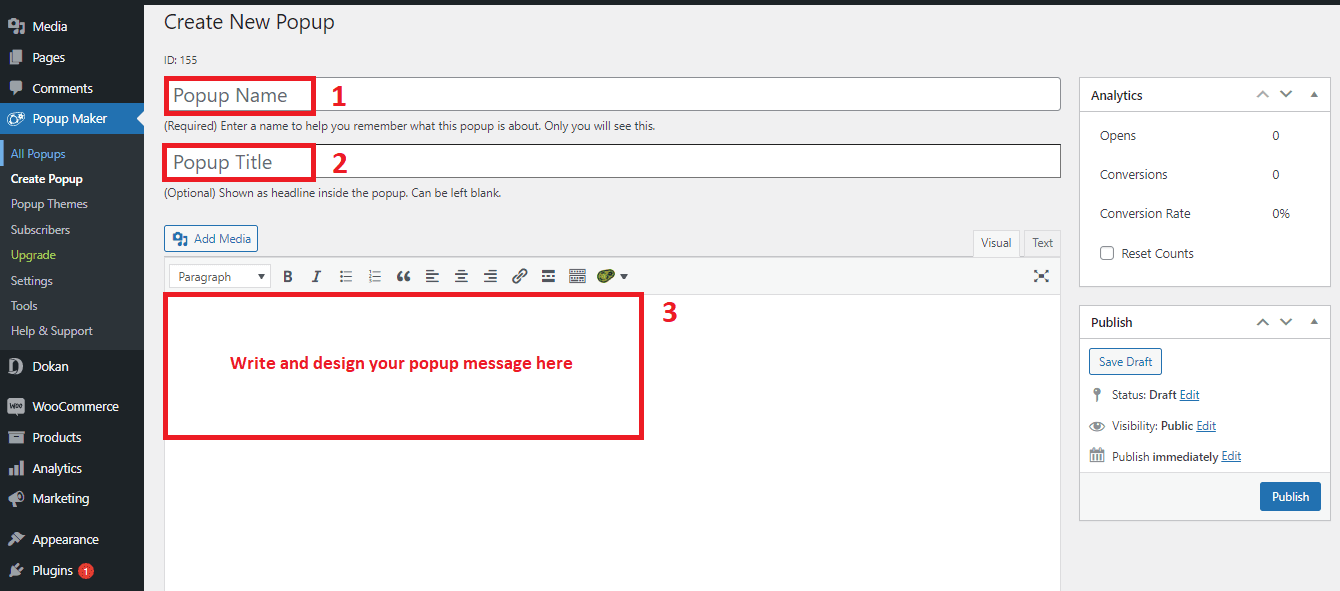
Donnez une entrée à la fenêtre contextuelle : maintenant, votre panneau d'édition contextuel s'ouvrira (il ressemblera à l'image ci-dessous). Ici, vous allez configurer et concevoir votre popup en donnant différentes entrées. Suivez ces étapes:
- Donnez un nom de popup (c'est juste un identifiant qui ne sera pas visible)
- Écrivez le titre du popup (c'est la partie en-tête de votre popup)
- Rédigez et concevez le message que vous souhaitez afficher dans la fenêtre contextuelle

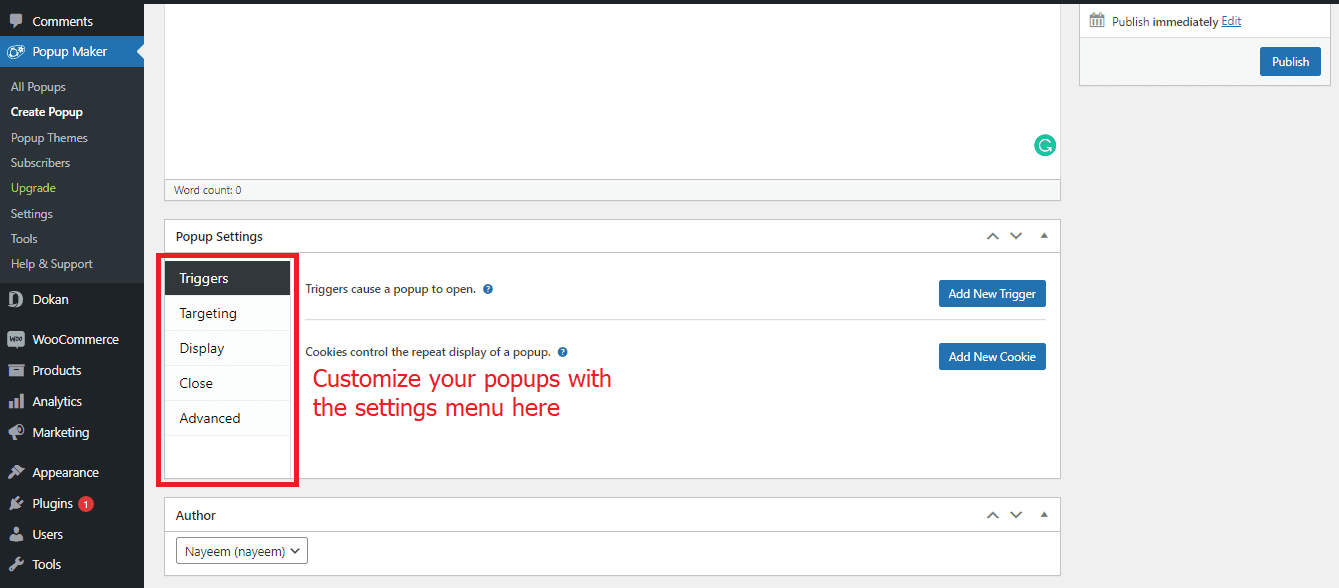
Explorez les paramètres contextuels : vous avez presque terminé. Tout ce que vous avez à faire maintenant est de terminer quelques réglages de base de la popup puis d'appuyer sur le bouton « Publier ». Les paramètres suivants sont actuellement disponibles pour ce plugin :
- Déclencheurs (définissez la condition pour laquelle et quand les popups s'ouvriront)
- Ciblage (permet de cibler un groupe spécifique d'utilisateurs)
- Affichage (définit les apparences des popups)
- Fermer (crée une condition pour savoir comment et quand les popups se fermeront)
- Avancé (quelques paramètres avancés pour les utilisateurs experts)

Principalement, vous n'aurez pas besoin de vous soucier de toutes les options de paramètres. Il suffira de définir un déclencheur et de faire quelques ajustements dans le menu « Affichage ». L'utilisation du menu « Fermer » est facultative.

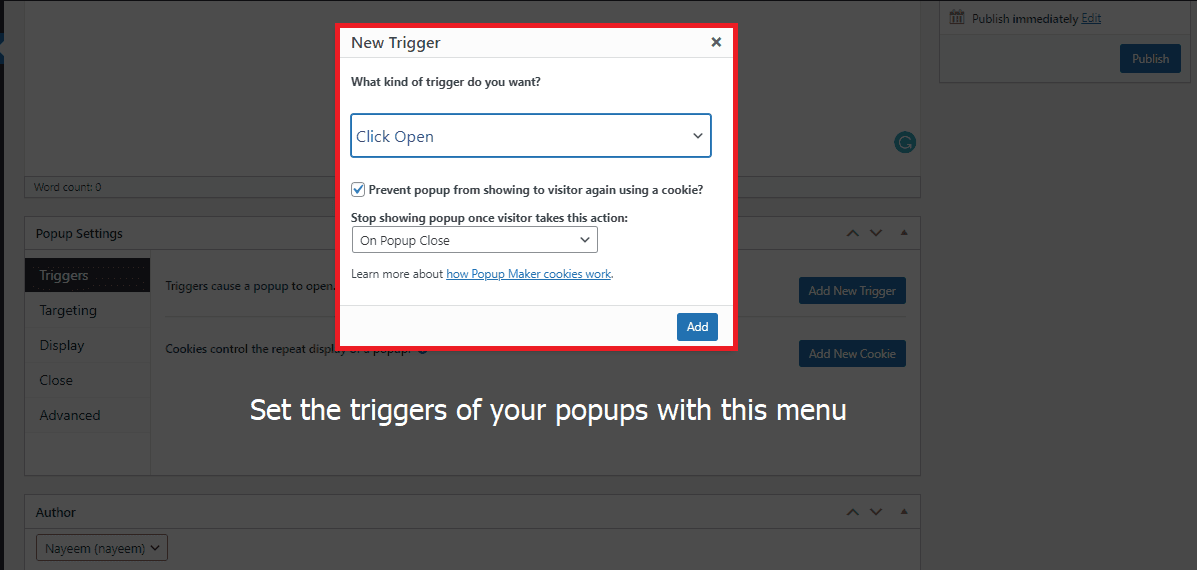
Définir les déclencheurs : La configuration des déclencheurs est très importante. Parce que vos popups ne s'ouvriront que si vous leur ajoutez des déclencheurs. Suivez les étapes ci-dessous pour ajouter les déclencheurs :
- Allez dans le menu des paramètres "Triggers"
- Cliquez sur le bouton "Ajouter un nouveau déclencheur", puis un petit panneau s'ouvrira (comme l'image ci-dessous)
- Ici, il faudra donner les conditions pour ouvrir les popups

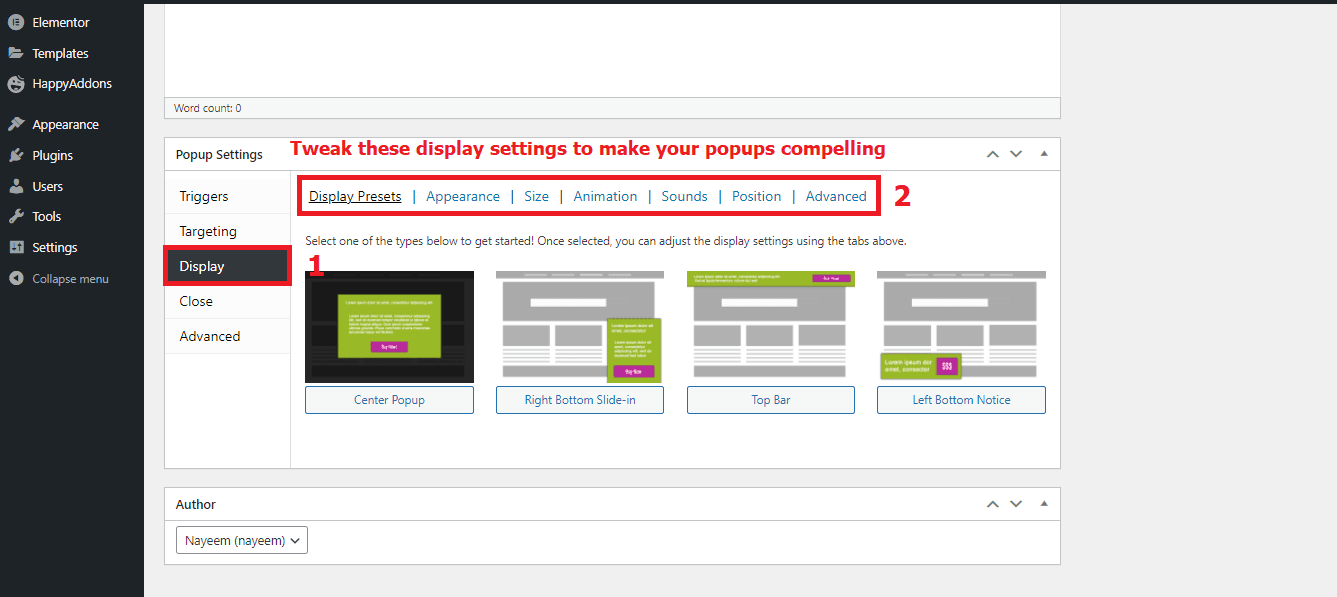
Jouez avec les paramètres d'affichage : dans cette partie, vous pourrez modifier les options d'affichage - y compris la taille, l'animation et les cunds - de votre popup. Suivez simplement ces étapes :
- Allez dans le menu des paramètres « Affichage », plusieurs onglets s'ouvriront sur le côté droit
- Cliquez sur vos onglets préférés où vous souhaitez apporter les modifications

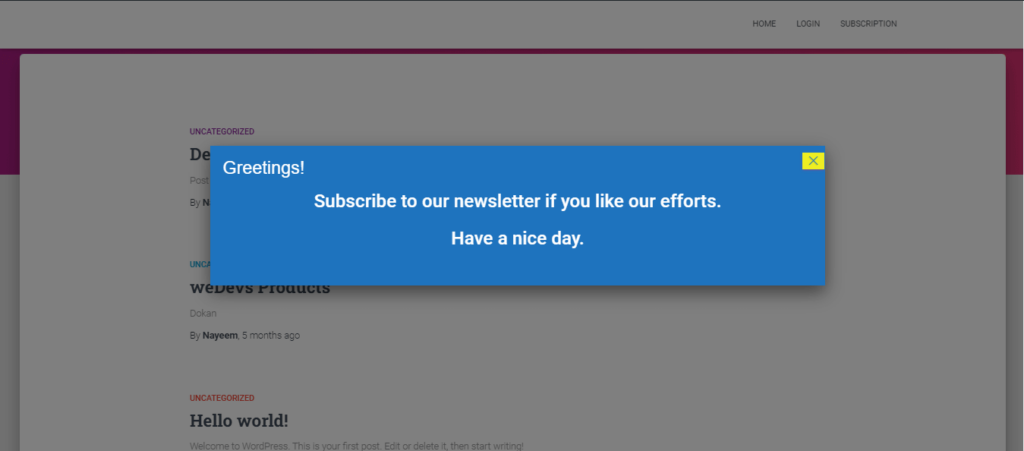
Vous avez terminé. Maintenant, appuyez sur le bouton « Publier » que nous avons cité précédemment. Nous avons créé une fenêtre contextuelle (l'image ci-dessous) en suivant ces étapes. Vous pourrez également créer quelque chose comme ça, encore mieux si vous essayez.

Pour voir votre popup en action, vous devez ouvrir votre site depuis le front-end après l'avoir publié. Vous pouvez éditer ou modifier vos popups depuis le backend à tout moment.
Méthode 2 : Ajout d'un popup sur un site WordPress basé sur Elementor
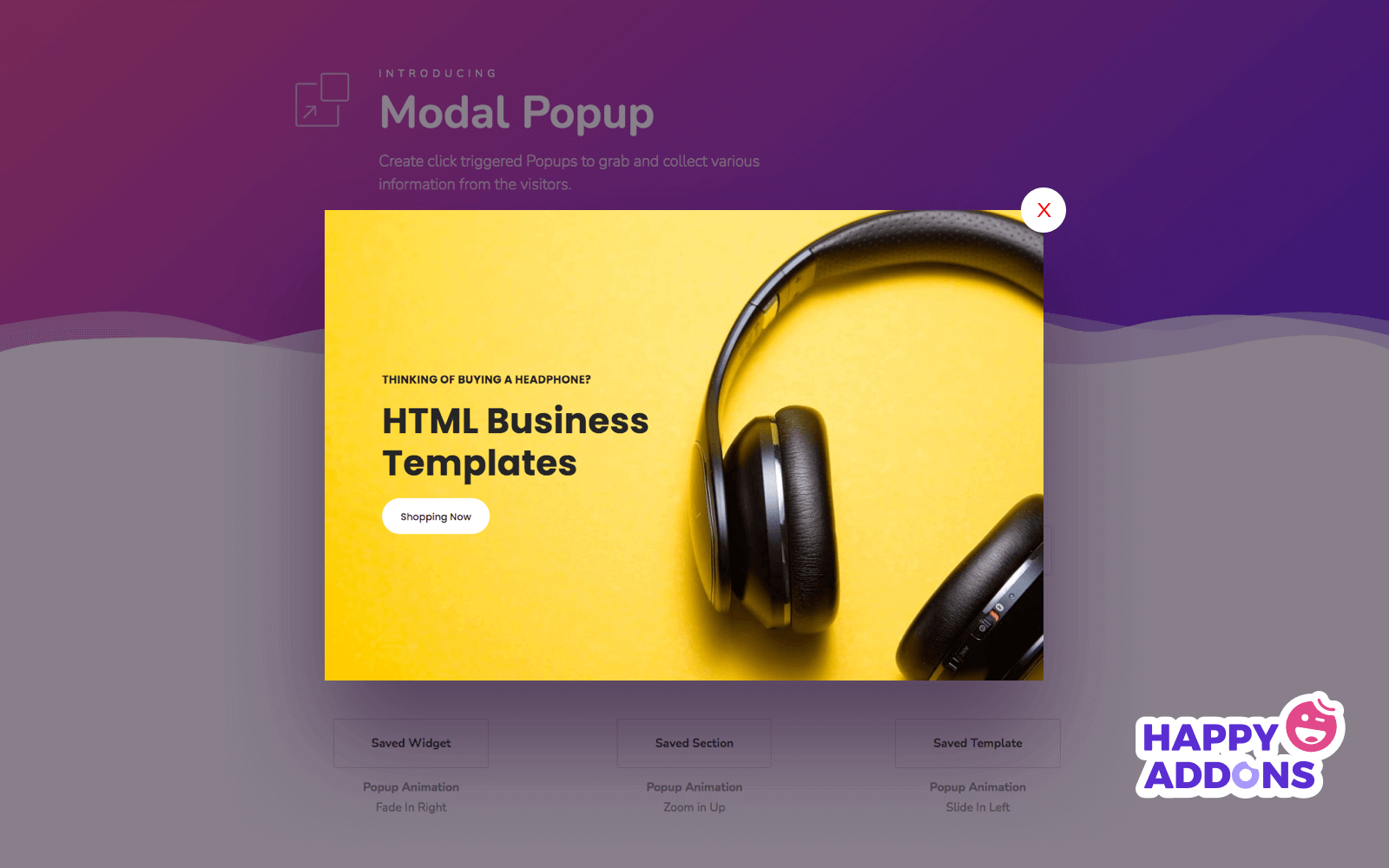
Si votre site WordPress est construit sur Elementor, vous pourrez créer de belles fenêtres contextuelles intuitives à l'aide du plugin HappyAddons - un addon Elementor efficace. Il a un widget utile appelé "Modal Popup" qui rendra votre travail très facile.
Installez HappyAddons : Étant donné que votre site est basé sur Elementor, vous avez évidemment le plugin Elementor installé sur votre site Web. Maintenant, vous devez installer le plugin Happy Addons et sa version Pro.
Ajouter la fenêtre contextuelle modale : après avoir installé le plug-in, vous pouvez ajouter une fenêtre contextuelle modale à une page existante ou à une nouvelle page avec Elementor.
Lisez ce tutoriel si vous ne savez pas comment utiliser Elementor.
Maintenant, nous allons vous montrer comment vous pouvez ajouter une fenêtre contextuelle modale à votre site Web. Suivez ces étapes:
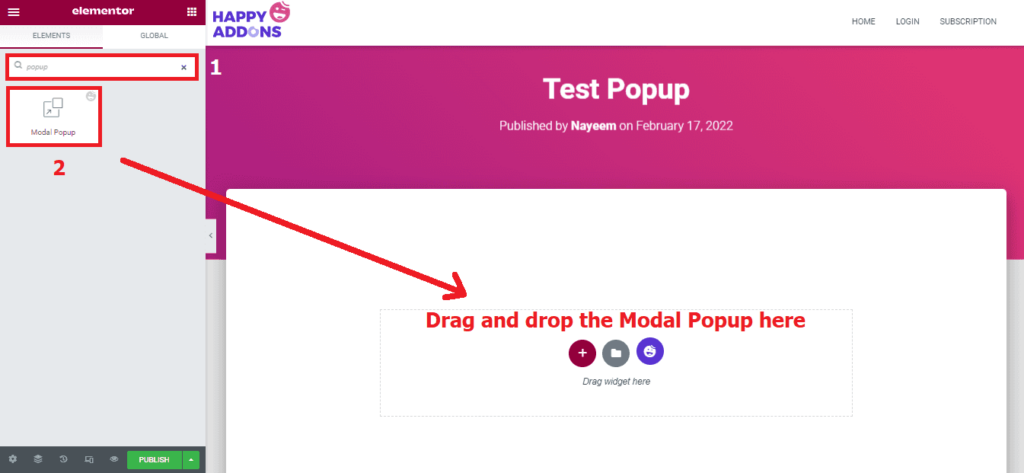
- Recherchez et trouvez le widget "Modal Popup" de l'éditeur Elementro
- Faites simplement glisser et déposez "Modal Popup", et vous avez terminé !

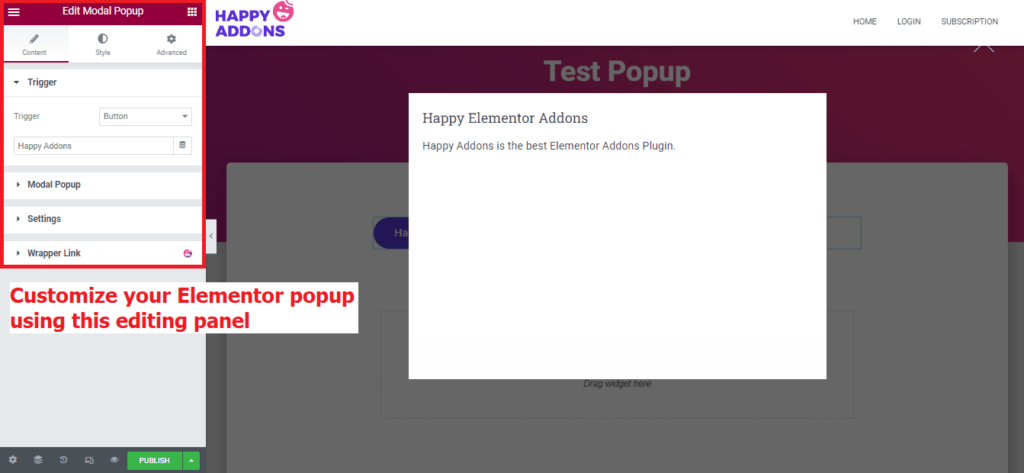
Personnalisez la fenêtre contextuelle : vous avez déjà créé une fenêtre contextuelle sur votre site WordPress basé sur Elementor. Maintenant, il est temps de le personnaliser. Suivez simplement les étapes ci-dessous :
- Cliquez sur la popup que vous venez de créer
- Maintenant, plusieurs options de personnalisation s'ouvriront sur le panneau de l'éditeur
- Personnalisez votre popup comme vous le souhaitez avec ces options

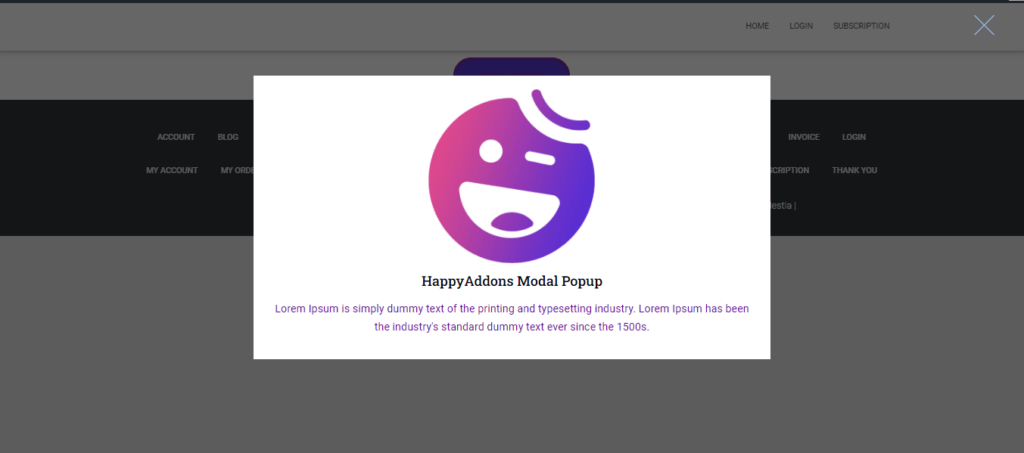
En suivant ces étapes, nous avons ajouté une fenêtre contextuelle modale à notre site Elementor comme la capture d'écran ci-dessous. Regardons ça.

Le processus de voir votre popup est le même. Ouvrez simplement votre site depuis le front-end après l'avoir publié. Oui, vous pouvez éditer ou modifier les popups Elementor à tout moment depuis le backend.
Vous pouvez également consulter la documentation du widget Modal Popup de Happy Addons.
Article pertinent à lire : Comment ajouter une fenêtre contextuelle modale dans Elementor
Meilleures pratiques pour les popups : que faire pour obtenir le meilleur résultat ?
Si vous voulez tirer le meilleur parti d'une fenêtre contextuelle, vous devez l'utiliser intelligemment et avec précaution, car les fenêtres contextuelles peuvent parfois gâcher l'expérience utilisateur. Les bonnes pratiques à suivre pour une popup sont :
- Ajouter des popups uniquement aux endroits où c'est nécessaire
- Utilisez les popus qui sont relavant à votre page
- Assurez-vous que les popups sont attrayants et utiles
- Utilisez-les au bon moment et au bon endroit
- Choisissez le bon format et le bon design
- Déterminez ce que vous voulez dans la fenêtre contextuelle
- Ciblez différents utilisateurs avec différents types de popups
- Test A/B avant de finaliser une popup
- Assurez-vous que les utilisateurs n'ont pas besoin de passer beaucoup de temps à interagir avec
Ce sont des pratiques très nécessaires et obligatoires que vous devriez suivre. Il y a d'autres choses que vous devez entretenir. Nous vous recommanderons de faire quelques recherches avant d'exécuter vos popups.
Maintenant c'est ton tour
N'oubliez pas que les popups deviennent utiles de jour en jour. Mais vous devez être intelligent et innovant pour en tirer le meilleur parti. Sinon, vos popups pourraient finir par être ennuyeux comme les gens qui s'en moquent.
Dans ce blog, nous vous avons montré les méthodes pour les sites WordPress généraux et basés sur Elementor. Maintenant, c'est à vous d'appliquer ces méthodes lors de la création de votre popup.
Nous espérons que vous serez en mesure de créer des popups agréables et efficaces à l'aide de notre tutoriel complet. N'hésitez pas à nous faire savoir dans la section des commentaires si vous rencontrez des problèmes dans le processus.
Lisez aussi: Créez un site Web professionnel avec Elementor & Happy Addons
