Comment créer un site Web de portefeuille avec WordPress
Publié: 2023-04-09Si vous voulez gagner votre vie en tant qu'écrivain, designer ou développeur indépendant, vous aurez besoin d'un site Web de portefeuille. Ce guide sur la création d'un site Web de portefeuille dans WordPress vous montrera comment en créer un en seulement six étapes simples :
- Choisissez un nom de domaine
- Choisissez un hébergeur adapté aux portefeuilles
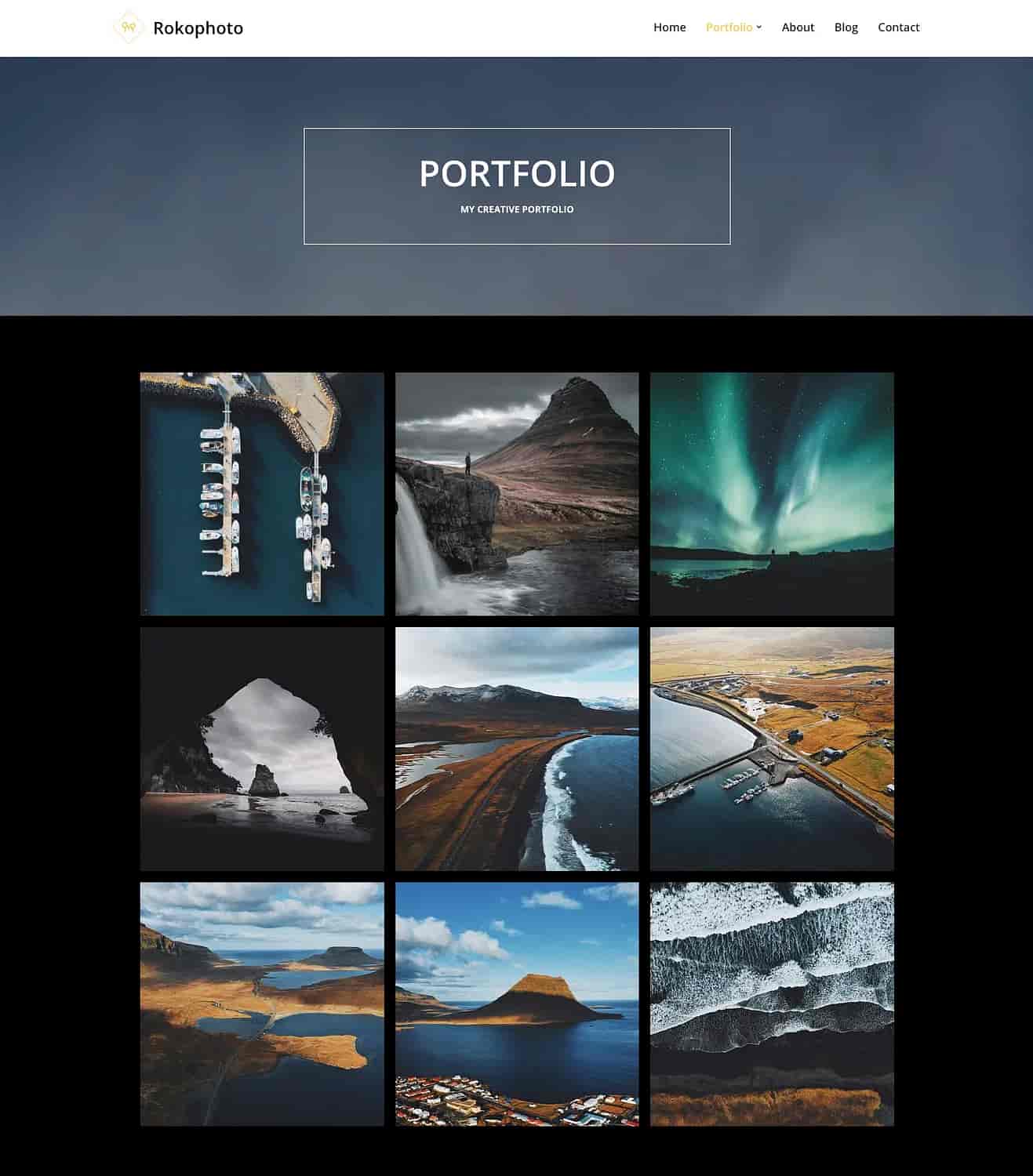
- Choisissez un thème de portefeuille
- Configurer les plugins essentiels pour un site de portefeuille
- Configurez vos pages principales
- Envisagez un plan marketing
Mais d'abord, parlons de ce qui fait un bon site Web de portefeuille.

Qu'est-ce qui fait un bon site Web de portefeuille?
Un site Web de portfolio doit présenter votre travail de manière attrayante. Pour ce faire, il doit comporter quatre éléments : une conception pertinente, une rédaction claire, une présentation de votre meilleur travail et des informations permettant aux personnes de vous contacter.
Conception pertinente
Votre site de portfolio doit utiliser des couleurs et des images pour dire aux gens quelque chose sur votre travail. Par exemple, si vous êtes un rédacteur technique indépendant, votre portfolio peut utiliser des couleurs neutres et un minimum d'images pour rester concentré sur votre écriture.
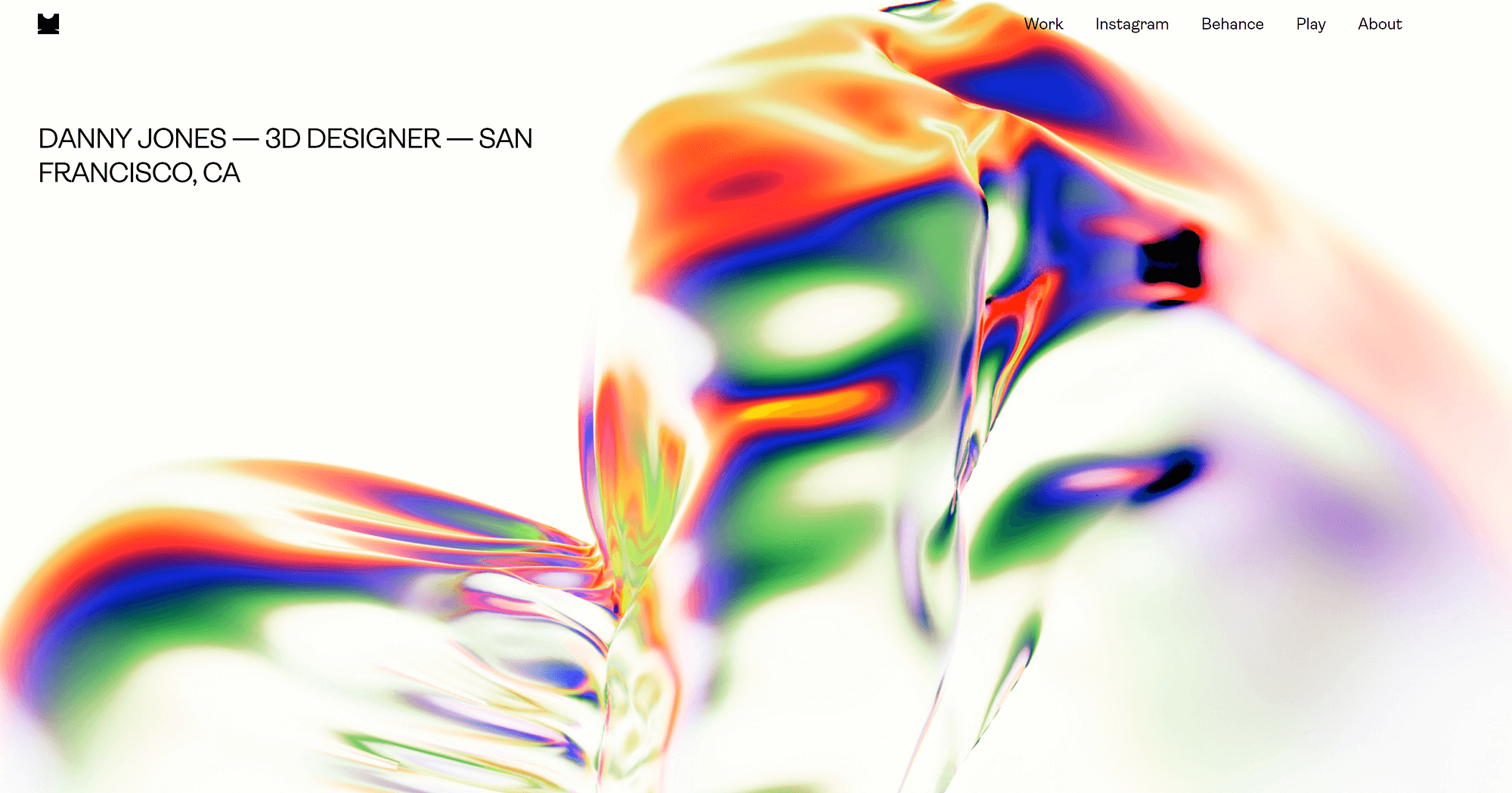
D'un autre côté, si vous êtes un designer, vous voudrez peut-être opter pour quelque chose d'extravagant mettant en valeur vos compétences. Le designer 3D Danny Jones le fait très bien avec une image brillante et colorée sur la page d'accueil :

Rédaction claire ️
Votre site Web de portefeuille doit expliquer le travail que vous faites, comment il peut résoudre les problèmes de vos clients et pourquoi vous êtes qualifié pour le faire. Cela devrait inclure une brève explication sur la page d'accueil et des informations plus détaillées sur la page À propos . Nous en discuterons plus en détail dans la section sur la configuration de vos pages principales.

Votre meilleur travail
Si vous débutez, vous devrez peut-être partager tous vos échantillons de travail dans votre portfolio. Au fil du temps, cependant, commencez à organiser votre portefeuille pour vous concentrer uniquement sur votre meilleur travail. Vous voudrez également mettre l'accent sur les emplois que vous avez le plus appréciés. Lorsque vous apprenez à créer un site Web de portefeuille, nous vous recommandons d'appliquer ces tactiques pour être embauché pour des emplois similaires à l'avenir.

Une façon pour les gens de travailler avec vous
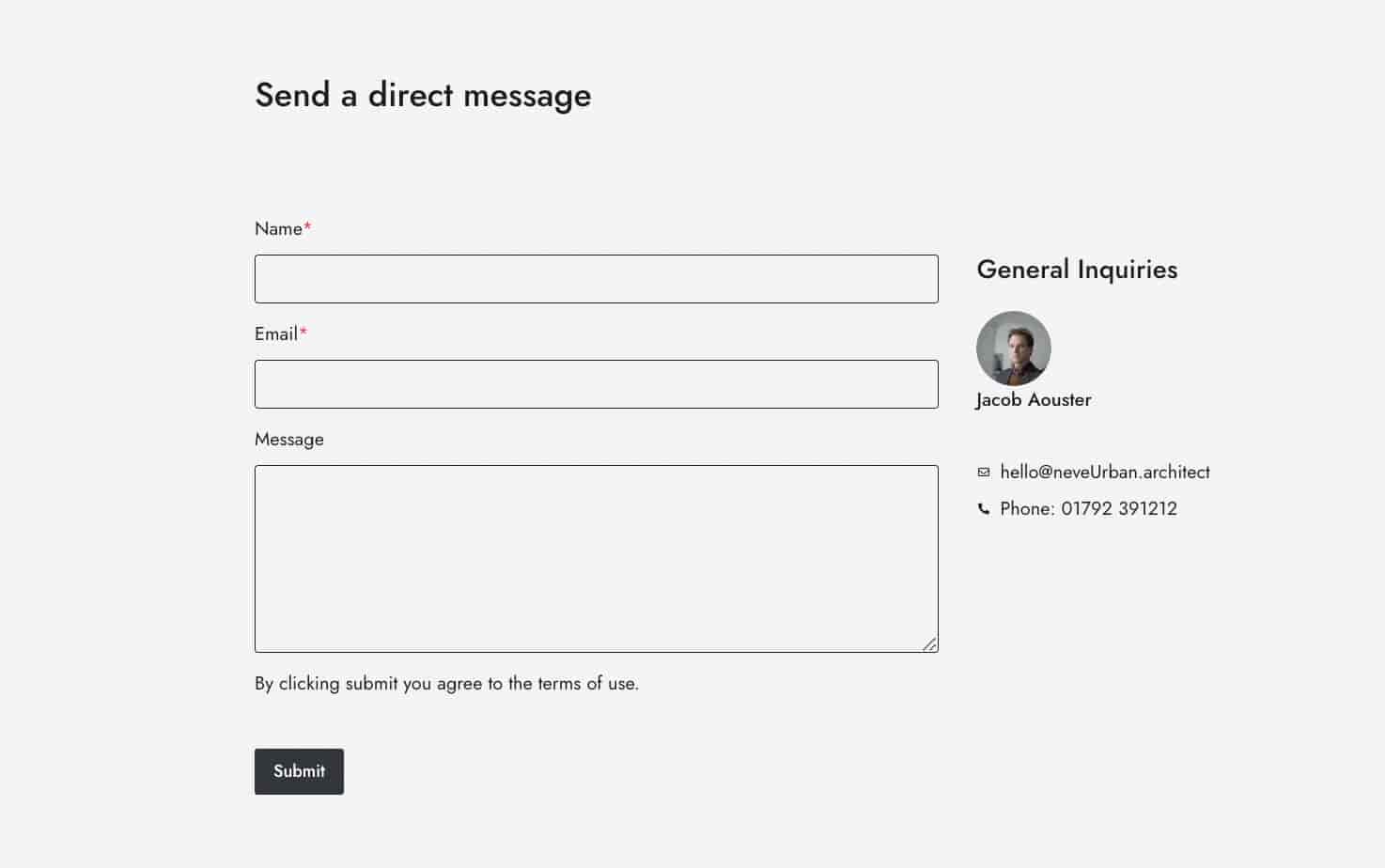
Votre site Web devrait inclure une page Engagez-moi avec des détails sur la façon dont les gens peuvent vous contacter. Cela peut se faire via un formulaire de contact, une adresse e-mail ou un outil de planification que les gens peuvent utiliser pour réserver des consultations.

Remarque : Le partage direct de votre adresse e-mail peut entraîner une augmentation du nombre de spams envoyés à cette adresse. Il est donc généralement recommandé d'opter pour un formulaire de contact.
Vous pouvez également inclure un bouton d'appel à l'action (CTA) avec vos informations de contact sur d'autres pages clés, comme votre page À propos .
Comment créer un site portfolio avec WordPress
- Etape 1 : Choisissez un nom de domaine
- Étape 2 : Choisissez un hébergeur adapté aux portefeuilles
- Étape 3 : Choisissez un thème de portfolio
- Étape 4 : Configurez les plugins essentiels pour exécuter un site de portefeuille
- Étape 5 : Configurez vos pages principales
- Étape 6 : Envisagez un plan marketing
Étape 1 : Choisissez un nom de domaine
La première étape de la création d'un site Web de portefeuille consiste à choisir un nom de domaine. La plupart des professionnels utilisent par défaut leur prénom et leur nom comme domaine car ils sont facilement identifiables et il est peu probable qu'ils soient pris à moins que vous n'ayez un nom commun comme Chris Johnson. Cela peut être efficace, mais il y a quelques bonnes raisons d'envisager d'utiliser un nom de domaine différent :
- Optimisation des moteurs de recherche (SEO) . L'utilisation de votre nom comme nom de domaine garantit que vous serez classé premier lorsque les gens vous rechercheront. Cependant, le nombre de personnes recherchant votre nom est susceptible d'être faible, surtout au début. L'utilisation d'un mot clé comme "rédacteur indépendant" ou "concepteur Web" dans votre domaine peut vous aider à vous classer pour les mots clés à fort trafic et à générer plus de trafic organique sur votre site.
- Opportunités futures . L'utilisation de votre nom donne l'impression que vous êtes la personne avec qui les gens travailleront. Si vous espérez développer votre entreprise en une agence avec plusieurs professionnels, vous voudrez utiliser un nom plus général qui vous donne la possibilité de vous développer.
Besoin d'aide pour choisir un nom ? Consultez notre aperçu des meilleurs générateurs de noms de domaine.
Étape 2 : Choisissez un hébergeur adapté aux portefeuilles
La prochaine étape dans la création d'un site Web de portefeuille consiste à choisir un hébergeur. Ces sociétés fournissent un espace serveur et des outils de gestion pour vous aider à partager votre site Web avec le monde.
Les meilleures sociétés d'hébergement Web offrent plusieurs avantages :
- Enregistrement de domaine gratuit avec votre achat.
- Certification SSL gratuite pour garantir la sécurité de votre site. Les sites Web de portefeuille sans cette mesure de sécurité en place sont dépriorisés par Google, vous voulez donc vous assurer que cela est soit intégré à votre package, soit disponible en tant que module complémentaire à faible coût.
- Installation de WordPress en un clic pour que vous puissiez commencer à travailler immédiatement sur la conception et le contenu. Certains plans sont également livrés avec WordPress préinstallé.
- Mesures de sécurité avancées comme la protection anti-DDoS.
De nombreux hébergeurs proposent également des plans plus coûteux avec des éléments tels que des sauvegardes automatisées, la gestion de WordPress et l'hébergement de messagerie pour prendre en charge votre site de portefeuille et gérer d'autres parties de votre entreprise.
Si vous recherchez un hébergeur abordable et facile à utiliser avec des plans flexibles qui peuvent évoluer avec votre entreprise, nous vous recommandons Bluehost. Les plans commencent à 2,75 $/mois et incluent l'enregistrement de domaine gratuit + la certification SSL. Bluehost a également géré des plans WordPress, un constructeur de site Web WordPress et des thèmes WordPress personnalisés, ce qui en fait un choix idéal si vous utilisez WordPress pour créer un portefeuille.
Étape 3 : Choisissez un thème de portfolio
Une fois que vous avez acheté un pack d'hébergement Web et installé WordPress, il est temps de choisir un thème pour votre portfolio. Cela déterminera la présentation générale de votre site, y compris les options de personnalisation auxquelles vous avez accès.
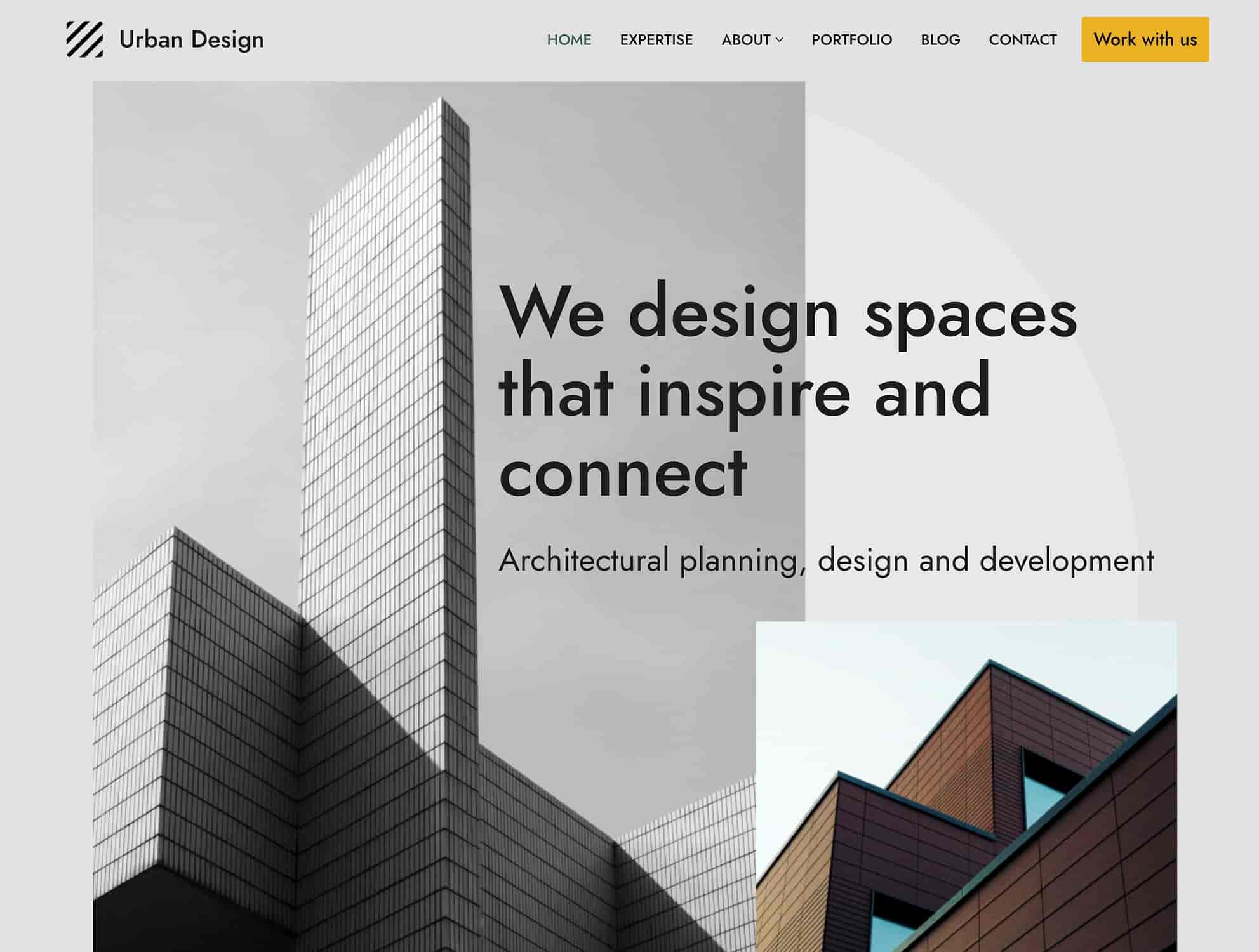
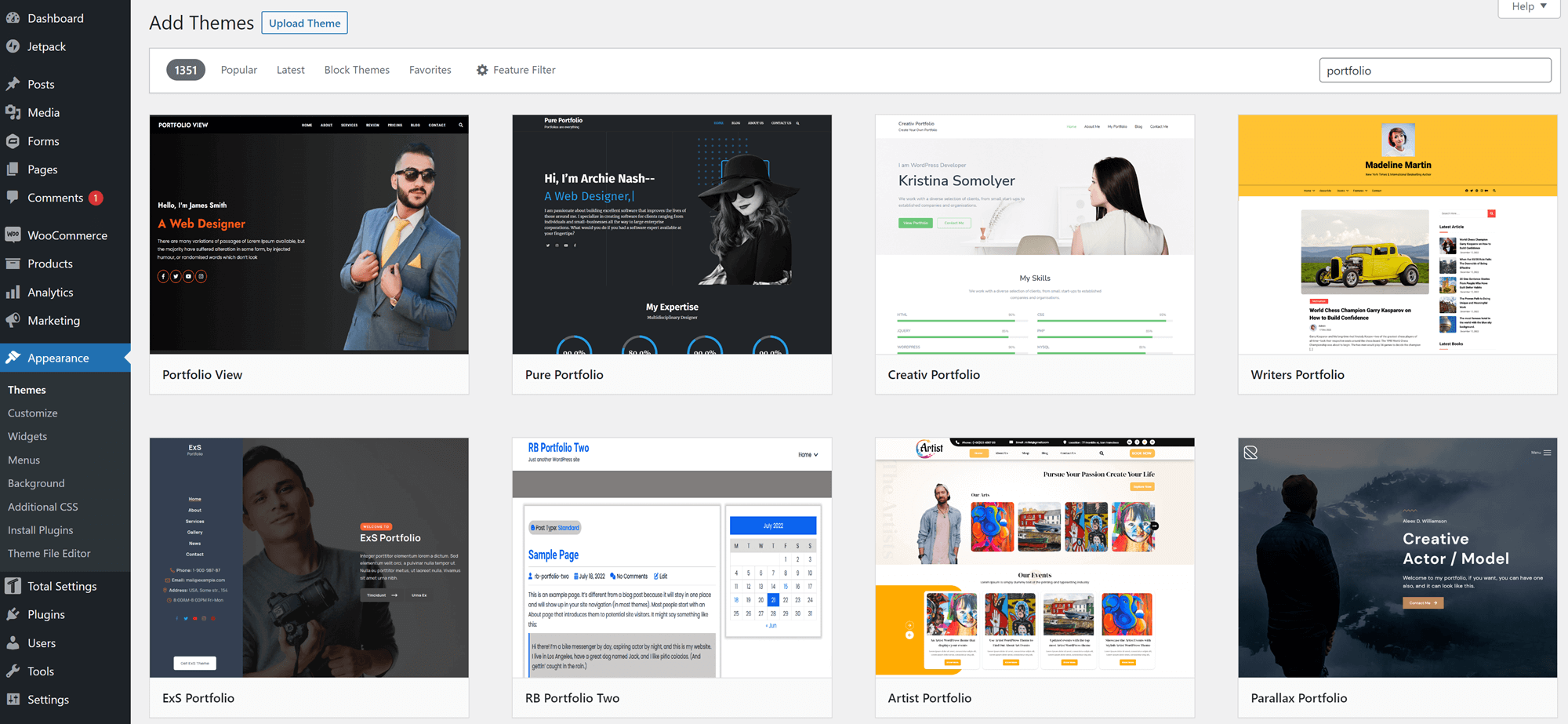
Vous pouvez afficher des milliers de thèmes WordPress gratuits en accédant à Apparence > Thèmes dans le tableau de bord WordPress, puis en cliquant sur Ajouter nouveau . Beaucoup de ces thèmes sont déjà optimisés pour être utilisés comme portfolios professionnels :

Certains d'entre eux ont des options de personnalisation limitées. Certains limitent également la plupart des fonctionnalités à une version payante, vous devrez donc effectuer une mise à niveau pour que votre site ressemble à ce que vous souhaitez.
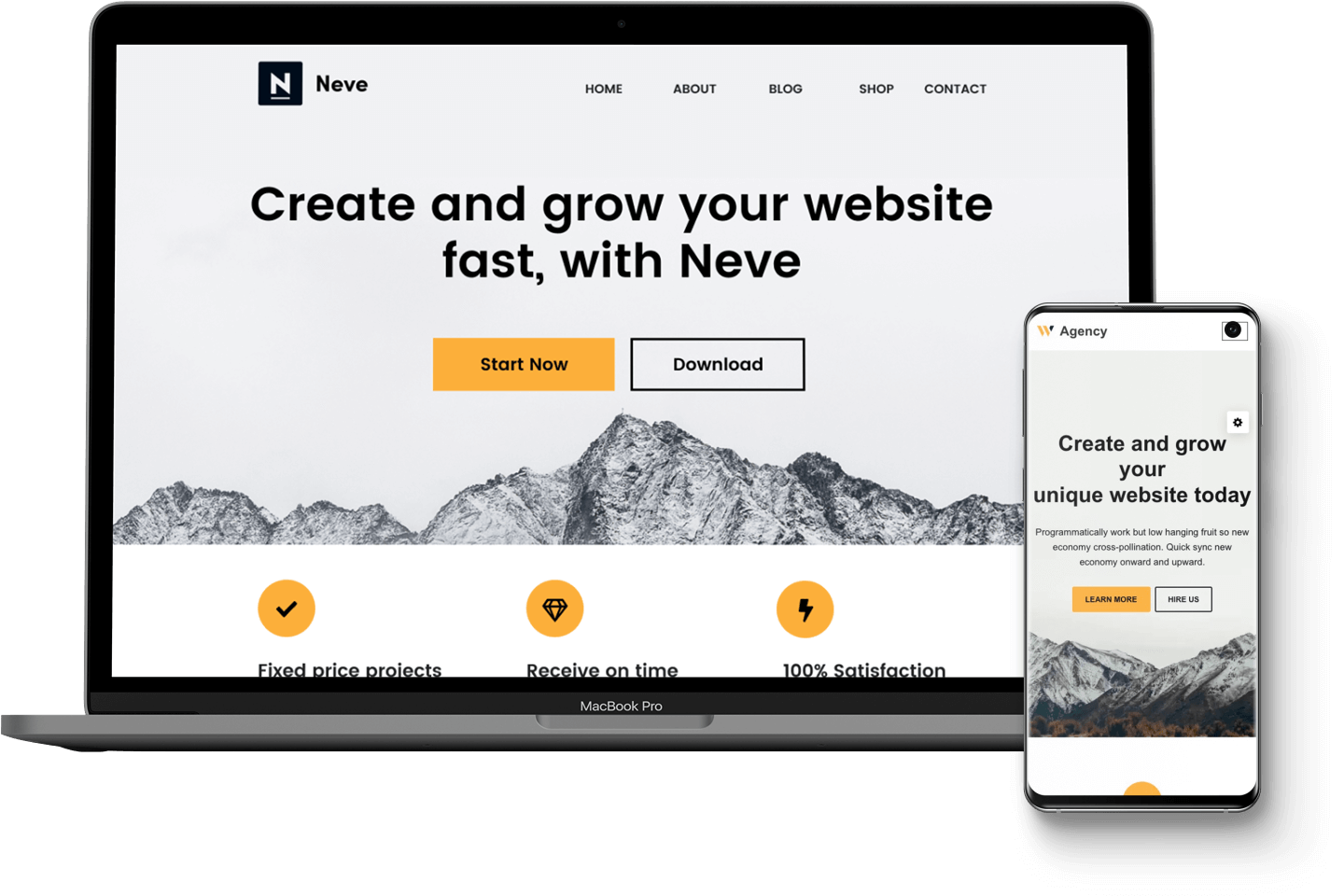
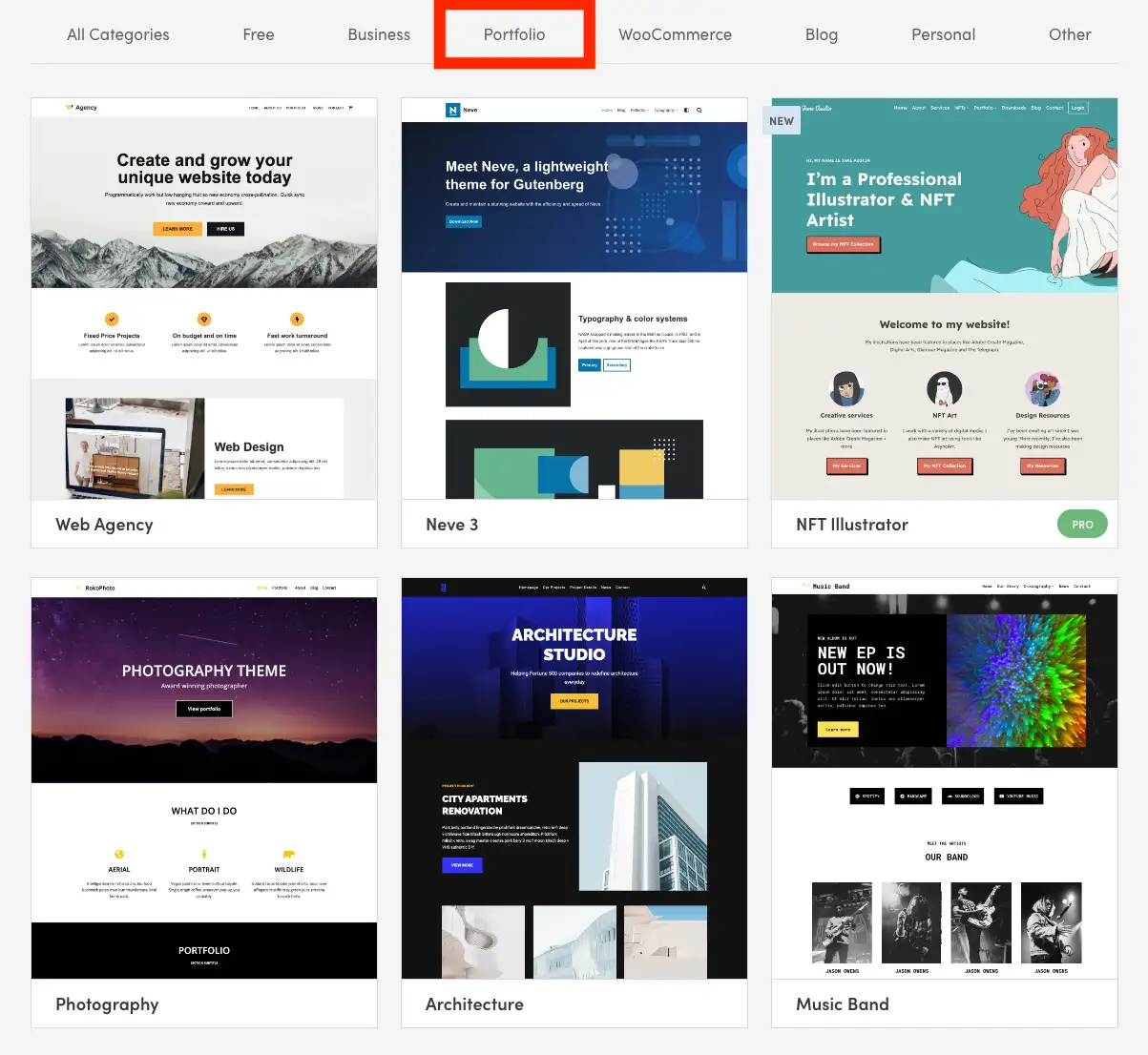
Si vous voulez un thème gratuit avec une flexibilité maximale pour créer tous les types de portefeuilles, et qui vous permet de démarrer avec des sites de démarrage pré-construits et conçus par des professionnels, nous vous recommandons Neve. Ce thème est léger, optimisé pour le mobile et le référencement, et hautement personnalisable. De plus, si vous décidez de passer à la version premium, vous aurez accès à encore plus de présentations de portefeuille prédéfinies et à des options de personnalisation encore plus avancées.

De plus, Neve propose des dizaines de sites de démarrage conçus uniquement pour les portefeuilles en cours d'exécution, avec des conceptions pour les photographes, les agences, les développeurs, les artistes, les animateurs, les écrivains, et plus encore !

Étape 4 : Configurez les plugins essentiels pour exécuter un site de portefeuille
La prochaine étape dans la création d'un site Web de portefeuille avec WordPress consiste à configurer vos plugins. Les plugins étendent les fonctionnalités de votre site de portfolio, vous permettant de faire des choses comme configurer des formulaires de contact, filtrer les spams, et bien plus encore.
Les plugins exacts dont vous aurez besoin varieront en fonction des objectifs de votre portefeuille, mais il existe quelques plugins de base que nous recommandons à tous les utilisateurs :
- Yoast SEO - Ce plugin offre une variété d'outils de référencement pour améliorer le classement des pages individuelles et de votre site Web de portefeuille dans son ensemble.
- Akismet - Ce plugin filtre le spam, garantissant que seuls les commentaires pertinents et les soumissions de formulaire de contact vous parviennent.
- Otter Blocks - Ce plugin ajoute de nouveaux blocs à l'éditeur Gutenberg. Otter Blocks vous donne également accès à des options avancées de personnalisation de bloc et peut être utilisé comme un constructeur de page léger. Vous pouvez même l'utiliser pour ajouter une belle galerie de portfolio à un site WordPress existant.
- Wordfence - Ce plugin utilise un pare-feu, un scanner de logiciels malveillants et d'autres outils de sécurité pour protéger votre portefeuille.
- Formulaire de contact 7 – Ce plugin facilite la création d'un formulaire de contact sur votre site Web et garantit que toutes les soumissions de travail parviennent à votre boîte de réception. Le formulaire de contact 7 est entièrement intégré à Akismet pour réduire le spam.
- Optimole – Ce plugin optimise automatiquement les images pour améliorer la vitesse de chargement de votre site. C'est particulièrement utile sur les sites Web de portefeuille, car ils incluent souvent des images volumineuses qui pourraient ralentir votre site.
Vous pouvez également vous pencher sur un plugin de curseur lorsque vous apprenez à créer un site Web de portefeuille.

Étape 5 : Configurez vos pages principales
Une fois vos plugins en place, vous êtes prêt à commencer à ajouter du contenu à votre site Web de portefeuille. Il y a quatre pages principales dont chaque portfolio a besoin :
- Page d'accueil . Cette page fournit une introduction à vos services. Vous souhaitez inclure des images de haute qualité, une courte introduction écrite à ce que vous faites et un CTA incitant les gens à consulter votre travail précédent et/ou à se diriger directement vers votre page Engagez-moi . Les récompenses majeures, les logos des entreprises notables avec lesquelles vous avez travaillé et vos 2-3 meilleurs témoignages peuvent également apparaître sur cette page.
- À propos de . Cette page fournit une explication plus détaillée de qui vous êtes et de ce que vous faites. Concentrez-vous sur votre histoire : pourquoi vous faites ce travail, comment vous avez commencé, les grands projets que vous avez terminés, les prix que vous avez remportés et le(s) type(s) de travail que vous voulez faire à l'avenir. Tous les détails inclus ici doivent être choisis pour souligner comment vous pouvez aider vos clients.
- Engagez-moi . Cette page indiquera aux gens pour quoi ils peuvent vous embaucher et comment ils peuvent vous embaucher. Il devrait inclure une liste de vos services, vos coordonnées et un CTA fort encourageant les gens à vous embaucher. Vous pouvez également inclure vos tarifs, les délais d'exécution typiques pour divers types de projets et d'autres informations qui peuvent aider les employeurs potentiels à décider s'ils sont la bonne personne.
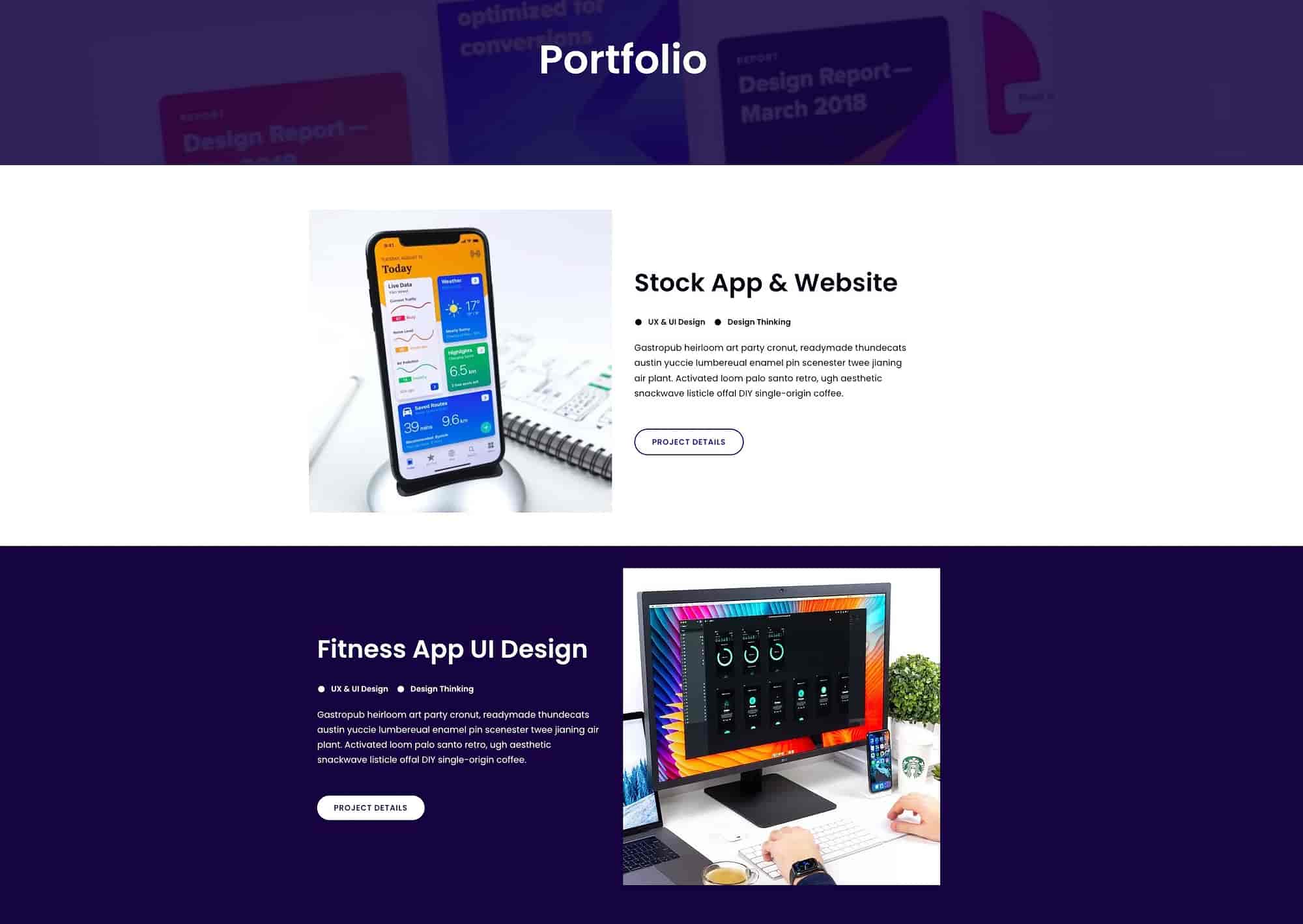
- Portefeuille . C'est la page où vous affichez votre meilleur travail. Utilisez des images de haute qualité et des descriptions claires et concises (sous l'image ou après que quelqu'un a cliqué) pour présenter chaque projet. Si vos projets sont publiés en ligne, incluez des liens. Sinon, utilisez des captures d'écran. Les projets avec plusieurs captures d'écran peuvent être organisés en galeries.

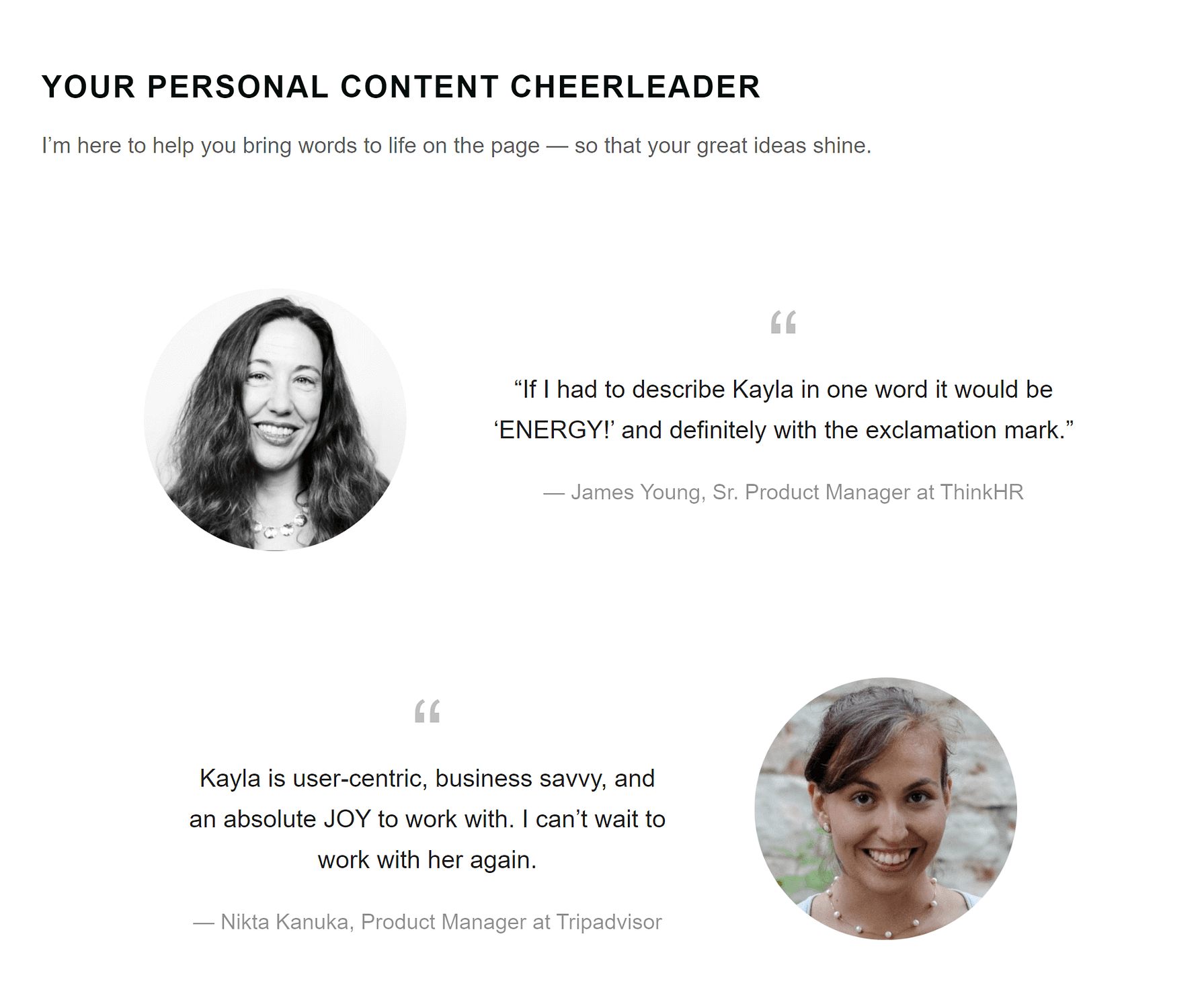
Si vous avez déjà travaillé avec quelques clients, vous voudrez également inclure une page Témoignages où vous afficherez les choses positives que les clients ont dites à propos de vous ou de votre travail. Chaque témoignage doit être affiché avec le devis, le nom du client et le nom de l'entreprise. Vous pouvez également ajouter des images de vos clients pour montrer les vraies personnes derrière eux, comme l'a fait la rédactrice Kayla Lalewkowicz sur sa page Témoignages :

Cette page regroupe également des témoignages pour souligner différents aspects du travail de Kayla, avec des en-têtes tels que "Votre pom-pom girl de contenu personnel", "Un récit qui résonne" et "Construit en pensant à votre public". Cela facilite la numérisation de la page et garantit que les lecteurs tirent le bon message des témoignages qu'ils lisent, un élément crucial pour apprendre à créer un site Web de portefeuille.
Il existe plusieurs plugins de témoignage que vous pouvez utiliser pour créer votre page de témoignages . Certains permettent également aux utilisateurs de soumettre des témoignages sur votre site Web afin que vous n'ayez pas à envoyer manuellement des demandes de témoignages par e-mail aux clients.
Étape 6 : Envisagez un plan marketing
Félicitations, vous avez appris à créer un site Web de portefeuille avec WordPress ! Alors… il n'y a rien d'autre à faire, n'est-ce pas ?
Cela dépend de vos objectifs. Si vous voulez que votre site Web de portefeuille existe uniquement comme quelque chose à inclure dans les candidatures, vous pouvez simplement publier votre site Web et le laisser tel quel, en le mettant à jour occasionnellement pour inclure de nouveaux échantillons de travail.
Mais si vous souhaitez utiliser votre portefeuille pour créer une entreprise prospère, vous devez absolument élaborer un plan marketing pour vous aider à vous connecter avec des clients potentiels.
Un bon plan de marketing en ligne comporte trois éléments principaux :
- référencement . Quelques pages de haut rang peuvent attirer des milliers de visiteurs de Google et d'autres moteurs de recherche pendant plusieurs mois après la publication de contenu, ce qui rend cette stratégie extrêmement précieuse. Vous pouvez booster votre référencement en choisissant un nom de domaine et un slogan de site Web optimisés pour le référencement et en optimisant toutes vos pages statiques pour les mots clés pertinents. Vous pouvez également créer un blog et utiliser des mots-clés à fort trafic pour créer des idées de contenu qui se classeront bien.
- Médias sociaux . Vous pouvez utiliser les sites de médias sociaux pour partager les projets sur lesquels vous travaillez et informer les gens des mises à jour de votre portefeuille ou de sa disponibilité. Vous pouvez également partager des informations sur l'industrie sur les réseaux sociaux pour vous établir en tant qu'expert.
- E-mail . Vous pouvez utiliser le marketing par e-mail pour partager votre disponibilité, annoncer des produits et des ventes, et généralement rester en contact avec des clients potentiels.
Si toutes ces options vous semblent accablantes, je vous recommande de commencer par faire briller votre référencement. Vous pouvez toujours développer d'autres types de marketing plus tard.
Dernier conseil sur la façon de créer un site Web de portefeuille avec WordPress
Votre site Web de portefeuille est votre maison professionnelle en ligne. Prenez le temps de bien le construire, en concentrant vos efforts sur six étapes clés :
- Choisissez un nom qui correspond à votre industrie et à vos objectifs commerciaux.
- Choisissez un hébergeur qui propose un enregistrement de domaine gratuit et une certification SSL. Vous pouvez également rechercher des fonctionnalités avancées telles que l'hébergement de messagerie, la gestion de WordPress et les sauvegardes automatisées.
- Choisissez un thème de portefeuille (tel que Neve) avec de nombreuses options de personnalisation afin d'avoir un contrôle total sur l'apparence de votre site.
- Configurez vos plugins pour le référencement, le filtrage anti-spam, les formulaires de contact, la sécurité et l'optimisation des images.
- Configurez vos pages principales : votre page d'accueil , votre page À propos , votre page Portfolio et votre page Engagez-moi . De plus, si vous avez plus de quatre témoignages, créez une page Témoignages .
- Envisagez un plan de marketing pour attirer des clients potentiels sur votre site de portefeuille.
Besoin d'inspiration pour créer un site portfolio ? Découvrez notre collection de superbes portfolios de design à voir avant de créer le vôtre !
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. En savoir plus ci-dessous :
