Comment créer une liste de prix dans WordPress avec Elementor
Publié: 2025-01-02Une liste de prix est un document ou un tableau qui détaille les coûts des produits, services ou forfaits proposés par une entreprise. Il offre aux clients une compréhension claire des prix et peut inclure différents niveaux avec les coûts correspondants. En aidant les acheteurs potentiels à décider d'acheter ou non, cela réduit les requêtes liées aux prix adressées à l'équipe d'assistance et améliore l'expérience utilisateur globale.
Une liste de prix complète est aujourd’hui essentielle pour tout site Web qui vend des produits ou des services. Par exemple, le commerce électronique, les restaurants, les éditeurs de logiciels, les agences de services, etc. Dans cet article, nous présenterons un guide clair sur la façon de créer une liste de prix dans WordPress avec Elementor.
Nous décrirons également les fonctionnalités clés qu'une liste de prix intelligente doit posséder pour augmenter les conversions. Alors passons au post sans plus attendre.
Principales caractéristiques d'une liste de prix à fort taux de conversion
Un prix comporte plusieurs caractéristiques clés pour garantir un taux de conversion élevé. Dans le cas contraire, il ne sera peut-être pas possible d’obtenir un maximum de conversions, quelle que soit la beauté esthétique du design. Donc, avant de plonger dans le didacticiel, examinons rapidement les principales caractéristiques d'une liste de prix à fort taux de conversion.
- Clarté et simplicité
Une excellente liste de prix est facile à lire et à comprendre. Organisez-le avec des titres clairs, une mise en page logique et des descriptions concises. Cela permettra aux clients de trouver rapidement ce qu’ils recherchent.
- Valeur mise en évidence
Au lieu de simplement indiquer les prix, mettez en valeur la valeur de vos produits ou services. Décrivez les avantages qui expliquent pourquoi les clients devraient dépenser pour vos produits.
- Image de marque cohérente
Assurez-vous que la conception, les polices et les couleurs de la liste de prix s'alignent parfaitement avec l'image de marque globale du site Web. Cela peut renforcer la confiance et le professionnalisme.
- Transparence
Expliquez clairement s'il y a des coûts supplémentaires, comme des taxes ou des frais d'expédition. Les frais cachés peuvent conduire à l’abandon du panier et nuire à la confiance.
- Éléments visuels accrocheurs
Ajoutez des éléments tels que des séparateurs, des bordures et des formes qui rendent la liste de prix visuellement attrayante. Mais assurez-vous également de ne pas surcharger la liste de prix avec des graphiques inutiles qui distraient les utilisateurs.
- Conception adaptée aux mobiles
Alors que de nombreux utilisateurs parcourent aujourd’hui des sites Web depuis leur téléphone, votre liste de prix doit être réactive. Assurez-vous qu’il est tout aussi beau et qu’il fonctionne parfaitement sur les appareils mobiles.
Comment créer une liste de prix dans WordPress avec Elementor
Créer des listes de prix à partir de zéro dans Elementor peut prendre beaucoup de temps. HappyAddons est un module complémentaire puissant pour Elementor. Il propose un widget de menu de prix riche en fonctionnalités grâce auquel vous pouvez créer facilement de superbes listes de prix sur votre site WordPress.
Dans cette section de l'article, nous expliquerons comment créer une liste de prix captivante sur WordPress à l'aide de ce widget Elementor. Mais pour cela, assurez-vous que les plugins suivants sont installés sur votre site.
- Élémenteur
- HappyAddons
- HappyAddonsPro
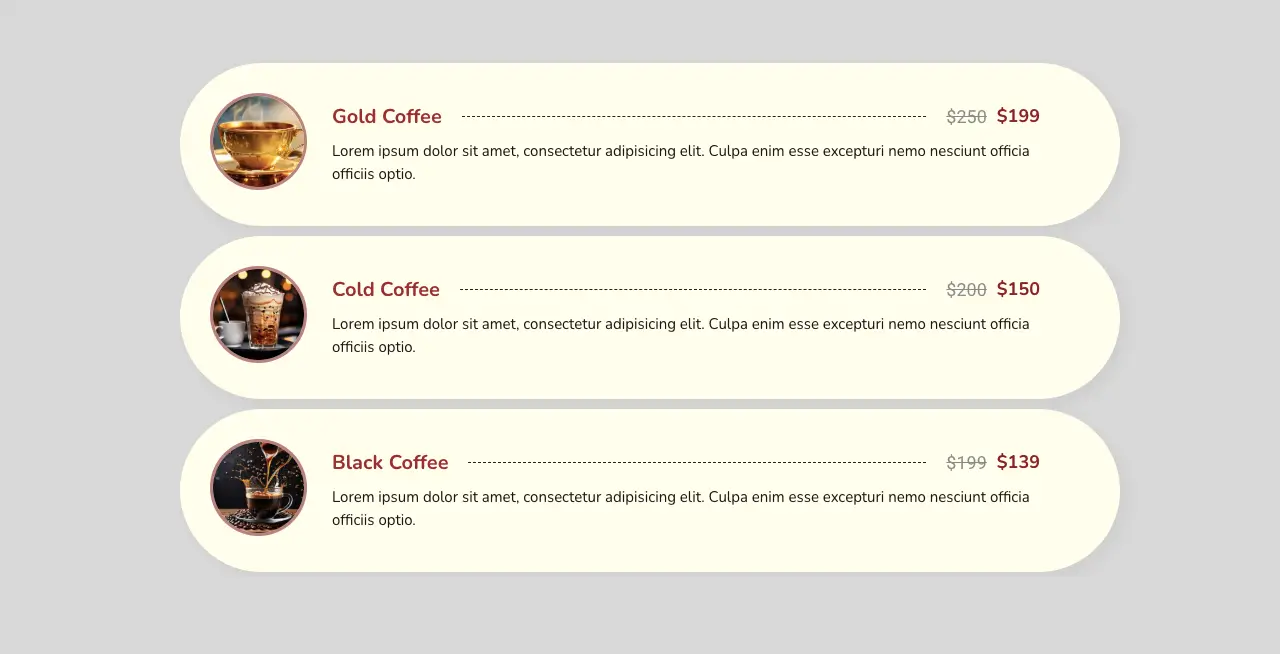
Une fois installés et activés sur votre site, commencez à suivre le tutoriel expliqué ci-dessous. Nous allons créer quelque chose comme l'image ci-jointe.

Commencer!
Étape 01 : Créer une mise en page avec des colonnes
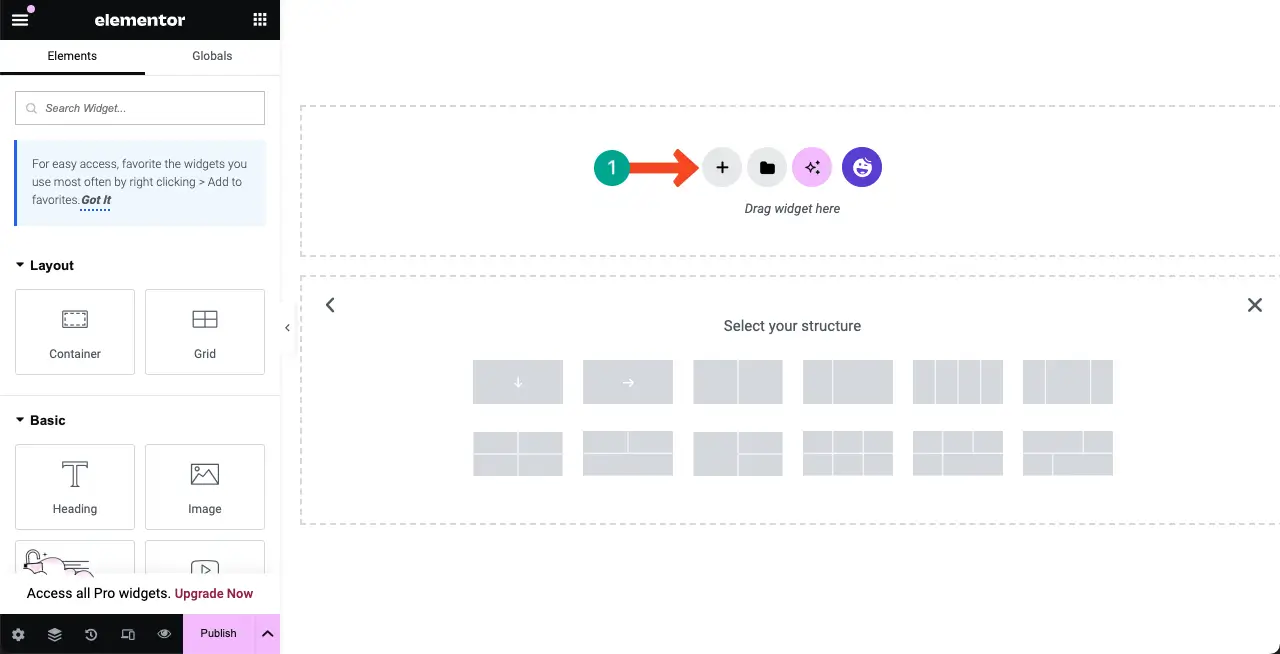
À l’aide de la structure de colonnes appropriée, créez une présentation pour la liste de prix. Cliquez sur l' icône plus (+) sur le canevas. Choisissez une structure de colonnes que vous aimez. Ensuite, personnalisez sa largeur.

Étape 02 : faites glisser et déposez le widget du menu Prix sur Elementor Canvas
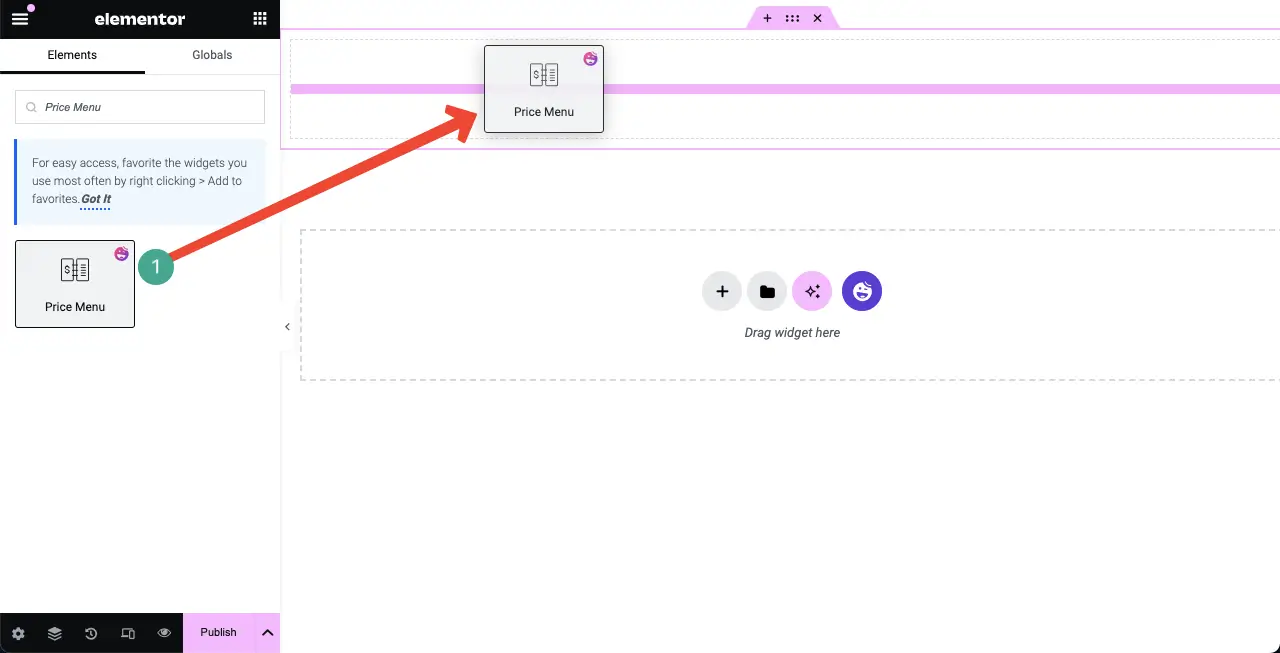
Recherchez le widget Menu des prix . Faites-le glisser et déposez-le dans la structure de colonnes que vous avez créée il y a quelques instants.

Une liste de prix par défaut apparaîtra avec deux articles.

Étape 03 : Sélectionnez un style de liste de prix
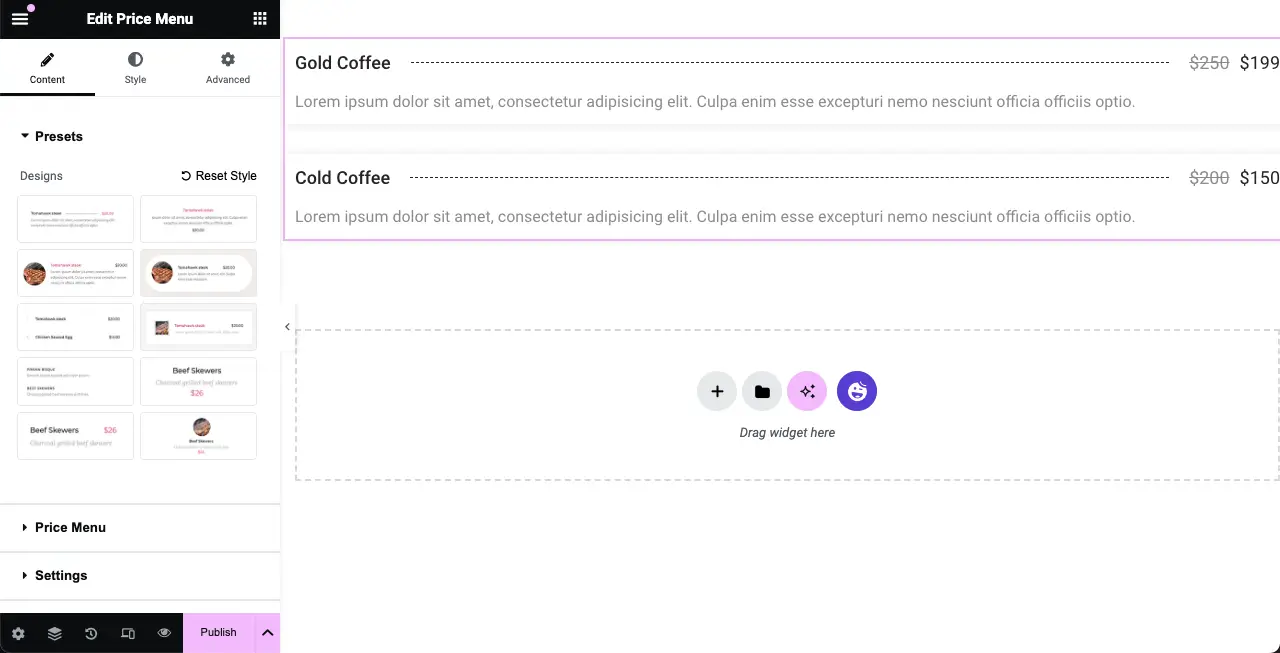
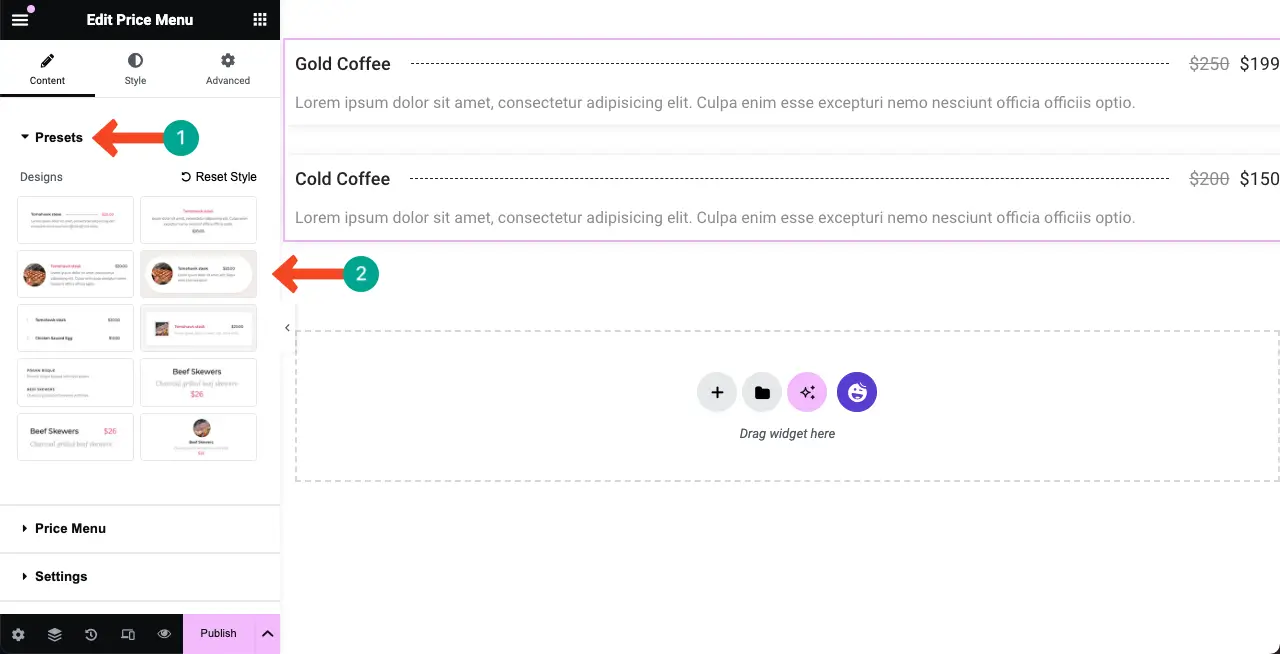
Développez la section Préréglages sous l'onglet Contenu . Vous y verrez dix styles de listes de prix prêts à l’emploi. Cliquez sur le style que vous aimez. Vous verrez que le design de votre liste de prix par défaut sur le canevas a changé.
Ainsi, explorez tous les styles et restez avec celui qui vous semble finalement parfait.

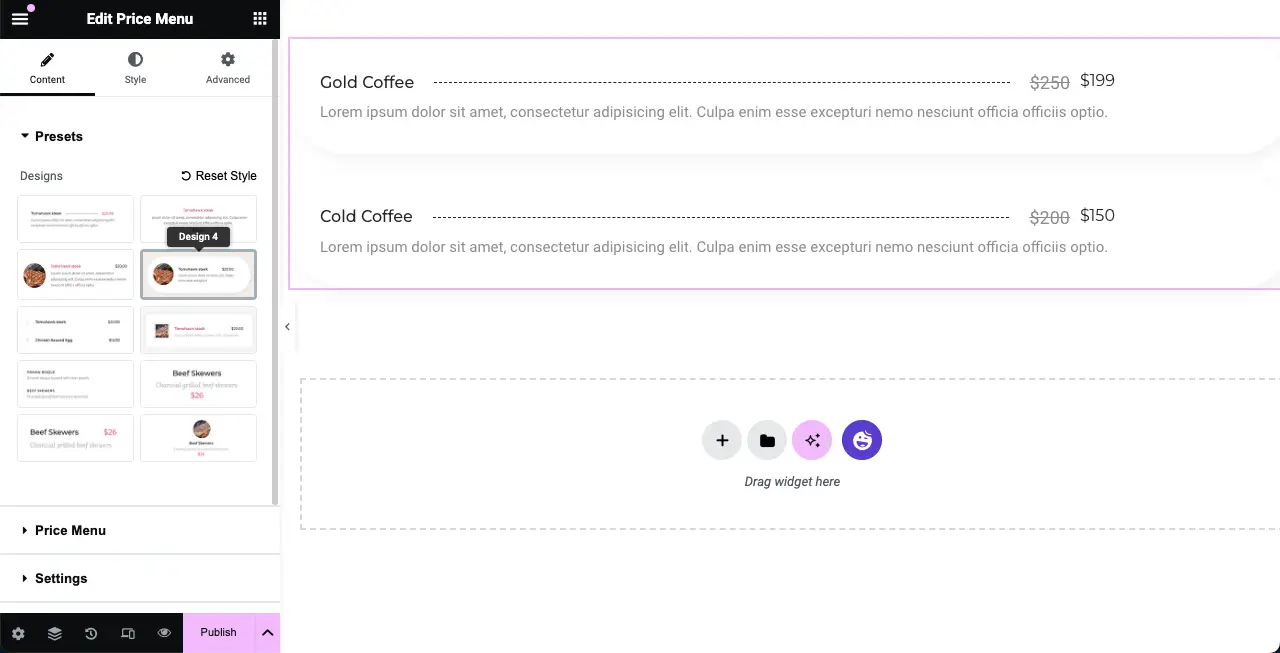
Pour ce didacticiel, nous sélectionnerons le Design 4 .

Étape 04 : Ajouter plus d'articles à la liste de prix
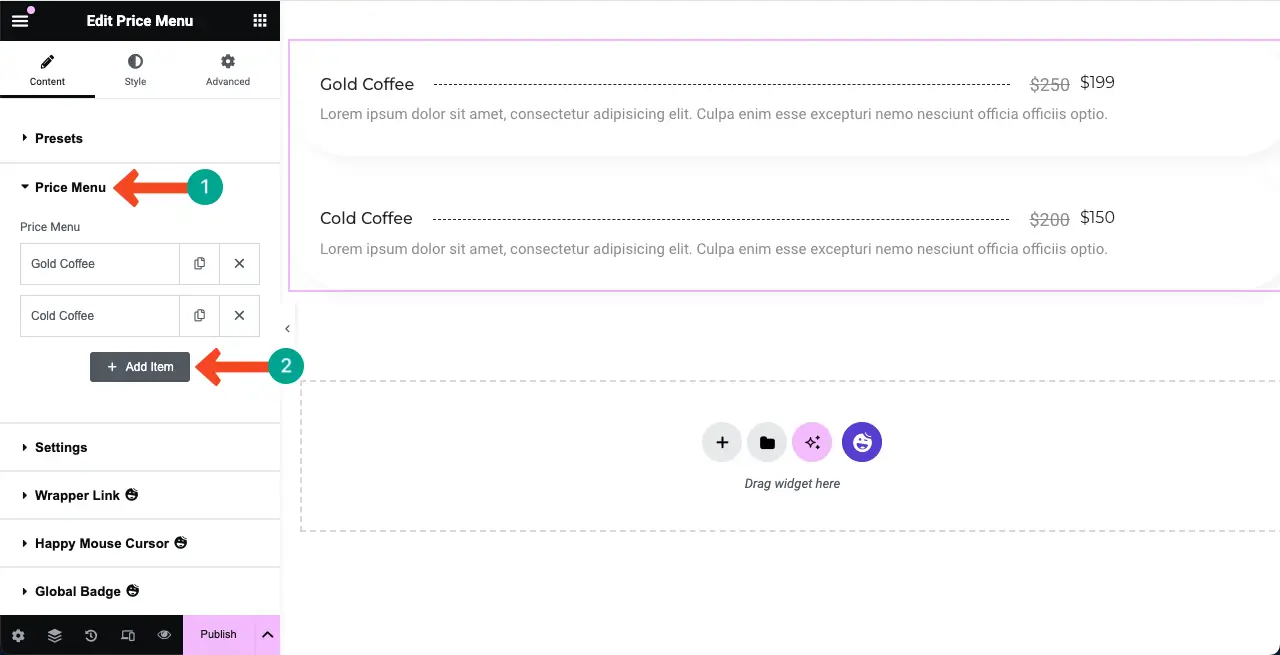
Pour ajouter d'autres articles à la liste de prix, développez la section Menu Prix . Ensuite, cliquez sur le bouton + Ajouter un élément .

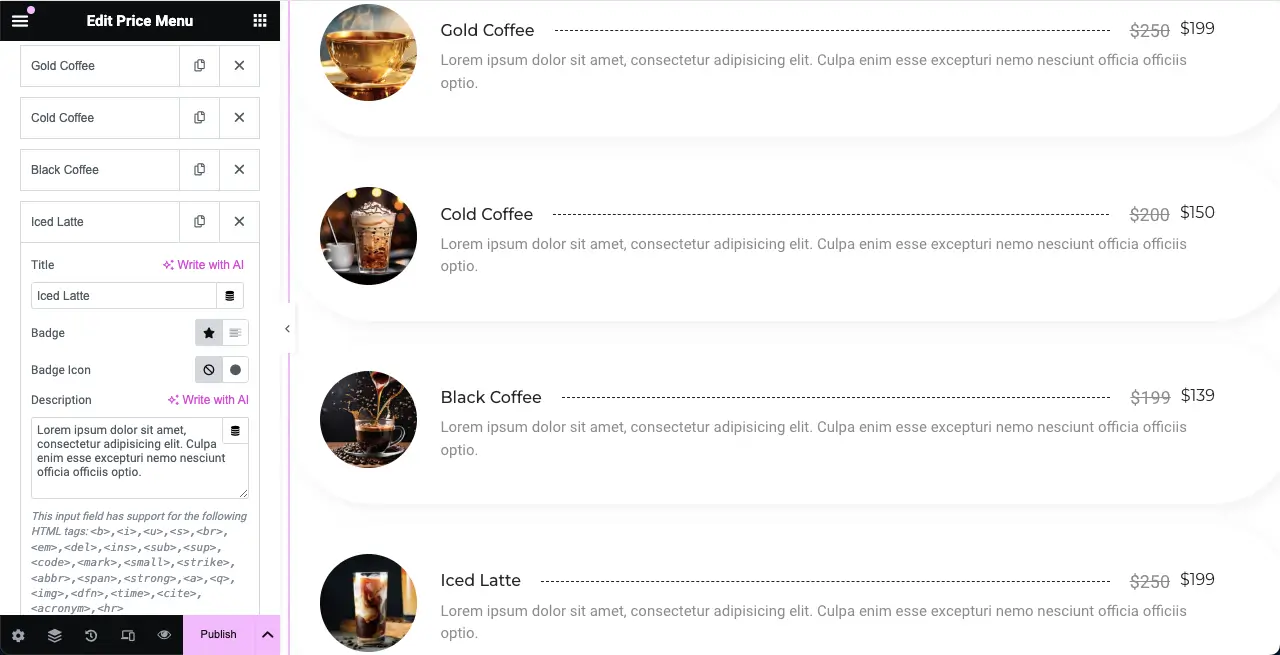
# Ajouter des informations sur le produit
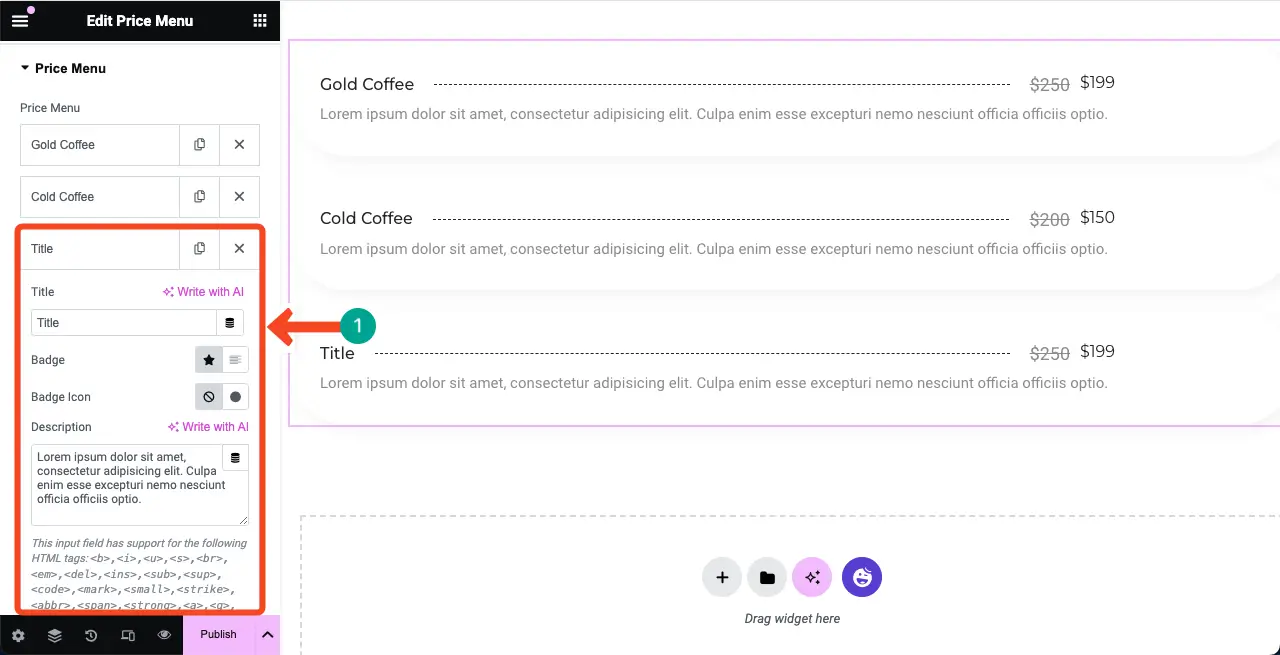
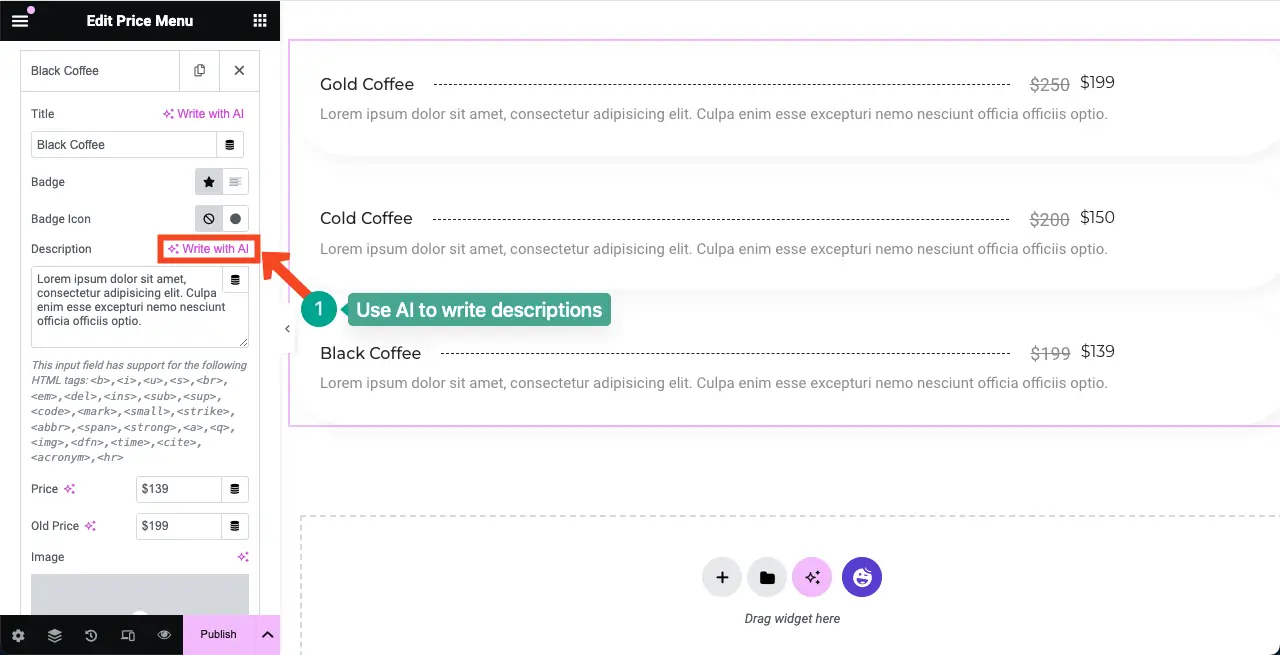
Cela ajoutera un nouvel onglet sous la section Menu Prix. Remplissez-le avec le nom de votre produit, sa description, son prix et les informations essentielles. Vous verrez les nouvelles informations ajoutées au canevas en temps réel.

Elementor est désormais alimenté par l'IA. Ainsi, vous pouvez utiliser sa fonction d’IA pour créer de merveilleux titres de produits, descriptions et bien plus encore pour captiver les utilisateurs. Voici un guide sur la façon d'utiliser Elementor AI.

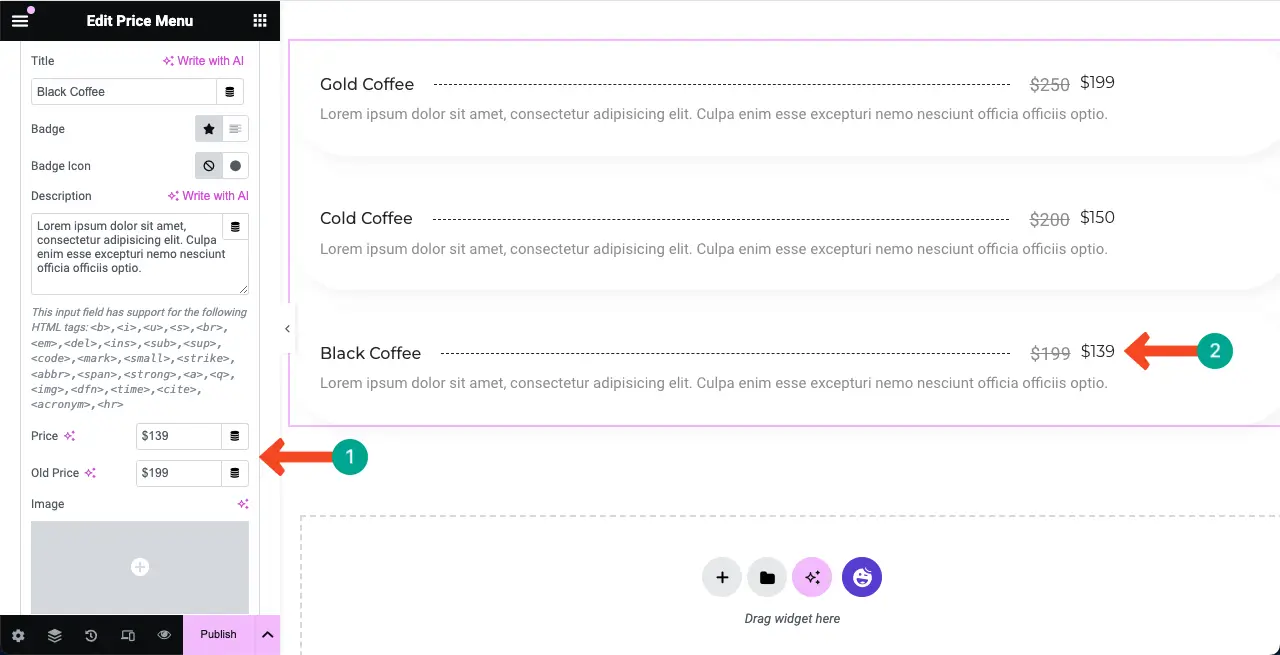
# Ajouter le prix du produit
Faites défiler l'onglet et vous verrez l'option permettant d'ajouter le prix du produit. Remplissez les deux champs (ancien prix et prix actuel), ou vous pouvez laisser l'ancien champ de prix intact. Mais remplir l’ancien champ de prix peut ajouter une valeur marketing.

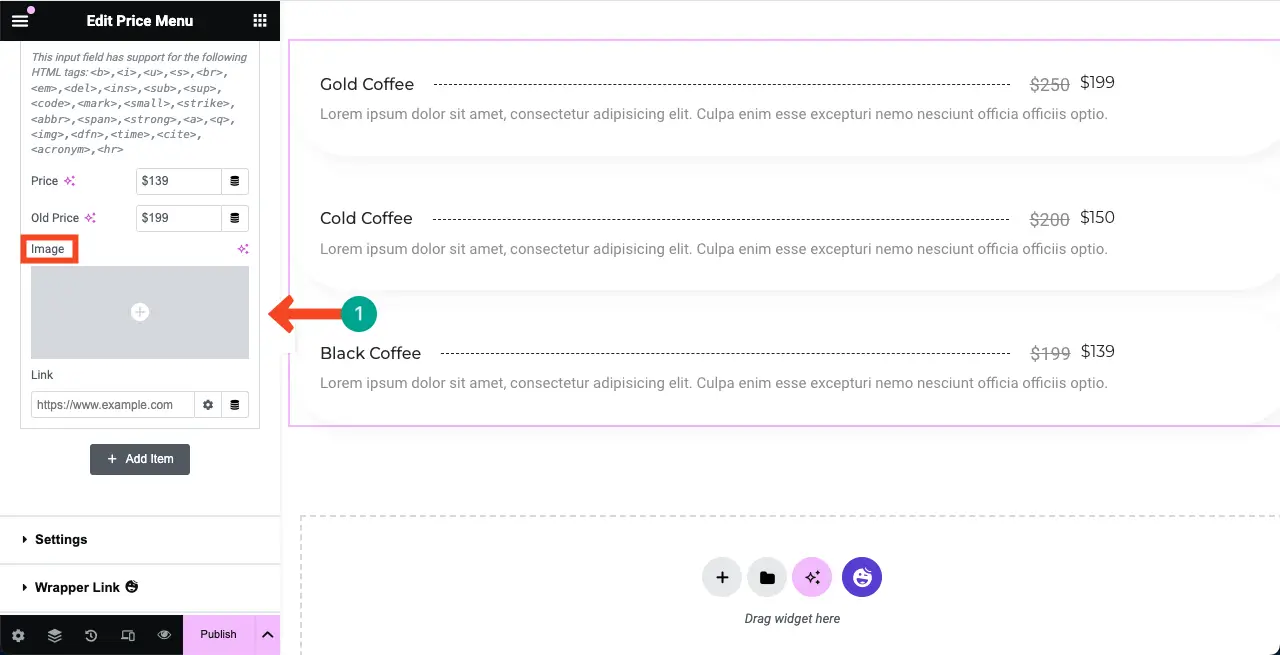
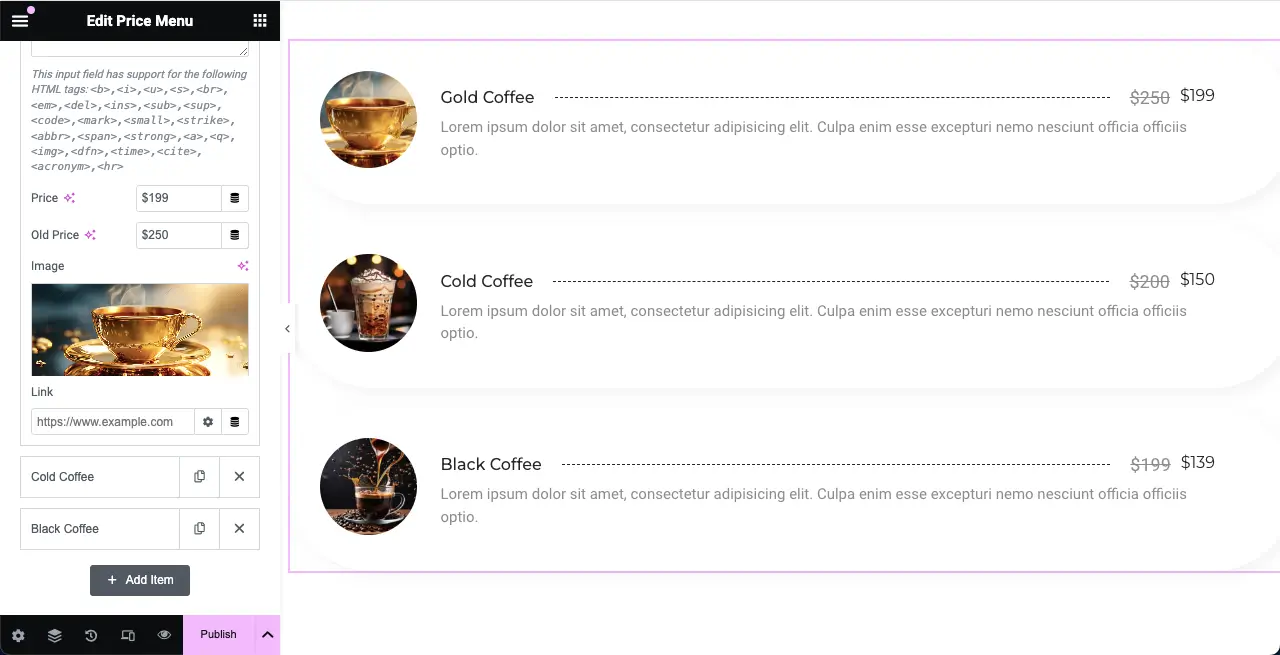
# Ajouter une image du produit (facultatif)
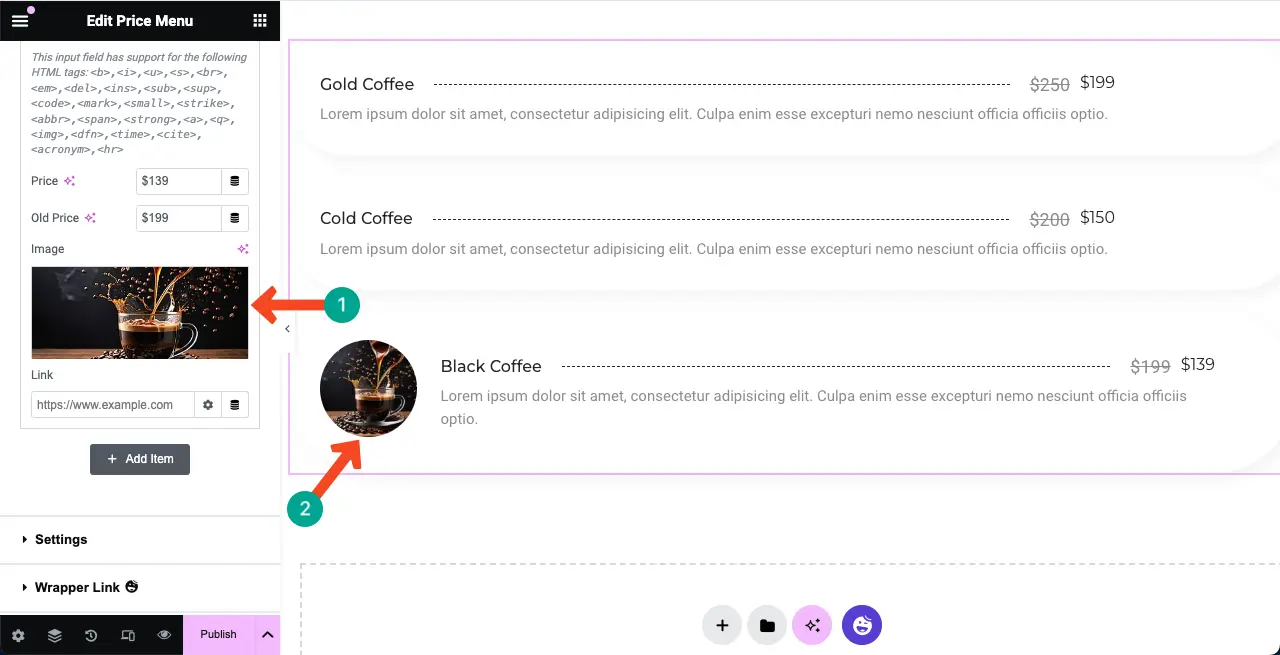
Le widget du menu des prix vous permet d'ajouter une image pour chaque article. En cliquant sur cette option d'image, vous pouvez télécharger et ajouter une image appropriée pour présenter graphiquement votre produit/article sur la liste.

Vous pouvez voir que nous avons ajouté une image à côté de l'élément du widget du menu des prix en utilisant l'option.

Maintenant, développez les autres onglets et ajoutez des images appropriées pour leurs produits. Vous pouvez voir que nous avons ajouté des images aux autres onglets.

De la même manière, vous pouvez ajouter autant d’articles que vous le souhaitez à la grille tarifaire.

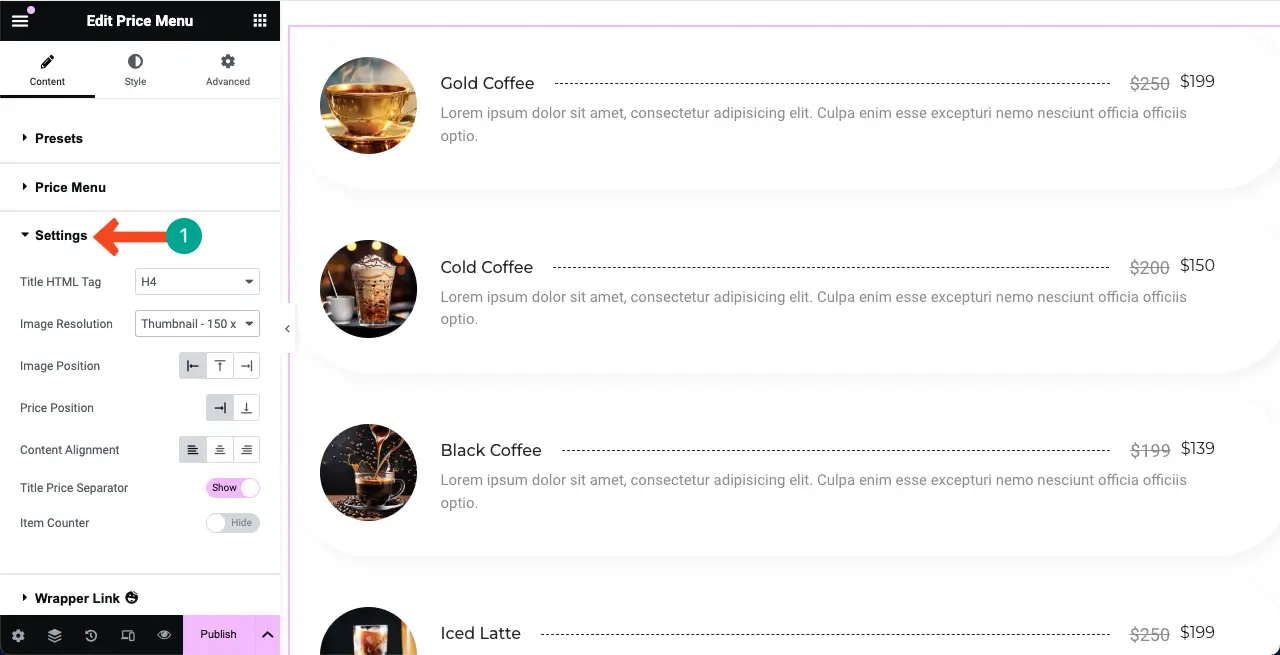
Étape 05 : Configurer les paramètres du widget de menu Prix
Développez la section Paramètres . Vous obtiendrez des options pour personnaliser la balise HTML du titre, la résolution de l'image, la position de l'image, l'alignement du contenu, le séparateur de prix du titre et le compteur d'articles.

Jetez un œil aux choses que vous pouvez faire avec ces options sur la liste de prix.
- Balise HTML de titre – Définissez le type de titre (h1, h2, h3, h4, h5 ou h6) pour le titre du produit.
- Résolution d'image – Affichez les images des produits sous forme de vignettes, moyennes, grandes ou autre chose.
- Position de l'image – Affiche les images à droite, à gauche ou en haut.
- Position du prix – Il vous permet de mettre le prix du produit à côté des titres ou en bas.
- Alignement du contenu – Disposez le contenu de votre texte à gauche, à droite ou au centre.
- Séparateur de prix de titre – Ajoutez une forme de séparation entre les titres et les prix des produits.
- Compteur d'éléments – Affiche la valeur numérique de la liste pour chaque élément de la liste.
Étant donné que l'ajout de captures d'écran pour chaque option rendrait le didacticiel trop long, tout est expliqué dans un court clip vidéo ci-dessous.

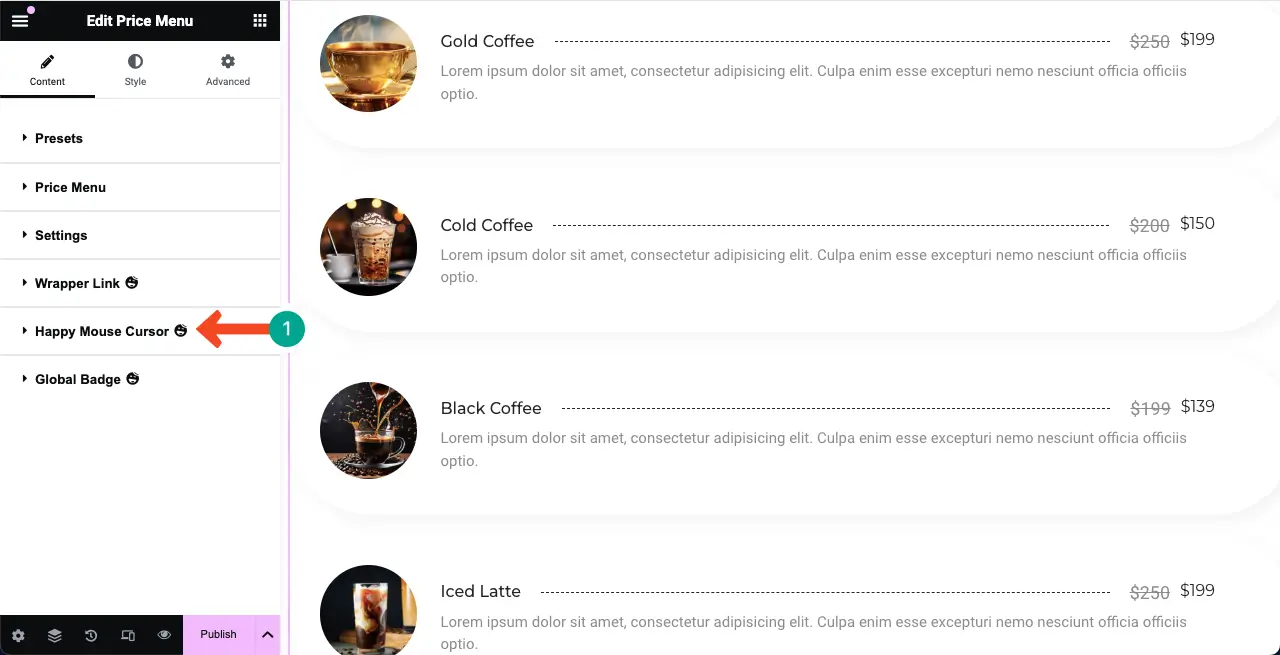
Étape 06 : Explorez les autres sections sous l'onglet Contenu
L'onglet Contenu propose plusieurs options supplémentaires. Mais nous ne pensons pas qu'il soit nécessaire de les explorer davantage, car la plupart d'entre eux sont très simples et vous pouvez les comprendre par vous-même.
Parmi eux, le Happy Mouse Cursor est assez spécial. Il vous permet d'afficher un curseur personnalisé en survolant l'élément Web spécifique. Nous avons déjà couvert un article de blog détaillé sur cette fonctionnalité.
Voici un guide détaillé sur la façon d’ajouter des effets de survol du curseur dans Elementor.

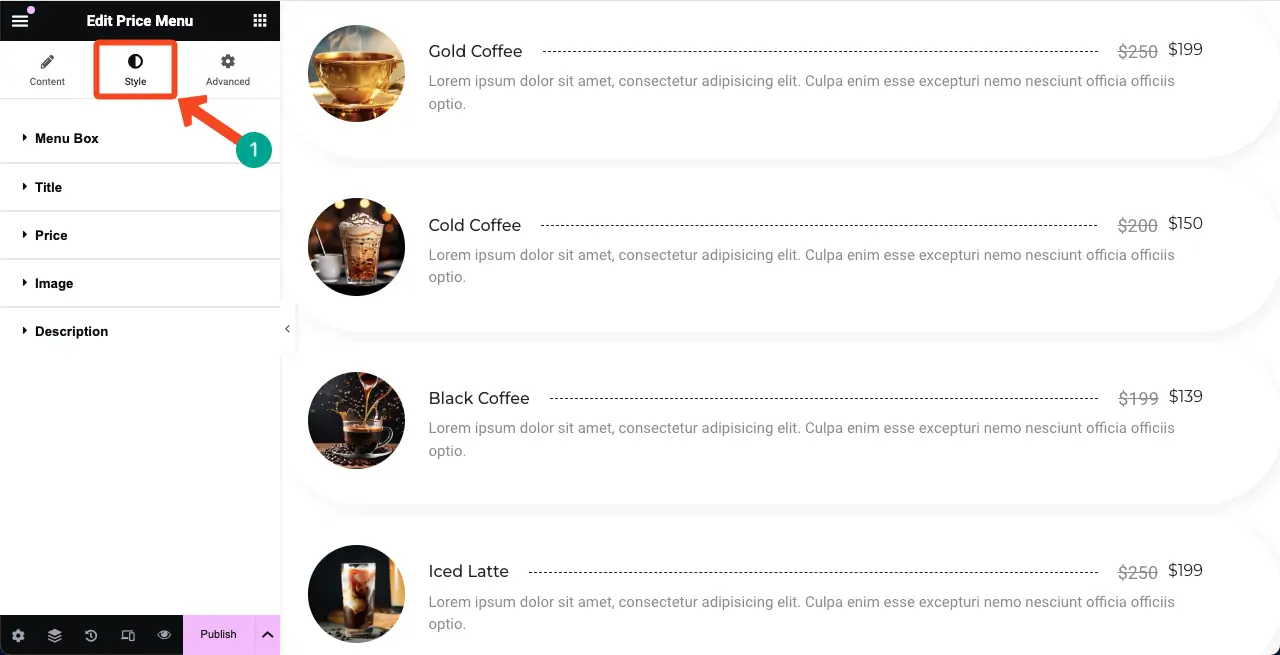
Étape 07 : Styliser le widget du menu Prix
Accédez à l' onglet Styles . Vous obtiendrez plusieurs options sous l'onglet pour personnaliser l'espacement entre les articles, le titre, les prix, les images et la description. Vérifiez comment procéder.

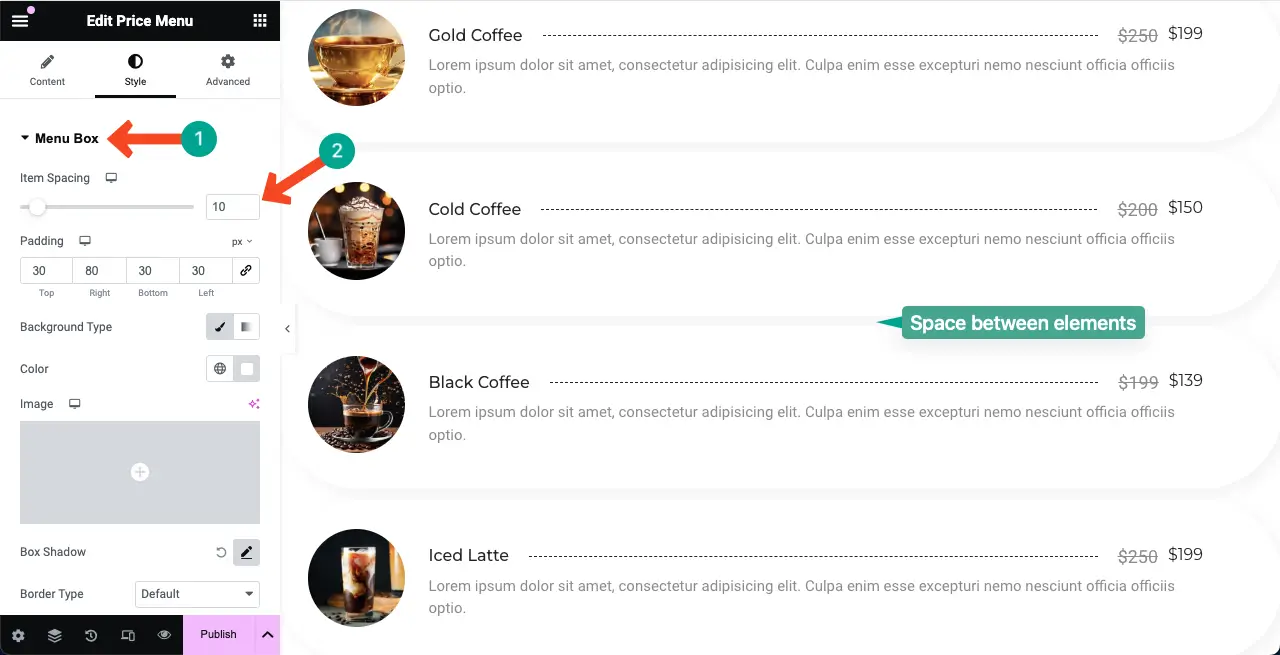
# Personnaliser l'espacement des éléments
Développez la section Boîte de menu . Les deux premières options sont Item Spacing . Il fait référence à la distance entre les éléments de la liste.
Par défaut, sa valeur est de 20. Nous l'avons réduite à 10 pour une meilleure conception de la liste.

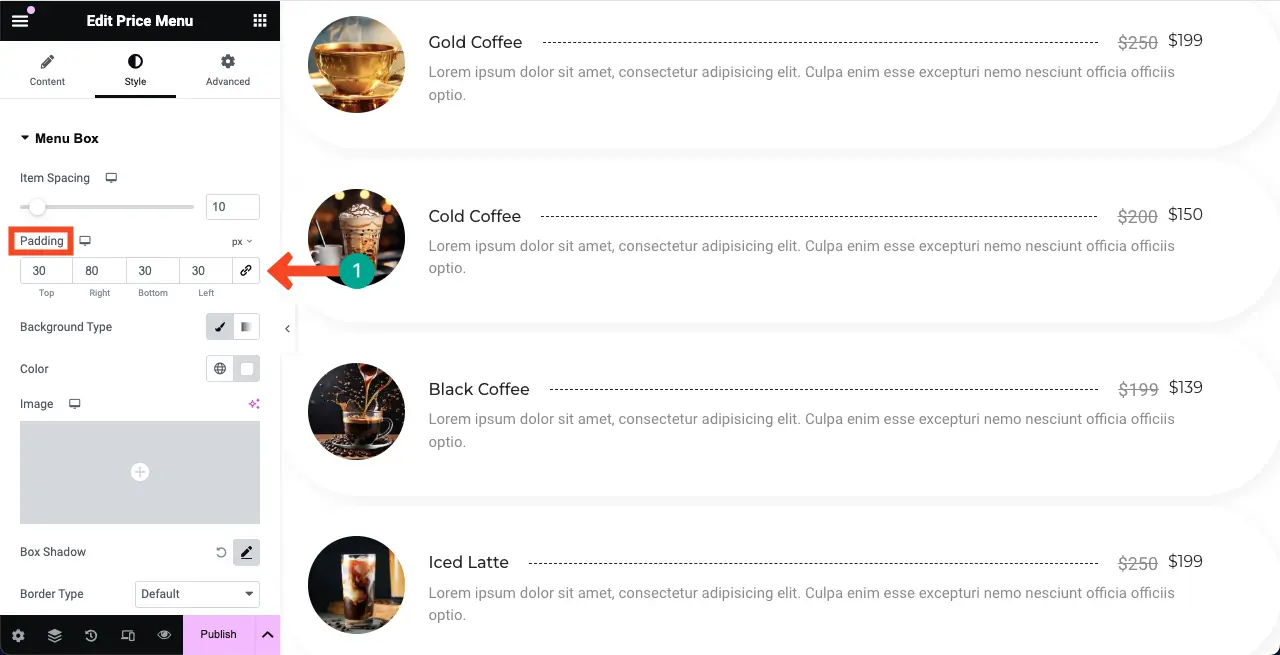
L'option suivante est Padding . Il vous permet d'ajuster les espaces entre les éléments de tous les côtés (haut, droite, bas et gauche) au sein du widget. Si cela n’est pas nécessaire, vous pouvez laisser l’option de remplissage telle quelle.

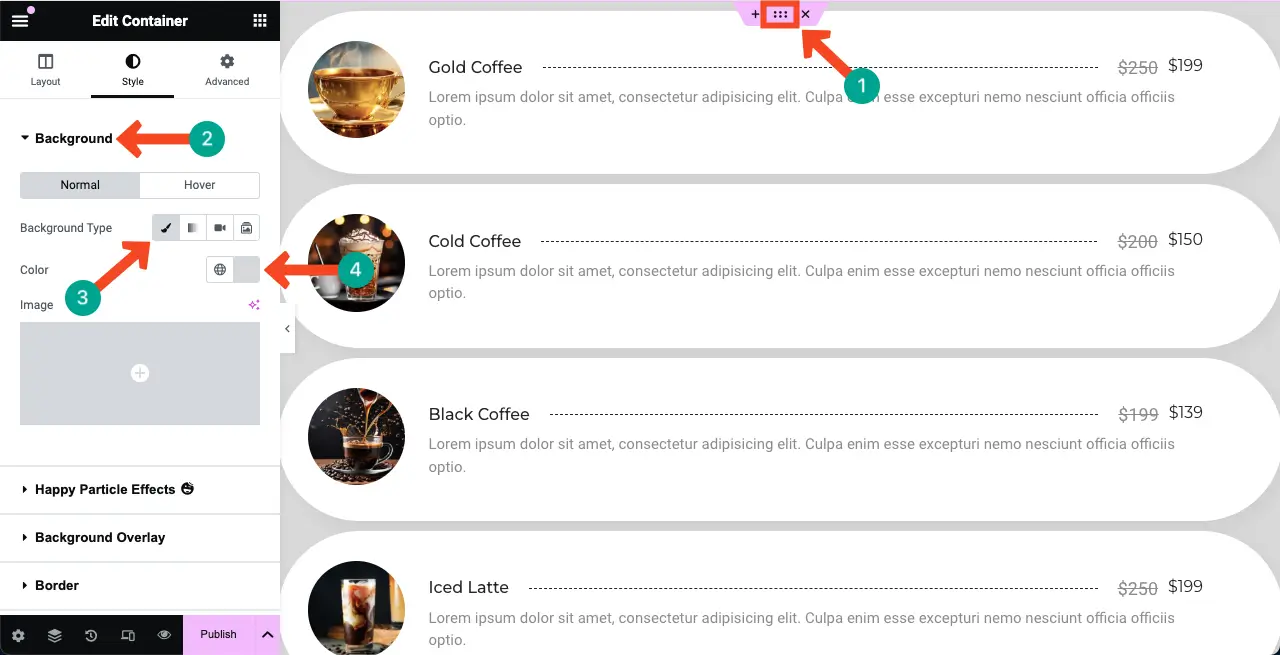
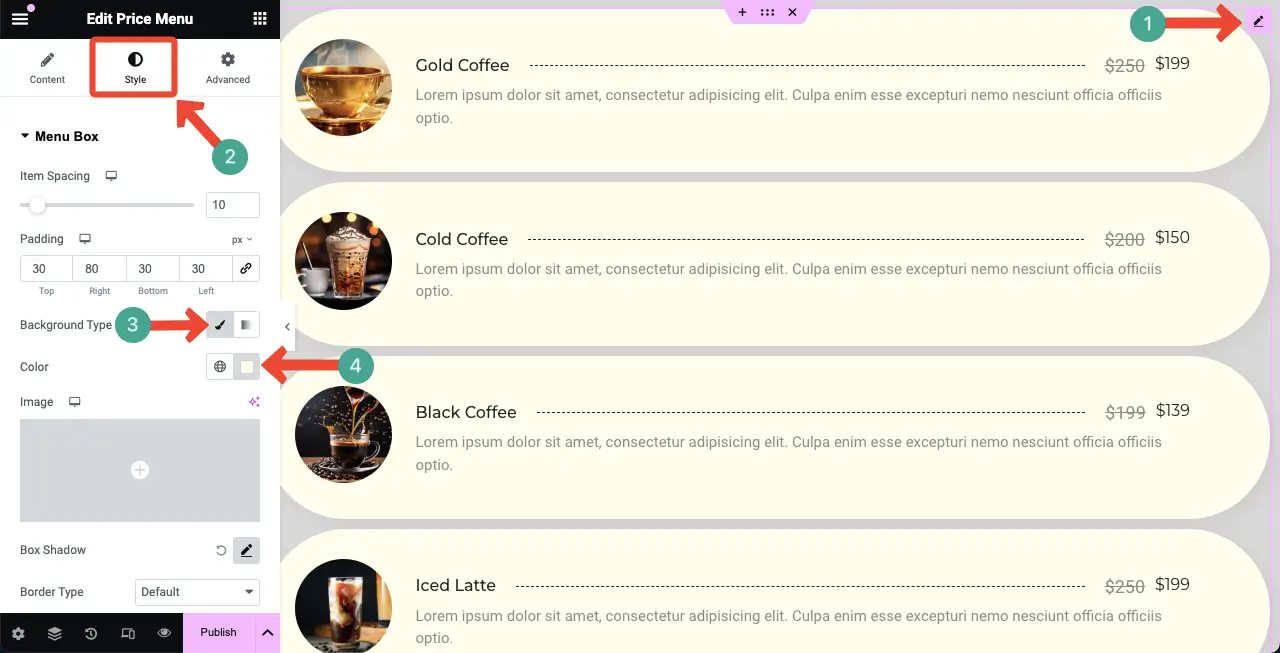
# Ajouter une couleur d'arrière-plan
Vous pouvez ajouter une couleur d'arrière-plan à la section Liste de prix de deux manières : arrière-plan de la section et arrière-plan du widget . Vous devez connaître les deux manières pour pouvoir embellir subtilement la section.
Pour ajouter une couleur à l' arrière-plan de la section , sélectionnez la section entière en cliquant sur l' icône à six points . Ensuite, développez la section Arrière-plan sous l' onglet Styles .
Appuyez sur le type d'arrière-plan pour activer l'option de couleur. Enfin, sélectionnez une couleur que vous aimez pour la section.

Pour ajouter une couleur d'arrière-plan au widget , sélectionnez le widget en cliquant sur l' icône en forme de crayon dessus.
Ensuite, allez dans l' onglet Styles . Appuyez sur l' icône du pinceau à côté du type d'arrière-plan sous la boîte de menu . Enfin, choisissez une couleur que vous aimez pour la liste de prix.

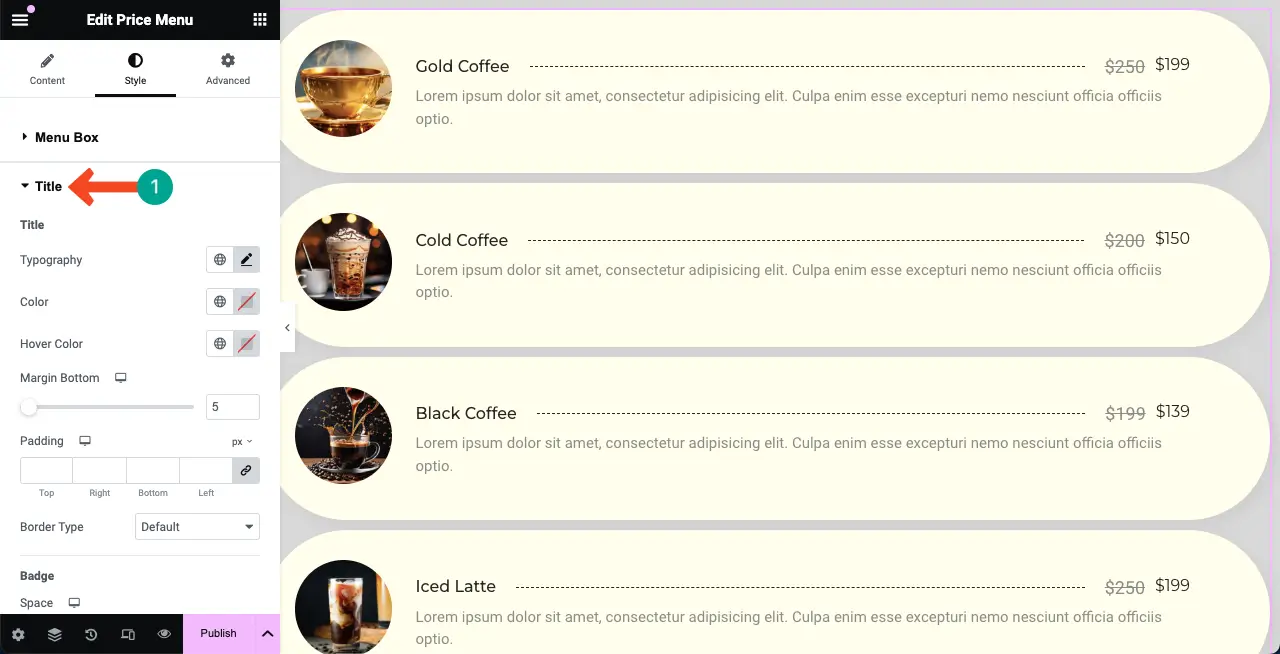
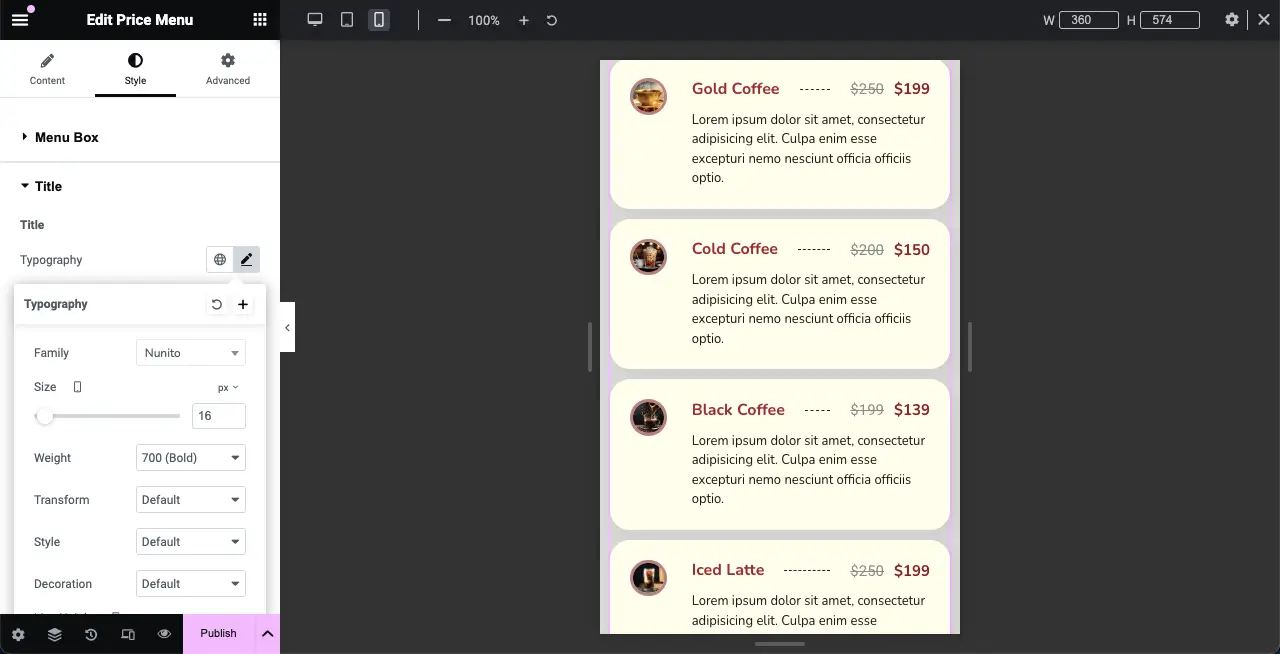
# Styliser les titres de la liste de prix
Développez la section Titre . Vous obtiendrez des options pour personnaliser la typographie du titre, la couleur, la couleur du survol, la marge, le type de bordure, l'espace, l'ombre de la boîte et le séparateur .

Cet article de blog sera très long si nous expliquons chaque option de personnalisation. Ainsi, dans ce court clip vidéo, nous vous avons expliqué comment styliser les titres de la liste de prix.
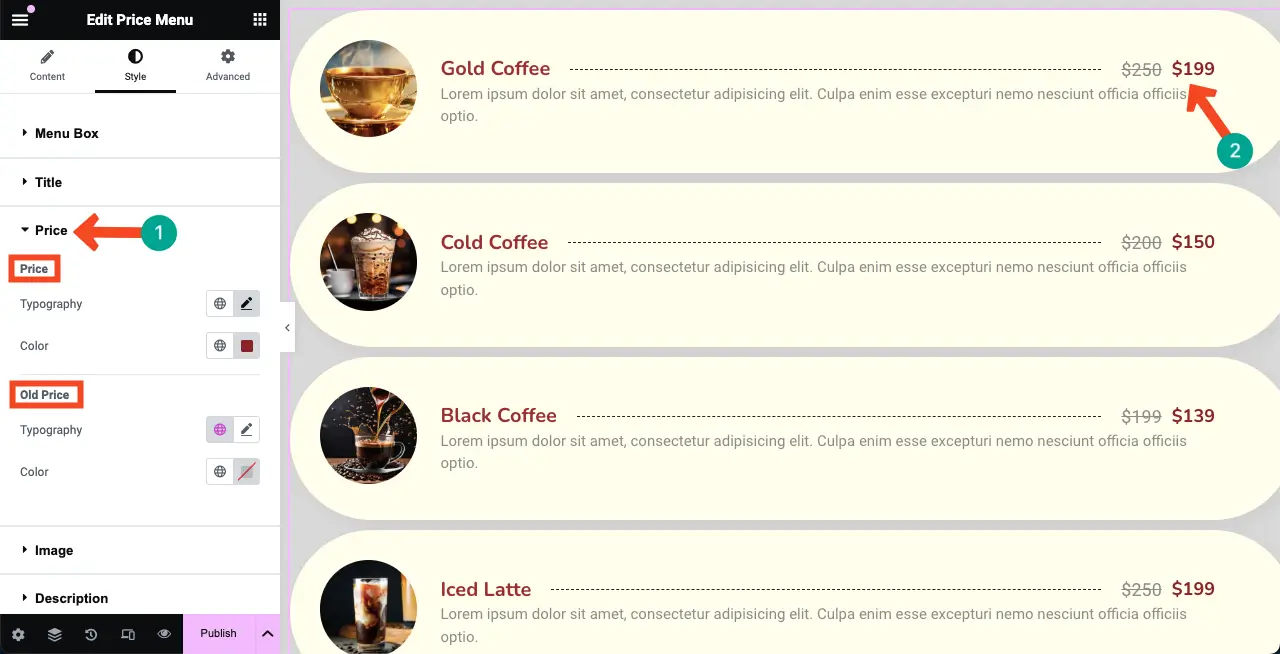
# Styliser les prix
L'extension de la section Prix vous permettra de personnaliser la couleur et la typographie de la tarification du widget (prix anciens et actuels).

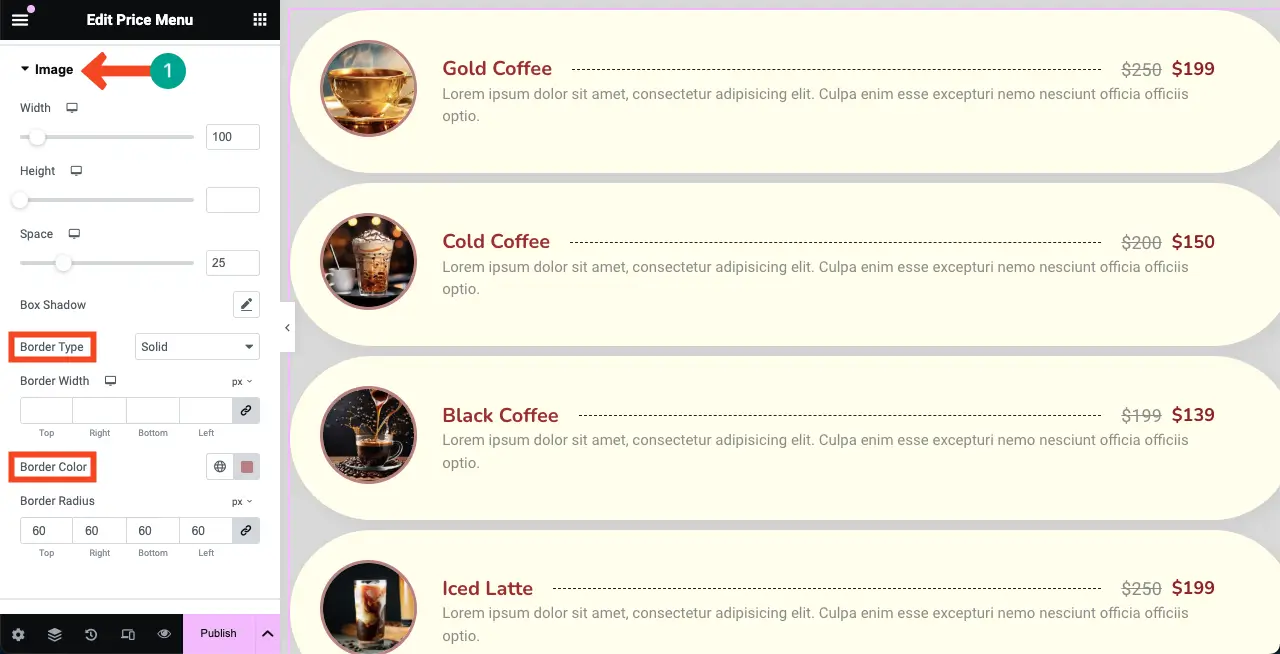
# Styliser les images
De la même manière, développez la section Image . Vous pouvez personnaliser la largeur, la hauteur, l'espace, l'ombre de la boîte, le type de bordure, la bordure avec, la couleur de la bordure et le rayon de la bordure .

# Styliser la description
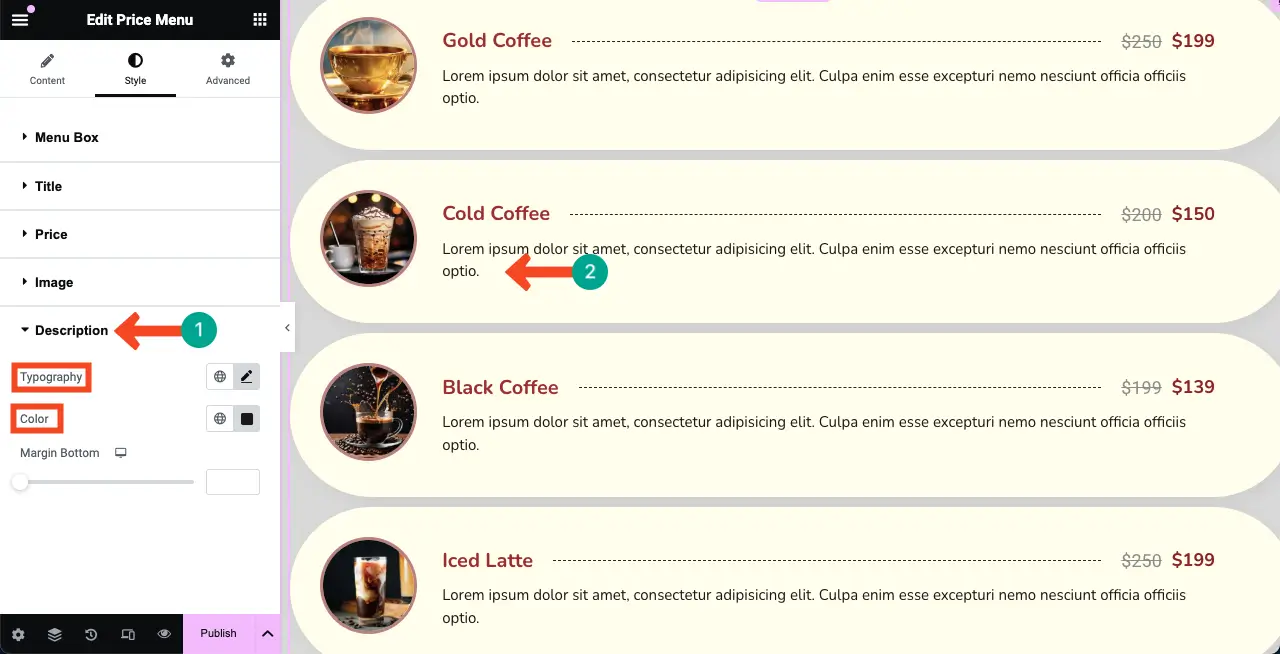
Enfin, vous devez styliser la description de l’article sur la liste de prix. Pour ce faire, développez la section Description . Personnalisez la typographie et la couleur .
Par défaut, la description est en blanc cassé. Mais vous pouvez maintenant voir dans l'image ci-dessous que nous l'avons rendue noire.

Ainsi, vous pouvez styliser de manière précise l'ensemble du widget du menu des prix, c'est-à-dire votre liste de prix.
Étape 08 : Rendre la liste de prix adaptée aux mobiles
Étant donné qu'un pourcentage considérable de visiteurs sur n'importe quel site Web provient d'appareils mobiles, vous devez parfaitement optimiser la liste de prix en fonction de la taille des écrans des mobiles et des tablettes afin de ne manquer aucun trafic ni prospect potentiel.
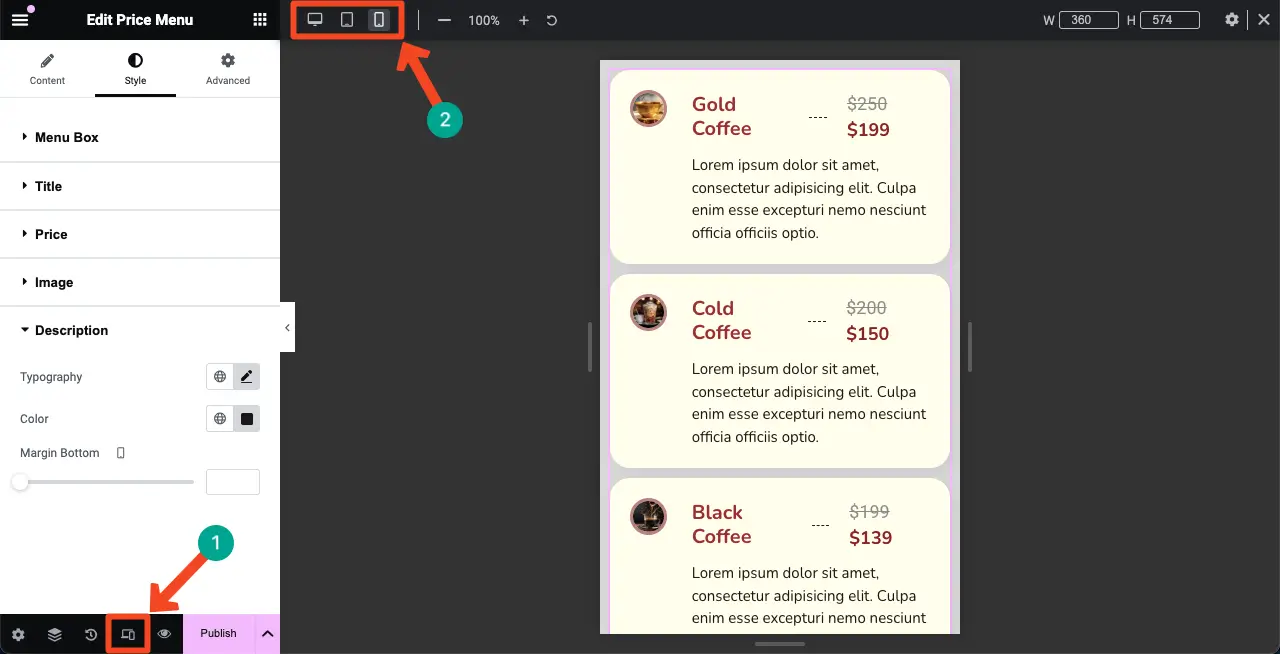
Cliquez sur l'option Mode réactif en bas du panneau Elementor. Vous verrez les différentes options de taille en haut du canevas Elementor.
En cliquant sur ces options, vous pouvez passer à différentes tailles d'écran pour vérifier comment la liste de prix y est affichée.

Si vous souhaitez personnaliser la liste de prix pour l'écran d'un appareil particulier, commencez par sélectionner la taille d'écran souhaitée. Ensuite, effectuez les personnalisations nécessaires. Vos modifications seront enregistrées exclusivement pour cet écran.
Remarque : Ne supprimez aucun élément. Parce que si vous supprimez un élément, il sera supprimé de tous les écrans, pas seulement d'un appareil spécifique.

Étape 09 : Réduire la largeur de la présentation de la liste de prix (facultatif)
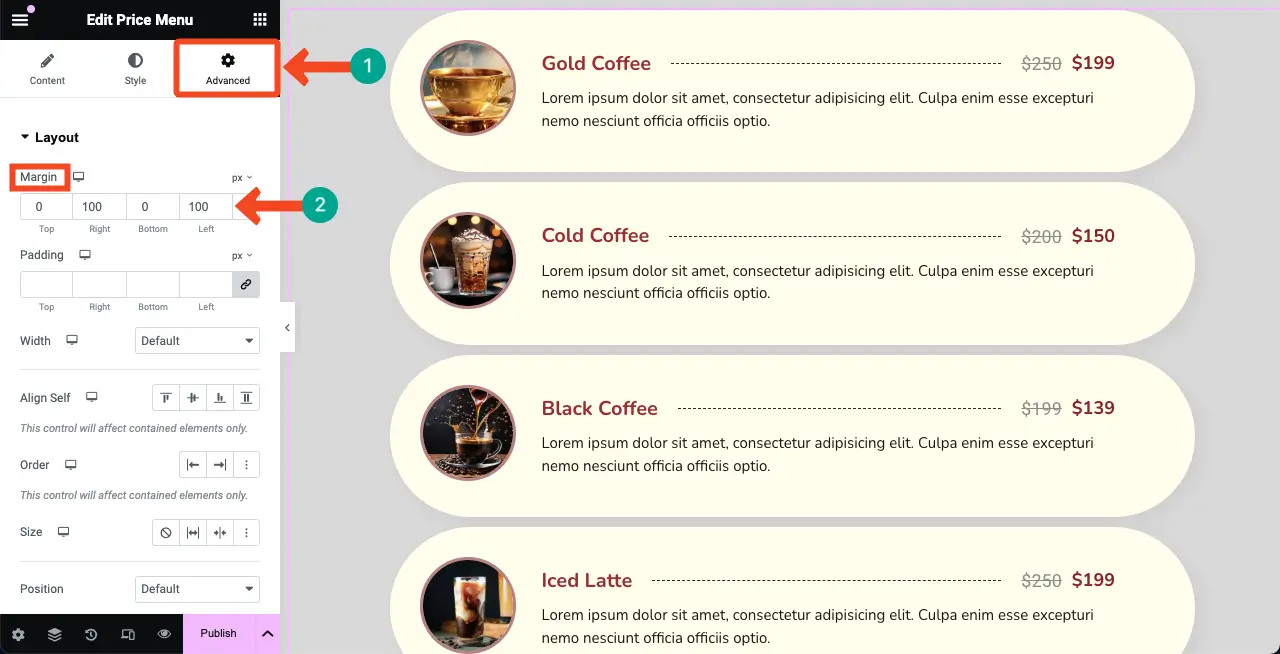
Par défaut, n'importe quel widget Elementor est affiché largement sur l'ensemble du canevas, y compris le widget Price Menu. Mais pour une meilleure présentation, vous souhaiterez peut-être réduire sa largeur.
Pour cela, rendez-vous dans l' onglet Avancé . Dans la section Mise en page, accédez à l' option Marge . Définissez les valeurs dans les cases de droite et de gauche. Vous verrez les changements immédiatement.
Ainsi, faites de même pour d’autres tailles d’écran, comme indiqué dans l’étape ci-dessus.

Étape 10 : Prévisualisez la liste de prix sur le frontend
Accédez à la page d'aperçu. Vérifiez si la liste de prix s'affiche correctement sur toutes les tailles d'écran en modifiant la largeur de votre navigateur. Vous pouvez voir que cela semble plutôt de notre côté dans le clip vidéo ci-joint.
Vous pouvez publier la grille tarifaire une fois tous les réglages et personnalisations effectués.
Conclusion
Ainsi, créer une liste de prix dans WordPress avec Elementor est un moyen assez simple et convivial d’afficher vos produits et offres dans un format propre et organisé. Cependant, avant de terminer, nous souhaitons clarifier une chose sur laquelle de nombreux utilisateurs sont encore confus : les différences entre la liste de prix et le tableau de prix.
Alors que les tableaux de prix sont conçus pour présenter ou comparer différents forfaits tarifaires, les listes de prix se concentrent sur la présentation d'articles individuels avec leurs prix respectifs. Vous pouvez explorer les didacticiels suivants pour en savoir plus sur la création de tables à l'aide d'Elementor.
- Comment créer un tableau de prix dans Elementor
- Comment créer un tableau de comparaison avec Elementor
