Comment créer un site Web immobilier dans WordPress
Publié: 2023-05-04Voulez-vous apprendre à créer un site Web immobilier pour établir une présence en ligne dans le secteur de l'immobilier ?
Créer un site Web qui présente vos annonces et vos services est un excellent moyen d'atteindre votre public cible et d'attirer des clients potentiels en ligne. Et l'interface, les thèmes et les plugins conviviaux de WordPress en font la plate-forme idéale pour créer votre nouveau site Web immobilier.
Dans cet article, nous vous expliquerons comment créer un site Web immobilier dans WordPress étape par étape.
- Étape 1. Choisissez un nom de domaine et un hébergement
- Étape 2. Choisissez un moyen de concevoir votre site Web immobilier
- Étape 3. Choisissez un kit de modèle de site Web immobilier
- Étape 4. Personnalisez votre site Web immobilier
- Étape 5. Publiez votre site Web immobilier
Que doit contenir un site Web immobilier ?
Avant de nous plonger dans les étapes de création de votre site Web WordPress, vous devez comprendre les principales caractéristiques et le rôle d'un site Web immobilier dans la croissance de votre entreprise de gestion immobilière.
Vous trouverez ci-dessous certaines des pages et fonctionnalités les plus importantes que tout site Web immobilier devrait avoir :
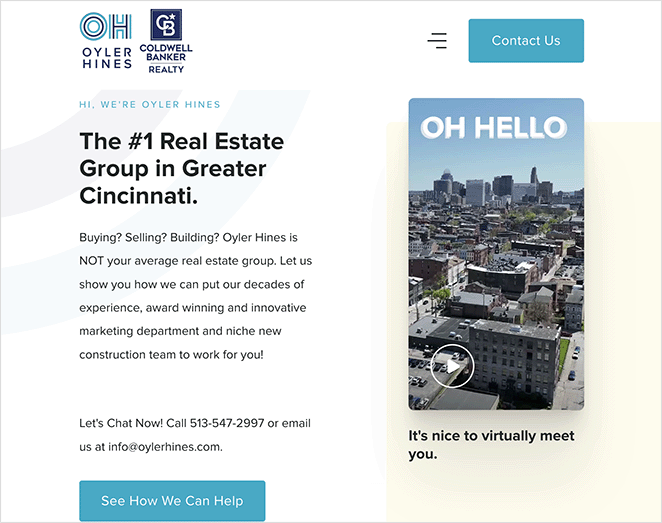
Page d'accueil
C'est l'entrée de votre site Web d'annonces immobilières. C'est là que vous présenterez vos types de propriétés, des informations sur votre activité immobilière et des liens de navigation vers d'autres pages de votre site Web.

Vous pouvez également inclure un appel à l'action (CTA), une preuve sociale et des témoignages pour persuader les acheteurs potentiels d'agir.
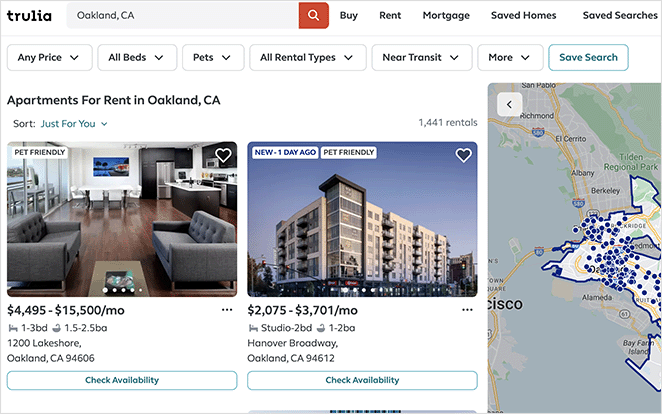
Listes de propriétés
Sur cette page, vous énumérerez le type de propriétés disponibles pour votre public. La page doit être facile à naviguer pour les acheteurs de maison et doit se concentrer sur une bonne expérience utilisateur.

La page peut inclure une galerie de propriétés, un filtre et des options de recherche de propriétés, des fils d'Ariane pour une navigation plus facile et des boutons CTA.
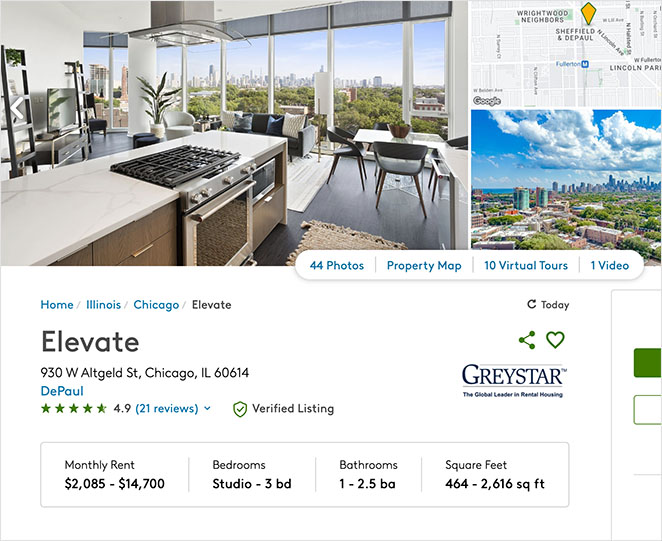
Annonces immobilières
Chaque propriété de votre site immobilier doit avoir une page de destination dédiée à l'immobilier avec des informations détaillées. Ces pages sont généralement dynamiques et changent en fonction des besoins de votre site Web, car les listes de propriétés évoluent continuellement.

Votre conception Web pour cette page peut inclure des images de haute qualité de la propriété, des plans d'étage, des visites virtuelles, des informations de localisation et d'autres détails pour les locataires potentiels et les propriétaires.
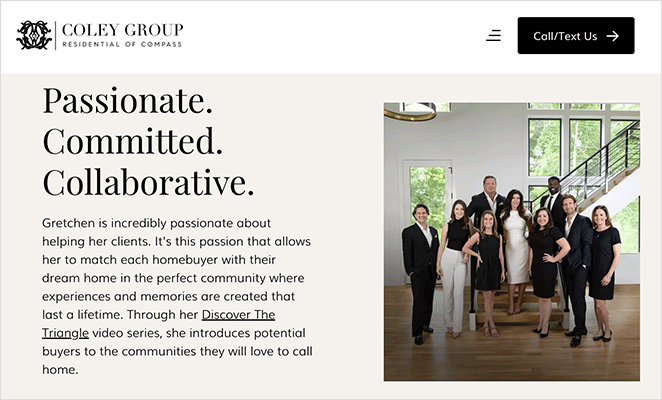
À propos de la page
Votre site Web immobilier est plus qu'un service de référencement de différents types de propriétés. C'est aussi là que vous pourrez présenter votre agence immobilière, ses valeurs et les professionnels de l'immobilier qui la portent.
Avec une page À propos, vous pouvez établir votre marque en ligne et établir des liens avec votre public cible. C'est aussi l'endroit idéal pour développer la confiance et la crédibilité.

Envisagez d'inclure des photos d'agents immobiliers de votre entreprise, leurs biographies personnelles et des liens vers leurs profils sur les réseaux sociaux.
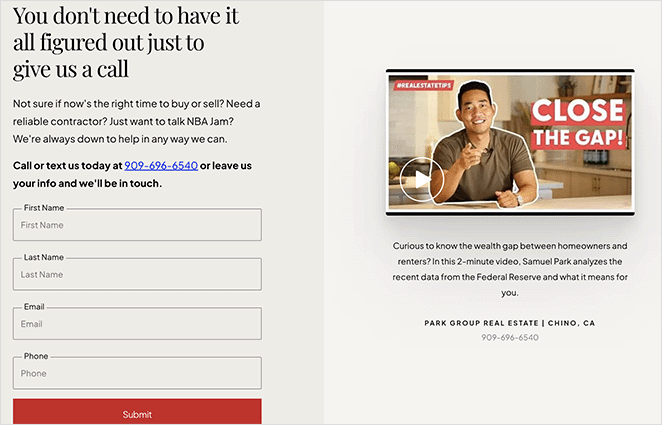
Page de contact
La page de contact de votre site Web immobilier doit inclure des informations de contact pour aider les utilisateurs à planifier une visite, poser des questions et demander des devis et des informations sur les prix. Si votre entreprise a un emplacement physique, vous pouvez ajouter une carte à cette page pour aider les utilisateurs à vous trouver plus facilement.

C'est également une excellente idée d'inclure un formulaire de contact convivial avec des champs de formulaire personnalisés adaptés à votre entreprise.
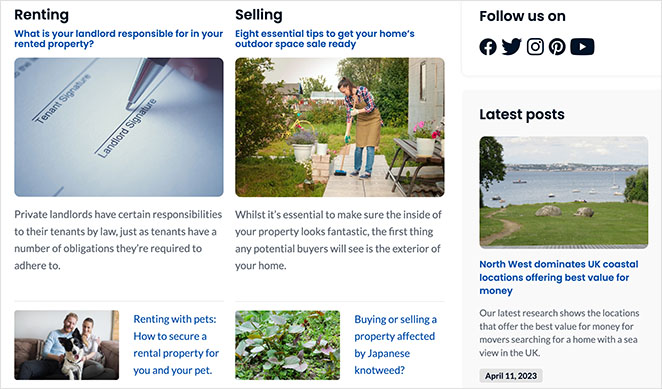
Blog
Les blogs sont facultatifs pour les sites Web immobiliers. Cependant, c'est une bonne idée d'en avoir un pour éduquer votre public sur les sujets de l'industrie, les actualités et les guides utiles.
La publication régulière de contenu de blog peut également aider à améliorer votre optimisation pour les moteurs de recherche (SEO) et votre classement. Les gens peuvent trouver vos messages via des moteurs de recherche comme Google et Bing, ce qui les mène à votre propre site Web, où votre contenu peut les convaincre de se convertir.

Il existe plusieurs autres pages que vous pouvez inclure sur votre site, telles que les pages de destination, les membres de l'équipe, les pages de témoignage, le calculateur de prêt hypothécaire, etc. Cependant, les exemples ci-dessus sont généralement cruciaux pour presque tous les types de sites Web immobiliers.
Comment créer un site Web immobilier étape par étape
Nous sommes maintenant prêts à expliquer les étapes de création d'un site Web immobilier dans WordPress. Si vous suivez les instructions simples ci-dessous, vous aurez une superbe conception de site Web d'agent immobilier en un rien de temps.
Plongeons-nous !
Étape 1. Choisissez un nom de domaine et un hébergement
Pour commencer, vous devez d'abord choisir la meilleure plate-forme pour votre site Web. WordPress est le constructeur de sites Web le plus populaire au monde et des dizaines de milliers de sites Web immobiliers l'utilisent pour le développement de leur site Web.
Lorsque nous parlons de WordPress, nous faisons référence à WordPress.org, le logiciel CRM, et non à WordPress.com, le service d'hébergement.
Les 2 versions différentes sont souvent déroutantes pour les débutants car elles partagent le même nom. Si vous avez besoin d'un peu d'aide, vous pouvez voir cette comparaison côte à côte de WordPress.org et WordPress.com.
En général, nous recommandons WordPress.org auto-hébergé car vous pouvez accéder immédiatement à toutes ses fonctionnalités. Cependant, pour démarrer avec un site Web auto-hébergé, vous devrez enregistrer un nom de domaine et acheter un hébergement Web.
Un nom de domaine coûte à partir de 14,99 $ par an, tandis que l'hébergement d'un site Web coûte 7,99 $ par mois.

Pour réduire vos coûts, nous nous sommes associés à Bluehost pour vous offrir une réduction sur l'hébergement, un nom de domaine gratuit et un certificat SSL. Essentiellement, cela réduit vos coûts de démarrage d'un site Web immobilier à seulement 2,75 $ par mois.
De plus, Bluehost est un fournisseur d'hébergement de WordPress officiellement recommandé.
Cliquez ici pour commencer avec Bluehost.
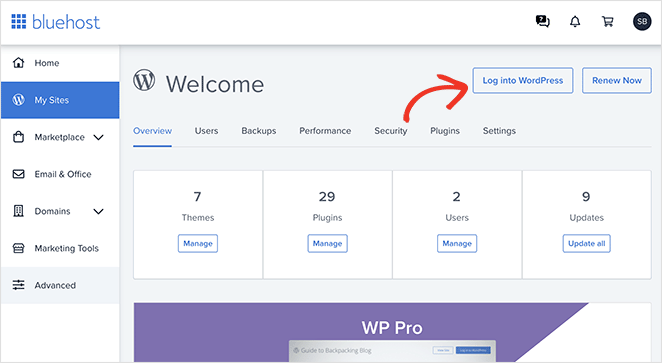
Après avoir créé votre compte d'hébergement, vous recevrez un e-mail contenant un lien vers votre tableau de bord d'hébergement Web. Étant donné que Bluehost installera automatiquement WordPress pour vous, vous pouvez vous connecter à votre site WordPress directement à partir de votre tableau de bord d'hébergement.

Une fois connecté, vous verrez la zone d'administration de WordPress. C'est ici que vous pouvez gérer votre site Web, modifier ses paramètres et ajouter du nouveau contenu.

Étape 2. Choisissez un moyen de concevoir votre site Web immobilier
WordPress est bien connu pour vous donner accès à des milliers de modèles de sites Web, appelés thèmes WordPress. Dans cet esprit, votre prochaine étape consiste à choisir un thème WordPress qui correspond aux besoins de votre site Web immobilier.
Heureusement, nos amis de WPBeginner ont rassemblé ce fantastique tour d'horizon des meilleurs thèmes de sites Web immobiliers pour WordPress. C'est un excellent point de départ si vous n'avez pas besoin d'un design personnalisé.
Cependant, si vous souhaitez créer une conception entièrement personnalisée, vous pouvez utiliser un générateur de page par glisser-déposer comme SeedProd.

SeedProd vous donne un contrôle total sur l'apparence de votre site et vous permet de créer n'importe quel thème WordPress sans écrire de code.
Vous pouvez commencer avec un kit de modèle de site Web prédéfini, puis personnaliser chaque page de votre site par glisser-déposer. Il inclut également la prise en charge de WooCommerce, vous permettant d'exécuter un site de commerce électronique dans WordPress, et est 100 % adapté aux mobiles, de sorte que votre site est parfait sur les appareils mobiles.
Nous utiliserons SeedProd pour créer un site Web immobilier personnalisé dans ce guide.
Remarque : SeedProd propose une version gratuite de son générateur de page de destination. Cependant, nous utiliserons SeedProd Pro pour ses fonctionnalités de création de thèmes.
Allez-y, installez et activez SeedProd sur votre site WordPress. Pour plus de détails, vous pouvez consulter notre documentation sur l'installation de SeedProd Pro, qui vous guidera dans l'activation de votre clé de licence de plugin.
Étape 3. Choisissez un kit de modèle de site Web immobilier
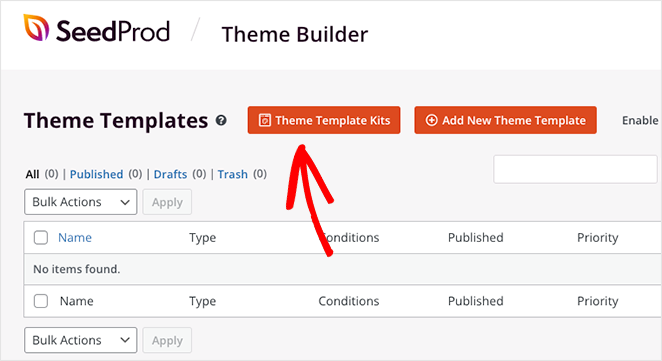
L'étape suivante consiste à accéder à SeedProd » Theme Builder à partir de votre tableau de bord WordPress et à cliquer sur le bouton Theme Template Kits .

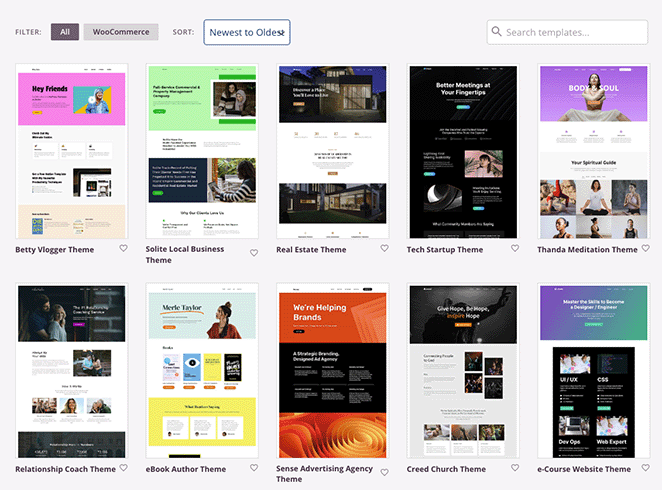
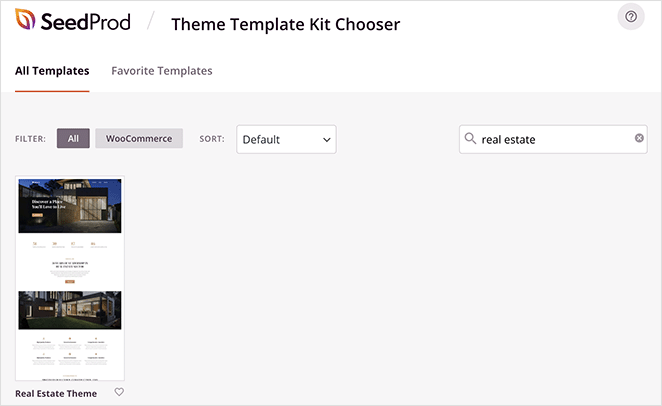
Sur l'écran suivant, vous pouvez parcourir une bibliothèque de kits de sites Web prédéfinis. Chaque kit contient toutes les pages dont vous avez besoin pour créer un site Web complet sans code.


Si vous utilisez le champ de recherche, vous pouvez restreindre les modèles à des secteurs spécifiques. Par exemple, si vous recherchez "immobilier", vous trouverez un modèle conçu uniquement pour le marché immobilier.

Pour importer le modèle sur votre site Web, cliquez simplement sur l'icône de coche.
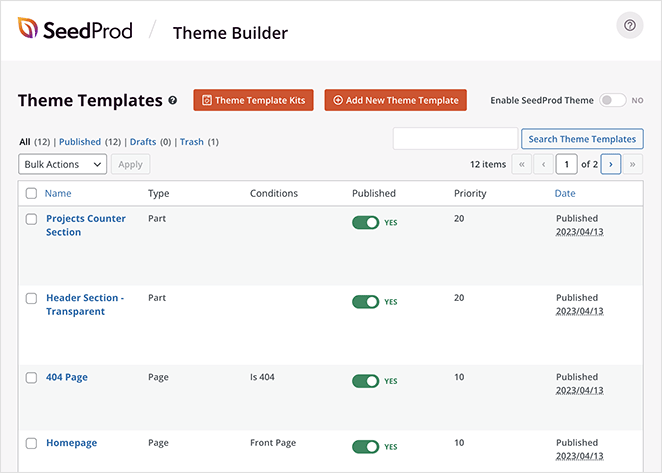
En quelques secondes, vous verrez un écran similaire à celui ci-dessous, qui répertorie les éléments individuels qui composent votre nouveau thème WordPress personnalisé.

Tout ce que vous avez à faire maintenant est de personnaliser chaque partie en fonction de vos besoins, ce que nous vous montrerons ensuite.
Étape 4. Personnalisez votre site Web immobilier
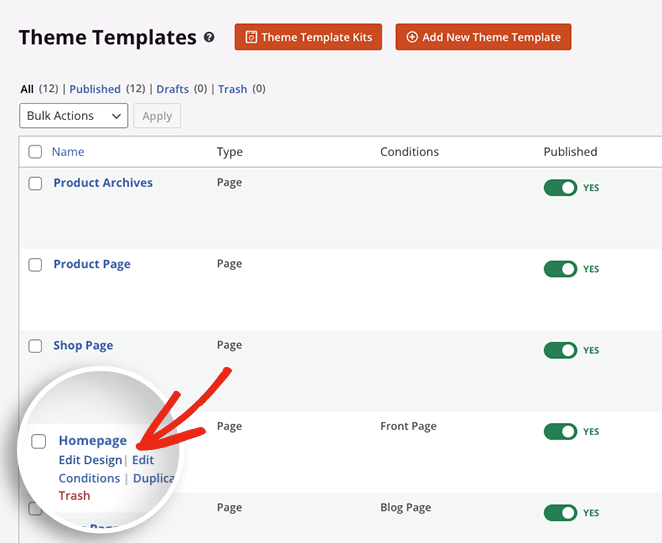
La personnalisation de votre thème immobilier est assez simple. Tout ce que vous avez à faire est de survoler n'importe quelle partie du modèle dans le tableau de bord du générateur de thèmes et de cliquer sur le lien Modifier la conception .

Commençons par personnaliser la page d'accueil.
Personnalisation de votre page d'accueil
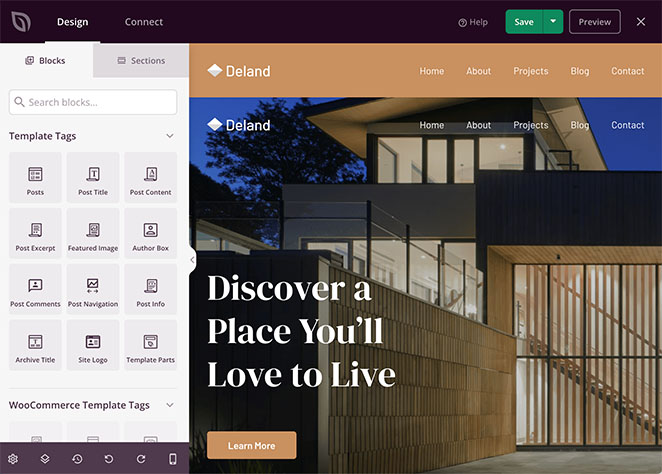
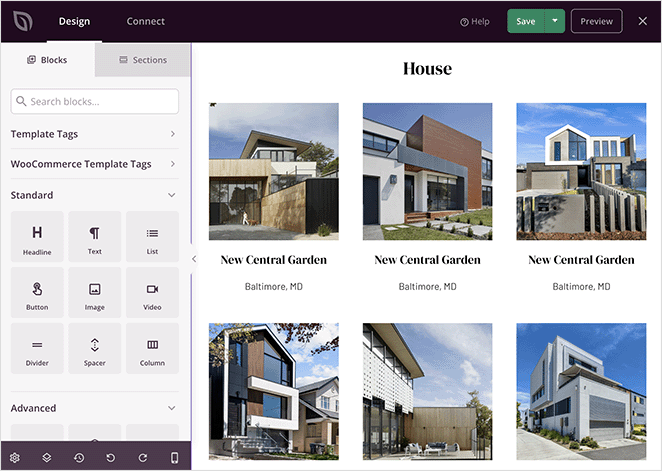
Lorsque vous modifiez une partie ou une page de modèle avec SeedProd, vous verrez une interface comme celle ci-dessous :

Sur la gauche, il y aura des blocs WordPress, des sections et des paramètres. Ensuite, sur la droite, vous verrez un aperçu de l'apparence de cette page particulière.
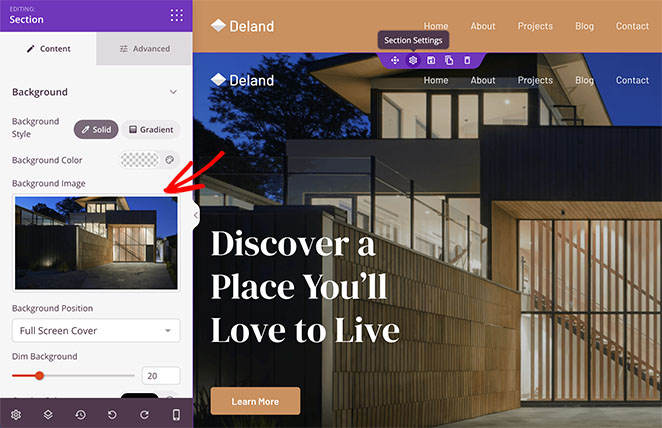
Vous pouvez cliquer n'importe où sur l'aperçu pour voir les paramètres de n'importe quel élément de conception. Par exemple, lorsque vous cliquez sur la section d'en-tête, un panneau s'ouvre sur la gauche où vous pouvez modifier l'image d'arrière-plan de la section, la superposition, etc.

Continuez à personnaliser le contenu du modèle en cliquant sur n'importe quel élément et en ajoutant vos propres informations. Certaines choses à changer sur la page d'accueil peuvent inclure :
- En-tête
- Boutons d'appel à l'action
- À propos du texte
- Rubrique Services
- Galerie de propriétés en vedette
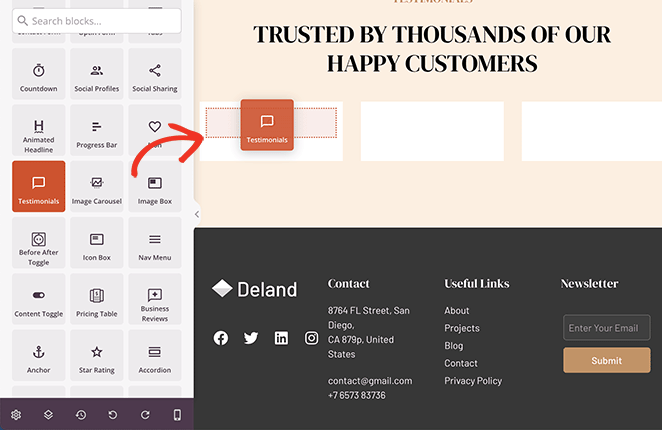
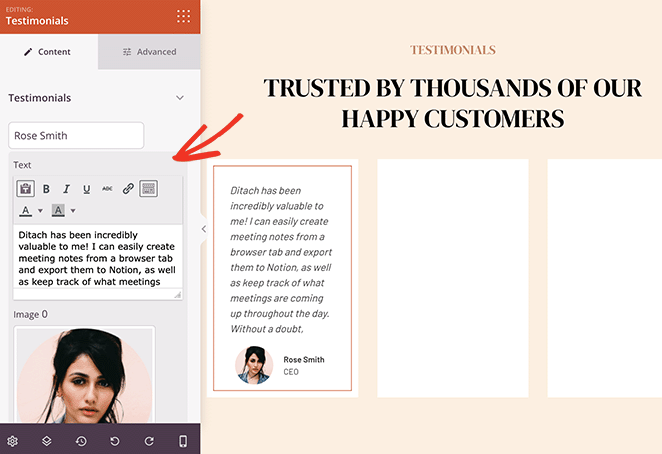
Vous pouvez également ajouter d'autres éléments de conception à votre page, tels que des témoignages. Pour ce faire, vous pouvez faire glisser n'importe quel bloc WordPress depuis le panneau de gauche et le déposer en place sur votre page.

Dans cet exemple, nous avons utilisé le bloc Témoignages pour afficher une série d'avis de clients sur la page d'accueil.

Vous pouvez également utiliser le bloc Business Reviews, qui extrait les données d'avis de Google et Yelp.
Lorsque vous êtes satisfait de votre page d'accueil, cliquez sur le bouton Enregistrer , puis revenez au tableau de bord du générateur de thèmes.
Personnalisation de votre page d'annonces immobilières
Voyons maintenant comment personnaliser l'apparence de votre page d'annonces immobilières.
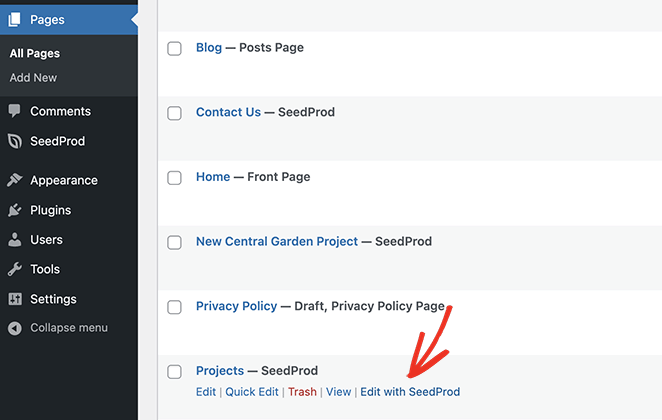
Le modèle que nous utilisons appelle cela une page Projets, que vous pouvez trouver en visitant Pages » Toutes les pages depuis votre administrateur WordPress.
Pour modifier cette page, survolez-la et cliquez sur le lien Modifier avec SeedProd .

Comme vous pouvez le voir, la page s'ouvrira dans le constructeur de SeedProd avec la fonctionnalité glisser-déposer. Vous pouvez personnaliser cette page de la même manière que votre page d'accueil.

Par exemple, vous pouvez échanger les propriétés de démonstration et les remplacer par les vôtres.

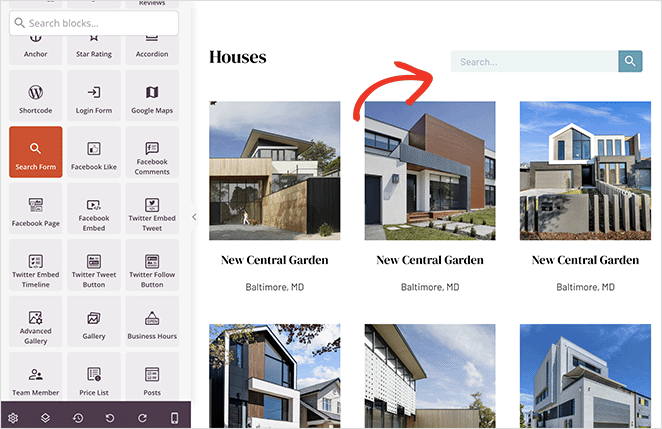
Vous pouvez également ajouter une zone de recherche à la page pour aider les utilisateurs à trouver des propriétés avec les attributs qu'ils souhaitent.

Personnalisation des annonces immobilières individuelles
Avec votre page d'annonce de propriété en place, vous pouvez maintenant personnaliser l'apparence de la page de chaque propriété. N'oubliez pas que cette page doit contenir toutes les informations dont les clients potentiels ont besoin sur une annonce de propriété spécifique.
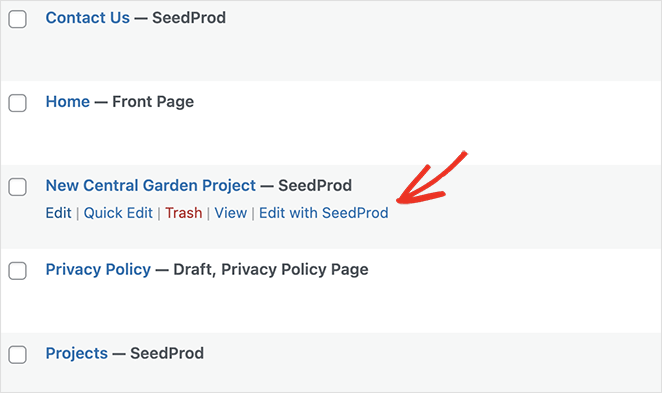
Le modèle que nous utilisons a déjà une seule page de projet que vous pouvez renommer et personnaliser. Vous pouvez le trouver dans Pages » Toutes les pages intitulées 'New Central Garden Project.'
Cliquez sur Modifier avec SeedProd pour ouvrir la page dans le générateur de page visuel, puis commencez à la personnaliser en fonction de votre première annonce de propriété.

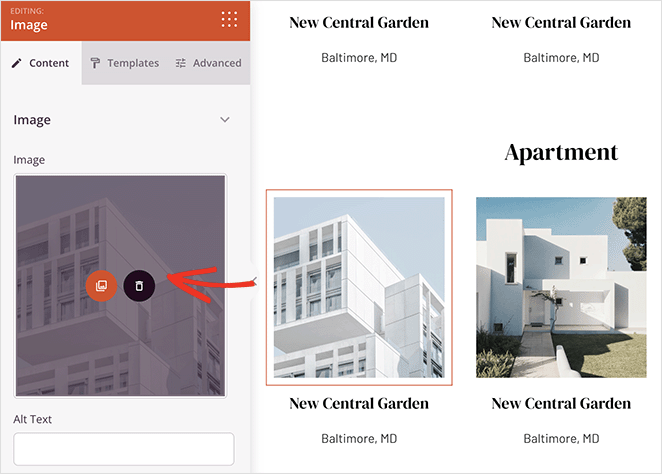
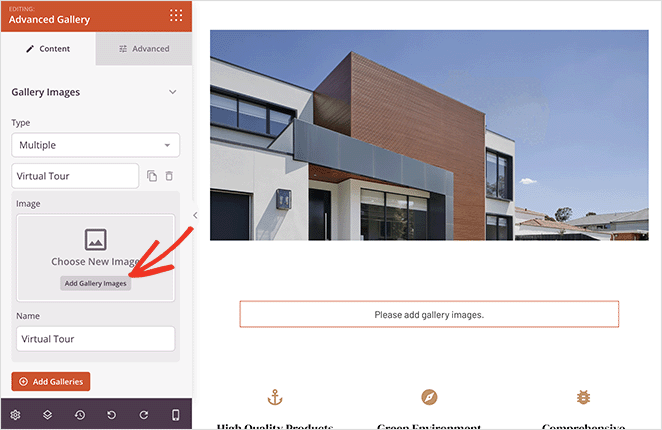
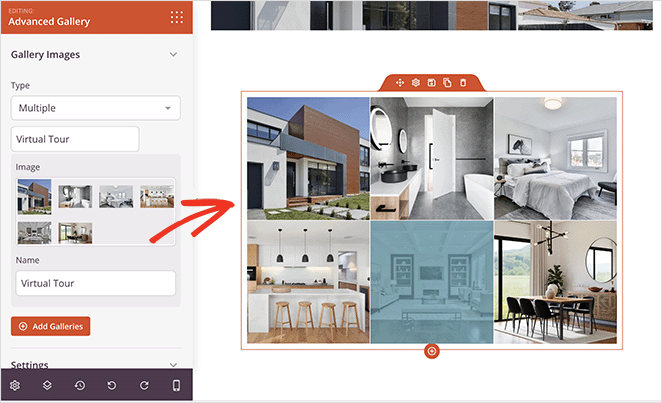
Comme vous pouvez le voir, cette page a le bloc Galerie de SeedProd en place par défaut. Cependant, vous devrez ajouter vous-même des images de propriété à la galerie.
Pour ce faire, ouvrez simplement la galerie et cliquez sur le bouton Ajouter à la galerie .

À partir de là, vous pouvez télécharger des images depuis votre ordinateur ou votre bibliothèque multimédia WordPress.

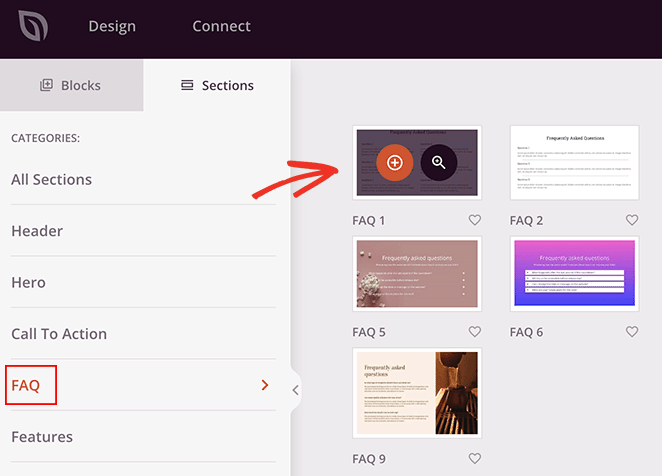
Une autre fonctionnalité intéressante que vous pouvez ajouter à cette page est la foire aux questions. Heureusement, SeedProd a plusieurs sections prédéfinies pour cela que vous pouvez ajouter à votre page en un seul clic.
Pour les trouver, cliquez sur l'onglet Sections à gauche et faites défiler jusqu'à l'en-tête FAQ .

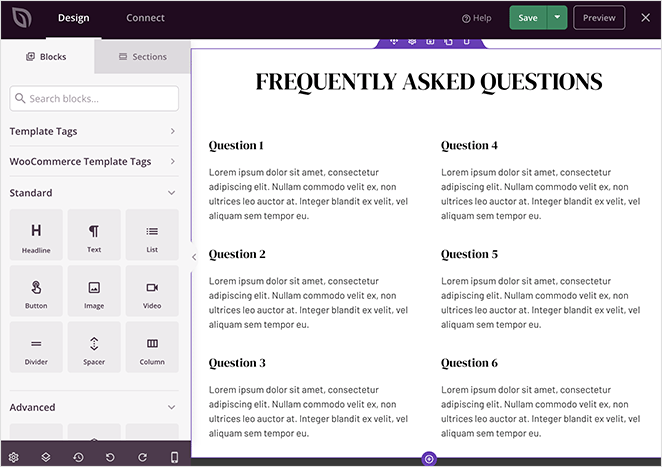
Ensuite, survolez une section FAQ et cliquez sur l'icône plus pour l'ajouter à la conception de votre page.

N'oubliez pas de cliquer sur le bouton Enregistrer lorsque vous êtes satisfait de cette page.
Ensuite, répétez ces étapes pour les autres pages de votre site Web immobilier, telles que vos pages À propos, Contact et Blog.
Vous pouvez également utiliser SeedProd pour créer une barre latérale personnalisée pour votre blog afin d'afficher des formulaires de recherche, des icônes de médias sociaux et des formulaires d'inscription.
En outre, vous souhaiterez peut-être utiliser le logiciel Internet Data Exchange (IDX). De nombreux marchés immobiliers comme Zillow et Trulia l'utilisent pour afficher des listes fréquemment mises à jour à partir d'un service d'annonces multiples (MLS), qui suit les règles établies par la National Association of Realtors.
Pour vous aider à le faire, vous pouvez suivre ce guide sur la création d'un site Web immobilier IDX dans WordPress.
Étape 5. Publiez votre site Web immobilier
Une fois que vous avez fini de personnaliser la conception de votre site Web immobilier, vous pouvez publier votre thème personnalisé et l'afficher pour les visiteurs de votre site Web.
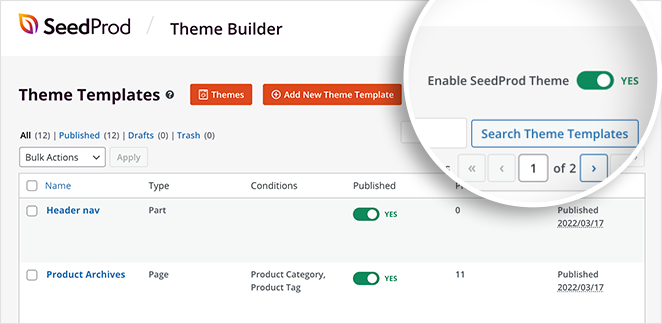
Pour ce faire, accédez au tableau de bord du générateur de thèmes et recherchez la bascule Activer le thème SeedProd .

Une fois que vous basculez la bascule sur la position Oui , SeedProd publiera votre thème.
Après cela, vous pouvez visiter votre site Web immobilier pour voir à quoi il ressemble.

Que faire après avoir créé un site Web immobilier
Avec votre site Web immobilier en ligne et lancé sur WordPress, la prochaine étape consistera à le promouvoir auprès de votre public cible. Pour ce faire, vous pouvez notamment promouvoir les visites de biens immobiliers via un calendrier des événements sur votre site.
Pour savoir comment procéder, consultez notre guide sur la création d'un calendrier d'événements dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à créer un site Web immobilier dans WordPress.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.

