Comment créer une page d'accueil réactive avec GeneratePress & Elementor
Publié: 2021-12-29GeneratePress est l'un des thèmes WordPress les plus populaires et l'un des premiers thèmes à recommander le plugin de création de pages Elementor. Le thème est optimisé pour s'adapter à l'algorithme d'Elementor et a tendance à être très flexible et réactif. Vous pouvez dire qu'Elementor et GeneratePress se mélangent bien.
Elementor est désormais le premier choix des développeurs Web WordPress et il devient immensément populaire chaque jour, tout comme le thème GeneratePress. C'est un thème polyvalent avec un haut degré de compatibilité avec WordPress. Pourtant, les gens ont demandé comment créer une page d'accueil réactive avec GeneratePress & Elementor.
Nous avons donc créé cet article pour vous montrer comment créer une page d'accueil super réactive en combinant Elementor et GeneratePress. Commençons!
Pourquoi utiliser Elementor pour GeneratePress
Les versions Lite et Pro de GeneratePress ont la possibilité qu'Elementor puisse fonctionner parfaitement avec elles. La version Pro vaut la peine d'être payée, car elle ajoute de nombreux addons et fonctionnalités au thème de base, comme le contrôle de l'en-tête du thème, de la typographie, des couleurs, etc.
Si vous recherchez les thèmes les plus optimisés pour le référencement, légers et légers disponibles sur WordPress, GeneratePress est celui à choisir parmi beaucoup d'entre eux. De plus, il est très populaire et a été téléchargé plus de 700 000 fois.
Il reste léger lorsqu'il se combine avec Elementor, mais il est également suralimenté et offre beaucoup plus de contrôle sur la mise en page, les couleurs, le style et d'autres éléments du thème.
Les principaux avantages de l'utilisation d'Elementor pour concevoir la page d'accueil de GeneratePress -
- Concevez une page d'accueil à l'aide de Live Page Editor pour vous immerger pleinement dans une expérience de développement Web de premier ordre
- Contrôle total sur la mise en page, le contenu et le style. Personnalisez tout de haut en bas sans exception
- Elementor permet d'intégrer des widgets pour ajouter de nombreux fichiers multimédias utiles, des boutons de partage social, des balises, etc. dans GeneratePress. Les widgets, la galerie, les icônes sociales, les icônes Font Awesome, Slider sont hébergés par Elementor, ce qui rend votre page GeneratePress plus attrayante et dynamique.
Paramètres initialement requis pour Elementor et GeneratePress
Vous pourriez avoir la mauvaise impression de voir "ce n'est qu'un autre thème de blog" si vous ouvrez l'aperçu GeneratePress sur WordPress.org. La réalité est que ce thème peut être utilisé pour créer n'importe quel site Web, des sites commerciaux aux portefeuilles.
Nous allons commencer à créer une page d'accueil comprenant :
- Une section d'en-tête avec un arrière-plan
- Un titre principal
- Tableau des prix
- Une rubrique services
- Section bouton d'appel à l'action, et
- Diaporama de logos
Ce qui est étonnant, c'est que vous n'avez pas besoin de codage, de CSS personnalisé ; même en installant un thème enfant.
Vous devez d'abord suivre les étapes ci-dessous :
Supprimer le titre de la page
Vous devez supprimer le titre de la page car vous devez garder la page d'accueil claire en n'affichant pas le titre de la page. Pour ce faire, utilisez l'option "Désactiver les éléments" de GeneratePress.
Intégration du générateur de page
Il n'est pas nécessaire de faire des personnalisations avec GeneratePress. Vous devez cocher la case pratique appelée "Intégration de Page Builder" qui permet une page pleine largeur.
Disposition de la barre latérale
Vous devez définir le paramètre Disposition de la barre latérale sur "Contenu (pas de barres latérales)", car vous devez travailler sur des pages pleine largeur pendant une longue période.
Je suppose que vous avez installé GeneratePress et Elementor, et vous avez vu que ces deux-là forment une excellente paire.
Ils sont super rapides et légers, et fonctionnent très bien en termes de référencement et de vitesse de page. Ils offrent de grandes capacités de réactivité mobile, et ils sont très intuitifs et faciles à utiliser.
Ce n'est que la surface des capacités de ce plugin et de ce thème. Il existe des possibilités infinies pour concevoir votre WordPress avec Elementor.
Plongeons-nous !
Étapes pour créer une page d'accueil responsive
Créer une page d'accueil réactive à partir de zéro sur GeneratePress est très simple.
À l'aide de l'ensemble d'outils d'édition mobile d'Elementor, vous pouvez adapter la page d'accueil aux tablettes et aux appareils mobiles.
Après avoir conçu chaque page avec Elementor, parcourez régulièrement la page en mode mobile et tablette, assurez-vous que chaque widget, colonne et section à chaque fois a fière allure. Construire la page d'accueil GeneratePress avec Elementor n'est pas si difficile.
Laissez-moi vous dire qu'il y a 4 étapes faciles pour terminer le processus. Les étapes sont :
Étape 1 : Créer la section Héros
Étape 2 : Section des fonctionnalités et personnalisation
Étape 3 : Section de service et personnalisation
Étape 4 : Personnalisation de la section Newsletter
Commençons!
Étape 1 : Créer la section Héros
Comme vous le savez, chaque page d'accueil commence par une section Hero. Ensuite, vous devez créer une section Hero pour votre page d'accueil.
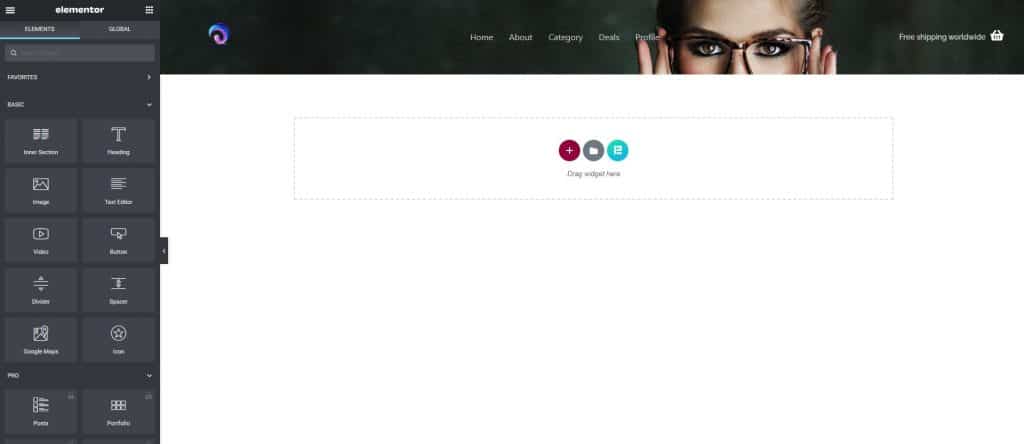
Tout d'abord, ouvrez Elementor Page Editor.

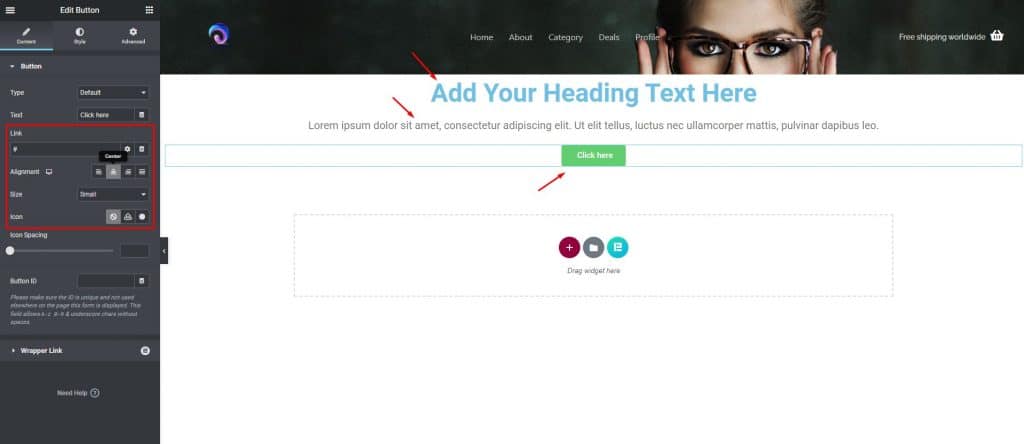
Juste après cela, cliquez sur l'onglet "Contenu" dans la zone supérieure gauche. Ajouter un titre, un éditeur de texte et un bouton. Personnalisez-les comme vous le souhaitez. Notez que nous avons déjà notre en-tête et notre pied de page prêts avec GeneratePress.

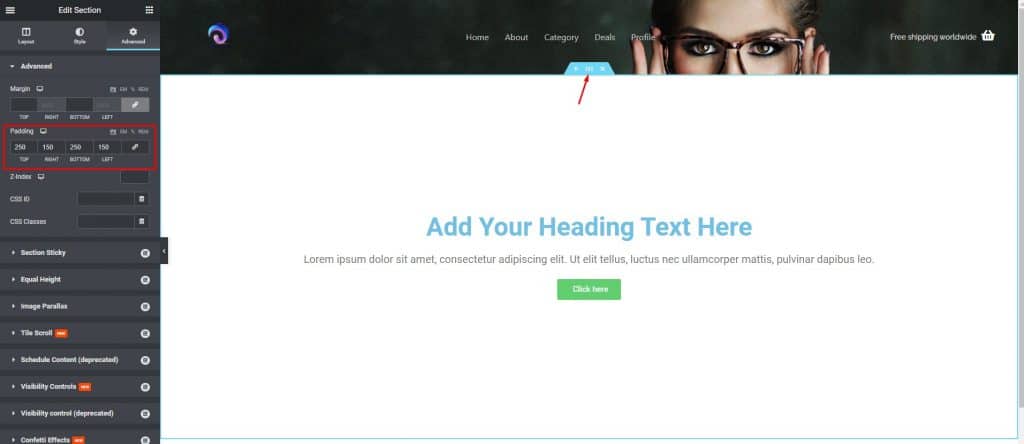
Maintenant, allez dans les paramètres de la section. Cliquez sur l'onglet "Avancé" dans la zone supérieure gauche à la 3ème place et ajoutez "Remplissage" à la section en configurant les paramètres.

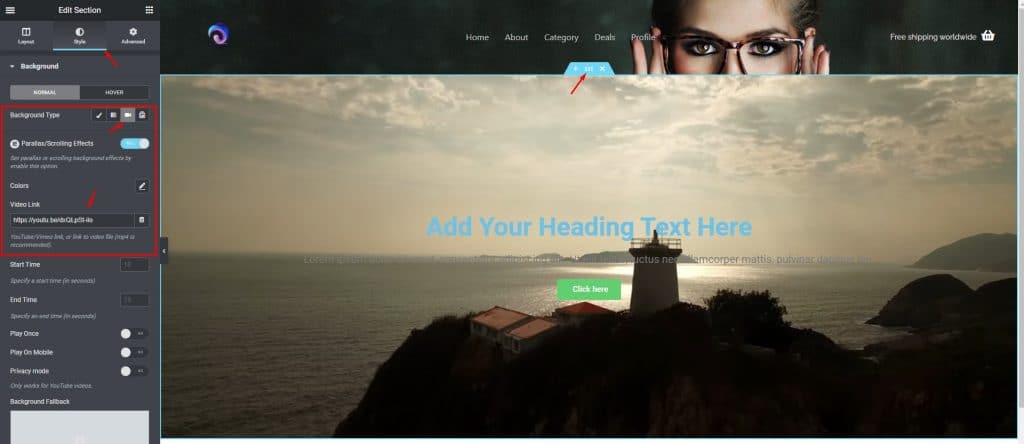
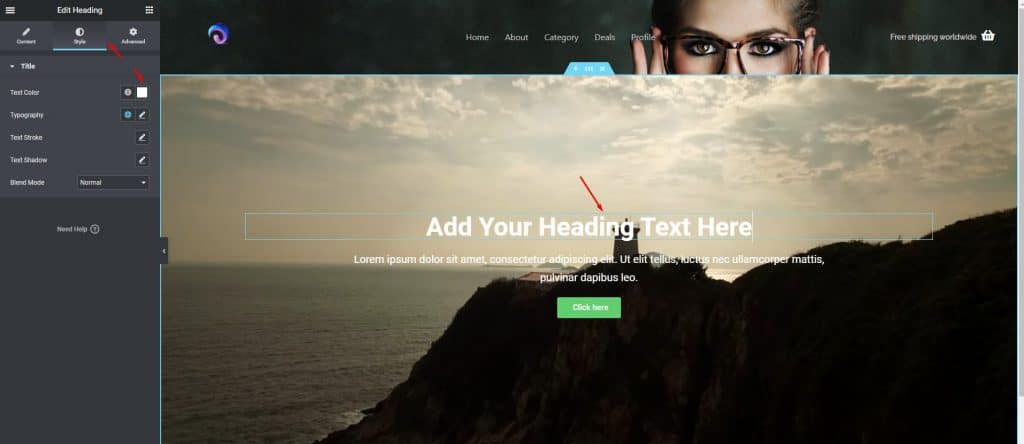
Ensuite, cliquez sur l'onglet "Style" dans la zone supérieure gauche au milieu. Choisissez une vidéo d'arrière-plan, donnez un lien vidéo de YouTube. La vidéo jouera en arrière-plan.

Définissez la couleur de l'en-tête, le texte blanc afin qu'ils s'affichent sur la vidéo d'arrière-plan.


Étape 2 : Section des fonctionnalités et personnalisation
Maintenant, nous allons travailler autour des principales fonctionnalités de notre site Web juste en dessous de la section héros. Il s'agit d'une partie importante de votre site Web si vous souhaitez apprendre à créer une page d'accueil réactive avec GeneratePress & Elementor.
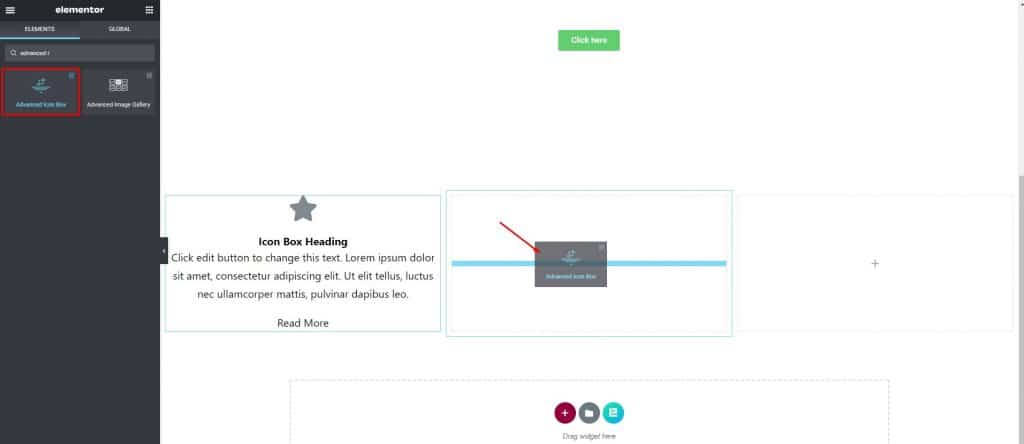
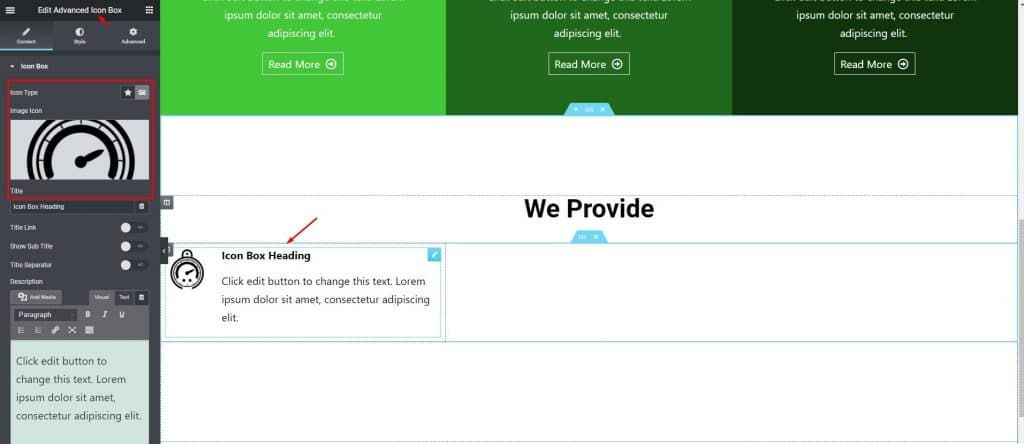
Sélectionnez et ajoutez le widget 'Advanced Icon Box' d'Element Pack Pro. Ici, vous verrez une icône, un titre, du texte et un bouton.

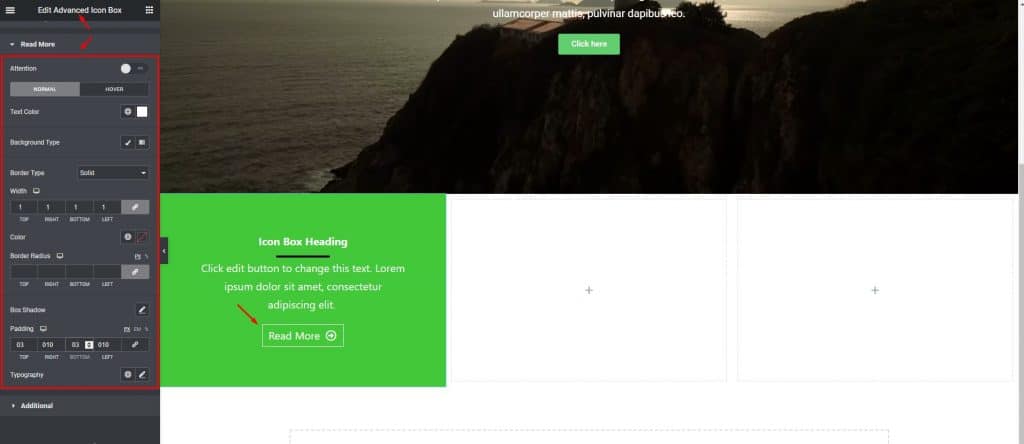
Changez la couleur du titre, du texte, du séparateur et du bouton en blanc. Donnez une fine bordure, un peu de rembourrage au bouton. Définissez la couleur d'arrière-plan sur Vert ou Bleu ou comme vous le souhaitez.

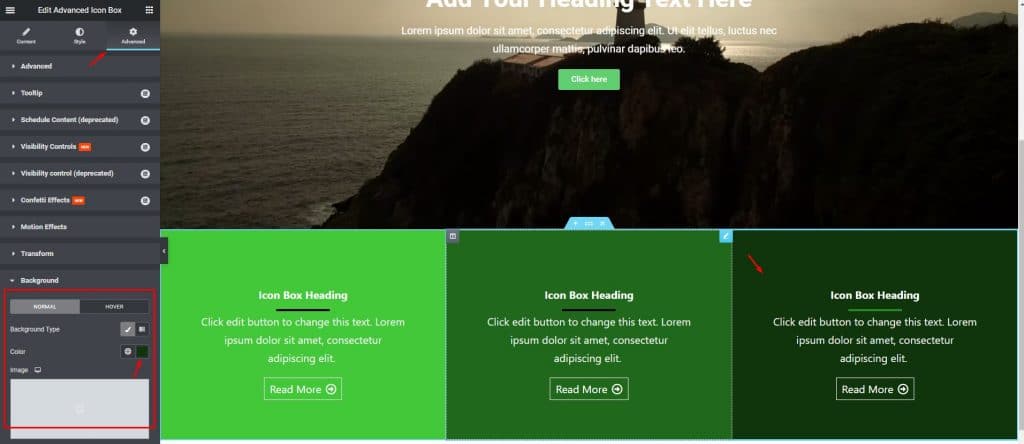
Maintenant, faites des copies de cette colonne en configurant le reste des fonctionnalités de la même manière. Apportez de légères modifications qui montreront une certaine différence aux yeux des visiteurs. Vous pouvez le faire en cliquant sur l'onglet "Avancé" et en cliquant sur l'arrière-plan dans la zone inférieure gauche.

Étape 3 : Section de service et personnalisation
Nous ne sommes pas si loin de la finition ! Effectuons quelques tâches pour terminer cette étape.
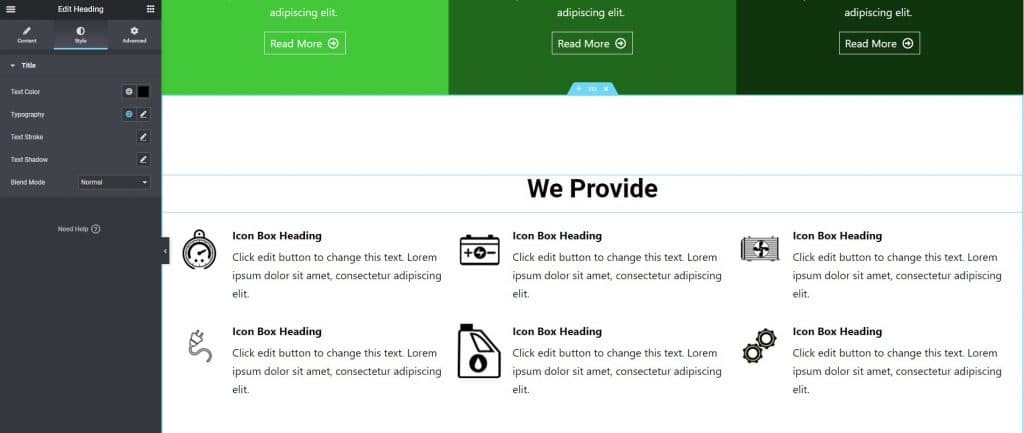
Prenez une autre section ci-dessous et donnez un rembourrage à 150 en haut et en bas. Donnez un titre et une section intérieure en dessous contenant trois colonnes. Définissez la boîte d'icônes avancées dans la première colonne en sélectionnant une image, alignez à gauche, mesurez l'espacement, modifiez la taille de l'image à partir de 'Style'.

Copiez la partie 5 fois et modifiez l'image ou le logo de chaque pièce selon vos exigences de service.

Il ne vous reste plus qu'à insérer du texte selon votre service. Cela ne prendra pas beaucoup de temps avec Elementor car nous vous montrons comment créer une page d'accueil réactive avec GeneratePress & Elementor.
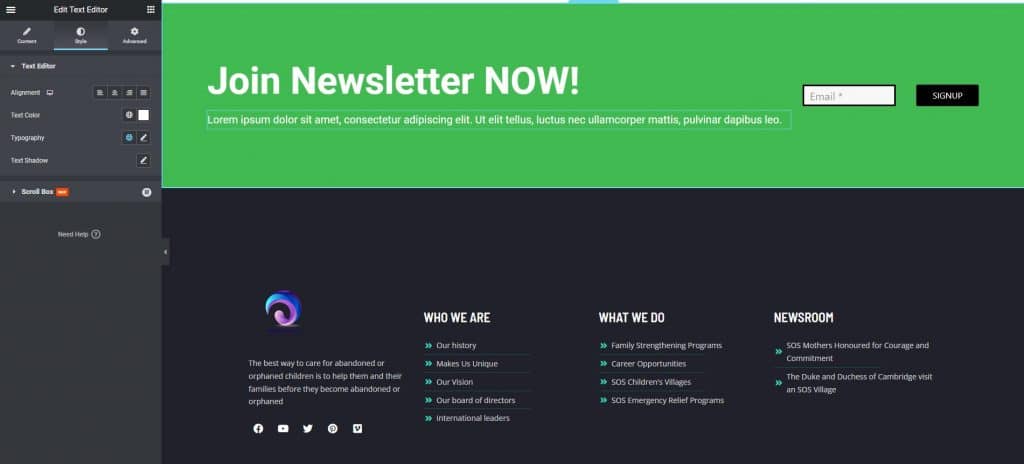
Étape 4 : Personnalisation de la section Newsletter
Dans cette dernière section, suivez-les pour accomplir votre travail.
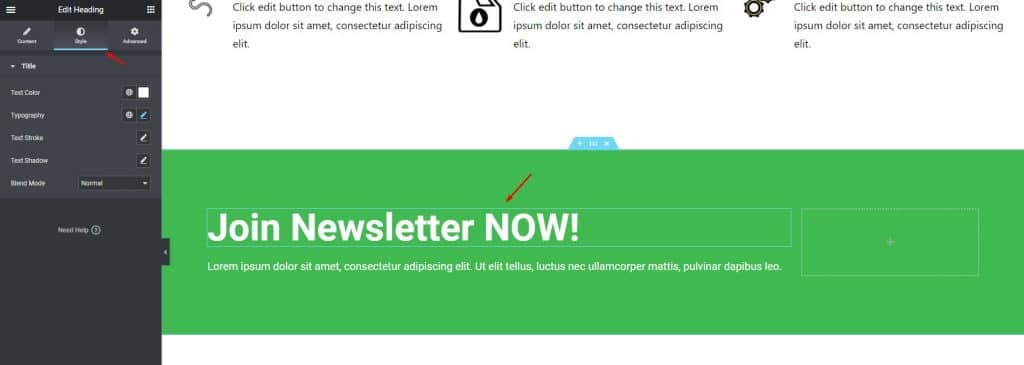
Prenez une nouvelle section ci-dessous contenant deux colonnes et changez la couleur du fond. Ensuite, agrandissez une colonne et insérez un en-tête et du texte.

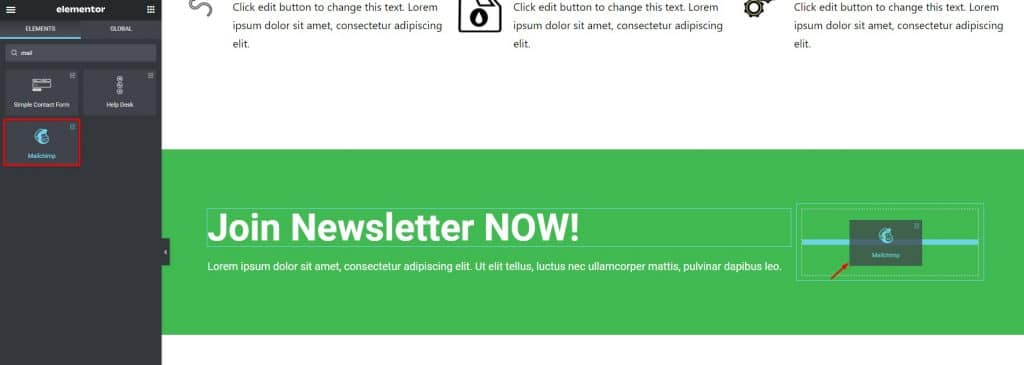
Ensuite, sélectionnez "Mailchimp" pour Newsletter dans la colonne suivante.

Pour la dernière partie, nous avons déjà notre pied de page prêt. Changez simplement le logo du site sur le pied de page si nécessaire. Le champ e-mail de la newsletter fonctionne parfaitement en tant que fonction intégrée de GeneratePress.

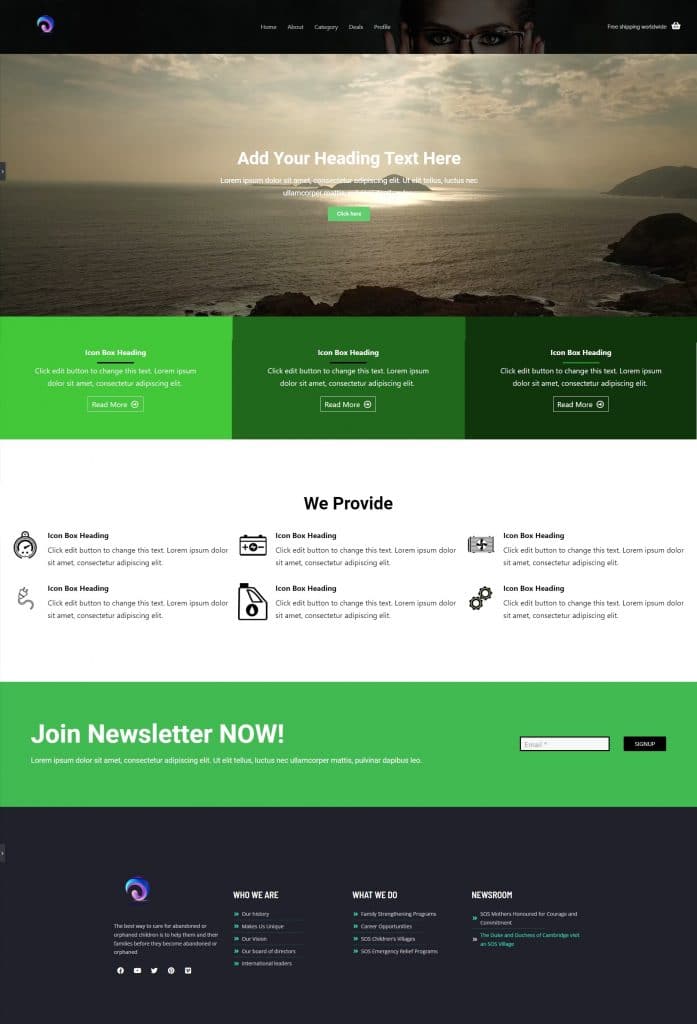
Terminé! Tada ! Vous avez terminé avec succès le processus de création et de personnalisation d'une page d'accueil réactive à l'aide de GeneratePress et Elementor. Après la personnalisation, le site Web ressemble à ceci. Impressionnant!

Conclusion
Dans cet article, j'ai expliqué comment créer une page d'accueil réactive avec GeneratePress & Elementor, et j'espère que vous l'avez aimé et compris comment le faire très facilement.
Pour obtenir ce type de contenu de didacticiel, gardez un œil sur la page de blog de BdThemes.com .
Rester en contact. Passe une bonne journée.
