Comment créer un curseur d'image réactif dans WordPress
Publié: 2019-12-19Êtes-vous à la recherche d'un guide complet sur la création d'un curseur d'image réactif dans WordPress ? Si vous cherchez ainsi, je dirai que vous êtes au bon endroit maintenant. Parce que j'ai préparé cet article contenant des instructions étape par étape sur la création d'un curseur d'image réactif complet dans WordPress.
J'ai fait de mon mieux pour partager le moyen le plus simple, afin que vous puissiez facilement créer votre curseur d'image attendu. Par conséquent, vous n'avez pas besoin de rechercher une autre source. Voici la solution complète étape par étape pour créer un curseur d'image.
Alors, veuillez suivre mes instructions une par une et aller à la fin de cet article pour avoir une idée complète de la création d'un curseur d'image réactif. Commençons dès maintenant.
Résumé des articles en bref
L'ensemble de l'article est divisé en plusieurs sections, de sorte que vous puissiez avoir un aperçu des sujets que vous apprendrez dans cet article. Alors, prenez un aperçu de la liste suivante-
- Choisir le meilleur plugin
- Installation et activation du plugin WordPress Carrousel
- Interface des paramètres du plug-in WP Carousel
- Créez votre premier curseur d'image
- Personnalisation du curseur d'image
- Publication du curseur d'image
- Étendre les options de personnalisation
Choisir le meilleur plugin
Comme je vous l'ai déjà dit, je partagerai la meilleure et la plus simple façon de créer un curseur d'image réactif. Nous devons donc trouver un plugin WordPress connexe qui nous aidera à créer notre curseur d'image attendu.
Il existe plusieurs plugins disponibles dans le monde Internet. Mais tous ne sont pas mis à jour et optimisés avec les dernières technologies Web. Par conséquent, vous risquez de ne pas obtenir le résultat optimal et la meilleure expérience. Donc, vous devez trouver le meilleur plugin qui est mis à jour et qui répond à vos besoins.
Ne vous inquiétez pas du meilleur plugin. Parce que j'ai déjà fait des recherches sur le Web et trouvé le meilleur pour vous. Par conséquent, découvrez le meilleur plugin Image Slider et c'est WordPress Carousel - Responsive Image Slider pour WordPress.
Télécharger maintenant
Installation et activation du plugin WordPress Carrousel
L'installation et l'activation d'un plugin sont les mêmes pour chaque plugin WordPress. C'est le moyen le plus simple et j'espère que vous êtes bien connu à ce sujet. Cependant, si vous ne savez pas comment procéder, vous pouvez suivre les directives d'installation et d'activation pour obtenir le processus d'installation et d'activation étape par étape en détail. Donc, j'espère que vous pourrez terminer cette étape par vous-même.
Interface des paramètres du plug-in WP Carousel
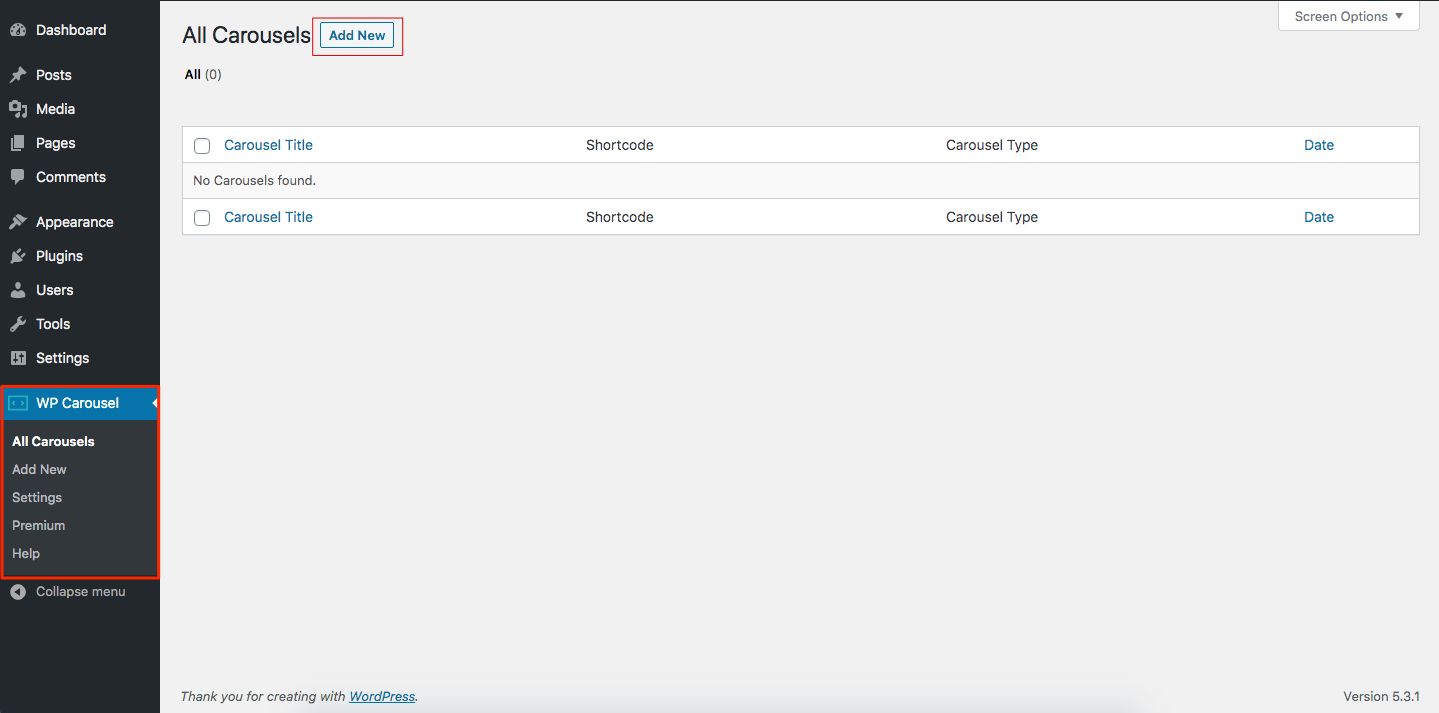
Une fois l'installation et l'activation du plugin WordPress Carousel terminées, vous verrez un nouveau menu d'administration appelé WP Carousel . Sous ce menu, vous trouverez plusieurs options. La première fois, toute l'interface ressemble à la capture d'écran suivante.

Maintenant, cliquez simplement sur le bouton Ajouter nouveau pour créer le premier Slider. Lorsque vous cliquez sur le bouton Ajouter nouveau , il vous redirigera vers une nouvelle interface avec plusieurs paramètres d'un seul curseur. Fondamentalement, il y a trois sections dans chaque interface de curseur unique.
Types de carrousel
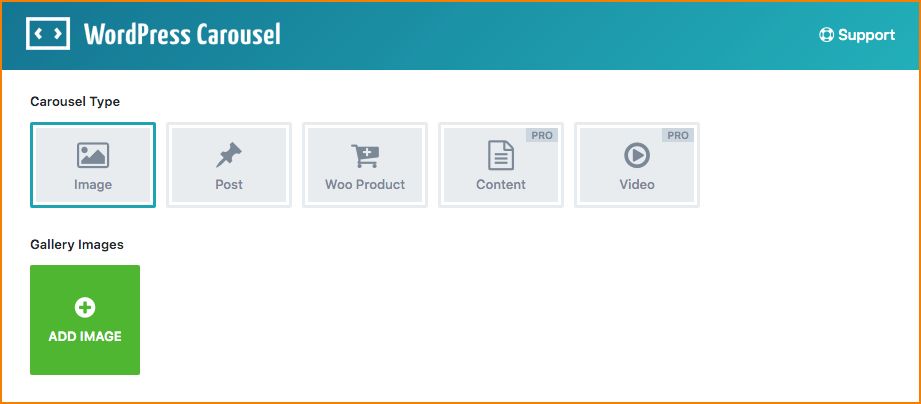
La première est la zone supérieure contenant le type Carrousel et quelques paramètres essentiels. Cette section ressemble à la capture d'écran suivante.

Cette section supérieure vous aide à sélectionner un type de carrousel attendu. Il y a un total de cinq types de carrousel tels que Image, Post, Woo Product, Content et Video sont disponibles. Vous pouvez sélectionner n'importe quel type de carrousel selon vos besoins. Mais les types de carrousel de contenu et de vidéo ne sont disponibles que pour la version premium de ce plugin.
Paramètres du générateur de code court
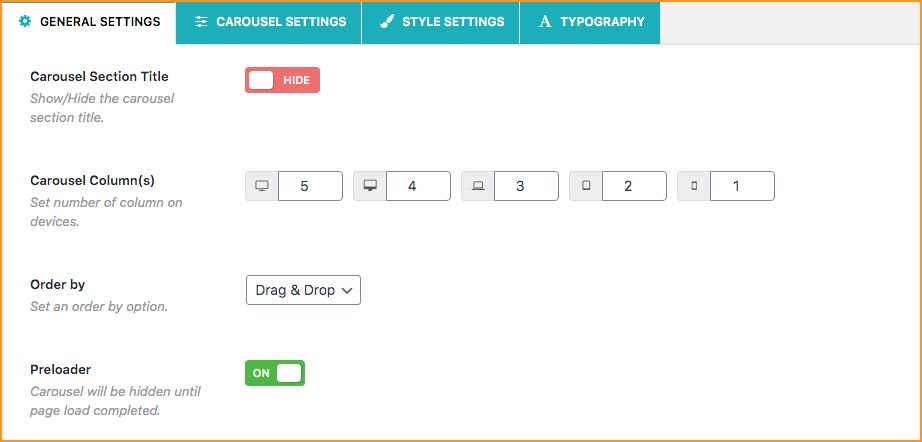
La section centrale de ce plugin contient des options de paramètres de personnalisation. Le plugin WordPress Carousel est hautement personnalisable avec plusieurs options de personnalisation. Il existe quatre types de zones de personnalisation et ce sont les paramètres généraux, les paramètres du carrousel, les paramètres de style et les paramètres de typographie. Cependant, la zone de personnalisation ressemble à la capture d'écran suivante-

Shortcode et fonction PHP
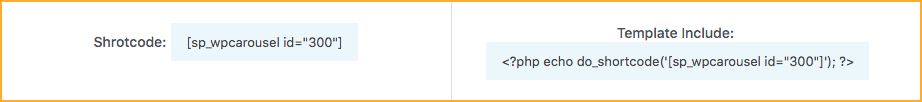
La zone de code court génère un code court pour chaque curseur et la zone de modèle affiche les codes pour afficher le curseur unique dans n'importe quel modèle. Cependant, cette section ressemble à la capture d'écran suivante-

Créez votre premier curseur d'image
J'espère que vous avez un aperçu de l'interface de notre plugin WordPress Carousel sélectionné. Il est donc grand temps de créer votre premier slider d'image. Maintenant, donnez le titre de votre premier slider et suivez pas à pas les instructions suivantes.
Étape 1 : Type de carrousel
Dans la zone supérieure, sélectionnez le type de carrousel selon vos besoins et terminez les paramètres essentiels. Supposons que vous ayez sélectionné Image Carousel Type , alors ajoutez des images selon vos besoins.
Étape 2 : Personnalisation du curseur d'image
Dans la zone de personnalisation, personnalisez les paramètres selon vos besoins. Vous pouvez personnaliser votre curseur en naviguant dans les différents onglets de personnalisation. Il existe de nombreuses options de personnalisation flexible pour créer un slider génial pour votre site Web.
Instruction vidéo
Vous pouvez ignorer la lecture de tout l'article et obtenir une instruction courte et rapide en regardant la vidéo suivante-
Étape 3 : Publication du curseur d'image
Maintenant, votre premier curseur d'image est complètement prêt à être affiché dans la position attendue. Alors, copiez le shortcode généré automatiquement à partir de la zone Shortcode and Template, et collez-le où vous voulez afficher votre slider.

J'ai suivi cet article et créé le slider d'image suivant avec le plugin WordPress Carousel .
Besoin de plus de fonctionnalités et de fonctionnalités ? Étendre les options de personnalisation
J'espère que vous avez remarqué que le plugin WordPress Carousel a de nombreuses limitations comme le contenu et les types de carrousel vidéo ne sont pas disponibles. De plus, plusieurs options de personnalisation sont également indisponibles dans cette version. C'est à cause de l'utilisation d'une version Premium de ce plugin. En conséquence, vous êtes confronté à un certain nombre de limitations.
Je pense que vous n'aimez pas ces limitations et que toutes les fonctionnalités sont nécessaires. Si vous pensez ainsi, vous avez la possibilité de briser ces limitations. La version premium de ce plugin comprend de nombreuses fonctionnalités impressionnantes. Cependant, prenez un aperçu de certaines fonctionnalités époustouflantes-
Prend en charge tout type de contenu : vous pouvez faire glisser tout ce que vous voulez, comme une image, une publication, un produit, du contenu, une vidéo, du texte, du HTML, des codes courts, etc.
Voir une démo du carrousel de contenu disponible uniquement dans la version premium. Démo en direct

Messages de différentes taxonomies : vous pouvez facilement afficher à partir de plusieurs catégories, balises, formats ou types.
Carrousels illimités : ajoutez des carrousels illimités et affichez-les partout où vous en avez besoin.
Lightbox pour les images : la fonctionnalité Lightbox est disponible pour chaque image de curseur. En conséquence, les utilisateurs peuvent facilement parcourir les images une par une.
Liaison d'images : les images de curseur peuvent être liées. Les liens internes et externes sont possibles. Ainsi, vous pouvez rediriger votre visiteur vers un emplacement cible.
Position du contenu : différentes positions du contenu de l'image telles que Bas, Droite et Superposition sont disponibles.
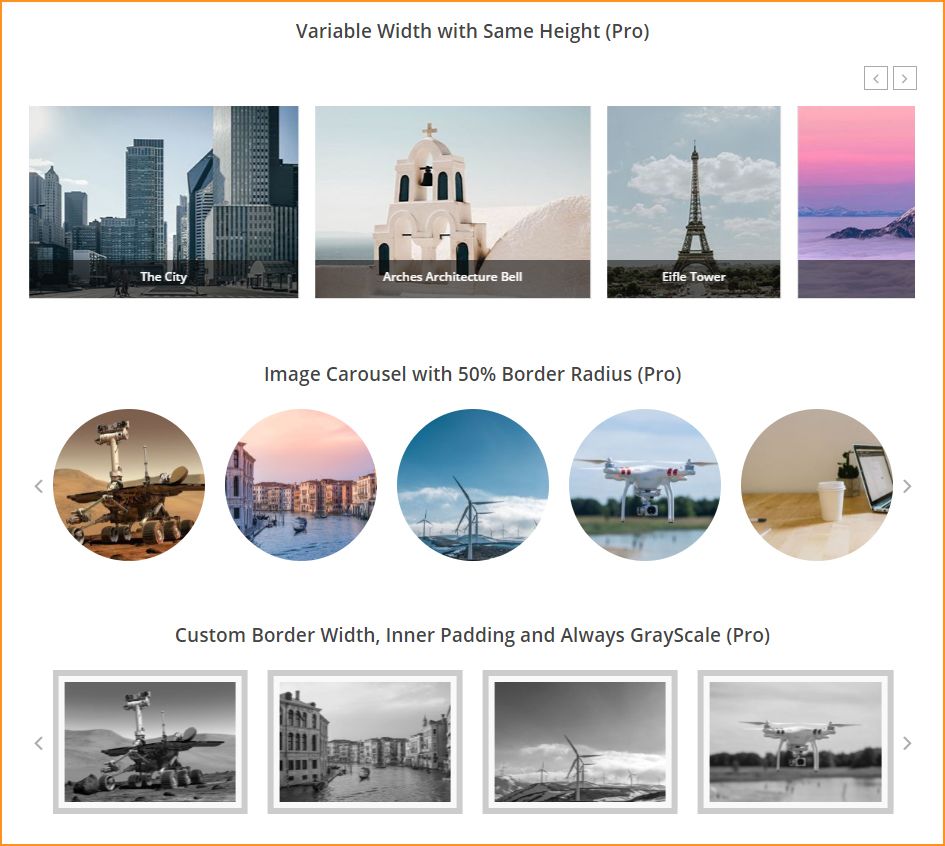
Effet pour les images : vous pouvez appliquer différents effets sur les images, tels que l'effet Niveaux de gris, le zoom avant ou arrière, le fondu, etc.

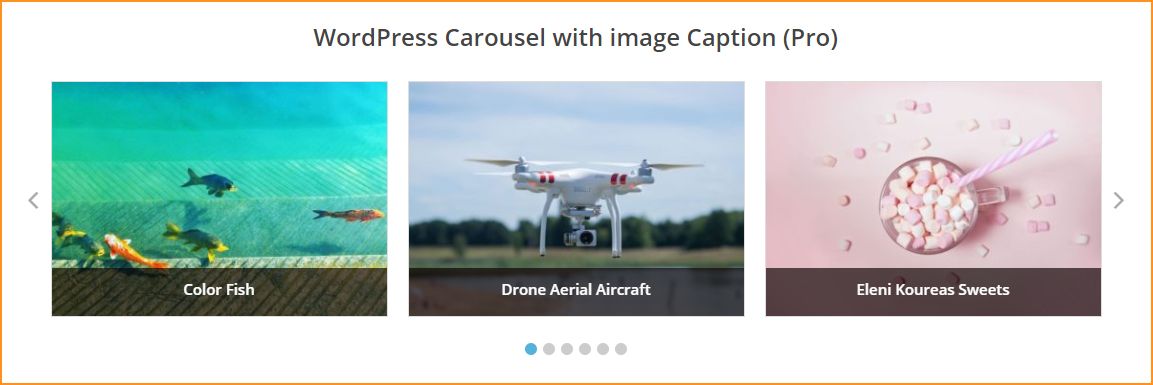
Aperçu du carrousel WordPress Pro
Typographie avancée : des options de typographie avancées sont disponibles. De plus, il vous offre une flexibilité totale pour personnaliser la typographie selon vos besoins.
Carrousel d'images : vous pouvez créer un carrousel d'images avec un contenu et une description. Différentes positions de contenu telles que Bas, Droite et Superposition sont également disponibles.
En outre, les options d'affichage ou de masquage de la légende et de la description de l'image, la fonctionnalité lightbox pour les images, le chargement paresseux intelligent, l'effet GrayScale, le recadrage et d'autres options sont incluses.
Carrousel de produits : C'est le moyen le plus simple d'afficher les produits WooCommerce sous forme de carrousel. De plus, vous pouvez filtrer les produits selon différentes options et afficher le carrousel partout où vous en avez besoin.
Carrousel de contenu : affichez tout type de contenu dans un carrousel basé sur votre site Web.
Carrousel vidéo : vous pouvez facilement afficher un carrousel vidéo avec une icône, une légende et une description vidéo, une vignette personnalisée et bien d'autres fonctionnalités. De plus, différentes options de personnalisation telles que le mode carrousel, l'activation ou la désactivation de la lecture automatique, la pagination, l'arrêt au survol, la boucle infinie, etc. sont disponibles pour créer un superbe carrousel vidéo.
Couleurs et styles illimités : vous pouvez personnaliser les couleurs et les styles de votre carrousel pour le rendre plus professionnel et accrocheur. Plus de 100 options de style avancées sont disponibles, dont plus de 8 positions de navigation différentes.
Commandes du carrousel : différentes commandes de curseur telles que l'activation ou la désactivation de la lecture automatique, la pagination, l'arrêt au survol, la boucle infinie, le mode carrousel, etc. sont prises en charge. Environ 15+ commandes de carrousel sont incluses.
Dupliquer le carrousel : vous pouvez facilement dupliquer ou cloner un carrousel. En conséquence, cela réduira votre temps et votre énergie.
Largeur variable : vous pouvez désormais définir une largeur variable pour les carrousels. C'est super facile.
Taille d'image personnalisée : vous pouvez définir une taille d'image personnalisée pour les images de curseur. Vous n'avez rien à faire de plus. Utilisez simplement l'option de taille d'image personnalisée.
Options de plug-in avancées : options de mise en file d'attente ou de retrait des scripts pour éviter les conflits. En outre, champ CSS personnalisé pour remplacer les styles.
Prêt multilingue : Prêt multilingue avec WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPGlobus, etc.
Page Builders Ready : Prêt avec Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi builder, LayersWP, MotoPress, CornerStone, Themify Builder et plus encore.
Multisite pris en charge : il prend en charge le réseau multisite.
Compatibilité et SEO Friendly : Ce plugin est compatible avec n'importe quel thème et les carrousels sont SEO friendly.
Assistance rapide et conviviale : le système d'assistance est ultra-rapide. De plus, de nombreux documents en ligne et didacticiels vidéo sont disponibles.
Alors, qu'est-ce que tu en penses en ce moment ? J'espère que vous êtes intéressé à découvrir la version premium de ce plugin. Par conséquent, consultez simplement WordPress Carousel Pro pour obtenir des fonctionnalités impressionnantes étendues.
Obtenez la démo en direct Pro Now

