Comment créer un superbe site Web de restaurant en moins d'une heure
Publié: 2024-09-21Chaque chef sait que sa touche unique rend ses plats mémorables. Cependant, seuls les restaurateurs expérimentés comprennent à quel point un site Web est crucial pour mettre en valeur leur identité culinaire et attirer de nouveaux clients.
Préservez-vous votre unicité en ligne ?
Sinon, ne vous inquiétez pas ! Ce guide vous montrera exactement comment créer un site Web de restaurant moderne et riche en fonctionnalités en moins d'une heure, sans aucun codage. Avec les bons outils, vous mettrez en valeur vos plats, attirerez des fans fidèles et transformerez votre restaurant en une marque à laquelle les gens ne pourront pas résister.
Prêt à transformer votre restaurant en une marque en ligne ?
Voici ce que vous apprendrez :
- Pourquoi WordPress est la meilleure plateforme pour créer le site internet de votre restaurant.
- Les six étapes faciles pour créer et lancer votre site unique en moins d'une heure.
- Conseils de pro sur la façon d'optimiser le site Web de votre restaurant pour un impact maximal.
- 1 outils essentiels pour créer le site Web de votre restaurant
- 2 Comment créer un site Web de restaurant en 6 étapes
- 2.1 1. Obtenez un nom de domaine et un hébergement WordPress
- 2.2 2. Installer un thème WordPress
- 2.3 3. Créez le site Web de votre restaurant
- 2.4 4. Personnalisez le site Web de votre restaurant
- 2.5 5. Installer Divi Bookings & Reservations pour prendre des réservations de table
- 2.6 6. Installez les plugins essentiels pour optimiser les performances de votre site
- 3 Comment tirer le meilleur parti du site Web de votre restaurant en 4 étapes
- 3.1 1. Optimiser le référencement local pour attirer les clients locaux
- 3.2 2. Créer un blog pour attirer des clients organiques
- 3.3 3. Commencez le partage social pour renforcer la notoriété de la marque
- 3.4 4. Démarrez une liste de diffusion pour convertir les clients en défenseurs de la marque
- 4 10X votre création de contenu avec Divi AI
- 5 FAQ sur la création d'un site Web de restaurant
Outils essentiels pour créer le site Web de votre restaurant
Pour créer un superbe site Web de restaurant, vous n'aurez besoin que de quelques outils clés qui rendent le processus fluide et sans tracas. Voici ce dont vous avez besoin pour commencer :
- Divi : Un thème WordPress flexible par glisser-déposer, parfait pour les sites Web de restaurants. Il est livré avec de superbes modèles et fonctionnalités prédéfinis comme Divi Quick Sites, qui vous permettent de générer un site Web entièrement fonctionnel en quelques minutes sans aucun codage.
- WordPress : le système de gestion de contenu (CMS) le plus populaire et auquel des millions de personnes font confiance. Gérez facilement le contenu et les mises à jour de votre site Web.
- SiteGround : un fournisseur d'hébergement WordPress de premier ordre qui garantit le bon fonctionnement du site Web de votre restaurant, avec une vitesse et une sécurité excellentes.
- Planifiez simplement des rendez-vous : permettez aux visiteurs de réserver des tables directement depuis votre site Web à l'aide d'un module de réservation Divi personnalisé. Un incontournable pour les restaurants proposant des réservations en ligne.
Comment créer un site Web de restaurant en 6 étapes
Créer un site Web de restaurant professionnel ne doit pas être compliqué. Avec les bons outils, vous pouvez avoir un site entièrement fonctionnel et magnifiquement conçu, opérationnel en un rien de temps. Suivez ces six étapes simples :
1. Obtenez un nom de domaine et un hébergement WordPress
La première étape dans la création du site Web de votre restaurant consiste à choisir un nom de domaine et un hébergement WordPress fiable. Vous avez besoin de ces éléments pour disposer d’un espace virtuel pour stocker votre site Web.
Obtenez un nom de domaine

NameCheap est l'un des meilleurs bureaux d'enregistrement de domaine pour enregistrer un nom de domaine en toute sécurité à un prix abordable (attendez un peu si vous voulez plus de commodité). Mais quel doit être le nom de domaine du site internet de votre restaurant ?
Votre restaurant a déjà un nom : utilisez-le. Le nom de votre restaurant en tant que nom de domaine est le meilleur moyen d'en faire une marque et de la revendiquer afin que personne d'autre ne puisse l'utiliser.
Obtenez WordPress

WordPress est le système de gestion de contenu (CMS) idéal pour créer un site Web de restaurant. Avec plus de 40 % des sites Web alimentés par WordPress, il est sécurisé, flexible et parfait pour les restaurateurs souhaitant gérer facilement leur propre contenu. Pour libérer la véritable puissance de WordPress pour le site Web de votre restaurant, nous allons utiliser Divi, le meilleur constructeur de thèmes et de sites Web pour WordPress.
Configurer l'hébergement WordPress

SiteGround est un hébergement Web sécurisé, fiable et digne de confiance. Cela rationalise également l’ensemble du processus. Voici la meilleure partie : lorsque vous hébergez votre site Web sur SiteGround, vous n'avez pas besoin d'installer WordPress ni d'obtenir un nom de domaine séparément.
Une fois que vous avez configuré votre tableau de bord SiteGround, vous pouvez réclamer votre nom de domaine gratuit pendant un an et choisir son hébergement WordPress, ce qui est largement suffisant pour héberger un site Web de restaurant. Vous n'aurez pas à vous lancer dans l'aspect technique, comme la connexion des enregistrements DNS ou WordPress. SiteGround rend la gestion de tous les actifs de votre site Web extrêmement simple dans un seul tableau de bord.
Créer votre compte sur SiteGround est simple. Entrez votre nom de domaine, remplissez vos coordonnées et inscrivez-vous.
Voici une vidéo plus détaillée sur la configuration de l'hébergement WordPress :
Obtenir SiteGround
2. Installez un thème WordPress
Une fois votre tableau de bord WordPress configuré, l'étape suivante consiste à installer un thème offrant une structure, des options de personnalisation et un design époustouflant. Il est important de sélectionner un thème flexible, sécurisé et optimisé pour le référencement pour garantir une expérience sans tracas.
Nous vous recommandons d'utiliser Divi, un thème WordPress polyvalent fourni avec des modèles prédéfinis spécialement conçus pour les restaurants, les cafés et les entreprises alimentaires. Avec Divi, vous pouvez facilement créer un site Web de restaurant professionnel en quelques minutes, le tout sans avoir besoin de coder.
Vous adorerez travailler avec Divi en raison de ses capacités de création de pages par glisser-déposer sans code , qui vous permettent de personnaliser visuellement votre site. Il propose plus de 200 éléments de contenu, tels que la galerie pour afficher vos plats dans des images époustouflantes, les formulaires de contact pour offrir aux utilisateurs des options pour réserver des commandes et l'intégration de cartes pour afficher les emplacements des restaurants.
Divi Quick Sites et Divi AI simplifient encore plus votre travail. Besoin d'un site internet conçu en 2 minutes ? Demandez à Divi Quick Sites de le faire pour vous. Vous souhaitez créer une section pour présenter les choses étonnantes que les gens disent à propos de vos plats ? Divi Section AI générera une section époustouflante en quelques secondes.
Obtenez Divi
Pourquoi Divi est-il parfait pour les sites Web de restaurants ?
Divi offre d'excellentes fonctionnalités pour simplifier la création d'un site Web de restaurant fonctionnel. Voici pourquoi :
- Modèles de sites Web de restaurants : Divi fournit des modèles de sites complets pour les restaurants, les cafés et les entreprises alimentaires. Vous pouvez également mélanger et assortir des modèles pour concevoir un site Web personnalisé.
- Dispositions de galerie pour présenter des images de nourriture : Divi inclut un élément Galerie pour présenter des images de nourriture dans des dispositions de grille et de curseur. Vous voulez plus d'options ? Découvrez Divi Gallery Layout Pack et plus encore sur Divi Marketplace.
- Méga menu pour présenter les produits alimentaires : vous pouvez créer des méga menus pour répertorier tous vos plats. Installez l'extension Divi Restro Menu pour ajouter des images, des listes de prix et plus d'éléments.
- Réservations et réservations en ligne : effectuez des réservations de table à partir de votre site Web en installant le plugin Simply Schedule Appointments. Vous pouvez également obtenir une réservation Divi Booking sur Divi Marketplace.
- Compatibilité WooCommerce : permettez à vos clients de commander de la nourriture en ligne directement depuis votre site en configurant WooCommerce. Divi Quick Sites installe et configure automatiquement WooCommerce, vous n'avez donc pas à vous soucier de la configuration. Vous bénéficiez également de modules Divi WooCommerce préconçus pour configurer rapidement des pages.
La meilleure partie est que Divi propose une suite d'outils permettant de gagner du temps, tels que Divi AI (qui s'occupe du contenu de votre site Web), les plugins premium Bloom et Monarch pour le marketing par e-mail et le partage sur les réseaux sociaux, Divi Theme Builder, qui rend le site plus efficace. de vastes changements dans l'image de marque du site Web, et bien d'autres encore.
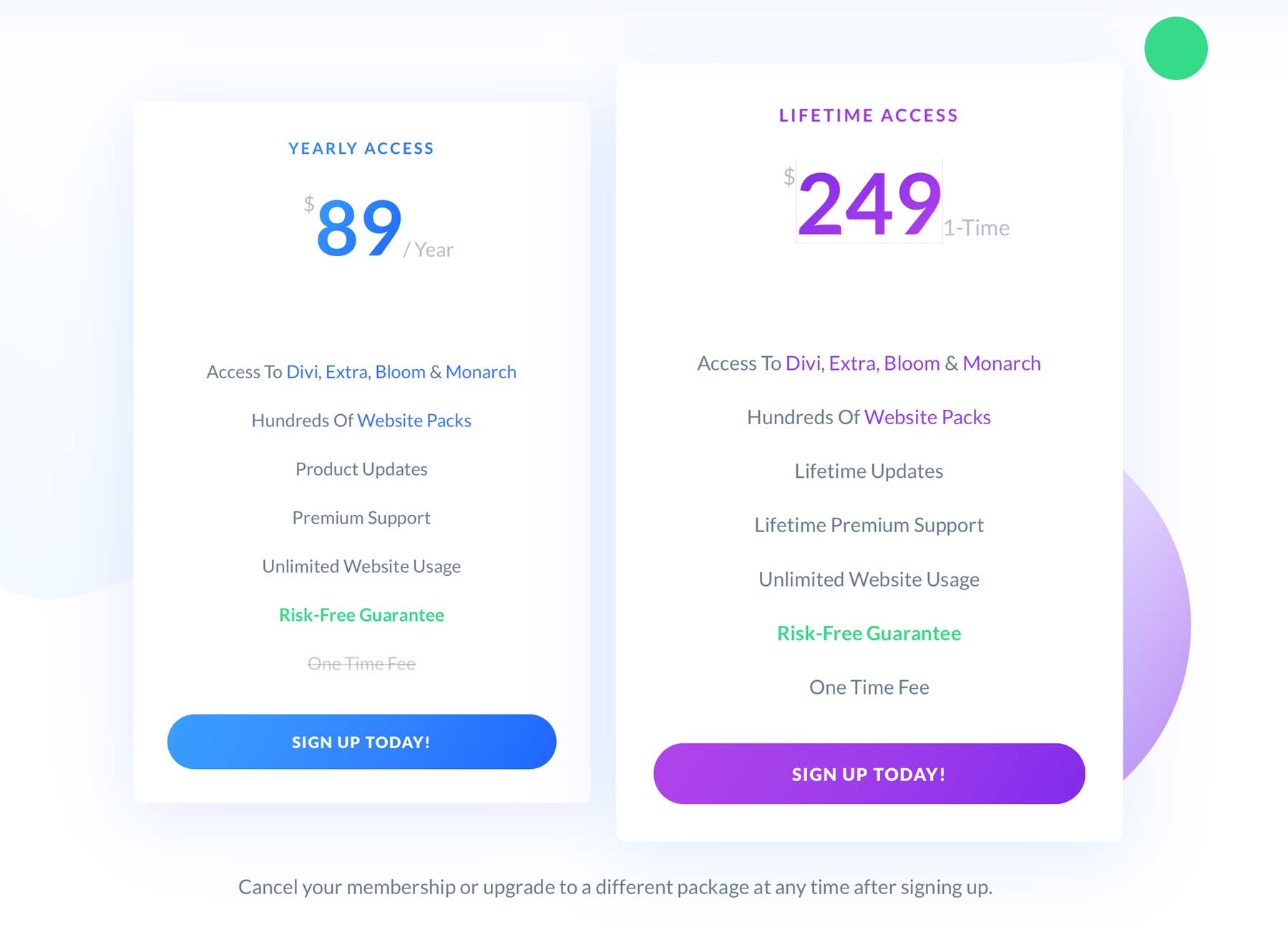
Tarification Divi (annuelle et à vie)
Vous avez besoin de l'abonnement au thème Divi pour créer un site Web de restaurant , qui coûte 89 $/an. Si vous souhaitez un prix initial plus élevé, payez 250 $ une fois pour obtenir le thème Divi à vie .

Obtenez Divi
Une fois que vous avez acheté Divi, son installation est facile. Voici une procédure pas à pas pour acheter, installer et activer le thème Divi sur votre tableau de bord WordPress.
3. Créez le site Web de votre restaurant
Avec Divi Quick Sites, vous pouvez créer un site Web de restaurant entièrement fonctionnel en moins d’une heure. Vous aurez un site Web structuré prêt en moins de cinq minutes, ce qui vous laissera suffisamment de temps pour le personnaliser selon vos besoins précis.
Divi Quick Sites est livré avec des pages prédéfinies telles que Accueil, À propos, Services, Menu, Contact et Galerie. Il comprend également des modèles Theme Builder, des styles globaux et des préréglages de marque pour donner à votre site une finition professionnelle.
Obtenez Divi
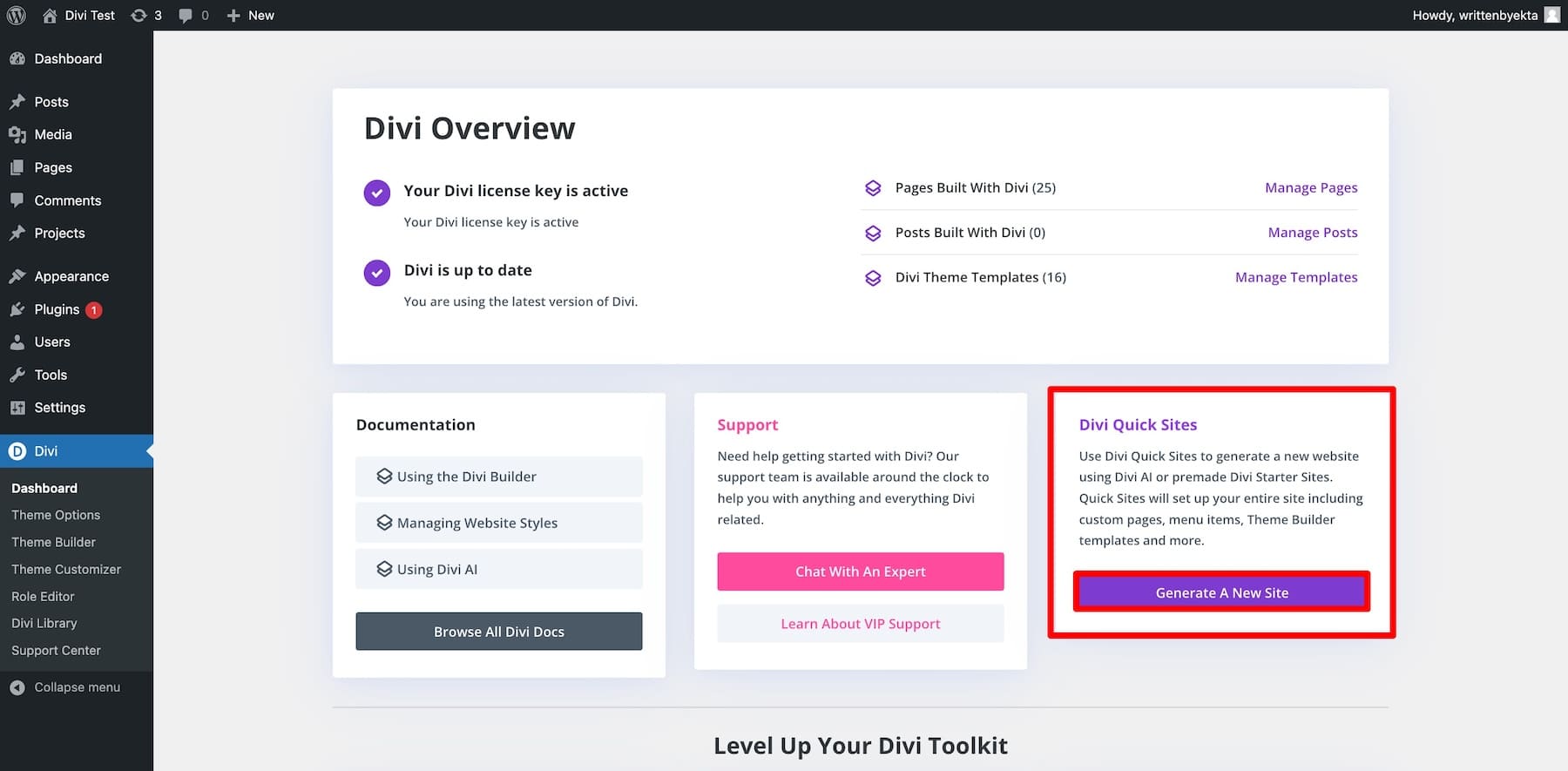
Voici comment créer le site Web de votre restaurant à l’aide de Divi Quick Sites. Depuis votre tableau de bord Divi, cliquez sur Générer un nouveau site dans la section Divi Quick Sites.

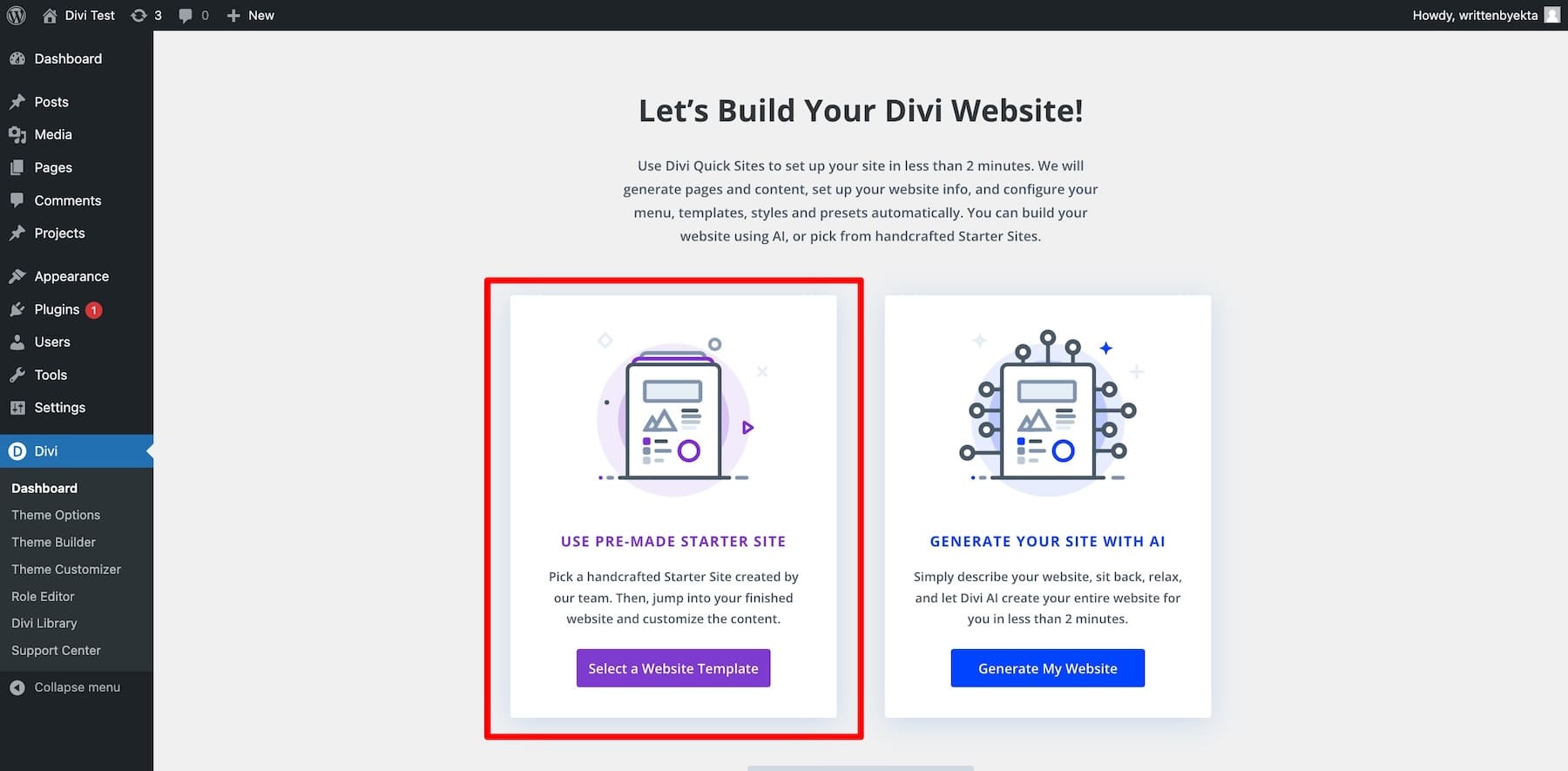
Vous serez invité à choisir entre deux options :
- Utilisez un site de démarrage prédéfini : faites votre choix parmi un site de démarrage prédéfini qui comprend la marque, les pages et la mise en page. Votre site Web sera prêt à être lancé immédiatement.
- Générer avec Divi AI : fournissez à Divi AI vos préférences et il générera un site Web personnalisé complet avec des pages et des fonctionnalités pertinentes.
Création d'un site de restaurant à l'aide de sites de démarrage
Allons-y avec l'option Starter Site. Il propose un site Web conçu par des professionnels, prêt à être lancé et qui peut être facilement personnalisé à votre guise.
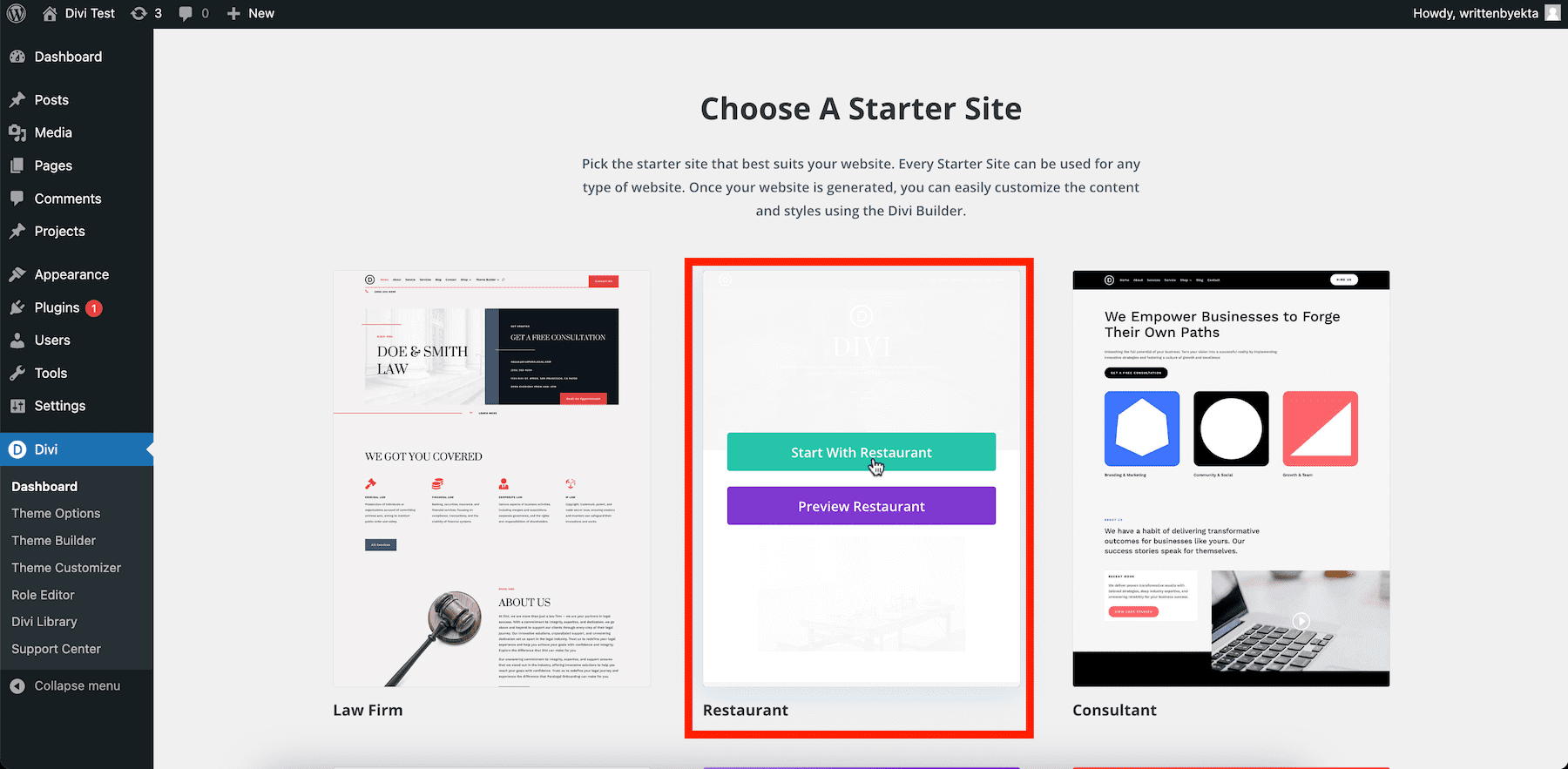
Cliquez sur Sélectionner un modèle de site Web .

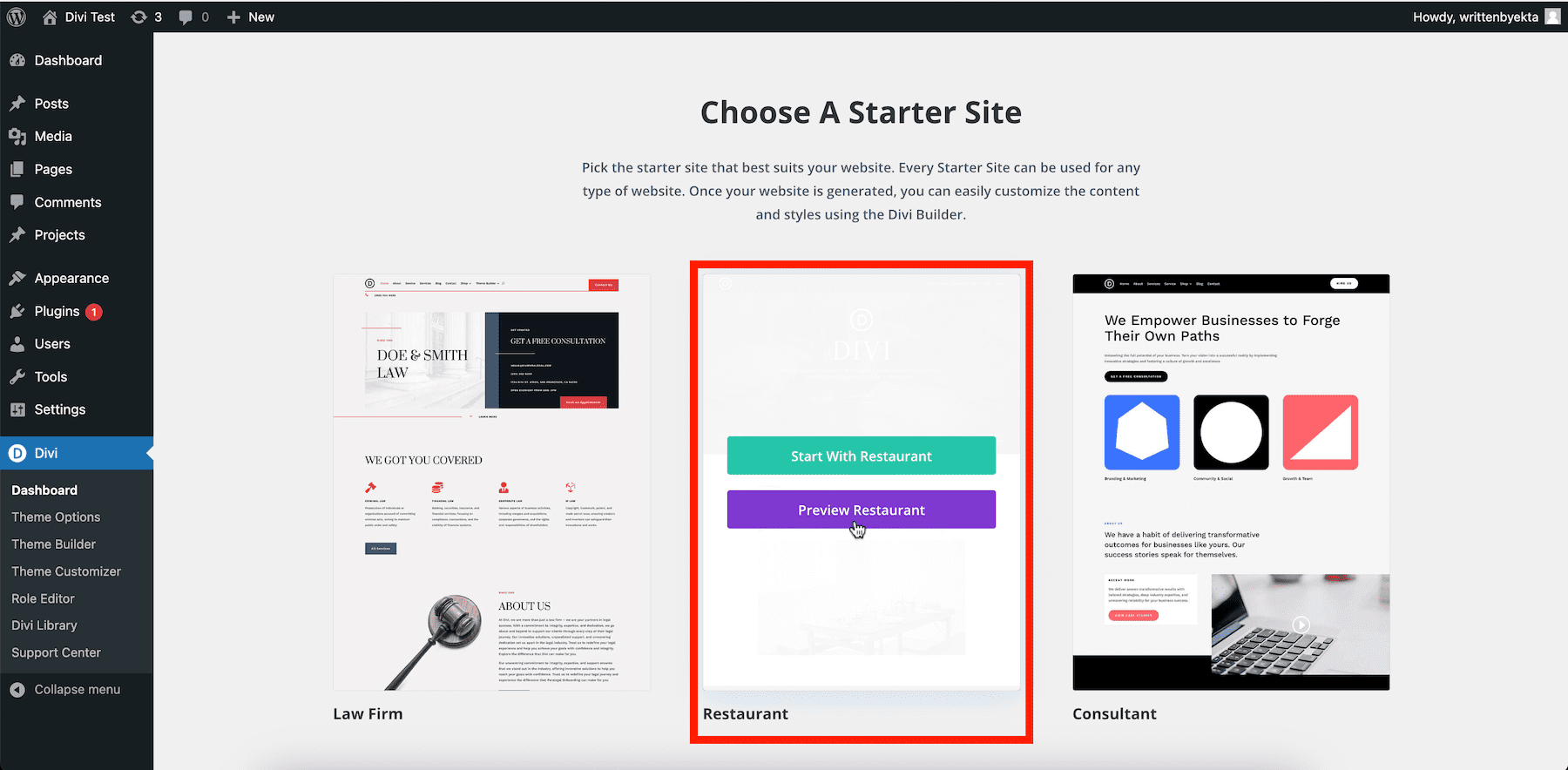
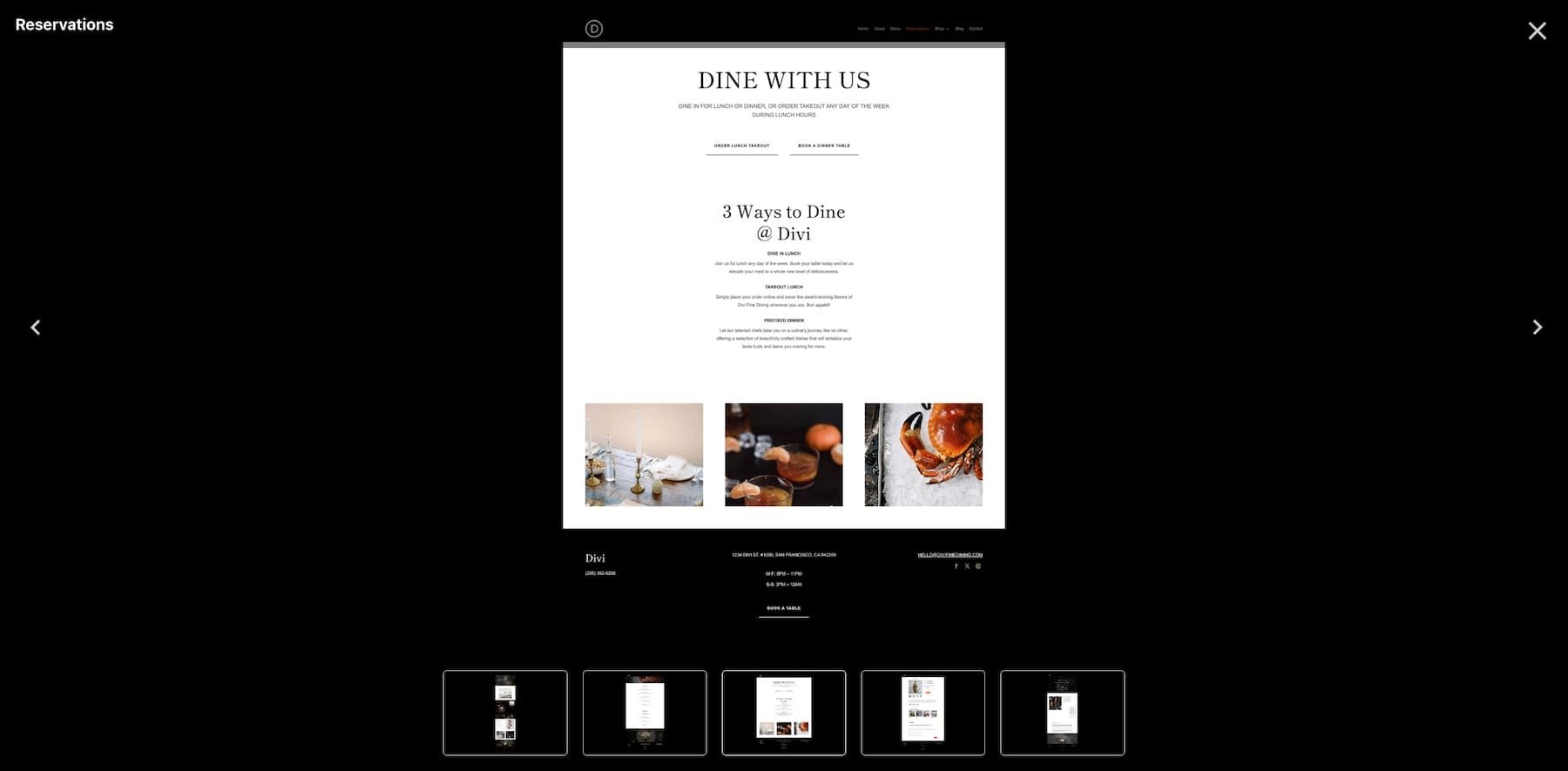
Maintenant, choisissez le modèle Restaurant . Vous pouvez prévisualiser le modèle pour voir à quoi ressemblera votre site de restaurant. Pour prévisualiser, passez la souris sur et cliquez sur Aperçu du restaurant .

Le site Restaurant Starter comprend des pages essentielles telles que Accueil, À propos, Contact, Menu, Réservations, Blog et Boutique.

Pour commencer la création, passez la souris sur le modèle et cliquez sur Démarrer avec Restaurant .

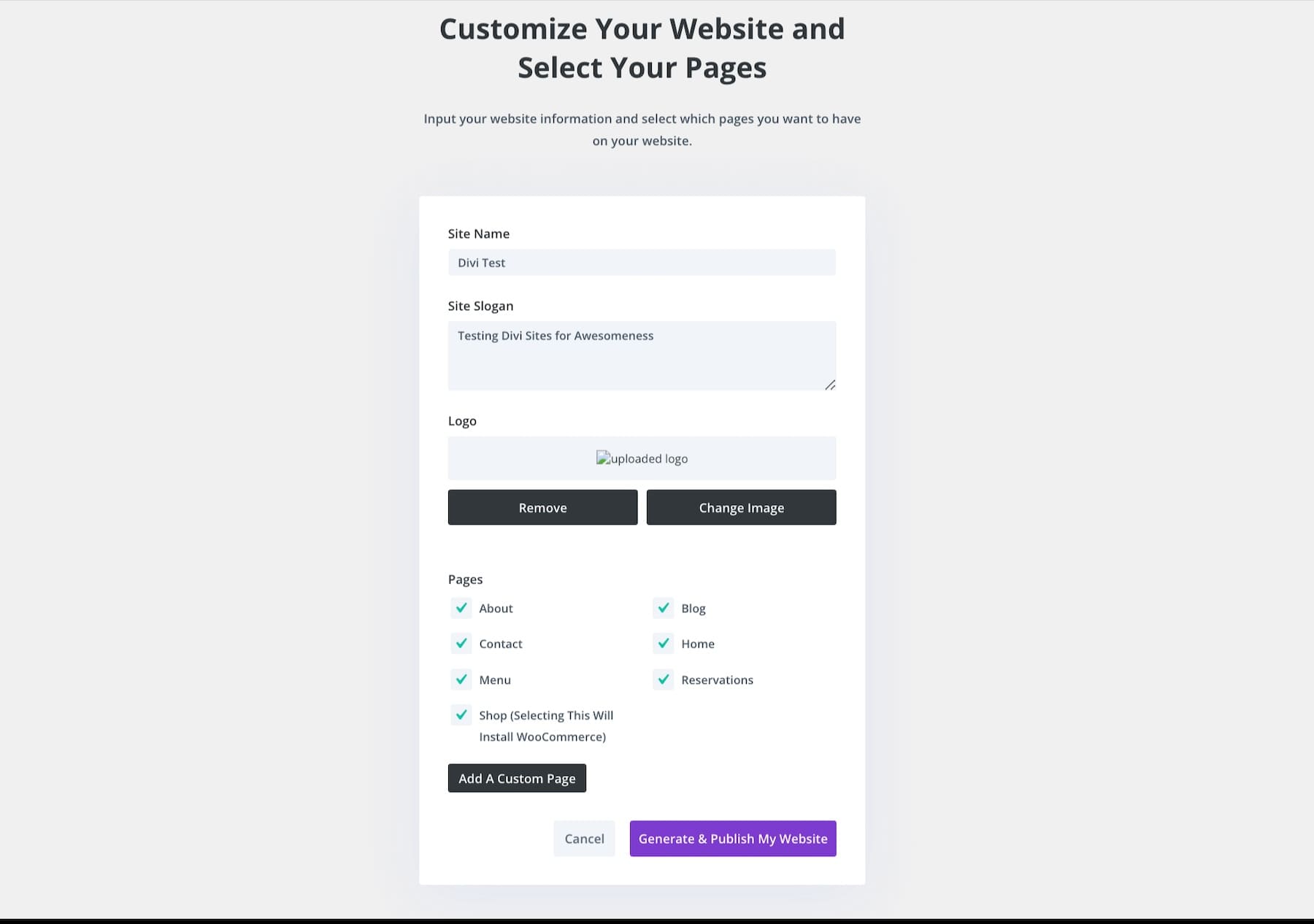
Divi Quick Sites vous demandera de renseigner quelques détails pour personnaliser votre site :
- Entrez le nom de votre site et le slogan de votre site.
- Téléchargez le logo de votre site pour l'ajouter à l'en-tête de toutes les pages.
- Sélectionnez les pages que vous souhaitez inclure. Si vous cochez l’option Boutique, Divi Quick Sites installera WooCommerce et le configurera pour la commande de nourriture en ligne.
- Utilisez le bouton Ajouter une page personnalisée pour ajouter des pages supplémentaires.

Une fois que vous avez renseigné les détails, cliquez sur Générer et publier mon site Web . Votre site de restaurant sera opérationnel dans seulement 2-3 minutes.
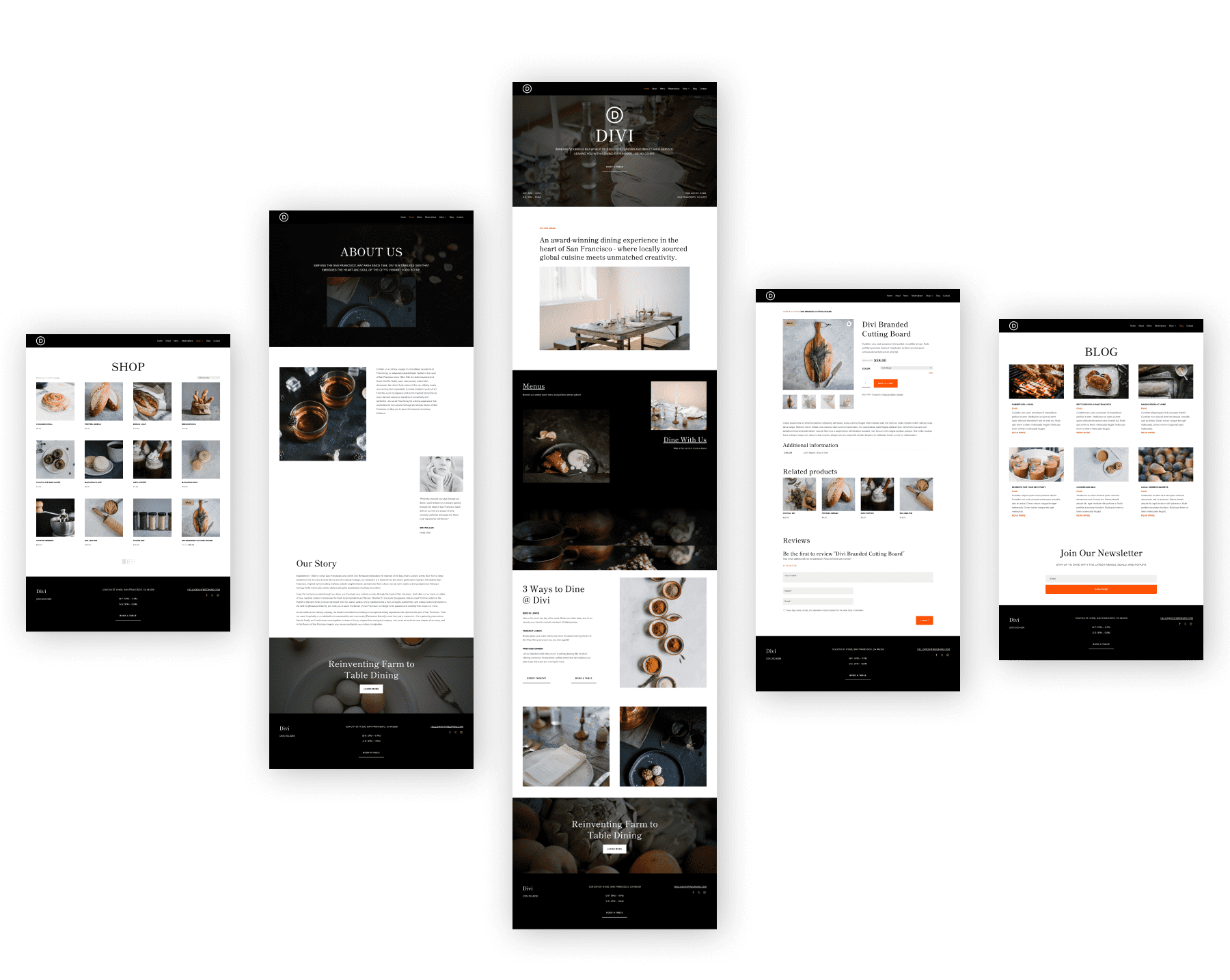
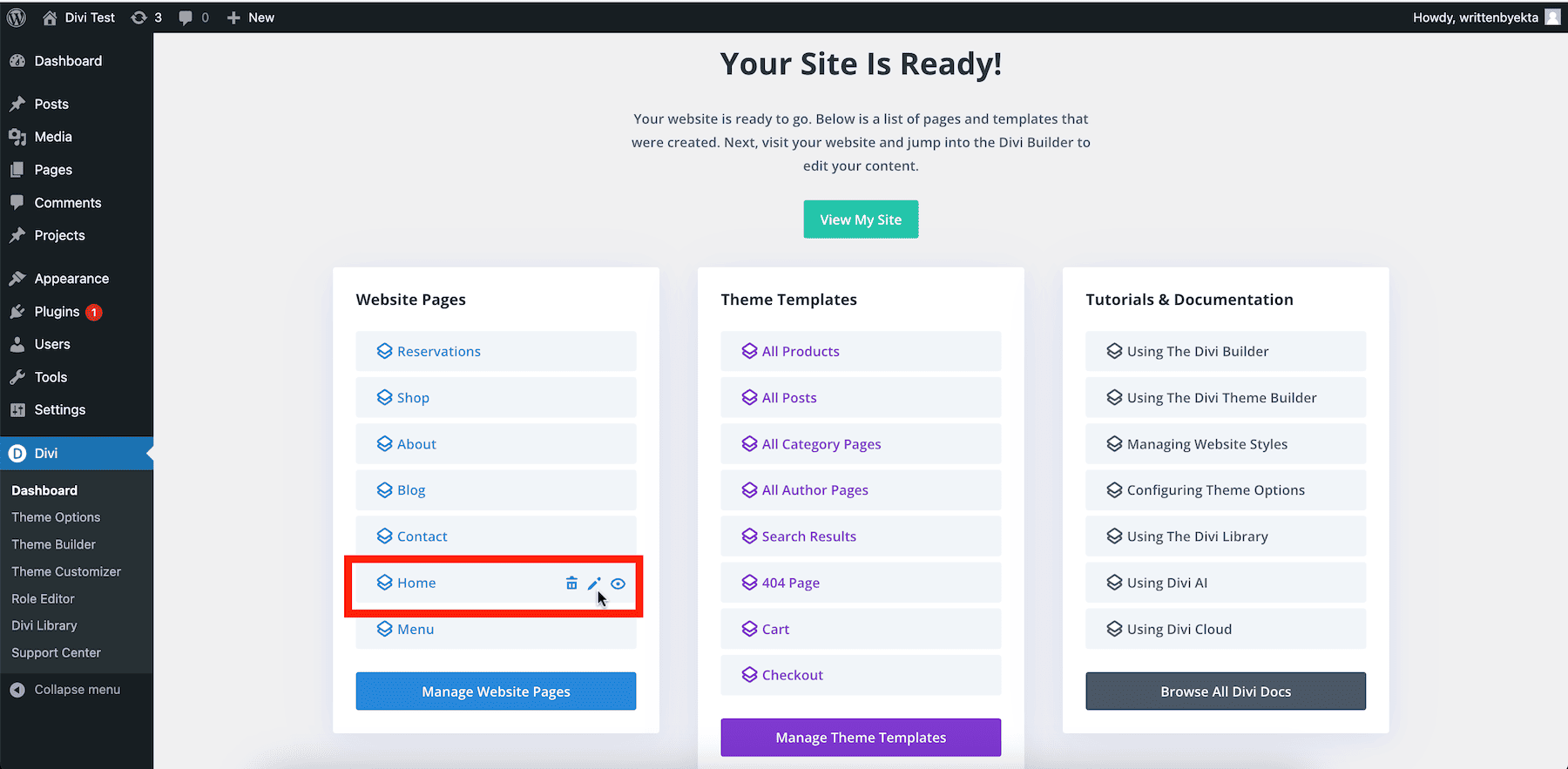
Et c'est tout ! Le site Web de votre restaurant est prêt et vous pouvez commencer à le personnaliser immédiatement.

Créer un site de restaurant avec Divi AI
Si vous préférez créer un site Web personnalisé à partir de zéro, choisissez l'option Générer votre site avec l'IA .
Remplissez simplement les détails du site et laissez Divi AI créer le site Web parfait pour vous. Une fois qu'il est prêt, cliquez sur Générer et publier mon site Web et regardez votre site prendre vie.
Commencez avec Divi
4. Personnalisez le site Web de votre restaurant
Le site Web généré est une réplique du site de démarrage de restaurant de Divi, ce qui signifie qu'il doit être personnalisé avec votre contenu et votre image de marque pour refléter votre restaurant en ligne. Commençons par personnaliser les pages de votre site.
Ajouter du contenu aux pages de votre site de restaurant
Depuis l’écran Votre site est prêt , passez la souris sur Accueil et cliquez sur l’icône en forme de crayon pour le modifier.

Vous personnalisez désormais la page d'accueil de votre site à l'aide de Divi Builder, qui vous permet d'apporter des modifications visuellement en glissant-déposant des éléments. Pour modifier n’importe quel module Divi, survolez-le et cliquez sur l’icône en forme d’engrenage (paramètres). Cela ouvre une fenêtre pop-up avec tous les paramètres.


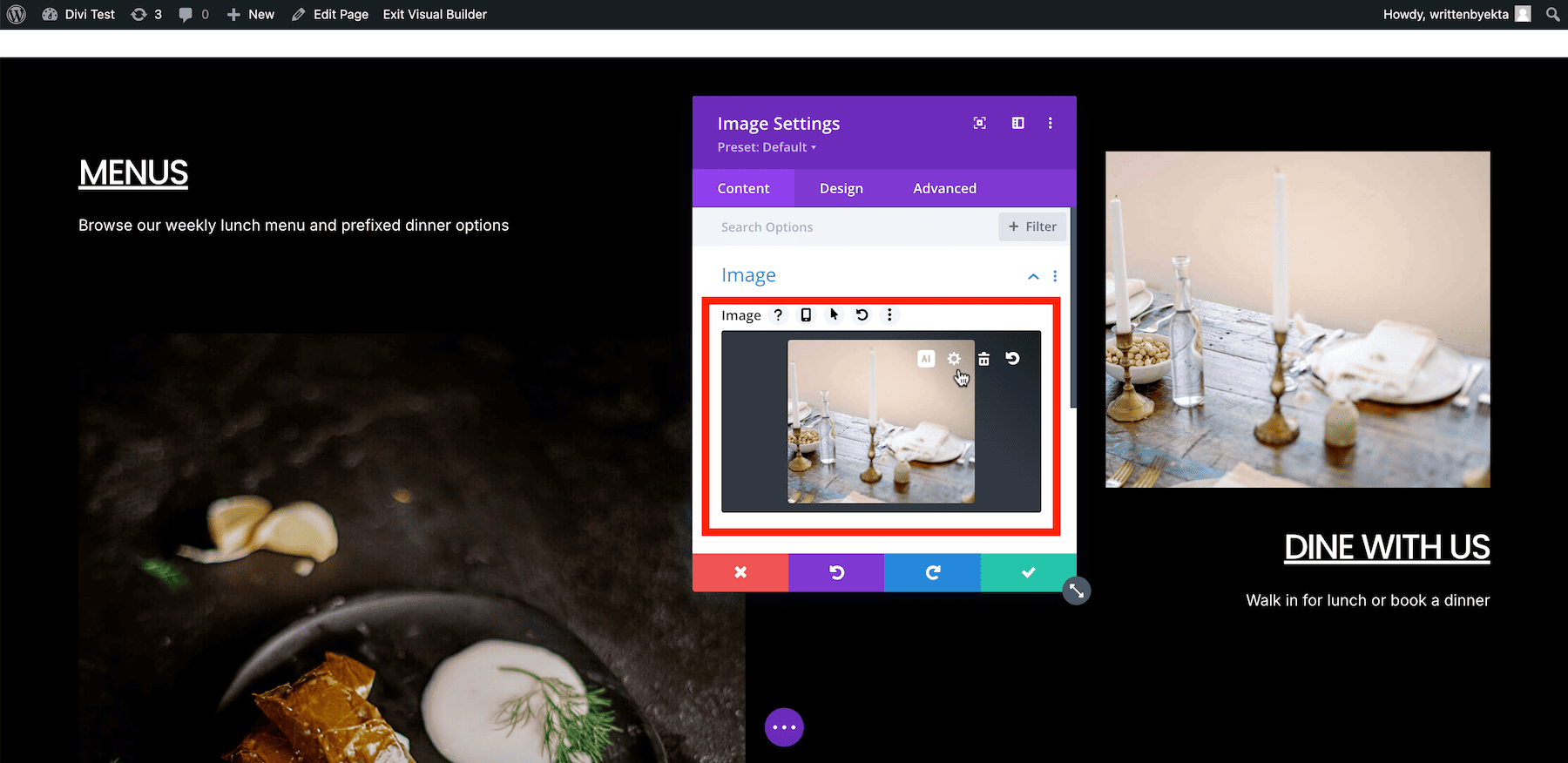
Divi prend en charge l'édition en ligne, vous n'avez donc pas besoin d'ouvrir la fenêtre des paramètres pour modifier le texte. Vous pouvez le faire à l'écran en utilisant les touches du clavier. De même, pour télécharger des images, survolez l’image et cliquez sur l’option des paramètres.

Cliquez maintenant sur l'icône des paramètres dans la section Image . Cela vous mènera à la médiathèque WordPress, à partir de laquelle vous pourrez télécharger vos images.
De même, mettez à jour les liens, boutons et autres éléments en passant par l'option de paramètres pour chaque élément. Regardez cette vidéo sur Divi pour apprendre à éditer des pages avec Divi Builder.
Ajout de polices de marque à votre site de restaurant
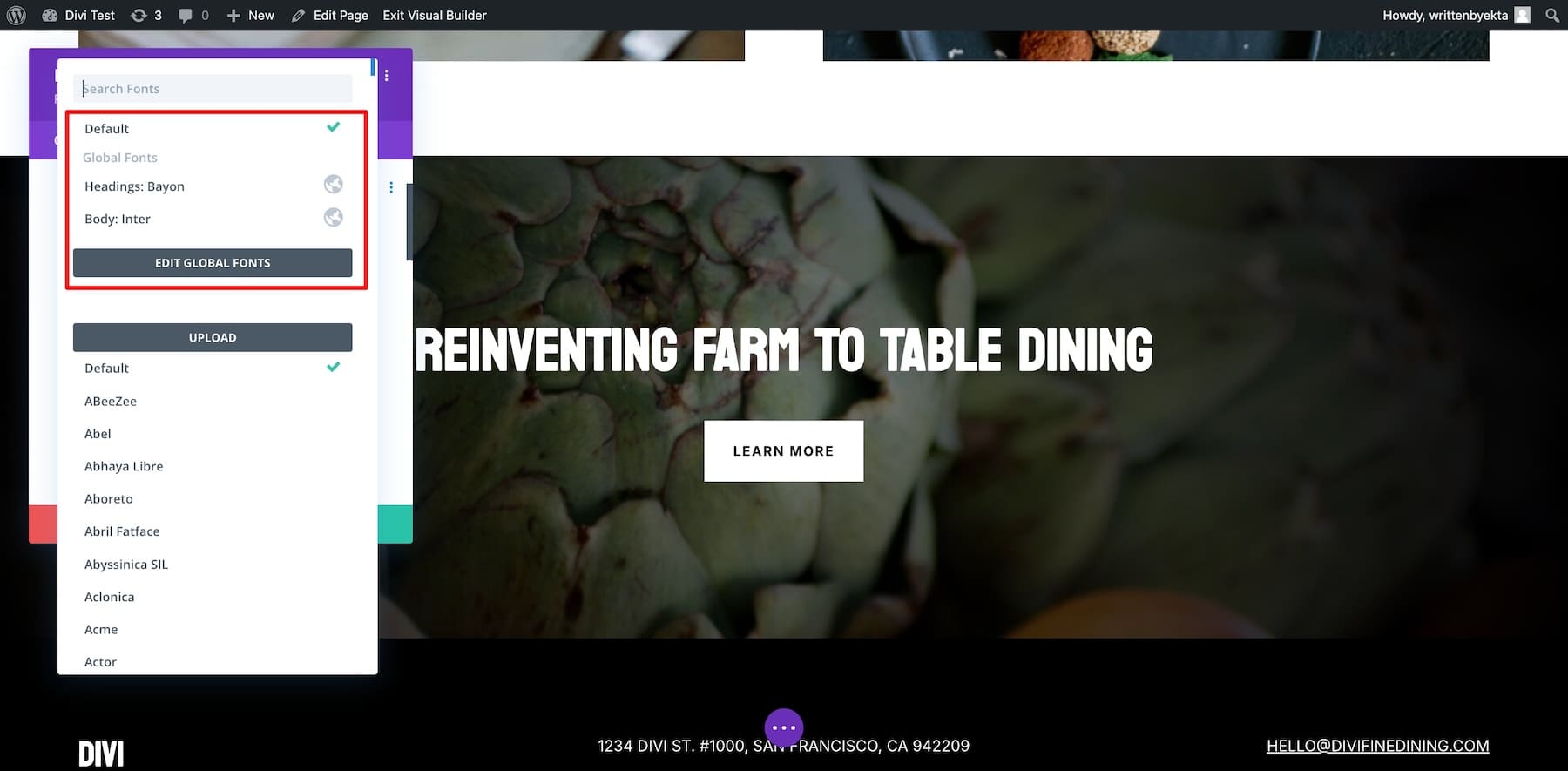
Le site de restaurant que vous avez généré comporte des polices globales prédéfinies (sélectionnées sur le site de démarrage) qui s'appliquent à votre site. Vous pouvez utiliser les polices actuelles ou ajouter les polices de votre marque. Vous pouvez facilement modifier les polices globales à l’aide de Divi Builder.
Cliquez sur n’importe quel élément de texte et accédez aux paramètres. Basculez vers l'onglet Conception , faites défiler jusqu'à Texte et cliquez sur Police .

Vous pouvez également télécharger vos polices ou choisir parmi notre bibliothèque, y compris les polices Google.
Ajouter des couleurs de marque à votre site de restaurant
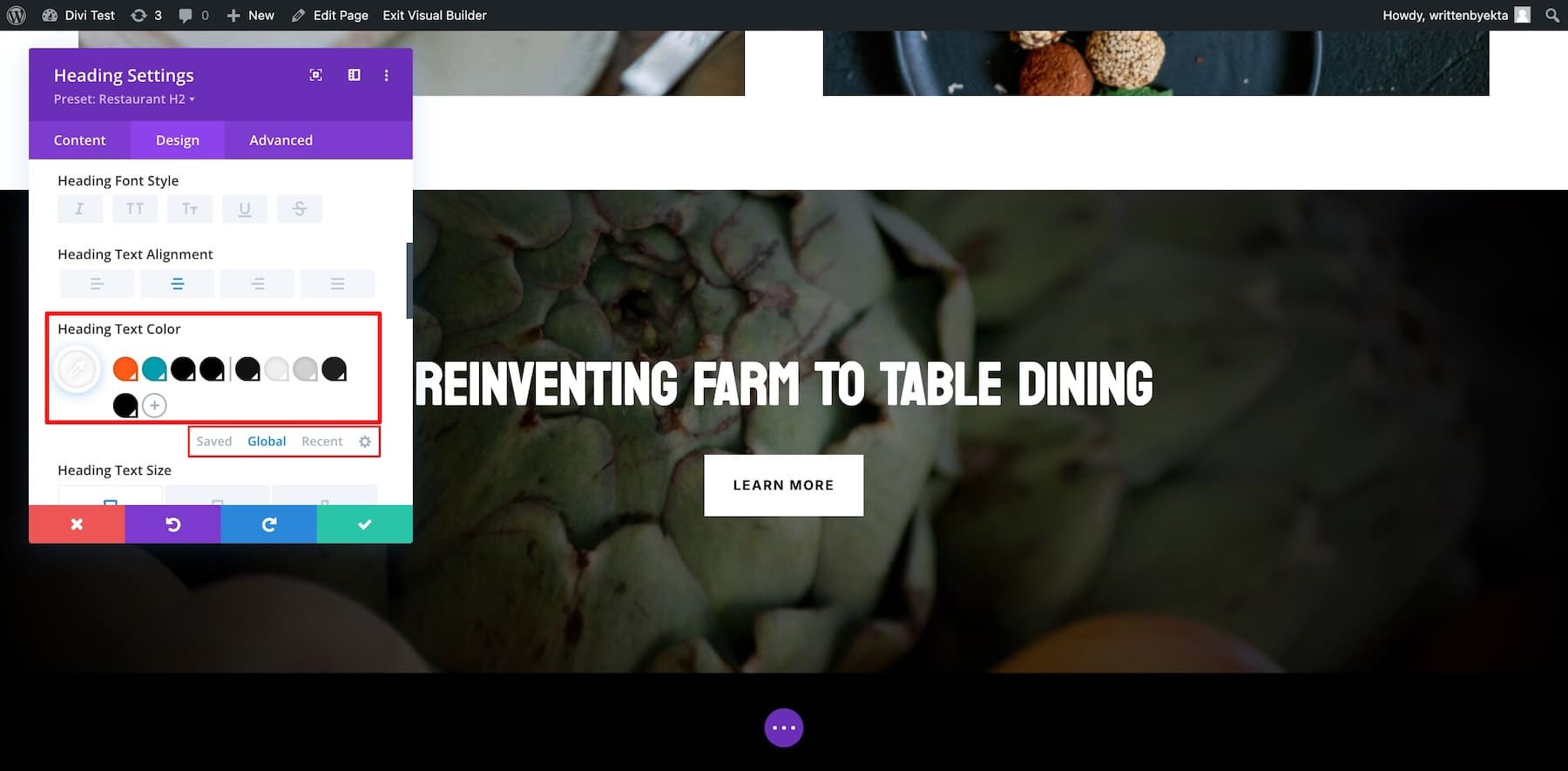
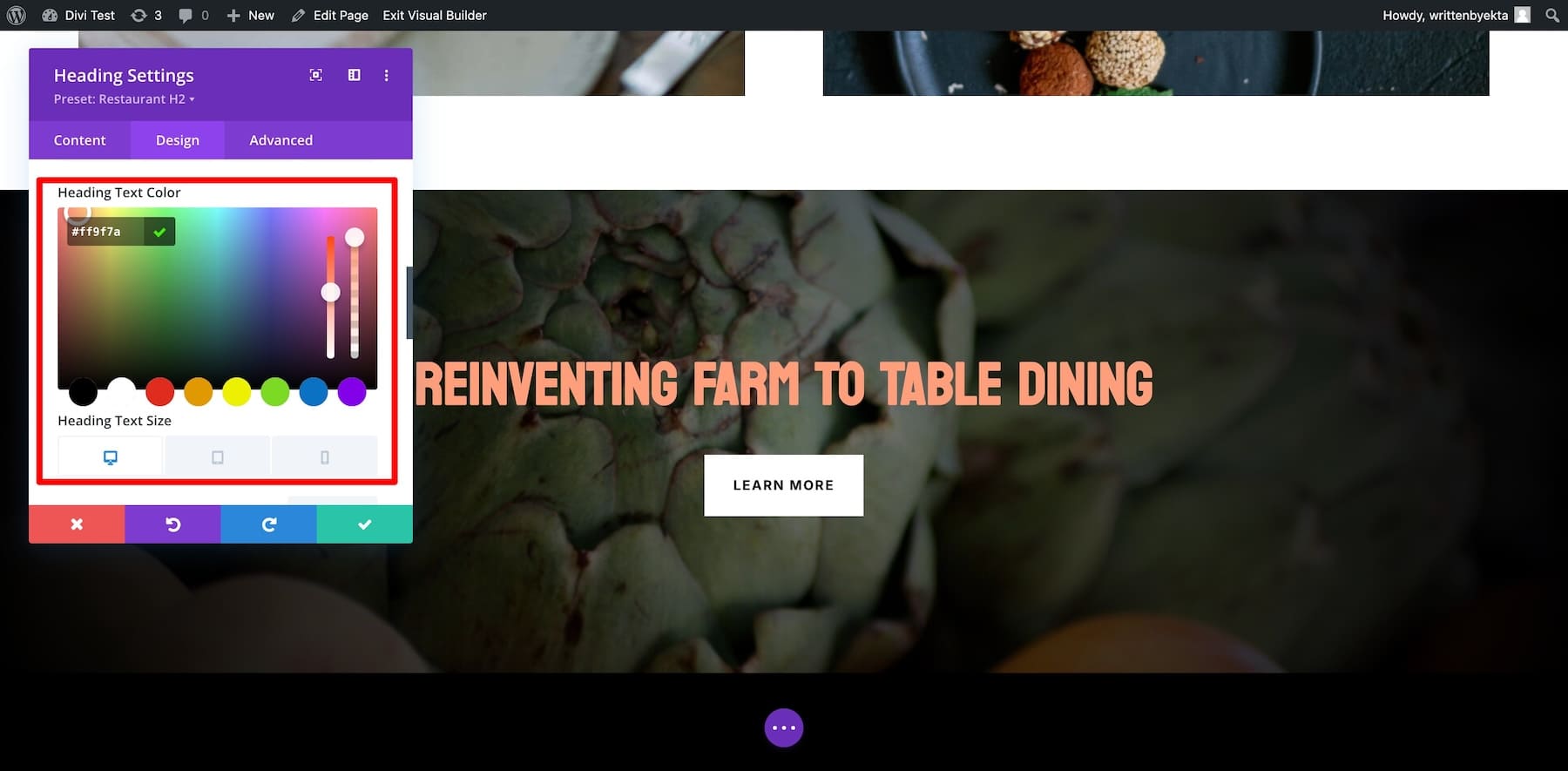
Pour ajouter les couleurs de votre marque, vous devez modifier les couleurs globales. Comme pour les polices globales, les couleurs globales actuelles sont récupérées sur le site Restaurant Starter.
Cliquez sur les paramètres de n'importe quel élément de texte et passez à Design . Faites défiler jusqu'à Texte et accédez à Couleur du texte du titre.

Passez maintenant à Global à partir de Saved . Ce sont les couleurs globales actuelles. Pour les modifier, cliquez sur chaque couleur et choisissez. Vous pouvez également ajouter vos codes hexadécimaux de couleur.

De même, ajustez toutes les couleurs. Vous pouvez ajouter plus de couleurs en cliquant sur l'icône plus à côté de la dernière couleur globale.
Modification des modèles de mise en page
Divi Quick Sites crée automatiquement des modèles Theme Builder (répliqués à partir du site de démarrage.) L'avantage de l'utilisation des modèles Theme Builder est que vos pages se ressemblent, et si vous souhaitez apporter des ajustements, les modifications sont reflétées sur l'ensemble du site.
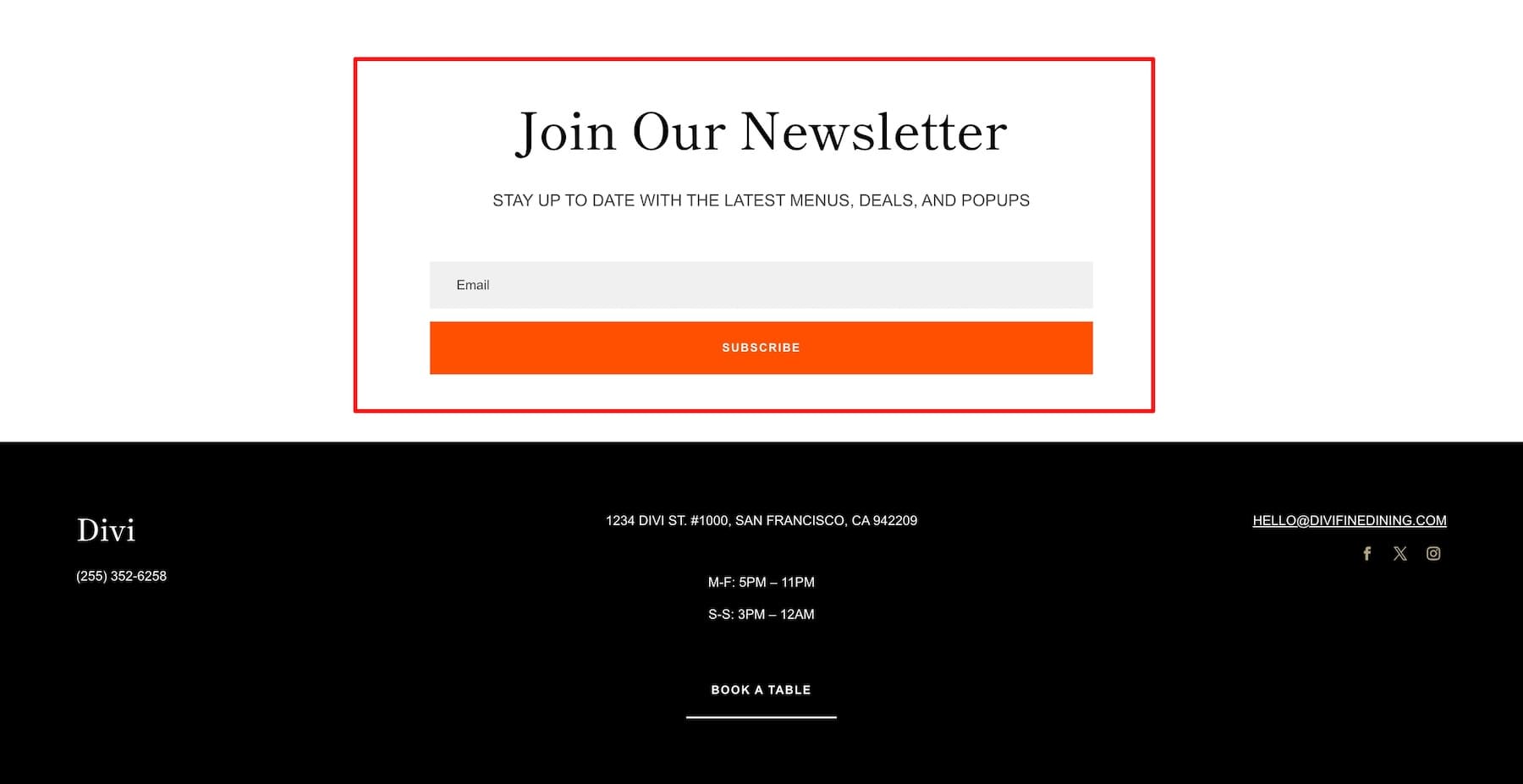
Par exemple, le pied de page personnalisé que vous voyez sur votre site provient du site Restaurant Starter. Il apparaîtra sur toutes les pages. Si vous modifiez son modèle Theme Builder, les modifications apparaîtront partout.

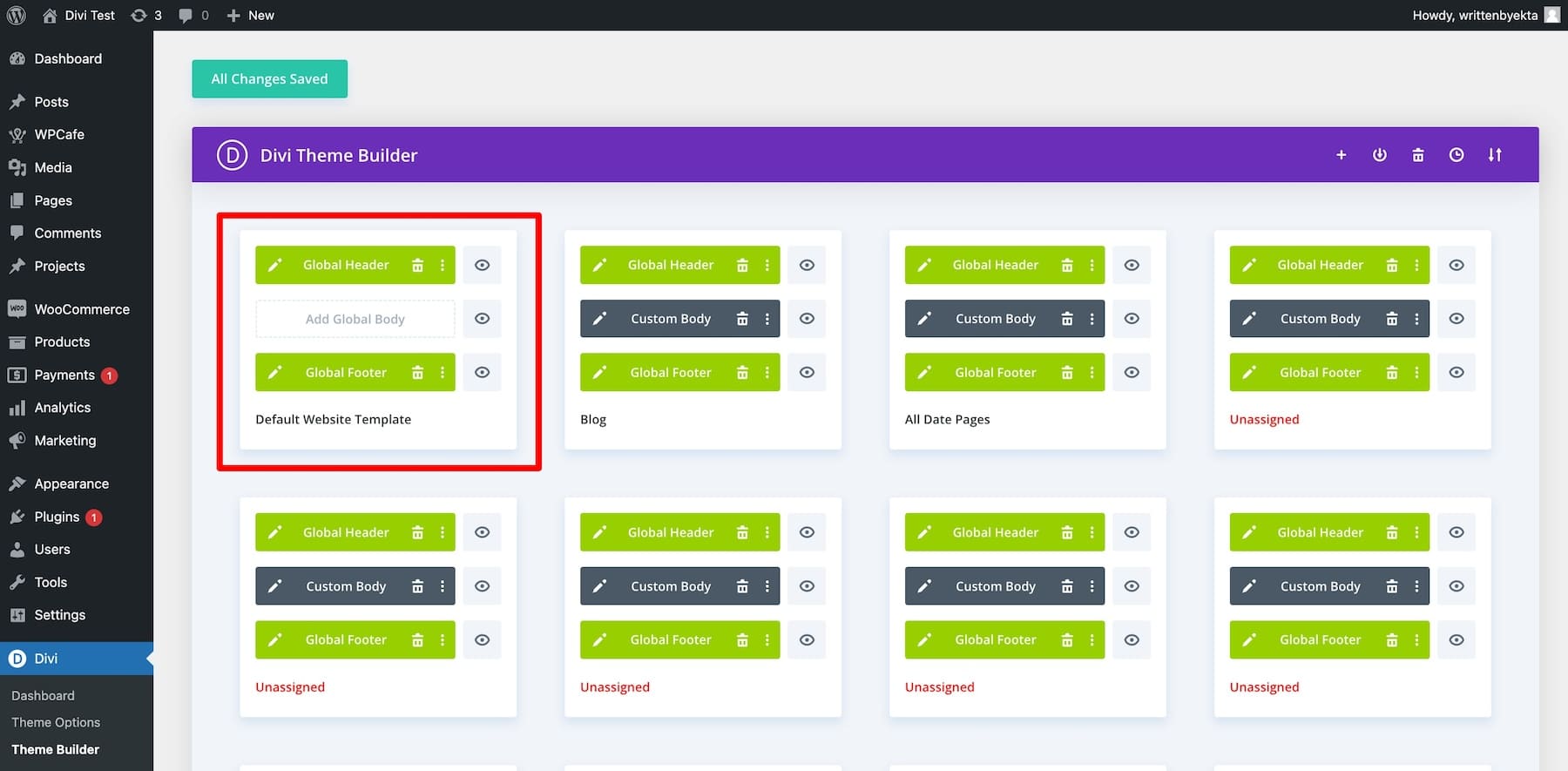
Pour modifier ce pied de page, vous devez modifier le modèle Theme Builder par défaut à partir de la page Votre site est prêt . Ou allez dans Divi > Theme Builder et cliquez sur Modèle de site Web par défaut.

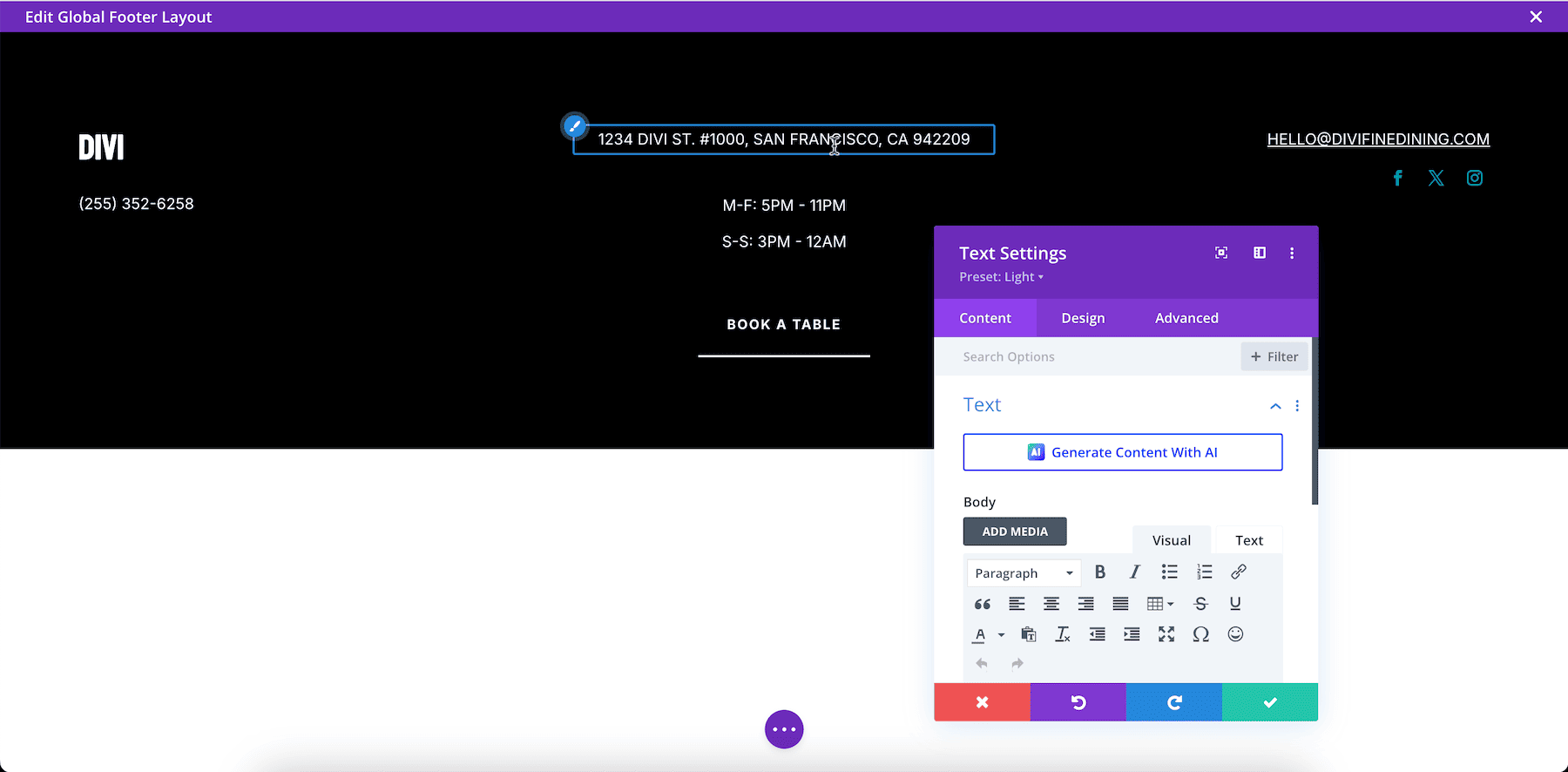
Cliquez sur l'icône en forme de crayon à côté du pied de page global pour le modifier. Vous serez redirigé vers la page Divi Builder, où vous pourrez modifier le pied de page global à l’aide de sa fonctionnalité glisser-déposer.

De même, vous pouvez modifier d’autres modèles Divi Theme Builder pour les blogs, les pages produits, les pages auteurs et les catégories. Découvrez les fonctionnalités plus puissantes de Divi Theme Builder.
Modification des paramètres d'un élément enregistré
Comme les modèles Theme Builder, Divi Quick Sites réplique les préréglages globaux du site de démarrage. Les préréglages globaux sont des paramètres d’éléments préconfigurés importés depuis votre site de démarrage.
Par exemple, vous remarquerez peut-être que chaque élément de bouton a une bordure carrée et un fond blanc, donc si vous ajoutez un autre bouton, il aura les mêmes paramètres : c'est parfait car vous n'aurez pas à configurer chaque nouvel élément que vous ajoutez.

Les préréglages sont également applicables à l’ensemble du site. Ainsi, si vous modifiez un bouton, les modifications seront répercutées sur tous les boutons, où qu'ils se trouvent sur votre site. Voici comment modifier un Divi Global Preset d’un élément :
Une fois que vous avez examiné chaque élément de votre site et que vous êtes sûr qu'il reflète correctement votre restaurant, effectuez une dernière vérification et lancez-le. Voici un didacticiel plus approfondi sur la modification de votre site Web généré par Starter Site.
5. Installez Divi Bookings & Reservations pour prendre des réservations de table
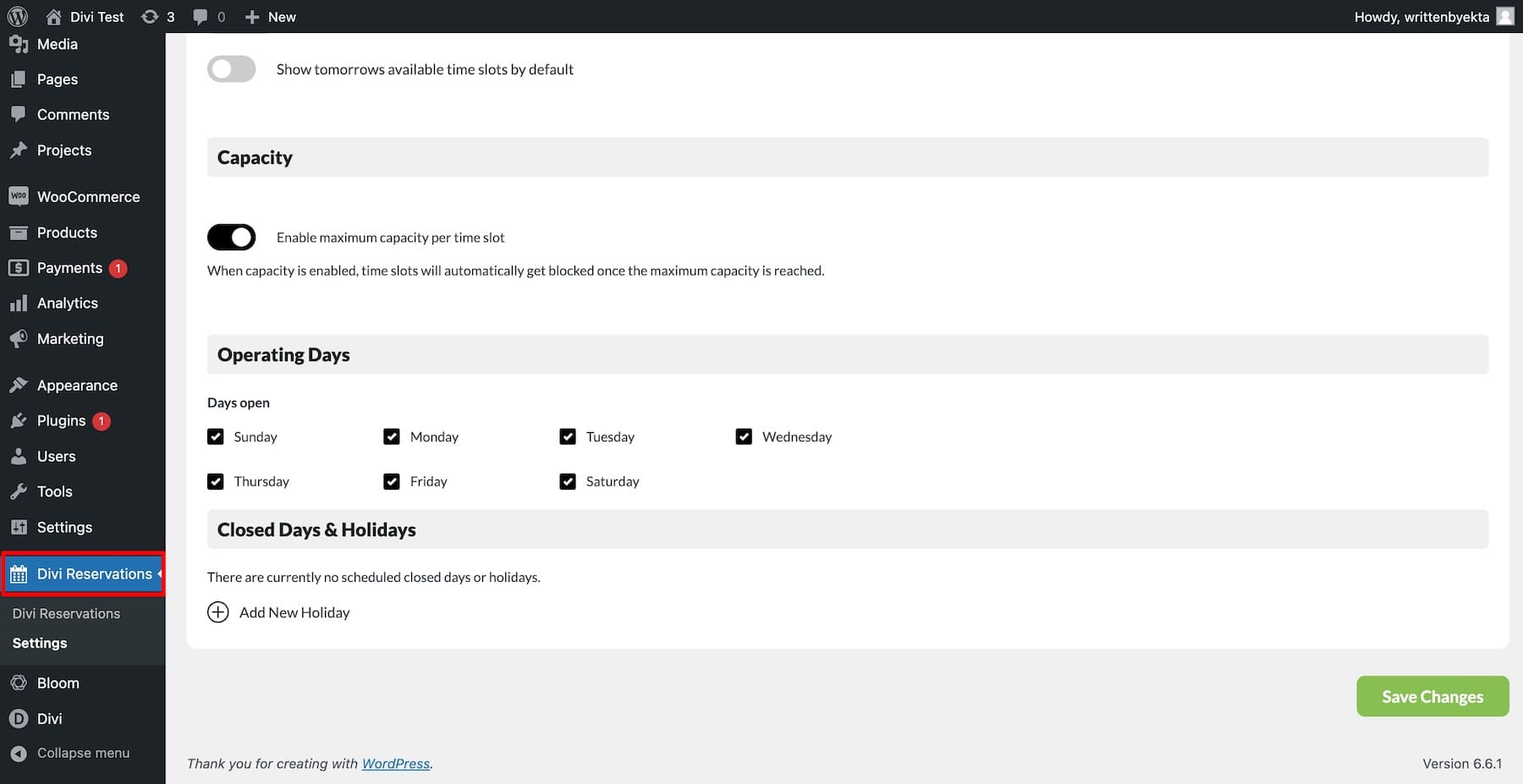
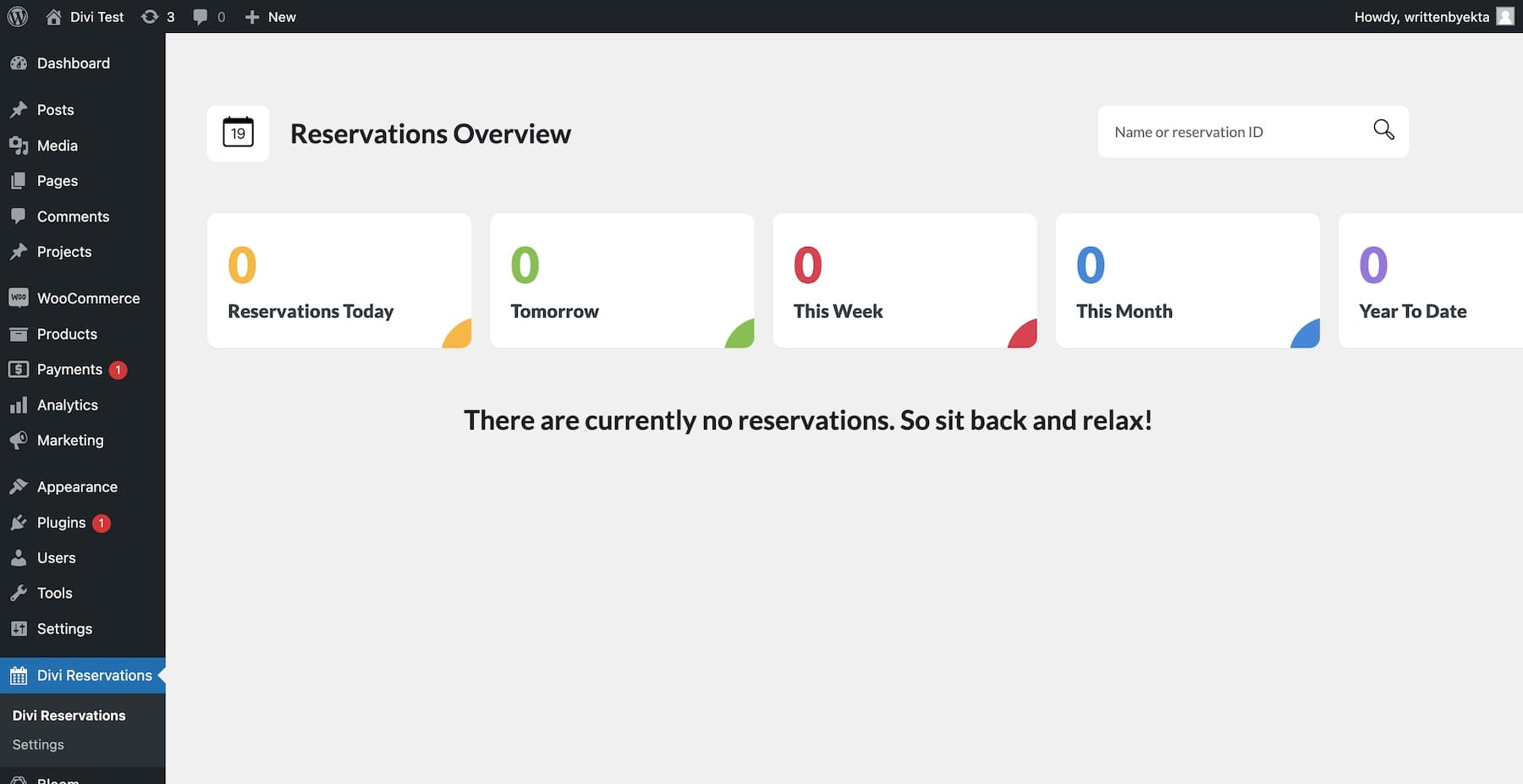
Pour permettre aux visiteurs de réserver des tables depuis votre site Web, installez l’extension Divi Bookings & Reservations. Une fois installé et activé le plugin, rendez-vous sur Divi Reservations depuis votre tableau de bord WordPress.

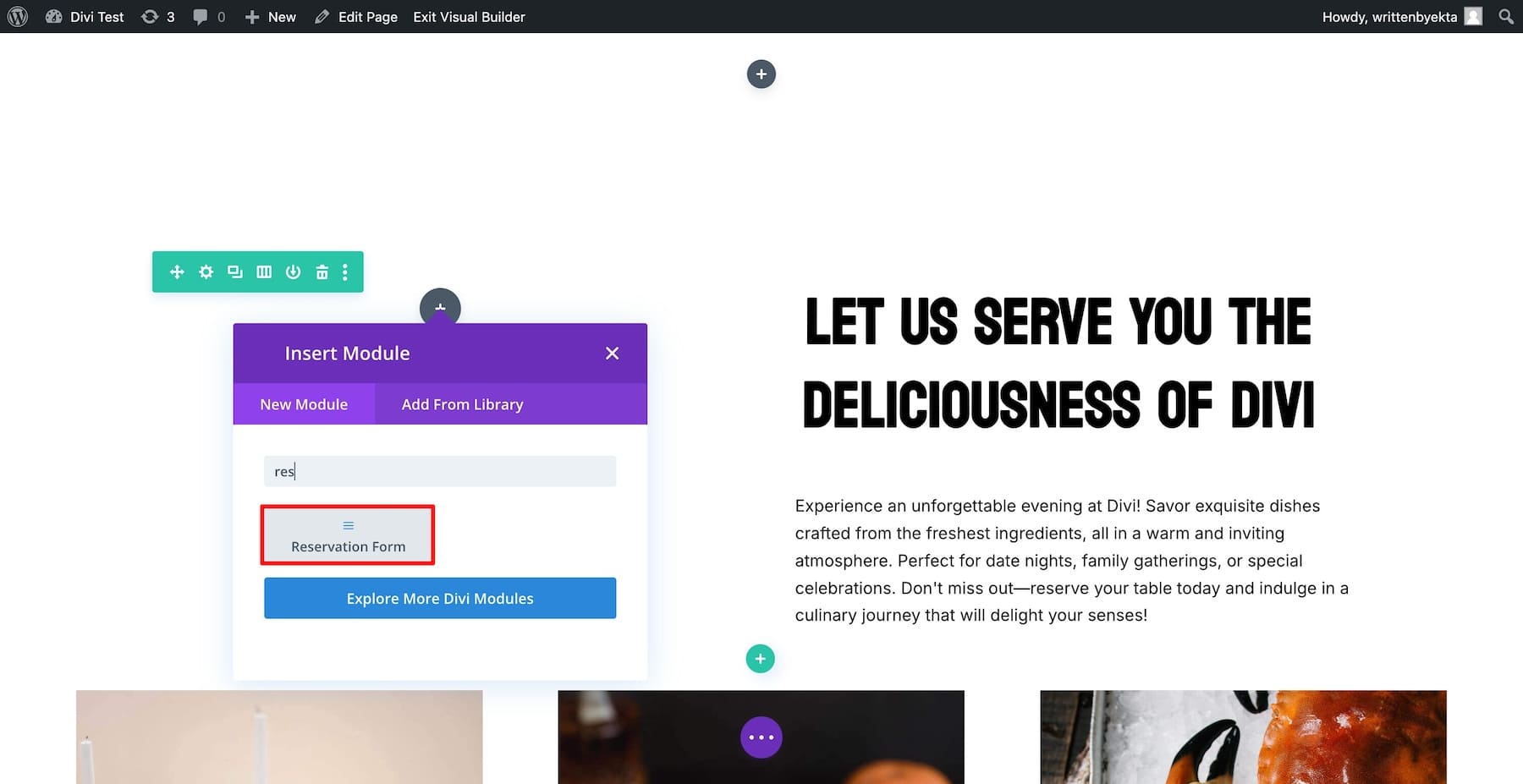
Pour activer le plugin, configurez les paramètres tels que la marque, les plages horaires, les jours d'ouverture, le menu, la disponibilité, le format de date, etc. Une fois terminé, accédez à la page Réservations et ajoutez un nouveau module, Formulaire de réservation.

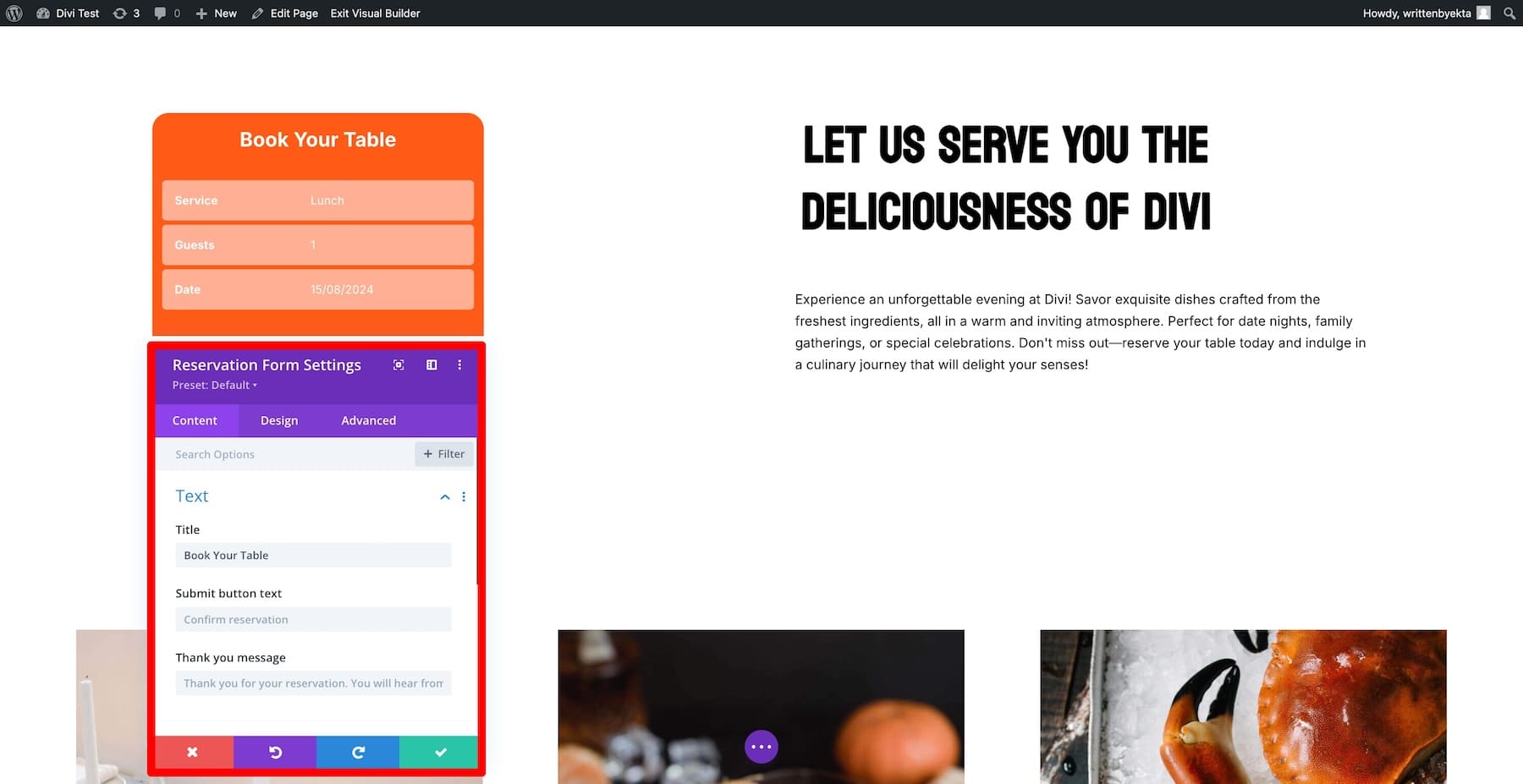
À l’aide de Divi Builder, optimisez le branding du formulaire. Modifiez la couleur, ajoutez du texte de titre, modifiez l'arrière-plan et faites-le correspondre à l'image de marque de votre site.

Une fois terminé, enregistrez les modifications. Désormais, vous recevrez des notifications sur votre tableau de bord WordPress chaque fois que quelqu'un réserve une table.

Divi Marketplace dispose de plus d'extensions pour ajouter plus de fonctionnalités à votre site de restaurant. Par exemple, si vous souhaitez ajouter un menu à bouton bascule, consultez Menu du restaurant avec bouton bascule. Vous souhaitez afficher des images de plats et de restaurants dans différentes mises en page ? Utilisez Gallery Layout Pack et bien d’autres.
Explorez le marché Divi
6. Installez les plugins essentiels pour optimiser les performances de votre site
Outre l'ajout de fonctionnalités à votre site de restaurant, voici quelques plugins et services essentiels qui vous aideront à optimiser les performances de votre site :
- WP Rocket : Si vous souhaitez que votre site Web se charge rapidement, WP Rocket est un plugin de mise en cache qui peut vous aider. C'est efficace, mais il existe d'autres options à considérer.
- Rankmath : Idéal pour booster le référencement de votre site Web. Rankmath est simple et l'un des meilleurs plugins SEO pour les sites WordPress.
- EWWW : EWWW permet à vos images de se charger plus rapidement sans sacrifier la qualité. Étant donné que vous allez télécharger des images de nourriture et de restaurant, EWWW est parfait pour garantir qu'elles sont rapides à charger et de bonne qualité.
- Updraft Plus : Il est essentiel de conserver des sauvegardes de votre site Web, et Updraft Plus le fait automatiquement. Cela vous aide dans les situations où quelque chose d'inattendu se produit et que vous ne savez pas comment y remédier, vous restaurez donc la sauvegarde.
- Cloudflare : un CDN garantit que votre site se charge rapidement et est à l'abri des attaques de spam. Cloudflare améliore la vitesse et la sécurité de votre site Web avec les services CDN et DNS.
- Solid Security : Solid Security offre une protection complète pour protéger votre site Web contre les menaces. C'est génial, même si d'autres plugins de sécurité pourraient être meilleurs, en fonction de vos besoins.
- Bloom : ajoutez de superbes formulaires d'intégration d'e-mails aux pages de votre site Web et collectez plus d'abonnés par e-mail. Bloom est un plugin d’option de messagerie premium gratuit avec votre abonnement Divi.
- Monarque : affichez des icônes de partage de médias sociaux de marque sur les pages de votre site Web pour encourager les visiteurs à les partager avec d'autres. Monarch est un autre plugin Divi que vous obtenez gratuitement avec votre abonnement.
Comment tirer le meilleur parti du site Web de votre restaurant en 4 étapes
Une fois le site de votre restaurant publié, vous pouvez prendre certaines mesures pour améliorer sa portée et attirer plus de visiteurs.
1. Optimiser le référencement local pour attirer les clients locaux
Puisque votre objectif principal est d’attirer des clients locaux dans votre restaurant, vous devez optimiser votre site pour qu’il apparaisse dans les recherches locales. L'optimisation du référencement local aide les personnes à proximité à trouver votre restaurant lorsqu'elles effectuent une recherche en ligne, attirant ainsi davantage de clients locaux à votre porte. Voici quelques choses que vous pourriez faire :
- Créez un profil d'entreprise Google : en optimisant votre profil Google My Business, vous fournissez à Google des données supplémentaires sur votre entreprise, telles que l'emplacement, l'adresse et le numéro de téléphone, qui apparaîtront lorsque quelqu'un recherchera votre restaurant en ligne.
- Utilisez des mots-clés locaux : rédigez le contenu de votre site Web en utilisant des mots-clés spécifiques à l'emplacement pour apparaître dans les recherches locales. Par exemple, si votre restaurant est à Brooklyn et que votre plat titre est des pâtes italiennes, optimisez votre site pour « Pâtes italiennes à Brooklyn ».
- Ajoutez l'adresse et l'emplacement de votre restaurant : assurez-vous d'ajouter l'adresse de votre restaurant et la carte intégrée à plusieurs endroits de votre site afin que les robots de recherche puissent y accéder facilement et les ajouter au Knowledge Graph de Google.
- Optimiser le pied de page avec le numéro de contact : pour la même raison, ajoutez votre numéro de contact ainsi que votre adresse e-mail et d'autres options de contact à plusieurs endroits, idéalement dans les sections d'en-tête, de menu, de contact, à propos et de pied de page.
2. Créez un blog pour attirer des clients organiques
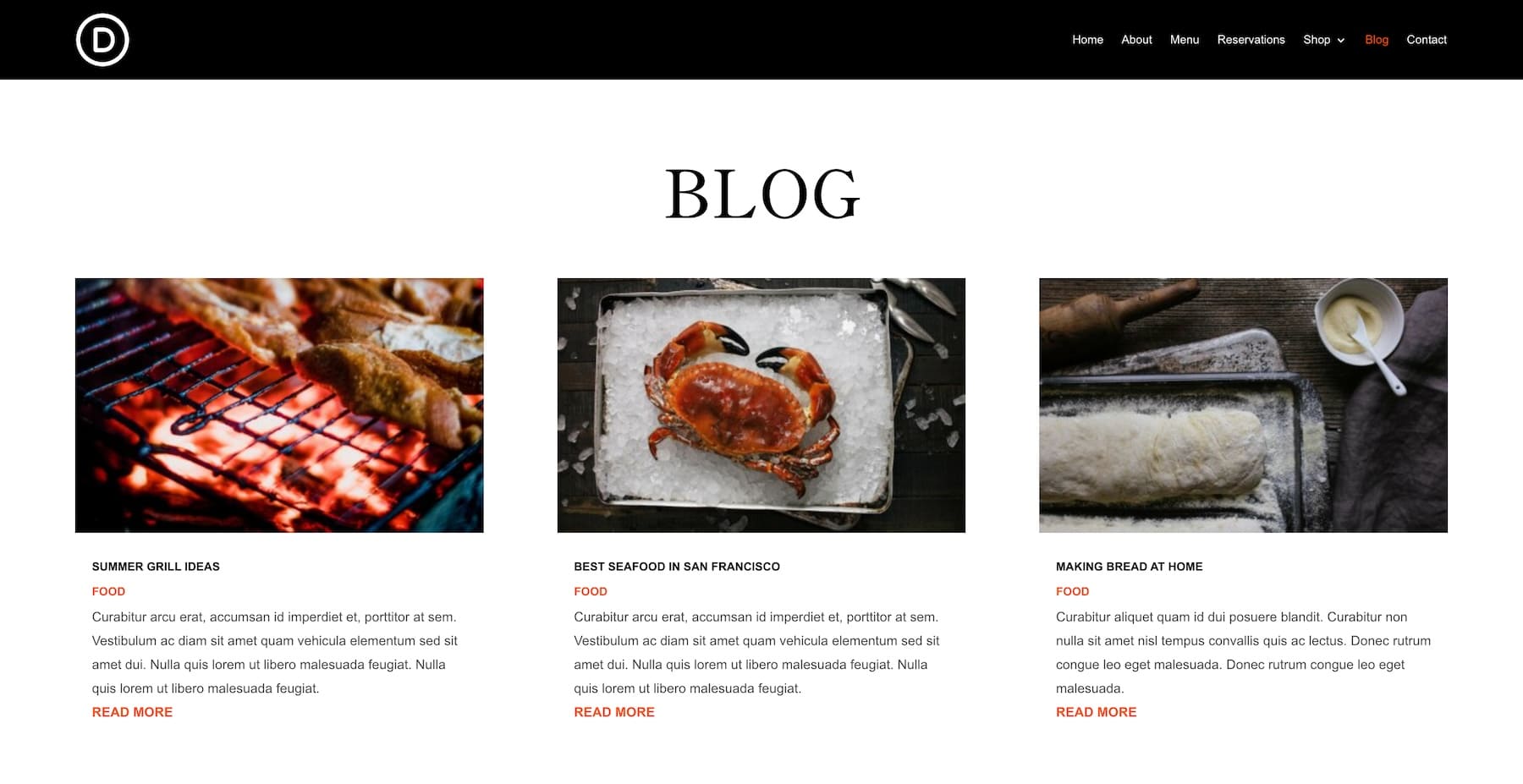
Pour apparaître pour plus de mots-clés et améliorer votre visibilité organique, créez un blog et publiez du contenu attrayant sur la nourriture, des recettes et des conseils pour attirer les gourmands. Créer un blog avec Divi est simple. Votre site de démarrage de restaurant comprend déjà une page de blog, il vous suffit donc de créer du nouveau contenu à partir de votre tableau de bord WordPress.

Vous pouvez également utiliser votre blog pour partager des actualités sur votre entreprise. Par exemple, si votre entreprise se porte bien et que vous envisagez d’ouvrir un autre point de vente à Boston. Alors pour attirer les Bostoniens, vous pouvez partager l’actualité avec les lecteurs de votre blog. Depuis que vous publiez activement du nouveau contenu, les gens sont devenus des lecteurs réguliers et un grand nombre d'entre eux se présentent, vous offrant ainsi une grande soirée d'ouverture.
3. Commencez le partage social pour renforcer la notoriété de la marque
Vous pouvez également utiliser les réseaux sociaux pour faire connaître votre restaurant et vos recettes et attirer les touristes qui vous rendent visite, principalement parce qu'ils lisent d'excellentes critiques sur vos plats sur Instagram et souhaitent les essayer eux-mêmes.

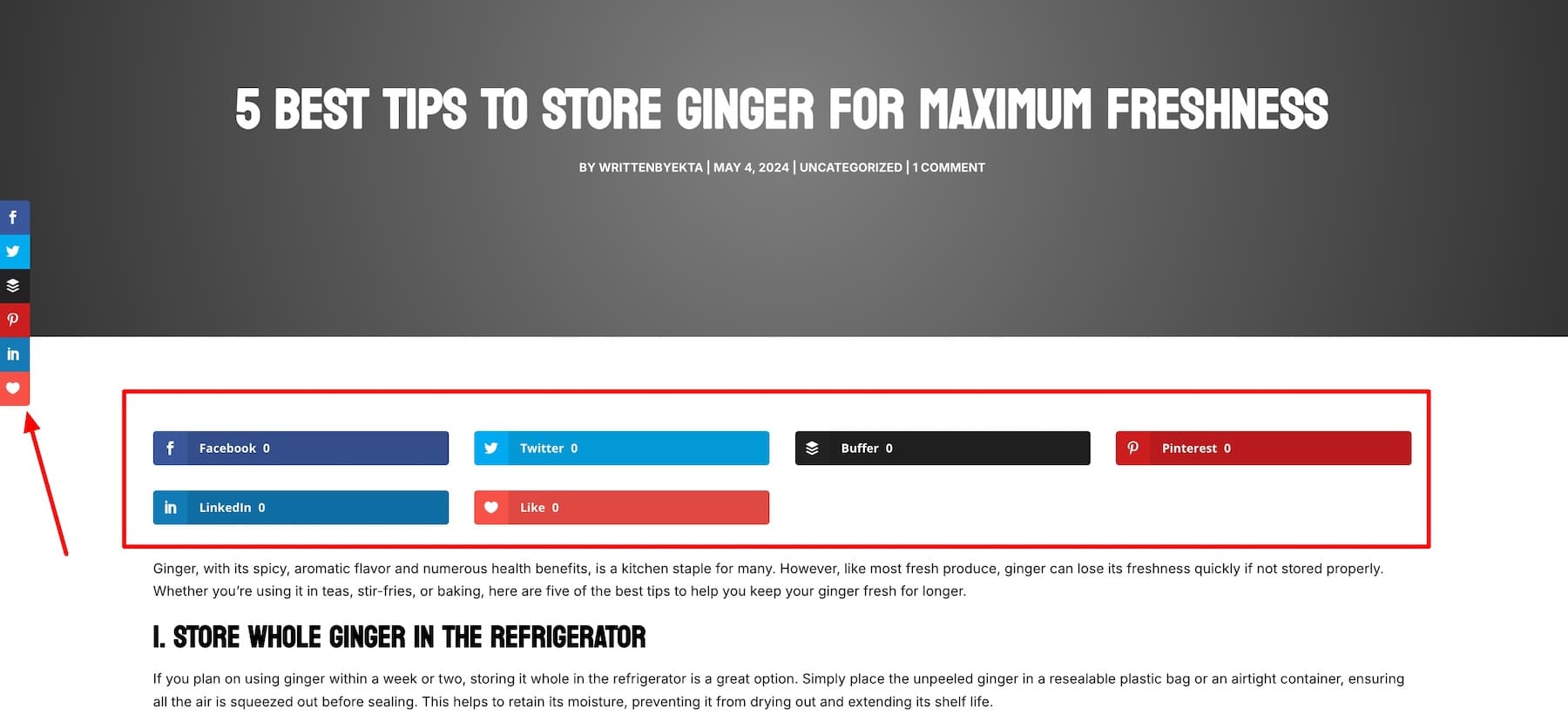
Grâce au plugin Monarch de Divi, partager des recettes de blog et d'autres contenus est aussi simple qu'un clic. Votre page affiche de magnifiques icônes de partage social sur lesquelles les lecteurs peuvent cliquer et partager avec leur réseau. La meilleure partie ? Vous pouvez personnaliser les icônes des réseaux sociaux pour qu'elles correspondent à votre image de marque.
4. Créez une liste de diffusion pour convertir les clients en défenseurs de la marque
Vous devez également créer une liste de diffusion pour rester en contact avec vos clients. Envoyez-leur des mises à jour, des offres spéciales et des invitations à des événements. Des e-mails réguliers peuvent transformer les visiteurs occasionnels en clients fidèles qui reviennent souvent et parlent de votre restaurant aux autres.

Le plugin Bloom de Divi rend votre flux de travail d'automatisation des e-mails super gérable. Cela facilite non seulement la connexion de votre service de marketing par e-mail, mais facilite également l'intégration des formulaires d'inscription par e-mail. Par exemple, vous pouvez intégrer Mailchimp à Bloom pour rationaliser le marketing par e-mail.
10X votre création de contenu avec Divi AI
Créer plus de contenu est le moyen le plus rapide de développer votre entreprise en ligne. Mais pas seulement du contenu : du contenu convaincant et de haute qualité que les gens arrêtent de faire défiler pour lire.
Ce n’est un secret pour personne : créer un tel contenu prend du temps. Mais vous êtes chef et avez une entreprise de restauration à gérer : vous n'avez pas le temps de créer du contenu. C'est pourquoi vous avez besoin de Divi AI pour créer plus rapidement du contenu de qualité supérieure.

Divi AI le crée pour vous en quelques secondes, qu'il s'agisse d'un article de blog, d'une copie sur les réseaux sociaux, d'une newsletter par e-mail ou de toute autre chose. Comment? Il lit les données de votre site Web en arrière-plan pour comprendre votre style d'écriture, la voix de votre marque et votre public cible afin de créer un contenu nécessitant moins de modifications. Alors, générez du contenu avec Divi AI, examinez-le pour une vérification finale et partagez-le avec votre public, c'est aussi simple que cela !
Obtenez Divi AI
