Comment créer un site Web de CV par glisser-déposer (Elementor)
Publié: 2023-08-23Un site Web de CV professionnel peut être un moyen puissant de vous établir en tant que marque en ligne. Cela peut vous aider à mettre en valeur vos compétences, vos réalisations et votre expérience auprès d’employeurs potentiels. Vous pouvez vous rendre visible à l’échelle mondiale en élargissant votre portée des marchés locaux aux marchés internationaux.
Les recruteurs d'aujourd'hui n'aiment pas choisir un candidat uniquement en voyant son CV. Ils adorent également vérifier ses antécédents en ligne. Elementor est un outil formidable et intuitif grâce auquel vous pouvez créer des sites de CV par simple glisser-déposer.
Cet article vous montrera un guide complet sur la façon de créer un site Web de CV par glisser-déposer à l'aide d'Elementor. Commencer!
Table des matières
- Comment créer un site Web de CV : un guide à partir de zéro
- Étape 01 : Obtenez un domaine et un hébergement Web
- Étape 02 : Installez WordPress sur le cPanel et configurez le domaine
- Étape 03 : Créer un filaire
- Étape 04 : Installer Elementor et HappyAddons
- Étape 05 : Ouvrir une page avec Elementor
- Étape 06 : Ajoutez votre biographie personnelle
- Étape 07 : Montrez vos compétences, votre portfolio, votre formation et votre expérience
- Étape 08 : Ajouter des menus de navigation à la barre latérale droite
- Étape 09 : ajouter un texte de droit d'auteur
- Étape 10 : Rendre la barre latérale gauche collante
- Étape 11 : Prévisualiser la conception
- Étape 12 : Rendre le site Web de CV d'une page adapté aux mobiles
- FAQ sur la création d'un site Web de CV
- Derniers mots !
Comment créer un site Web de CV : un guide à partir de zéro
Le processus de création de sites Web de CV comporte plusieurs étapes. Nous pouvons les diviser en deux phases : la pré-conception et la conception. La pré-conception comprend la configuration du domaine, de l'hébergement, du CMS et du wireframing. La conception comprend la création de pages, de sections et de contenu.
Mais n’oubliez pas que les sites de CV d’une page sont extrêmement populaires que les sites de plusieurs pages. Ainsi, cet article se concentrera sur la façon de créer un site Web de CV d'une page dans l'article suivant couvrant toutes les étapes.
Étape 01 : Obtenez un domaine et un hébergement Web
Un domaine est le nom d'un site Web. Mieux vaut utiliser votre propre nom pour le domaine de votre site de CV. .com et .me sont deux extensions populaires pour les sites de CV. Notre suggestion est d'opter pour l'extension .com. Votre domaine peut ressembler à johndoe.com .

Namecheap, GoDaddy, IONOS, NameSilo, etc. font partie des meilleurs bureaux d'enregistrement de domaines pour trouver et acheter vos domaines. Si votre nom de domaine est déjà adopté, essayez de rechercher le nouveau domaine en modifiant les initiales et les signes de ponctuation.
L'hébergement stockera tout le contenu (images, GIF, vidéos, textes, modèles, etc.) et la base de données de votre site Web. IONOS, HostGator, BlueHost, DreamHost, etc., sont les meilleures sociétés d'hébergement. Essayez d'obtenir un plan d'hébergement partagé. Parce que c'est rentable et adapté aux sites de CV.
Étape 02 : Installez WordPress sur le cPanel et configurez le domaine
Chaque société d'hébergement vous propose un cPanel. Il vous permettra d'installer le CMS souhaité et de configurer le domaine. Nous utiliserons WordPress car c'est l'un des CMS les plus simples pour créer des sites Web de CV professionnels.
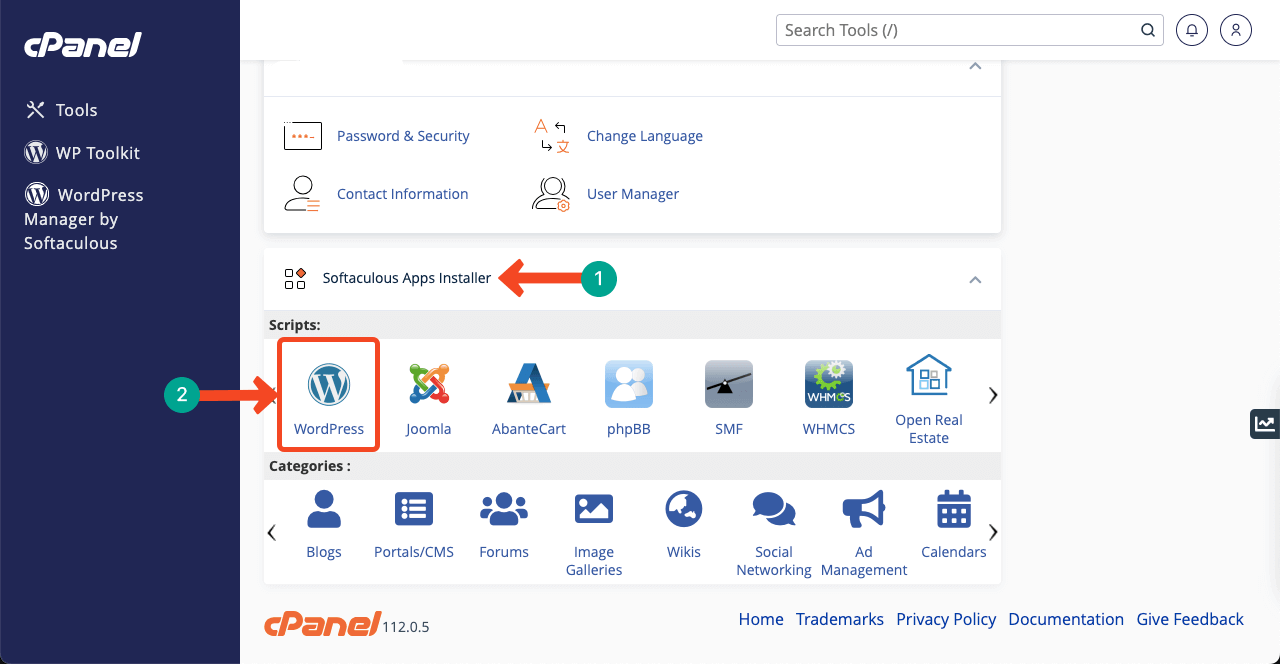
Obtenez votre accès cPanel et connectez-vous. Accédez à Programme d'installation d'applications Softaculous > WordPress . Cliquez sur WordPress et faites le reste pour l'installer. Il s’agit d’un processus simple que vous pouvez réaliser facilement.

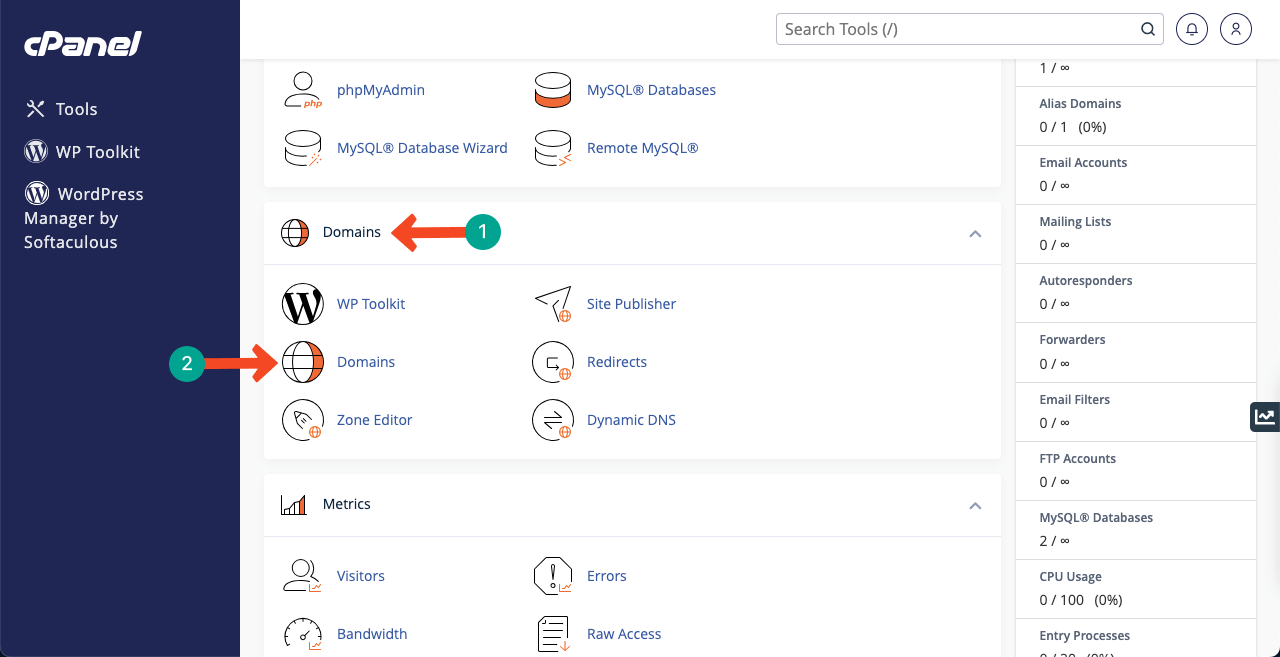
Une fois WordPress installé, vous devez connecter votre domaine au CMS. Revenez à la page d’accueil de cPanel. Accédez à l’option Domaines > Domaines . Vous obtiendrez le bouton Créer un nouveau domaine sur la nouvelle page. Les autres étapes seront très simples comme l'installation du CMS.
En cas de problème tel que celui du serveur de noms DNS, demandez l'aide de votre registraire de domaine. Ils vous guideront sur ce qu'il faut faire. Les bureaux d'enregistrement de domaines comme Namecheap, GoDaddy, IONOS et NameSilo vous offriront une assistance en temps réel via le chat en direct.

Étape 03 : Créer un filaire
Wireframe est une phase de brainstorming. Au cours de cette étape, vous créez une idée générale de l’apparence de votre site Web à la fin de la conception. Vous devez spécifier la mise en page, la taille de la police, l'en-tête, le pied de page et les éléments créatifs. Il est impossible de concevoir correctement un site Web sans wireframing.
Parce que vous ne saurez pas par où commencer ni par où finir. Canva et Colorlib sont de merveilleuses plateformes sur lesquelles vous obtiendrez d'innombrables idées de sites Web de CV. Regardez un modèle de CV dans la vidéo ci-dessous. Nous allons essayer de créer notre site Web de CV comme celui de cet article.
Une spécialité du modèle est son menu collant dans la barre latérale droite, offrant une excellente expérience de navigation aux utilisateurs.
Étape 04 : Installer Elementor et HappyAddons
J'espère que vous avez configuré avec succès le domaine et l'hébergement en suivant les étapes ci-dessus. Maintenant, vous devez installer le thème et les plugins suivants sur WordPress.
- Élémentor (plugin)
- HappyAddons (plugin)
- HappyAddons Pro (plug-in)
- Bonjour Elementor (thème)
HappyAddons est une puissante collection d’addons d’Elementor. Il vous offrira de nombreuses fonctionnalités et widgets supplémentaires pour personnaliser davantage votre site de CV. Et la raison de choisir Hello Elementor est que c'est un thème ultra-rapide et très léger.
Étape 05 : Ouvrir une page avec Elementor
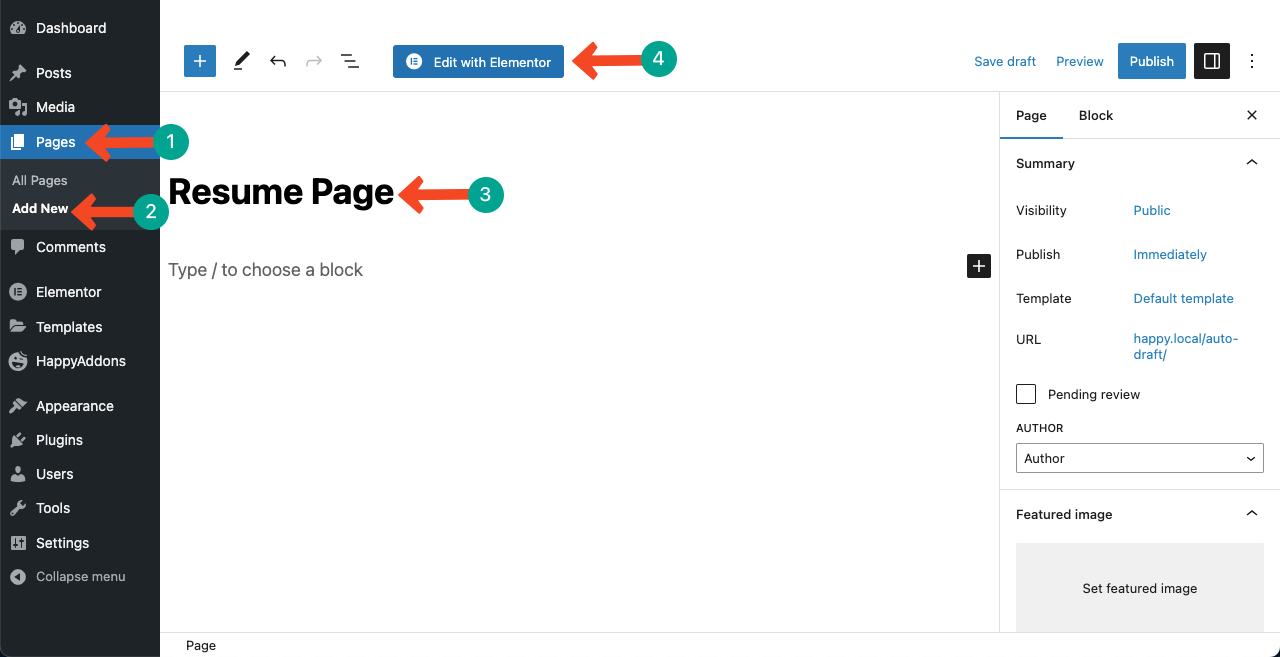
Accédez à Tableau de bord WP > Pages > Ajouter un nouveau . Donnez un nom à la page et ouvrez-la avec Elementor en appuyant sur le bouton Modifier avec Elementor .

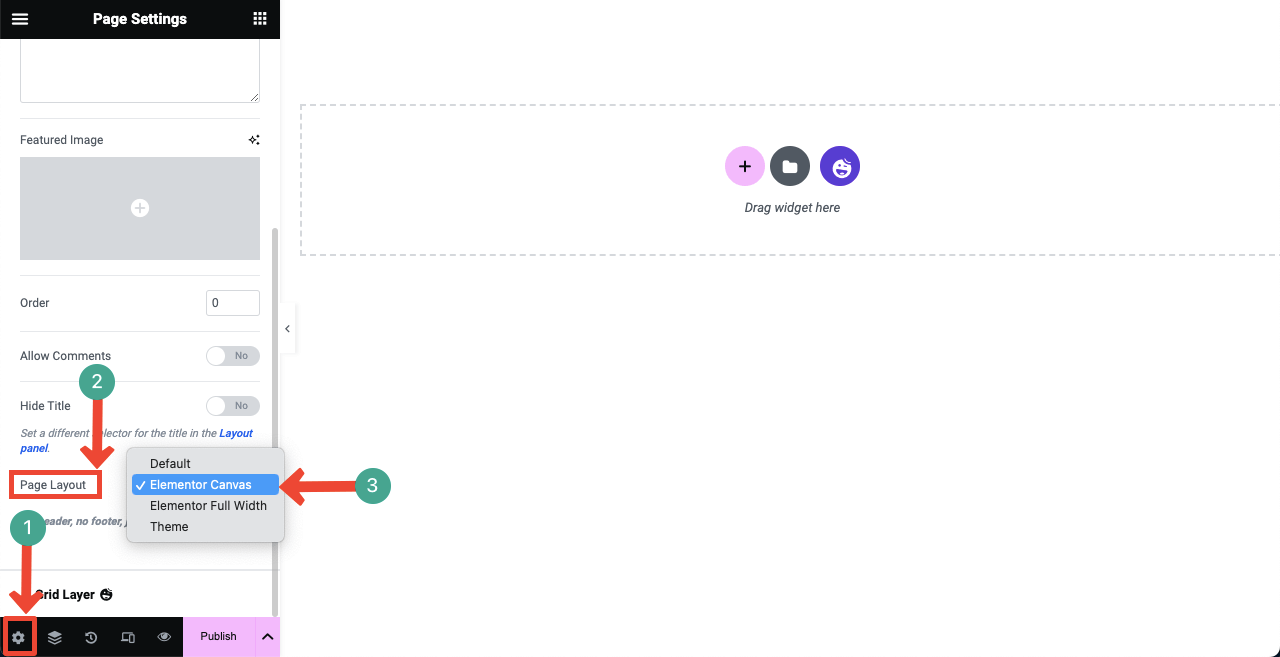
Puisque nous allons créer un site de CV d'une page, ouvrez la page avec Elementor Canvas. Accédez à Paramètres > Mise en page > Elementor Canvas . S'il s'agissait d'un site multipage, nous pourrions sélectionner les autres options.

Étape 06 : Ajoutez votre biographie personnelle
Il est maintenant temps de créer des sections pour ajouter du contenu. Elementor, HappyAddons et HappyAddons Pro totalisant plus de 150 widgets. Vous pouvez créer toutes les sections nécessaires pour votre site de CV similaires au modèle à l'aide de ces widgets.
Si vous êtes nouveau sur Elementor, comprendre les fonctionnalités de ces widgets peut vous prendre un certain temps. Mais pas plus d'un ou deux jours. Cependant, suivez notre guide dès maintenant. Vous devez d'abord sélectionner une disposition de section.
# Sélectionnez une structure de mise en page de section
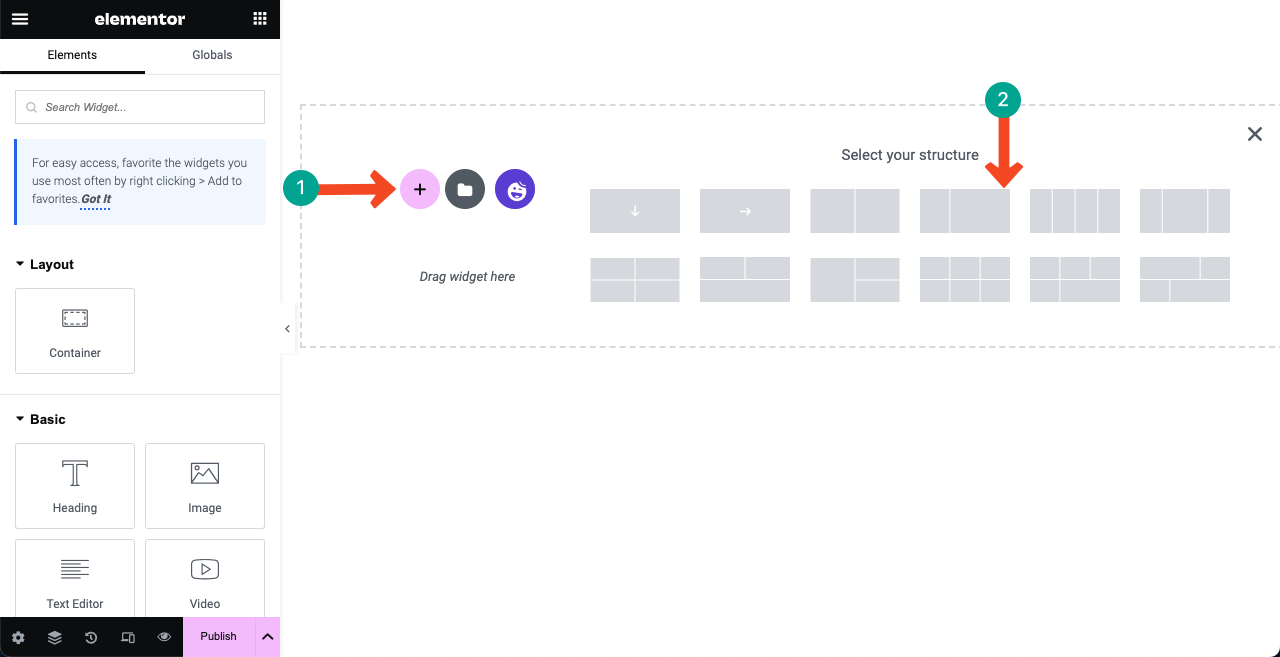
Appuyez sur l'icône plus (+) . Sélectionnez la disposition de section souhaitée. Étant donné que notre modèle de démonstration comporte deux sections, nous sélectionnons la disposition à deux colonnes.

# Ajouter du contenu à la barre latérale gauche
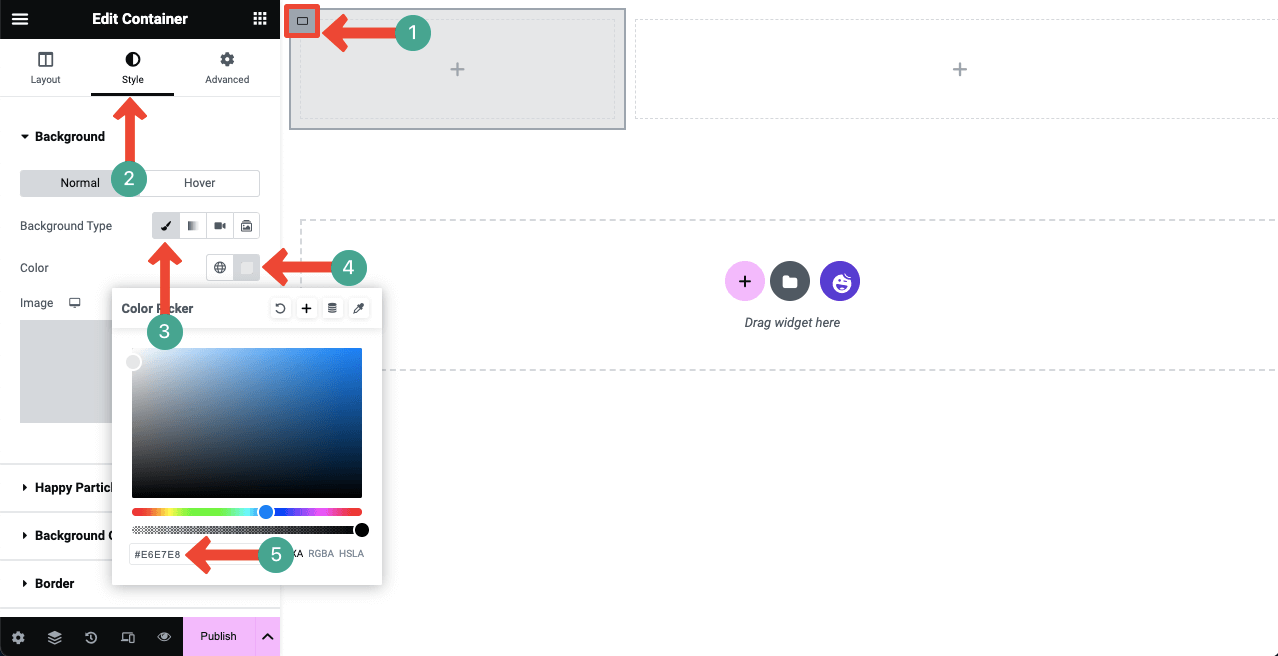
Sélectionnez la colonne de gauche en cliquant sur l'icône du conteneur flexible. Ensuite, accédez à Style > Type d'arrière-plan > Classique > Couleur . Appliquez le code couleur souhaité. Nous avons utilisé le code couleur (#F2F3F7) .

# Ajoutez votre image
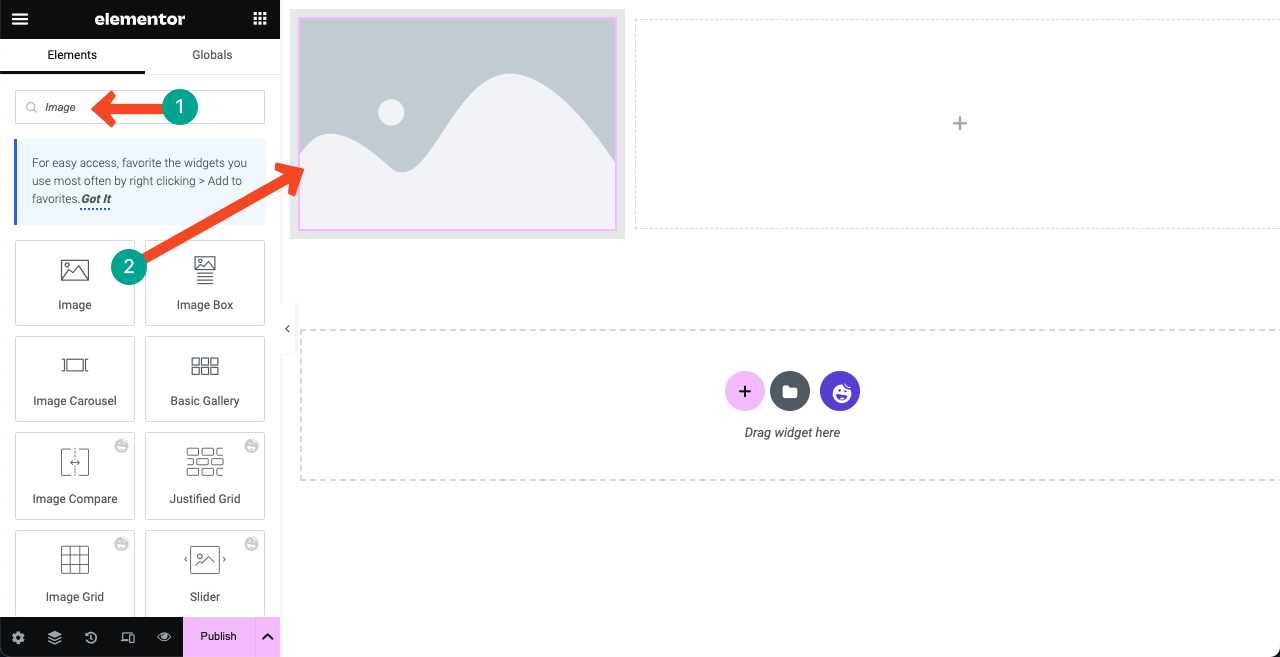
Tapez Image dans la zone de recherche. Une fois que le widget apparaît ci-dessous, faites-le glisser et déposez-le dans la colonne de gauche.

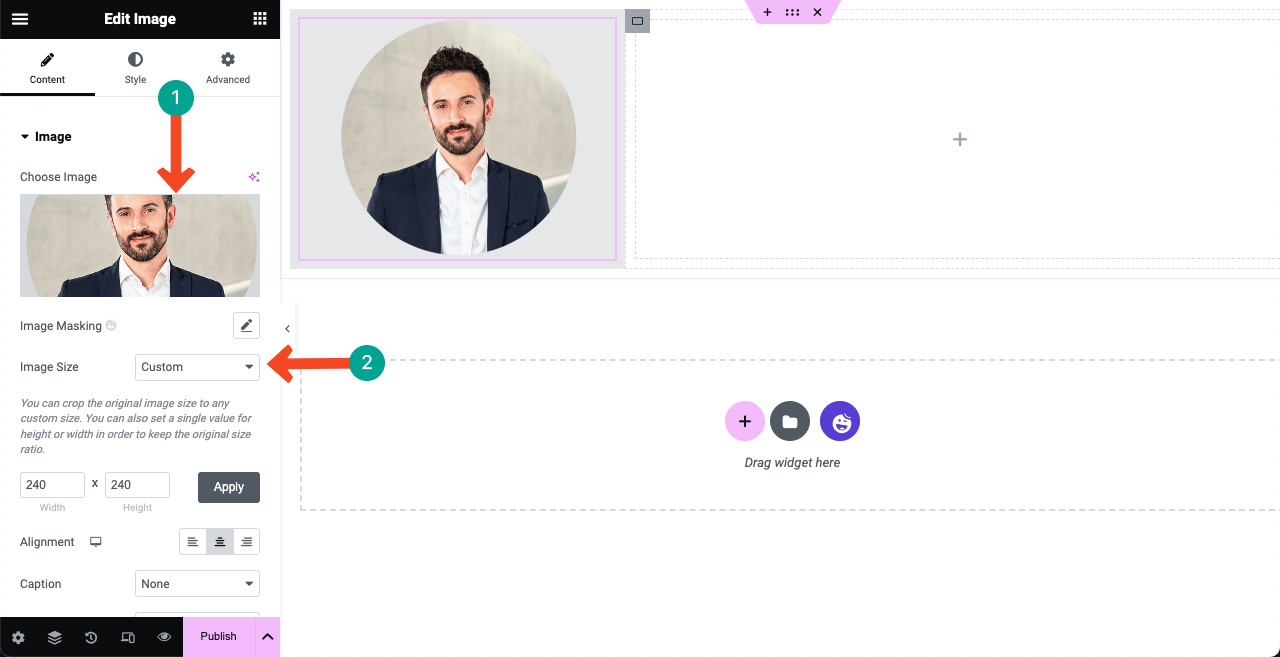
Vous aurez la possibilité d'ajouter votre image. Ici, l'image est de forme ronde. Parce que nous l'avons déjà conçu dans Photoshop et téléchargé sur la toile. Vous pouvez définir une taille personnalisée pour l'image à partir de l'option Taille de l'image et définir son alignement .

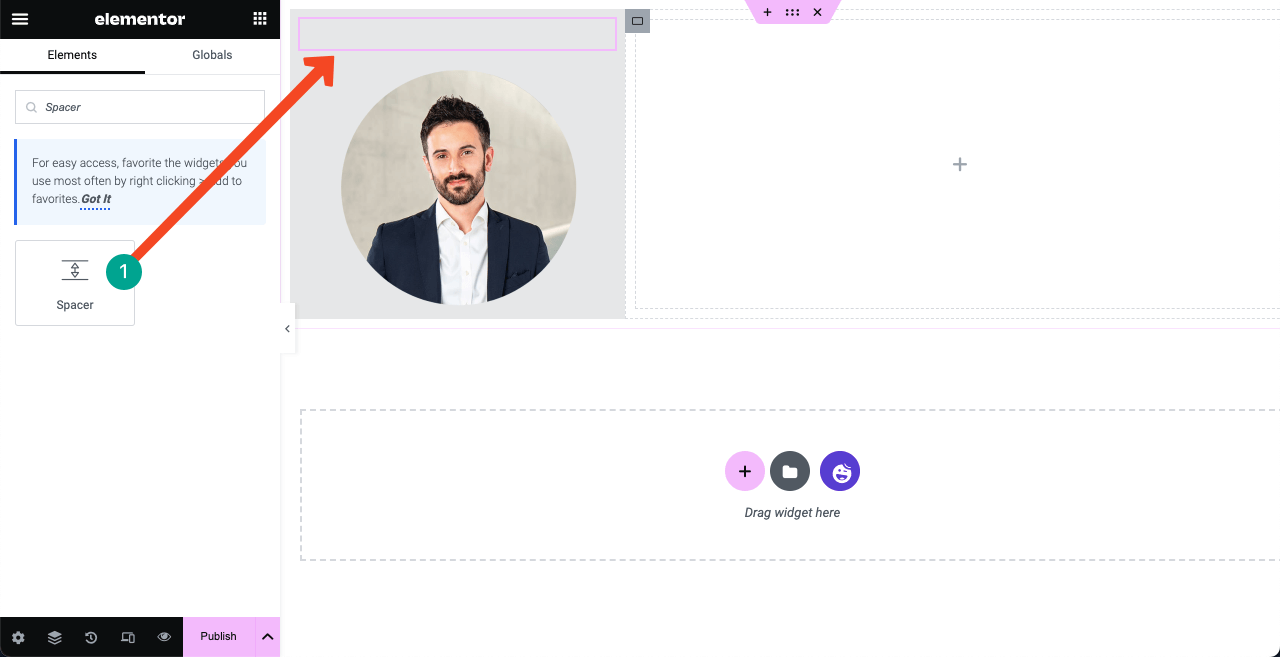
Utilisez le widget Spacer pour créer un espace entre la bordure supérieure et l'image. Vous pouvez utiliser ce widget Spacer n'importe où si vous souhaitez créer un espace/espace pour concevoir la beauté.

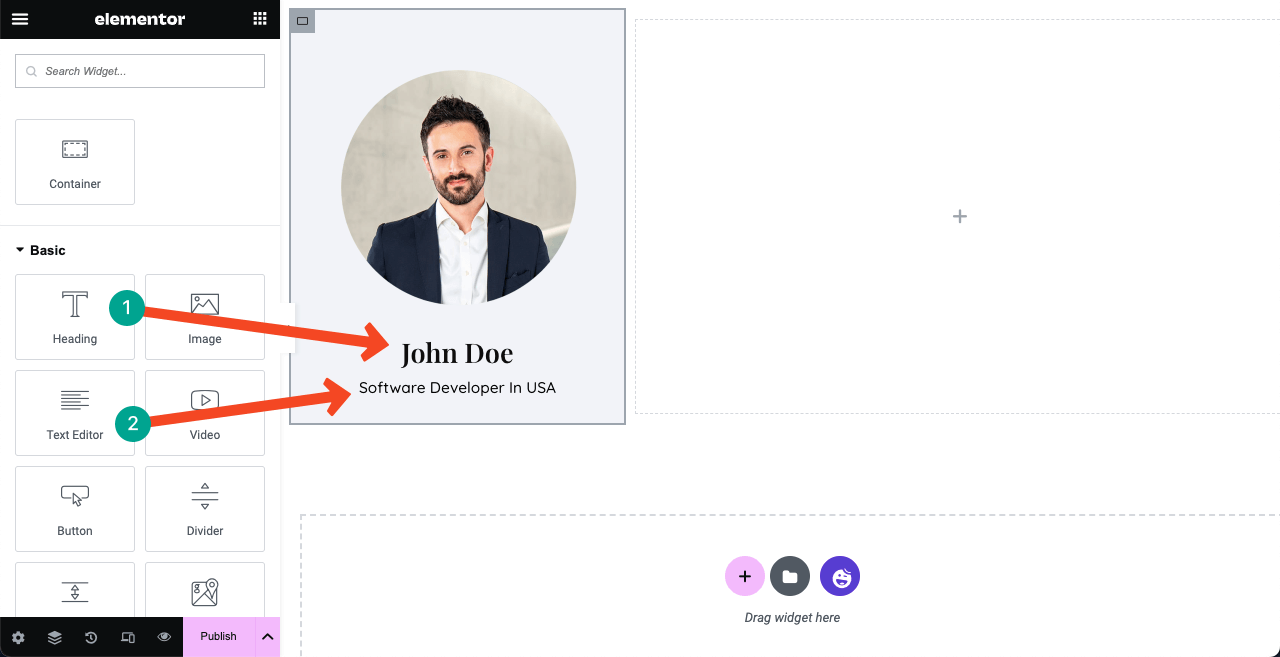
Écrivez votre nom et votre désignation sous l'image à l'aide des widgets Titre et Éditeur de texte . Nous avons respectivement utilisé les polices Playfair Display et Quicksand. Vous pouvez modifier la couleur de la police depuis l'onglet style.

Remarque : Vous pouvez voir un menu vertical sous l'image et le nom dans le fichier de démonstration. Après avoir préparé la partie contenu dans la colonne de droite, nous vous montrerons comment la créer et l'ajouter à la barre latérale de gauche. Car sans préparer la partie contenu, vous ne pouvez pas créer correctement la section de menu.
Étape 07 : Montrez vos compétences, votre portfolio, votre formation et votre expérience
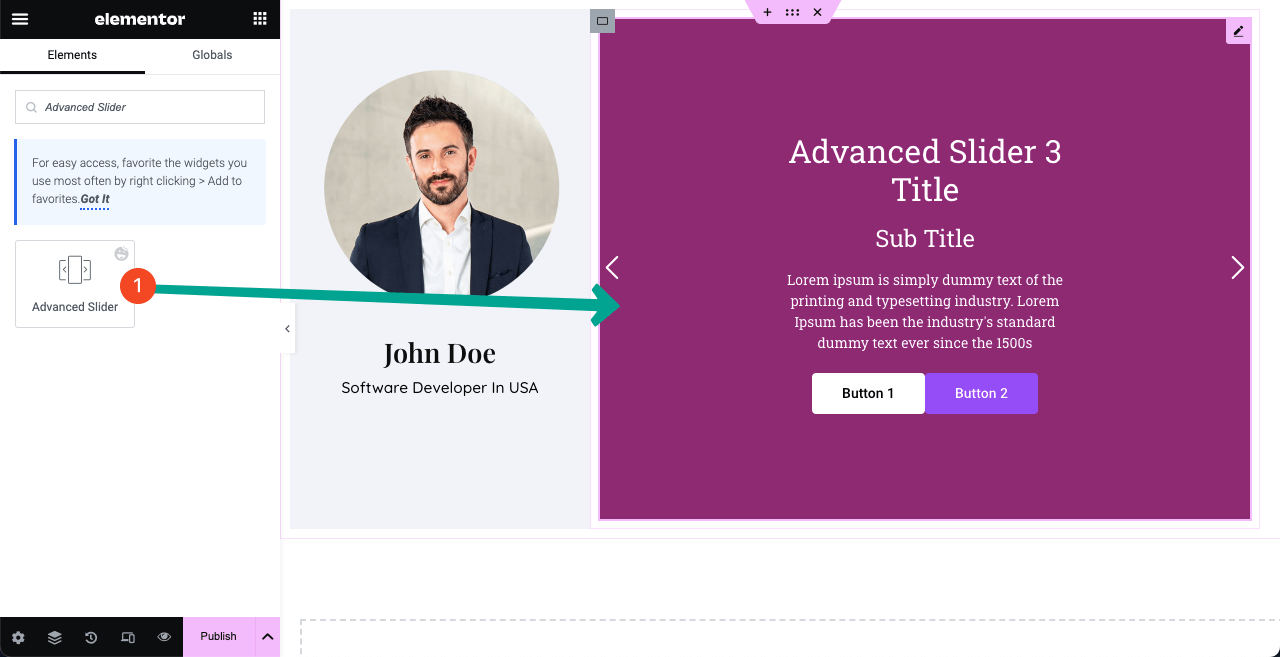
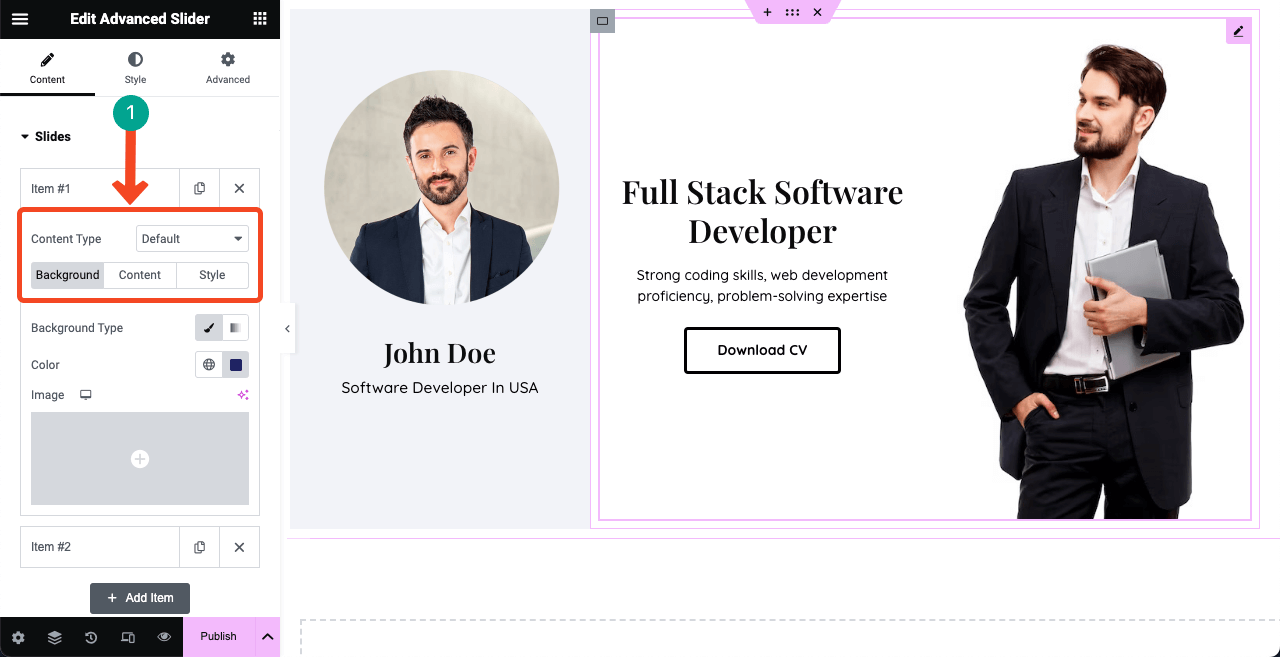
La plupart des gens aiment ajouter un curseur animé dans la section des héros. Faites glisser et déposez le widget Advanced Slider dans la colonne de droite pour créer le même.

Sous la section Slider , vous aurez la possibilité d'ajouter autant de curseurs que vous le souhaitez. Chaque curseur vous fournira trois onglets : Arrière-plan, Contenu et Style .
L' arrière-plan permet de définir une image, sa position, sa couleur d'arrière-plan et sa taille d'affichage. L'onglet Contenu vous permet d'ajouter les textes nécessaires aux champs respectifs. Vous pouvez conserver les deux boutons ou en supprimer un si nécessaire. Le style vous aide à ajouter une stylisation au contenu.
J'espère que vous pourrez le faire seul. Si nous montrons tous les aspects, cet article sera trop long.

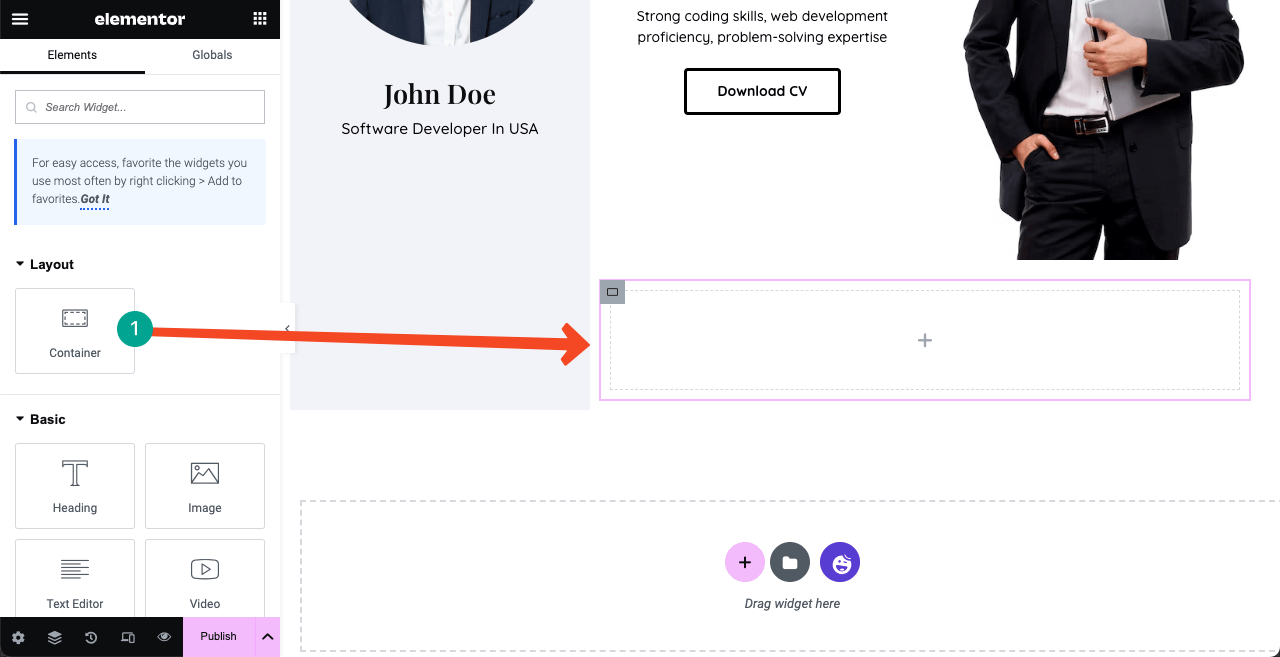
# Créer une section À propos
Faites glisser et déposez le conteneur Flexbox pour créer un nouvel espace pour la section À propos. Chaque fois que vous créez une nouvelle section, vous devez à nouveau utiliser un conteneur.

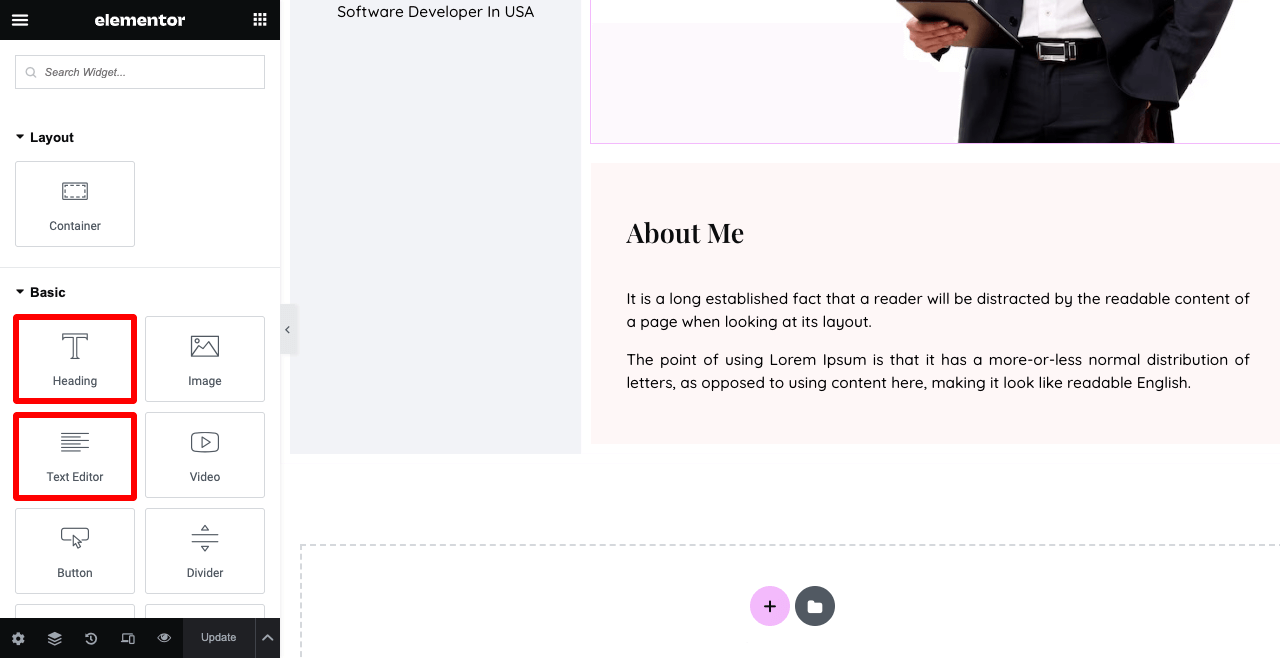
Ajoutez les textes nécessaires à la section À propos de moi à l'aide des widgets Titre et Éditeur de texte . Nous avons utilisé le widget Spacer entre eux pour créer un espace.
Appliquez la couleur (#FEF7F7) à l'arrière-plan depuis l'onglet Style . Ajout du rembourrage 35 depuis Advanced > Layouts > Padding .

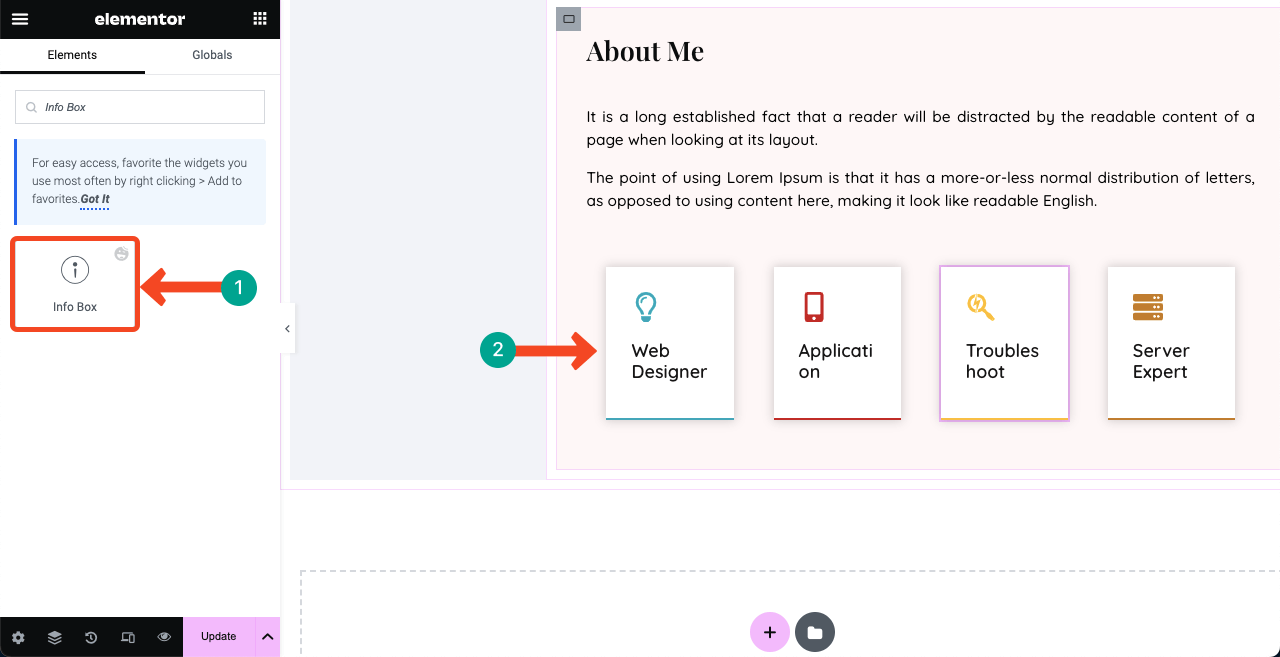
Vous pouvez montrer certaines de vos compétences principales dans la section À propos de moi. Nous avons ajouté quatre compétences de base dans l'image ci-dessous à l'aide du widget Info Box . Avant cela, nous avons ajouté quatre conteneurs Flexbox.
Cela signifie que vous pouvez ajouter plus de conteneurs Flexbox à l'intérieur d'un conteneur Flexbox et les afficher verticalement ou horizontalement. Et son plus grand avantage est que vous pouvez facilement aligner le contenu.
En allant dans Advanced > Border , vous pouvez ajouter une bordure et une ombre à chaque élément (zone d'information).

Remarque : Ne vous inquiétez pas si les textes de la boîte d'informations semblent brisés ou câblés. Ils auront fière allure en mode aperçu. Voir la vidéo ci-jointe ci-dessous.
Vous pouvez voir des espaces inutiles entre les colonnes. Cliquez sur l'icône à trois lignes dans le coin supérieur gauche. Ensuite, accédez à Paramètres du site > Mise en page . Définissez le remplissage du conteneur -1 .
Si vous continuez à voir des espaces inutiles entre les sections et les éléments, vous devez résoudre leurs problèmes de remplissage en définissant 0 sur une valeur moins (-).
# Dites le nombre de projets que vous avez terminés
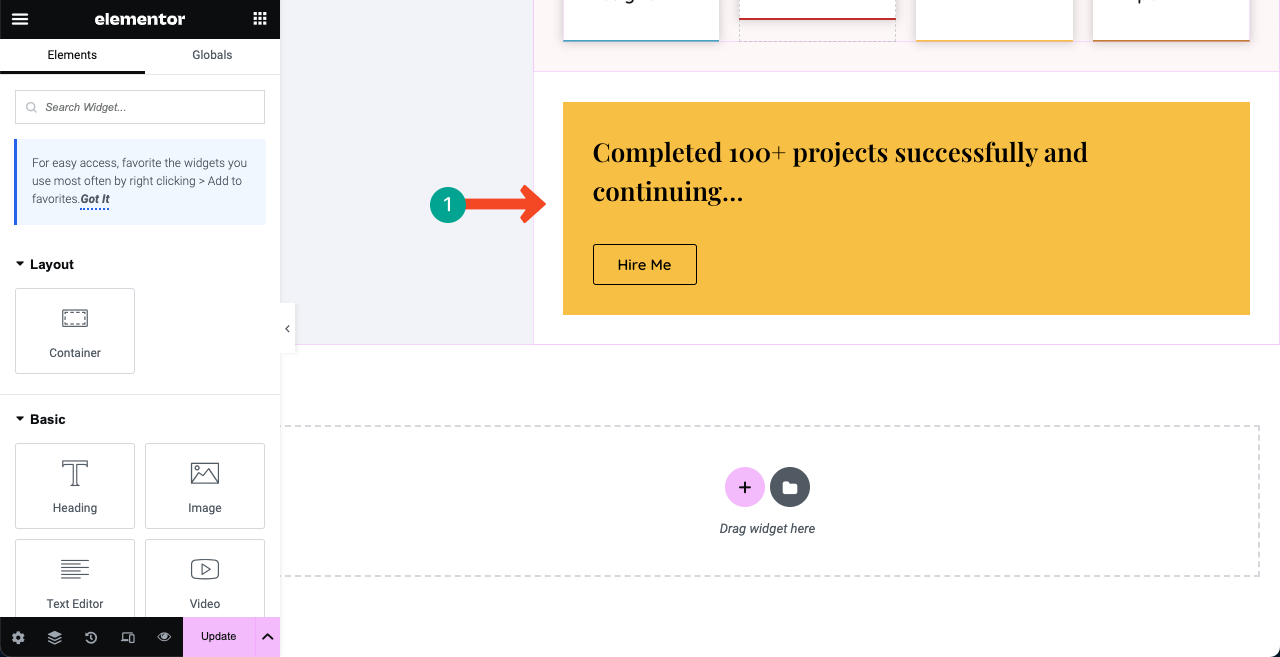
Créez une bannière comme celle-ci à l'aide des widgets Flexbox Container, Text Editor et Button . Cela peut pousser les clients à vous embaucher en raison de vos compétences en gestion de projet.

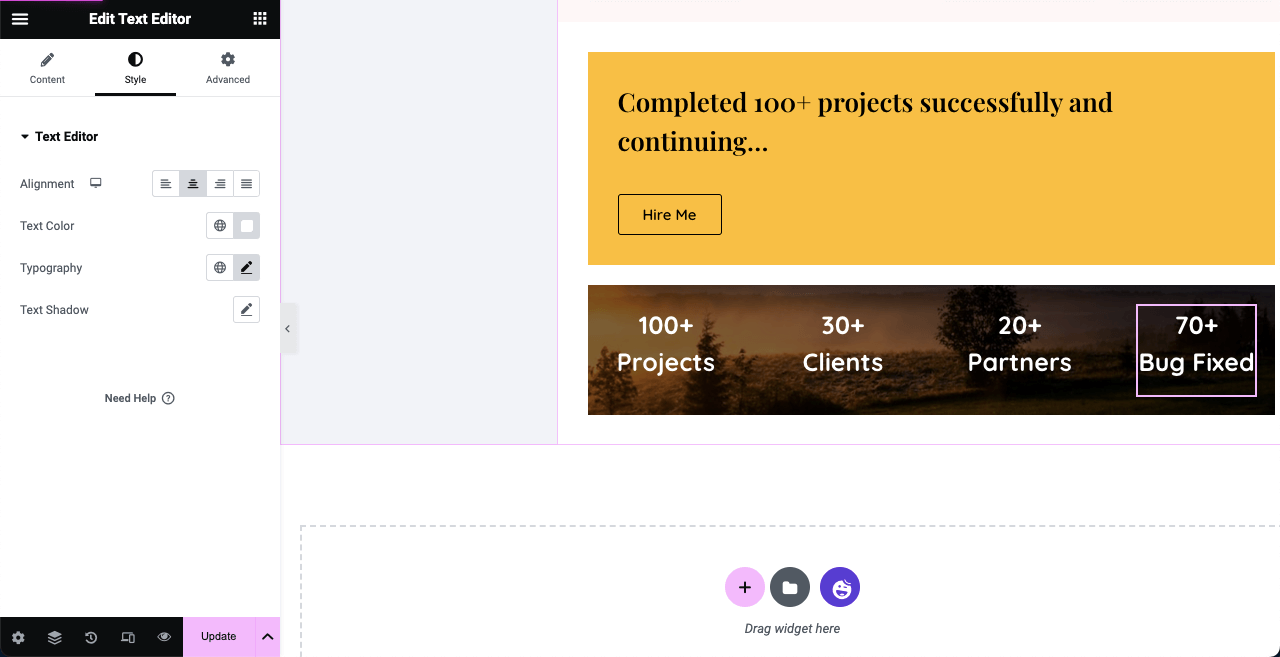
Utilisez un nouveau conteneur Flexbox. Ajoutez une image à son arrière-plan. Définissez-le Fixe dans la section Pièce jointe . Cela rendra l'image collante même si vous faites défiler la page.
Vous pouvez y glisser et déposer le widget Editeur de texte et afficher le nombre de projets, de clients, de partenaires et de bugs que vous avez déjà corrigés et traités. Cette image collante ajoutera une grande vitalité à votre site Web de CV.


# Créer une section À propos
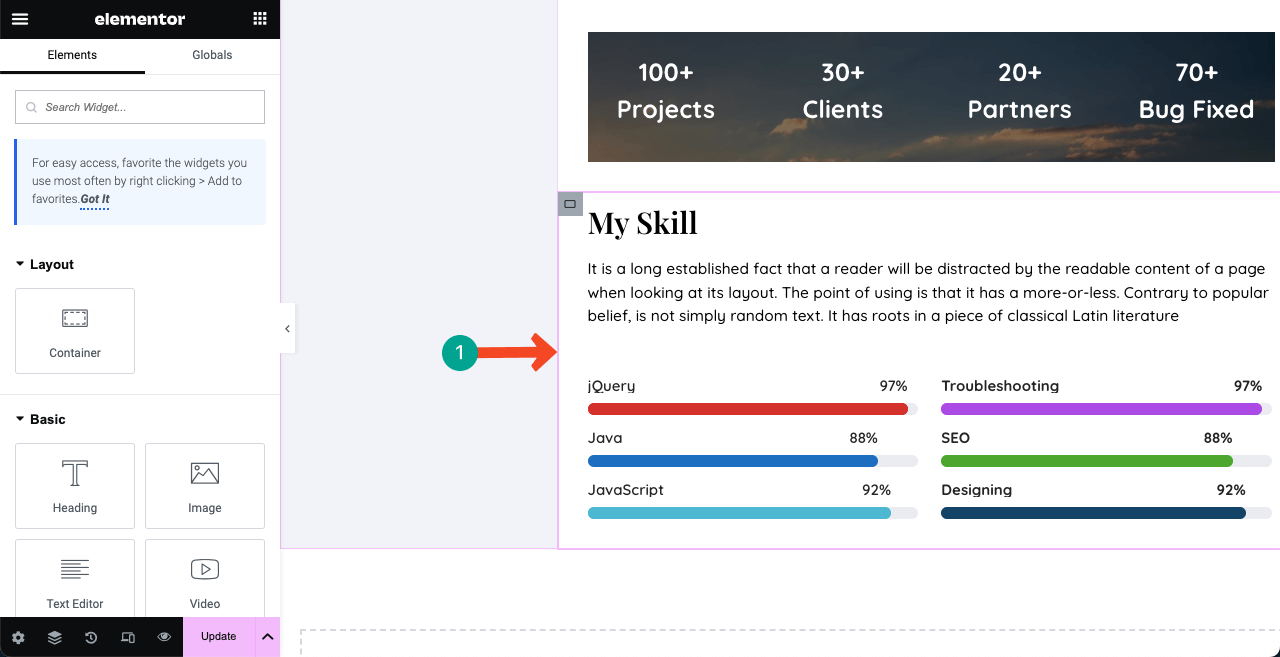
Vous pouvez créer une section pour présenter vos compétences comme l'image ci-dessous à l'aide du widget Barres de compétences . Et pour les autres textes, nous avons utilisé les widgets Titre et Editeur de texte .

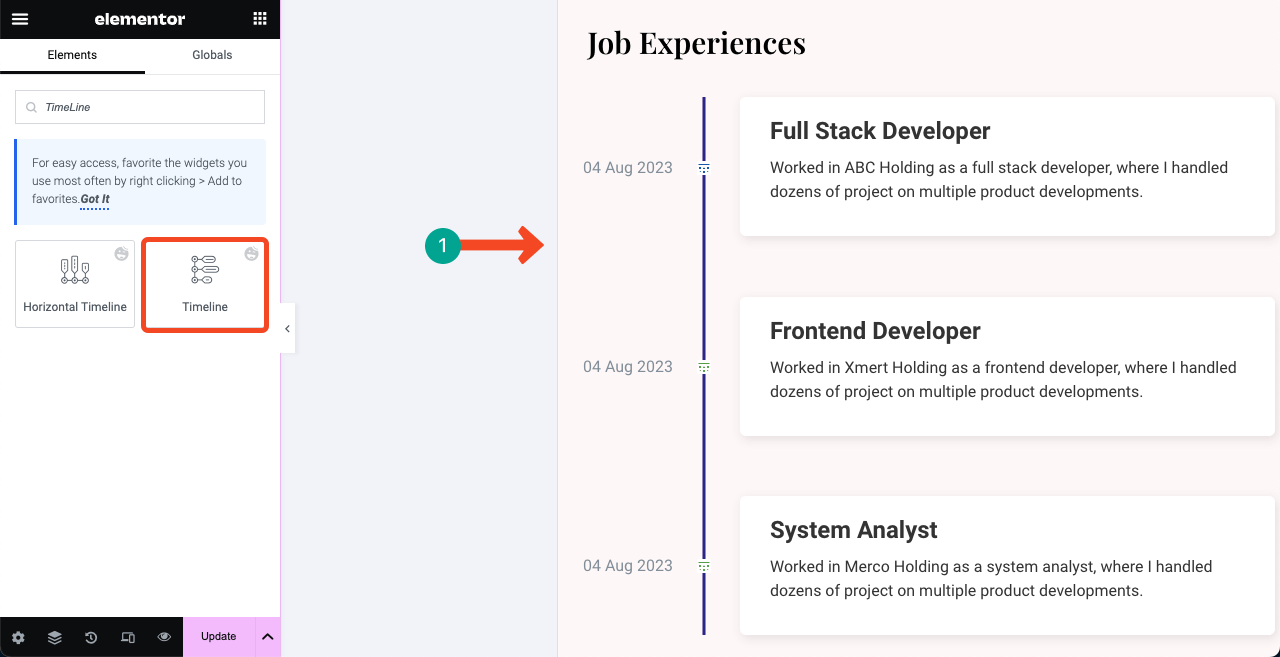
# Afficher l'expérience professionnelle
Utilisez le widget Chronologie pour créer une section pour présenter vos expériences professionnelles précédentes. Ajoutez une description convaincante à chaque champ respectif avec des dates précises.

# Montrez votre formation
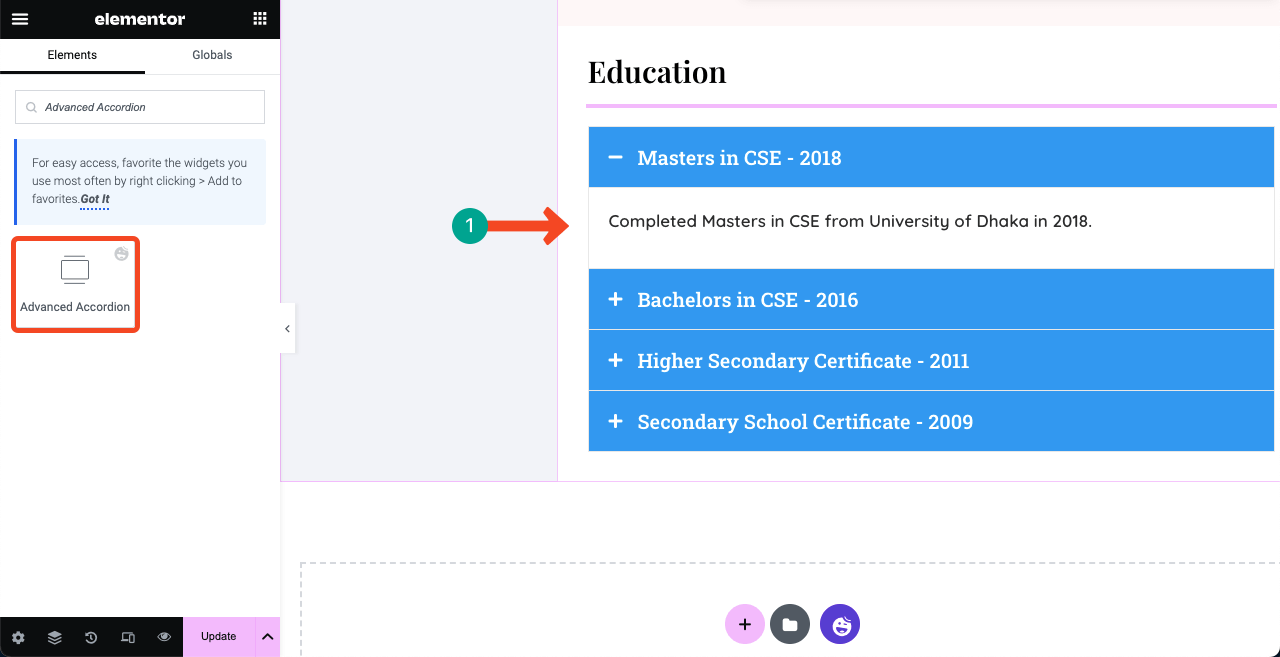
Utilisez le widget Advanced Accordion pour créer une section similaire à l'image ci-dessous afin de présenter votre formation. Vous pouvez ajouter les images de vos certificats, même si nous ne le voyons généralement pas.

# Montrez certaines de vos œuvres terminées
En montrant certaines de vos œuvres réalisées, vous pouvez créer un sentiment de crédibilité quant à vos compétences et votre expertise dans l'esprit des clients. Nous vous recommandons donc de créer une section distincte et d'ajouter certaines de vos œuvres les plus performantes.
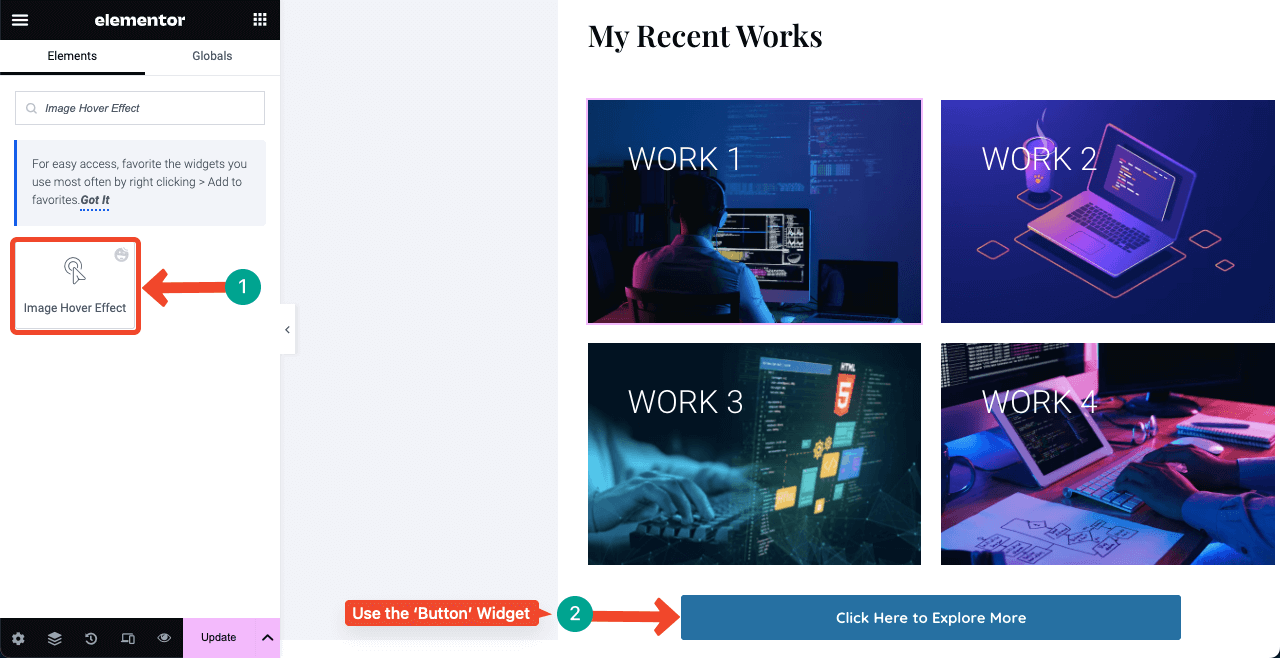
Vous pouvez utiliser n'importe quel widget approprié du panneau Elementor. Mais ci-dessous, nous avons utilisé les widgets Image Hover Effect et Button . Vous pouvez ajouter les liens de votre projet aux images présentées et permettre aux utilisateurs d'en explorer davantage en cliquant sur le bouton ci-joint.

# Montrez vos articles de blog récents
Des articles de blog de qualité peuvent générer un trafic précieux vers votre site Web. Cela peut vous aider à classer votre site Web sur les pages de résultats des moteurs de recherche et à attirer des clients intéressés. J'espère que vous connaissez tous déjà l'importance de la publication de blogs.
Ainsi, si vous rédigez régulièrement des articles de blog pour votre site de CV, vous devez ajouter une section distincte sur la page d'accueil pour afficher les articles récents de manière dynamique.
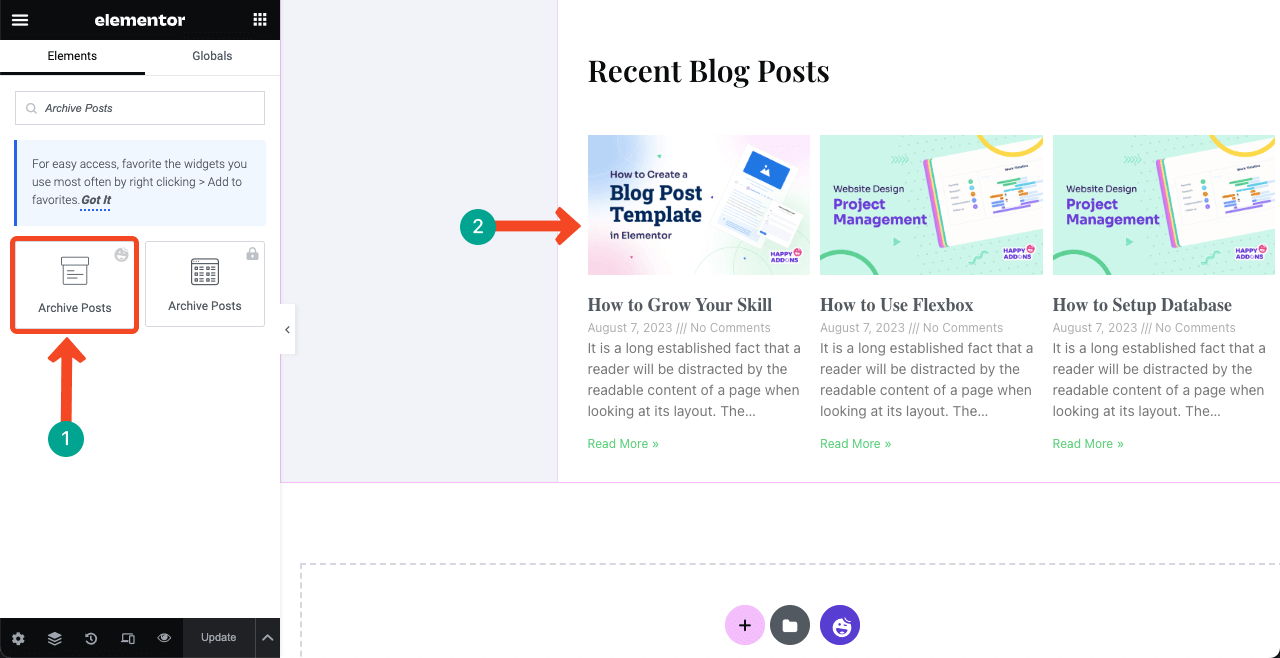
Faites simplement glisser et déposez le widget Archive Posts à l'endroit approprié souhaité. Vos publications récentes seront automatiquement affichées. Vous pouvez personnaliser la quantité de contenu à afficher à partir des paramètres du widget.

# Ajouter un formulaire de contact
La section du formulaire de contact doit offrir tous les moyens possibles par lesquels les clients et les employeurs peuvent trouver un moyen de vous contacter. Cette section comprend généralement le numéro de téléphone, l'adresse e-mail, l'emplacement et le formulaire de contact du rédacteur du CV.
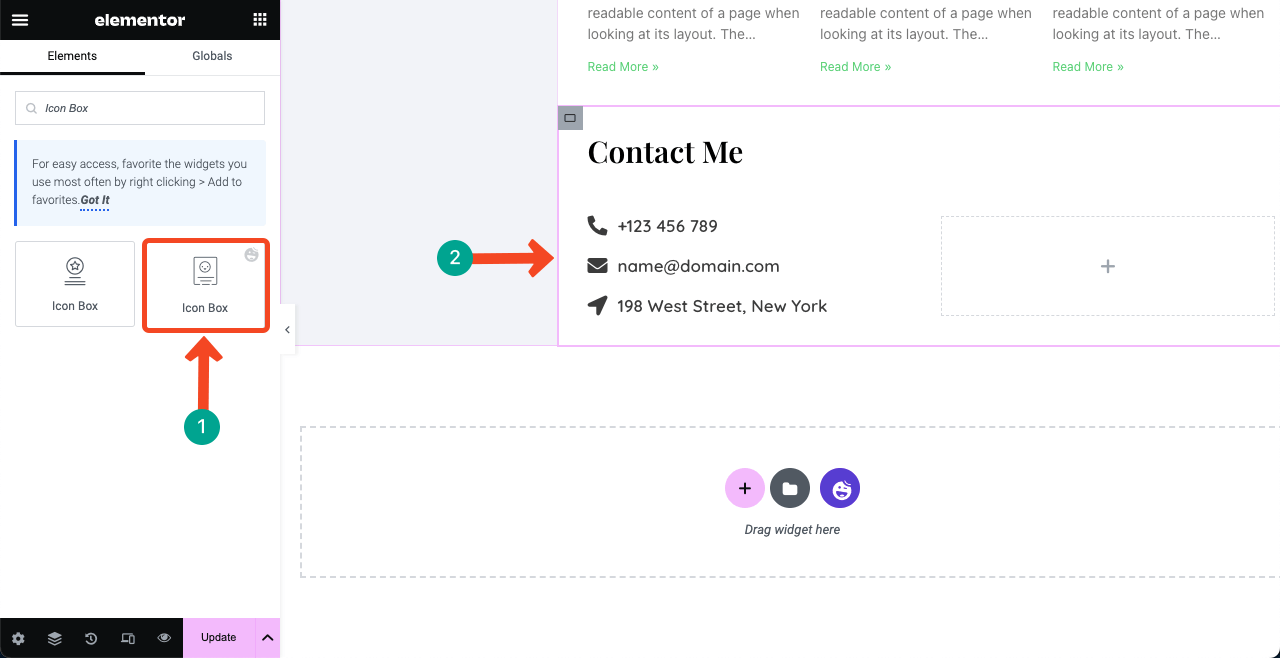
Ajoutons d'abord vos coordonnées et votre adresse locale. Nous avons utilisé le widget Icon Box pour ajouter le numéro de téléphone, l'identifiant de messagerie et l'adresse locale. Vous pouvez sélectionner les icônes souhaitées pour les informations respectives dans la bibliothèque complète d'icônes fournie avec le widget.

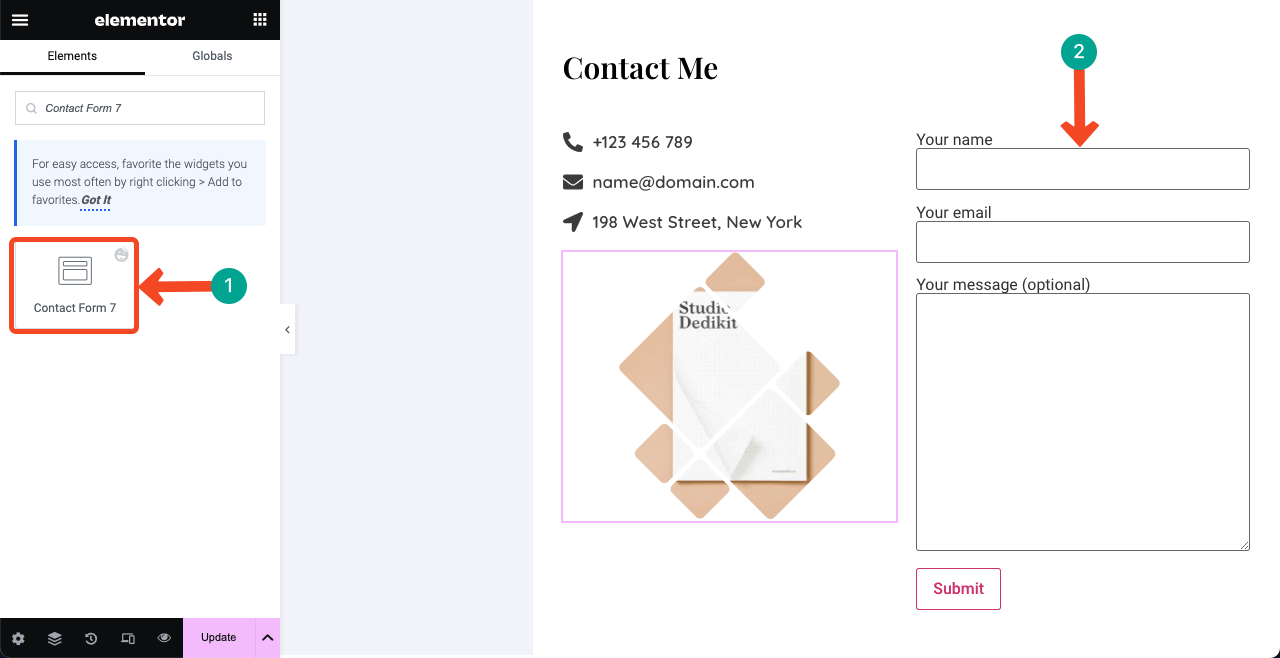
Ensuite, vous devez ajouter un formulaire de contact afin que les gens puissent envoyer des messages directement sur votre site Web. HappyAddons est intégré à des dizaines de plugins de formulaires de contact. Recherchez et sélectionnez le plugin que vous avez déjà installé dans le backend.
Par exemple, le plugin Contact Form 7 est installé dans le backend de notre site Web. Nous avons donc glissé et déposé le widget sur le canevas. Contact Form 7 est un plugin de formulaire toujours gratuit.
Pour utiliser l'espace sous l'identifiant de l'e-mail et l'emplacement, nous avons utilisé le widget d'image pour ajouter une image afin d'embellir davantage la section.

Étape 08 : Ajouter des menus de navigation à la barre latérale droite
Nous avons laissé la barre latérale de gauche inachevée et avons promis de la terminer après avoir conçu la colonne de droite. Il est maintenant temps d'ajouter un menu de navigation à la barre latérale droite répertoriant toutes les sections que vous avez créées sur le côté droit. Cette partie sera un peu délicate. Alors s'il vous plaît, suivez attentivement.
# Créez une liste de menus sur votre backend
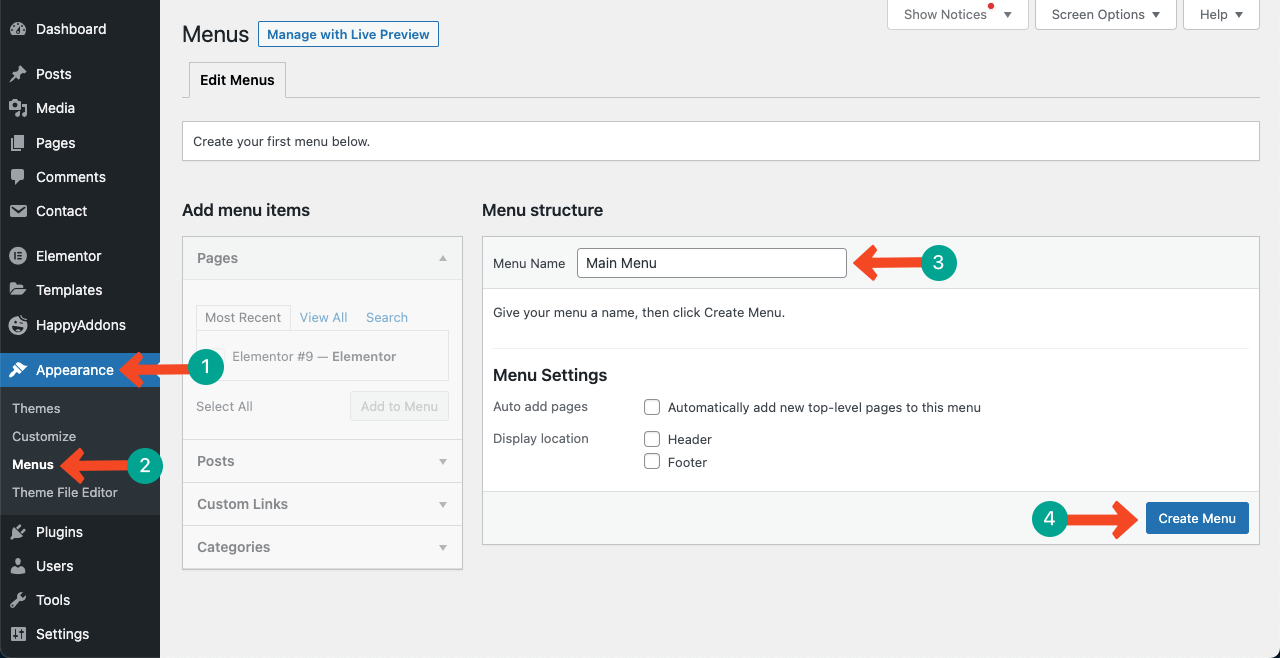
Accédez à votre tableau de bord WP . Accédez à Apparence > Menus . Donnez un titre à votre menu puis appuyez sur le bouton Créer un menu .

Accédez au site de CV et vérifiez au total le nombre de sections que vous avez créées et ce qu'elles sont. Nous avons créé ces sections :
- Sur moi
- Ma compétence
- Expériences professionnelles
- Éducation
- Mes travaux récents
- Articles de blog récents
- Contactez moi
Nous créerons des menus en conséquence. Comme il s'agit d'un site de CV d'une page, le processus de création de menu et de navigation sera légèrement différent de celui des sites Web multipages. Activez le menu Happy et accédez à Liens personnalisés . Vous y obtiendrez deux cases : URL et Texte du lien .
Dans la zone URL , ajoutez un lien personnalisé pour chaque élément de menu.
>> La formule est URL de la page/# nom de la section . Supposons que fuadalazad.com soit la page sur laquelle j'ai publié tout le contenu ci-dessus. Pour créer le menu À propos, tapez : http://fuadalazad.com/#About .
Dans la zone Texte du lien , saisissez uniquement le nom de la section, comme À propos. Appuyez sur le bouton Ajouter au menu . Regardez la vidéo ci-dessous pour plus de précisions.
Faites cela pour toutes les sections une par une. Une fois que vous avez terminé, revenez au canevas elementor.
# Ajouter un menu de navigation au frontend
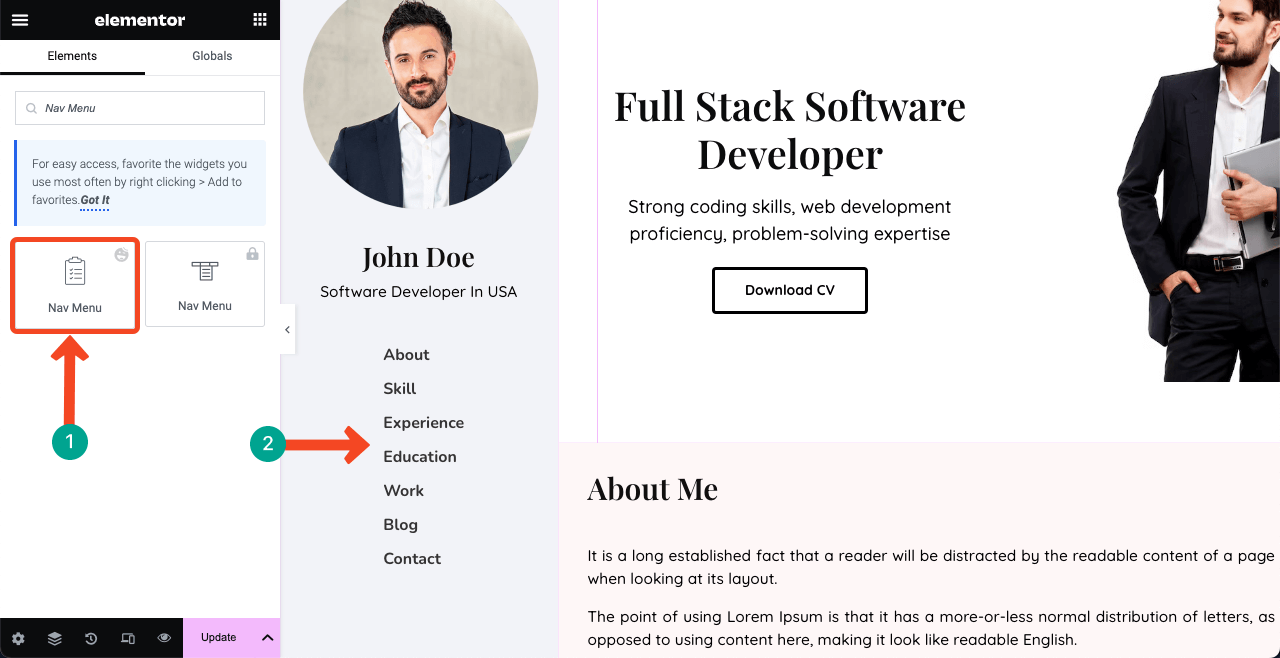
Faites glisser et déposez le widget du menu de navigation dans la barre latérale gauche sous votre nom et votre désignation. Vous aurez la possibilité de sélectionner le menu que vous avez créé sur le backend.
Pour afficher le menu verticalement, accédez à l'onglet Style et modifiez la valeur Remplissage horizontal . Ensuite, personnalisez le style de police et les effets de survol.

# Lier les menus à leurs sections respectives
Sélectionnez chaque section respective aux menus et tapez leurs noms individuellement dans la zone ID CSS, un par un. Cela vous amènera instantanément à la section chaque fois que vous cliquerez sur des éléments particuliers de la liste du menu. Nous avons démontré le processus ci-dessous. Vous verrez la magie à la fin.
Assurez-vous d'avoir utilisé exactement les mêmes mots que vous avez utilisés dans le menu de navigation pour les sections respectives. Toute faute d’orthographe peut ruiner toute la fonction.
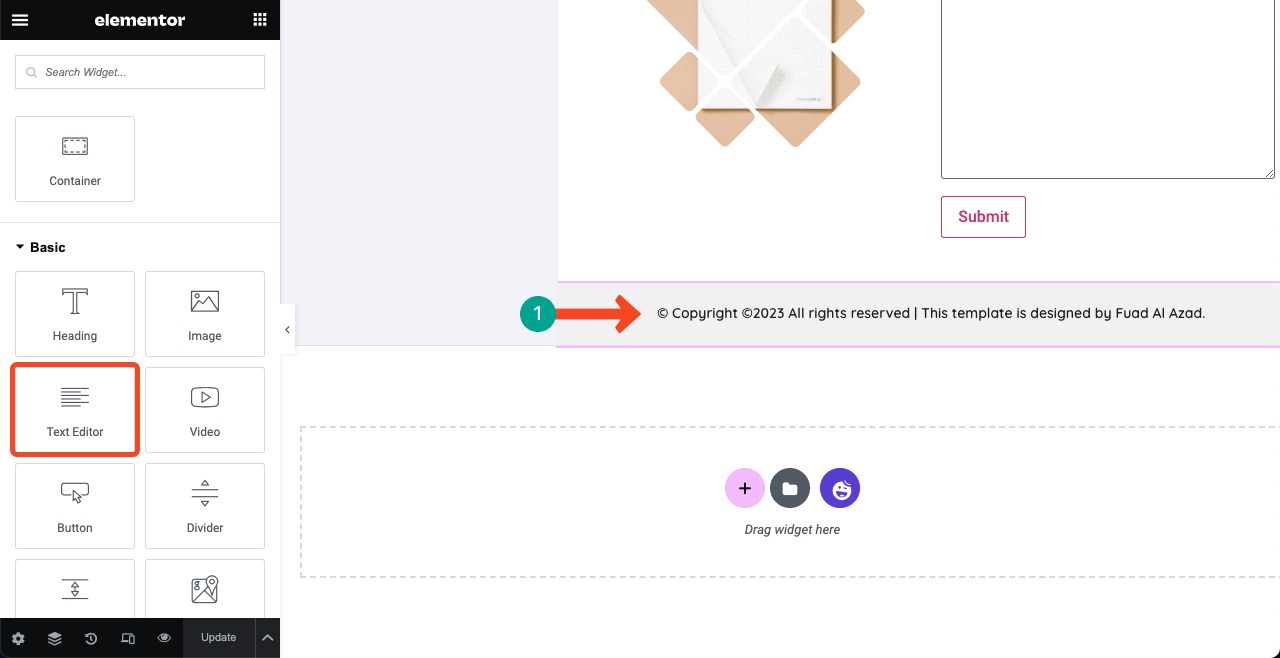
Étape 09 : ajouter un texte de droit d'auteur
Une clause de non-responsabilité relative aux droits d'auteur peut protéger votre contenu contre le vol ou l'utilisation abusive par des tiers. Avec une déclaration de droits d'auteur, vous pouvez signaler à Google que vous êtes le propriétaire original du contenu. Si quelqu'un tente de plagier votre contenu, vous aurez le pouvoir de demander à Google de prendre des mesures à son encontre.

Étape 10 : Rendre la barre latérale gauche collante
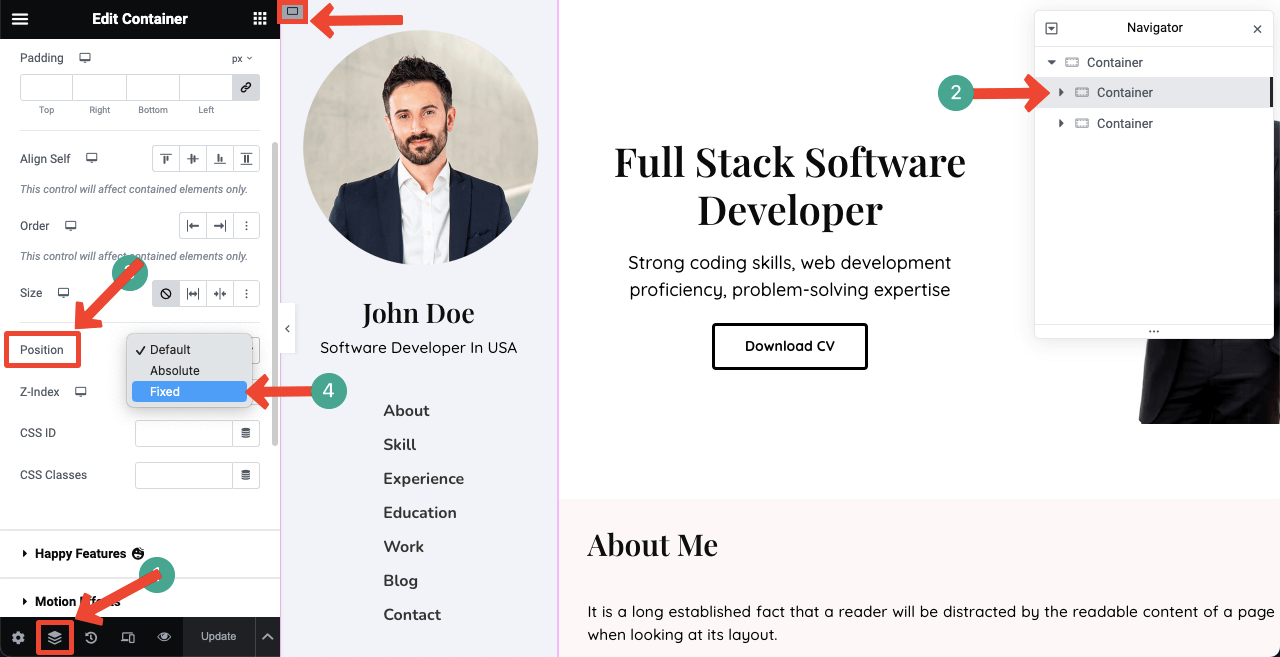
Comme nous avons utilisé de nombreux conteneurs Flexbox pour créer des sections, il peut être difficile pour vous de trouver le conteneur mère de la barre latérale gauche, tout comme celui de droite. Mieux vaut cliquer sur l'icône du navigateur en bas du panneau Elementor.
Il vous montrera toutes les couches mères et sous-couches utilisées. Sélectionnez le conteneur mère de la barre latérale gauche. Ensuite, accédez à l'onglet Avancé > Position et sélectionnez Fixe .

Mais cela peut entraîner le déplacement de la colonne de droite vers la barre latérale droite. Pas de soucis!
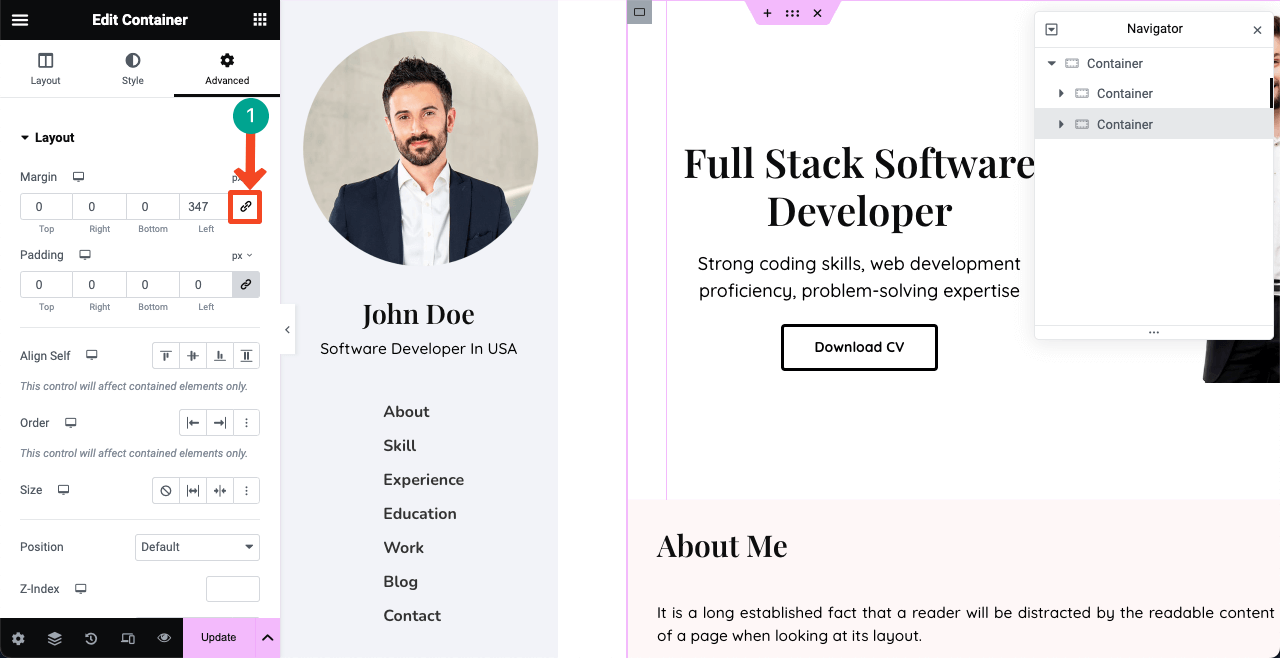
Sélectionnez le conteneur mère de la colonne de droite. Accédez à l' onglet Avancé . Désélectionnez le lien Marge . Définissez une valeur appropriée dans la case Gauche jusqu'à ce que l'alignement soit parfait.

Étape 11 : Prévisualiser la conception
Accédez au mode aperçu de votre site Web. Cliquez sur l'élément de menu et voyez la colonne de droite défiler tandis que la barre latérale gauche/le menu de navigation reste fixe. N'est-ce pas un merveilleux site de CV ?
Étape 12 : Rendre le site Web de CV d'une page adapté aux mobiles
Jusqu’à présent, nous avons conçu la mise en page de notre site Web pour qu’elle soit parfaitement adaptée à la vue sur le bureau uniquement. Mais il peut arriver que de nombreux clients visitent le site Web à partir d’onglets et de téléphones mobiles. Vous devez donc l'optimiser pour d'autres appareils, ce qui prend également du temps.
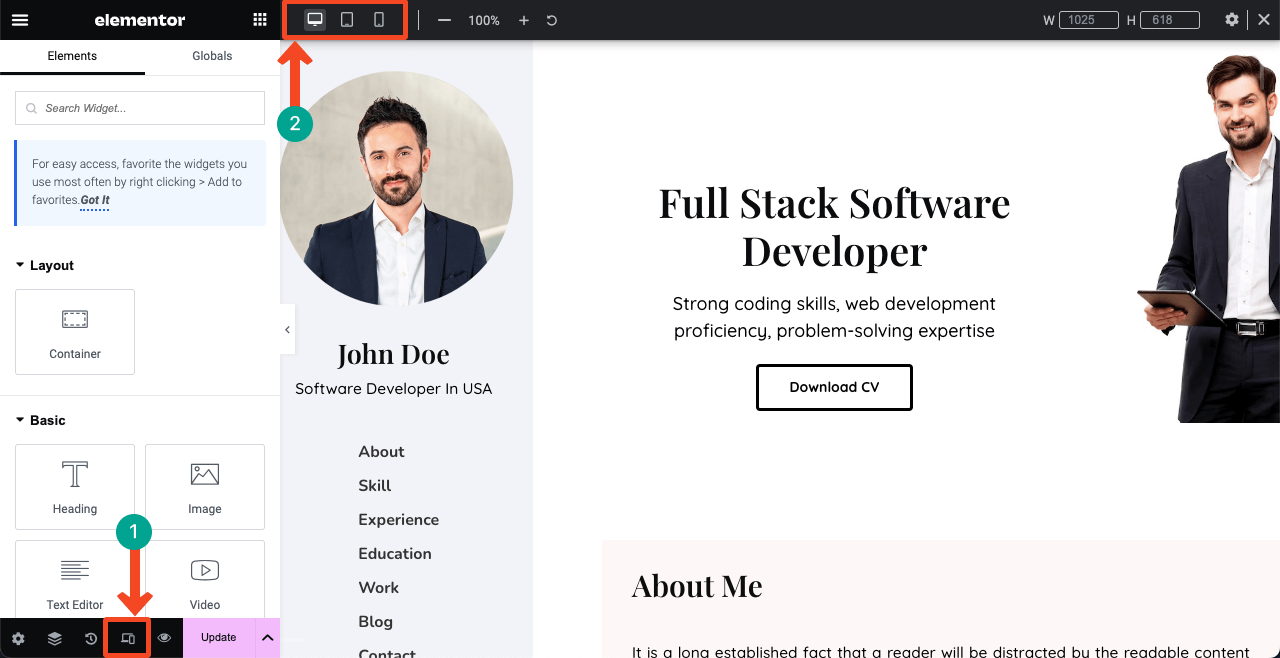
Cliquez sur l'icône du mode réactif . Cela ouvrira une barre supplémentaire, comprenant différents modes de périphérique en haut du canevas. En basculant entre eux, vous pouvez voir l'état actuel de tous ces éléments sur l'onglet et sur les téléphones mobiles.
Vous les trouverez peut-être dispersés sur d’autres écrans et devrez les réorganiser. Vous ne pourrez pas afficher tous les éléments que vous avez affichés sur le bureau. Vous devez donc créer un wireframing séparé pour les autres appareils.

Nous prévoyons de couvrir un autre article détaillé sur la façon de rendre un site Web de CV réactif pour les mobiles. Si vous aimez avoir un article de blog sur ce sujet, abonnez-vous à nous avec votre avis.
FAQ sur la création d'un site Web de CV
J'espère que vous avez un site de CV ou que vous envisagez d'en créer un. Mais je ne sais pas comment en tirer le meilleur parti. Nous partagerons avec vous quelques suggestions cruciales dans cette section.
Quels sont les éléments qu'un site de CV doit contenir ?
Section À propos, expérience professionnelle, compétences, formation, projets réalisés, portfolio, témoignages, coordonnées, CV PDF téléchargeable, etc.
Comment promouvoir votre site Web de CV pour attirer des prospects et du trafic ?
1. Reliez le site Web aux portails d'emploi
2. Partagez le site Web sur les réseaux sociaux
3. Reliez le site Web à des plateformes d'auto-promotion
4. Liez le site Web aux forums publicsQuelle est la différence entre un CV et un site portfolio ?
Un site Web de CV présente principalement le parcours professionnel, l’expérience de travail, la formation, les compétences et les réalisations. Ce n'est rien d'autre qu'une version en ligne du CV traditionnel.
Un site Web de portfolio se concentre sur la présentation d’œuvres créatives, de projets, d’échantillons d’œuvres d’art, etc., qui expliquent vos compétences et vos expériences.
Comment créer un modèle de site Web de CV d'une page léger et rapide à charger ?
Étant donné qu’un modèle de site Web de CV d’une page doit couvrir beaucoup de contenu, il a tendance à devenir lourd. Les conseils suivants peuvent vous aider à rendre le modèle léger et à chargement rapide :
1. Optimisez et compressez les images avant de les télécharger
2. Réduire CSS et JavaScript
3. Utilisez un thème léger
4. Installez un plugin Cache
5. Activer le chargement paresseux
6. Utilisez un réseau de diffusion de contenu (CDN)
7. Sélectionnez un serveur d'hébergement rapideUn en-tête et un pied de page sont-ils nécessaires pour un site Web de CV d'une page ?
En fait, cela dépend de votre conception. Le site Web que nous avons conçu dans cet article n'a pas besoin d'un en-tête et d'un pied de page traditionnels. Mais ils peuvent être nécessaires pour d’autres types de conceptions. Explorez simplement Canva, Dribble et Colorlib. Vous obtiendrez d'innombrables inspirations de conception pour les modèles de sites Web de CV d'une page.
Derniers mots !
Un site Web de CV est plus qu’une simple page en ligne. Il s'agit d'une toile qui témoigne de votre parcours, de vos compétences, de votre formation et de vos expériences professionnelles. Il vous offre l’opportunité d’inspirer et de vous connecter avec de nombreuses personnes dans le monde numérique.
Nous avons fait de notre mieux pour vous montrer un guide sur l'utilisation d'Elementor pour créer votre site Web de CV. En fait, créer un site Web est un processus long et continu. Vous ne vous habituerez peut-être pas à utiliser Elementor et HappyAddons du jour au lendemain.
Mais si vous continuez à pratiquer quelques jours, vous deviendrez progressivement maître de leur écosystème. Après cela, vous pouvez créer différents types de conceptions de sites Web avec eux. J'espère que vous avez aimé nos efforts. En cas d'aide, commentez-nous ci-dessous ou envoyez un message à notre équipe d'assistance.
