Comment créer votre première page de vente sur WordPress
Publié: 2023-06-28Vous cherchez un moyen simple de créer une page de vente dans WordPress ?
Créer votre première page de vente peut sembler une tâche difficile sans les bons outils à votre disposition. C'est là que WPForms et SeedProd entrent en scène.
Dans ce guide, nous vous expliquerons comment utiliser ces plugins pour créer une page de vente à fort taux de conversion, sans aucune expertise en codage, du premier coup !
Mais qu'est-ce qui rend une page de vente si essentielle au succès de votre entreprise ?
Pourquoi créer une page de vente sur WordPress ?
Une page de vente est une page Web autonome conçue avec un seul objectif en tête : générer des ventes ou des conversions.
C'est plus qu'une simple liste de produits ou un panier d'achat. Il aide à construire un récit persuasif autour de votre produit ou service, aidant davantage à :
- Augmentation des revenus : une page de vente bien optimisée peut augmenter considérablement vos revenus. Cela peut faire la différence entre un visiteur qui quitte votre site ou devient un client payant.
- Renforcer l'autorité de la marque : en fournissant des informations et des solutions approfondies sur vos pages de vente, vous pouvez positionner votre marque en tant que leader de l'industrie, renforçant ainsi votre crédibilité.
- Amélioration de l'expérience utilisateur : une page de vente bien conçue facilite le parcours d'achat de vos clients en éliminant les distractions et en orientant les visiteurs vers une action spécifique.
- Augmenter les taux de conversion : ces pages sont orientées vers la conversion de par leur conception. Avec une rédaction convaincante, des visuels attrayants et des CTA stratégiquement placés, ils sont conçus pour stimuler les conversions.
- Suivi et analyse : en utilisant des outils d'analyse, vous pouvez facilement évaluer l'efficacité de la conception de votre page, des placements CTA, de l'argumentaire de vente et de l'expérience utilisateur globale pour améliorer vos mesures.
Tout cela sonne bien, n'est-ce pas? Eh bien, créer une page de vente ou de destination qui convertit est un art ! Voici comment vous pouvez rapidement le maîtriser dès votre premier essai !
Comment créer votre première page de vente dans WordPress ?
Pour créer une page de vente dans WordPress, vous pouvez compter sur WPForms et SeedProd. Suivez les étapes ci-dessous pour commencer :
Dans cet article
- 1. Installation et activation de WPForms
- 2. Connecter WPForms avec Stripe
- 3. Utilisation du modèle de formulaire de paiement Stripe
- 4. Configuration des paiements Stripe dans votre formulaire
- 5. Activer les notifications et les confirmations
- 6. Créer votre première page de vente avec SeedProd
- 7. Intégration de WPForms et publication de votre page de vente
- 8. Suivi des commandes avec le récapitulatif des paiements de WPForms
1. Installation et activation de WPForms
WPForms est un générateur de formulaires puissant et convivial qui vous permet de créer des formulaires de paiement pour maximiser le potentiel de vos pages de vente.
Bien que nous utiliserons la version Pro pour ce didacticiel, n'oubliez pas que tous les détenteurs de licence, y compris les utilisateurs Lite, ont accès à l'intégration de paiement Stripe.

Après avoir décidé quelle version de WPForms correspond à vos besoins, il est temps d'installer et d'activer le plugin sur votre site WordPress.
Une fois que vous avez activé WPForms, vous pouvez facilement commencer à créer un formulaire de paiement que vous pouvez intégrer à votre page de vente à partir de SeedProd.
2. Connecter WPForms avec Stripe
Bon travail sur l'installation de WPForms! Nous allons maintenant vous guider tout au long du processus de connexion du plugin à Stripe.
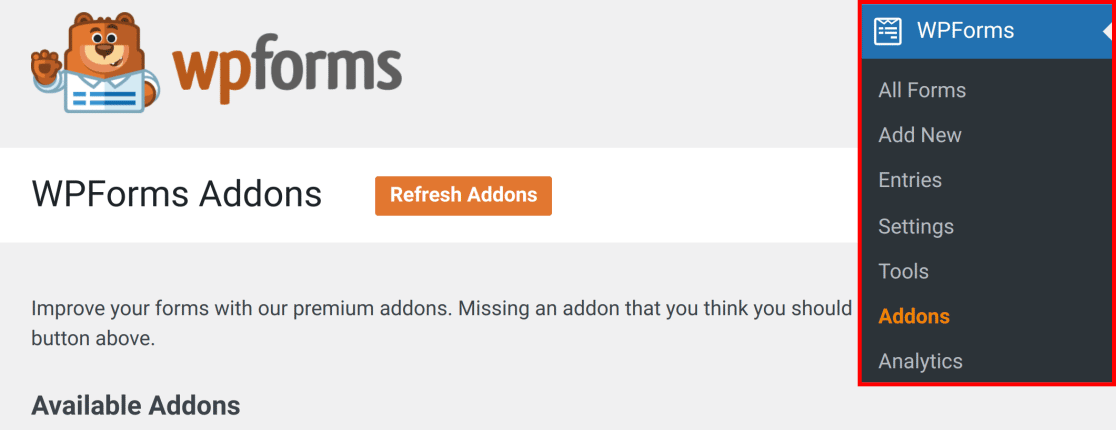
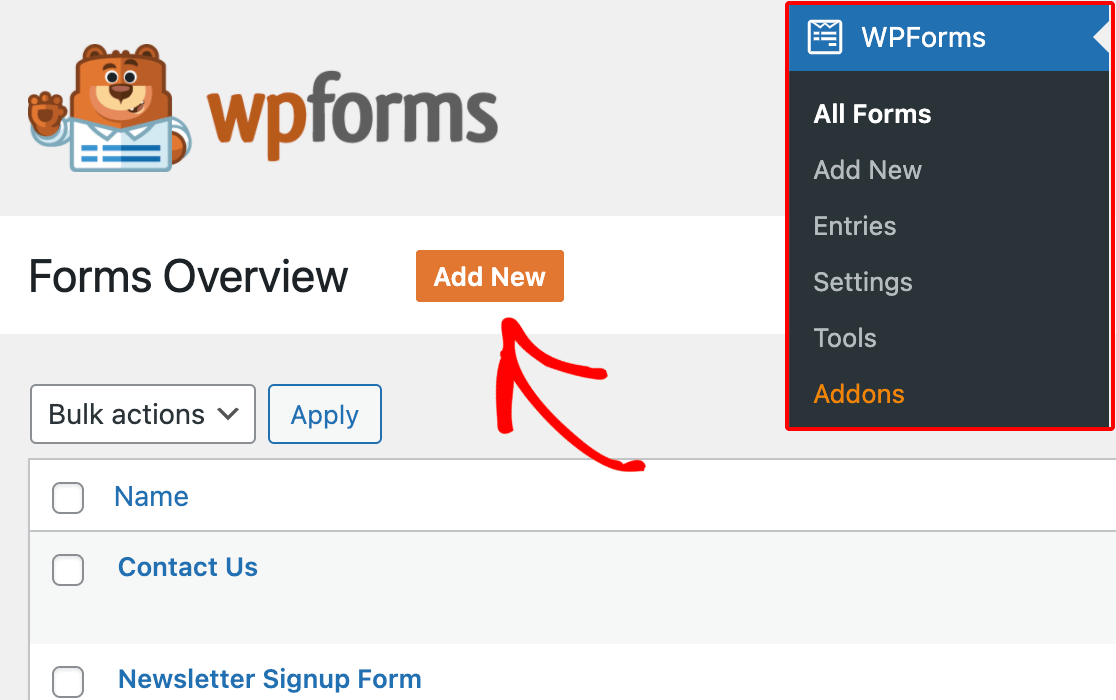
Depuis votre tableau de bord d'administration WordPress, accédez à WPForms et cliquez sur Addons dans la liste des options.

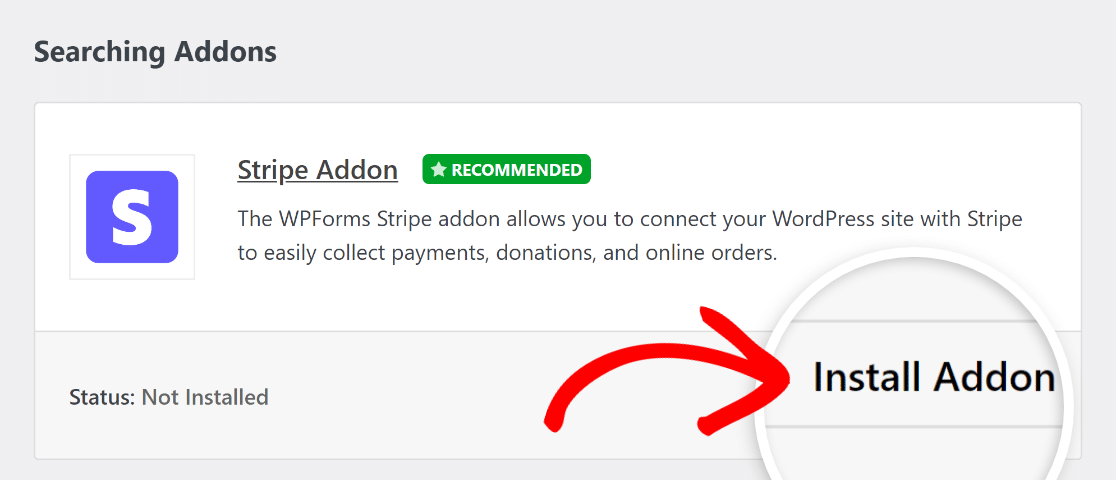
Dans le champ Search Addons , saisissez Stripe Pro Addon. Ensuite, cliquez simplement sur le module d'installation , puis sur le bouton Activer .

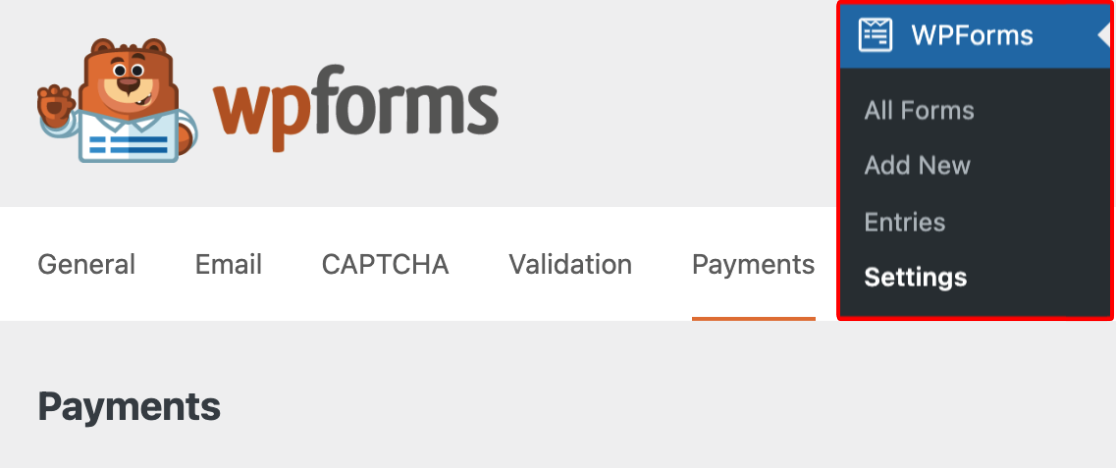
Après cela, accédez à WPForms »Paramètres et accédez à l'onglet Paiements pour configurer vos paramètres de paiement Stripe.

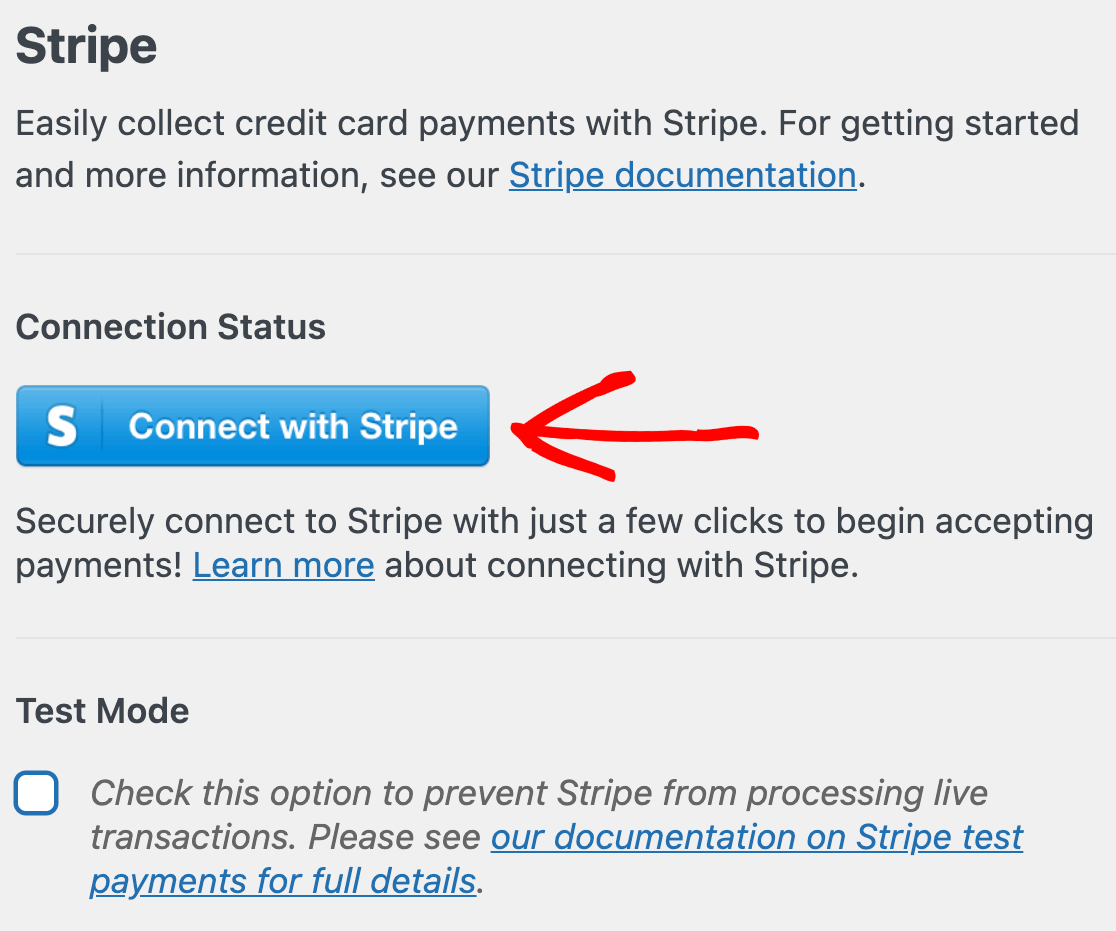
Bon travail! Vous êtes maintenant prêt à intégrer Stripe dans votre plateforme. Faites défiler jusqu'à la section Stripe et cliquez sur le bouton Se connecter avec Stripe .

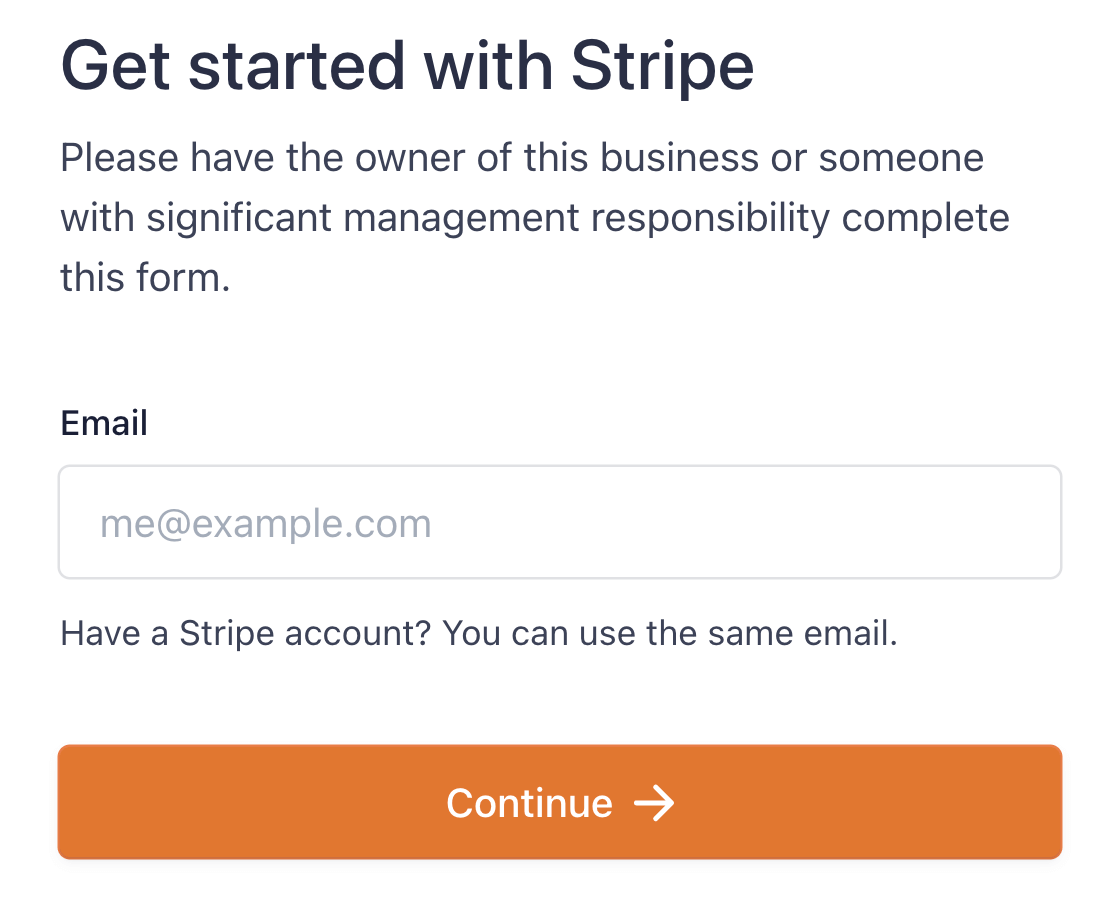
Après cela, vous pouvez lier votre compte Stripe à WPForms en saisissant vos informations de connexion Stripe. Si vous n'avez pas encore de compte Stripe, vous devriez envisager d'en créer un immédiatement.

Après avoir terminé toutes les étapes de l' assistant Stripe Connect , vous serez redirigé vers la zone d'administration de votre site.
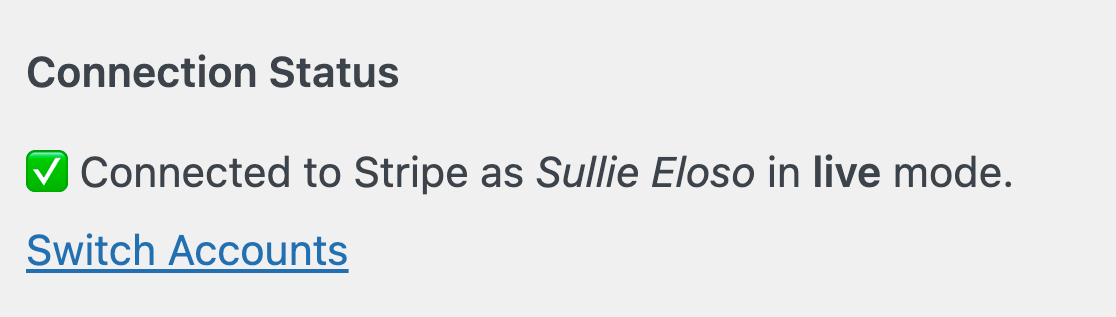
Si tout fonctionne comme il se doit, il y aura une case à cocher verte juste à côté de Connection Status .

Si vous utilisez WPForms Lite, vous n'aurez pas accès à l'addon Stripe Pro, sauf si vous envisagez de passer à WPForms Pro.
Dans ce cas, vous pouvez ignorer l'étape d'installation de l'addon et accéder directement à l'onglet Paiements pour connecter votre compte Stripe.
Stripe est défini sur Éléments de paiement par défaut pour les nouveaux utilisateurs de WPForms, leur permettant d'accepter des méthodes de paiement, telles qu'Apple Pay, Google Pay, etc.
Si vous utilisiez auparavant le mode Éléments de carte et que vous mettez à jour vers WPForms 1.8.2, vous aurez la possibilité de passer aux éléments de paiement.
3. Utilisation du modèle de formulaire de paiement Stripe
Nous pouvons maintenant continuer et créer votre formulaire de paiement. Depuis votre tableau de bord WordPress, accédez à WPForms » Ajouter un nouveau .

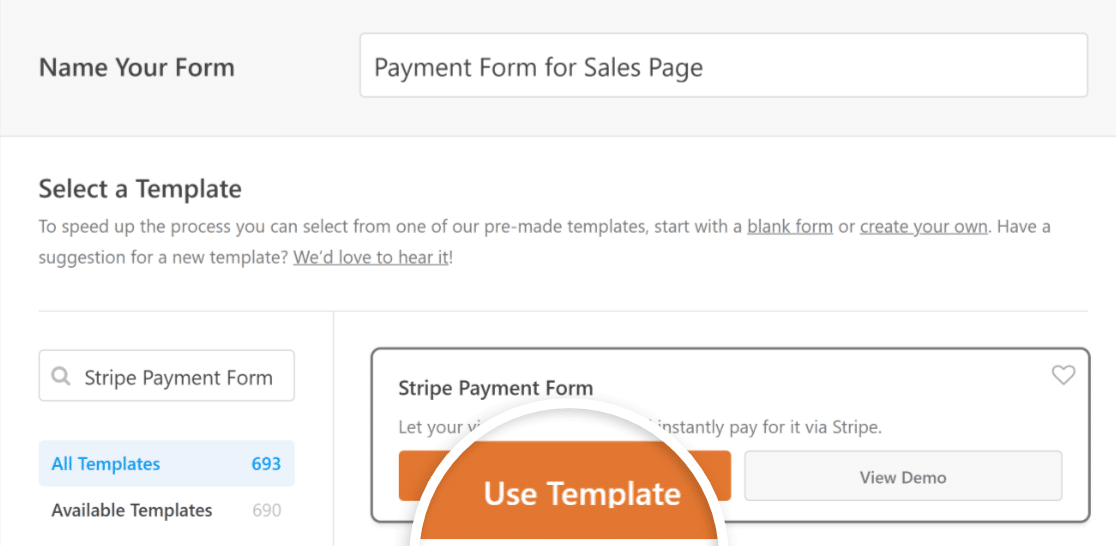
Donnez un nom à votre formulaire et utilisez le champ de recherche pour trouver le modèle de formulaire de paiement Stripe. Une fois qu'il apparaît, cliquez sur le bouton Utiliser le modèle .

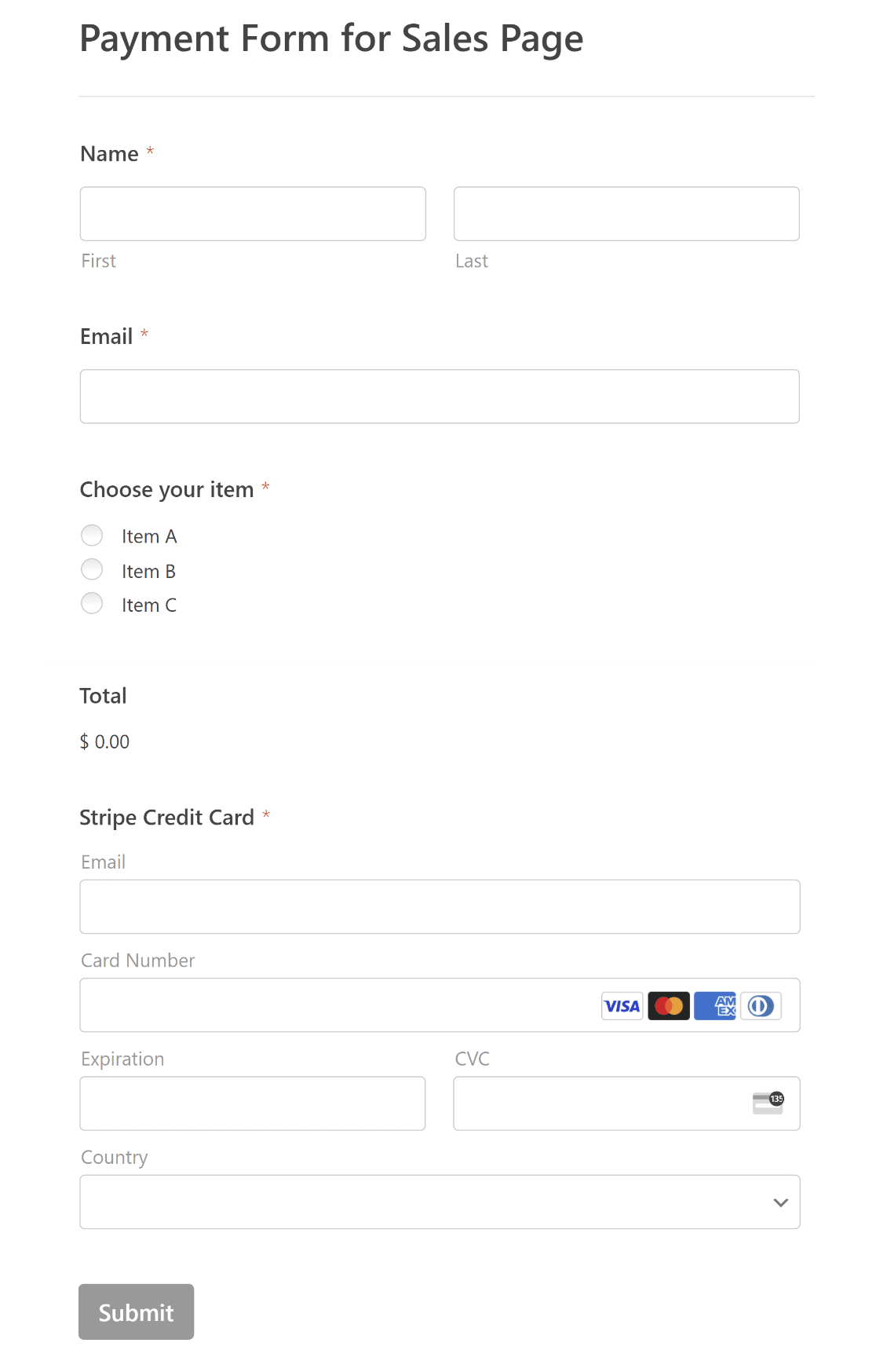
Comme vous pouvez le voir, le modèle est construit avec des champs qui capturent les détails d'un client, la sélection d'articles, le total et les détails de la carte de crédit Stripe.

Pour personnaliser le formulaire à votre guise, ajoutez, modifiez et réorganisez simplement les champs à l'aide du générateur de formulaire intuitif WPForms.
4. Configuration des paiements Stripe dans votre formulaire
Il est maintenant temps d'activer l'intégration des paiements Stripe après avoir ajouté tous les champs nécessaires à votre formulaire de paiement Stripe.
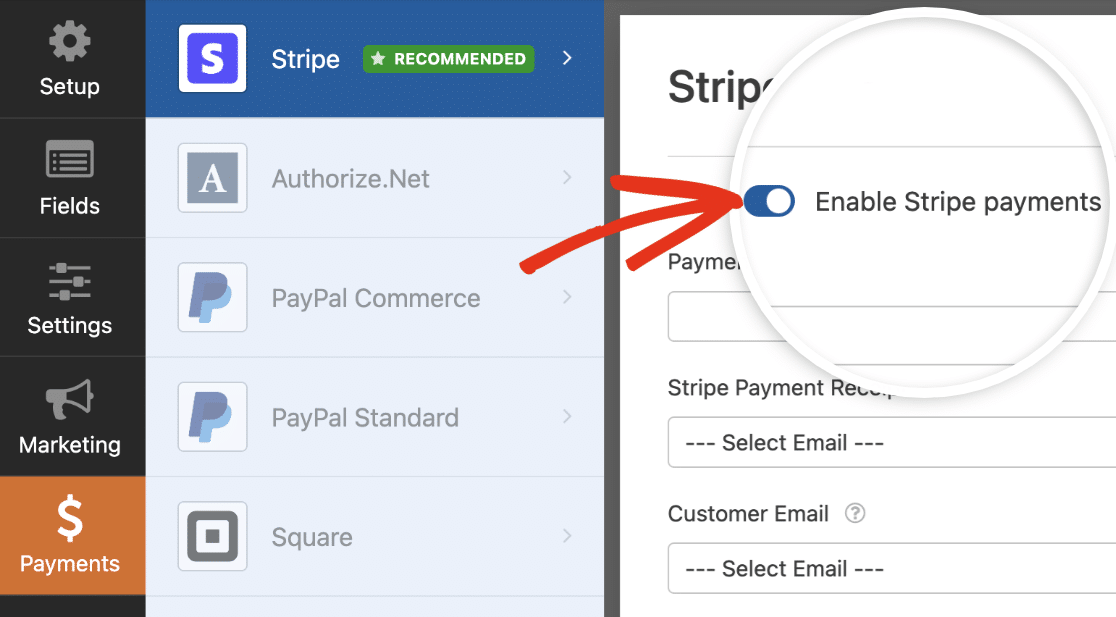
Vous pouvez facilement le faire en accédant à Paiements » Stripe dans votre générateur de formulaires. Ensuite, cliquez sur le bouton bascule Activer les paiements Stripe .

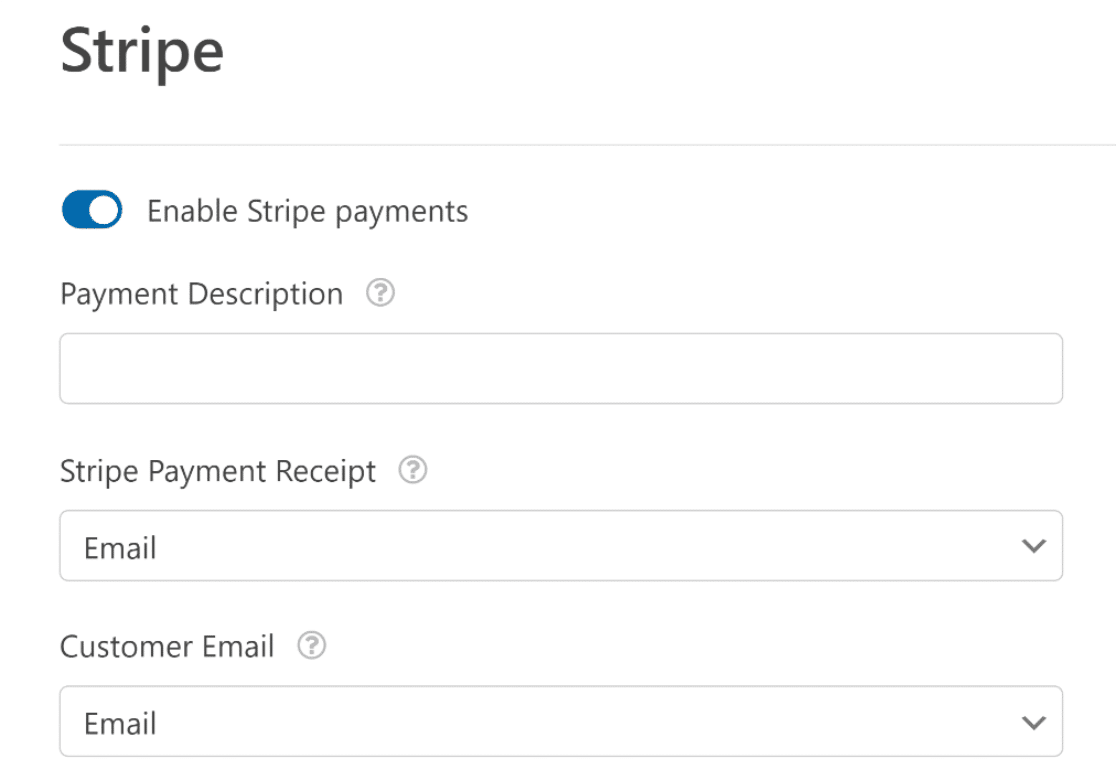
Après avoir activé les paiements Stripe, vous verrez une gamme de paramètres supplémentaires pour aider à personnaliser l'expérience de paiement des clients.

Explorons ce que signifient ces différentes options :
- Description du paiement : la description saisie ici apparaîtra sur les relevés bancaires de vos clients. Choisissez donc une description facilement identifiable par vos clients.
- Reçu de paiement Stripe : En choisissant le champ E-mail approprié dans votre formulaire, vous pouvez autoriser Stripe à envoyer des reçus de paiement automatisés aux boîtes de réception des clients.
- E-mail du client : identifiez le champ E-mail contenant les données d'e-mail du client. Cela vous aidera à suivre les paiements directement depuis l'interface de votre compte Stripe.
5. Activer les notifications et les confirmations
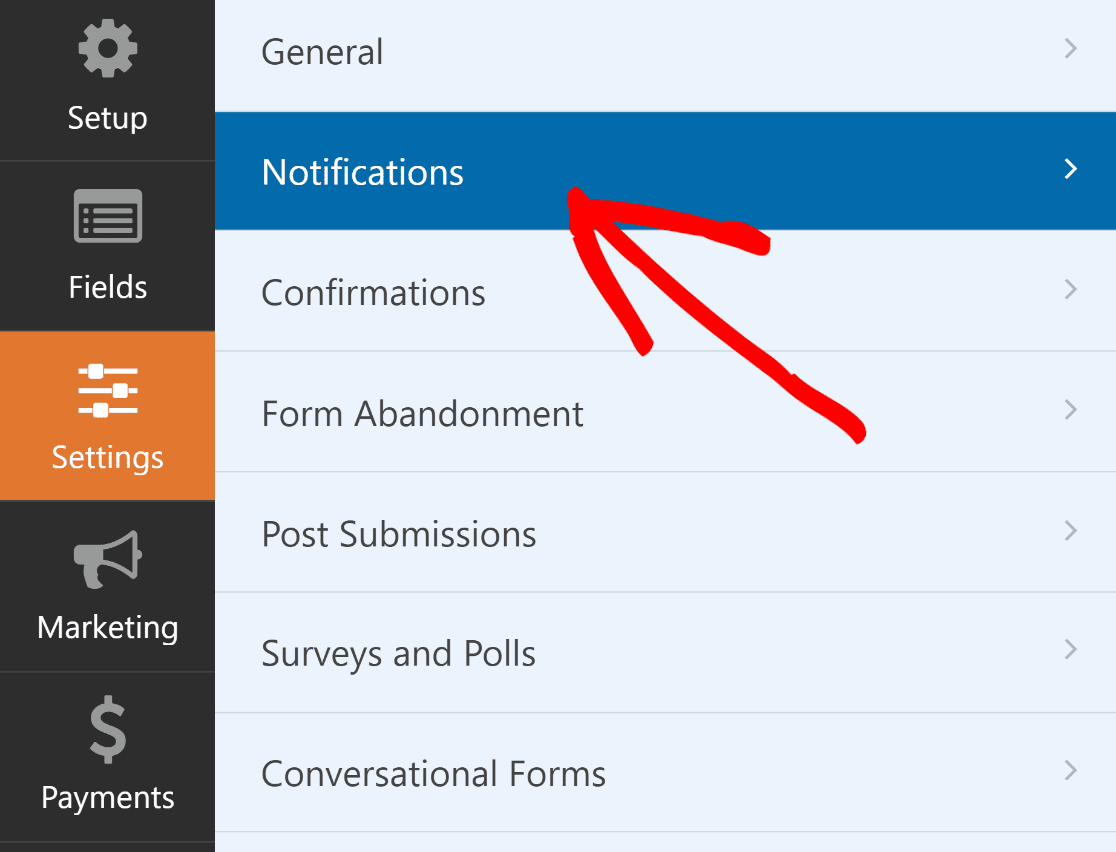
Pour garder un œil attentif sur les nouvelles activités de vente, il est crucial d'optimiser les paramètres de notification de votre formulaire. Accédez à l'onglet Paramètres et sélectionnez Notifications .


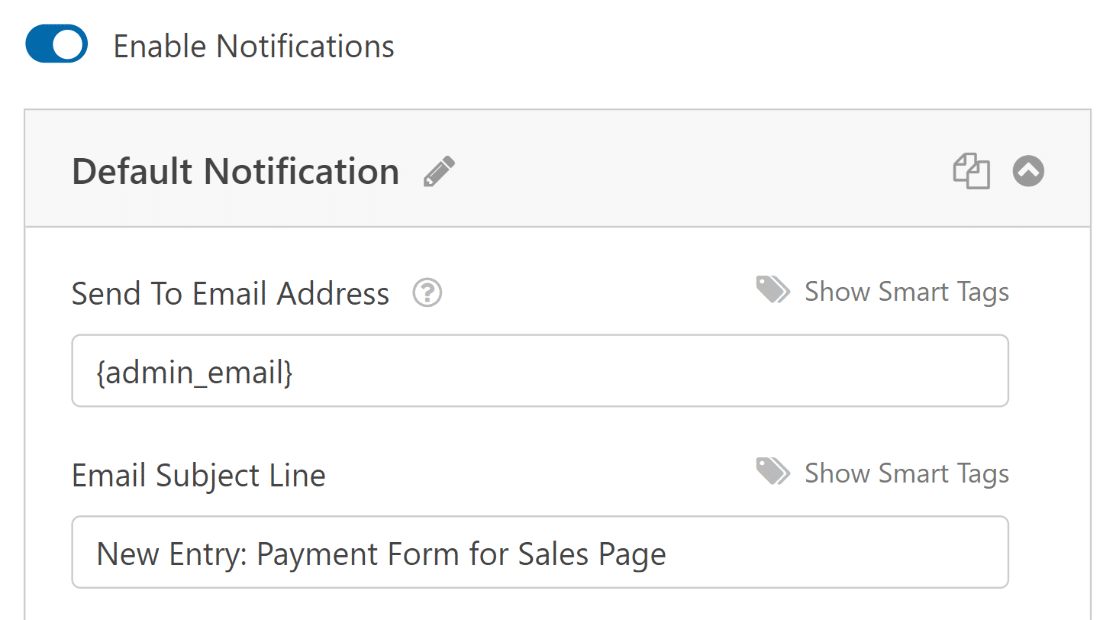
Par défaut, les notifications d'administration sont actives. Cependant, vous avez la possibilité de modifier la ligne d'objet de l'e-mail, le corps du message et d'ajouter ou de modifier les adresses e-mail des destinataires.

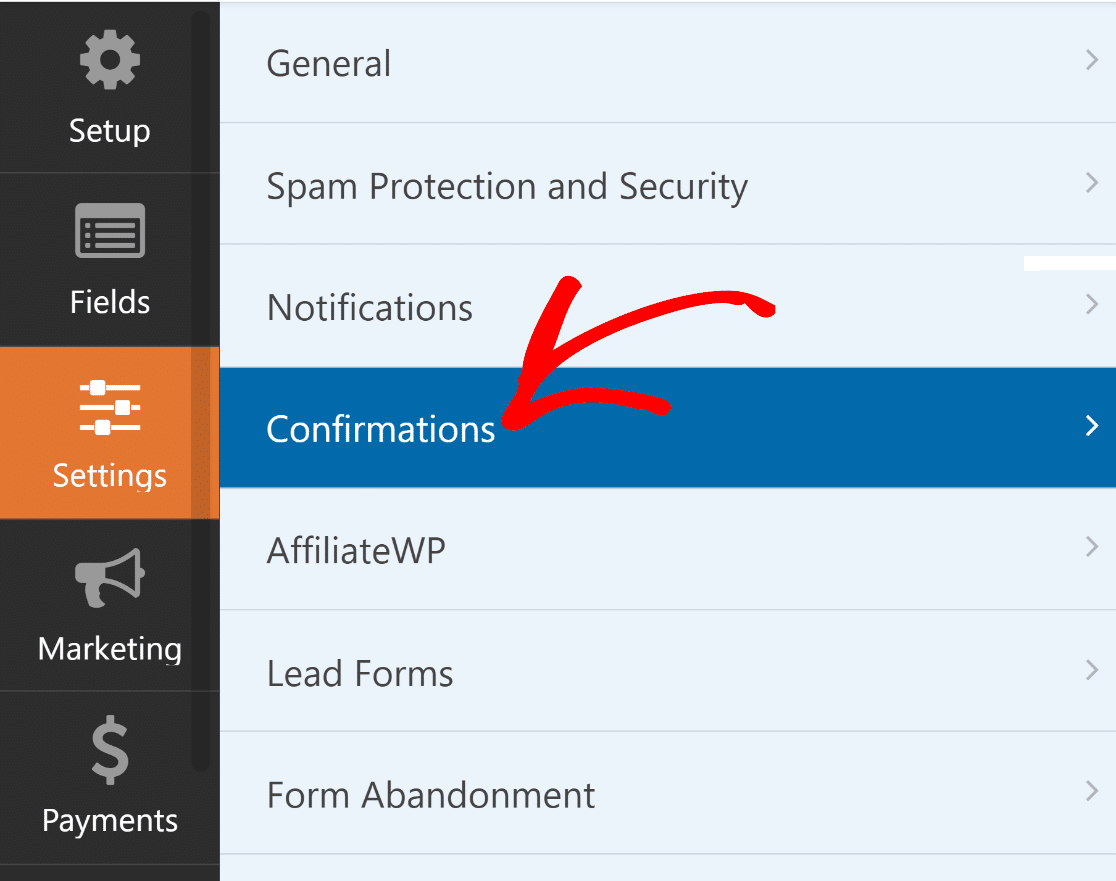
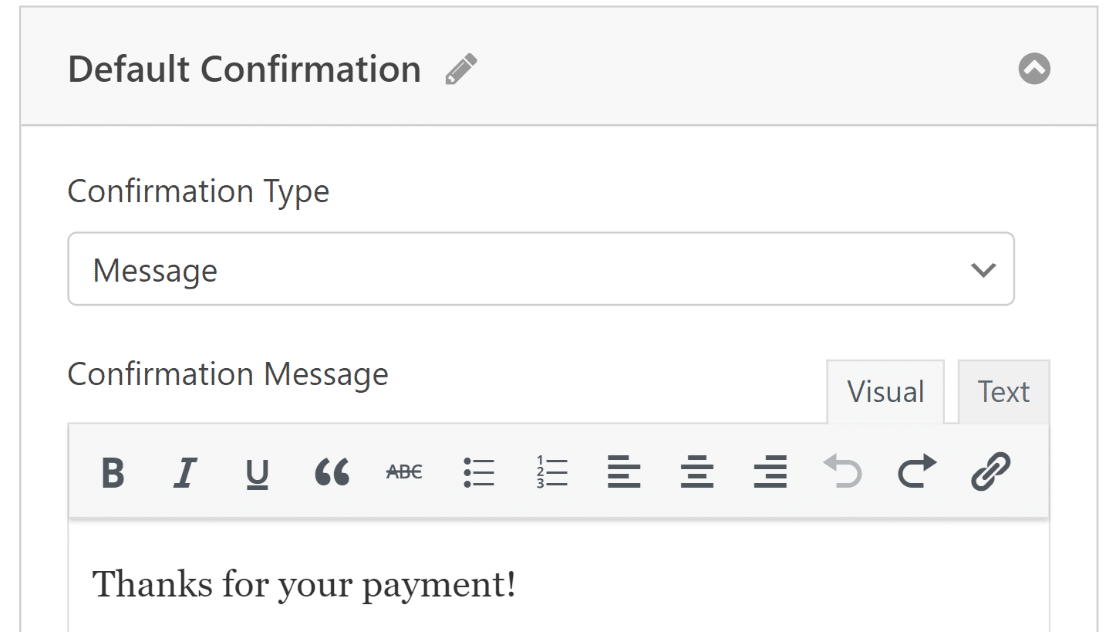
Ensuite, sous l'onglet Paramètres , choisissez Confirmations pour ajuster le message que vos clients recevront une fois qu'ils auront soumis leur formulaire avec succès.

Les options de type de confirmation de WPForms incluent l'affichage d'un message, l'affichage d'une page ou la redirection de l'utilisateur. Choisissez celui qui convient le mieux à votre entreprise,

Assurez-vous de cliquer sur le bouton Enregistrer pour éviter de perdre les modifications. Dans l'étape suivante, nous vous montrerons comment créer votre page de vente avec SeedProd.

6. Créer votre première page de vente avec SeedProd
Vous vous en sortez très bien jusqu'à présent ! Il est maintenant temps de démarrer votre voyage avec SeedProd. Vous pouvez suivre ces étapes pour installer le plugin WordPress.
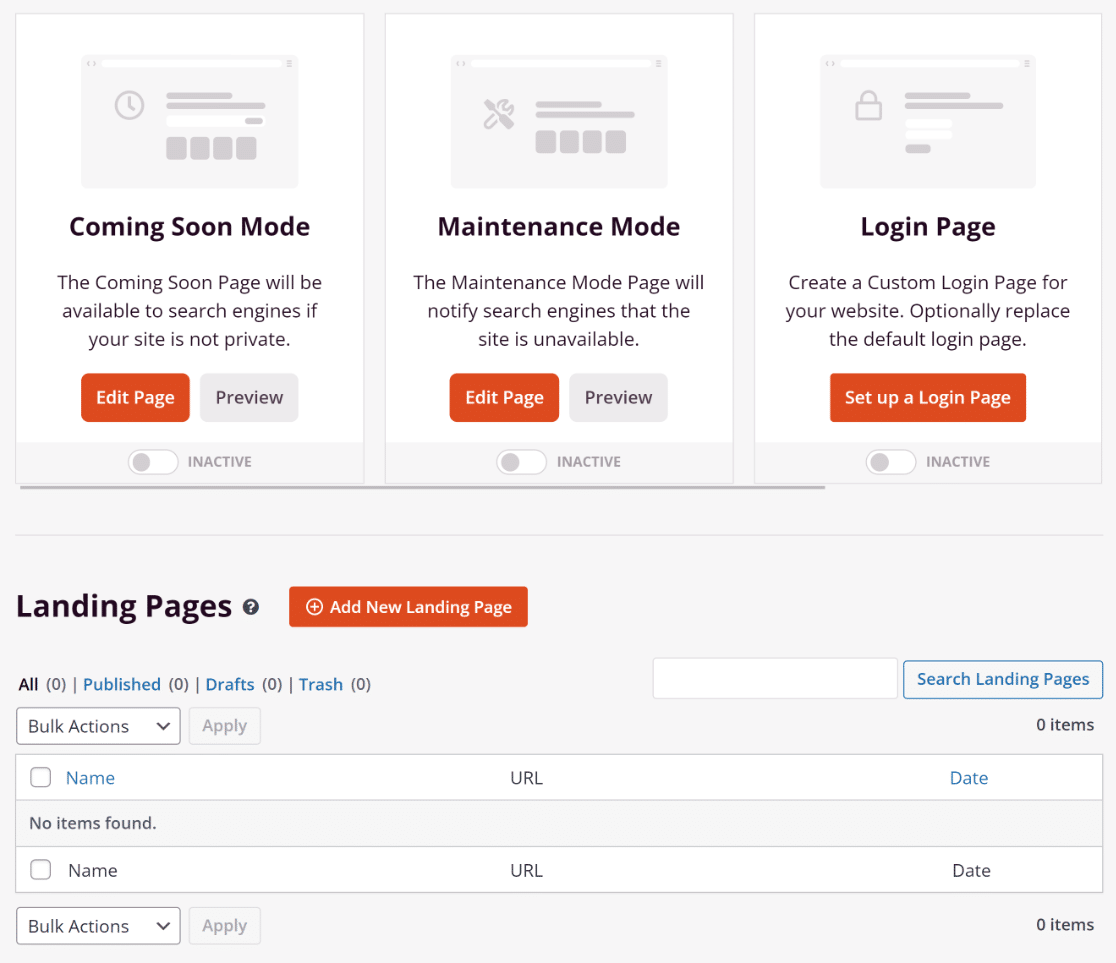
Après avoir activé le plugin, cliquez sur l'icône SeedProd depuis votre zone d'administration WordPress pour lancer le tableau de bord de la page de destination.

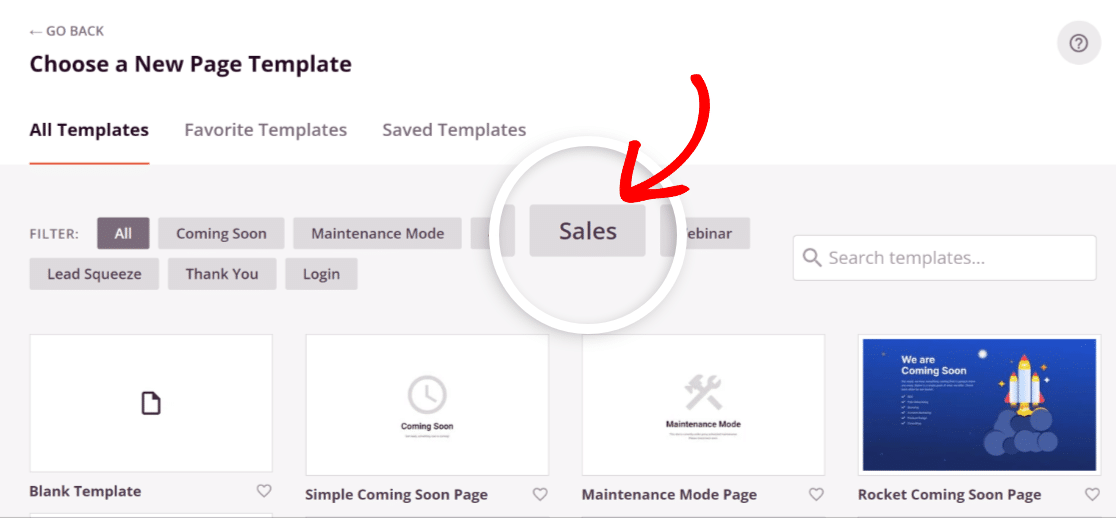
Ensuite, cliquez sur le bouton Ajouter une nouvelle page de destination pour commencer. Dans les options de filtre de la galerie de modèles de page de destination, cliquez sur Ventes .

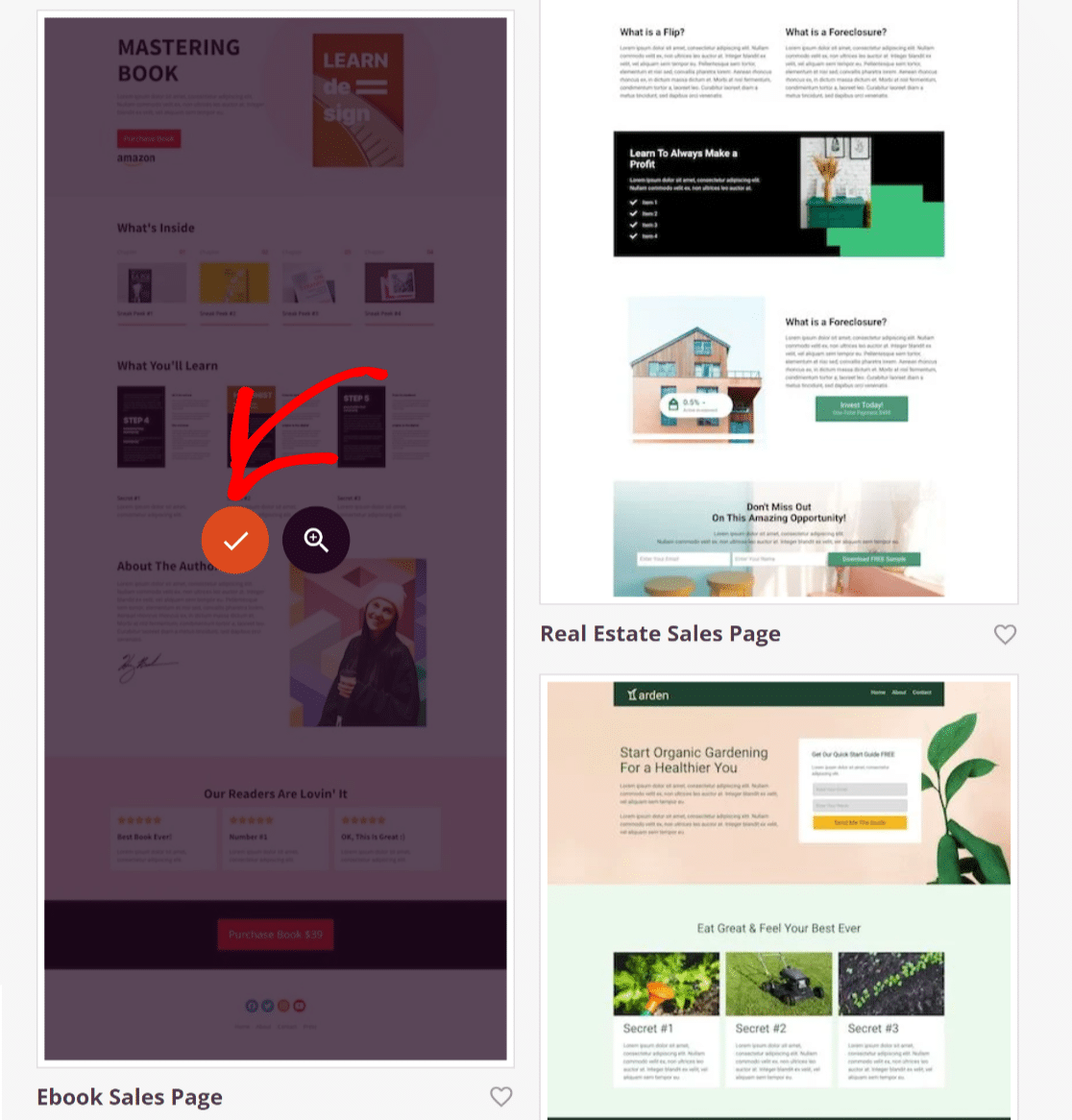
Après cela, choisissez un modèle qui correspond à votre vision. Survolez-le simplement et cliquez sur l'icône Coche . Pour ce guide, nous avons choisi la page de vente d'ebooks .

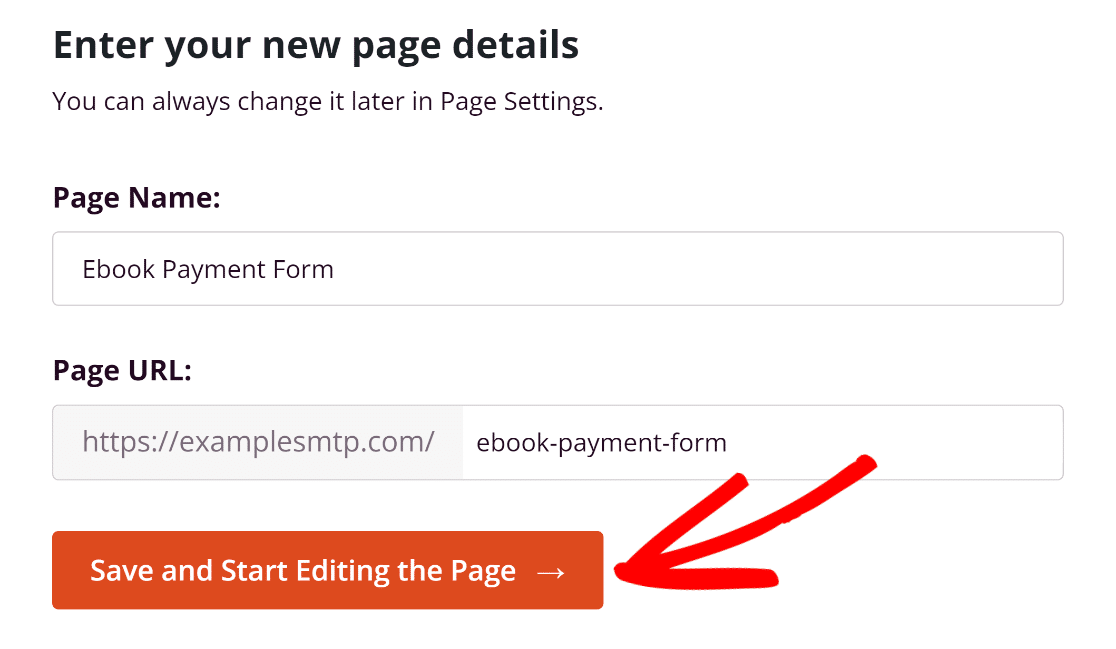
Ensuite, SeedProd demandera des détails tels que le nom de la page et l'URL de la page via une fenêtre contextuelle. Remplissez-le et cliquez sur le bouton Enregistrer et commencer à modifier la page .

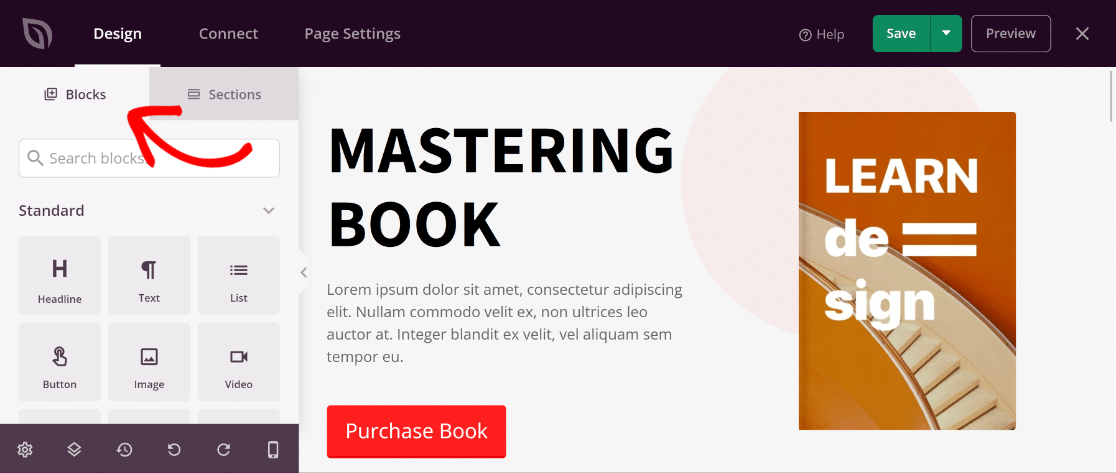
Vous pouvez maintenant commencer à personnaliser le modèle de page de vente à votre guise avec l'éditeur de page intuitif par glisser-déposer de SeedProd.
Cliquez sur n'importe quel composant de l'aperçu de votre page à droite et vous pourrez modifier le contenu en direct ou ajouter des blocs à votre page à partir du panneau de gauche.

Une fois que vous êtes satisfait de la conception et du contenu de votre page de vente, n'oubliez pas de cliquer sur le bouton Enregistrer situé dans le coin supérieur droit de votre écran.

Nous y sommes presque! Dans l'étape suivante, nous vous expliquerons comment vous pouvez intégrer le formulaire de paiement dans votre page de vente depuis SeedProd et le publier.
7. Intégration de WPForms et publication de votre page de vente
Dans le générateur de pages SeedProd, accédez à la section de page à laquelle vous souhaitez joindre le formulaire de paiement que vous avez créé avec WPForms.
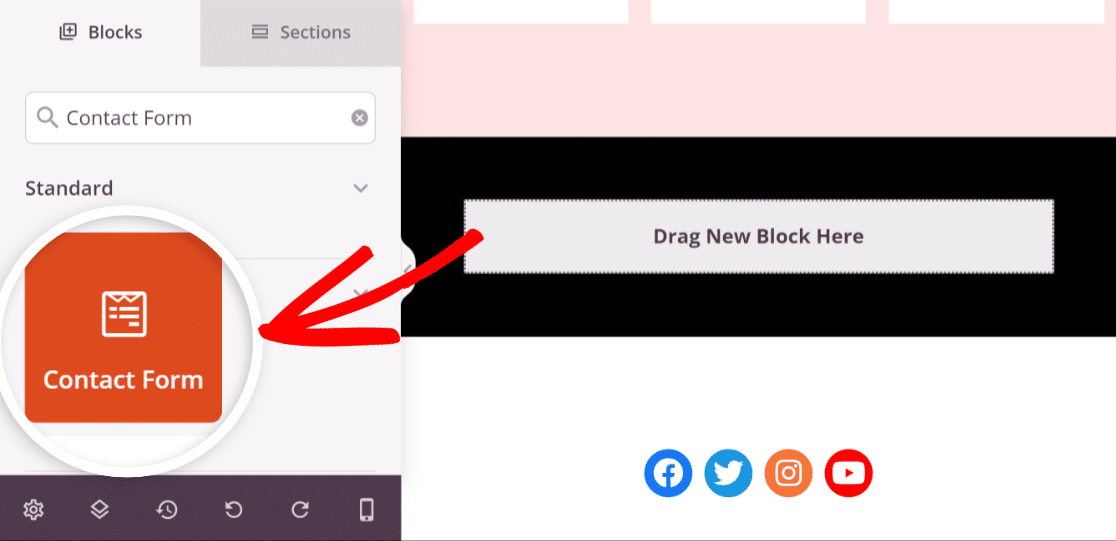
Dans le menu Blocs sur le côté gauche, recherchez le bloc Formulaire de contact , sélectionnez-le et faites-le glisser vers la section de droite.

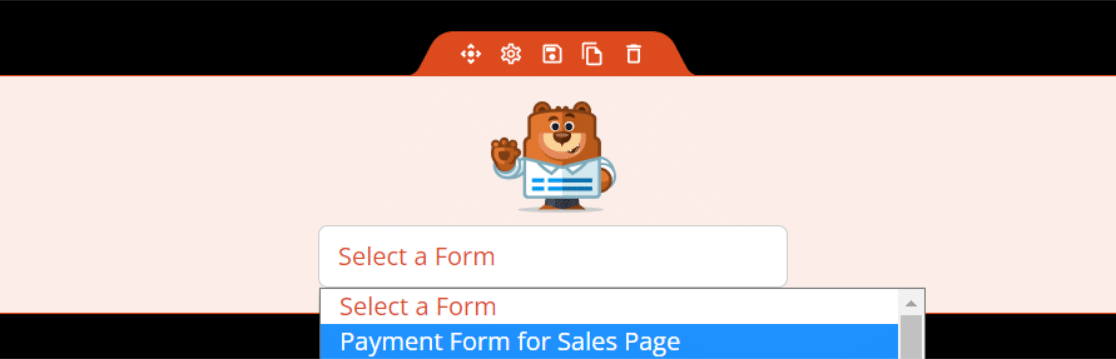
Le bloc WPForms sera désormais activé automatiquement. Cliquez simplement sur le bouton Sélectionner un formulaire et ajoutez votre formulaire de paiement.

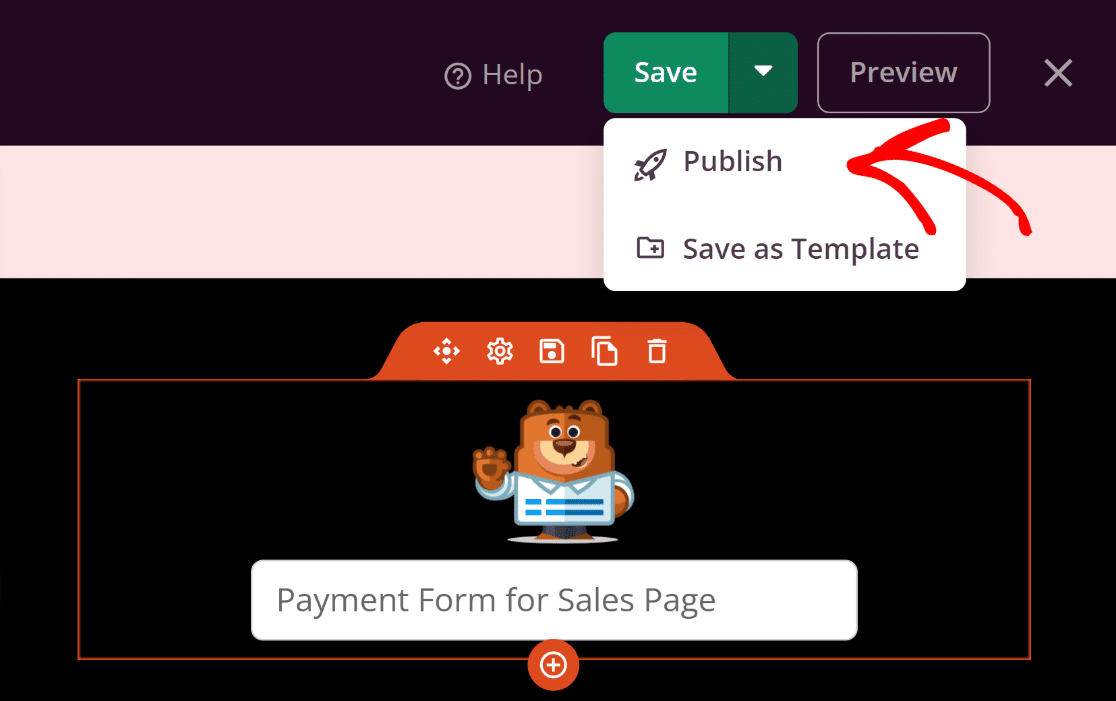
Si vous êtes satisfait de l'apparence de votre formulaire et de votre page, cliquez sur le bouton Publier et votre page de vente avec le formulaire de paiement sera mise en ligne.

Il ne vous reste plus qu'à tester le formulaire intégré après la publication pour vous assurer qu'il fonctionne comme prévu afin d'éviter tout problème.
Parfait! Vous êtes prêt à commencer à vendre vos produits avec la page de vente. Mais comment allez-vous suivre vos paiements ? C'est aussi facile à faire avec WPForms !
8. Suivi des commandes avec le récapitulatif des paiements de WPForms
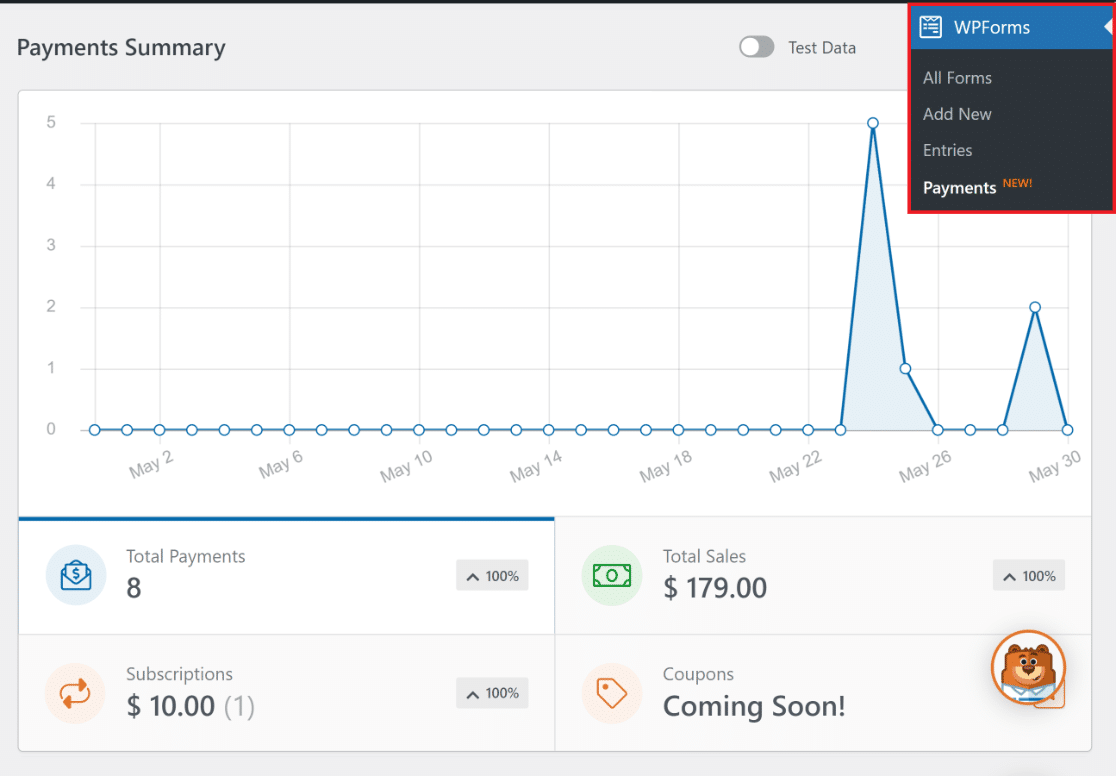
Une autre fonctionnalité remarquable disponible pour les utilisateurs de WPForms Lite et Pro est le suivi transparent de toutes les transactions avec l'écran des paiements.
Pour accéder à votre récapitulatif complet des transactions, accédez simplement à WPForms » Paiements dans votre tableau de bord WordPress.

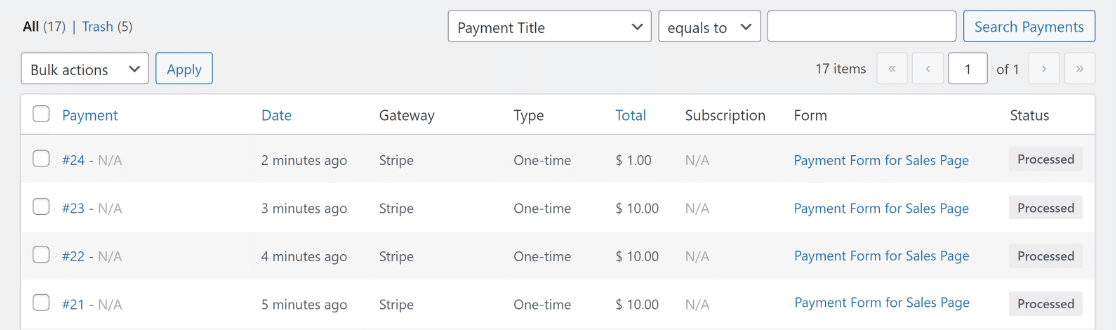
Si vous approfondissez un peu plus et faites défiler vers le bas, vous rencontrerez également un tableau détaillé qui répertorie toutes les transactions individuelles traitées via votre formulaire.
Chaque transaction dans le tableau de paiement WPForms est accompagnée de son propre ensemble de détails spécifiques qui peuvent être consultés en cliquant sur l'entrée particulière.

Cela fournit un aperçu complet de tous les paiements reçus via votre page et votre formulaire de vente, ce qui simplifie vos opérations.
Ensuite, apprenez à développer votre activité en ligne
Prêt pour le prochain niveau ? Exploitez la puissance de votre nouvelle page de vente en explorant notre guide détaillé sur la croissance de votre activité en ligne. Débloquez des stratégies et des idées conçues pour propulser votre entreprise en ligne vers le succès.
De plus, si vous souhaitez rationaliser les tâches WordPress de routine, nous vous suggérons d'explorer ces meilleurs plugins WordPress avec ChatGPT pour améliorer votre efficacité dans la gestion de votre site Web WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
